시작하다 #
메일링 리스트, 자동 메일링, 뉴스레터 및 기타 다양한 옵션을 만들고 관리하세요. Mailchimp Elementor 애드온을 통해 매력적이고 다양한 스타일로 가입 양식을 개인화할 수 있습니다.
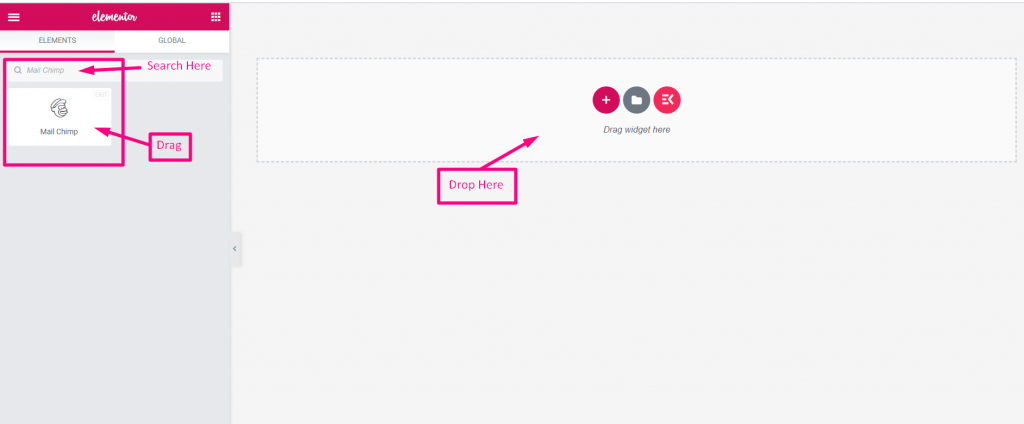
- 이동 엘리멘터=> 검색 메일침프

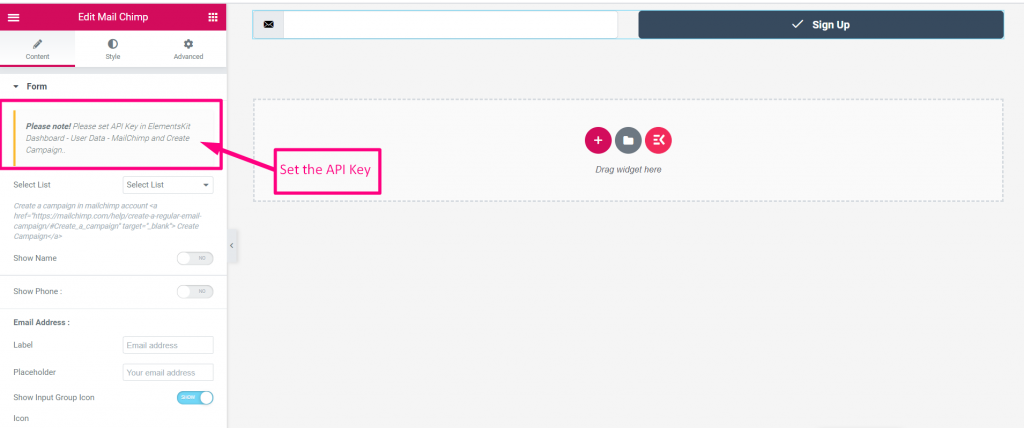
- 이제 API 키를 설정해야 합니다

Mailchimp API 키 생성 #
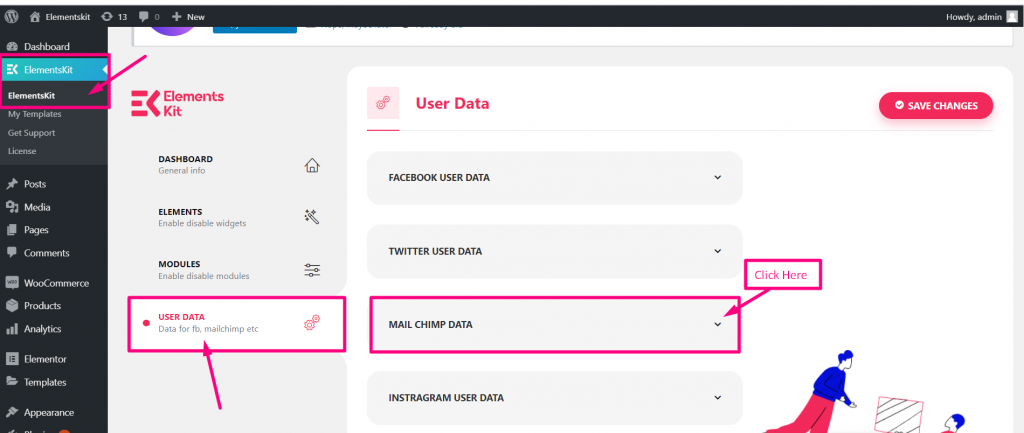
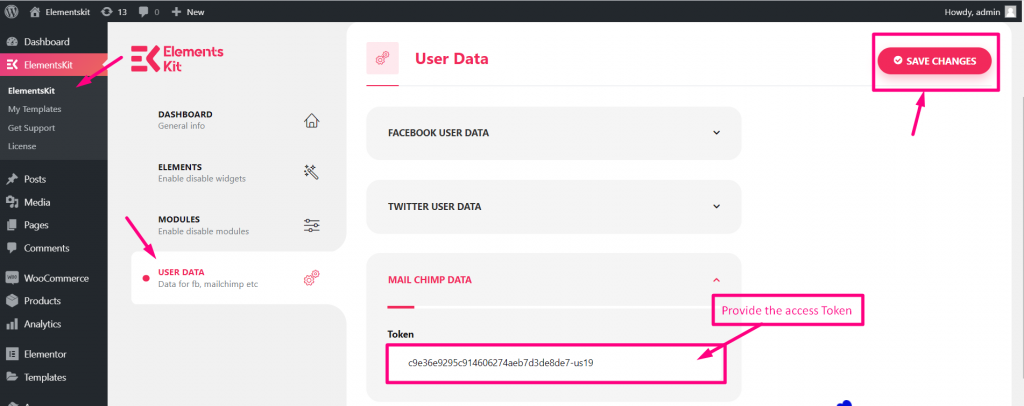
- 이동 Elementskit=> 사용자 데이터=> 메일침프 데이터

Mailchimp API 키 받기 #
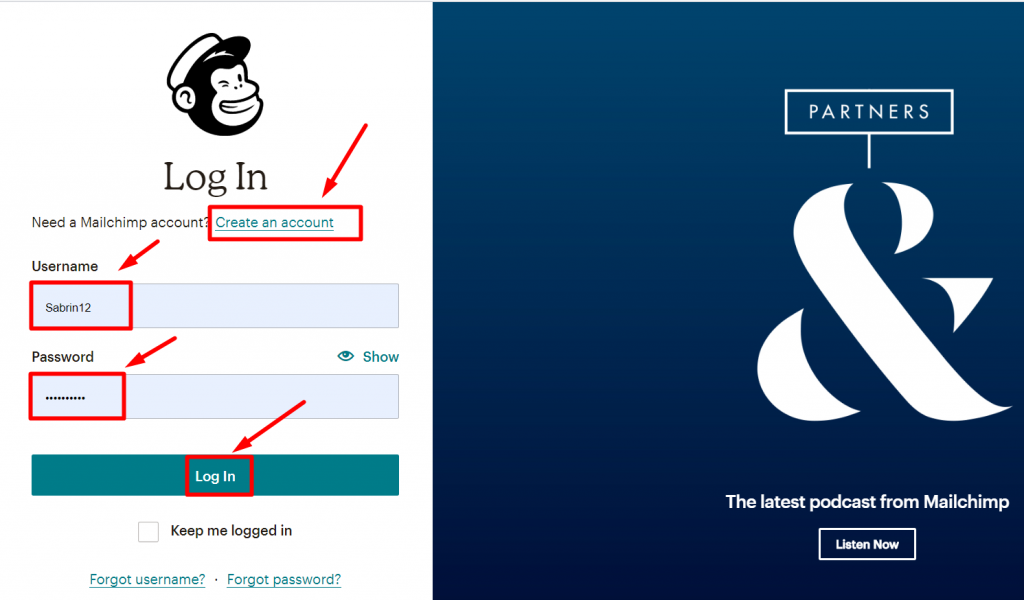
- 단계=>1: API 키를 얻으려면 만들다 Mailchimp 계정을 사용하여 로그인하세요. 사용자 이름과 비밀번호

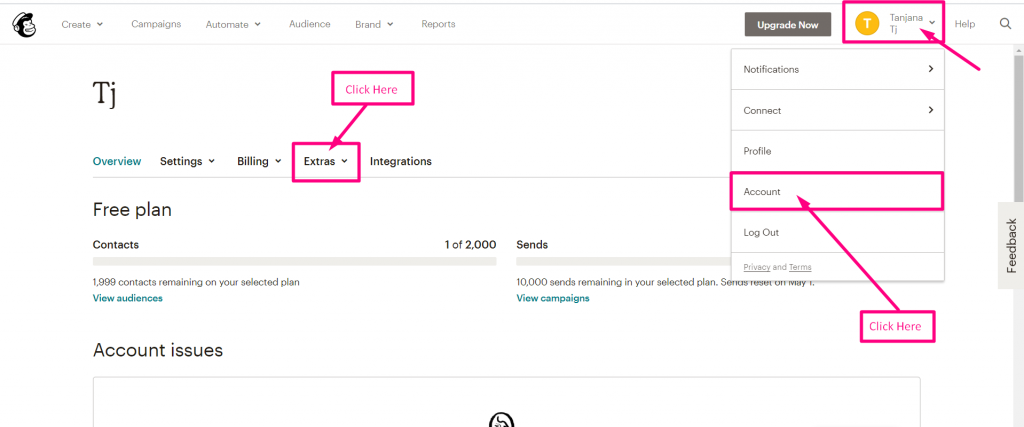
- 단계=>2: 다음을 클릭하세요. 선택한 아이콘=> 계정=> 클릭하세요 엑스트라

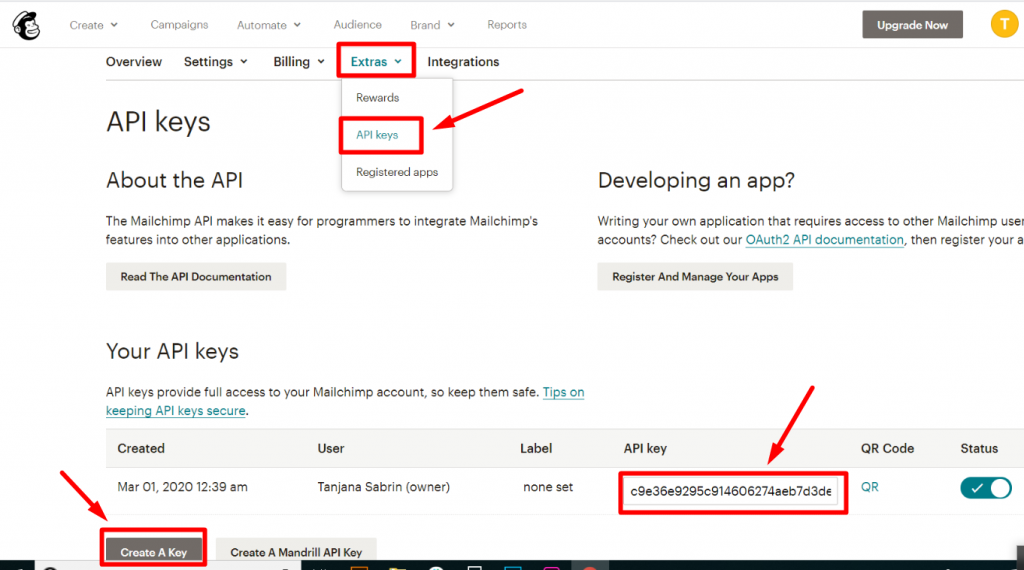
- 단계=>3: 클릭 엑스트라=> API 키=> 키 생성

- 단계=>4: 여기에 키를 붙여넣으세요

Mailchimp에서 목록/대상 만들기 #
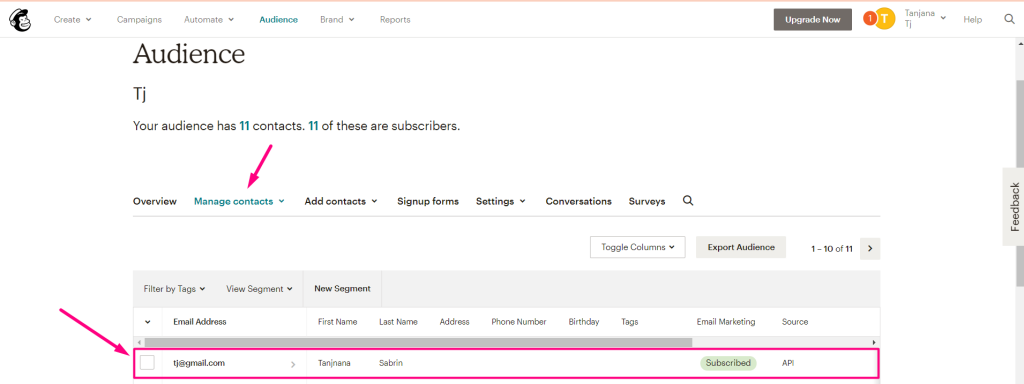
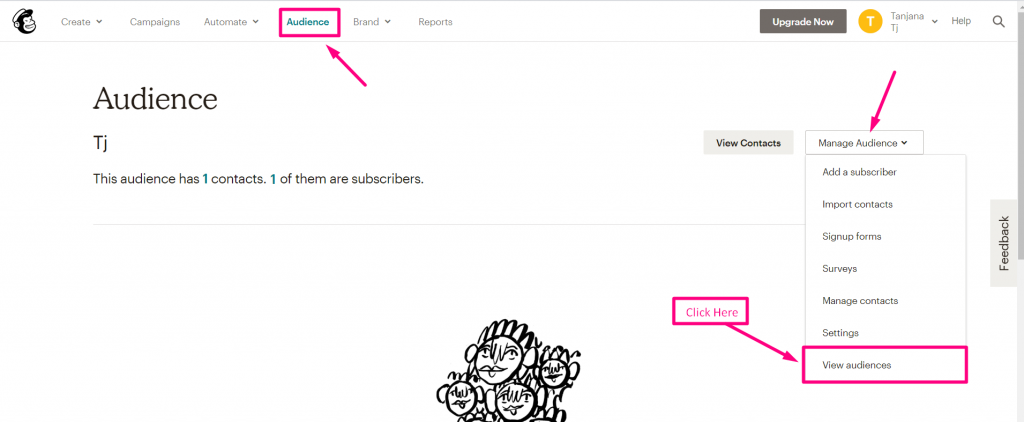
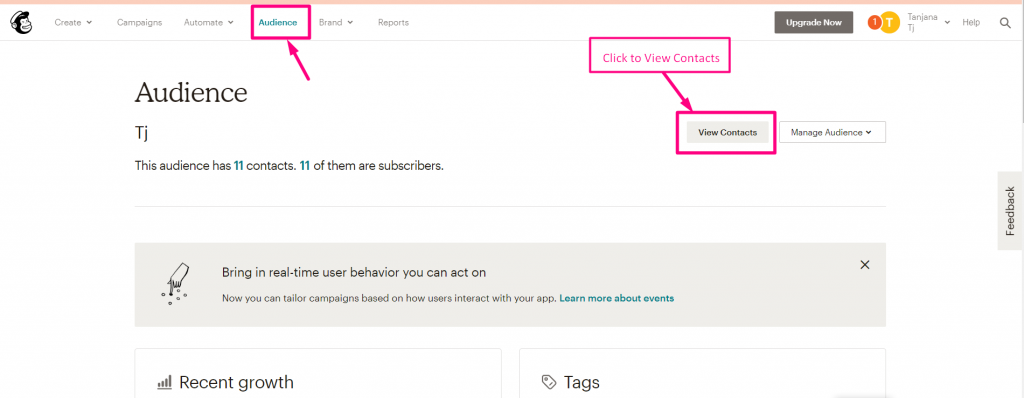
단계=>1: 이동 메일침프 청중 => 잠재고객 관리→ 잠재고객 보기

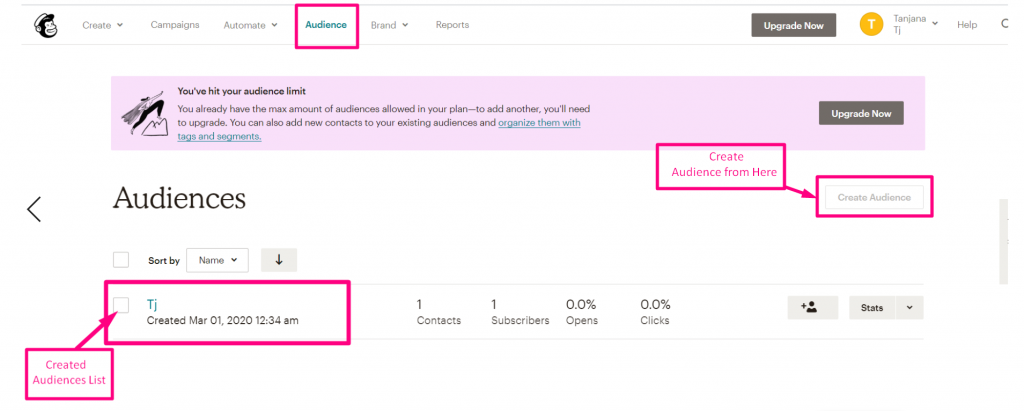
- 단계=>2: "대상 만들기"에서 대상 만들기

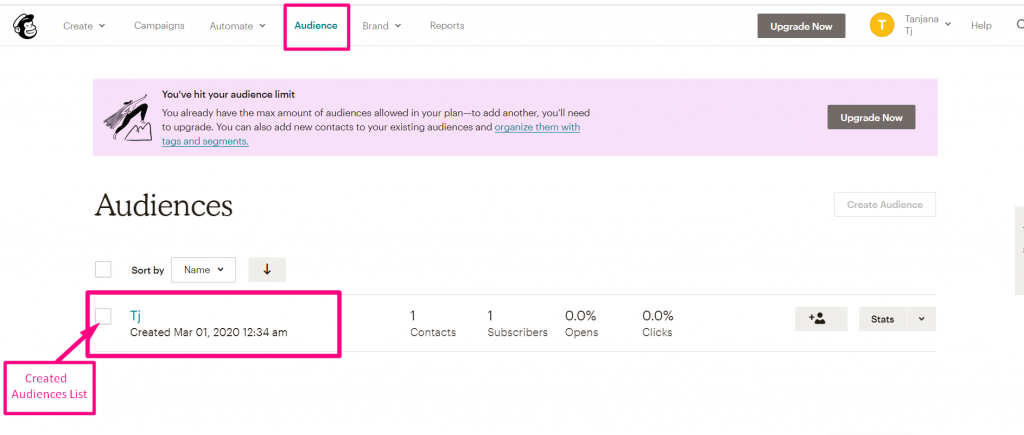
- 생성된 잠재고객 표시

기능 #
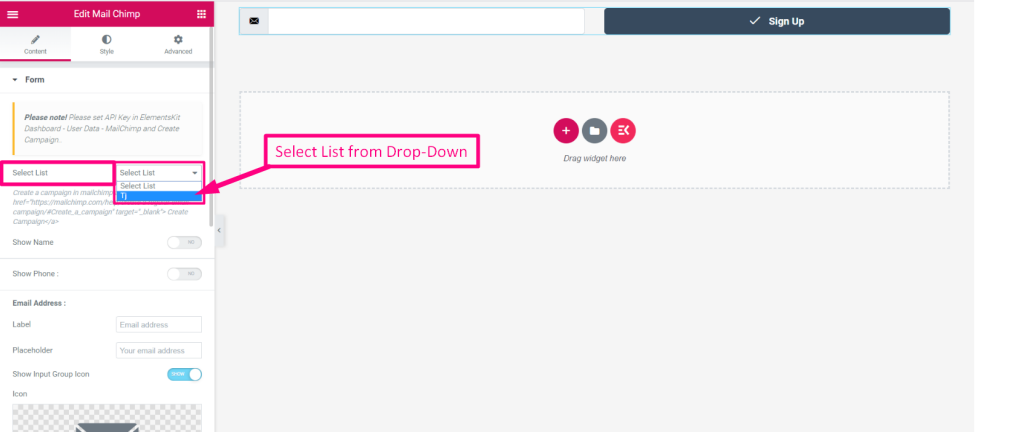
- 로 이동 메일침프 위젯=> 선택 드롭다운 목록

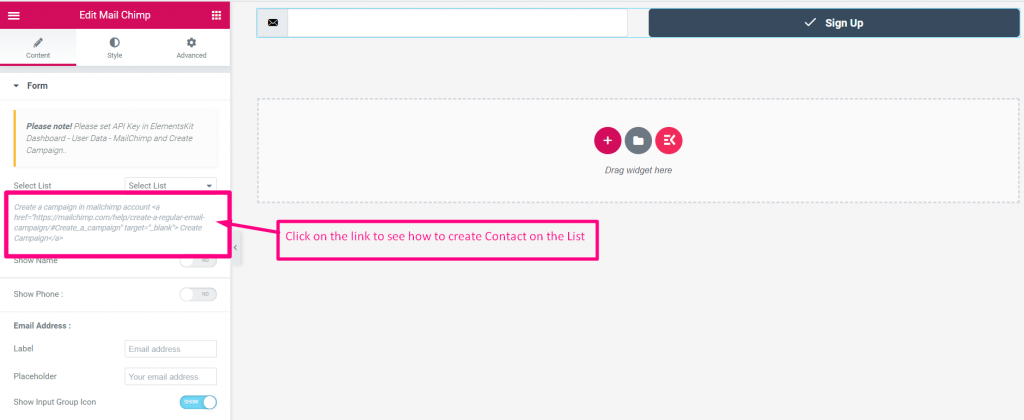
연락처 만들기 #
다음을 클릭하세요. 문서 링크 연락처 목록을 만드는 방법을 보려면 메일침프 계정: https://mailchimp.com/help/create-a-regular-email-campaign/#Create_a_campaign%22%20target=%22_blank%22%3E%20Create%20Campaign

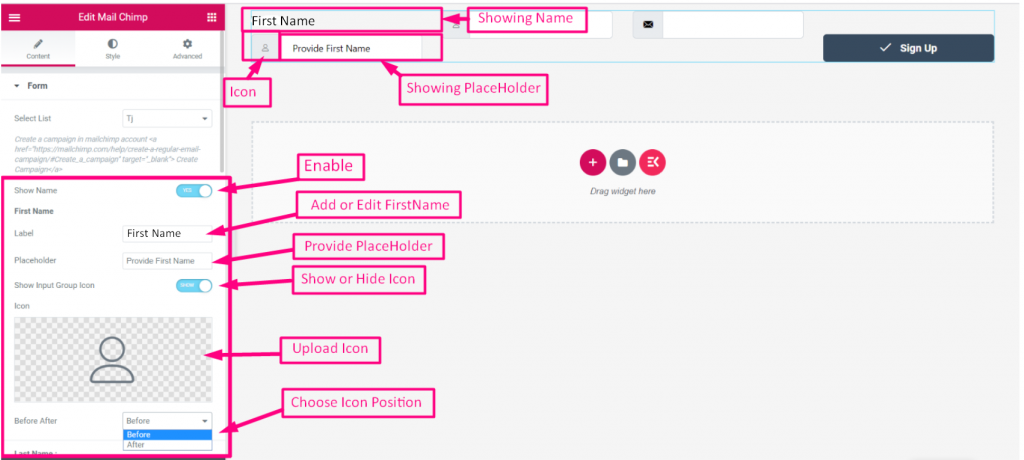
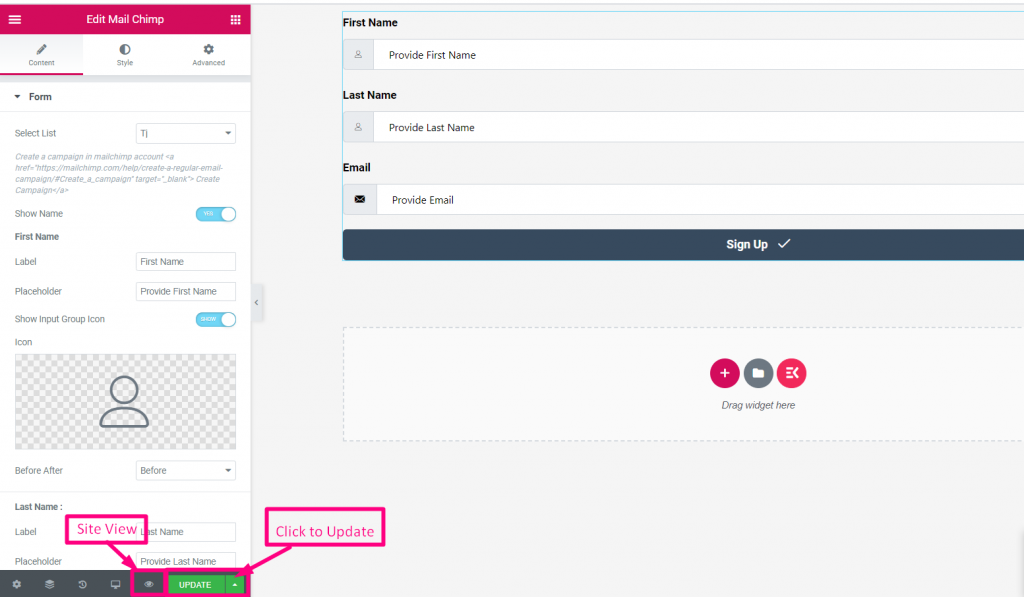
이름 #
- 토글을 활성화하여 이름 필드 표시
- 추가 또는 편집 이름
- 제공하다 자리 표시자
- 아이콘 표시 또는 숨기기
- 업로드 아이콘
- 아이콘 위치 선택: 텍스트 앞 또는 텍스트 뒤

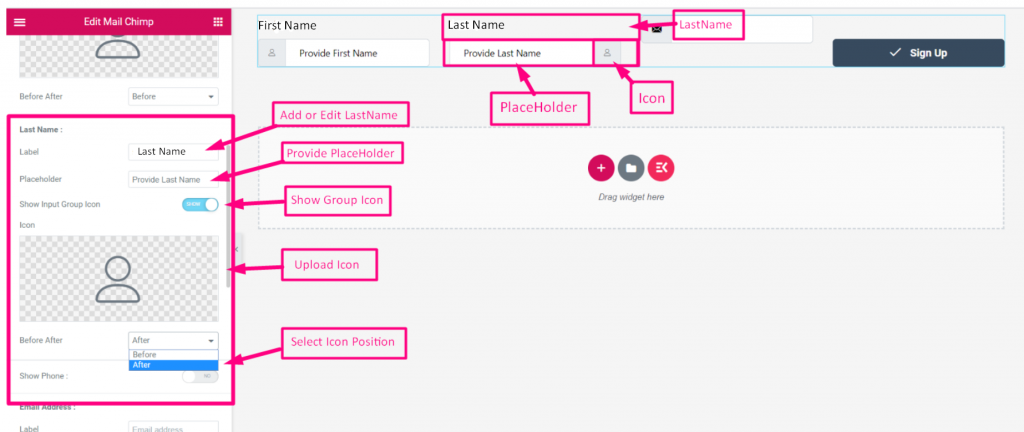
성 #
- 표시하려면 토글을 활성화하세요. 성 필드
- 추가 또는 편집 상표
- 제공하다 자리 표시자
- 아이콘 표시 또는 숨기기
- 업로드 아이콘
- 아이콘 위치 선택: 텍스트 앞 또는 텍스트 뒤

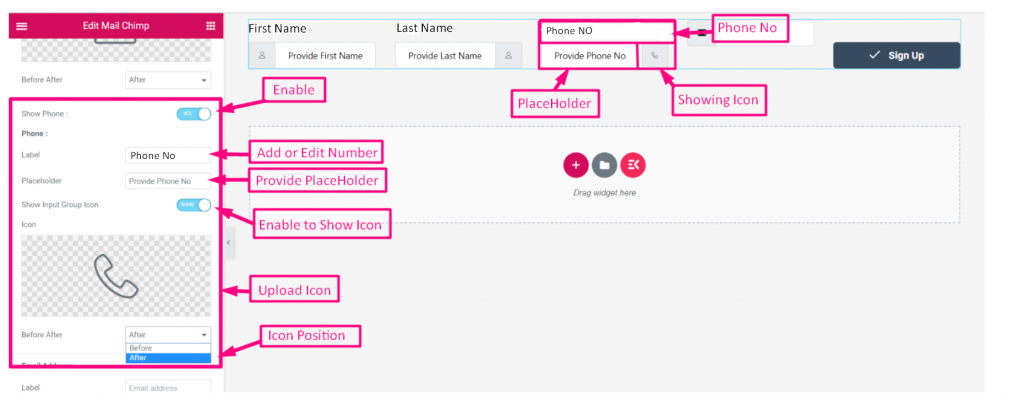
전화 번호 #
- 표시하려면 토글을 활성화하세요. 전화 번호 필드
- 추가 또는 편집 상표
- 제공하다 자리 표시자
- 다음으로 전환 활성화 아이콘 표시 또는 숨기기
- 업로드 아이콘
- 아이콘 위치 선택: 텍스트 앞 또는 텍스트 뒤

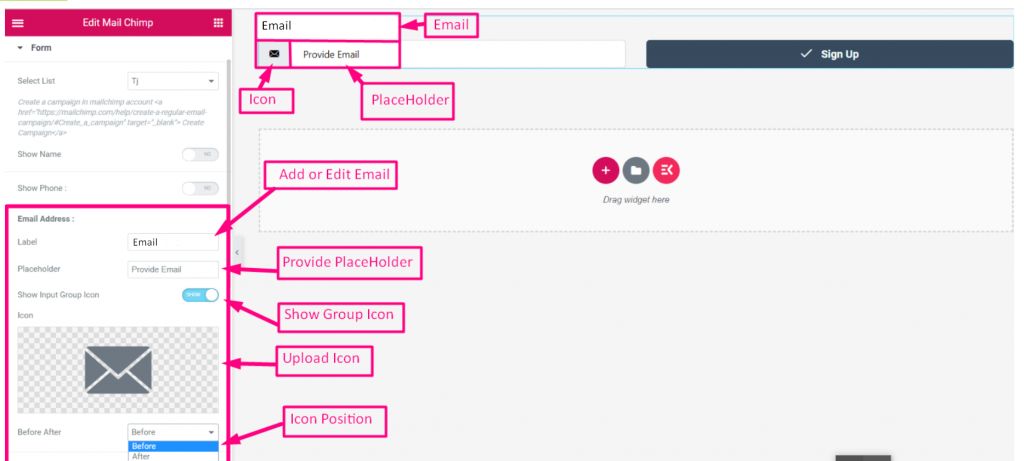
이메일 #
- 표시하려면 토글을 활성화하세요. 이메일 필드
- 추가 또는 편집 상표
- 제공하다 자리 표시자
- 아이콘 표시 또는 숨기기
- 업로드 아이콘
- 아이콘 위치 선택: 텍스트 앞 또는 텍스트 뒤

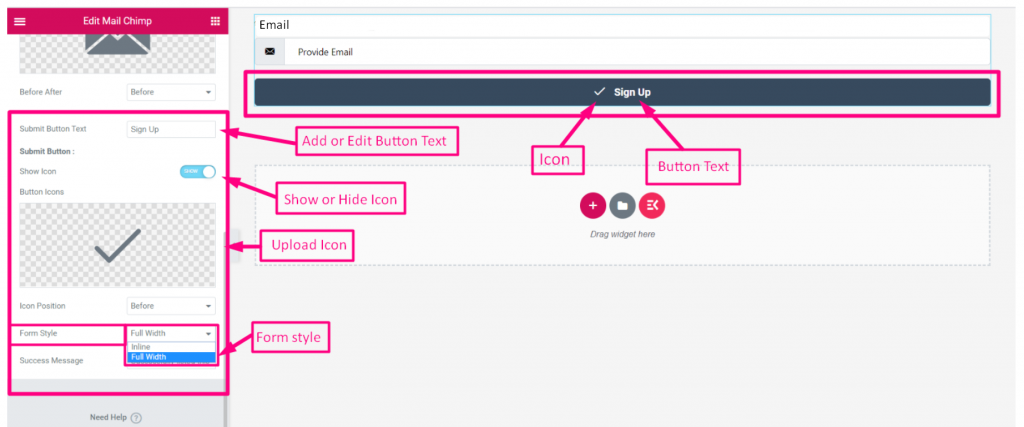
제출 버튼 #
- 표시하려면 토글을 활성화하세요. 제출 버튼 필드
- 추가 또는 편집 제출 버튼 라벨
- 다음으로 전환 활성화 아이콘 표시 또는 숨기기
- 업로드 아이콘
- 양식 스타일 선택: 인라인 또는 전체 너비

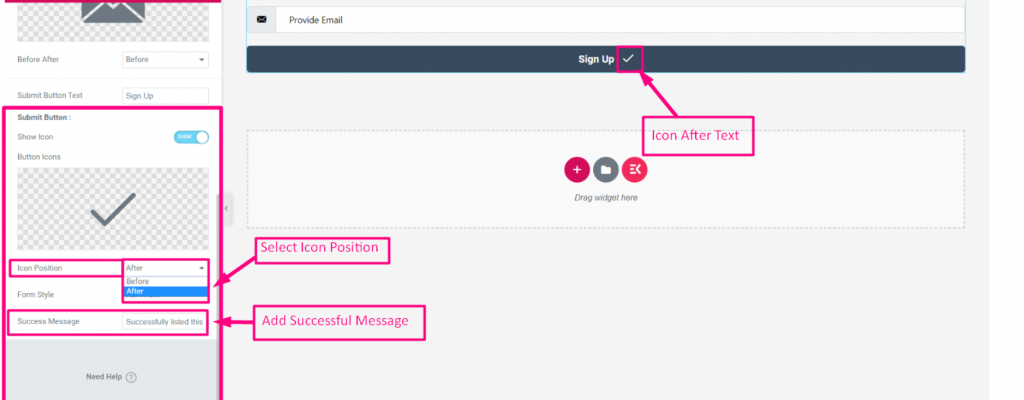
- 아이콘 위치 선택: 텍스트 앞 또는 텍스트 뒤
- 추가하다 성공 메시지

- 클릭하면 업데이트
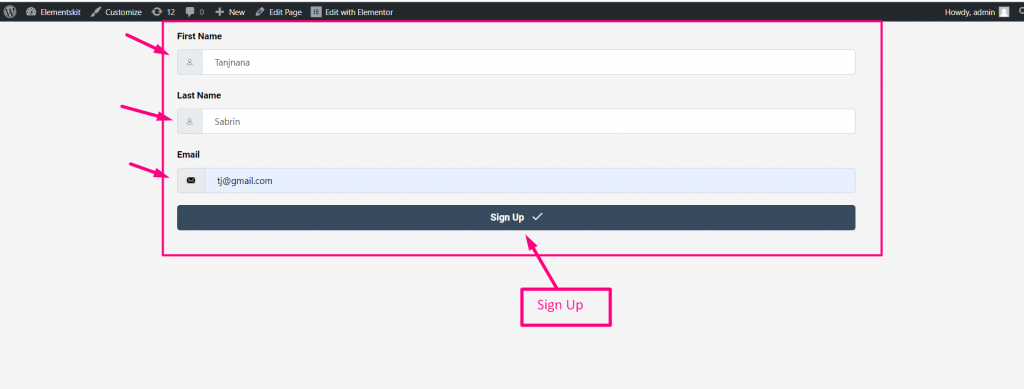
- 아이콘을 클릭하세요 사이트 보기

- 이름을 입력하세요
- 성
- 이메일
- 서명을 클릭하세요 제출까지

- 이제 당신의 메일침프 계정=> 청중=> 연락처 보기

- 당신은 볼 수 있습니다 연락처/구독자 여기에 등장