세련된 목록 위젯을 사용하면 Elementor 사이트에 세련되고 매력적인 목록을 추가할 수 있습니다. 이 ElementsKit 위젯은 사용하기 쉽고 광범위한 사용자 정의 및 스타일 옵션을 제공합니다.
메모: 프로세스를 따르려면 Elementor와 ElementsKit을 설치해야 합니다. ElementsKit Pro 설치 및 활성화에 도움이 필요하면 다음을 확인하세요. ElementsKit 설치 가이드.
ElementsKit을 사용하여 WordPress 사이트에 세련된 목록을 추가하는 방법 #
ElementsKit을 사용하여 WordPress 사이트에 스타일리시한 목록을 쉽게 추가하려면 아래 설명된 단계를 따르세요. 엘레멘터:
아래 비디오에서 전체 과정을 확인할 수도 있습니다.
1단계: 스타일 목록 위젯 활성화 #
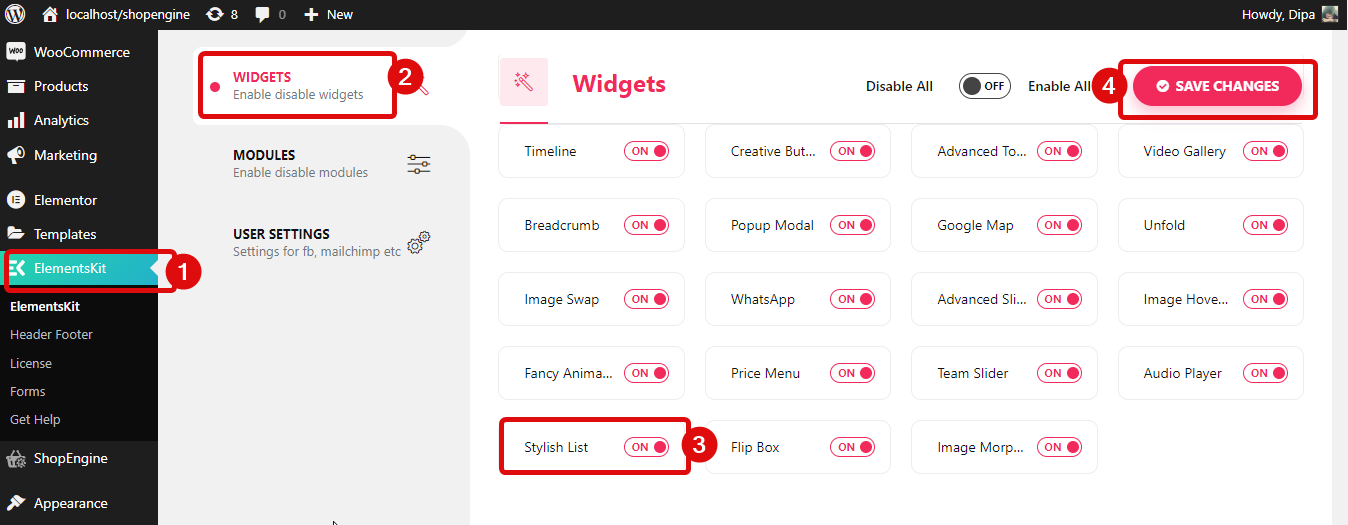
로 이동 ElementsKit ⇒ 위젯 ⇒ 세련된 목록 위젯, 위젯 켜 줘 그리고 변경 사항 저장을 클릭하세요.

2단계: 위젯 드래그 앤 드롭 #
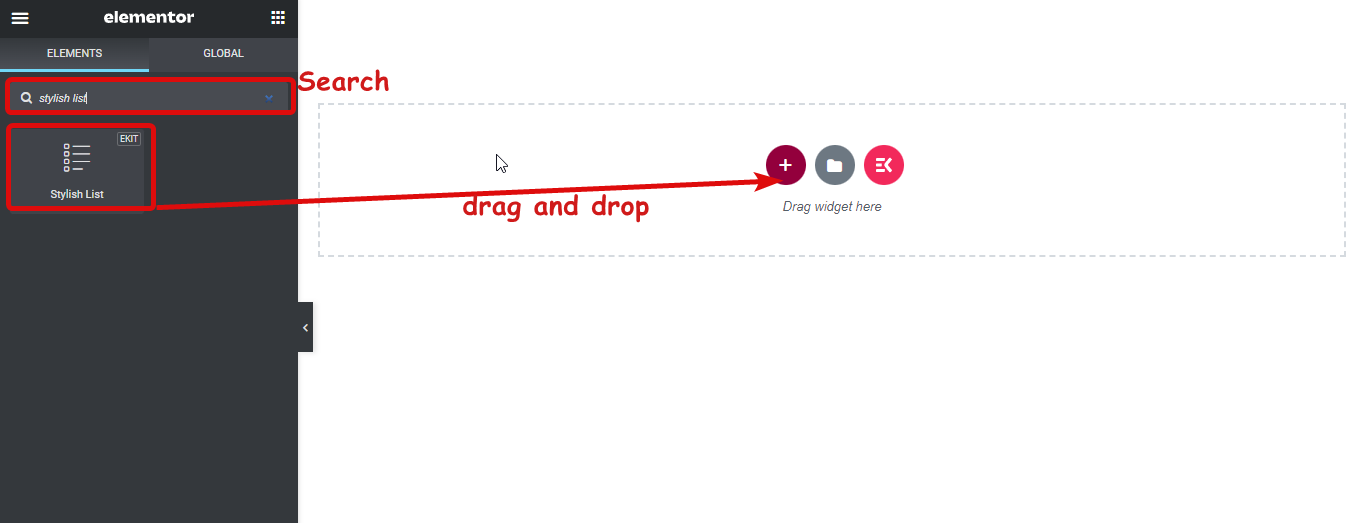
Elementor로 편집 옵션을 사용하여 페이지를 편집하십시오. 그 다음에 찾다 Ekit 아이콘이 있는 Stylish List 위젯의 경우 간단히 위젯을 드래그 앤 드롭하세요 페이지에서.

3단계. 설정 사용자 정의 #
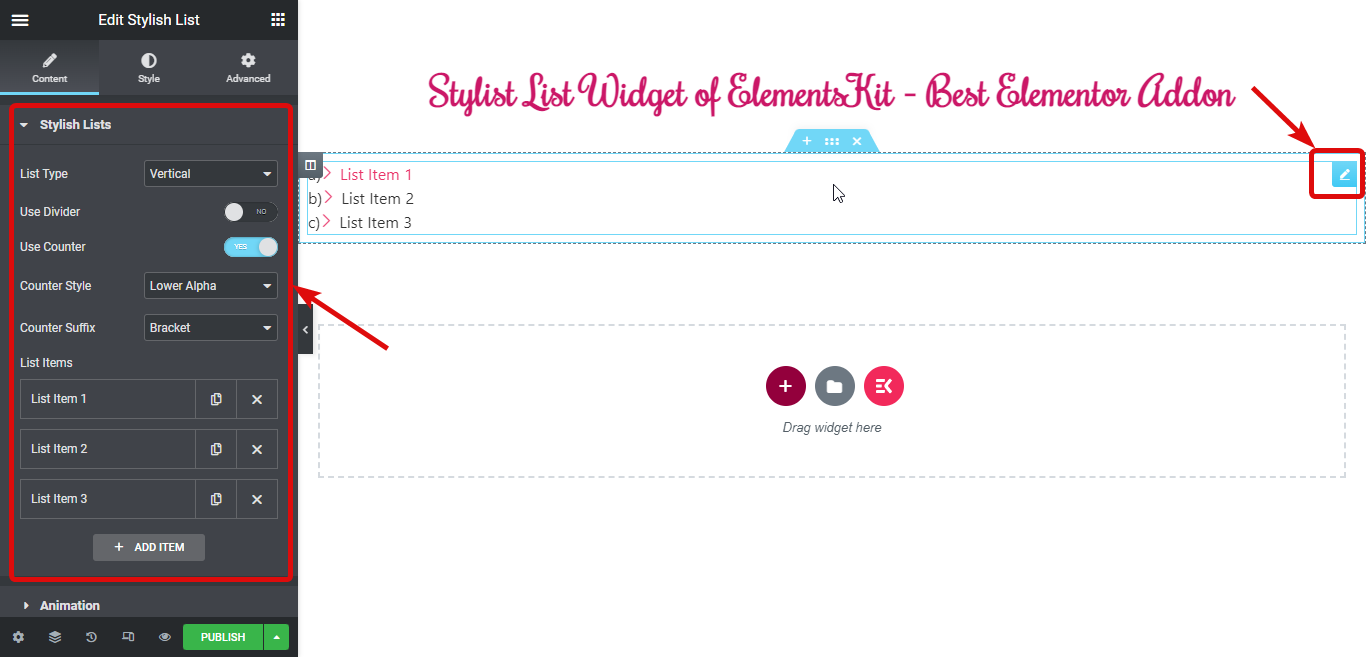
세련된 위젯을 사용자 정의하기 위해 변경할 수 있는 설정에 액세스하려면 편집 아이콘을 클릭하세요. 옵션은 다음과 같습니다.
- 목록 유형: 목록을 세로 또는 가로로 표시하도록 선택할 수 있습니다.
- 분배기를 사용하십시오: 구분선을 사용하려면 토글 버튼을 켜세요. 구분선을 원하지 않으면 옵션을 끄세요.
- 사용 카운터: 스타일에 카운터를 추가하려면 이 옵션을 켜세요. 방향을 바꾸면 다음 두 가지 옵션이 표시됩니다.
- 카운터 스타일: 7가지 카운터 스타일 옵션이 제공됩니다: 일반, 십진수 선행 0, 상위 알파, 하위 알파, 상위 로마자, 하위 로마자 및 하위 그리스어.
- 카운터 접미사: 카운터 접미사 옵션으로 점, 괄호 및 콜론이 제공됩니다. 접미사를 사용하지 않으려면 없음을 선택할 수 있습니다.

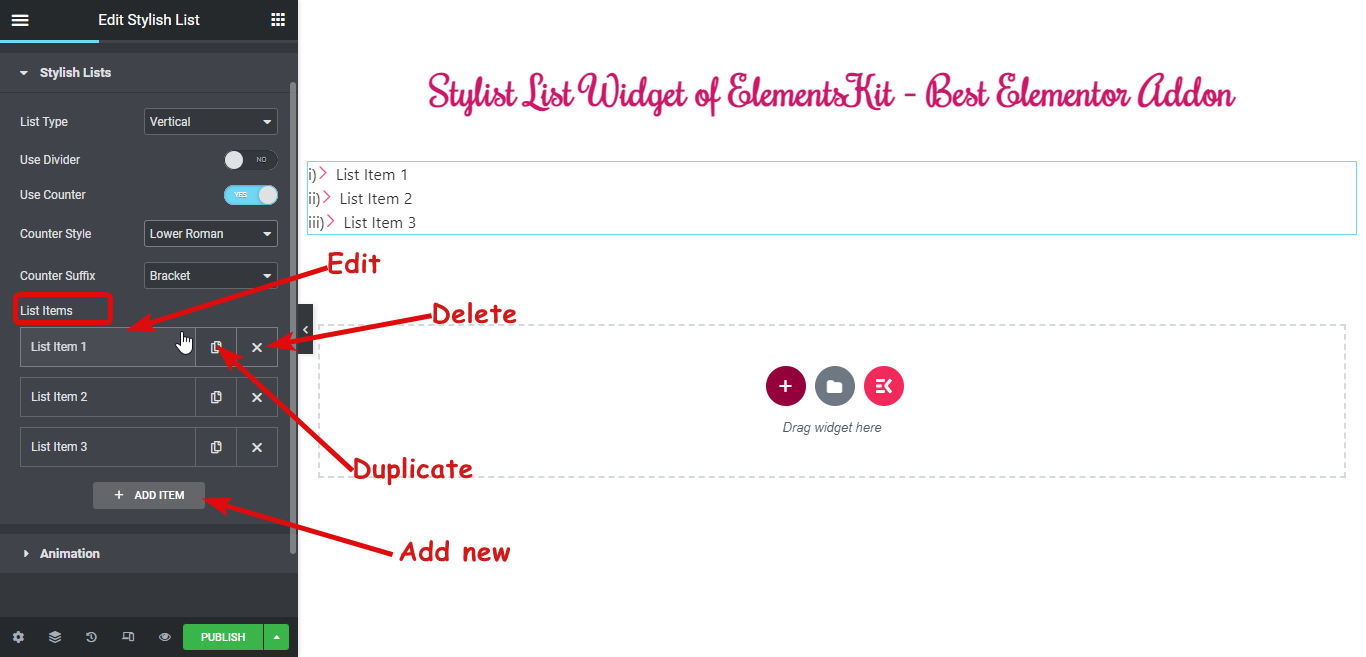
아래에 목록 항목, 당신은 할 수 있습니다 편집하다 기본 목록 항목, 복제하다 기존 항목 중 하나, 삭제 항목을 추가하고 새로운.

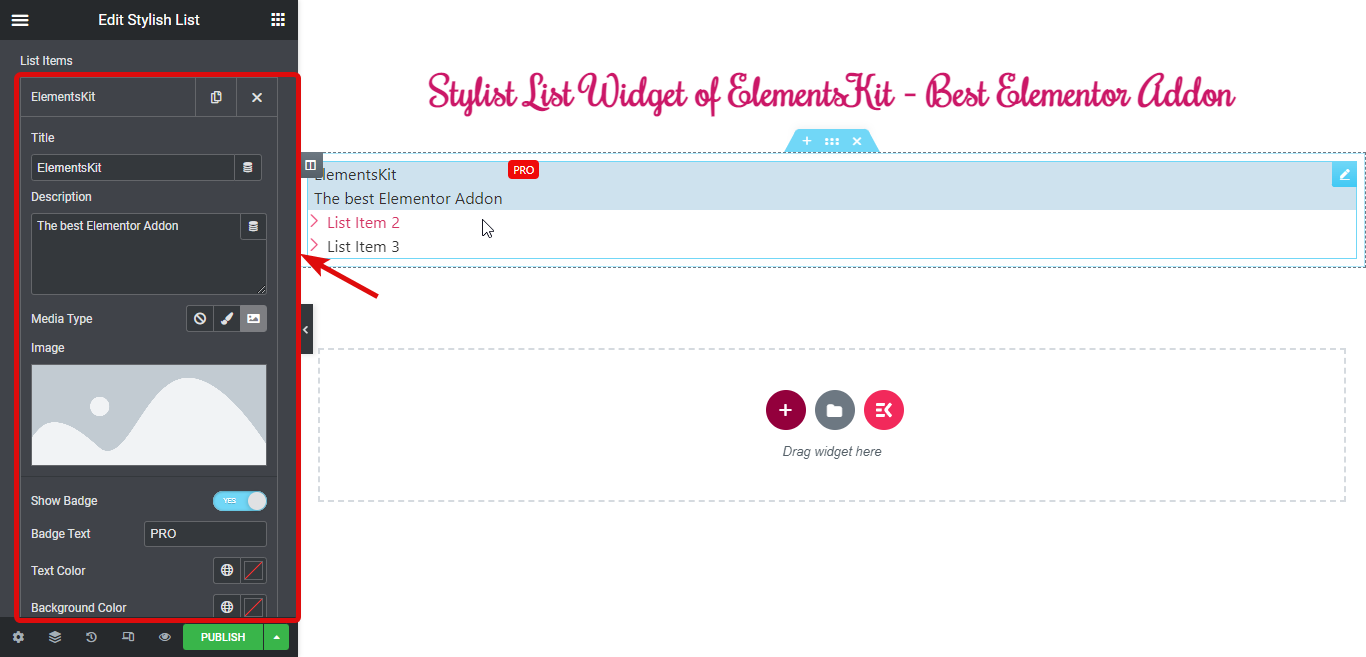
항목을 편집하려면 해당 항목을 클릭해야 하며 다음 옵션을 변경할 수 있습니다.
- 제목: 목록의 제목을 입력하세요.
- 설명: 목록에 설명을 추가할 수 있습니다.
- 매체 유형: 목록 항목에 아이콘이나 이미지를 추가할 수 있습니다.
- 배지 표시: 목록 항목에 배지를 추가하려면 이 옵션을 켜세요. 옵션을 켜면 다음 옵션이 표시됩니다.
- 배지 텍스트: 배지 텍스트를 추가합니다.
- 텍스트 색상: 배지의 텍스트 색상을 선택합니다.
- 배경색: 원하는 경우 배경색을 추가합니다.

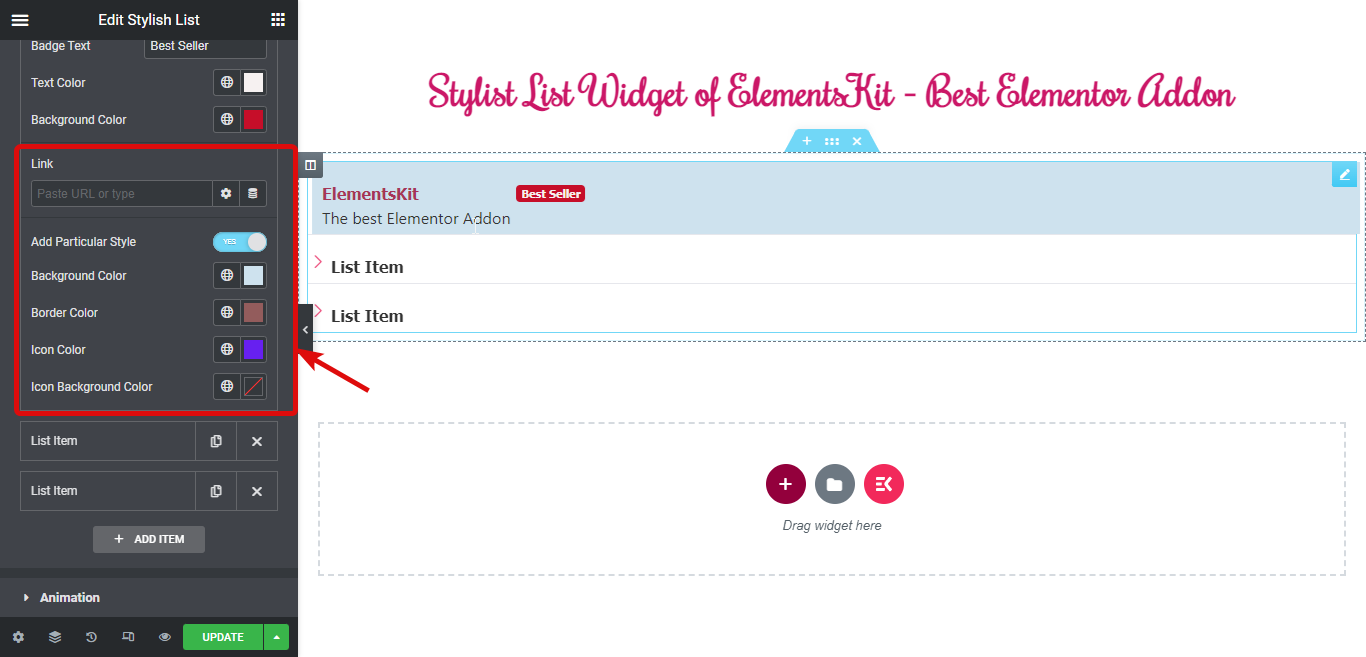
- 링크: 목록에 하이퍼링크를 추가할 수 있습니다.
- 특정 스타일 추가: 특정 스타일을 추가하려면 토글 버튼을 돌려 다음 옵션을 변경하세요.
- 배경색: 배경색을 선택하세요.
- 테두리 색상: 원하는 경우 테두리 색상을 추가하세요.
- 아이콘 색상: 아이콘 색상을 변경할 수 있습니다.
- 아이콘 배경색: 원하는 경우 배경색을 레이어링합니다.

새 항목을 추가하려면 + 항목 추가 옵션을 클릭하고 기존 항목을 편집하는 동안 수행해야 하는 옵션을 제공하고 사용자 정의합니다.
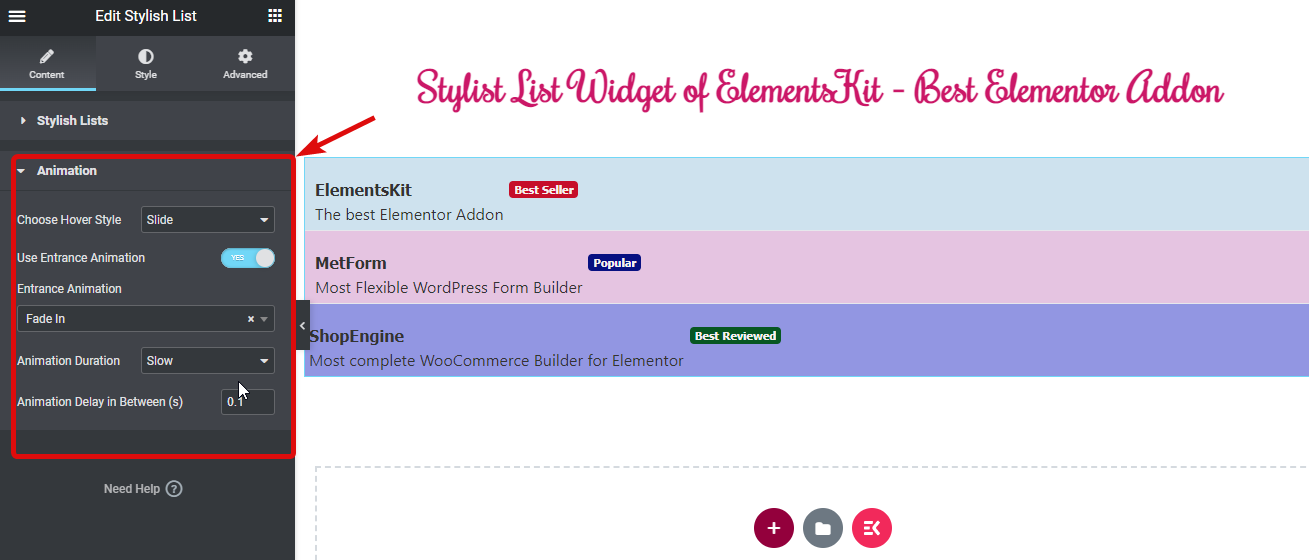
이제 애니메이션 탭을 확장하고 다음을 변경하세요.
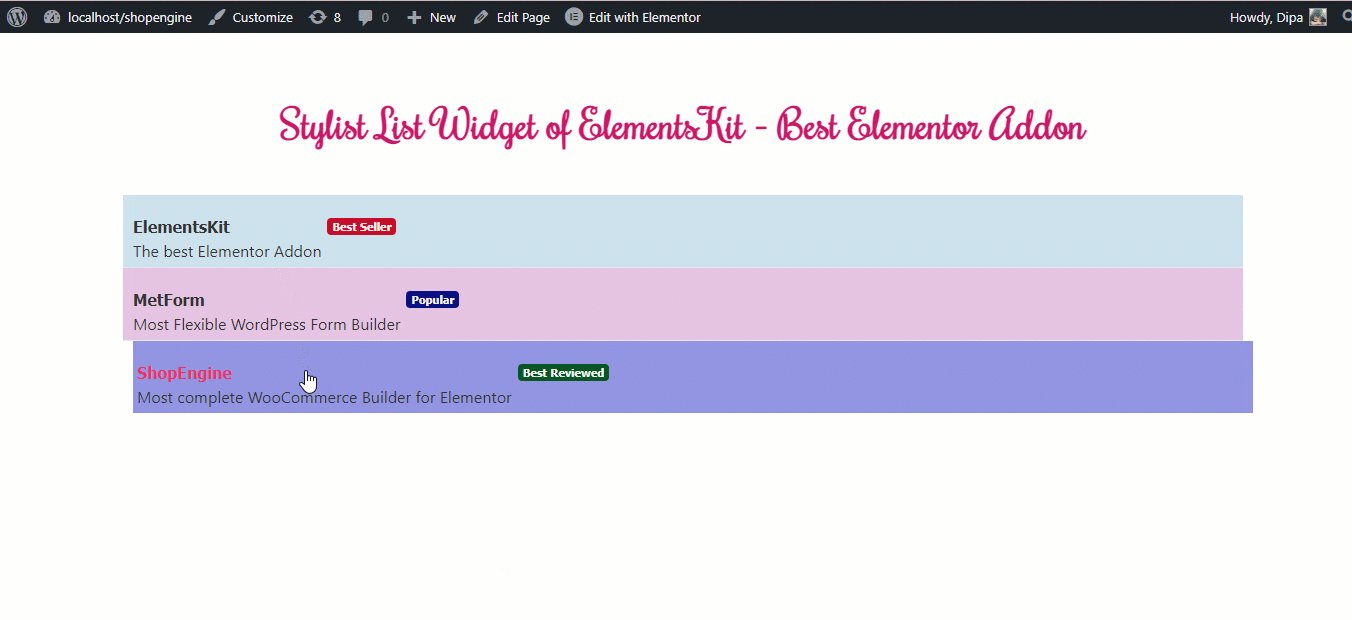
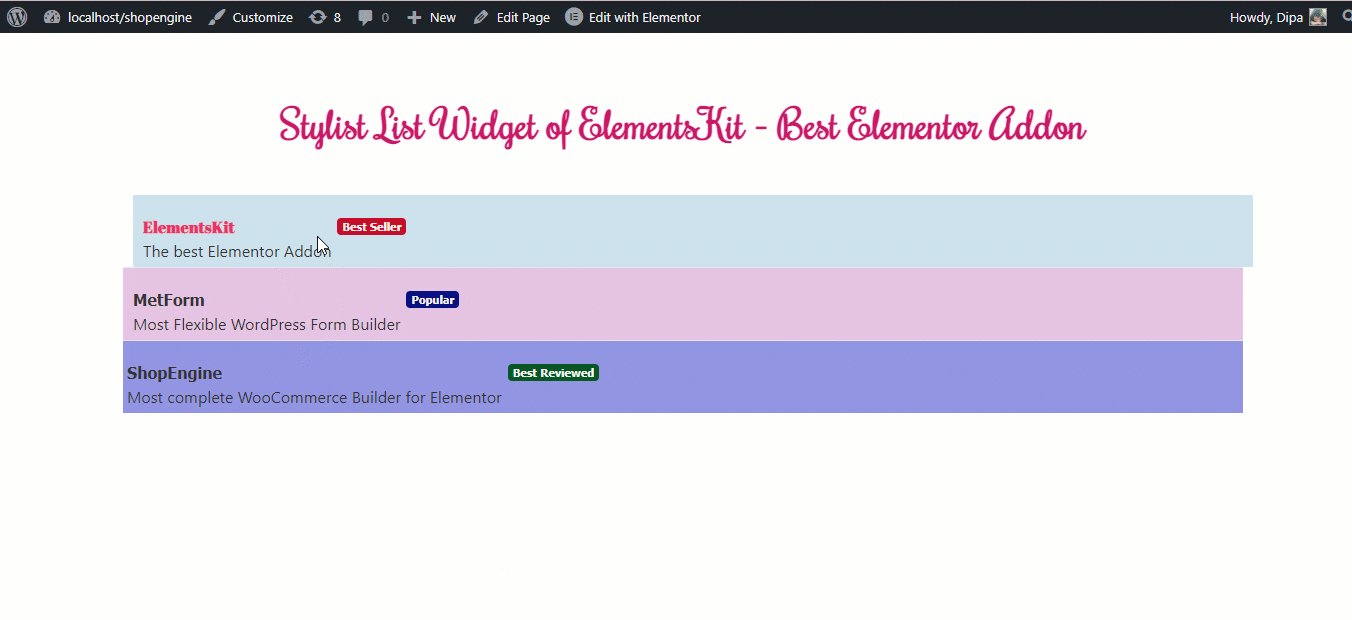
- 호버 스타일 선택: 원하는 경우 호버 스타일을 흐림 또는 슬라이드로 선택할 수 있습니다.
- 입구 애니메이션 사용: 입구 애니메이션을 추가하고 드롭다운 목록에 있는 입구 애니메이션에서 애니메이션 옵션을 선택하려면 이 옵션을 켜세요. 그런 다음 애니메이션 기간과 애니메이션 지연 사이를 제공합니다.

4단계: 목록 스타일 지정 #
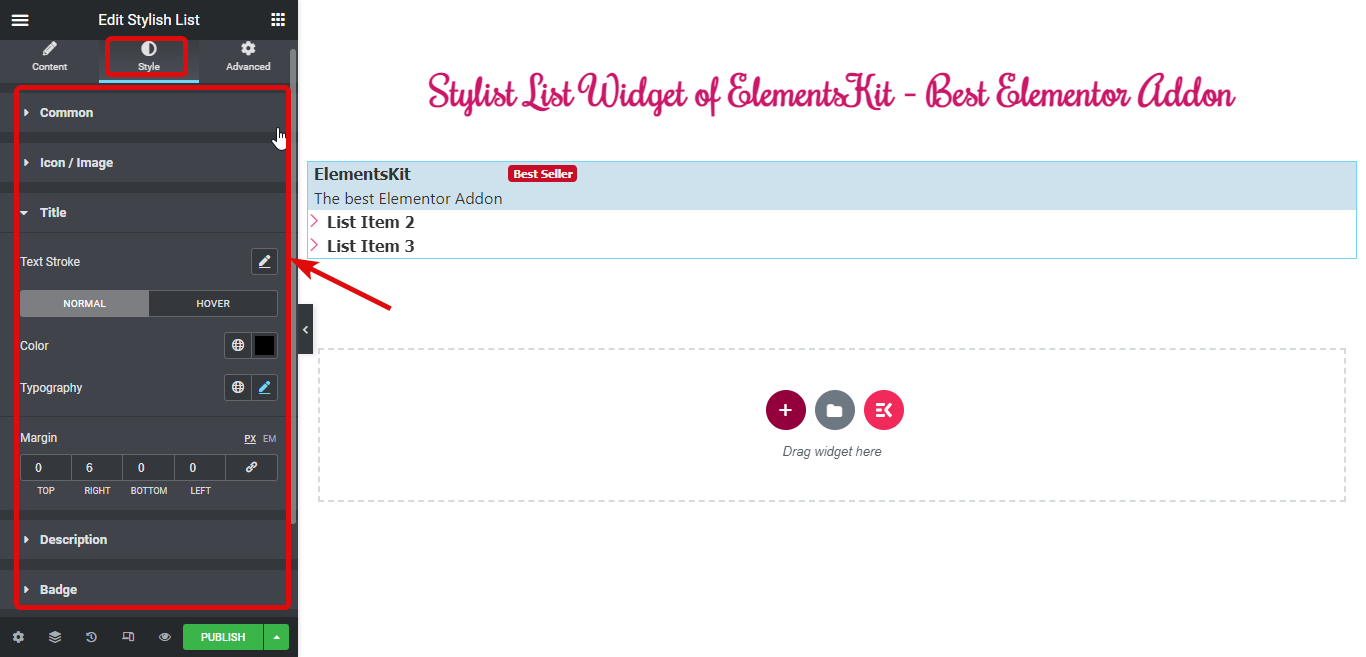
이제 스타일 탭으로 이동하여 섹션 아래에서 다른 옵션을 변경하세요.
- 흔한
- 아이콘 / 이미지
- 제목
- 설명
- 배지

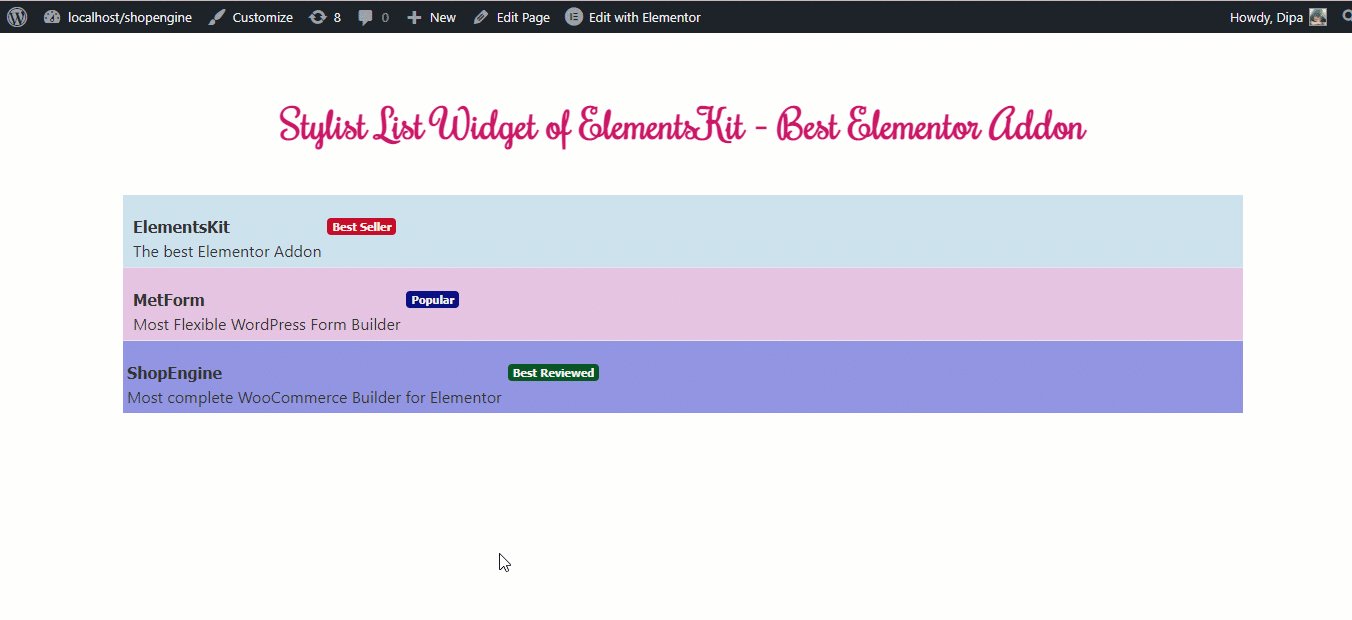
마지막으로, 게시/업데이트를 클릭하세요. 변경 사항을 저장하고 세련된 목록을 미리 보려면 다음 단계를 따르세요.