체크아웃 추가 필드를 사용하면 체크아웃 페이지에 사용자 정의 양식 필드를 추가할 수 있습니다. 청구 양식, 배송 양식 및 추가 양식 위젯에 사용자 정의 양식 필드를 추가할 수 있습니다.
이 모듈은 WooCommerce가 제공하는 기존 양식 외에 체크아웃 페이지에 추가 사용자 정의 양식 필드를 추가하려는 경우에 유용합니다. 또한 양식 필드를 만들도록 옵션을 선택해야 합니다. 필수/필요하지 않음 고객이 제출하기를 원하는 정보에 따라.
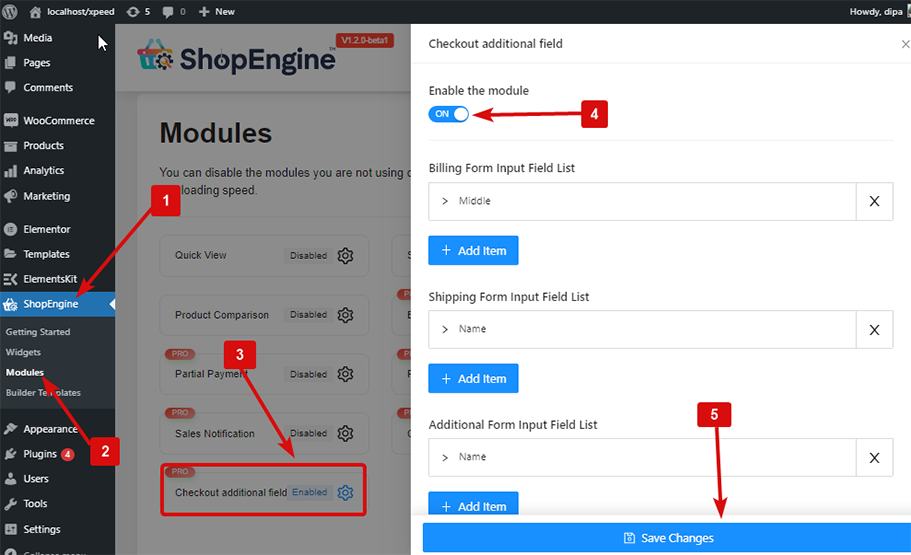
1단계: 추가 필드 모듈 결제 활성화 #
활성화하려면 모듈을 활성화해야 합니다. 모듈을 활성화하려면
- 이동: ShopEngine > 모듈 > 결제 추가 필드
- 다음을 클릭하세요. 설정 아이콘
- 켜다 모듈 활성화 옵션
- 구하다 변화.

참고: 모든 모듈을 동시에 활성화할 수도 있습니다. 어떻게 할 수 있는지 확인해보세요 모든 모듈을 한 번에 켜십시오.
2단계: 추가 필드 모듈 결제 설정 #
양식 항목을 추가, 편집, 삭제하는 방법을 확인해 보겠습니다.

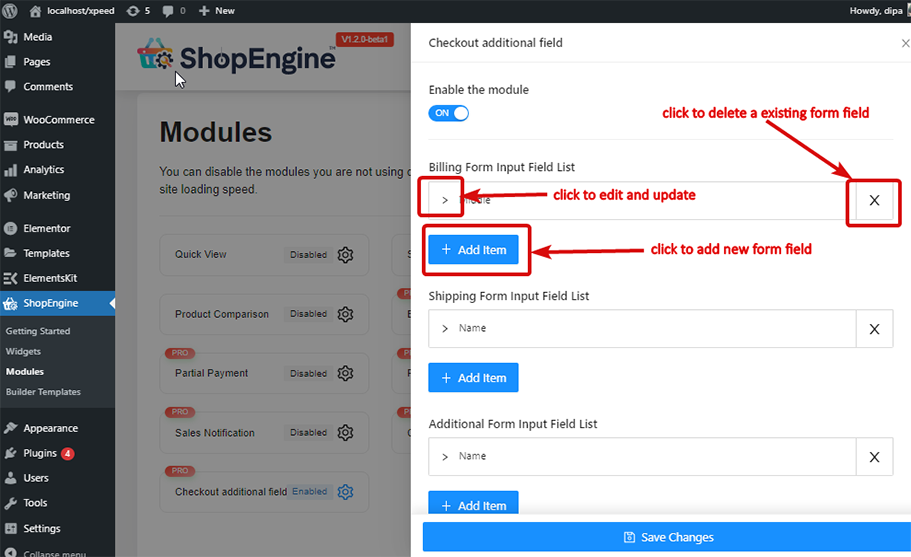
추가하다: #
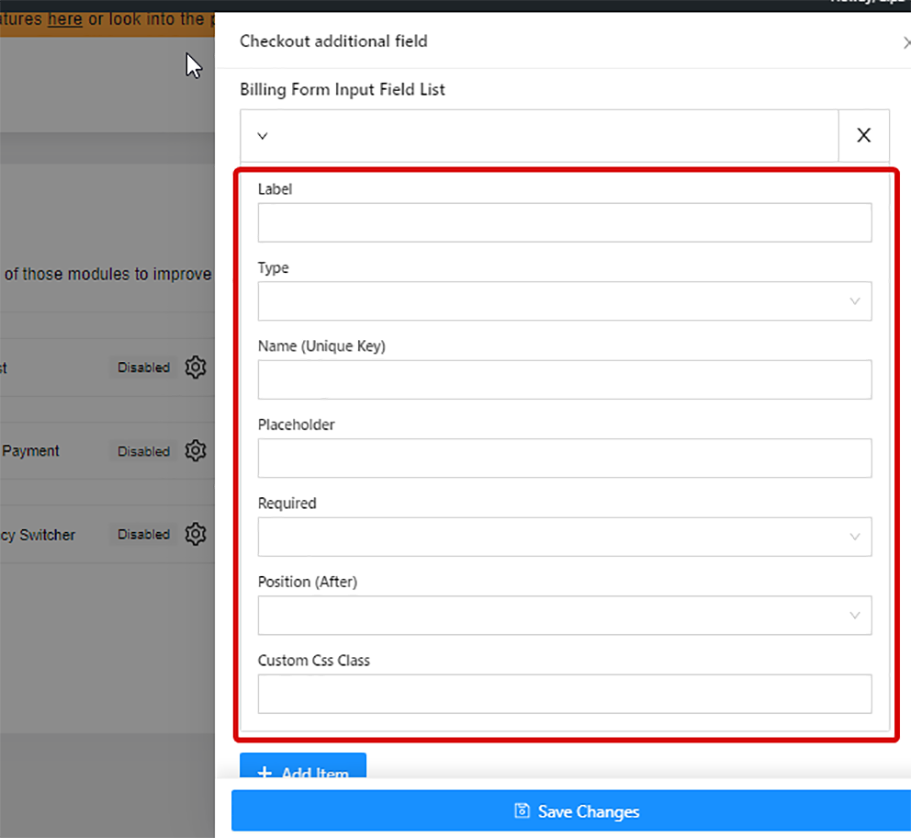
양식 필드를 추가하려면 + 항목 추가 항목을 클릭하고 다음 필드를 추가하세요.
- 상표: 여기에 라벨 제목을 입력하세요.
- 유형: 원하는 필드 유형을 선택하세요.
- 이름(고유 키): 고유한 키를 제공합니다. 사이에 공백이나 특수 문자가 없는지 확인하십시오. 그리고 항상 생성하는 각 필드에 고유한 이름을 지정해야 합니다.
- 자리표시자: 자리표시자의 텍스트를 작성합니다.
- 필수의: 이 필드를 필수로 설정할지 여부를 선택하세요.
- 포지션(이후): 필드의 위치를 선택했습니다.
- 사용자 정의 CSS 클래스: 원하는 경우 여기에 사용자 정의 CSS 클래스를 추가할 수 있습니다.
지금 딸깍 하는 소리 변경 사항을 저장하면 필드 양식을 저장합니다.

편집하다: #
편집, 기존 항목이 > 옵션을 모두 변경하고 변경 사항을 저장하다 업데이트합니다.
삭제: #
에게 삭제 생성된 양식 중 하나를 클릭하세요. 엑스 아이콘과 딸깍 하는 소리 변경 사항 저장 시.
메모: 다음 중 하나를 만들면 양식 필드가 필요합니다. 그럼 당신은 추가해야 함 관련성이 있는 결제 양식 위젯 Checkout 템플릿으로 이동합니다. 그리고 관련 위젯 설정에서 새로 추가된 양식 필드의 스타일을 변경할 수 있습니다.
여기는 최종 미리보기 추가 필드 모듈을 확인하는 방법: