WordPress 사이트 로딩 시간을 단축하려면 ElementsKit의 메가 메뉴 AJAX 로드 크게 작동합니다. 이 기능을 사용하면 사이트의 연관 마크업 즉시 로딩을 제어할 수 있습니다. 예를 들어, 메가 메뉴의 마크업은 사용자가 메가 메뉴가 있는 메뉴 항목을 클릭할 때까지 로드되지 않습니다. 결과적으로 사이트 속도와 성능이 많이 향상될 것입니다. 이 과정은 어렵게 들릴 수도 있지만 몇 단계만 거치면 매우 쉽습니다.
이 문서는 ElementsKit Mega 메뉴의 ajax 로드를 사용하는 전체 프로세스를 알려줍니다. 단계를 살펴 보겠습니다.
ElementsKit의 메가 메뉴 AJAX 로드 #
ElementsKit pro가 있으면 메가 메뉴가 포함된 모든 메뉴에 실시간 Ajax 기능을 적용할 수 있습니다.
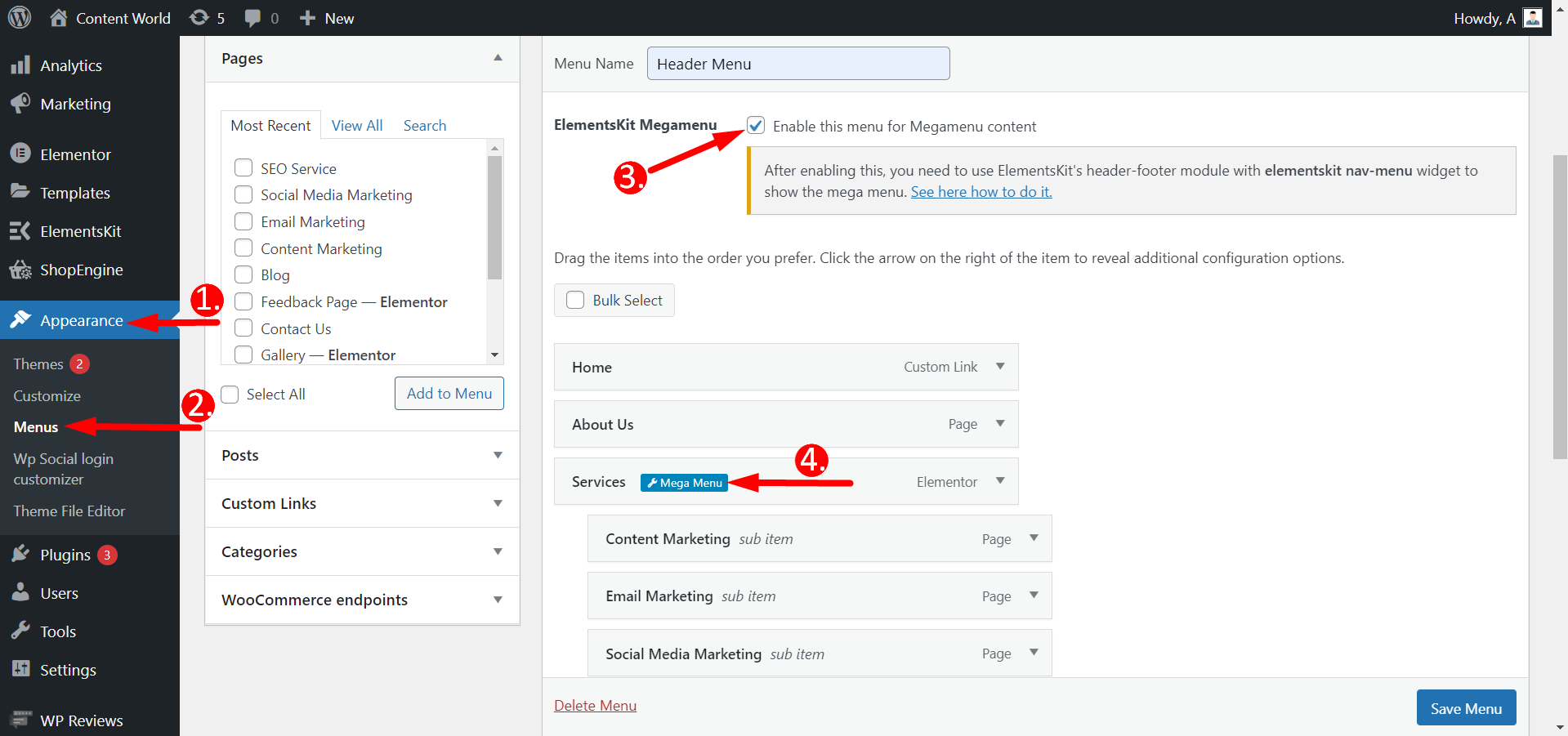
액세스- 대시보드 -> 모양 -> 메뉴 -> ElementsKit 메가 메뉴 확인 -> 페이지를 선택하고 메가 메뉴를 클릭하세요.

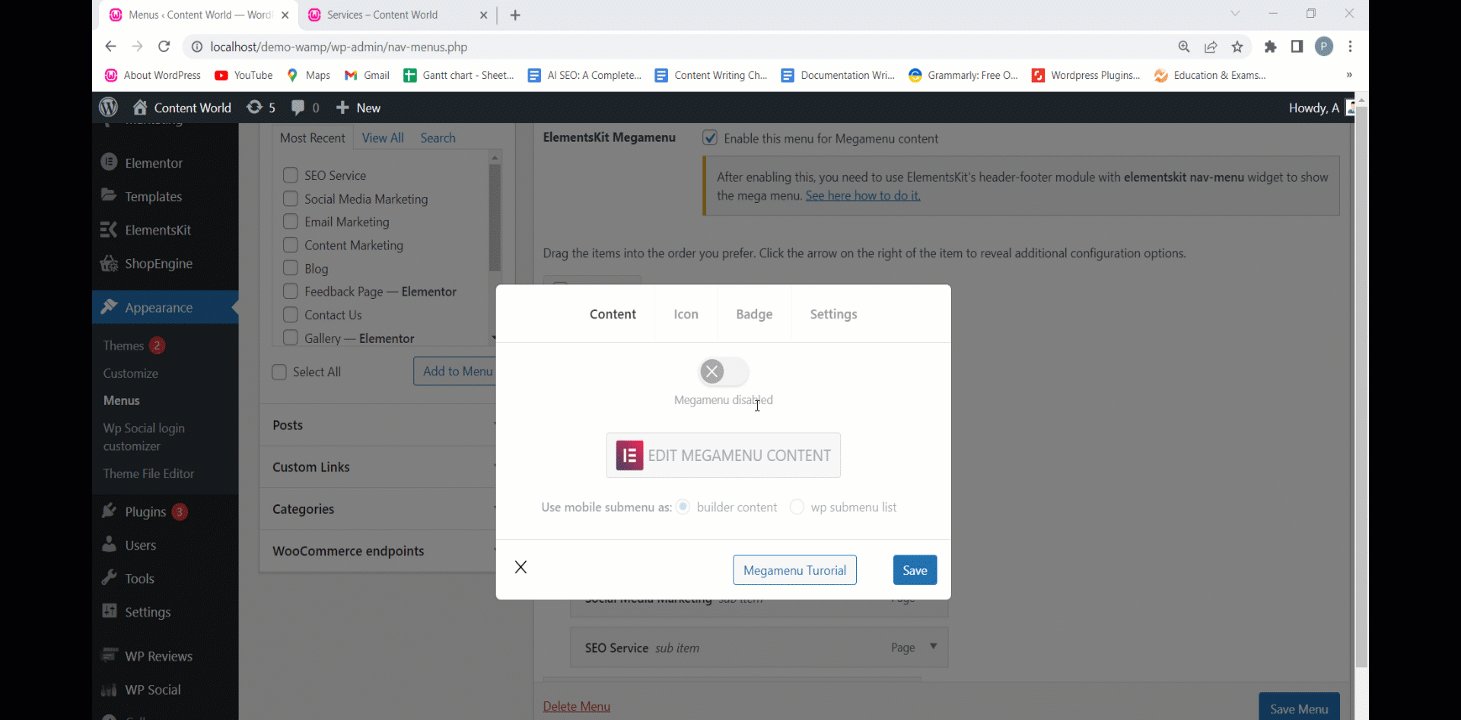
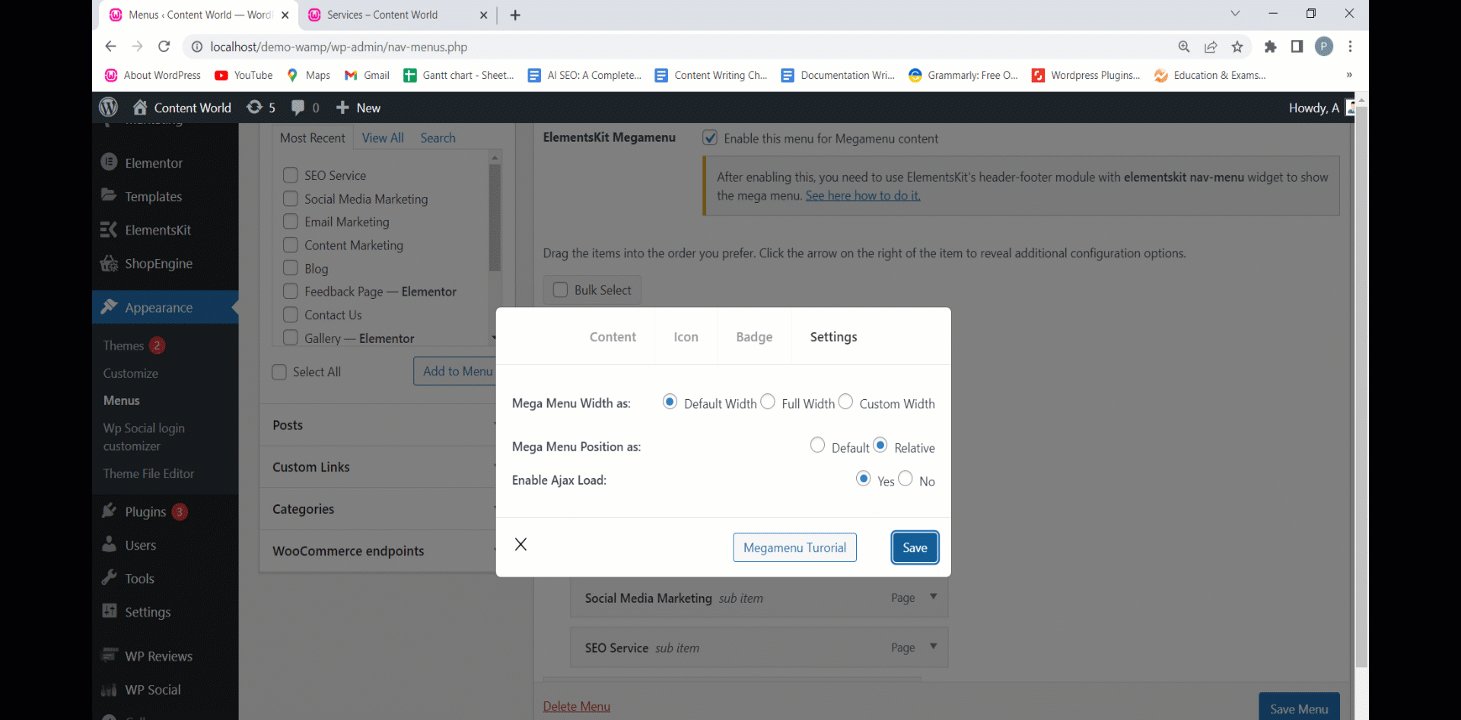
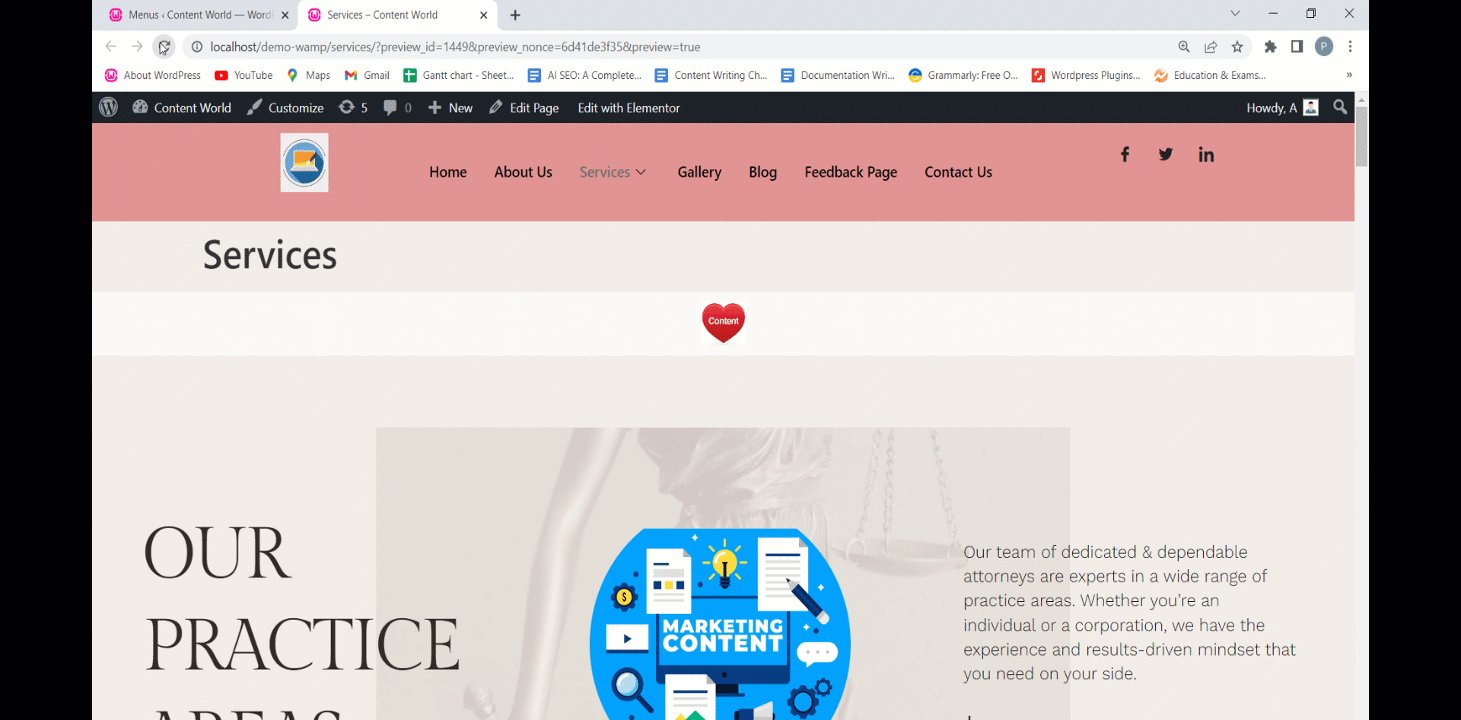
지금, 메가 메뉴를 활성화하려면 클릭 -> 설정 -> Ajax 로드를 활성화하려면 예를 클릭 -> 저장. 어떻게 작동하는지 살펴보세요.

자, 이것이 빠르고 간단한 방법입니다. 지금 ElementsKit 메가 메뉴의 ajax 로드를 적용하고 웹사이트 속도를 높이세요. 하지만 메가메뉴가 없고 더 짧은 시간에 만들고 싶다면 ElementsKit의 메가 메뉴 모듈.
이것을 따르십시오 선적 서류 비치 WordPress 사이트에 메가 메뉴를 만드는 방법을 알아보세요.




