이메일 마케팅을 시작하고 싶으신가요? 뉴스레터 가입 양식 이메일 마케팅 접근 방식을 시작하는 첫 번째 단계입니다.
효율적이고 기능적인 뉴스레터 가입 양식을 만들려면, MetForm 도울 수있다. MetForm은 Elementor를 위한 완전한 양식 작성기. 코드 한 줄 없이 드래그 앤 드롭으로 양식을 만들 수 있습니다.
모일 수 있다 이메일 가입자 뉴스레터 가입 양식을 통해 최신 제품과 서비스를 보내드립니다. 또한 귀중한 아이디어나 업계 뉴스, 향후 제품 업데이트를 보낼 수 있을 뿐만 아니라 잠재 고객에게 할인 및 쿠폰을 제공할 수도 있습니다.
✨✨ 요구 사항:
👉👉요소: Elementor 플러그인 다운로드
👉👉메트폼 – 메트폼 다운로드
👉👉MetForm Pro: MetForm 플러그인 다운로드
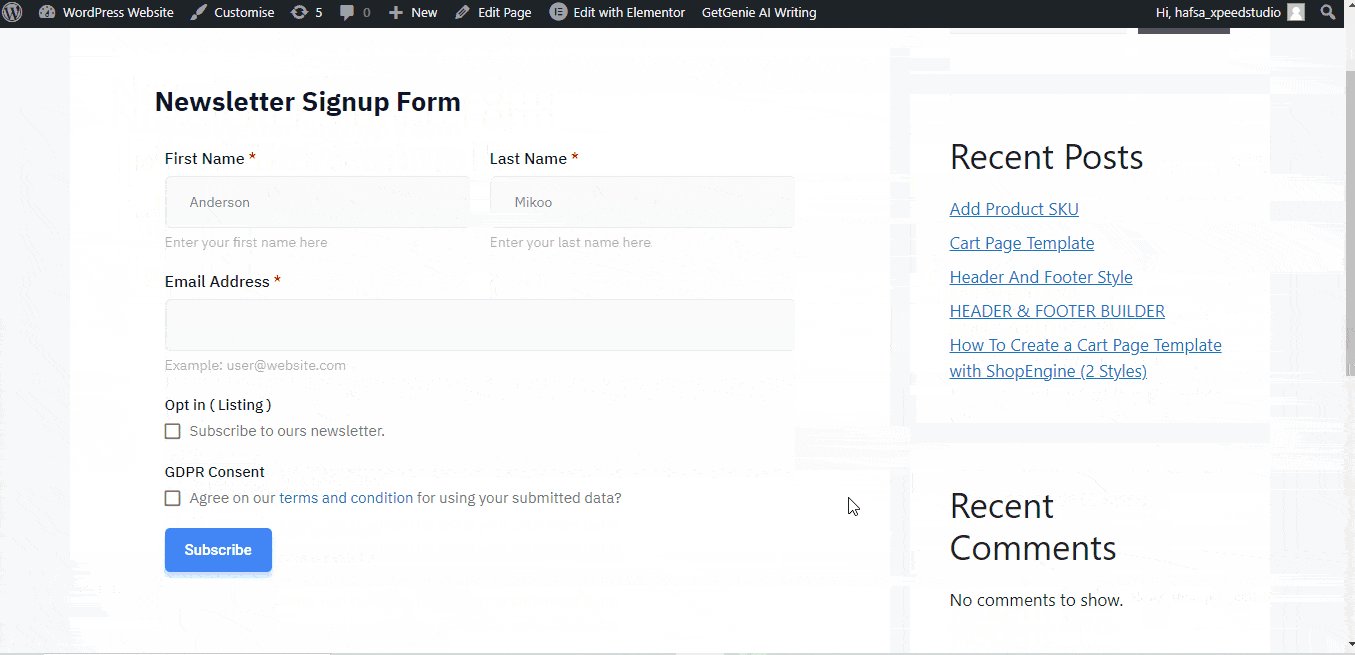
MetForm 뉴스레터 가입 양식의 기본 요소 #
- 이름
- 성
- 이메일 주소
- 확인란 1(뉴스레터 구독)
- 확인란 2(제출된 데이터 사용에 대한 이용 약관에 동의)
- 구독 버튼
MetForm을 사용하여 뉴스레터 가입 양식을 만드는 방법(3단계) #
1단계: 새 양식 만들기 #
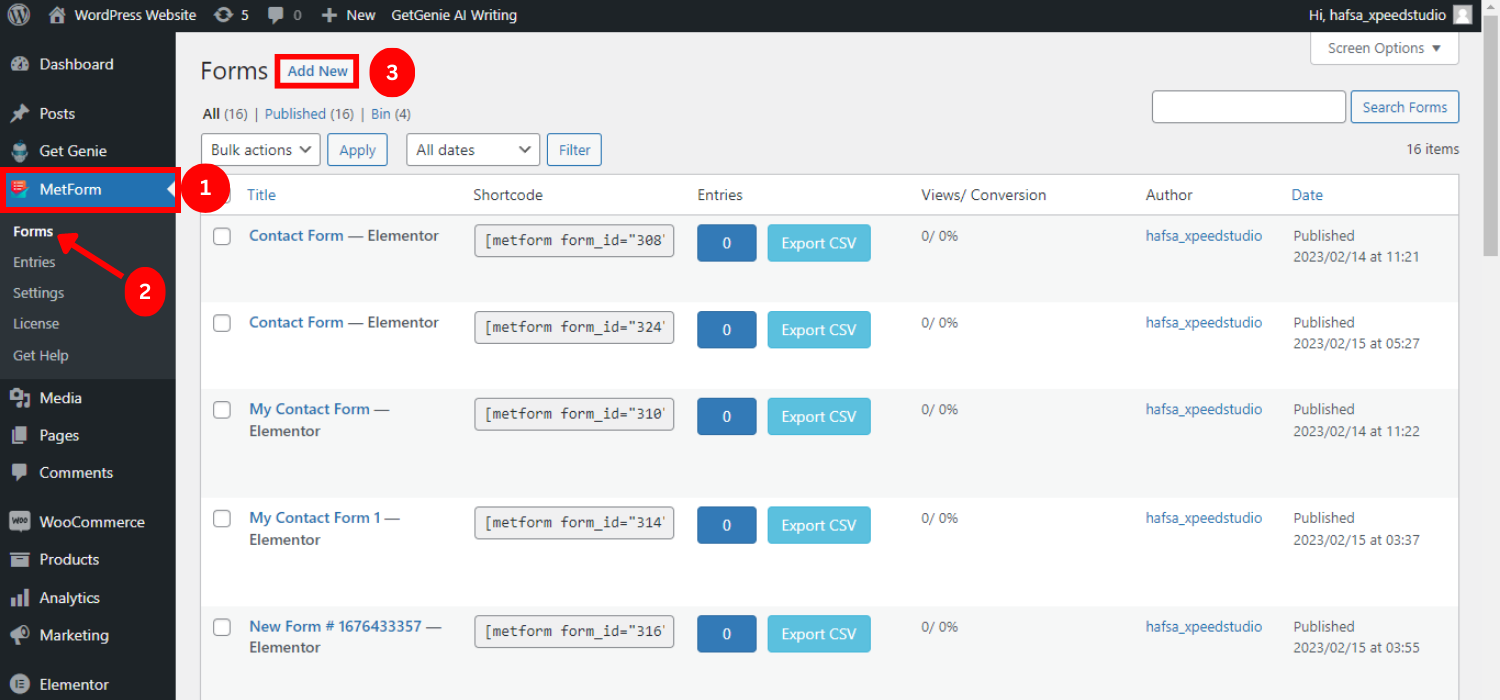
- WordPress 대시보드로 이동
- 위에 마우스를 올리면 MetForm
- 클릭 양식
- “새로 추가”를 클릭하세요.

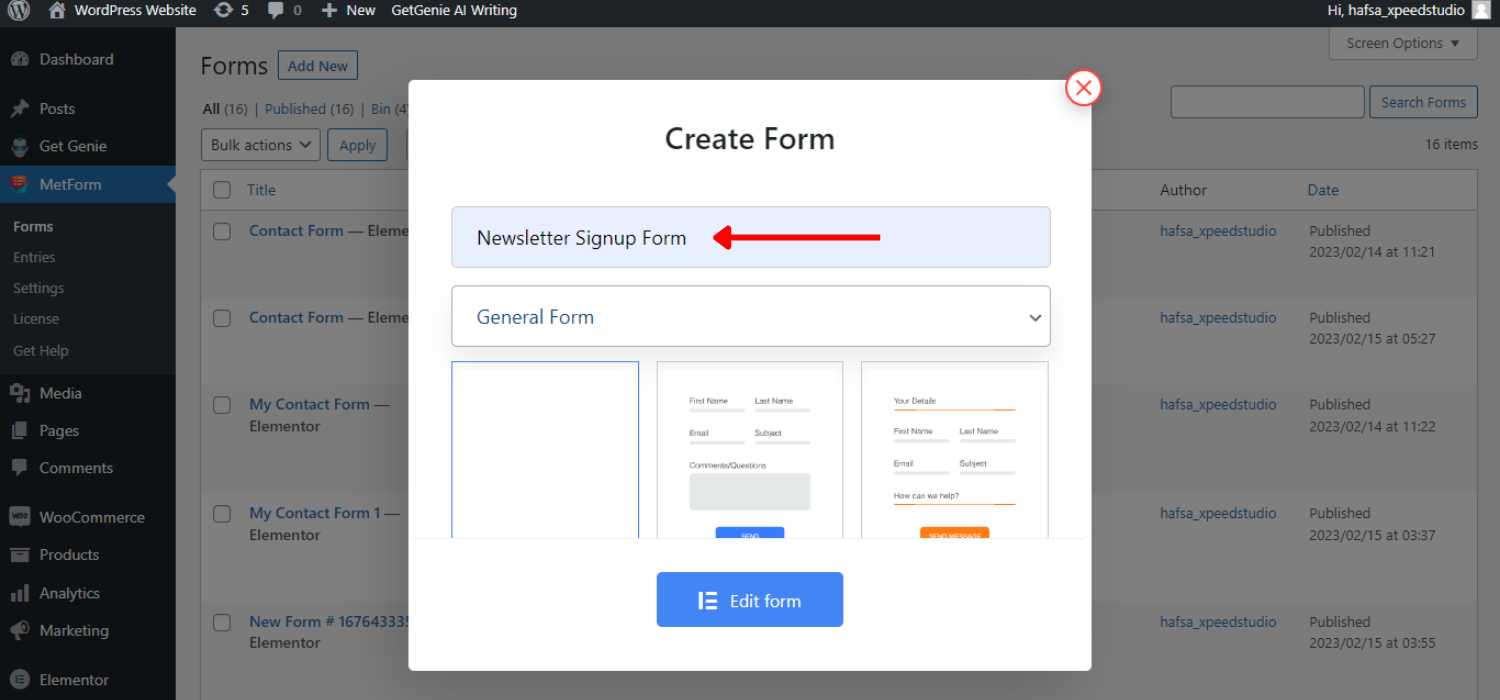
- 양식을 제공 이름 (쉽게 탐색할 수 있도록 의미 있는 이름을 유지하십시오)

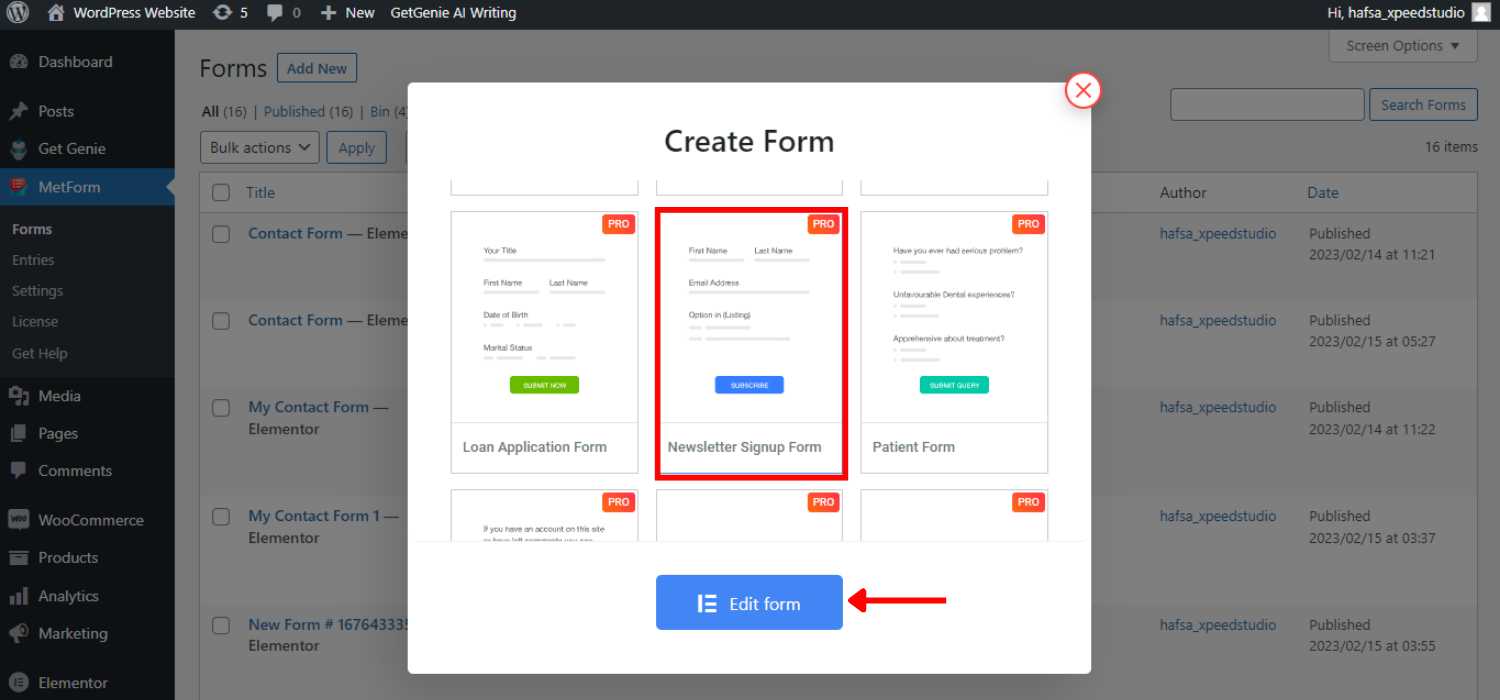
- 선택 “뉴스레터 가입 양식”
- 클릭 “양식 편집”

2단계: 양식 사용자 정의 #
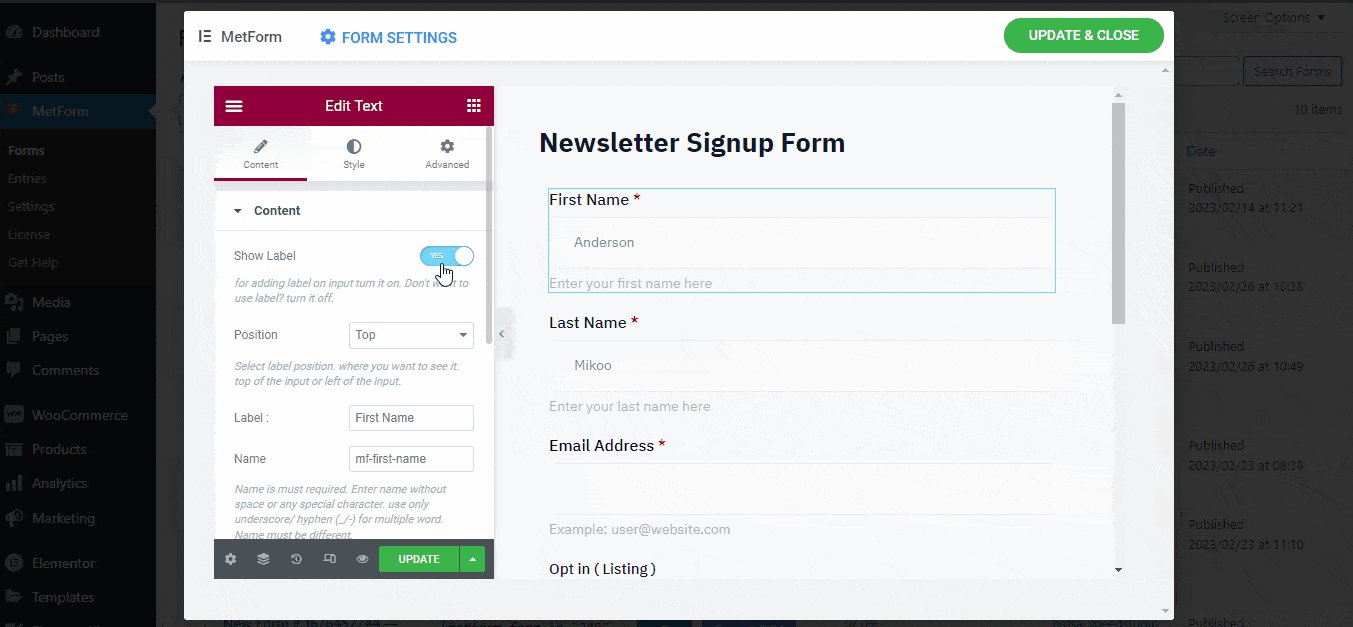
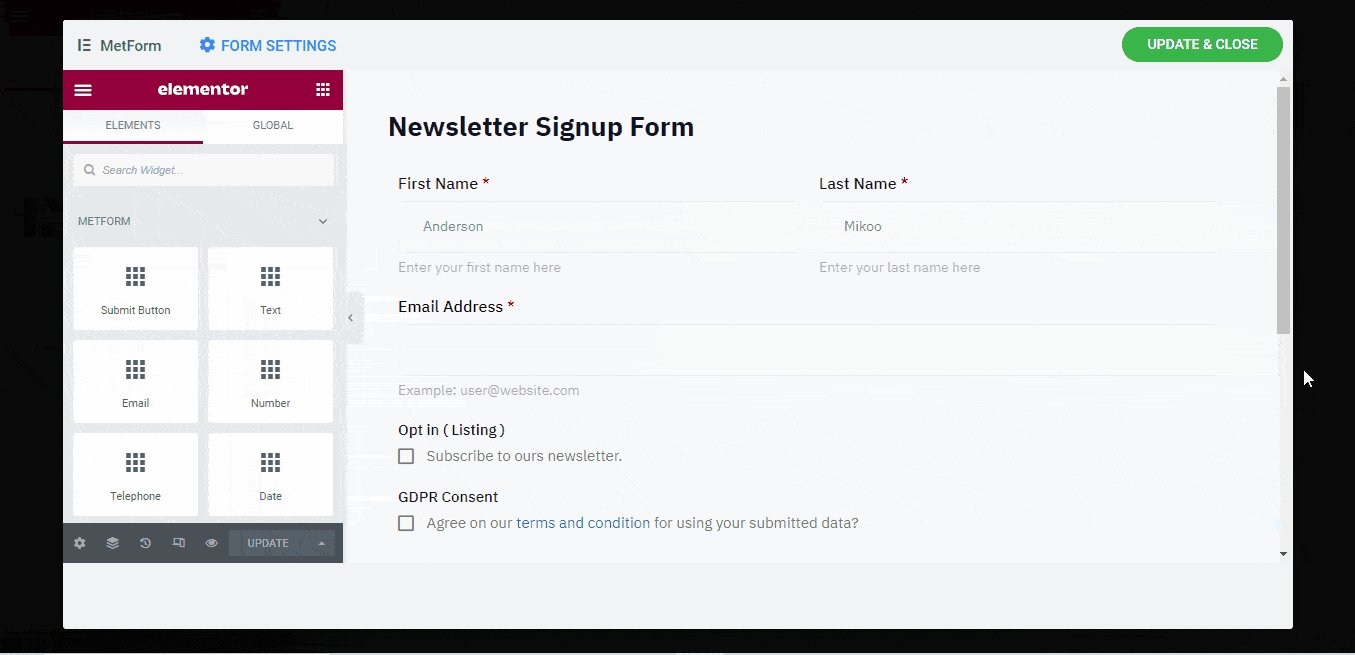
왼쪽에서 Elementor 요소를 볼 수 있고 오른쪽에서 선택한 양식을 볼 수 있습니다. 그대로 유지하거나 요구 사항에 따라 사용자 정의할 수 있습니다.
게다가 Elementor의 요소를 드래그 앤 드롭하여 요소를 제거하거나 여러 기능을 추가할 수 있습니다. 또한 입력 필드와 버튼의 내용과 스타일을 사용자 정의할 수 있습니다.
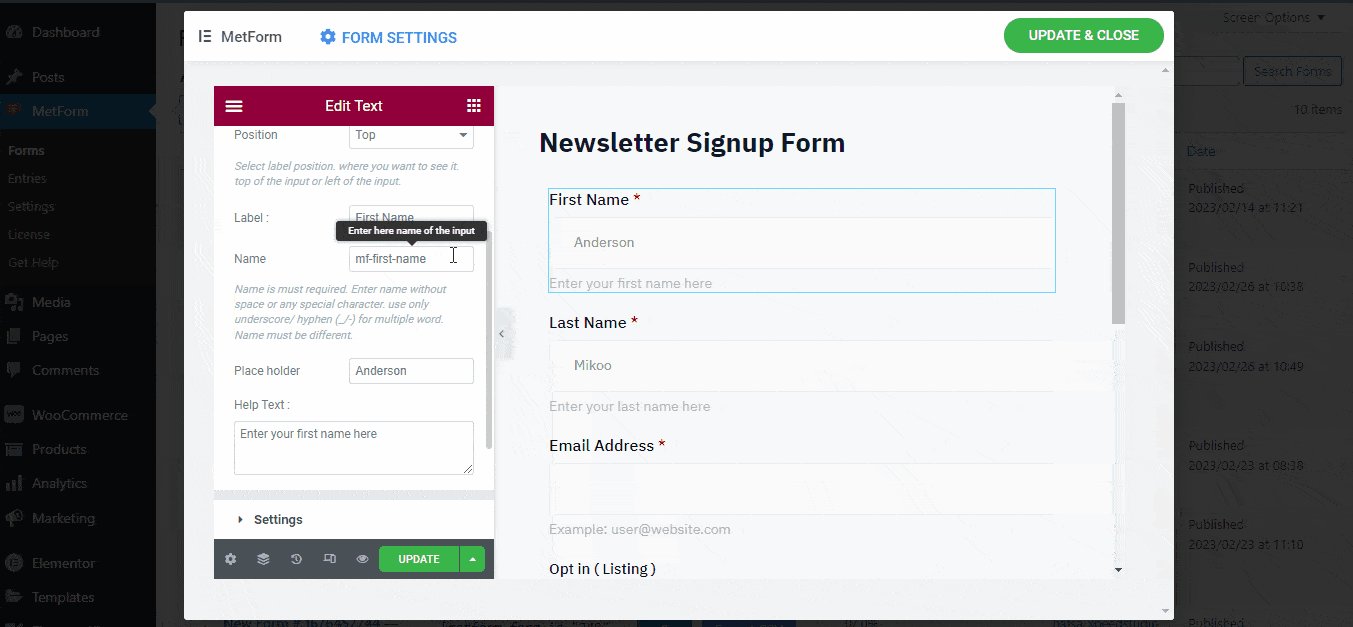
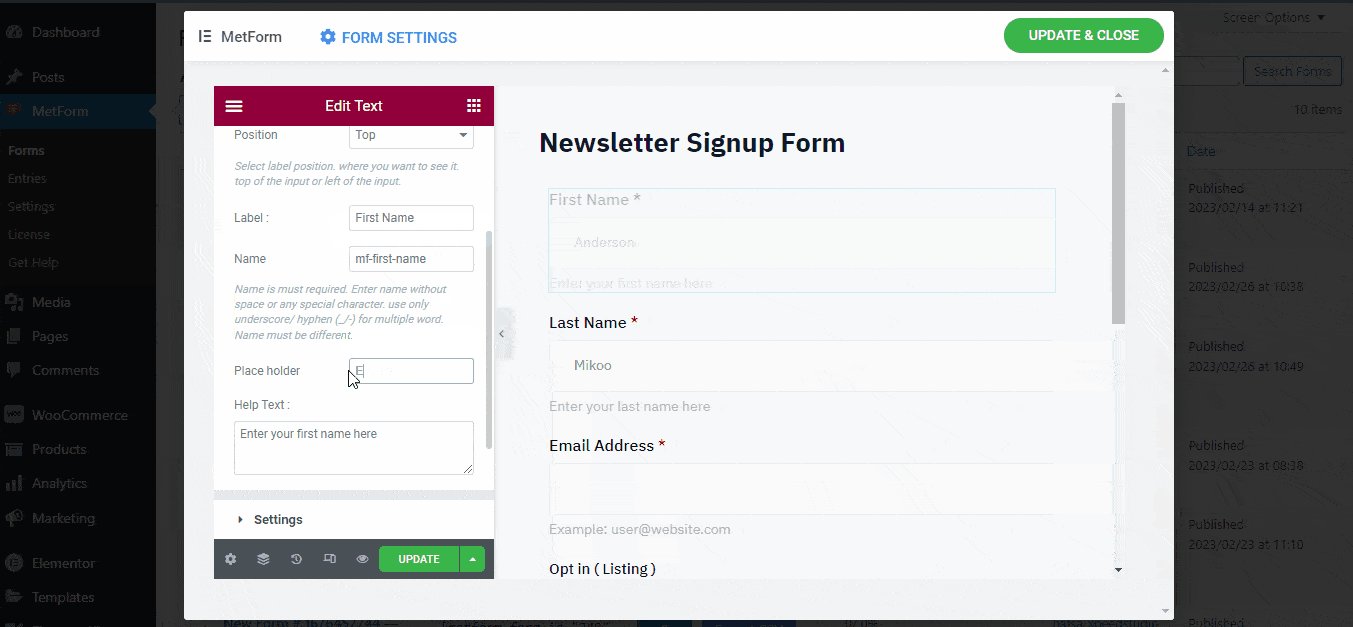
콘텐츠 맞춤화 #
- 라벨을 표시하거나 숨길 수 있습니다.
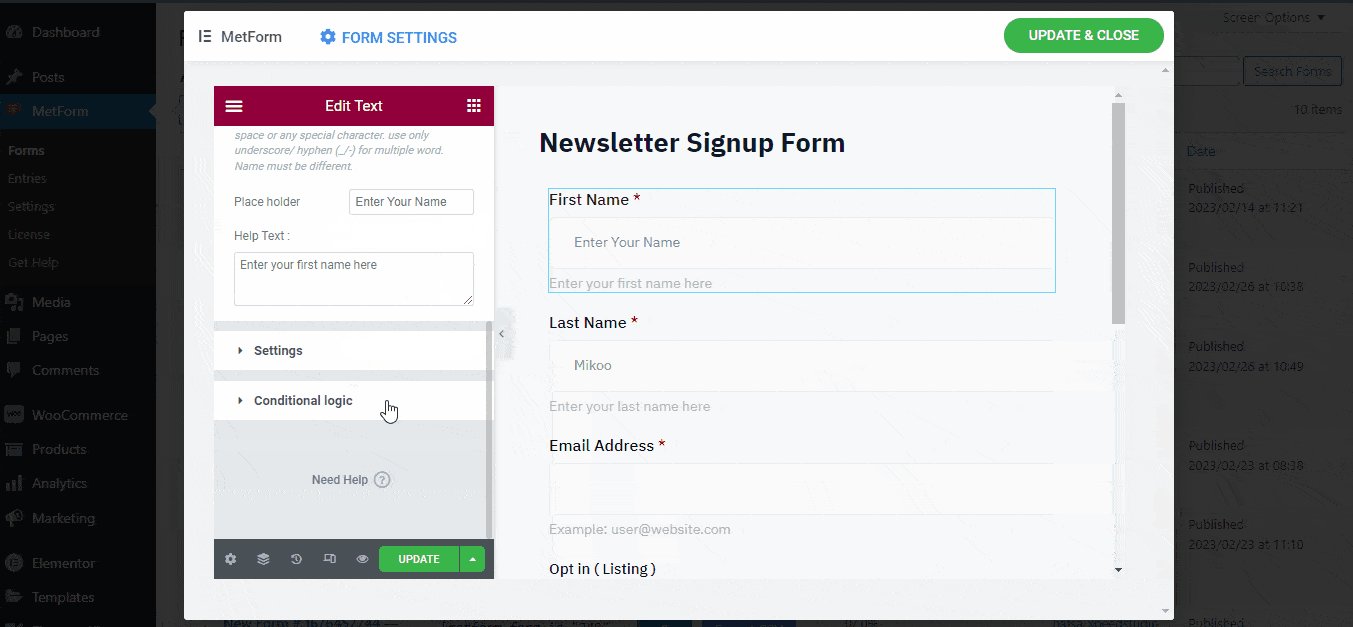
- 자리 표시자 텍스트 변경
- 위치를 위쪽이나 왼쪽으로 설정하세요
- 필수 입력 필드에 대한 경고 설정

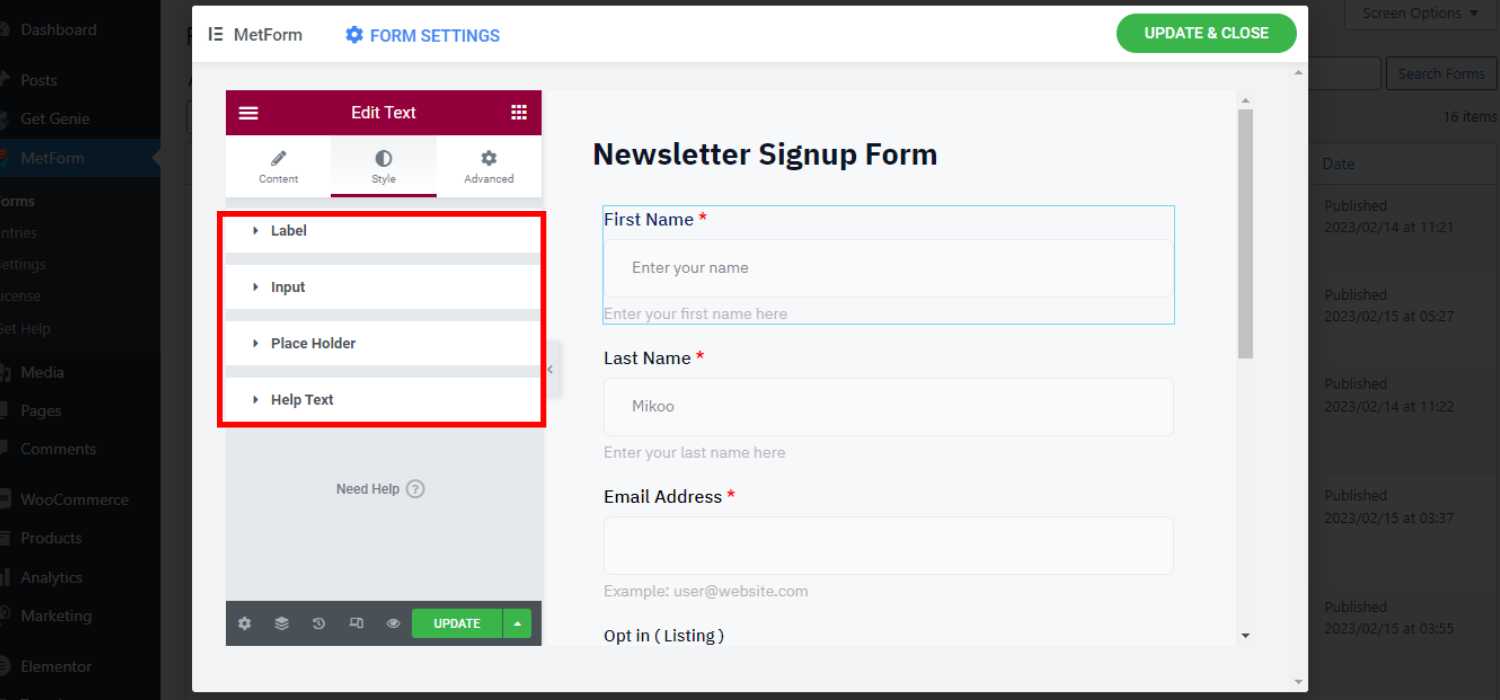
스타일 사용자 정의 #
- 라벨 색상, 경고 텍스트 색상, 표시 색상을 사용자 정의할 수 있습니다.
- 입력 패딩, 여백, 배경, 테두리 및 타이포그래피를 설정할 수 있습니다.
- 자리 표시자 및 도움말 텍스트의 패딩, 색상, 서체를 사용자 정의하세요.

고급 사용자 정의 #
- 양식 레이아웃에 대한 사용자 정의 너비, 패딩, 여백, 위치 및 배경을 설정할 수 있습니다.
- 추가 기능 추가를 위해 사용자 정의 CSS 코드를 삽입할 수도 있습니다.
👉👉블로그를 확인하여 알아보세요. Elementor에 사용자 정의 CSS를 추가하는 4가지 방법
3단계: 페이지에 양식 삽입 #
다음 단계는 페이지나 게시물에 양식 템플릿을 삽입하여 웹 사이트에 표시하는 것입니다. 뉴스레터 가입 양식은 두 가지 방법으로 삽입할 수 있습니다.
두 가지 방법 모두 새 페이지/게시물을 만들거나 기존 페이지/게시물을 엽니다.
Elementor별 뉴스레터 가입 양식 삽입 #
- 다음으로 페이지를 엽니다. “Elementor로 편집”
- Elementor 블록을 선택하세요
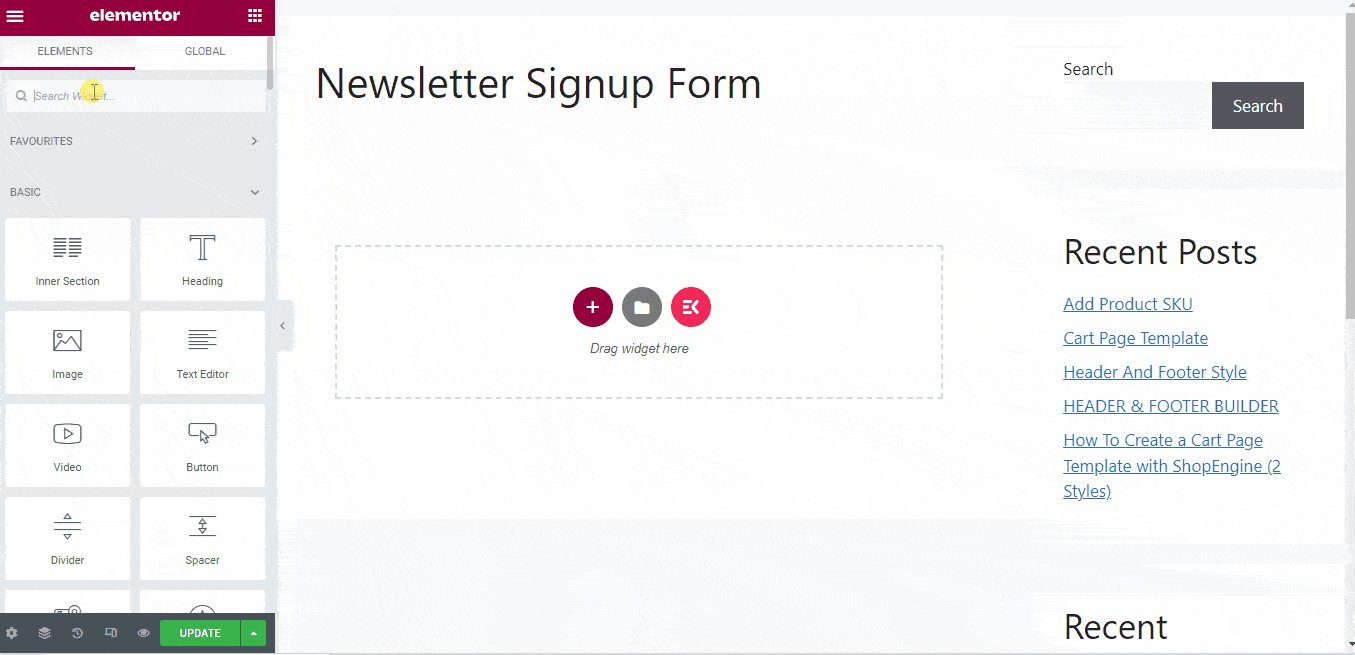
- 다음을 검색하세요. “메트폼” 위젯
- MetForm 위젯을 페이지로 끌어다 놓습니다.
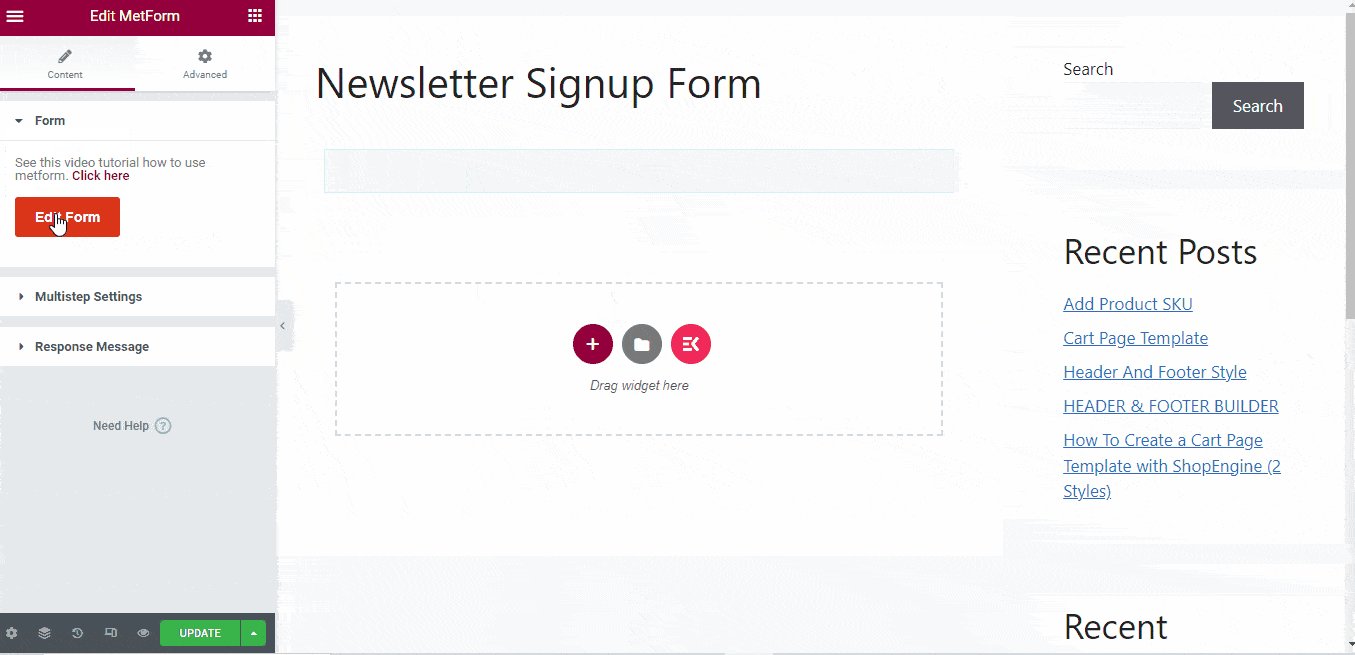
- 탭하세요 “양식 편집”
- 양식을 선택하세요
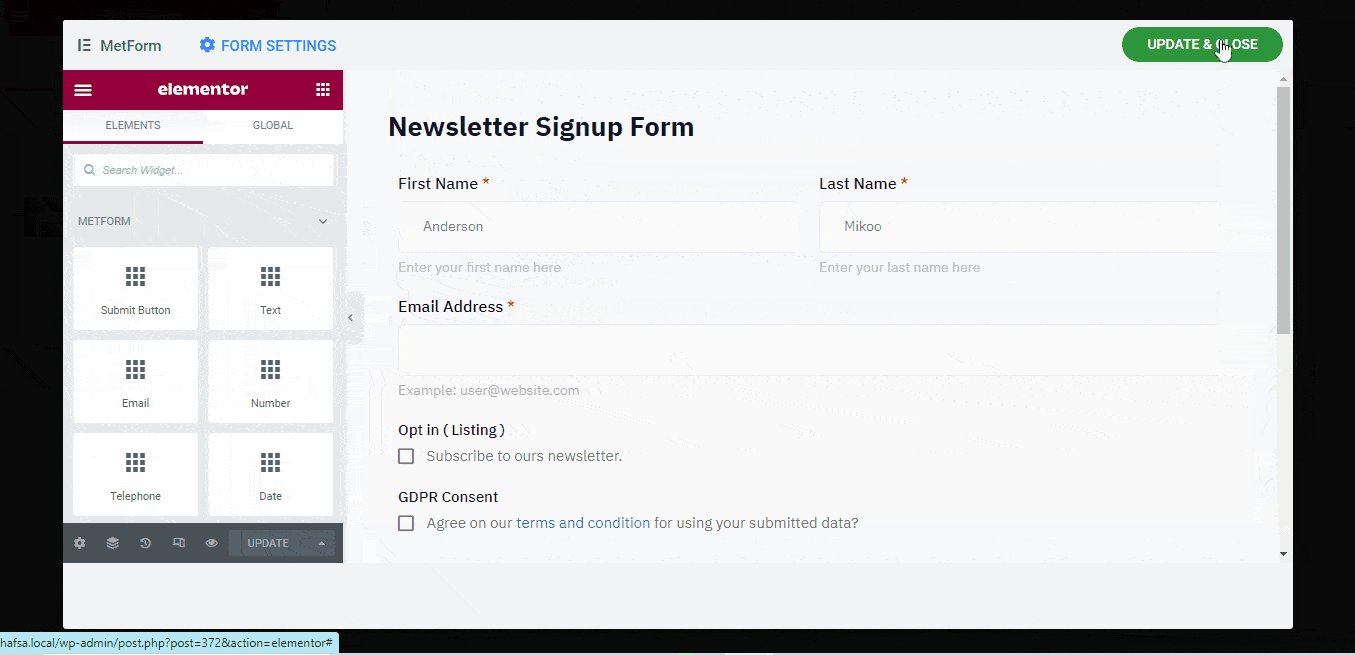
- 클릭 “저장 후 닫기”
- 클릭 "업데이트"

단축 코드를 사용하여 뉴스레터 가입 양식 삽입 #
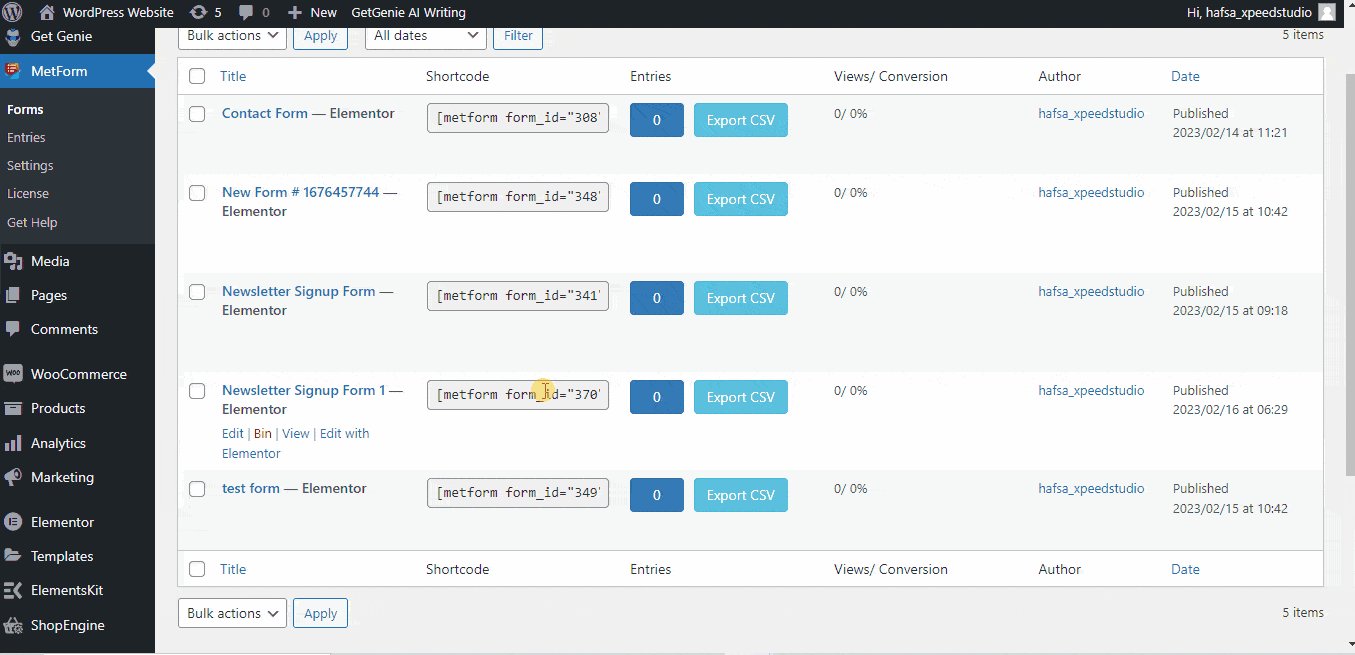
- 로 이동 MetForm -> 양식 . 여기에서 고유한 단축 코드와 관련된 모든 양식을 볼 수 있습니다.
- 복사 생성된 뉴스레터 가입 양식 단축 코드
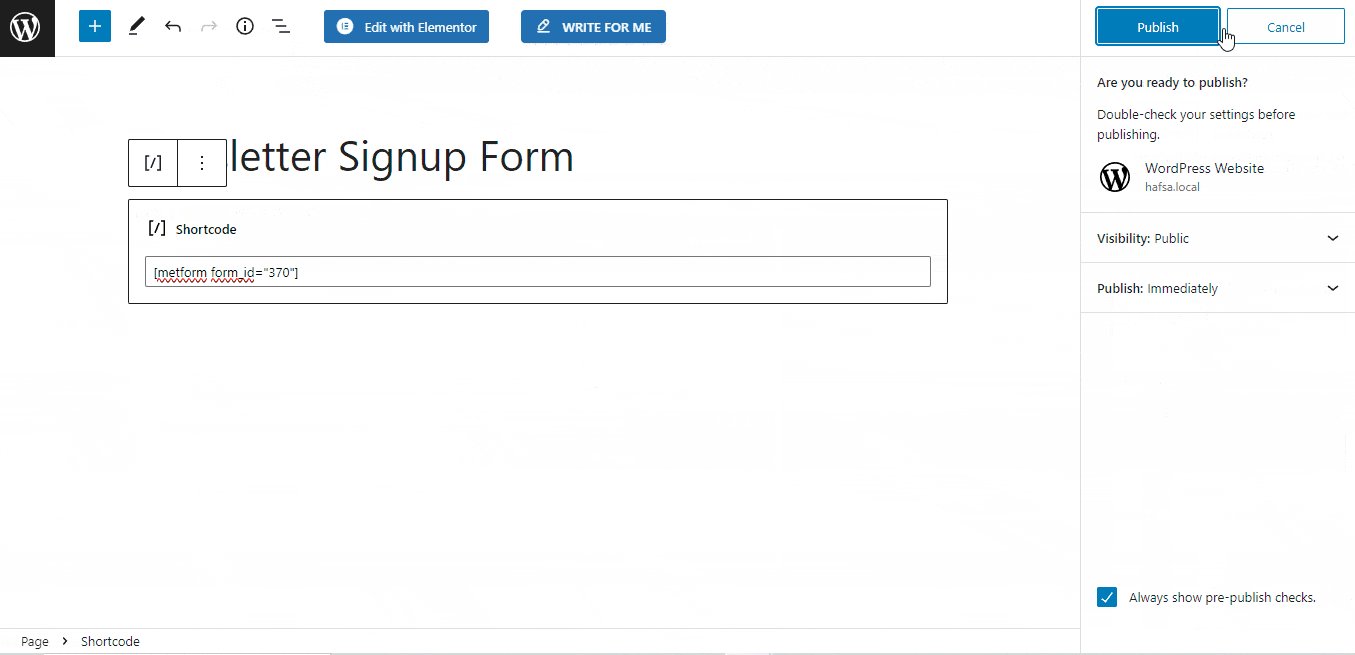
- 반죽 원하는 페이지의 단축 코드
- 클릭 “게시”