시작하기 #
웹페이지 어디에나 Google 지도를 삽입하세요. 가장 중요한 것은 연락처 페이지에서 방문자가 귀하의 위치를 알 수 있다는 것입니다. 화면 지도에 미리 정의된 위치(위도 및 경도)를 표시합니다. 단계별 절차에 따라 Google 지도를 연결하세요.
단계=>1: Google 지도 API 키 생성 #
- 이동 Google 클라우드 플랫폼 콘솔. 아직 계정이 없다면 계정을 만드세요. 무료입니다.
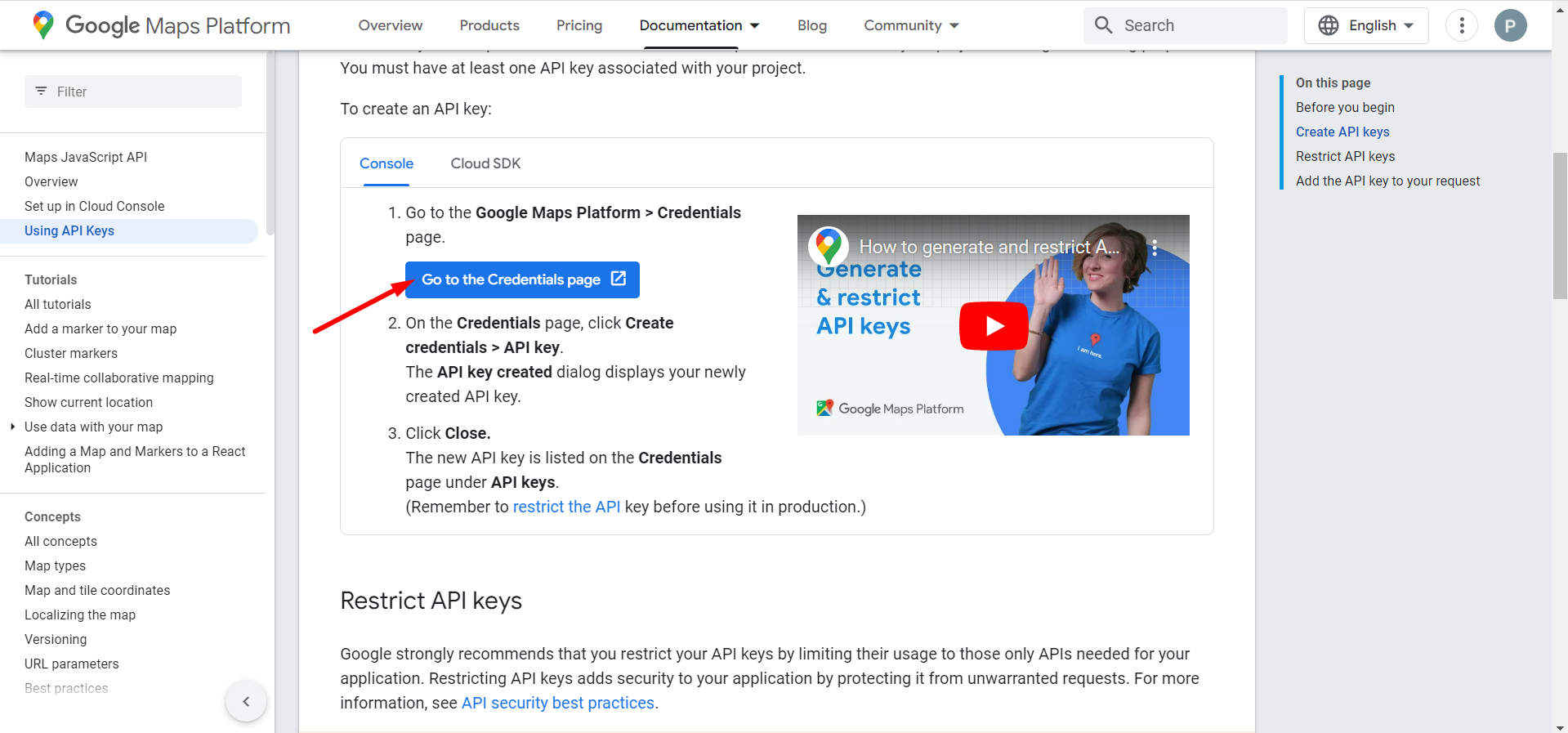
- 자격 증명 페이지로 이동을 클릭하세요.

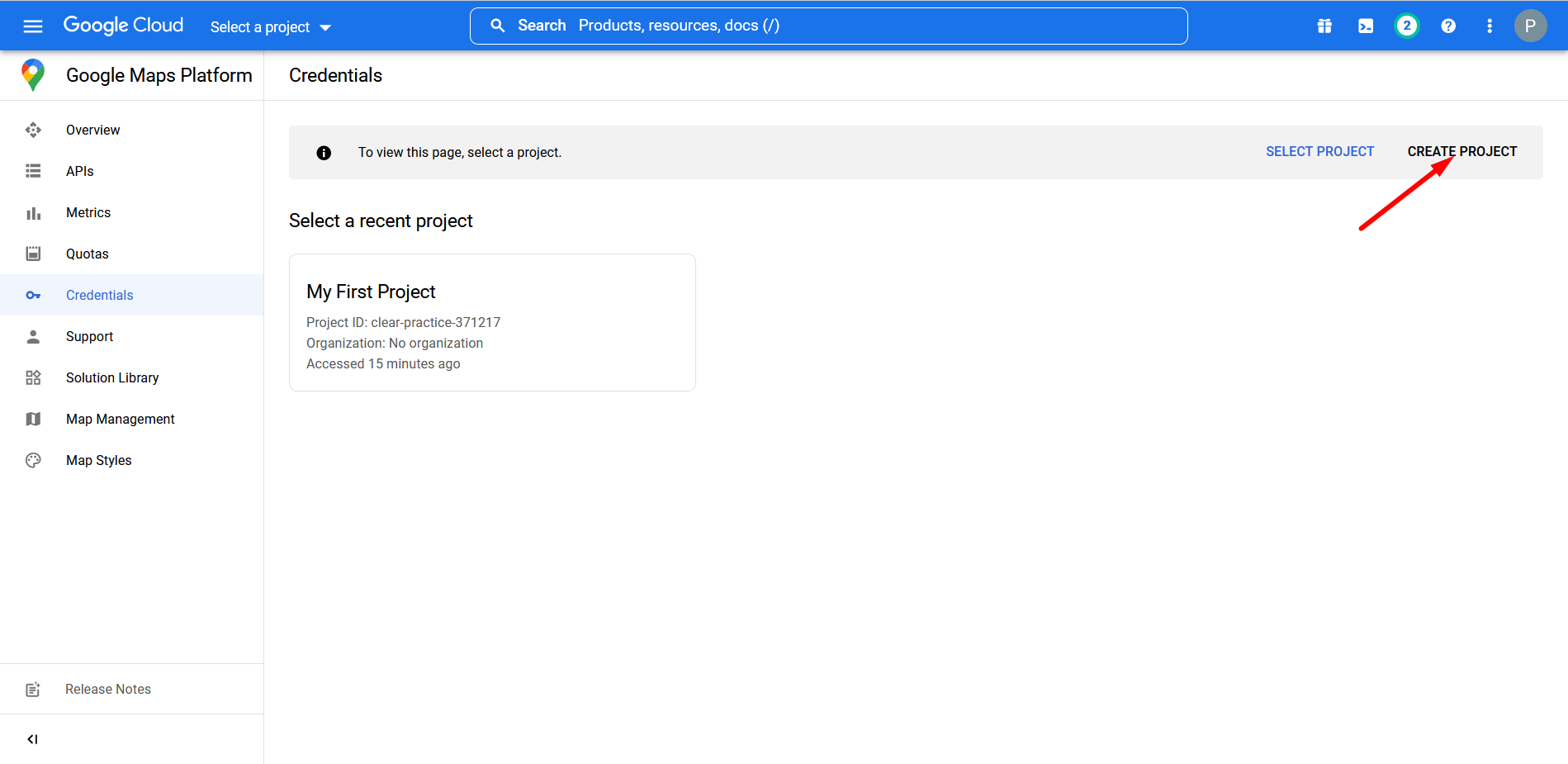
- 프로젝트를 선택하거나 생성합니다.

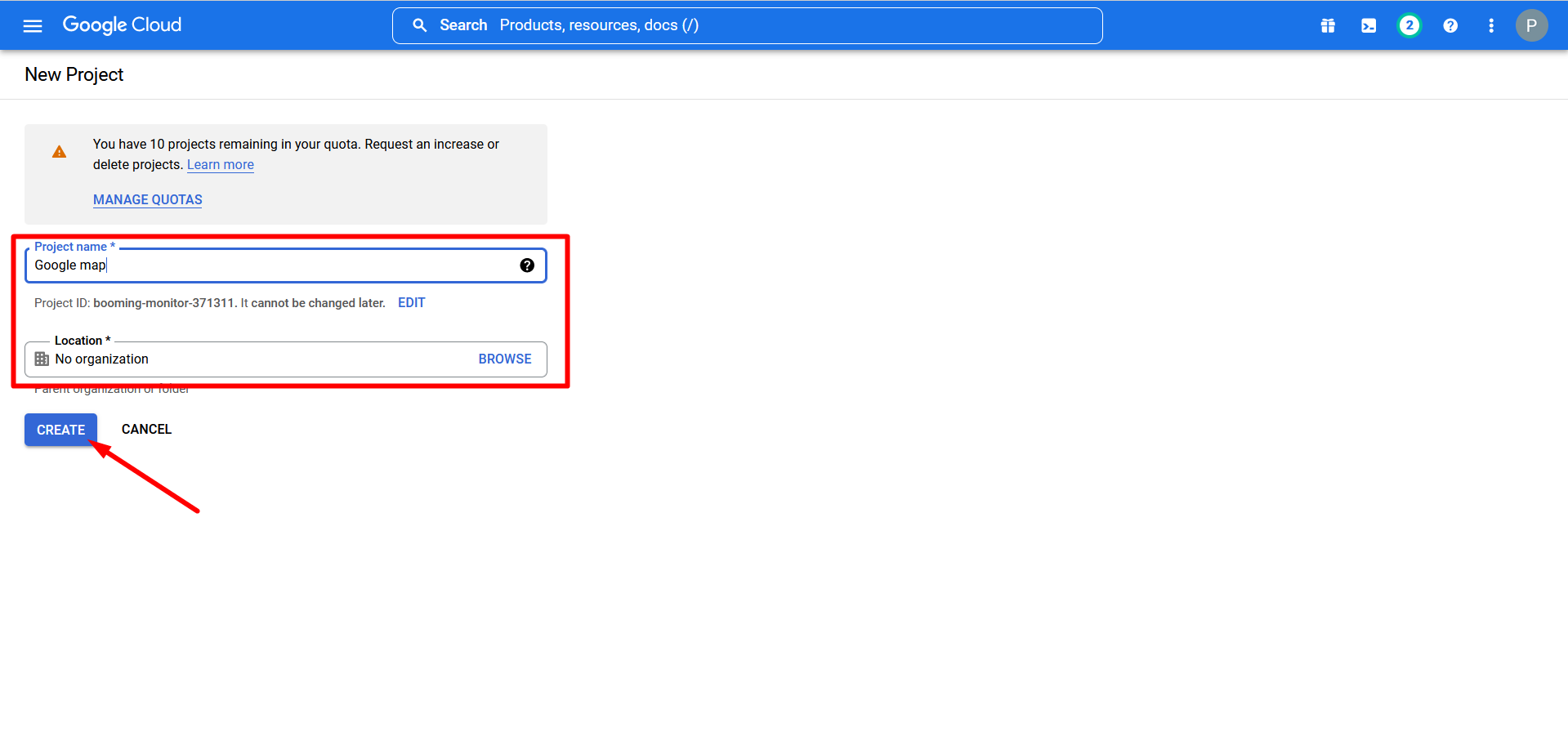
- 프로젝트 이름과 위치를 입력하세요
- 만들기를 클릭하세요

- 프로젝트가 생성되었습니다
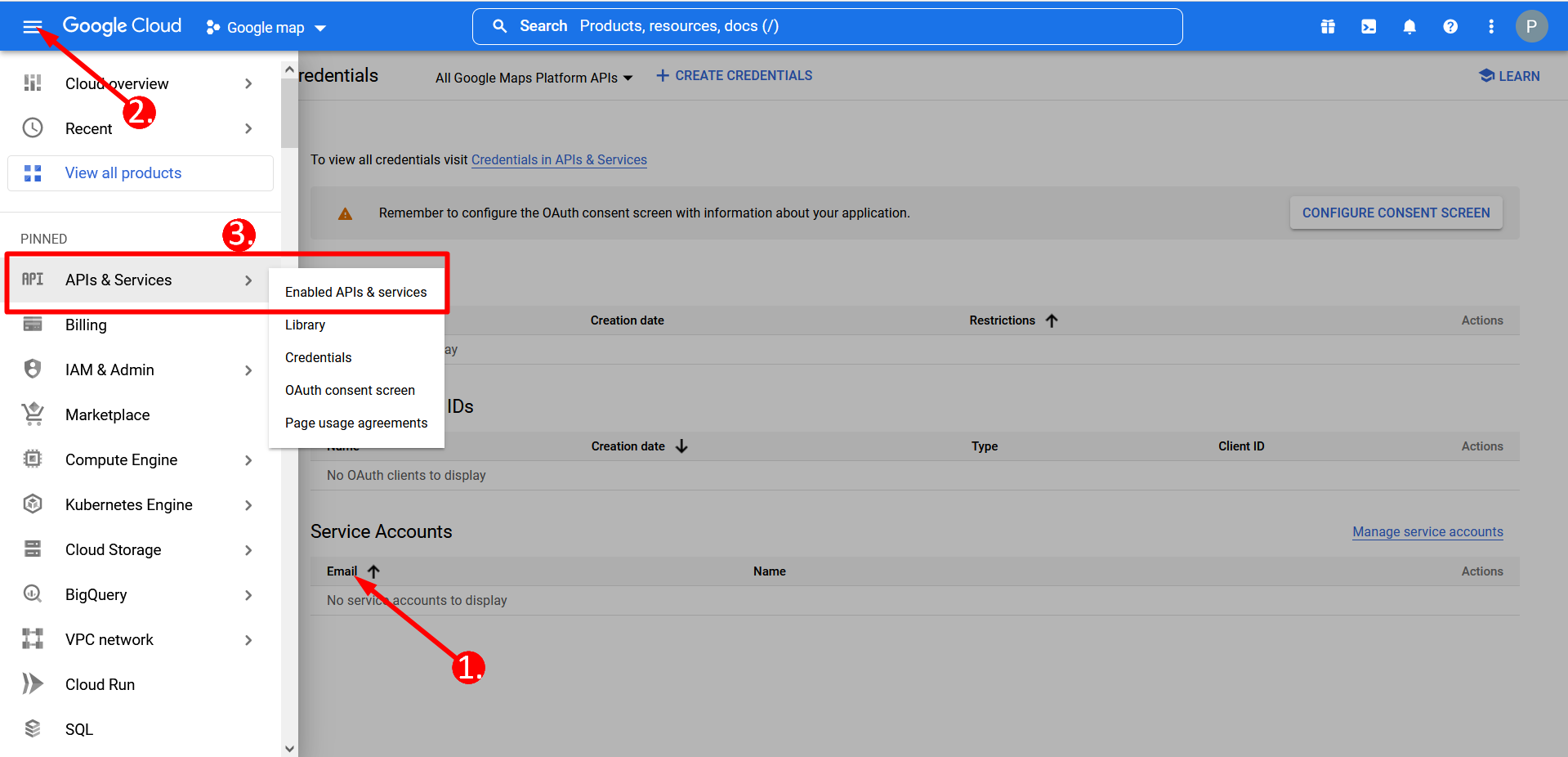
- 햄버거 메뉴로 이동
- API 및 서비스 찾기

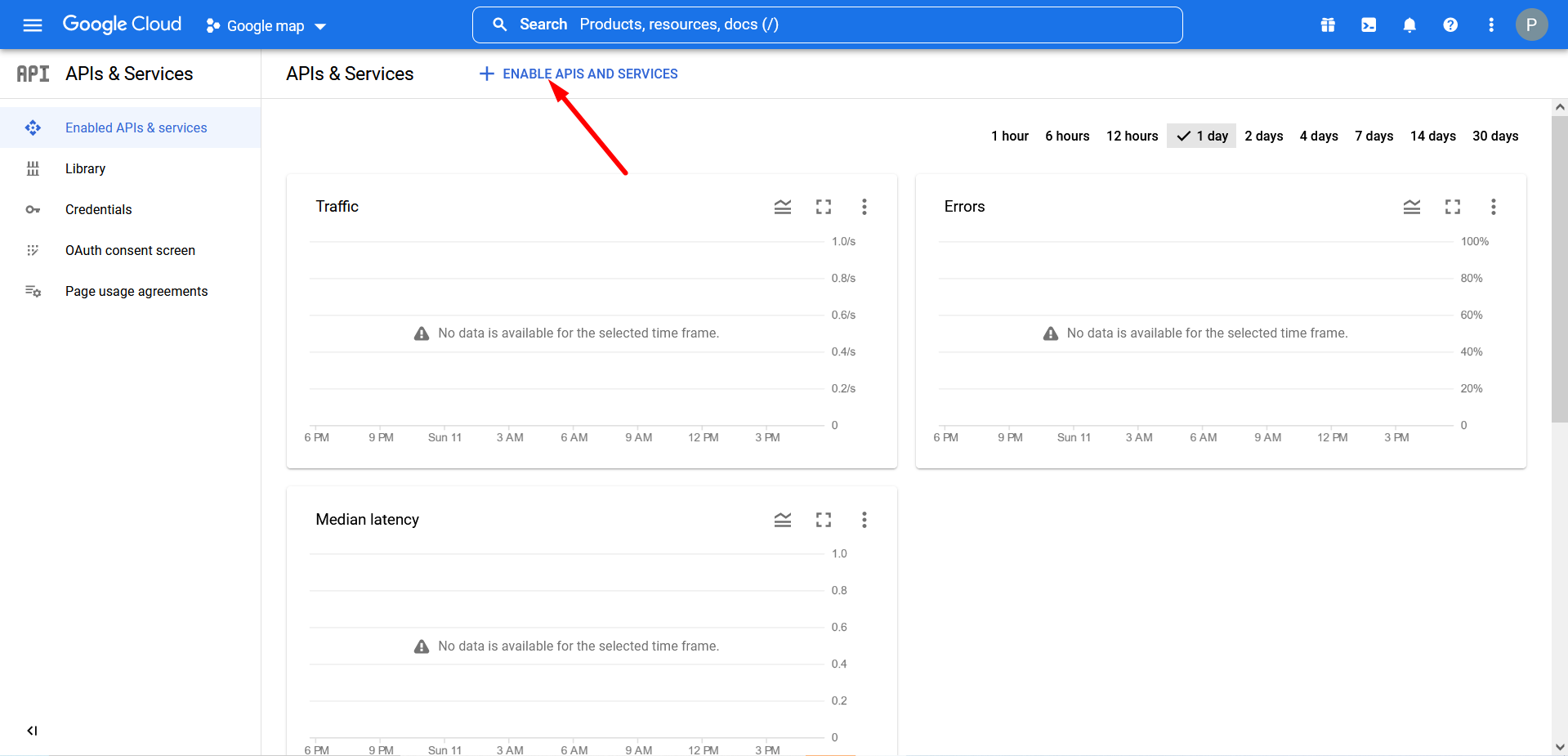
- API 및 서비스 활성화를 클릭하세요.

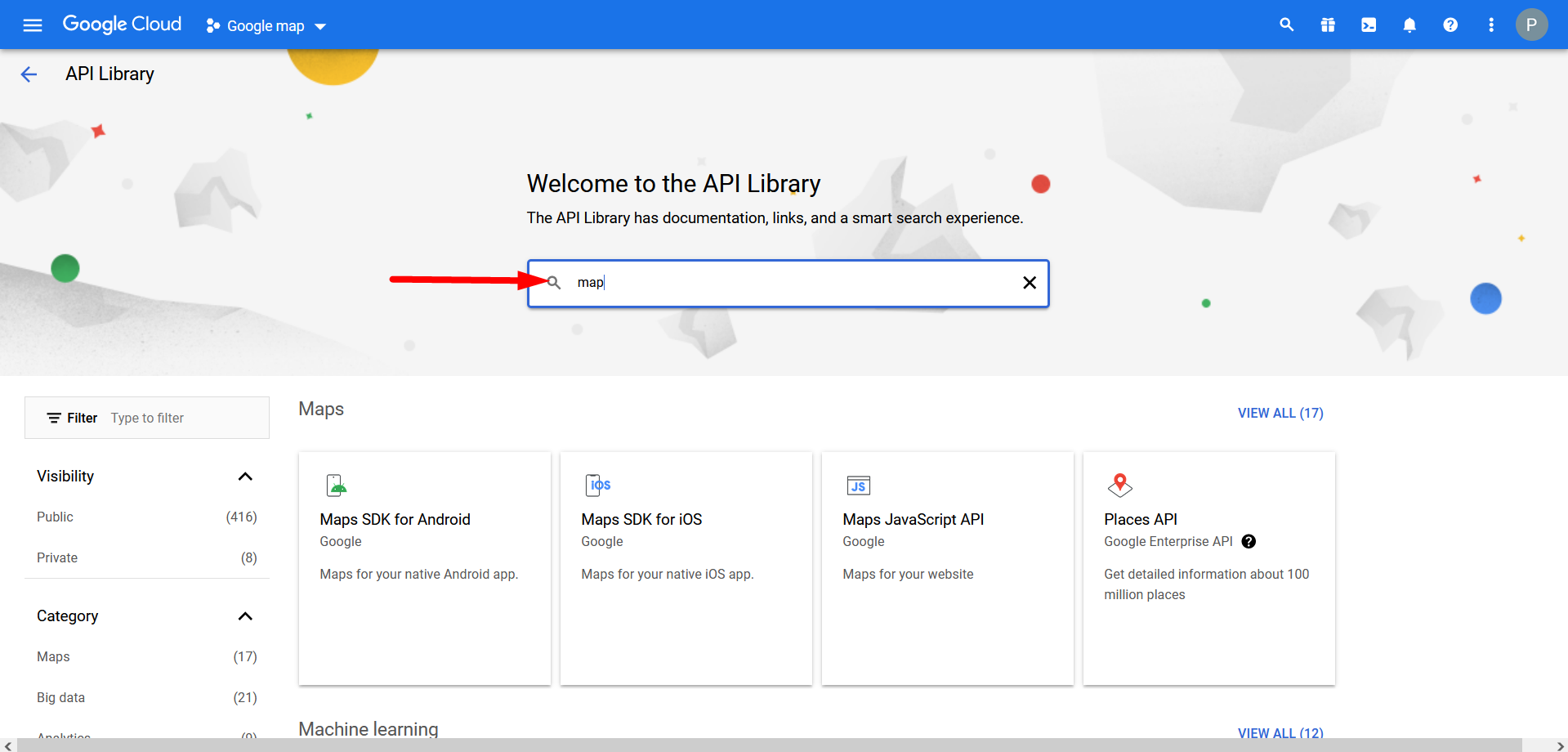
- 검색창에 지도를 검색하세요-

- Maps JavaScript API를 클릭하고 활성화하세요.
- 자격 증명으로 이동
- 이제 “를 클릭하세요.만들다 신임장”, API 키가 표시됩니다. 여기에서 API 키를 복사하세요.

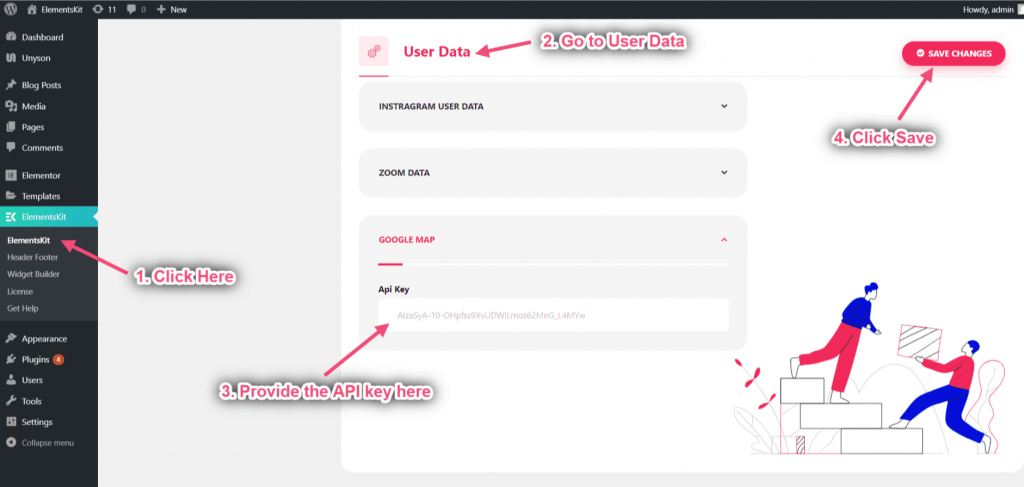
- 이제 다음으로 이동하세요. Elementskit=> 사용자 데이터=> 다음을 클릭하세요. 구글지도 확장합니다. 귀하의 API 키 Google 지도를 연결합니다.

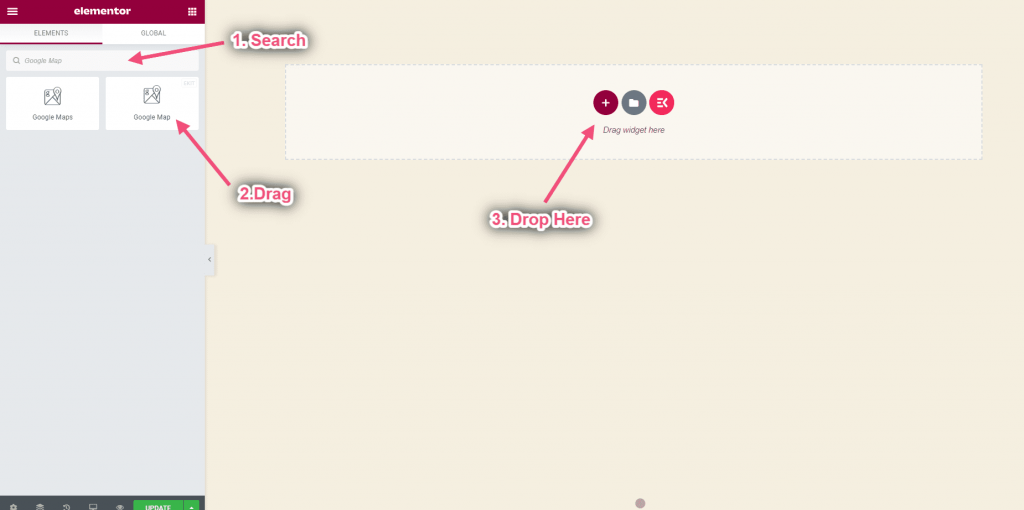
- 이제 다음을 검색하세요 구글맵=> 드래그=> 드롭 선택한 지역에

단계=>2: 지도 유형 선택 #
기본 지도 설정 #
웹페이지에 마커가 포함된 간단한 Google 지도를 추가하세요. 초급 또는 중급 지식을 가진 사람들에게 적합합니다.
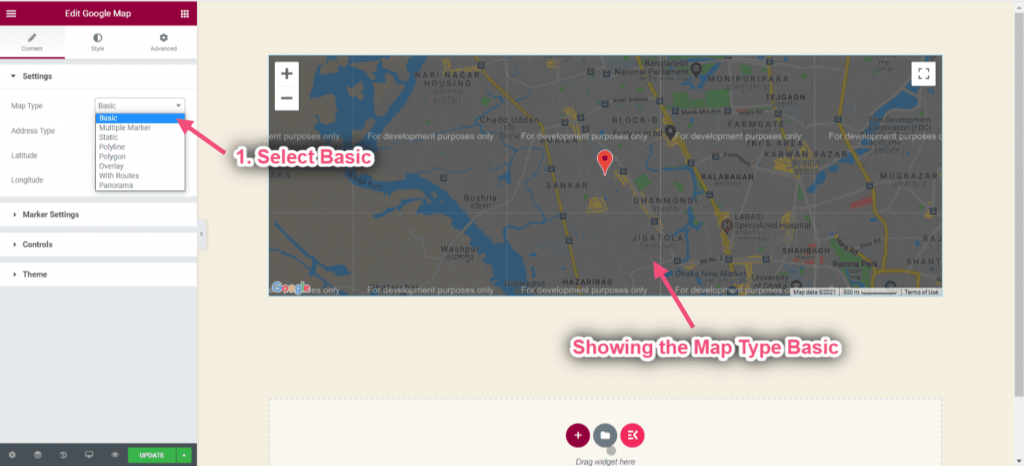
- 클릭 설정=> 지도 유형 선택 기초적인 드롭다운에서 기본 지도 유형이 나타나는 것을 볼 수 있습니다.

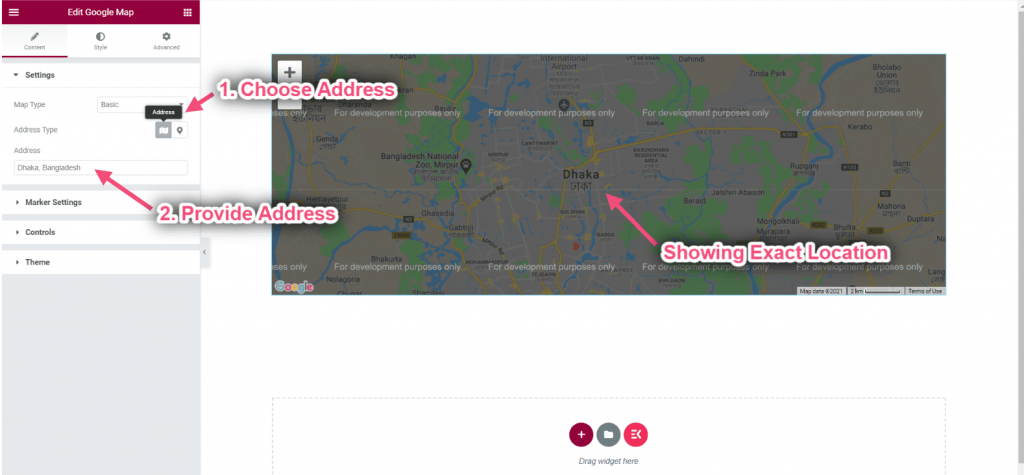
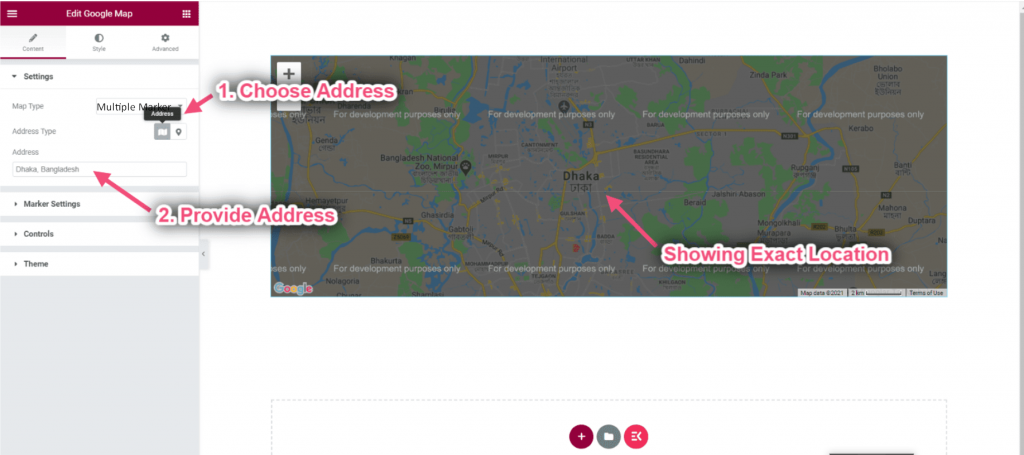
- 선택한 지역에서 주소 선택 => 주소 제공
- 선택한 위치를 볼 수 있습니다.

위도 및 경도 가져오기: 위도는 경도와 함께 사용되어 지구 표면의 지형지물의 정확한 위치를 지정합니다.
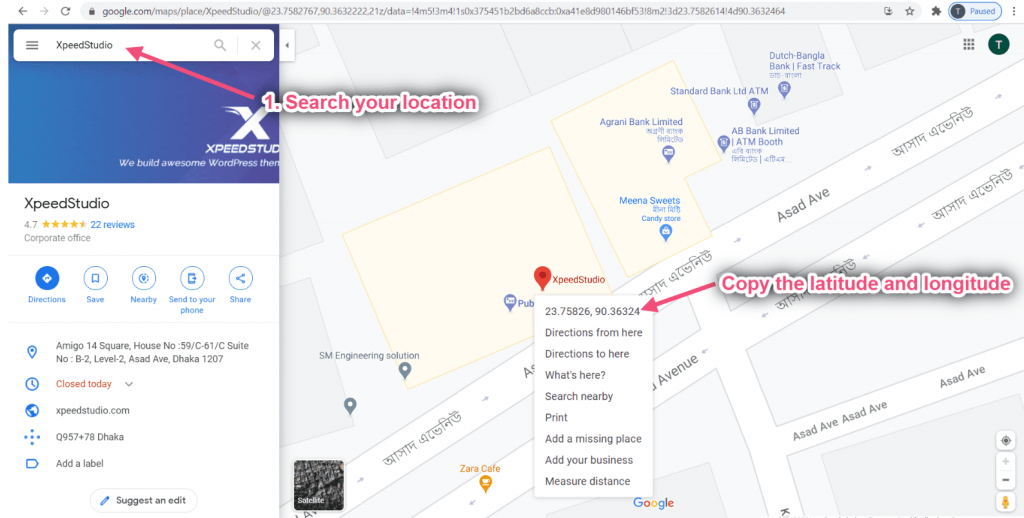
- 이동 https://www.google.com/maps/=> 위치 검색 => 지도의 핀 포인트를 마우스 오른쪽 버튼으로 클릭 => 이제 복사 위도 경도

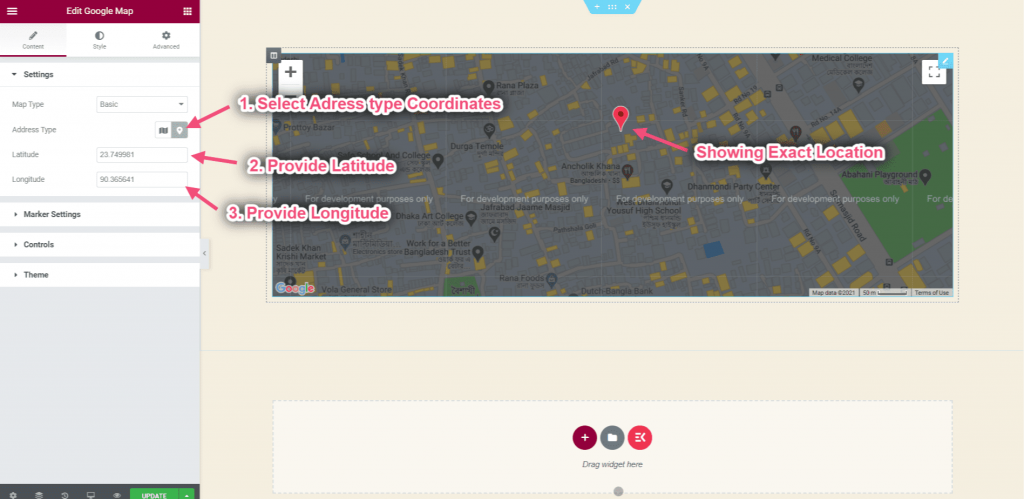
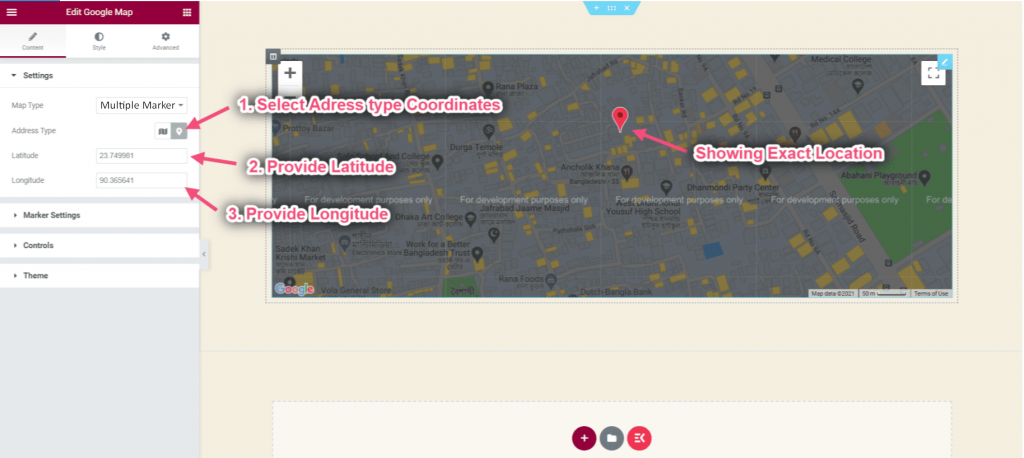
- 이제 주소 유형: 좌표를 선택하세요.
- 위도 제공: 위도는 적도를 기준으로 북쪽이나 남쪽의 거리를 측정한 것입니다.
- 경도 제공: 경도는 적도의 동쪽 또는 서쪽을 측정한 것입니다.
- 정확한 위치가 표시되는 것을 볼 수 있습니다

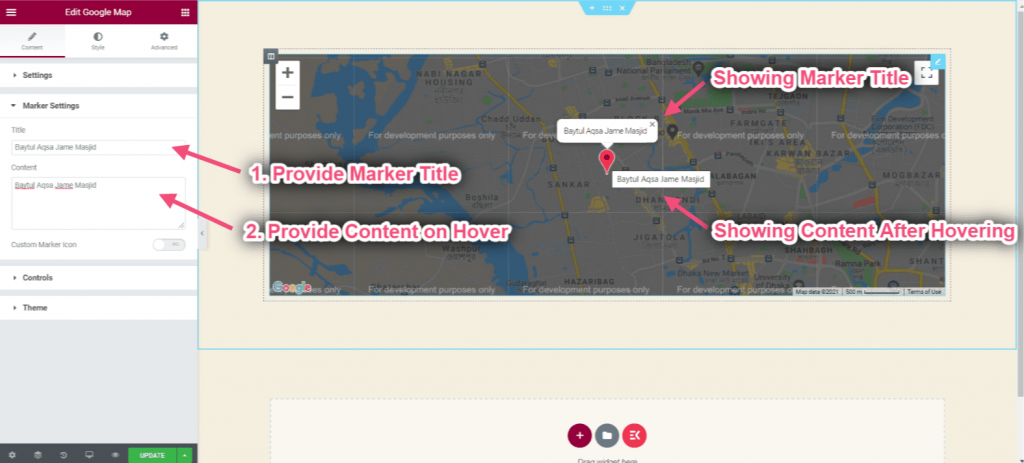
- 클릭 마커 설정=> 제공 마커 제목=> 마우스 오버 시 표시되는 콘텐츠 추가

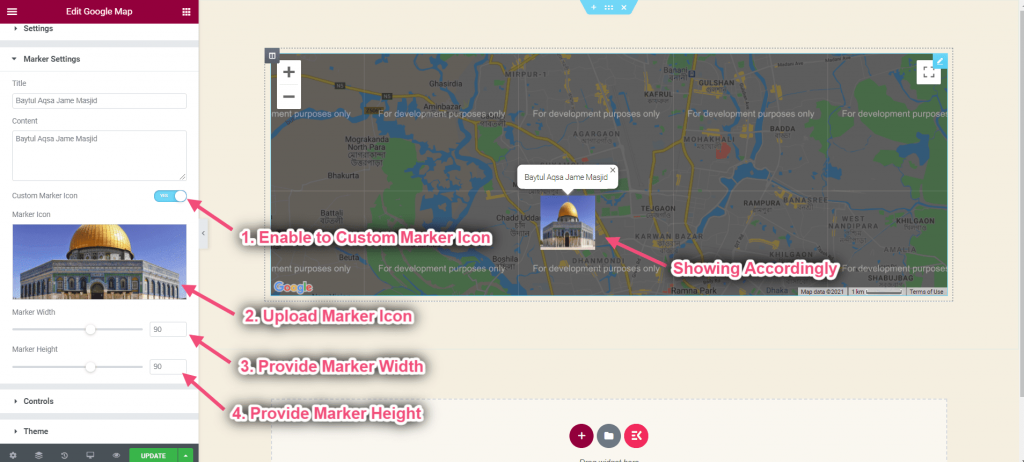
- 사용자 정의 마커 아이콘으로 전환을 활성화합니다.
- 마커 아이콘 업로드
- 마커 너비 제어
- 마커 높이 제어
- 사용자 정의 이미지/아이콘이 표시되는 것을 볼 수 있습니다.

클릭 제어
- 확대/축소 수준 제어: 원하는 번호를 제공할 수 있습니다.
- 스트리트 뷰 제어 활성화: 여기에는 스트리트 뷰를 활성화하기 위해 지도로 드래그할 수 있는 페그맨 아이콘이 포함되어 있습니다.
- 지도 유형 제어를 켜십시오. 사용자가 지도 유형(ROADMAP, SATELLITE)을 선택할 수 있는 지도 유형 컨트롤입니다.
- 확대/축소 제어 활성화: 확대/축소 컨트롤에는 지도의 확대/축소 수준을 변경하는 "+" 및 "-" 버튼이 표시됩니다.
- 전체 화면 제어 활성화: 전체 화면 컨트롤은 지도를 전체 화면 모드로 여는 옵션을 제공합니다.
- 스크롤 휠 확대/축소 활성화: 클릭할 때마다 위 또는 아래로 증가하거나 감소합니다. 줌 10%로 인수

- 테마 클릭 => 테마 소스 유형 선택: 구글 표준
- 드롭다운에서 Google 테마 유형을 선택하세요.

- 테마 소스 선택: 멋진 지도
- 드롭다운에서 멋진 지도 테마를 선택하세요.

- 테마 소스 선택: 관습
- 상자에 사용자 정의 스타일을 제공하십시오
- 선택한 영역을 클릭하면 얻을 수 있습니다. JSON 스타일 코드 지도 스타일을 지정하려면

다중 마커 맵 설정 #
지도에 여러 개의 마커를 추가합니다. 각 마커를 클릭하면 정보가 표시됩니다.
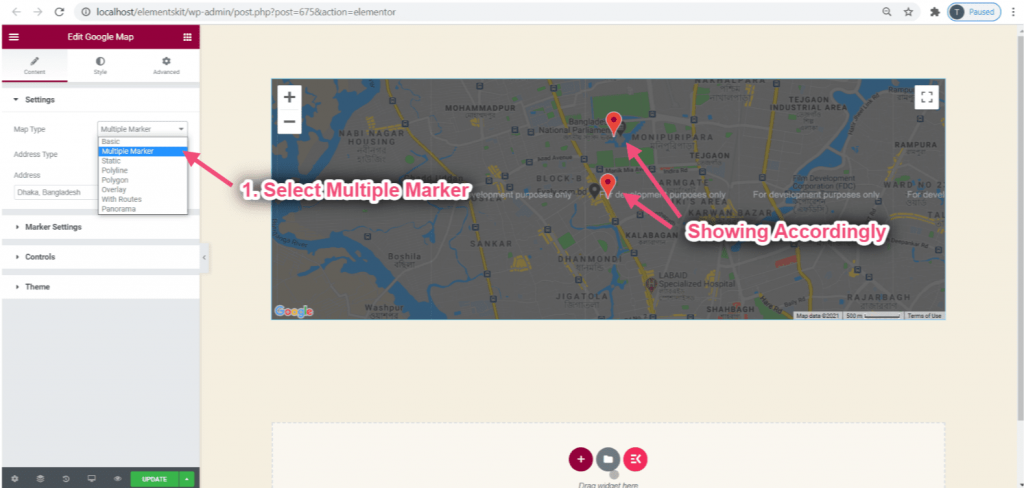
- 클릭 설정=> 지도 유형 선택 다중 마커 드롭다운에서
- 기본 지도 유형이 나타나는 것을 볼 수 있습니다.

- 선택한 지역에서 주소 선택 => 주소 제공
- 선택한 위치를 볼 수 있습니다.

- 주소 유형을 선택하세요: 좌표
- 위도 제공
- 경도 제공
- 마커로 표시되는 정확한 주소를 볼 수 있습니다.

- 클릭 마커 설정
- 확장하려면 콘텐츠를 클릭하세요.
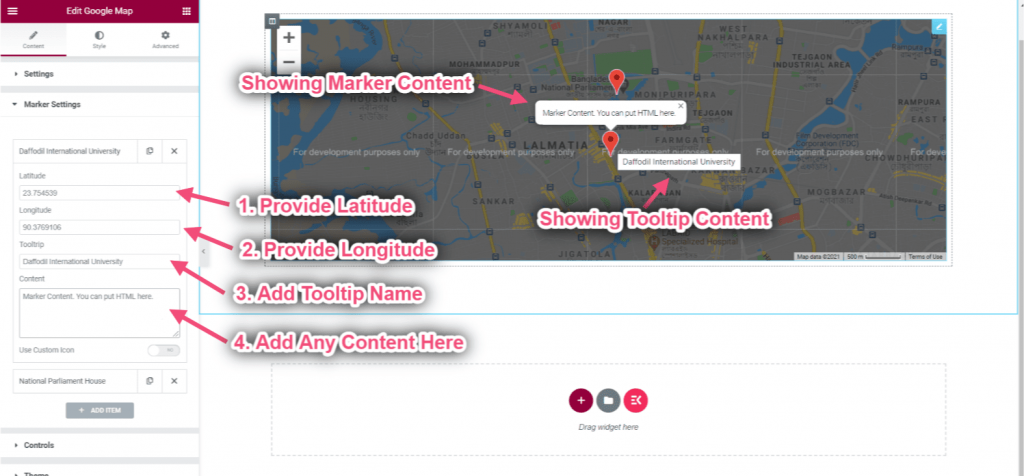
- 위도 제공
- 경도 제공
- 툴팁 이름 추가
- 상자에 내용물을 추가하세요.
- 출력이 정확하게 표시되는 것을 볼 수 있습니다.

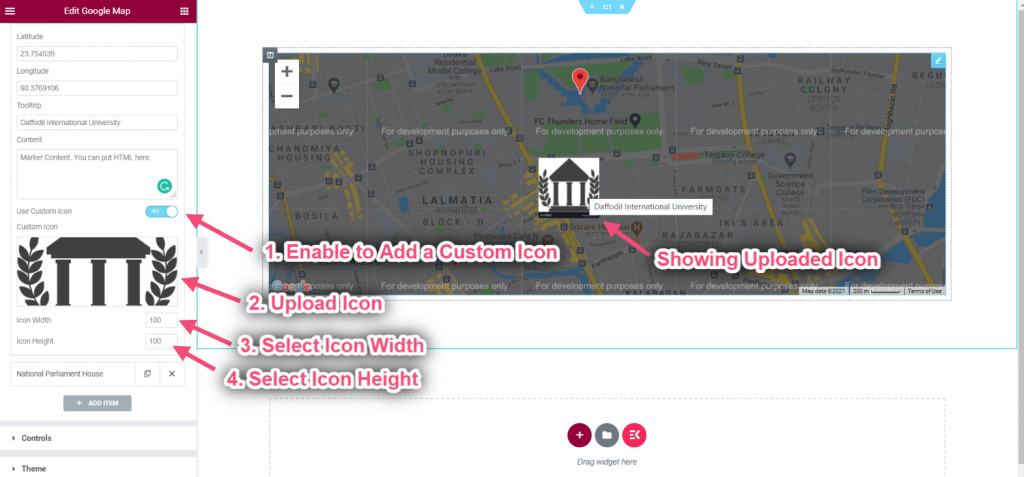
- 사용자 정의 아이콘 토글 켜기
- 아이콘 업로드
- 아이콘 너비 선택
- 아이콘 높이 선택

클릭 제어
- 확대/축소 수준 제어: 원하는 번호를 제공할 수 있습니다.
- 스트리트 뷰 제어 활성화: 여기에는 스트리트 뷰를 활성화하기 위해 지도로 드래그할 수 있는 페그맨 아이콘이 포함되어 있습니다.
- 지도 유형 제어를 켜십시오. 사용자가 지도 유형(ROADMAP, SATELLITE)을 선택할 수 있는 지도 유형 컨트롤입니다.
- 확대/축소 제어 활성화: 확대/축소 컨트롤에는 지도의 확대/축소 수준을 변경하는 "+" 및 "-" 버튼이 표시됩니다.
- 전체 화면 제어 활성화: 전체 화면 컨트롤은 지도를 전체 화면 모드로 여는 옵션을 제공합니다.
- 스크롤 휠 확대/축소 활성화: 클릭할 때마다 위 또는 아래로 증가하거나 감소합니다. 줌 10%로 인수

- 테마 클릭 => 테마 소스 유형 선택: 구글 표준
- 드롭다운에서 Google 테마 유형을 선택하세요.

- 테마 소스 선택: 멋진 지도
- 드롭다운에서 멋진 지도의 테마를 선택하세요.

- 테마 소스 선택: 관습
- 상자에 사용자 정의 스타일을 제공하십시오
- 선택한 영역을 클릭하면 얻을 수 있습니다. JSON 스타일 코드 지도 스타일을 지정하려면

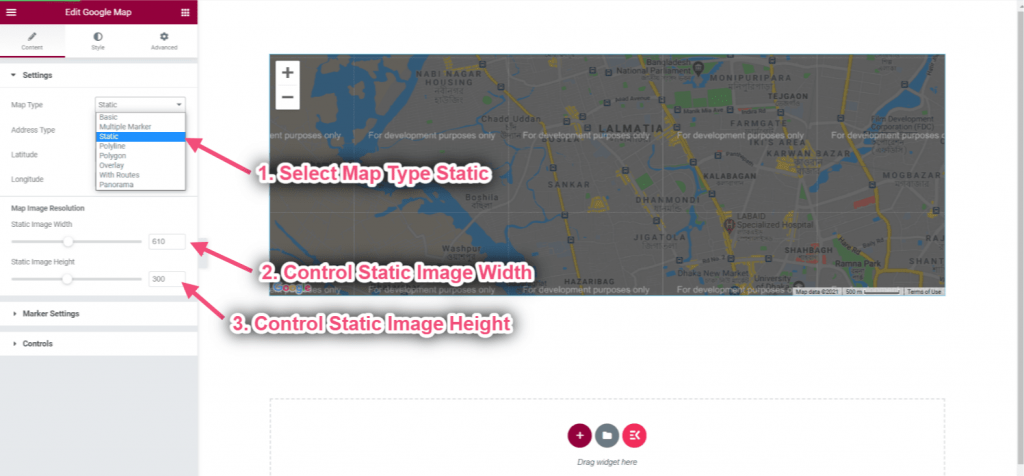
정적 지도 설정 #
정적 지도는 매핑 라이브러리나 API의 도움 없이 웹과 모바일 장치에 표시할 수 있는 PNG 형식의 독립 실행형 이미지입니다.
- 지도 유형 선택: 정적
- 정적 이미지 너비 제어
- 정적 이미지 높이 제어

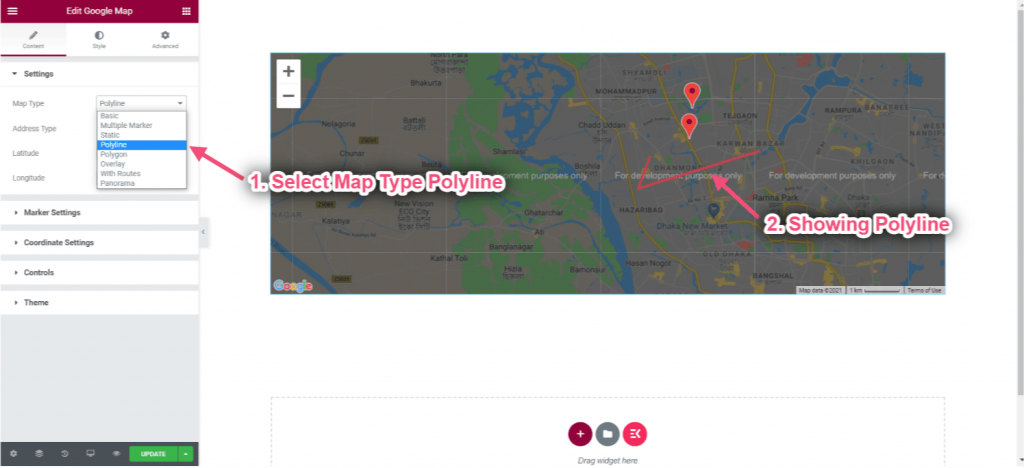
폴리라인 지도 설정 #
폴리라인을 사용하여 Google 지도에서 지도에 선을 그릴 수 있습니다.
- 지도 유형 선택: 폴리라인
- Polyline Map이 나타나는 것을 볼 수 있습니다.

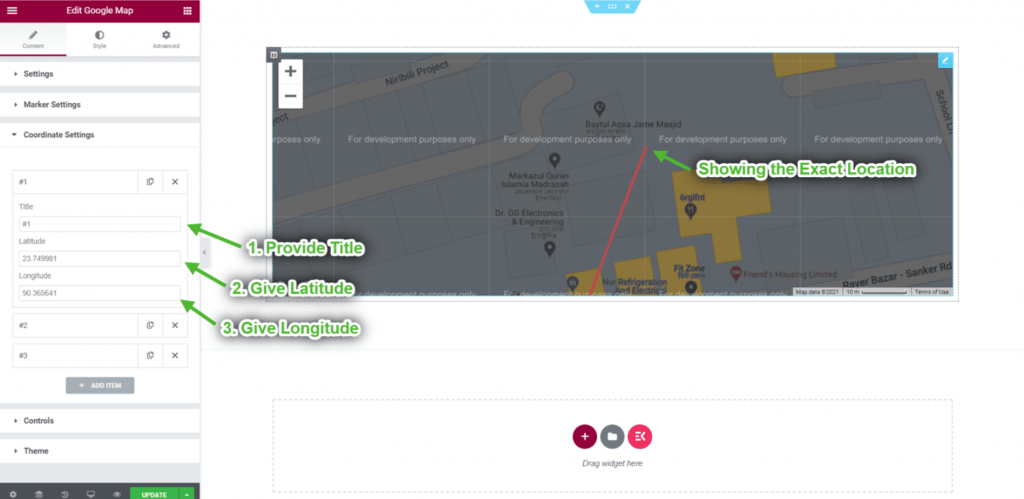
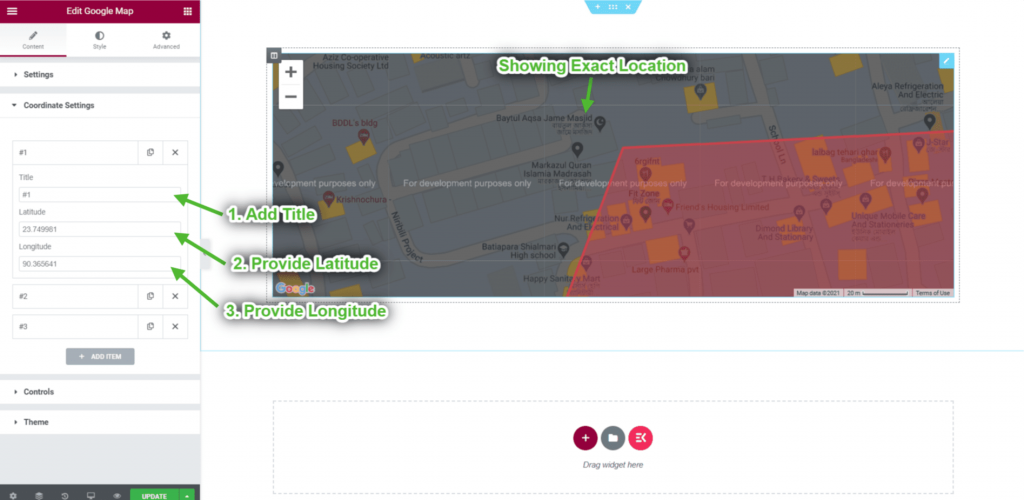
- 좌표 제목을 입력하세요.
- 위도 제공
- 경도 제공

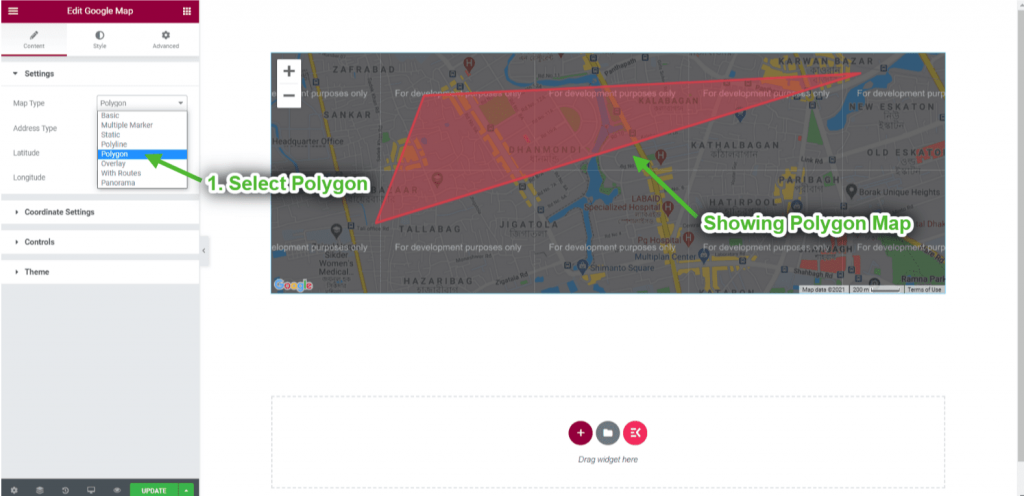
다각형 지도 설정 #
폴리라인과 같은 다각형은 순서대로 연결된 일련의 좌표를 정의합니다.
- 지도 유형 선택: 다각형
- Polygon Map이 나타나는 것을 볼 수 있습니다.

- 좌표 제목을 입력하세요.
- 위도 제공
- 경도 제공

- 위도 제공
- 경도 제공
- 상자에 내용물을 추가하세요.

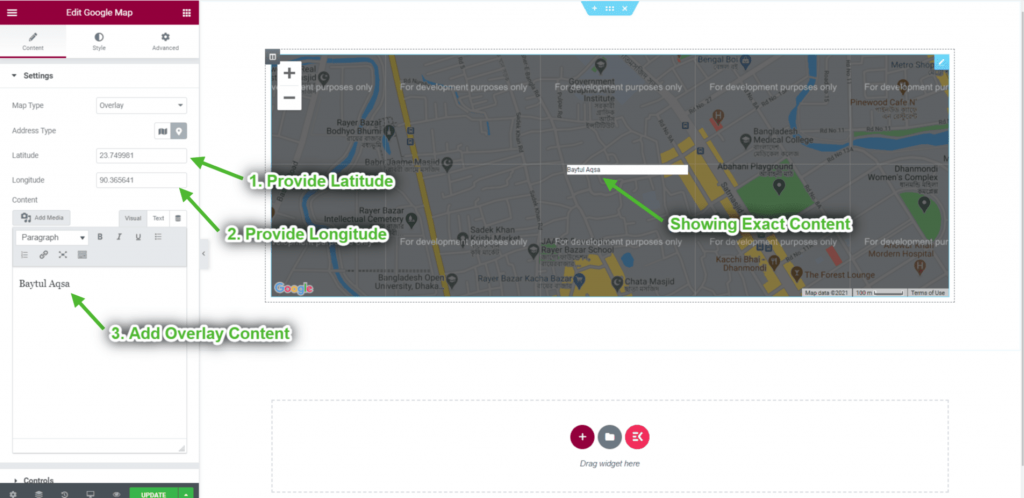
오버레이 지도 설정 #
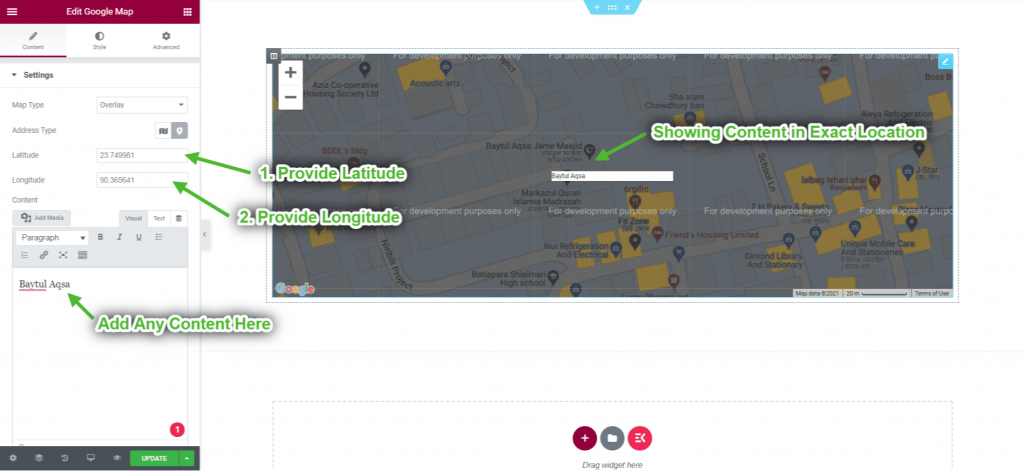
오버레이는 위도/경도 좌표에 연결된 지도의 개체이므로 지도를 드래그하거나 확대/축소할 때 이동합니다.
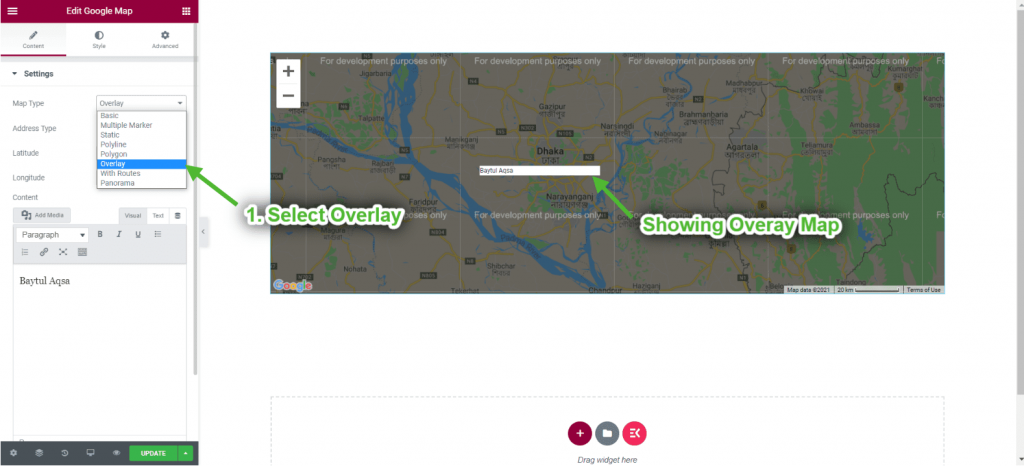
- 지도 유형 선택: 씌우다
- 오버레이 맵이 나타나는 것을 볼 수 있습니다.

- 위도 제공
- 경도 제공
- 상자에서 오버레이 콘텐츠를 선택하세요.
- 정확한 내용이 나타난 것을 보실 수 있습니다 따라서