사람들은 다양한 제품, 서비스 또는 옵션을 쉽게 비교하고 대조하기 위해 비교표를 만듭니다. 코딩 없이도 가능하며 효과적인 플러그인을 선택하고 WordPress 사이트에 대해 원하는 비교표를 만들 수 있습니다.
ElementsKit은 다음과 같은 기능을 제공하는 매우 효율적인 플러그인입니다. 비교 테이블 위젯. ElementsKit 비교표 위젯을 사용하여 빠른 비교표를 만드는 방법을 살펴보겠습니다.
ElementsKit의 비교 테이블 위젯 사용 #
ElementsKit pro 플러그인 설치 원하는 대로 비교표를 정리해보세요.
👉👉👉 지금 설치!
WordPress 대시보드에서 시작하여 비교 테이블을 표시하려면 이전 페이지나 게시물을 열어야 합니다. 새 페이지나 게시물을 만들 수도 있습니다.
Elementor로 원하는 페이지/게시물 편집 시작 -> 비교표 위젯 검색 -> 드래그 앤 드롭

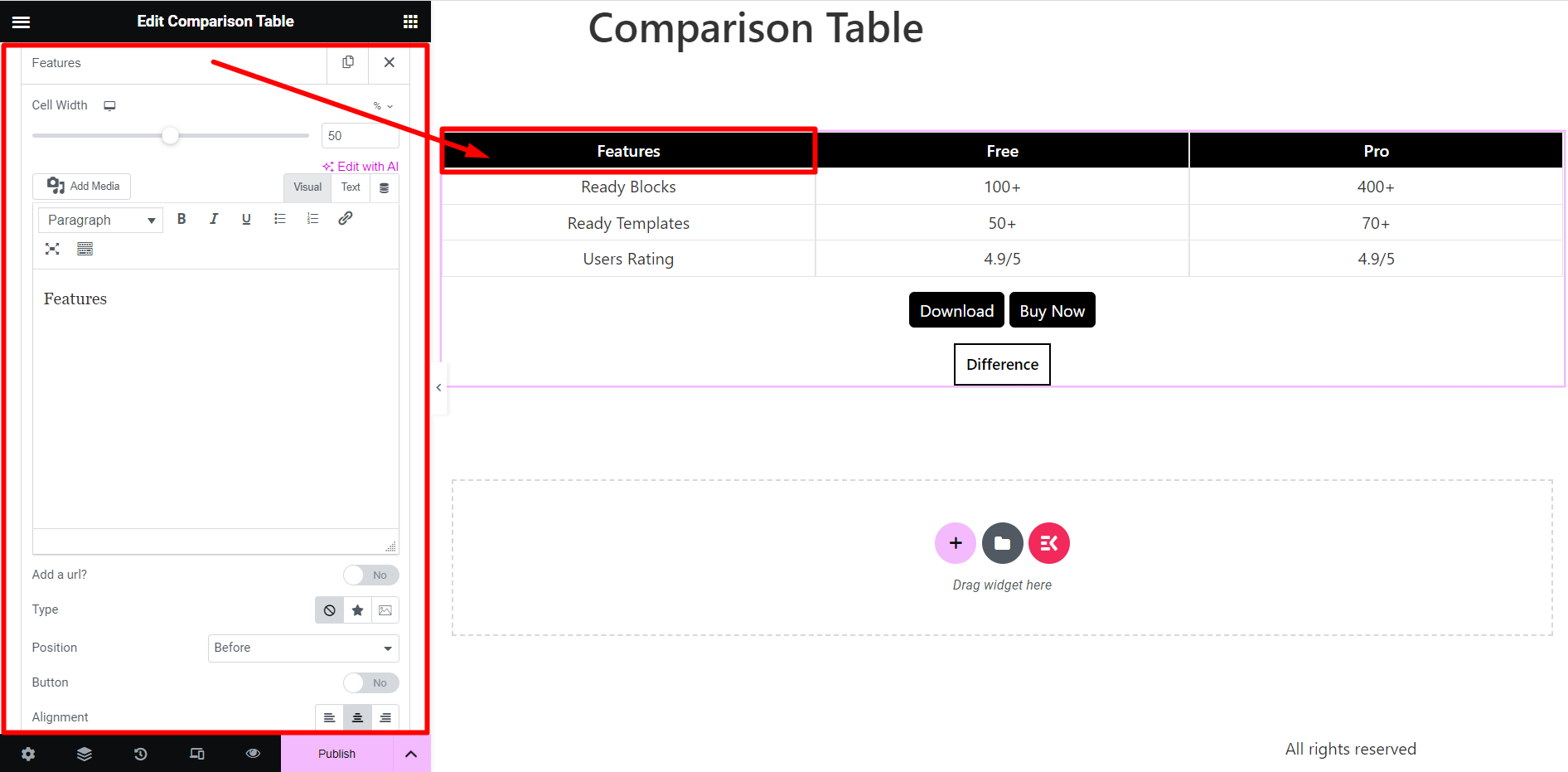
테이블 제목 #
에서 콘텐츠 섹션, 표 제목 설정 옵션이 있습니다.

제목 이름을 확장하면 다음과 같은 조정 옵션이 표시됩니다.
- 셀 너비 – 셀 너비 조정 옵션.
- 셀 이름 – 여기에서 셀 이름 지정, 텍스트 스타일 지정, 이미지 추가 등을 할 수 있습니다.
- URL을 추가하시겠습니까? – 필요한 경우 제목에 URL을 첨부할 수 있습니다.
- 유형 – 아이콘, 이미지 또는 아무것도 될 수 없습니다.
- 위치 – 아이콘/이미지 위치 설정 옵션입니다. 옵션은 이전, 이후, 위쪽 및 아래쪽입니다.
- 단추 – 원하는 경우 제목에 버튼을 추가합니다.
- 조정 – 제목 텍스트 정렬 시스템입니다.

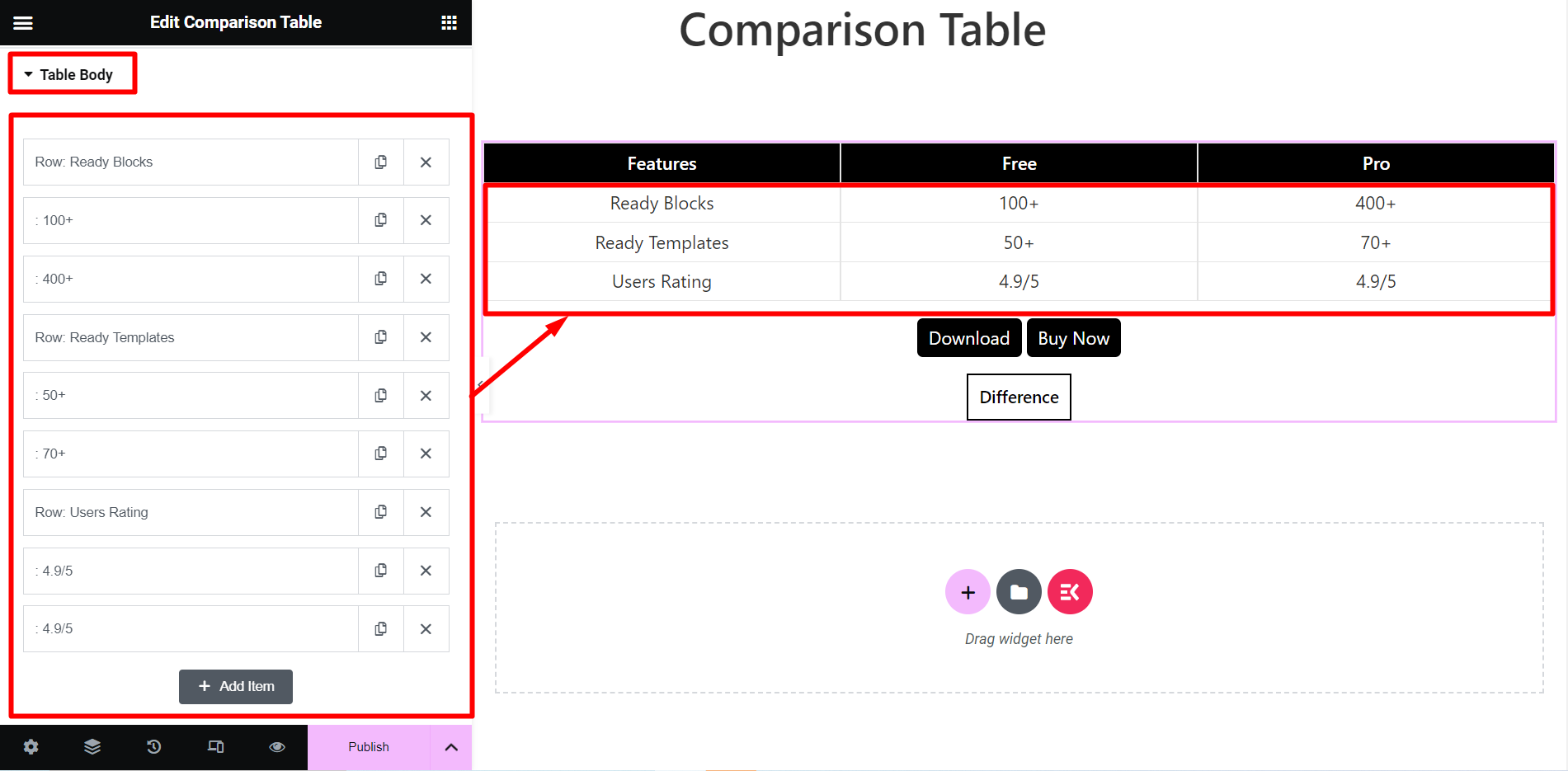
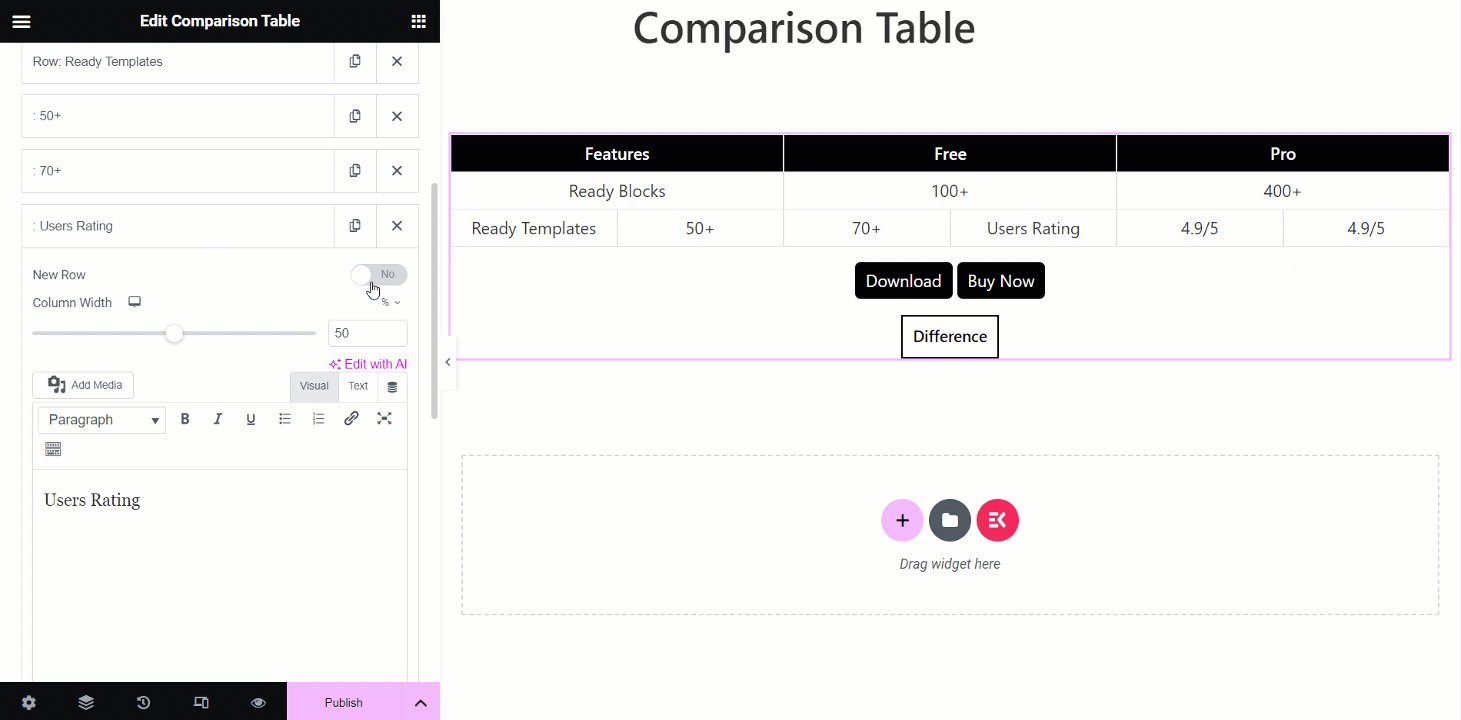
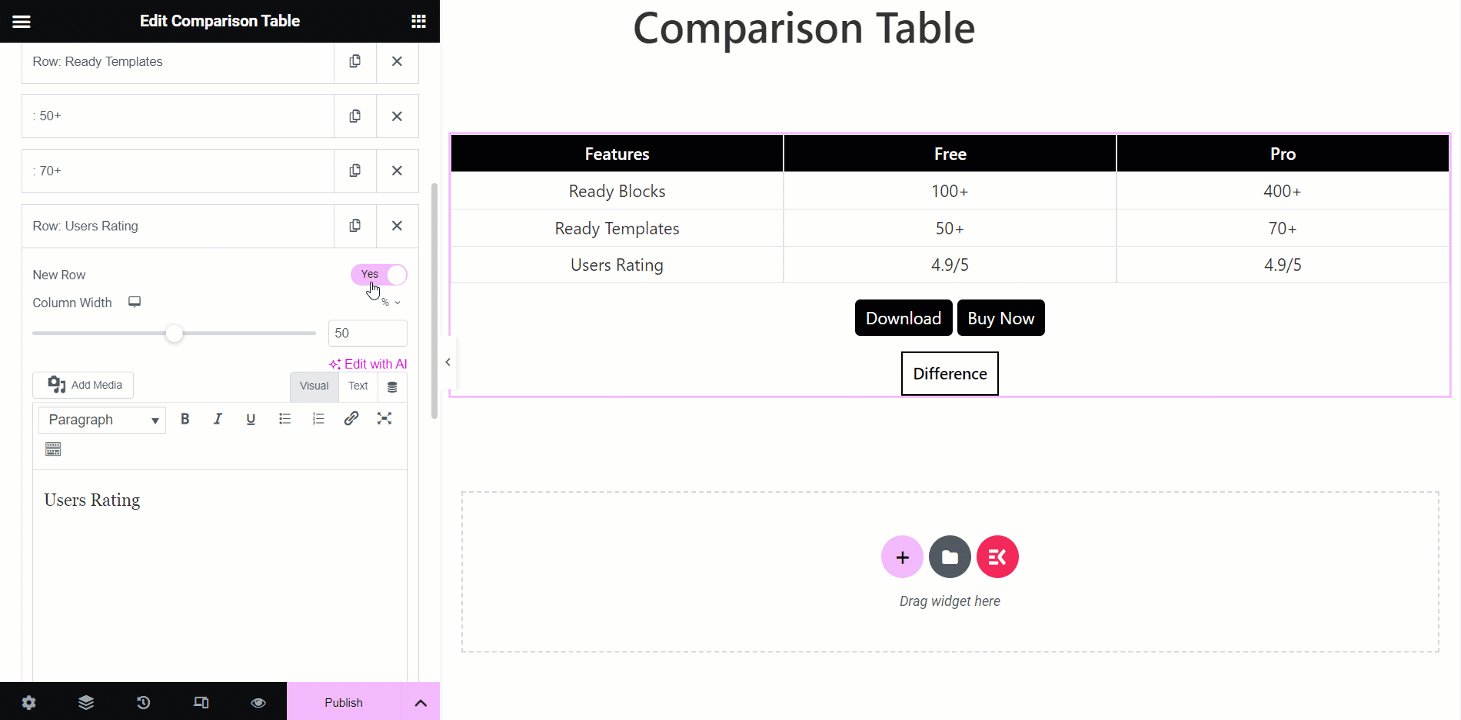
테이블 본체 #
테이블의 몸체 부분입니다.

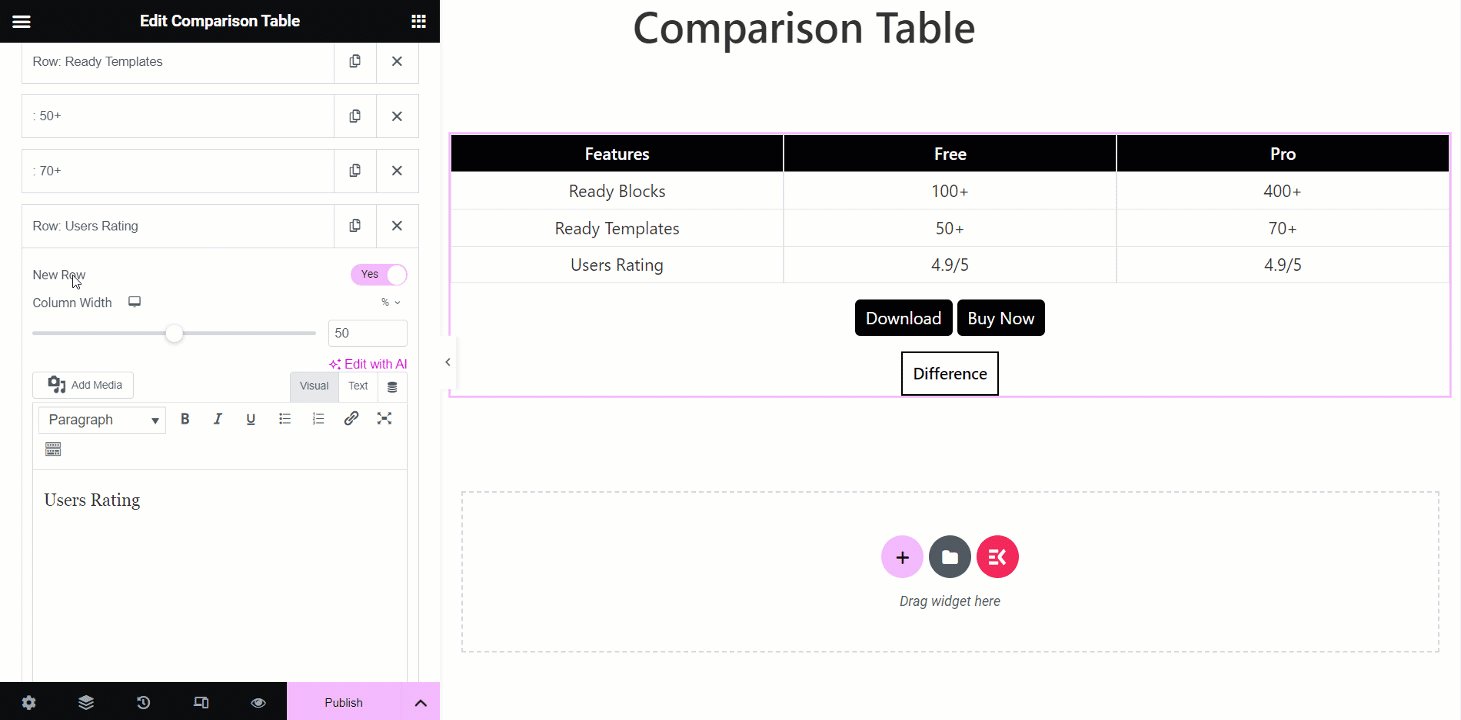
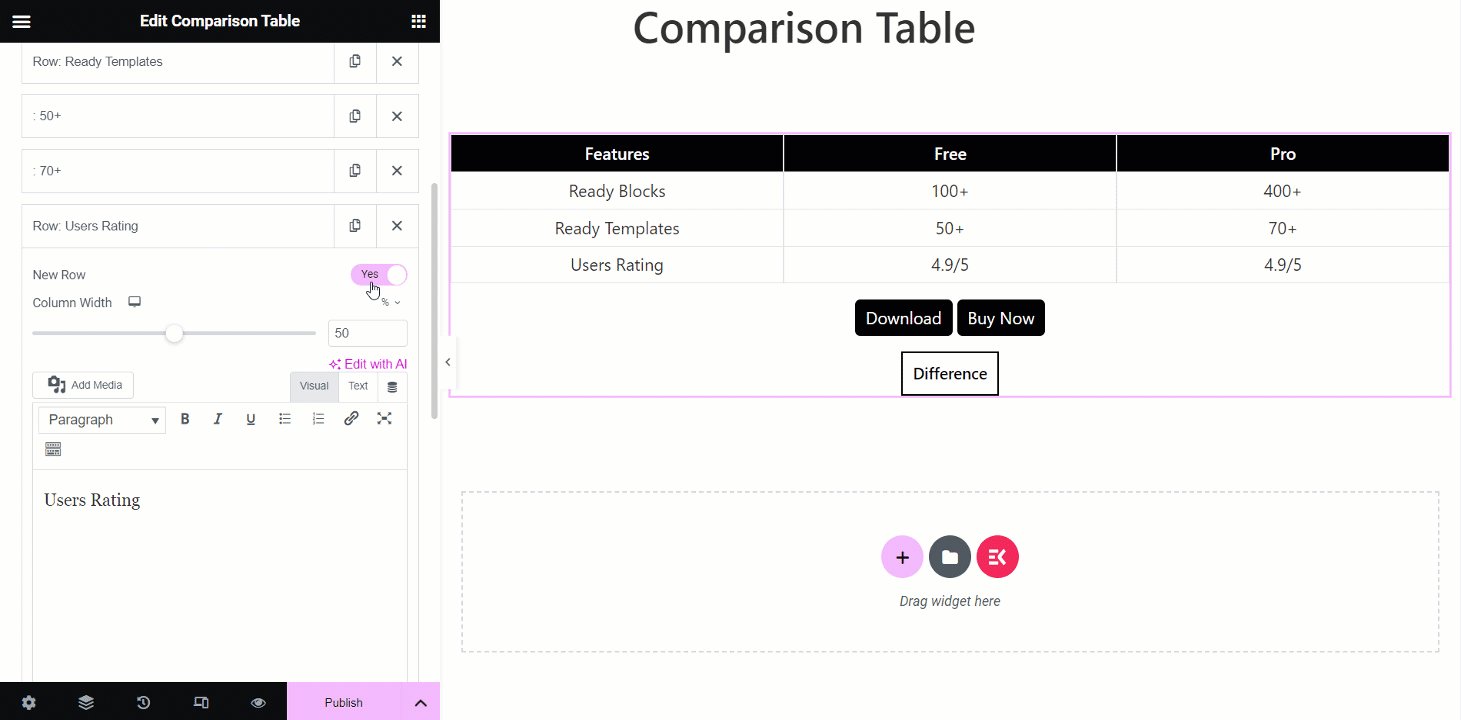
각 본문 이름을 확장하면 제목 섹션과 동일한 옵션이 표시됩니다. 그러나 여기에는 다음과 같은 추가 옵션이 제공됩니다. 새 행. 이 옵션을 활용하면 행을 열로 변환할 수 있습니다.

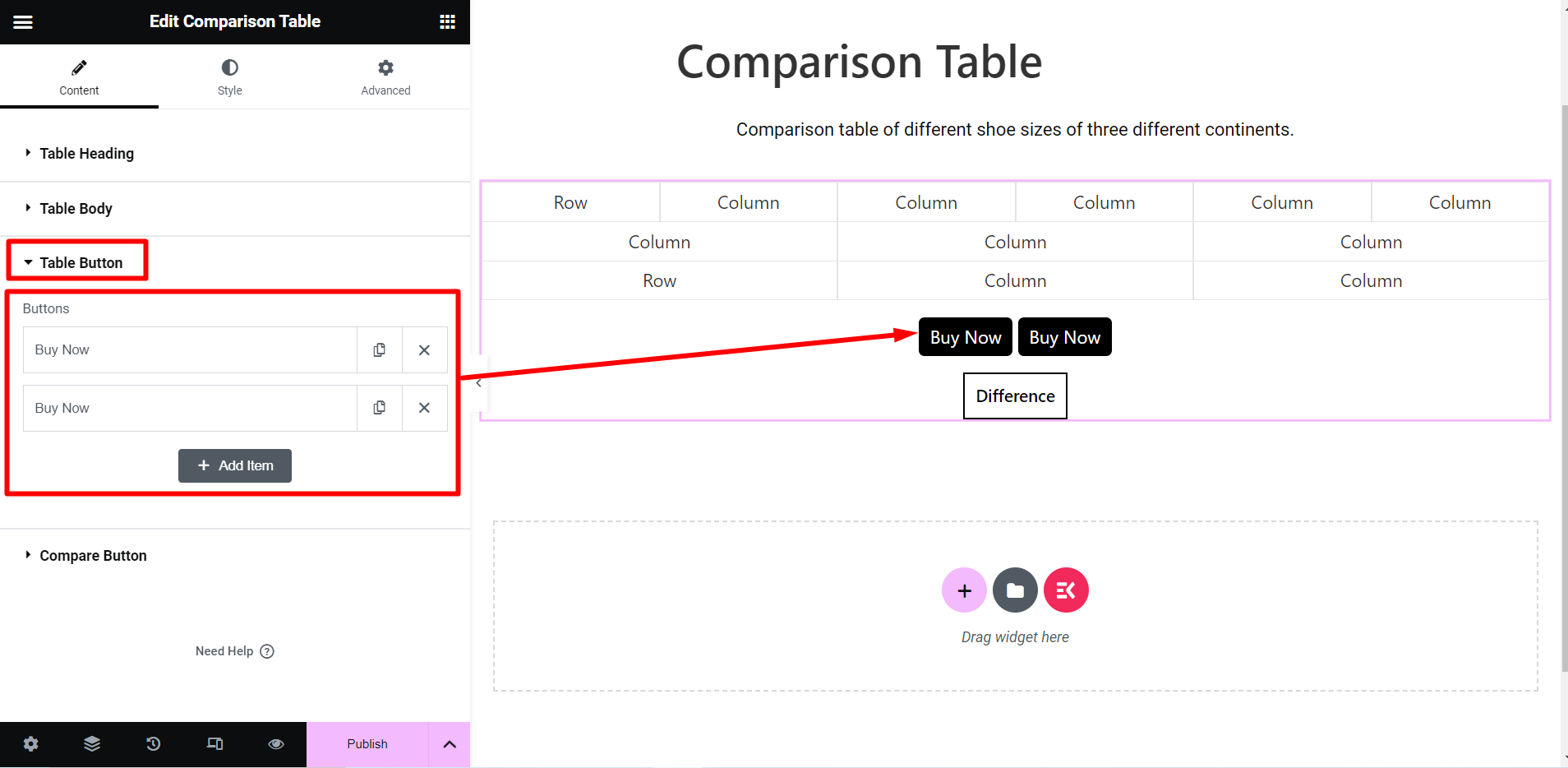
테이블 버튼 #
매력적인 CTA 버튼과 같은 비교표에 버튼을 추가하면 표가 더욱 유용해지는 경우가 있습니다.
이 옵션을 활용하여 필요한 만큼 버튼을 추가하세요. 버튼을 확장하면 다음과 같은 옵션이 제공됩니다. 제목 및 링크.

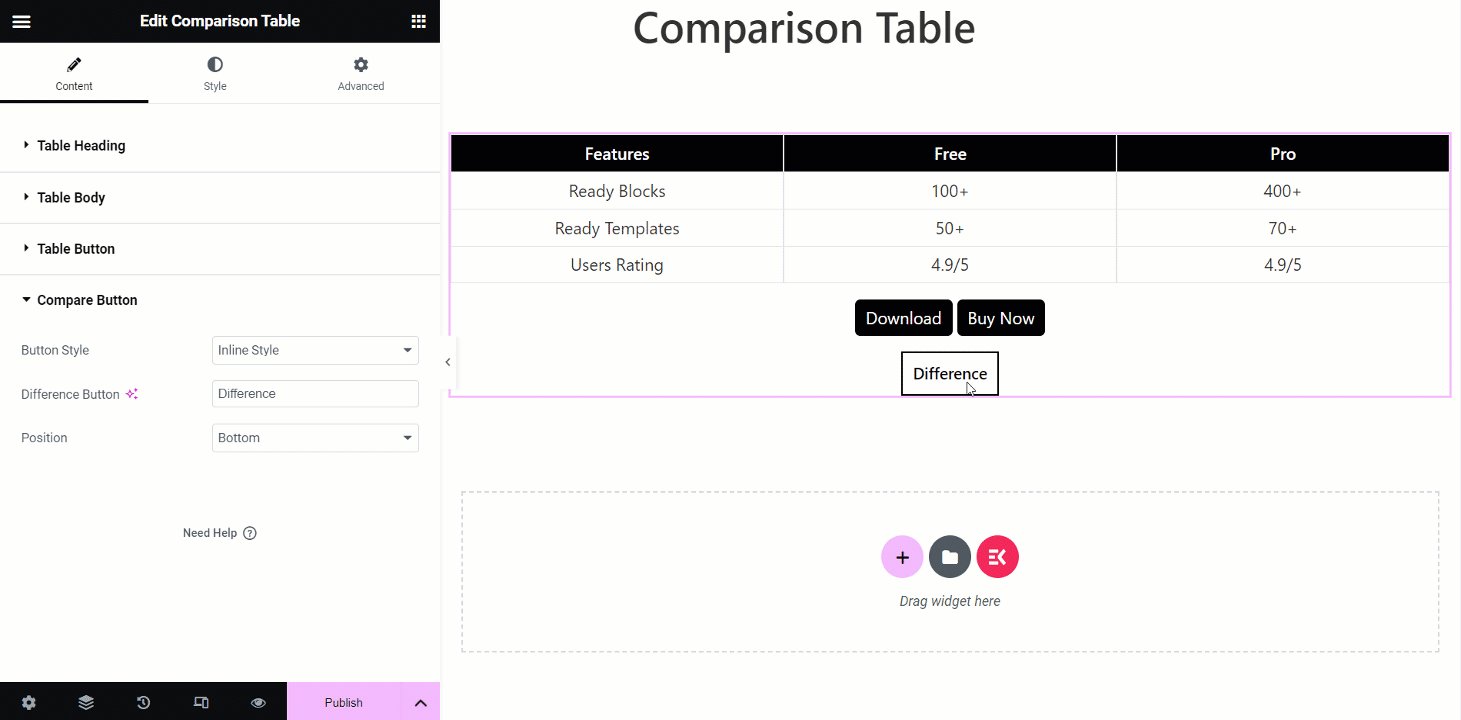
비교 버튼 #
이 섹션에는 테이블에 비교 버튼을 추가하는 옵션이 있습니다.
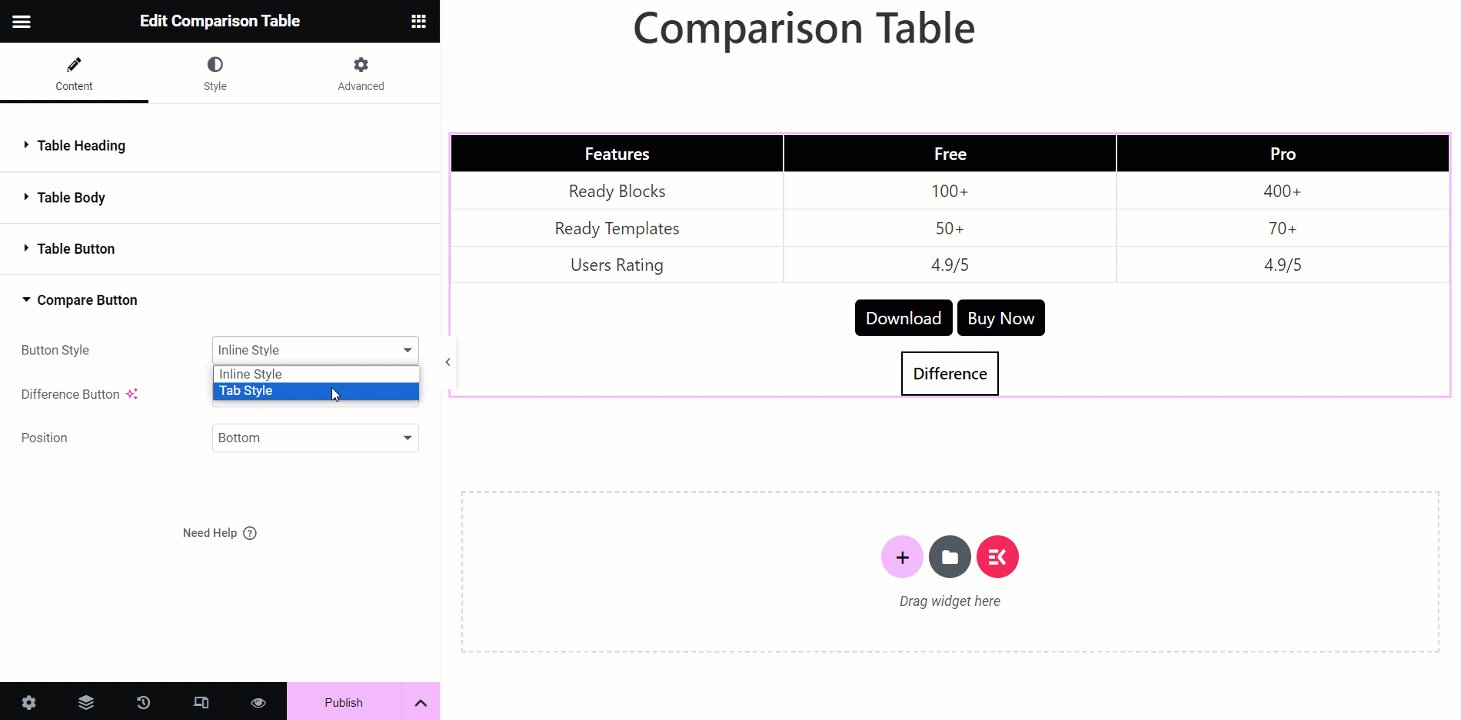
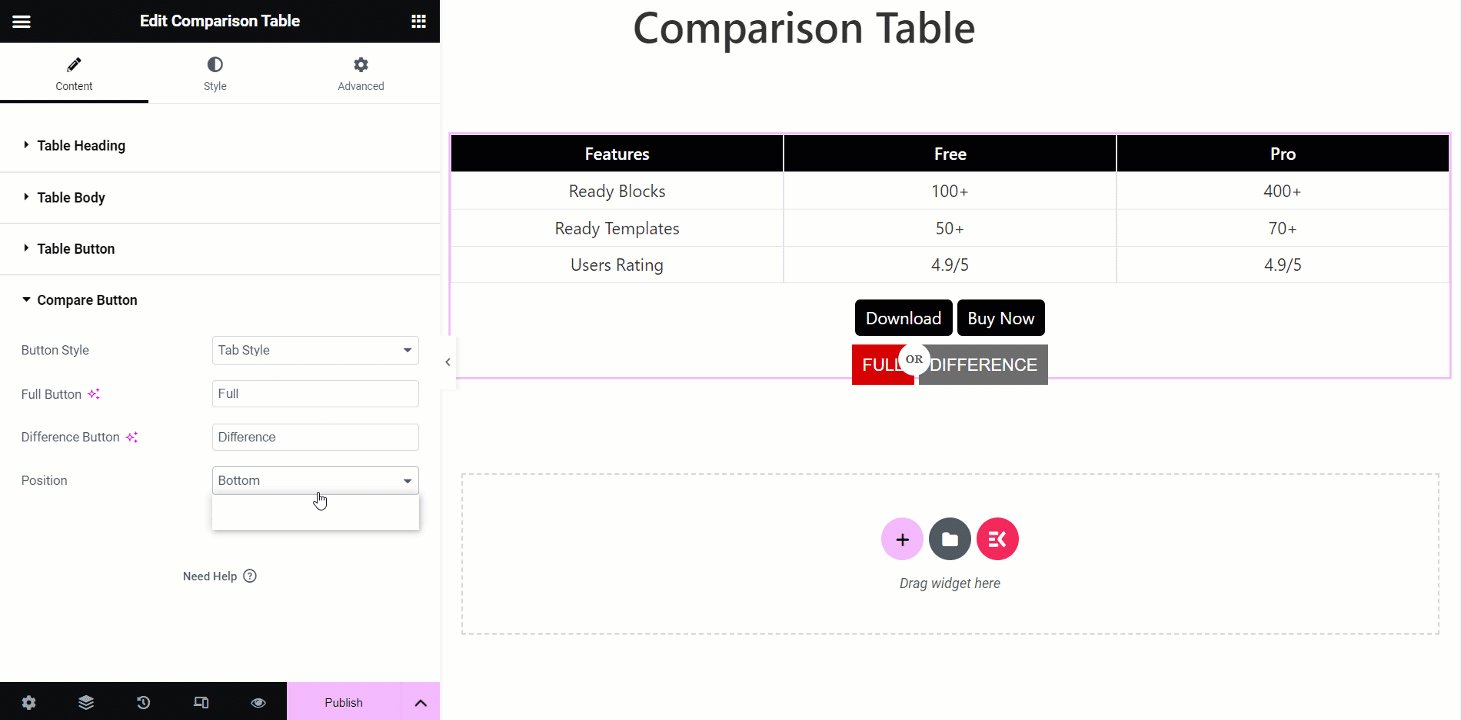
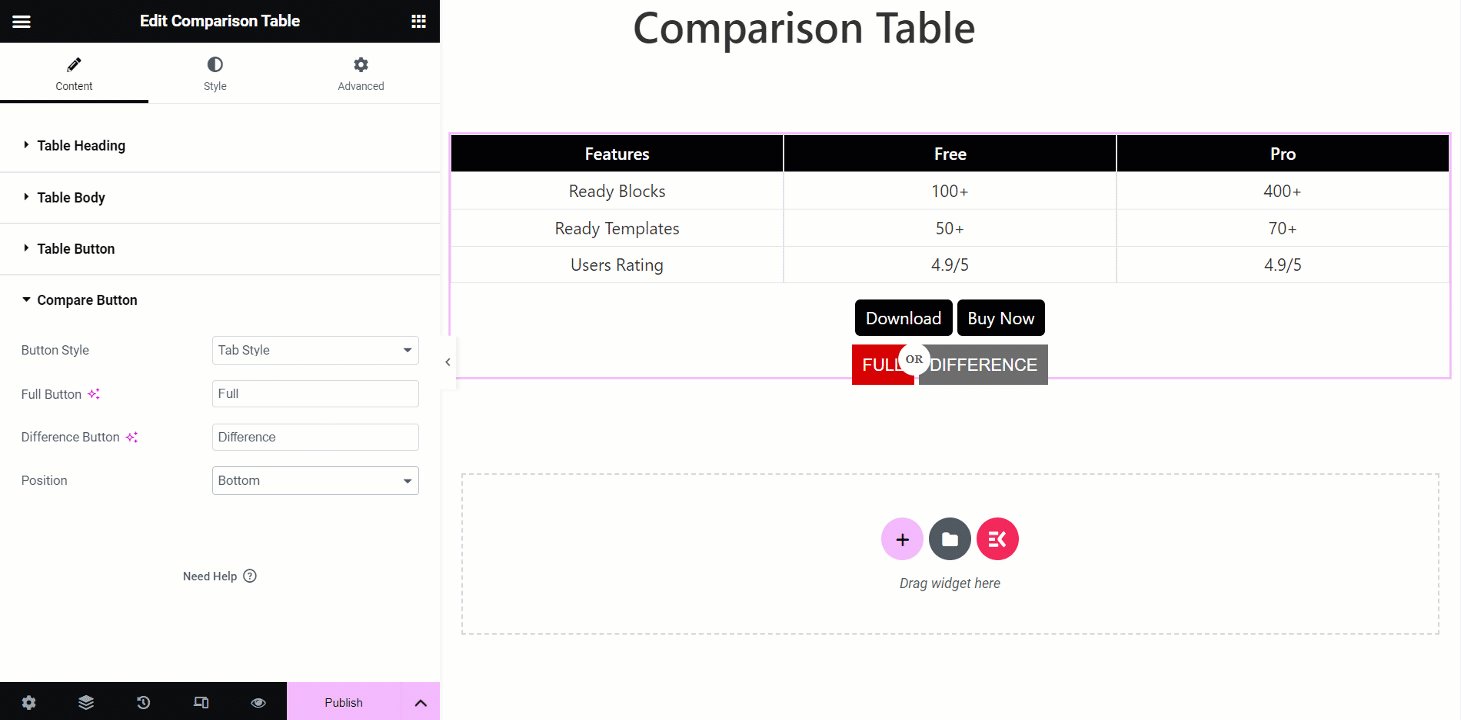
- 버튼 스타일 – 스타일 옵션에는 탭 스타일과 인라인 스타일의 두 가지가 있습니다.
- 차이 버튼 – 여기에서 버튼 텍스트를 변경할 수 있습니다.
- 위치 - 여기서 버튼 위치를 변경할 수 있습니다.
아래의 사용자 정의 기능을 참조하십시오 -

스타일 #
- 래퍼 – 이 스타일 옵션을 사용하면 셀의 배경 유형, 테두리 그림자, 테두리 반경 등을 변경할 수 있습니다.
- 테이블 내용 – 표 내용의 경우 배경 유형, 테두리 유형, 패딩, 여백 등과 같은 디자인 옵션을 찾을 수 있습니다.
- 테이블 제목 – 제목에 대한 아이콘 글꼴 크기, 테두리 반경, 테이블 제목 래퍼 등을 사용자 정의할 수 있습니다.
- 테이블 본체 – 이 옵션에서는 아이콘 글꼴 크기, 홀수 행 배경, 표 본문 행 등을 조정하여 본문 스타일을 지정할 수 있습니다.
- 테이블 제목 셀 버튼 – 이 섹션에서는 텍스트 색상, 상자 그림자, 패딩, 여백 등 조정 옵션을 제공합니다.
- 테이블 본체 셀 버튼 – 텍스트 색상, 상자 그림자, 정렬 등을 변경하여 본문 셀 버튼을 디자인합니다.
- 테이블 버튼 – 버튼을 매력적으로 만들고 싶다면 타이포그래피, 텍스트 색상, 배경 색상 등을 사용자 정의하세요.
- 비교 버튼 – 스타일 옵션은 여기의 표 버튼과 동일합니다.

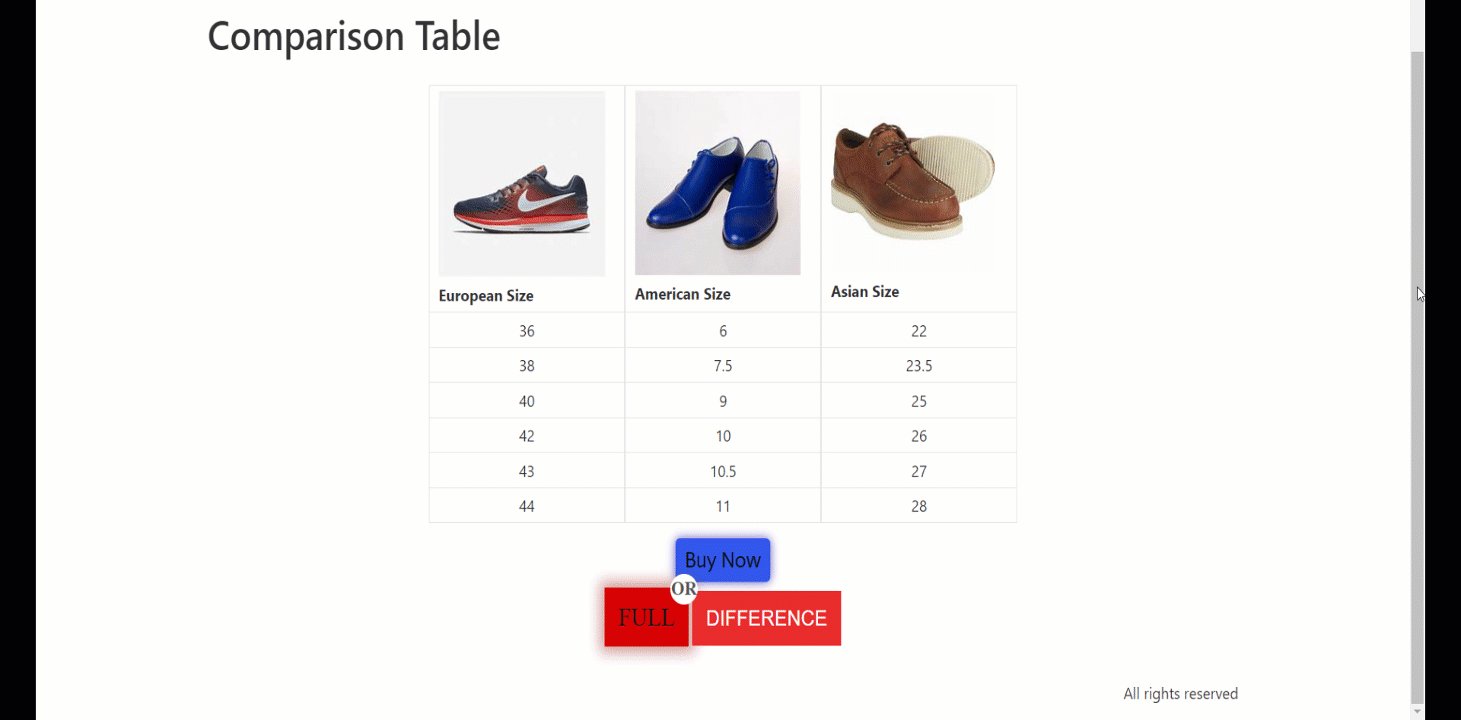
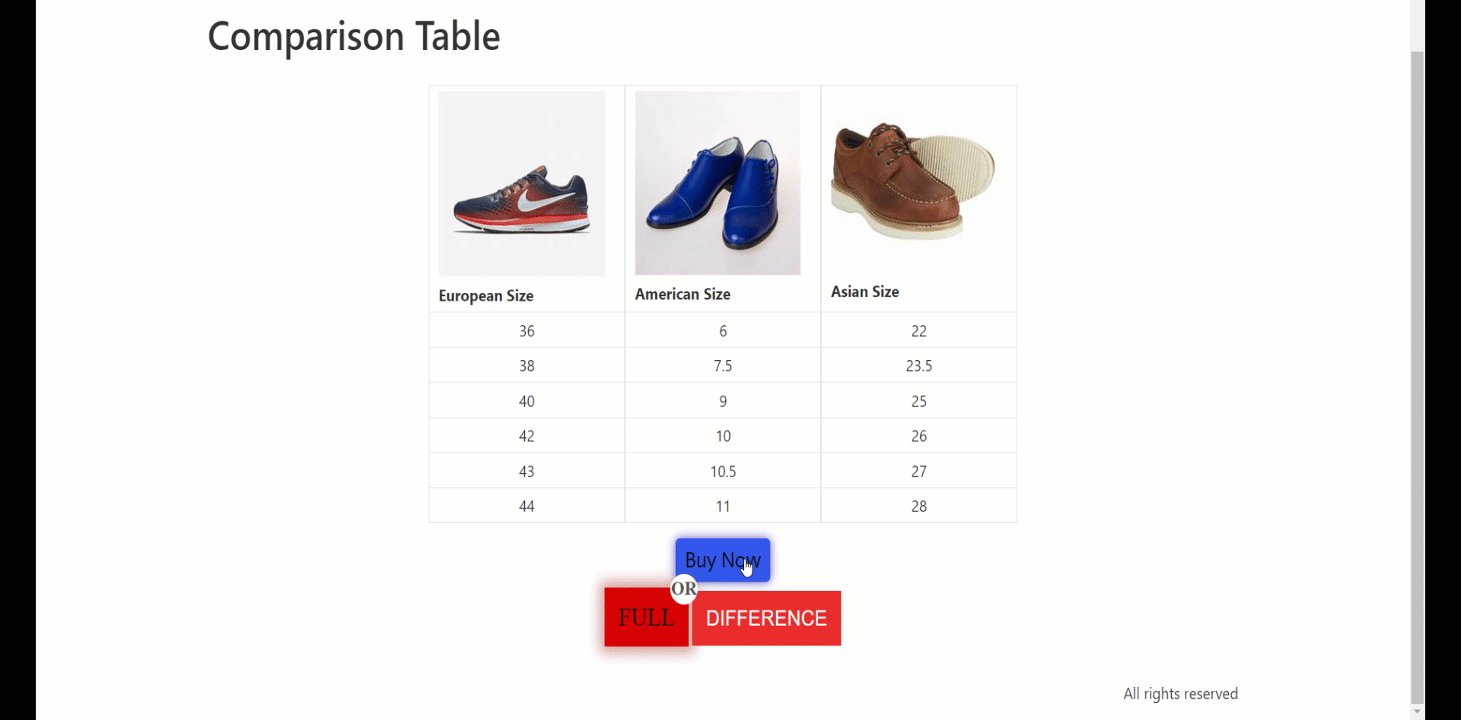
비교표를 확인하세요 #
필요에 따라 비교표를 생성한 후 페이지/게시물을 업데이트해야 합니다.
이제 끝났습니다!

이제 정보를 명확하고 체계적으로 제시하여 비교표를 만들 수 있습니다.




