카테고리 위젯을 사용하면 고객이 쉽게 탐색할 수 있도록 카테고리를 표시할 수 있습니다. 이것은 ShopEngine의 일반 위젯이므로 모든 템플릿에서 사용할 수 있습니다.
카테고리 위젯을 사용하는 방법의 단계를 확인해 보겠습니다.
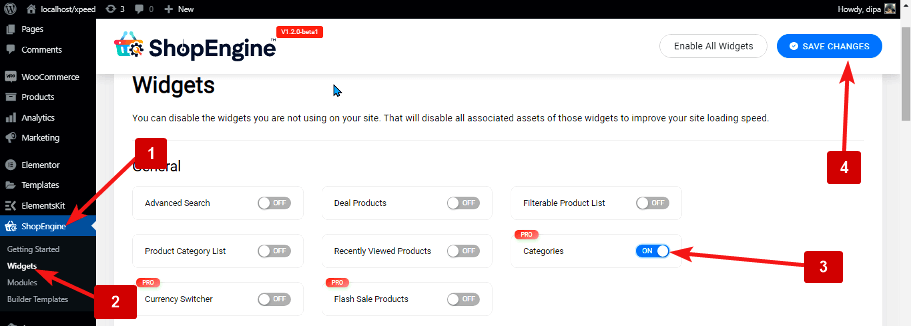
1단계: 카테고리 위젯 활성화 #
위젯을 활성화하려면,
- ShopEngine > 위젯 > 카테고리로 이동
- 켜다 일반 섹션 아래 카테고리 위젯
- 변경 사항을 저장하다

메모: ShopEngine의 모든 위젯을 켜는 전역 설정으로 카테고리 위젯을 켤 수도 있습니다. 모든 위젯을 켜려면
- ShopEngine > 위젯으로 이동
- 클릭 모든 위젯 활성화
- 변경 사항을 저장하다

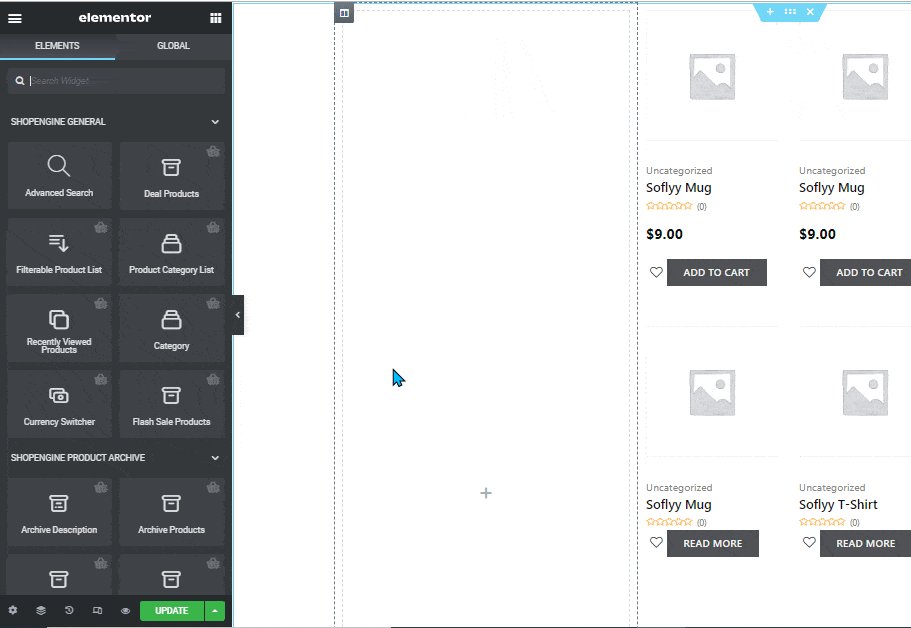
2단계: 카테고리 위젯 추가 #
카테고리를 추가하려면:
- ShopEngine > 템플릿 > 모든 ShopEngine 템플릿으로 이동합니다.
- Elementor로 편집을 클릭하세요.

- 찾다 요소 검색 옵션의 카테고리
- 끌어서 놓기 위젯
- 클릭 업데이트 변경 사항을 저장하려면

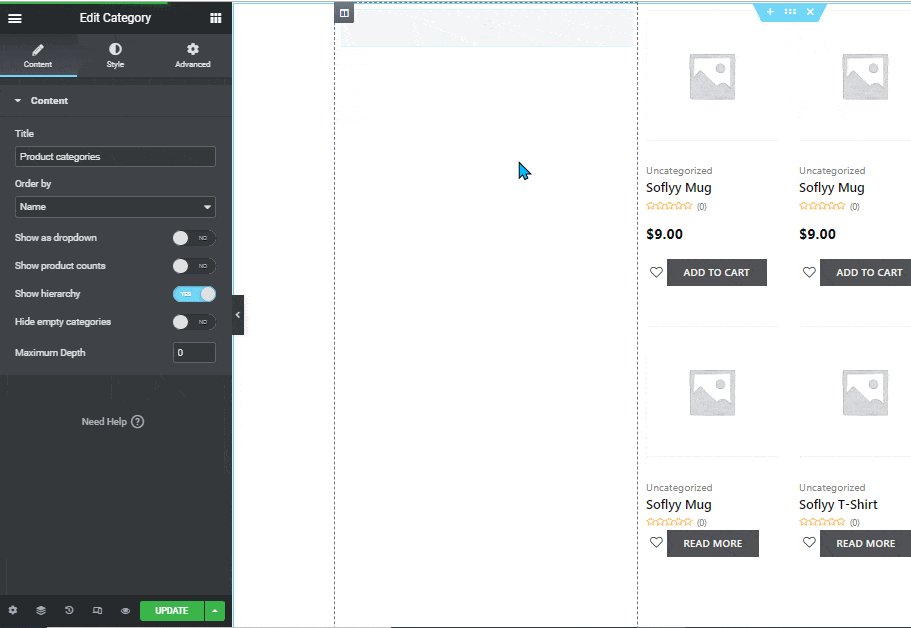
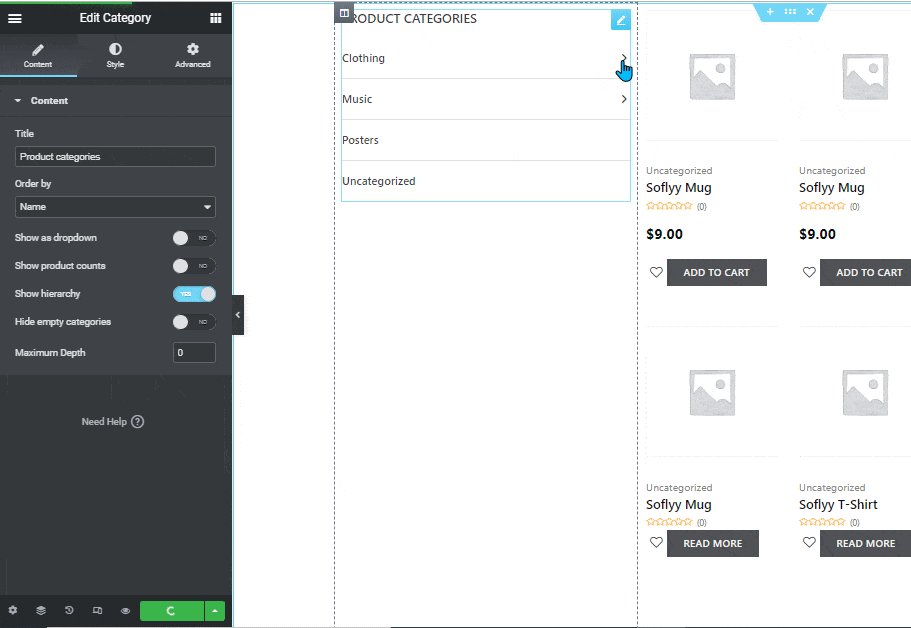
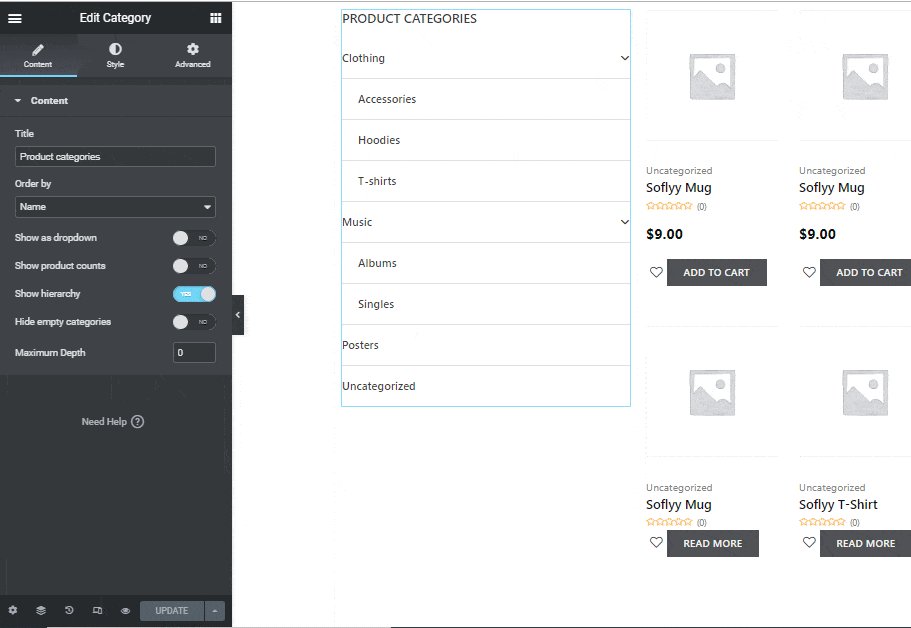
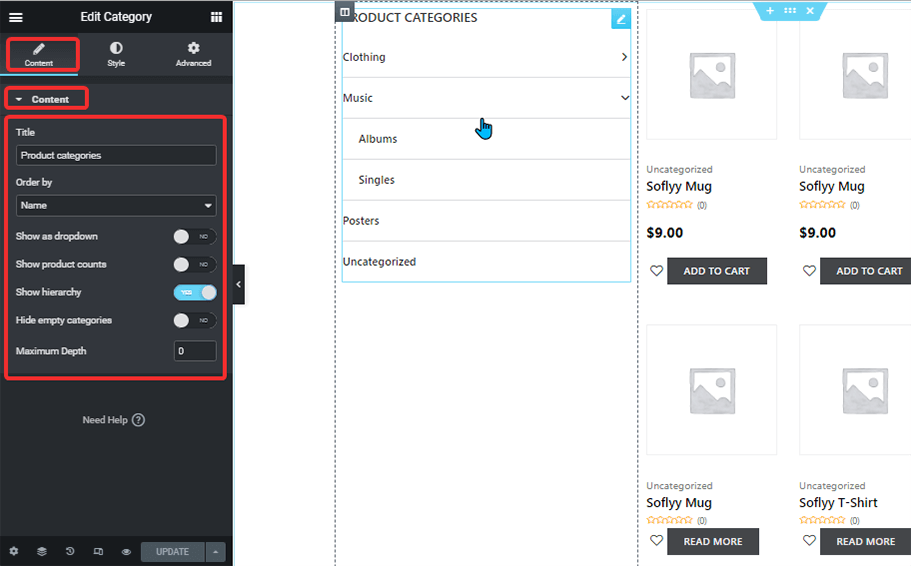
3단계: 설정 구성 #
이동 : 콘텐츠 > 콘텐츠를 선택하여 다음 옵션을 변경하세요.

- 제목: 위젯 제목을 변경합니다.
- 주문: 카테고리나 이름별로 주문 목록을 설정할 수 있습니다.
- 드롭다운으로 표시: 모든 범주를 하나의 드롭다운 메뉴로 표시하려면 이 옵션을 켜십시오.
- 제품 개수 표시: 이 옵션을 켜면 카테고리별 총 상품수를 확인할 수 있습니다.;
- 계층 표시: 이 옵션은 계층 구조의 범주를 표시합니다. 이 옵션을 끄면 모든 범주가 계층 구조 없이 하나의 목록에 표시됩니다.
- 빈 카테고리 숨기기: 제품이 없는 카테고리를 숨기려면 이 옵션을 켜세요.
- 최대 깊이: 표시하려는 카테고리 수준 수를 입력하세요. 기본값은 0이며 모든 레이블이 표시됩니다.
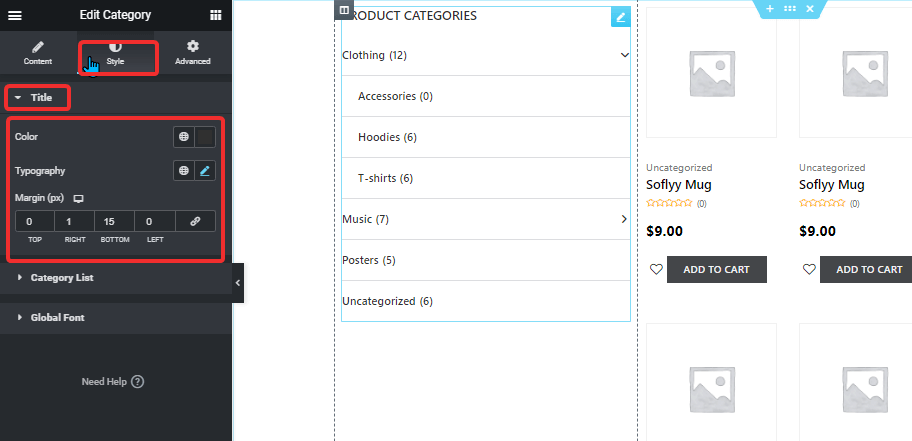
4단계: 스타일 설정 #
로 이동 스타일 탭을 클릭하여 다음 스타일 설정을 변경하세요.

제목: #
- 색상: 제목 텍스트의 색상 변경
- 타이포그래피: 글꼴 크기를 변경하려면 타이포그래피 편집 아이콘을 클릭하세요.
- 여백(px): 제목 주위의 위쪽, 오른쪽, 아래쪽 및 왼쪽 여백을 조정합니다.
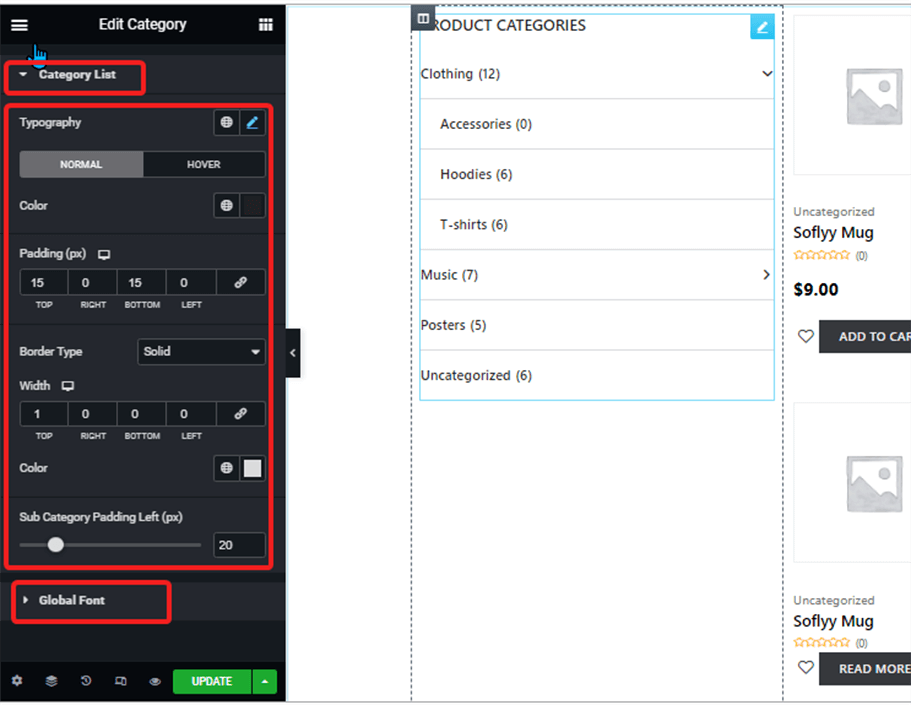
카테고리 목록: #

- 타이포그래피: 글꼴 크기를 변경하려면 타이포그래피 편집 아이콘을 클릭하세요.
- 색상: 일반 뷰와 호버 뷰 모두에 대한 색상을 선택합니다.
- 패딩(px): 제목 주위의 위쪽, 오른쪽, 아래쪽 및 왼쪽 여백을 조정합니다.
- 테두리 유형: 카테고리 목록의 테두리 유형을 선택합니다. 단색, 이중, 점선, 점선 및 홈을 선택할 수 있습니다. 테두리를 원하지 않으면 없음을 선택하세요.
- 너비: 테두리의 위쪽, 오른쪽, 아래쪽 및 왼쪽 너비를 선택합니다.
- 색상: 테두리 유형의 색상을 선택합니다.
- 하위 카테고리 왼쪽 패딩(px): 하위 카테고리에 대해 원하는 왼쪽 여백의 양을 선택합니다.
전역 글꼴: #
- 글꼴 계열: 여기에서 전체 위젯의 글꼴 모음을 변경할 수 있습니다.
모든 변경을 완료한 후 다음을 클릭합니다. 업데이트 저장합니다.




