개요 #
귀하의 웹사이트에 블로그 게시물 목록을 표시합니다. 드래그한 후 블로그 게시물 위젯 귀하의 페이지에서 위젯 자동으로 모든 게시된 항목을 표시합니다. 블로그 게시물. 블로그 게시물은 카테고리, 게시 날짜, 가장 많이 본 게시물 등을 기준으로 표시됩니다. 플러그인에는 놀라운 블로그 스타일이 많이 포함되어 있습니다. 모든 방법을 자세히 설명하는 포괄적인 기사가 있습니다. 단계별 프로세스를 따라 사용자 정의하세요. 블로그 게시물.
단계->1: 블로그 게시물 추가 #
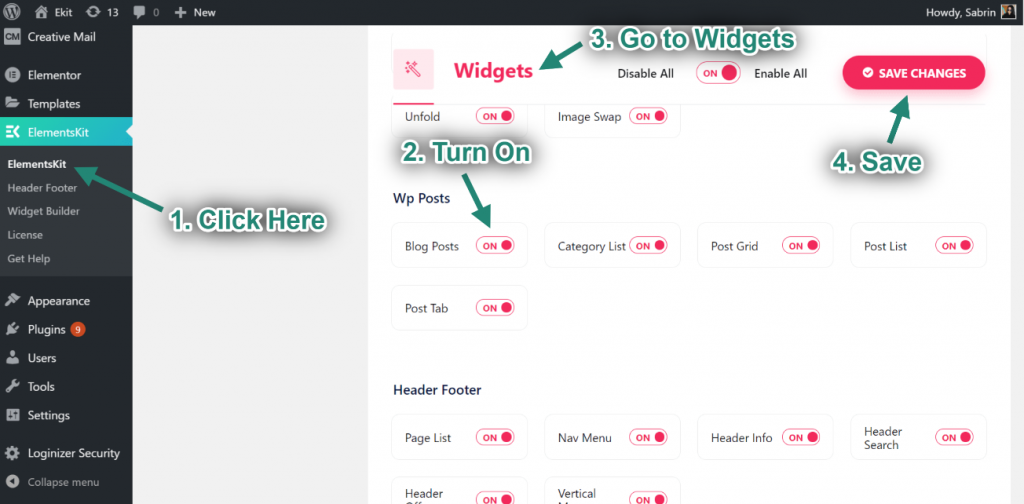
- 이동 Elementskit-> 위젯-> 다음 사항을 확인하세요. 블로그 게시물 활동 중-> 구하다 변경 사항

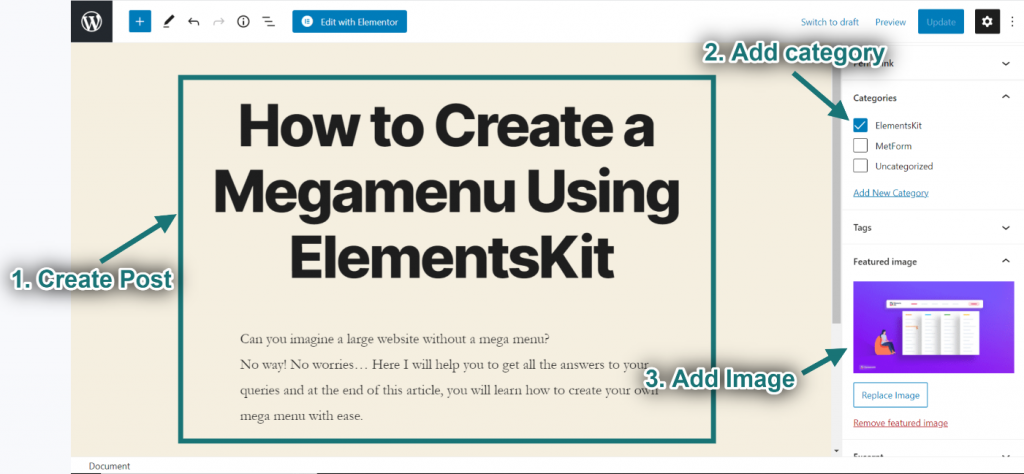
- 대시보드에서 블로그 게시물을 만듭니다.

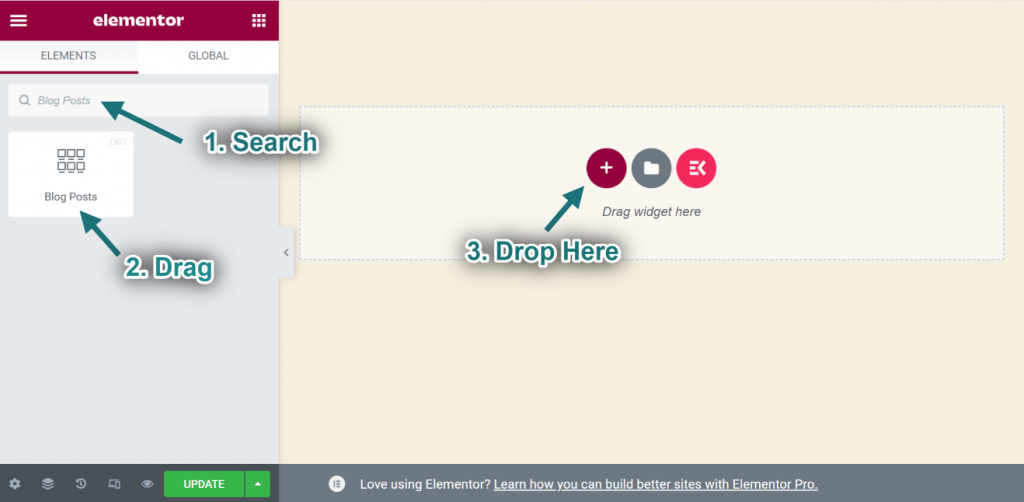
- 이제 다음을 검색하세요. 블로그 게시물-> 견인 위젯-> 떨어지다 선택한 영역에.

2단계: 블로그 게시물 사용자 지정 #
공들여 나열한 것 #
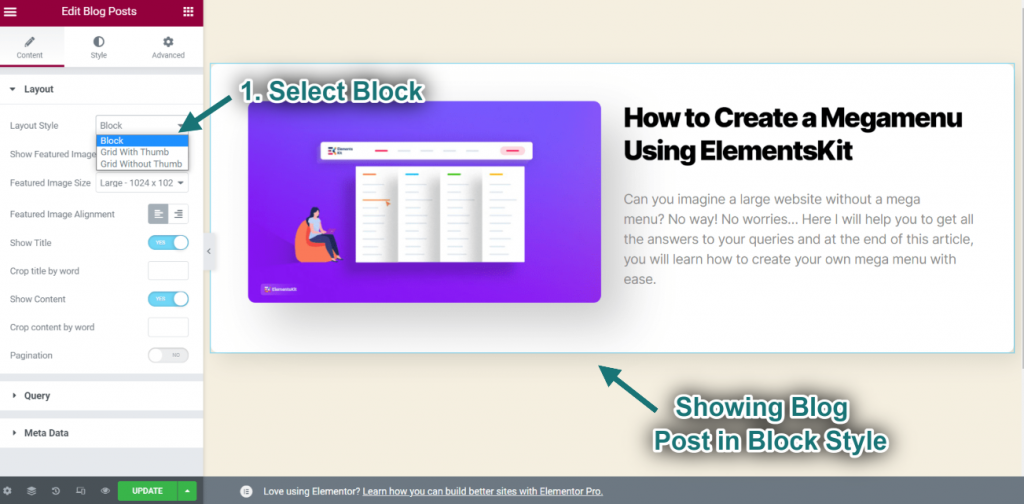
- 레이아웃 스타일 선택: 차단하다. 선택할 수도 있습니다. 엄지 손가락이 있는 그리드 또는 엄지 손가락이 없는 그리드 스타일.

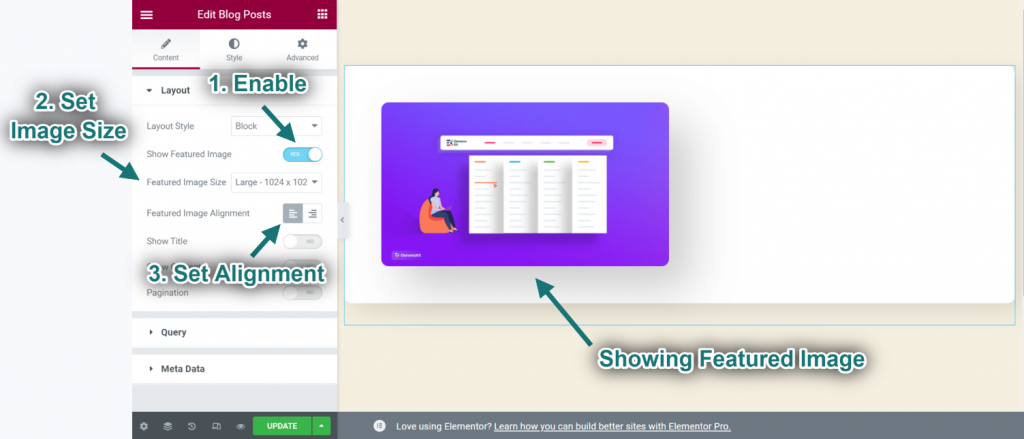
- 할 수 있게 하다 나타난 그림.
- 세트 이미지 크기.
- 정렬 설정: 왼쪽 또는 오른쪽.
- 업로드한 추천 이미지가 표시되는 것을 확인할 수 있습니다.

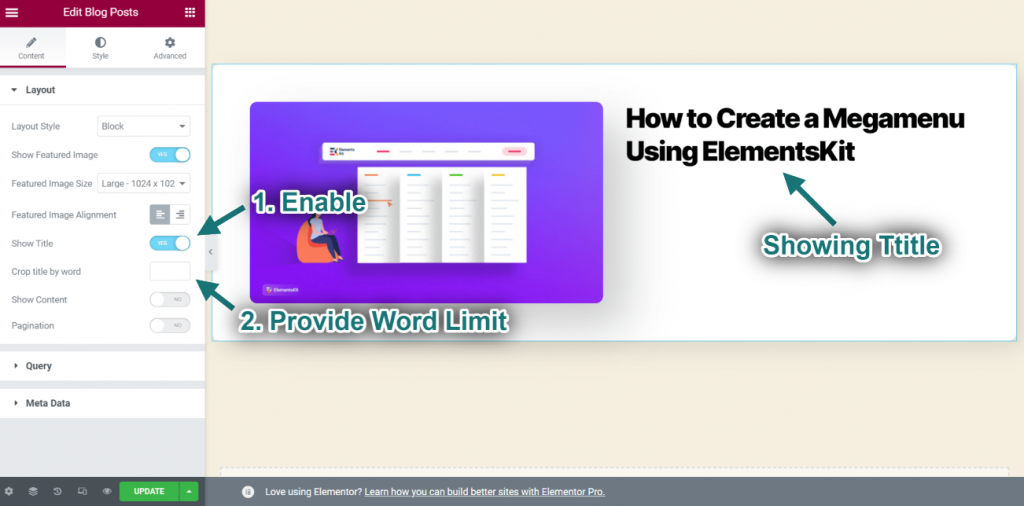
- 할 수 있게 하다 제목.
- 글자수 제한 제공: A 단어 제한 의 숫자입니다 단어 해당 문장에서 허용됨.
- 그에 따라 제목이 표시되는 것을 볼 수 있습니다.

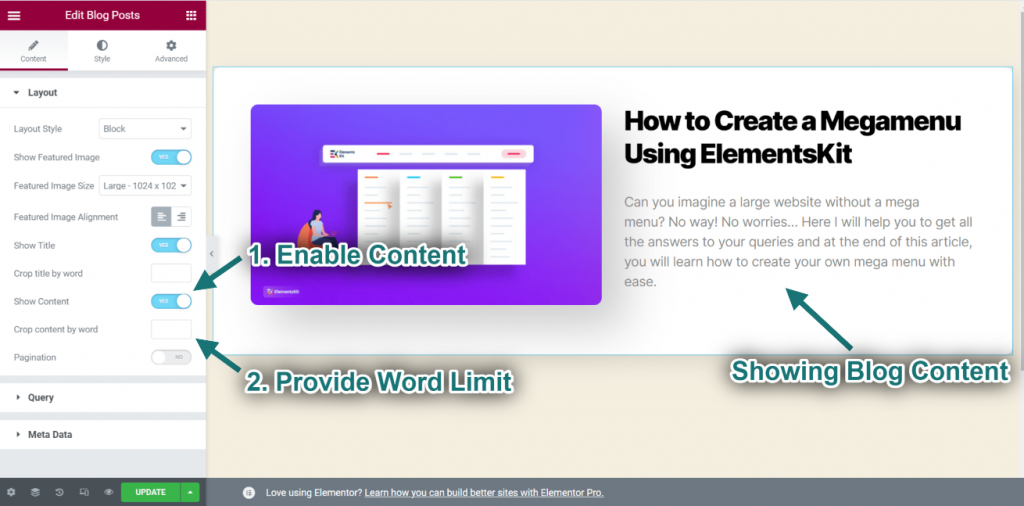
- 할 수 있게 하다 콘텐츠.
- 글자수 제한 제공: A 단어 제한 의 숫자입니다 단어 해당 문장에서 허용됨.
- 그에 따라 콘텐츠가 표시되는 것을 볼 수 있습니다.

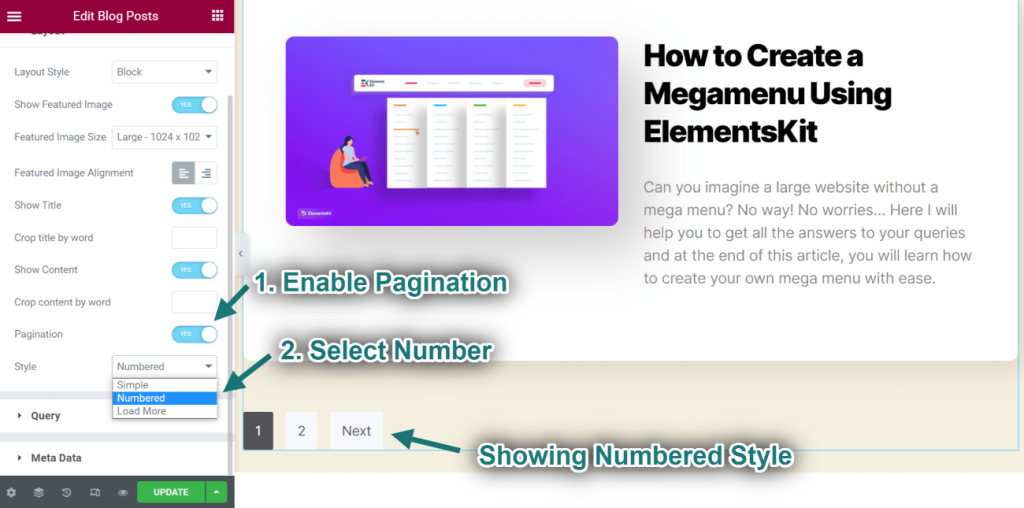
- 할 수 있게 하다 쪽수 매기기.
- 페이지 번호 스타일 선택: 번호 매기기. 선택할 수도 있습니다. 단순한 또는 더 로드하기.
- 번호가 매겨진 스타일이 그에 따라 표시되는 것을 볼 수 있습니다.

질문 #
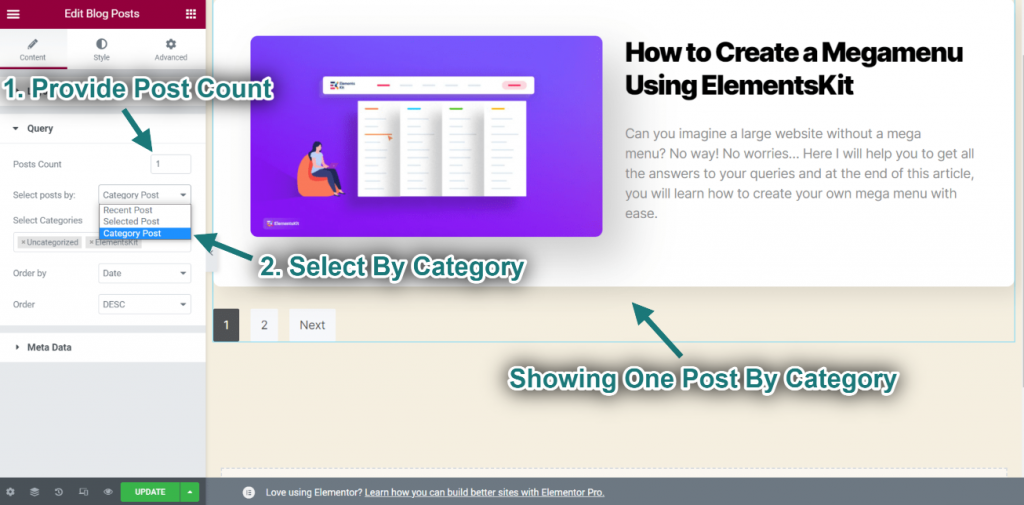
- 게시물 수 선택: 1. 원하는 카운트를 선택할 수 있습니다.
- 다음 기준으로 게시물 선택: 범주. 선택할 수도 있습니다. 최근 게시물 또는 카테고리 게시물.
- 카테고리별로 하나의 게시물만 표시됩니다.

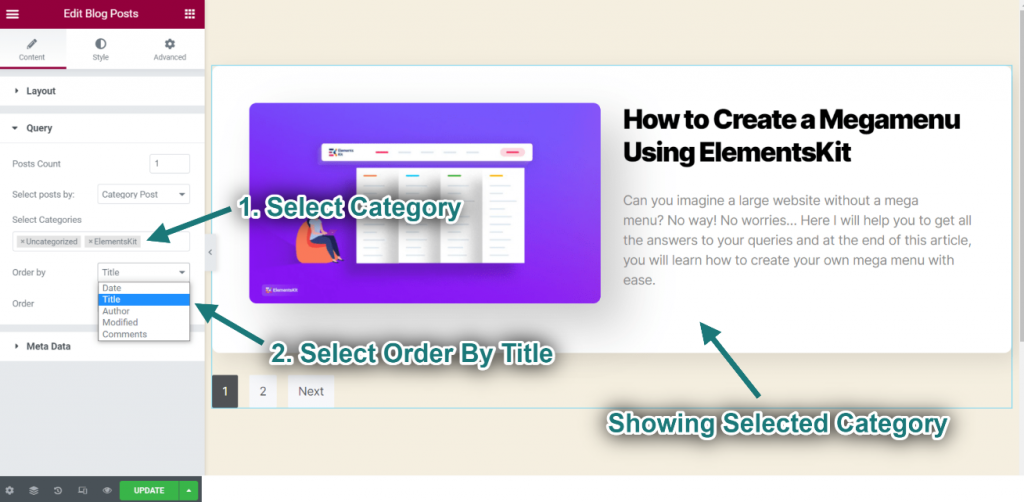
- 이제 원하는 것을 선택하세요 범주 그리고 주문 방법을 선택하세요 제목
- 선택한 카테고리 유형이 표시되는 것을 볼 수 있습니다.

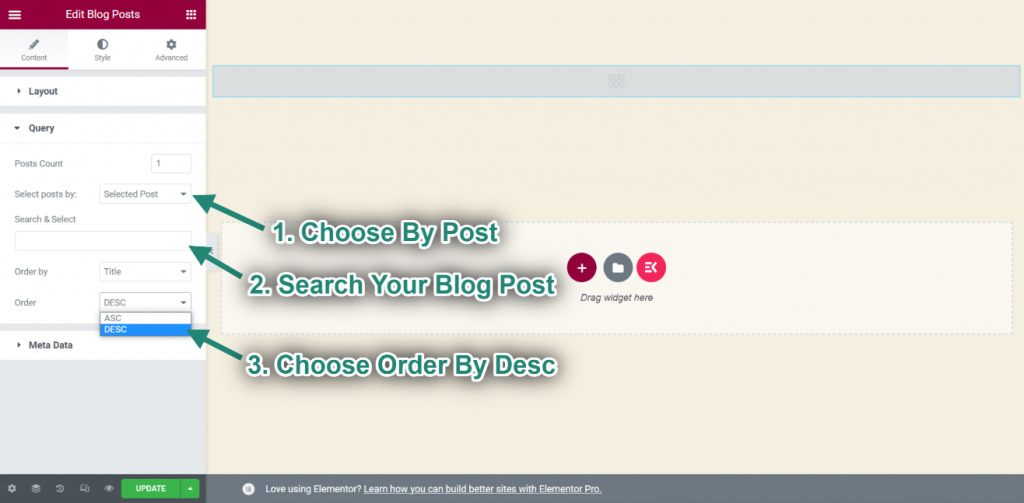
- 다음 기준으로 게시물 선택: 선택된 게시물. 선택할 수도 있습니다. 최근 게시물 또는 카테고리 게시물.
- 이제 블로그 게시물을 검색하여 선택하세요.
블로그 게시물이 오름차순 또는 내림차순으로 표시되도록 선택할 수 있습니다..

메타 데이터 #
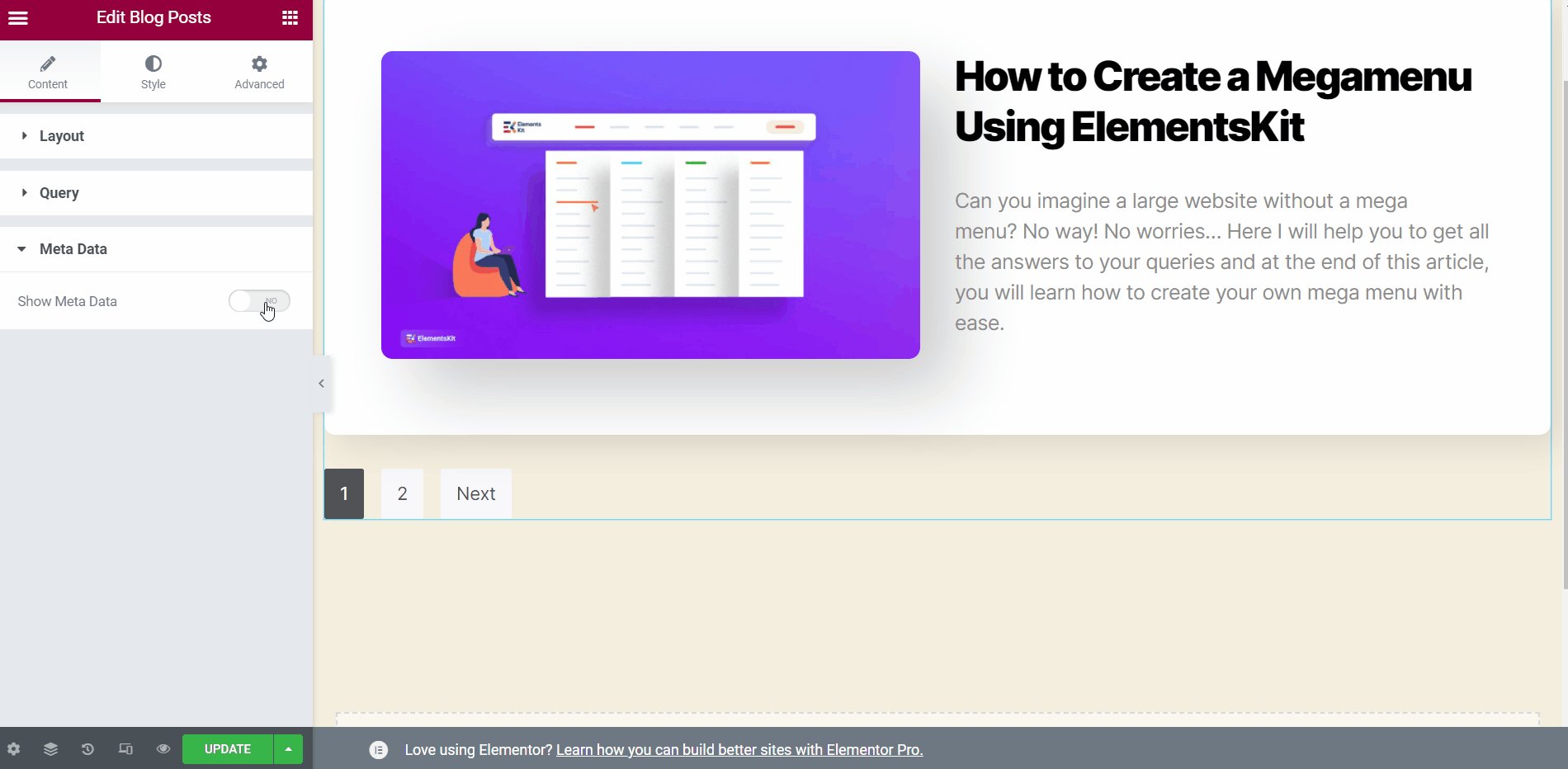
- 할 수 있게 하다 메타데이터.
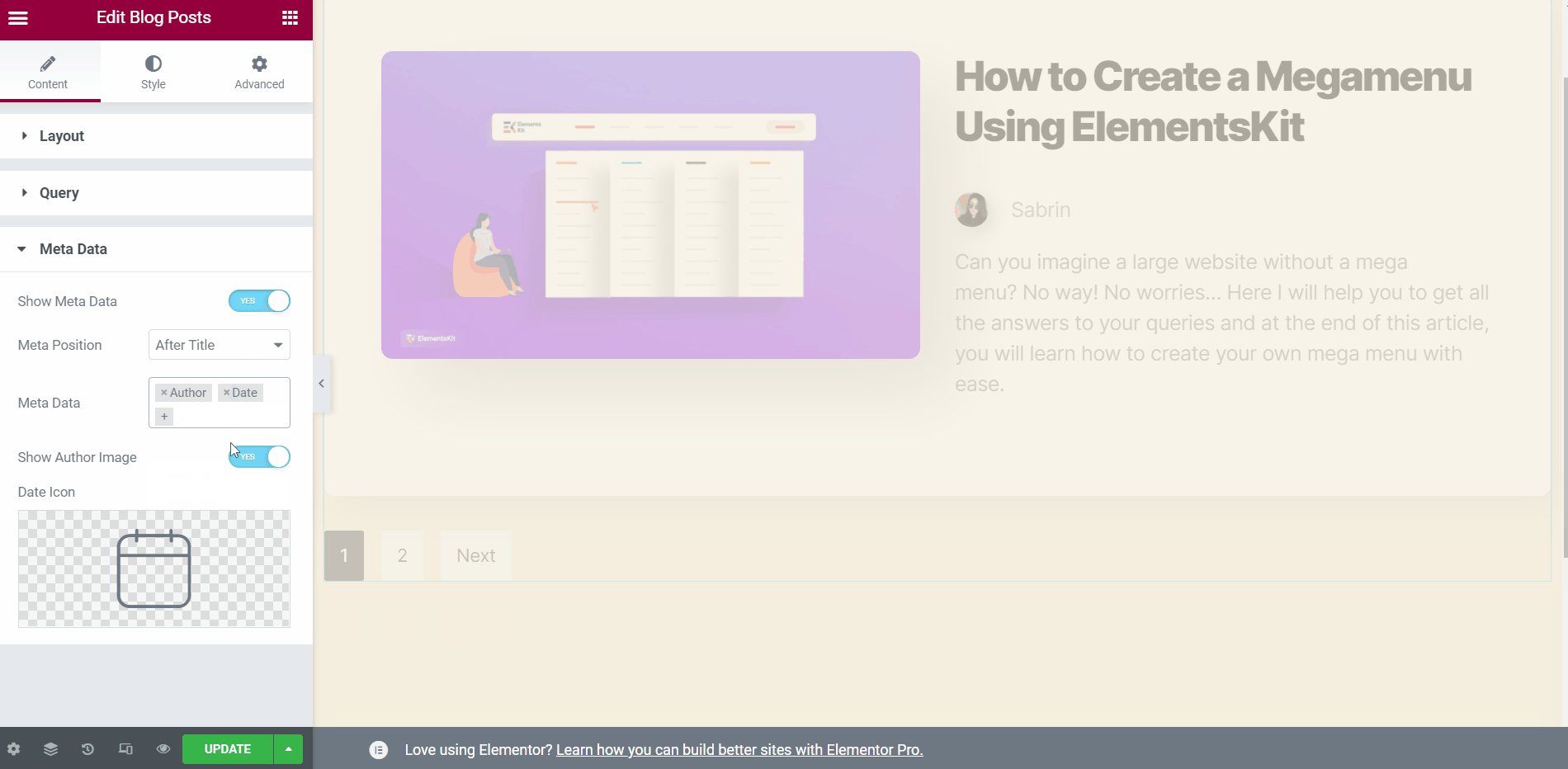
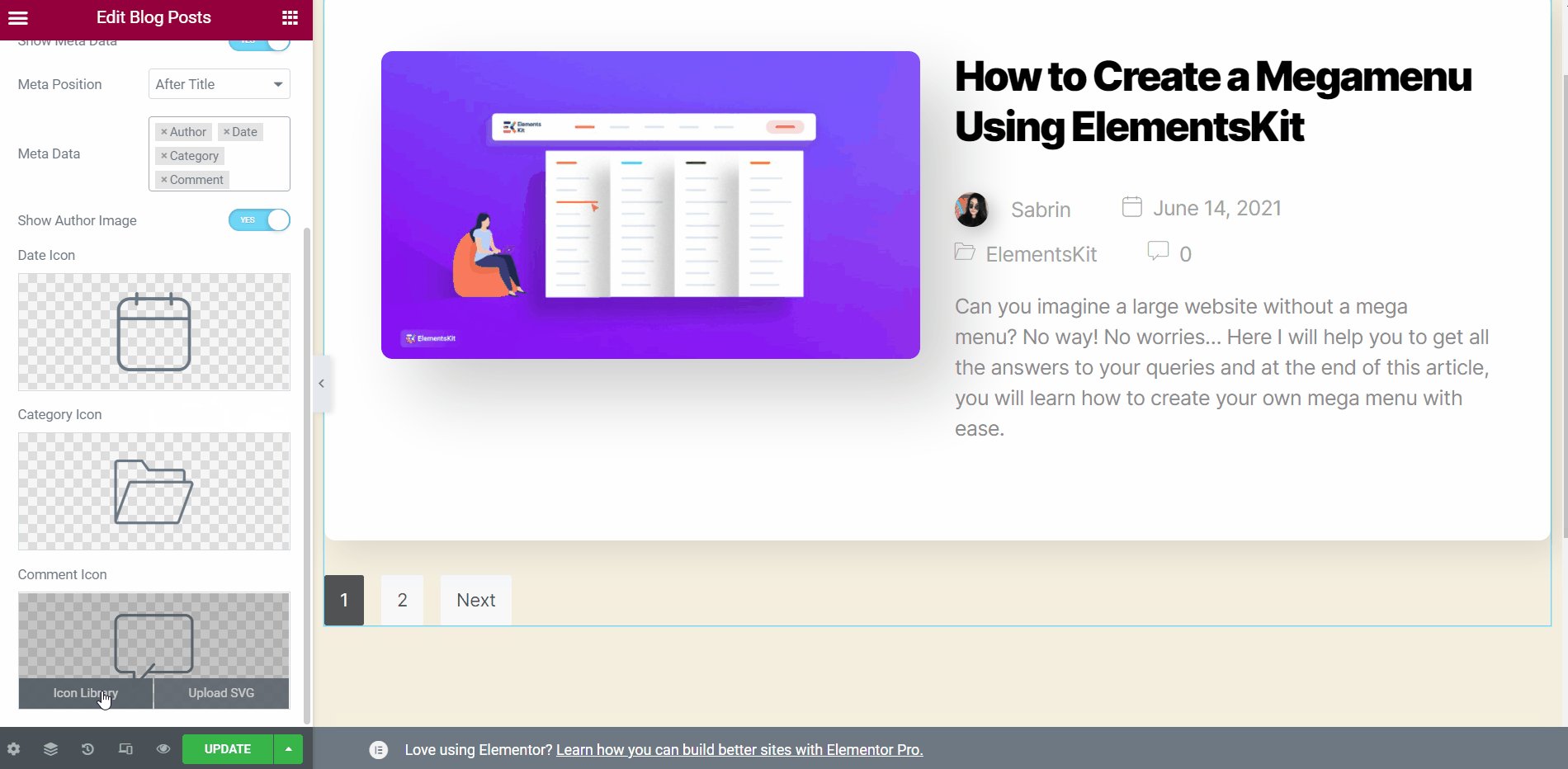
- 메타데이터 선택: 작성자, 날짜, 카테고리, 코멘트.
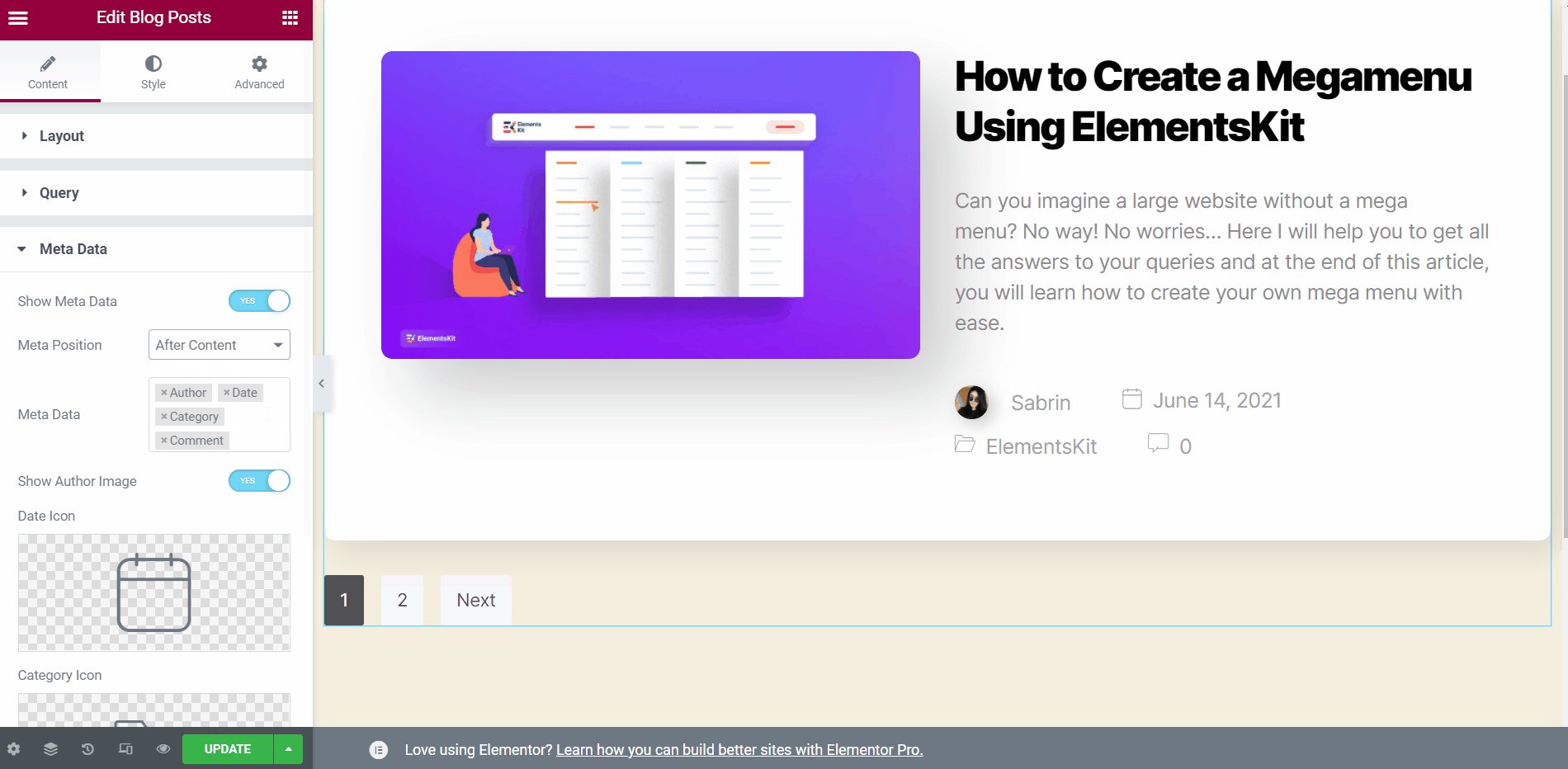
- 메타 위치 선택: 제목 앞, 제목 뒤, 내용 뒤.
- 그에 따라 변경 사항이 적용되는 것을 볼 수 있습니다.

회전목마 #
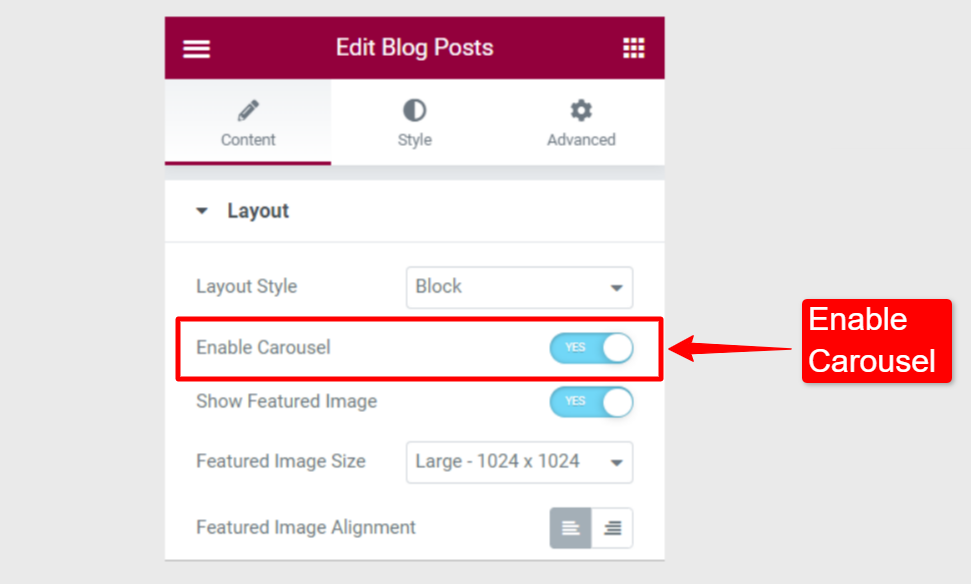
블로그 게시물을 회전형 디스플레이에 표시할 수도 있습니다. 먼저 다음이 필요합니다. 캐러셀 활성화 레이아웃 섹션에서.

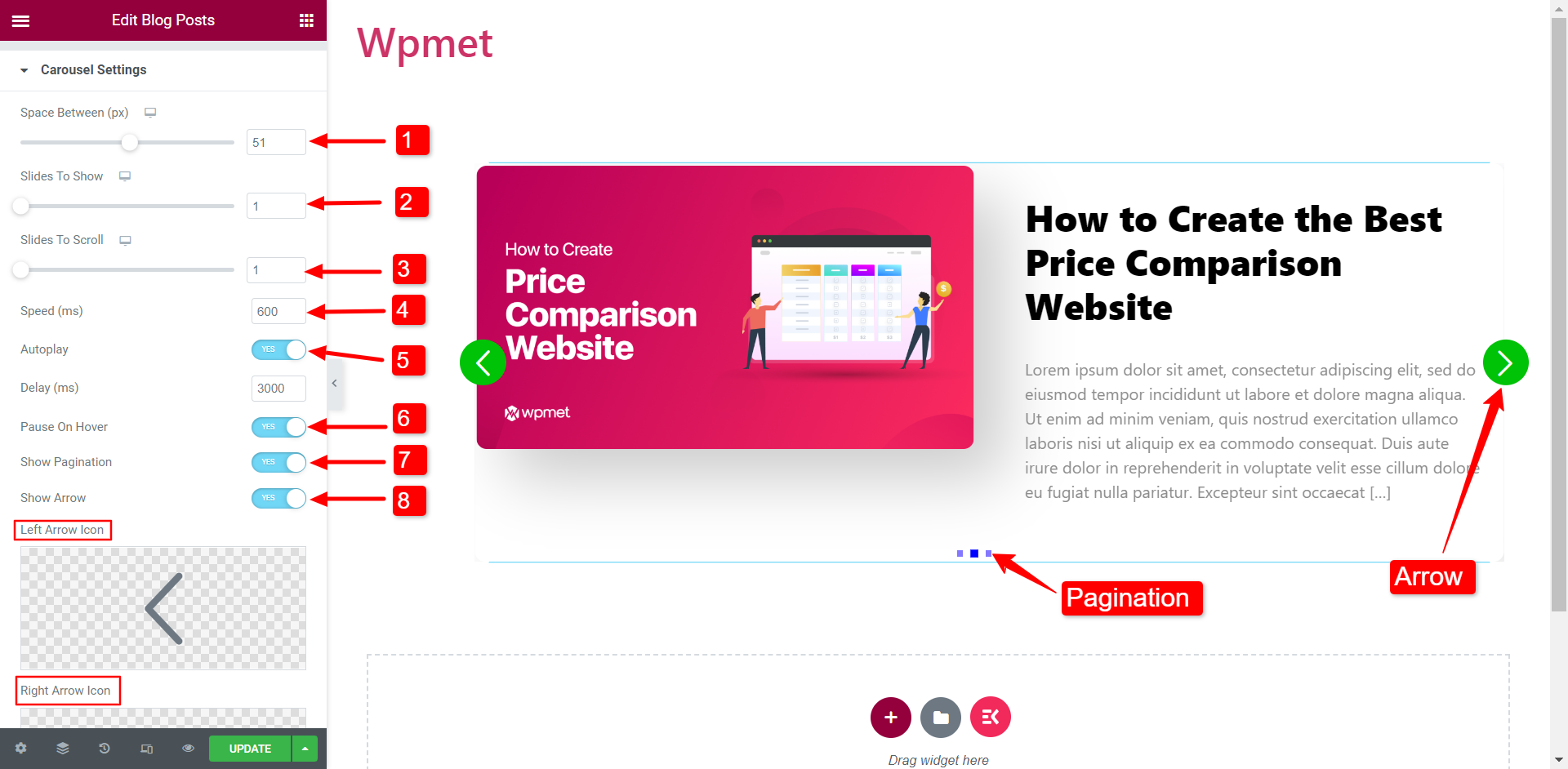
회전식 설정에서
- 조정하다 사이의 공간 콘텐츠.
- 표시할 슬라이드: 하나의 뷰포트에 표시할 슬라이드 수를 선택합니다.
- 스크롤할 슬라이드: 한 번의 스크롤에 몇 개의 슬라이드를 넣을지 선택하세요.
- 속도: 슬라이드의 스크롤 속도를 설정합니다.
- 자동 재생: 회전목마에 대한 자동 재생을 활성화할 수 있습니다. 활성화된 경우 다음을 설정합니다. 지연 밀리초(ms) 단위의 시간입니다.
- 마우스 오버 시 일시 정지: 사용자가 캐러셀 위에 마우스를 올리면 자동 재생이 일시 중지됩니다. (이 옵션은 자동 재생이 활성화된 경우 사용 가능합니다)
- 페이지 번호 표시: 슬라이드를 탐색하지 않고도 페이지 번호를 표시할 수 있습니다.
- 화살표 표시: 화살표 탐색을 활성화할 수도 있습니다. 활성화에서 왼쪽 화살표 아이콘과 오른쪽 화살표 아이콘을 선택합니다.