WP 소셜 플러그인 모든 인기 있는 소셜 미디어 플랫폼과 완벽하게 통합됩니다. 소셜 공유, 소셜 카운트 및 소셜 로그인과 같은 기능이 제공됩니다. 다른 소셜 계정 외에도 WP Social은 WordPress와의 LINE 앱 통합을 지원하므로 사용자가 이 WordPress 소셜 미디어 플러그인을 사용하여 LINE 계정으로 로그인할 수 있도록 로그인 버튼을 추가할 수 있습니다.
WP Social 플러그인을 사용하여 WordPress와 LINE 앱을 통합하는 과정을 알아보려면 이 문서를 읽어보세요.
시작하기 #
방문자가 LINE 앱 계정으로 로그인할 수 있도록 하려면 먼저 LINE 앱을 만들어야 합니다. 앱을 만든 후 WordPress 대시보드의 플러그인으로 이동하여 웹사이트에 대한 Line 로그인을 구성하는 설정을 엽니다. 다음 가이드는 라인 앱 생성 및 로그인 통합 프로세스를 안내합니다.
LINE 앱 만들기 #
LINE 앱 생성 과정을 시작하려면:
- 로 이동 LINE 개발자 콘솔.
- 로그인되어 있지 않은 경우 LINE 계정으로 로그인하세요.
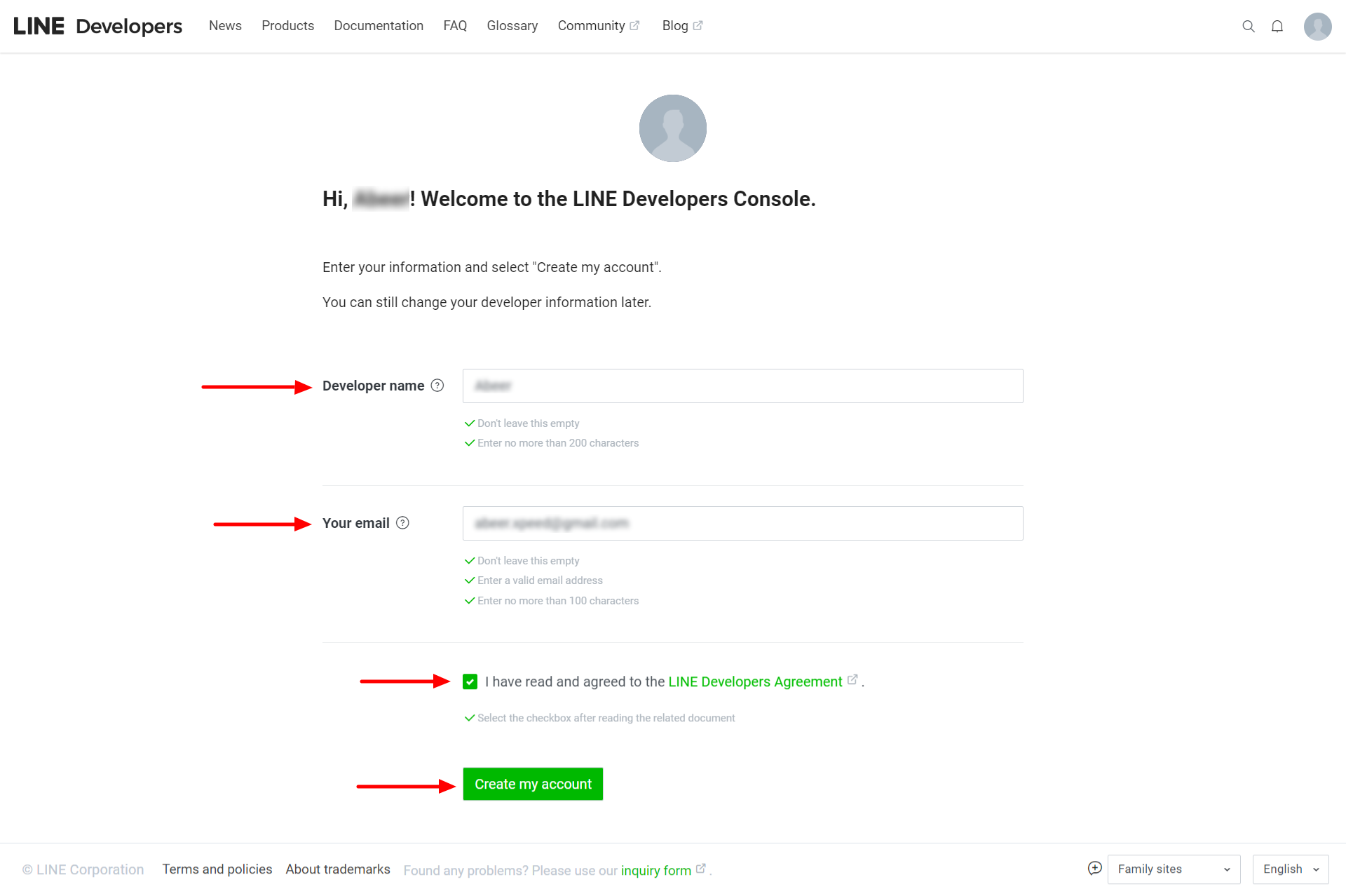
- 이제 LINE에서 개발자 계정을 만들어 보세요.
- 입력하다 개발자 이름 (당신의 이름) 그리고 귀하의 이메일.
- LINE 개발자 계약을 읽고 동의합니다.
- 다음을 클릭하세요. “내 계정을 만들어주세요".
이제 LINE 개발자 계정이 생성되었습니다. WordPress LINE 앱 통합의 다음 단계는 LINE 앱용 공급자를 만드는 것입니다.

공급자 만들기 #
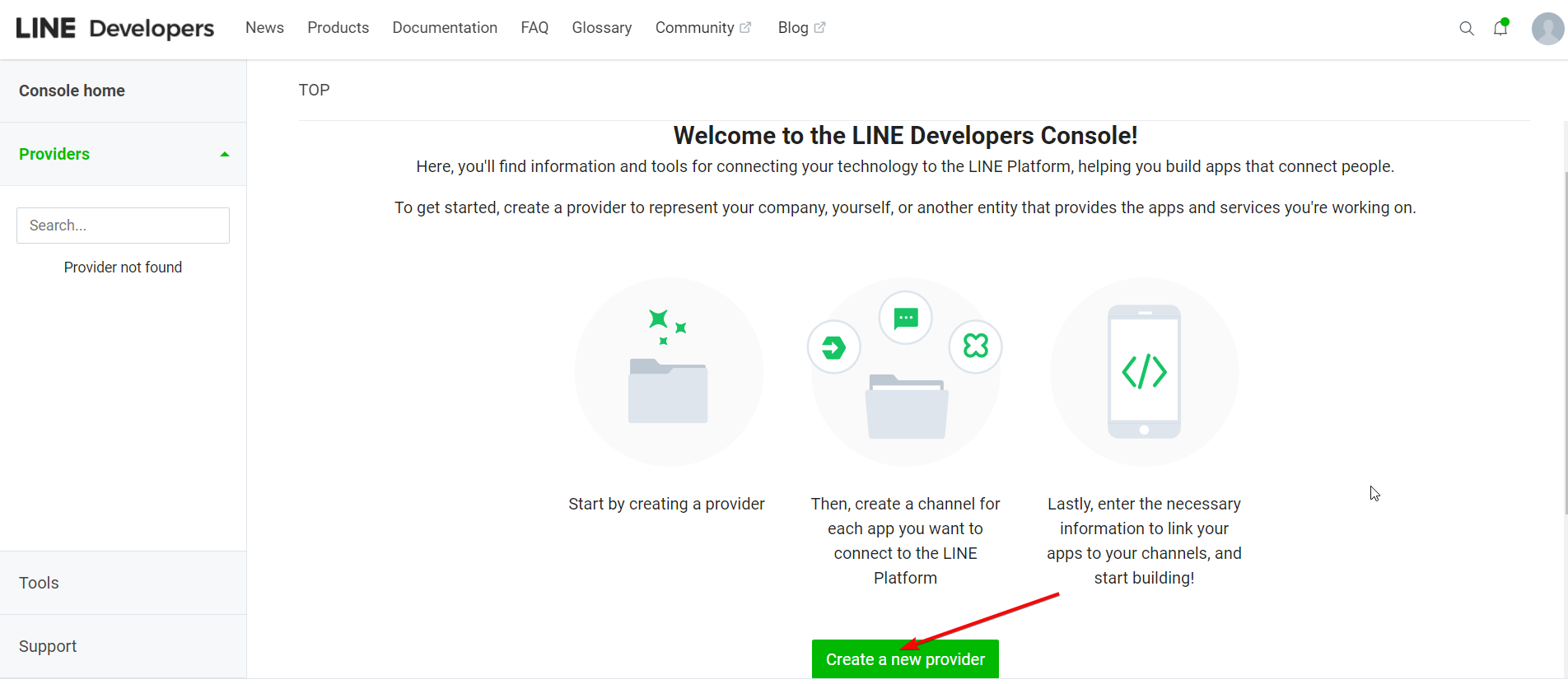
계정을 생성하면 LINE Developers Console로 이동하게 됩니다. 거기에서 “를 클릭하세요.새 공급자 만들기"버튼.

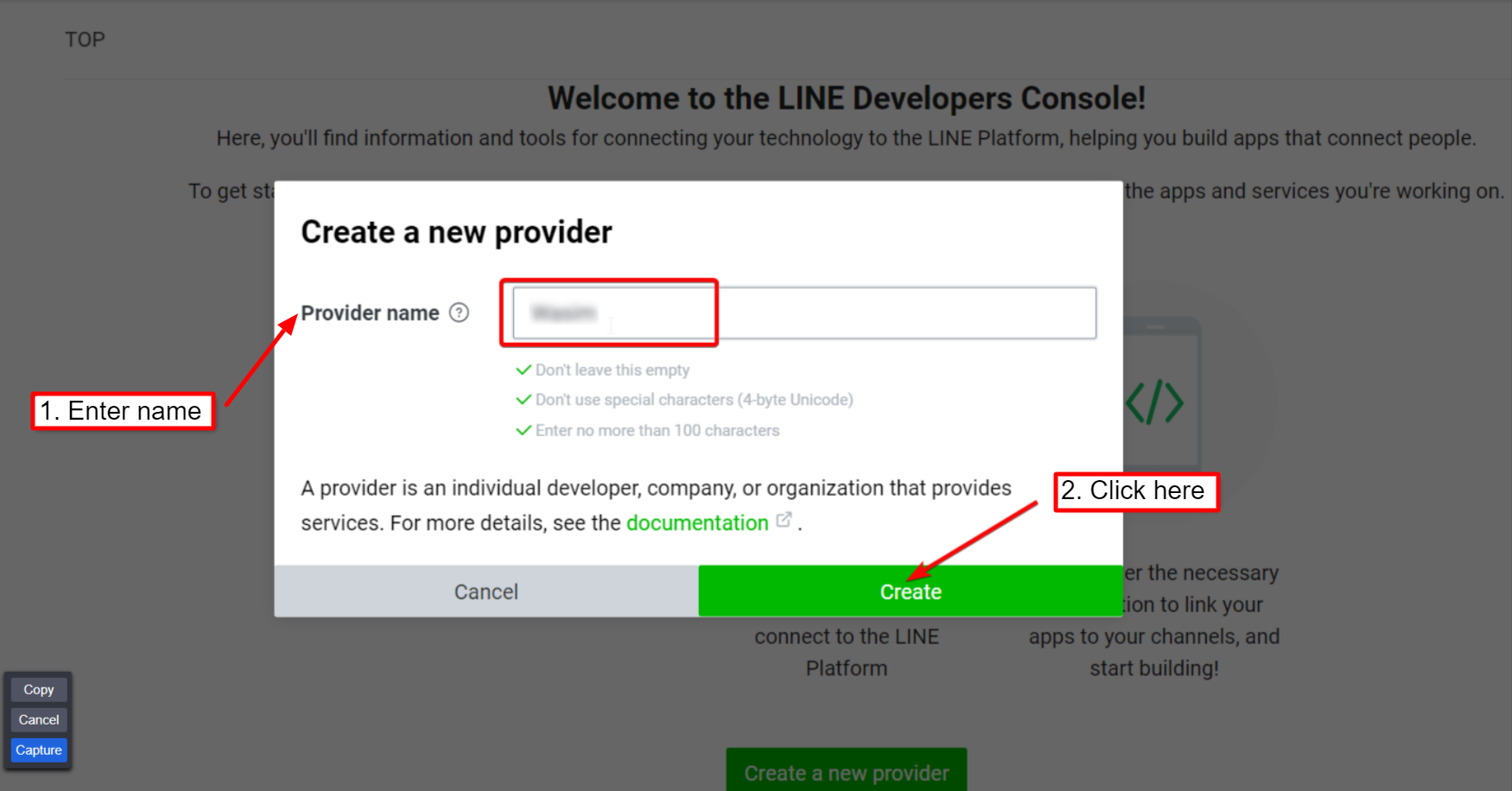
그 후 팝업창이 뜹니다 새 공급자 만들기. 거기,
- 다음을 입력하세요. 제공자 이름.
- 클릭 만들다 공급자를 생성합니다.

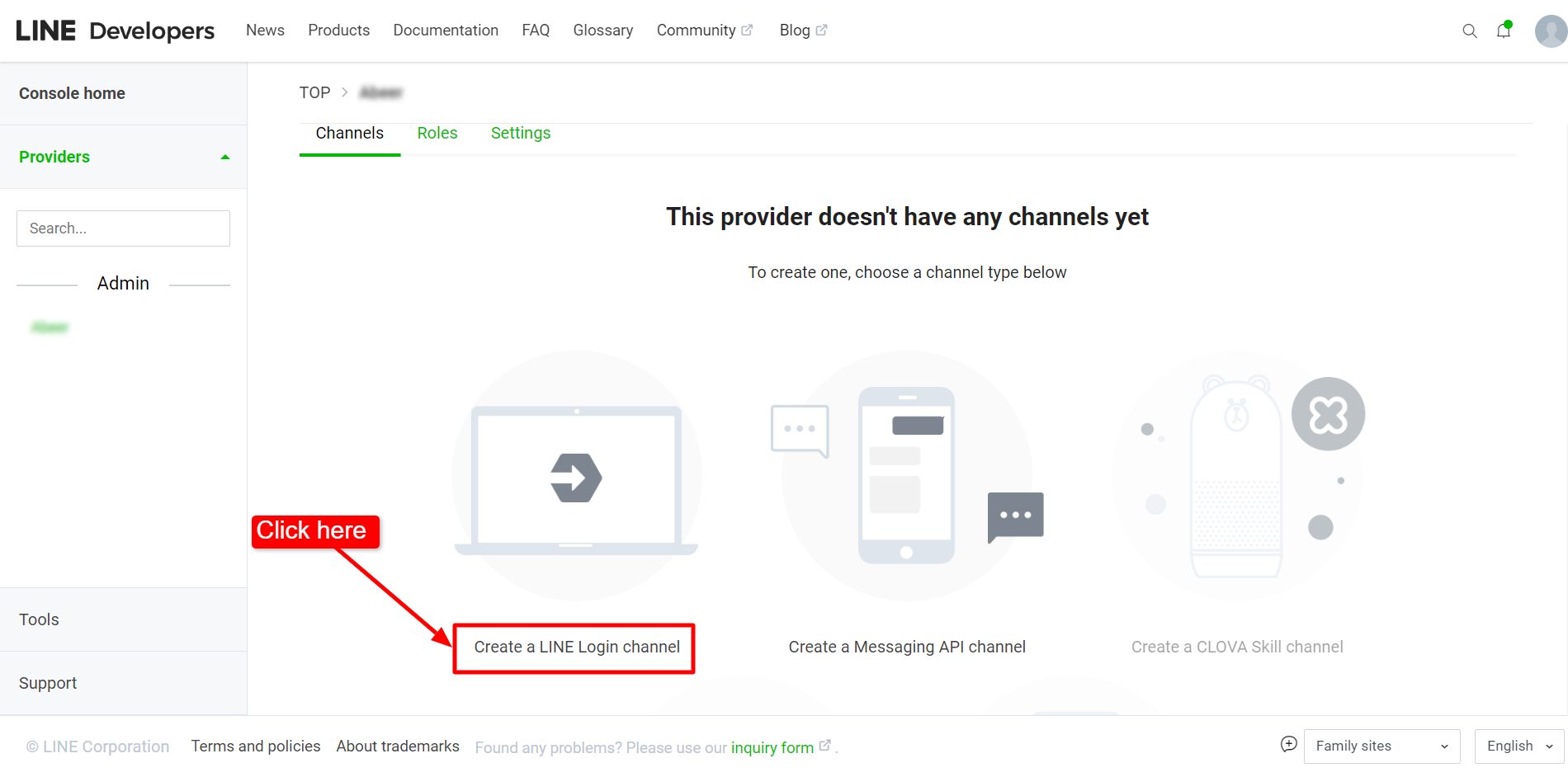
LINE 앱 로그인 채널 만들기 #
그런 다음 LINE 앱 로그인 채널을 만들어 LINE 플랫폼에 연결하세요. 그렇게 하려면 아래 스크린샷과 같이 채널 탭에서 “새 채널 만들기”를 클릭하세요.

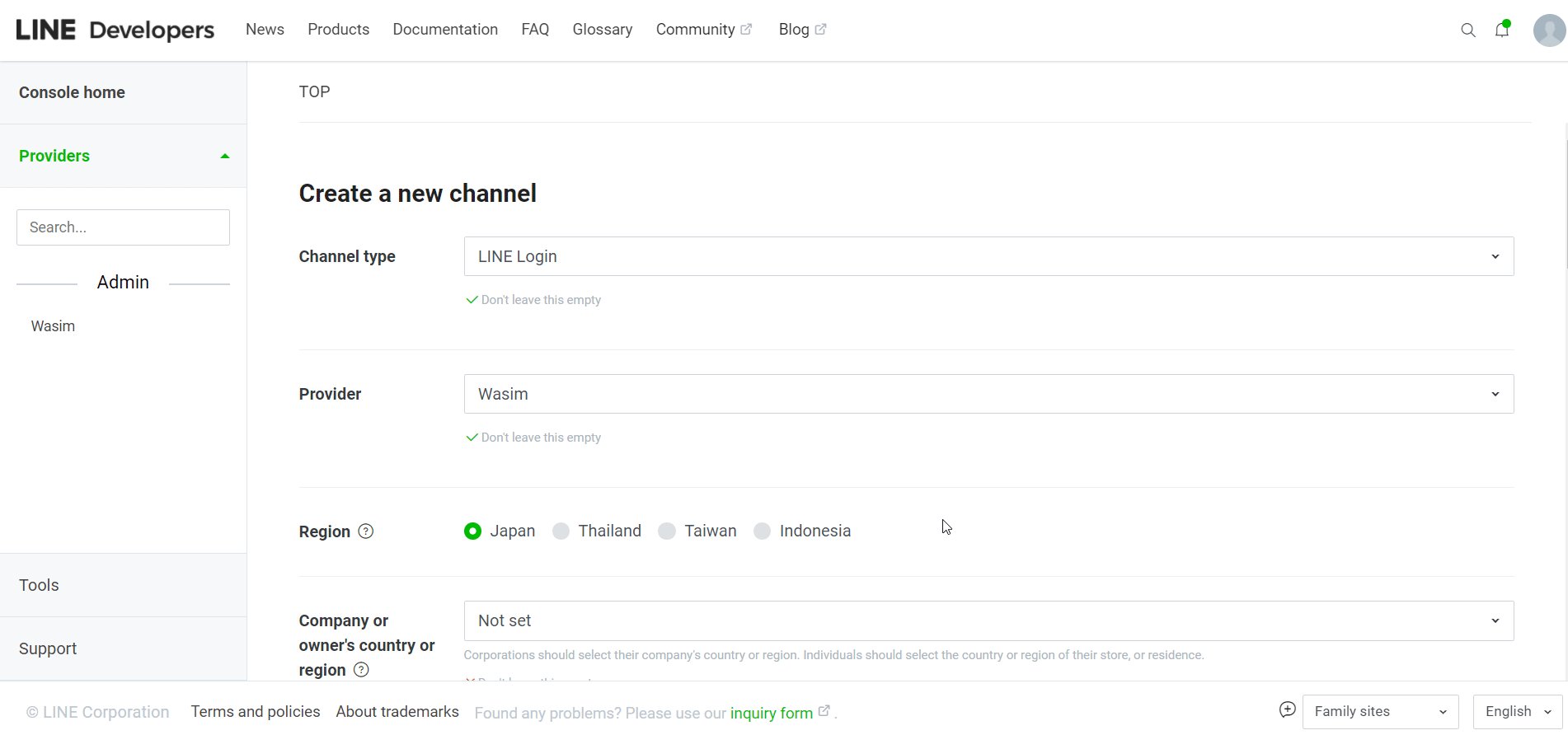
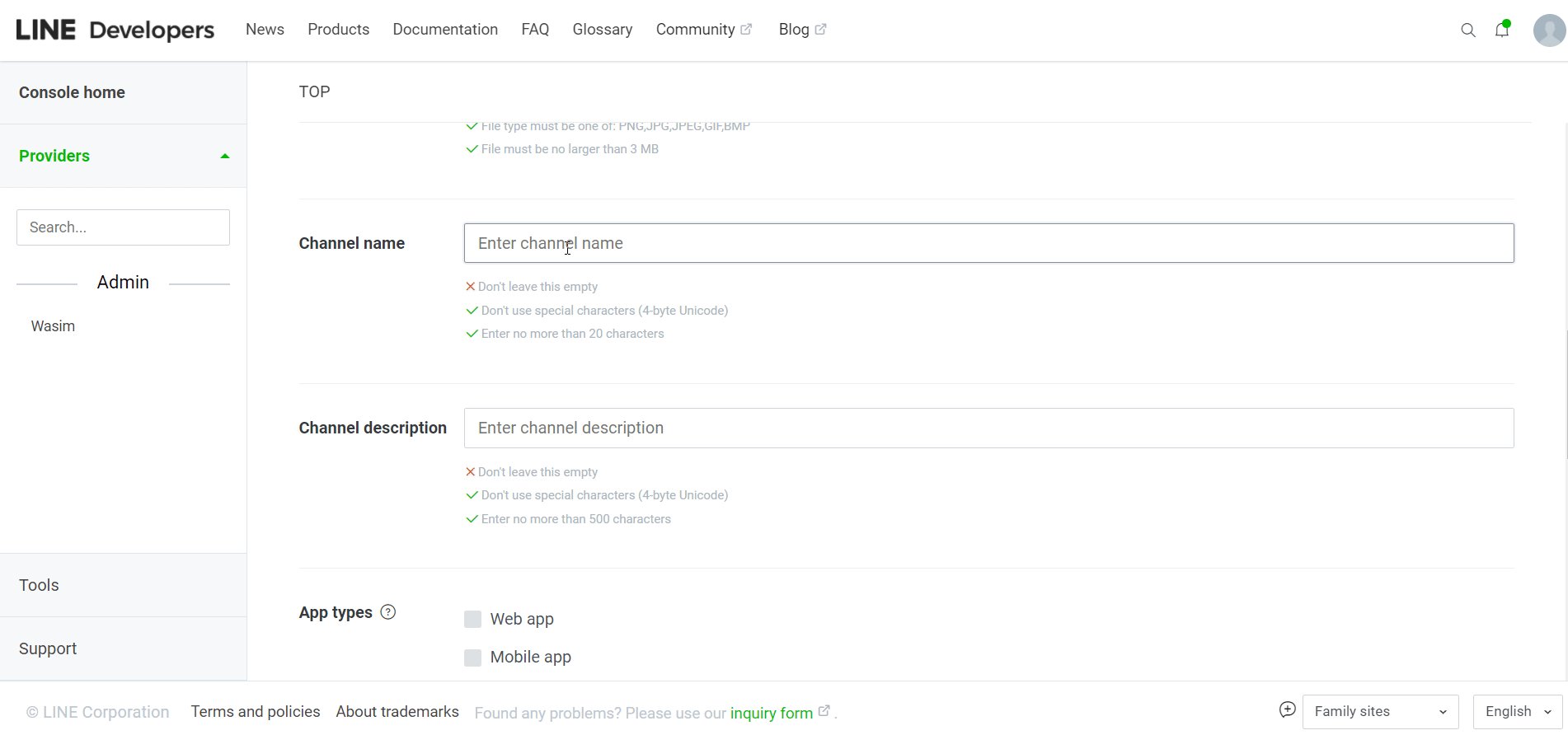
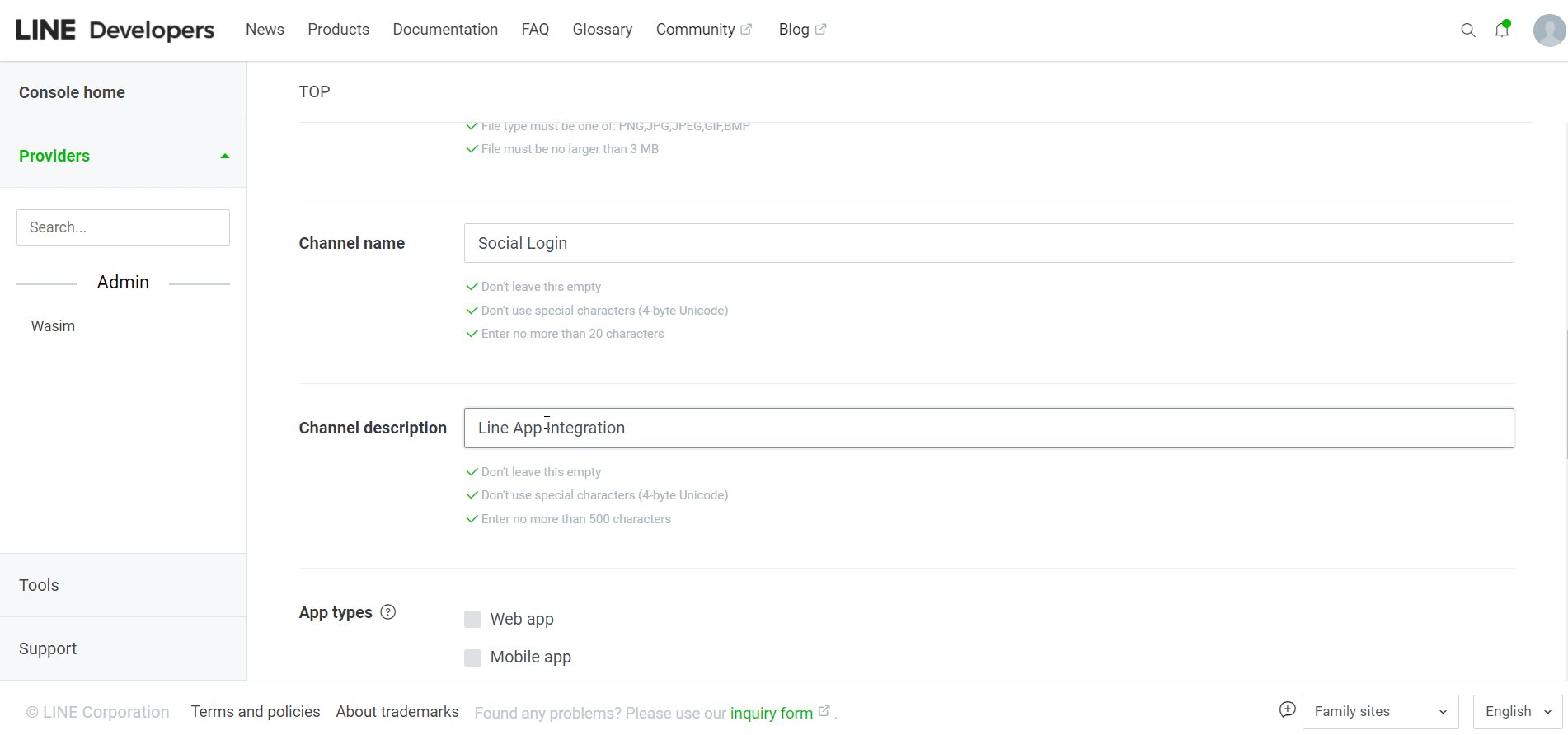
필수 항목을 입력하고 '만들기'를 클릭하세요. #
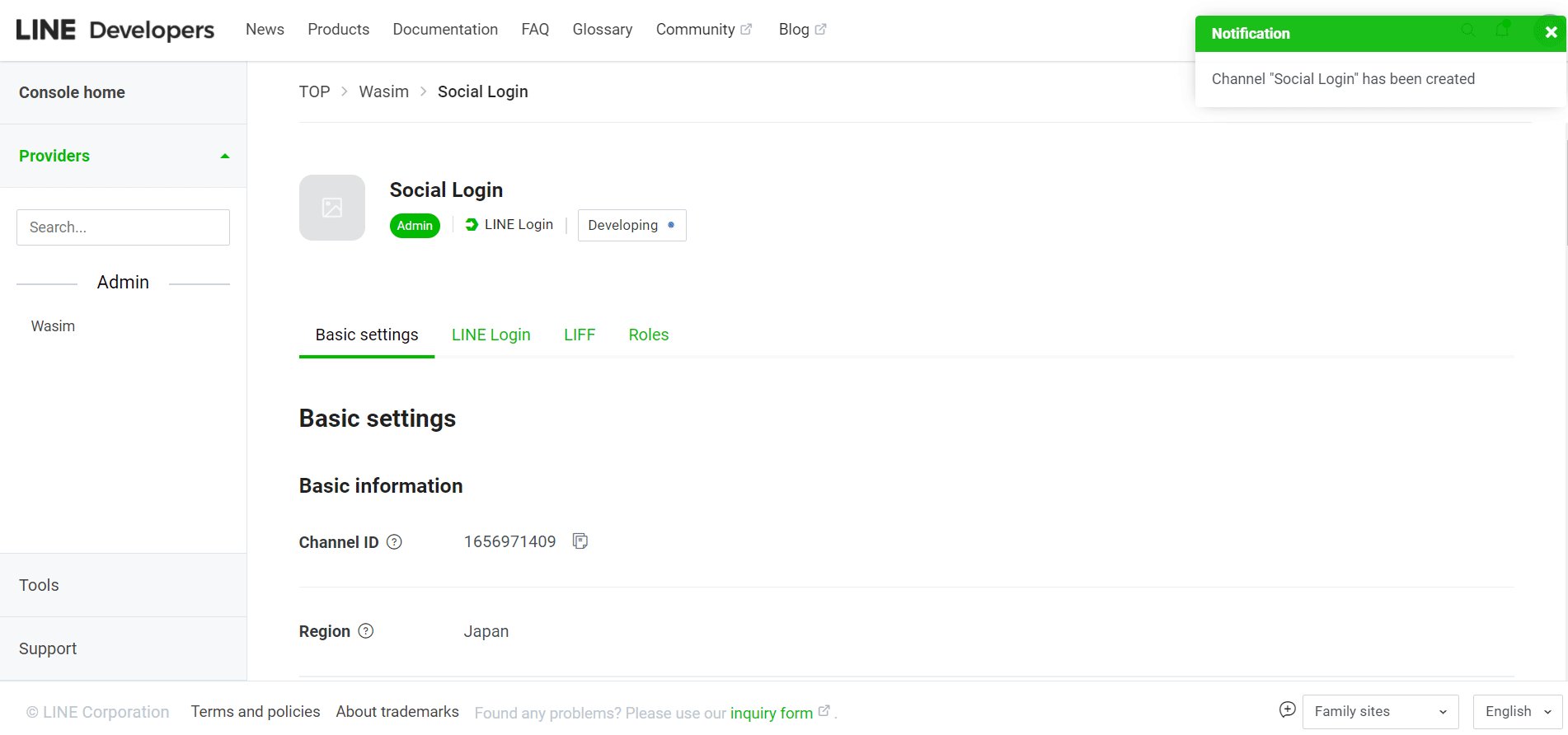
그 직후 채널 이름, 채널 설명 등 LINE 앱 채널과 관련된 모든 관련 필드가 포함된 페이지가 나타납니다. 해당 필드를 채우고 채널을 만들기만 하면 됩니다.

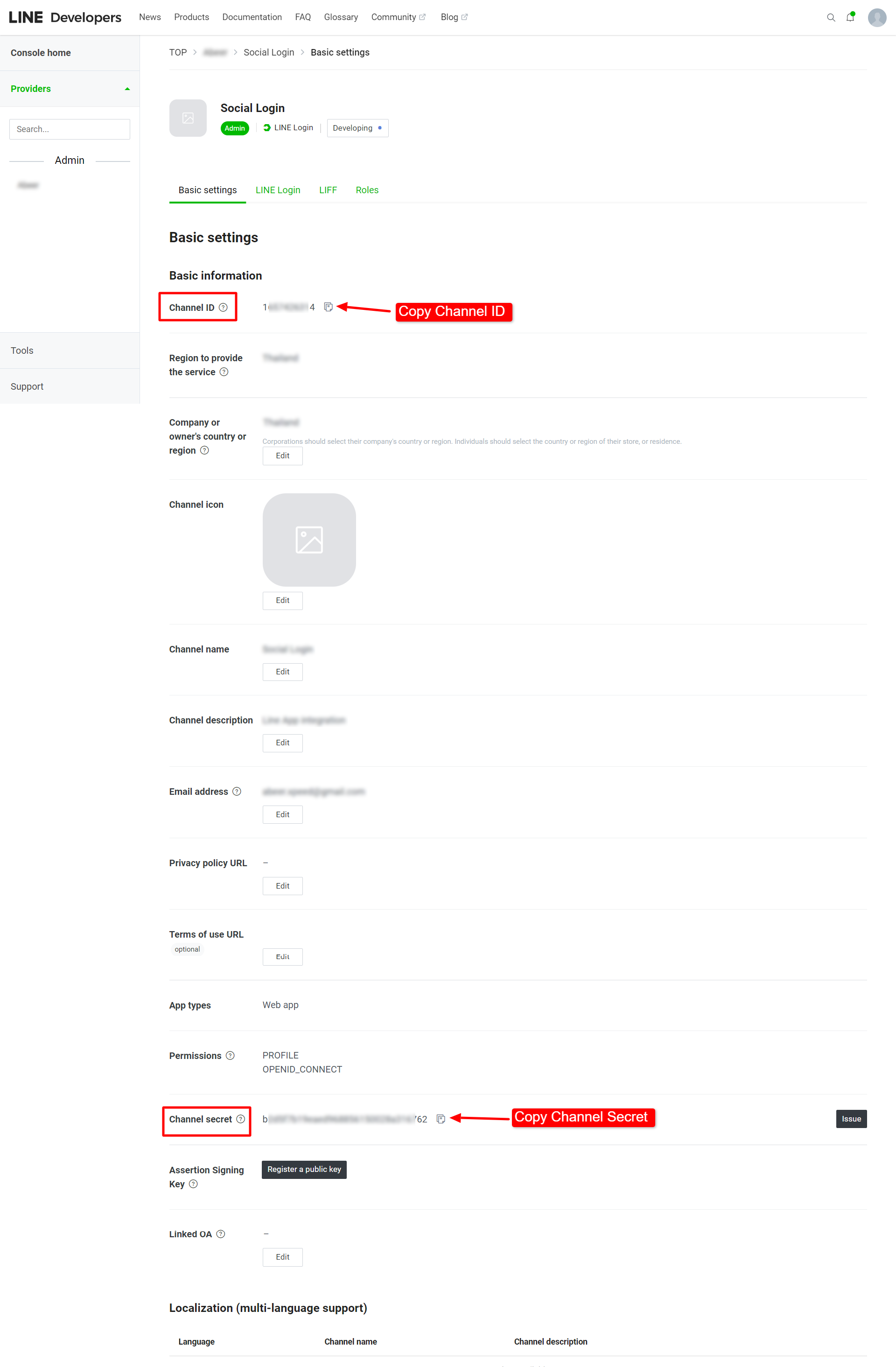
채널을 생성한 후 기본 설정 탭 아래에 채널 ID 및 채널 비밀번호를 포함하여 채널과 관련된 모든 관련 정보가 표시됩니다.
WP 소셜 플러그인에서 콜백 URL 받기 #
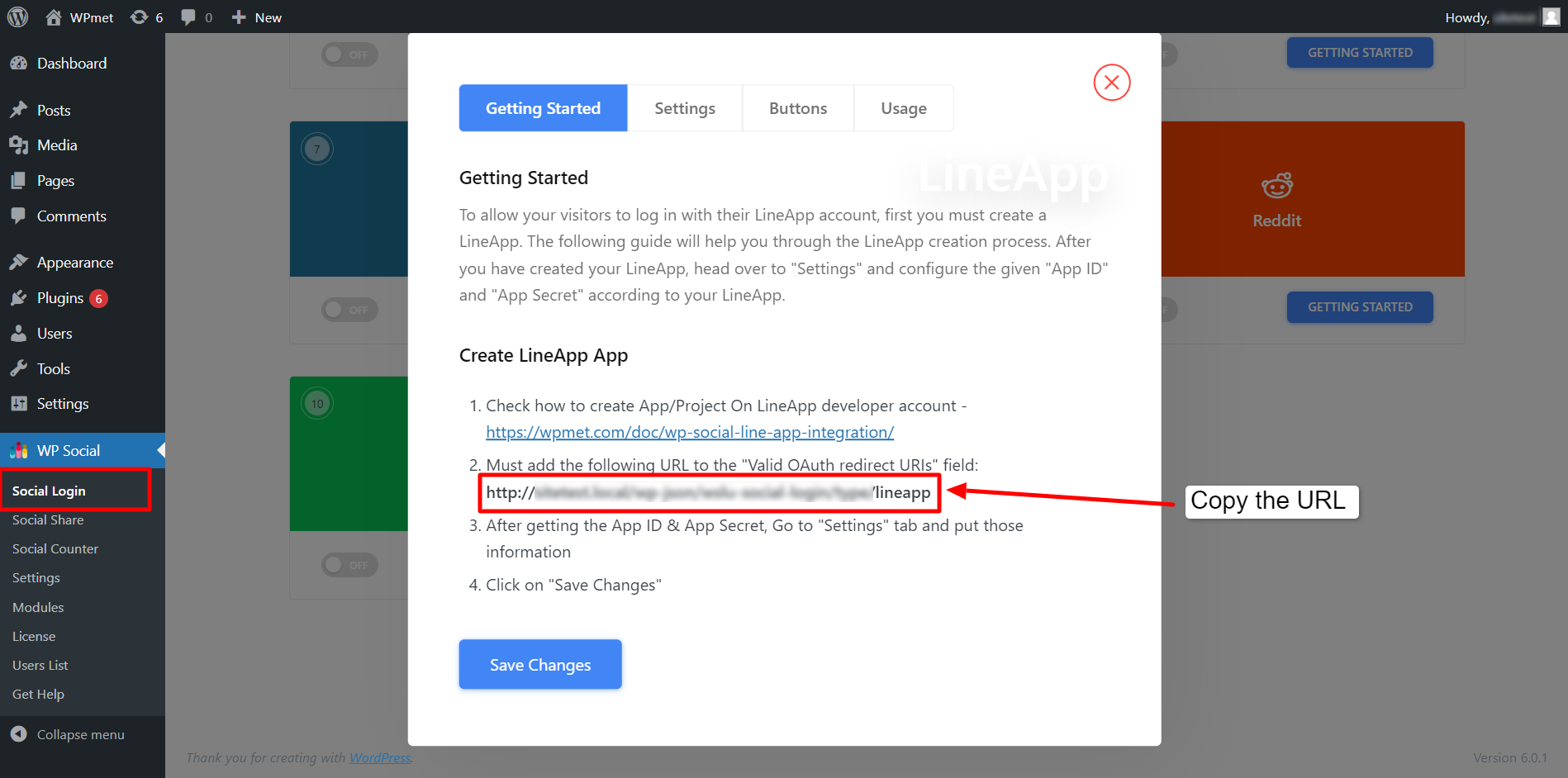
이 시점에서 WordPress 대시보드의 WP Social 플러그인으로 이동하여 WordPress와 LINE 앱 통합을 위한 콜백 URL을 가져와야 합니다. 그에 대한,
- 로 이동 WP 소셜 > 소셜 로그인 > 공급자 WordPress 대시보드에서.
- LINE 앱 설정을 엽니다.
- 다음을 클릭하세요. 시작하기 LinkedIn 로그인 버튼.
- “를 복사하세요.유효한 OAuth 리디렉션 URL“.

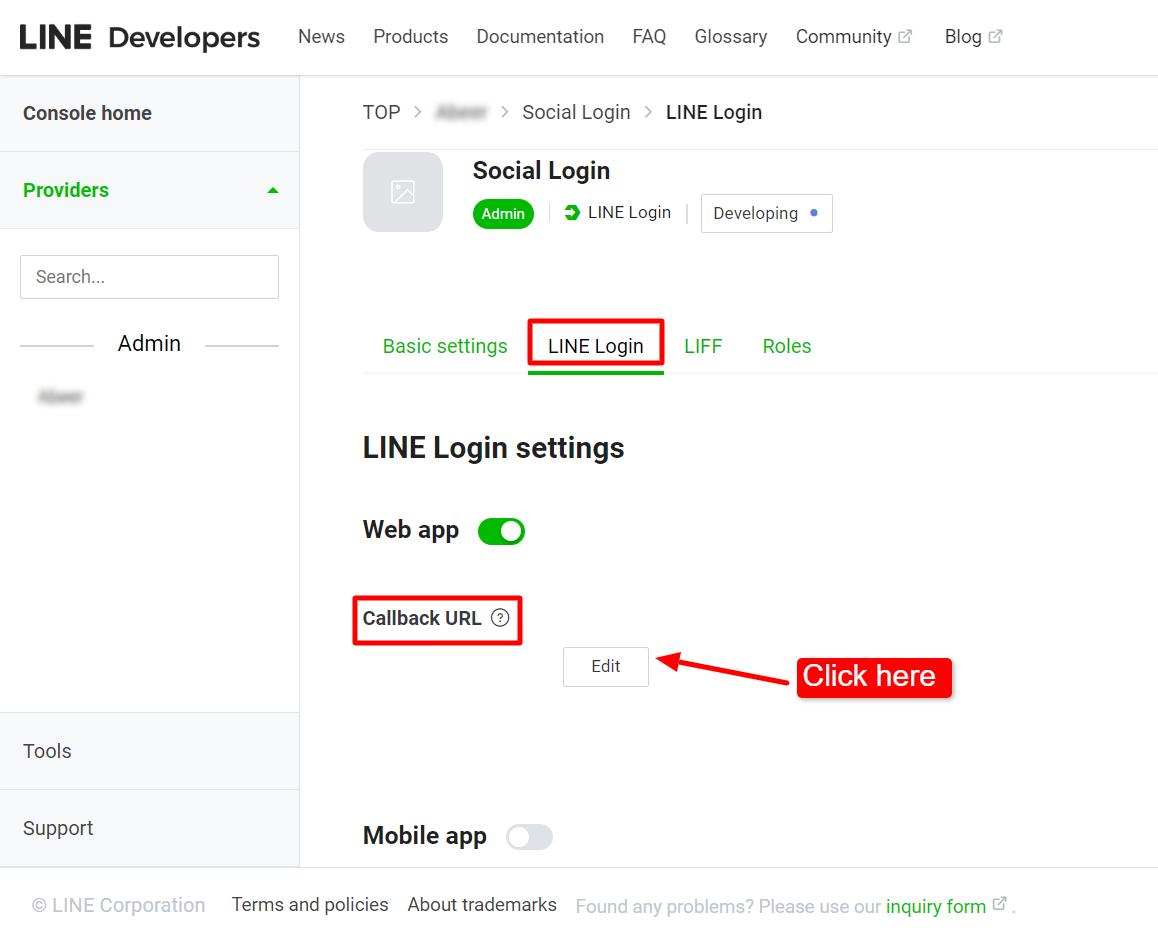
이제 개발자 콘솔에서 LINE 로그인 채널로 돌아가서 LINE 로그인 탭으로 이동하세요. 그 다음에,
찾기 콜백 URL 필드를 클릭하고 편집하다 단추.

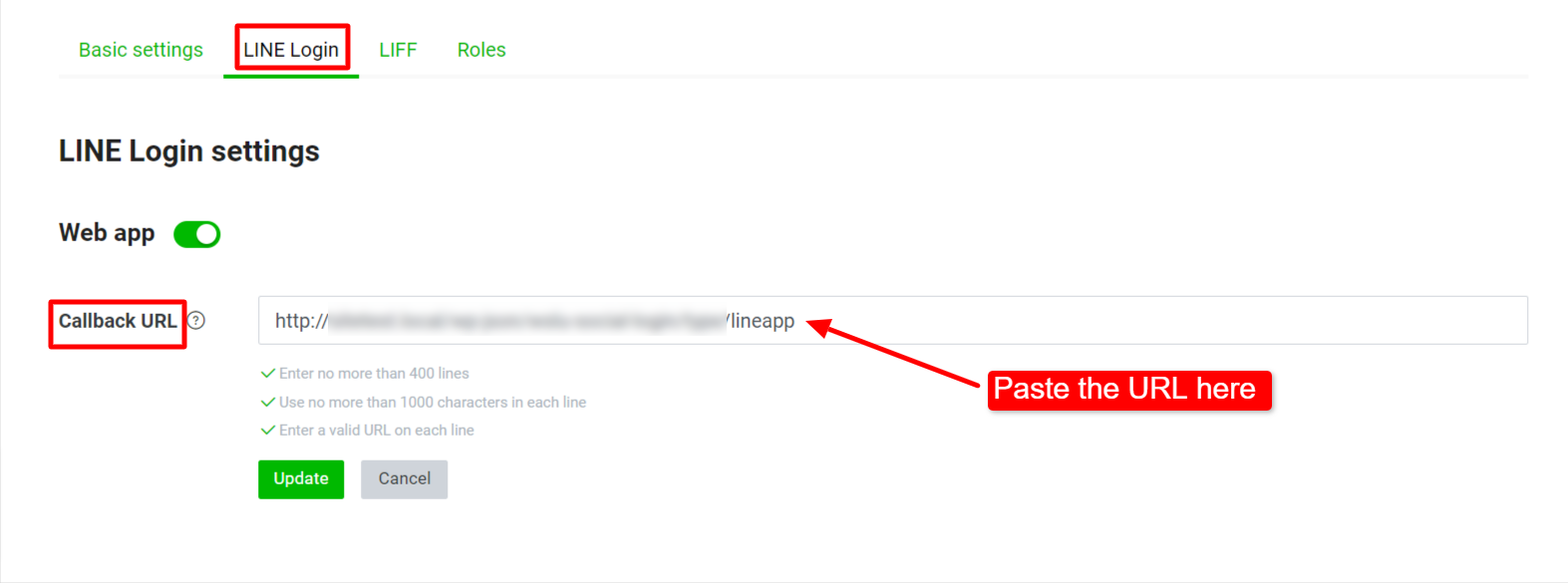
클릭하면 다음을 수행할 수 있는 필드가 나타납니다. 콜백 URL을 붙여넣으세요 아까 복사했잖아.

채널 ID와 채널 비밀번호로 앱을 확인하세요. #
그 후, 위와 같이 채널 세부 정보에서 채널 ID와 채널 비밀을 모두 복사하여 WP 소셜 플러그인의 지정된 필드에 붙여넣습니다. 그에 대한,
- 다음으로 전환하세요. 기본 설정 탭.
- 복사 채널 ID.
- 복사 채널 비밀.

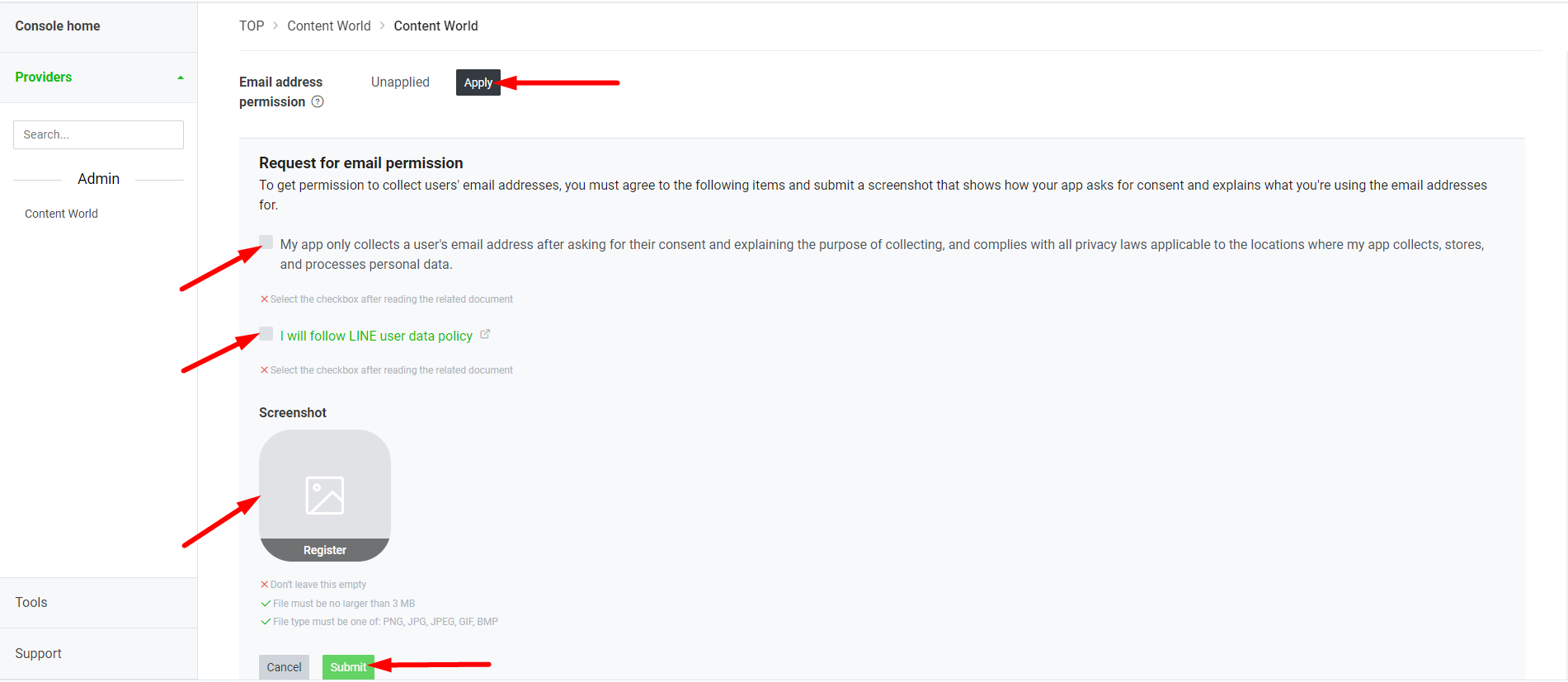
여기서는 다음을 수행해야 합니다. 이메일 주소 승인을 위해 '적용'을 클릭하세요., 그렇지 않으면 LINE 계정으로 로그인하는 데 문제가 발생합니다.
따라서 적용을 클릭한 다음 그에 따라 다른 옵션을 확인하세요.

WordPress와 LINE 앱 통합을 위해 WP Social 설정 #
LINE 앱이 성공적으로 생성된 후 WordPress와 LINE 앱을 통합하는 다음 단계는 다음과 같은 LINE을 추가하는 것입니다. 클라이언트 ID 및 비밀번호 WordPress 대시보드의 WP Social 플러그인에 있습니다. 이를 위해 먼저 WordPress 사이트에 로그인한 다음,
- 로 이동 WP 소셜 > 소셜 로그인 대시보드에서
- 다음으로 전환하세요. 공급자 탭.
- 클릭하면 설정 LINE에서.
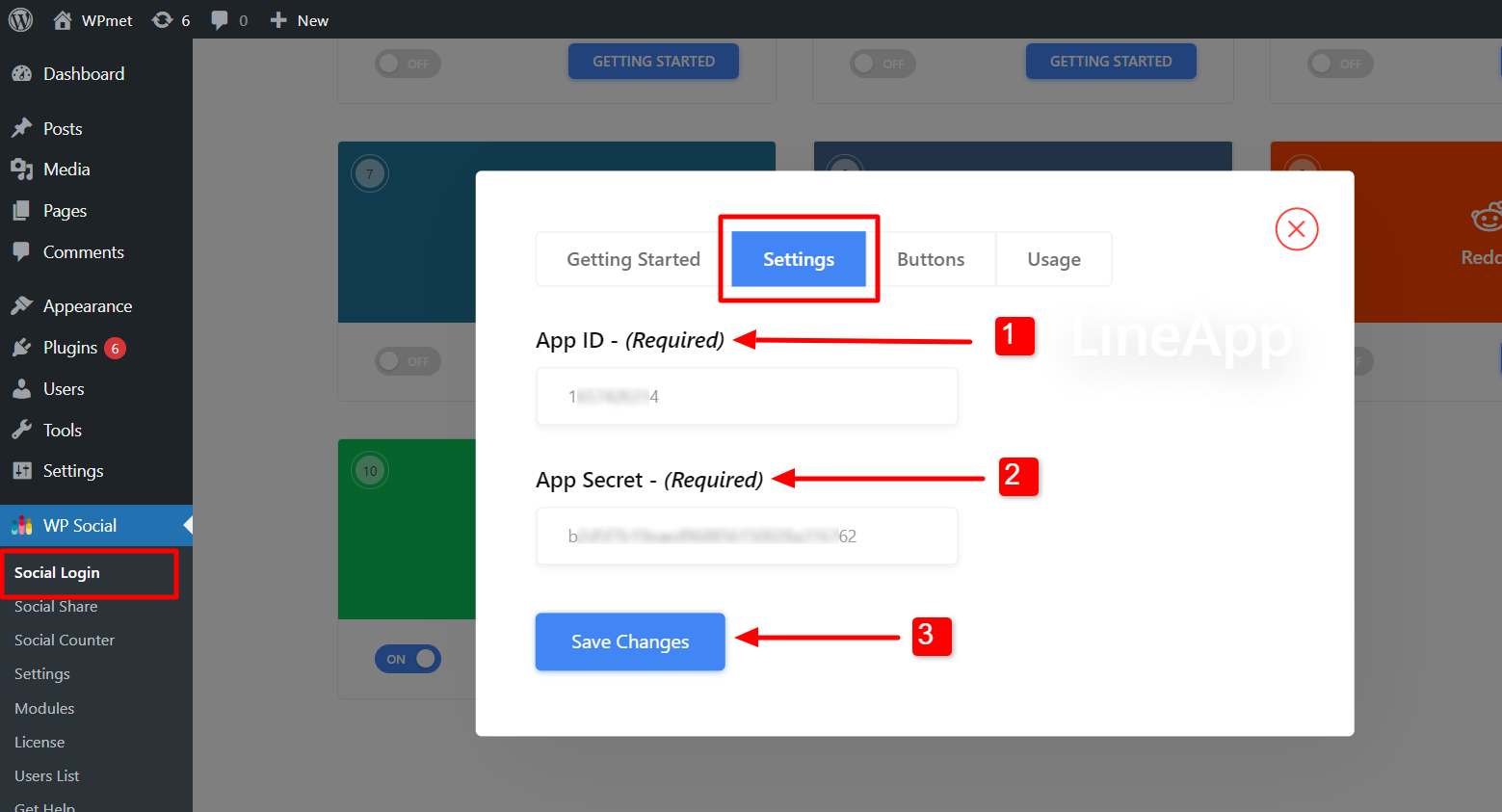
- 팝업에서 설정 탭.
- 들어가다 앱 ID 필수 필드에.
- 들어가다 앱 비밀 필수 필드에.
- 그런 다음 클릭 변경 사항을 저장하다 단추.

로그인 버튼 라벨 추가 #
LINE 로그인 버튼의 버튼 라벨을 맞춤설정할 수 있습니다. 버튼 라벨을 추가/변경하려면,
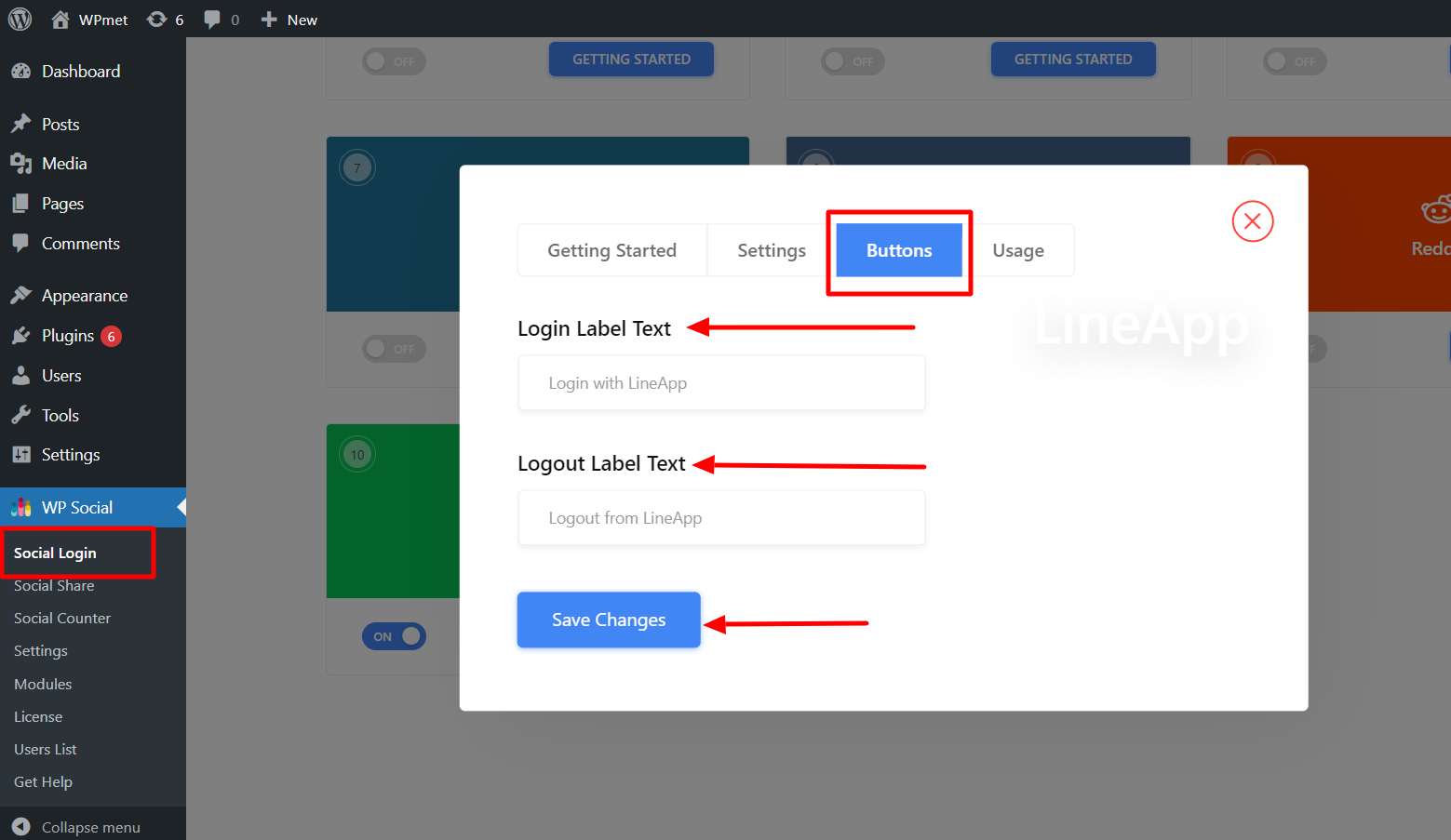
- 다음으로 이동 버튼 탭.
- 입력하다 로그인 라벨 텍스트.
- 입력하다 로그아웃 라벨 텍스트.
- 그 다음에 변경 사항을 저장하다.

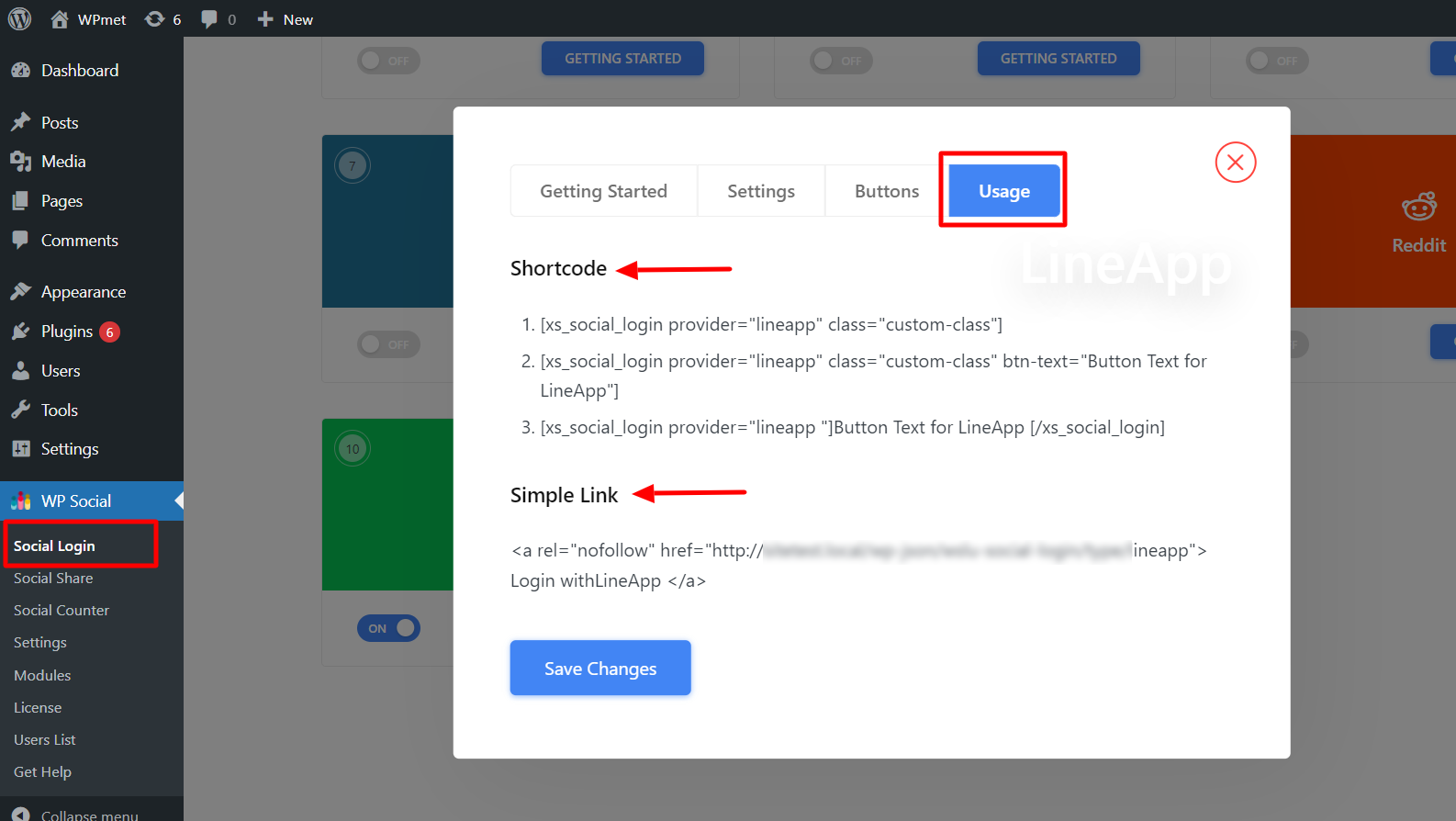
단축 코드 및 단순 링크 찾기 #
당신이 사용할 수있는 단축 코드 모든 페이지에 LINE 로그인을 추가하려면 단축번호는 다음에서 확인하실 수 있습니다. 용법 탭. 읽기 WP 소셜 단축 코드 사용 해당 단축 코드를 사용하는 방법을 알아보려면 설명서를 참조하세요.
당신은 또한 단순 링크 WordPress와 LINE 앱 통합을 위한 것입니다.

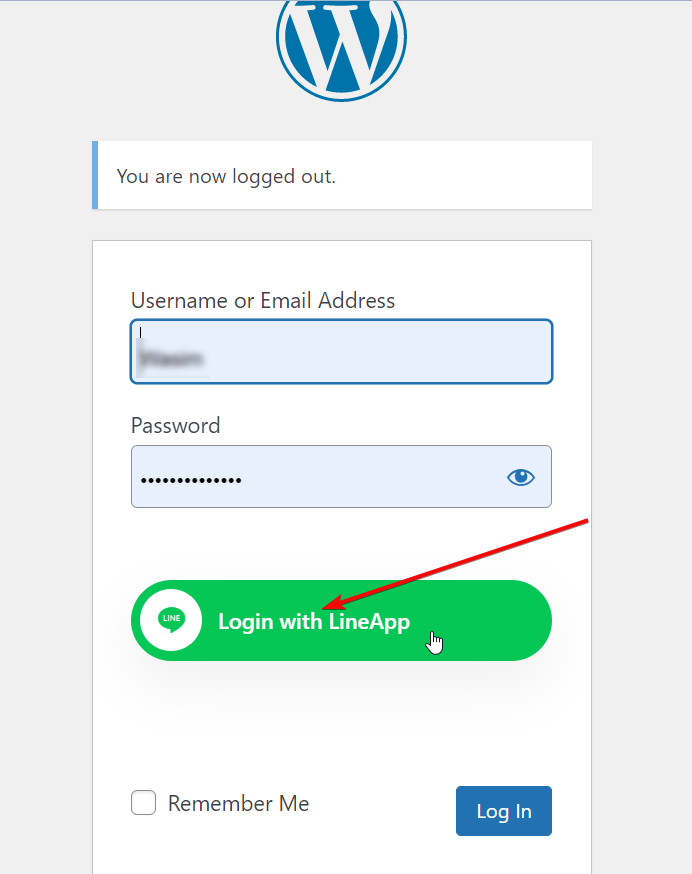
로그인 페이지에서 LINE 앱 계정으로 로그인하세요. #
이제 웹사이트 로그인 페이지에서 바로 LINE 계정으로 로그인할 수 있습니다. 로그인 페이지에 접속하시면 LINE 앱 로그인 버튼을 보실 수 있습니다. 클릭만 하면 LINE 앱 계정으로 쉽게 로그인할 수 있습니다.