ElementsKit의 Elementor용 콘텐츠 티커 위젯을 사용하면 최근 게시물, 최신 뉴스 등을 세련된 방식으로 표시할 수 있습니다. 위젯은 티커에 웹사이트 게시물이나 맞춤 콘텐츠를 표시하는 옵션을 제공합니다.
ElementsKit의 Elementor 콘텐츠 티커 위젯을 사용하는 방법을 알아보려면 이 문서를 읽어보세요.
1단계: Elementor에서 콘텐츠 티커 가져오기 #
WordPress 웹사이트에서 콘텐츠 티커를 얻으려면 먼저 ElementsKit 콘텐츠 티커 위젯을 활성화한 다음 Elementor 편집기를 열고 위젯을 디자인 영역으로 끌어다 놓습니다.
콘텐츠 티커 위젯 활성화 #
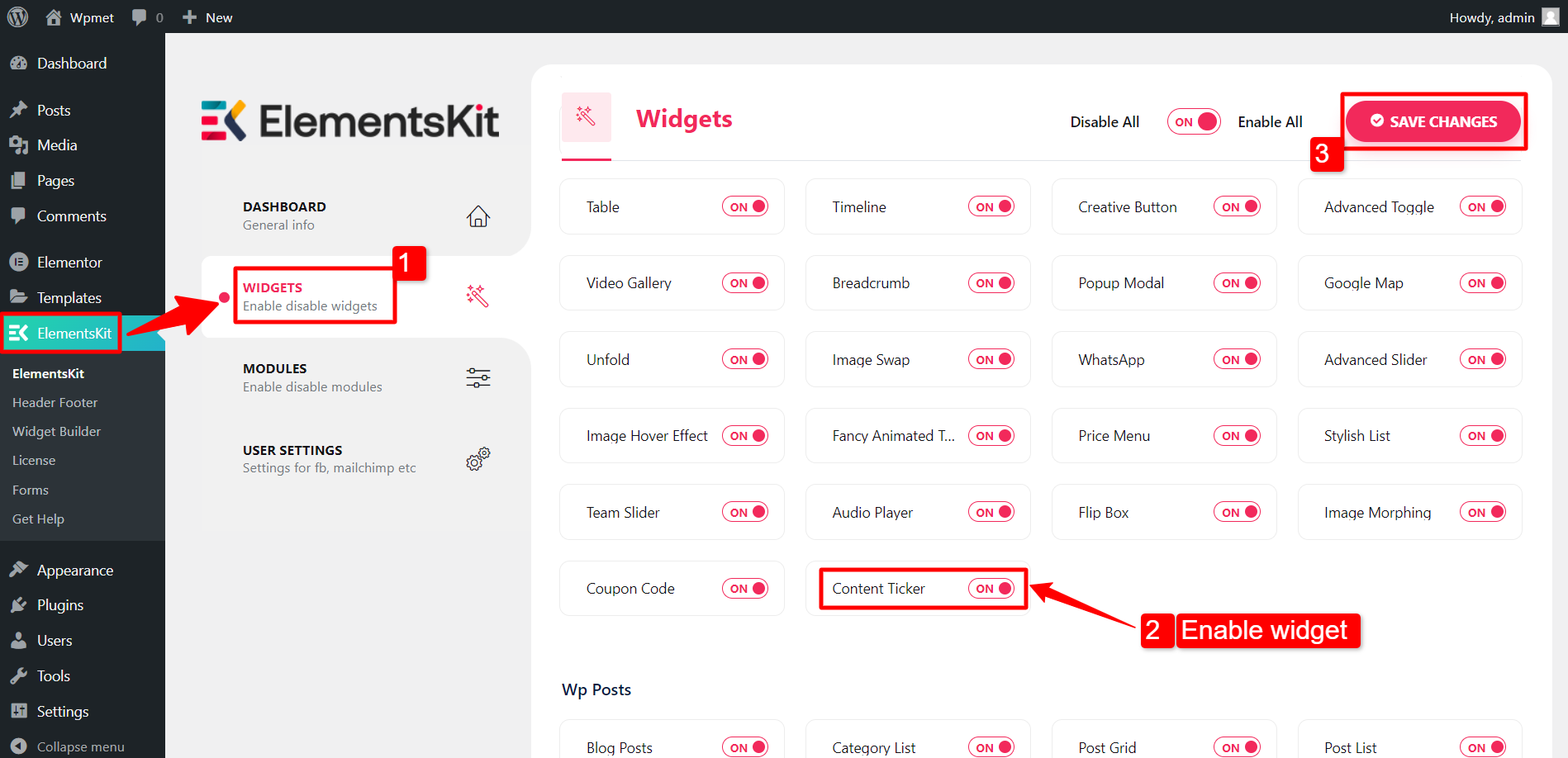
콘텐츠 티커 위젯을 활성화하려면:
- 로 이동 ElementsKit > 위젯.
- 찾기 콘텐츠 티커 목록에서 위젯을 활성화합니다.
- 다음을 클릭하세요. 변경 사항을 저장하다.

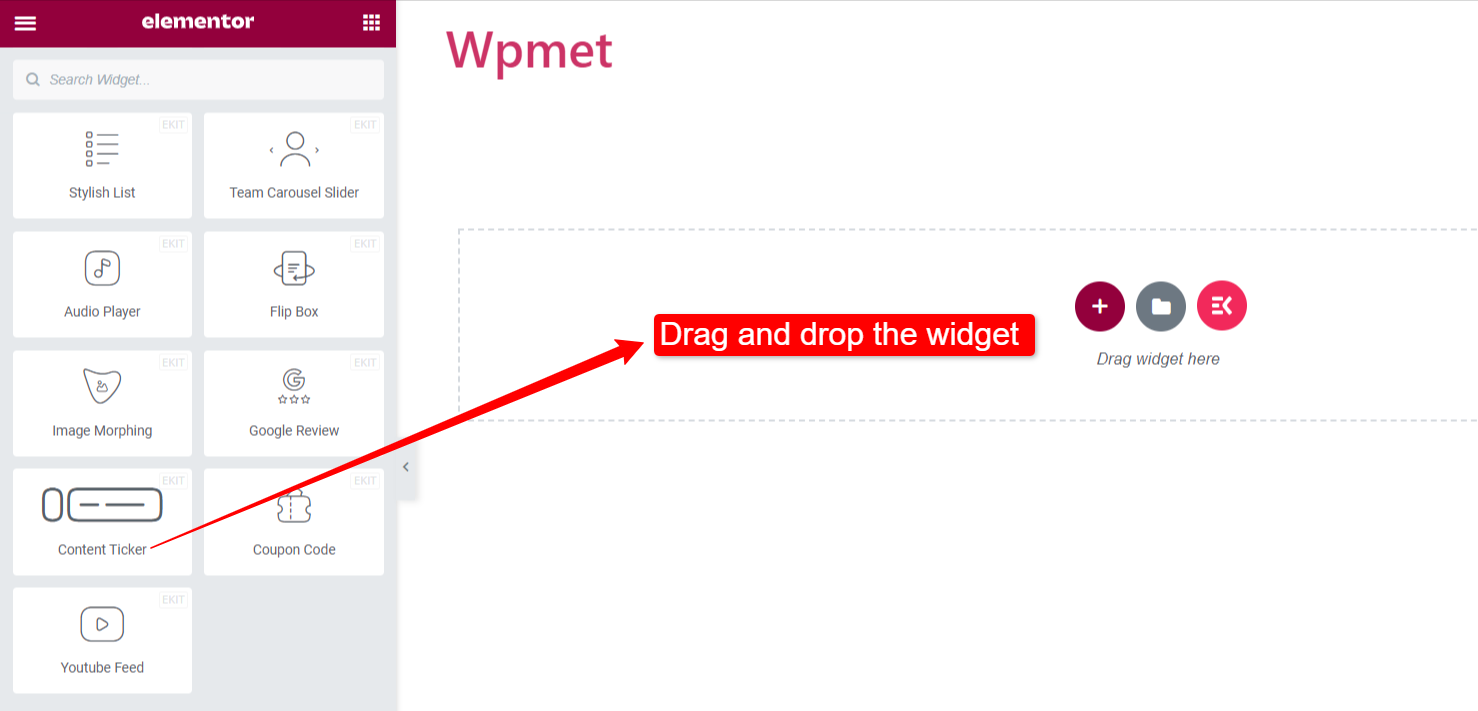
위젯을 드래그 앤 드롭하세요 #
그런 다음 ElementsKit을 끌어서 놓습니다. 콘텐츠 티커 Elementor 편집기에 위젯을 추가하세요.

2단계: Elementor에서 콘텐츠 티커 구성 #
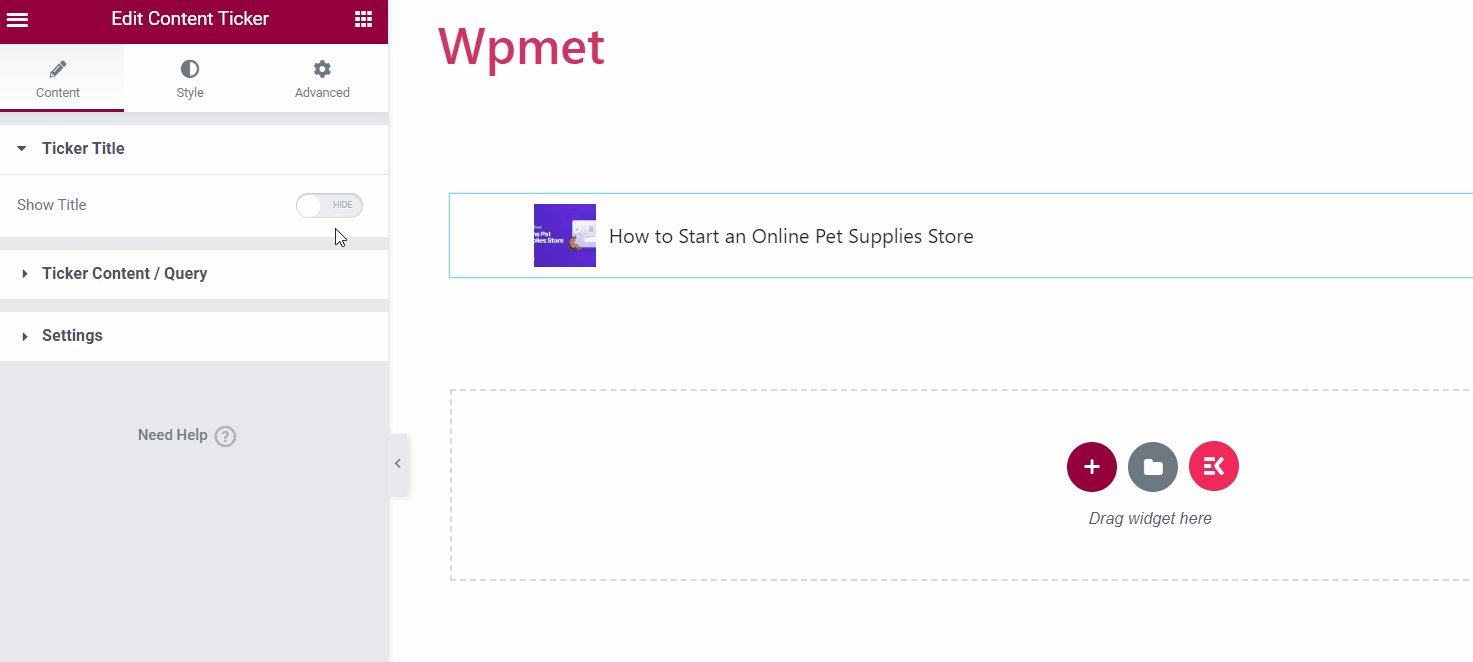
이제 위젯의 티커 제목, 내용, 티커 설정을 구성할 수 있습니다.
티켓 제목 #
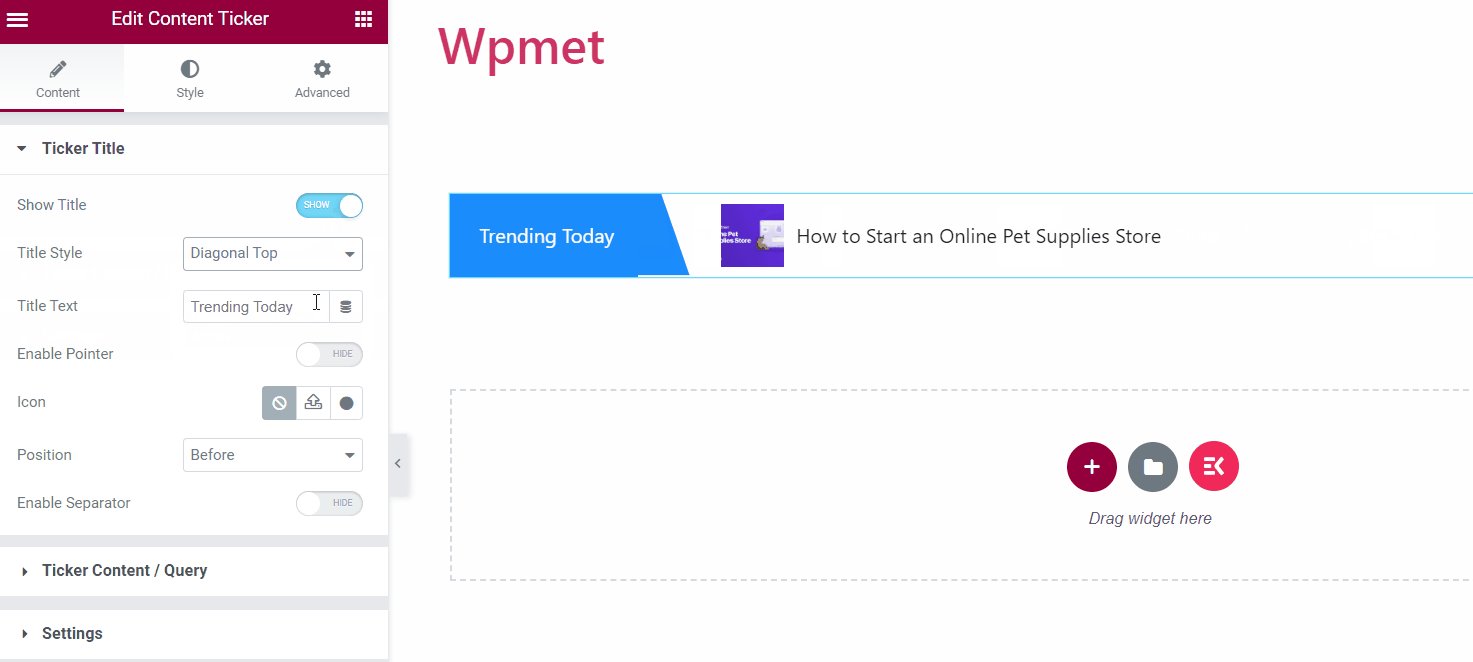
- 쇼 제목: 먼저 티커 제목을 활성화합니다. 그러면 제목을 맞춤설정하는 데 사용할 수 있는 다른 옵션이 표시됩니다.
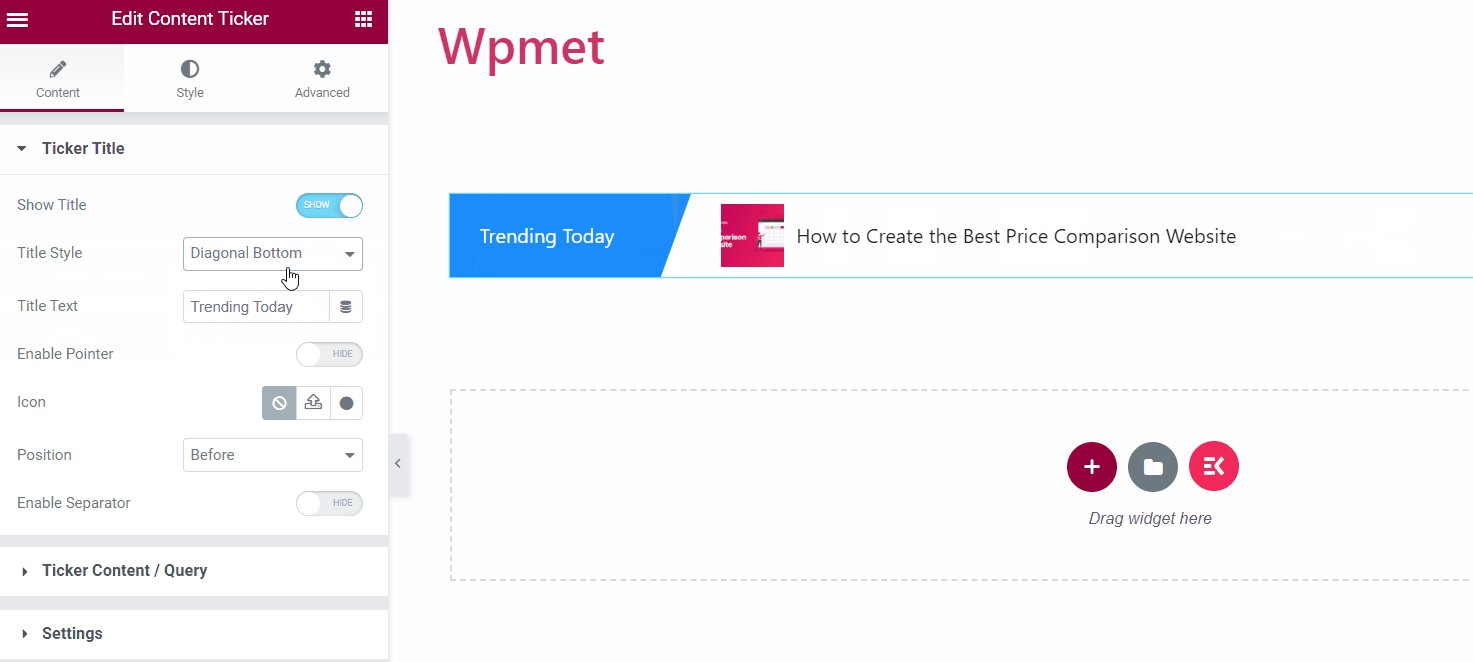
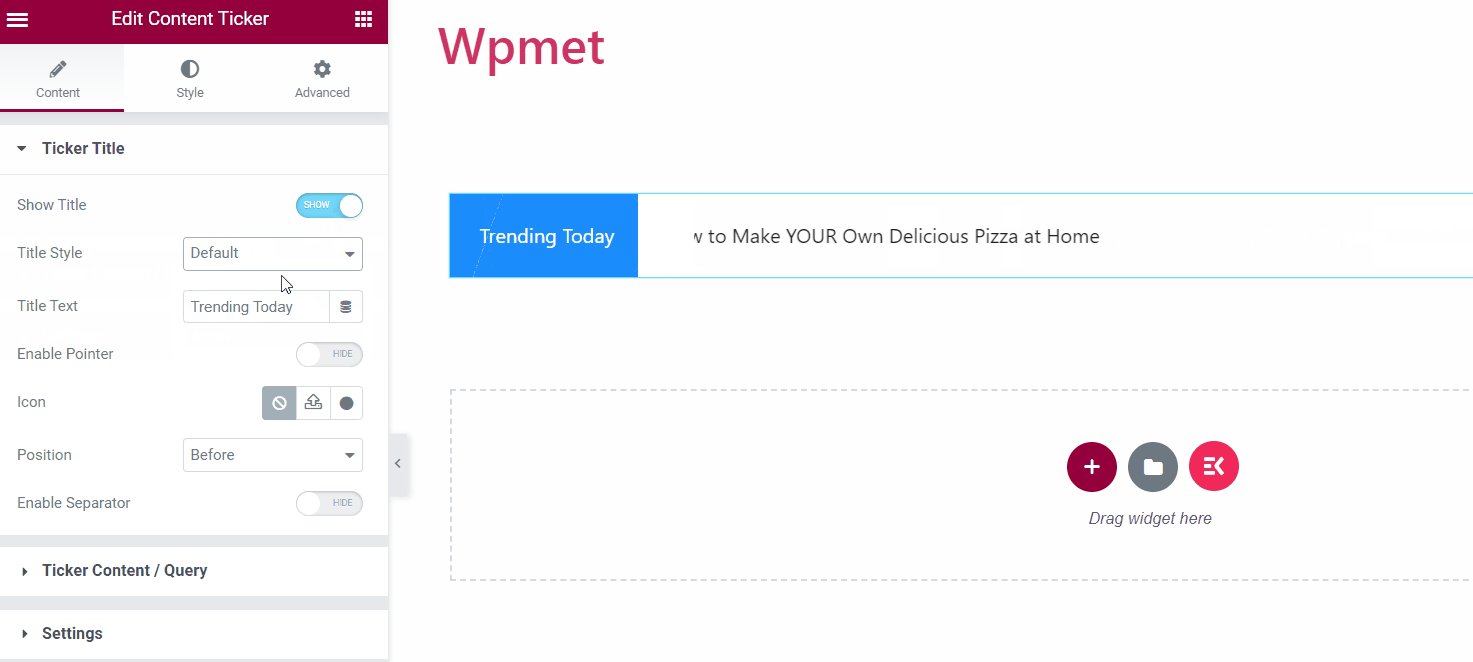
- 제목 스타일: 주어진 옵션에서 티커 제목의 스타일을 선택하십시오.

- 제목 텍스트: 제목에 대한 텍스트를 입력하세요.
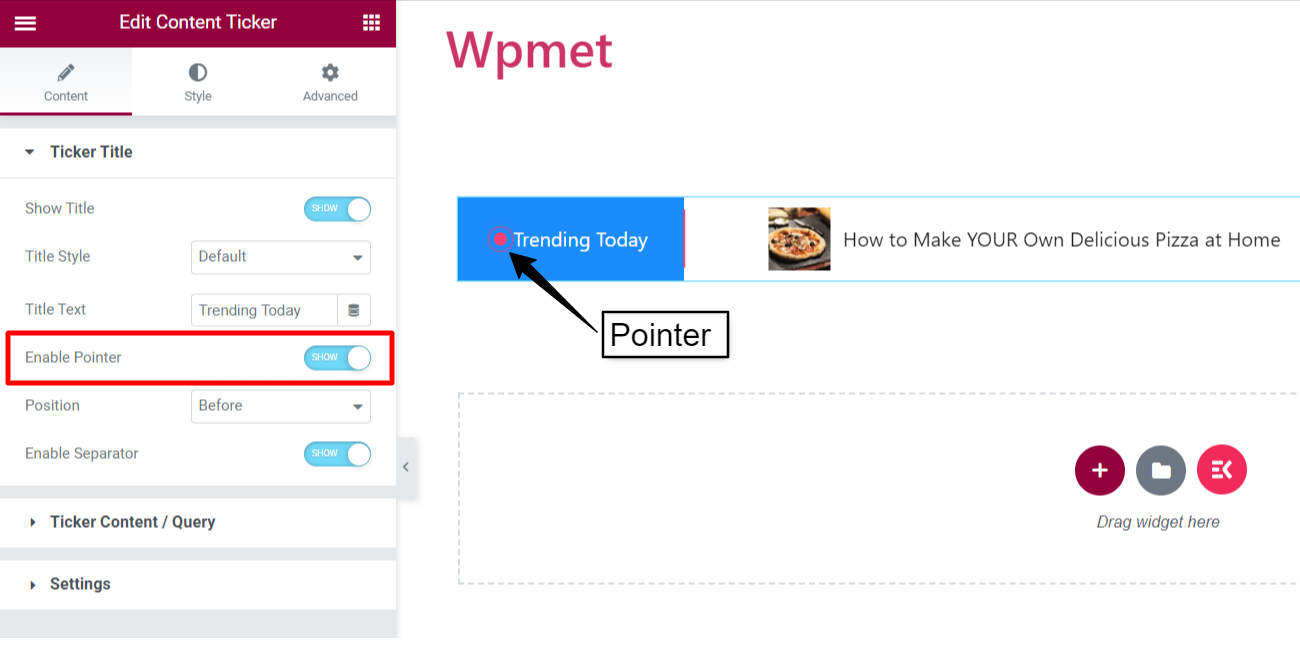
- 포인터 활성화: 티커 제목과 함께 포인터를 표시할 수 있습니다.
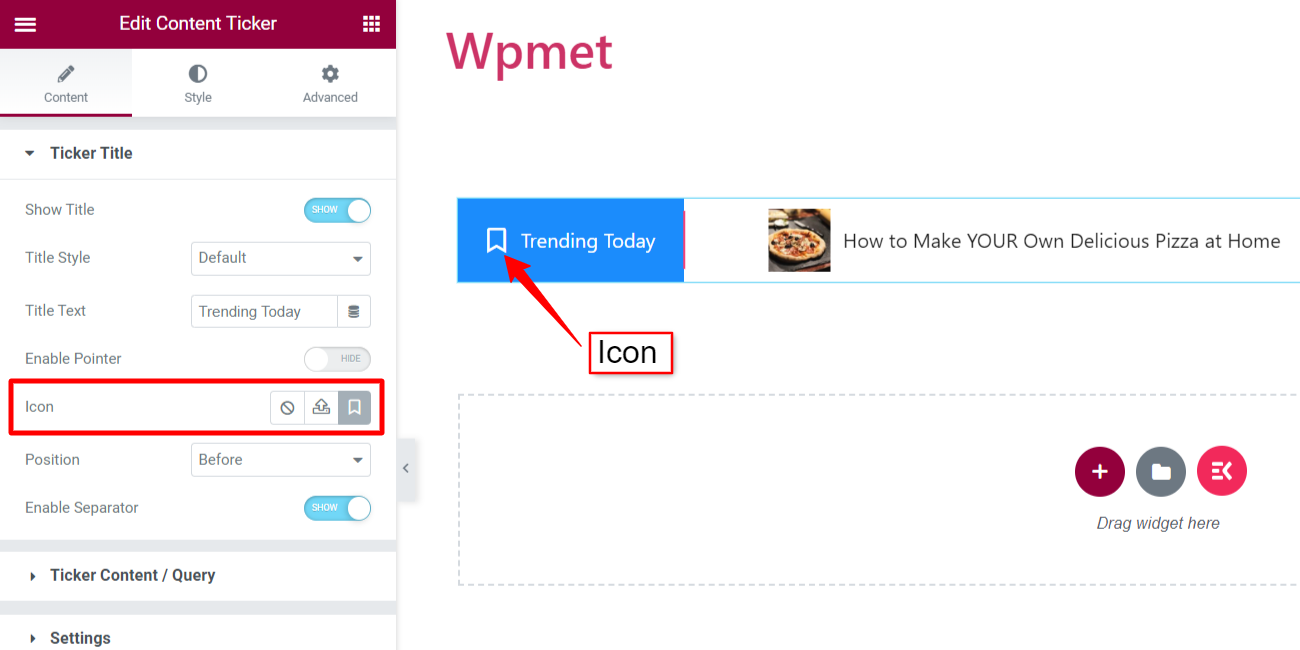
- 상: 또는 제목 옆에 아이콘을 표시할 수도 있습니다.
[참고: 포인터와 아이콘은 대체 옵션입니다. 포인터를 활성화하면 아이콘을 사용할 수 없으며 그 반대도 마찬가지입니다.]


- 위치: 포인터/아이콘의 위치를 설정합니다. 포인터/아이콘의 "앞" 또는 "뒤" 위치를 설정할 수 있습니다.
- 구분 기호 활성화: 티커 제목과 함께 구분 기호를 표시할 수도 있습니다.

티커 콘텐츠/쿼리 #
이 섹션에서는 콘텐츠 유형 선택으로 이동합니다.
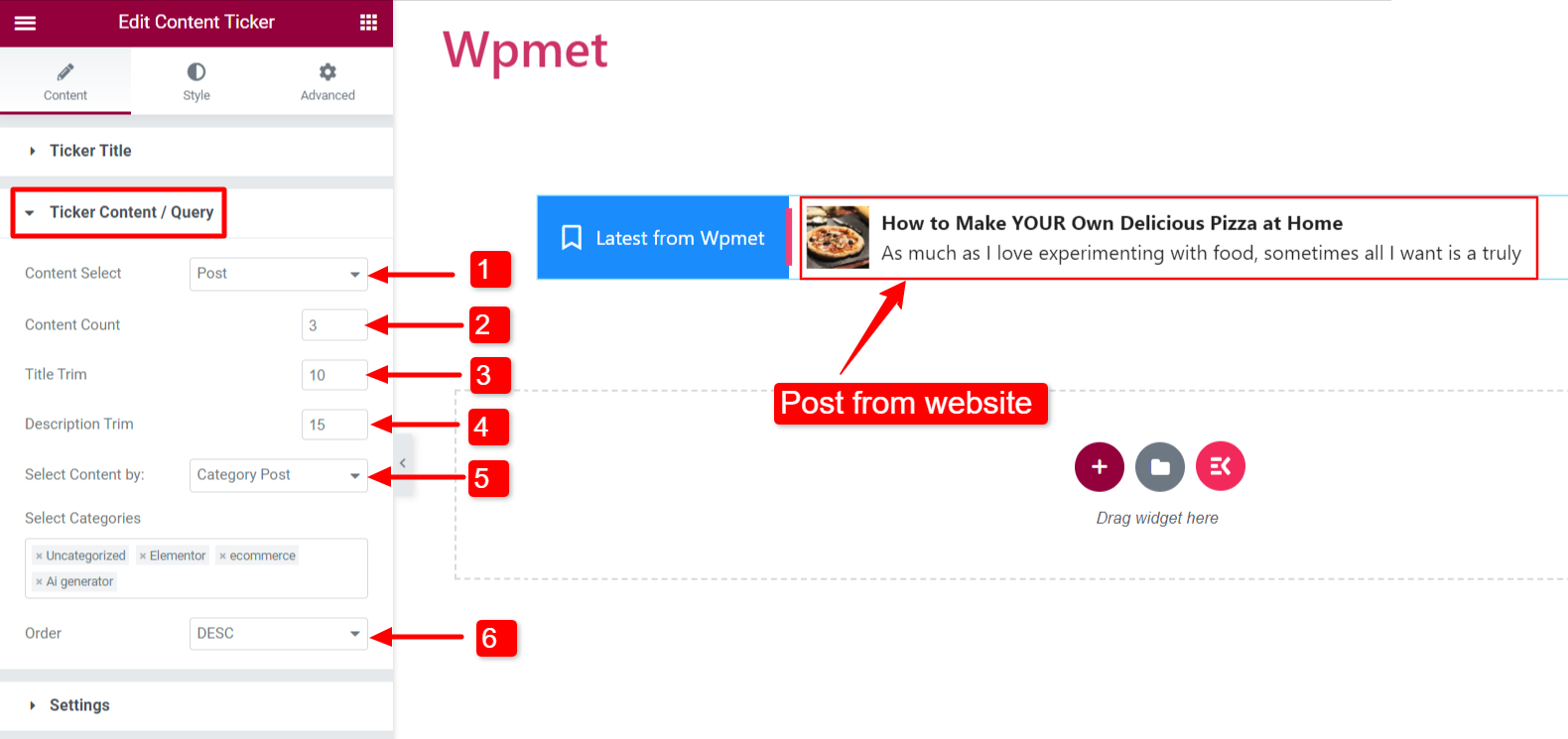
- 콘텐츠 유형: 게시물
티커에 웹사이트 게시물을 표시합니다.
- 콘텐츠 선택: "게시물"로 설정합니다.
- 콘텐츠 수: 표시할 게시물 수를 설정합니다.
- 제목 다듬기: 티커에 표시되는 게시물 제목의 텍스트 문자 수를 제한합니다.
- 설명 트림: 티커에 표시되는 게시물 설명의 텍스트 문자 수를 제한합니다. (설명은 설정에서 활성화할 수 있습니다).
- 콘텐츠 선택 기준: 다음과 같은 방법으로 게시물을 표시하도록 선택할 수 있습니다.
- 최근 게시물: 귀하의 웹 사이트에 최근 게시물을 표시하십시오.
- 선택한 게시물: 선택한 게시물을 표시합니다. '검색 및 선택' 필드에서 게시물을 선택할 수 있습니다.
- 카테고리 게시물: 카테고리별로 게시물을 표시합니다. '카테고리 선택' 필드에 카테고리를 추가합니다.
- 주문하다: 콘텐츠의 순서를 내림차순(DESC) 또는 오름차순(ASC)으로 설정합니다.

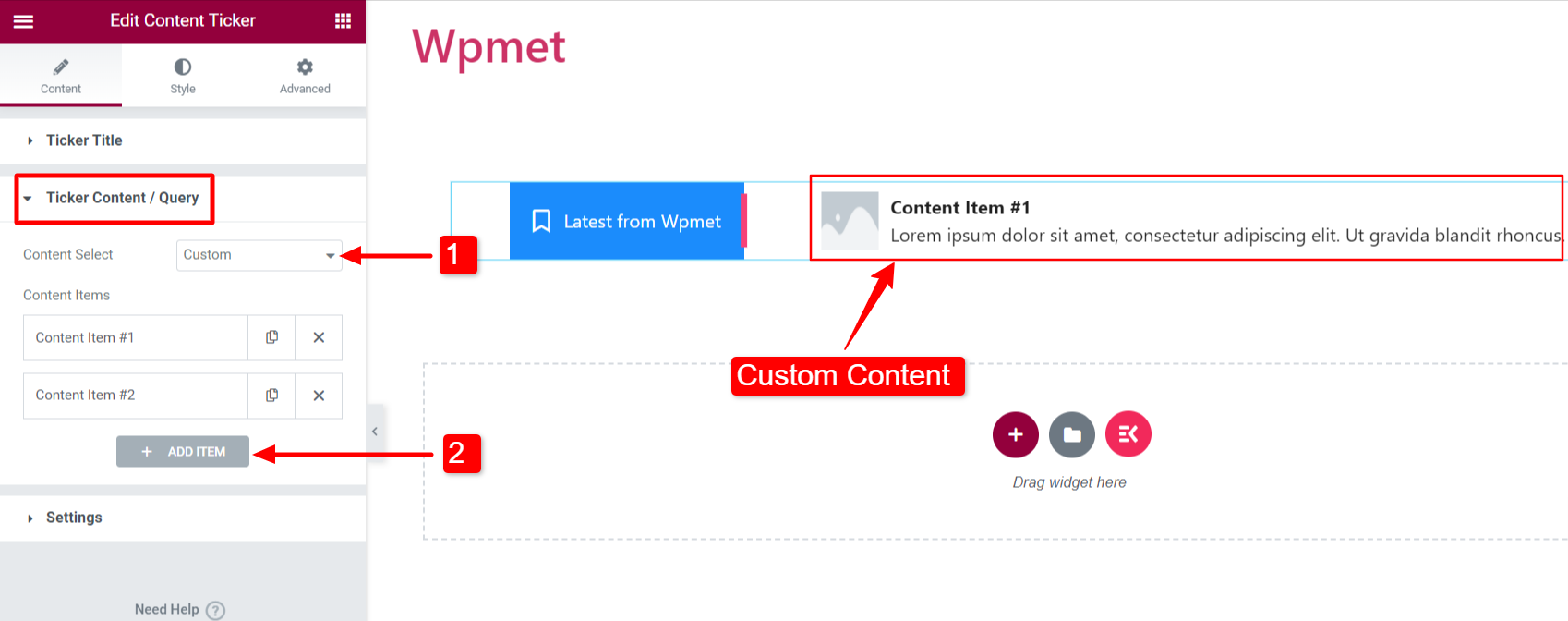
- 콘텐츠 유형: 맞춤
티커에 사용자 정의 콘텐츠를 표시합니다.
- 콘텐츠 선택: "사용자 정의"로 설정하세요.
- 아이템 추가: 콘텐츠 항목을 추가할 수 있습니다.

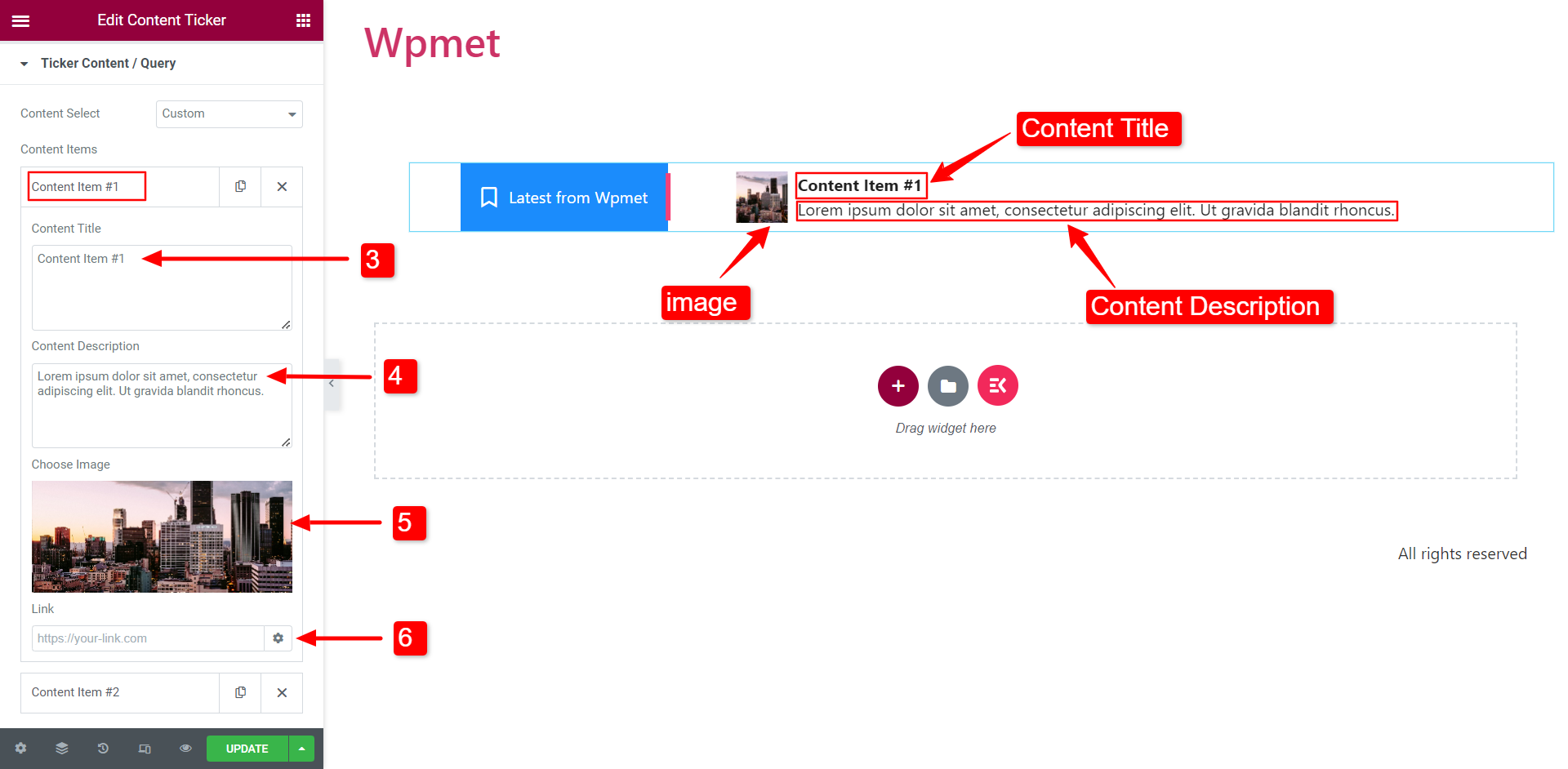
- 콘텐츠 제목: 티커의 콘텐츠 제목을 입력하세요.
- 콘텐츠 설명: 티커 내용에 대한 설명을 추가합니다.
- 이미지 선택: 티커 콘텐츠에 표시할 이미지를 추가합니다.
- 링크: 웹페이지를 콘텐츠에 연결하려면 URL을 입력하세요.

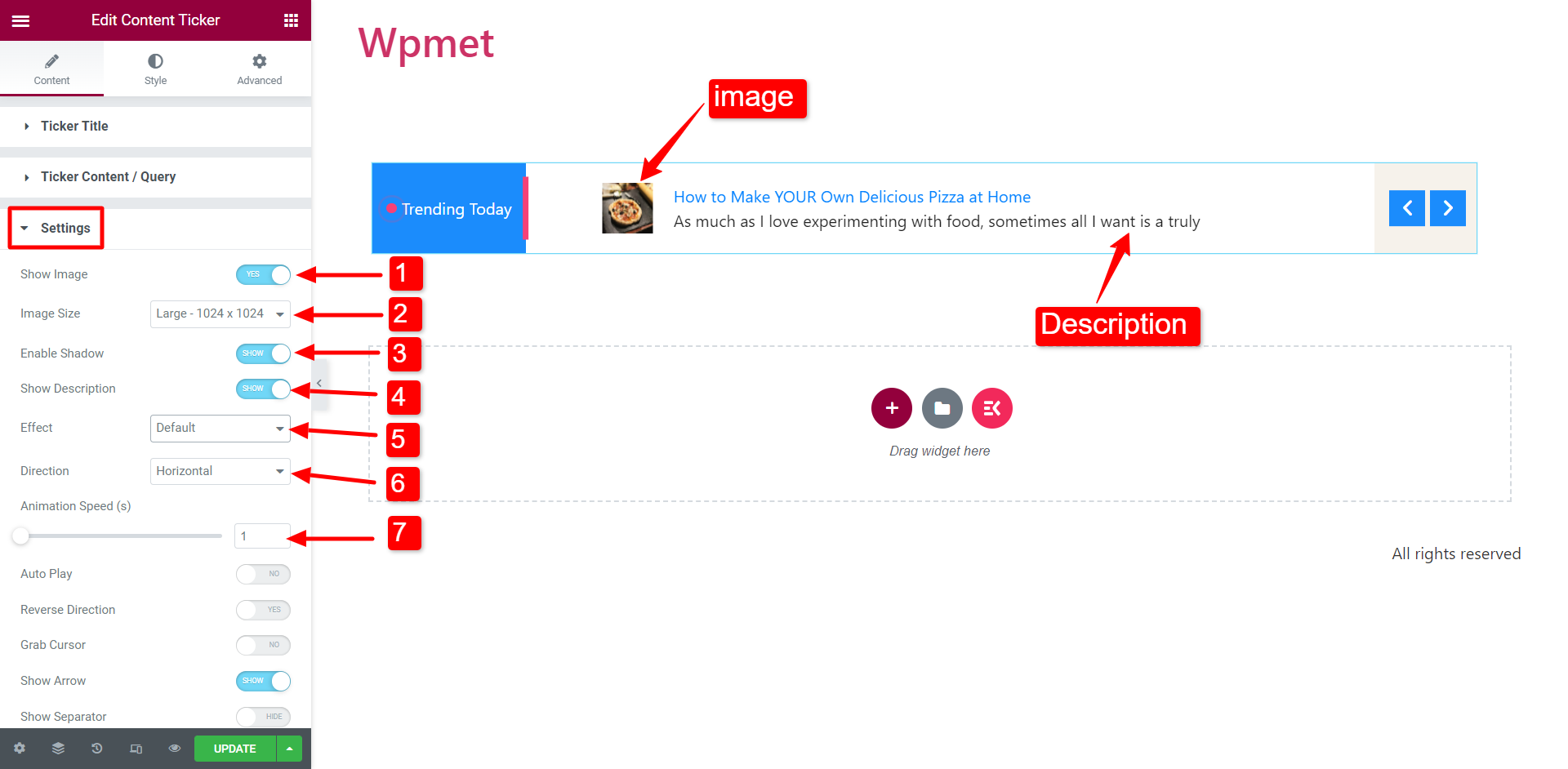
설정 #
이 섹션에서 티커 설정을 구성할 수 있습니다.
- 이미지 표시: 콘텐츠의 추천 이미지를 표시할지 여부를 결정하세요. 티커에.
- 이미지 크기: 티커 콘텐츠의 이미지 크기를 변경할 수 있습니다.
- 그림자 활성화: 티커 콘텐츠의 왼쪽과 오른쪽 끝에 나타나는 그림자를 활성화할 수 있습니다.
- 쇼 설명: 티커에 내용에 대한 설명을 표시할 수 있습니다.

- 효과: 기본, 페이드, 선택 윤곽 및 입력 옵션 중에서 애니메이션 효과 스타일을 선택합니다.
Marquee 효과를 선택할 때 더 나은 가시성을 위해 애니메이션 속도를 높이는 것이 좋습니다.

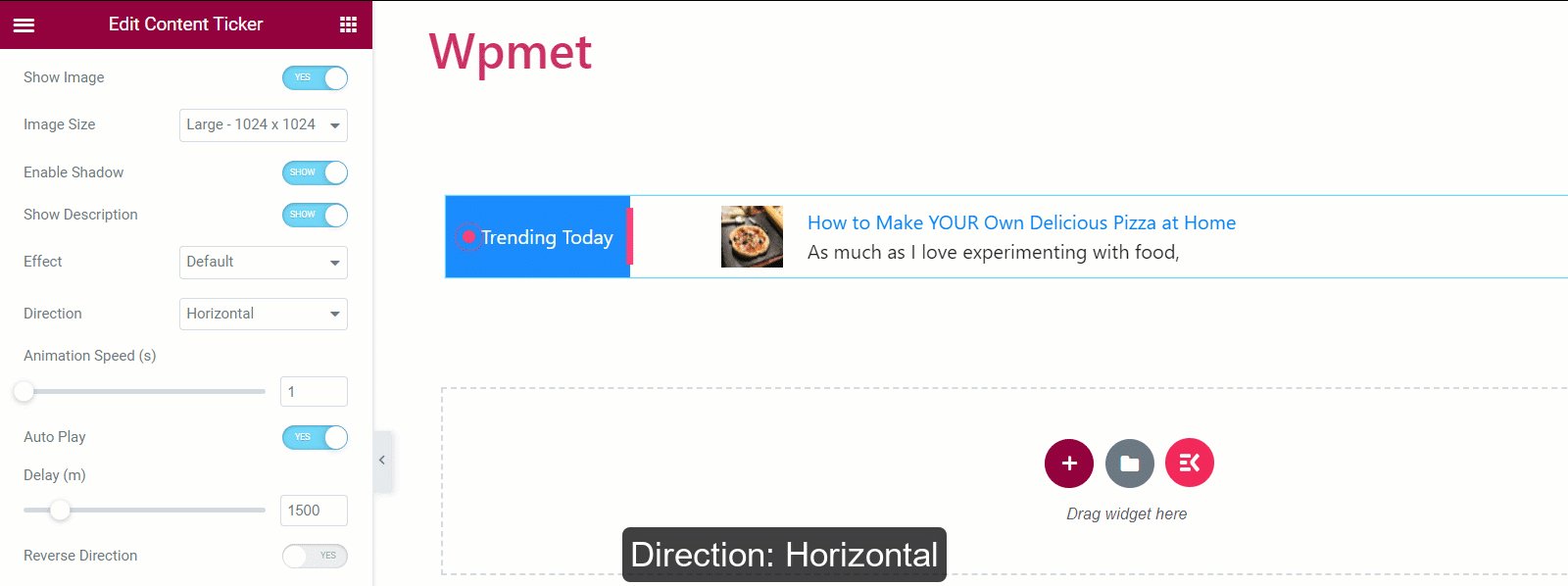
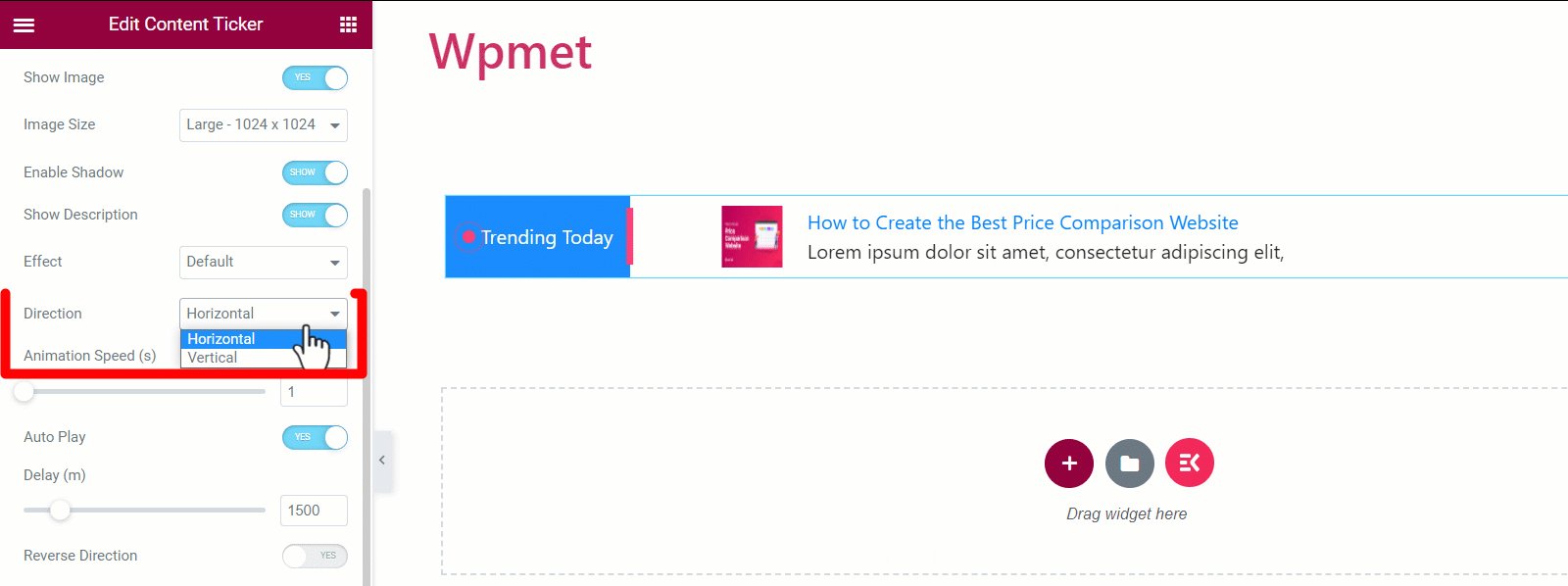
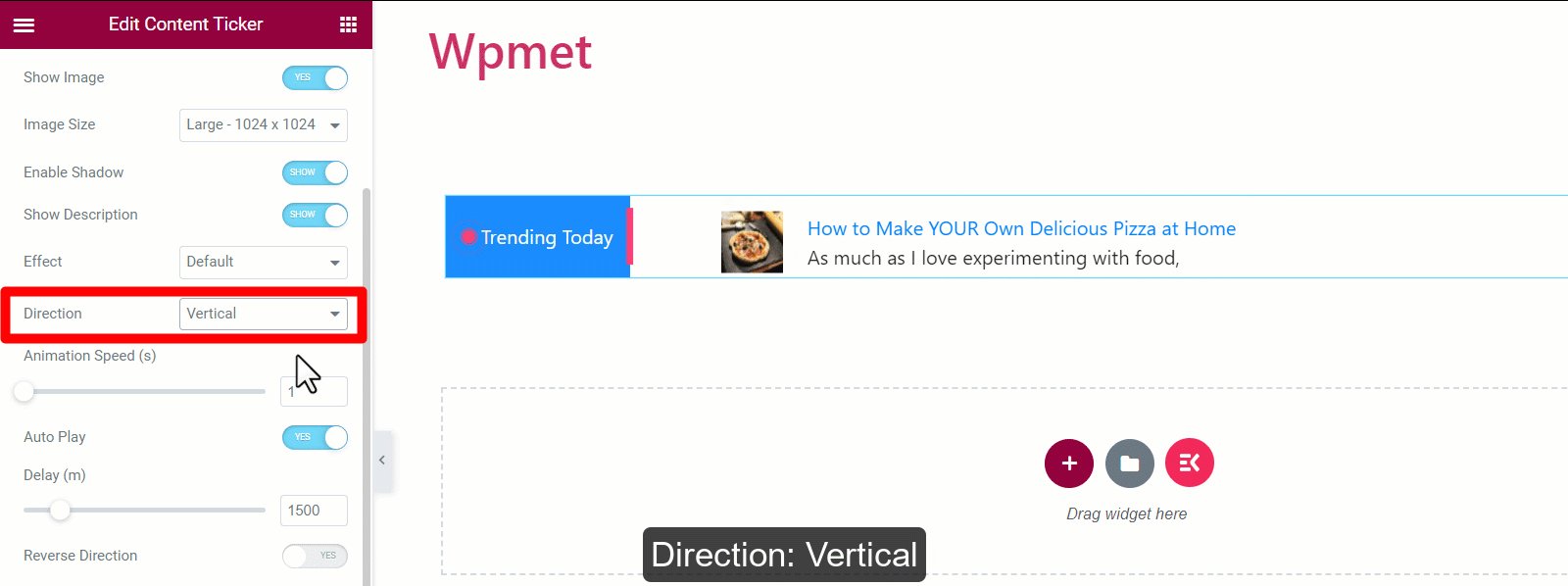
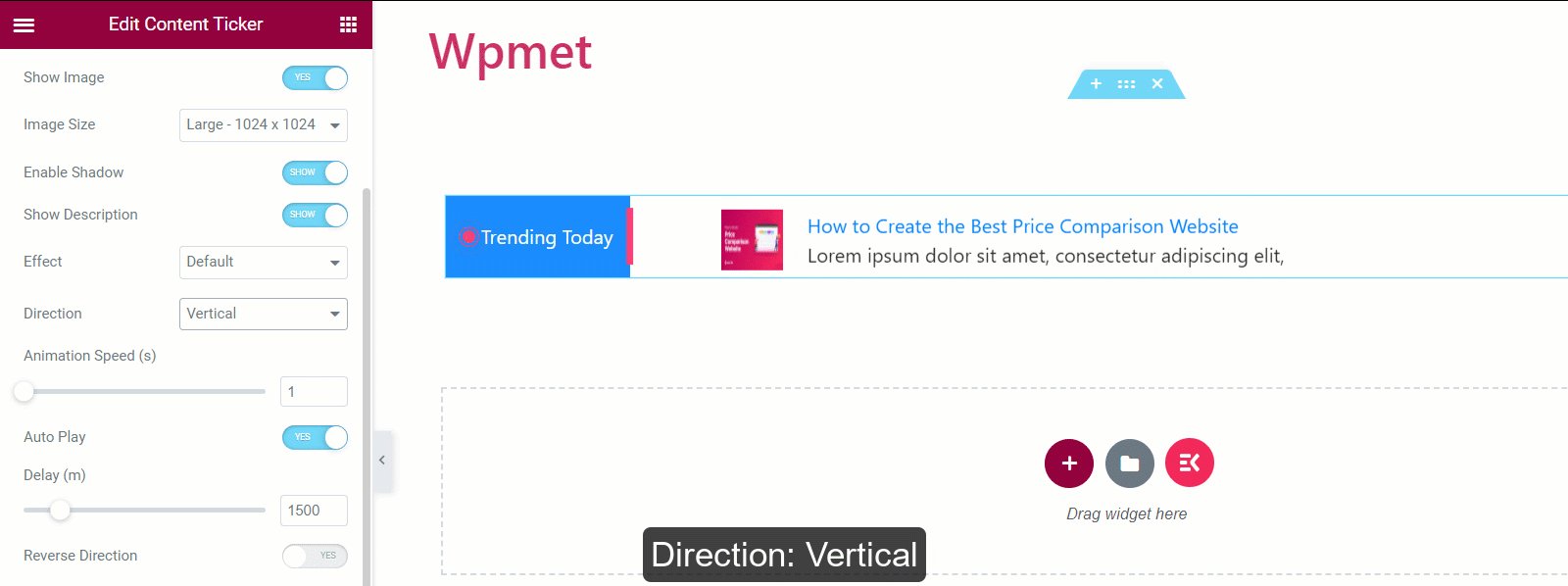
- 방향: 방향을 i로 설정합니다. 가로 스크롤 또는 ii. 수직 스크롤.
[참고: 방향은 Marquee에는 사용할 수 없음 효과]

- 애니메이션 속도: 애니메이션 효과의 속도를 변경하고 조정할 수 있습니다.
[참고: 애니메이션 속도는 입력할 수 없음 효과]
- 자동 재생: 콘텐츠 티커에 대한 자동 재생을 활성화할 수 있습니다.
활성화된 경우 딜리 시간(내용을 변경하는 간격)입니다.
[메모: 자동재생은 Marquee에는 사용할 수 없음 효과]

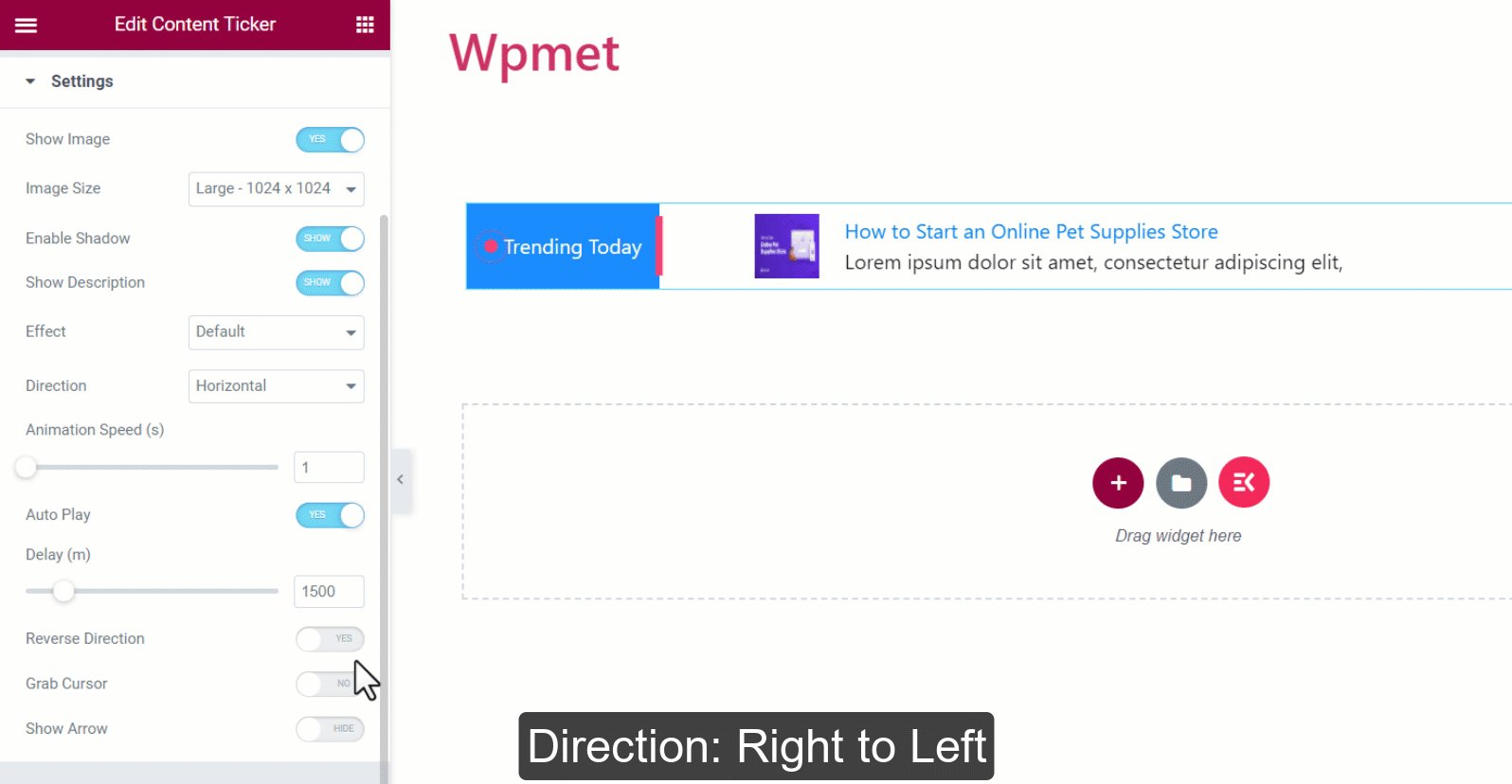
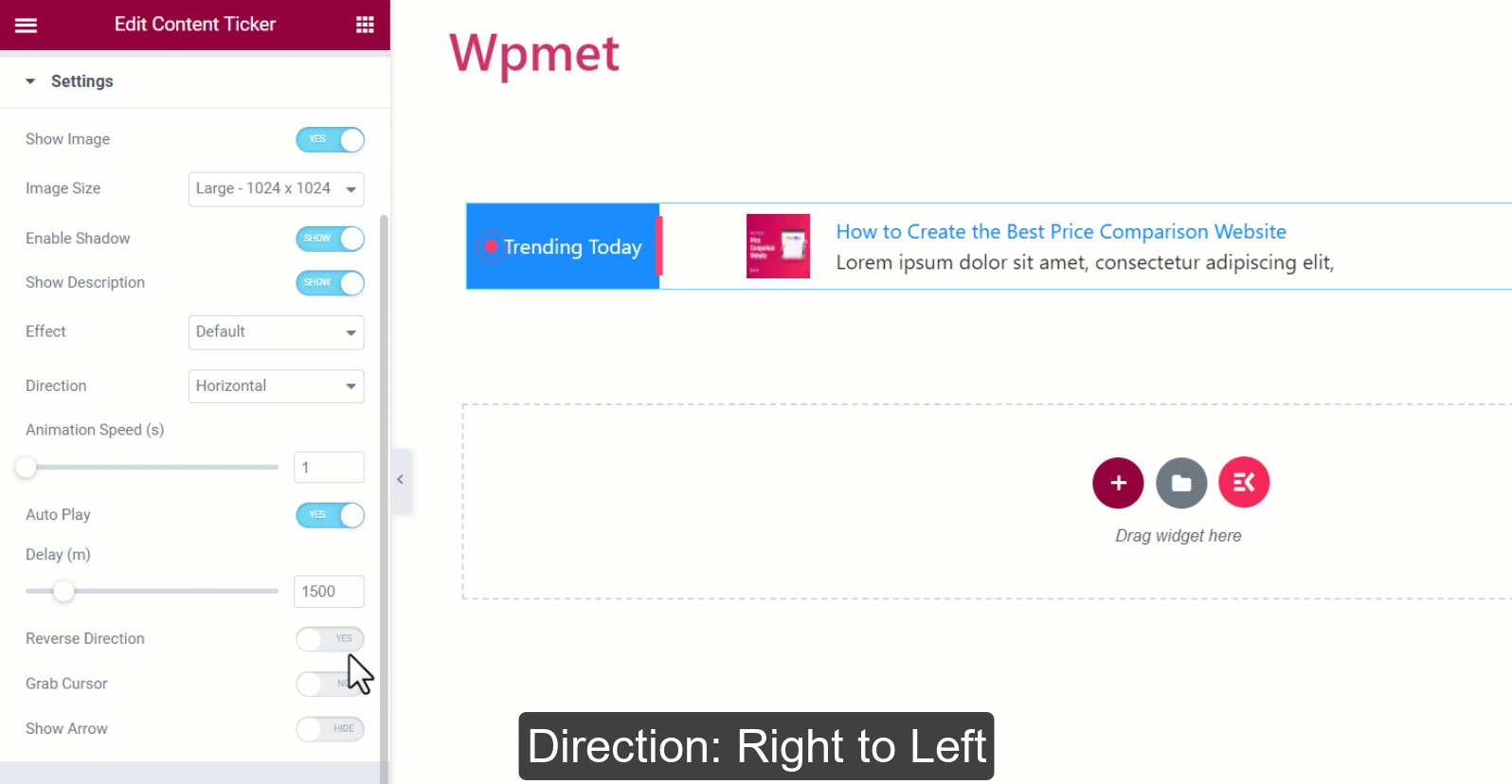
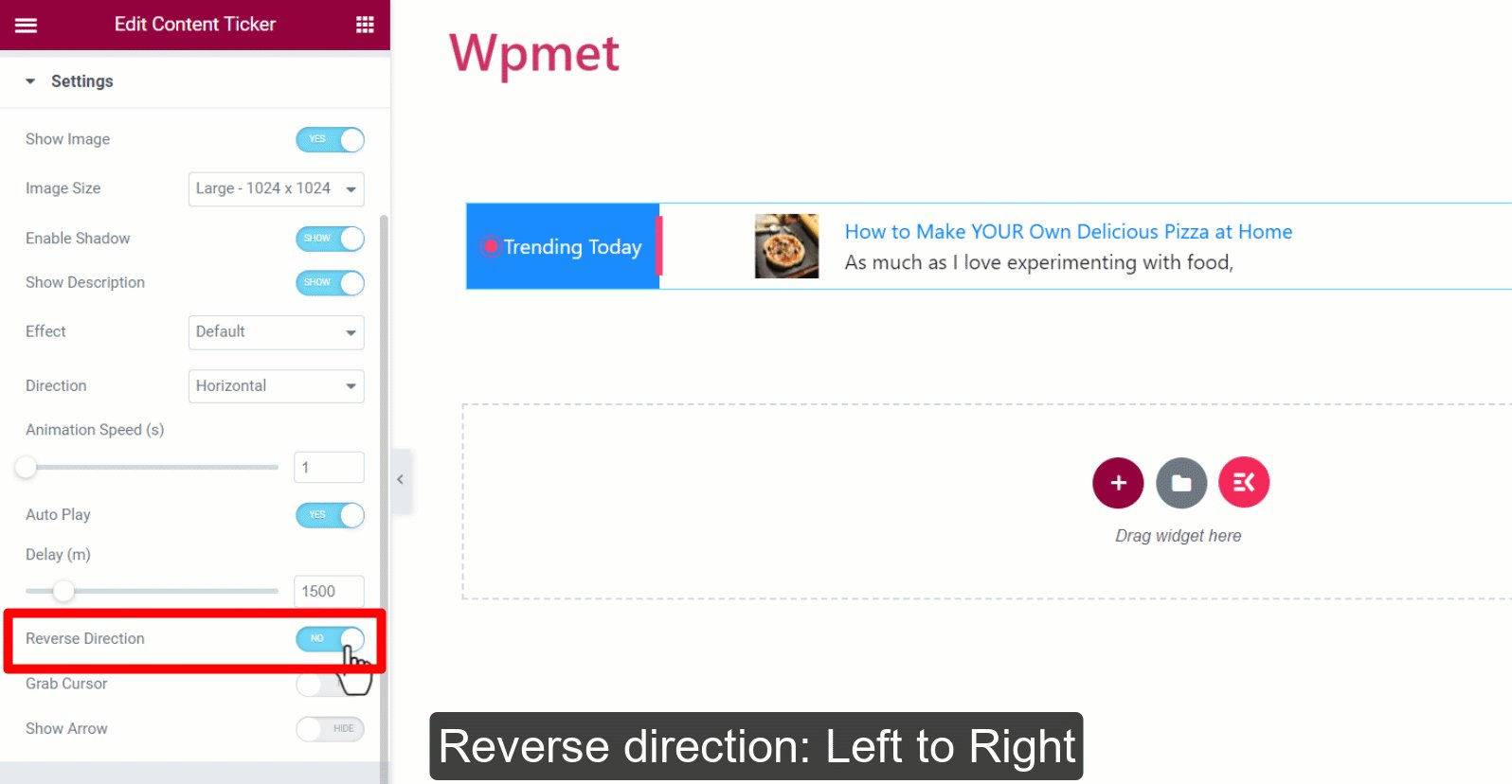
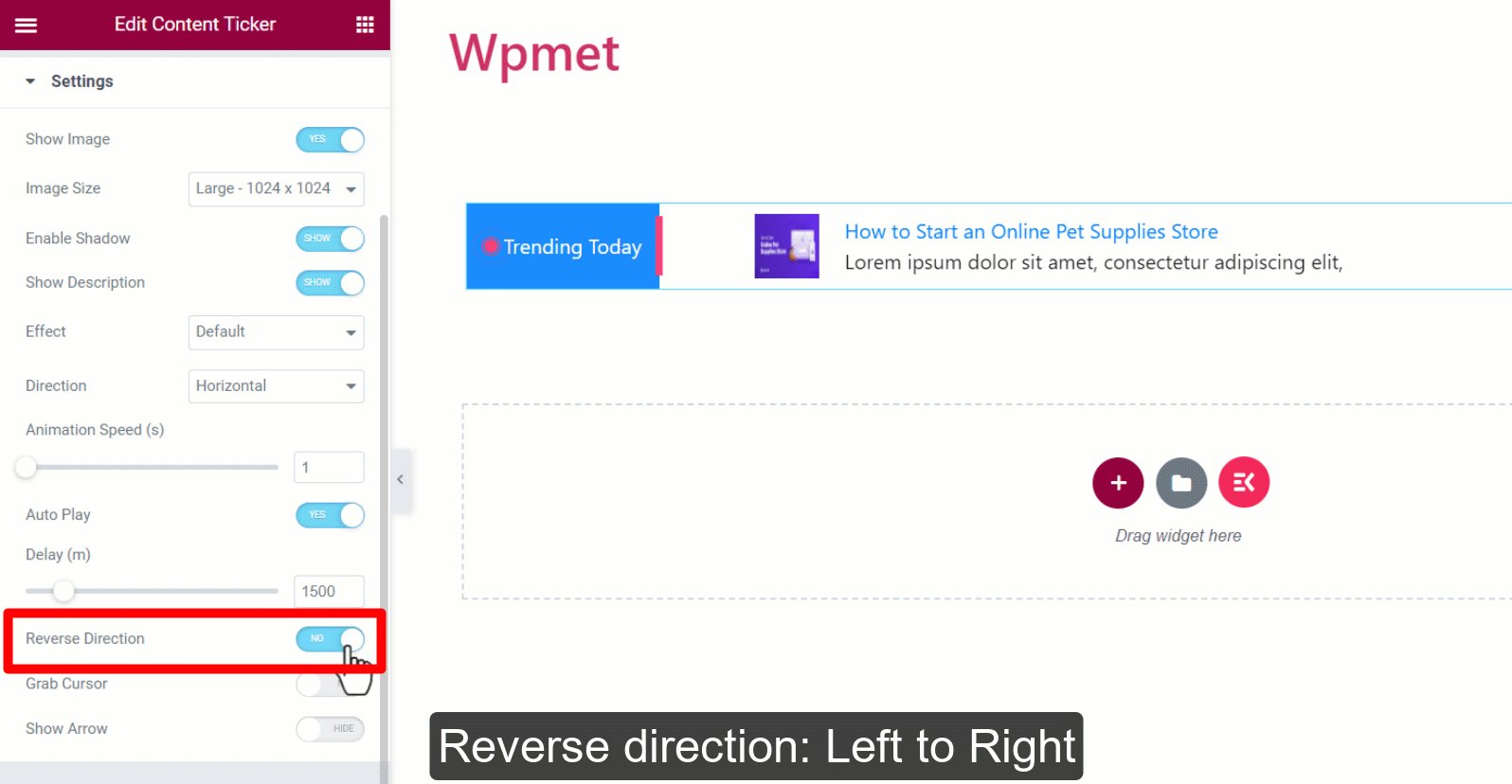
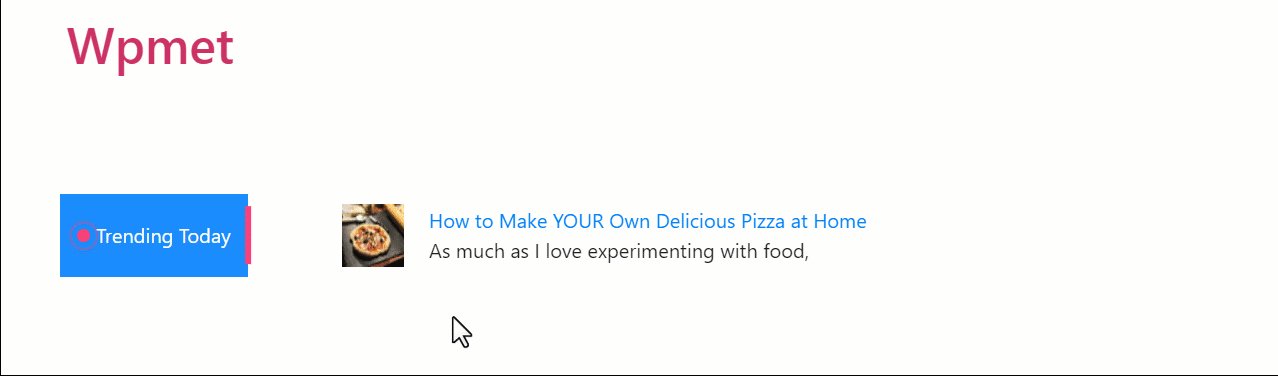
- 역방향: 이 옵션을 활성화하면 티커가 왼쪽에서 오른쪽 방향으로 스크롤됩니다. 그렇지 않은 경우 티커 방향은 오른쪽에서 왼쪽입니다.

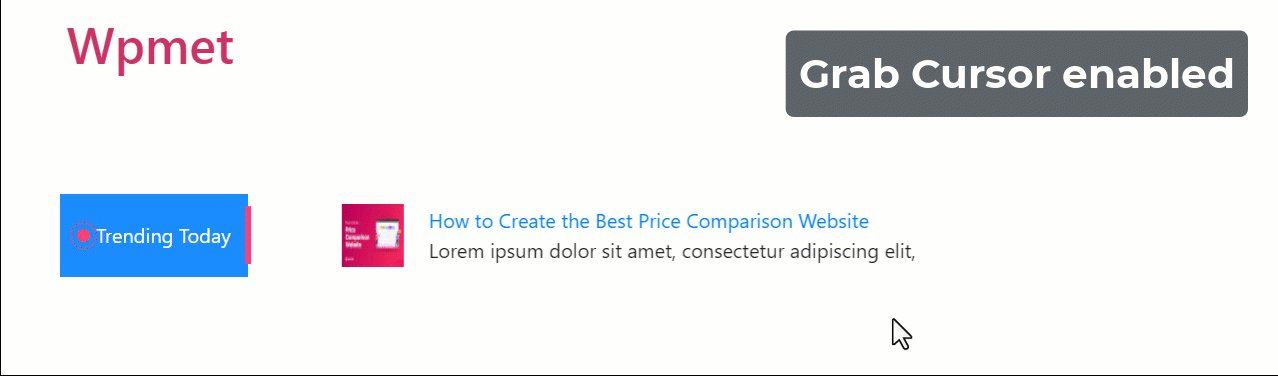
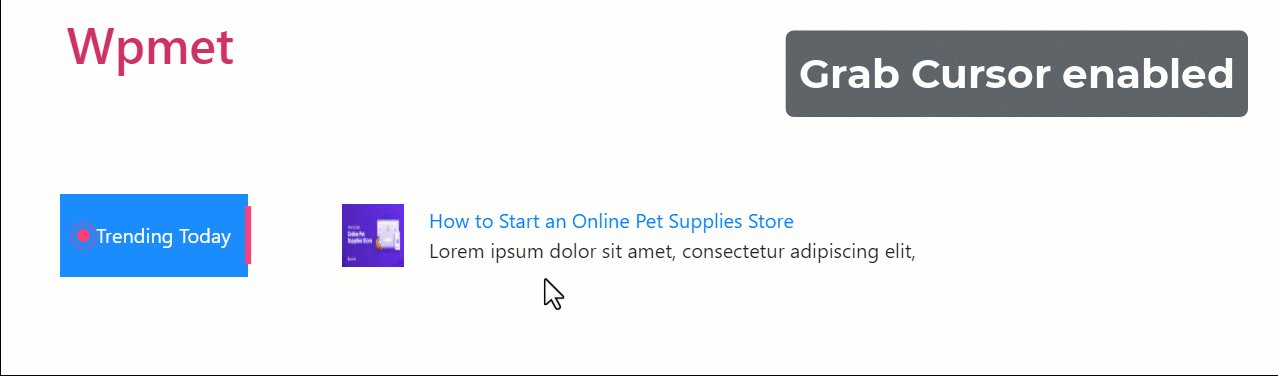
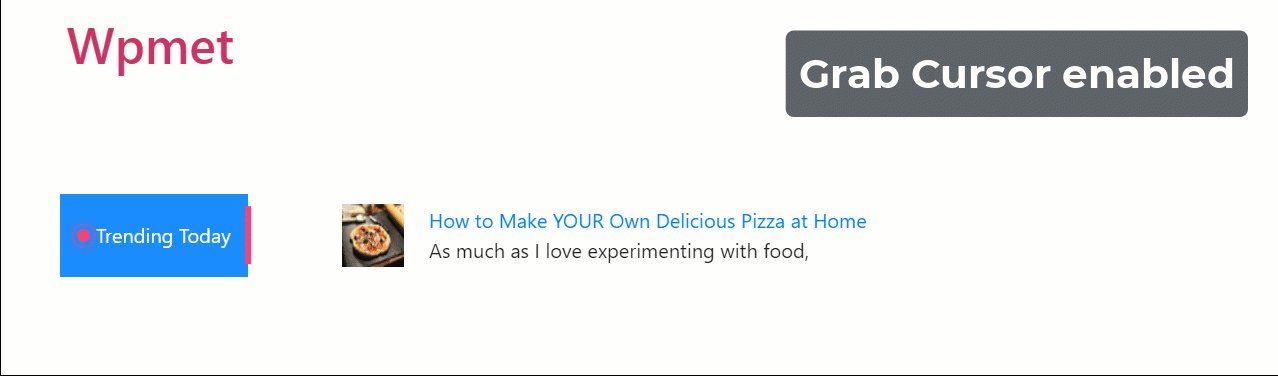
- 커서 잡기: 사용자는 마우스 커서로 티커 내용을 잡아서 슬라이드할 수 있습니다.
[메모: 잡기 커서는 Marquee에는 사용할 수 없음 효과]

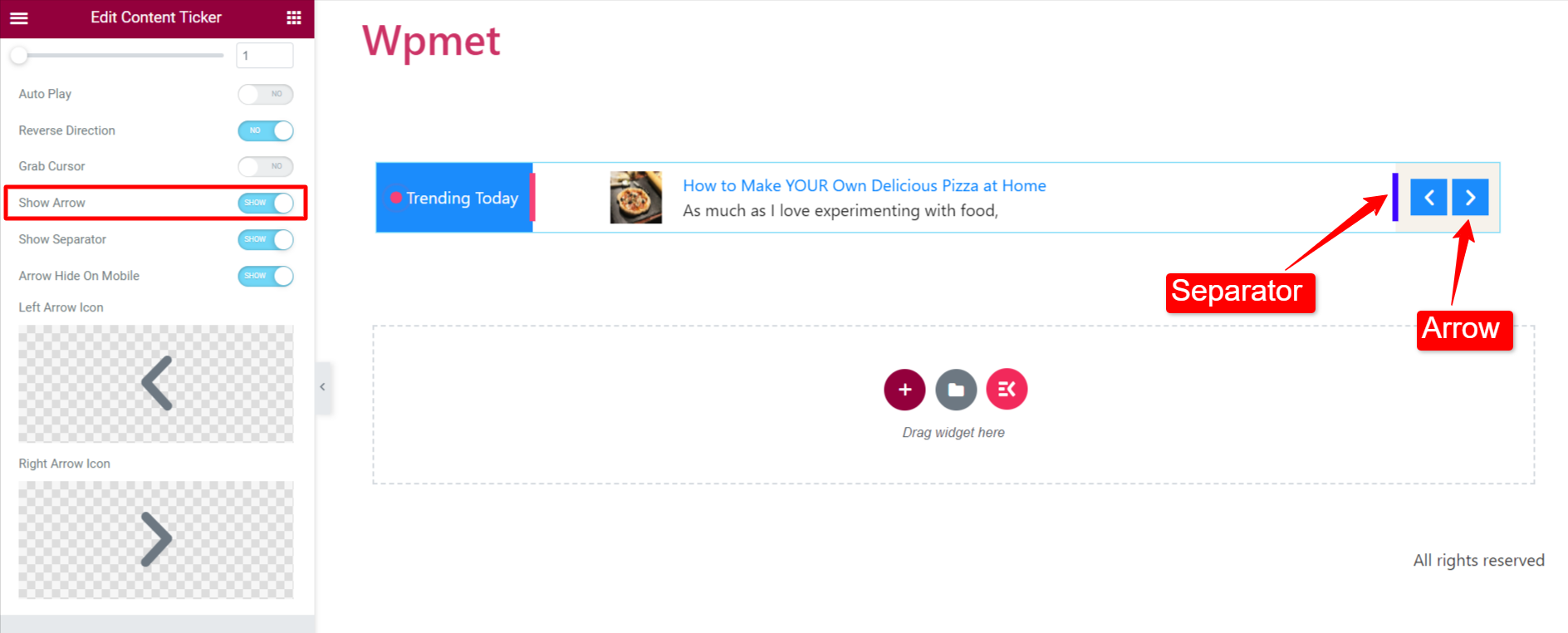
- 화살표 표시: 티커 콘텐츠를 수동으로 탐색하려면 화살표를 활성화하세요. 화살표를 표시하는 경우 왼쪽 화살표 아이콘과 오른쪽 화살표 아이콘을 선택합니다.

3단계: 콘텐츠 티커 스타일 사용자 정의 #
스타일 탭에서 Elementor 콘텐츠 티커를 사용자 정의할 수 있습니다.
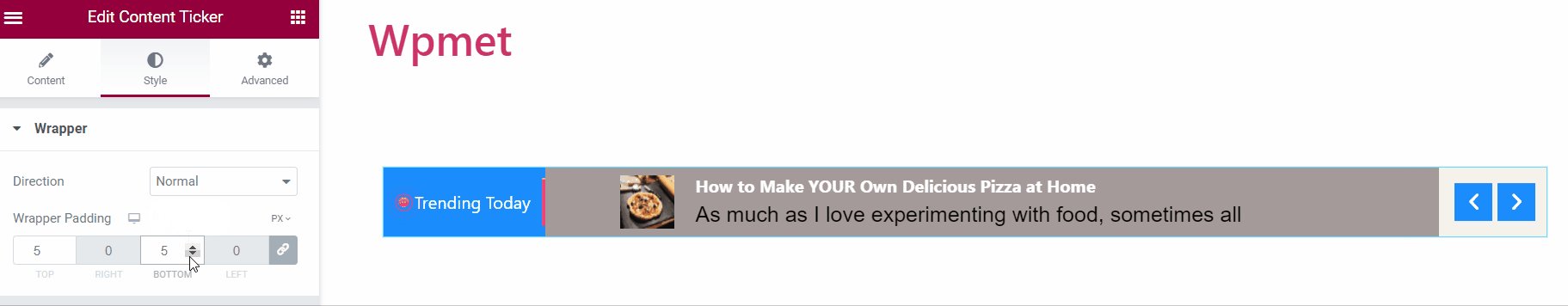
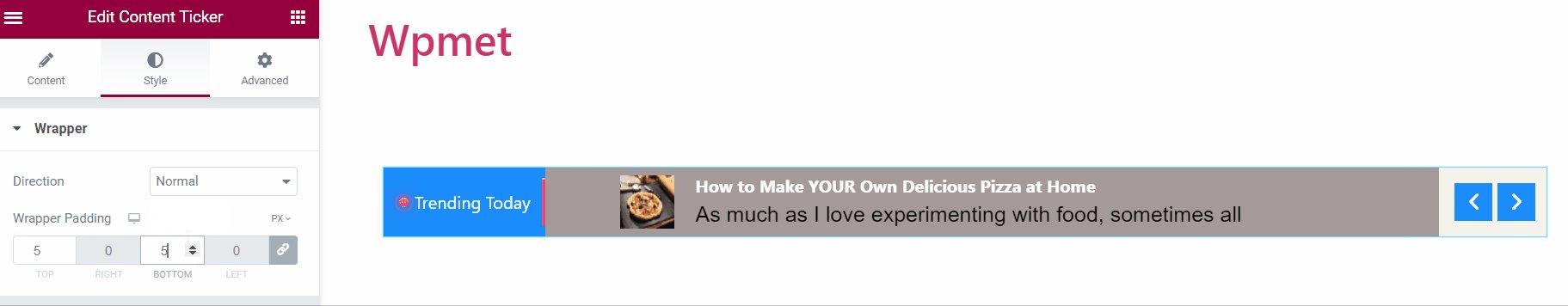
싸개 #
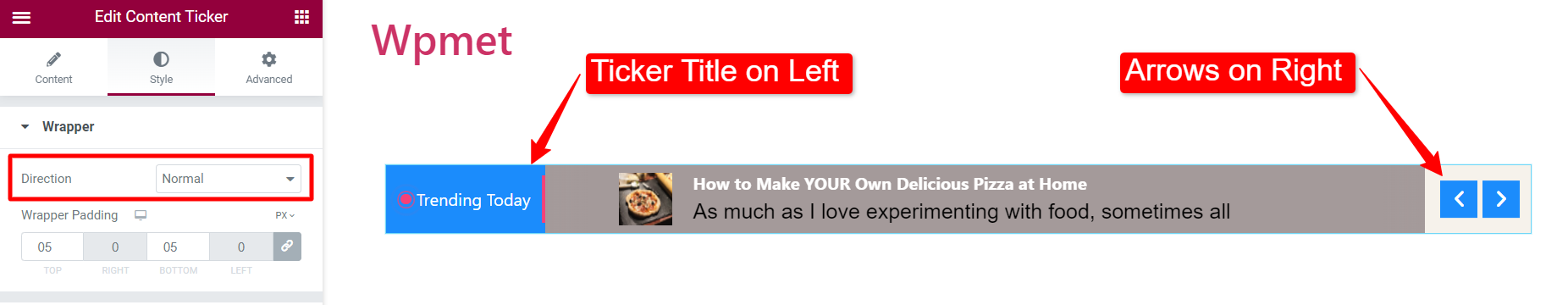
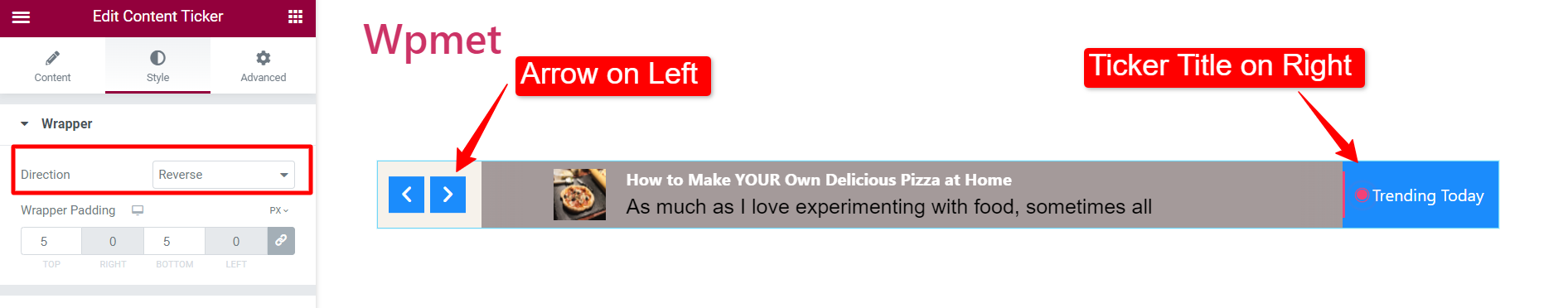
- 방향: 티커 제목과 화살표의 위치를 선택합니다.
- 일반: 티커 제목은 왼쪽에 있고 화살표는 오른쪽에 있습니다.
- 역방향: 티커 제목은 오른쪽에 있고 화살표는 왼쪽에 있습니다.


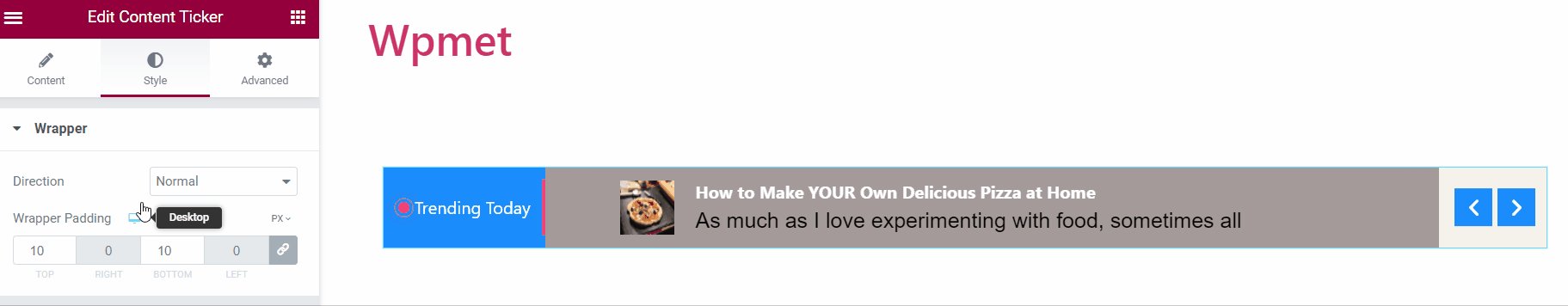
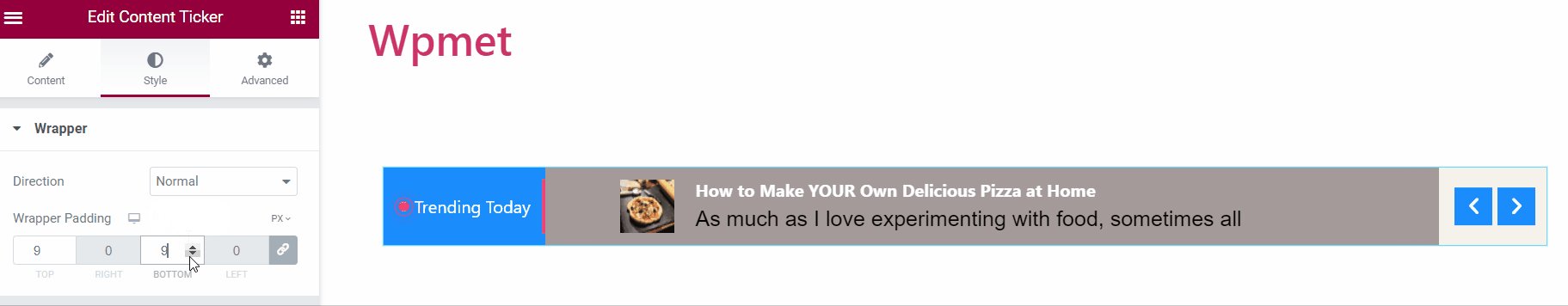
- 래퍼 패딩: 전체 콘텐츠 티커 섹션의 상단 및 하단 패딩을 조정할 수 있습니다.

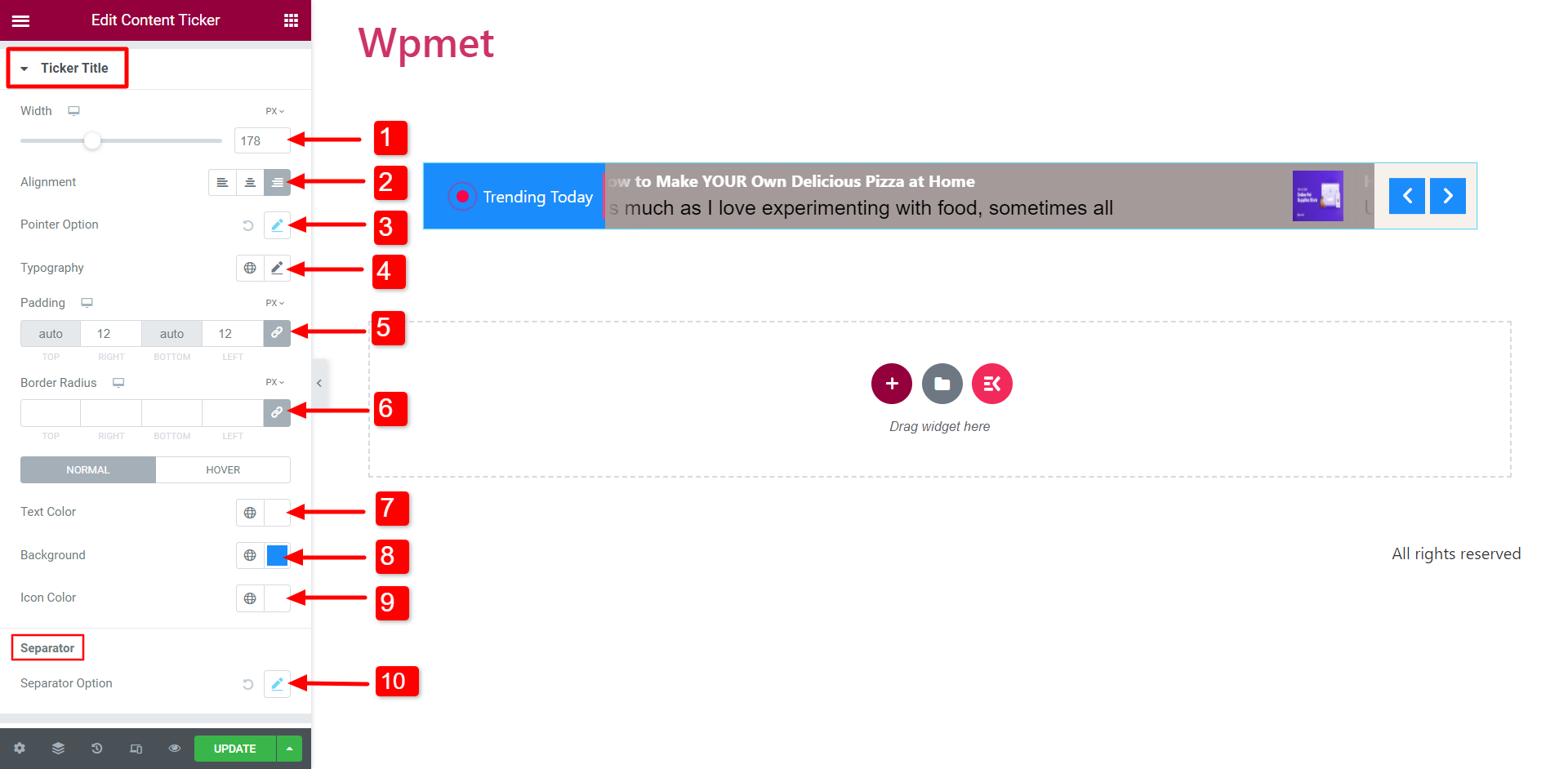
티커 제목 #
- 너비: 티커 제목 섹션의 너비를 조정합니다.
- 조정: 티커 제목의 아이콘과 텍스트 정렬을 선택합니다.
- 포인터 옵션/아이콘 옵션: 제목과 포인터/아이콘 사이의 크기, 간격, 포인터/아이콘의 색상을 변경할 수 있습니다.

- 타이포그래피: 제목 텍스트의 타이포그래피를 선택합니다.
- 심: 티커 제목의 패딩을 조정합니다.
- 국경 반경: 티커 제목의 테두리 반경을 조정합니다.
- 텍스트 색상: 텍스트 색상을 선택합니다.
- 배경: 종목 제목 배경을 선택합니다.
- 상: 종목 제목의 아이콘을 선택하세요.
[참고: 일반 및 마우스오버 상태에 대해 별도의 텍스트 색상, 배경 색상, 아이콘 색상을 선택할 수 있습니다.]

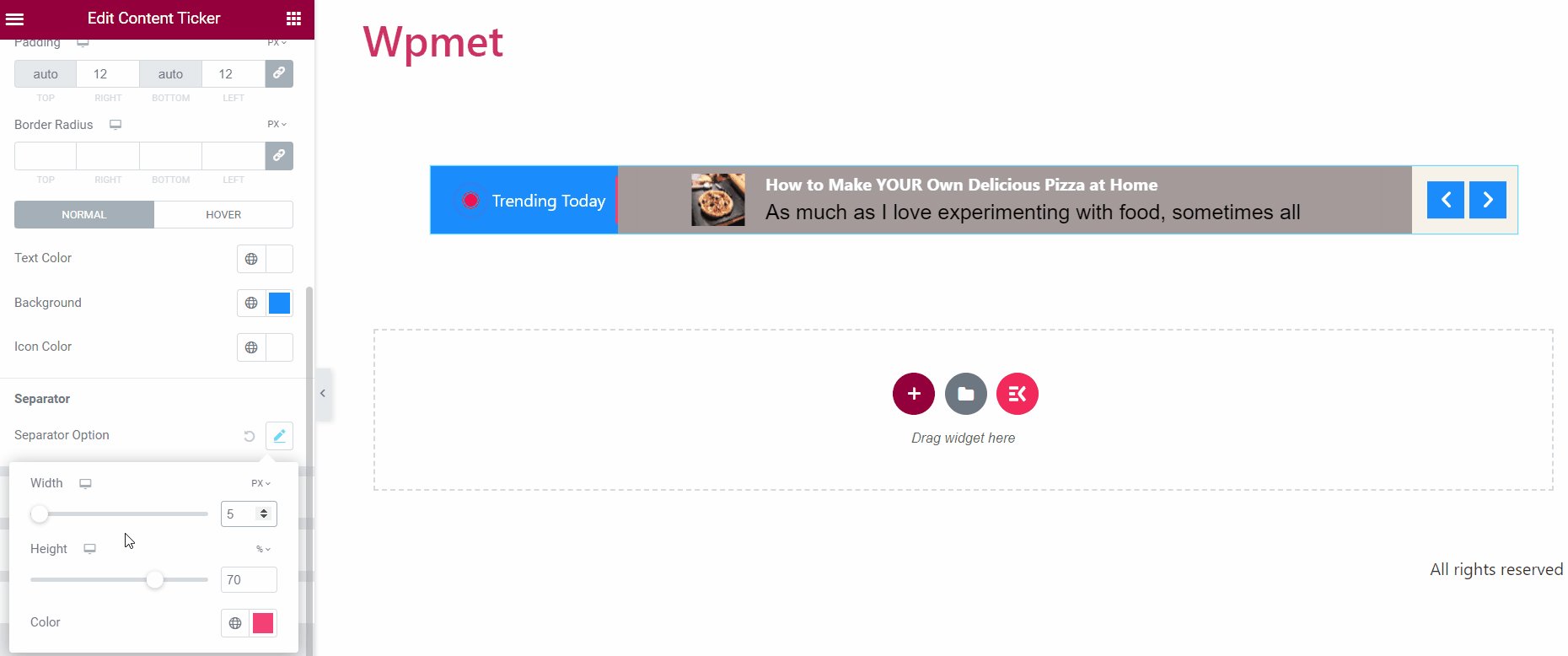
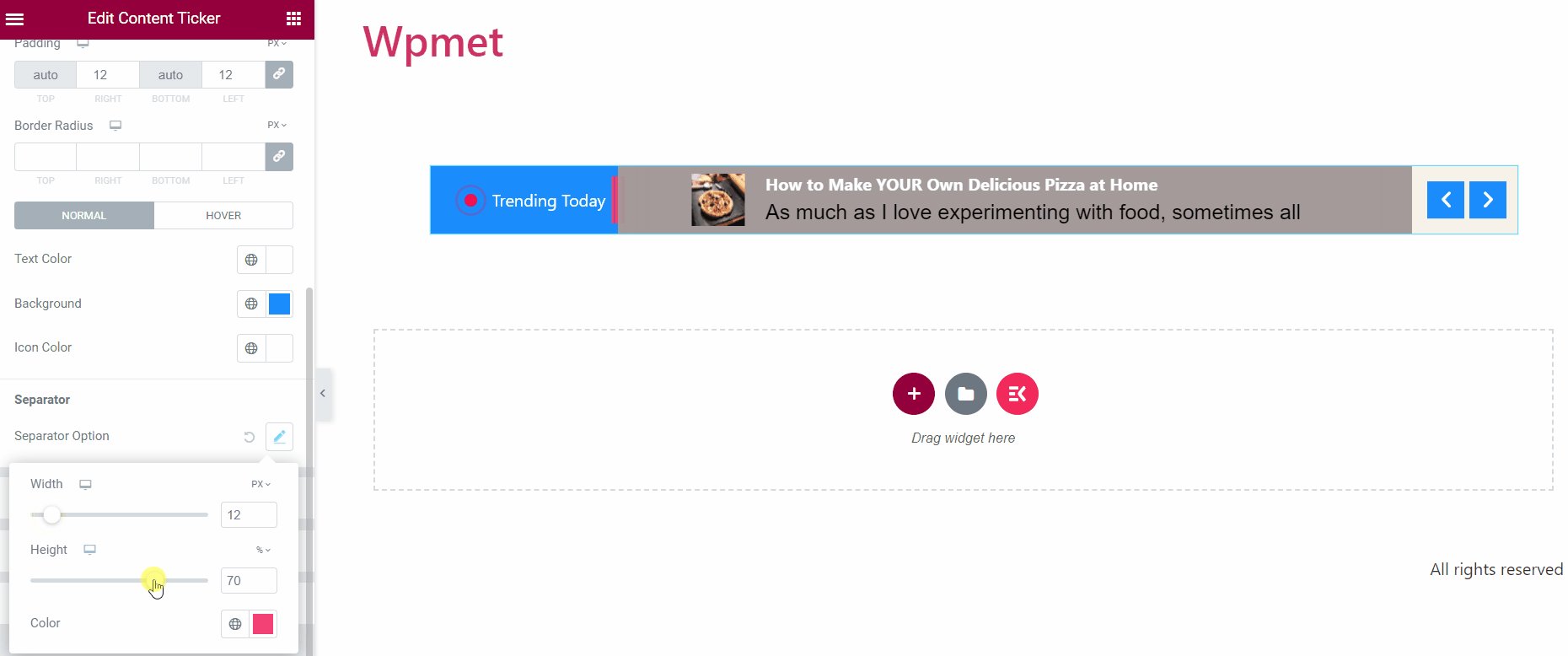
- 구분 기호 옵션: 티커 제목에 대한 구분 기호를 활성화하면 너비, 높이, 색상과 같은 스타일을 변경할 수 있습니다.

티커 콘텐츠 #
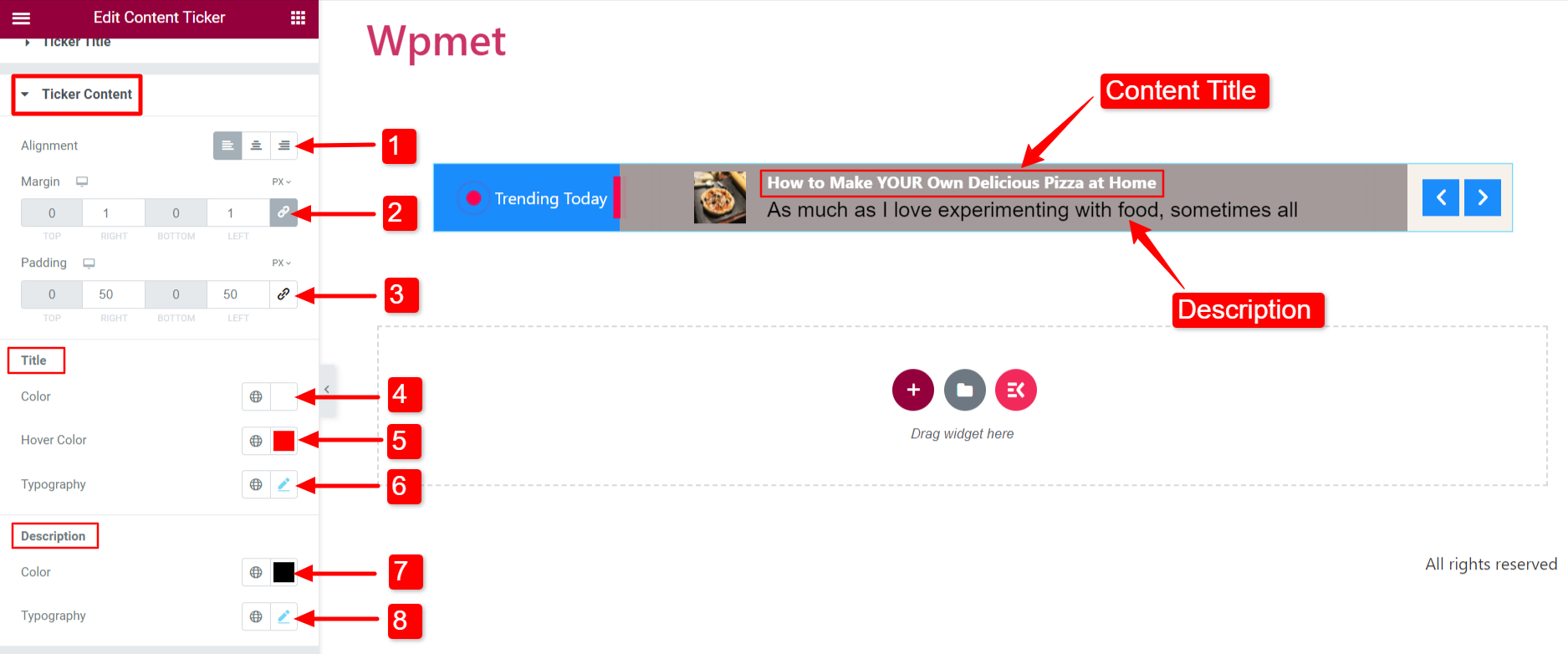
- 조정: 티커 내용의 정렬을 선택합니다.
- 여유: 티커 내용의 오른쪽 및 왼쪽 여백을 조정합니다.
- 심: 콘텐츠의 패딩을 조정합니다.
- 제목 색상: 티커 콘텐츠의 제목 색상을 선택합니다.
- 제목 호버 색상: 콘텐츠 제목에 마우스를 올렸을 때 표시할 색상을 선택하세요.
- 제목 타이포그래피: 콘텐츠 제목 텍스트의 타이포그래피를 설정합니다.
- 설명 색상: 콘텐츠 설명의 색상을 변경합니다.
- 설명 타이포그래피: 설명 텍스트의 타이포그래피를 설정합니다.

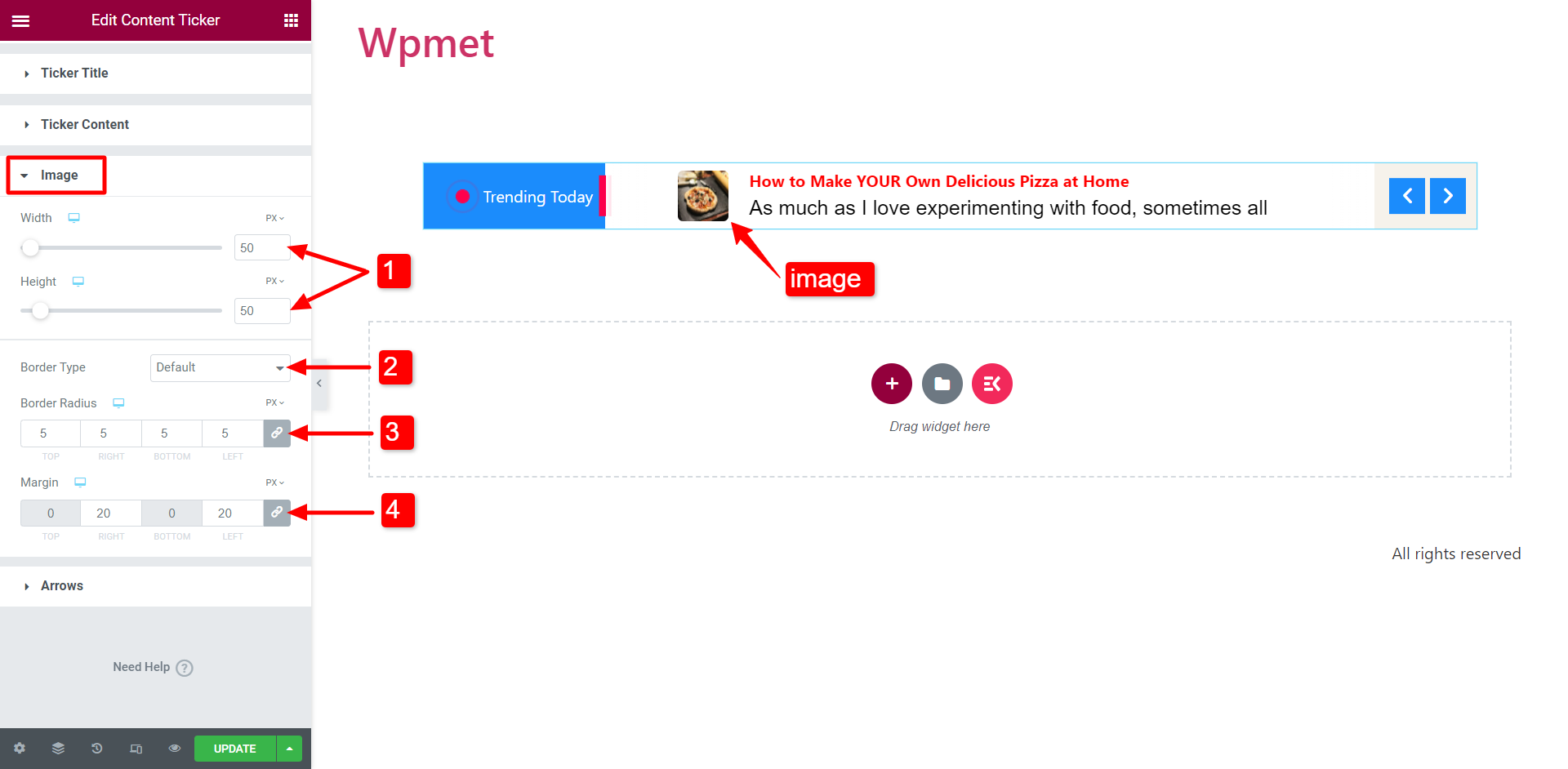
영상 #
설정 섹션에서 "이미지 표시" 옵션을 활성화하면 이미지가 콘텐츠와 함께 표시됩니다.
- 조정하다 너비 그리고 키 이미지의.
- 선택 테두리 유형 이미지를 위해.
- 조정하다 테두리 반경.
- 설정 여유 콘텐츠 이미지의 경우.

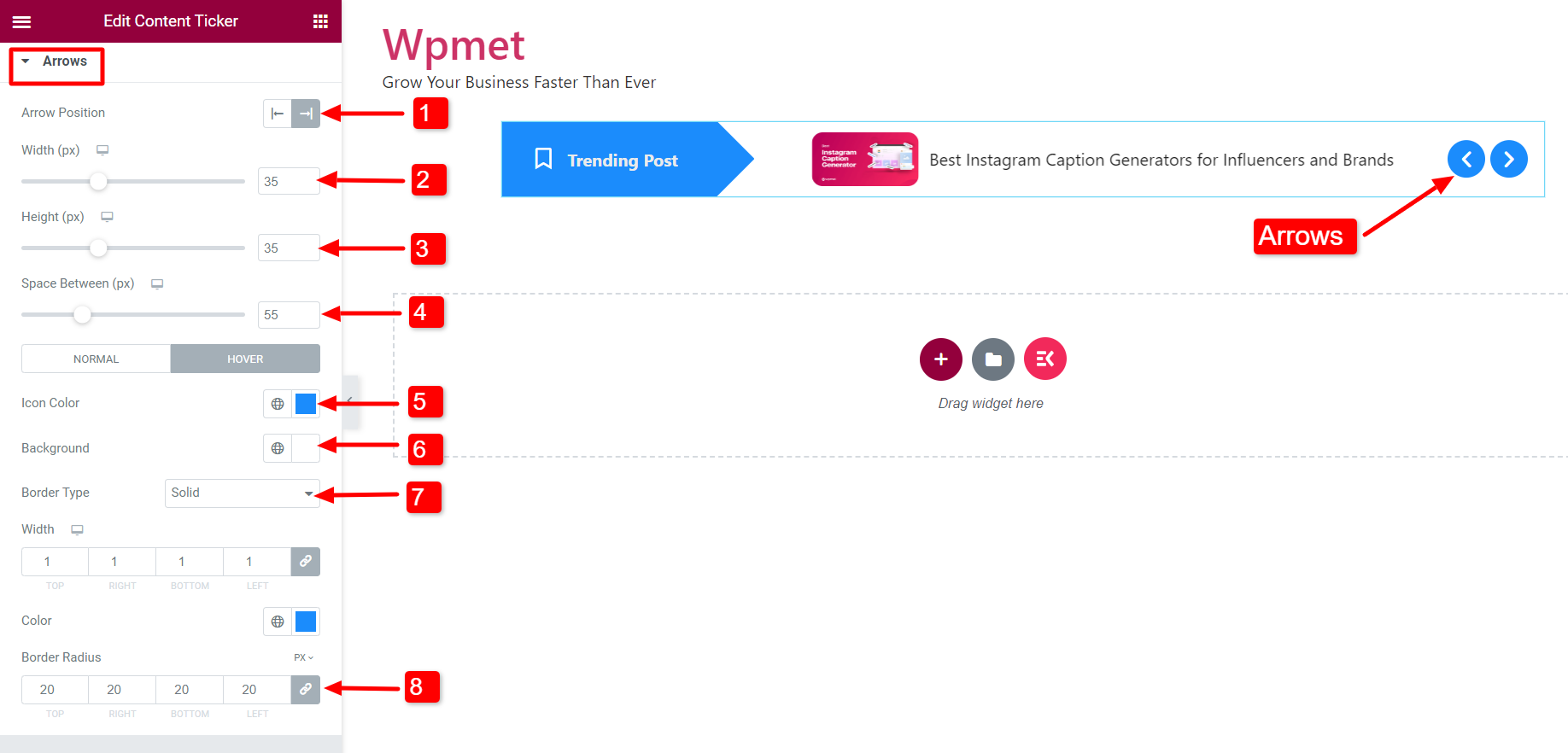
화살 #
"화살표 표시" 기능을 활성화하면 티커에 화살표가 나타납니다.
- 화살표 위치: 화살표 위치를 티커의 왼쪽이나 오른쪽으로 설정합니다.
- 너비: 화살표의 너비를 조정합니다.
- 키: 화살표의 높이를 조정합니다.
- 사이의 공간: 두 화살표 사이의 간격을 조정합니다.
- 아이콘 색상: 화살표 아이콘 색상을 선택할 수 있습니다.
- 배경색: 화살표 배경색을 선택합니다.
- 테두리 유형: 테두리 유형을 선택합니다. 또한 선택할 수 있습니다 너비 그리고 색상 국경의.
- 국경 반경: 화살표의 테두리 반경을 조정합니다.

콘텐츠 티커 위젯과 마찬가지로 ElementsKit에는 수백 가지 Elementor용 고급 요소가 포함되어 있습니다. ElementsKit을 다운로드하고 해당 요소를 사용하여 다양한 기능을 갖춘 WordPress 웹사이트를 구축하세요.




