현대적이고 미적인 디자인의 대중적인 관행은 Glass Morphism입니다. UI 디자이너는 반투명 유리 모양으로 입체감과 깊이를 선사합니다. GutenKit Glass Morphism 모듈을 사용하면 Gutenberg 사용자는 매끄럽고 눈길을 끄는 유리 같은 배경을 디자인 요소 디자인에 가장 간단한 방법으로 추가할 수 있습니다.
이 문서는 구텐베르그 기반 웹사이트에 Glass Morphism 효과를 추가하는 방법에 관한 것입니다.
GutenKit Glass Morphism 모듈을 사용하는 방법은 무엇입니까? #
Gutenberg 편집기 대시보드에서 디자인 요소에 유리 같은 배경을 적용하는 방법을 알아보려면 아래 디자인 옵션에 대해 알아보세요.
1단계: GutenKit Glass Morphism 모듈 활성화 #
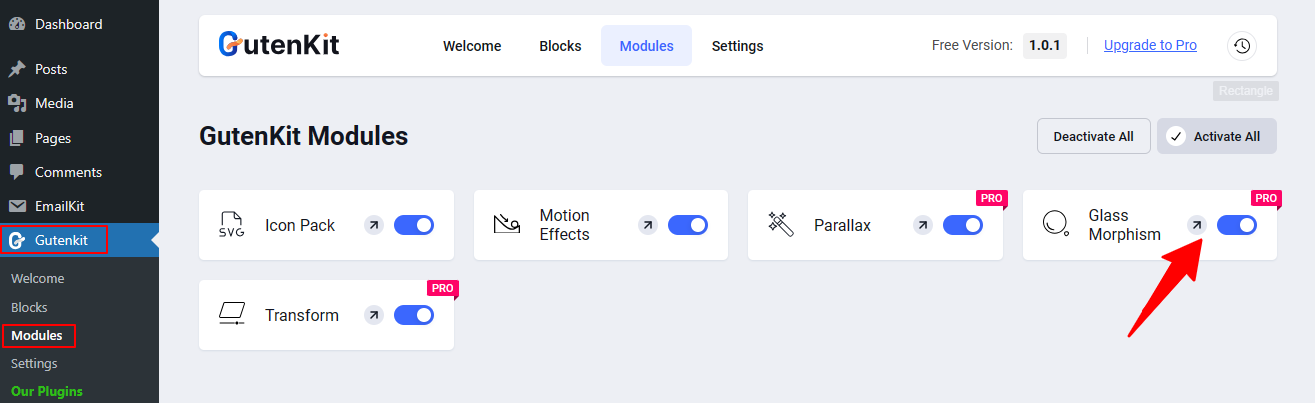
가장 먼저 해야 할 일은 Glass Morphism 모듈을 수동으로 활성화하는 것입니다. 이를 위해 WordPress 대시보드로 이동하세요.

- 따르다 구텐킷(GutenKit) > 모듈
- 찾기 유리 형태 기준 치수.
- 표시되면 토글 버튼을 활성화하세요.
그게 다야! 이제부터 Glass Morphism 옵션이 표시됩니다. 고급 탭 모든 GutenKit 블록 중 하나입니다.
2단계: 유리 형태 효과 적용 #
Glass Morphism 디자인을 적용하려면 먼저 페이지나 게시물을 추가하고 블록 편집기로 편집을 시작하세요. 그 다음에, GutenKit 블록 삽입 > 고급 탭으로 이동 > Glass Morphism 옵션 열기 > 편집 아이콘을 클릭하여 Glass Morphism 스타일의 모든 기능을 표시합니다.
다음으로 Glass Morphism 모듈의 모든 기능이 어떻게 작동하는지 살펴보겠습니다.
흐림 #
흐림 슬라이더를 사용하여 색상을 혼합하여 디자인 요소에 반투명 유리 같은 미적 배경을 추가하세요. 디자인 요소의 표면에 다채롭고 투명한 레이어를 적용하여 다층적인 외관을 표현할 수 있습니다.
명도: #
유리 모피즘 디자인의 반투명 레이어를 통해 빛을 더할 밝기를 설정합니다. 이는 시각적 효과를 향상시켰습니다.
차이: #
대비 효과는 텍스트와 다른 요소 사이에 시각적 계층 구조를 만드는 데 사용됩니다. 사용자 정의 값을 입력하거나 슬라이더를 사용하여 대비 정도를 설정합니다.
포화 #
슬라이더를 사용하여 색상의 채도를 높이거나 낮출 수 있습니다. 채도가 높을수록 색상이 더욱 선명해지고 채도가 낮을수록 톤이 흐릿하거나 약해집니다. 이는 회색이 존재하기 때문이며, 회색도가 높으면 채도가 낮아집니다.
색조 #
색조(Hue)는 두 가지 색상 사이의 균형과 조화로 설명됩니다. 이는 단색의 빨간색, 주황색, 노란색, 파란색 등과 유사하지 않습니다. 오히려 "빨간색-노란색"과 같은 색상 구성과 이 두 색상 사이의 밝기 조정입니다.
여기에서는 슬라이더를 사용하여 두 색상의 강도를 정의해야 합니다.
이 설정은 0부터 360까지의 색상환을 기준으로 합니다. 여기서는
0은 빨간색을 나타냅니다.
120은 녹색을 의미합니다.
240은 파란색을 의미합니다.
이 GutenKit 문서가 Gutenberg 기반 WordPress 웹사이트에 Glass Morphism 효과를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다.





