Elementor Pro 양식에 재설정 버튼을 추가할 수 있는 ElementsKit pro의 고급 기능입니다. 재설정 버튼을 사용하면 사용자는 Elementor Pro 양식 입력 필드의 입력 내용을 한 번에 모두 지우고 양식을 재설정할 수 있습니다. Elementor Form 재설정 버튼을 추가하는 것은 쉽습니다. 새 양식 항목을 추가한 다음 재설정 버튼에 대한 항목 유형을 선택합니다.
ElementsKit을 사용하여 Elementor Pro 양식용 재설정 버튼 모듈을 사용하는 방법을 알아보려면 이 문서를 읽어보세요.
전제 조건:
ElementsKit의 재설정 버튼 모듈을 사용하려면 WordPress 사이트에 다음 플러그인을 설치해야 합니다.
1단계: ElementsKit Elementor Form Reset Button 모듈 활성화 #
ElementsKit의 Elementor Form Reset 버튼 아이콘을 사용하려면 모듈을 활성화해야 합니다. 사용하려면,
- WordPress 사이트에 로그인하세요.
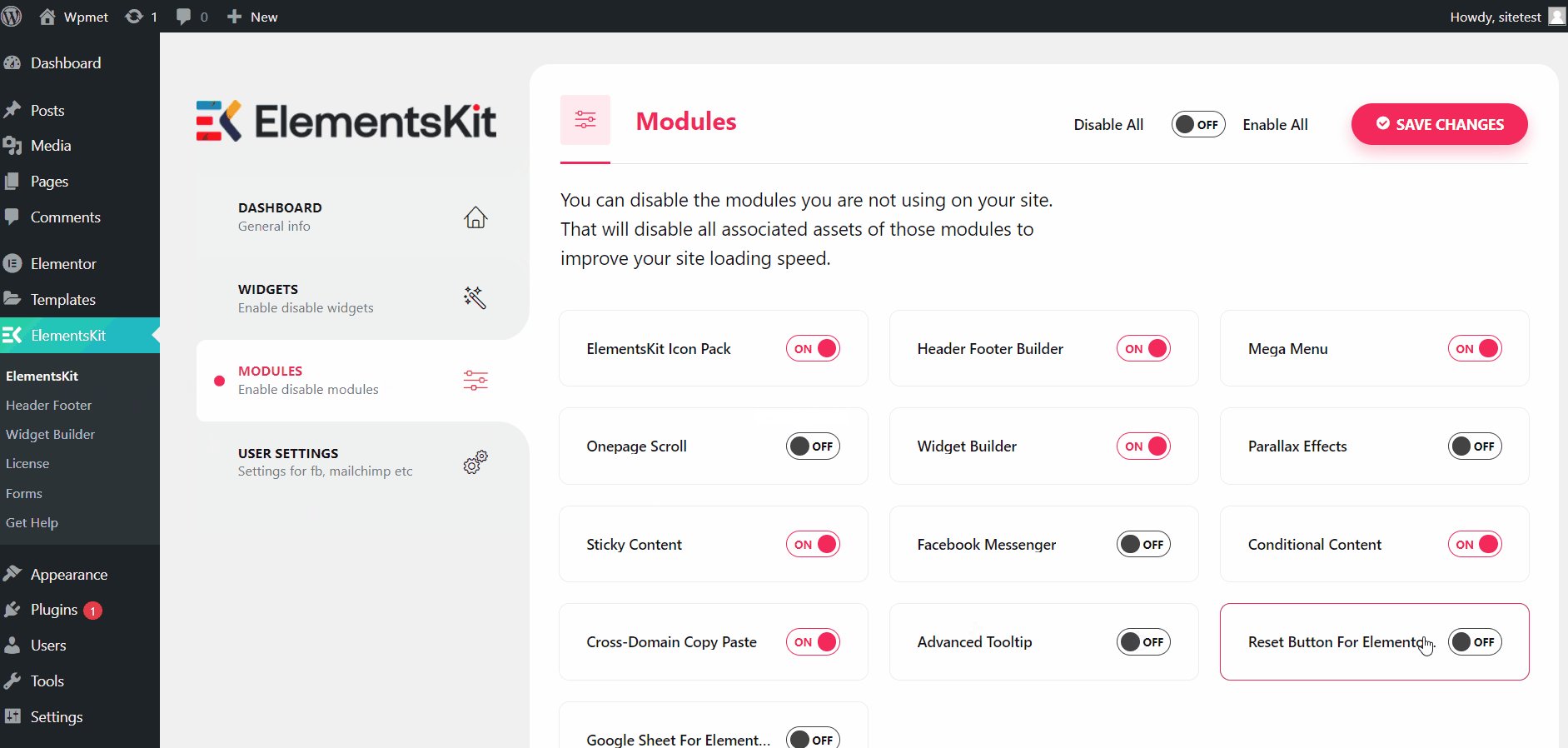
- 로 이동 ElementsKit > 모듈 WordPress 대시보드에서.
- 찾기 ElementsKit 재설정 버튼 기준 치수.
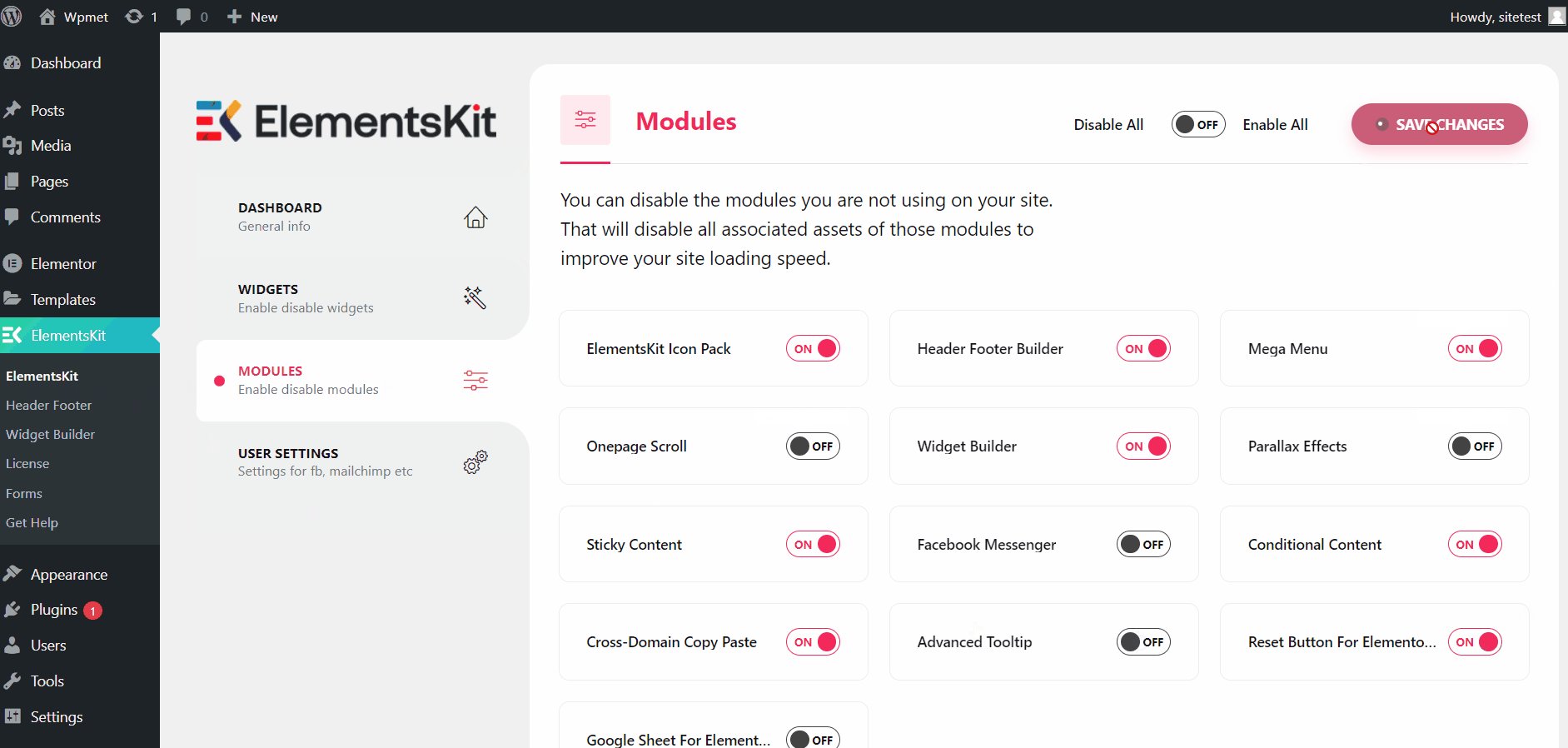
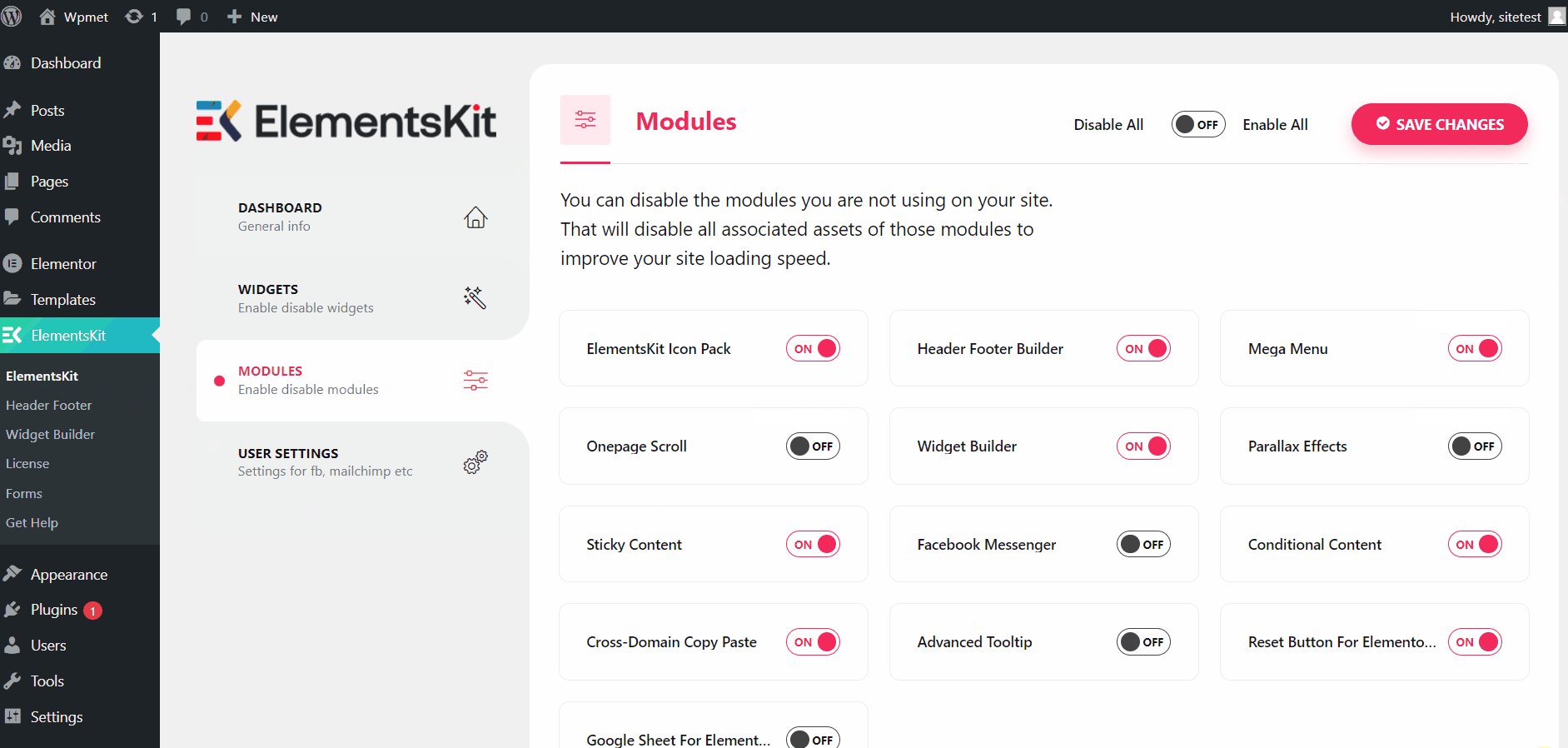
- 버튼을 다음으로 전환하세요. 에.
- 다음을 클릭하세요. 변경 사항을 저장하다 버튼을 클릭하세요.

2단계: Elementor 양식에 재설정 버튼 추가 #
Elementor 양식 재설정 버튼 모듈을 활성화한 후 Elementor 양식에 재설정 버튼을 추가할 수 있습니다. 양식에 재설정 버튼을 추가하려면,
- Elementor 편집기를 엽니다.
- 드래그 앤 드롭 Elementor Pro 위젯에서 당신의 디자인에.
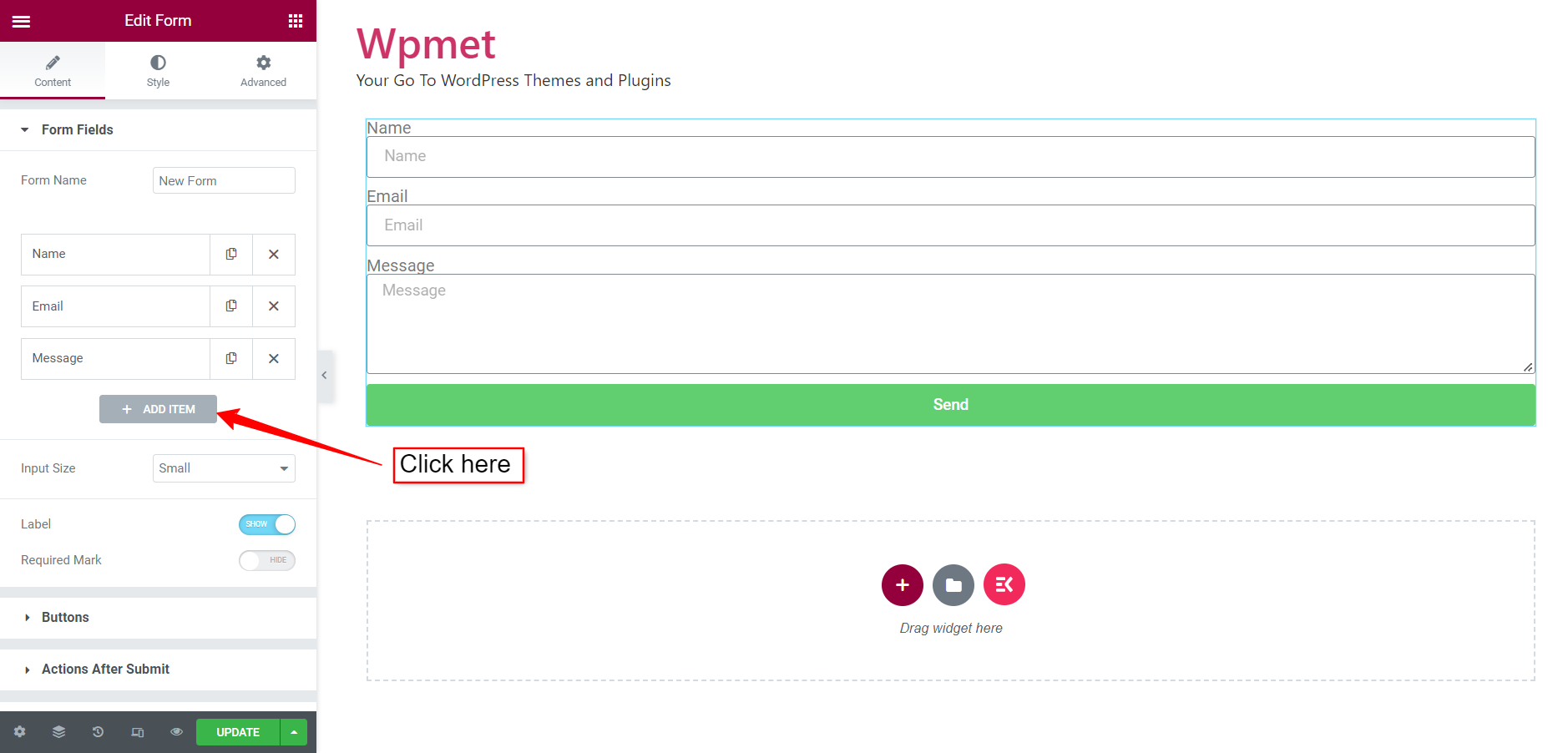
- 다음을 클릭하세요. “+ 항목 추가” 버튼을 눌러 새 양식 항목을 추가합니다.

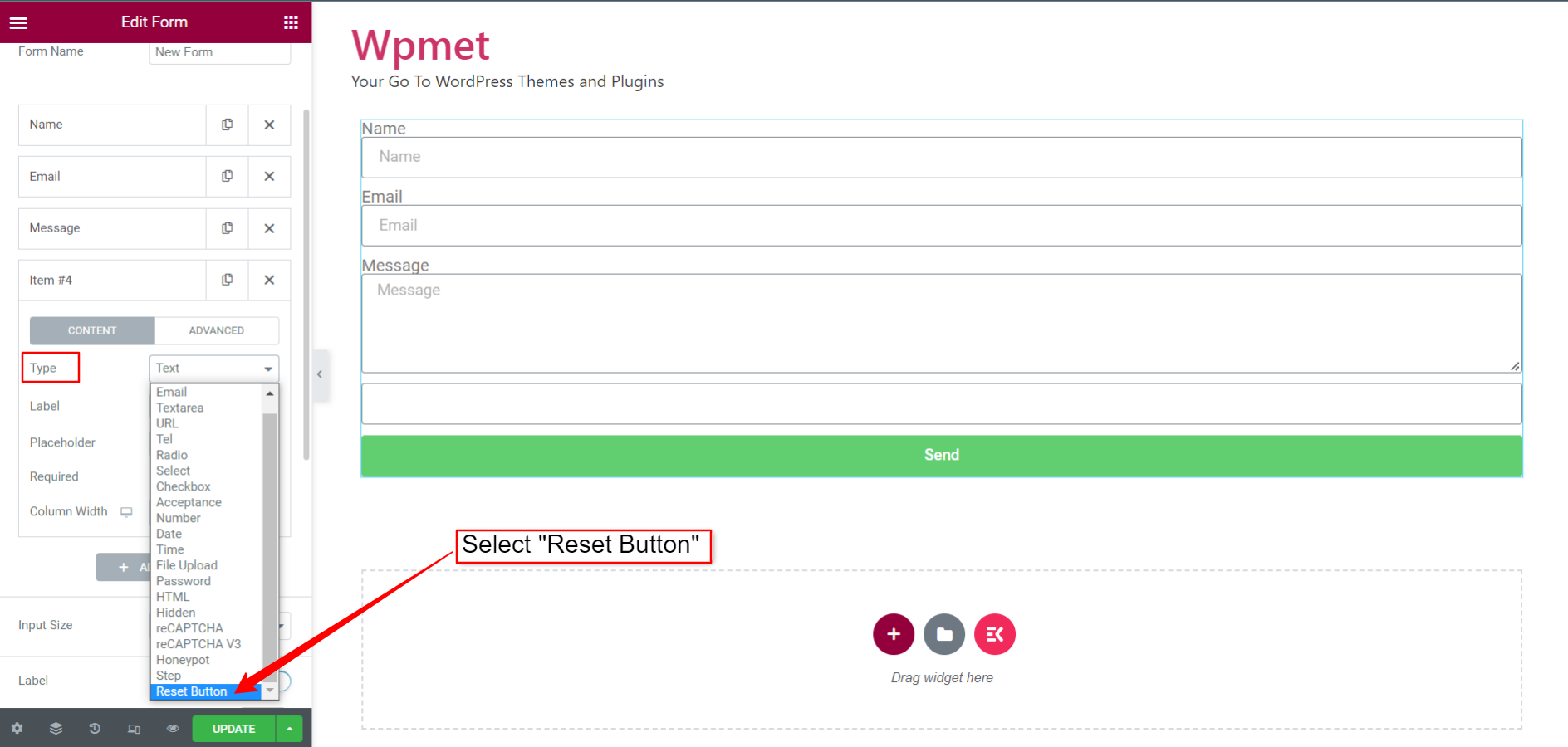
- 새 항목의 경우 항목을 설정하십시오. 유형 에게 리셋 버튼.

- 설정할 수도 있습니다. 상표 그리고 선택 열 너비 버튼을 위해.
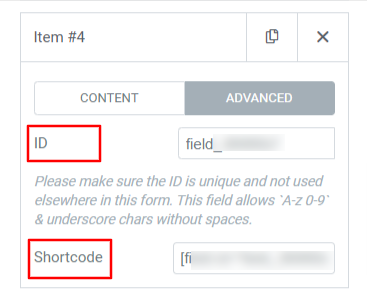
- 고급 섹션에서 ID 그리고 짧은 코드 재설정 버튼의 경우. 버튼 ID도 변경할 수 있습니다.

3단계: 재설정 버튼 스타일 사용자 정의 #
ElementsKit을 사용하면 브랜드 스타일에 맞게 양식 재설정 버튼을 사용자 정의할 수도 있습니다. Elementor 양식 재설정 버튼 스타일을 사용자 정의하려면,
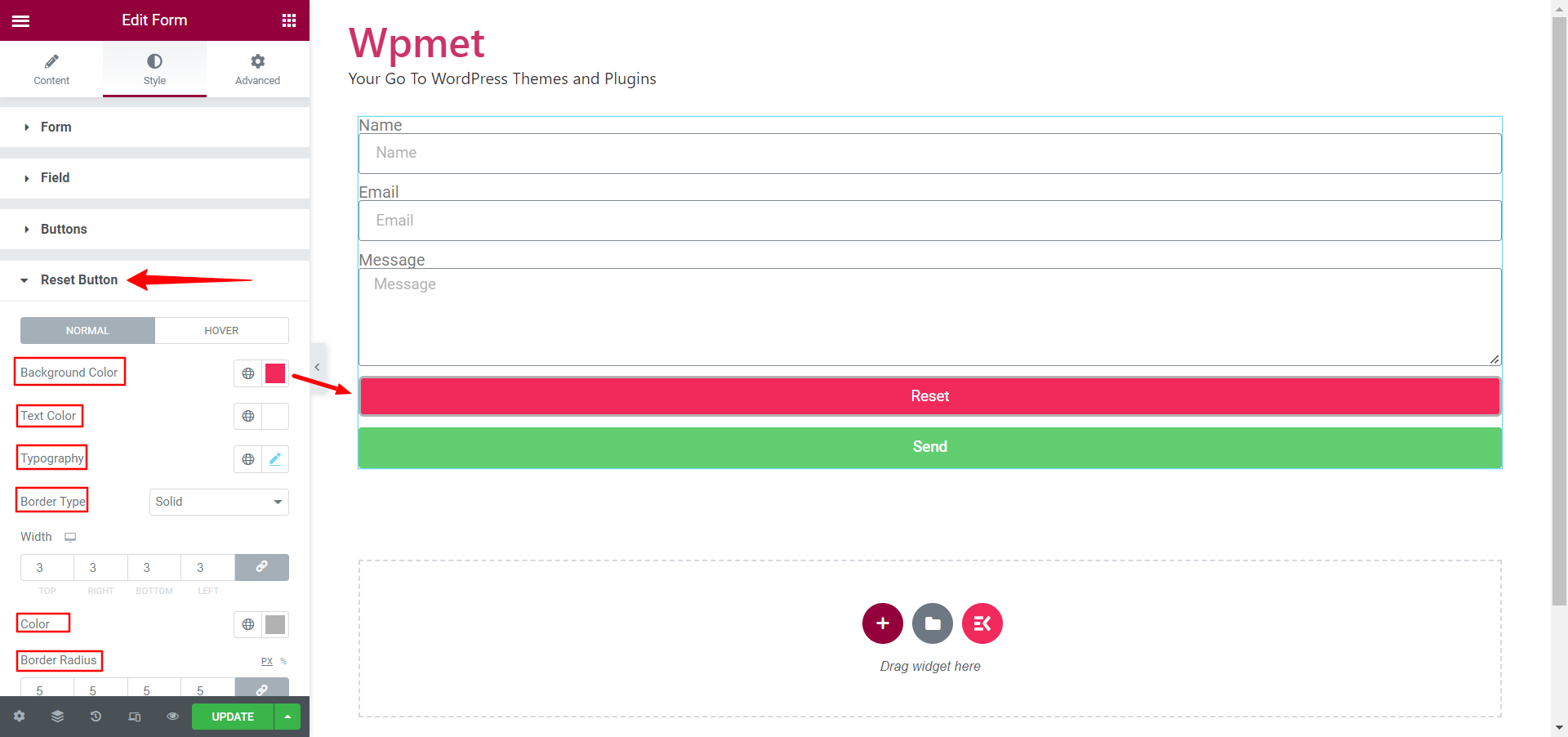
- 찾기 리셋 버튼 섹션 아래 스타일 탭 편집자의.
- 선택하세요 배경색, 텍스트 색상, 텍스트 설정 타이포그래피 버튼을 위해.
- 선택하다 테두리 유형 테두리 너비, 색상, 테두리 반경 및 텍스트 패딩을 설정합니다.

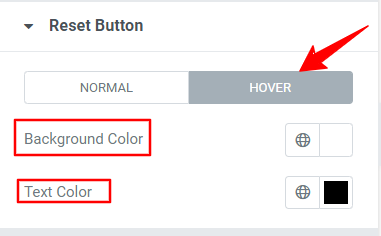
- 다른 추가 배경색 그리고 텍스트 색상 호버 스타일의 경우.

마지막으로 업데이트를 저장하고 Elementor 미리보기로 양식을 엽니다. 이제 필드 정보를 입력하세요. 그런 다음 재설정 버튼을 클릭하면 입력이 기본값으로 재설정되는 것을 볼 수 있습니다.