MetForm 양식 템플릿에 없는 것은 무엇입니까? 30개 이상의 템플릿 중에서 예약 양식 템플릿을 다운로드하여 몇 초 내에 WordPress 웹사이트에 삽입할 수도 있습니다.
웹사이트에 예약 양식을 포함시키면 고객과 요구 사항에 대한 모든 세부 정보가 캡처됩니다. 따라서 귀하는 고객의 요구에 따라 최상의 서비스를 계획하고 제공할 수 있습니다.
이 경우 MetForm은 다음을 제공합니다. 모든 기능을 갖춘 예약 양식 템플릿. 이 양식은 PC, 탭, 스마트폰을 포함한 모든 장치에 반응합니다.
✔✔요구사항:
👉👉요소: Elementor 플러그인 다운로드
👉👉메트폼: MetForm 플러그인 다운로드
MetForm 예약 양식의 기본 요소 #
- 이름
- 성
- 휴대폰 번호
- 이메일 주소
- 체크인 날짜
- 체크아웃 날짜
- 성인수
- 자녀 수(선택 사항)
- 귀하의 의견을 작성하세요
- 제출 버튼
✨✨메모
✅✅MetForm의 예약 양식을 포함한 모든 양식은 Elementor와 완벽하게 호환됩니다.
✅✅귀하의 요구 사항에 따라 모든 요소를 추가, 편집 또는 삭제할 수 있습니다
MetForm을 사용하여 예약 양식을 만드는 방법(2가지 방법) #
1. Elementor를 사용하여 새 예약 양식 템플릿 삽입 #
Elementor를 통해 직접 새 예약 양식 템플릿을 삽입하는 것이 가장 쉬운 과정입니다.
- Elementor를 사용하여 새 페이지/게시물을 만들거나 기존 페이지/게시물을 엽니다.
- 다음을 검색하세요. MetForm 위젯 Elementor의 요소 중
- 드래그 앤 드롭 MetForm 위젯
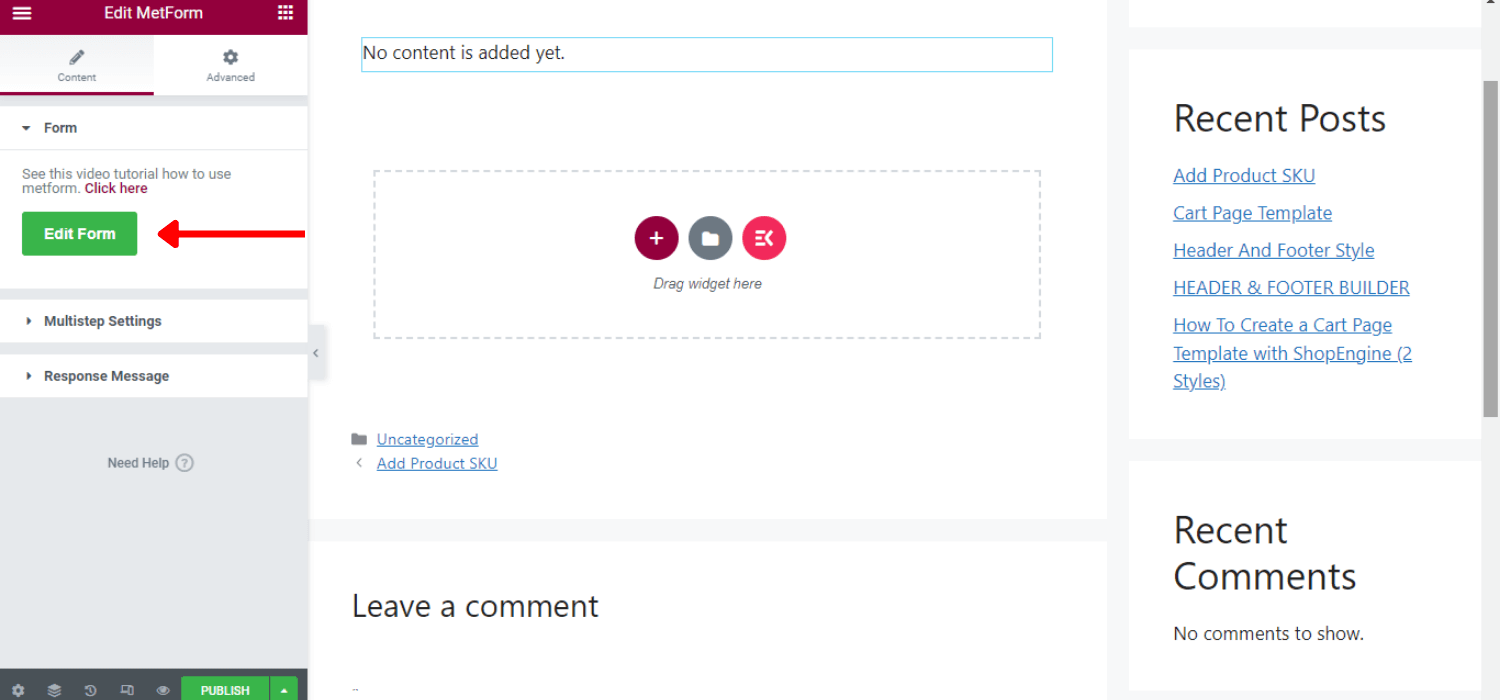
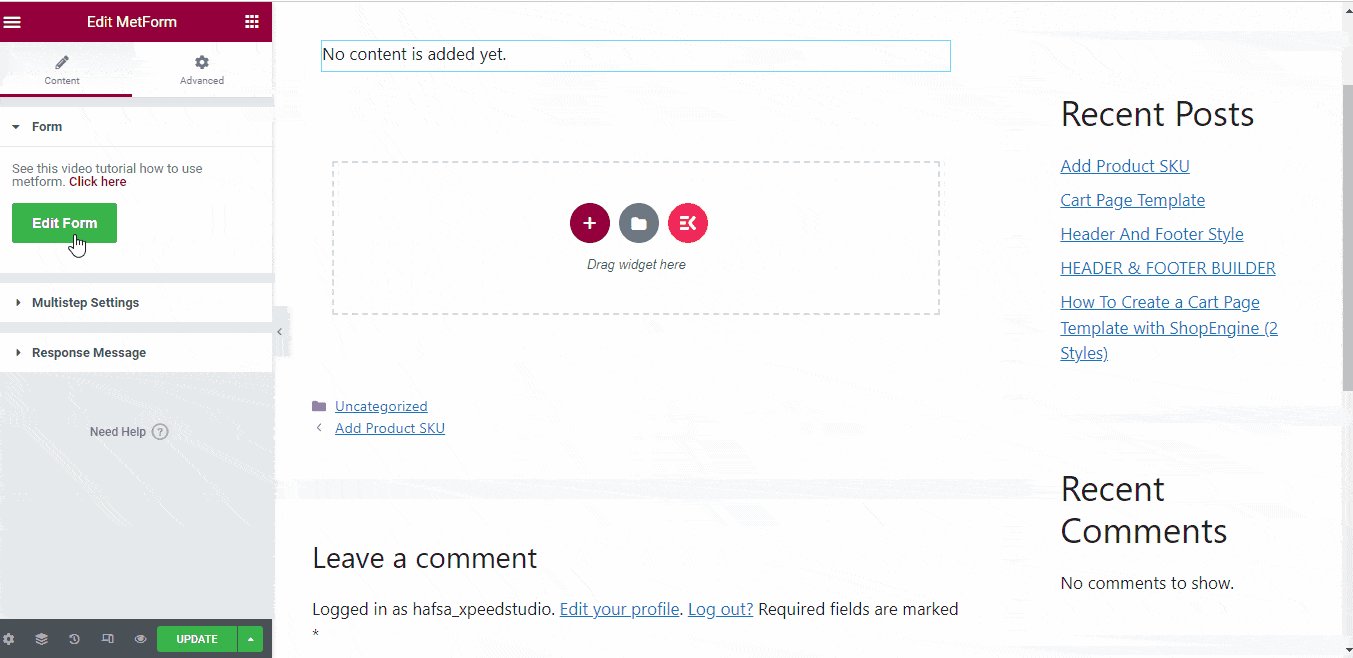
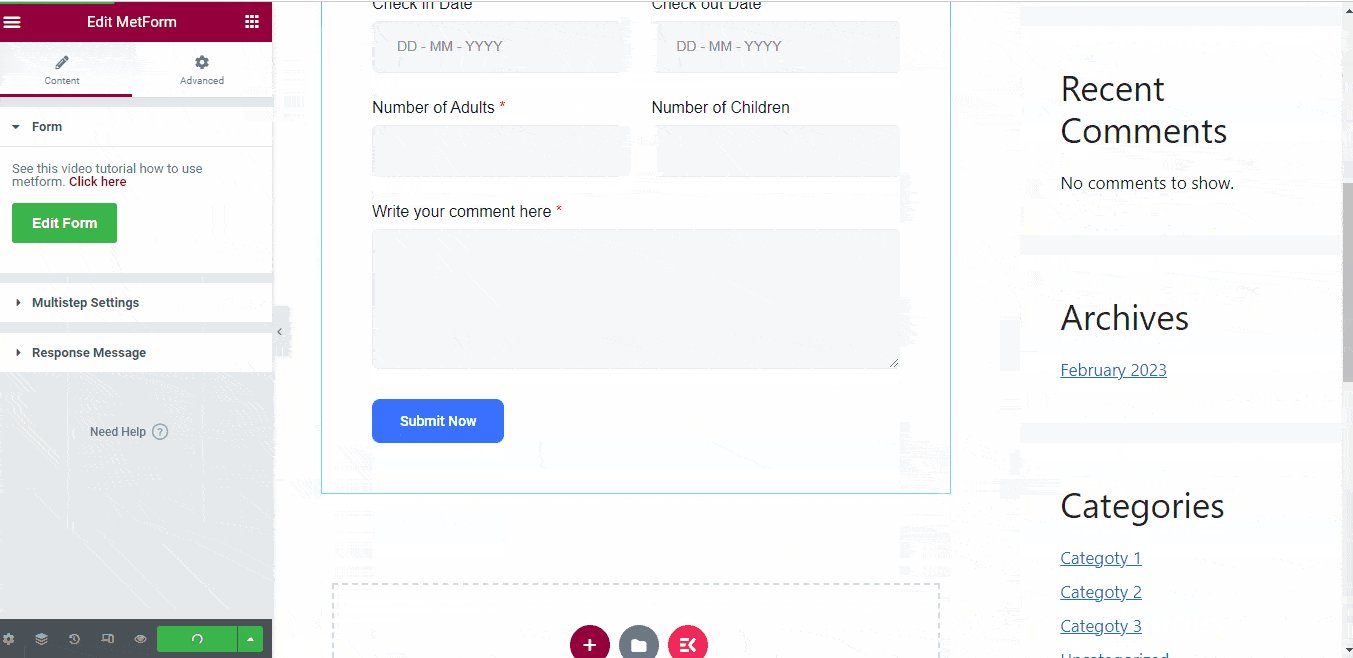
- 당신은 볼 수 있습니다 '양식 수정' 왼쪽 사이드바의 옵션
- 클릭 '양식 수정'

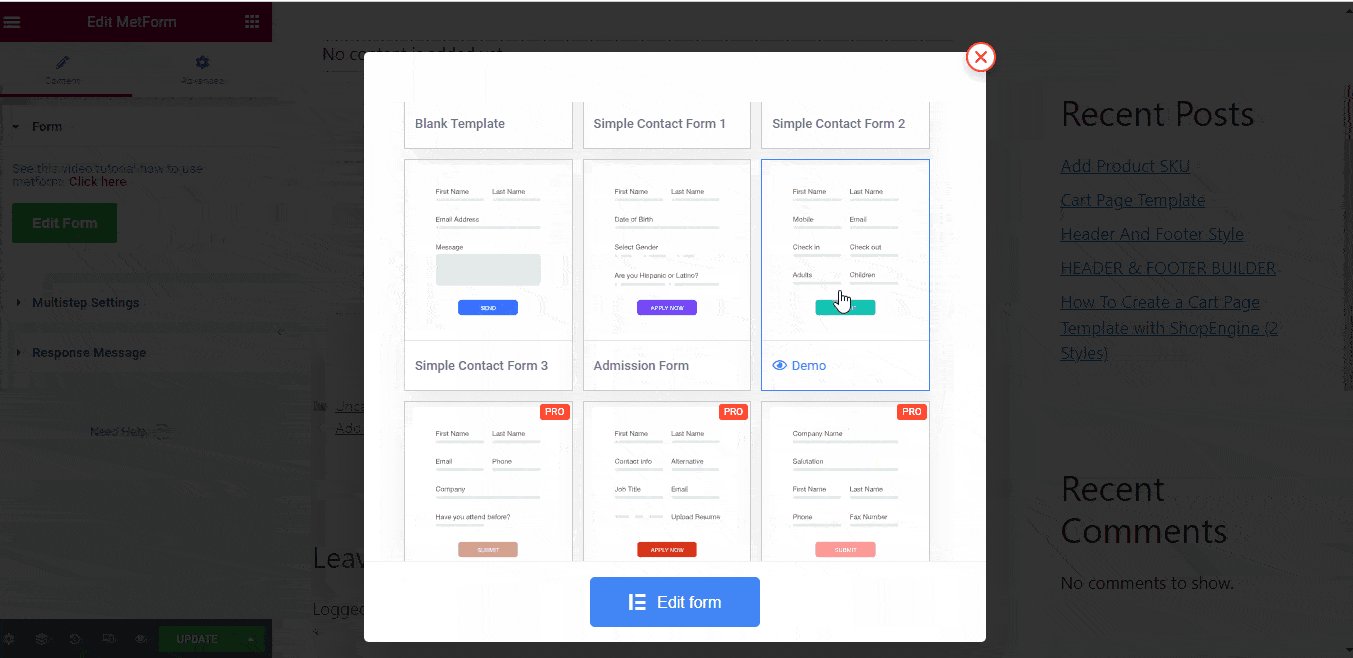
이때 팝업창이 뜹니다
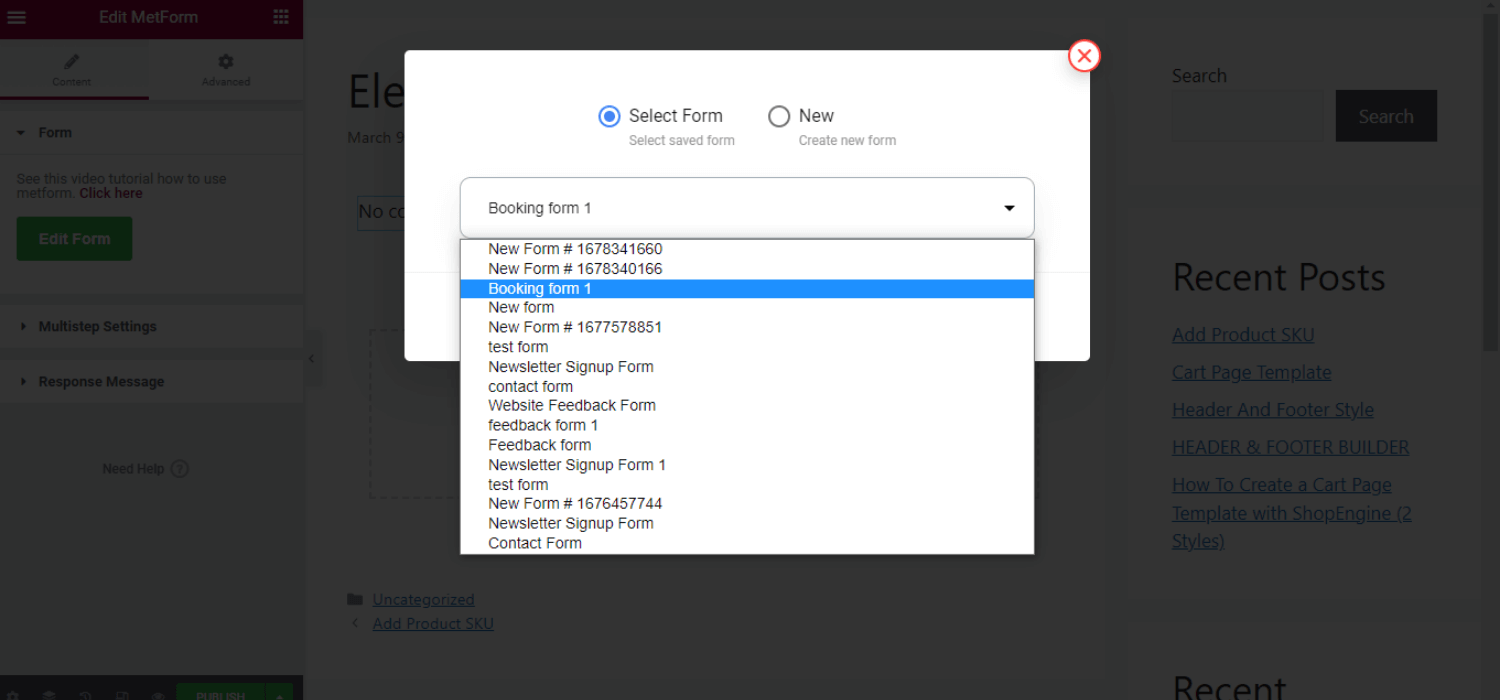
- 선택하다 "새로운" 형태
- 양식 이름을 설정하고 예약 양식 템플릿
- 클릭 '양식 수정'
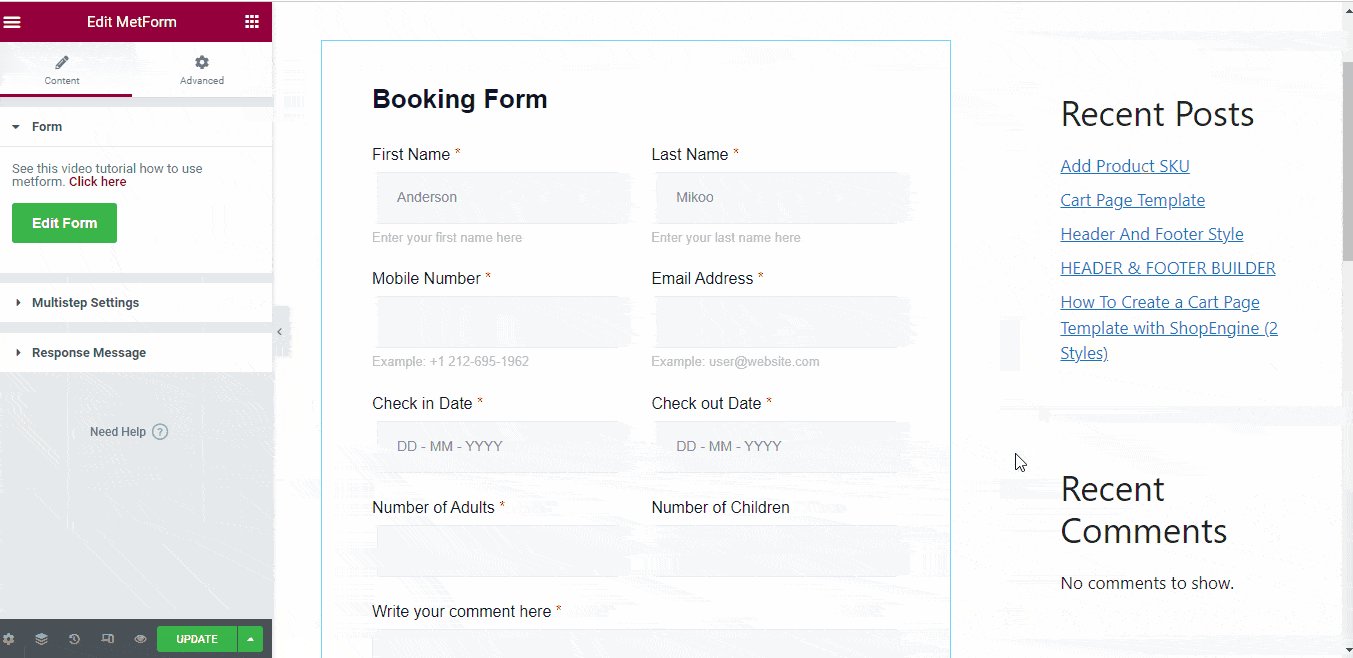
- 사용자 정의를 할 수도 있고 그대로 유지할 수도 있습니다
- 클릭 “업데이트 및 닫기”
- 클릭 “게시”

MetForm 예약 양식 템플릿 사용자 정의 #
MetForm은 입력 필드, 버튼 및 전체 양식 레이아웃에 대한 양식 사용자 정의를 위한 3가지 스타일 컨트롤을 제공합니다.
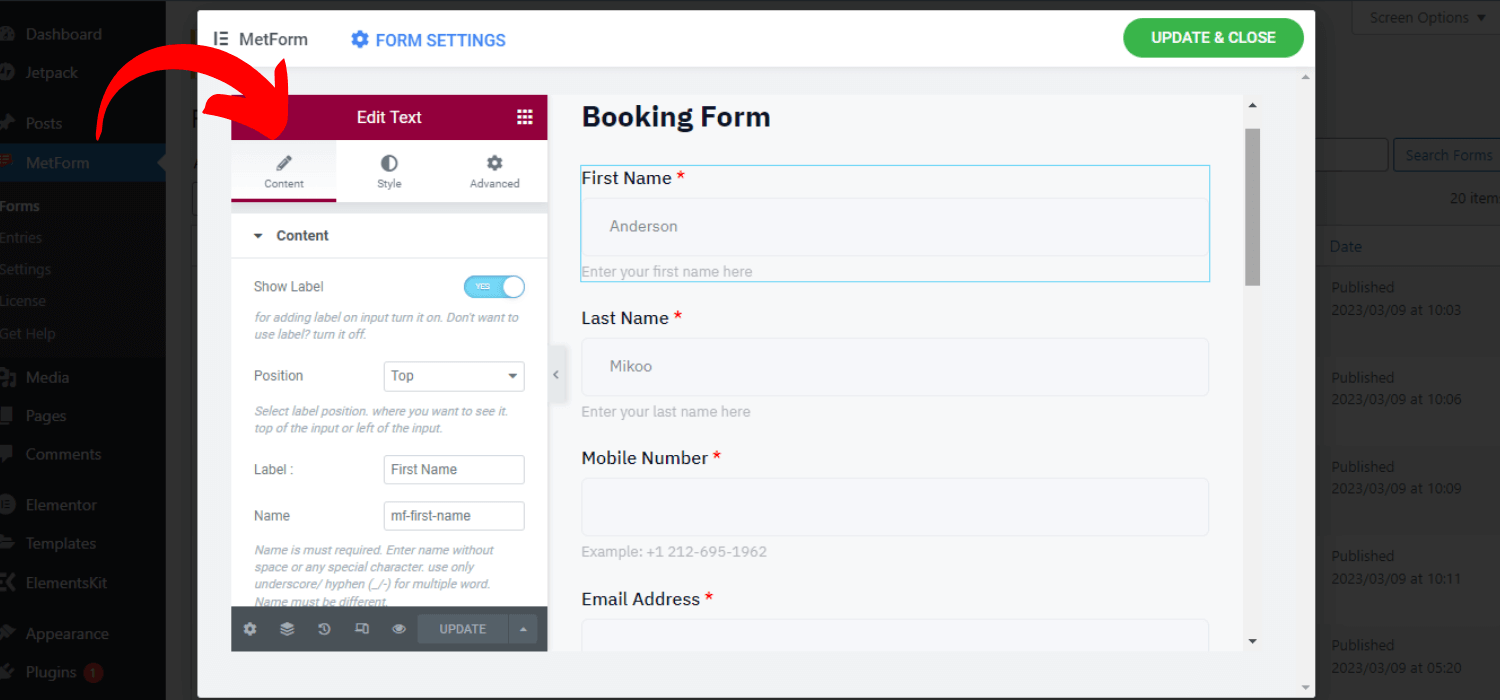
콘텐츠 맞춤화 #
- 필드 레이블 숨기기/표시
- 입력 필드 유효성 검사 유형 설정
- 자리 표시자 텍스트 변경
- 필드를 선택 사항 또는 필수로 설정
- 경고 메시지 삽입
- 도움말 텍스트 설정
- URL 포함

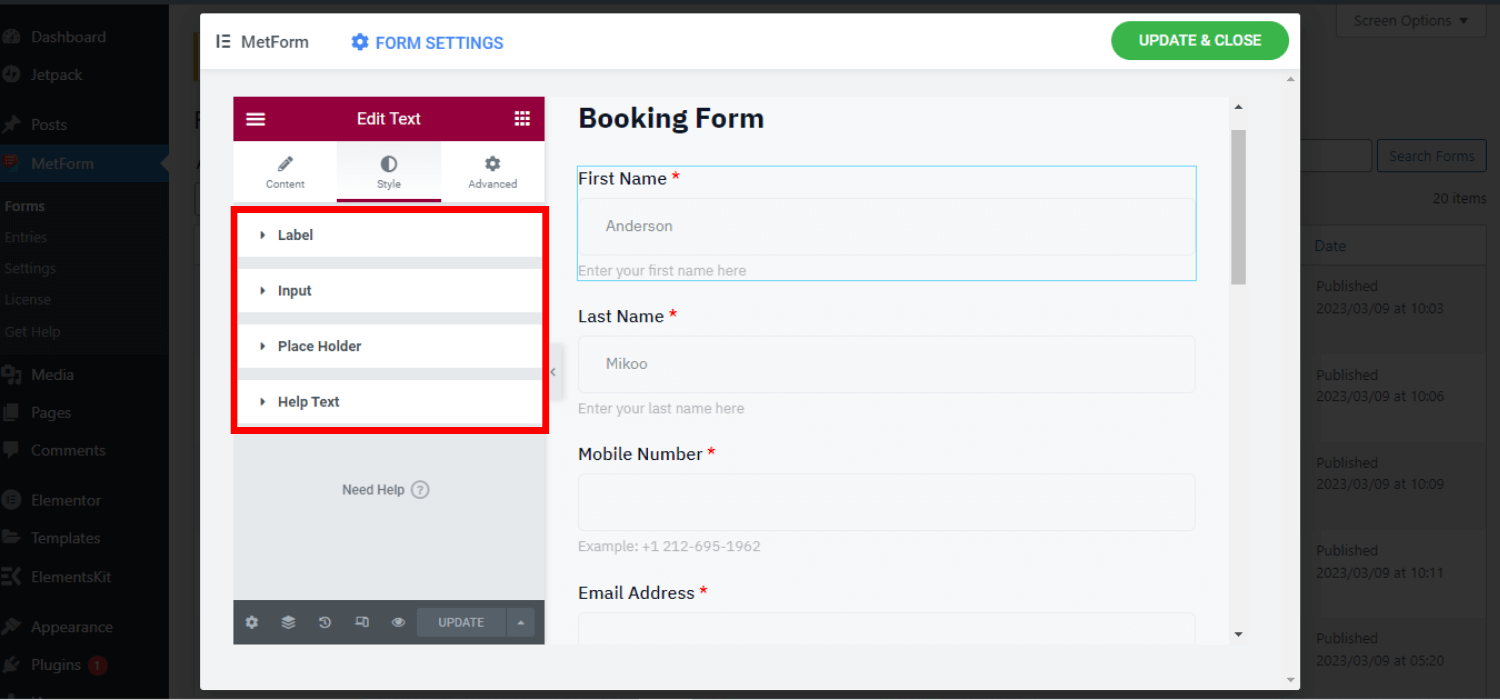
스타일 사용자 정의 #
- 입력 색상, 타이포그래피, 패딩, 여백 사용자 정의
- 필요한 표시기 색상을 사용자 정의
- 입력 필드의 이미지 배경
- 맞춤 테두리, 테두리 색상, 반경
- 경고 텍스트, 도움말 텍스트, 자리 표시자 텍스트 색상 및 타이포그래피

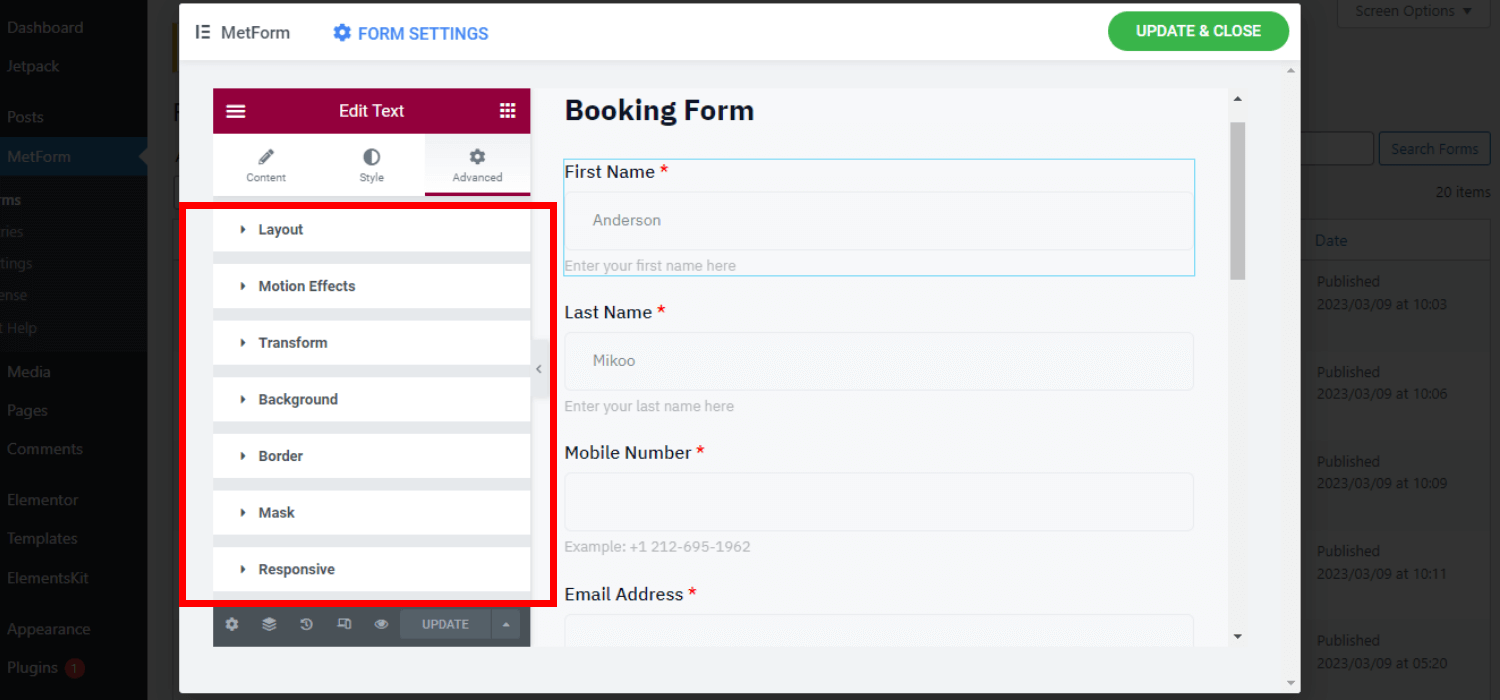
고급 사용자 정의 #
- 전체 레이아웃의 여백, 패딩
- 레이아웃 너비 및 위치 설정
- 입력 필드에 대한 다양한 모션 효과
- 양식 배경 사용자 정의
- 사용자 정의된 테두리 속성
- 장치 응답성 설정
- 추가 CSS 등을 포함하세요.

2. 예약 양식 템플릿을 선택하고 페이지/포스트에 삽입하세요. #
예약 양식을 생성하고 삽입하는 방법도 간단합니다. 먼저 MetForm 양식을 탐색한 다음 원하는 페이지나 게시물에 삽입해야 합니다.
1단계: 새 예약 양식 만들기 #
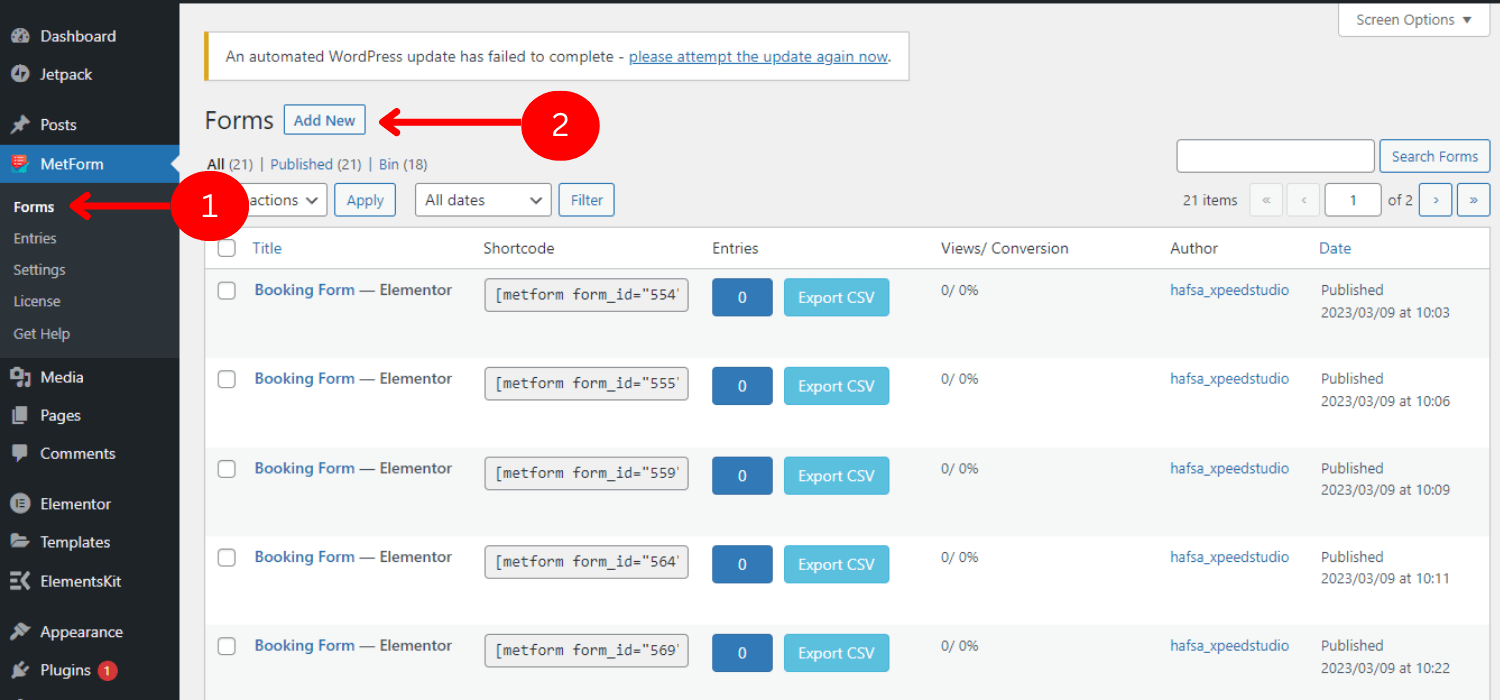
- WordPress 대시보드 탐색
- 위에 마우스를 올리세요. MetForm
- 탭하세요 양식
- 클릭 "새로운 걸 더하다"

- 피드백 양식 검색
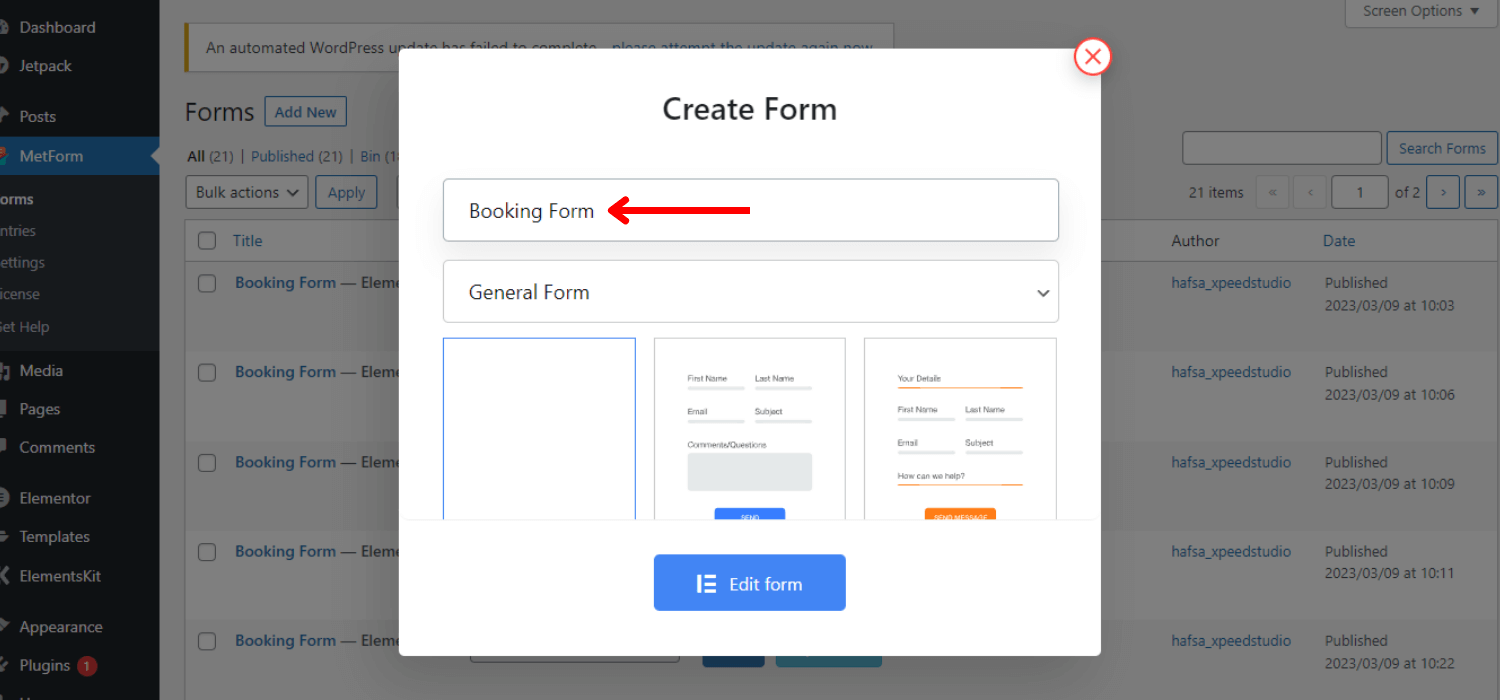
- 양식 설정 이름

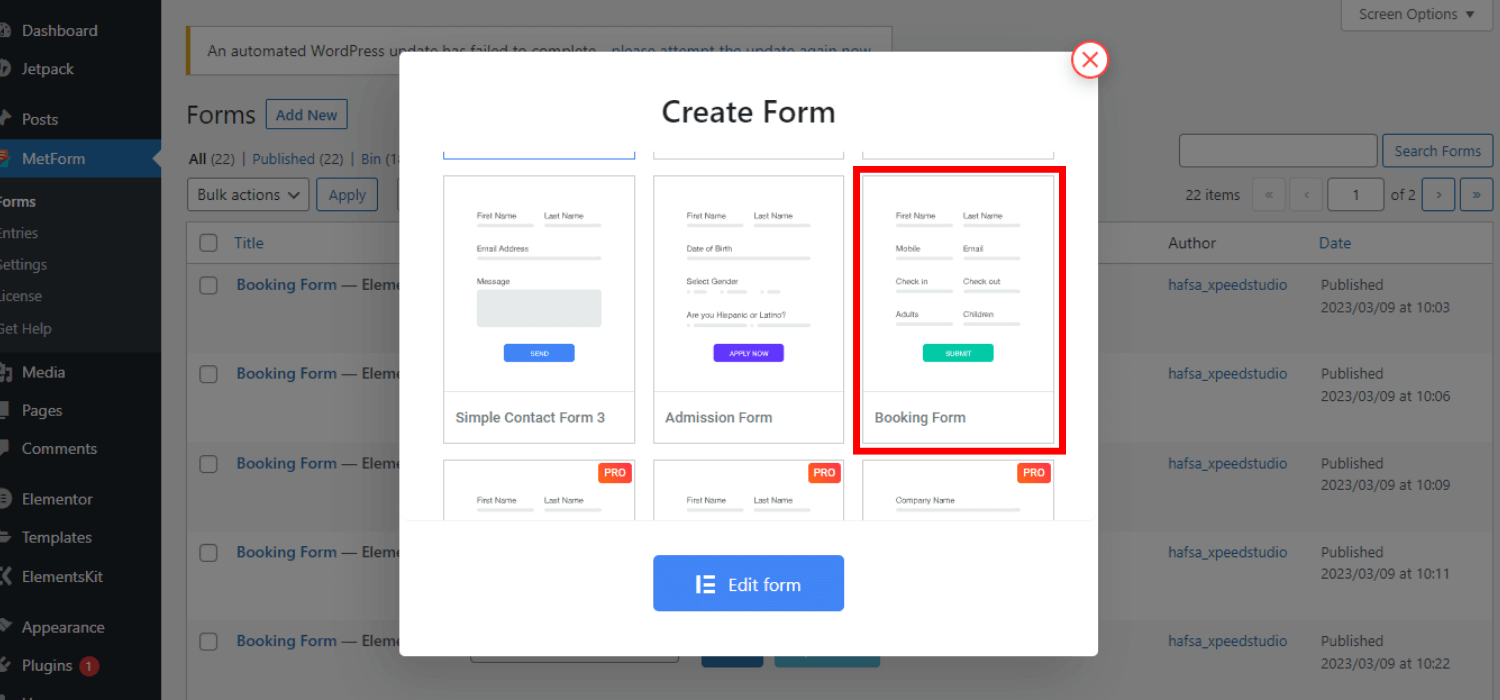
- 선택 "예약 양식"
- 클릭 “양식 편집”

2단계: 예약 양식 삽입 #
새 양식을 생성하거나 기본 양식을 수정한 후 Elementor 또는 단축 코드를 사용하여 예약 양식 템플릿을 삽입해야 합니다.
Elementor로 예약 양식 삽입:
- Elementor를 사용하여 새 게시물/페이지를 만들거나 기존 게시물을 엽니다.
- Elementor 블록을 선택하세요
- 다음을 검색하세요. MetForm 위젯
- 블록에 드래그 앤 드롭하세요.
- 클릭 “양식 편집”
- 예약 양식을 선택하세요 이름

- 클릭 저장 후 닫기
- 클릭 업데이트
단축 코드를 사용하여 예약 양식 삽입
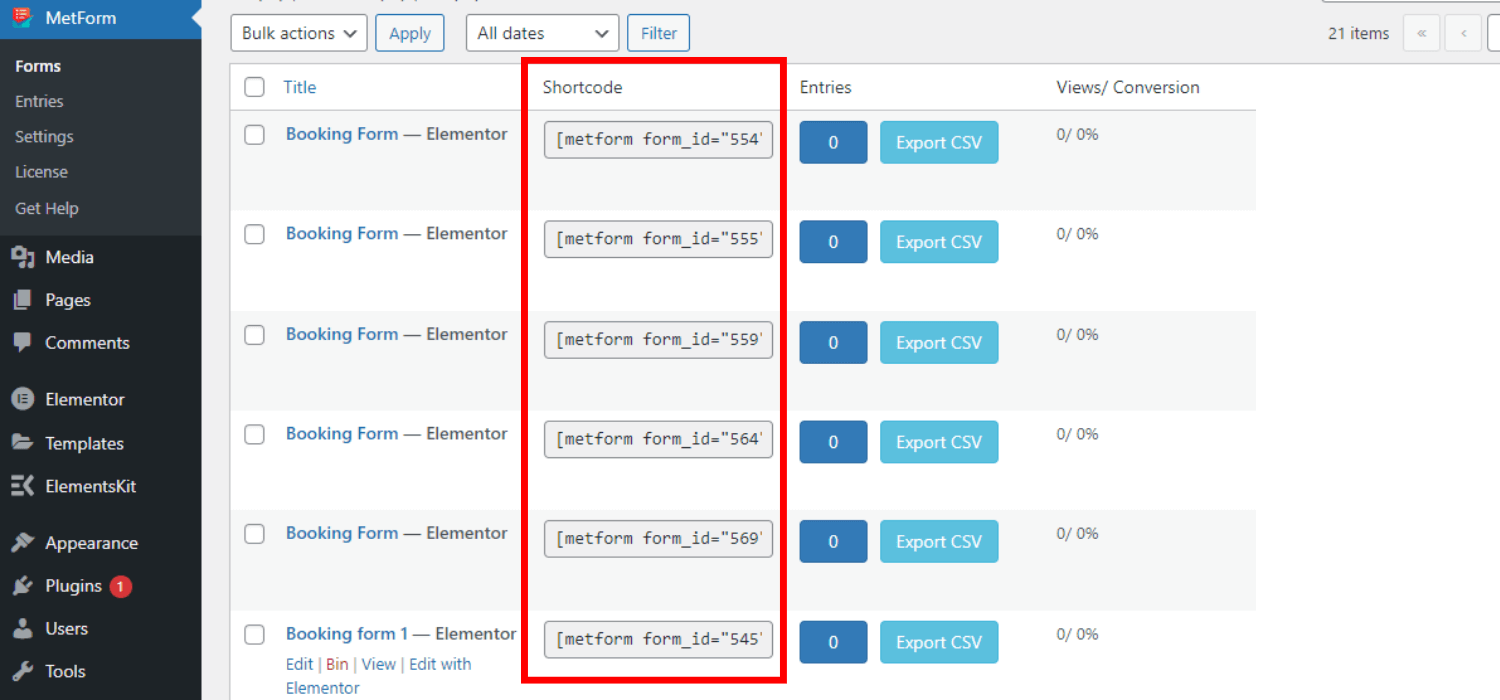
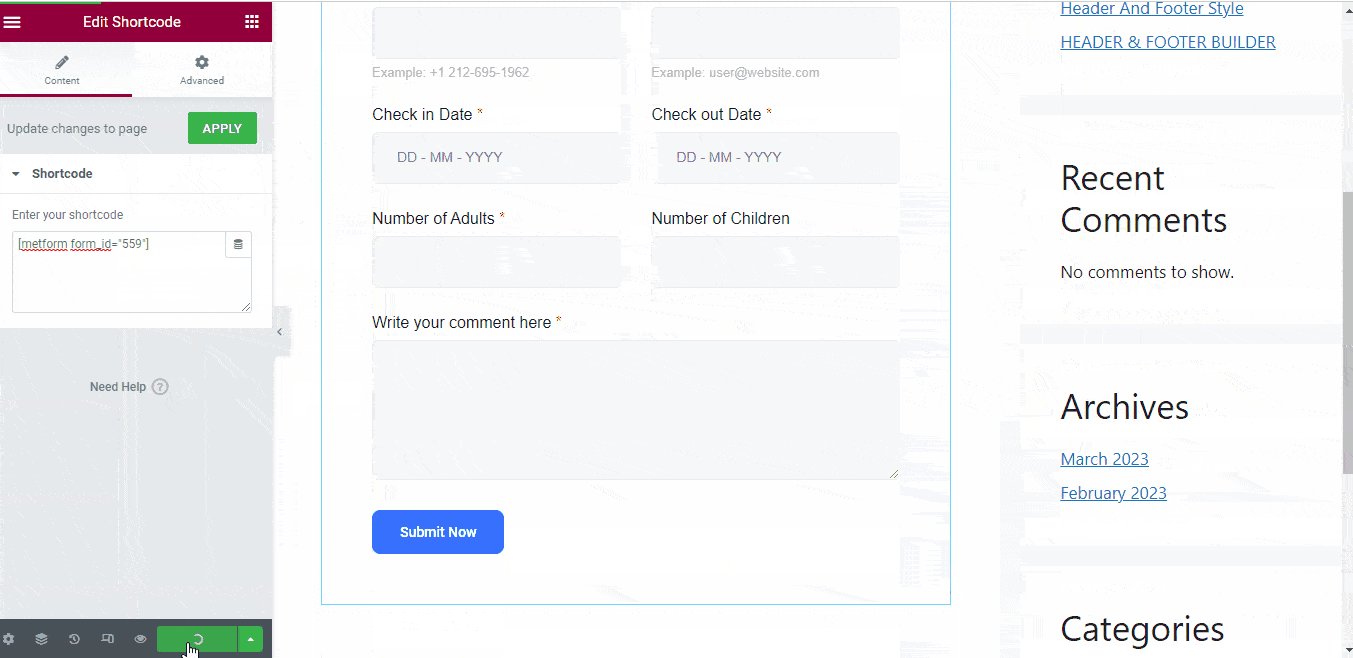
탐색 MetForm -> 양식. 양식 이름과 함께 단축 코드가 표시됩니다. 블록에 간단히 복사하여 붙여넣거나 elemotor의 단축 코드 위젯을 사용하여 수행할 수 있습니다.

👉👉단축 코드 복사 및 붙여넣기
- 복사 예약 양식의 단축 코드
- 반죽 양식을 삽입하려는 텍스트 블록의 단축 코드
- 클릭 “게시”
👉👉단축 코드 위젯 사용
- 복사 단축 코드
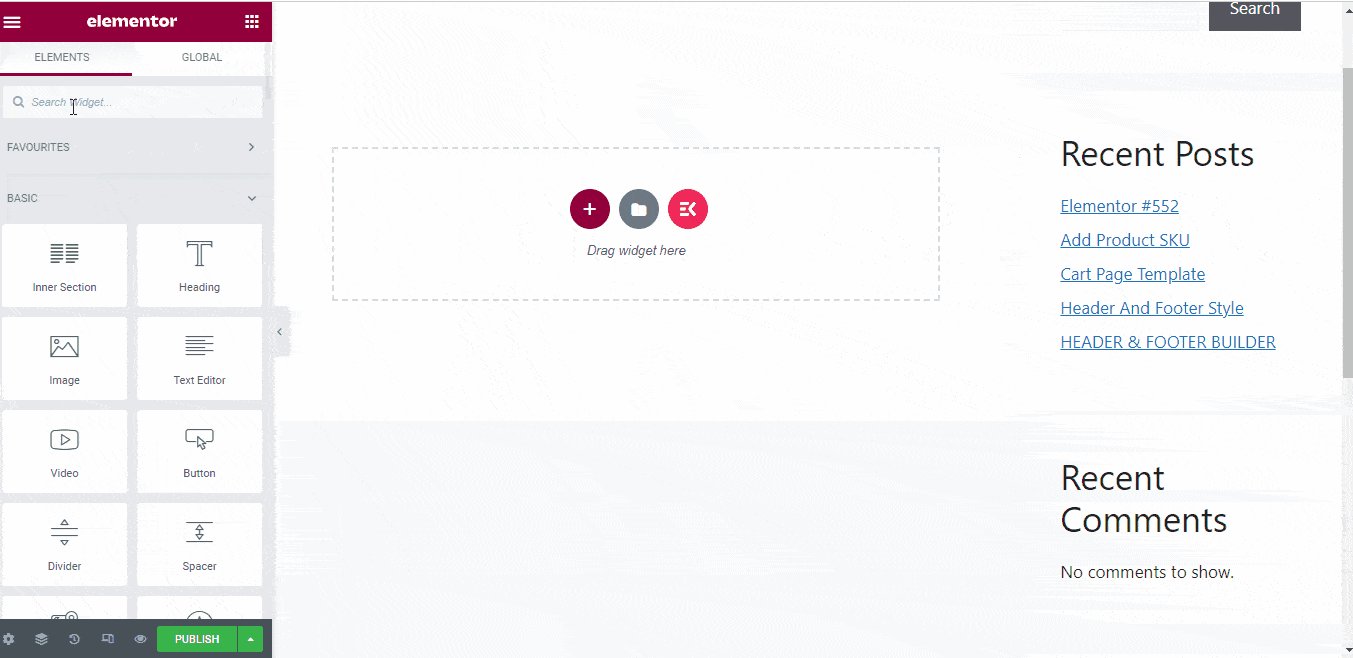
- Elementor로 페이지/게시물 열기
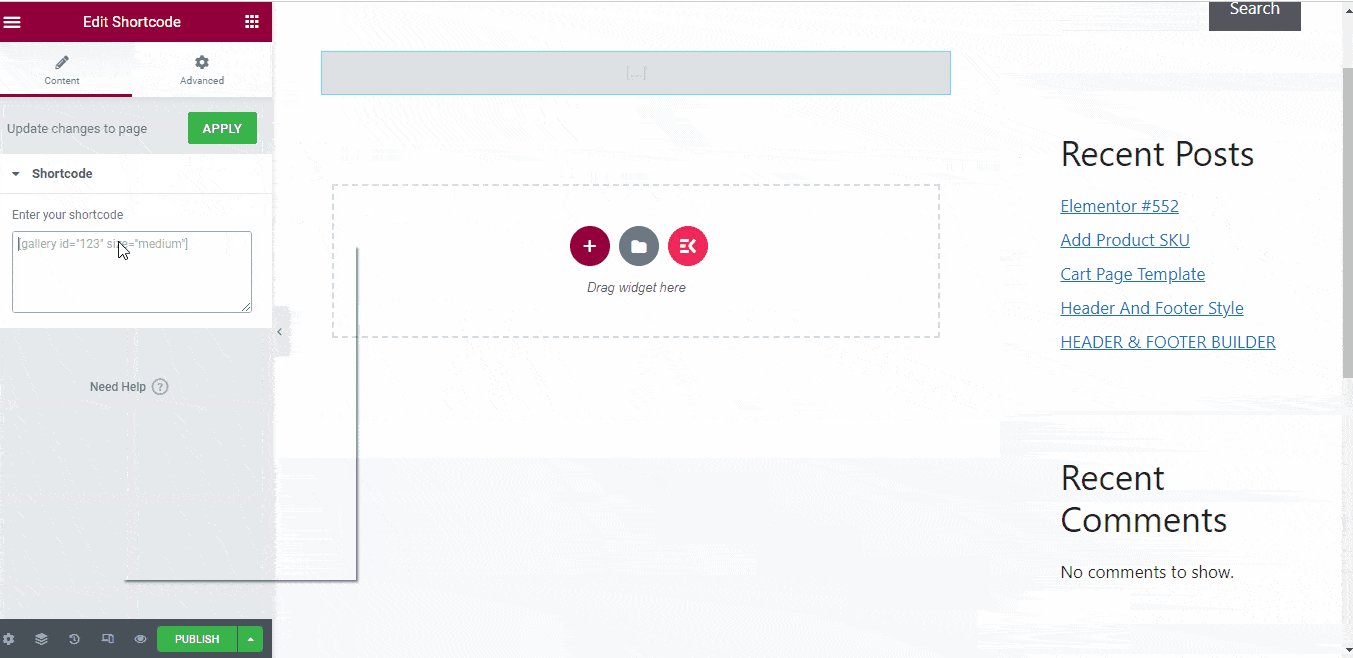
- 다음을 검색하세요. 단축코드 위젯
- 페이지에 드래그 앤 드롭하세요.
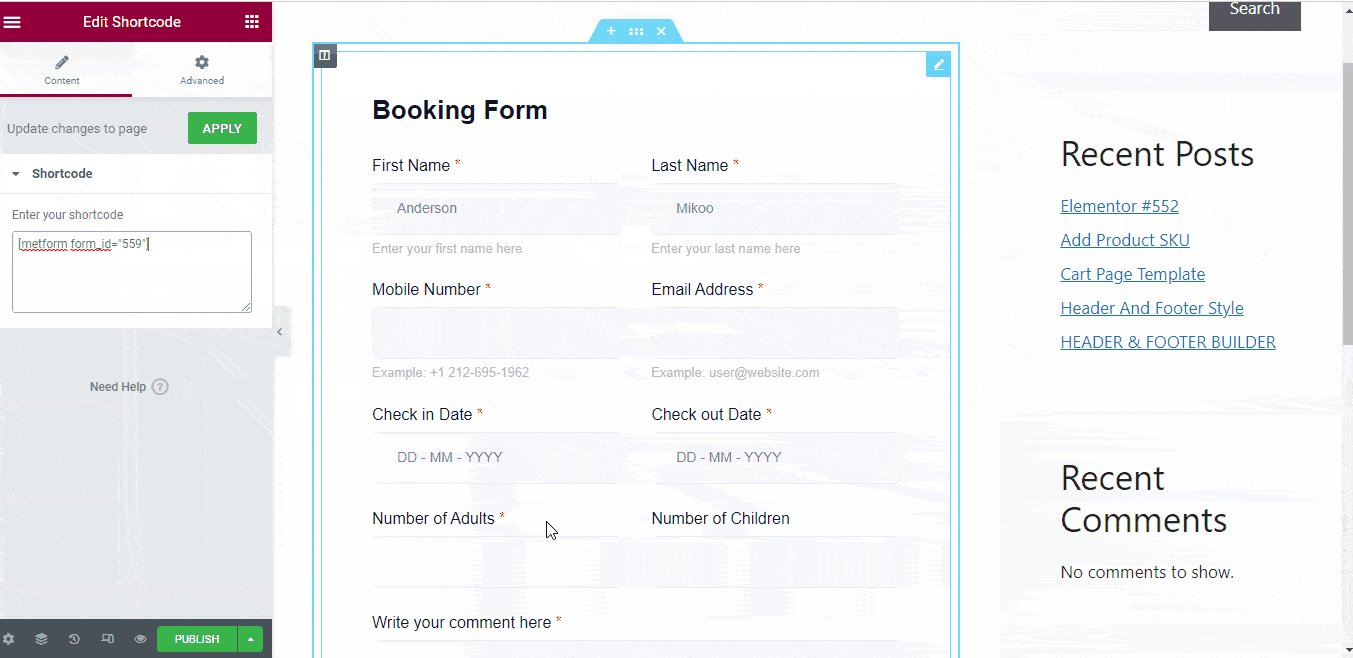
- 반죽 단축 코드 필드의 단축 코드
- 클릭 “게시”

이제 WordPress 웹사이트에 MetForm 예약 양식을 쉽게 삽입할 수 있기를 바랍니다. 위의 절차 중 하나를 따르면 모든 기능이 완벽하게 작동하고 반응이 빠른 예약 양식이 완성됩니다.
어떤 질문이라도 주저하지 말고 물어보세요. 계속 지켜봐 주시기 바랍니다!




