EmailKit 대시보드를 살펴보겠습니다. 이 설명서에서는 모든 것을 소개합니다. 이메일 키트 제어 및 설정.
EmailKit 대시보드를 사용하는 방법은 무엇입니까? #
새 이메일을 추가하거나 기존 이메일을 편집하기 시작하면 EmailKit 대시보드에 액세스할 수 있습니다. 이 편집기 화면에는 모든 기능 설정을 제어하기 위한 두 개의 별도 영역이 표시됩니다.
- EmailKit 상단 표시줄
- EmailKit 왼쪽 패널
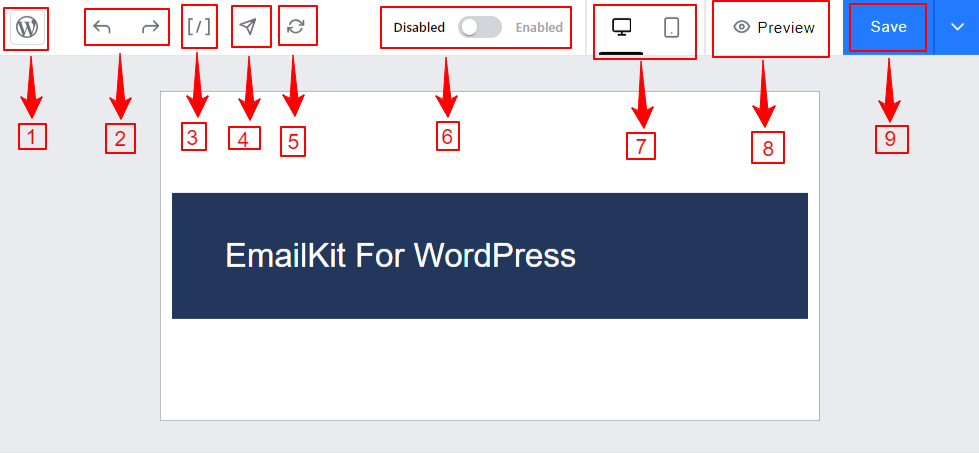
EmailKit 상단 표시줄 #
상단 표시줄은 기본적으로 EmailKit 대시보드의 가로 헤더 영역입니다. 설정은 다음과 같습니다.

- 페이지 보기: 이 버튼을 클릭하면 일반 WordPress 대시보드로 돌아갑니다. 이 버튼을 누르기 전에 수행한 모든 사용자 정의를 저장했는지 확인하십시오.
- 실행 취소/다시 실행: 잘못된 동작을 복구하려면 왼쪽(실행 취소) 화살표를 클릭하세요. 그리고 취소된 작업을 다시 실행하려면 오른쪽 방향(다시 실행) 화살표를 사용하세요.
- 단축 코드: 이 옵션은 이메일 디자인에 사용할 모든 WooCommerce 단축 코드를 엽니다. 검색 옵션을 사용하여 찾은 다음 원하는 위치에 복사하여 붙여넣으세요.
- 테스트 이메일: 클릭 한 번으로 원하는 이메일 주소로 테스트 이메일을 보내 이메일이 어떻게 보일지 확인해 보세요.
- 초기화: 이 버튼을 클릭하면 원래 템플릿으로 돌아가고 모든 사용자 정의 내용이 손실됩니다.
- 활성화, 비활성화: 이 토글 버튼을 사용하여 하나의 이메일 템플릿을 활성화하거나 비활성화합니다. EmailKit 템플릿을 활성화하면 기본 WordPress 또는 WooCommerce 이메일 템플릿을 바꿀 수 있습니다.
- 민감도: 모바일 및 데스크톱 장치를 기반으로 하는 편집기 패널에서 이메일 템플릿을 즉시 미리 볼 수 있습니다.
- 시사: 클릭하시면 다른 화면으로 이동하며, 컴퓨터, 태블릿, 모바일 화면을 기준으로 이메일 미리보기를 보실 수 있습니다. 드롭다운에서 장치 모델을 선택할 수도 있습니다.
- 저장 버튼: 모든 사용자 정의를 저장하려면 이 버튼을 사용하세요.
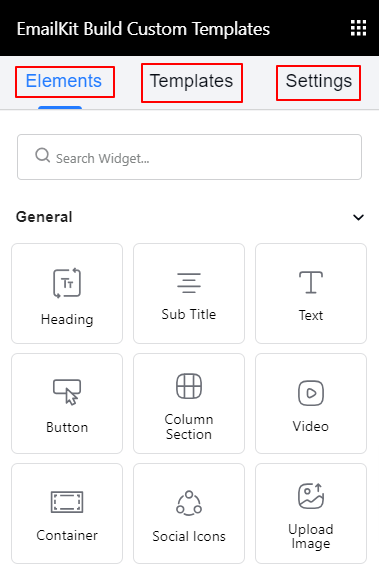
EmailKit 왼쪽 패널 #
EmailKit의 왼쪽 패널에서 이메일 본문 스타일에 대한 모든 요소, 템플릿 및 사용자 정의에 액세스할 수 있습니다.

- 강요: EmailKit에는 완전한 이메일 템플릿을 디자인하는 데 필요한 방대한 콘텐츠 요소 컬렉션이 포함되어 있습니다. 이러한 요소는 일반, WooCommerce 및 WordPress의 세 가지 범주로 나뉩니다.
- 일반적인: 제목, 텍스트, 버튼, 열 섹션, 소셜 아이콘, 비디오, 구분선 등
- 우커머스: 배송지 주소, 청구서 수신 주소, 주문 항목, 비밀번호 재설정 등
- 워드프레스: 신규 사용자 등록 및 WP 재설정 비밀번호.
- 주형: 나중에 사용할 수 있도록 사용자 정의된 템플릿을 저장하세요.

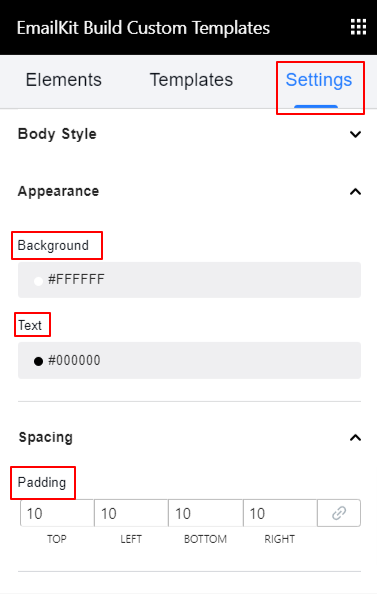
- 설정: 이 탭에서는 이메일 본문의 스타일을 지정합니다. 로 이동, 언더 바디 스타일 설정을 클릭하고 다음 사용자 정의를 설정하세요.
모습:
- 배경: 색상 선택기를 사용하여 배경색을 정의합니다.
- 텍스트: 이메일 본문 템플릿 서체의 색상을 선택합니다.
간격:
심: 이메일 본문에 공백을 더 추가합니다.



