ShopEngine의 Sticky Fly Cart 모듈은 WooCommerce Elementor 웹사이트에 플로팅 카트(사이드 카트 및 카트 서랍이라고도 함)를 추가합니다. 카트에 있는 모든 제품을 보기 위해 확장할 수 있는 미니 카트 아이콘을 제공합니다.
이 플라이 카트를 사용하여 카트에서 제품을 제거할 수 있으며, 카트 페이지로 이동하여 한 번의 클릭으로 페이지를 체크아웃할 수도 있습니다. 이 플라이 카트는 WooCommerce 페이지에서 계속 표시됩니다.
ShopEngine을 사용하여 WooCommerce 사이트에 사이드 카트를 추가하는 방법 #
3가지 간단한 단계를 따라 WooCommerce Elementor 웹사이트에 스티키 플라이 카트를 추가할 수 있습니다.
1단계: ShopEngine의 Sticky Fly Cart 모듈 활성화 #
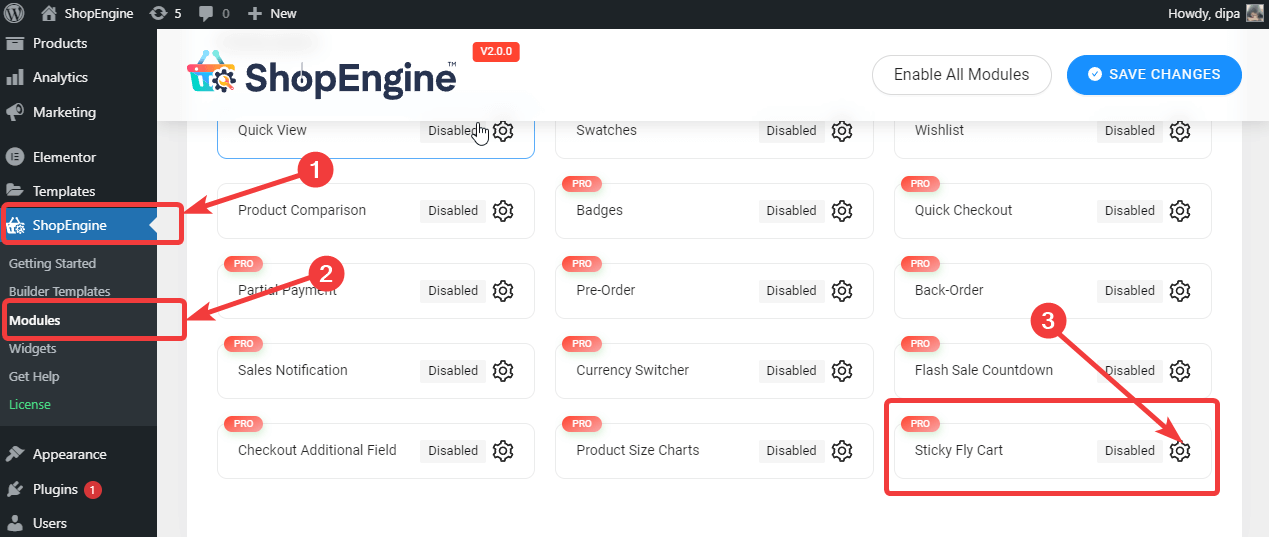
WordPress 대시보드에서 다음으로 이동하세요. ShopEngine ⇒ 모듈 ⇒ Sticky Fly Cart 설정 아이콘을 클릭하세요.

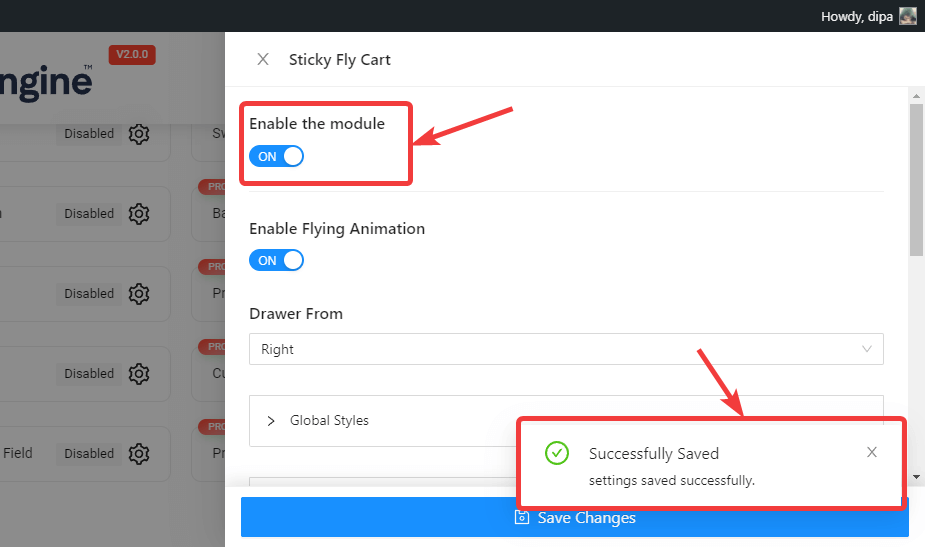
설정을 확인하면, 모듈 활성화를 켜세요 옵션입니다. 그 후에 성공적으로 저장된 메시지가 표시되어야 합니다.

메모: 모든 모듈을 동시에 활성화할 수도 있습니다. 어떻게 할 수 있는지 확인하세요. 모든 모듈을 한 번에 켜십시오.
2단계. Sticky Fly Cart 설정 사용자 지정 #
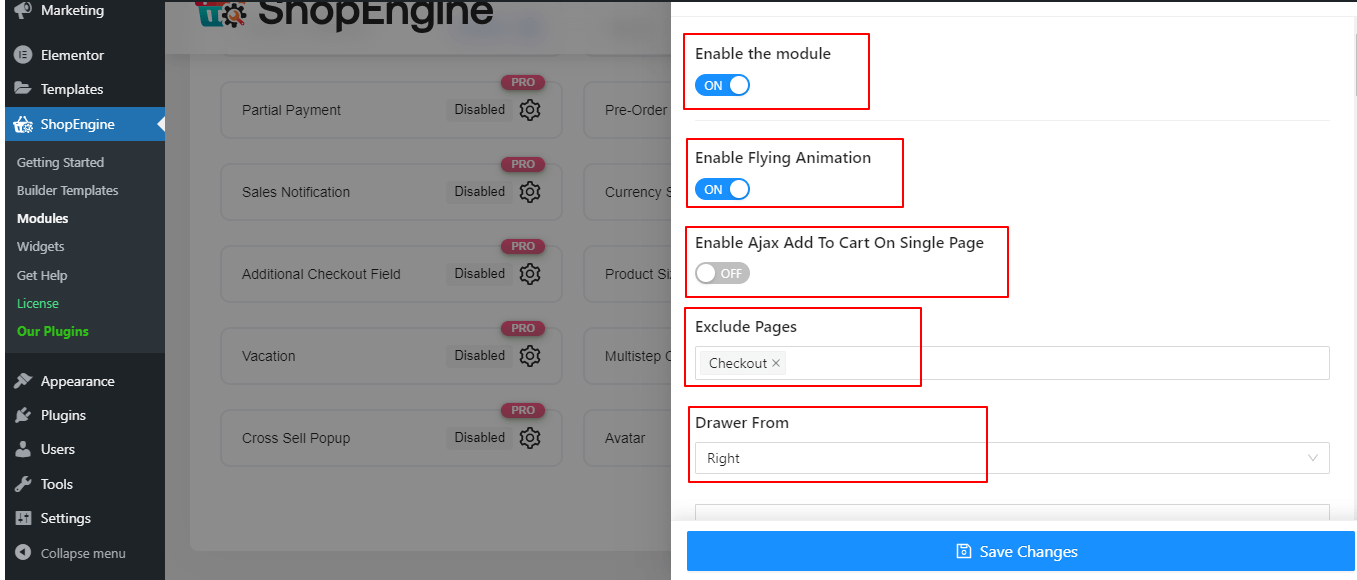
모듈을 활성화한 후에는 다음 설정을 사용자 정의할 차례입니다.
- 비행 애니메이션 활성화: 이 옵션을 켜면 스티키 카트에 비행 애니메이션이 활성화됩니다.
- 페이지 제외: 끈적끈적한 파리 카트가 나타나지 않게 하려는 페이지를 입력하세요.
- 서랍 출처: 이 옵션은 Fly 카트를 왼쪽에 배치할지 오른쪽에 배치할지 결정합니다.

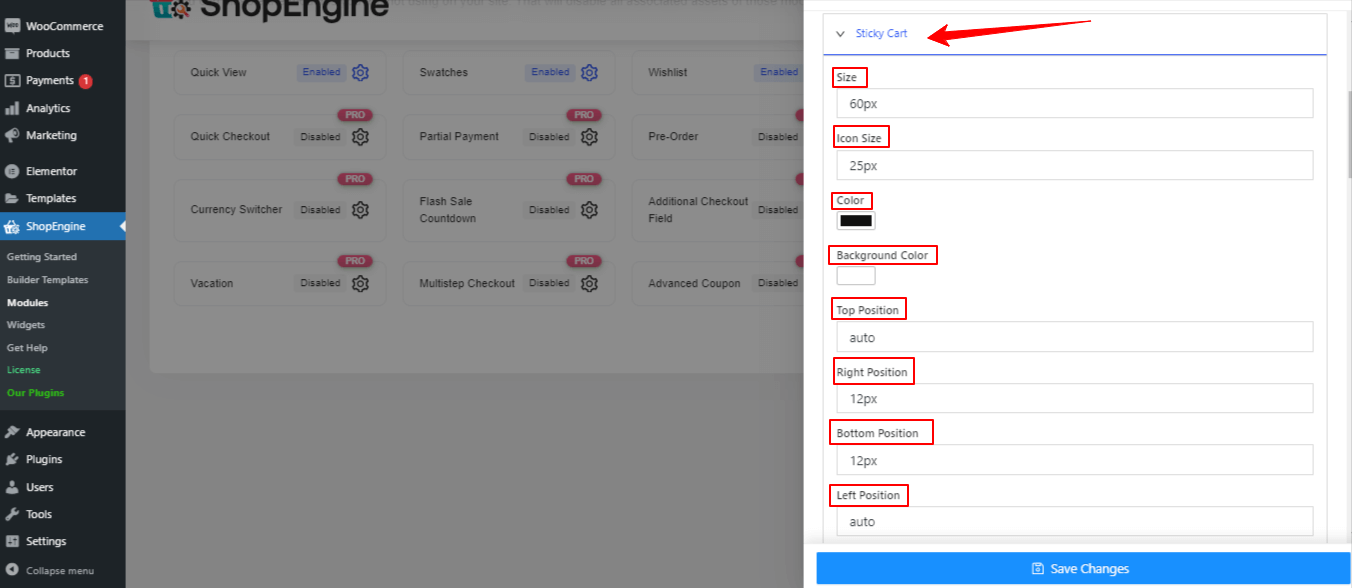
- 스티키 카트: 다음 설정에 접근하고 사용자 지정하려면 Sticky Button 화살표 아이콘을 클릭하세요.
- 크기: 여기서 고정 카트 버튼의 크기를 설정할 수 있습니다.
- 아이콘 크기: 고정 카트 버튼 안에 있는 카트 아이콘 크기를 변경합니다.
- 배경색: 고정 버튼의 배경색을 변경합니다.
- 상위 순위: 맨 위 위치를 자동으로 둘 수 있습니다.
- 오른쪽 위치: 픽셀 단위로 올바른 위치를 설정합니다.
- 하단 위치: 여기서 하단 위치를 픽셀 단위로 설정할 수 있습니다.
- 왼쪽 위치: 여기서 왼쪽 위치를 변경하세요.

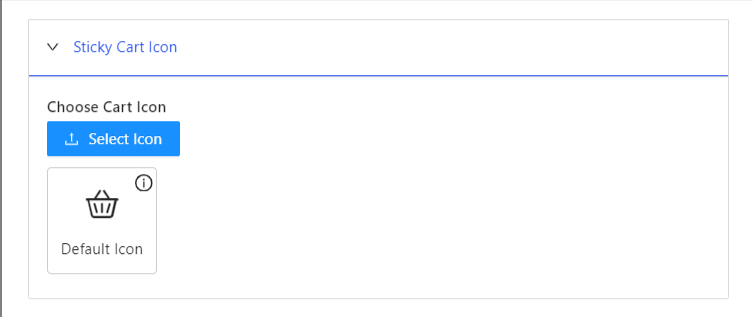
- 스티키 카트 아이콘

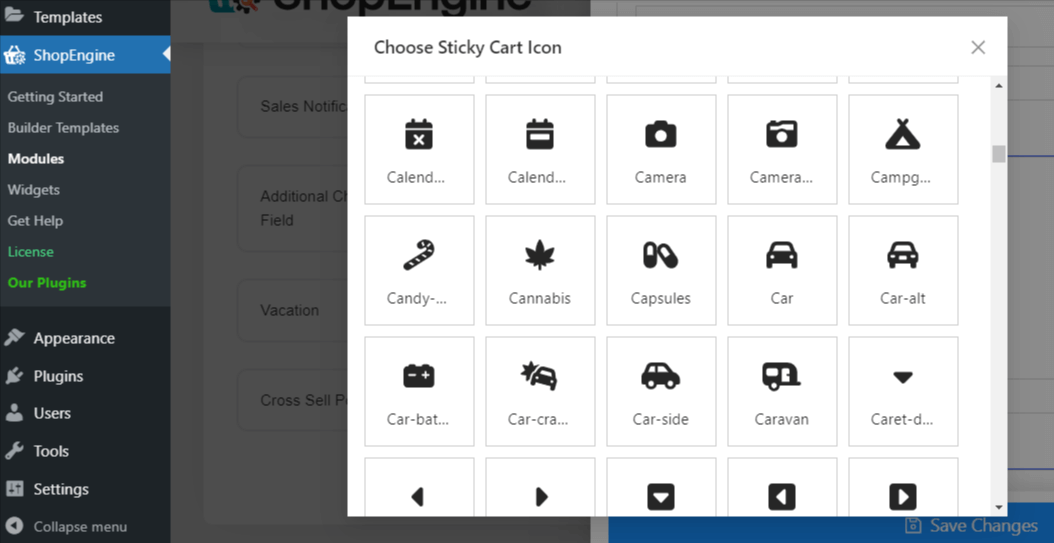
“기본 고정 카트 아이콘을 변경하려면”을 클릭하세요.아이콘 선택” 옵션을 선택합니다. 이렇게 하면 스티키 카트 아이콘으로 사용할 수 있는 다양한 아이콘이 있는 팝업이 나타납니다.

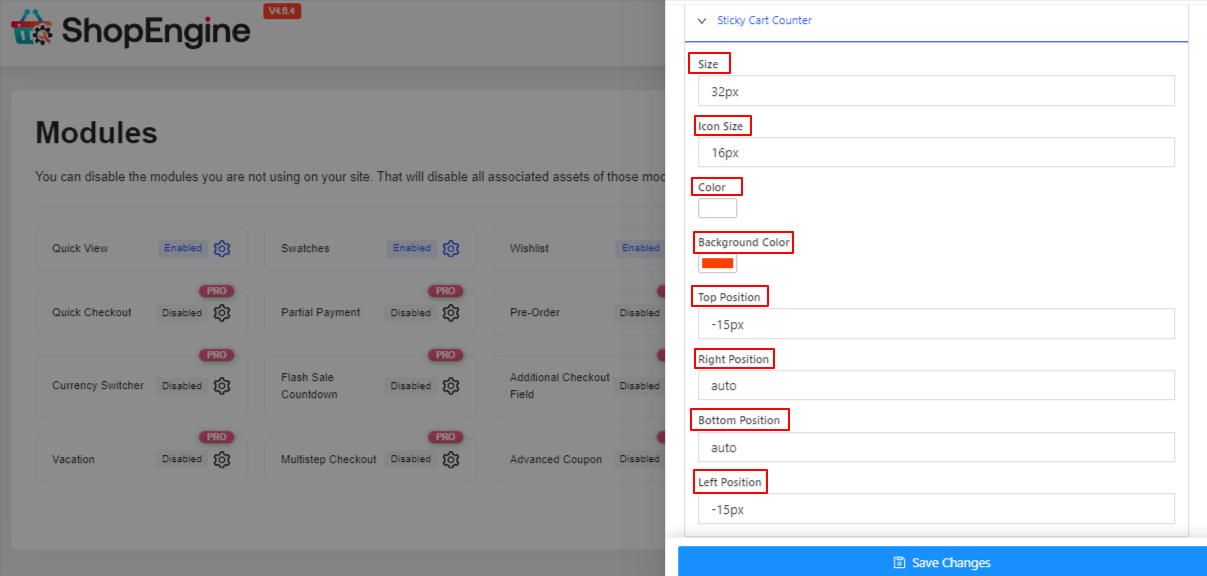
- 스티키 카트 카운터: Sticky Button Counter 화살표 아이콘을 클릭하면 다음 설정에 접근하여 사용자 지정할 수 있습니다.
- 크기: 여기서 크기를 변경하세요.
- 아이콘 크기: 여기서 아이콘 크기를 변경할 수 있습니다.
- 색상: 카운터 색상을 선택하세요.
- 배경색: 버튼 카운터의 배경색을 선택하세요.
- 상위 순위: 원하시면 여기서 상단 위치를 변경할 수 있습니다.
- 오른쪽 위치: 여기서 오른쪽 위치를 변경하세요.
- 하단 위치 원하는 경우 버튼 위치를 변경하세요.
- 왼쪽 위치: 이 옵션을 사용하면 왼쪽 위치를 변경할 수 있습니다.

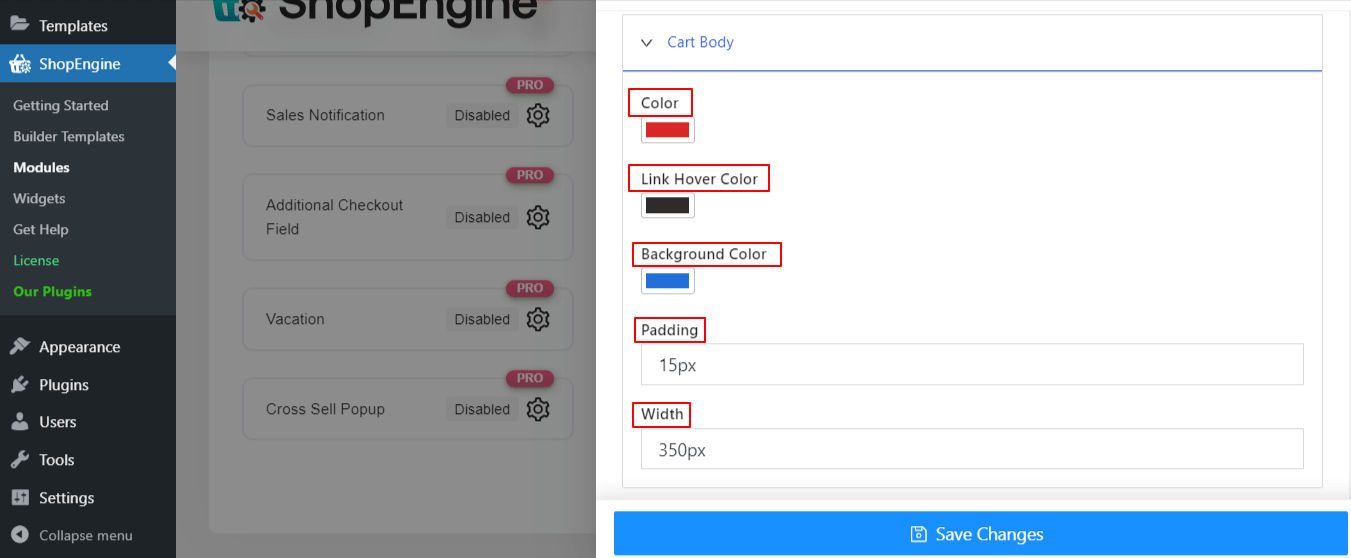
- 장바구니 본문: 장바구니 본문 화살표 아이콘을 클릭하면 다음 설정에 액세스하여 사용자 지정할 수 있습니다.
- 색상: 장바구니 본문에 색상을 지정합니다.
- 링크 호버 색상: 색상 선택기를 사용하여 링크에 호버 효과로 색상을 추가합니다.
- 배경색: 배경색을 변경합니다.
- 심: 원하시면 패딩을 조정하세요.
- 너비: 여기에서 너비를 설정하세요.

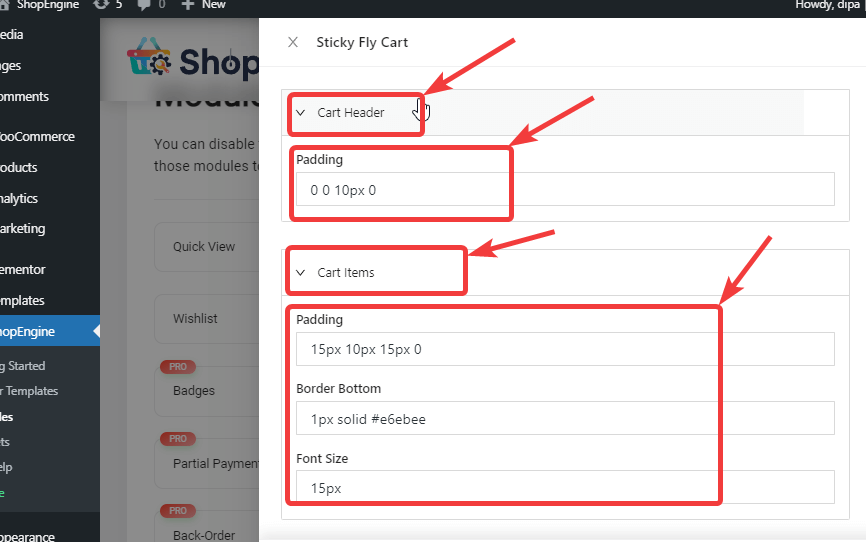
- 장바구니 헤더: 카트 헤더를 클릭하고 위쪽, 왼쪽, 아래쪽 오른쪽 패딩을 조정하세요.
- 장바구니 항목: 장바구니 항목 화살표 아이콘을 클릭하면 다음 설정에 접근하여 사용자 지정할 수 있습니다.
- 심: 위쪽, 왼쪽, 아래쪽 오른쪽 패딩을 조정합니다.
- 테두리 하단: 여기서 테두리 하단 크기, 유형 및 색상을 변경할 수 있습니다.
- 글꼴 크기: 여기서 글꼴 크기를 변경할 수 있습니다.

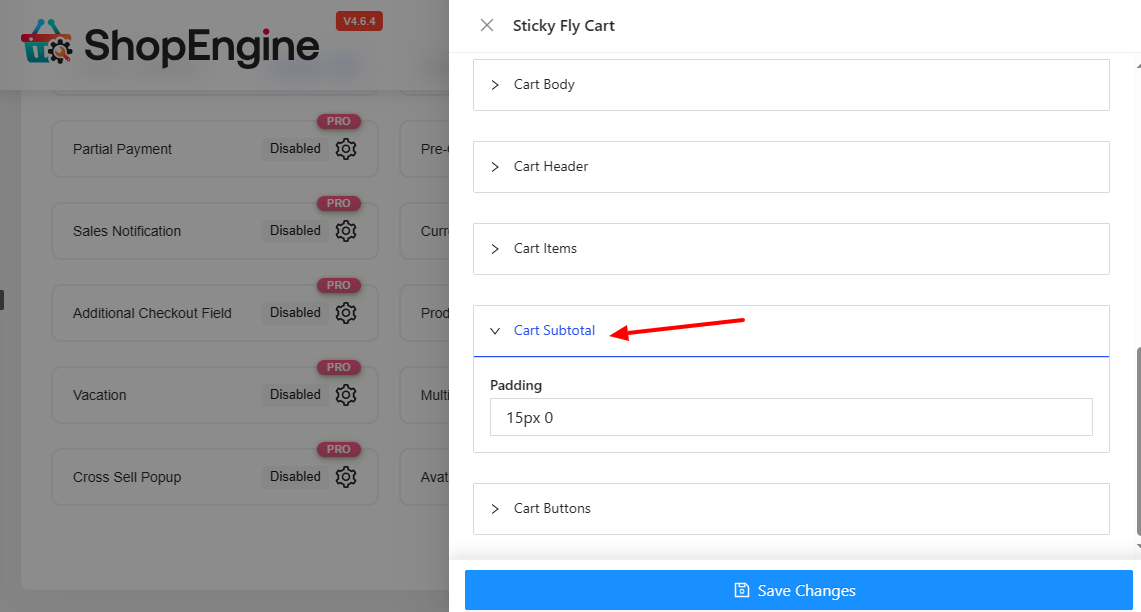
- 장바구니 소계: 장바구니 소계를 클릭하고 패딩을 조정하세요.

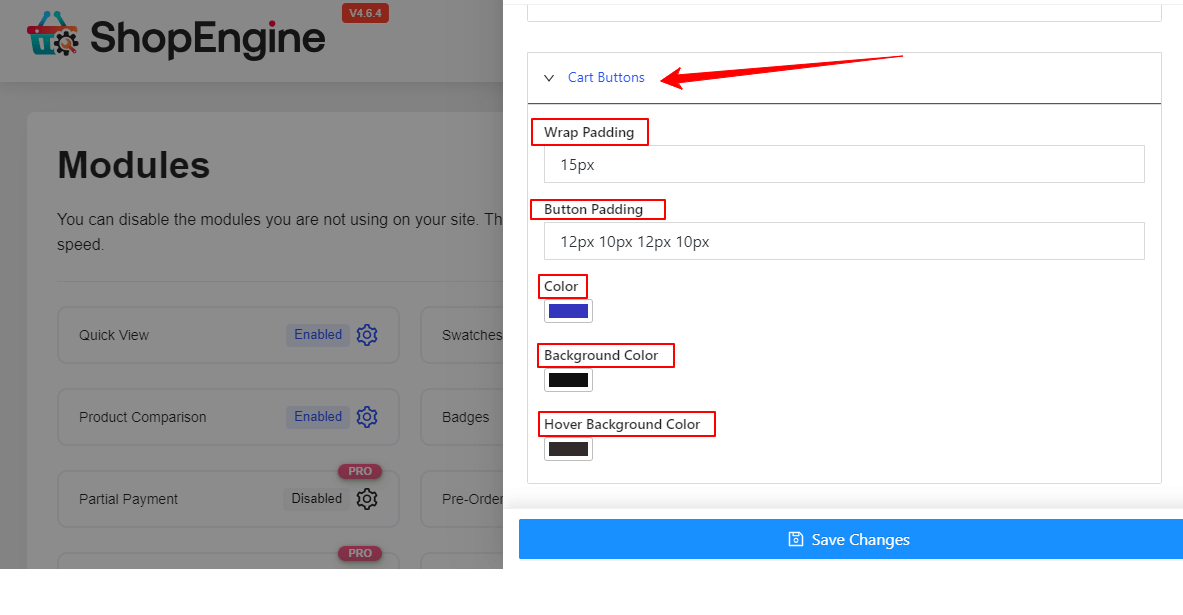
- 장바구니 버튼: 장바구니 버튼의 화살표 아이콘을 클릭하면 다음 설정에 접근하여 사용자 지정할 수 있습니다.
- 랩 패딩: 여기에서 래핑 패딩 값을 변경합니다.
- 버튼 패딩: 여기에서 위쪽, 왼쪽, 아래쪽, 오른쪽 패딩을 조정합니다.
- 색상: 장바구니 버튼의 색상을 선택하세요.
- 배경색: 장바구니 버튼 배경에 색상을 지정합니다.
- 호버 배경색: 배경색을 호버로 사용하세요

3단계: Sticky Fly Cart 저장 및 미리보기 #
마지막으로 변경 사항 저장 버튼을 클릭하여 업데이트하세요.
이제 웹사이트의 프런트 엔드로 이동하면 아래 미리보기와 같은 스티키 플라이 카트가 보일 것입니다.