최종 사용자는 더 나은 서버 성능과 속도를 기대합니다. 따라서 적절한 웹 서버 최적화에 집중해야 합니다. 이는 웹 서버 성능에 중요한 영향을 미칩니다. 이 문서에서는 ShopEngine을 통해 서버의 전체 속도를 높이는 다양한 방법에 대해 논의했습니다.
ShopEngine으로 서버 성능을 높이는 방법 #
있다 당신이 따를 수 있는 두 가지 길 서버 성능을 향상시키기 위해. 아래에서 자세한 내용을 살펴보세요.
방법-1 자산 캐시 정책 #
당신은 할 수 있습니다 효율적인 캐시 정책으로 정적 자산 제공 팔로우함으로써 수동 프로세스 및 플러그인 사용.
수동 프로세스 #
있다 두 가지 방법 자산 캐시 정책을 수동으로 수행하려면 다음 단계를 따르세요.
아파치 서버 #
간단한 과정이라 그냥 하시면 됩니다 아래 코드를 복사하여 .htaccess 파일에 붙여넣으세요.
AddType 텍스트/css .css AddType 텍스트/x-comComponent .htc AddType 애플리케이션/x-javascript .js AddType 애플리케이션/javascript .js2 AddType 텍스트/javascript .js3 AddType 텍스트/x-js .js4 ExpiresActive On ExpiresByType text/css A31536000 ExpiresByType text/x-comComponent A31536000 ExpiresByType application/x-javascript A31536000 ExpiresByType application/javascript A31536000 ExpiresByType text/javascript A31536000 ExpiresByType text/x-js A315 36000 ExpiresByType text/html A3600 ExpiresByType text/richtext A3600 ExpiresByType 이미지 /svg+xml A3600 ExpiresByType text/plain A3600 ExpiresByType text/xsd A3600 ExpiresByType text/xsl A3600 ExpiresByType text/xml A3600 ExpiresByType video/asf A31536000 ExpiresByType video/avi A31536000 ExpiresByType image/bmp A315 36000 ExpiresByType 애플리케이션/java A31536000 ExpiresByType 비디오/divx A31536000 ExpiresByType 애플리케이션/msword A31536000 ExpiresByType 애플리케이션/vnd.ms-fontobject A31536000 ExpiresByType 애플리케이션/x-msdownload A31536000 ExpiresByType 이미지/gif A31536000 ExpiresByType 애플리케이션/x-gzip A31536000 ExpiresByType 이미지/x-icon A31536000 ExpiresByType 이미지/jpeg A31536000 ExpiresByType 애플리케이션/json A31536000 ExpiresByType application/vnd.ms-access A31536000 ExpiresByType 오디오/midi A31536000 ExpiresByType 비디오/퀵타임 A31536000 ExpiresByType 오디오/mpeg A31536000 ExpiresByType 비디오/mp4 A31536000 ExpiresByType 비디오/mpeg A31536000 ExpiresB yType 애플리케이션/vnd.ms-project A31536000 ExpiresByType 애플리케이션/x-font- otf A31536000 ExpiresByType 애플리케이션/vnd.ms-opentype A31536000 ExpiresByType 애플리케이션/vnd.oasis.opendocument.database A31536000 ExpiresByType 애플리케이션/vnd.oasis.opendocument.chart A31536000 ExpiresByType 애플리케이션/vnd.oasis.opendocument.formula A31536 000 ExpiresByType 애플리케이션/vnd.oasis .opendocument.graphics A31536000 ExpiresByType application/vnd.oasis.opendocument.presentation A31536000 ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000 ExpiresByType application/vnd.oasis.opendocument.text A31536000 ExpiresByType audio/ogg A3153 6000 ExpiresByType 애플리케이션/pdf A31536000 ExpiresByType 이미지 /png A31536000 ExpiresByType application/vnd.ms-powerpoint A31536000 ExpiresByType audio/x-realaudio A31536000 ExpiresByType image/svg+xml A31536000 ExpiresByType application/x-shockwave-flash A31536000 ExpiresByType application/x-tar A315360 00 ExpiresByType 이미지/tiff A31536000 ExpiresByType 애플리케이션/ x-font-ttf A31536000 ExpiresByType 애플리케이션/vnd.ms-opentype A31536000 ExpiresByType 오디오/wav A31536000 ExpiresByType 오디오/wma A31536000 ExpiresByType 애플리케이션/vnd.ms-write A31536000 ExpiresByType 애플리케이션/font-woff A31536000 Exp iresByType 애플리케이션/font-woff2 A31536000 ExpiresByType 애플리케이션 /vnd.ms-excel A31536000 ExpiresByType 애플리케이션/zip A31536000 FileETag MTime 크기 헤더 설정 Pragma "public" 헤더 추가 Cache-Control "public" 헤더 설정 해제 Set-Cookie FileETag MTime 크기 헤더 세트 Pragma "public" 헤더 세트 Cache-Control "max-age=3600, public" FileETag MTime 크기 헤더 세트 Pragma "public" 헤더 세트 Cache-Control "max-age=31536000, public" 헤더 설정 해제 Set-Cookie 헤더 세트 리퍼러 정책 "다운그레이드 시 리퍼러 없음"
엔진엑스 서버 #
일반적으로 /etc/nginx/site-enabled/default에 있는 서버 블록 내부에 다음 코드 조각을 추가합니다. 기존 위치 블록에 상속될 전역 만료 지시어입니다.
만료가 포함된 캐시 제어 헤더:
지도 $request_uri $expires { 기본값은 꺼짐; ~*\.(jpg|jpeg|png|gif|ico|css|js|pdf|woff|woff2|doc|docx)(\?|$) 365d; } 서버 { … $expires가 만료됩니다. ... 위치 ... { ... } ... }
워드프레스 플러그인 #
기술적인 지식이 전혀 없다면 적절한 플러그인을 사용하여 자산 캐시 정책을 적용하는 것이 좋습니다. 예를 들어- W3 총 캐시 및 WP Rocket 플러그인.
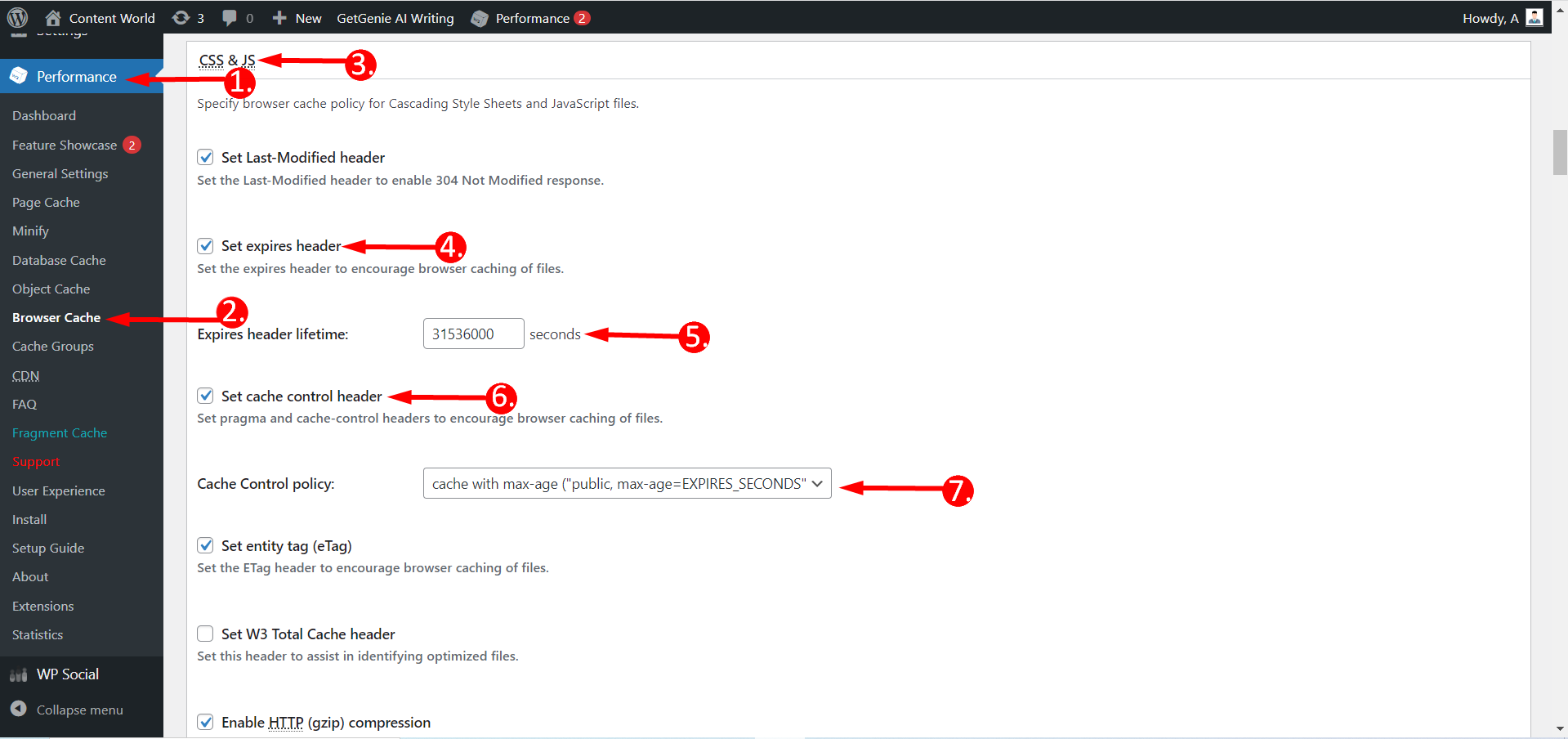
W3 총 캐시 #
그런 다음 플러그인을 설치하십시오. 대시보드에서 -> 1. 성능으로 이동 -> 2. 브라우저 캐시 선택 -> 3. CSS & JS 찾기 -> 4. 만료 헤더 설정 -> 5. 헤더 수명 만료 -> 6. 캐시 제어 헤더 설정 -> 7 . 캐시 제어 정책

WP 로켓 #
WP Rocket 플러그인은 W3 Total Cache 플러그인처럼 작동합니다. 이 플러그인은 브라우저 캐시 기능(캐시 TTL)을 활성화하는 데 필요한 모든 정보로 .htaccess 파일을 업데이트합니다.
방법-2 글꼴 관리 #
이는 서버 속도를 향상시키기 위해 적용할 수 있는 두 번째 효과적인 경로입니다. 여기서는 웹 글꼴을 로드하는 동안 텍스트가 계속 표시되도록 해야 합니다.
수동 프로세스 #
수동 프로세스를 따르거나 플러그인을 사용할 수 있습니다.
인라인 글꼴 로딩 #
이 시스템을 사용하면 브라우저가 외부 스타일시트가 다운로드될 때까지 기다릴 필요가 없으므로 브라우저가 글꼴 선언을 더 빨리 발견할 수 있습니다.
타사 글꼴 로드 #
귀하의 사이트가 제3자 사이트의 글꼴을 로드하는 경우 다음을 사용하는 것이 좋습니다. 사전 연결 타사 원본과의 초기 연결을 설정하기 위한 리소스 힌트
글꼴 공급자는 별도의 출처에서 스타일시트와 글꼴을 제공할 수 있다는 점을 명심하세요. 예를 들어, Google Fonts에 사전 연결 리소스 힌트가 사용되는 방식은 다음과 같습니다.
글꼴 전달 #
사용을 권장하는 자체 호스팅 글꼴 CDN(콘텐츠 전송 네트워크) 및 HTTP/2. 이러한 기술을 사용하지 않으면 자체 호스팅 글꼴이 더 나은 성능을 제공할 가능성이 훨씬 적습니다. 셀프 호스팅의 경우 다음과 같은 다른 핵심 사항에도 집중해야 합니다. 하위 설정 및 WOFF2 압축.
- 유니코드 범위: 기술과 결합하여 자주 사용됩니다. 하위 설정.
- 워프2: 최고의 압축을 제공합니다.
웹 글꼴 줄이기 #
시스템 글꼴 및 가변 글꼴 사이트에서 사용되는 웹 글꼴 수를 잠재적으로 줄이는 두 가지 방법이 있습니다.
- 시스템 글꼴: 시스템 글꼴은 사용자 장치의 사용자 인터페이스에서 사용되는 기본 글꼴입니다.
- 가변 글꼴: 기본 아이디어는 단일 가변 글꼴을 여러 글꼴 파일 대신 사용할 수 있다는 것입니다. 예를 들어, 무게 이전에는 별도의 글꼴이 필요했던 문자를 구현하는 데 축을 사용할 수 있습니다. 라이트, 레귤러, 볼드, 그리고 아주 굵은 글씨.
 #
#
글꼴 렌더링 #
브라우저마다 이 시나리오를 다르게 처리합니다. 기본적으로 Chromium 기반 및 Firefox 브라우저는 관련 웹 글꼴이 로드되지 않은 경우 최대 3초 동안 텍스트 렌더링을 차단합니다. Safari는 텍스트 렌더링을 무기한 차단합니다. 글꼴 표시 관련 웹 글꼴이 로드되지 않은 경우 텍스트 렌더링을 어떻게 진행해야 하는지 브라우저에 알려줍니다.
- 성능이 최우선인 경우: 글꼴 표시를 사용할 수 있습니다: 선택 사항
텍스트 렌더링은 100ms 이하로 지연되며 글꼴 교체와 관련된 레이아웃 변경이 없을 것이라는 보장이 있습니다.
- 웹 글꼴로 텍스트를 표시하는 것이 최우선인 경우: 글꼴 표시 사용: 교환
워드프레스 플러그인 #
글꼴 관리 시스템을 적용하기 위해 찾을 수 있는 몇 가지 플러그인이 있습니다. 세 가지 예가 아래에 나와 있습니다.
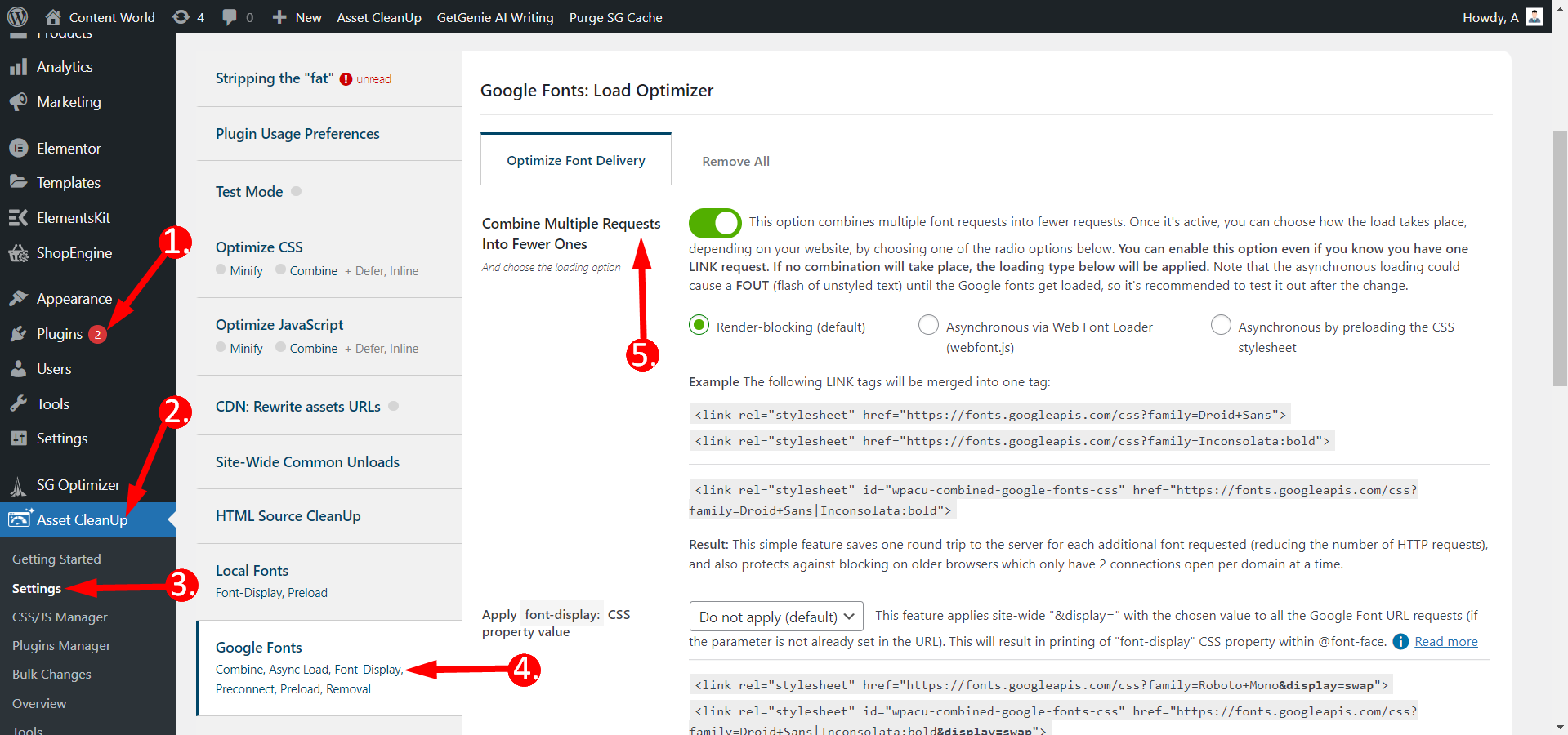
자산 정리 #
줄이기 위해 페이지 부풀림 이 플러그인은 로드되는 불필요한 자산을 검색합니다. 따라서 쓸모없는 CSS/JS를 언로드할 수 있습니다. 모든 캐시 플러그인에서 최고의 성능을 발휘합니다.
귀하의 대시보드 -> 1. 플러그인으로 이동 -> 2. 자산 정리 찾기 -> 3. 설정 클릭 -> 4. Google 글꼴 찾기 -> 5. 이제, 렌더링 차단을 위해 여러 요청을 더 적은 요청으로 결합(기본값) 켜기

Wp 로켓 #
WP Rocket은 보이지 않는 텍스트의 플래시를 수정하고 웹 글꼴을 로드하는 동안 텍스트가 계속 표시되도록 하는 데 도움이 될 수 있습니다. 이것은 글꼴 표시: 스왑 속성을 Google 글꼴에 적용하여 Google 글꼴을 최적화하는 WordPress용 최고의 캐싱 플러그인 중 하나입니다. WP Rocket은 설치 시 Google Fonts를 자동으로 최적화하고 해당 글꼴과 관련된 Page Speed Insights 경고를 즉시 해결합니다.
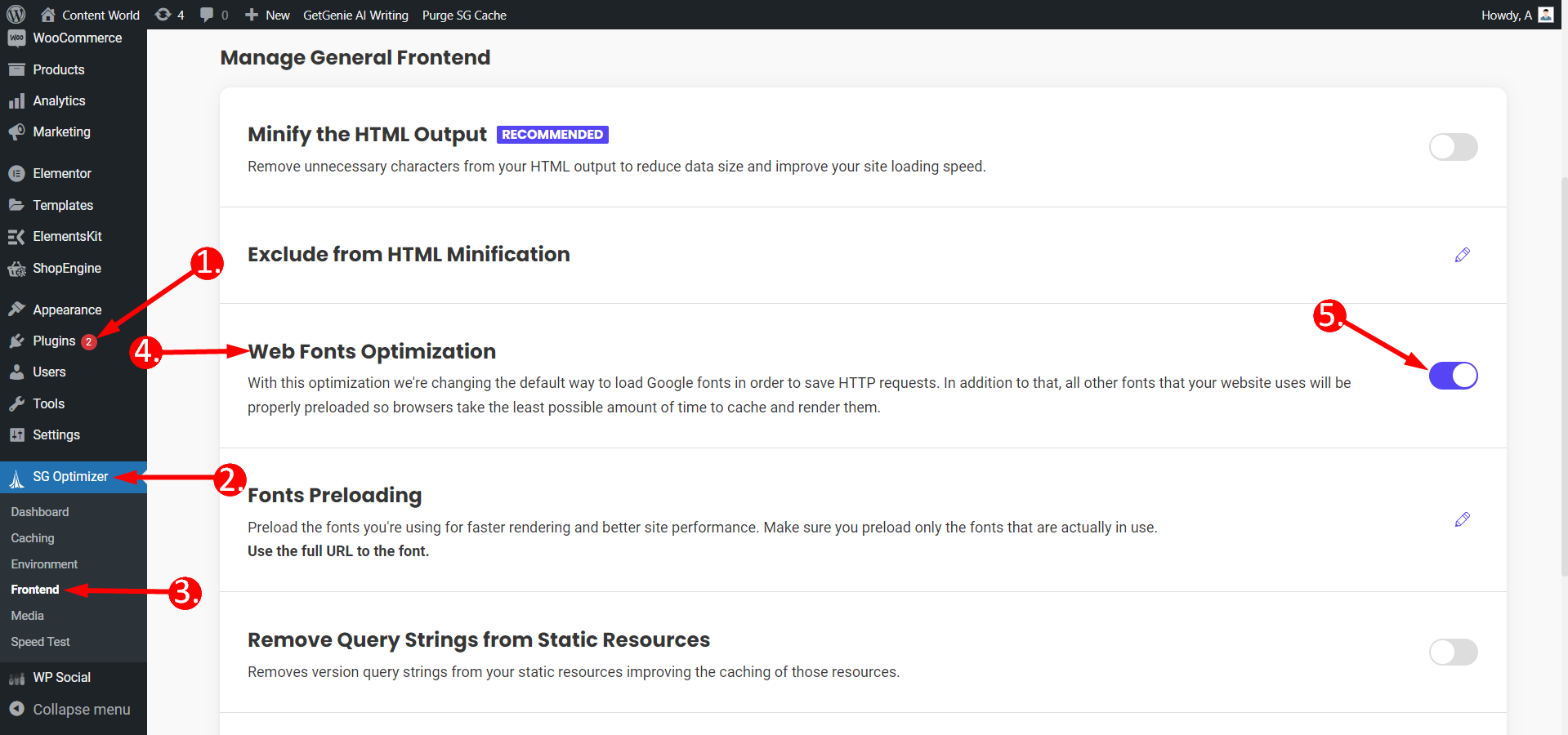
사이트 그라운드 옵티마이저 #
당신의 대시보드 -> 1. 플러그인으로 이동 -> 2. SG 옵티마이저를 클릭하세요 -> 3. 프런트엔드를 클릭하세요. -> 4. 웹 글꼴 최적화 찾기 -> 5. 옵션 활성화 또는 비활성화

따라서 ShopEngine으로 서버 속도를 높이는 몇 가지 유용한 기술은 다음과 같습니다. 안내에 따라 신청하시면 됩니다. 또한 특정 문제가 있는 경우 ShopEngine 지원팀에 문의하실 수 있습니다.




