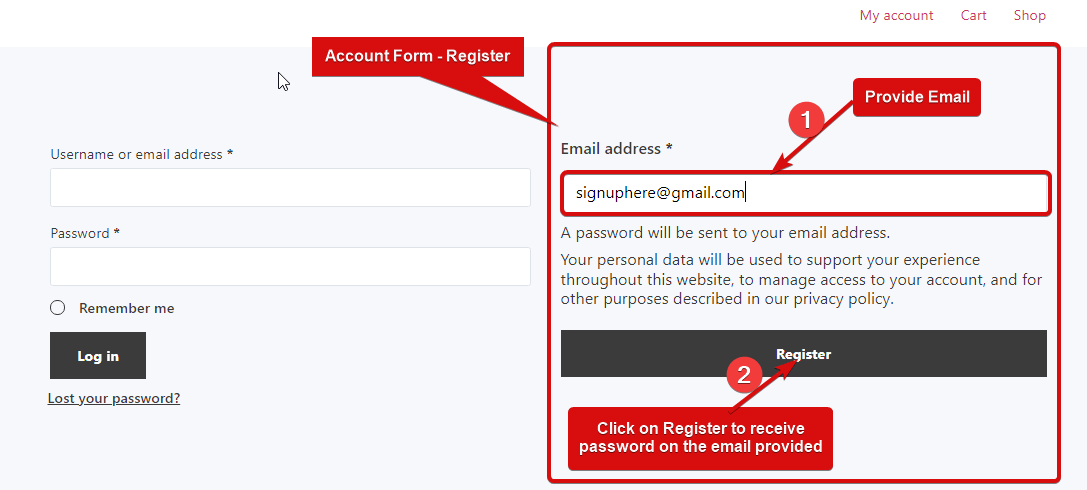
계정 양식 – 등록 위젯은 고객을 위한 등록 양식을 제공합니다. 누군가 이메일 주소로 등록하면 자동 생성된 비밀번호가 이메일 주소로 전송됩니다. 내 계정 템플릿 위젯입니다.
1단계: 위젯 활성화 #
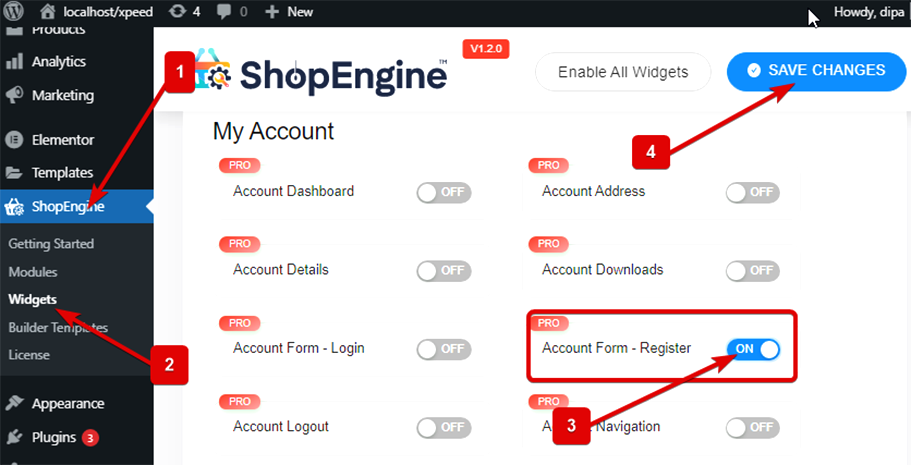
위젯을 활성화하려면,
- 이동 ShopEngine > 위젯 > 계정 양식 - 등록
- 켜다
- 구하다 변화

메모: 당신은 또한 수 켜다 계정 양식 - 등록 전역 설정 저것 ShopEngine의 모든 위젯을 켭니다.
2단계: 계정 양식 추가 – 위젯 등록 #
위젯을 추가하기 전에 필요 만들기 위해 내 계정 로그인/등록 템플릿 첫 번째. 다음 문서를 확인하세요. 내 계정 로그인/등록 템플릿을 만드는 방법.
추가하려면 계정 양식 – 등록:
- 이동 ShopEngine > 템플릿 > 내 계정 로그인 / 회원가입
- 클릭 Elementor로 편집

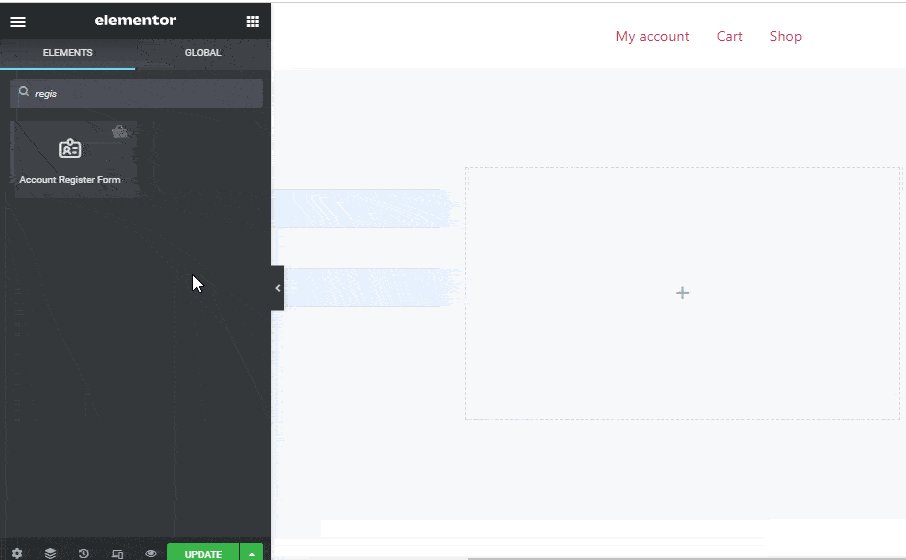
- 찾다 ~을 위한 계정 등록 양식 요소 검색 옵션
- 끌어서 놓기 위젯
- 클릭 업데이트 변경 사항을 저장합니다.

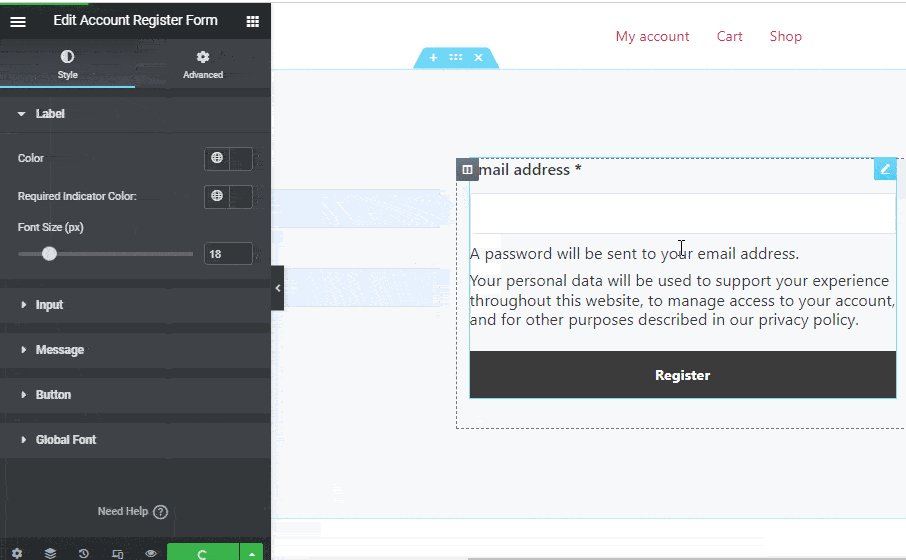
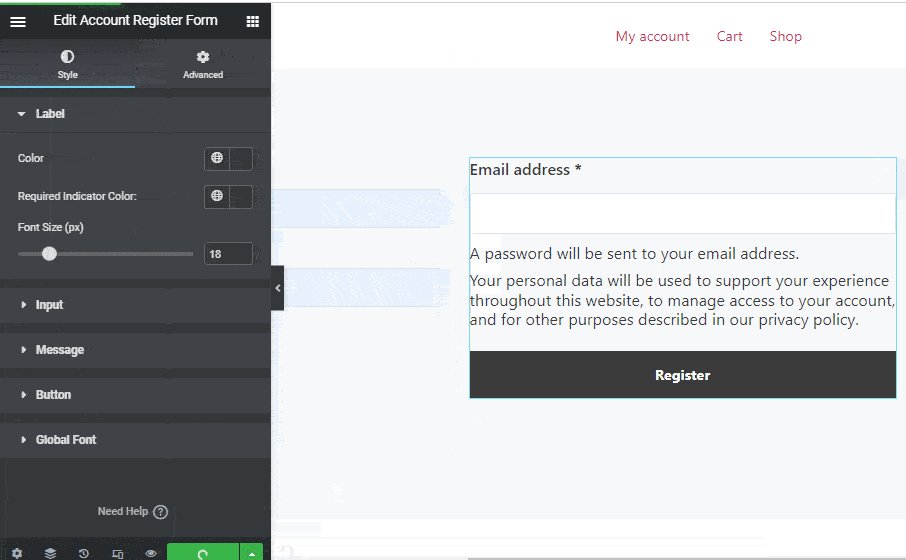
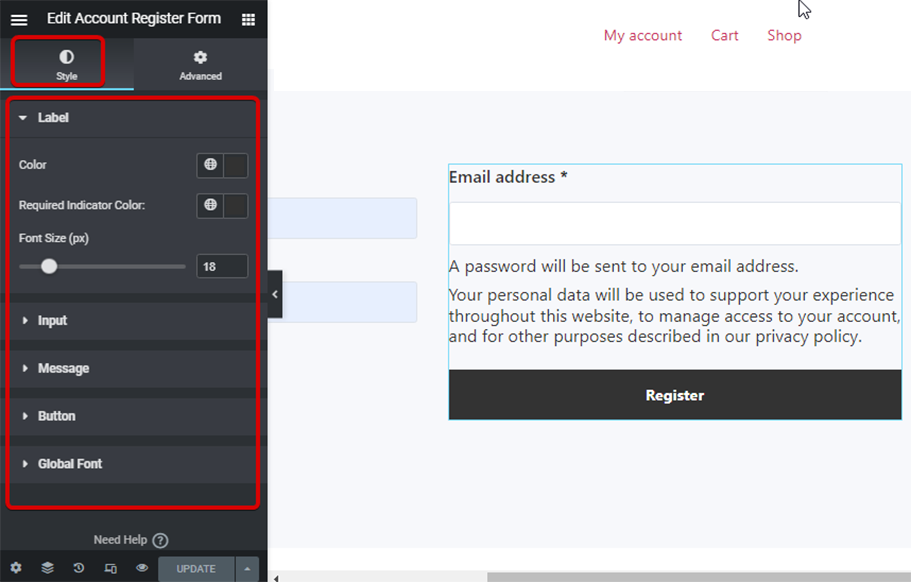
3단계: 스타일 설정 #
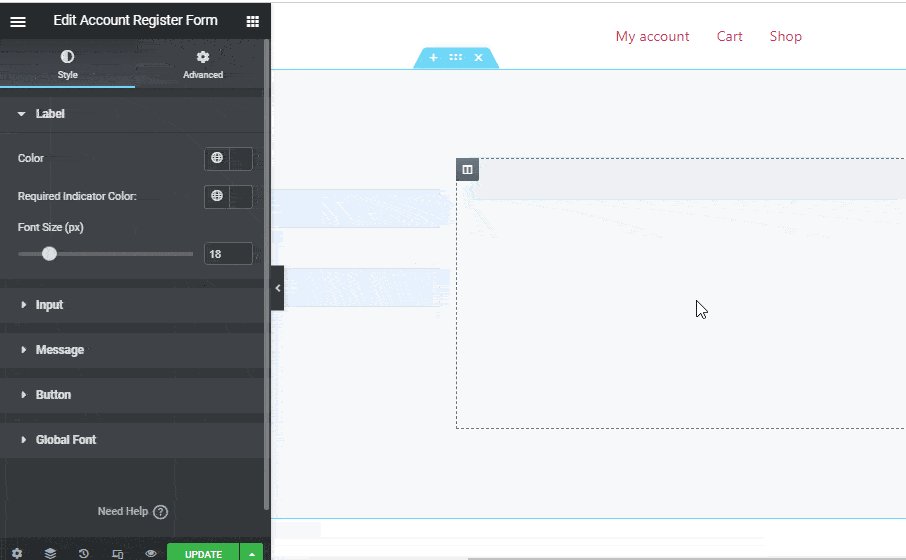
편집 옵션을 클릭하여 다음으로 이동합니다. 스타일 이 위젯의 다음 스타일을 사용자 정의하려면 탭하세요.

상표: #
- 색상: 라벨의 색상을 선택하세요.
- 필수 표시기 색상: 라벨 색상을 선택하세요.
- 글꼴 크기(px): 여기서 라벨의 글꼴 크기를 설정할 수 있습니다.
입력: #
- 글꼴 크기(px): 입력의 글꼴 크기를 선택합니다.
- 심: 버튼의 위쪽, 오른쪽, 아래쪽 및 왼쪽 패딩을 조정합니다.
- 여유: 위쪽, 오른쪽, 아래쪽 및 왼쪽 여백을 선택합니다.
- 일반/초점: 일반 모드와 초점 모드 모두 입력 필드의 색상과 배경색을 선택합니다.
- 테두리 유형: 테두리 유형을 실선, 이중선, 점선선, 점선 홈으로 선택할 수 있습니다. 테두리를 원하지 않으면 없음을 선택하세요.
- 너비: 상단, 오른쪽, 하단 및 왼쪽 너비 값을 선택합니다.
메시지: #
- 색상: 이메일 필드 아래 메시지의 색상을 선택합니다.
- 링크 색상: 개인정보 보호정책의 링크 색상을 선택하세요.
- 글꼴 크기(px): 메시지의 글꼴 크기를 설정합니다.
- 라인 높이: 여기에서 줄 높이를 선택할 수 있습니다.
단추: #
- 색상: 버튼의 색상을 선택합니다.
- 배경색: 배경색을 선택하세요.
- 배경색 마우스오버: 호버 모드의 배경색을 선택합니다.
- 심: 버튼의 위쪽, 오른쪽, 아래쪽 및 왼쪽 패딩을 조정합니다.
- 여유: 위쪽, 오른쪽, 아래쪽 및 왼쪽 여백을 선택합니다.
전역 글꼴: #
- 글꼴 계열: 여기에서 전체 위젯의 글꼴 모음을 변경할 수 있습니다.
마지막으로 다음을 클릭하세요. 업데이트 모든 변경 사항을 저장합니다.
메모: 사용자가 등록하면 다음을 사용하여 로그인할 수 있습니다. 계정 양식 - 로그인 위젯.
계정 양식의 최종 미리보기는 다음과 같습니다. – 등록