Elementor WooCommerce 미니 카트를 사용하면 웹사이트에 작은 장바구니 추가 버튼을 추가하여 전자상거래 판매를 급증시킬 수 있습니다. 게다가 코딩 없이 ElementsKit을 사용하면 장바구니에 추가 버튼을 추가할 수 있습니다. 이 문서에서는 다음을 수행합니다. ElementsKit의 woo 미니 카트 위젯을 사용하여 미니 카트를 추가하는 방법을 알아보세요.
Elementor WooCommerce 미니 카트 추가의 장점 #
판매 증가와 함께 WordPress에 WooCommerce 미니 카트를 추가하면 다른 많은 이점이 있습니다. 추가된 WooCommerce 미니 카트의 이점은 다음과 같습니다.
- 그것은 제공할 수 있습니다 더 나은 쇼핑 경험 고객은 추가된 품목을 보기 위해 장바구니 페이지를 방문할 필요가 없습니다.
- 미니 카트로 줄일 수 있습니다 장바구니 포기.
- 이를 통해 고객은 쇼핑을 할 수 있습니다. 더 적은 시간 장바구니에 추가한 제품을 보기 위해 장바구니 페이지를 방문하는 데 시간을 낭비할 필요가 없기 때문입니다.
- 신규 고객을 고객으로 전환할 수 있습니다. 일반 고객 탁월한 쇼핑 경험을 제공함으로써
ElementsKit의 미니 카트 위젯을 사용하여 미니 카트를 추가하는 방법 #
다음 세 가지 간단한 단계에 따라 Elementor WooCommerce 미니 카트를 추가하세요. 전자상거래 사이트 WooCommerce 미니 카트 플러그인인 ElementsKit을 사용하여:
1단계: WooCommerce 미니 카트 위젯 활성화 #
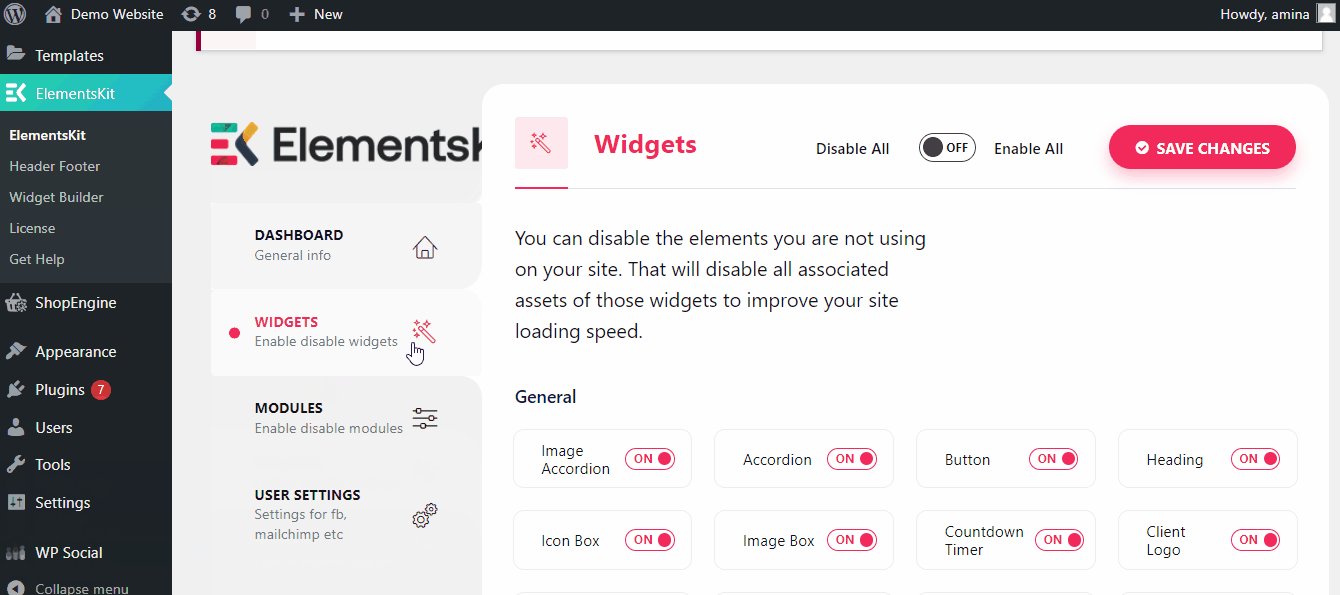
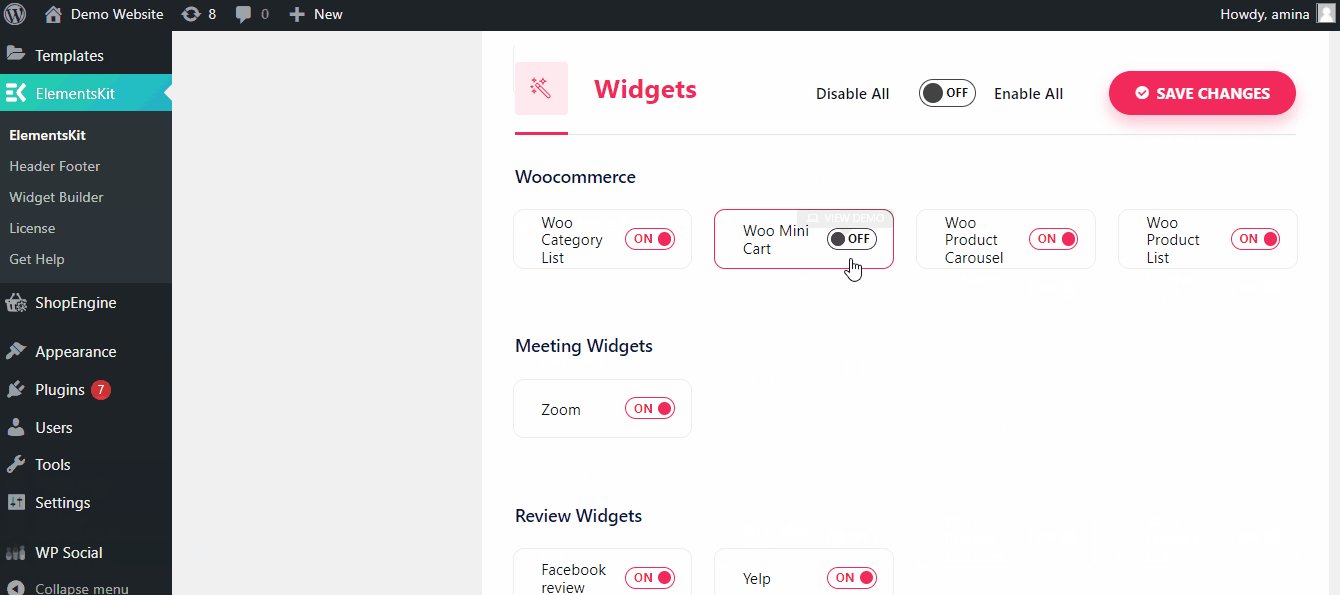
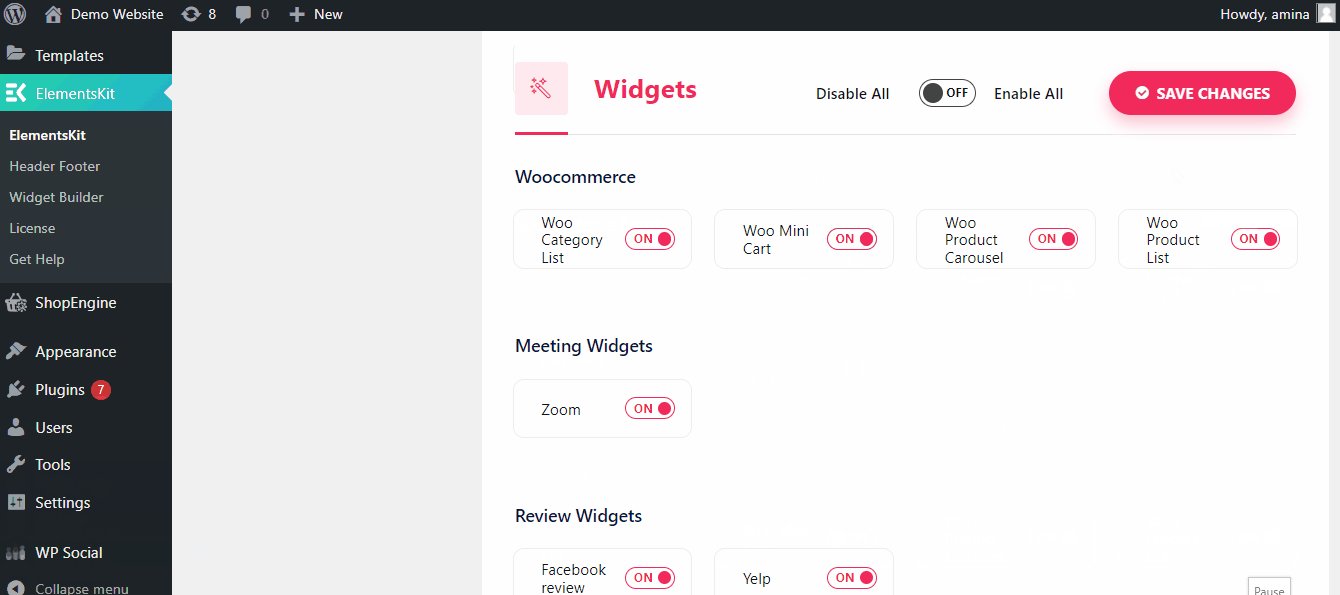
처음에는 해야 합니다. Woo 미니 카트 활성화 ElementsKit의 대시보드를 방문하여 그렇게 하려면 관리자 대시보드에 들어간 후 ElementsKit을 클릭해야 합니다. 그런 다음 ElementsKit>> 위젯으로 이동하세요. 그 후 Woo Mini Cart를 활성화하고 gif와 같은 변경 사항을 저장하세요.

2단계: Woo 미니 카트 위젯 드래그 앤 드롭 #
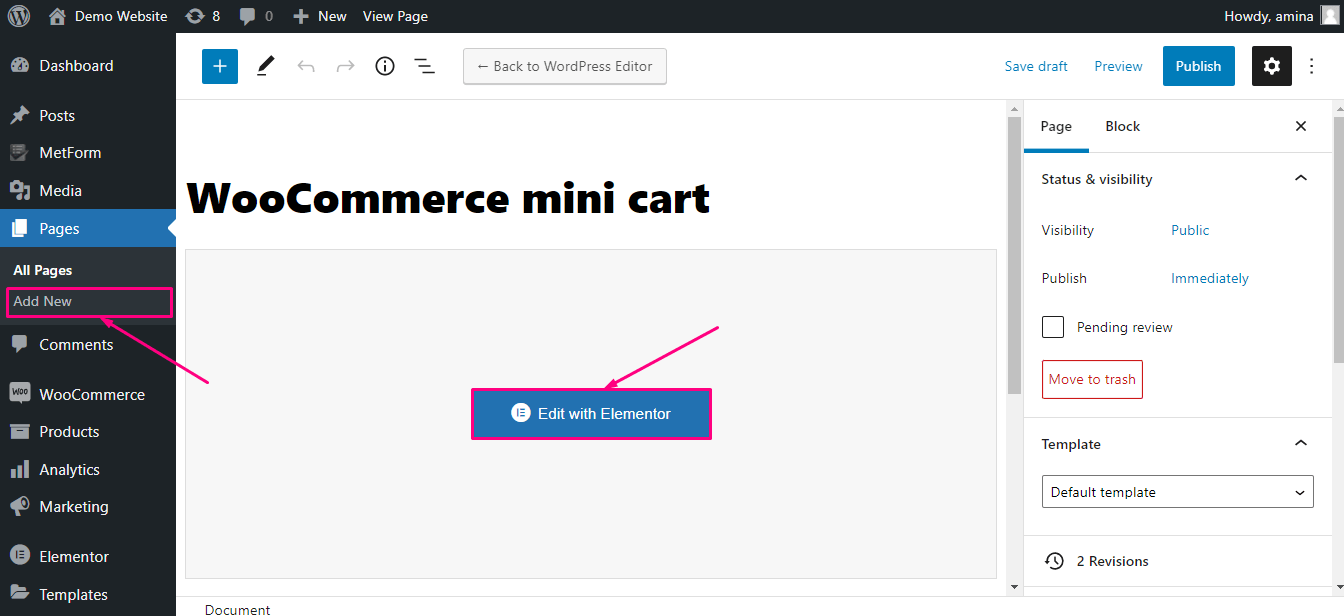
두 번째 단계에서는 "새로운 걸 더하다" 페이지 아래의 옵션입니다. 그런 다음 페이지 제목을 추가하고 “Elementor로 편집” 단추.

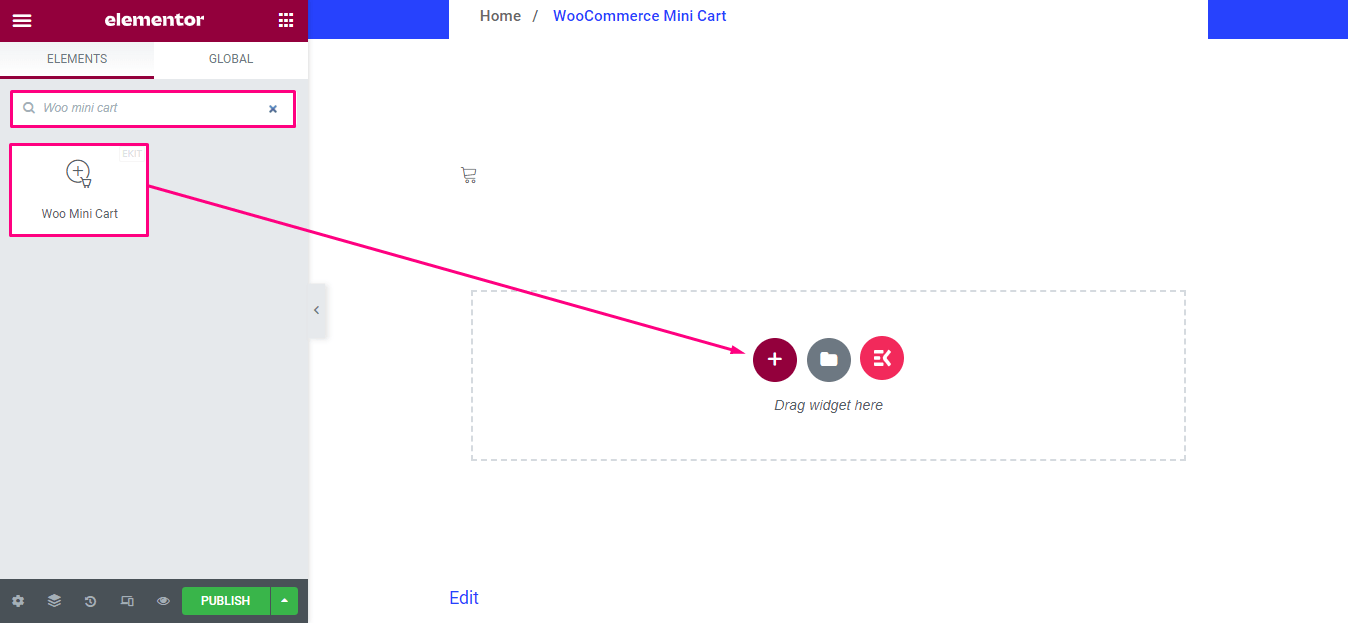
이후, 우 미니카트를 검색해 보세요 그럼 검색창에 끌어서 놓기 Elementor WooCommerce 미니 카트 위젯을 더하기 아이콘에 추가합니다.

3단계: WooCommerce 미니 카트 사용자 정의 #
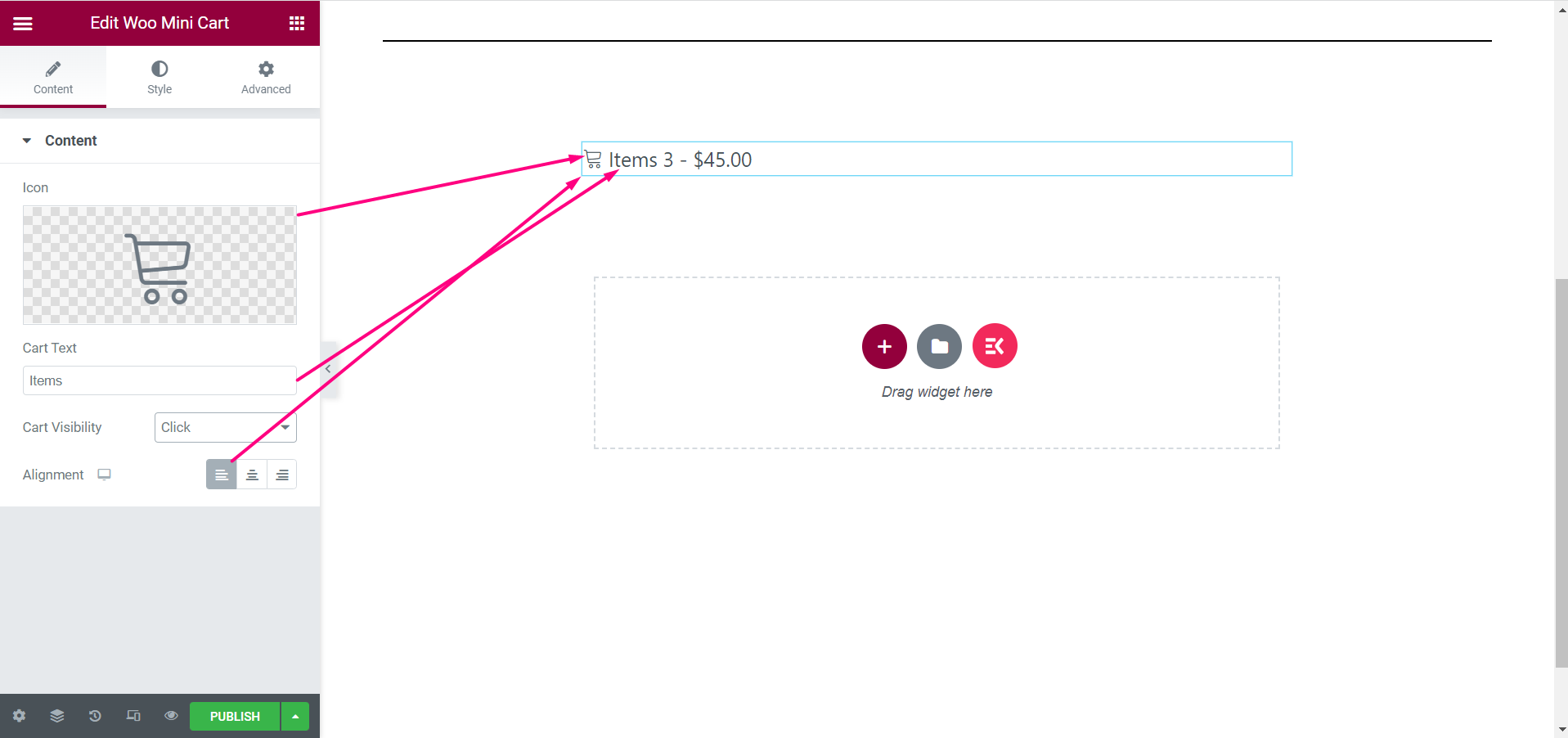
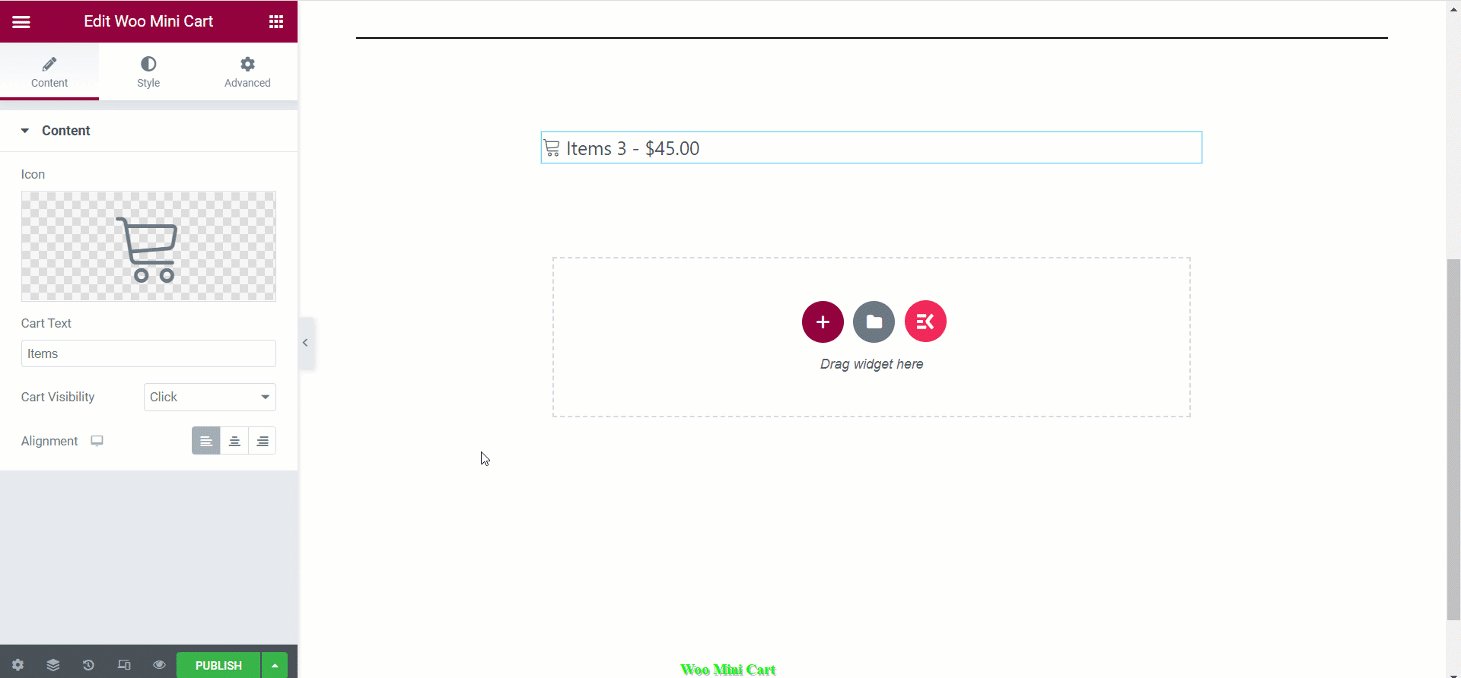
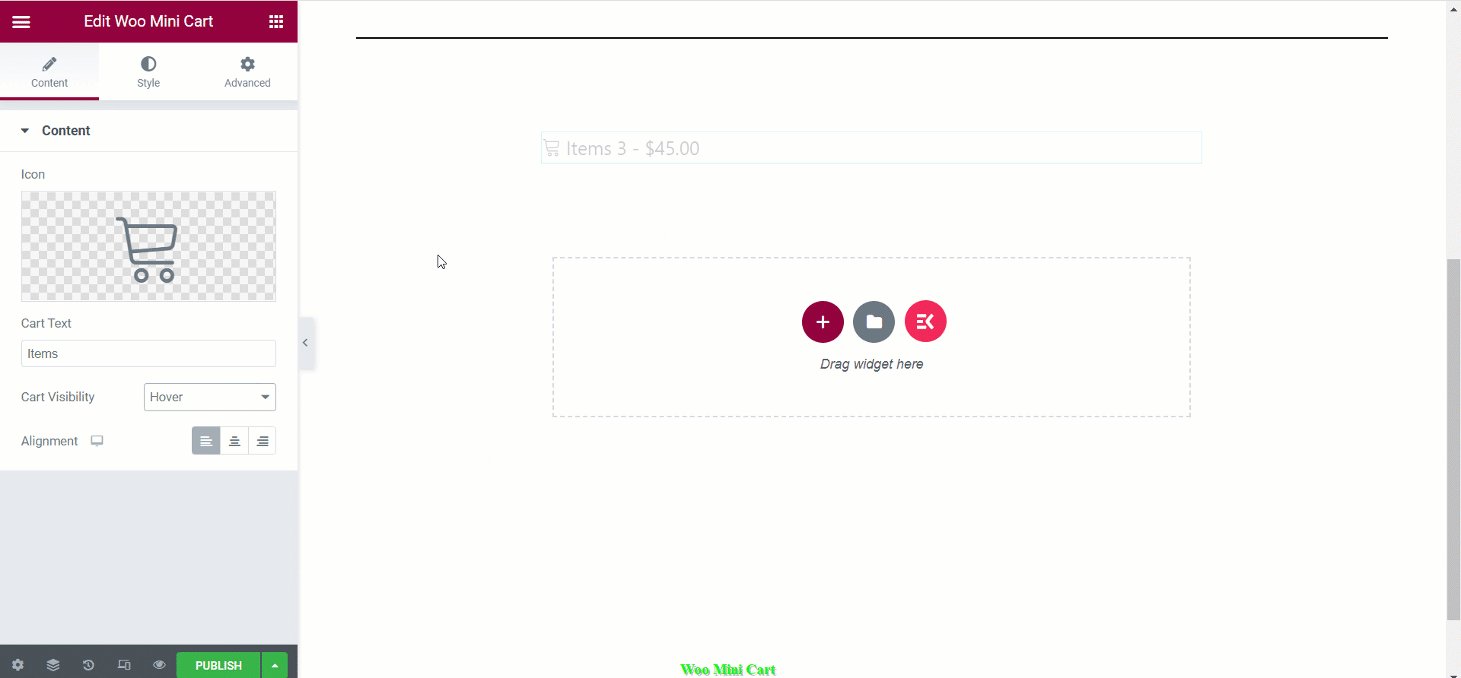
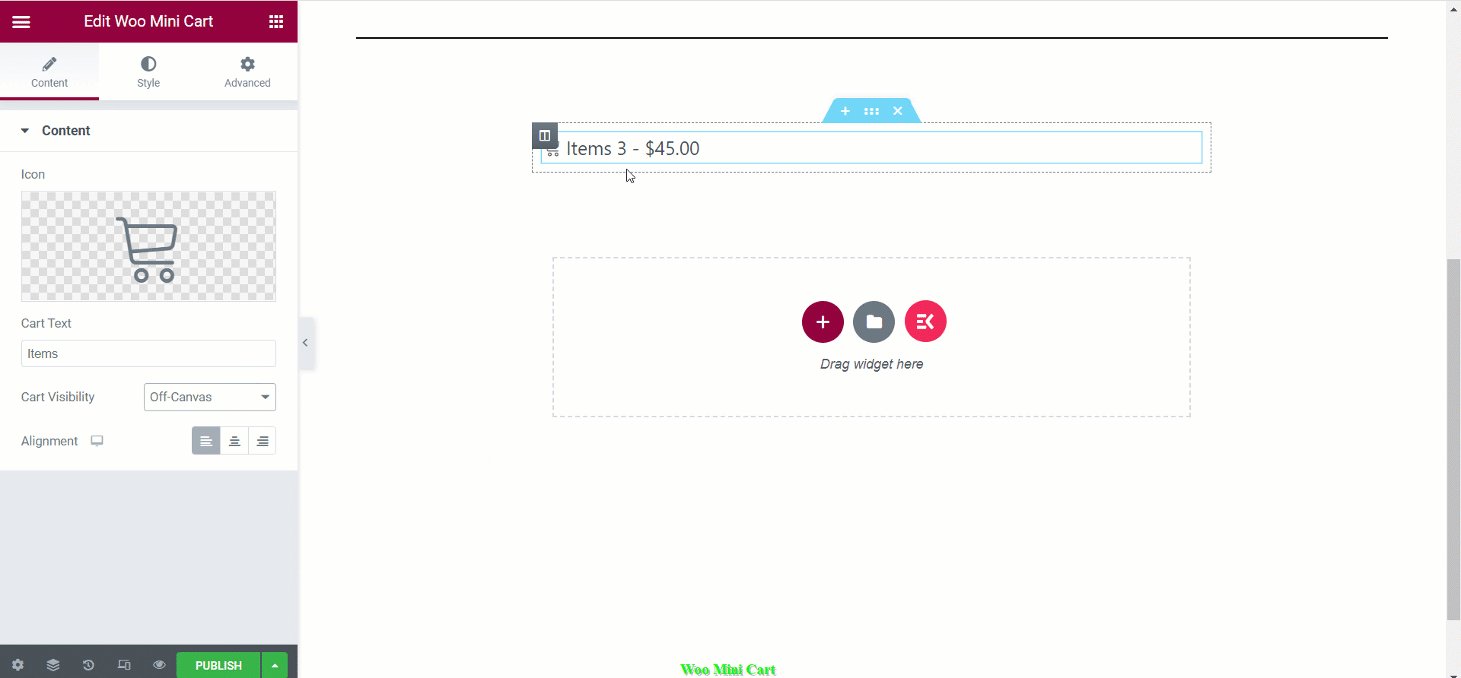
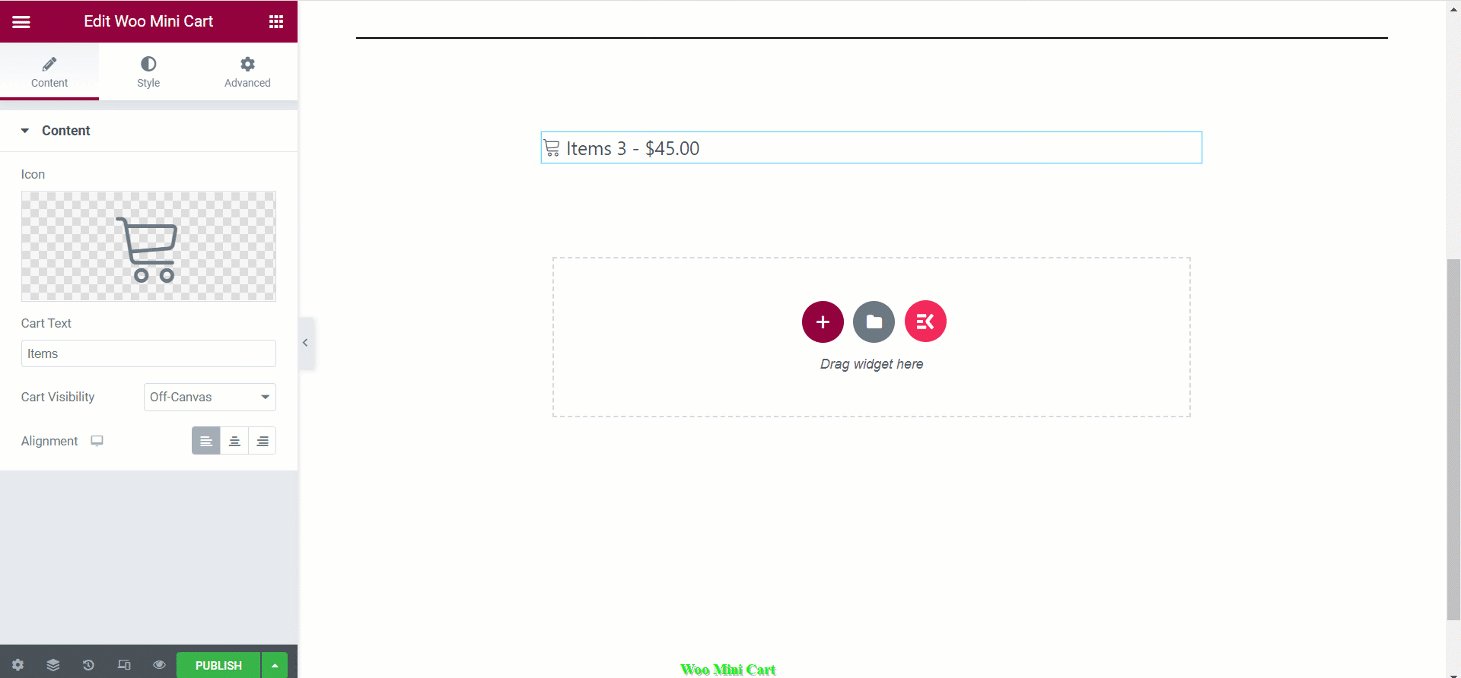
WooCommerce 미니 카트 위젯을 추가한 후에는 사용자 정의할 차례입니다. 다음 영역을 편집할 수 있는 콘텐츠 탭으로 이동합니다.
- 상: 미니 카트 아이콘을 선택하세요.
- 장바구니 텍스트: 여기에 표시하고 싶은 텍스트를 작성하세요.
- 조정: 미니 카트에 대한 정렬을 선택하십시오.

- 카트 가시성: 여기에서 클릭, 마우스 오버 또는 오프 캔버스 시 미니 카트가 표시되도록 할 수 있습니다.

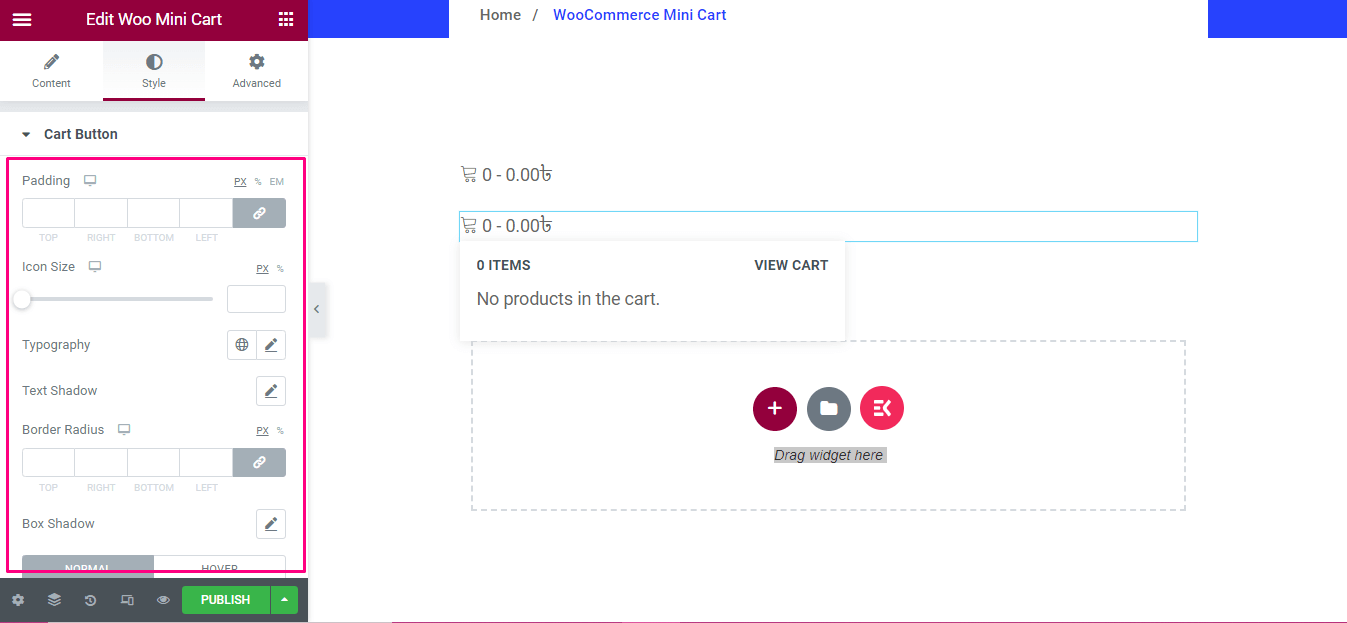
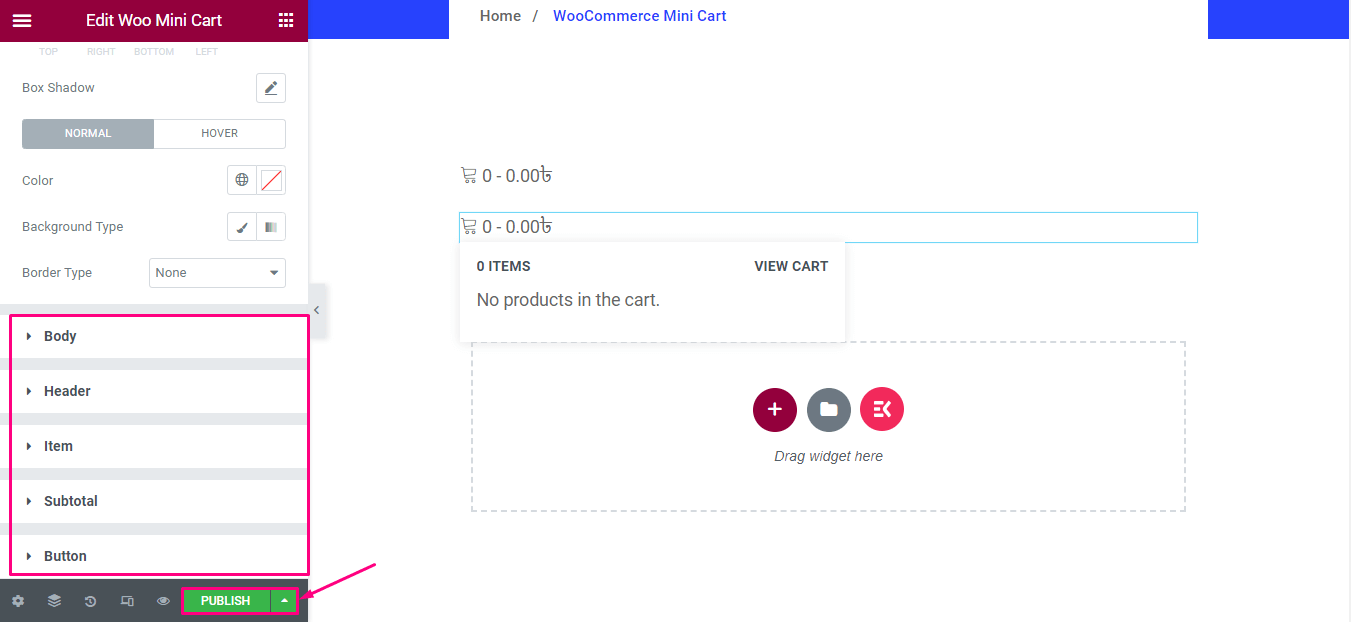
추가된 WooCommerce 미니 카트의 콘텐츠 사용자 정의 후에는 스타일 사용자 정의 시간입니다. 스타일을 사용자 정의하려면 스타일 탭을 클릭한 다음 패딩, 아이콘 크기, 타이포그래피, 텍스트 그림자, 테두리 반경, 상자 그림자, 색상, 배경 유형, 그리고 테두리 유형 장바구니 버튼의 경우

장바구니 버튼과 마찬가지로 다음과 같은 다른 요소도 맞춤설정해야 합니다. 본문, 헤더, 항목, 소계, 버튼 당신의 미니 카트.

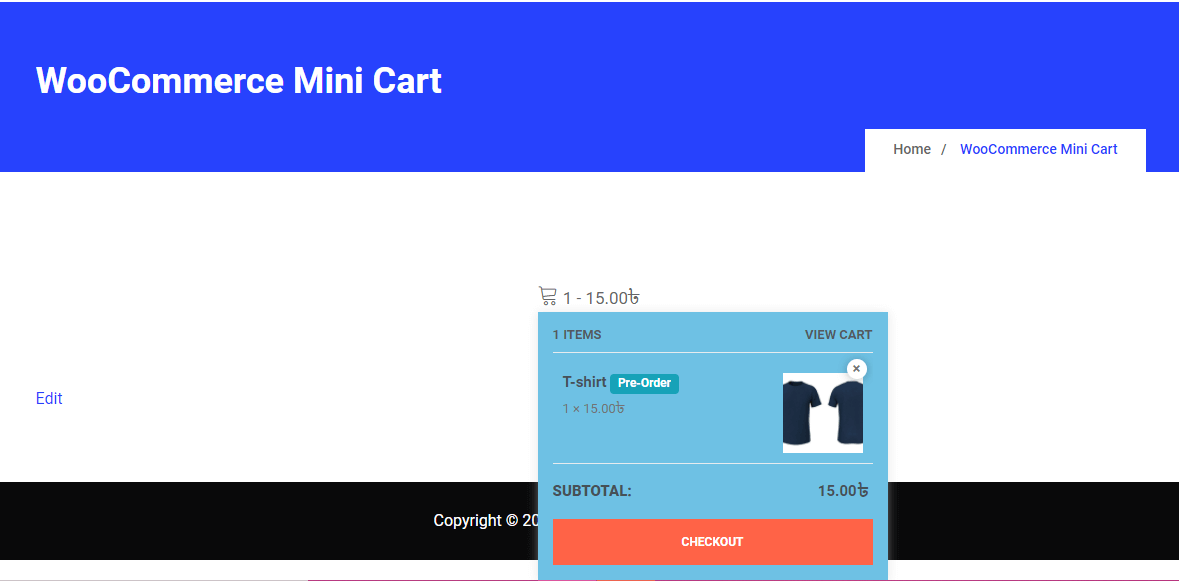
추가된 미니 카트의 최종 출력은 다음과 같습니다.

이 문서의 단계가 위젯을 추가하고 편집하는 데 도움이 되기를 바랍니다. 지금 WooCommerce 미니 카트를 구매하고 사용자에게 긍정적인 쇼핑 경험을 제공하세요.




