많은 분들이 웹사이트의 피드백 양식에 대해 걱정하지 않으십니다. 하지만 웹사이트에 피드백 양식을 추가하면 사용자에 대한 통찰력을 얻을 수 있습니다. 결과적으로 그들이 만족하는지 아닌지 알 수 있습니다.
Metform 제안 완전한 기능을 갖춘 맞춤형 피드백 양식 사용자 경험을 알기 위해 WordPress 웹 사이트에 추가합니다. 그런 다음 피드백을 적용하여 제품 및 서비스 품질을 개선할 수 있습니다.
✨✨요구사항:
👉👉 엘리멘터: Elementor 플러그인 다운로드
👉👉 MetForm: MetForm 플러그인 다운로드
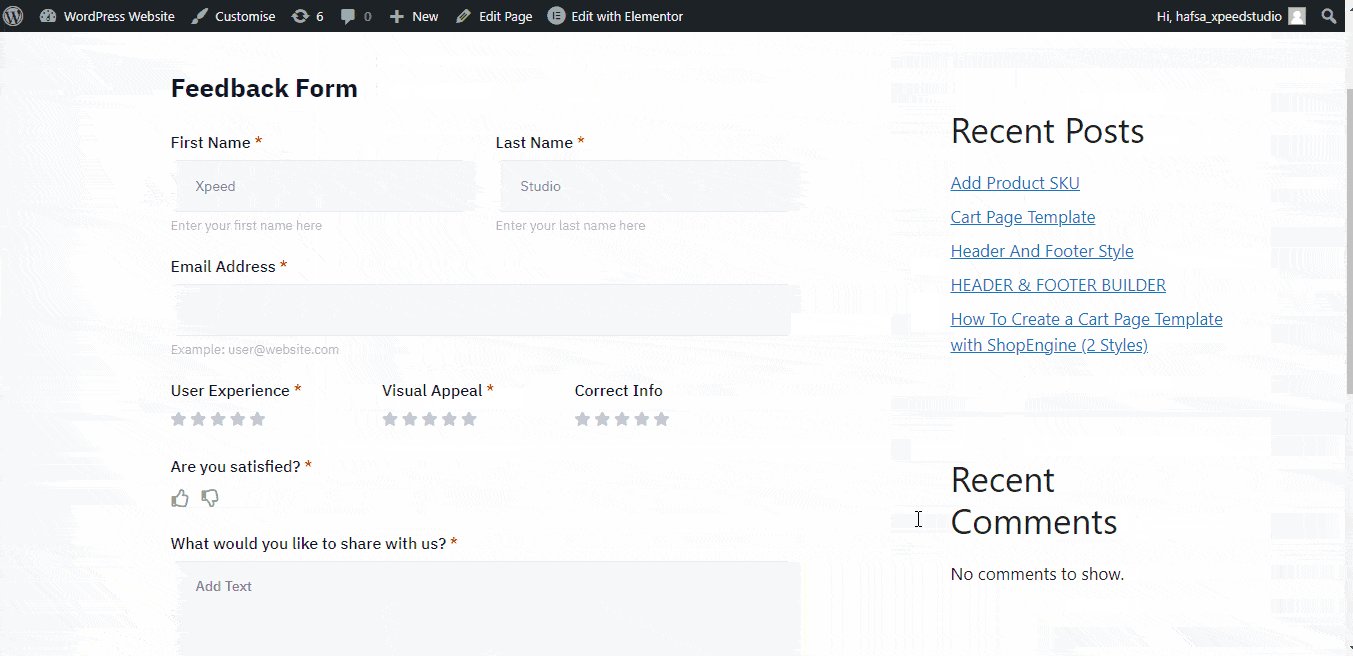
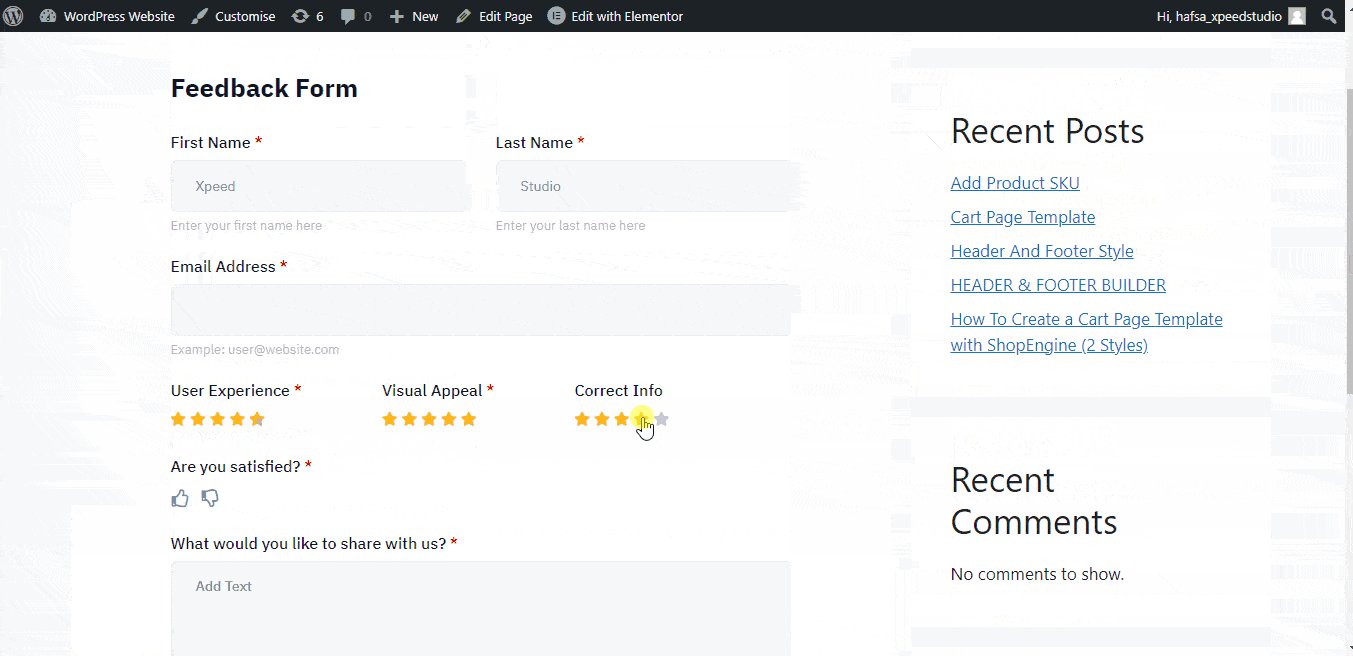
MetForm 피드백 양식의 기본 요소 #
- 이름
- 성
- 이메일 주소
- 사용자 경험(별점)
- 시각적 매력(별점)
- 올바른 정보(별점)
- 만족하시나요(좋아요/싫어요 옵션)
- 텍스트 상자(무엇을 우리와 공유하고 싶으신가요?)
- 메시지 보내기 버튼
MetForm을 사용하여 피드백 양식을 만드는 방법 #
1단계: 새 양식 만들기 #
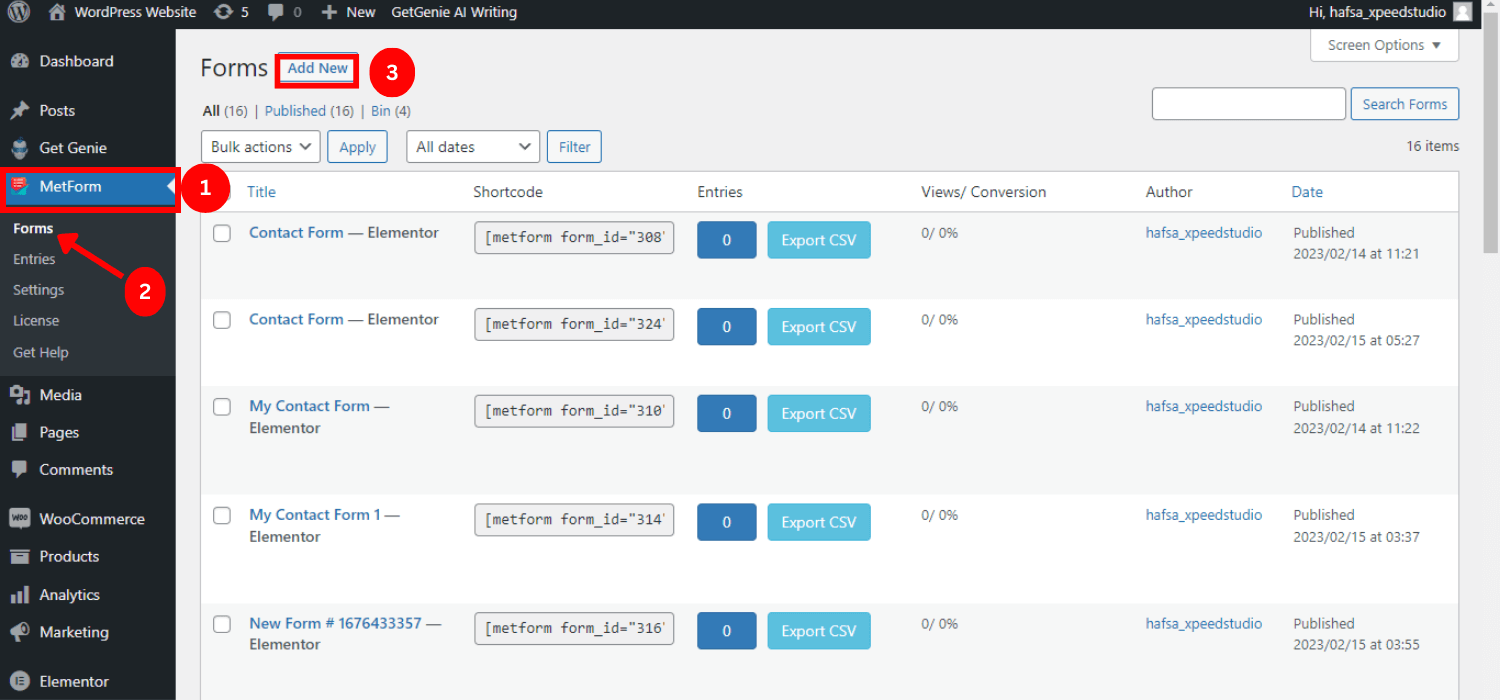
- WordPress 대시보드에 로그인하세요.
- 위에 마우스를 올리세요. MetForm
- 클릭 양식
- '새로 추가'를 탭하세요.

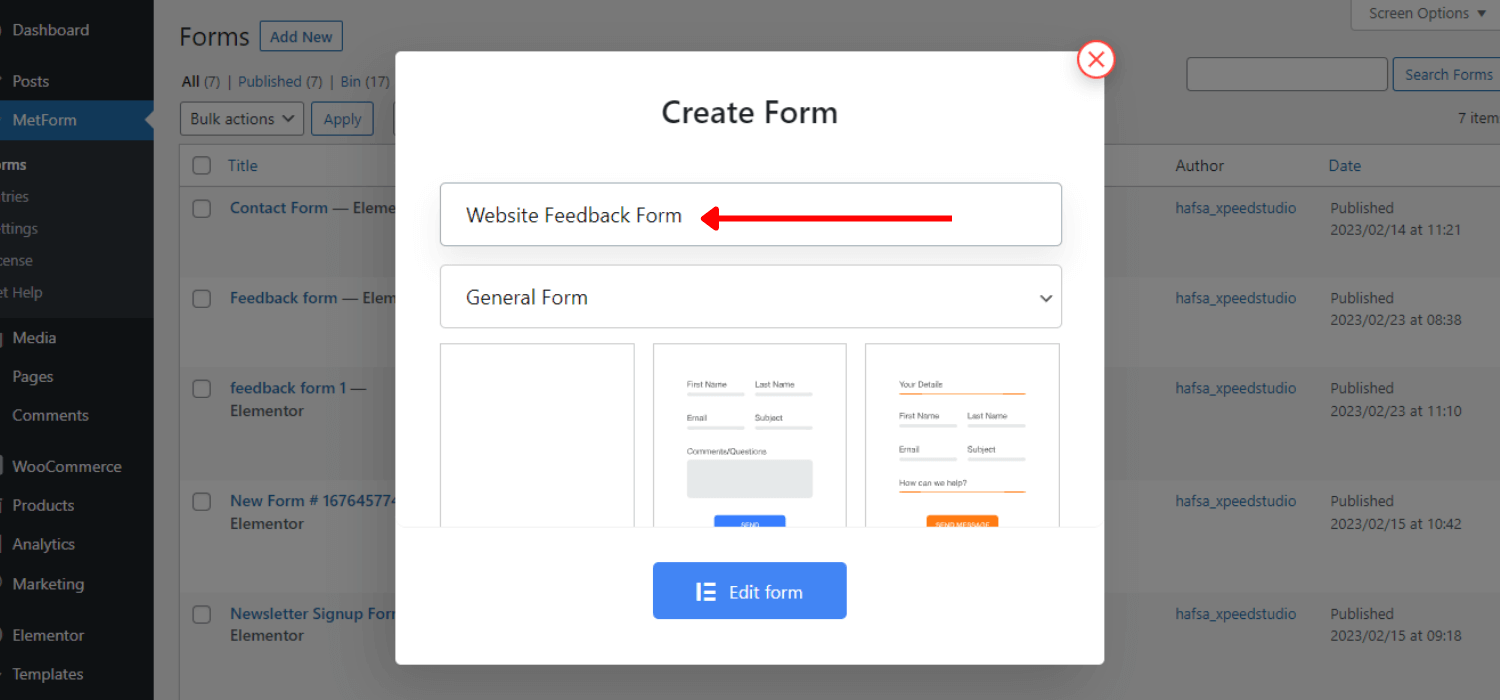
- 양식을 제공 이름
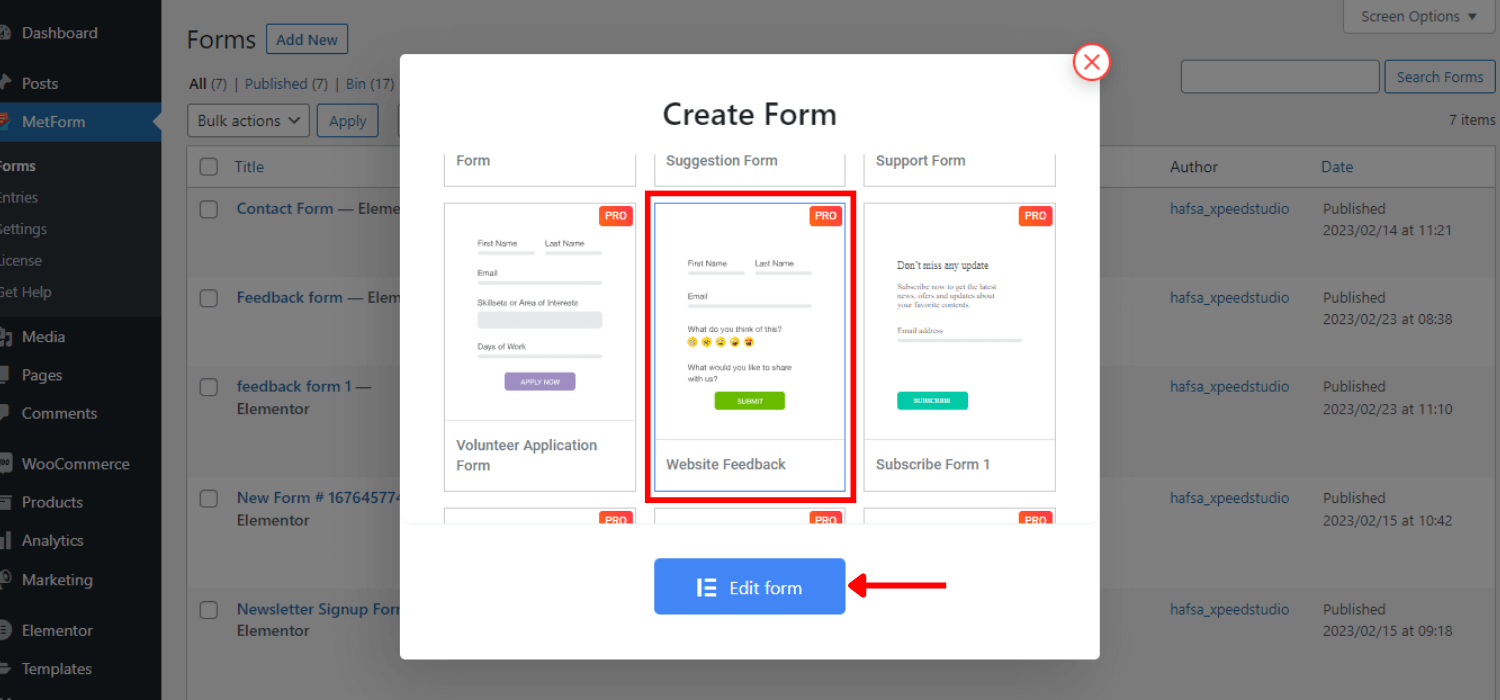
- 피드백 양식 검색

- 선택 “웹사이트 피드백 양식”
- 클릭 “양식 편집”

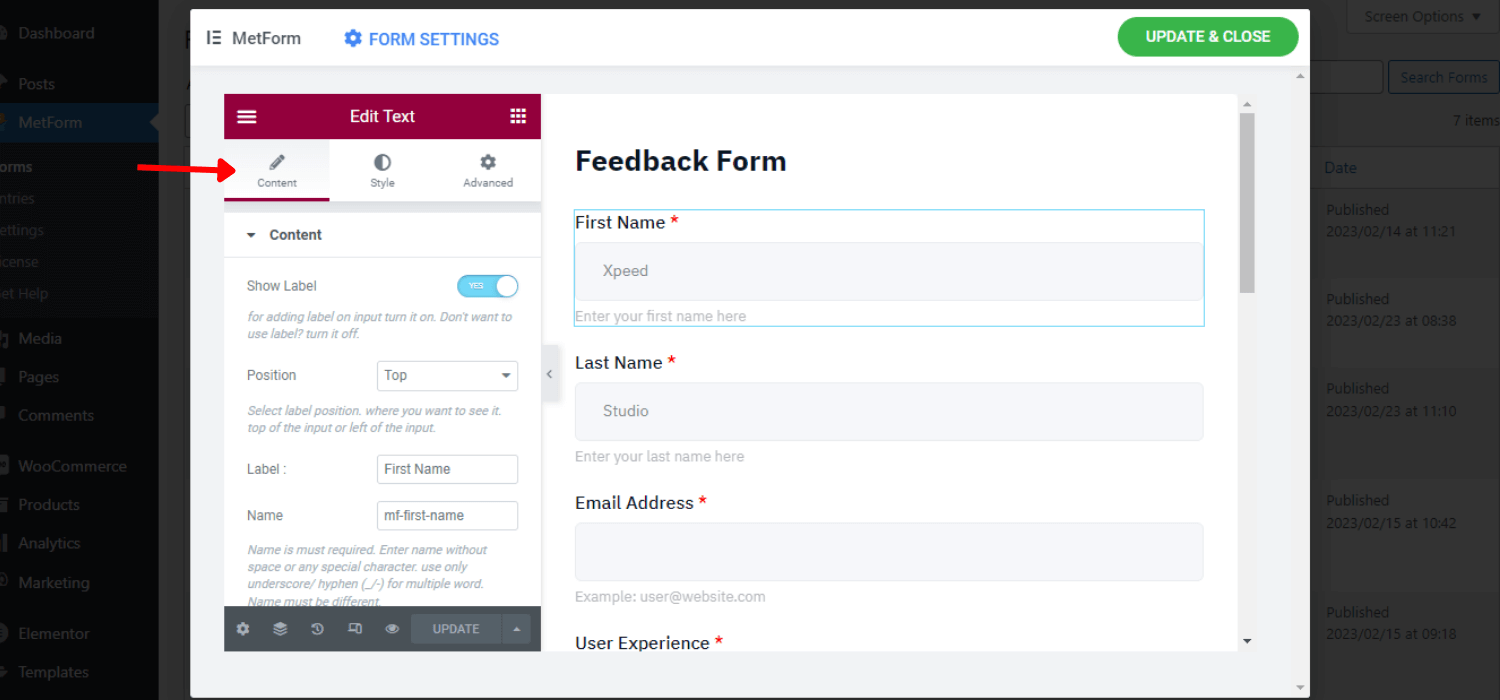
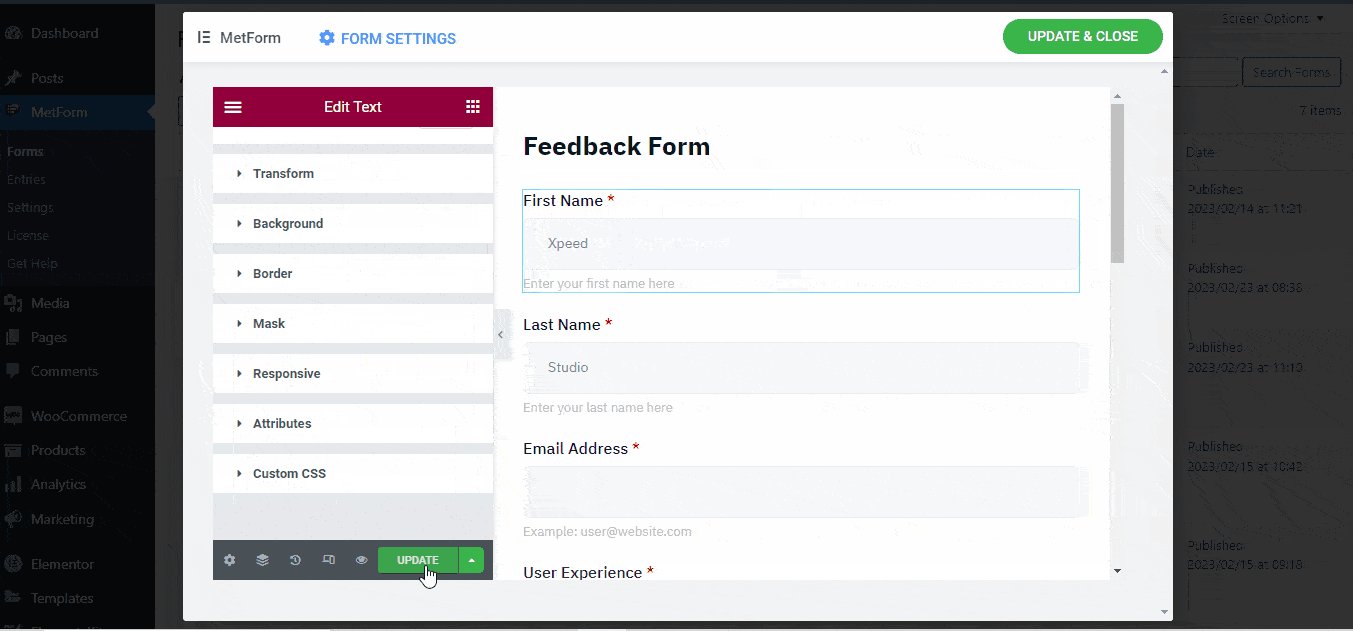
2단계: 피드백 양식 사용자 정의 #
템플릿을 그대로 유지하거나 요구 사항에 따라 사용자 정의할 수 있습니다. MetForm은 Elementor와 완벽하게 호환되므로 Elementor의 다른 모든 요소를 추가할 수 있습니다.
그러나 입력 필드의 속성을 제어하기 위한 콘텐츠, 스타일 및 고급 사용자 정의 옵션을 얻을 수 있습니다.
콘텐츠 맞춤화 #
- 자리표시자 텍스트를 변경할 수 있습니다.
- 입력 텍스트의 레이블 변경
- 도움말 텍스트 삽입
- 필요한 속성을 켜거나 끕니다.
- 유효성 검사 유형 설정
- 경고 메시지 설정

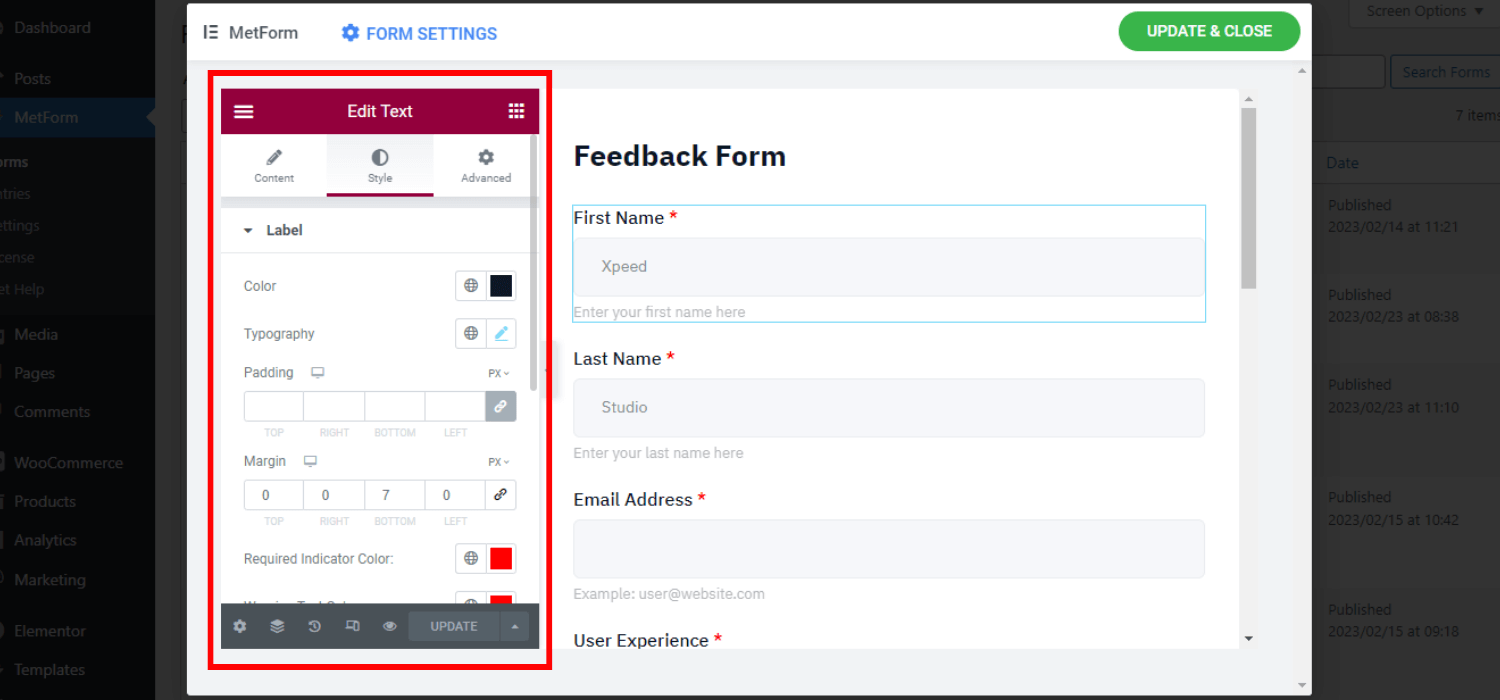
스타일 사용자 정의 #
- 색상, 타이포그래피, 패딩, 여백을 사용자 정의할 수 있습니다.
- 필요한 표시기 색상을 설정하고,
- 경고 텍스트 색상 및 타이포그래피 사용자 정의
- 입력 필드에 이미지 삽입
- 테두리, 테두리 색상, 반경 설정
- 자리 표시자 및 도움말 텍스트 색상과 서체를 변경합니다.

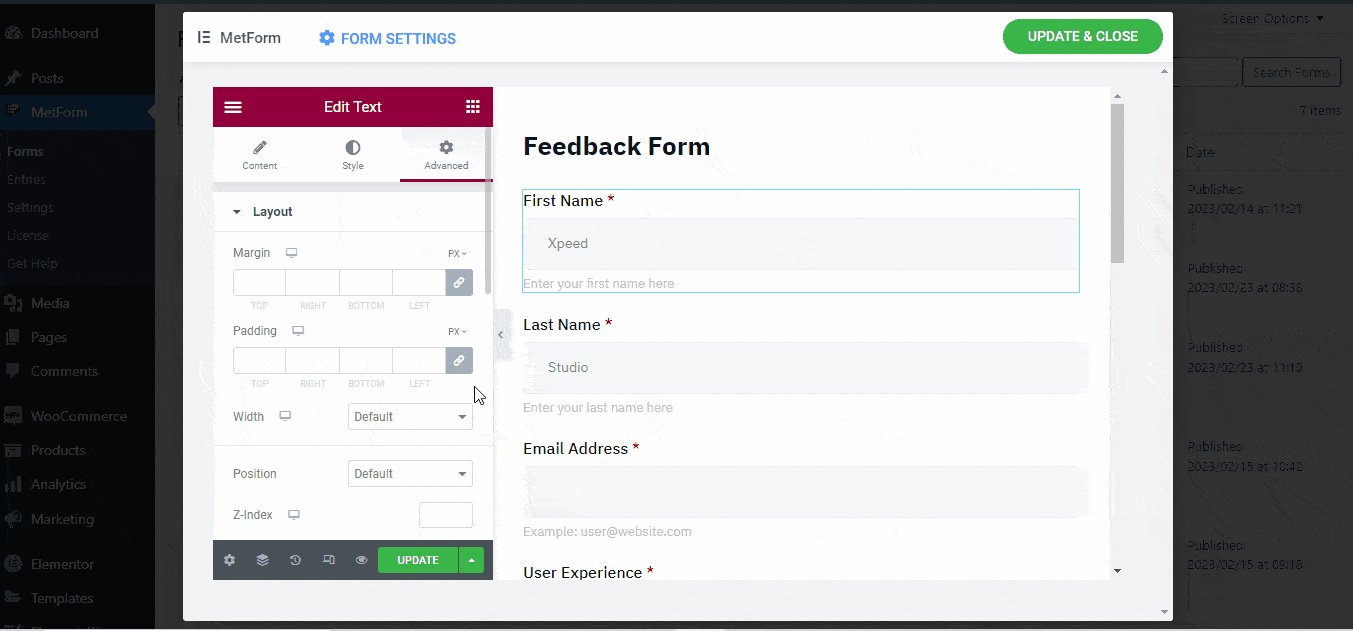
고급 사용자 정의 #
- 전체 레이아웃의 여백, 패딩, 너비 및 위치를 사용자 정의합니다.
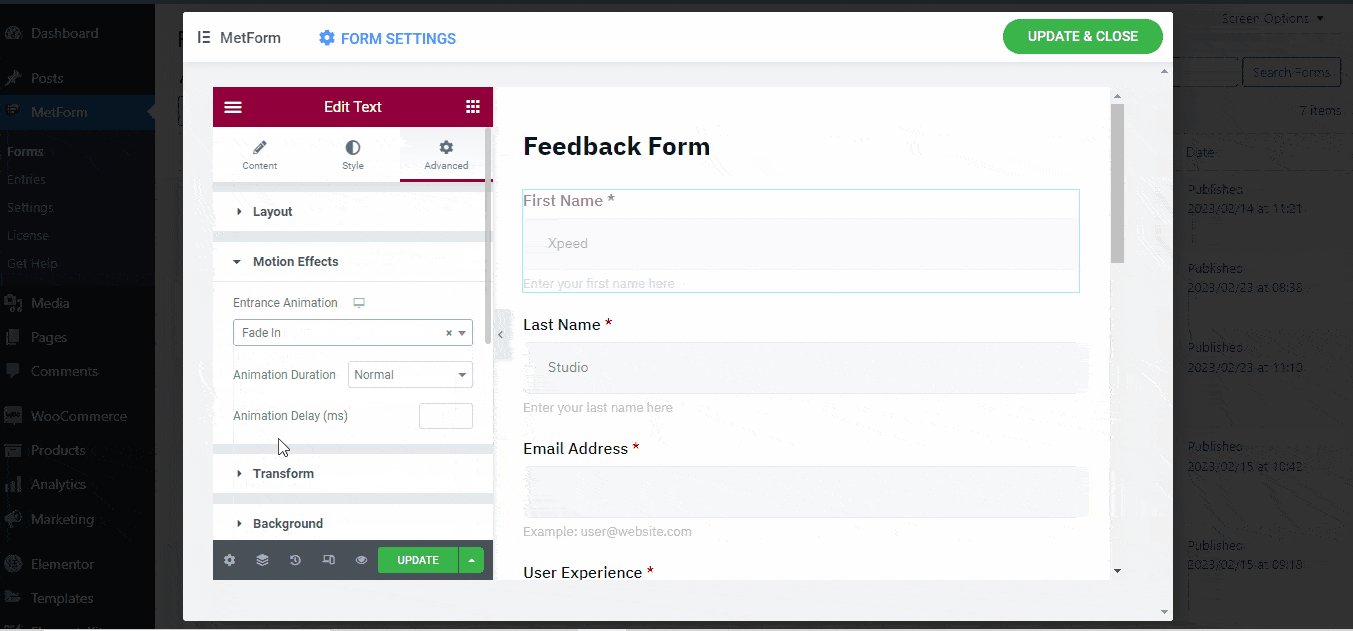
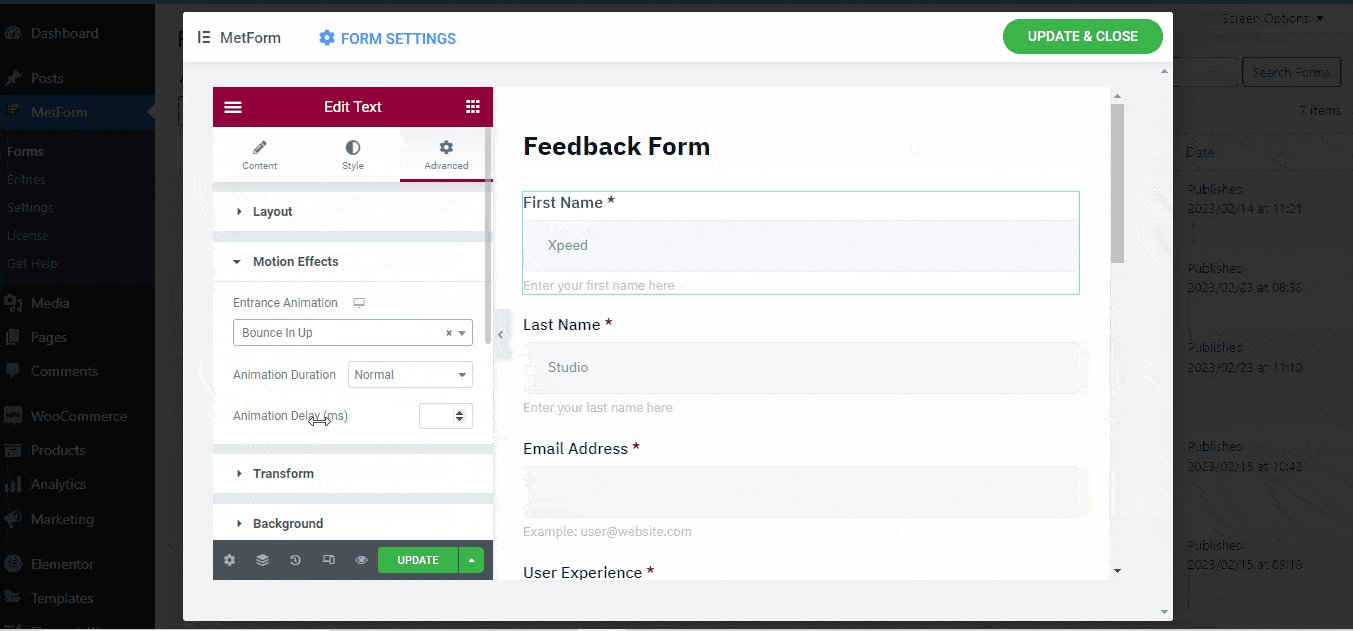
- 입력 필드에 대한 다양한 모션 효과 설정
- 배경색 및 이미지 변경
- 추가 CSS 코드 등을 삽입하세요.

3단계: 페이지/게시물에 양식 삽입 #
Elementor에서 직접 피드백 양식을 삽입하거나 단축 코드를 사용할 수 있습니다.
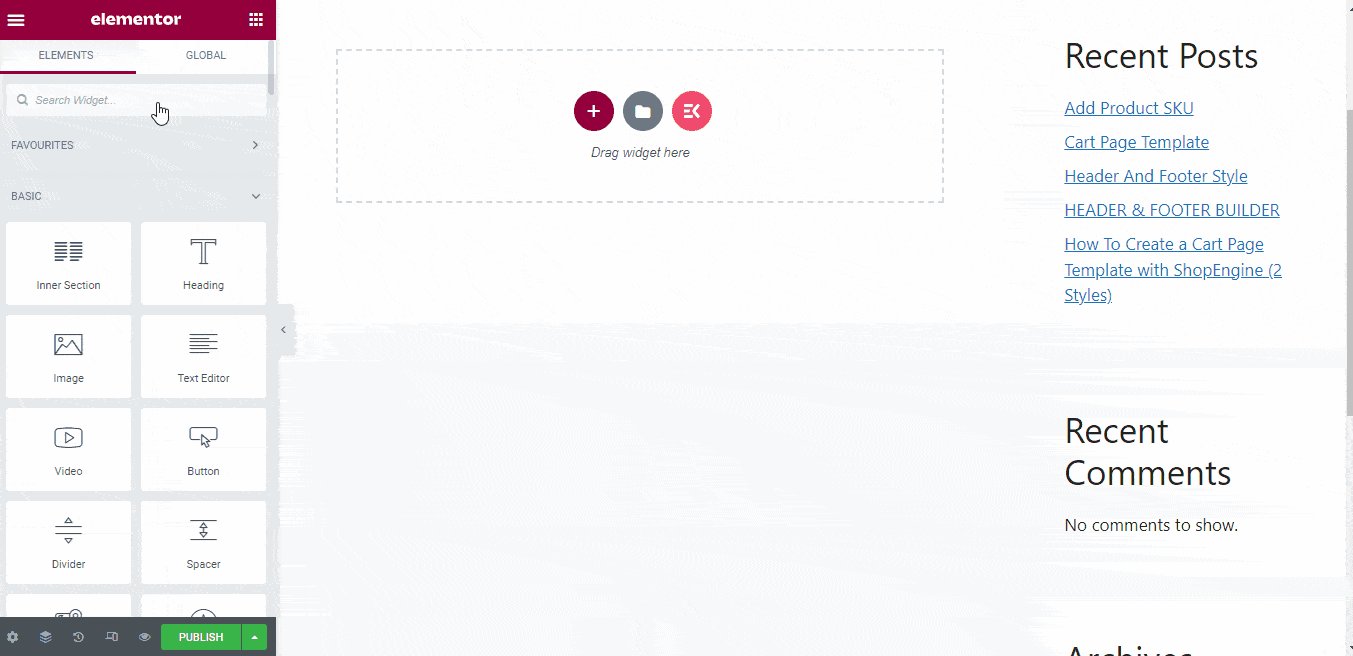
Elementor를 사용하여 피드백 양식 삽입 #
- 새 페이지를 만들거나 다음 방법으로 페이지를 엽니다. “Elementor로 편집”
- 블록을 선택하세요
- 다음을 검색하세요. “메트폼” Elementor 요소 중 위젯
- 끌어서 놓기 MetForm 위젯을 선택한 블록에 추가
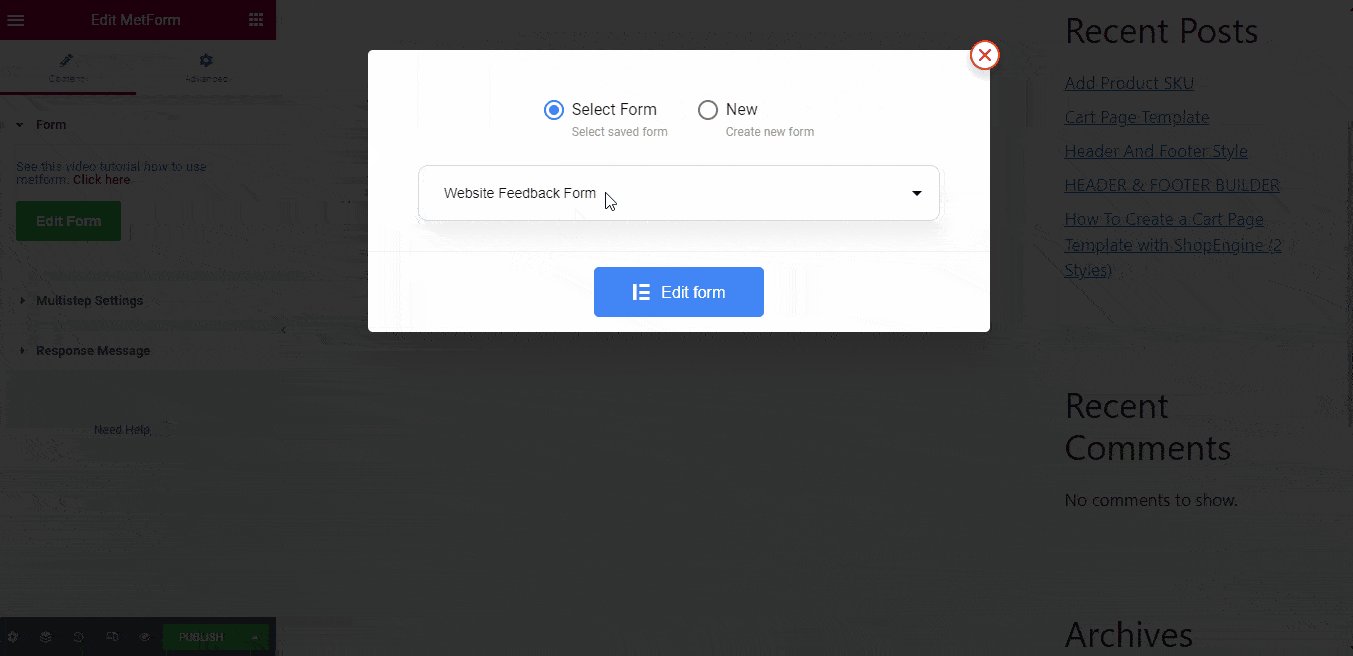
- 클릭 “양식 편집”
- 양식 이름을 선택하세요
- 탭하세요 “저장 후 닫기”
- 클릭 “게시”

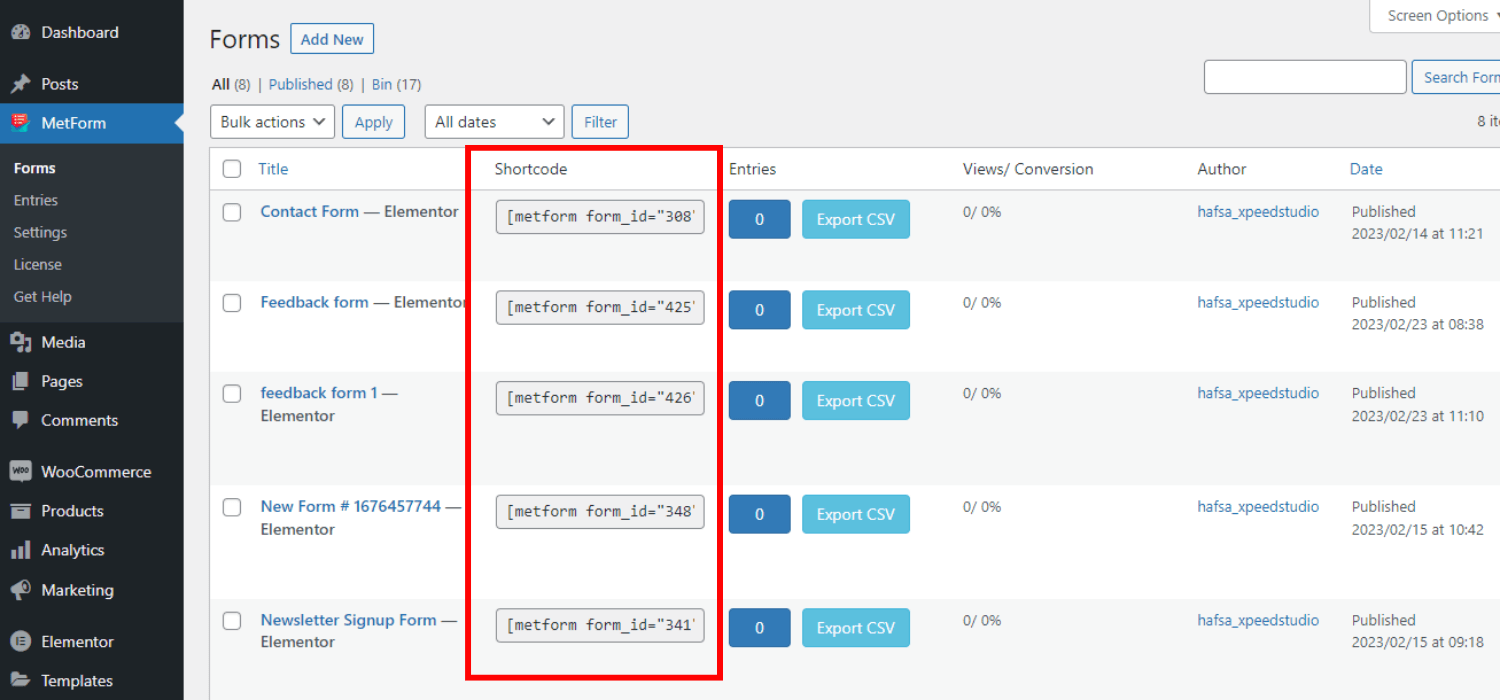
단축 코드를 사용하여 피드백 양식 삽입 #
- WordPress 대시보드로 이동
- 선택하다 MetForm -> 양식
- 피드백 양식과 관련된 고유 단축 코드를 볼 수 있습니다.
- 복사 선호하는 형식의 단축 코드

- 반죽 페이지/포스트의 단축 코드
- 클릭 “게시”




