재고 수준을 추적하고 매장 또는 창고의 재고를 정리하려면 고유한 "재고 관리 단위” 또는 SKU. 하지만 모든 제품에 대한 SKU를 추가하는 것은 대규모 매장의 경우 어려운 일이며, 때로는 불가능할 수도 있습니다.
ShopEngine은 다음을 제공합니다. 모든 항목에 대해 고유한 SKU를 설정할 수 있는 SKU 위젯 WooCommerce 웹사이트에서. Elementor의 요소처럼 위젯을 끌어서 놓기만 하면 됩니다.
게다가, 이 위젯을 활용하면, 원하는 대로 SKU 스타일을 변경하고 사용자 정의할 수 있습니다. 또한, 제품 SKU 라벨을 표시하거나 숨길 수 있습니다.
✨✨필수 플러그인:
👉👉샵엔진: ShopEngine 다운로드
👉👉요소: 엘리멘터 다운로드
👉👉우커머스: WooCommerce 다운로드
ShopEngine의 제품 SKU 추가를 위한 3단계 #
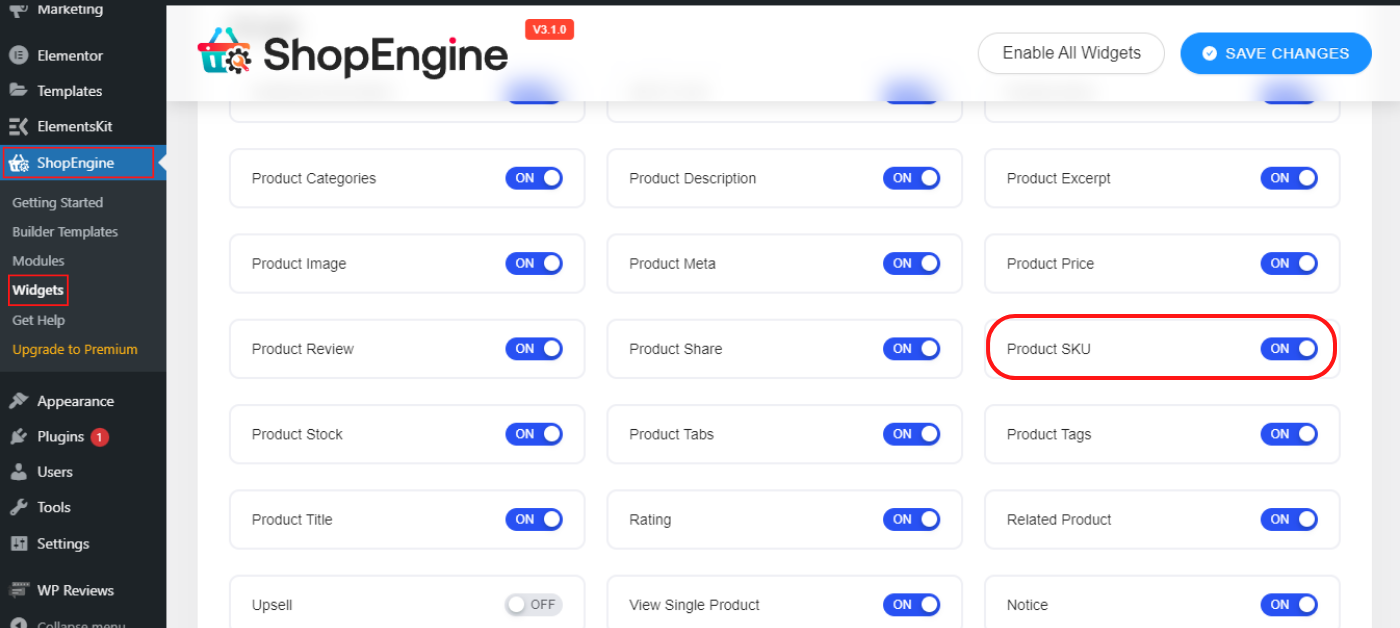
1단계: 제품 SKU 위젯 활성화 #
제품 SKU 번호를 설정하기 전에 ShopEngine에서 해당 옵션을 활성화해야 합니다.
- WordPress 관리자 대시보드에 로그인합니다.
- 이동 ShopEngine > 위젯.
- 제품 SKU 위젯을 켜세요.에” 목록에서 단일 페이지 위젯.

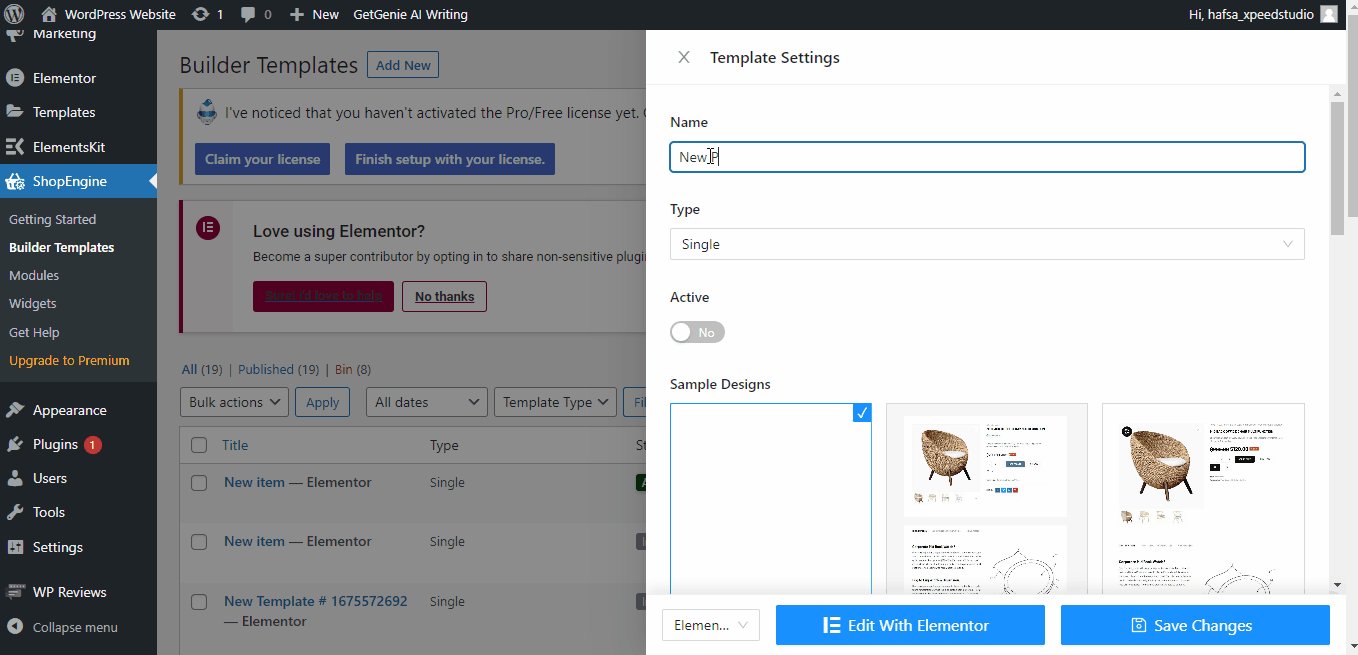
2단계: 단일 제품 페이지 만들기 #
- 로 이동 "템플릿 빌드" ShopEngine 플러그인의. 클릭하세요 "새로운"
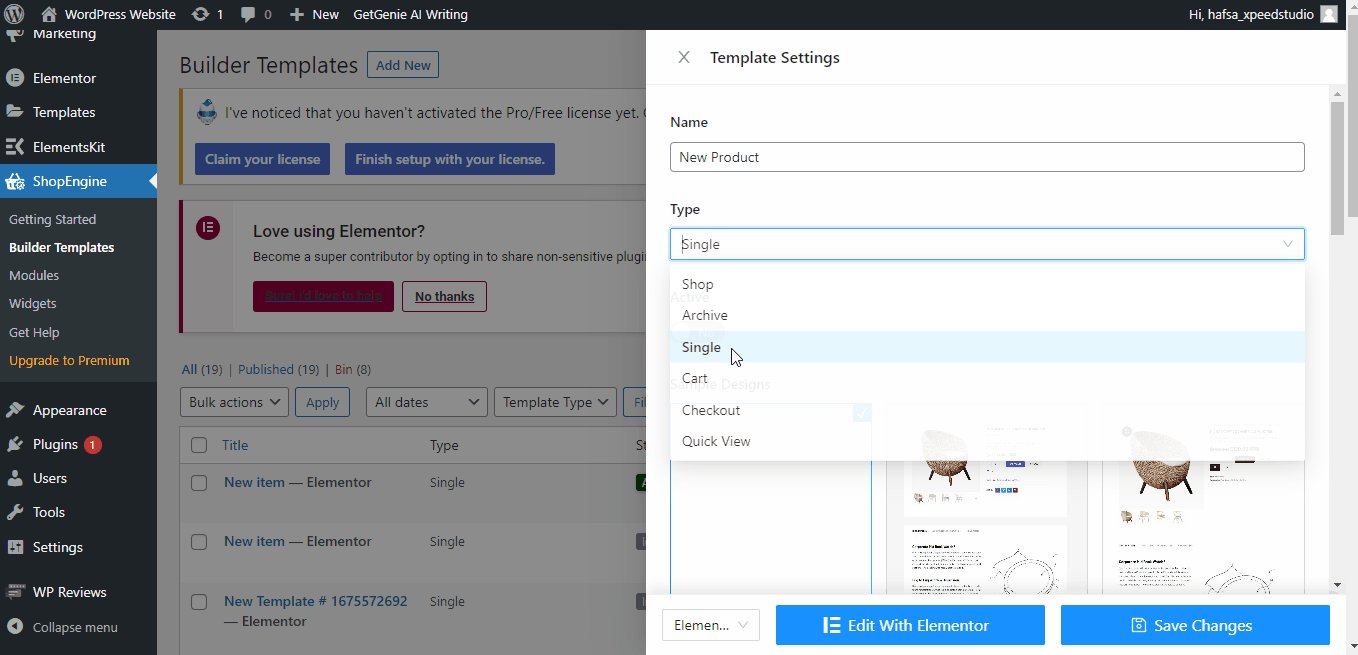
- 이름을 입력하고 페이지를 선택하세요 유형 -> 싱글
- 켜다 "활동적인" 단추
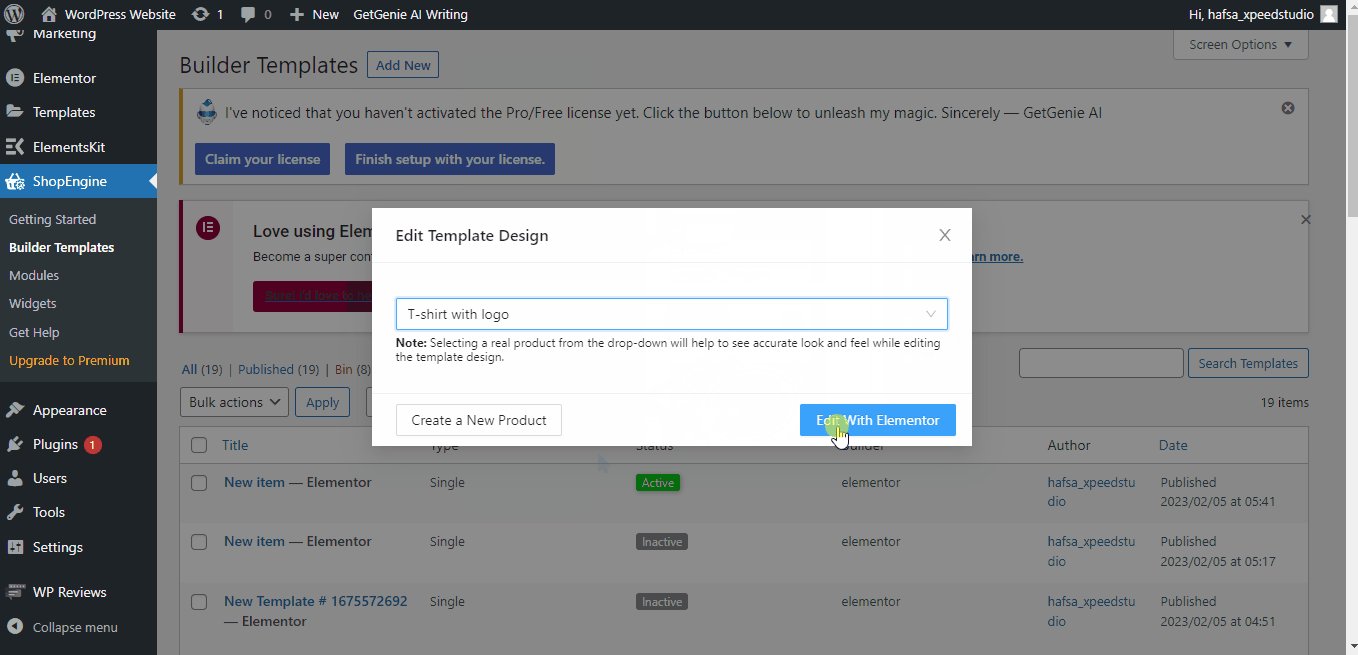
- 이제 다음을 클릭하세요. “Elementor로 편집”
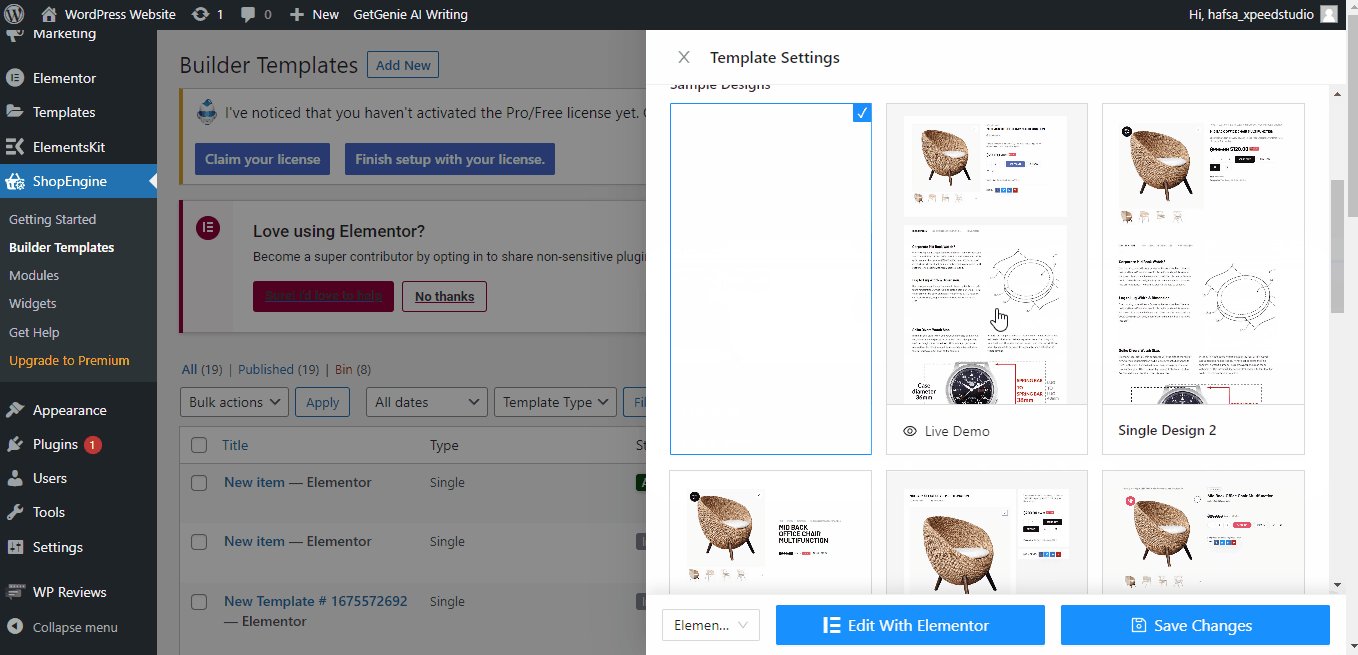
- 항목을 선택하세요. 클릭하여 새 제품을 만들 수도 있습니다. “새로운 제품을 만드세요”
- 클릭 “Elementor로 편집”

3단계: 제품 SKU 위젯을 끌어서 놓기 #
- 다음을 검색하세요. 제품 SKU 위젯 아래에 "강요" Elementor 탭.
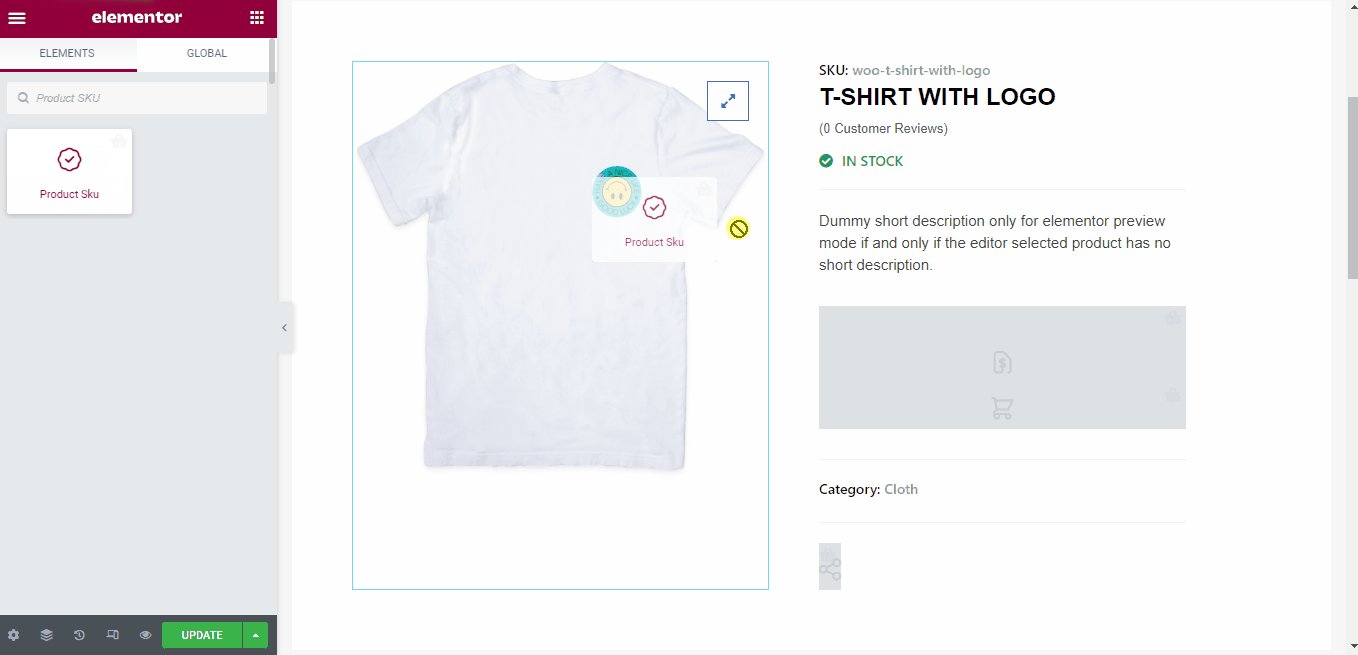
- 끌어서 놓기 Elementor의 제품 SKU 위젯을 단일 제품 페이지로 전환합니다.
- 클릭 "업데이트"

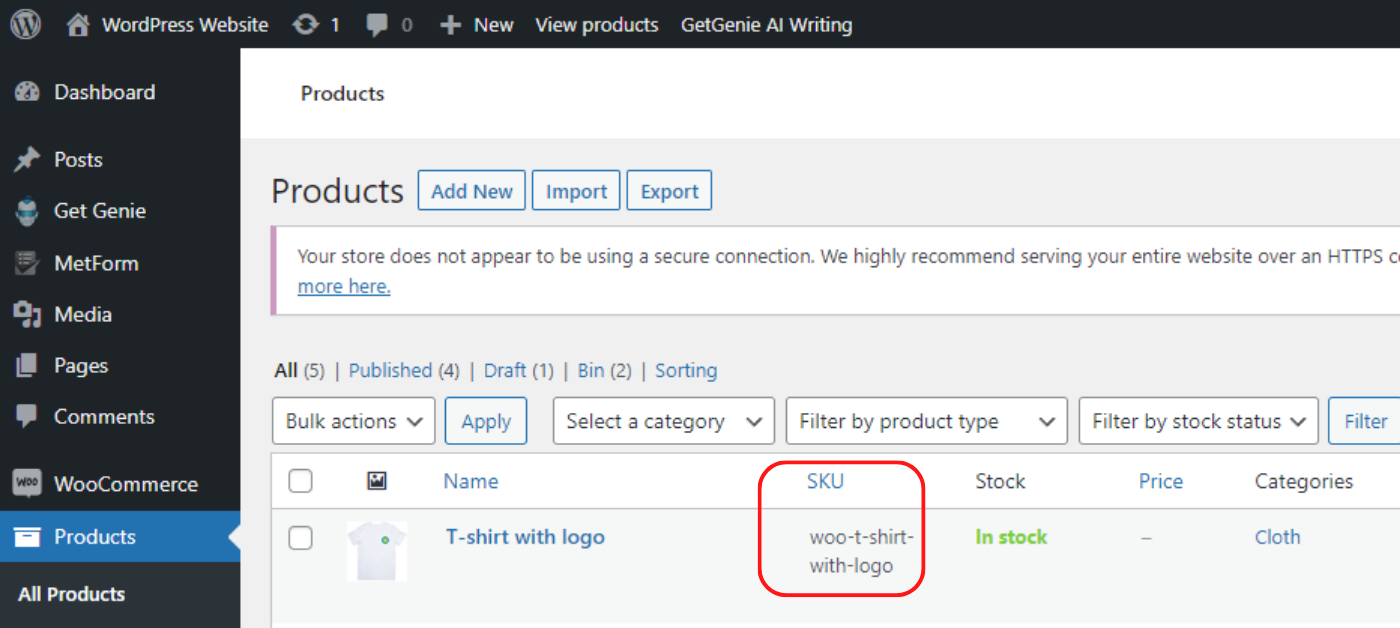
👉👉중요 사항: WooCommerce에서 제품을 만드는 동안 제품 SKU를 제공했는지 확인하세요. 제품에 고유한 영숫자 값을 설정할 수 있습니다.
그리고 쉽게 식별할 수 있도록 의미 있게 유지하려고 노력하세요. 예를 들어, 로고 디자인이 포함된 티셔츠의 경우 "woo-t-shirt-with-logo" SKU를 설정할 수 있습니다.

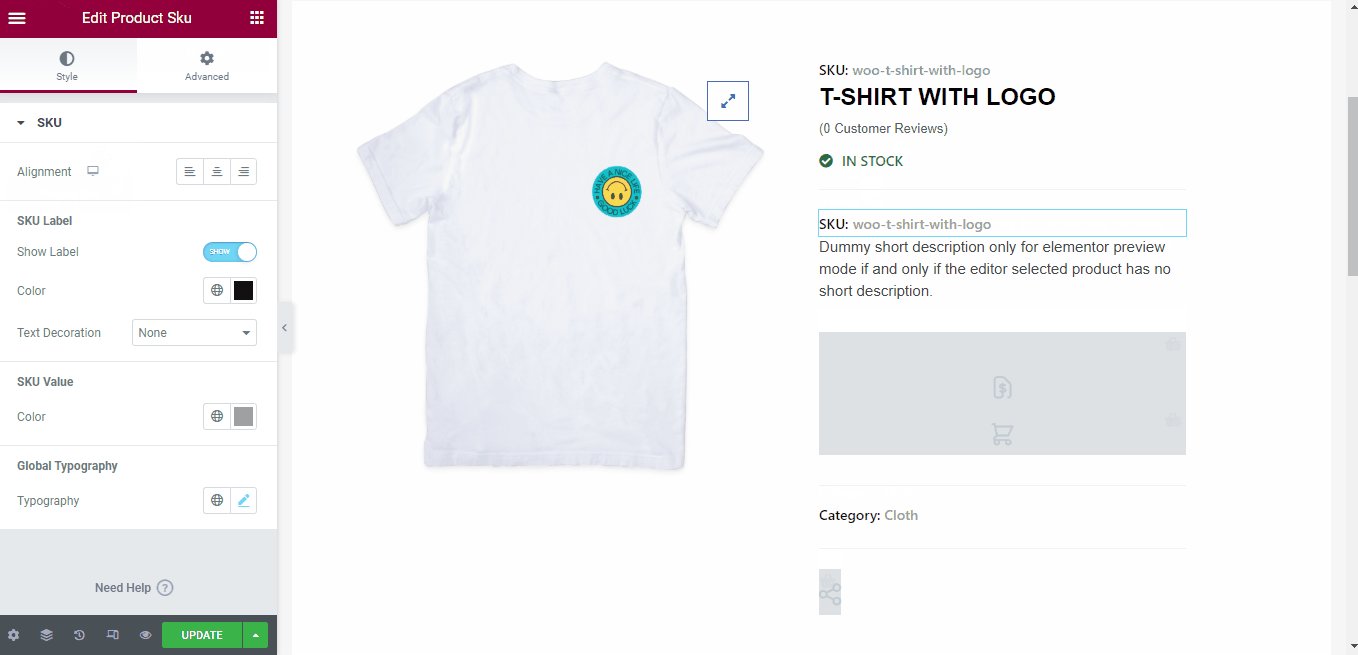
제품 SKU 위젯을 사용자 지정하는 방법은 무엇인가요? #
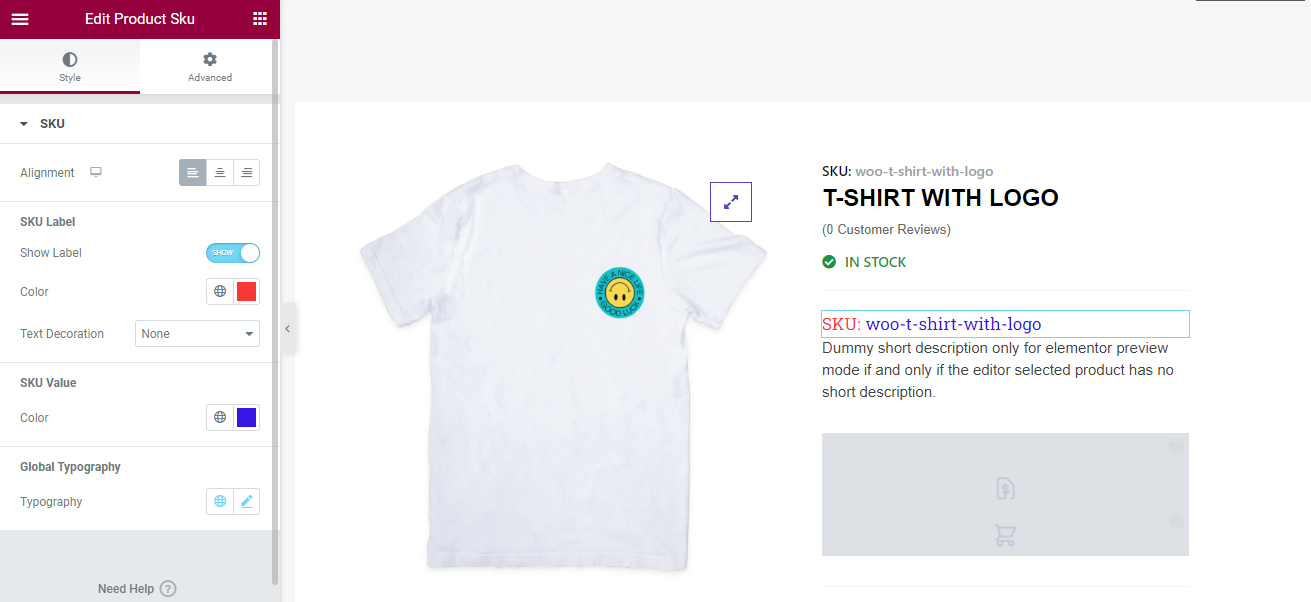
제품 SKU 위젯의 스타일을 사용자 정의할 수도 있습니다. 제품 SKU 위젯의 속성을 사용자 정의하려면 왼쪽 사이드바에서 스타일 탭을 볼 수 있습니다.
- PKU 정렬을 왼쪽, 오른쪽 또는 가운데로 수정할 수 있습니다.
- SKU 라벨 표시 또는 숨기기
- PKU 라벨의 색상을 사용자 정의합니다
- 텍스트 장식을 설정하세요
- SKU 값의 색상과 타이포그래피를 사용자 정의합니다.

또한 고급 설정에서 배경, 여백, 패딩, 테두리 등을 사용자 지정할 수 있습니다.
이제 WooCommerce 웹사이트에서 몇 초 내로 제품 SKU를 설정하고 필요할 때마다 사용자 정의할 수 있기를 바랍니다.





