최근 본 상품을 사용하면 고객에게 탐색한 상품을 보여 주어 고객이 쉽게 장바구니에 추가할 수 있습니다. 상품 세부 정보 페이지에 이 추가 기능을 추가하여 고객의 주문 프로세스를 보다 유연하게 만들 수 있습니다.
이것은 ShopEngine의 일반 위젯입니다. 따라서 ShopEngine 템플릿에서 사용할 수 있습니다.
하지만 최근 본 상품을 추가하는 방법? WooCommerce 사이트에서 최근 본 상품 위젯을 사용하는 방법을 알아보겠습니다.
최근 본 상품 - ShopEngine 위젯 #
1단계: 최근 본 상품 위젯 활성화 #
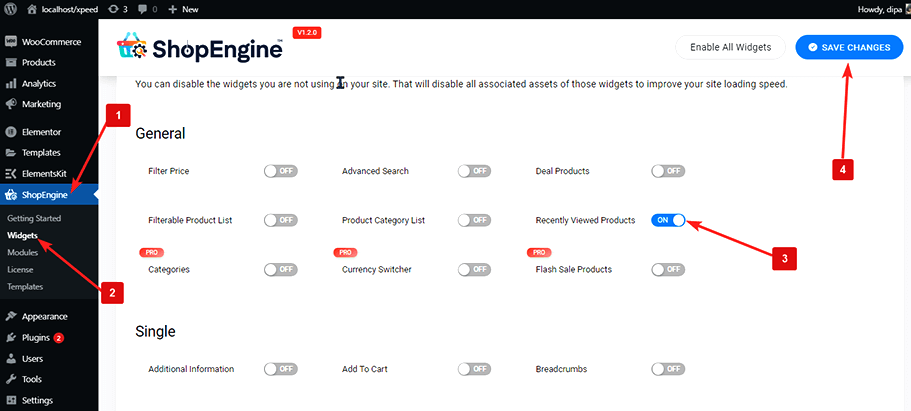
위젯을 활성화하려면,
- 이동 ShopEngine > 위젯 > 최근 본 상품
- 켜다 일반 섹션에서 최근 본 상품
- 구하다 변화

참고: 글로벌 설정을 사용하여 최근에 본 제품을 켤 수도 있습니다. ShopEngine의 모든 위젯을 켭니다 동시에.
2단계: 최근 본 상품 추가 #
위젯을 추가하기 전에 먼저 ShopEngine WooCommerce Template에 추가해야 합니다. 설명서를 확인하세요. 템플릿을 만드는 방법.
최근 본 상품을 추가하려면:
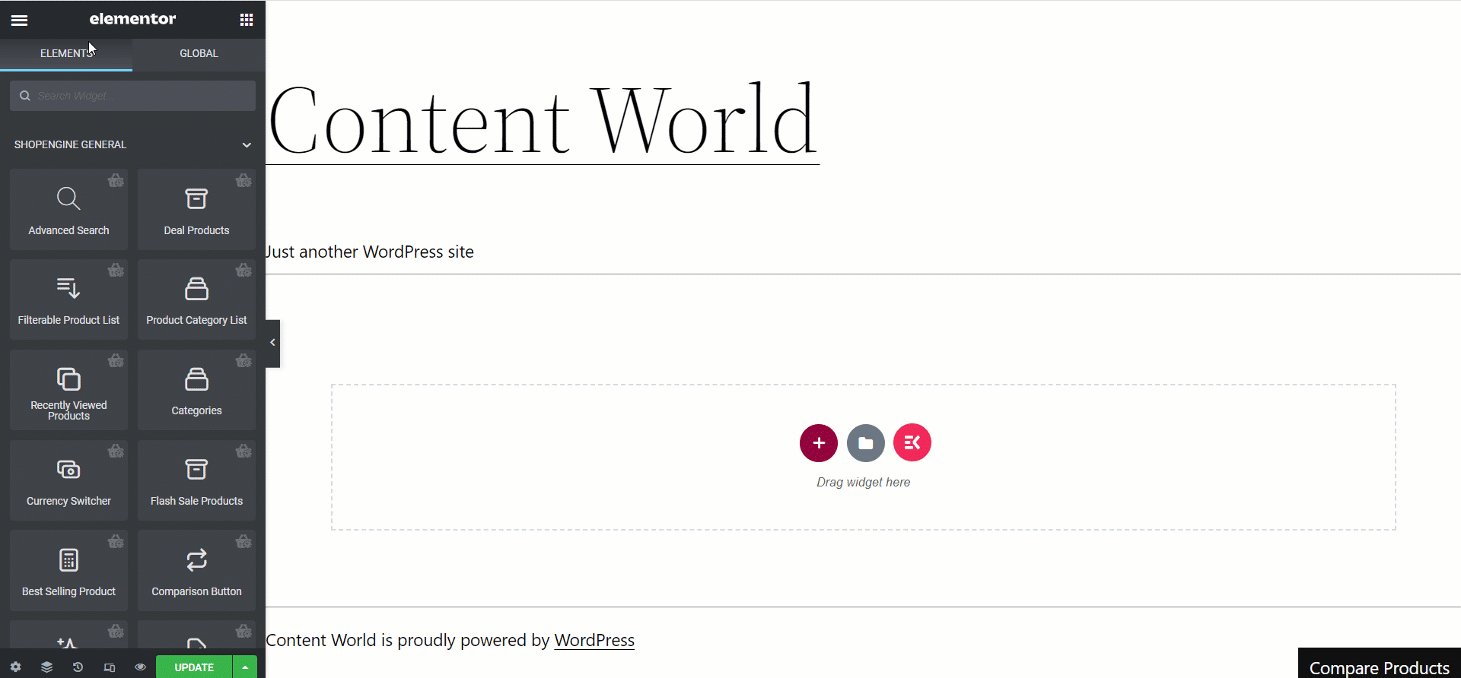
- 이동 ShopEngine > 템플릿 > 모든 ShopEngine 템플릿
- Elementor로 편집을 클릭하세요.

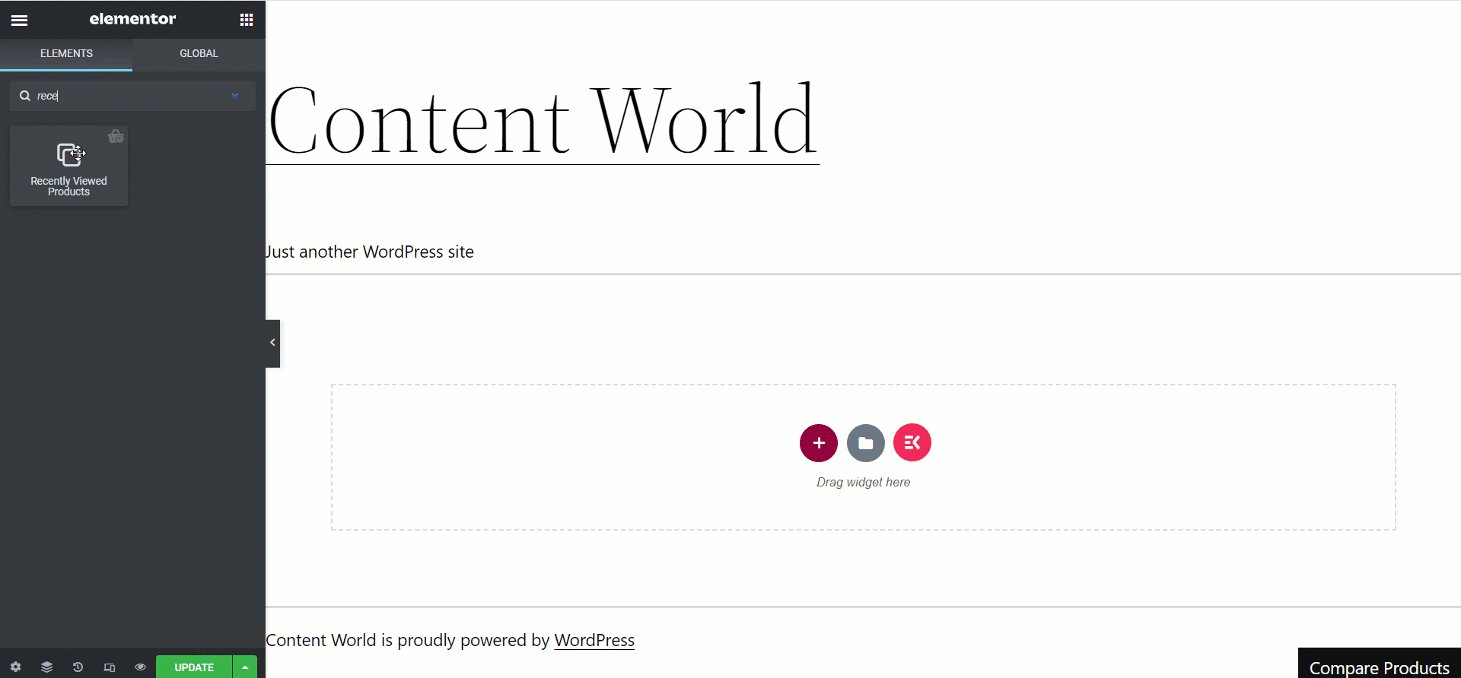
- 찾다 Elements 검색 옵션에서 최근 본 상품을 확인하세요.
- 끌어서 놓기 위젯
- 클릭 업데이트 변경 사항을 저장합니다.

3단계: 최근 본 상품 설정 #
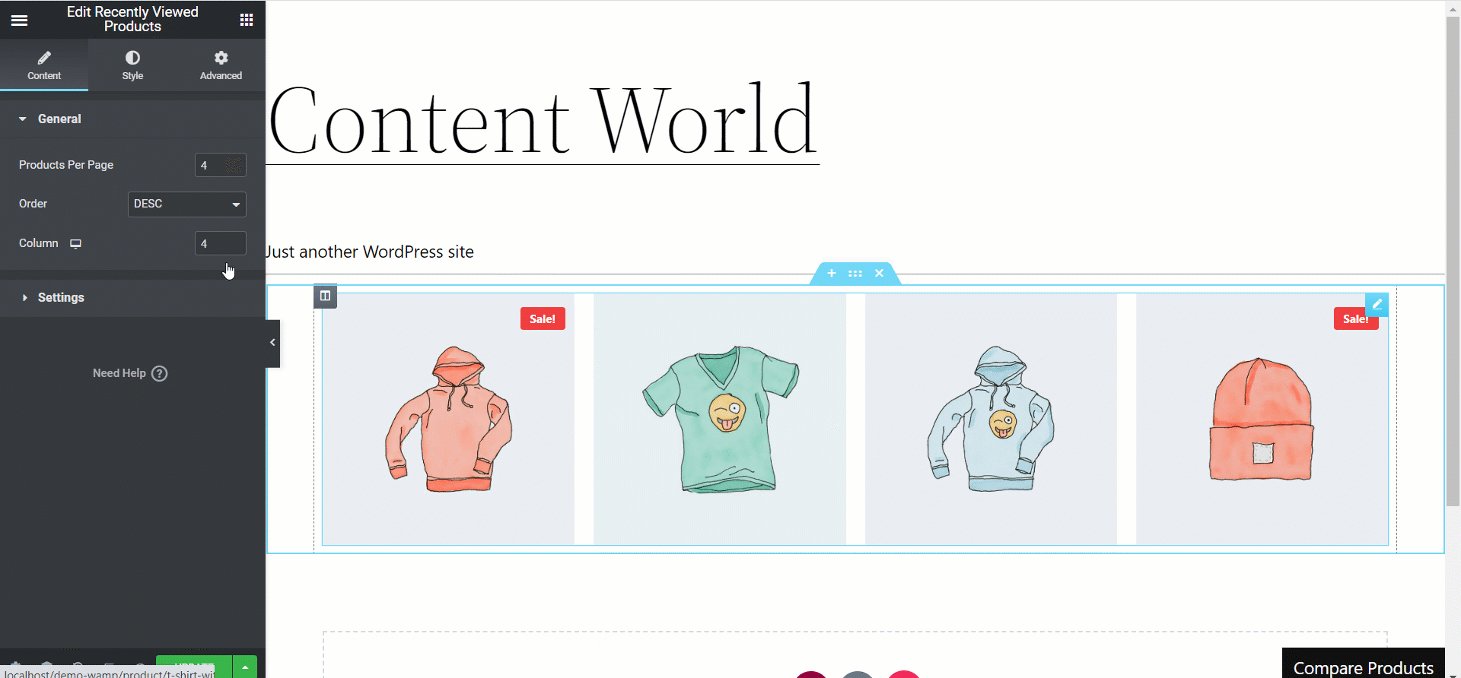
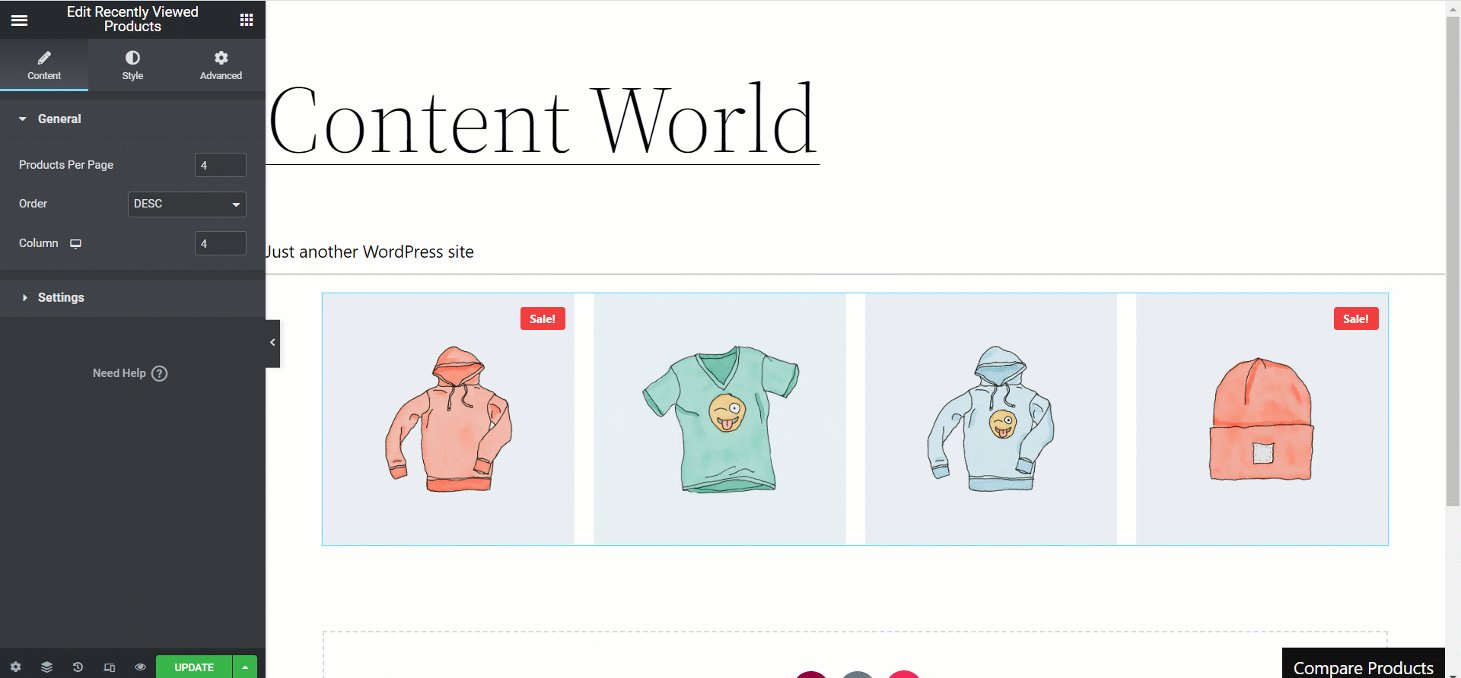
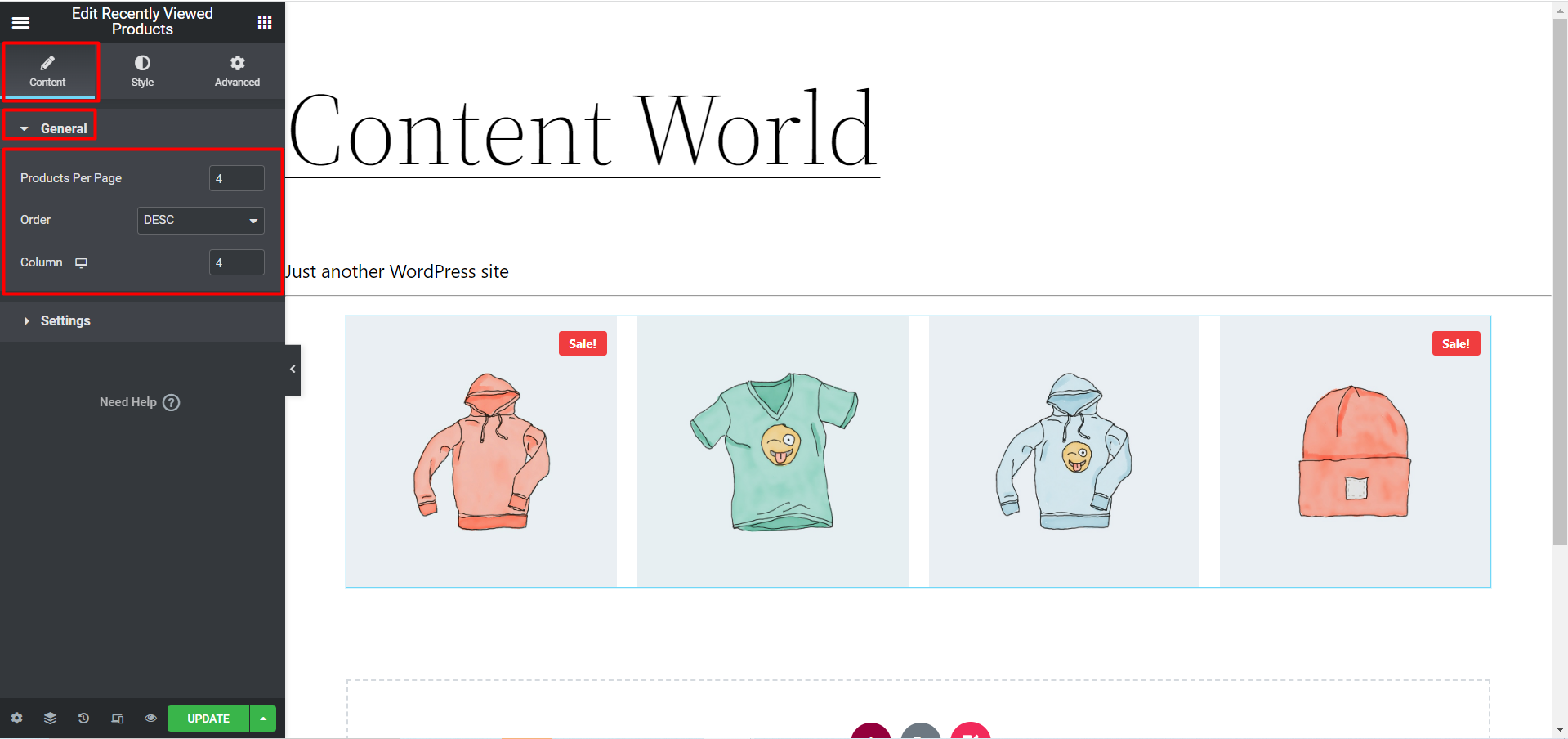
콘텐츠 섹션에서 사용자 정의할 수 있습니다. 일반 및 설정.
일반을 클릭하여 확장하세요.

- 페이지당 제품: 페이지당 표시할 최근 본 상품의 수를 설정하세요.
- 주문하다: 오름차순 또는 내림차순으로 제품을 표시할 수 있습니다. 오름차순의 경우 ASC를 선택하고 내림차순의 경우 DESC를 선택합니다.
- 열: 행당 표시할 열의 수를 선택합니다.
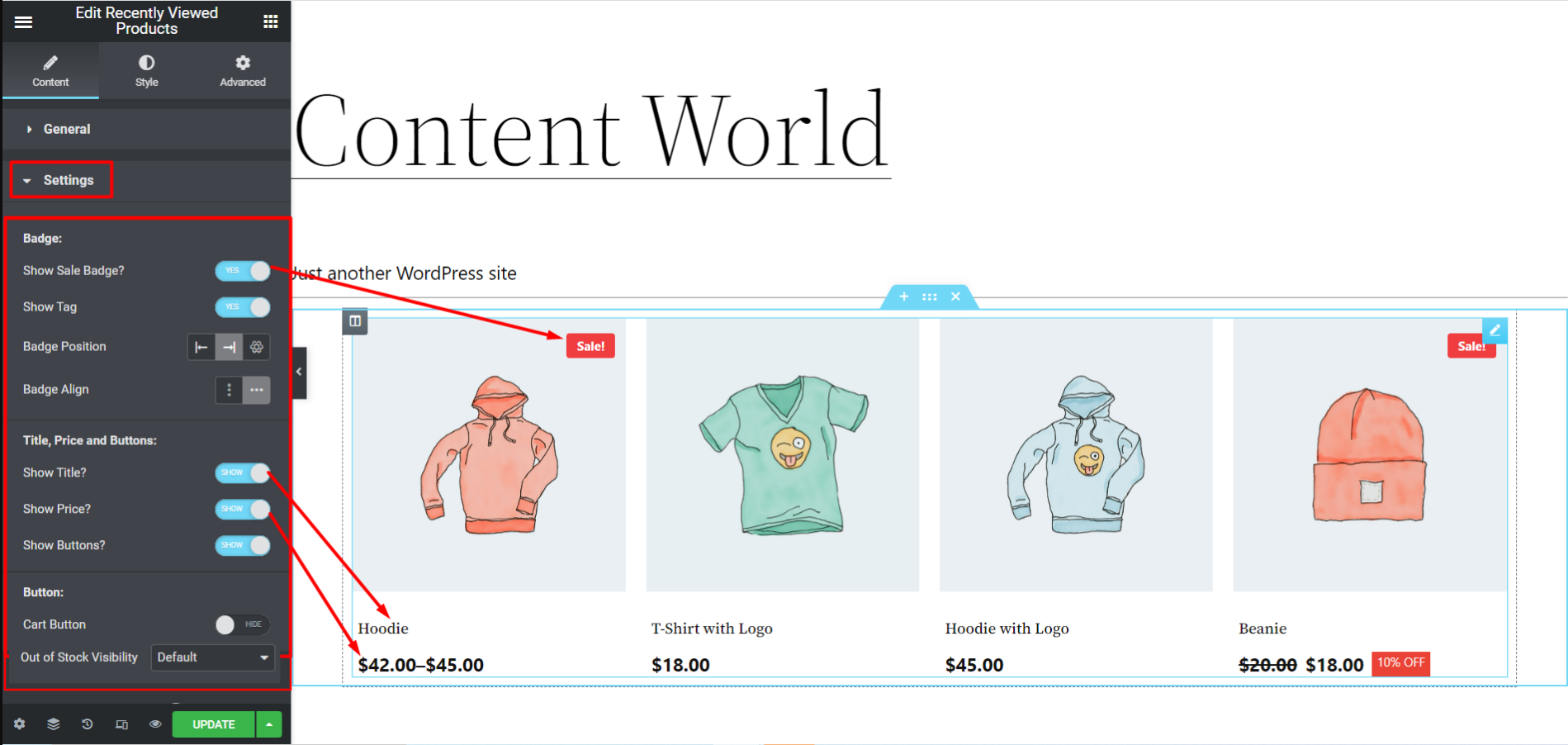
설정을 클릭하고 확장하세요 다음 배지 설정에 액세스하려면:

- 세일 배지 표시: 이 옵션을 켜면 세일 배지가 표시됩니다. 세일 배지를 표시하지 않으려면 끕니다..
- 할인율 표시: 이 옵션을 켜면 할인된 비율을 표시할 수 있습니다.
- 태그 표시: 태그를 표시하려면 이 옵션을 켜세요.
- 배지 위치: 배지 위치를 왼쪽 위와 오른쪽 위로 설정할 수 있습니다. X축과 Y축 값을 사용하여 사용자 지정 위치를 선택할 수도 있습니다.
- 배지 정렬: 원하는 대로 배지를 수직 또는 수평으로 정렬하세요.
- 쇼 제목?: 이미지 이름을 표시하려면 이 옵션을 활성화하세요.
- 가격 보기?: 가격을 표시하려면 '표시'를, 그렇지 않으면 '숨기기'를 선택하세요.
- 버튼 표시?: 이 옵션을 활성화하면 다음이 표시됩니다. 장바구니 버튼 아래에 있습니다. 또한 SHOW를 선택하여 카트 옵션을 표시하거나 HIDE를 선택하여 표시할 수도 있습니다.
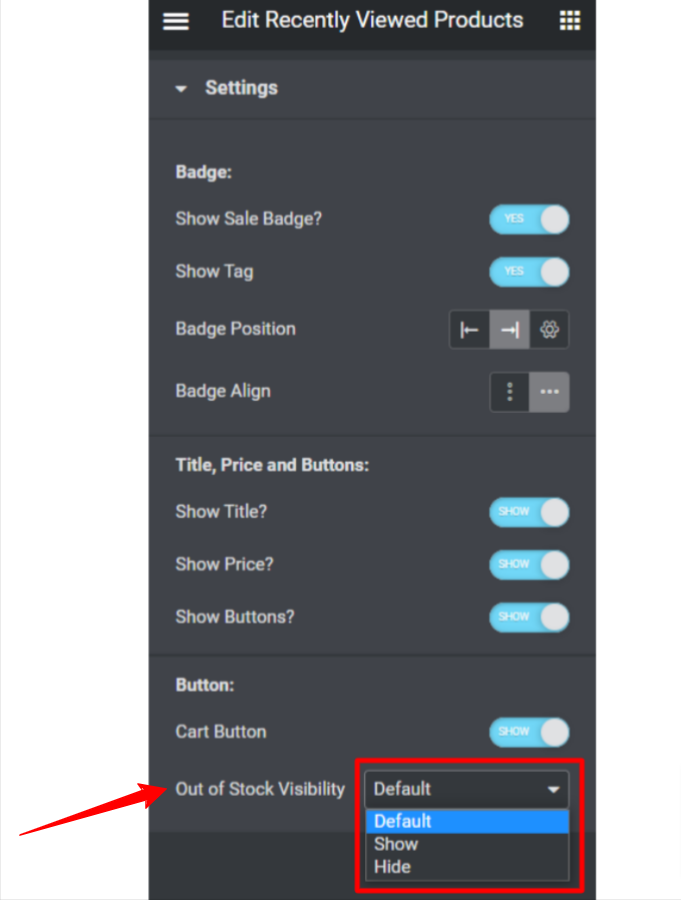
사용자 정의 재고 없음 가시성:
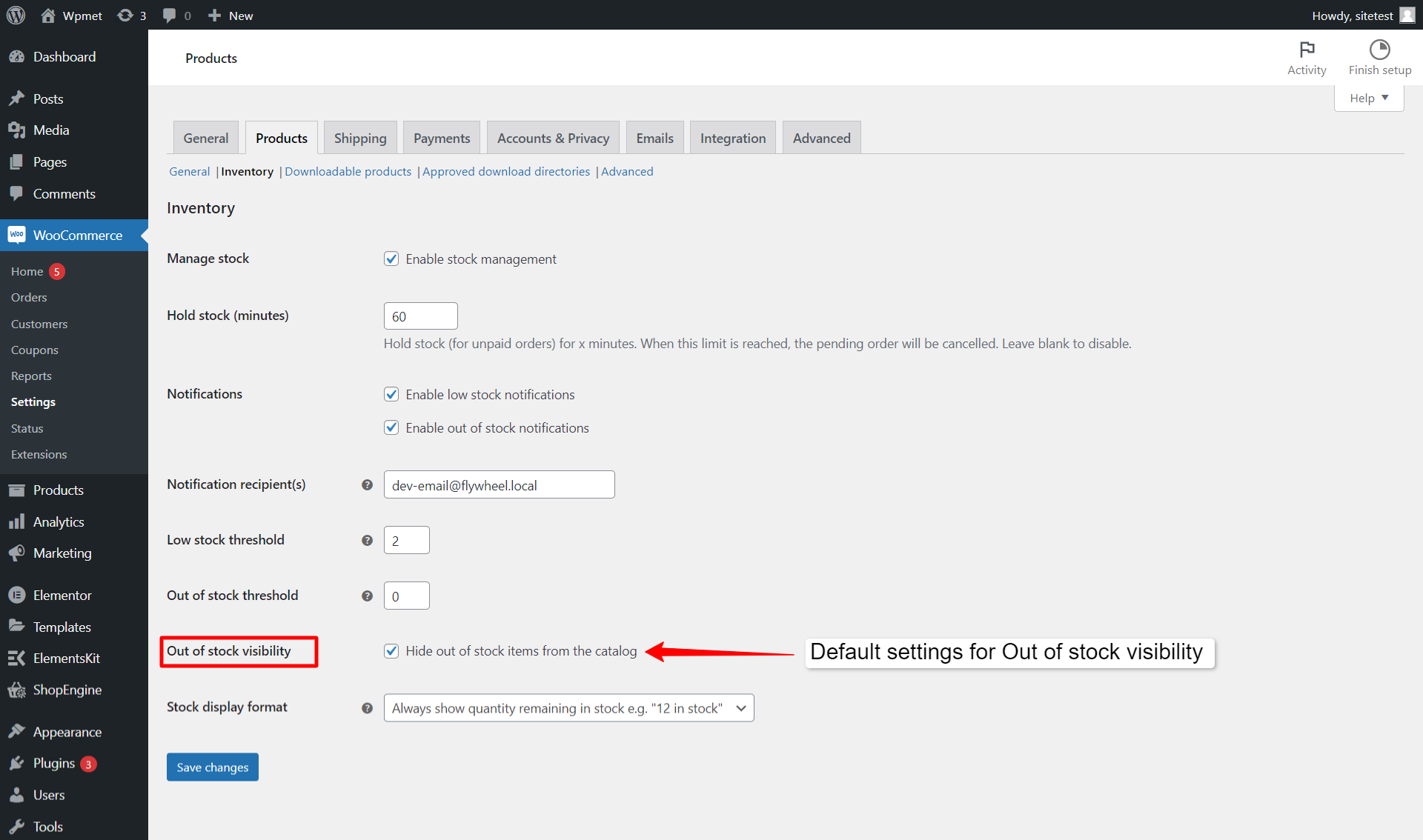
ShopEngine Pro를 사용하면 최근 본 제품 목록에서 재고가 없는 제품의 가시성을 사용자 지정할 수 있습니다. 설정 섹션에서 재고 없음 가시성 기능을 설정하고 보여주다 또는 숨다 또는 기본.

당신이 선택할 때 기본, 가시성은 WooCommerce 제품 설정에서 재고 없음 가시성에 따라 설정됩니다. WooCommerce > 제품 > 재고. 그렇지 않으면 선택 보여주다 또는 숨다 기본 설정을 무시합니다.

모든 설정을 변경한 후 클릭하세요. 업데이트 저장합니다.
4단계: 최근 본 상품의 스타일 설정 #
설정을 완료한 후에는 스타일을 변경할 수 있습니다. 내용 > 스타일
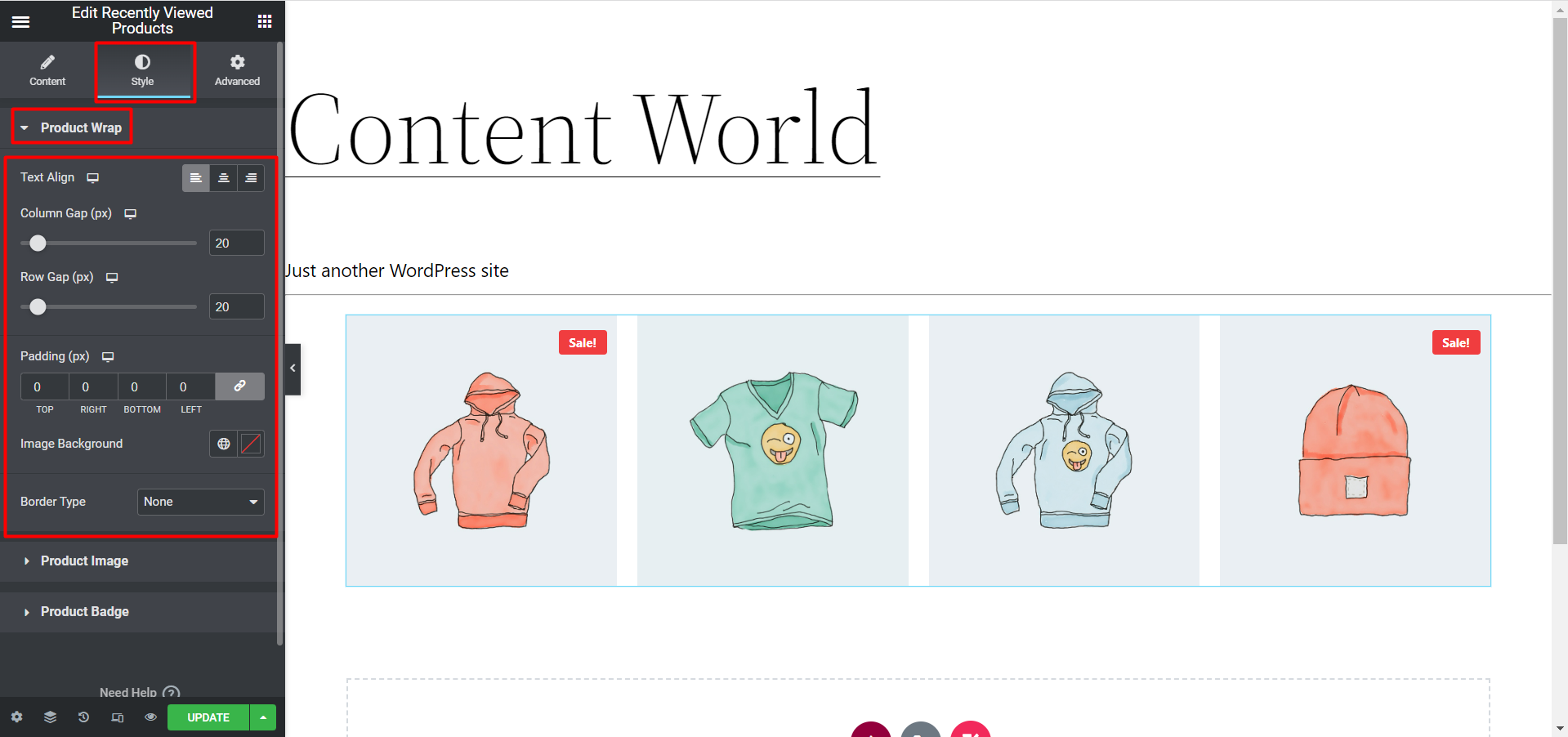
확장 제품 포장 다음 스타일을 변경하는 옵션:

- 텍스트 정렬: 텍스트를 정렬할 수 있습니다 왼쪽, 중앙아르 자형, 그리고 오른쪽.
- 기둥 간격: 각 열 사이의 간격을 픽셀 단위로 선택합니다.
- 행 간격: 여기에 각 행 사이의 간격을 입력하세요.
- 심: 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 설정합니다.
- 이미지 배경: 배경색을 선택하세요
- 테두리 유형: 각 제품 섹션 주위에 표시할 테두리 유형을 선택하세요.
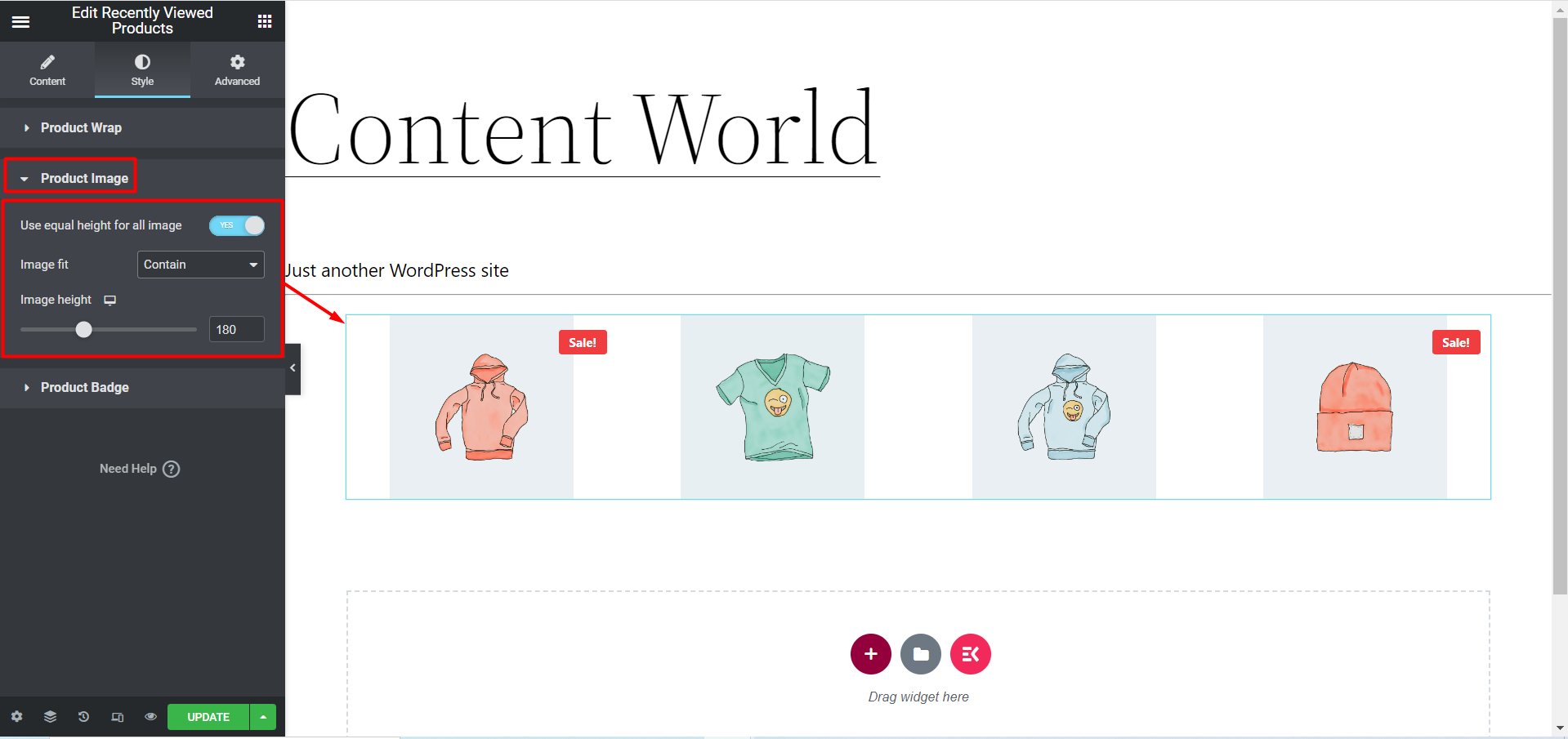
확장 제품 이미지 지금 옵션:
여기를 클릭하면 모든 이미지에 동일한 높이를 사용하려면 YES를 선택합니다. 옵션이 표시됩니다 이미지 맞춤 및 이미지 높이 옵션입니다. 따라서 필요에 따라 설정할 수 있습니다.

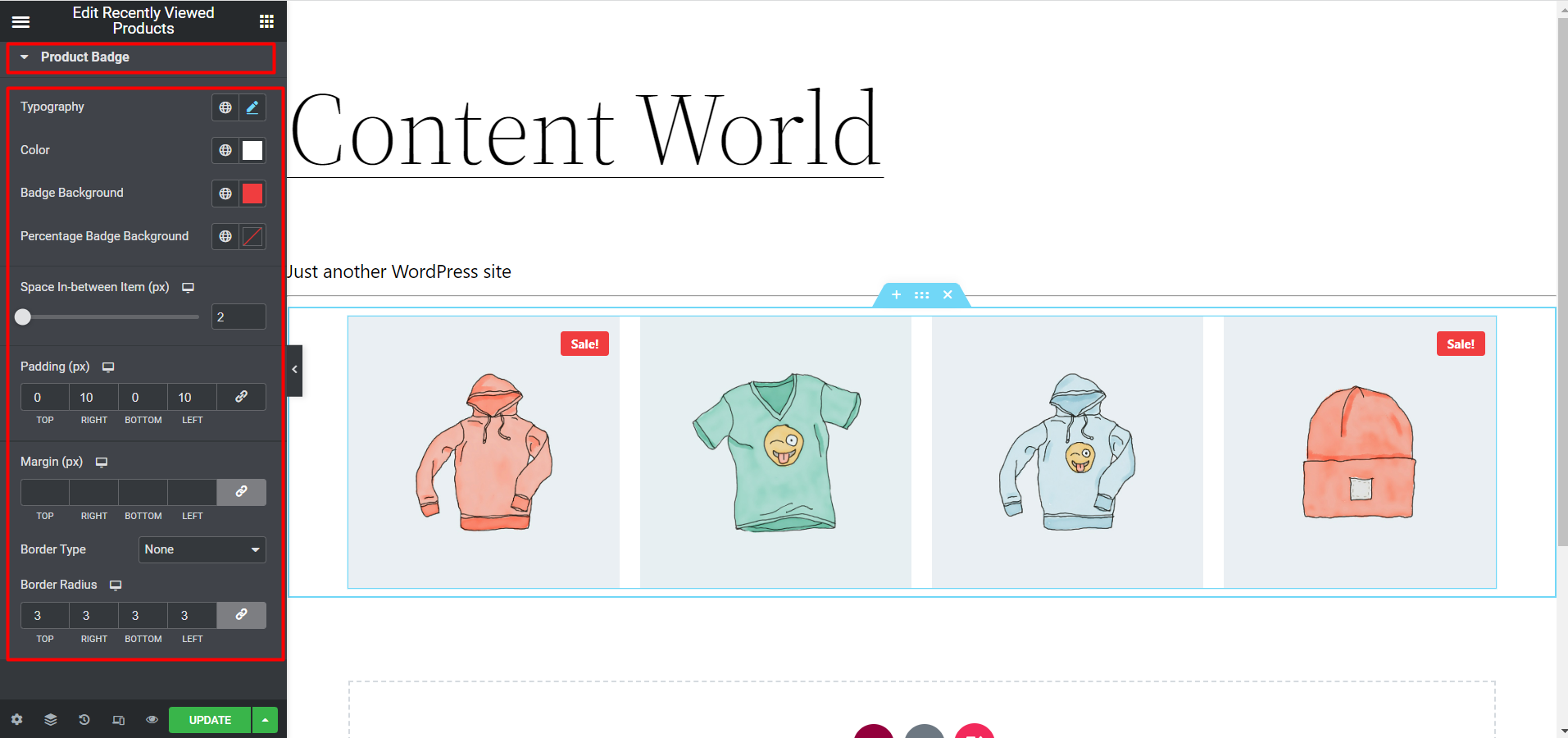
확장 제품 배지 다음 스타일을 변경하는 옵션:

- 타이포그래피: 판매 배지의 글꼴 패밀리, 글꼴 크기, 굵기, 변형, 줄 높이 및 문자 간격을 선택하세요.
- 색상: 배지 텍스트의 색상을 변경합니다.
- 배지 배경: 이 옵션에서 배지 배경을 선택하세요.
- 백분율 배지 배경: 퍼센트 배지의 배경색을 선택하세요.
- 항목 간 공간(px): 항목 사이에 원하는 간격을 선택하세요.
- 심: 배지 주변의 위쪽, 오른쪽, 아래쪽, 왼쪽 패딩을 선택합니다.
- 여유: 배지 주변의 위쪽, 오른쪽, 아래쪽, 왼쪽 여백을 선택합니다.
- 테두리 유형: 여기서 테두리 유형을 변경할 수 있습니다.
- 국경 반경: 여기서 border-radius의 위쪽, 오른쪽, 아래쪽, 왼쪽 값을 설정할 수 있습니다.
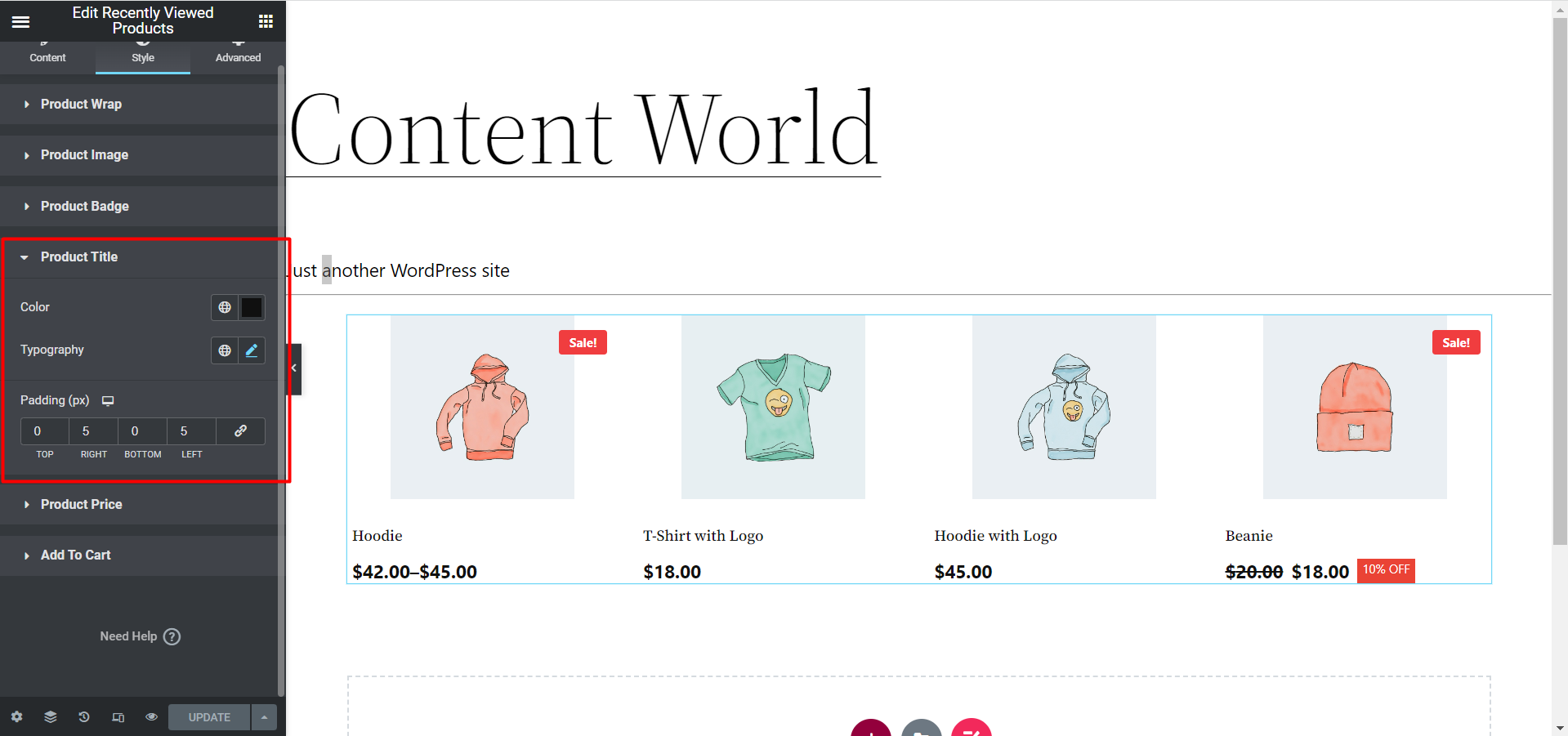
이제 클릭하세요 제품 제목 및 옵션 변경:
있다 색상, 타이포그래피 및 패딩 제목에 대한 설정이 있으므로 이에 맞게 설정하세요.

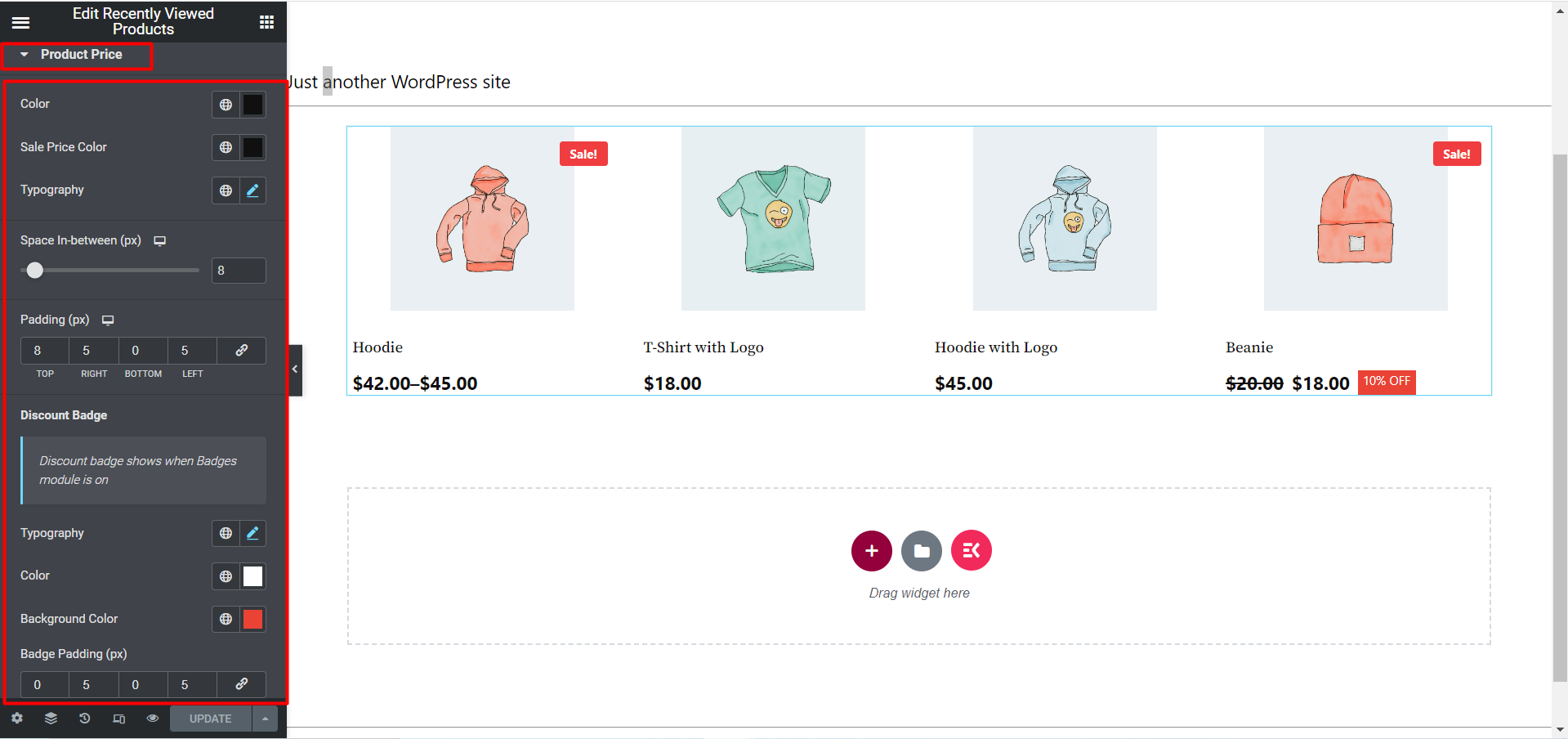
이제 클릭하세요 제품 가격 및 옵션 변경:
여기와 함께 색상, 타이포그래피 및 패딩 옵션 또한 있다 할인 배지 설정 옵션. 너 할인 배지 모듈을 켜세요 그러면 여기에서 옵션을 적절히 편집할 수 있습니다.

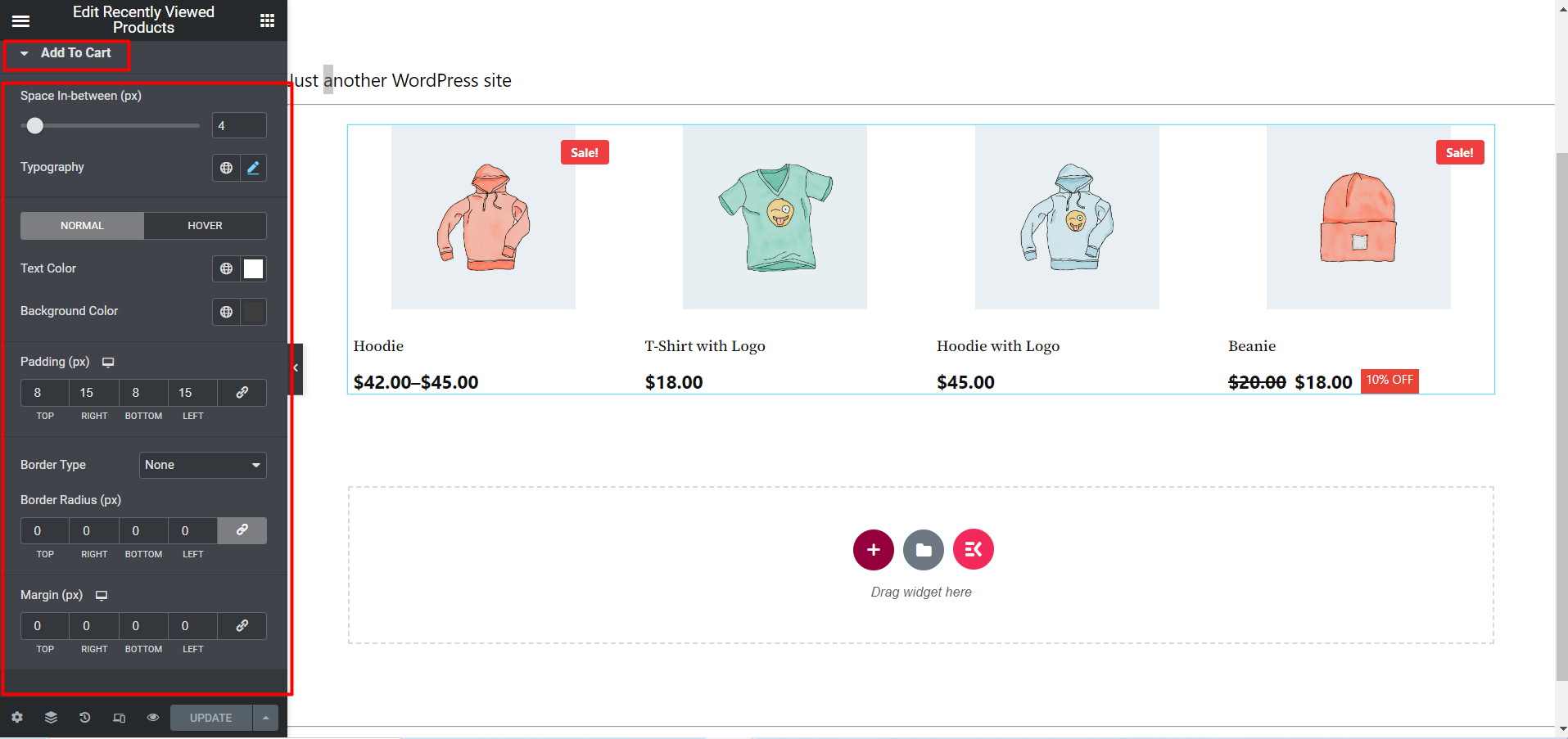
마지막 하나는 장바구니에 추가 옵션:
아래 이미지를 보세요. 제품을 추가하고 배치하는 데는 여러 가지 옵션이 있습니다. 간격, 타이포그래피, 패딩, 여백 등을 설정할 수 있습니다.

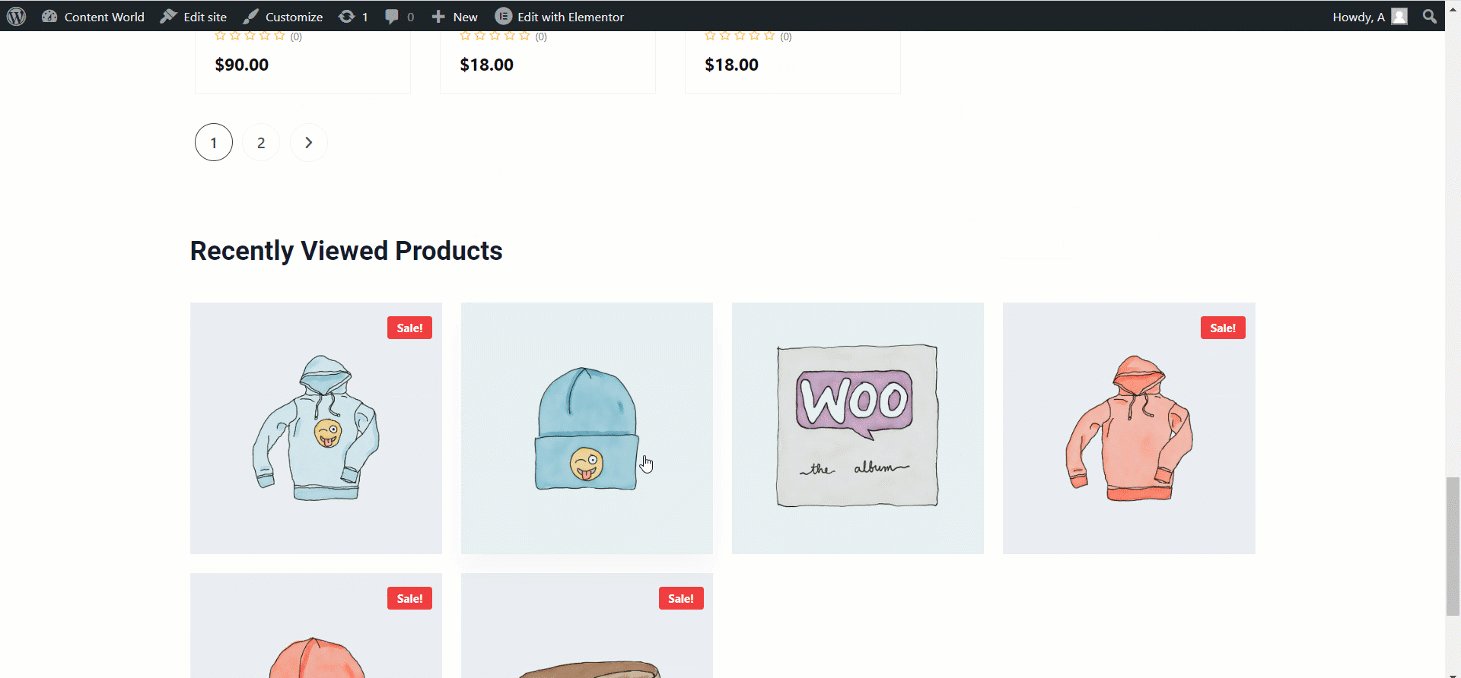
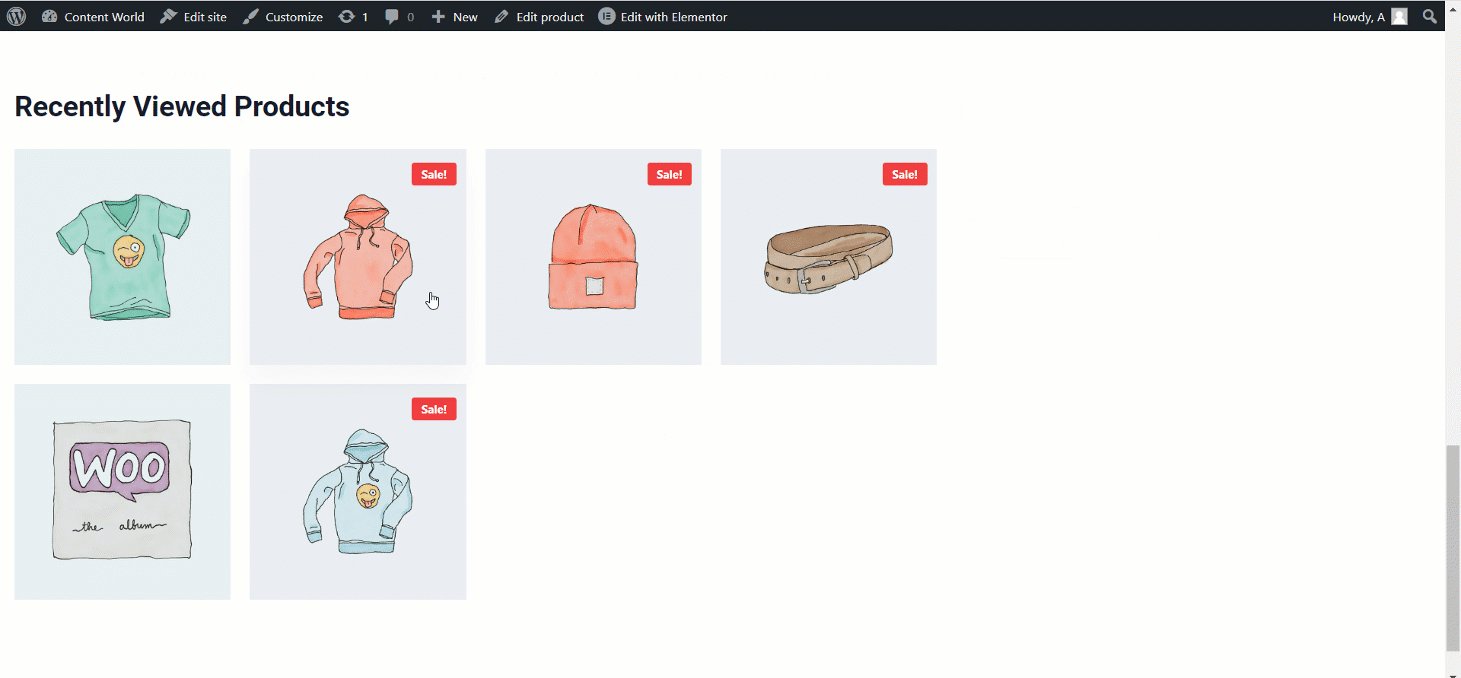
모두 변경한 후 클릭 업데이트 저장하려면. 이제 최근 본 상품이 모든 사용자 정의 및 스타일과 함께 스토어프런트에 표시되어야 합니다.
최근 본 상품 위젯의 최종 미리보기는 다음과 같습니다.

고객은 때때로 마지막 제품을 어디에 두었는지 잊어버립니다. 최근 본 제품은 고객에게 마지막 또는 최근 본 제품을 쉽게 보여주는 기능입니다. 이 위젯을 사용해 보고 이런 식으로 판매를 늘릴 수 있습니다.




