위시리스트 모듈을 사용하면 고객이 나중에 구매하고 싶은 제품을 계정의 위시리스트에 저장하여 나중에 참조할 수 있습니다. 사용자는 언제든지 위시리스트에 항목을 추가하거나 제거할 수 있습니다.
이 모듈을 어떻게 사용할 수 있는지, 그리고 웹사이트 사용자가 어떻게 사용할 수 있는지 확인해 보겠습니다.
1단계: 위시리스트 모듈 활성화 #
활성화하려면 모듈을 활성화해야 합니다. 모듈을 활성화하려면
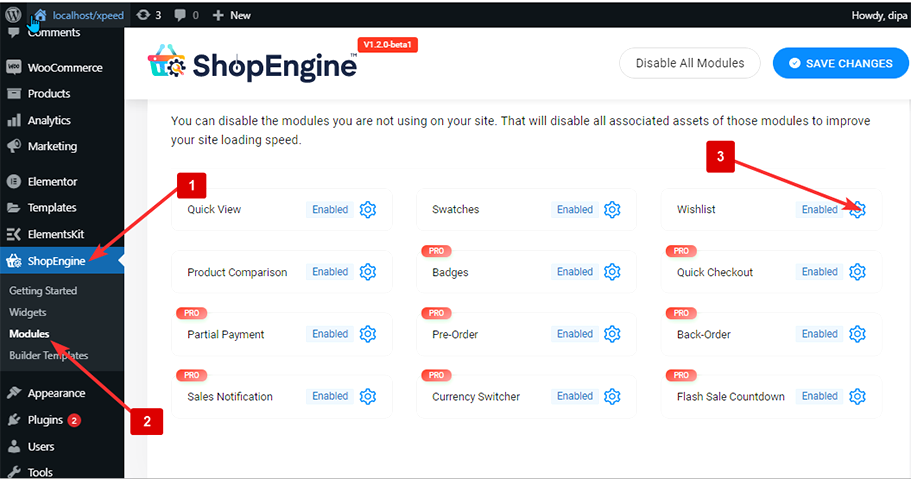
- 로 이동: ShopEngine > 모듈.
- 찾기 위시리스트 모듈 모듈 목록에서.
- 다음을 클릭하세요. 설정 아이콘

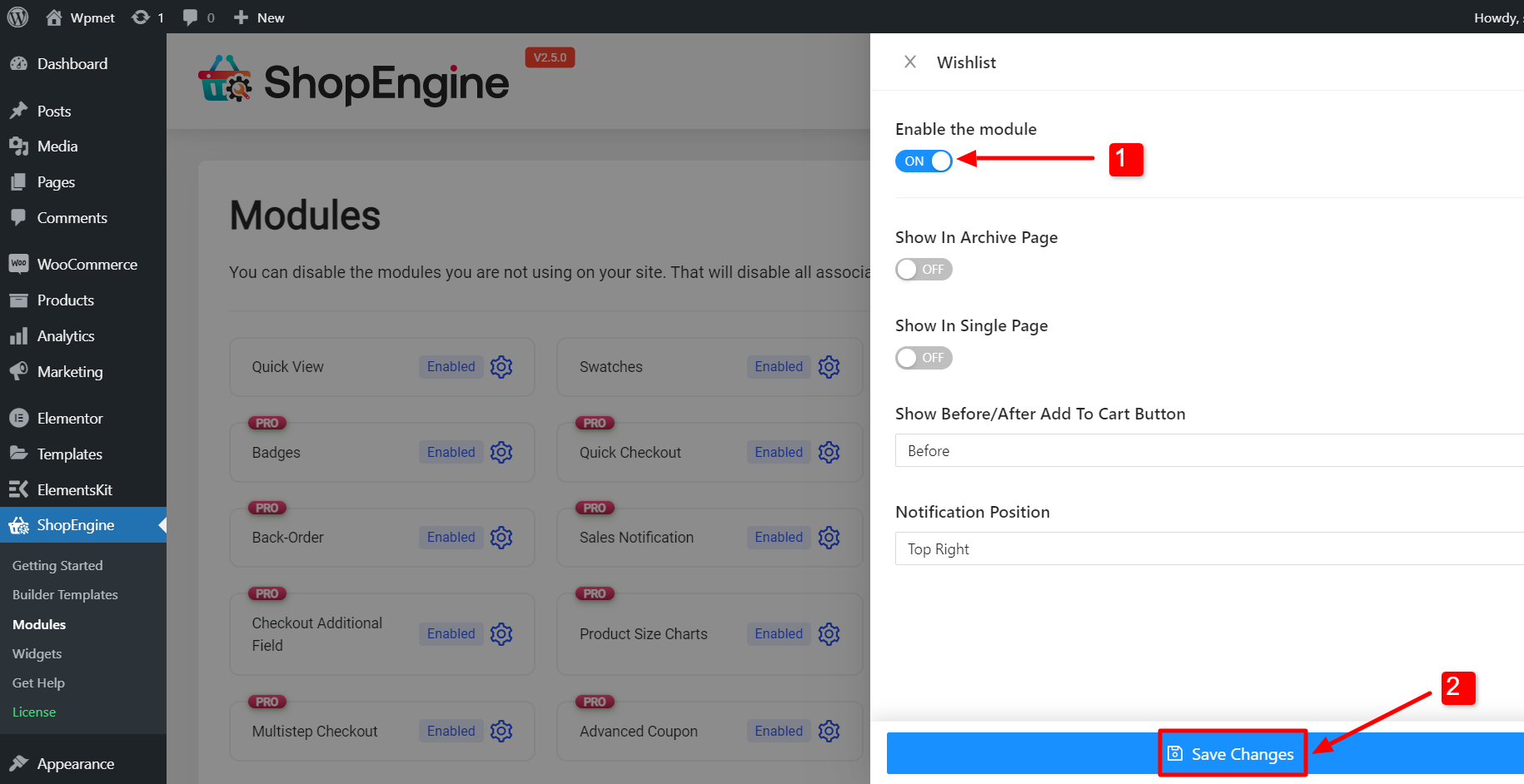
- 켜다 모듈 활성화 옵션
- 변경 사항을 저장하다.

메모: 모든 모듈을 동시에 활성화할 수도 있습니다. 어떻게 할 수 있는지 확인하세요. 모든 모듈을 한 번에 켜십시오.
2단계: 위시리스트 모듈 설정 구성 #
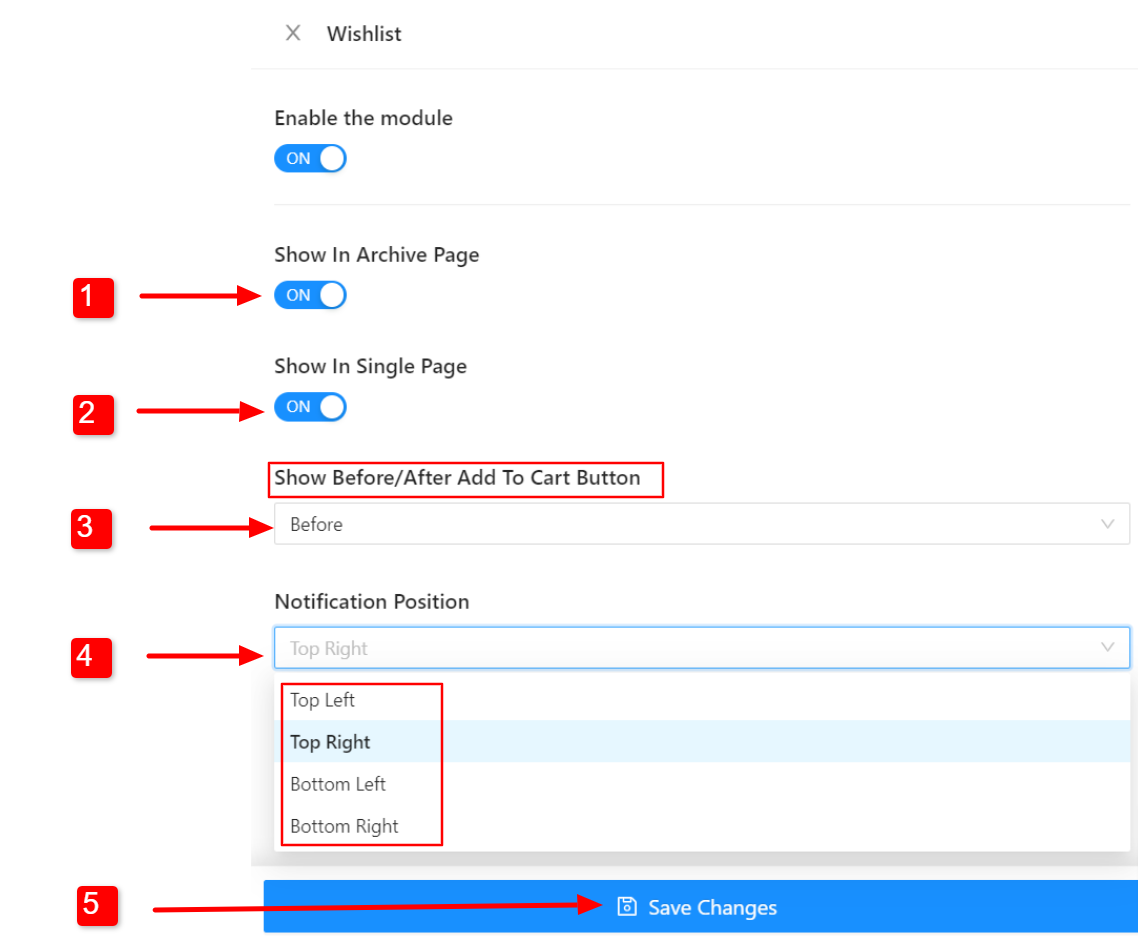
다음 설정을 사용자 정의할 수 있습니다.

- 보관 페이지에 표시: 이 옵션을 켜면 보관 페이지에 위시리스트 옵션이 표시됩니다.
- 단일 페이지에 표시: 단일 제품 페이지에 위시리스트를 표시하려면 이 옵션을 켜세요.
- 장바구니에 추가 버튼 전/후 표시: "장바구니에 담기" 버튼 앞이나 버튼 뒤에 위시리스트 버튼을 표시할지 선택할 수 있습니다.
- 알림 위치: 위시리스트에 제품이 추가되면 나타날 팝업 알림의 위치를 선택하세요.
딸깍 하는 소리 변경 사항을 저장하다 업데이트합니다.
프런트 엔드에서 어떻게 작동하는지 확인하세요 #
이제 Wishlist 모듈이 웹사이트의 프런트 엔드에서 작동해야 합니다. 작동 방식을 확인하려면,
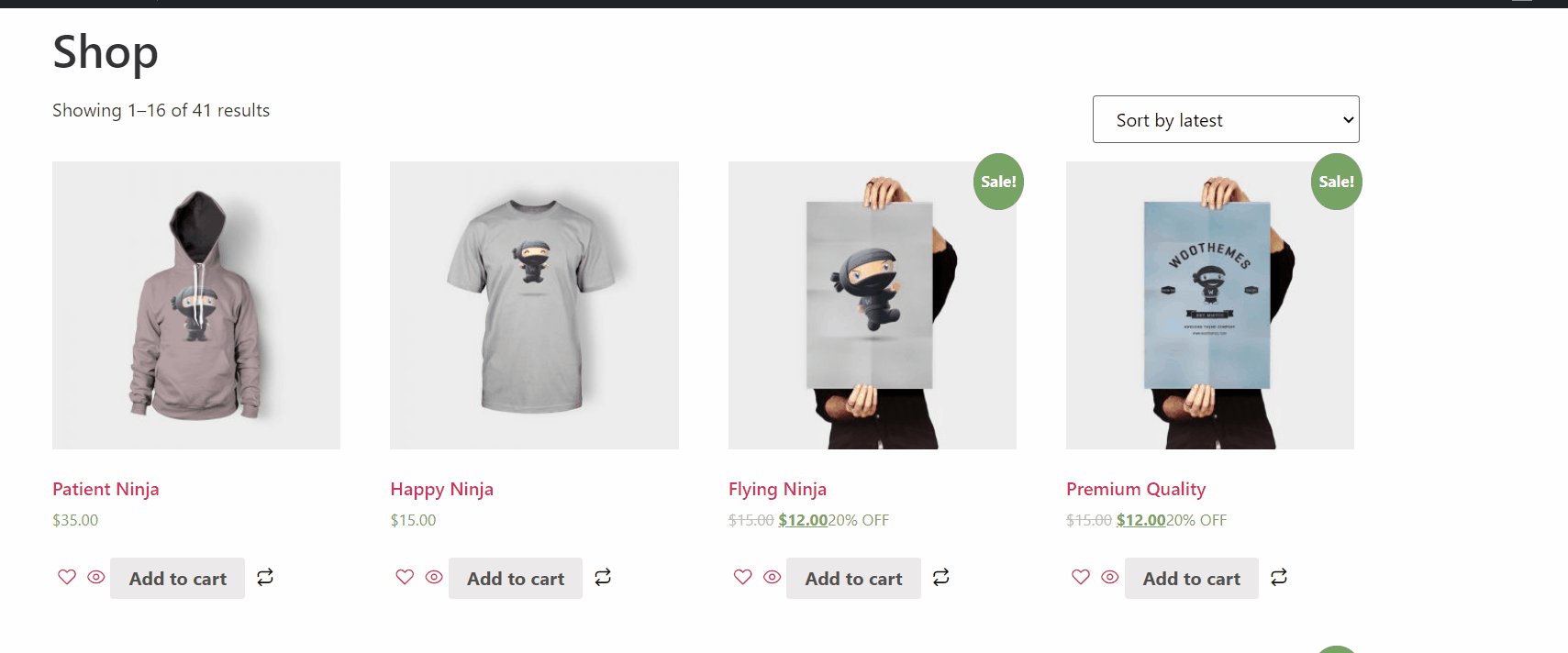
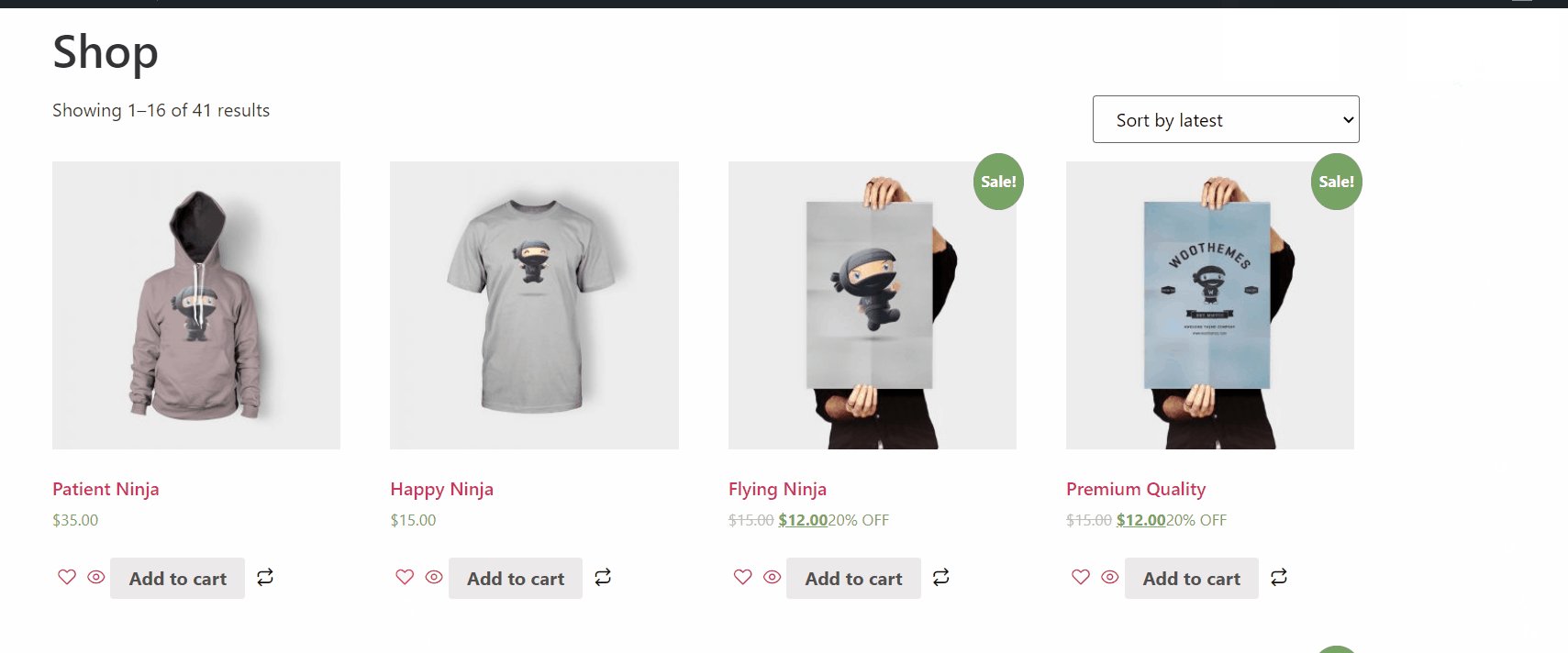
- WooCommerce 페이지 열기 (쇼핑 페이지, 단일 제품 페이지, 보관 페이지 등).
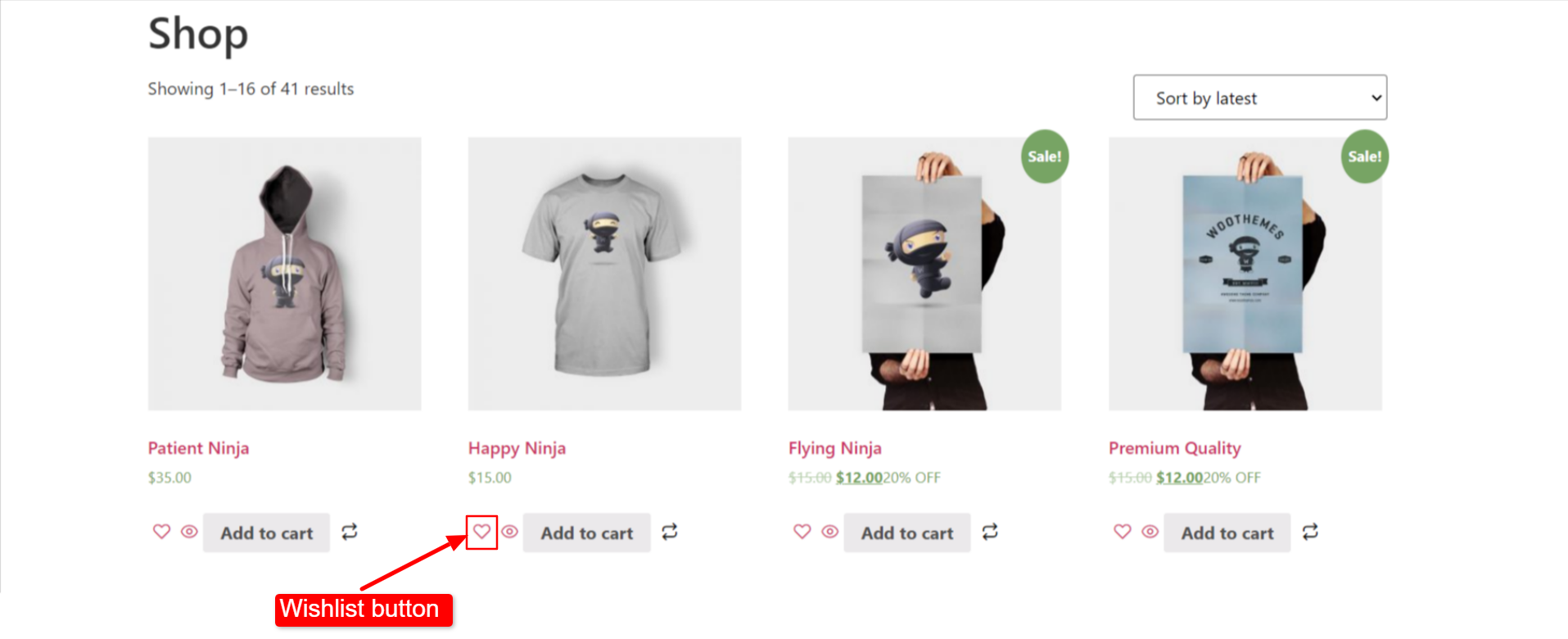
- 이있다 위시리스트 버튼 각 제품에는.
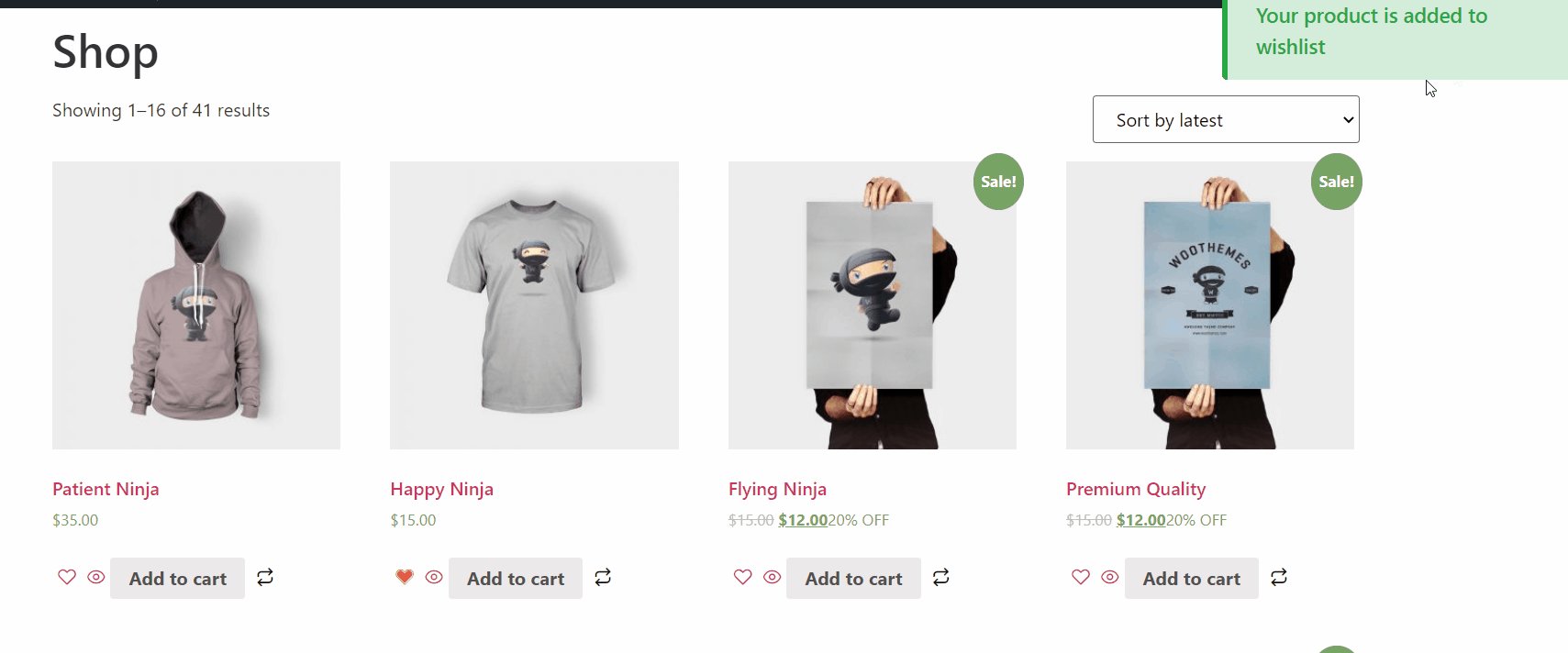
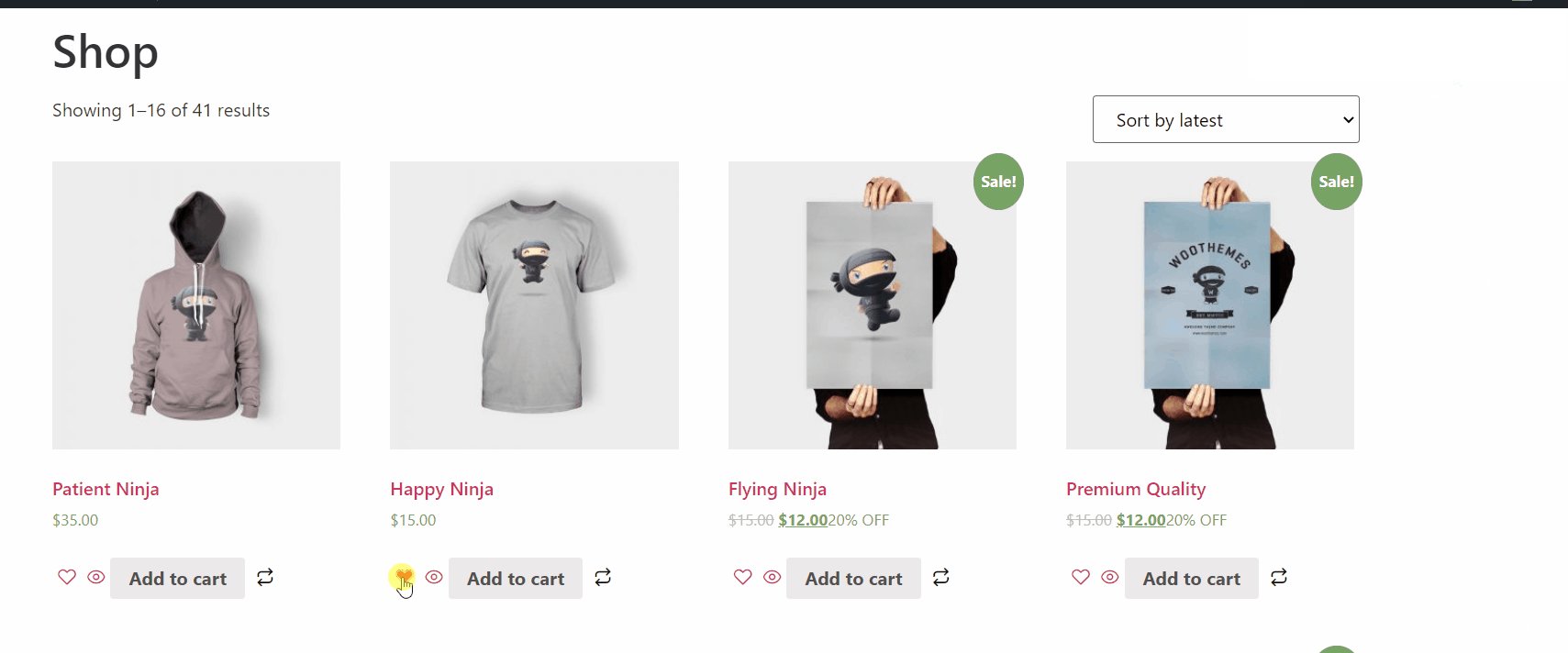
- 위시리스트에 상품을 추가하려면 버튼을 클릭하세요.

- 위시리스트에 제품을 추가하면 제품 목록을 확인하는 팝업이 나타납니다.
- 같은 버튼을 사용해 위시리스트에 이미 추가된 제품을 제거할 수도 있습니다.
- 위시리스트에서 제품을 제거하면 해당 제품을 제외한다는 것을 확인하는 팝업이 나타납니다.

고객이 위시리스트를 보려면 어떻게 해야 하나요? #
기능을 살펴보자 우커머스 매장 고객:
- 고객 로그인이 필요합니다 위시리스트에 제품을 추가하려면. 누군가가 로그인하지 않은 경우, 로그인을 요청하는 메시지를 받게 됩니다.
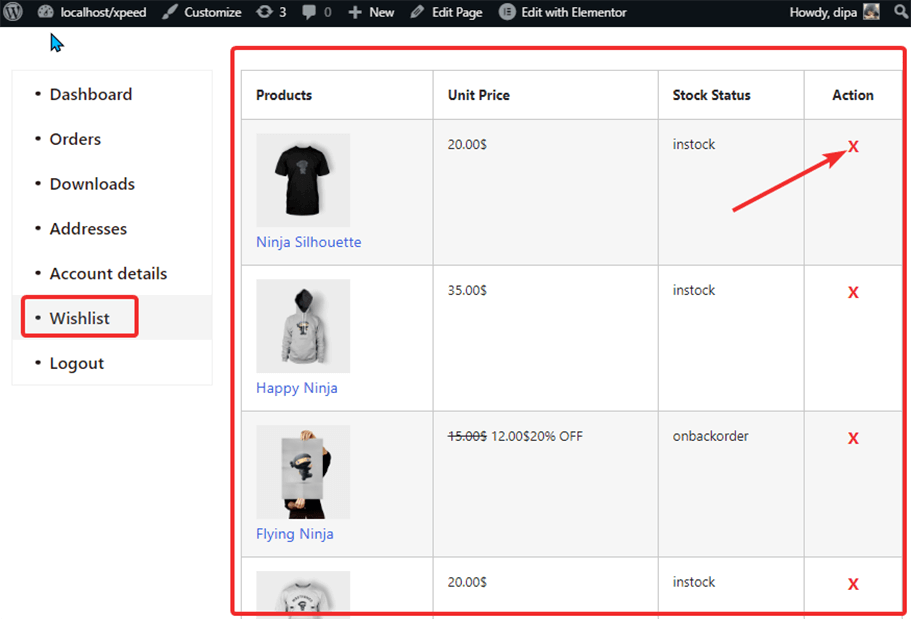
- 이동: 내 계정 > 위시리스트
- 여기서 저장된 위시리스트를 확인할 수 있습니다
- 위시리스트에서 항목을 제거하려면 십자가 버튼을 클릭해야 합니다.