막대, 선, 방향타, 도넛, 파이 및 극지방별로 데이터를 표시하시겠습니까? 이러한 유형의 데이터에 대한 대화형 그래픽 표현을 사용하면 지루한 데이터를 소화하기 쉬운 정보로 바꿀 수 있습니다.
Elementor 고급 차트 위젯을 사용하면 WordPress 웹사이트에 차트를 쉽게 삽입할 수 있습니다. 또한 다양한 사용자 정의 기능을 갖춘 다양한 차트 유형을 제공합니다.
이 문서에서는 Elementor를 사용하여 웹 사이트에 고급 차트를 만드는 방법을 배웁니다.
Elementor를 사용하여 고급 차트를 만드는 방법 #
Elementor 웹사이트에서 차트를 만들려면 다음 단계별 가이드를 따르세요.
1단계 - 고급 차트 위젯 추가 #
충분히 간단합니다! 기존 페이지로 이동하거나 새 페이지를 삽입하고 Elementor를 활성화하세요. 위젯 사이드바의 검색창을 사용하여 '고급 차트"위젯. 위젯을 드래그 앤 드롭하세요.
2단계 - 차트에 데이터 추가 #
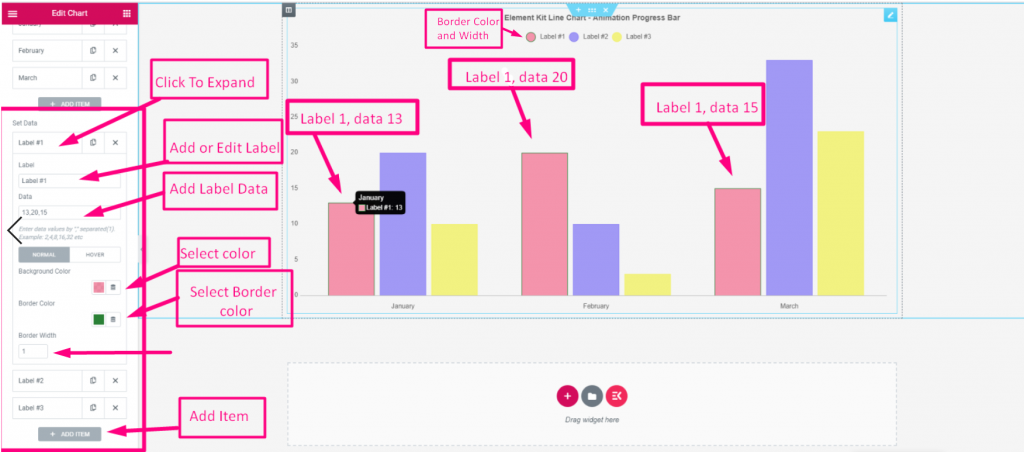
고급 차트 위젯 설정 패널에서 '카테고리" 그리고 "데이터 설정' 아래의 ' 옵션데이터” 기능을 사용하여 데이터를 추가할 수 있습니다. “카테고리” 설정을 사용하면 이름을 통해 데이터를 분류할 수 있습니다. 그리고 "데이터 설정" 설정에서 데이터의 비율을 정의합니다.
이를 위해 다음 설정을 수행하십시오.
카테고리:

- 이러한 설정은 자동으로 3가지 범주로 로드됩니다. 원하는 대로 유지하거나 삭제하세요.
- 카테고리 설정을 확장하여 이름을 편집하세요.
- 을 치다 "아이템 추가” 버튼을 눌러 새 카테고리를 추가하세요. 또는 복사 버튼을 사용하여 다른 항목을 추가할 수 있습니다.
- 하나를 삭제하려면 “엑스” 십자 버튼.
데이터 설정:

- 이전 항목과 마찬가지로 자동으로 로드된 항목 3개가 표시됩니다.
- 원하는 대로 유지하거나 삭제하세요.
- 새 항목의 경우. “를 클릭하세요.아이템 추가"또는 복사 버튼을 클릭하세요.
- 이제 항목 설정을 확장합니다.
- 상표: 아이템 라벨의 이름을 편집하거나 변경합니다.
- 데이터: 데이터 개수를 입력하세요. 숫자가 여러 개인 경우 쉼표를 넣으세요.
- 배경: 데이터 항목 배경의 그래픽 구조에 색상을 부여합니다.
- 테두리 색상: 해당 구조의 테두리에 색상을 추가합니다.
- 테두리 폭: 테두리의 너비를 정의합니다.
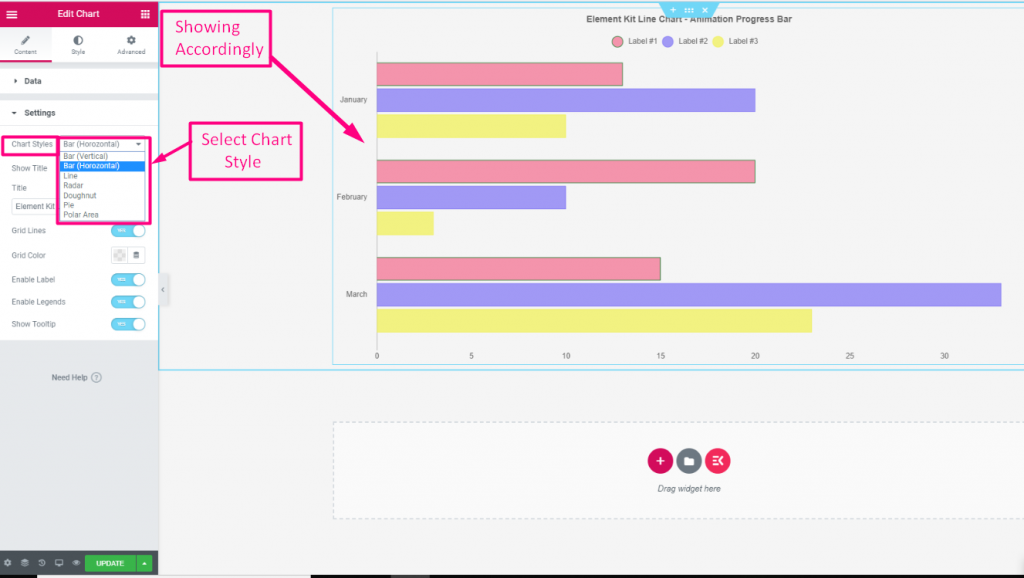
3단계 - 차트 유형 선택 #
이제 차트 유형을 설정합니다. 사용 가능한 옵션은 Bar(수직), Bar(수평), Line, Rudder, Doughnut, Pie 및 Polar Area입니다.
이렇게 하려면 설정 기능을 선택하고 다음 기능을 설정하세요. 참고 이 기능의 설정은 선택한 차트 스타일에 따라 변경될 수 있습니다.
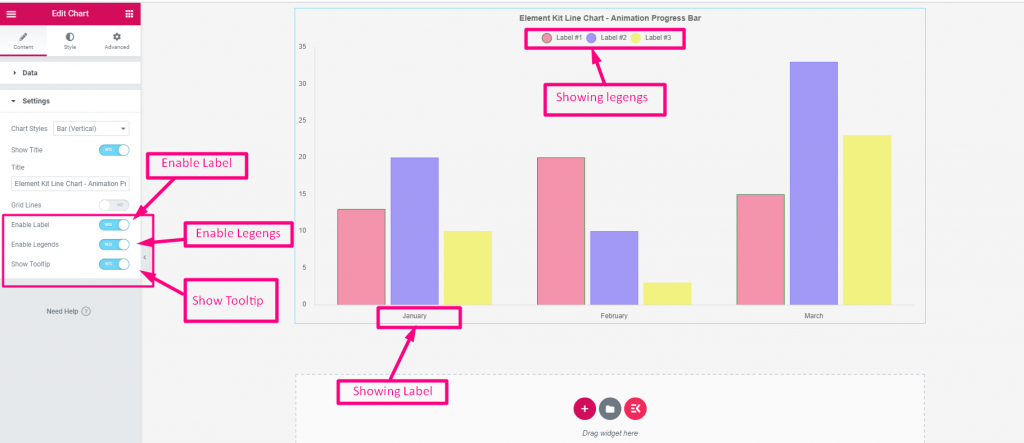
설정:

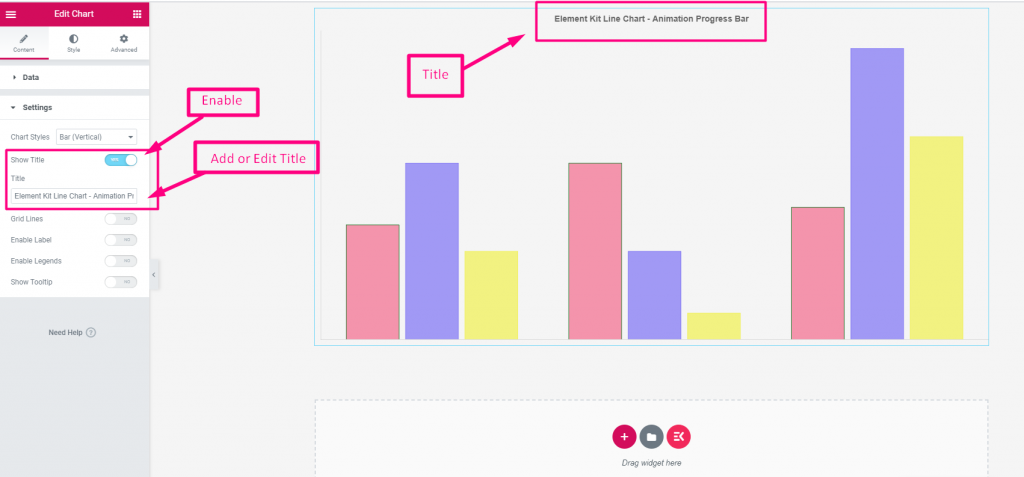
- 차트 스타일: 드롭다운에서 차트 스타일을 선택합니다. 제목 표시: 버튼을 전환하여 차트의 제목을 표시하거나 숨깁니다.

- 제목: 차트 제목을 추가하세요.

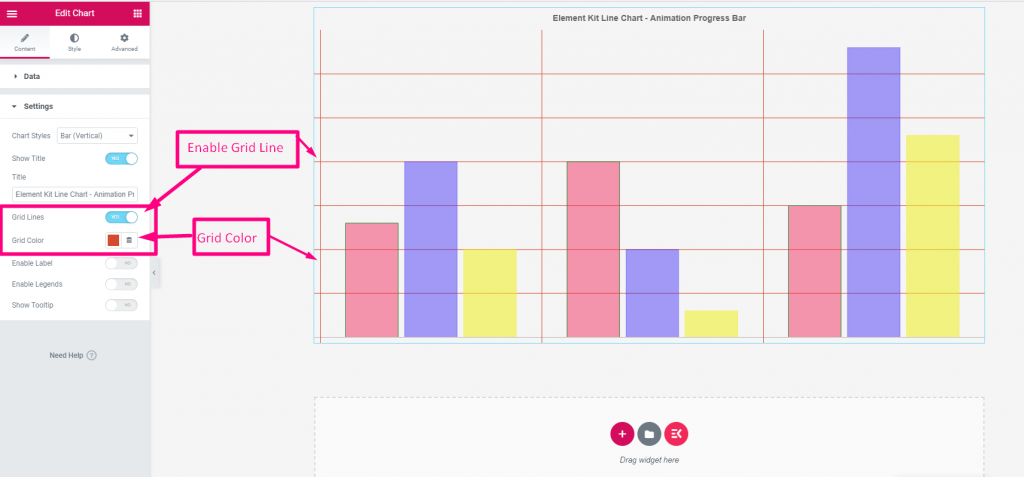
- 그리드 라인: 토글 버튼을 클릭하면 그리드 선이 표시됩니다.
- 그리드 색상: 그리드 선의 색상을 선택합니다.

- 라벨 활성화: 차트의 데이터 범주 레이블이나 이름을 표시하려면 클릭하세요.
- 범례 활성화: 차트 위에 데이터 카테고리 라벨이나 이름을 원 아이콘으로 표시하려면 활성화하세요.
- 툴팁 표시: 차트의 막대나 부분 위에 마우스 커서를 올리면 데이터의 카테고리와 비율이 표시됩니다.
4단계 - 차트 스타일 사용자 정의 #
차트 스타일을 모두 마쳤으면 스타일 위젯 설정 패널의 탭. 이 탭 아래에는 차트 범주, 범례, 도구 설명, 제목, 애니메이션 등의 스타일을 지정하는 사용자 정의 설정이 표시됩니다.
고급 차트의 사용자 정의 기능을 사용하는 방법은 다음과 같습니다.

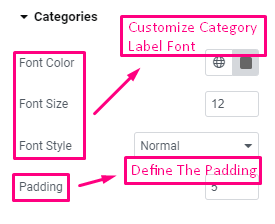
카테고리: 데이터 카테고리의 글꼴과 색상, 크기를 정의합니다. 그런 다음 패딩을 설정합니다.

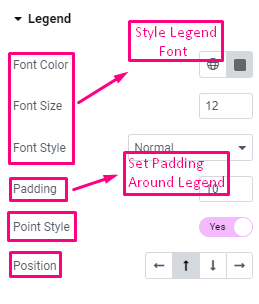
전설: 글꼴의 색상, 크기, 스타일을 선택하고 패딩을 설정합니다. 또한 범례에 스타일리쉬한 포인트 스타일을 보여주고 위치(왼쪽/위/아래/오른쪽)를 설정할 수 있습니다.

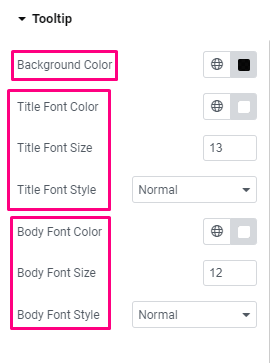
툴팁: 다음 설정은 도구 설명 사용자 정의를 제어합니다.
- 배경색: 툴팁의 배경색을 선택합니다.
- 제목 글꼴: 글꼴 색상, 크기, 스타일을 선택합니다.
- 본문 글꼴: 본문글꼴 색상, 크기, 스타일을 관리할 수 있습니다.

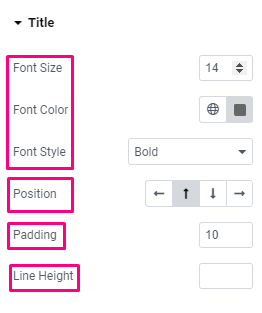
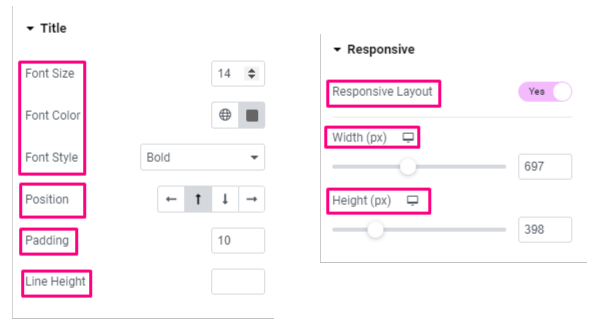
제목:
- 글꼴 사용자 정의: 처음 세 가지 옵션을 사용하면 글꼴의 크기, 색상, 스타일을 변경할 수 있습니다.
- 위치: 차트 제목의 위치(왼쪽/위/아래/오른쪽)를 설정합니다.
- 심: 제목 주위에 공백을 설정합니다.
- 라인 높이: 제목의 줄 높이를 정의합니다.

생기:
- 지속: 애니메이션 효과의 지속 시간을 정의합니다.
- 스타일: 애니메이션 스타일을 선택합니다.
반응형:
- 반응형 레이아웃: 반응형 레이아웃을 활성화하려면 토글 버튼을 클릭하세요. 차트 레이아웃의 너비와 높이를 픽셀 단위로 설정합니다.
그게 다야! 고급 차트 설정의 모든 기능에 대해 배웠습니다. 이제 Elementor 웹사이트에서 손쉽게 차트를 만들고 스타일을 지정할 수 있습니다.




