그만큼 Sticky Content module of ElementsKit lets you make any section of the page or post sticky to a selected position. In this tutorial, we are going to explain different features of the Sticky Content module and how to leverage them to make your content stand out.
비디오 가이드를 시청하세요:
또는 단계별 지침을 따르십시오.
스티키 콘텐츠 모듈 활성화 #
Sticky Content 모듈을 사용하려면 먼저 ElementsKit 모듈 목록에서 이 모듈을 활성화해야 합니다. 이 모듈을 활성화하지 않으면 Elementor에서 사용할 수 없습니다. Sticky Content 모듈을 활성화하는 방법은 다음과 같습니다.
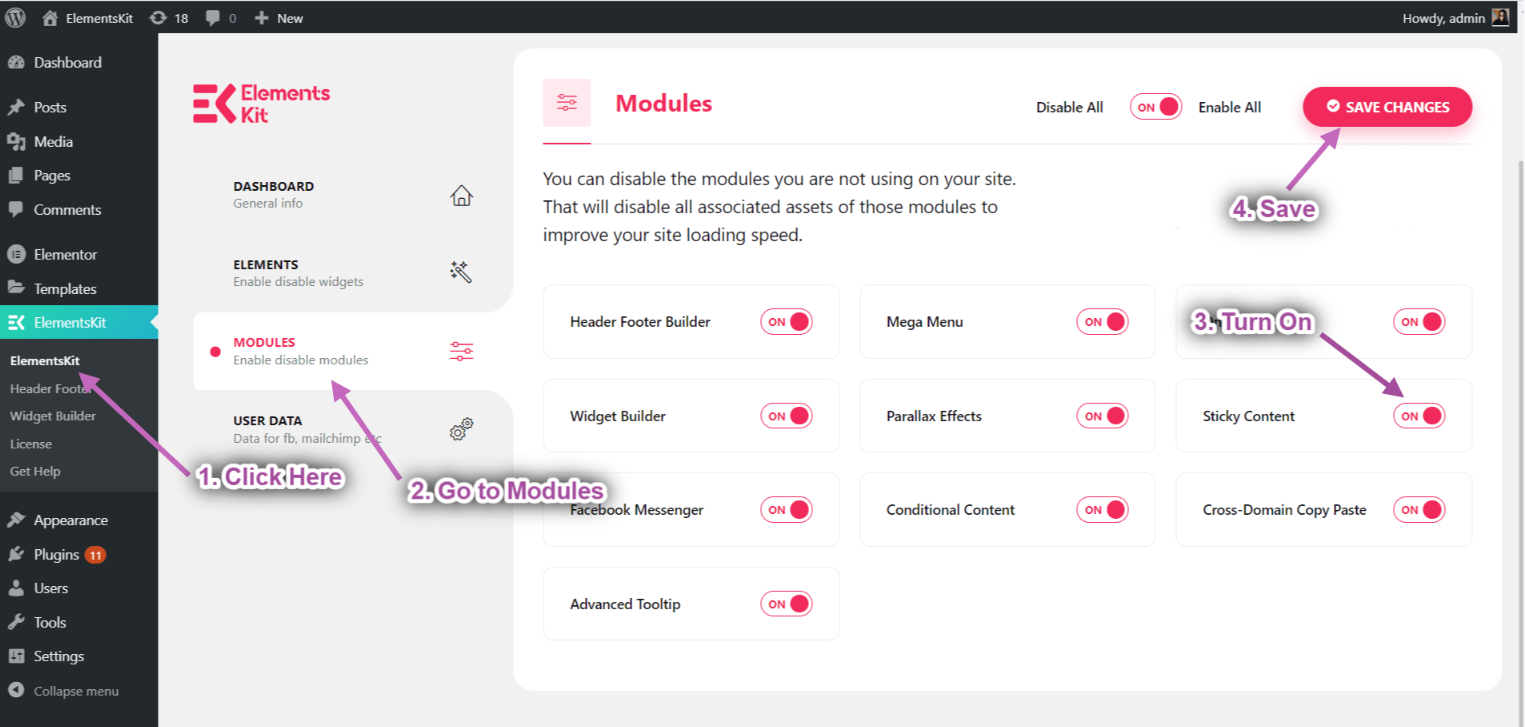
- 이동 ElementsKit ➔ 모듈. 이제 Sticky Content 모듈을 전환하세요. 에 그리고를 클릭하세요 변경 사항을 저장하다.

위에 스티커 #
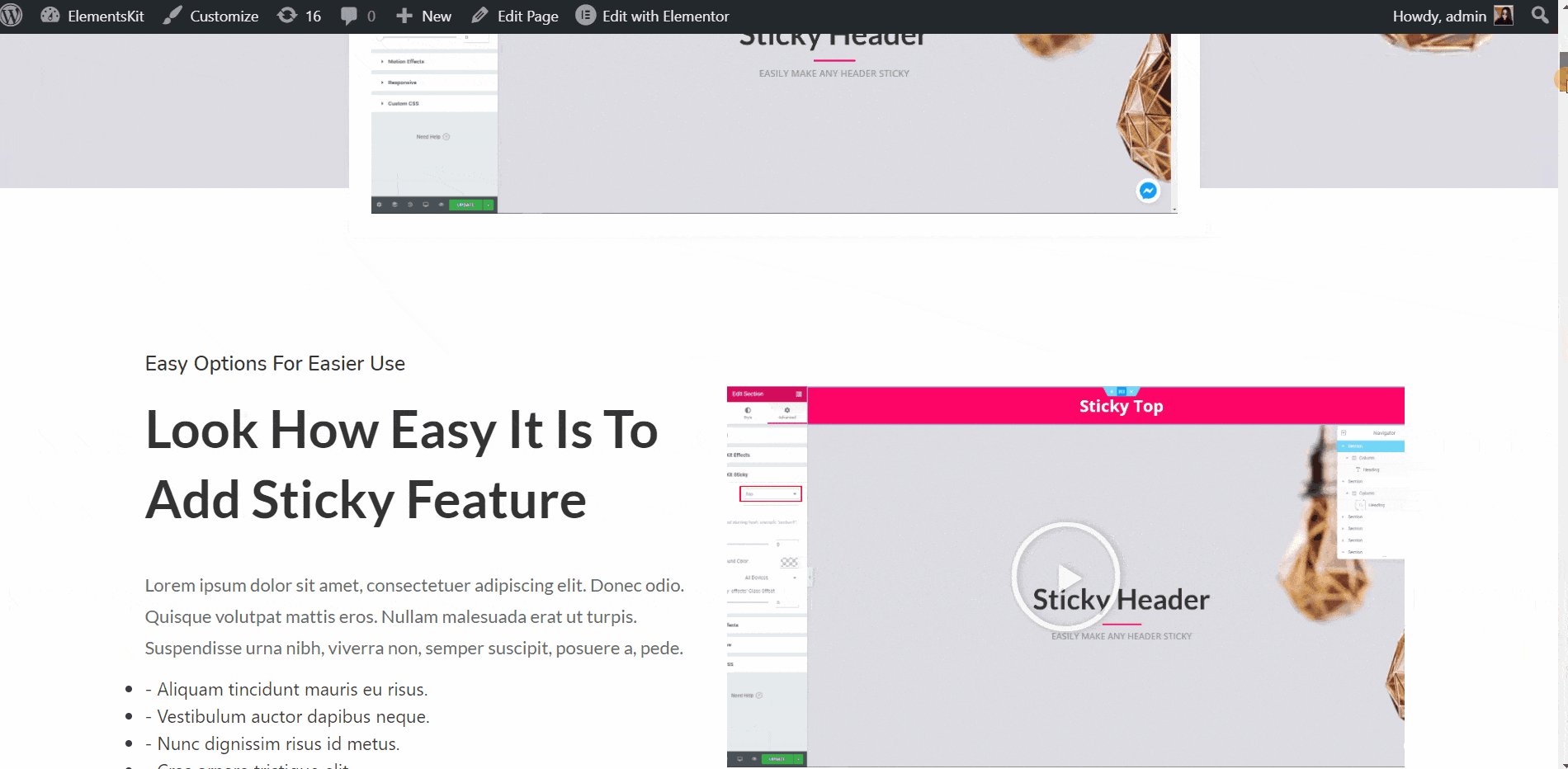
이 기능을 사용하면 원하는 섹션을 페이지 상단에 고정할 수 있습니다.
비디오 가이드를 시청하세요:
또는 단계별 지침을 따르십시오.
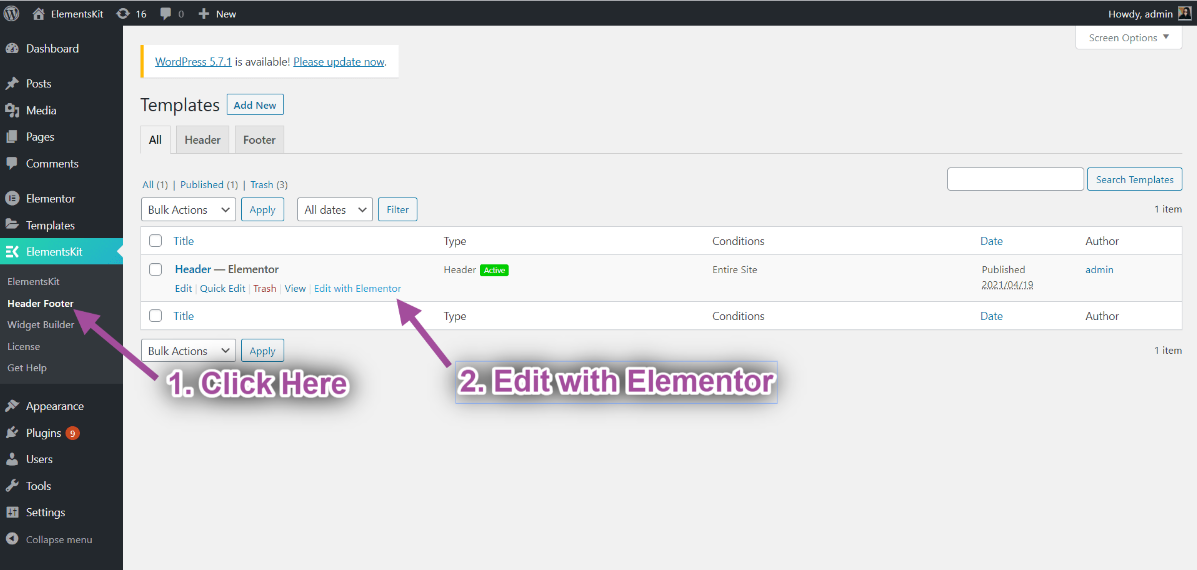
- 로 이동 ElementsKit→ 헤더 푸터→ 딸깍 하는 소리 Elementor로 편집하세요.

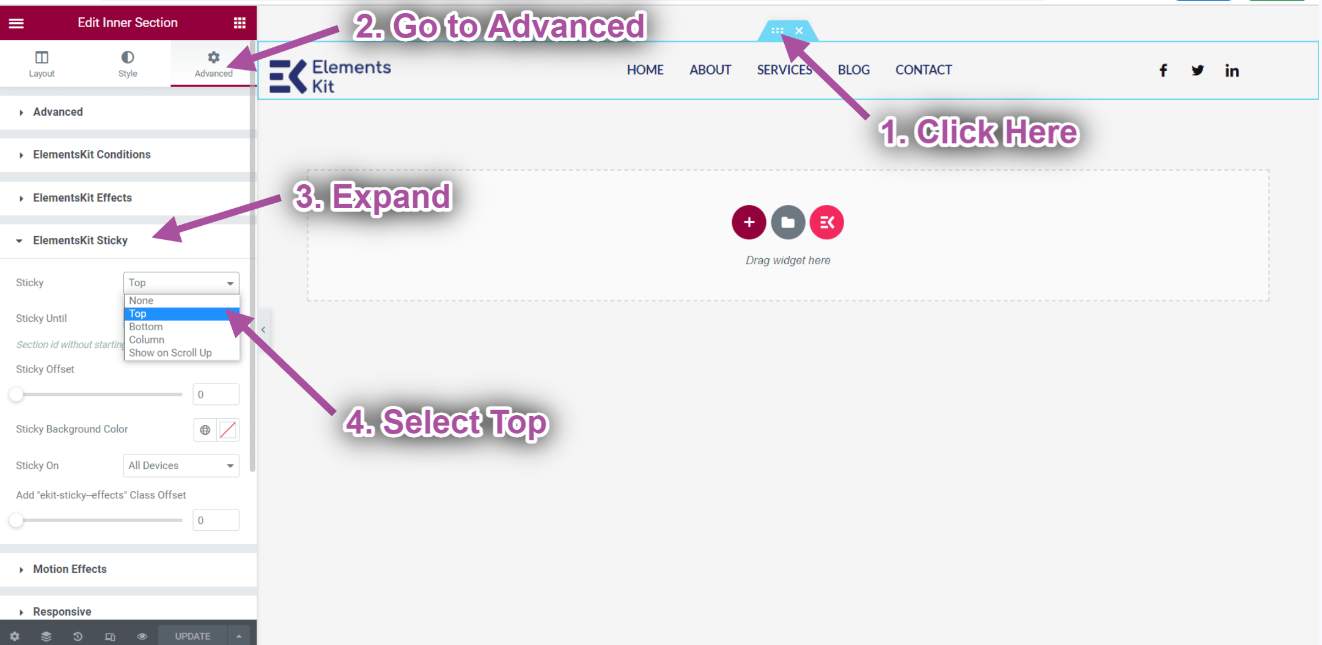
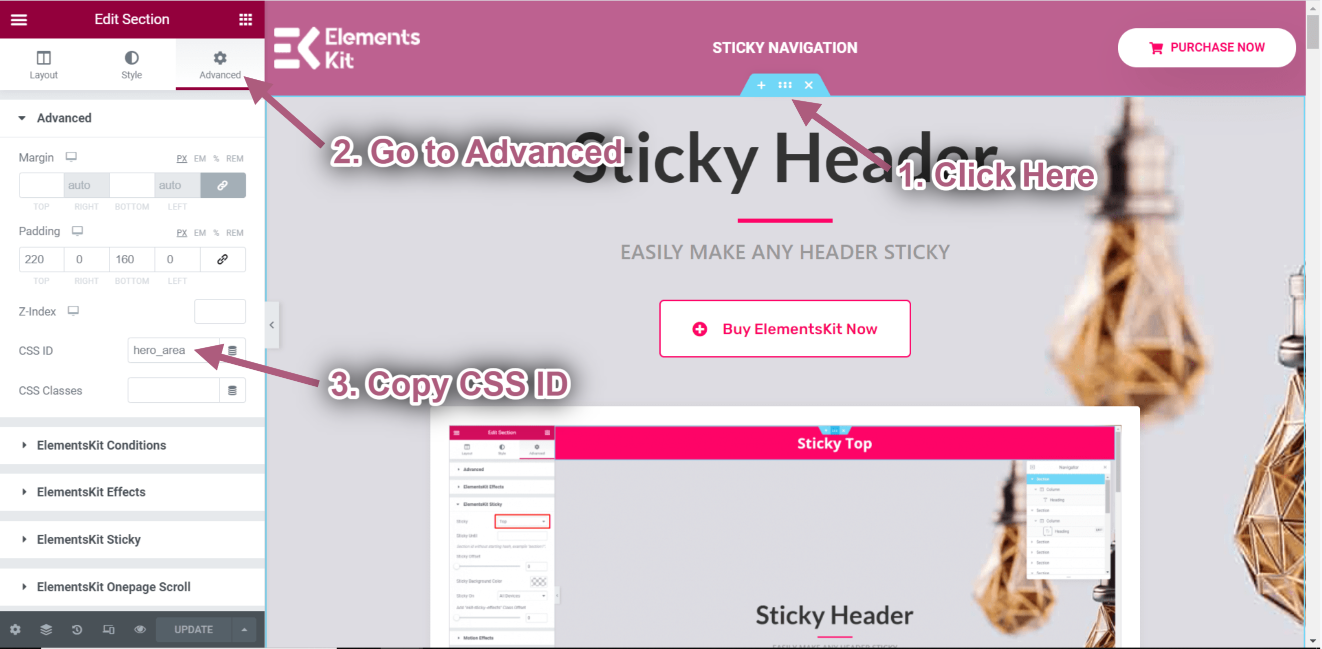
- 다음을 클릭하세요. 내부 섹션 아이콘.
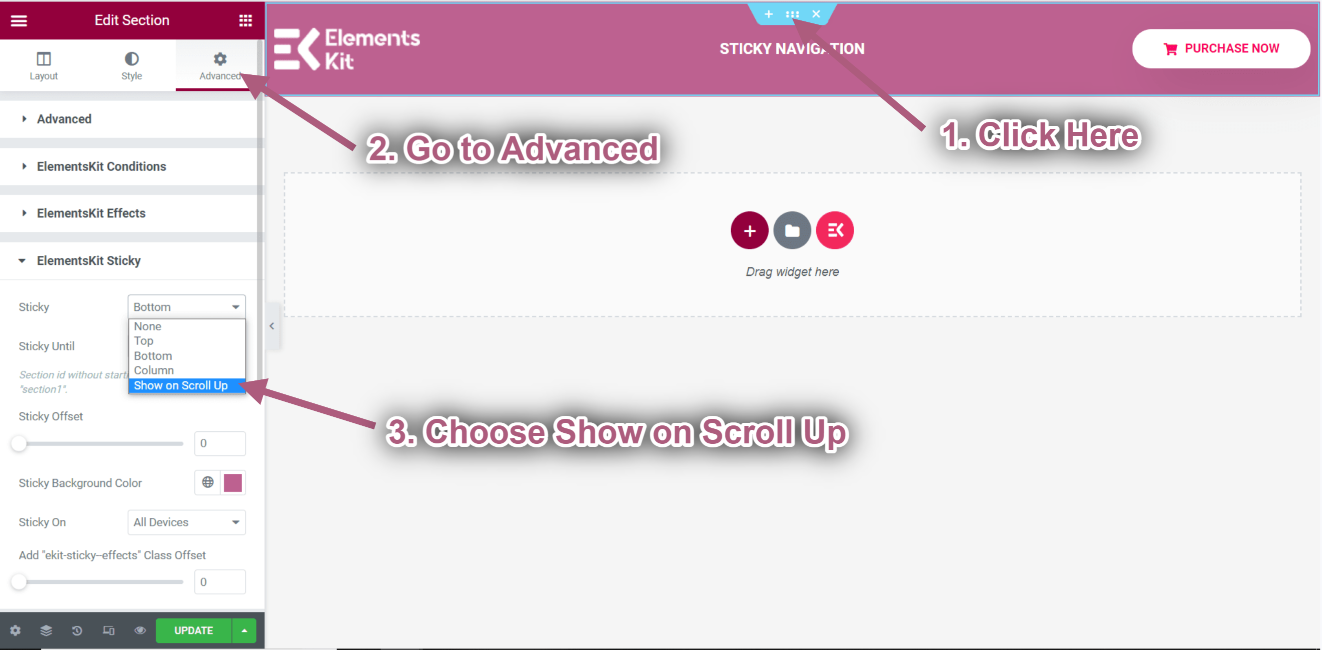
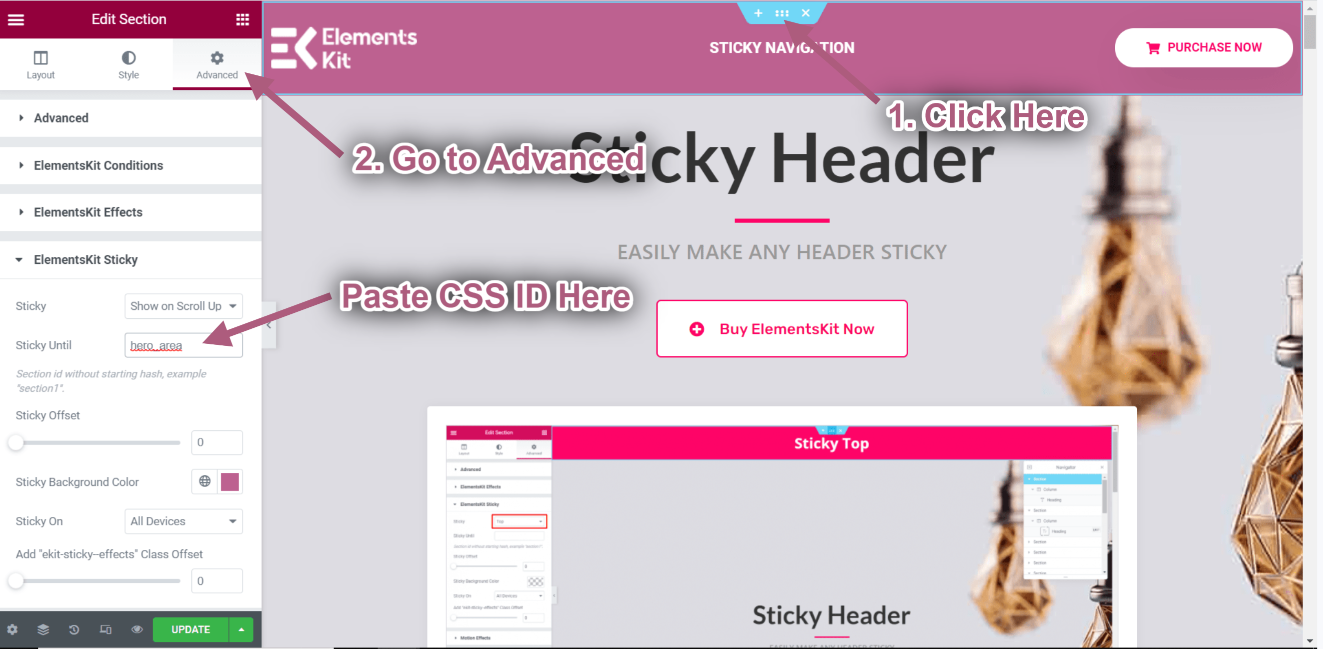
- 이동 고급의-> ElementsKit Sticky 확장.
- 고정 옵션 선택➔ 맨 위 드롭다운에서

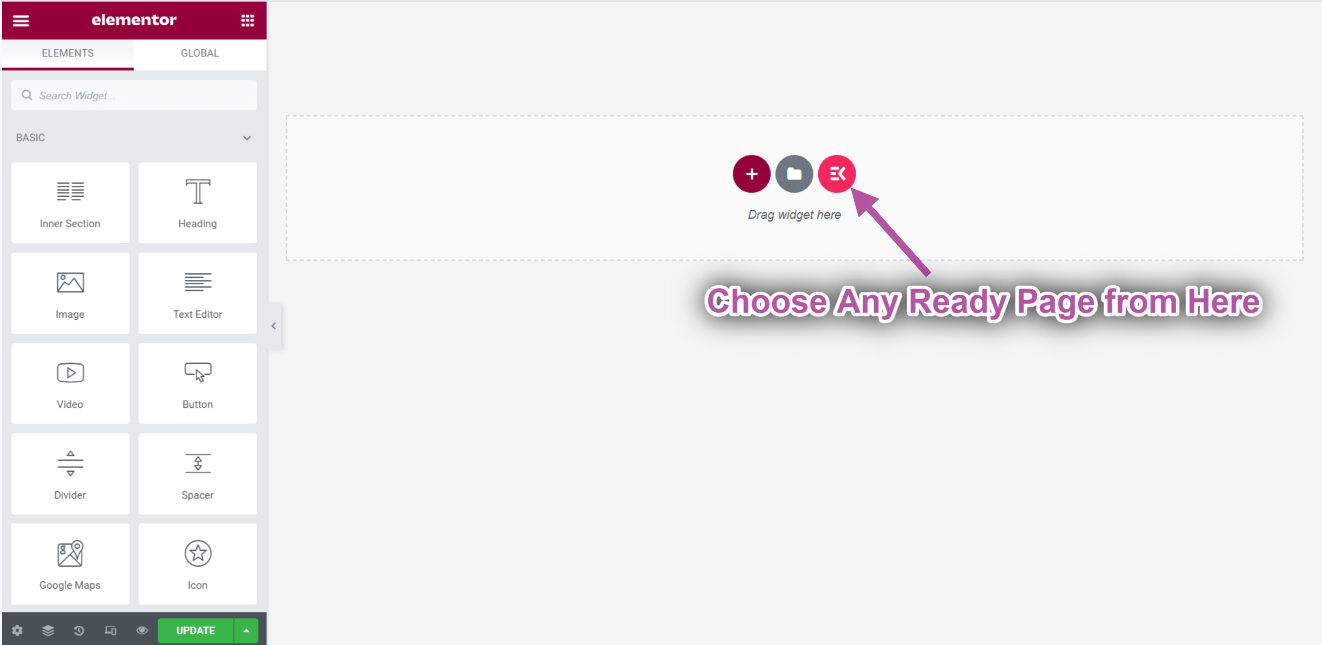
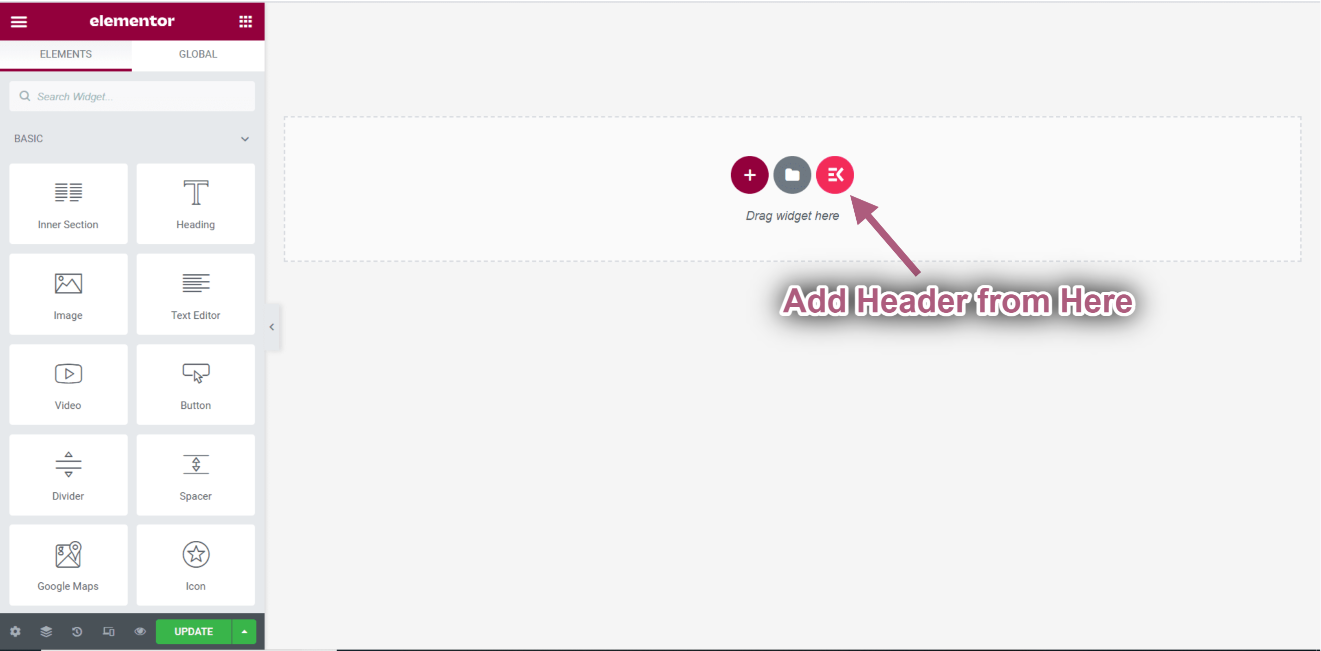
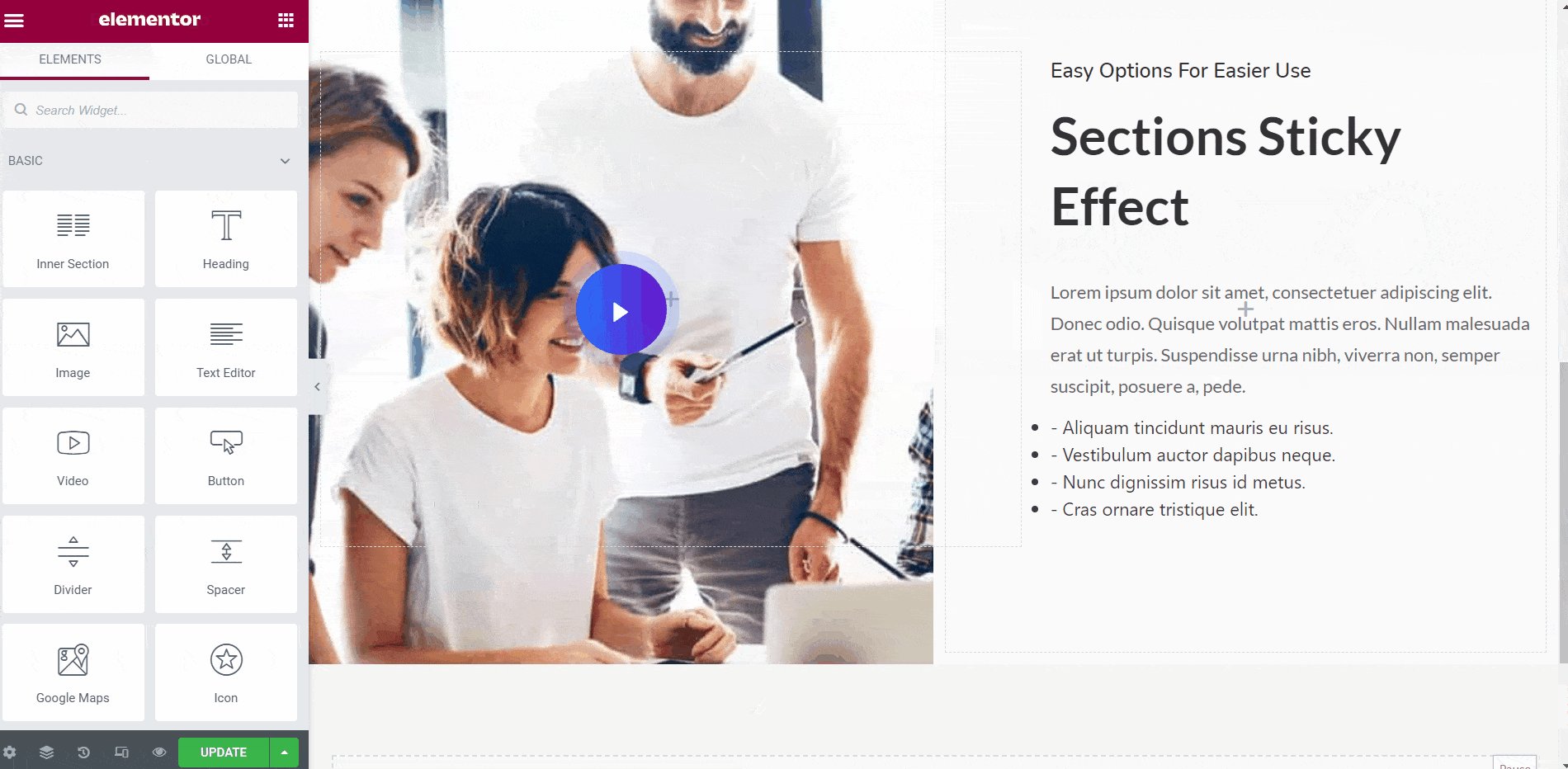
- Create a new page-> Click on the ElementsKit 아이콘 미리 만들어진 템플릿에서 준비된 페이지를 삽입하세요.

- Now go to your page-> 헤더가 위쪽에 고정되어 있는 것을 볼 수 있습니다..

상단 스티커의 배경색 변경 #
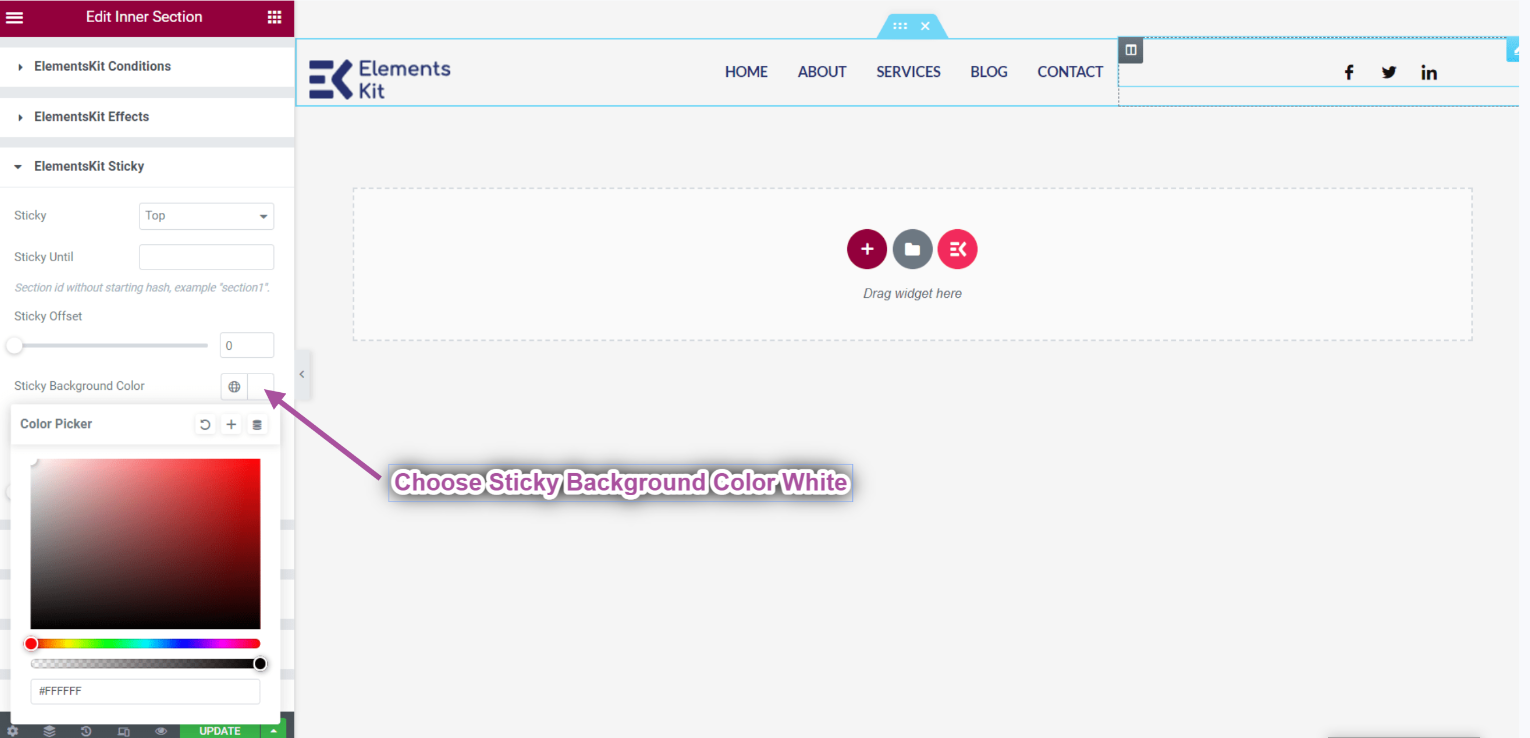
헤더 부분이 스티키하지만 투명하다는 문제가 보입니다. 따라서 배경색을 변경해야 합니다. Sticky Until 기능에서 스티키 섹션의 배경색을 변경하는 옵션을 찾을 수 있습니다.
- 고정 배경색을 선택하세요: 하얀색.
- 업데이트를 클릭하세요

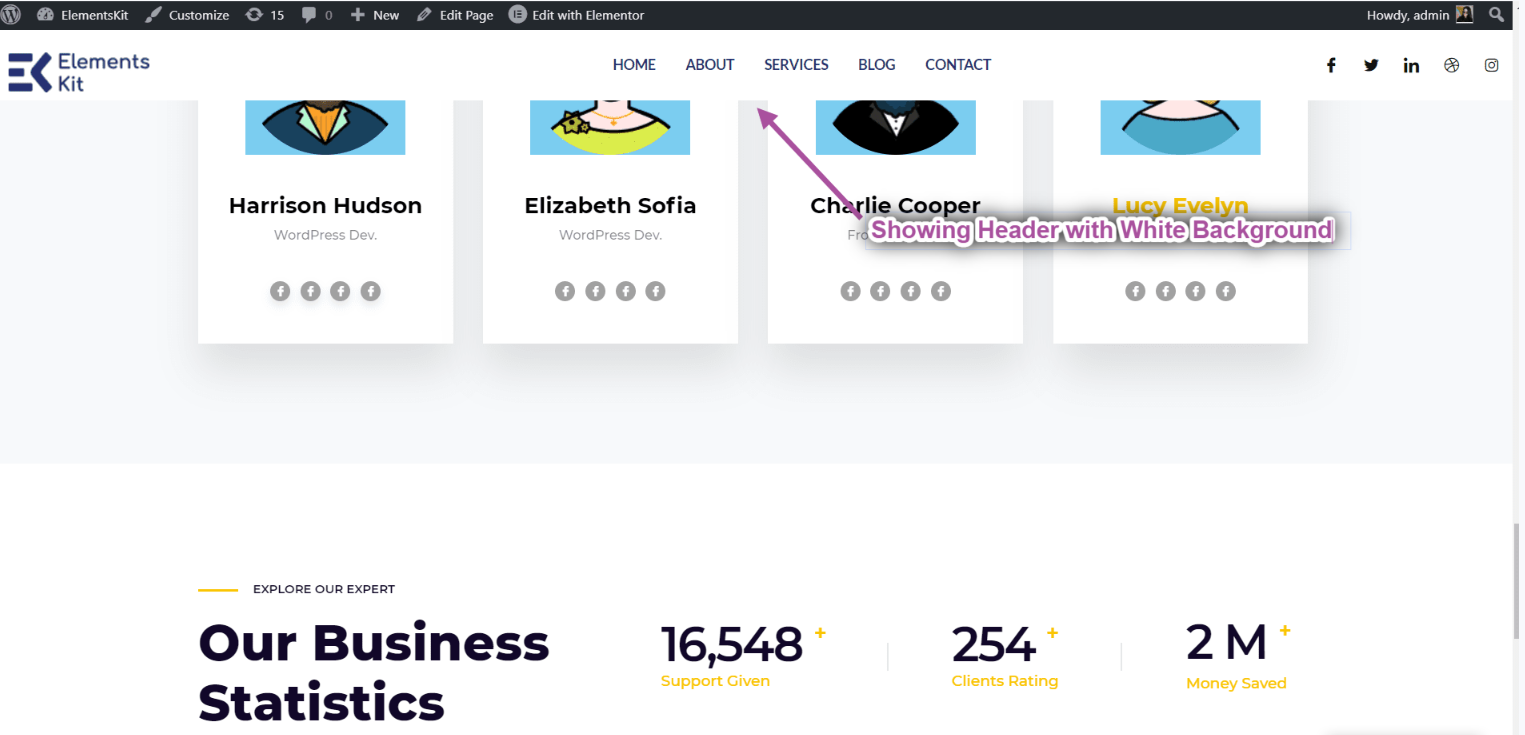
- Go to the Homepage-> Refresh-> Scroll Down.
- 헤더 배경색이 흰색으로 표시되는 것을 볼 수 있습니다.

위에까지 끈적끈적 #
섹션을 여러 섹션까지 고정하고 특정 섹션 이후에 고정을 중지하려면 해당 섹션 ID를 여기에서 설정할 수 있습니다. About Us 섹션까지 고정하도록 합시다.
- 클릭 Elementor로 편집.

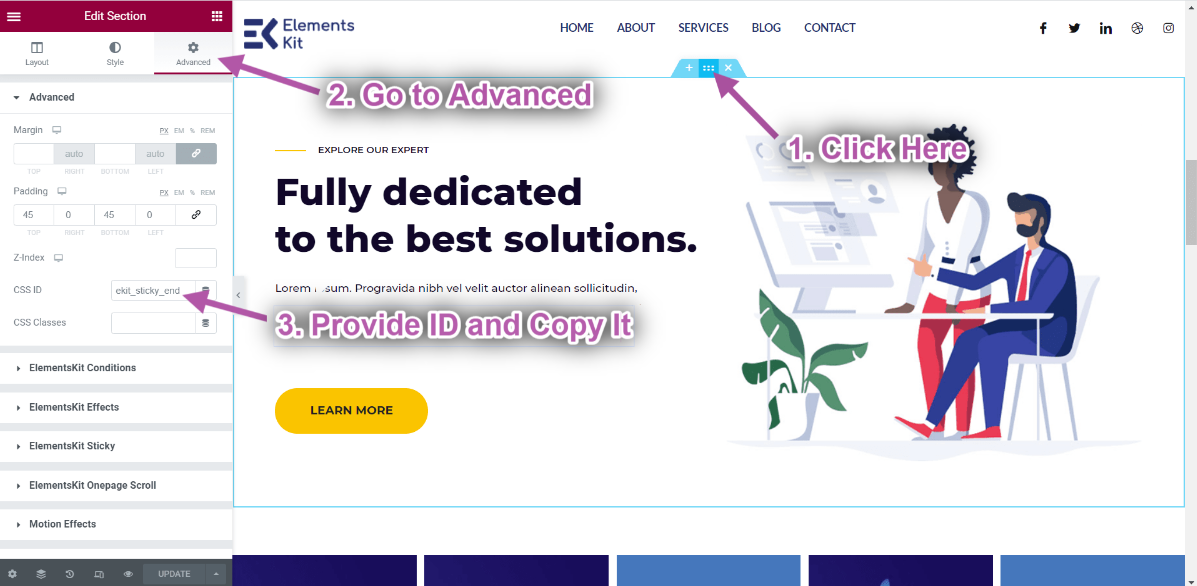
- 저희에 대한 정보를 클릭하세요 내부 섹션 아이콘.
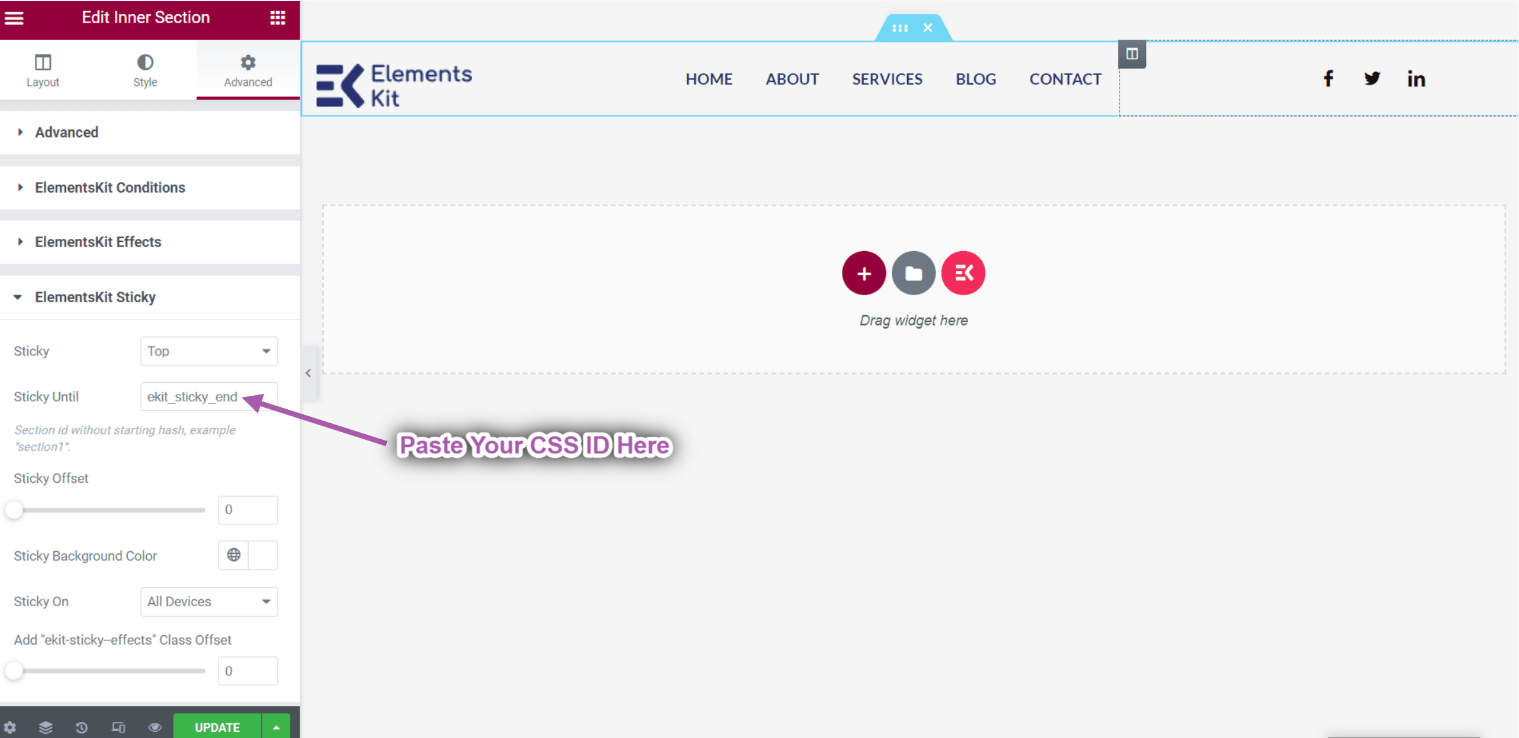
- 이제 고급 설정으로 이동하여 다음을 설정합니다. CSS ID를 복사하세요.

- 이동 머리글➔ 고급의➔ 엘리먼트킷 스티키➔ 끈끈한까지.
- 이제 우리에 대한 섹션을 붙여넣으세요. CSS ID 로 끈끈한까지 필드.

- 이제 헤더를 볼 수 있습니다 회사 소개 섹션까지 끈끈합니다.

클래스 추가 기능 #
투명한 헤더를 사용할 때 배경색에 문제가 생길 수 있습니다. 아래로 스크롤하면 배경색이 필요할 수 있습니다. 따라서 여기에서 ElementsKit은 또 다른 옵션을 제공하는데, 그것은 클래스 추가 기능입니다. 예를 들어 50px 아래로 스크롤하면 새로운 클래스가 추가되고 그것은 "ekit-sticky-effects"입니다. 이 클래스를 사용하면 원하는 CSS를 만들 수 있습니다. 어떻게 할 수 있는지 살펴보겠습니다.
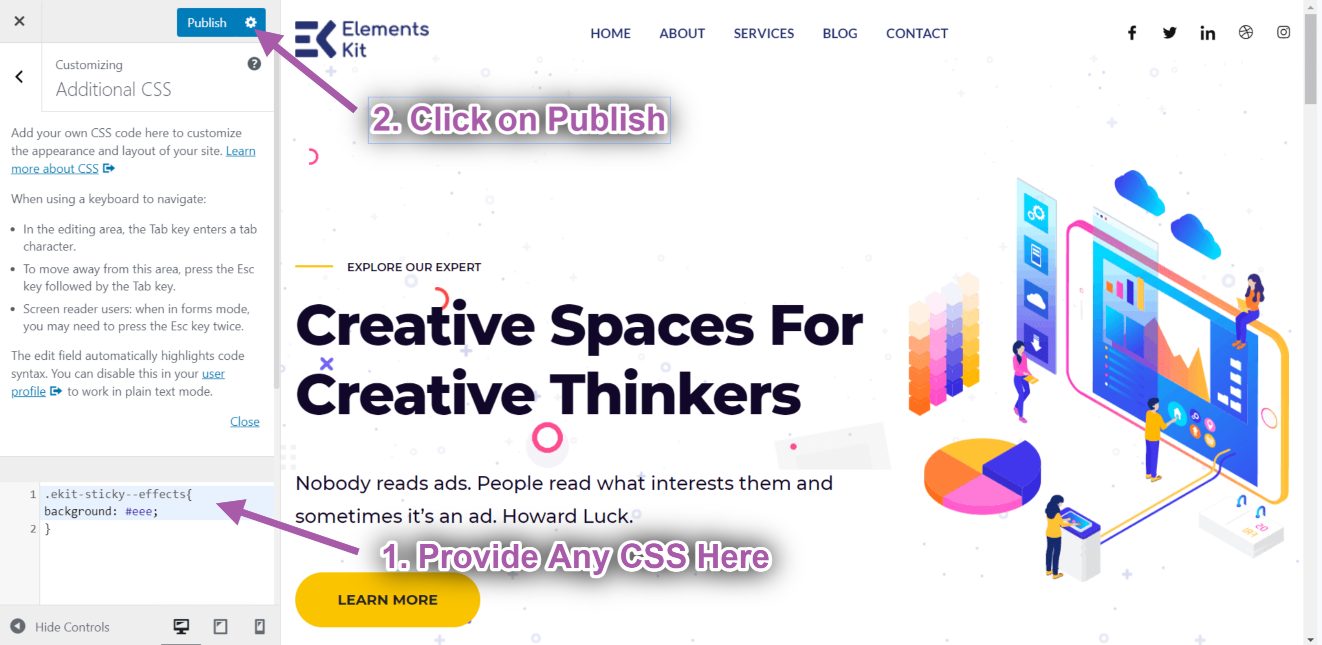
- Go to customizer-> 추가 CSS.
- 클래스를 사용하세요: “ekit-sticky-effects” 그리고 배경색을 만들어주세요 회색.

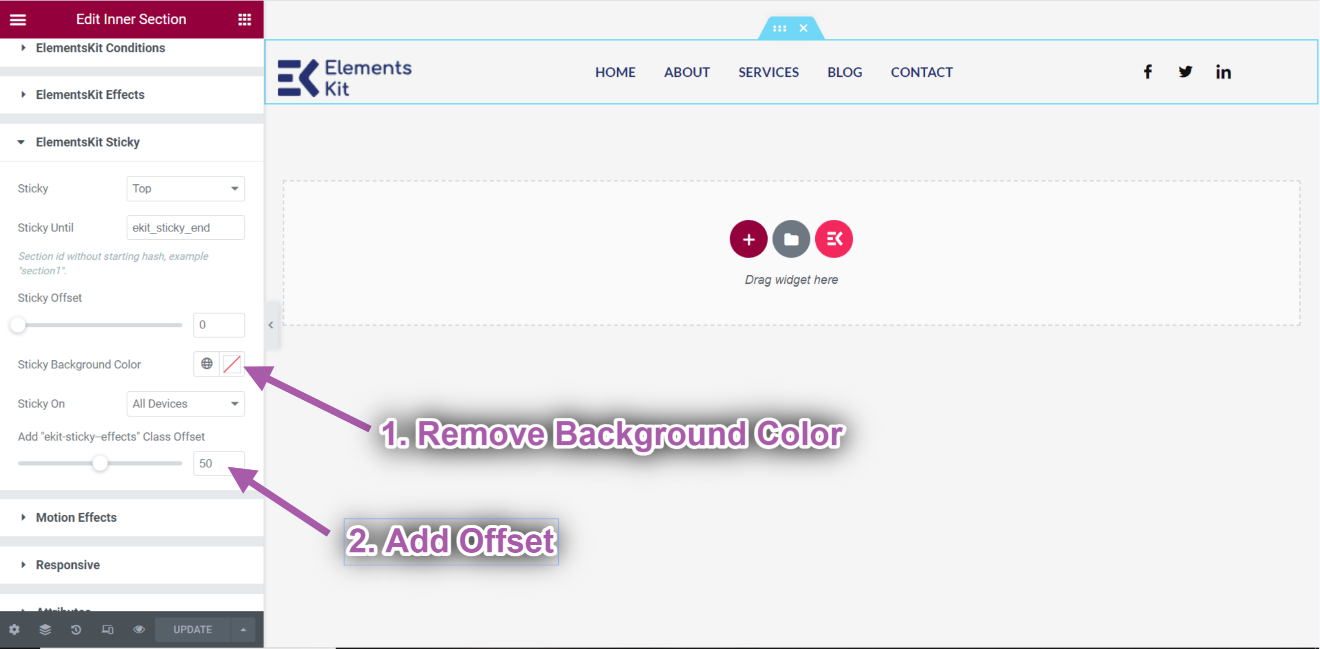
- Go to header-> Remove the 배경색.
- 오프셋을 추가합니다. 예를 들어: 50px.

- 배경색이 보이시나요? 투명한. 하지만 50px까지 스크롤하면 배경색이 추가됩니다.

위쪽에 끈적끈적한 오프셋 #
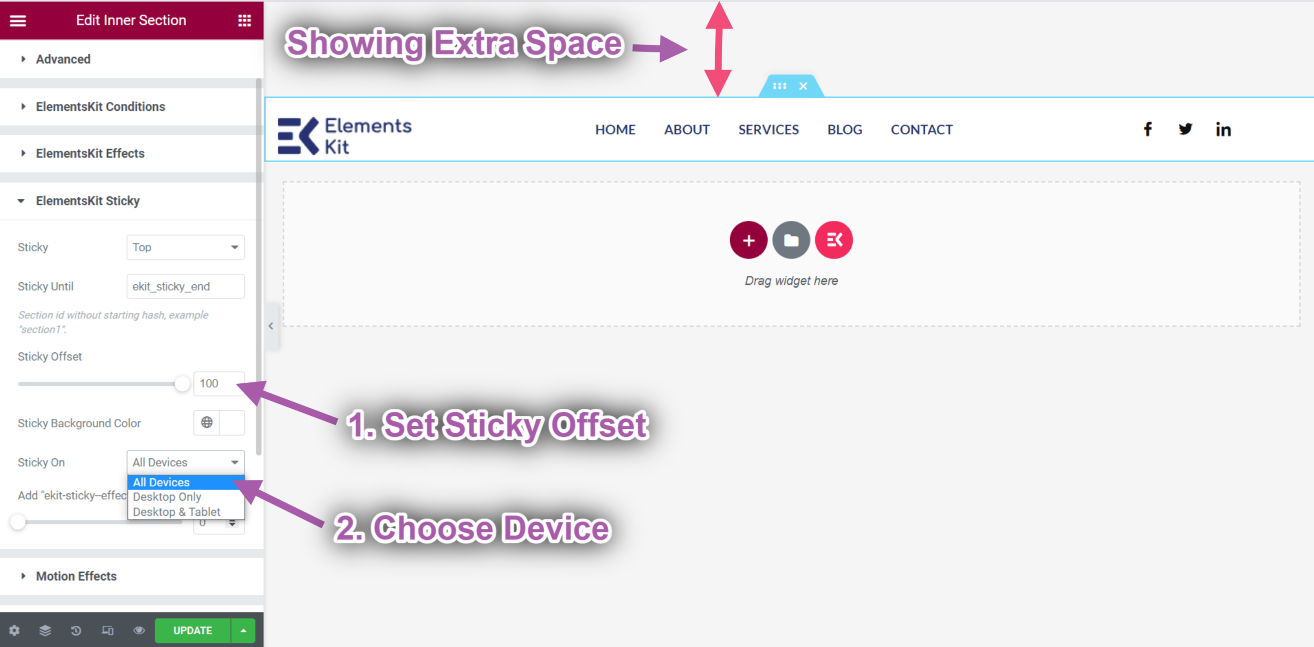
- 콘텐츠나 사진이 상단에 고정되는 동안 남겨둘 공간의 양을 결정할 수 있습니다. 다른 고정 위치에 대해서도 동일하게 할 수 있습니다. 스티키 오프셋을 100px로 제공하세요. 100px 이후에 헤더가 표시되는 것을 볼 수 있습니다.
- 스티커를 표시할 수 있는 세 가지 장치 선택 옵션이 있습니다. 모든 기기, 데스크톱 전용, 데스크톱 및 태블릿. 콘텐츠를 고정된 상태로 표시할 장치를 정확히 결정하는 옵션을 선택하세요.

위로 스크롤할 때 고정 표시 #
이 기능을 사용하면 위로 스크롤할 때 페이지의 원하는 섹션을 고정할 수 있습니다.
비디오 가이드를 시청하세요:
또는 단계별 지침을 따르십시오.
- 다음을 클릭하세요. ElementsKit 아이콘 사전 제작된 템플릿에서 헤더를 삽입합니다.

- 다음을 클릭하세요. 내부 섹션 아이콘.
- 이동 고급의-> ElementsKit Sticky 확장.
- 고정 옵션 선택➔ 위로 스크롤하면 표시 드롭다운에서

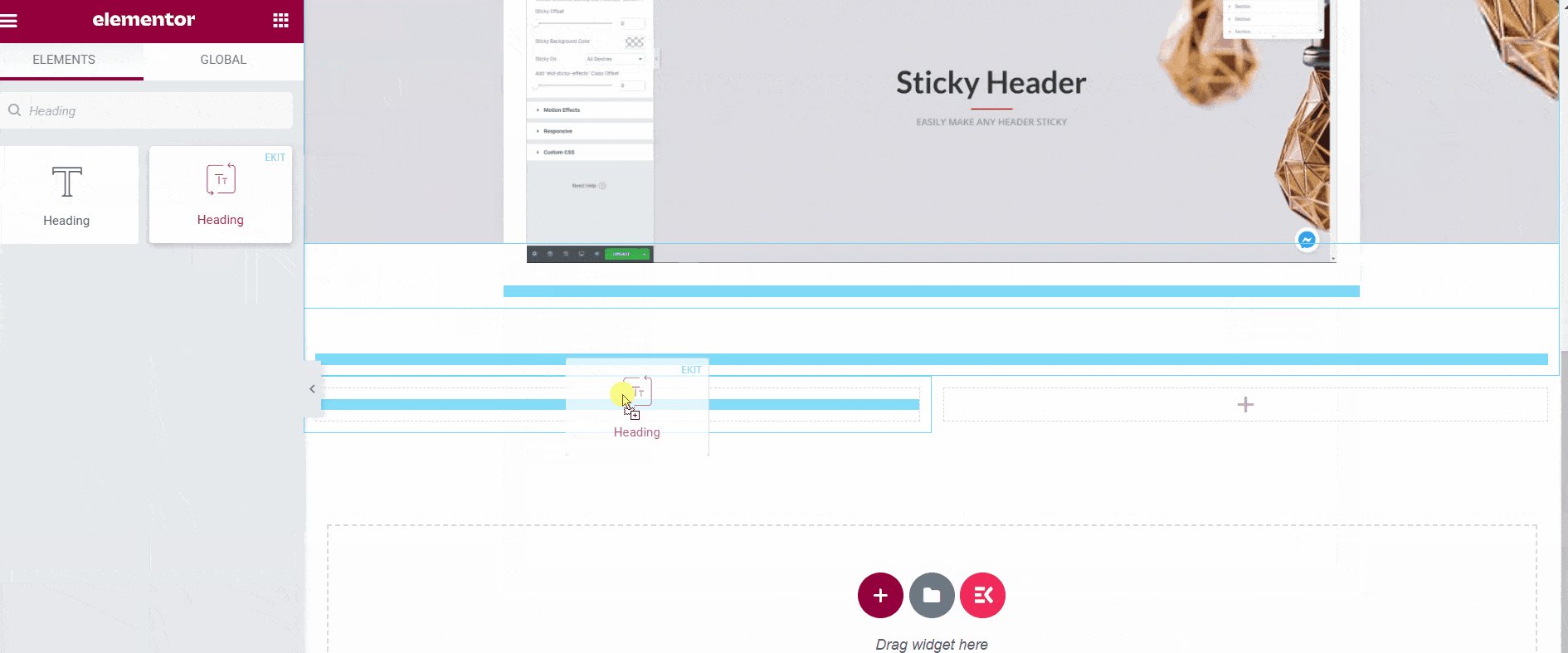
이동 강요 ➔ 다음 위젯을 끌어서 선택한 영역에 놓습니다.
- 표제.
- 크리에이티브 버튼.
- 영상.
- 표제.
- 동영상.

- Click on Update-> Go to your page->Refresh-> Scroll Up.
- 위로 스크롤하면 헤더가 고정되어 있는 것을 볼 수 있습니다.

스크롤 업할 때까지 고정 #
Sticky Header Section까지 고정해 보겠습니다.
- 고정 헤더를 클릭하세요 내부 섹션 아이콘.
- 이제 고급 설정으로 이동하여 다음을 설정합니다. CSS ID를 복사하세요.

- 고정된 탐색 헤더를 클릭하세요 내부 섹션 아이콘.
- 이동 고급의➔ 엘리먼트킷 스티키➔ 끈끈한까지.
- 이제 해당 고정 헤더 섹션을 붙여넣으세요. CSS ID 로 끈끈한까지 필드.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the sticky header section and when the video section comes in the header is no more sticky.

바닥에 붙어 있음 #
이 기능을 사용하면 원하는 섹션을 페이지 하단에 고정할 수 있습니다.
비디오 가이드를 시청하세요:
또는 단계별 지침을 따르십시오.
- 다음을 클릭하세요. ElementsKit 아이콘 사전 제작된 템플릿에서 원하는 바닥글을 삽입하세요.

이동 강요 ➔ 다음 위젯을 끌어서 선택한 영역에 놓습니다.
- 표제.
- 클라이언트 로고.
- 동영상.
- 표제.

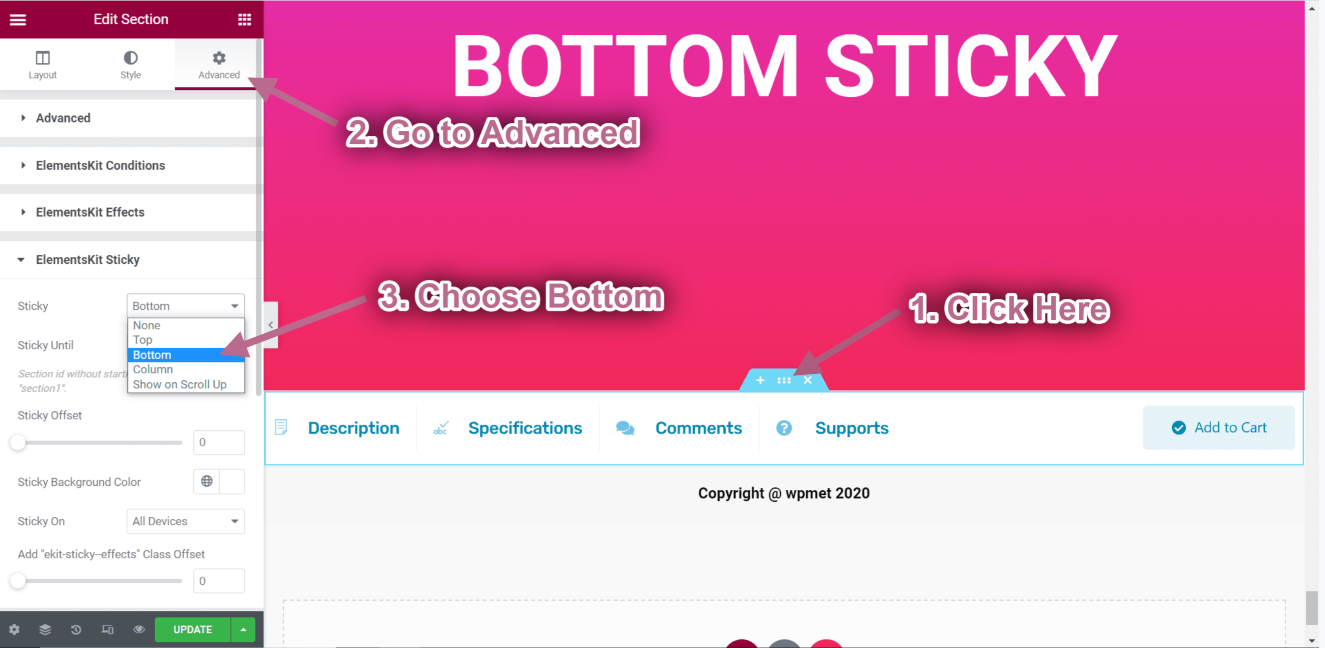
- 다음을 클릭하세요. 푸터 내부 섹션 아이콘.
- 이동 고급의-> ElementsKit Sticky 확장.
- 고정 옵션 선택➔ 맨 아래 드롭다운에서

- Click on Update-> Go to your page->Refresh-> Scroll Up.
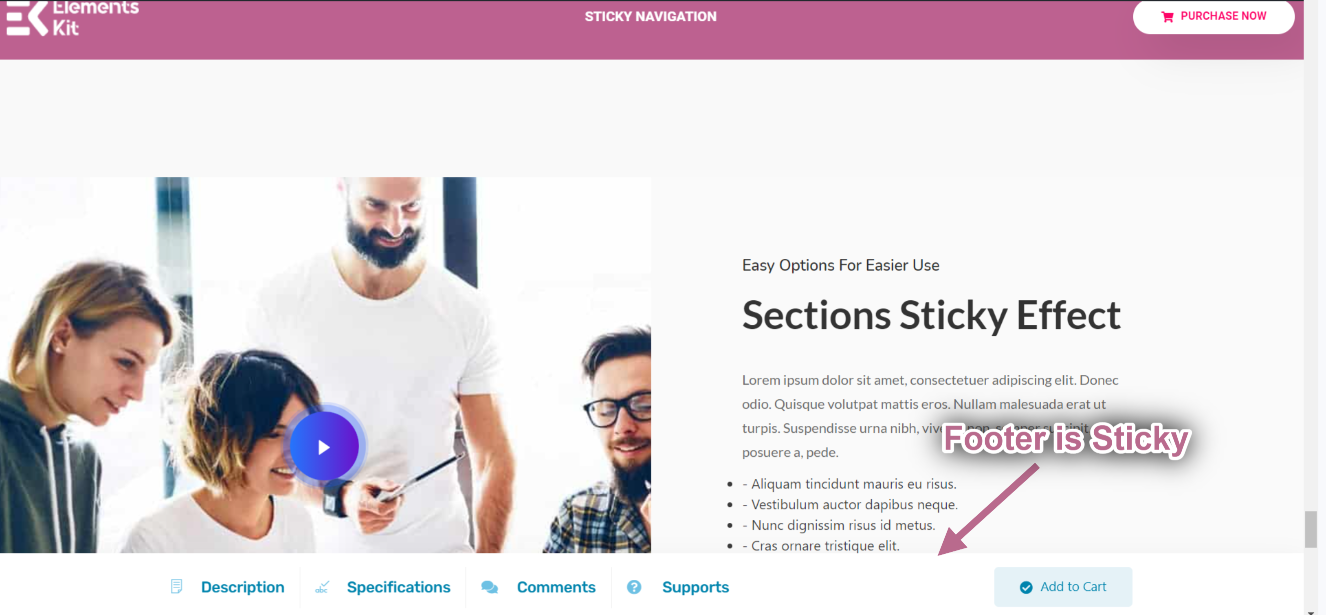
- 위로 스크롤하면 바닥글이 고정되어 있는 것을 볼 수 있습니다.

바닥까지 끈적끈적 #
하단 스티키 섹션까지 스티키하게 만들어 보겠습니다.
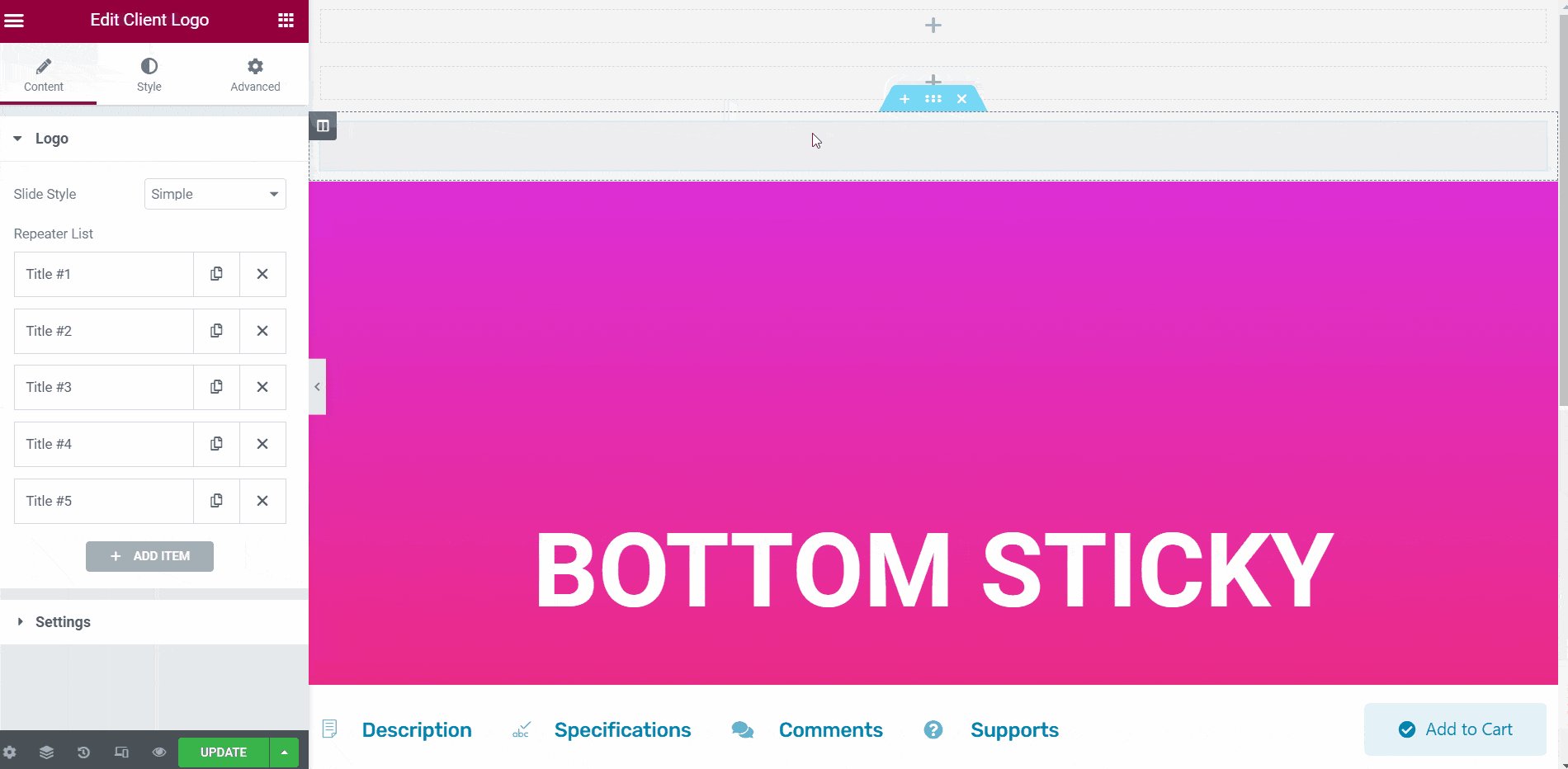
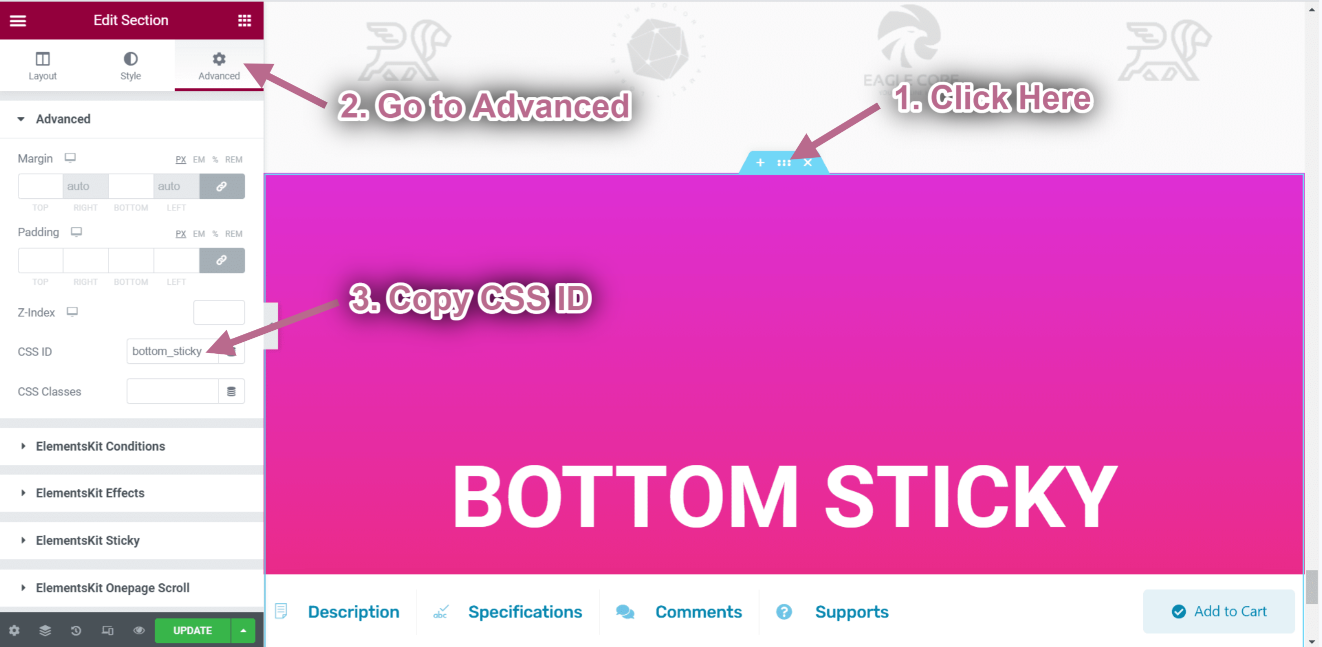
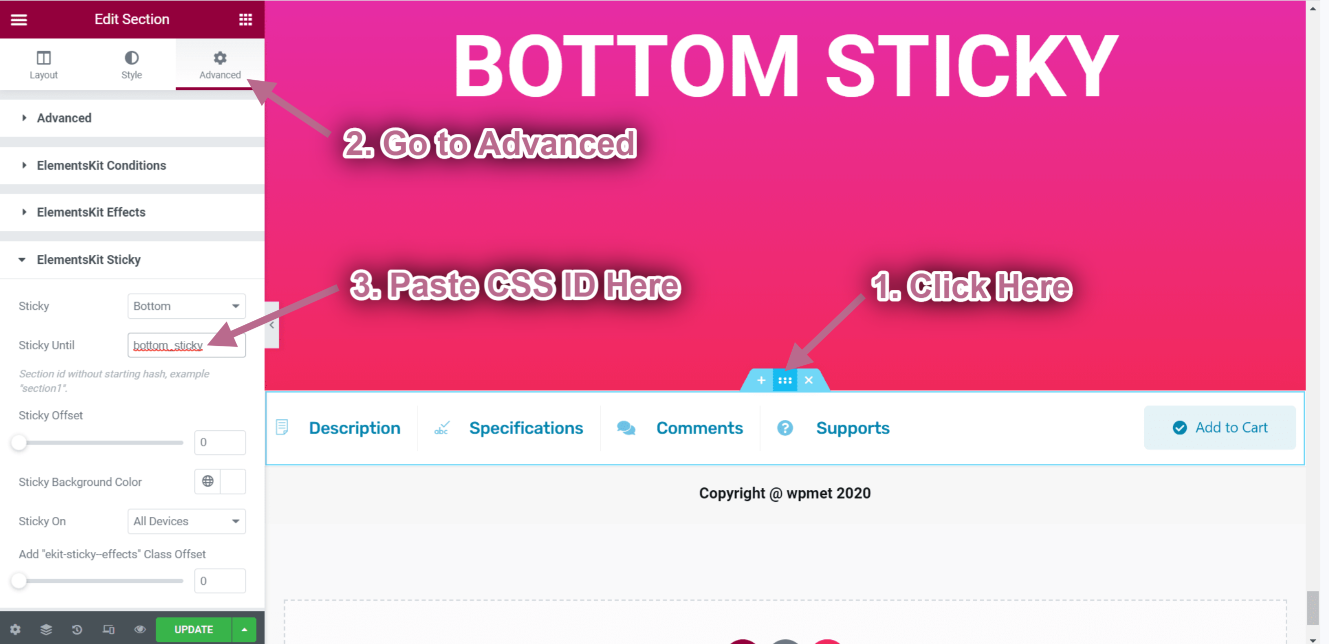
- 다음을 클릭하세요. 바닥 스티커 내부 섹션 아이콘.
- 이제 고급 설정으로 이동하여 다음을 설정합니다. CSS ID를 복사하세요.

- 바닥글을 클릭하세요 내부 섹션 아이콘.
- 이동 고급의➔ 엘리먼트킷 스티키➔ 끈끈한까지.
- 이제 하단의 접착 부분을 붙여 넣으세요. CSS ID 로 끈끈한까지 필드.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the bottom sticky section and when the client logo section comes in the footer is no more sticky.

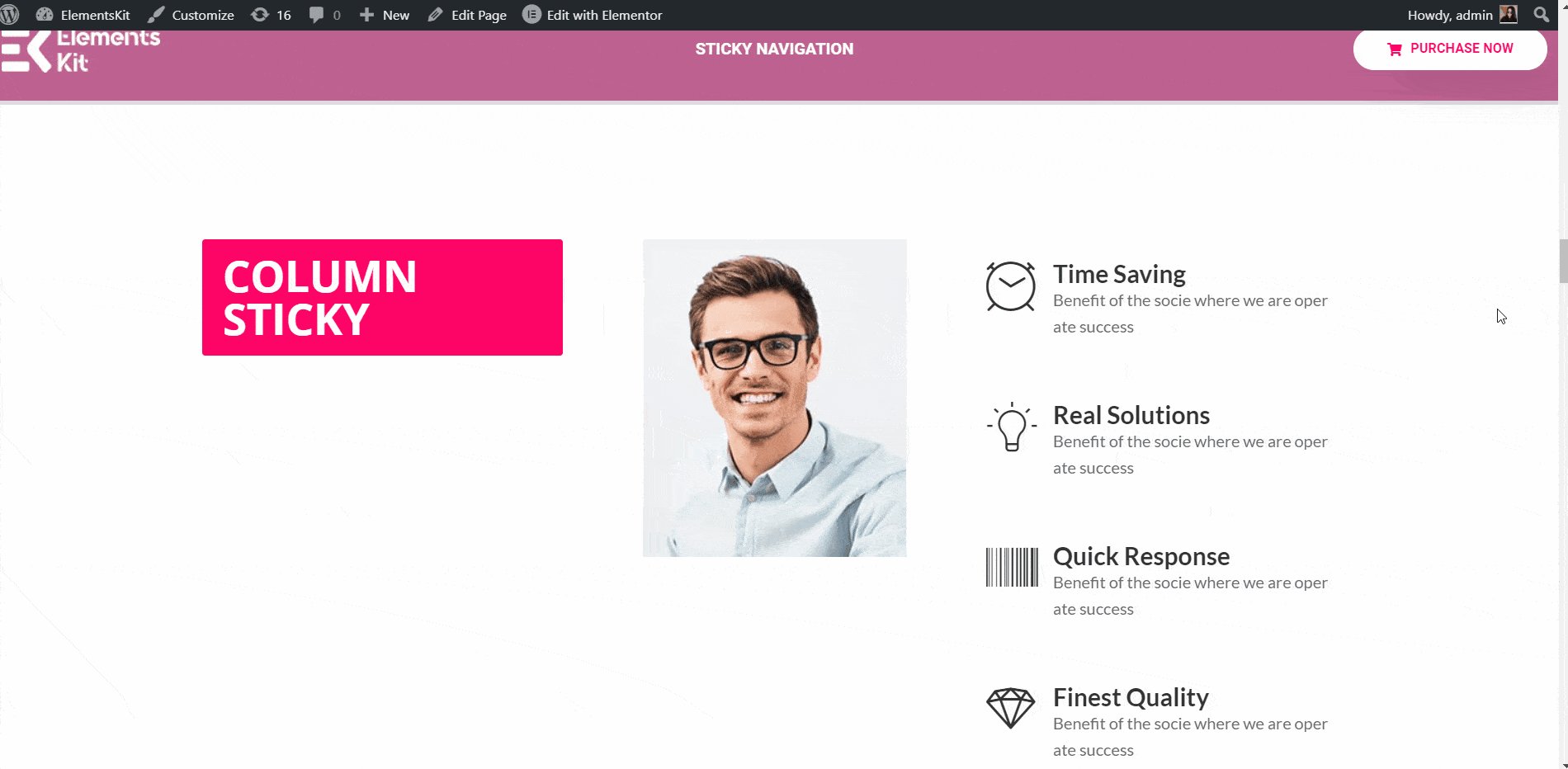
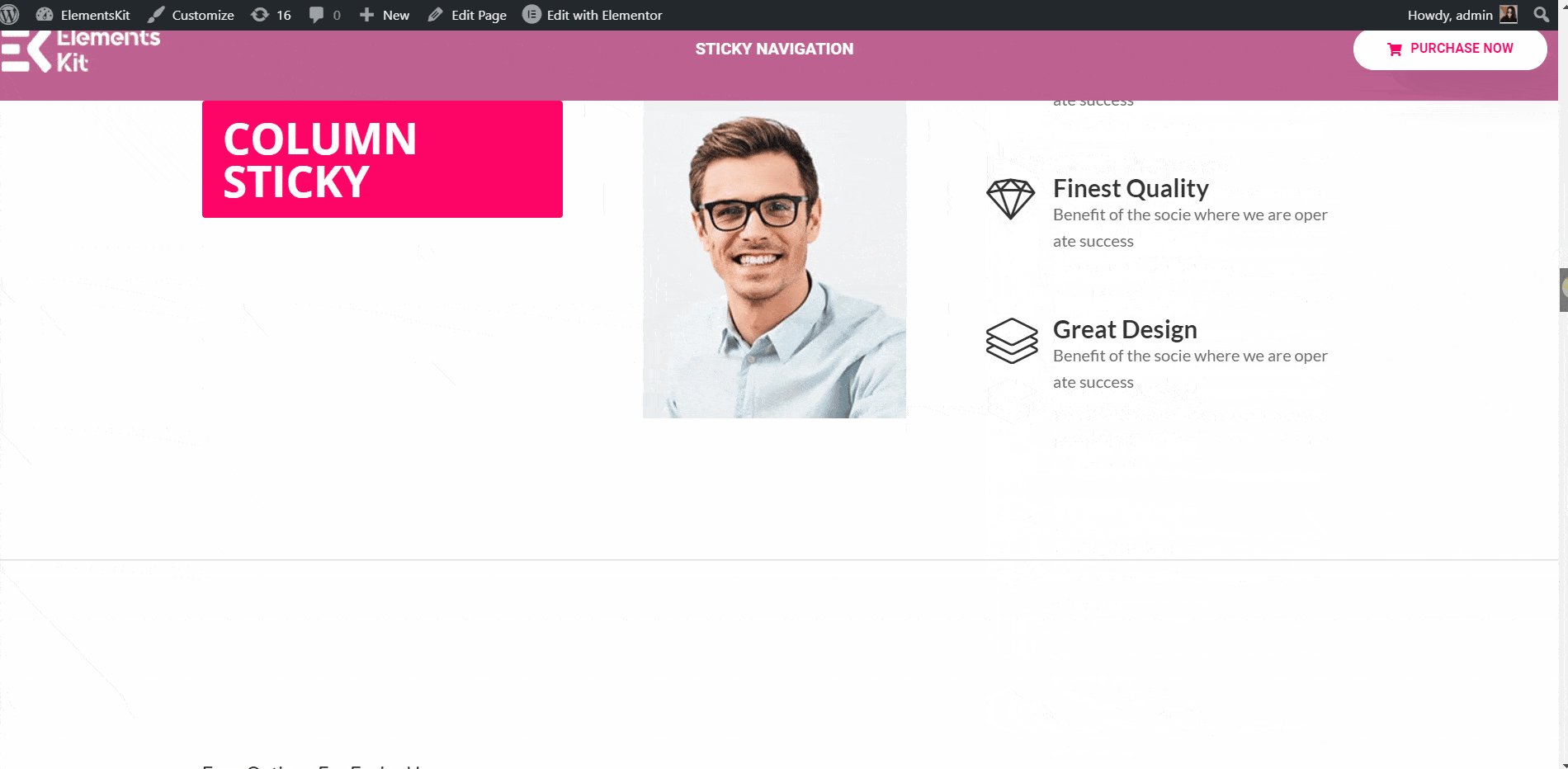
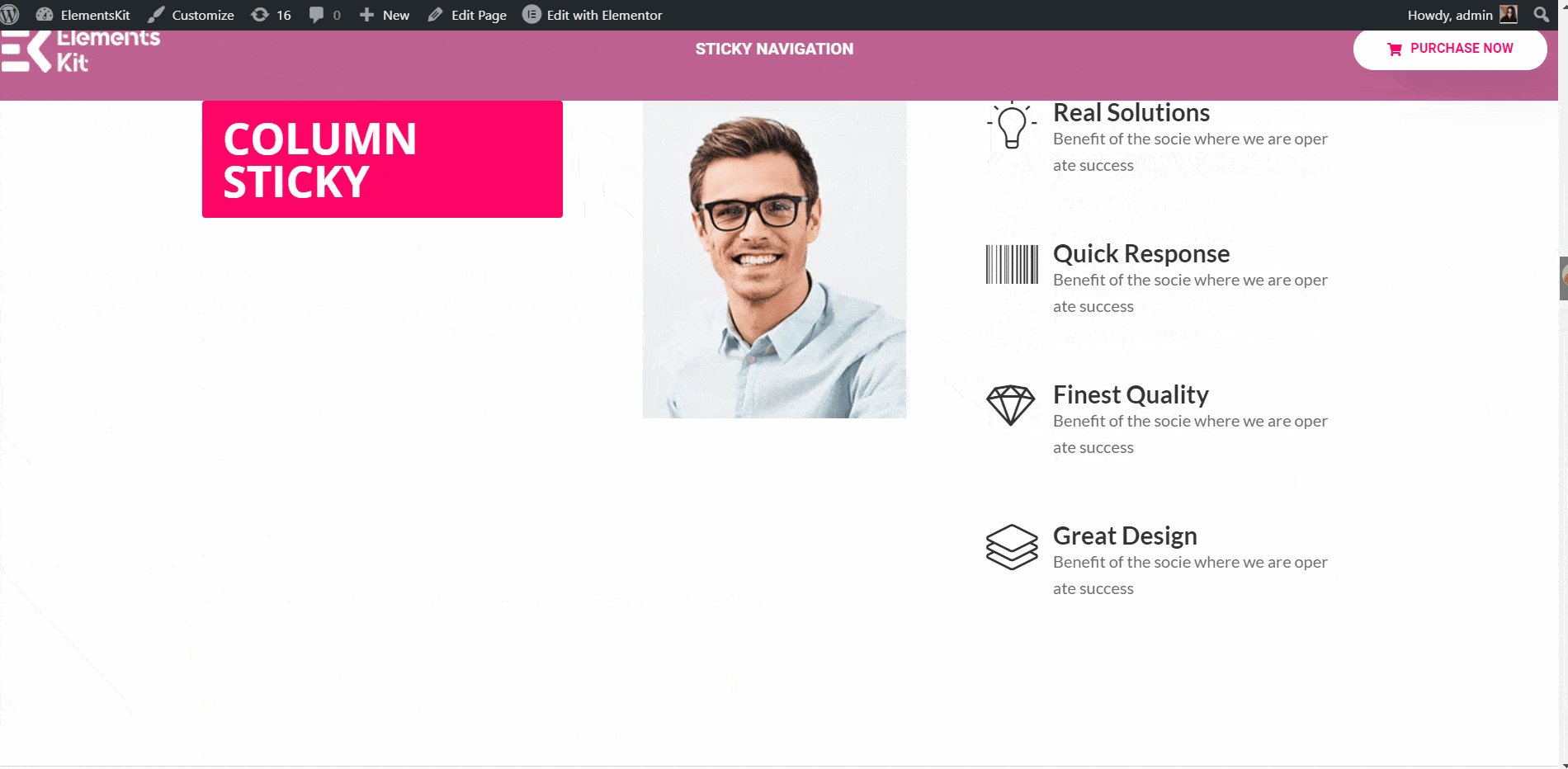
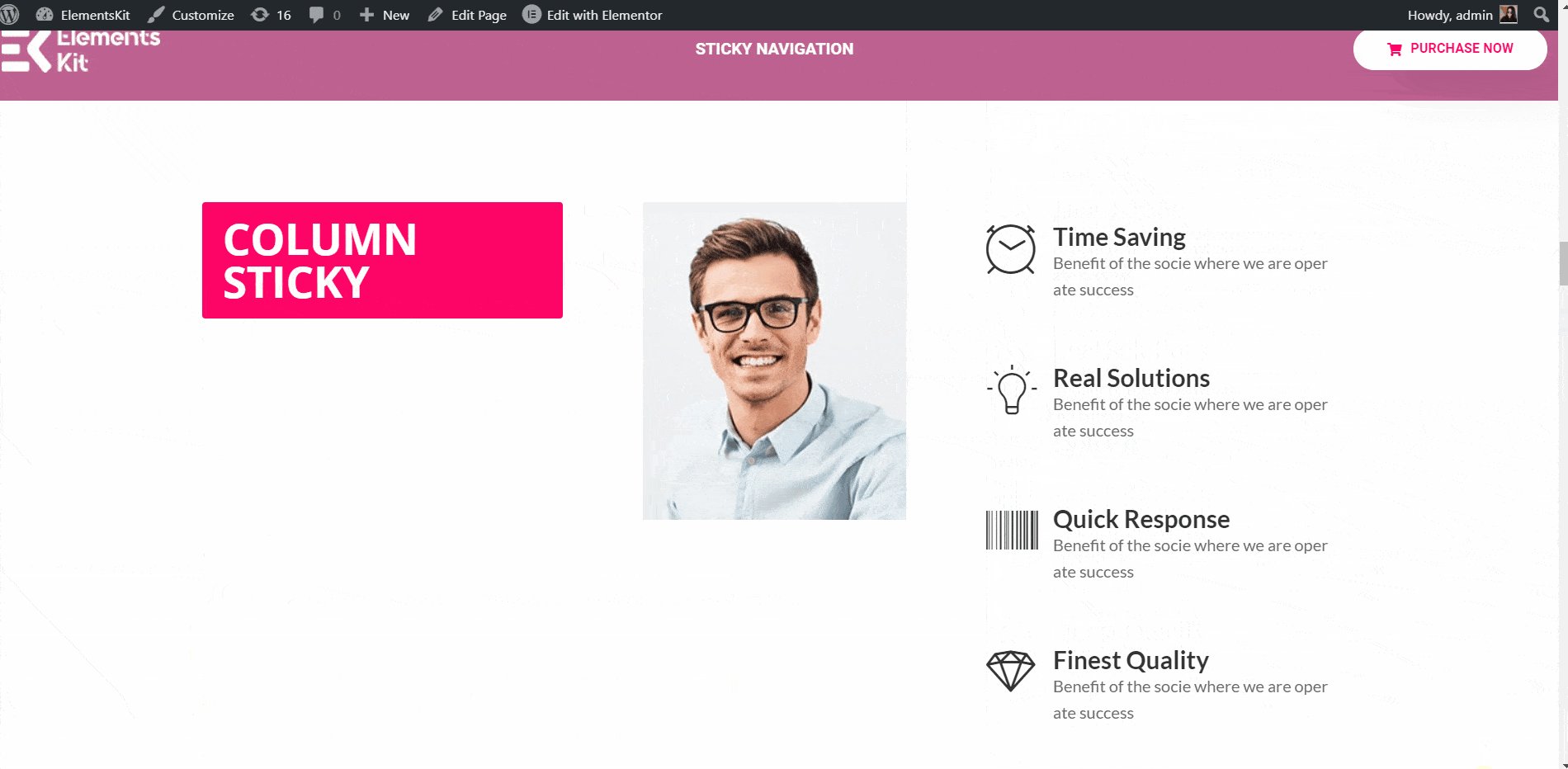
기둥에 붙어 있음 #
이 기능을 사용하면 기둥의 모든 섹션을 고정할 수 있습니다.
비디오 가이드를 시청하세요:
또는 단계별 지침을 따르십시오.
- 선택한 영역에서 구조를 선택하세요. 여기서는 3열을 사용합니다.

이동 강요 ➔ 다음 위젯을 끌어서 선택한 영역에 놓습니다.
- 표제.
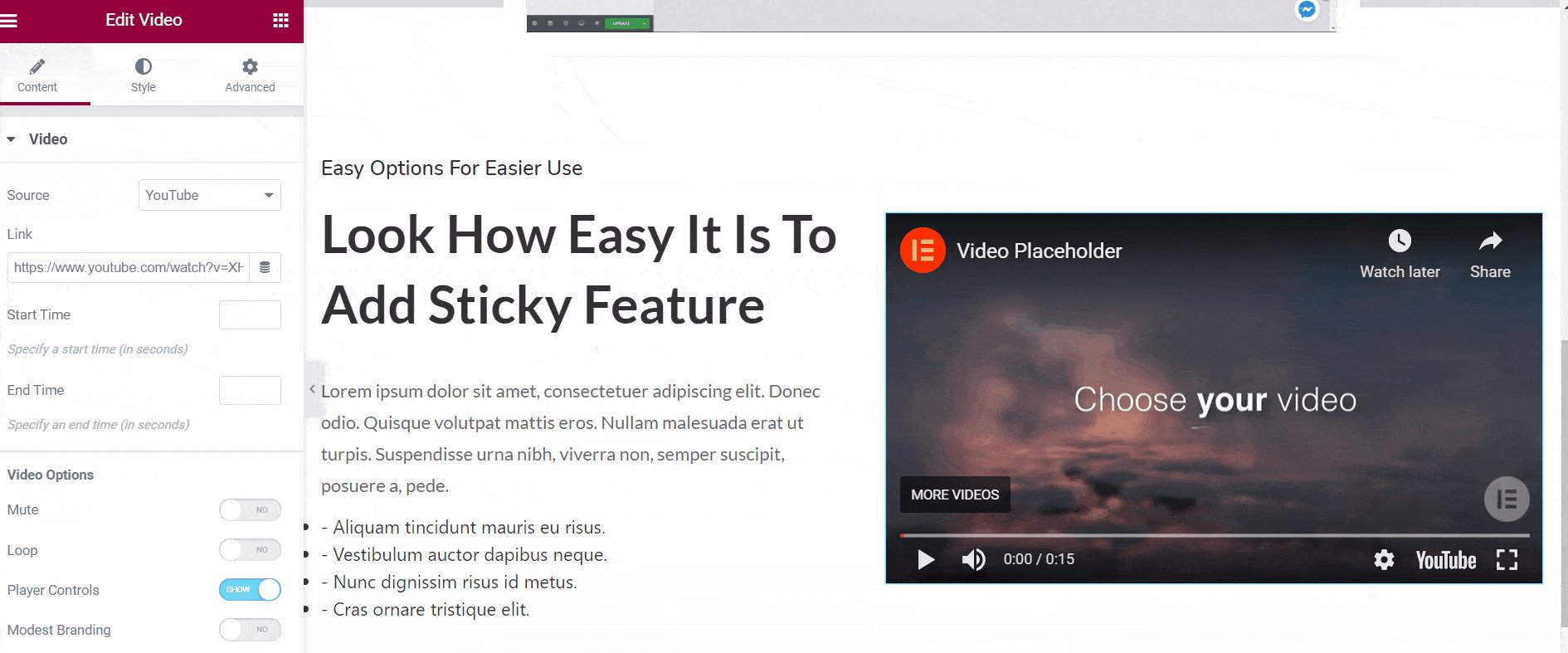
- 영상.
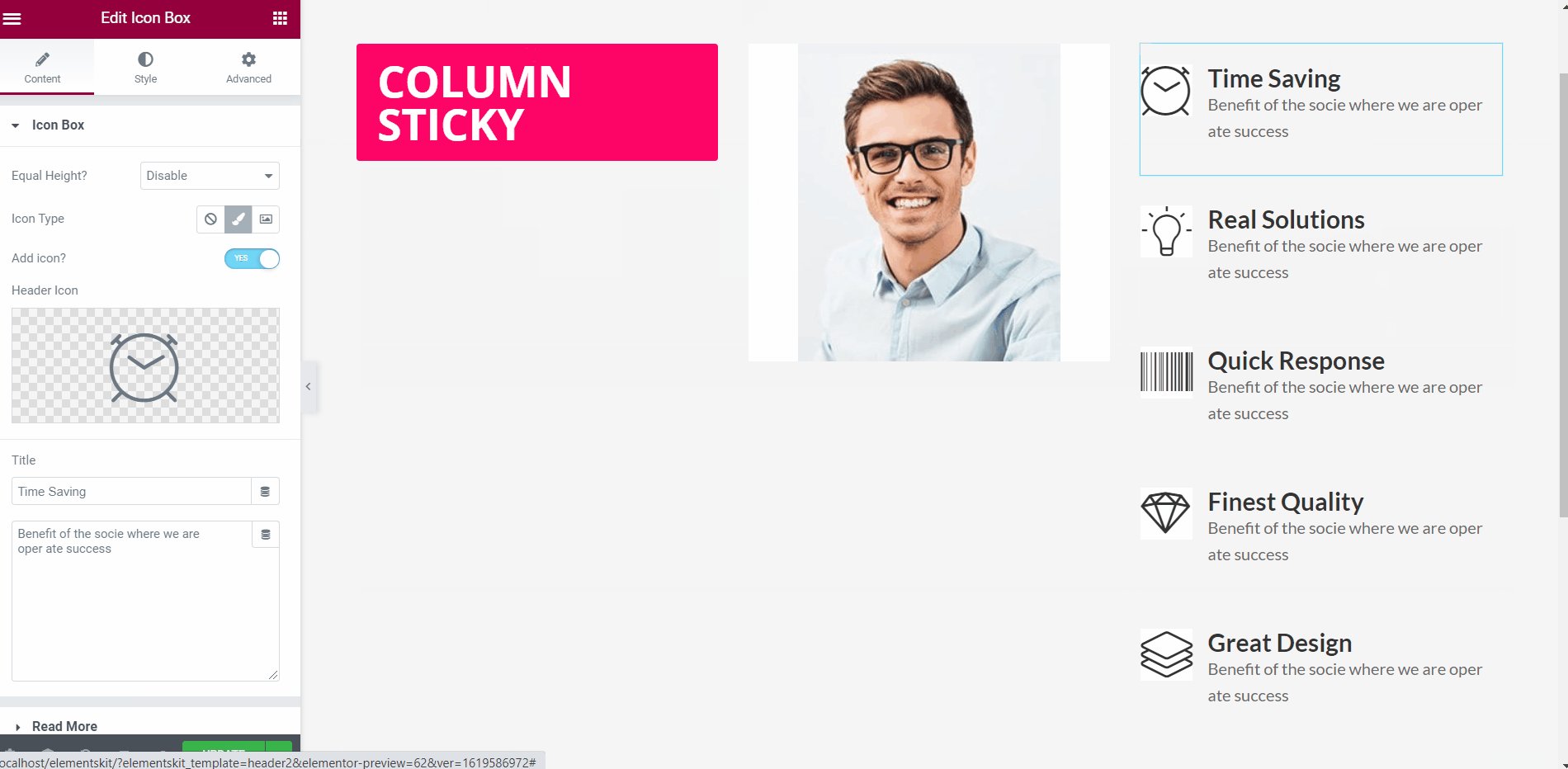
- 아이콘 상자.

제목과 이미지 섹션을 고정해 보겠습니다.
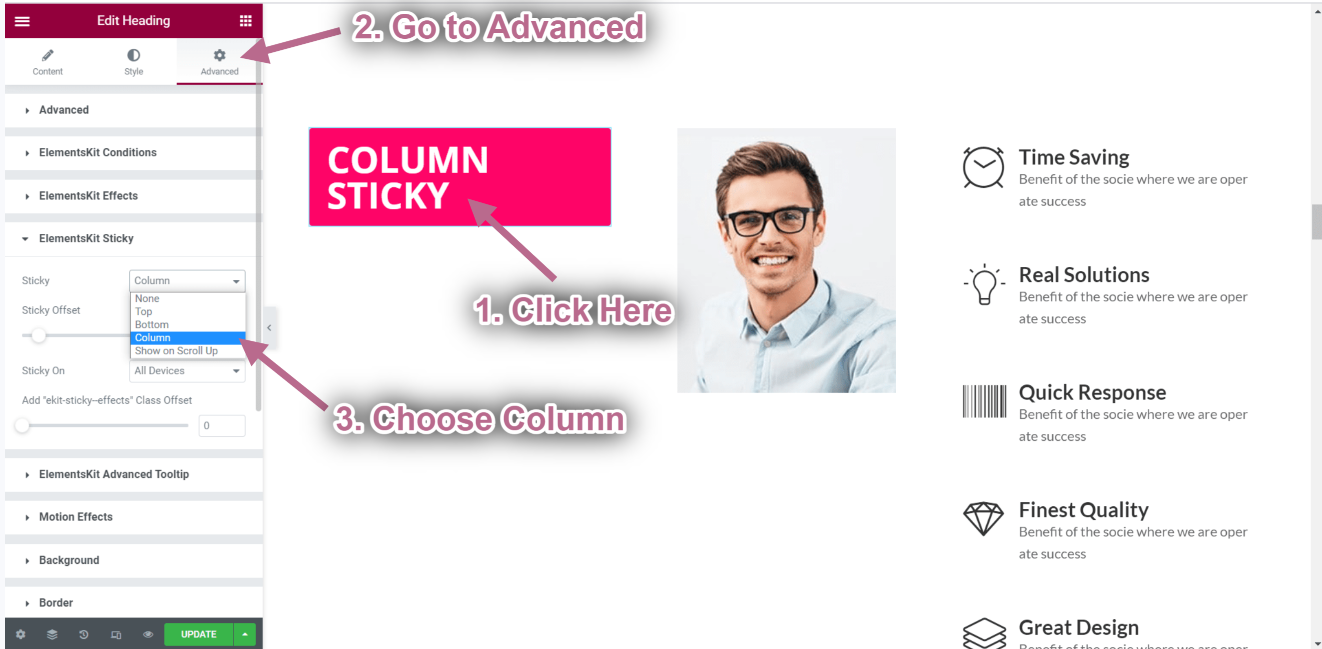
- 다음을 클릭하세요. Heading Inner Section Icon.
- 이동 고급의-> ElementsKit Sticky 확장.
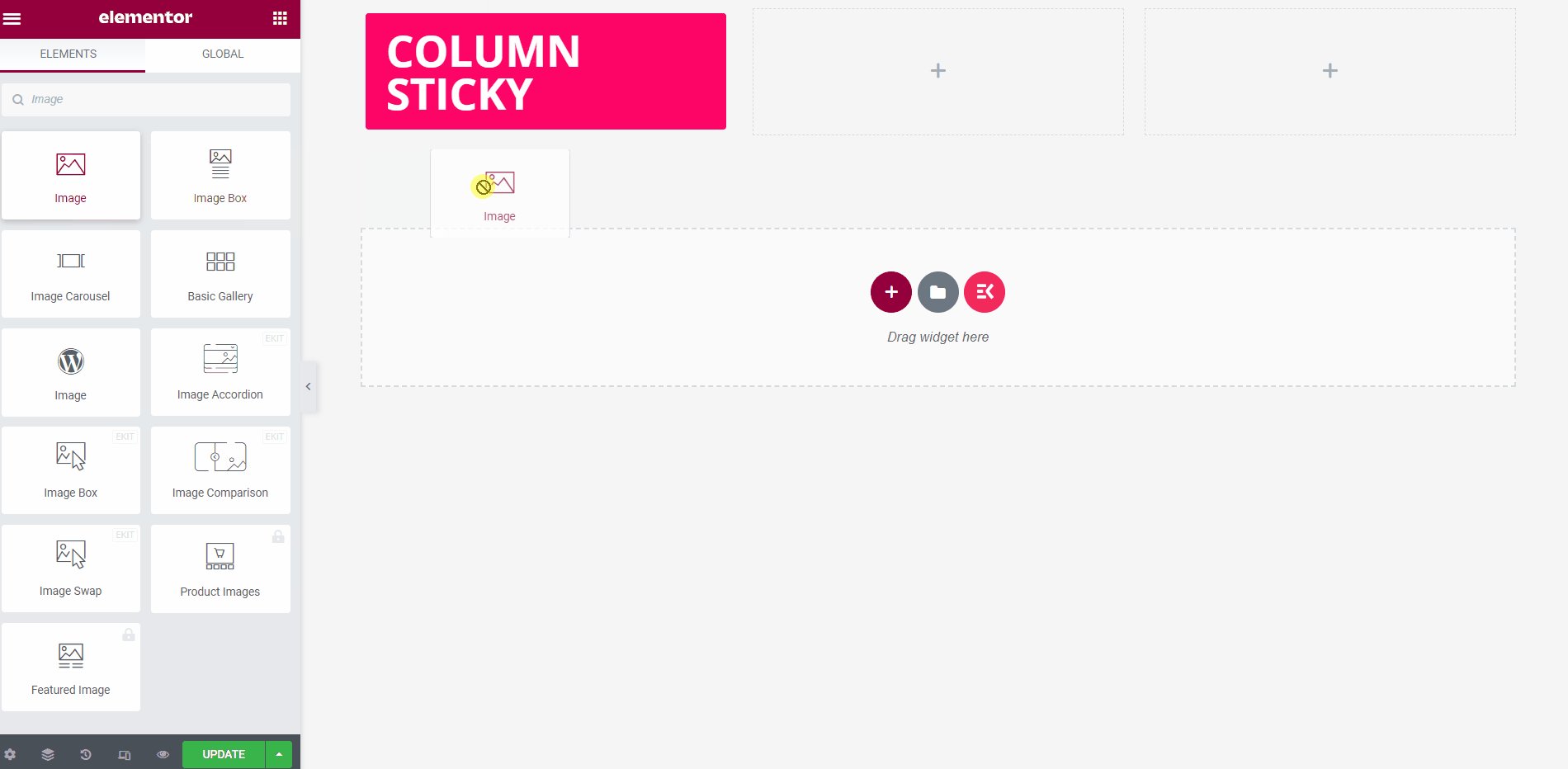
- 고정 옵션을 선택하세요➔ 열 드롭다운에서

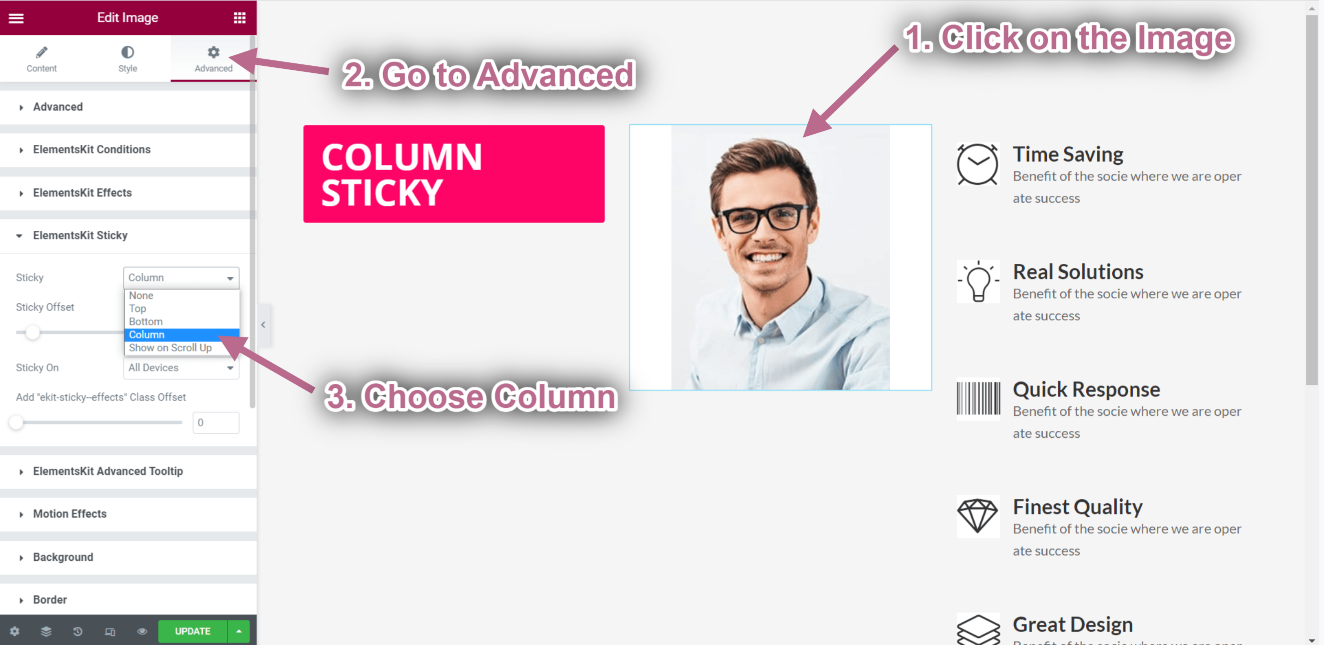
- 다음을 클릭하세요. Image Inner Section Icon.
- 이동 고급의-> ElementsKit Sticky 확장.
- 고정 옵션을 선택하세요➔ 열 드롭다운에서

- Click on Update-> Go to your page->Refresh-> Scroll Down.
- 제목과 이미지가 고정되어 있고 아이콘 상자 콘텐츠의 오른쪽이 계속 움직이는 것을 볼 수 있습니다.