ElementsKit은 85개 이상의 ElementsKit 위젯, 확장 및 모듈을 사용하여 WordPress 사이트에 필요한 모든 사용자 정의 기능과 함께 제공되는 소형 Elementor 애드온입니다. 여기에는 WordPress 웹 사이트의 페이지에 사용자 정의 제목을 추가할 수 있는 Elementor 제목 제목 위젯이 포함됩니다.
Elementor에서 제목 스타일을 변경하는 방법은 무엇입니까? #
사용하여 ElementsKit 제목 위젯 원하는 방식으로 WordPress 페이지 제목의 스타일을 지정할 수 있습니다. 위젯을 사용하려면 ElementsKit 플러그인이 설치되었습니다. 귀하의 WordPress 사이트에서. 그런 다음 제목 위젯을 활성화한 다음 Elementor 제목 제목 속성을 구성하고 제목 스타일을 사용자 정의합니다. 배우려면 이 문서를 읽어보세요. Elementor용 ElementsKit 제목 위젯을 사용하는 방법.
1단계: 제목 위젯 활성화 #
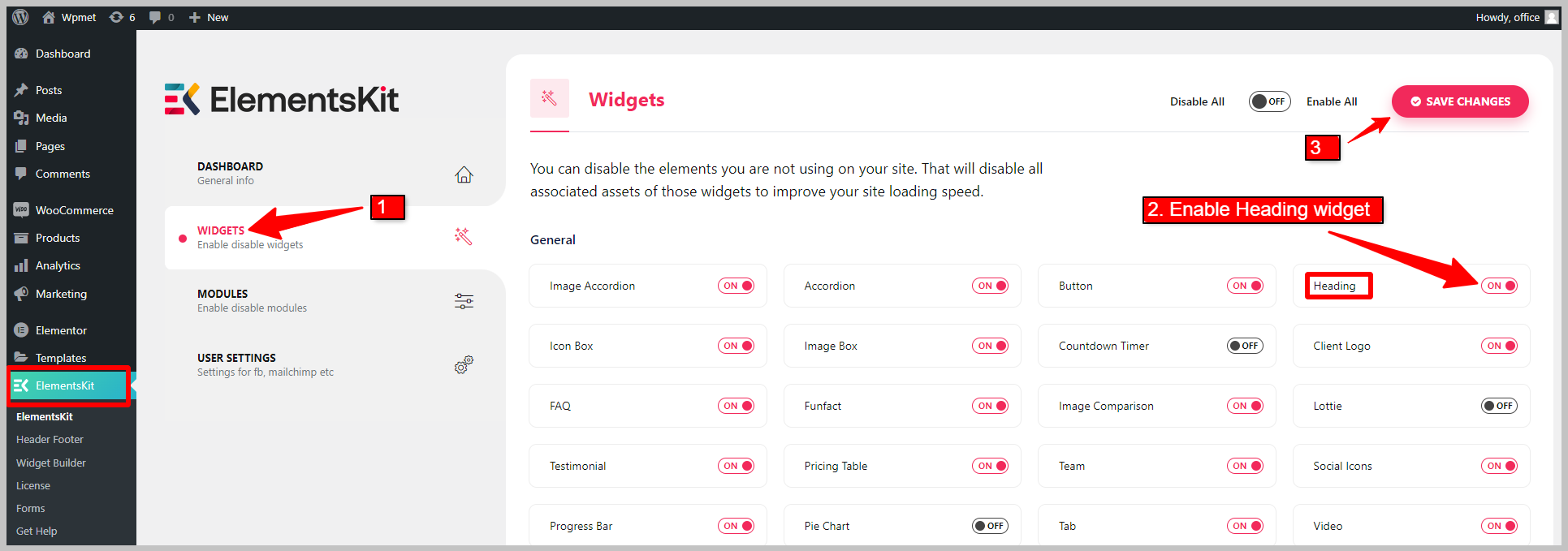
ElementsKit의 Elementor 제목 제목 위젯을 사용하려면 먼저 위젯을 활성화해야 합니다.
- 이동 ElementsKit > 위젯 WordPress 대시보드에서.
- 찾기 제목 위젯 위젯을 활성화하세요.
- 다음을 클릭하세요. 변경 사항을 저장하다 오른쪽 상단에 있는 버튼을 클릭하세요.

2단계: Elementor에서 제목 제목 구성 #
이제 Elementor 편집기를 열고 끌어서 놓기 ElementsKit 제목 위젯. 제목, 부제, 제목 설명, 그림자 텍스트, 구분 기호를 구성할 수 있습니다.
2.1 제목 #
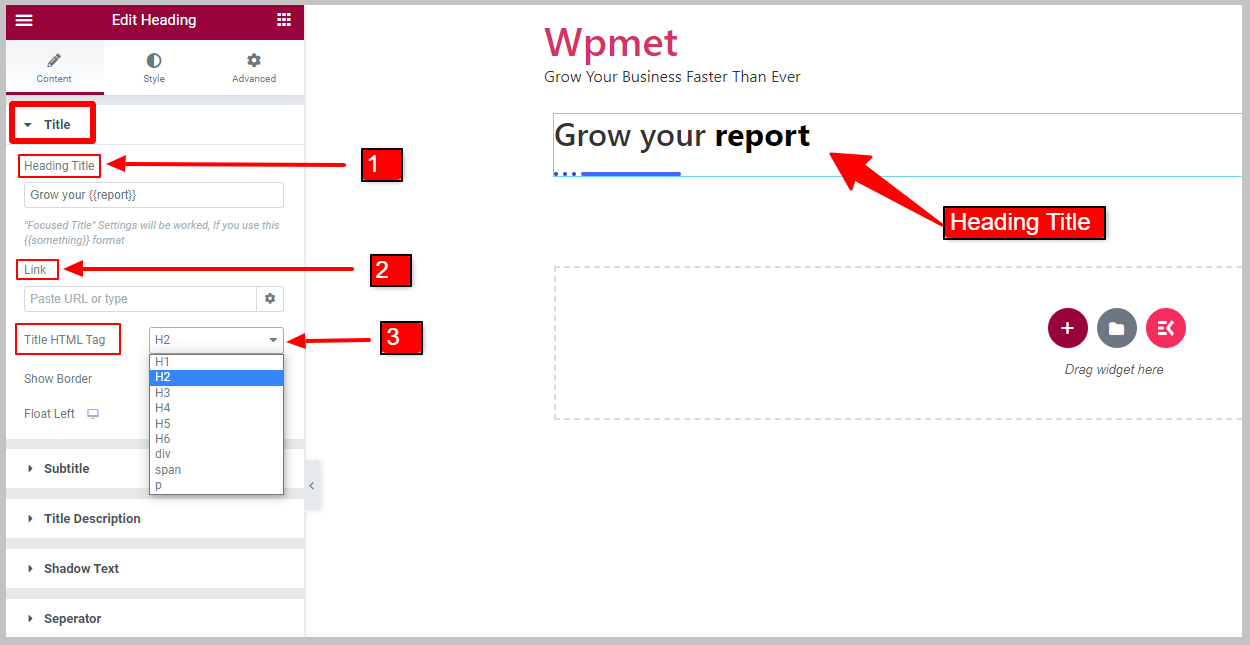
제목 섹션에서
- 들어가다 제목 제목. 제목 부분을 중괄호 {} 아래에 놓아서 해당 부분에 초점을 맞출 수 있습니다.
- URL 추가 링크 Elementor 제목 제목.
- 선택 제목 HTML 태그 (H1, H2, H3,…)을 제목으로 사용합니다.

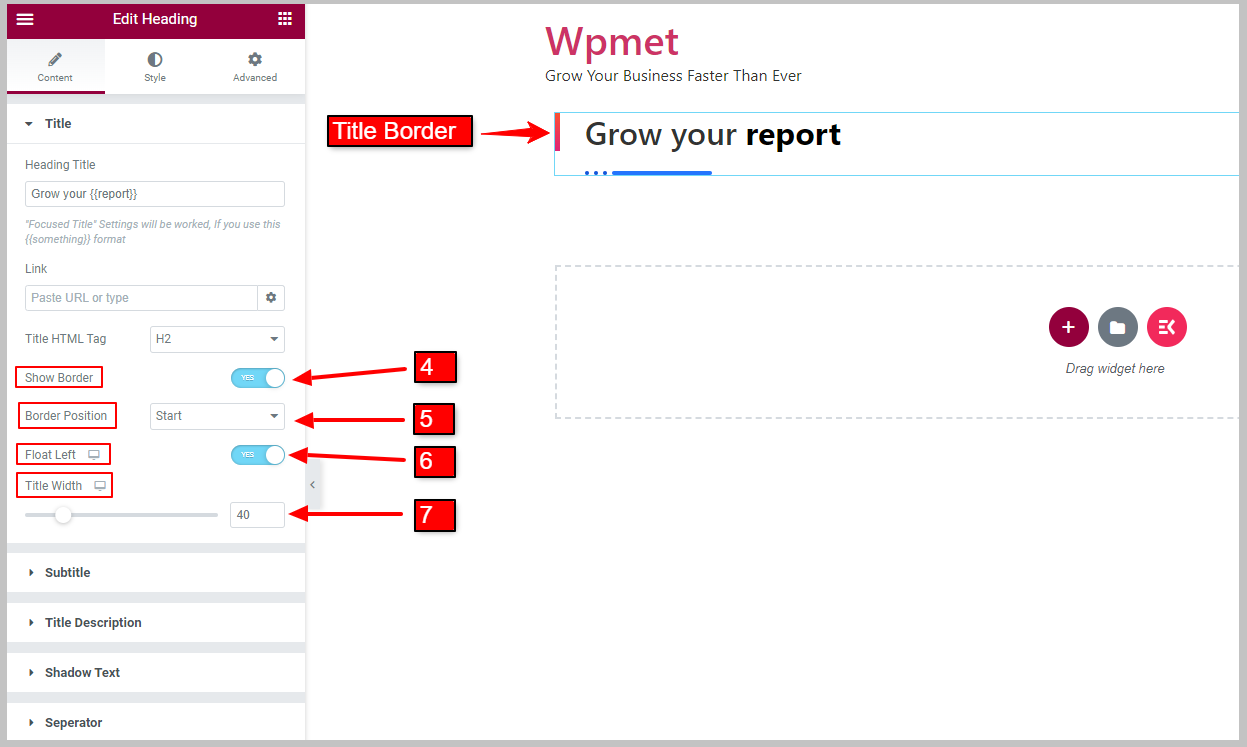
- 할 수 있게 하다 테두리 표시 제목 제목 옆에 테두리를 표시합니다. 제목 테두리를 활성화하면 테두리 위치 옵션이 나타납니다.
- 제목을 선택하세요 국경 위치 주어진 옵션에서: 시작 또는 끝 제목의.
- 활성화 왼쪽으로 뜨다 옵션. 왼쪽 부동이 활성화되면 제목 너비 옵션이 나타납니다.
- 그 이후에는 조정을 하시면 됩니다 제목 너비

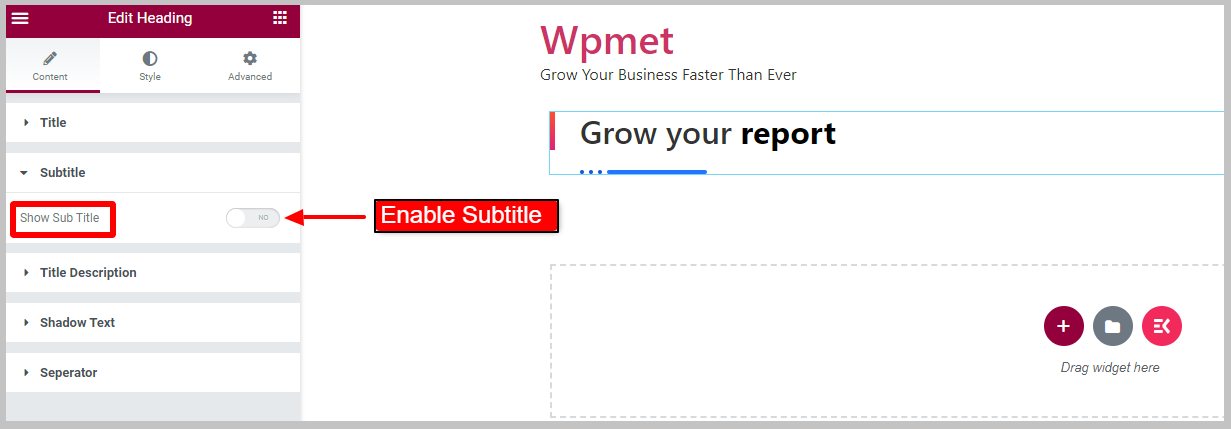
2.2 자막 #
자막을 표시하려면 먼저 하위 제목 표시 옵션.

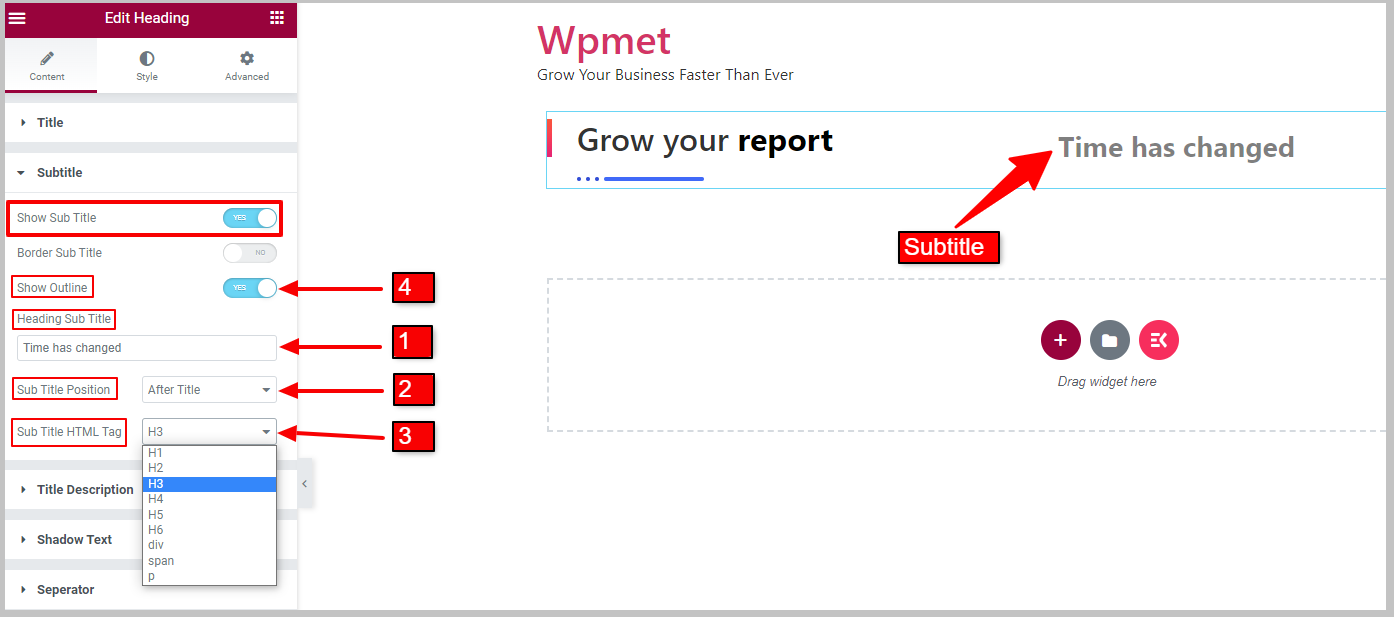
- 입력하다 제목 부제목.
- 세트 부제목 위치 주어진 옵션에서: 제목 전 그리고 제목 뒤.
- 선택 부제목 HTML 태그 (H1, H2, H3,…)을 해당 옵션에서 선택합니다.
- 다음을 활성화할 수 있습니다. 개요 표시 옵션. [참고: 이 옵션은 테두리 하위 제목이 비활성화된 경우에만 작동합니다.]

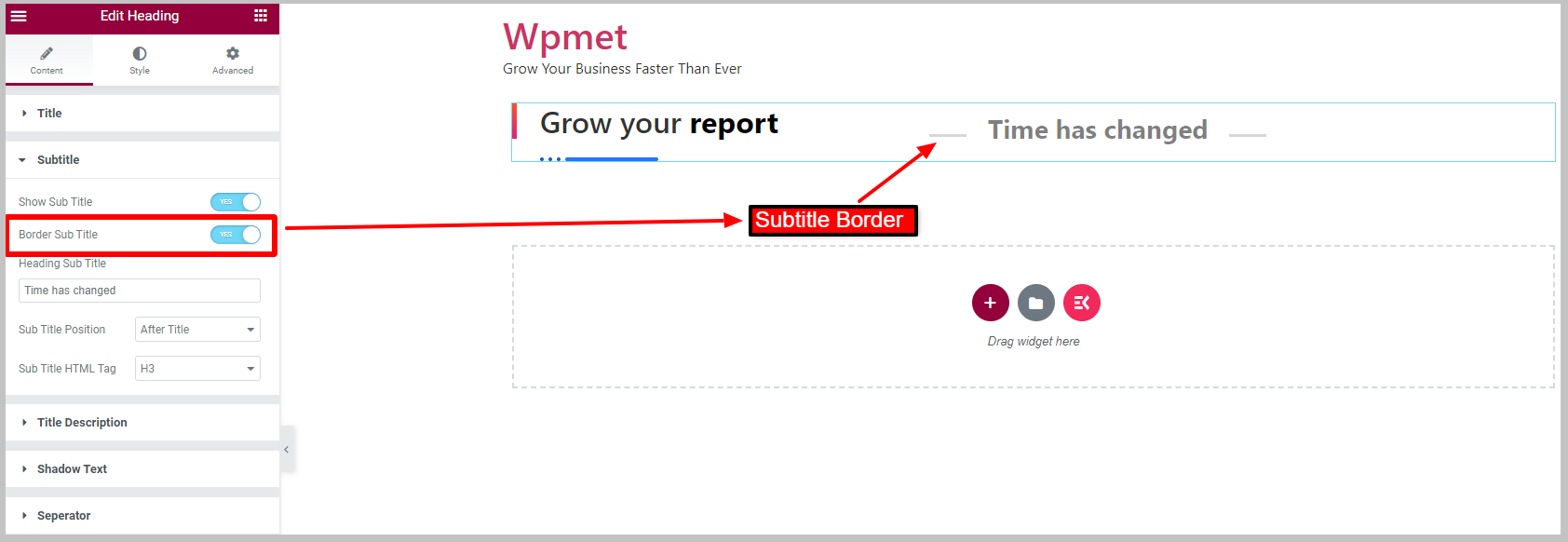
활성화할 수도 있습니다. 테두리 하위 제목 자막 주위에 테두리를 표시합니다. 자막 테두리를 활성화하면 개요 표시가 비활성화됩니다.

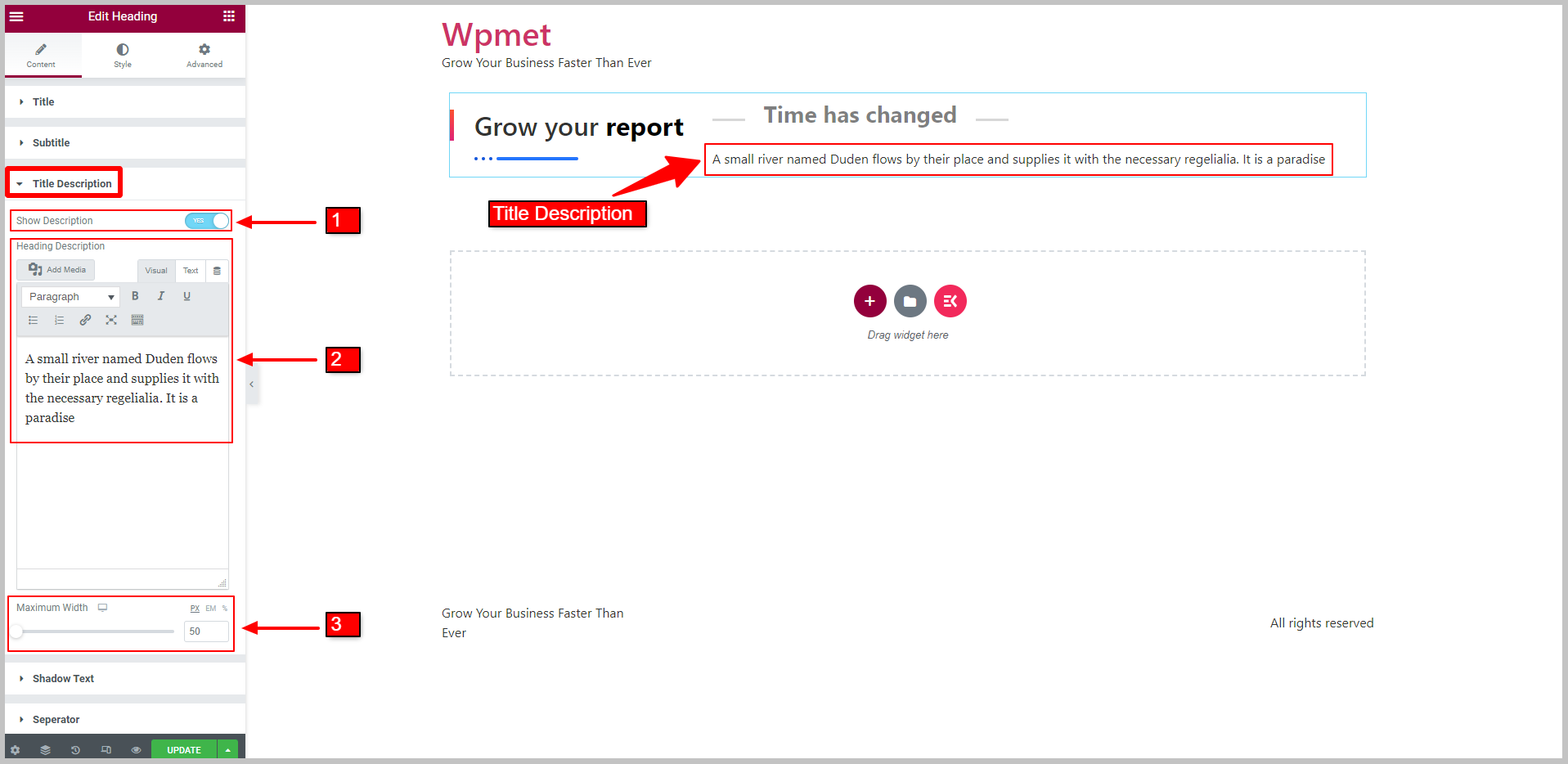
2.3 제목 설명 #
제목 제목과 함께 설명을 표시하려면,
- 활성화 설명 표시 제목 제목 위젯 기능입니다.
- 들어가다 제목 설명 해당 분야에.
- 당신은 조정할 수 있습니다 최대 너비 설명을 위해.

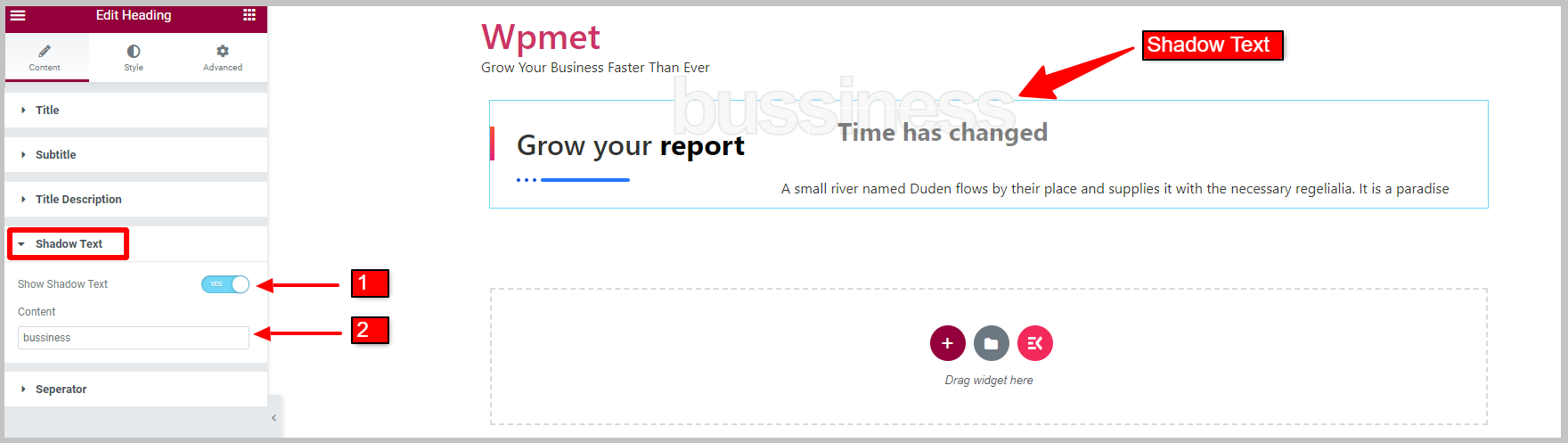
2.4 그림자 텍스트 #
그림자 텍스트를 표시하려면,
- 활성화 그림자 텍스트 표시 특징.
- 들어가다 문맥 그림자의.

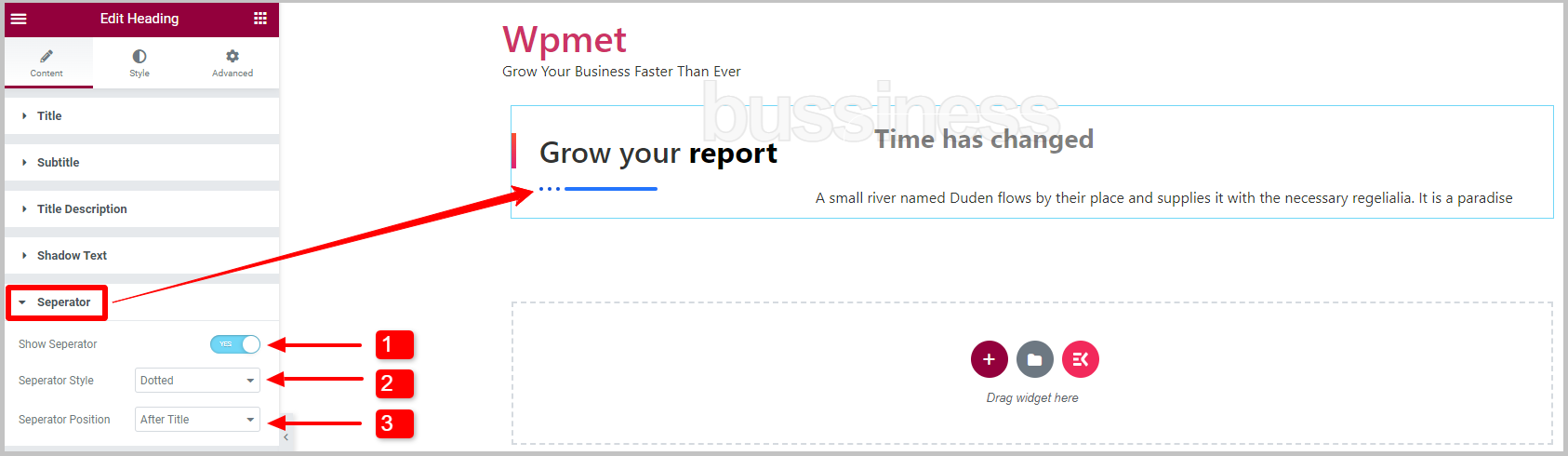
2.5 구분자 #
제목 제목에 대한 구분 기호를 표시하려면
- 활성화 구분 기호 표시 Elementor 제목 제목 기능입니다.
- 선택 구분 기호 스타일 지정된 옵션: 점선, 단색, 별표가 있는 단색, 글머리 기호가 있는 단색 및/또는 사용자 정의.
- 설정 분리기 위치 제목 상단, 제목 앞, 제목 뒤 또는 제목 하단에 있습니다.

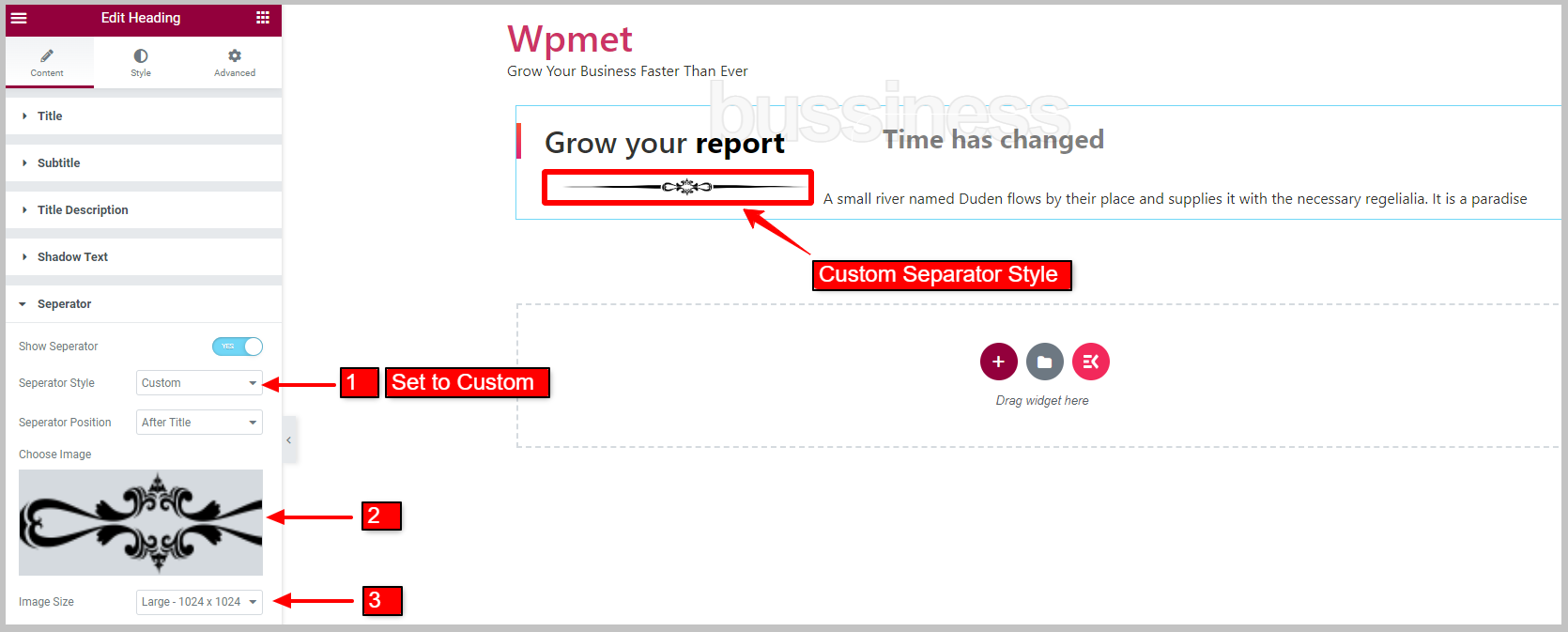
사용자 정의 구분 기호 스타일:
당신이 선택할 때 구분 기호 스타일 에게 관습에서 이미지와 이미지 크기를 선택할 수 있습니다.
- 선택하다 구분 기호 스타일 에게 관습.
- 이미지 선택 미디어 라이브러리에서.
- 다음을 선택하세요. 이미지 크기 주어진 옵션의 크기.

3단계: 제목 제목 위젯 스타일 맞춤설정 #
Elementor용 ElementsKit의 제목 제목 위젯을 사용하면 제목, 초점 제목, 부제, 제목 설명, 구분 기호 및 그림자 텍스트를 사용자 정의할 수 있습니다.
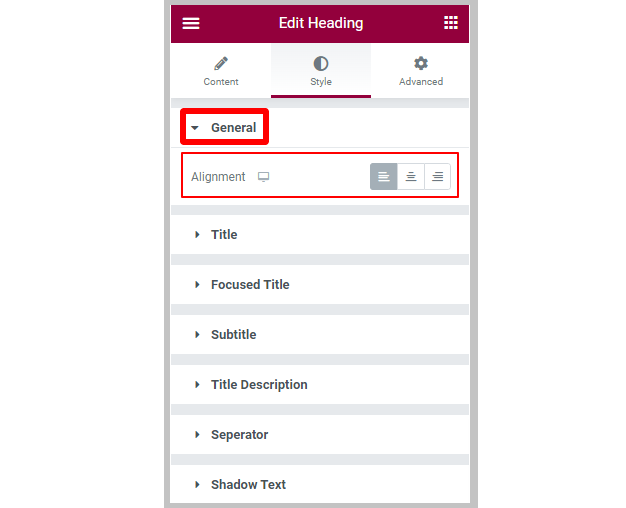
3.1 일반사항 #
일반 섹션에서 다음을 설정합니다. 조정 왼쪽, 오른쪽, 중앙으로.

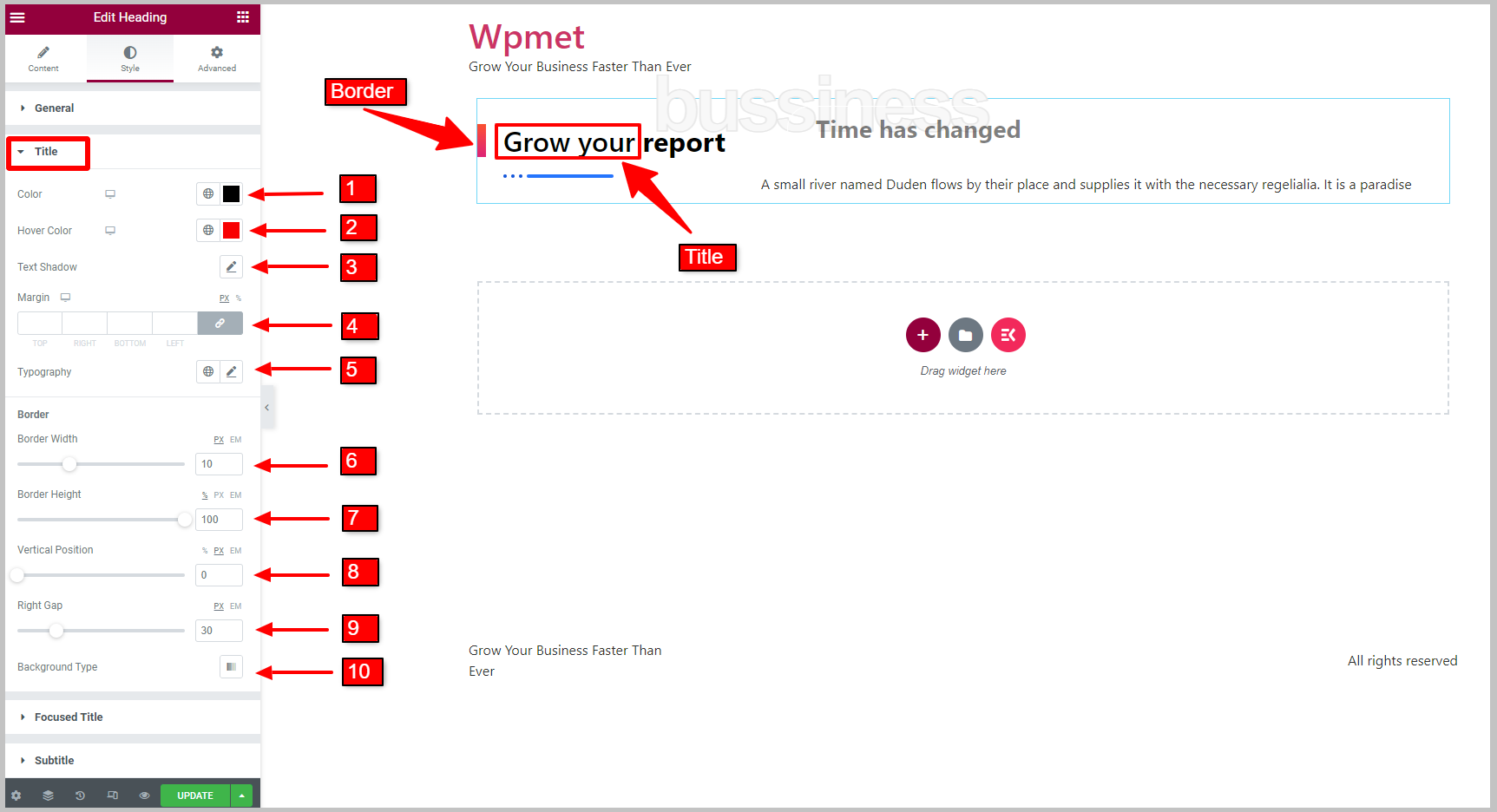
3.2 제목 #
제목 제목 위젯의 제목 스타일을 사용자 정의하려면,
- 선택 색상 제목을 위해.
- 선택 호버 색상 제목을 위해.
- 조정하다 텍스트 그림자.
- 세트 여유 제목 제목의 경우.
- 세트 타이포그래피.
제목 테두리의 경우,
- 조정하다 테두리 너비.
- 조정하다 테두리 높이.
- 설정 수직 위치.
- 조정하다 오른쪽 간격 테두리와 제목 텍스트 사이.
- 선택 배경 유형 제목 테두리용.

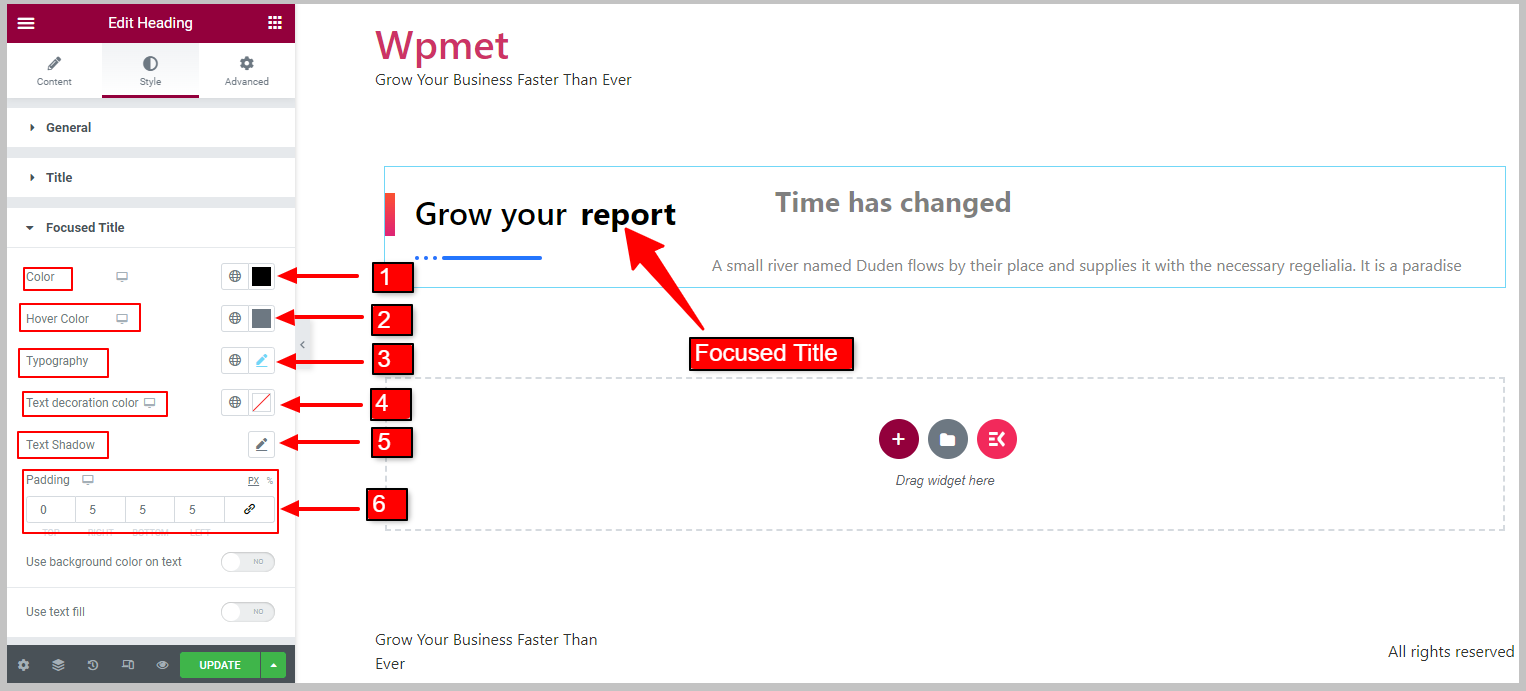
3.3 집중 제목 #
집중 제목을 사용자 정의하려면,
- 선택 색상 집중된 제목을 위해.
- 선택하다 호버 색상 집중된 제목을 위해.
- 설정 타이포그래피.
- 당신은 설정할 수 있습니다 텍스트 장식 색상.
- 설정할 옵션 텍스트 그림자 도 가능합니다.
- 세트 심 집중된 제목을 위해.

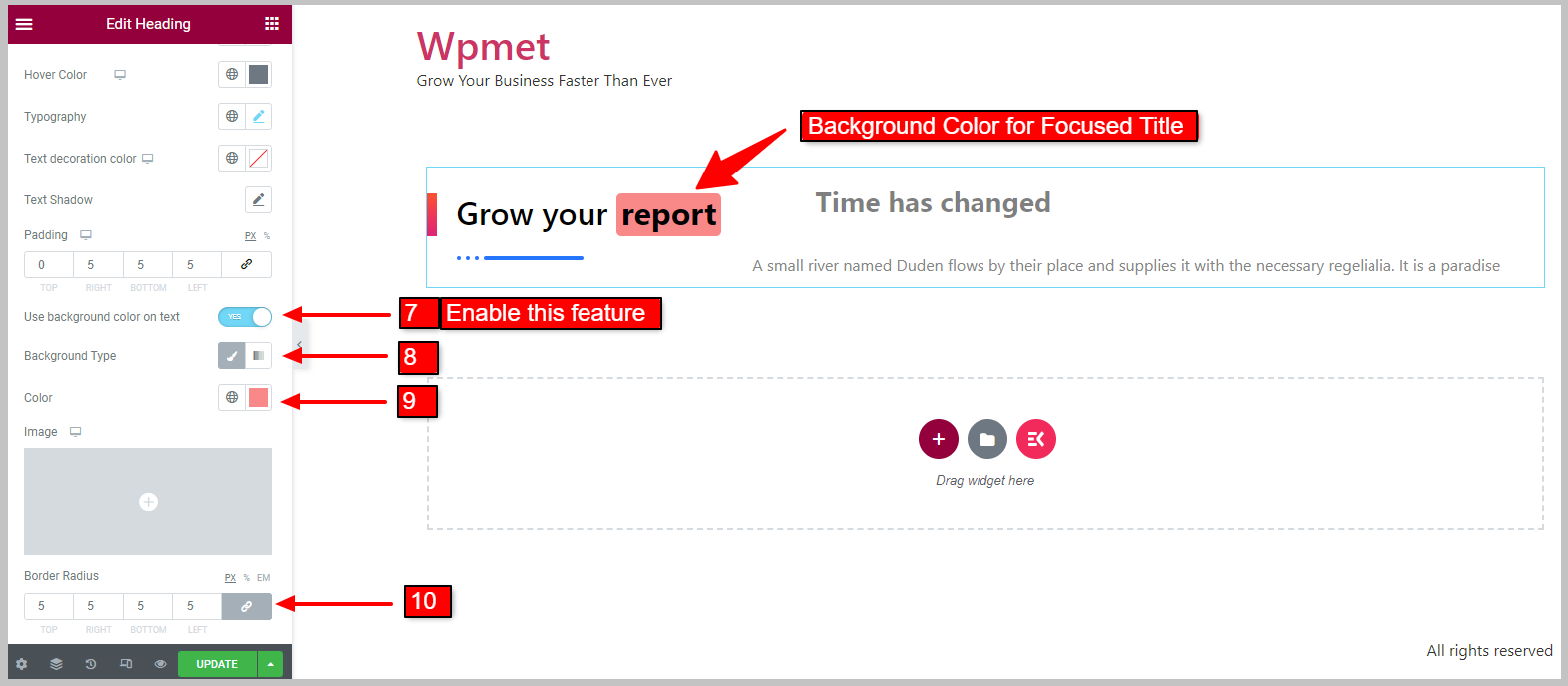
초점이 맞춰진 제목의 배경색:
[참고: 이 기능을 활성화하면 텍스트 채우기 사용 기능을 사용할 수 없습니다. 마찬가지로 텍스트 채우기가 활성화되면 초점이 맞춰진 제목 배경색을 사용할 수 없습니다.]
- 활성화 텍스트에 배경색 사용 특징.
활성화되면 다음 기능이 나타납니다.
- 선택 배경 유형.
- 선택하다 배경색
- 세트 테두리 반경 집중된 타이틀 배경을 위해.

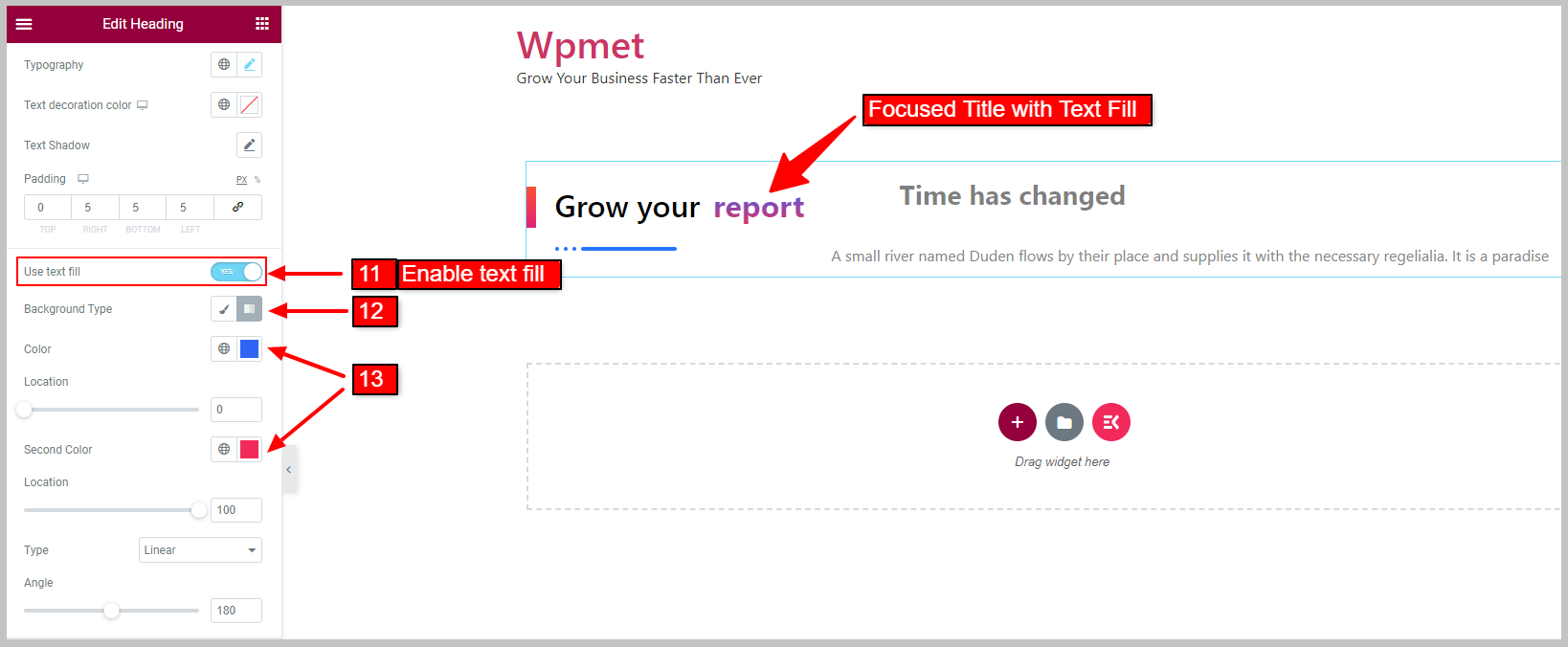
초점이 맞춰진 제목의 텍스트 채우기:
[참고: 언제 집중된 제목 배경색 활성화되어 있으면 이 기능이 표시되지 않습니다. 마찬가지로, 텍스트 채우기 활성화되면 집중 제목 배경색을 사용할 수 없습니다.]
- 활성화 텍스트 채우기 사용 집중 제목 기능.
활성화되면 다음 기능이 나타납니다.
- 선택 배경 유형 텍스트 채우기의 경우.
- 텍스트 채우기를 선택하세요 색상.

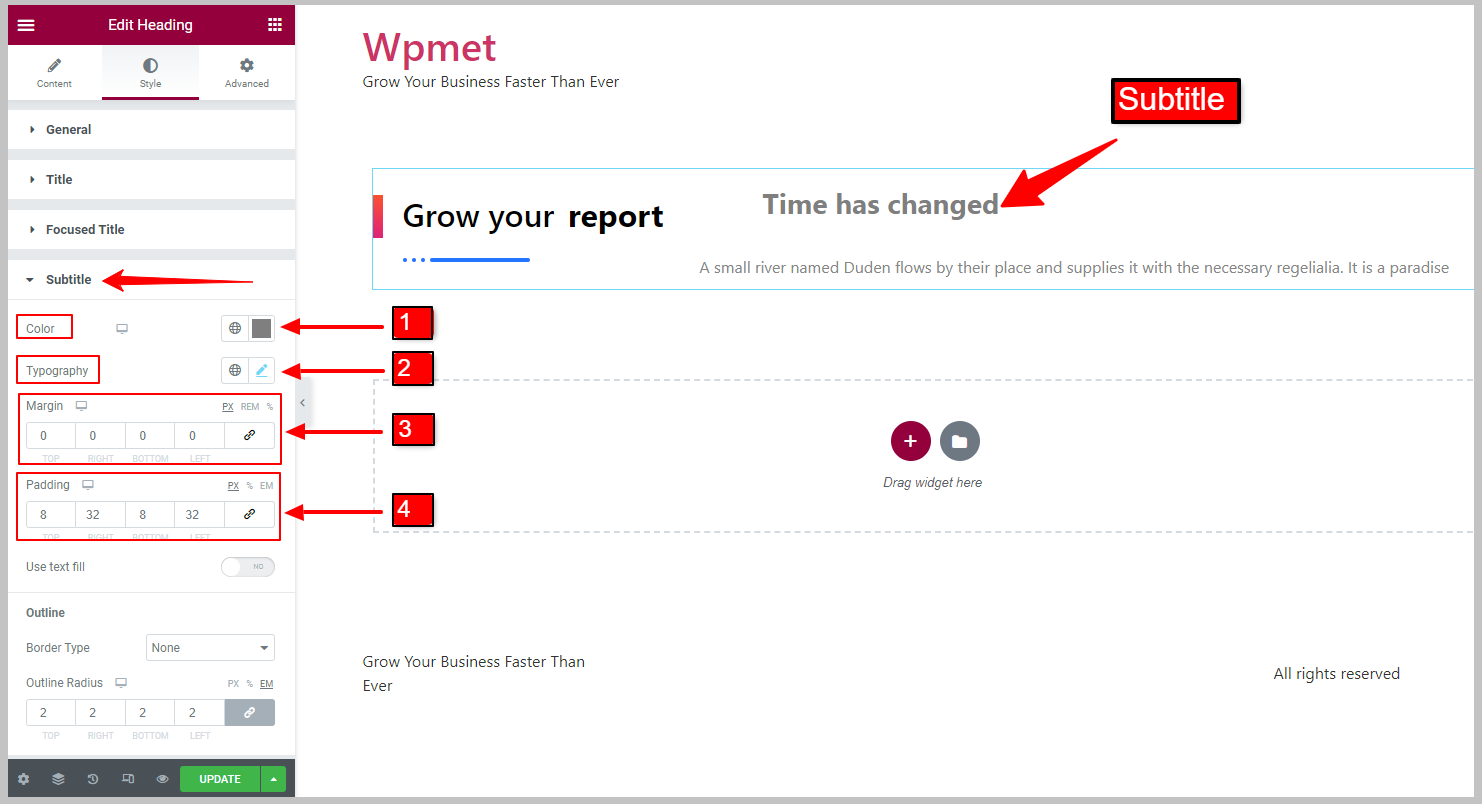
3.4 자막 #
자막 스타일을 사용자 정의하려면,
- 선택하다 색상 자막용.
- 설정 타이포그래피 자막 텍스트 중.
- 조정하다 여유 자막을 위해.
- 조정하다 심 자막을 위해.

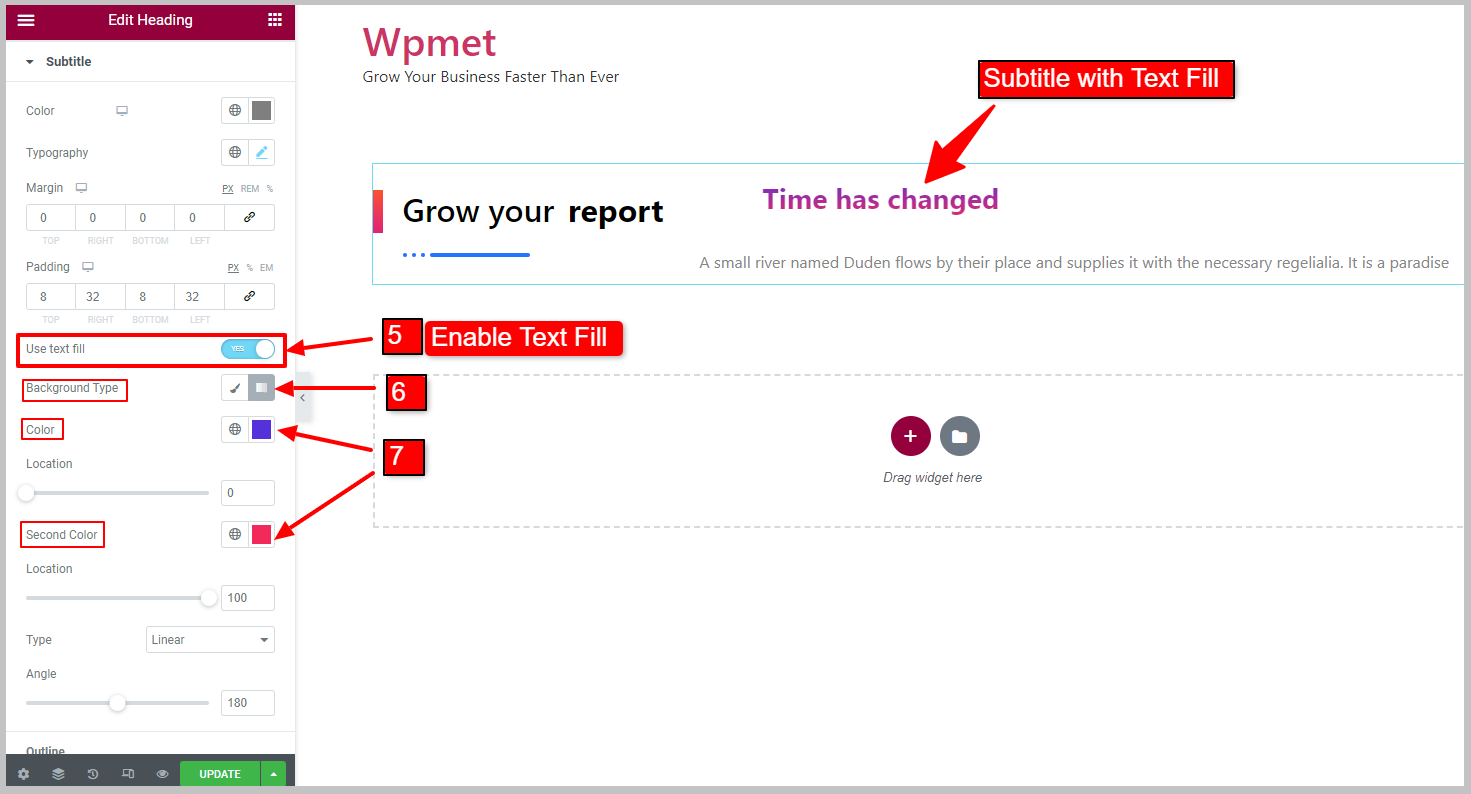
자막 텍스트 채우기:
- 활성화 텍스트 채우기 사용 자막 기능입니다.
활성화되면 다음 기능이 나타납니다.
- 선택 배경 유형 자막.
- 자막 텍스트 채우기를 선택하세요 색상

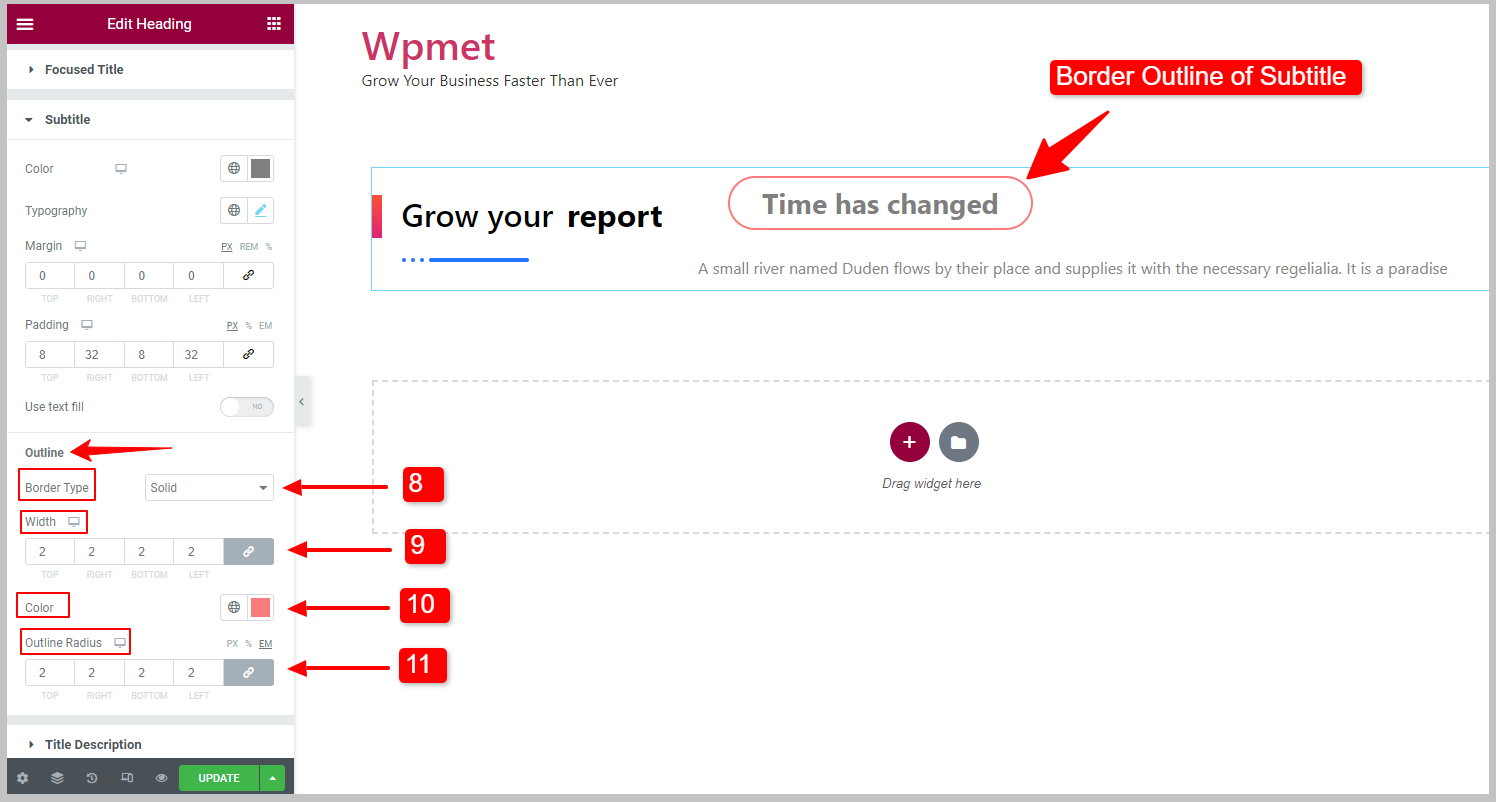
자막 개요:
자막 주위에 윤곽선을 그릴 수 있습니다.
- 선택 테두리 유형 자막 개요용.
- 설정 너비 개요의.
- 테두리를 선택하세요 색상.
- 조정하다 외곽선 반경 자막을 위해.

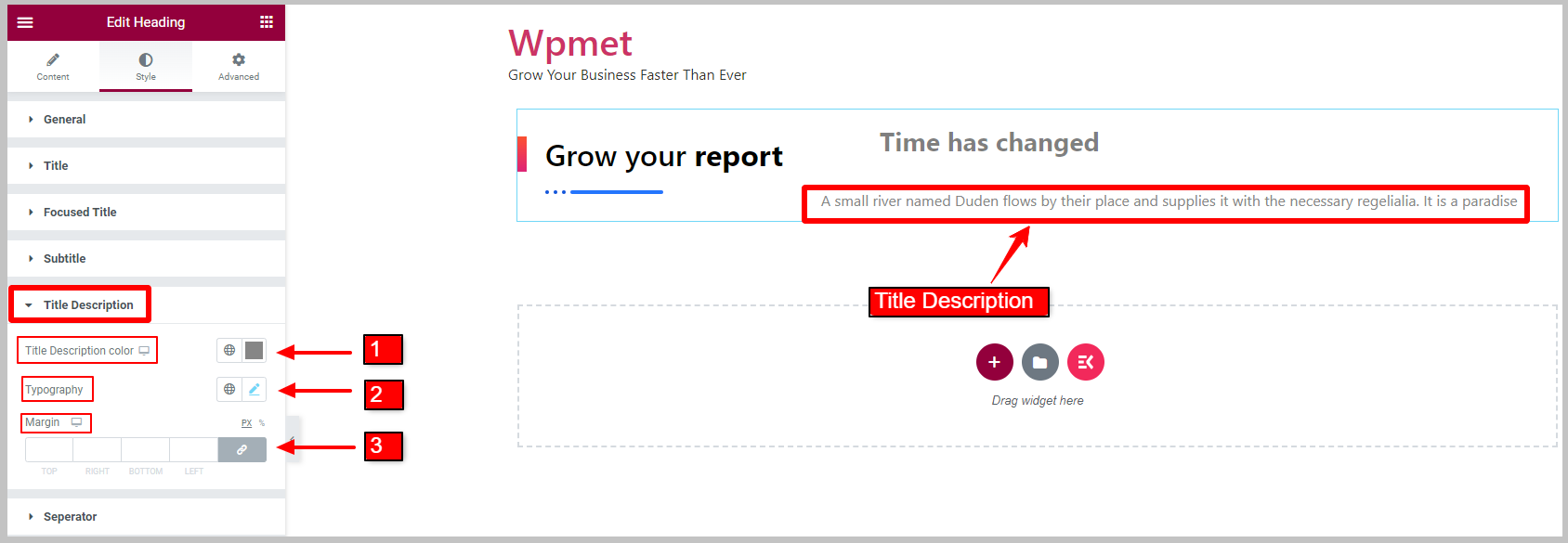
3.5 제목 설명 #
제목 설명을 사용자 정의하려면,
- 다음을 선택하세요. 제목 설명 색상.
- 설정 타이포그래피.
- 조정하다 여유 제목 설명을 위해

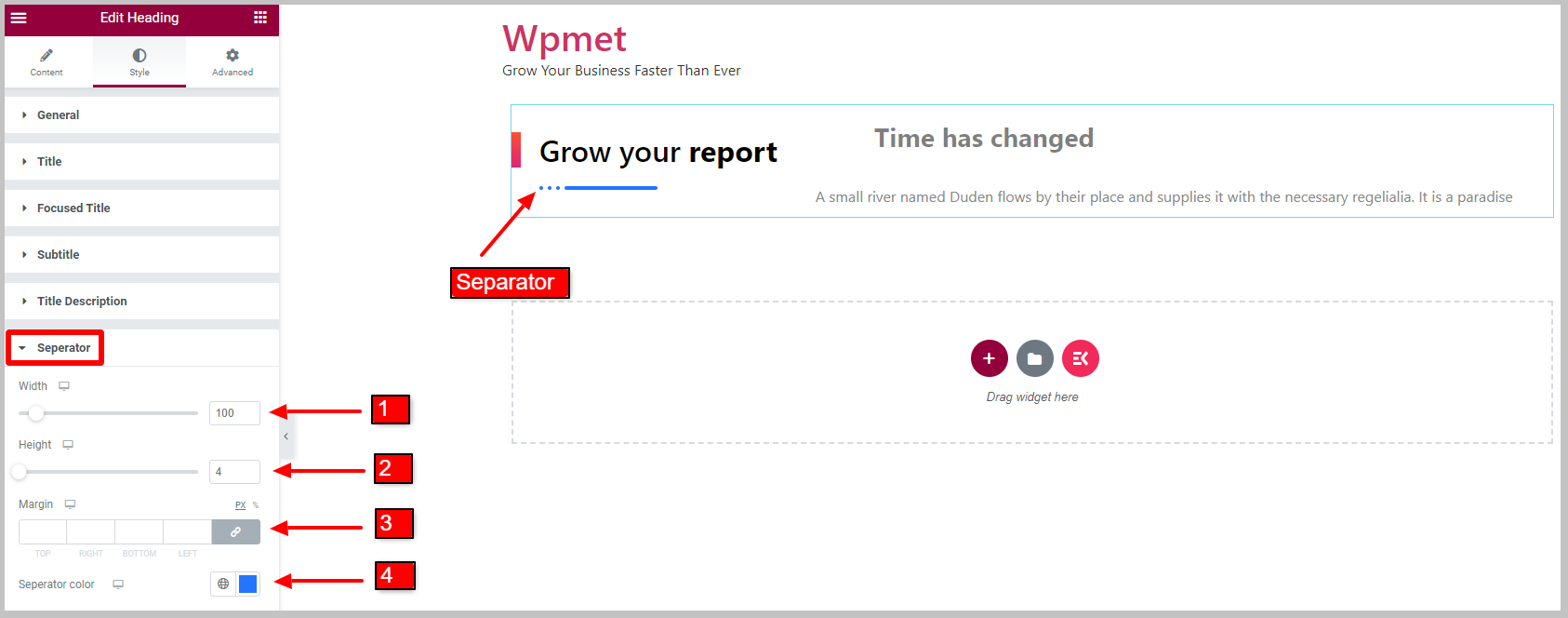
3.6 구분자 #
제목 구분 기호의 경우
- 구분 기호 조정 너비.
- 구분 기호 조정 키.
- 세트 여유 분리기용.
- 선택하세요 구분자 색상.

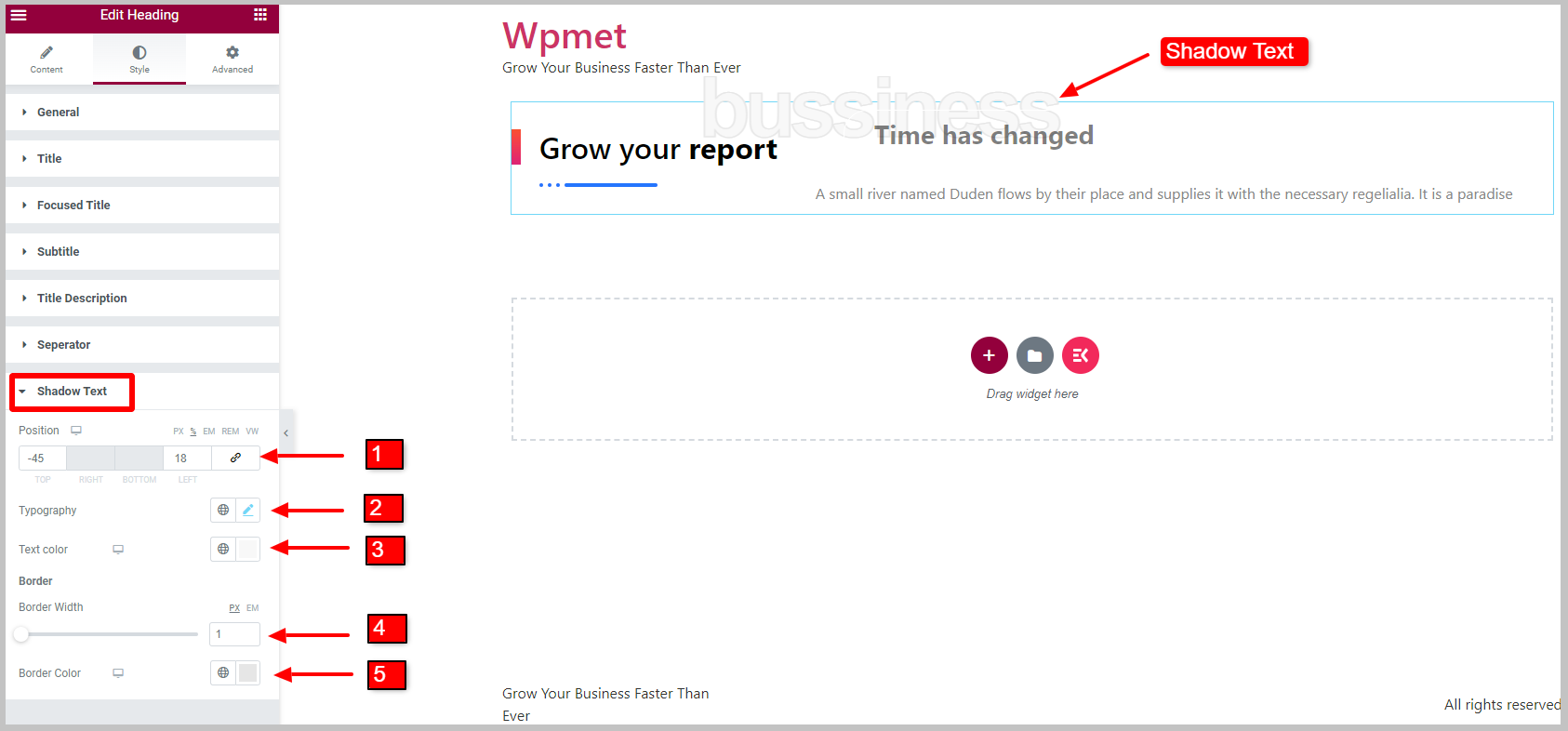
3.7 그림자 텍스트 #
텍스트 그림자 스타일을 사용자 정의하려면,
- 조정하다 위치 그림자 텍스트.
- 설정 타이포그래피.
- 그림자를 선택하세요 텍스트 색상.
- 조정하다 테두리 너비.
- 선택하세요 테두리 색상 그림자 텍스트의 경우.

그게 다야. 이제 Elementskit Heading 위젯을 사용하여 Elementor에 부제목, 설명 및 그림자 텍스트가 포함된 세련되고 사용자 정의 가능한 제목 제목을 마침내 추가할 수 있습니다.