배지 모듈은 판매 가격을 백분율로 강조 표시합니다. 강조 표시된 할인율과 함께 사용자 지정 이미지 배지를 추가할 수도 있습니다.
여러 개의 배지를 추가하고 배지의 위치와 정렬을 사용자 정의할 수도 있습니다. 게다가, 카테고리와 단일 제품을 통해 제품에 이미지 배지를 할당할 수 있습니다.
ShopEngine 배지 모듈을 사용하는 방법 #
ShopEngine 배지 모듈을 사용하여 Elementor 웹사이트에 이미지가 있는 판매 배지를 추가하는 방법을 알아보세요.
1단계: 모듈 활성화 #
활성화하려면 모듈을 활성화해야 합니다. 모듈을 활성화하려면
- 이동: ShopEngine ⇒ 모듈 ⇒ 배지 모듈
- 설정 아이콘을 클릭하세요
- 모듈 활성화 옵션을 켭니다.

메모: 모든 모듈을 동시에 활성화할 수도 있습니다. 어떻게 할 수 있는지 확인하세요. 모든 모듈을 한 번에 켜십시오.
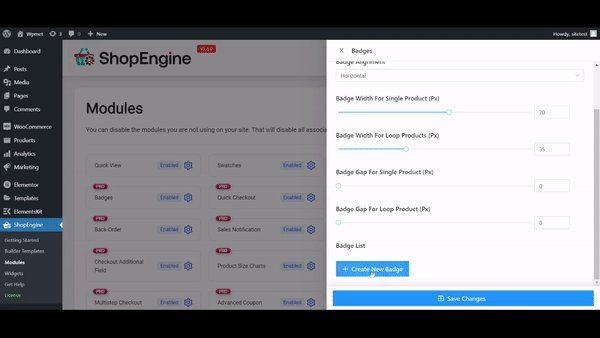
2단계: 새 배지 만들기 #
다음을 클릭하세요. + 새로운 배지 만들기 아이콘을 클릭한 다음 다음을 추가합니다.
- 제목: 제목을 입력하세요.
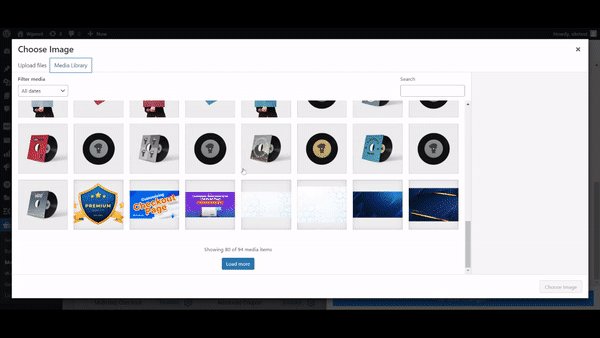
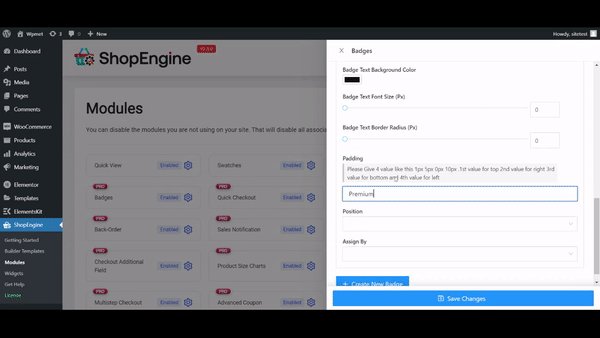
- 배지 유형: 선택 배지 유형 첨부 파일과 텍스트 사이. 부착 배지 로고를 선택하세요. 텍스트, 입력하세요 배지 텍스트을 선택한 다음, 배지 텍스트 색상, 텍스트 배경색, 텍스트 글꼴 크기(픽셀), 텍스트 테두리 반경(픽셀) 및 패딩을 선택합니다.
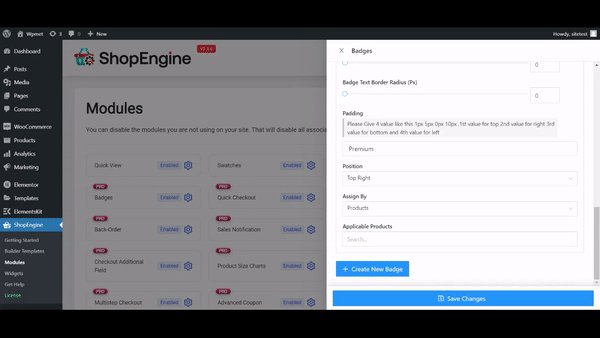
- 위치: 드롭다운에서 위치를 선택하세요. 옵션은 오른쪽 위, 왼쪽 위, 오른쪽 아래, 왼쪽 아래입니다.
- 할당자: 여기에서 배지를 카테고리나 제품별로 지정할지 선택할 수 있습니다.
- 적용 가능한 카테고리/제품: 여기서 카테고리/제품의 이니셜을 입력하고 제안된 제품 중에서 선택할 수 있습니다.

모든 정보를 제공한 후, 변경 사항 저장을 클릭하세요 제품 배지를 저장하려면
메모: 언제든지 할 수 있습니다 배지의 모든 값을 편집하고 업데이트합니다.. 만약 당신이 원한다면 삭제하려면 X 아이콘을 클릭하세요. 그리고 변경 사항 저장을 클릭하여 업데이트합니다.
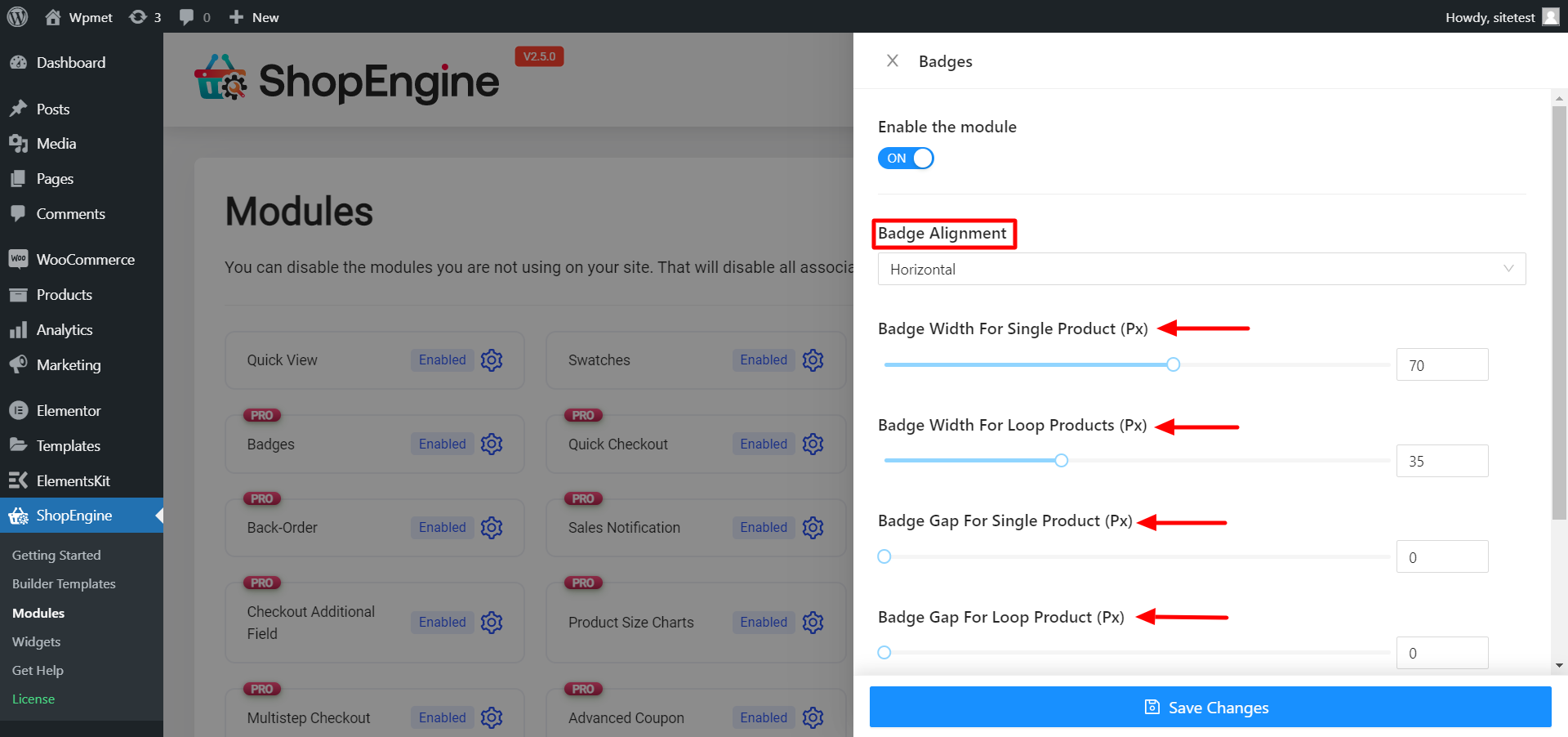
3단계: 배지 설정 사용자 정의 #
2단계를 따라 여러 개의 배지를 만들 수 있습니다. 위젯을 추가하면 다음을 설정할 수 있습니다. 배지 정렬 ~처럼 수평 또는 수직. 그런 다음 단일 제품의 배지 너비, 루프 제품의 배지 너비, 단일 제품의 배지 간격, 루프 제품의 배지 간격을 조정합니다.

그게 전부입니다. 이제 WooCommerce 웹사이트의 프런트 엔드에서 배지가 표시되어야 합니다.
ShopEngine 배지 모듈의 스타일을 사용자 지정하는 방법은 무엇입니까? #
배지 모듈에는 직접적인 스타일 옵션이 없지만 모든 제품 관련 위젯의 스타일 설정에서 배지의 모양과 스타일을 변경할 수 있습니다. 보관된 제품 목록, 제품 이미지 등
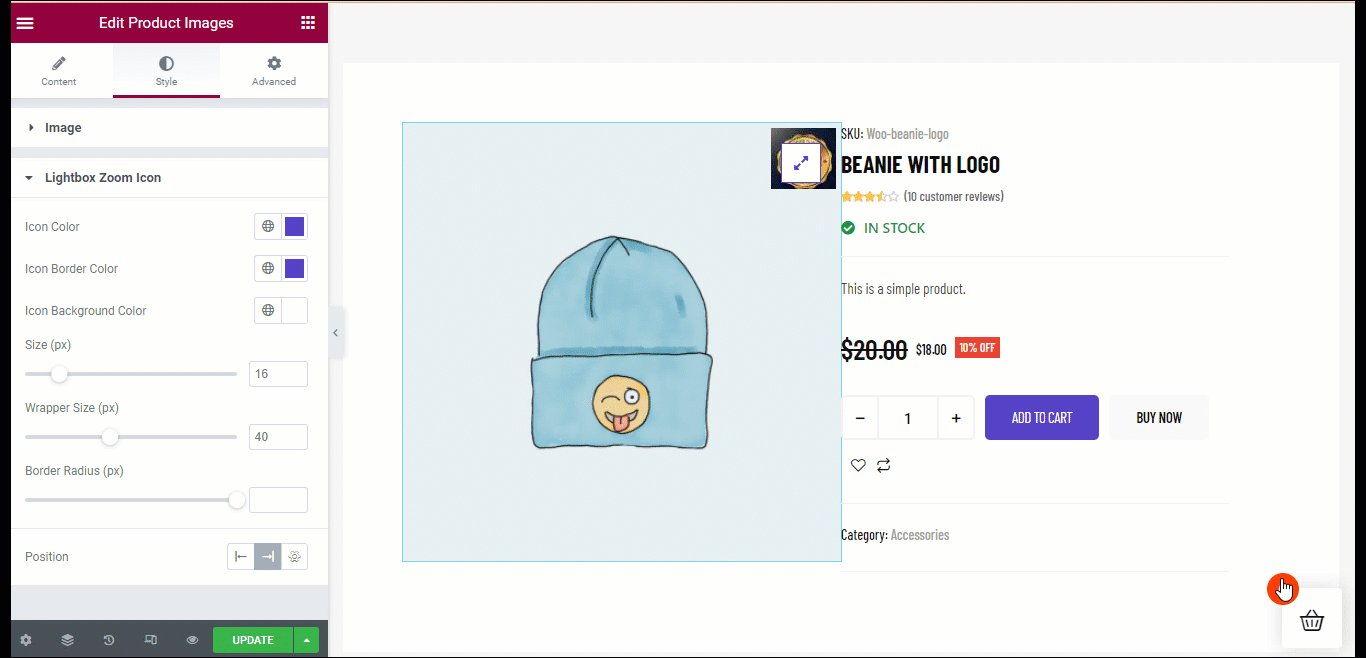
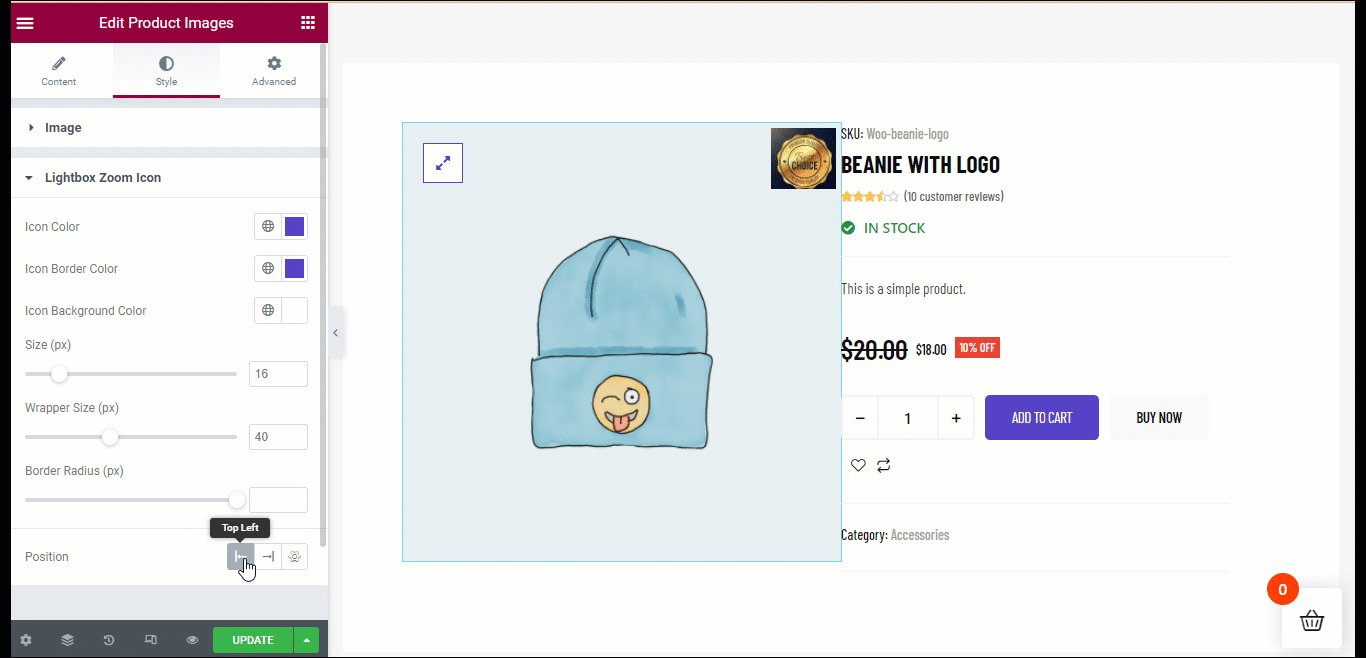
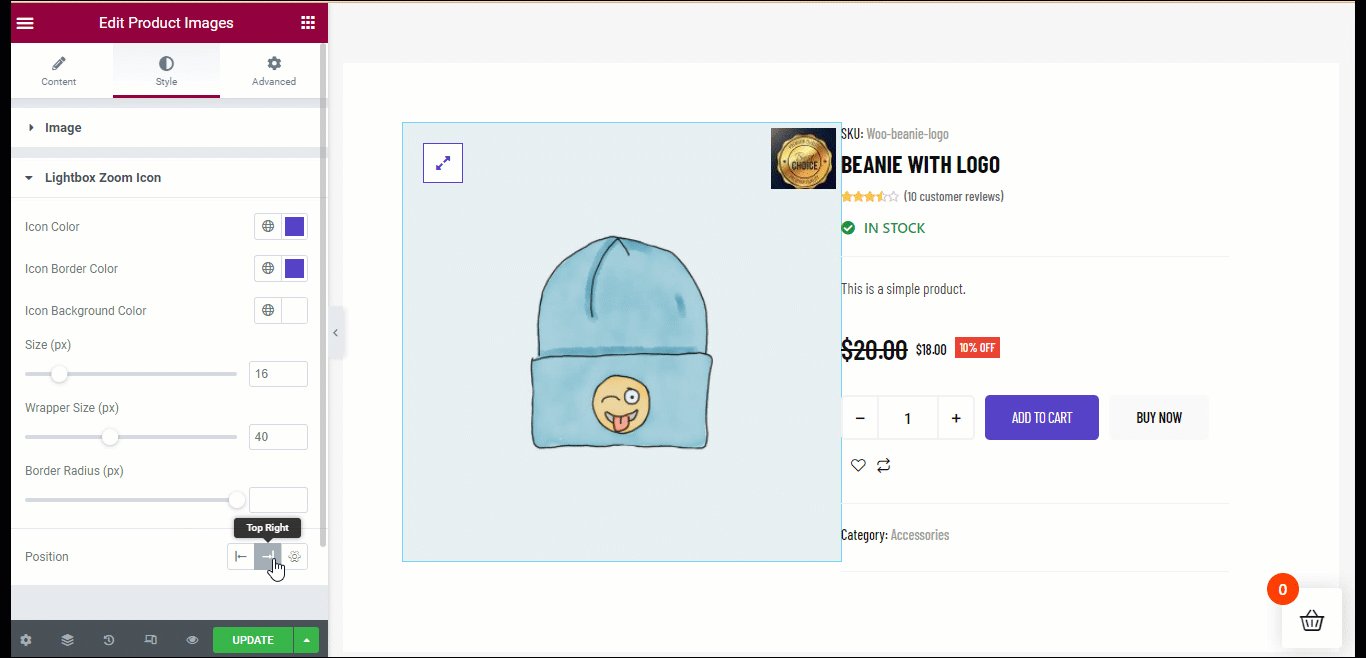
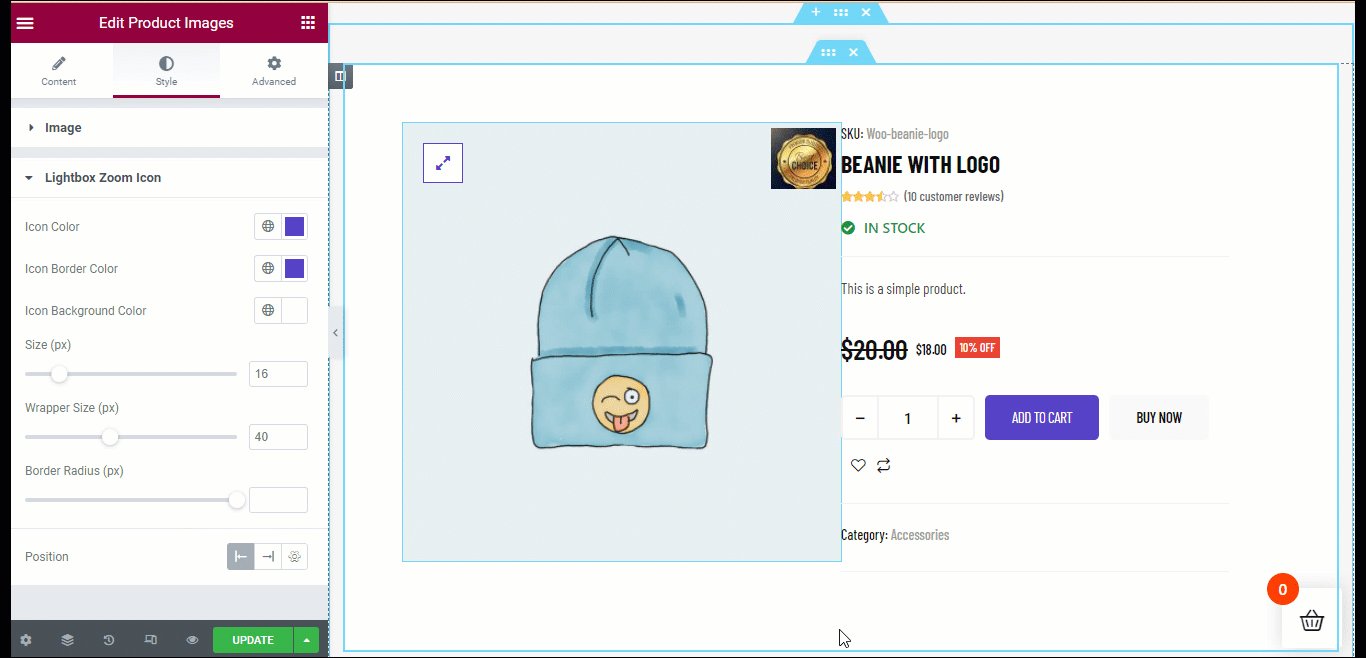
그만큼 배지 위치가 LightBox 확대 아이콘과 겹칠 수 있습니다. 제품 페이지에서. 이를 수정하려면, 단일 제품 템플릿에서 제품 이미지 위젯을 편집하세요.
스타일 탭으로 이동하여 라이트박스 확대/축소 아이콘 옵션을 확장합니다. 위치 값을 변경하다 그래야 배지와 겹치지 않습니다.

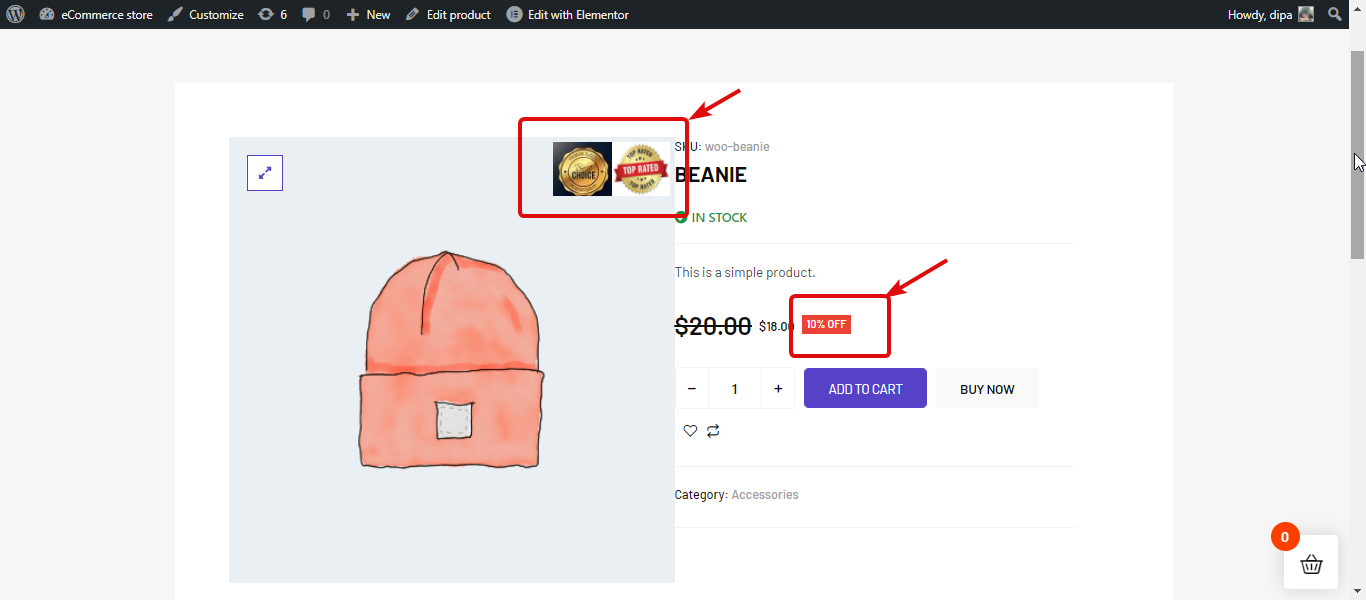
여기에는 ShopEngine 배지 미리보기 모듈은 다음과 같습니다 단일 제품 페이지에서:

여기에는 ShopEngine 배지의 미리보기 모듈은 다음과 같습니다 상점 페이지에서:





