ShopEngine의 다단계 결제 모듈은 결제 단계를 쉽게 나눌 수 있게 해줍니다. 그 결과, 고객은 결제 과정을 편리하게 완료할 수 있습니다. 고객에게 최상의 경험을 제공할 수 있도록 매우 쉽게 변경할 수 있습니다.
ShopEngine에 다단계 결제를 통합하는 방법은? #
WooCommerce의 다단계 결제를 통합하려면 다음 단계를 따르세요.
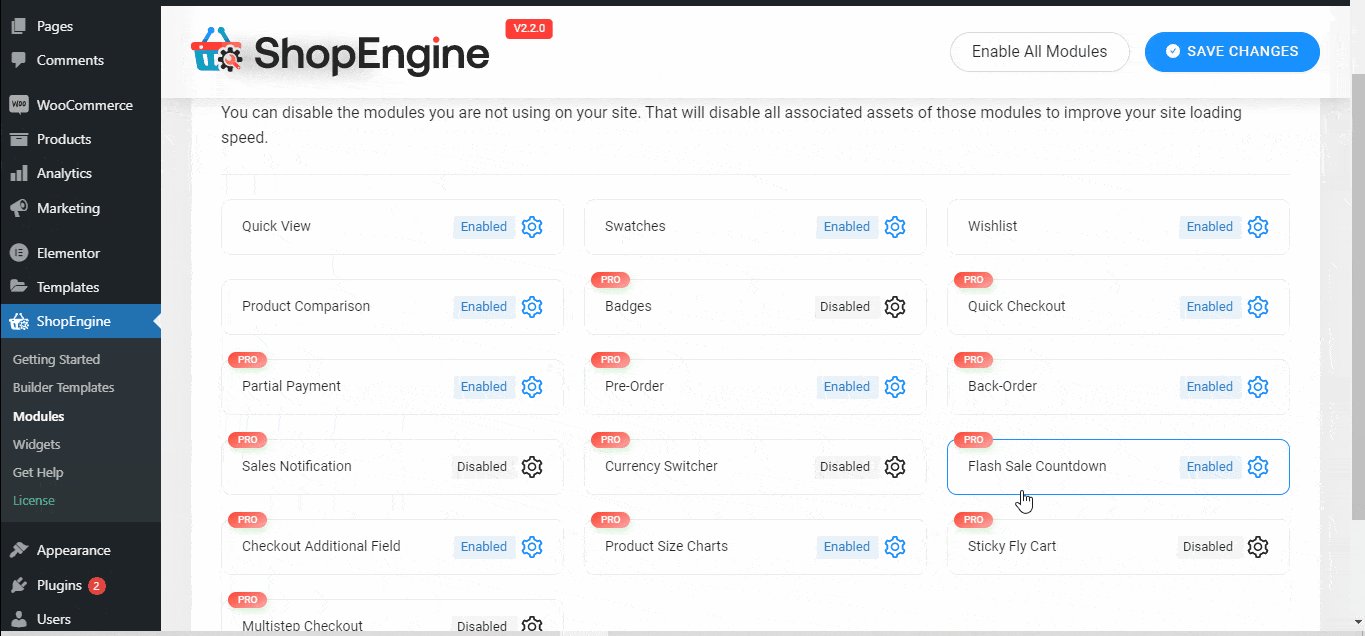
1단계: 이동 WordPress 대시보드 > ShopEngine > 모듈
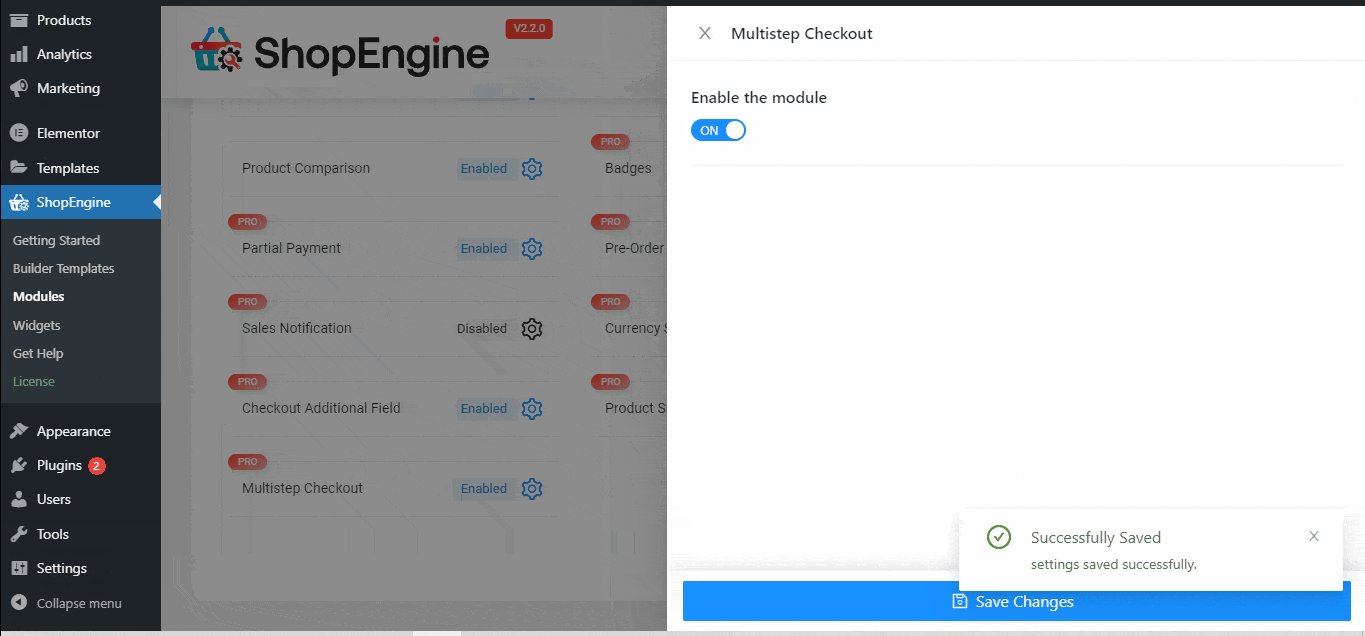
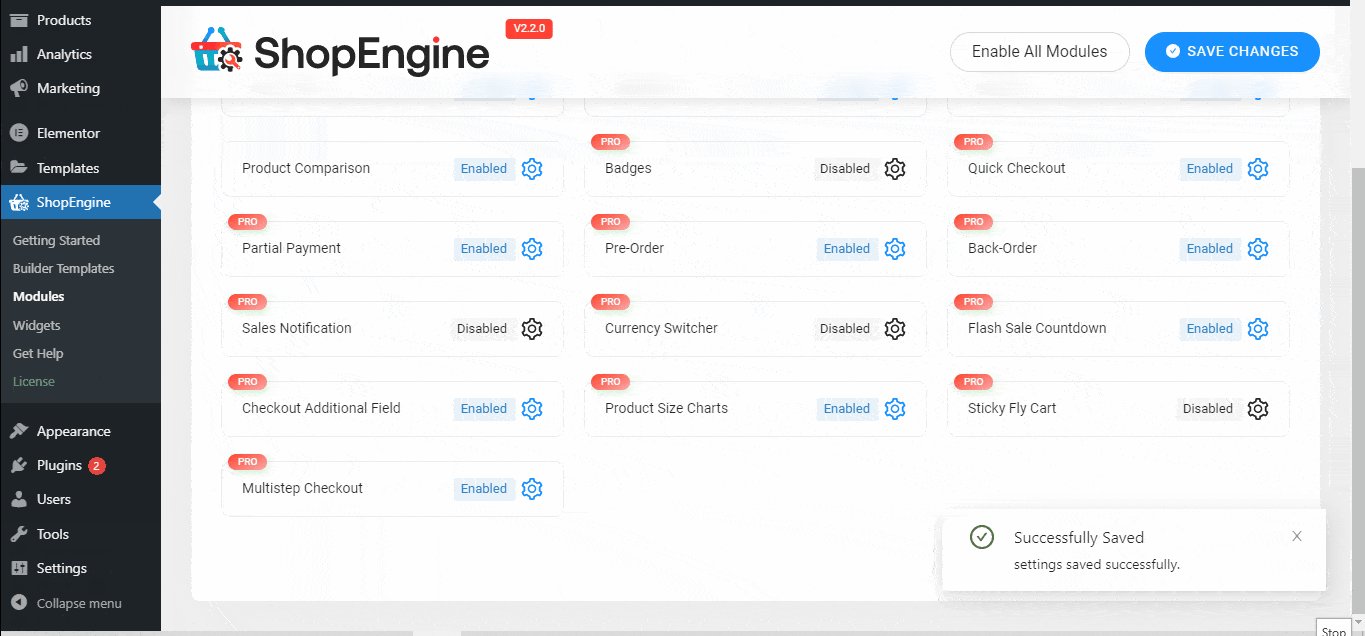
모듈 목록에서 '다단계 결제' 모듈을 켜세요.

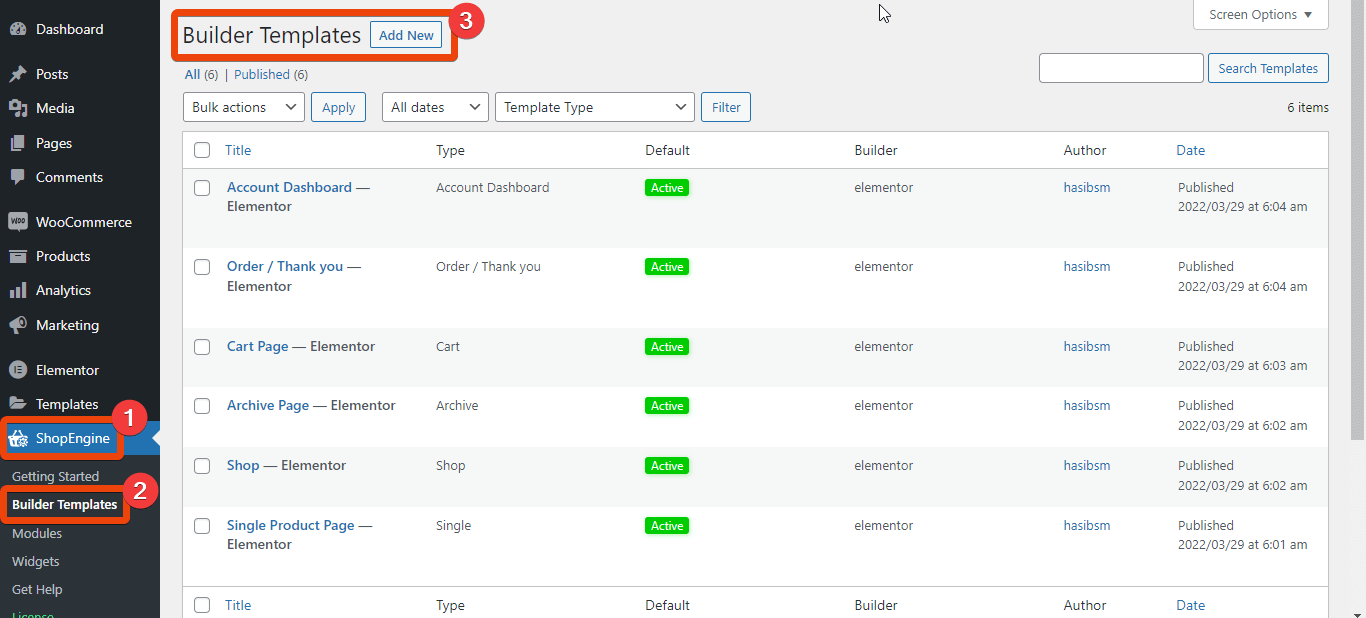
이제 다음으로 이동하세요. ShopEngine > 빌더 템플릿. 지금 '새로 추가'를 선택하세요.

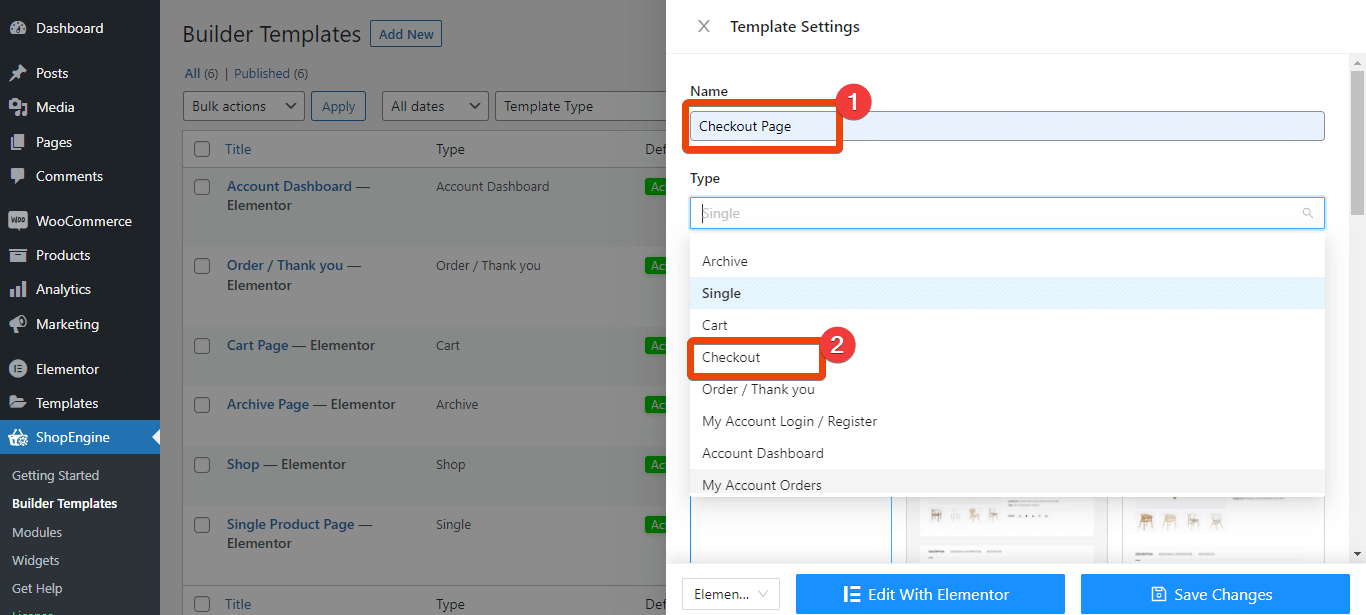
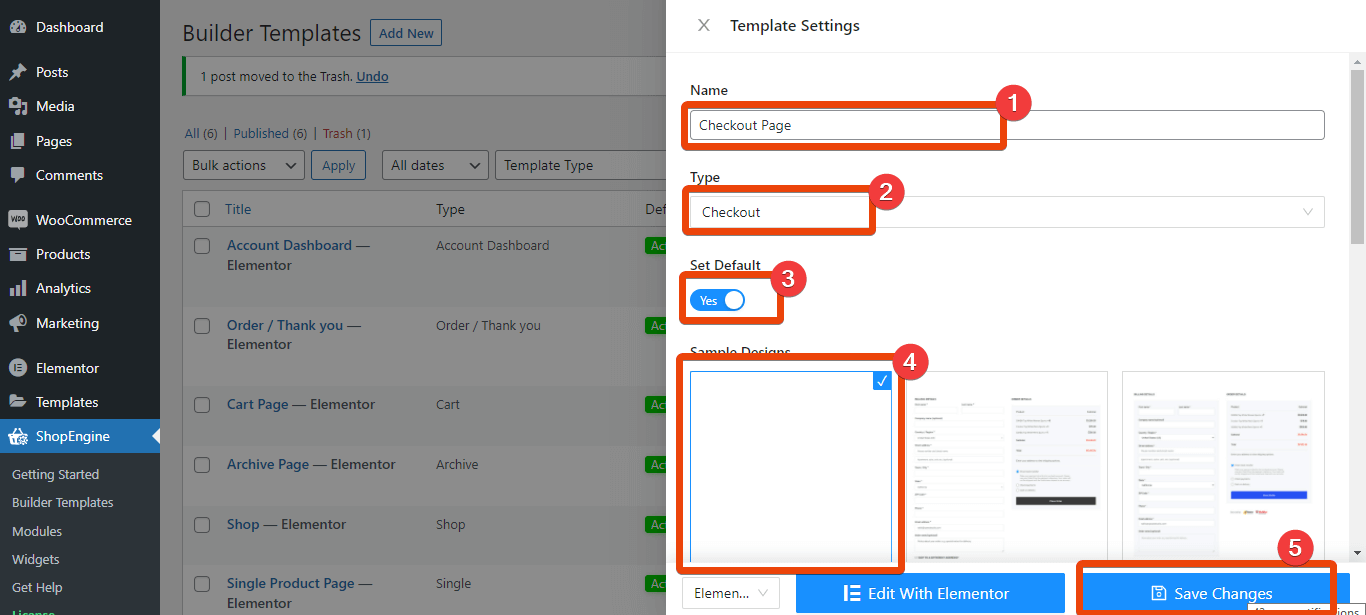
ShopEngine의 모든 준비된 템플릿을 볼 수 있습니다. 지금 '체크아웃'을 선택하세요 목록에서 템플릿 페이지의 이름을 지정합니다.

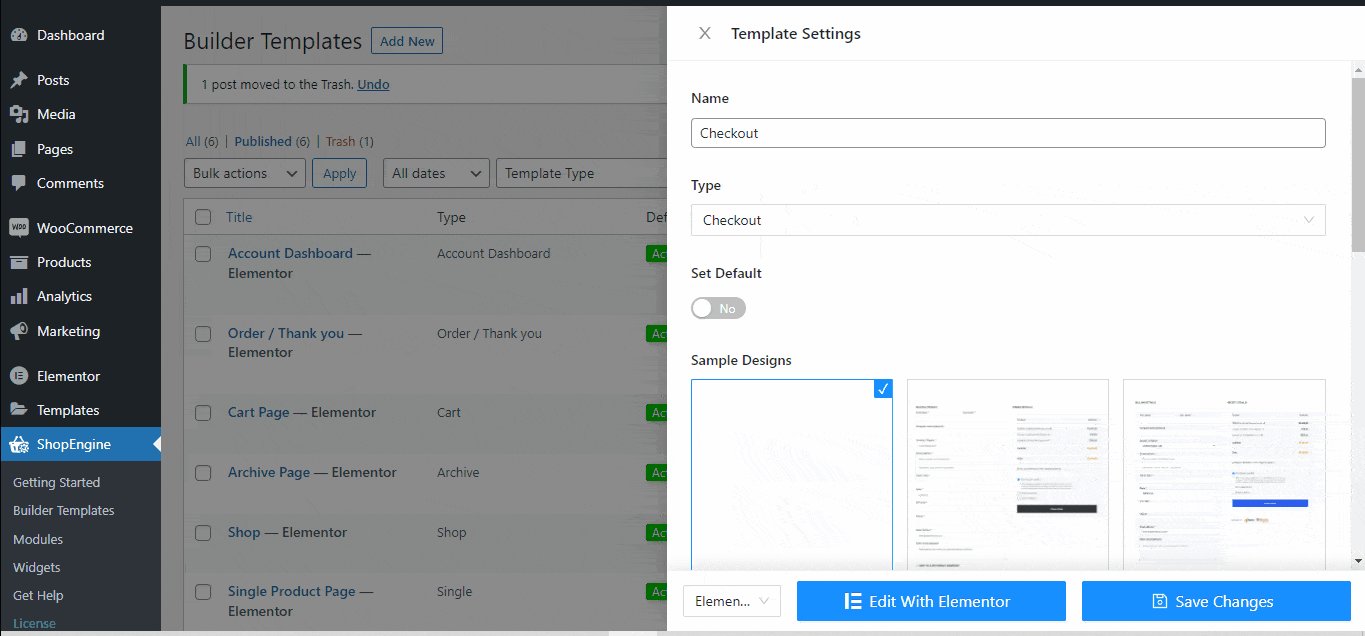
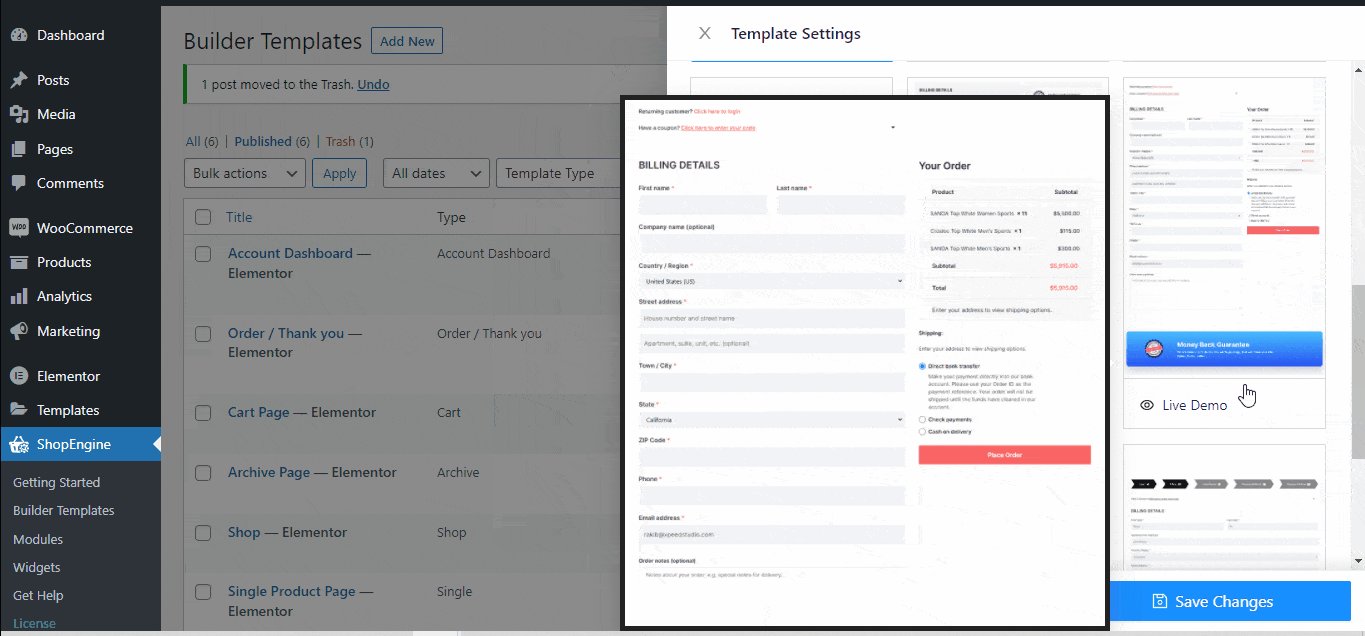
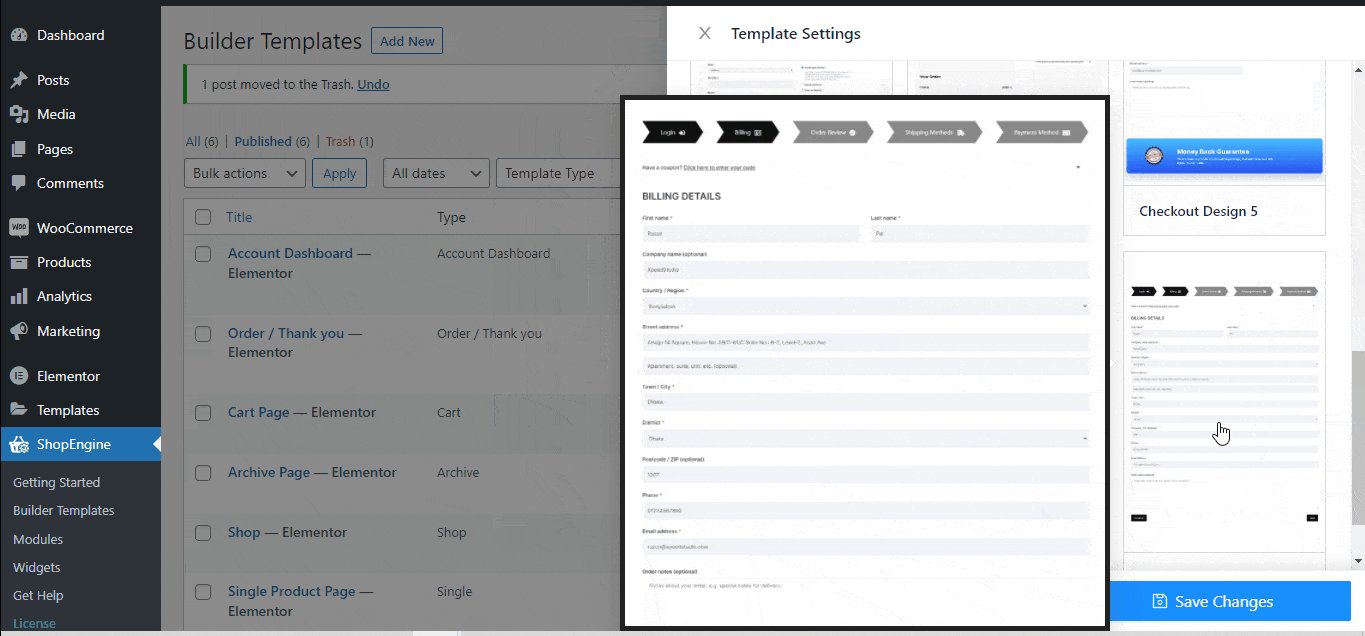
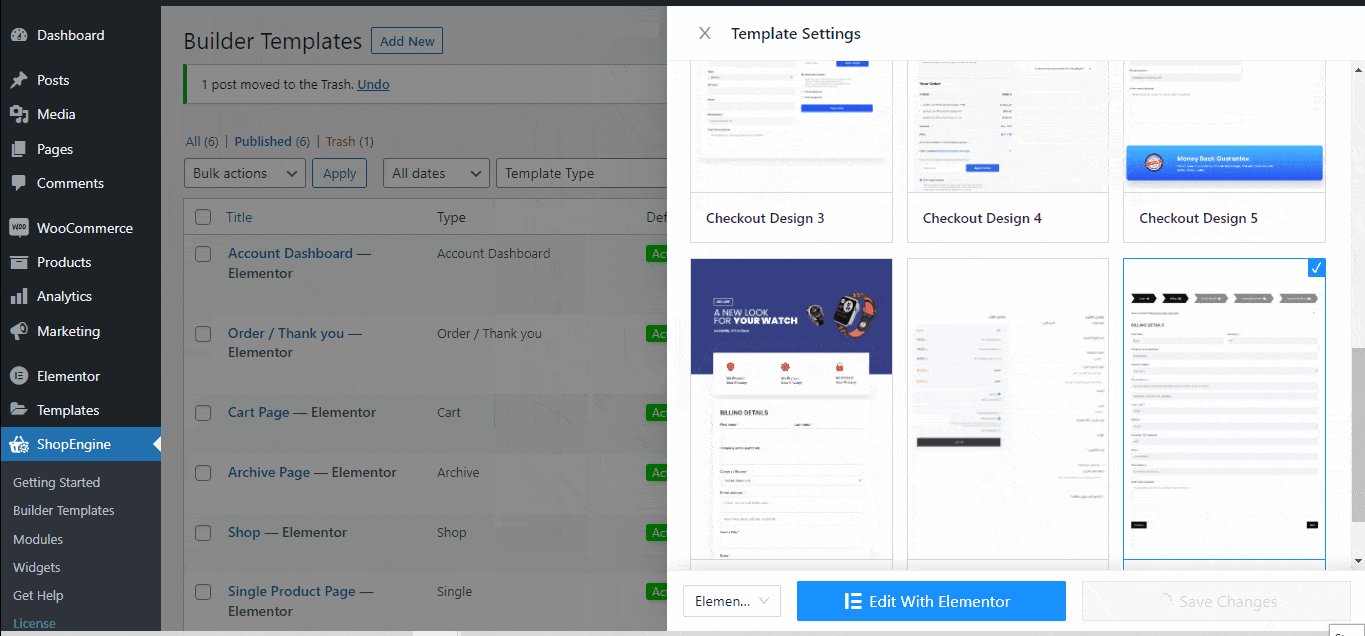
체크아웃에 대한 여러 레이아웃이 표시됩니다. 목표가 설정이므로 다단계 결제 그래서 다단계 준비 템플릿 레이아웃을 선택하세요 목록에서. 템플릿을 기본값으로 선택하여 활성화합니다.

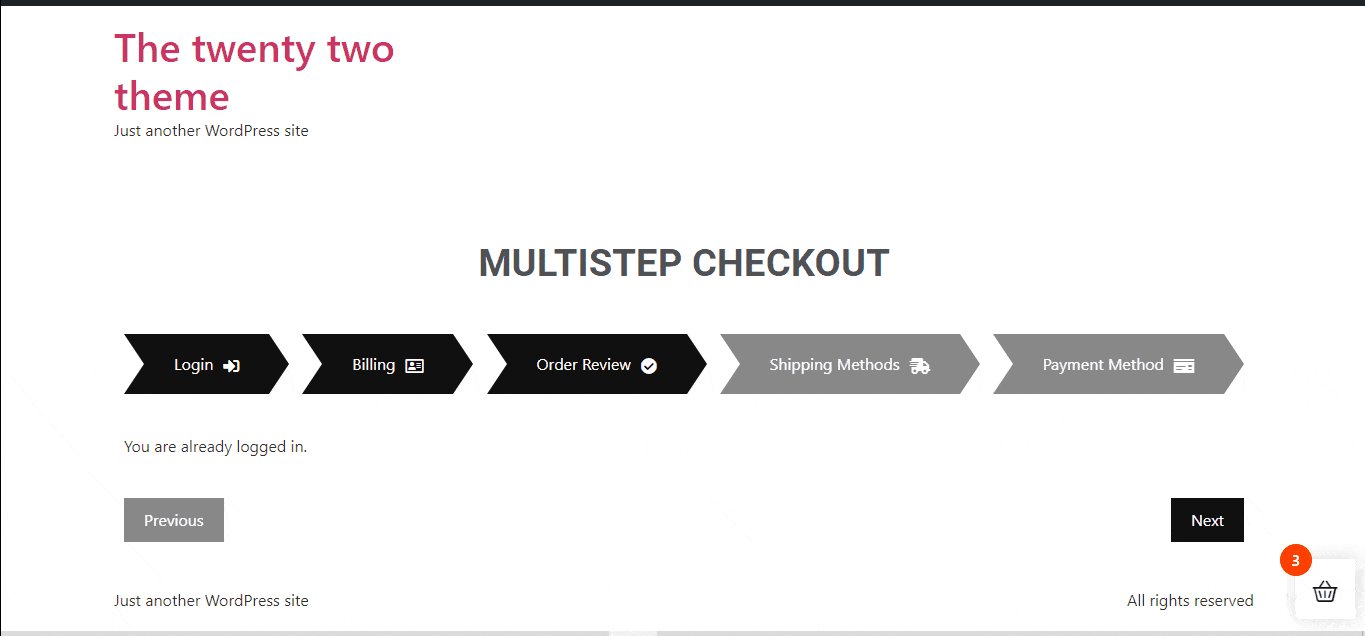
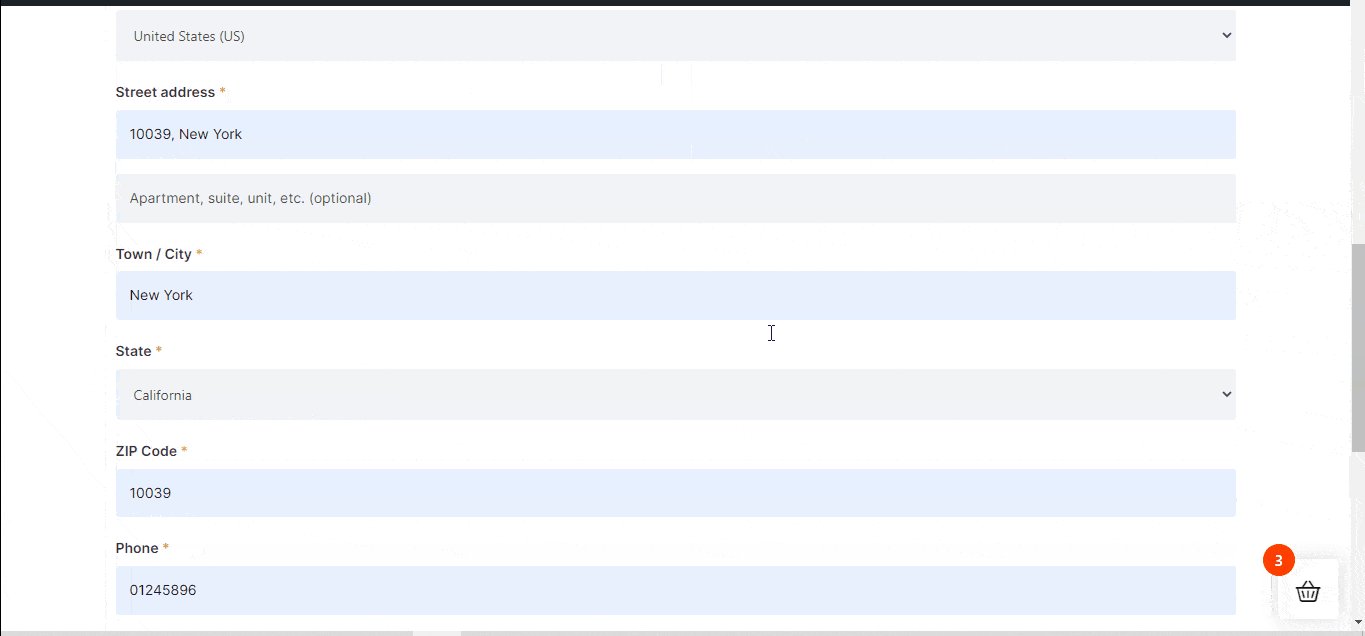
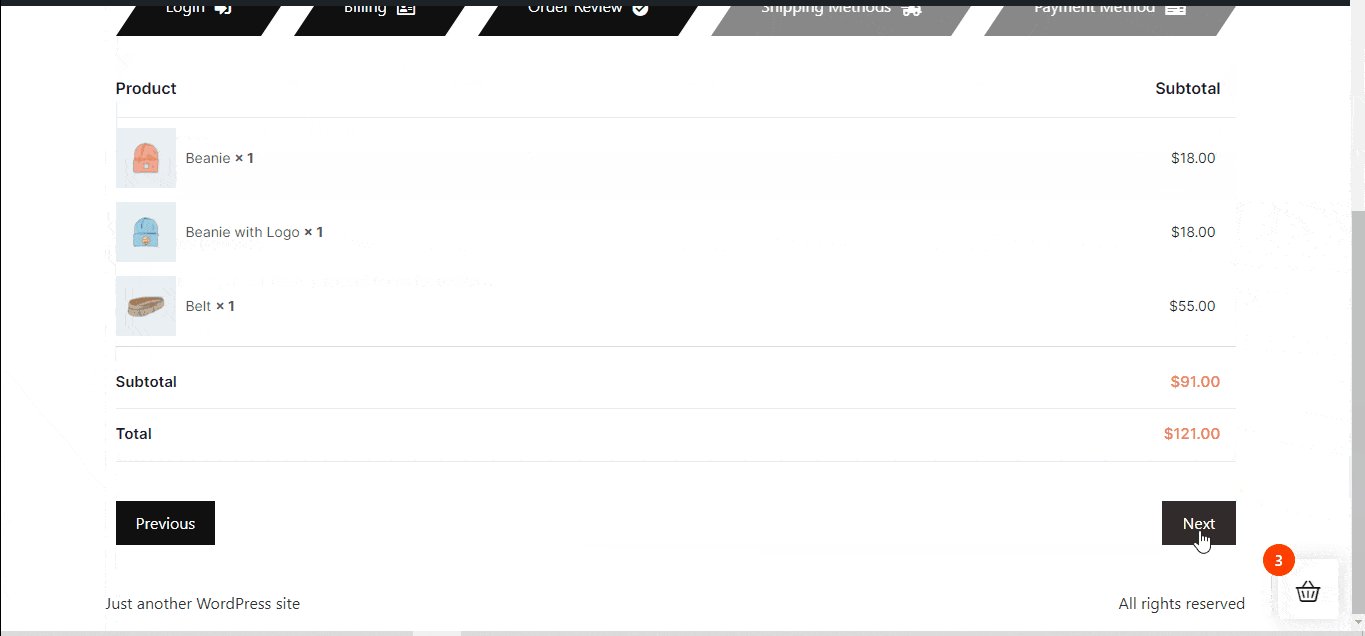
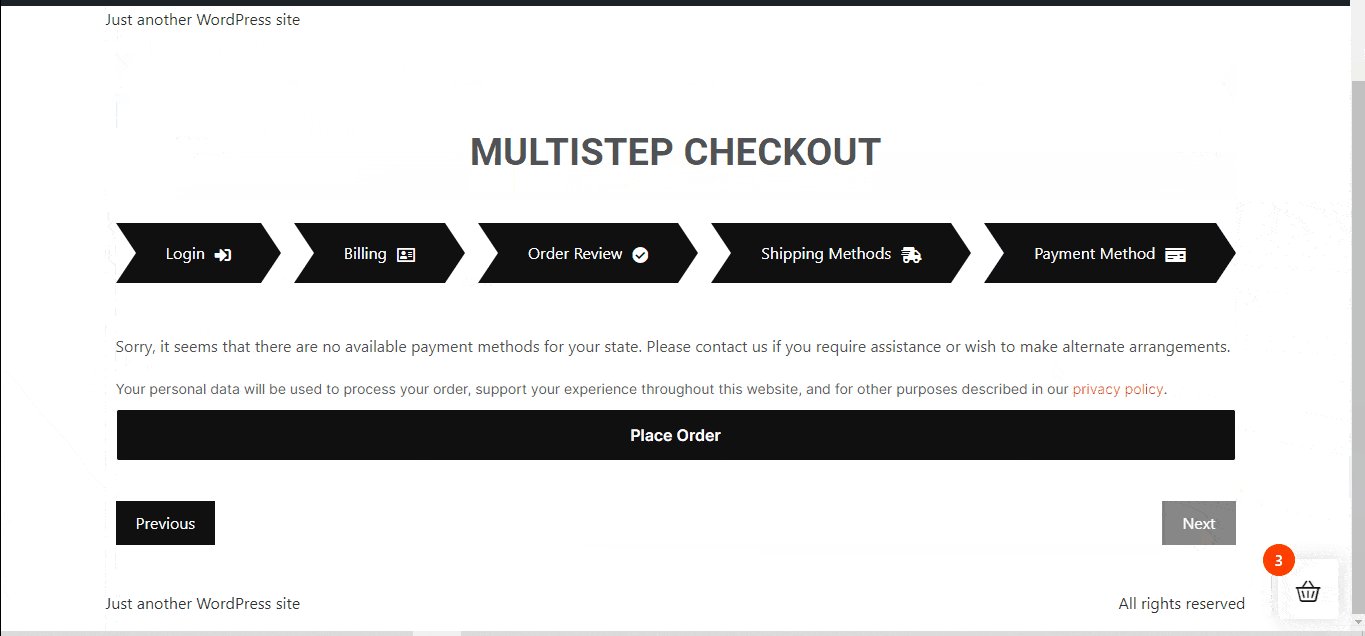
이제 고객이 장바구니에 상품을 담고 결제를 진행하면 결제를 완료하기 위해 여러 단계가 표시됩니다.

이 준비된 템플릿의 각 섹션을 사용자 정의할 수 있습니다.
하지만, 여러 단계로 구성된 체크아웃을 생성할 수 있습니다 처음부터 다시 시작해야죠.
사용자 지정 다단계 체크아웃의 경우 체크아웃 템플릿 목록에서 준비된 템플릿 대신 빈 템플릿을 선택합니다. 변경 사항을 저장합니다.

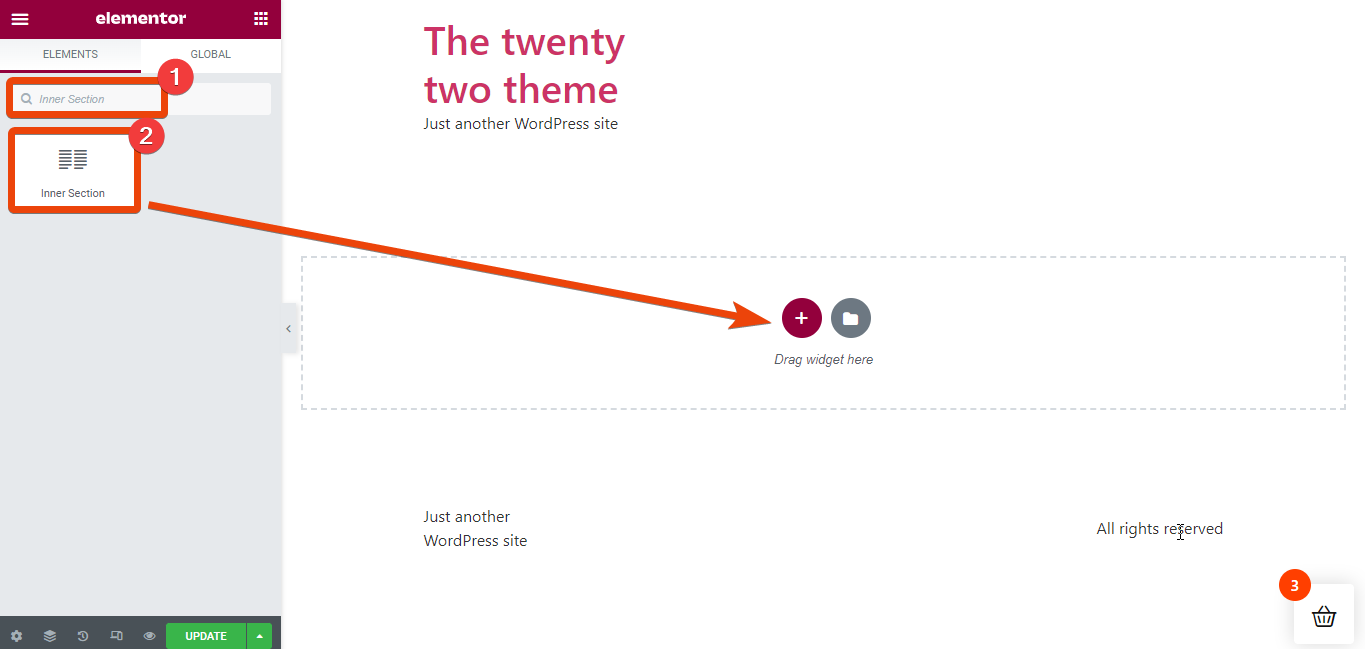
이제 선택하세요 'Elementor로 편집'. 페이지에 새로운 섹션을 만듭니다.
위젯 라이브러리로 이동하여 '내부 섹션'을 검색하세요. 페이지에서 내부 섹션을 끌어다 놓으세요. 그런 다음 내부 섹션 영역에 원하는 단계를 추가할 수 있습니다.

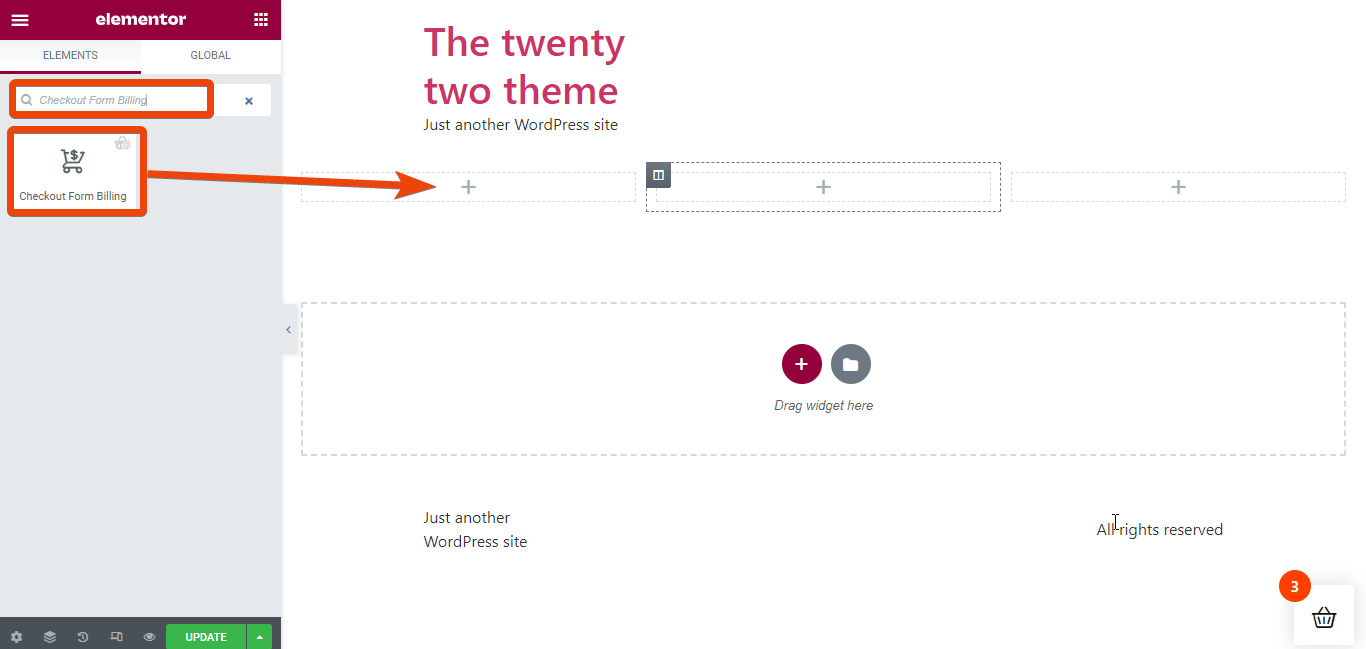
추가하고 싶다고 가정해 보겠습니다. 청구, 주문 검토 및 결제 옵션 다단계 결제를 위한 단계. 위젯 라이브러리에서 '결제 양식 청구' 위젯을 검색하면 나타납니다.

위젯을 안쪽 섹션으로 끌어다 놓습니다.
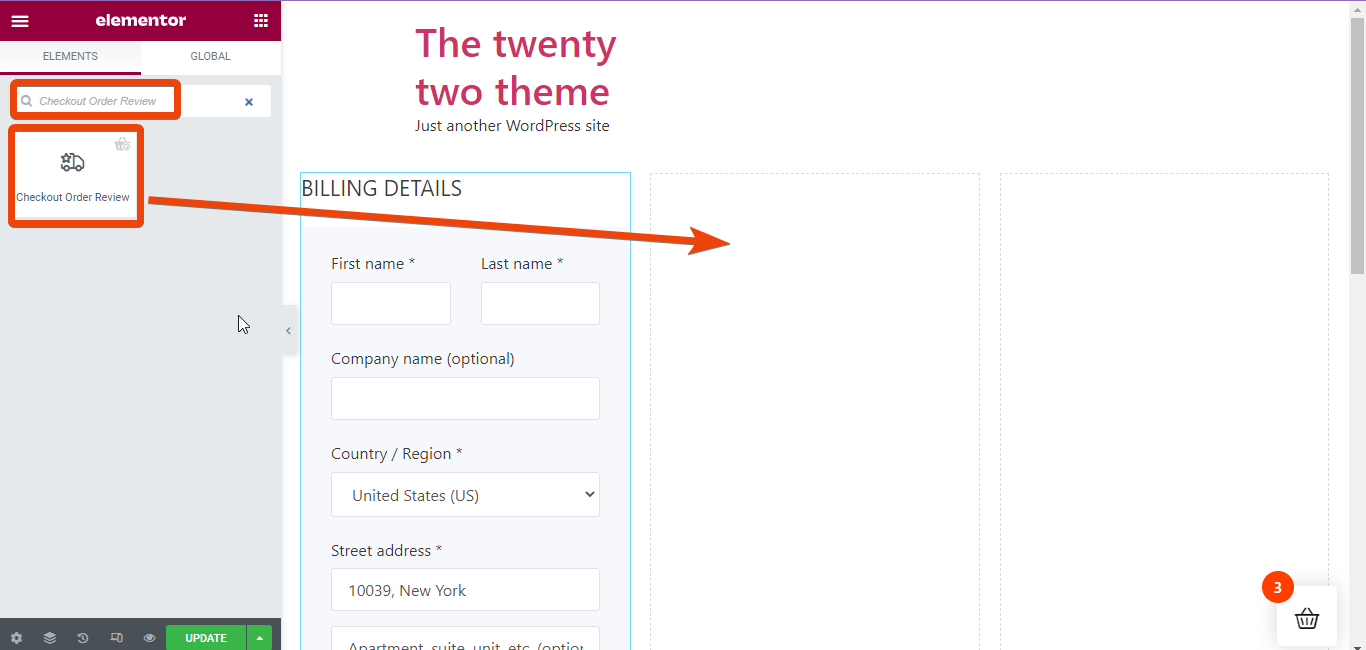
마찬가지로 다음을 추가합니다. '체크아웃 주문 검토'위젯을 검색하여 위젯을 끌어서 놓습니다.

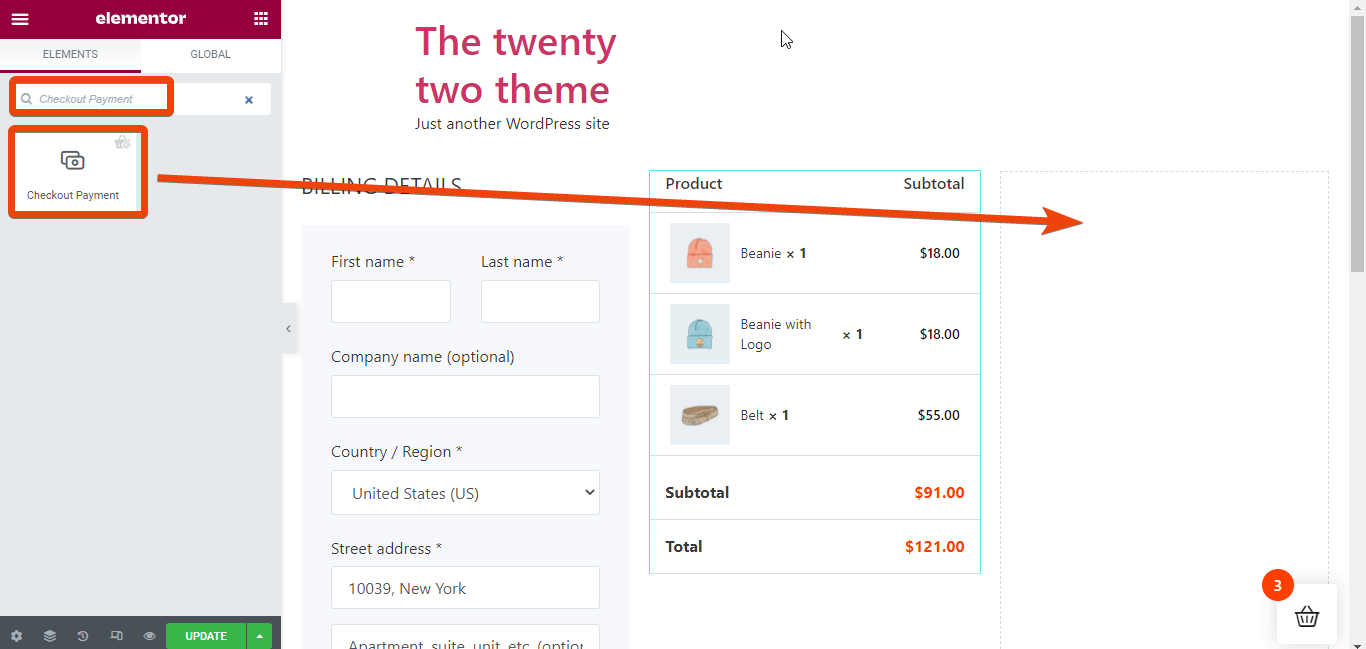
다시 검색해보세요 '체크아웃 결제' 페이지의 위젯.

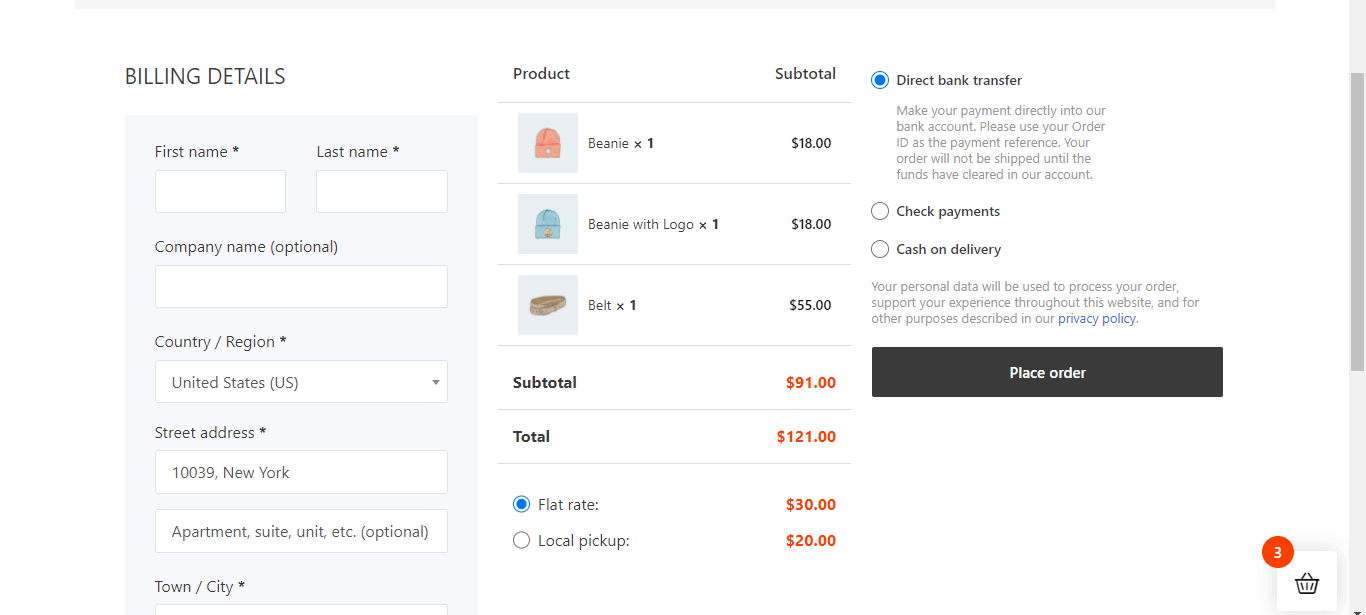
고객에게 어떻게 보이는지 확인하려면 페이지 미리보기를 확인하세요.

마지막으로, 페이지를 업데이트하다다른 옵션도 추가할 수 있습니다.




