그만큼 줌 위젯 고객이 화상 회의를 통해 고객과 소통할 수 있습니다. 이는 사이트 방문자와 소통할 수 있는 빠르고 쉽고 효과적인 방법입니다. 다음은 모든 방법을 자세히 설명하는 포괄적인 기사입니다. 단계별 프로세스에 따라 연결하세요. 줌.
비디오 가이드를 시청하세요:
또는 단계별 프로세스를 따르십시오.
확대/축소 위젯 추가 #
- 이동 Elementskit=> 사용자 데이터=> 다음을 클릭하세요. 줌 확장합니다. 당신은 사용자 ID 및 액세스 토큰 줌을 연결합니다.

단계->1: Zoom 클라이언트 ID 및 비밀번호 생성 #
이 단계에서는 클라이언트 ID 및 비밀 키와 같은 Zoom 앱 자격 증명을 생성합니다.
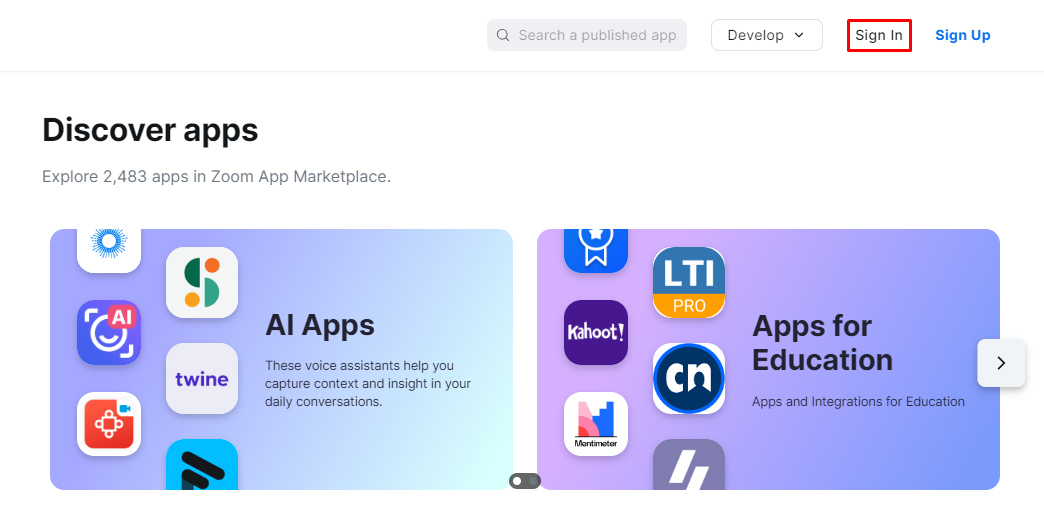
여기를 클릭하세요 Zoom 앱 마켓플레이스에 액세스하려면 그런 다음 Zoom ID로 로그인하거나 새 계정을 만드세요.

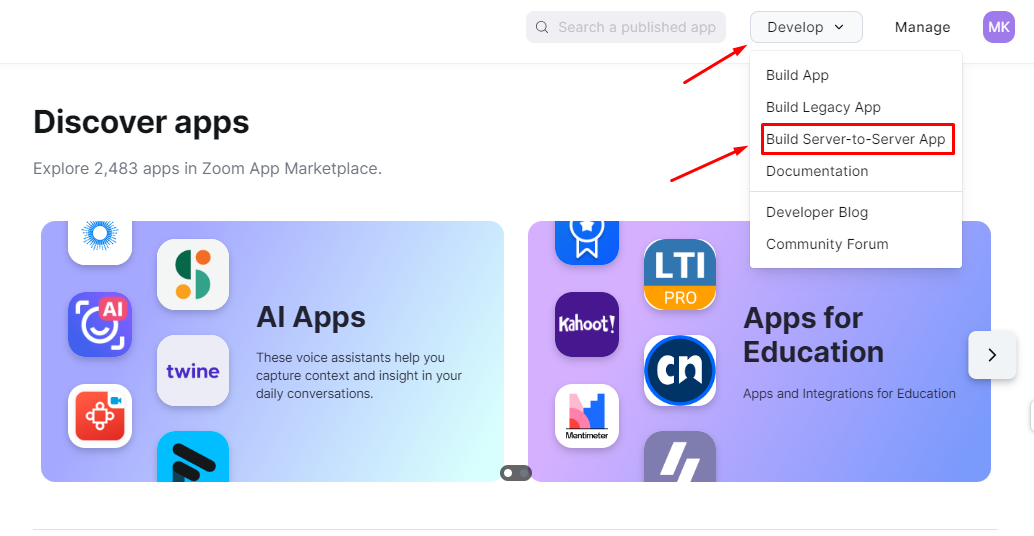
“를 찾으세요.개발하다헤더 영역에서 ' 옵션을 선택하고 '서버-서버-앱 구축' 옵션을 드롭다운에서 선택하세요.

그리고 Zoom의 API 라이선스 및 이용 약관에 동의하라는 팝업이 표시됩니다.

다음에는 앱 이름을 입력하는 또 다른 팝업이 나타납니다. 그런 다음 “만들다"버튼.

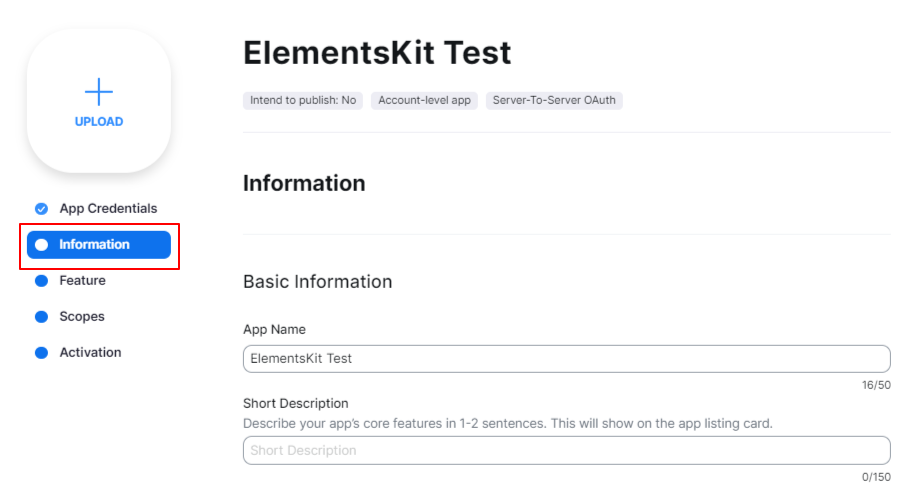
다음 화면에는 앱을 구성하는 데 필요한 모든 옵션이 표시됩니다. 먼저 정보 옵션을 클릭하세요. 여기에 몇 가지 기본 정보를 추가하겠습니다.

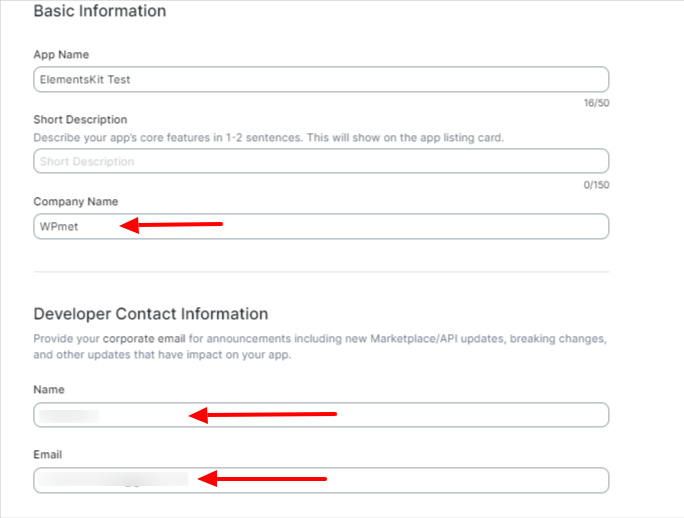
다음 사항을 작성하세요. 회사명, 개발자 이름, 그리고 이메일 필드.

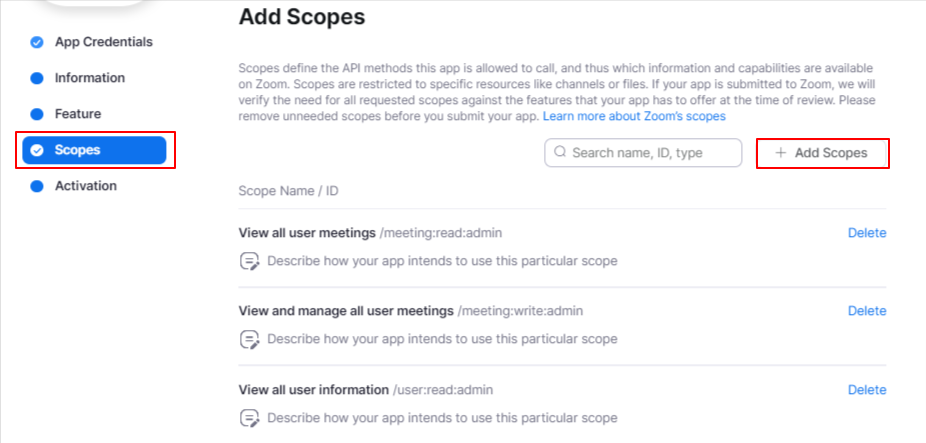
그런 다음 "를 클릭하십시오.범위” 옵션을 선택하고 “+범위 추가"버튼. 이렇게 하면 새로운 "범위 추가” 설정 팝업.

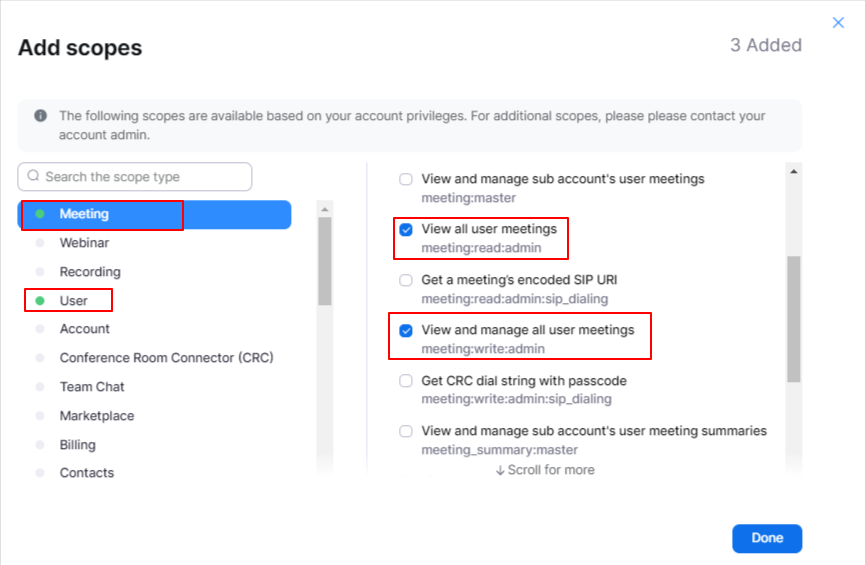
ElementsKit 통합의 경우 "모든 사용자 회의 보기" 그리고 “모든 사용자 회의 보기 및 관리” ' 아래의 옵션회의” 범위. 또한 “모든 사용자 정보 보기' 아래의 ' 옵션사용자” 범위. 그런 다음 “완료"버튼.

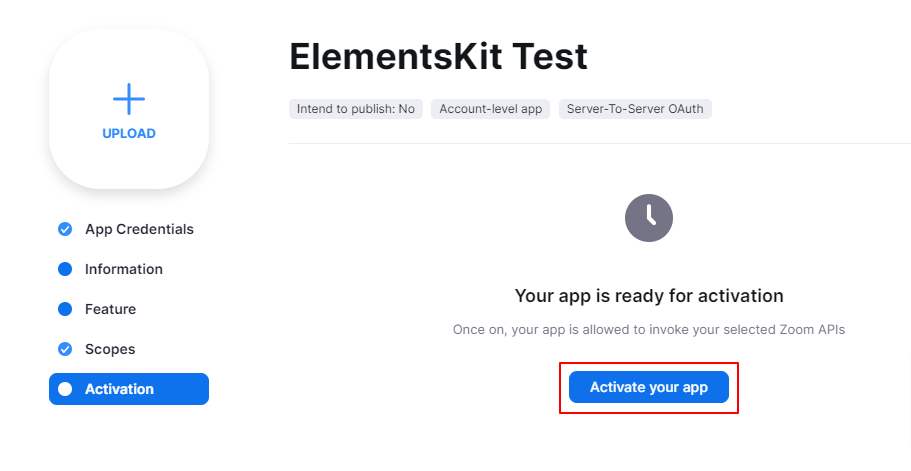
모두 완료되었습니다. '를 누르세요.앱 활성화” 버튼을 활성화 옵션. 그리고 앱이 성공적으로 활성화됩니다.

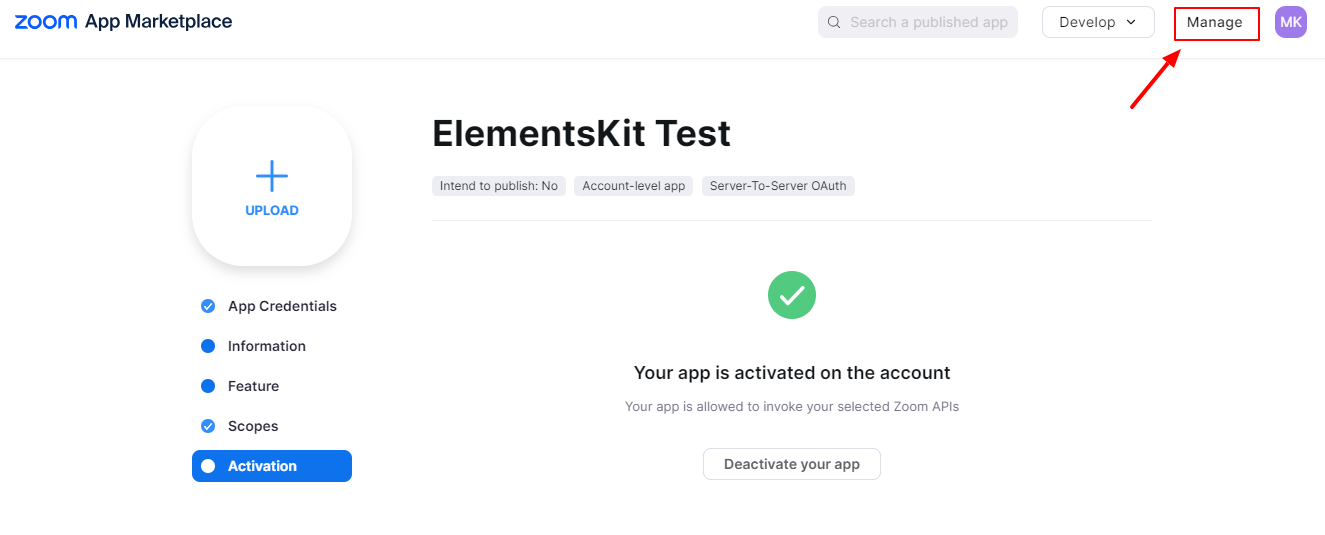
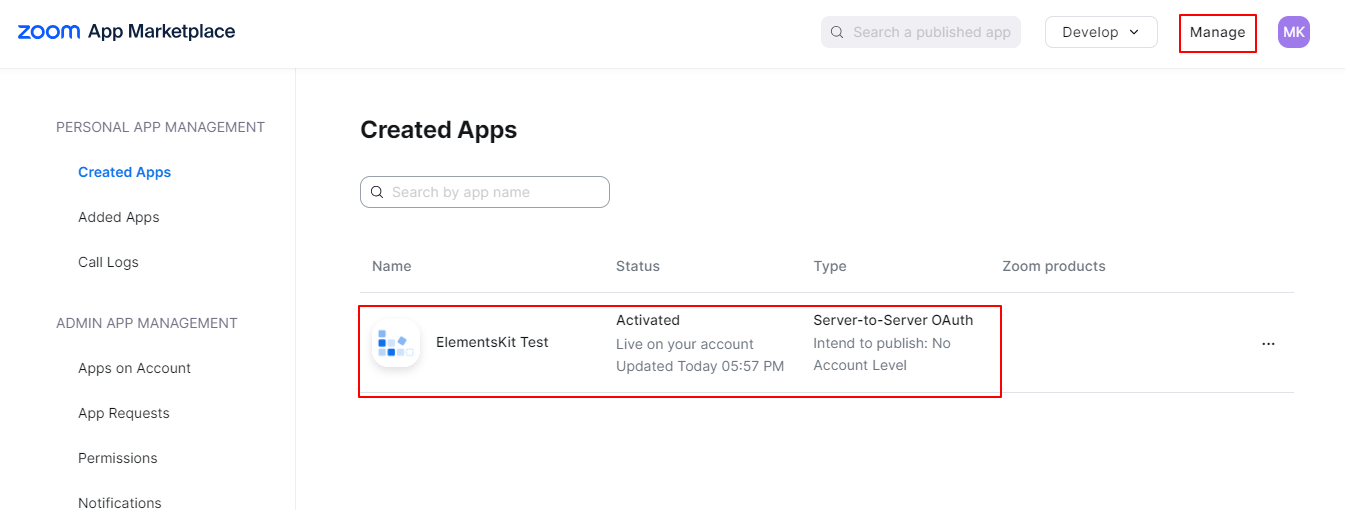
이제 헤더 영역에서 "관리"옵션을 클릭하십시오.

기기 화면에 생성된 앱 목록이 표시됩니다. 모든 자격 증명을 얻으려면 하나를 클릭하십시오.

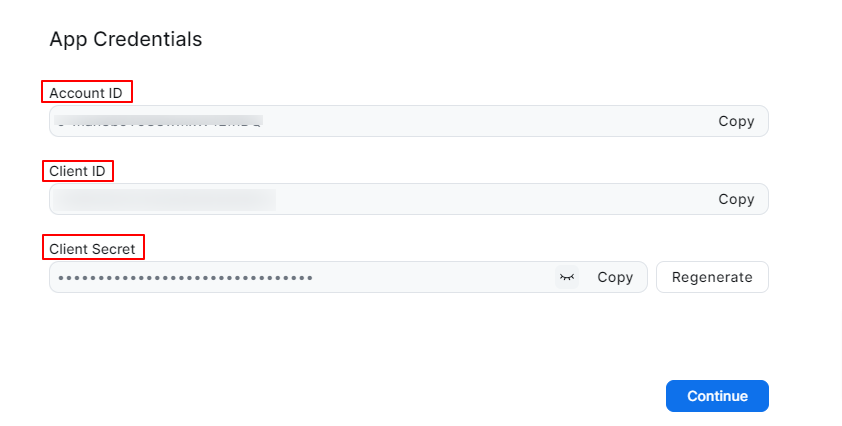
앱 자격 증명. 클라이언트 ID와 비밀 ID를 복사합니다.

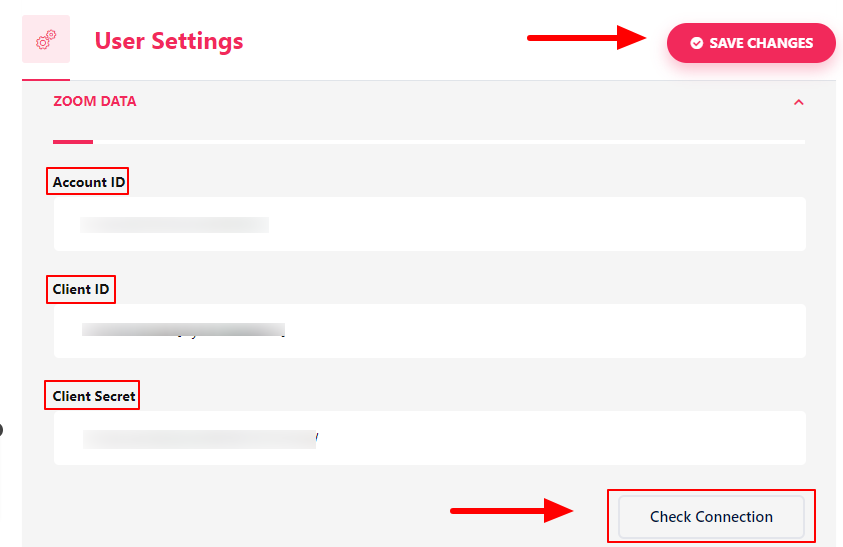
이제 WordPress 대시보드로 돌아가서 ElementsKit > 사용자 설정을 따르세요. 아래로 스크롤하여 줌 데이터 옵션. 그것을 열고 필드를 작성한 후 “변경 사항 저장” 버튼을 누르십시오.
연결을 검사하려면 '연결 확인"버튼. 페이지 상단에 알림이 표시됩니다.

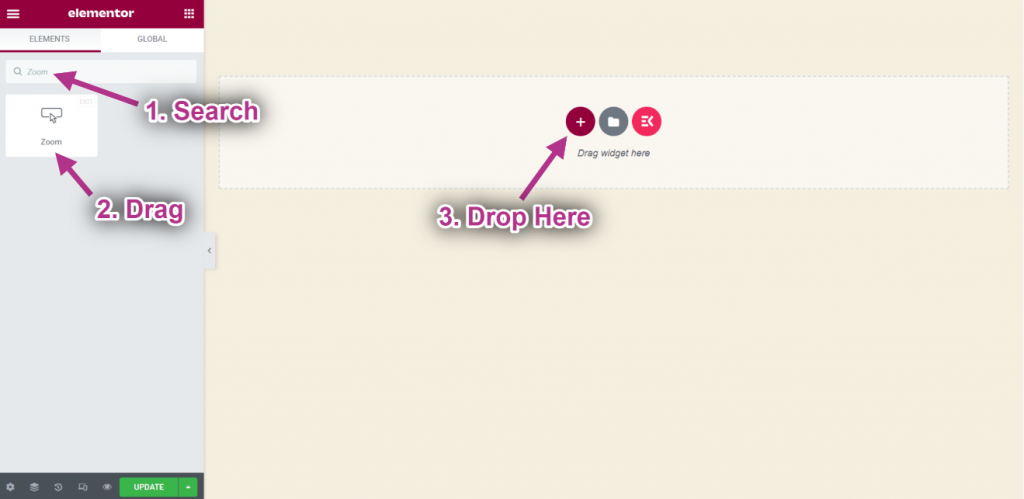
- 이동 엘레멘터=> 검색 줌=> 그냥 필드를 드래그 앤 드롭하세요..

단계-> 2: 확대/축소 위젯 사용자 정의 #
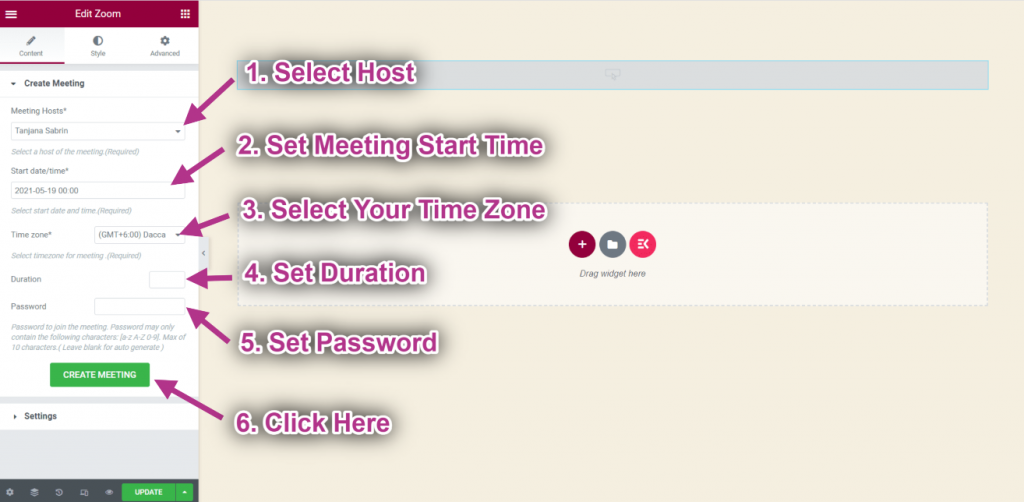
- 선택하다 주인.
- 세트 회의 시작 시간.
- 선택하다 시간대.
- 세트 지속.
- 세트 비밀번호.
- 이제 클릭하세요 회의 만들기.

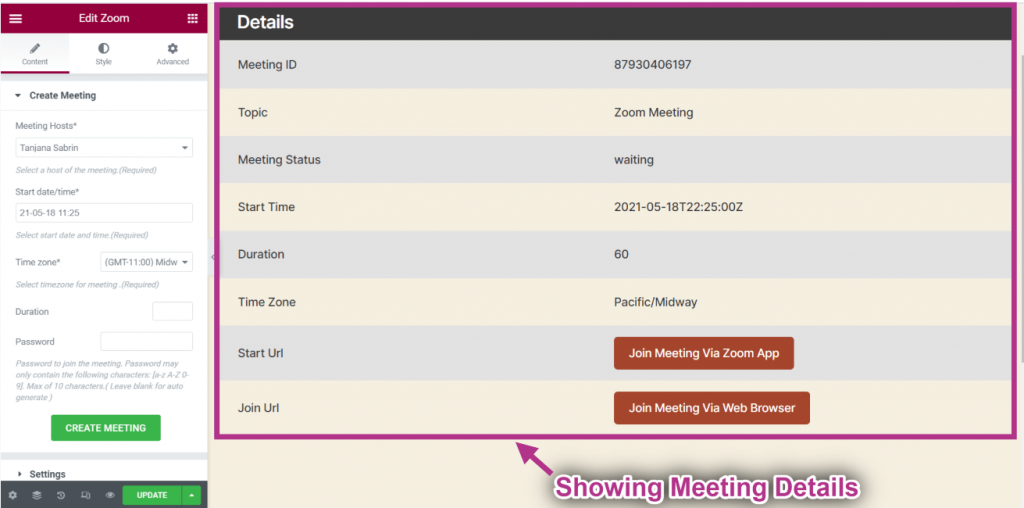
- 이제 당신의 모습을 볼 수 있습니다 회의 세부정보.

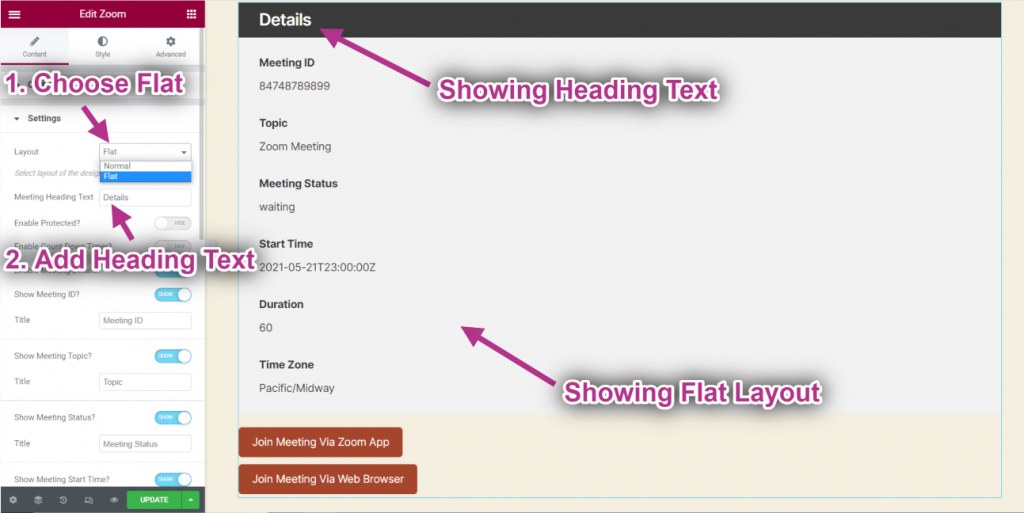
- 레이아웃 선택: 평평한. 당신은 선택할 수 있습니다 정상 또한.
- 제공하다 제목 텍스트.
- 당신은 볼 수 있습니다 플랫 레이아웃 ~와 함께 제목 텍스트.

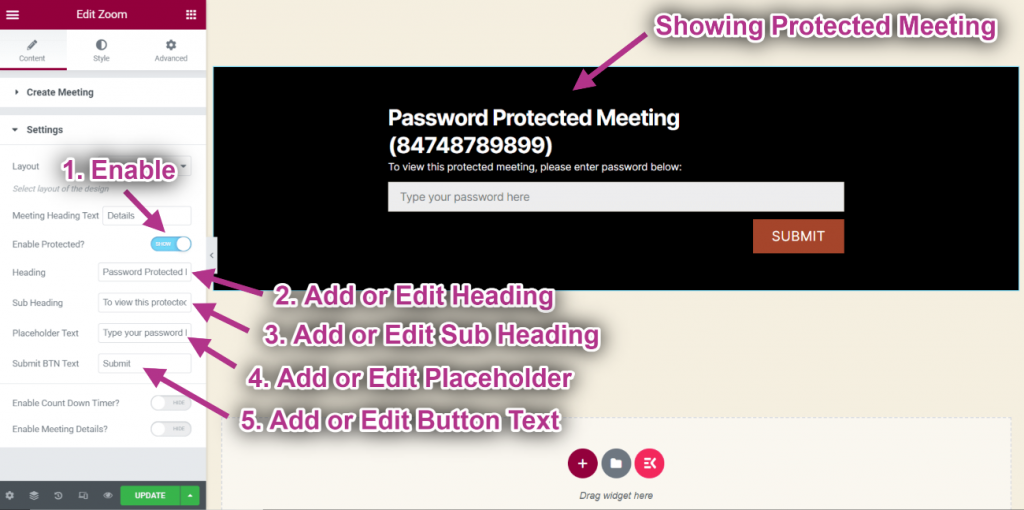
- 할 수 있게 하다 보호됨.
- 추가 또는 편집 제목 텍스트.
- 추가 또는 편집 소제목.
- 추가 또는 편집 자리 표시자.
- 추가 또는 편집 버튼 텍스트.
- 보호된 회의가 다음 정보와 함께 표시되는 것을 확인할 수 있습니다.

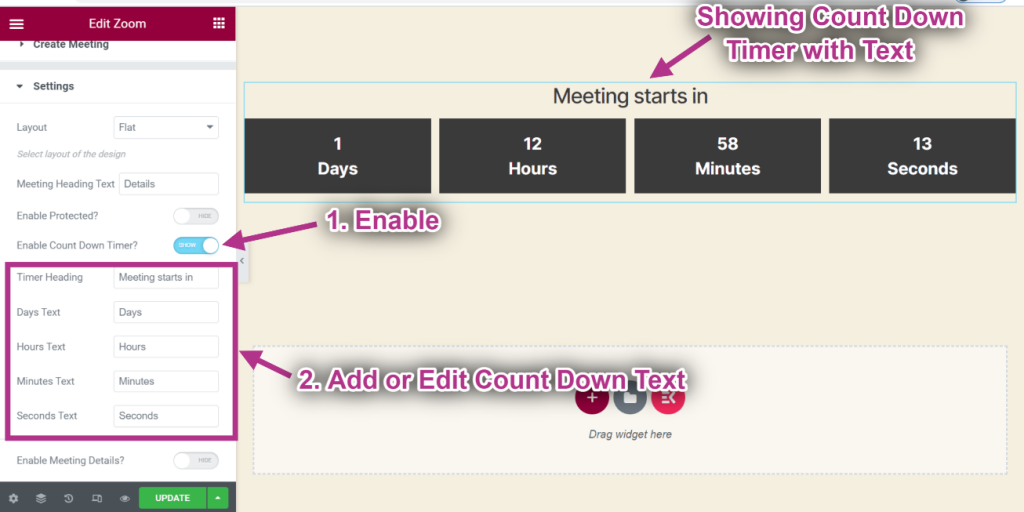
- 할 수 있게 하다 카운트 다운 타이머.
- 추가 또는 편집 카운트다운 텍스트.
- 카운트다운 타이머를 텍스트와 함께 볼 수 있습니다.

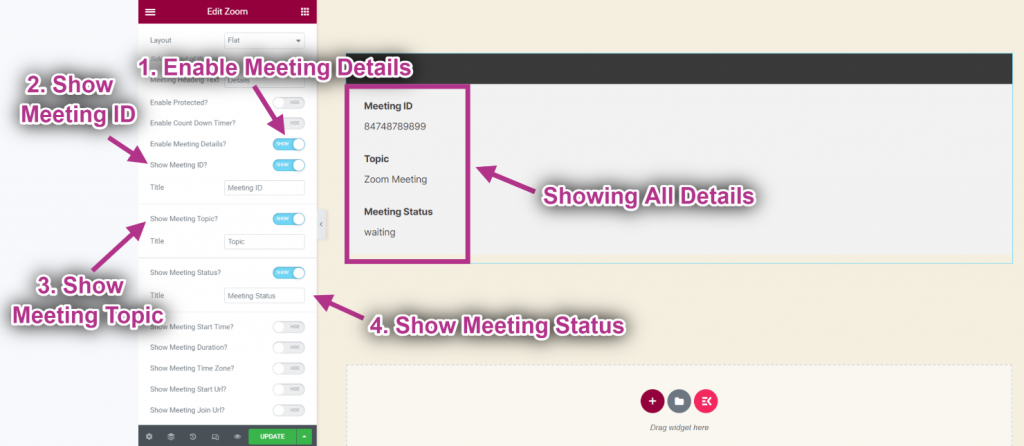
- 할 수 있게 하다 회의 세부정보.
- 보여주다 회의 ID.
- 보여주다 회의 주제.
- 보여주다 회의 상태.
- 전시 모든 세부정보.

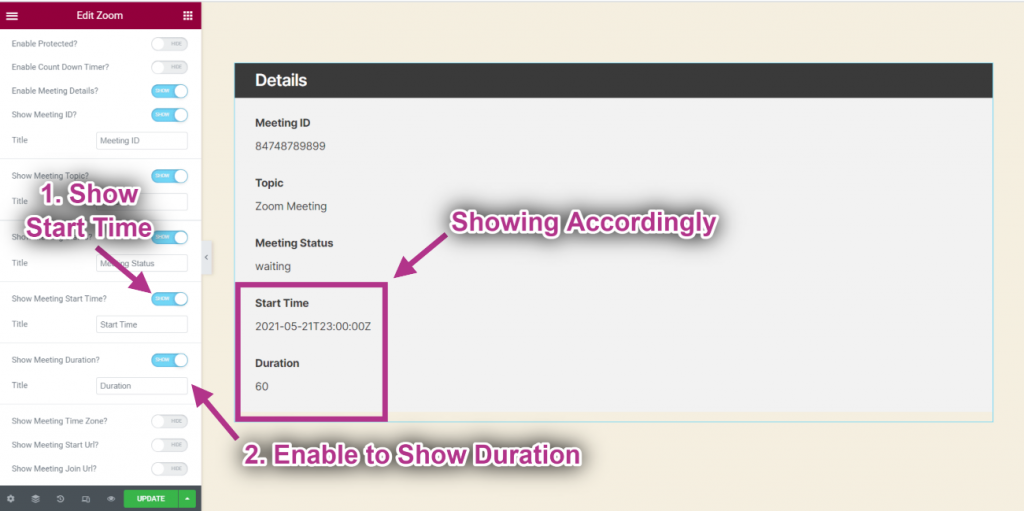
- 보여주다 시작 시간.
- 활성화 쇼 기간.
- 전시 시작 시간 및 기간.

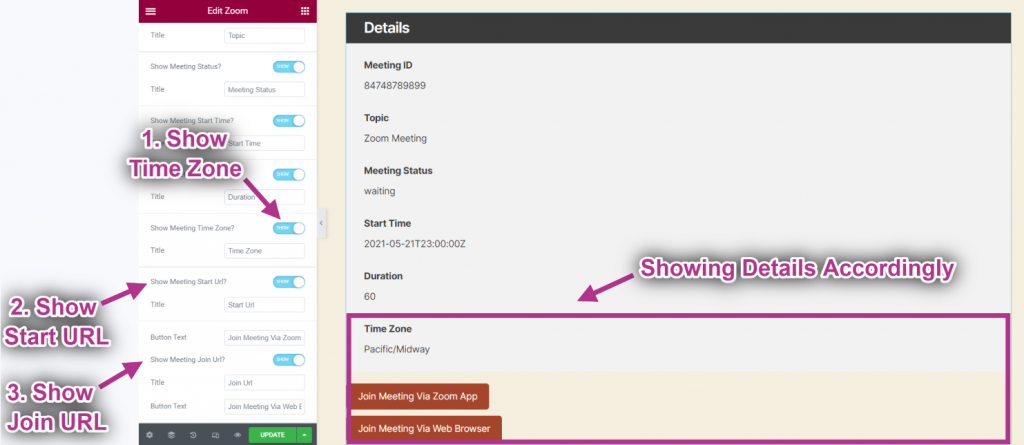
- 보여주다 시간대.
- 보여주다 시작 URL.
- 보여주다 가입 URL.
- 그에 따라 세부 정보 표시.