개요 #
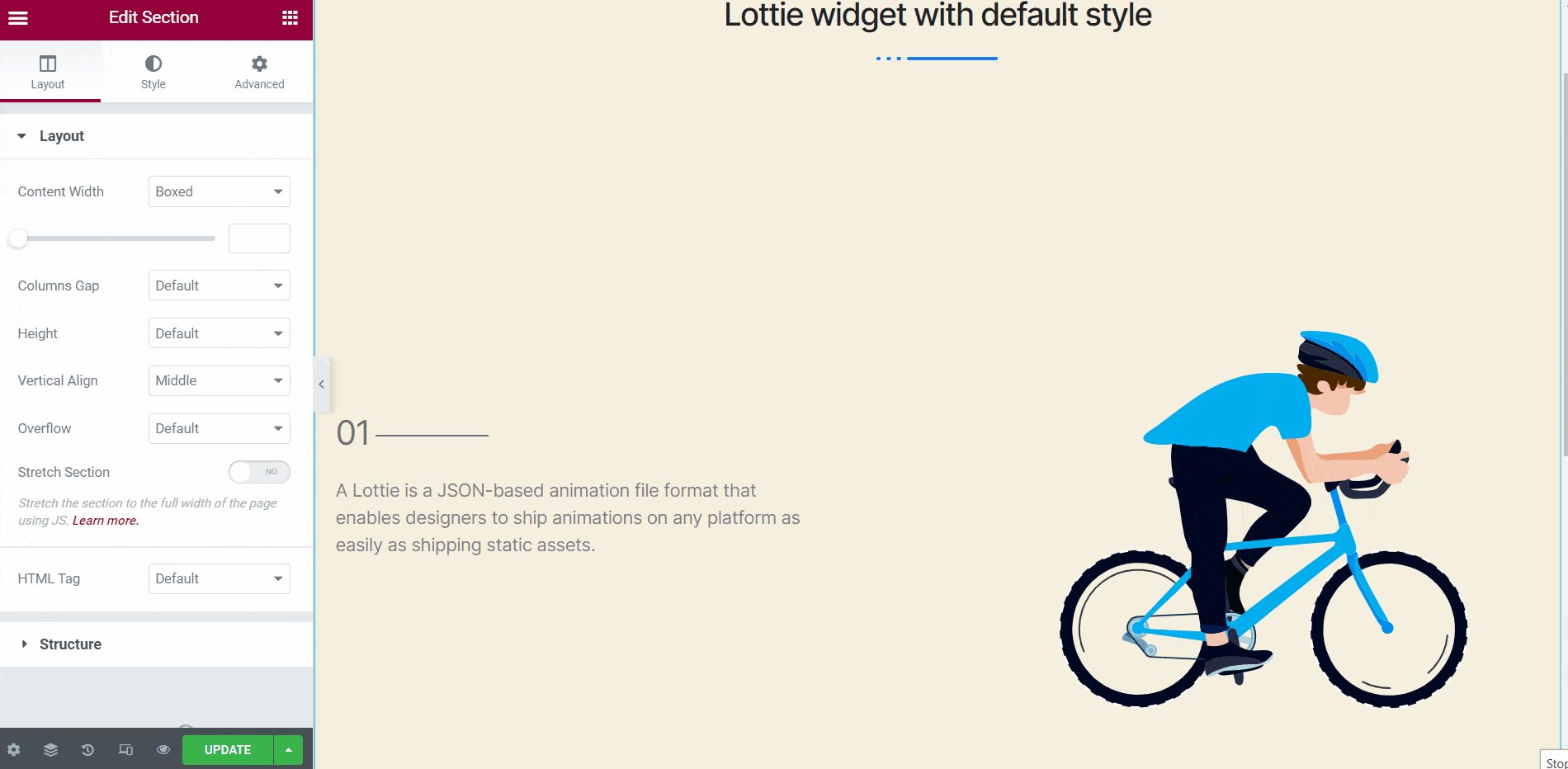
ㅏ 로티 JSON 기반입니다 생기 사용자가 쇼케이스할 수 있는 파일 형식 애니메이션. 그만큼 로티 애니메이션 위젯 사이트에 최고 품질의 애니메이션을 추가할 수 있습니다. 클릭하고 드래그하기만 하면 됩니다. 로티 생기 위젯 귀하의 사이트에. 다음은 모든 방법을 자세히 설명하는 포괄적인 기사입니다. 단계별 프로세스를 따라 연결하세요. 로티 애니메이션.
단계->1: 로티 추가 #
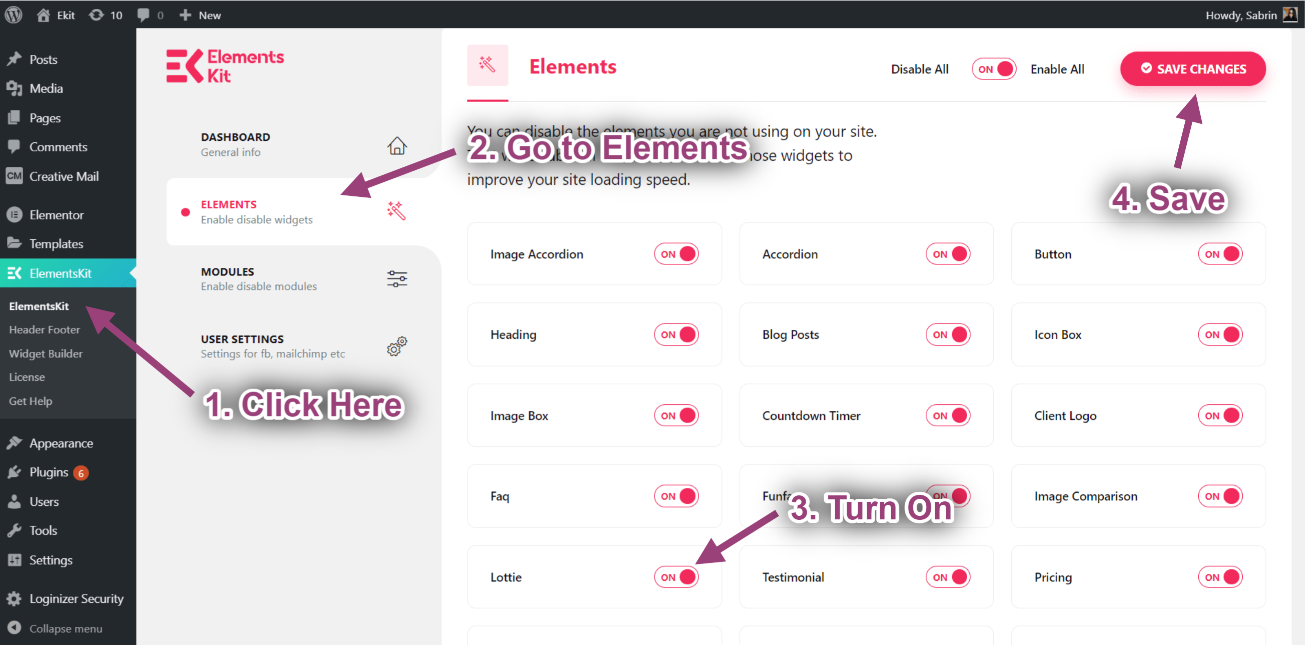
- 이동 Elementskit-> 강요-> Lottie가 활성화되어 있는지 확인하세요-> 구하다 변경 사항.

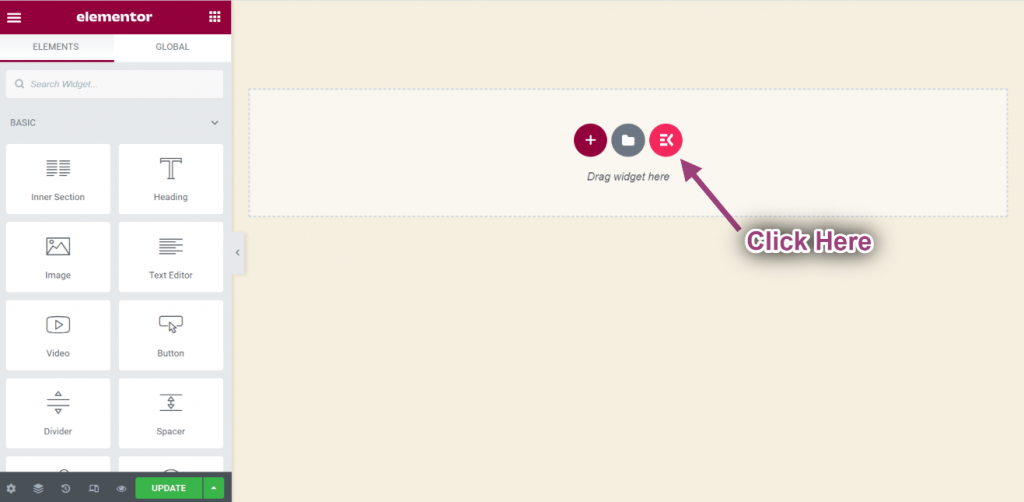
- 선택한 영역을 클릭하세요.

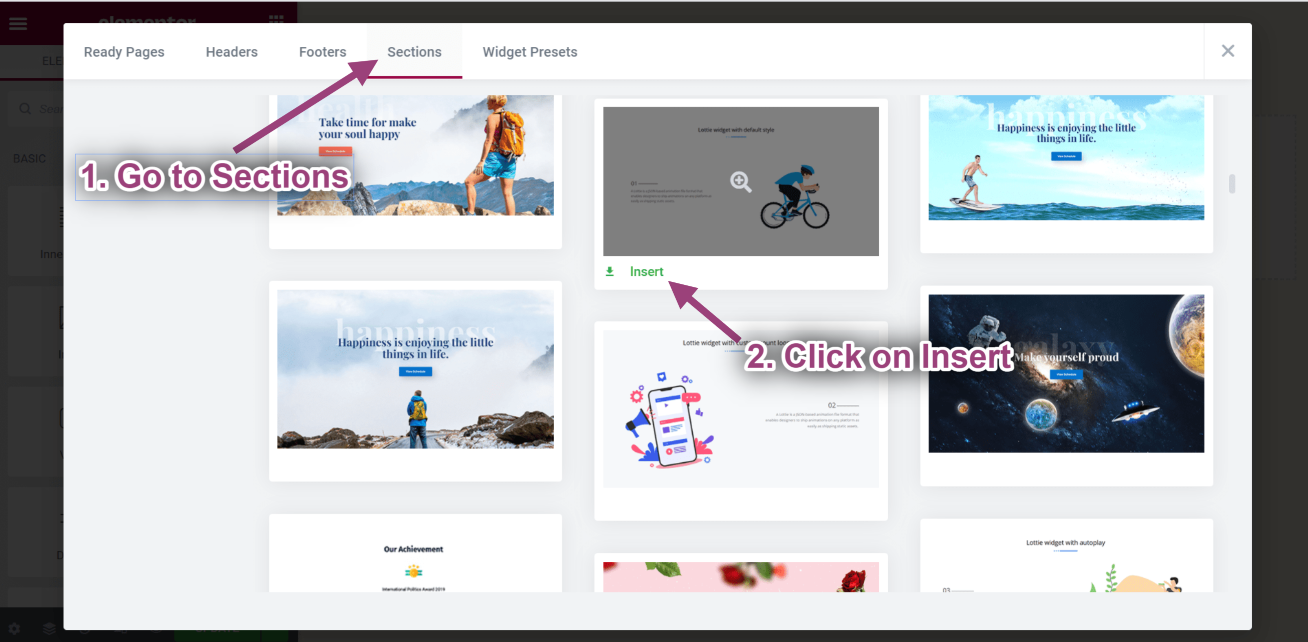
- 이동 섹션=> 클릭하세요 끼워 넣다.

- 선택한 애니메이션 스타일이 표시되는 것을 확인할 수 있습니다.

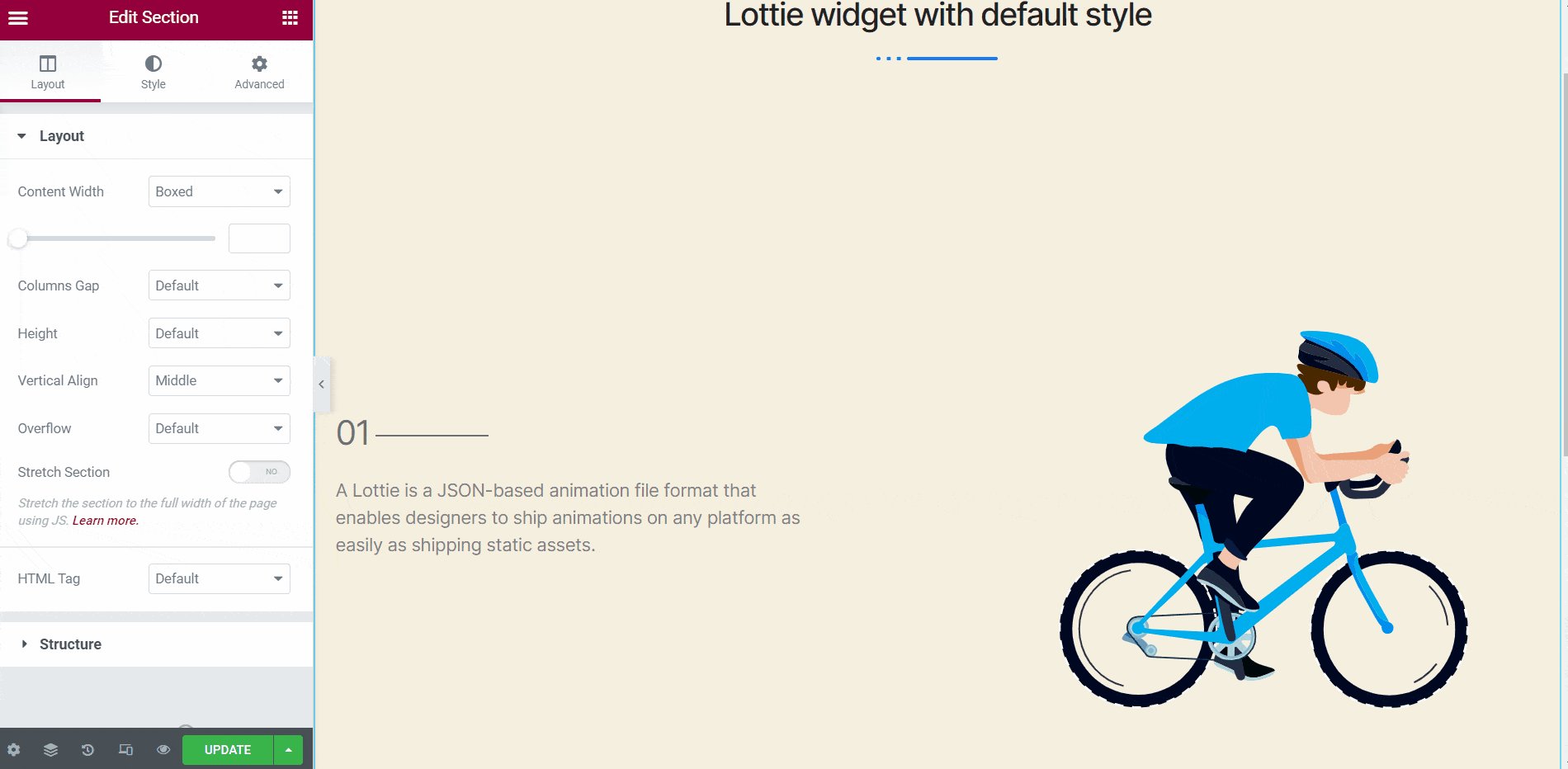
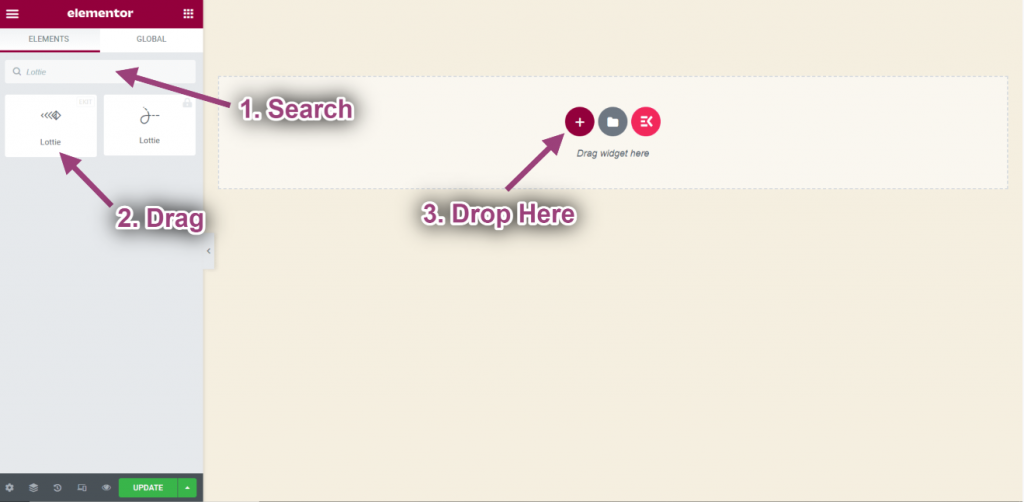
- 이제 다음을 검색하세요. 로티-> 견인 위젯-> 떨어지다 선택한 영역에.

단계->2: 로티 커스터마이징 #
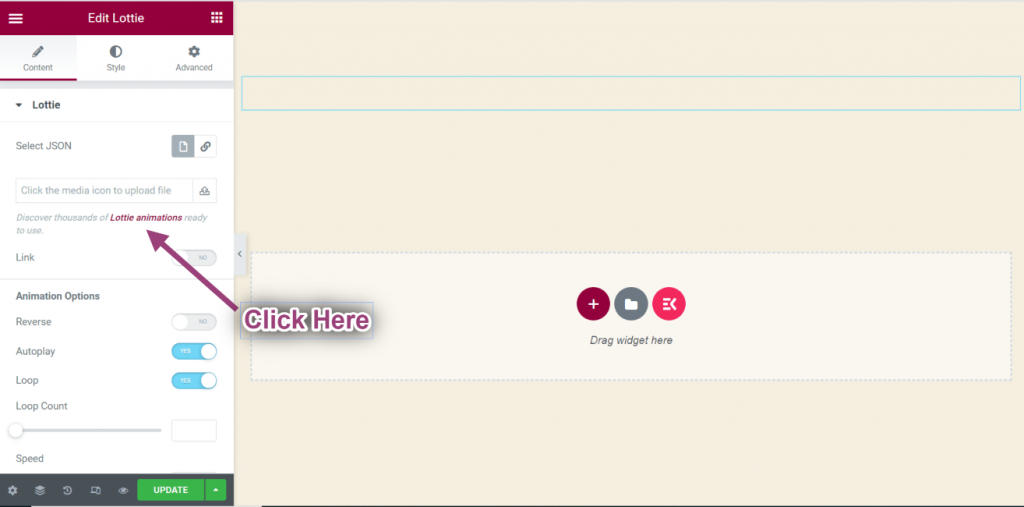
- 선택된 텍스트를 클릭하세요.로티 애니메이션“.
- 여기에서 Lottie 애니메이션 파일을 다운로드할 수 있습니다.

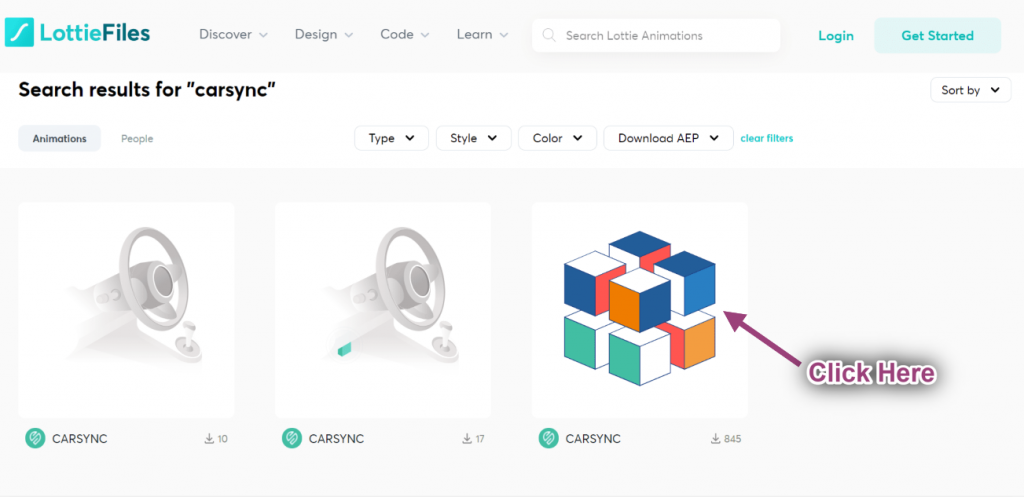
- 이 파일을 다운로드하려면 애니메이션을 클릭하세요.

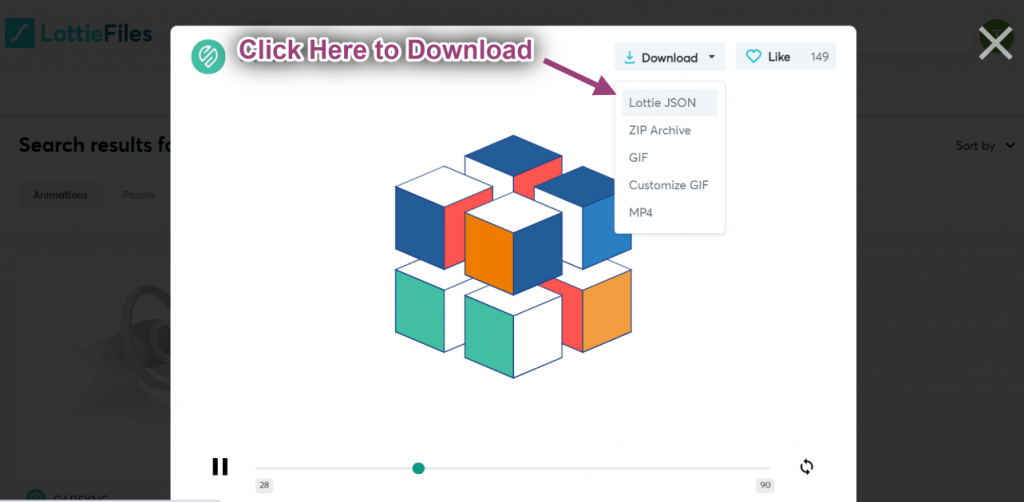
- 이동 다운로드=> 클릭하세요 로티 제이슨.

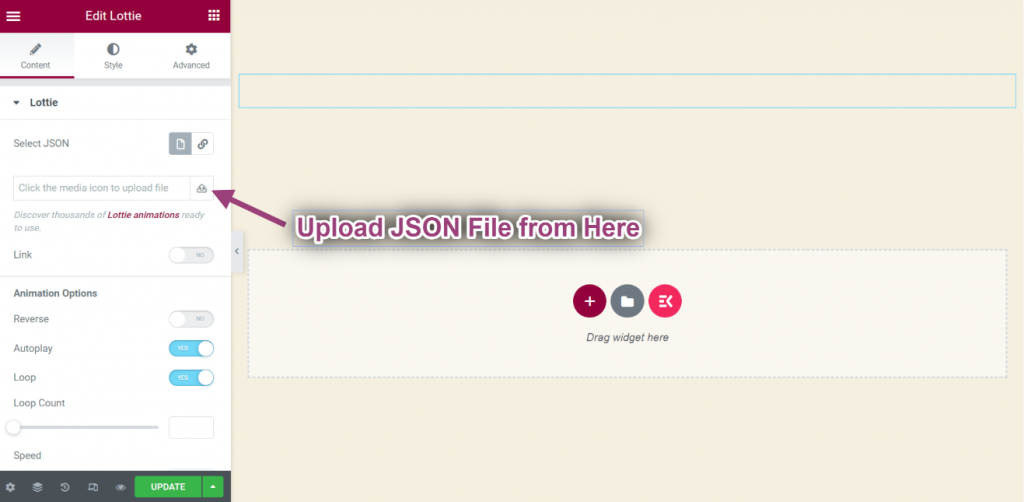
- 이제 업로드하세요. JSON 파일 선택한 지역에서.

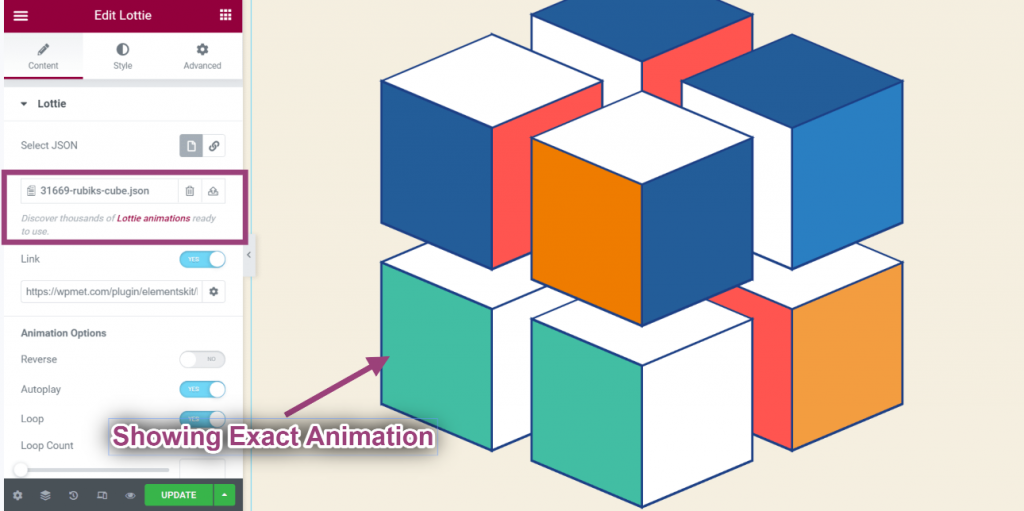
- 이제 업로드한 Lottie 애니메이션을 볼 수 있습니다.

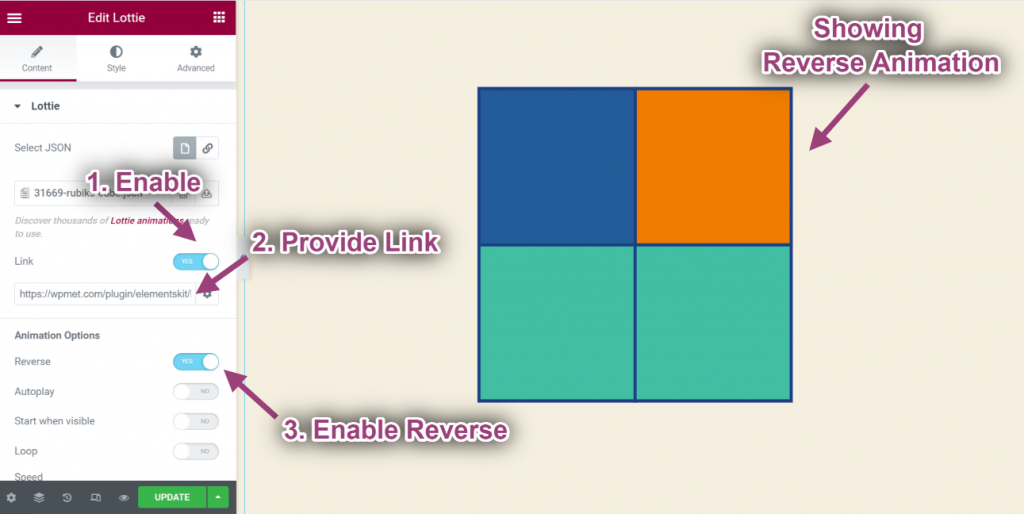
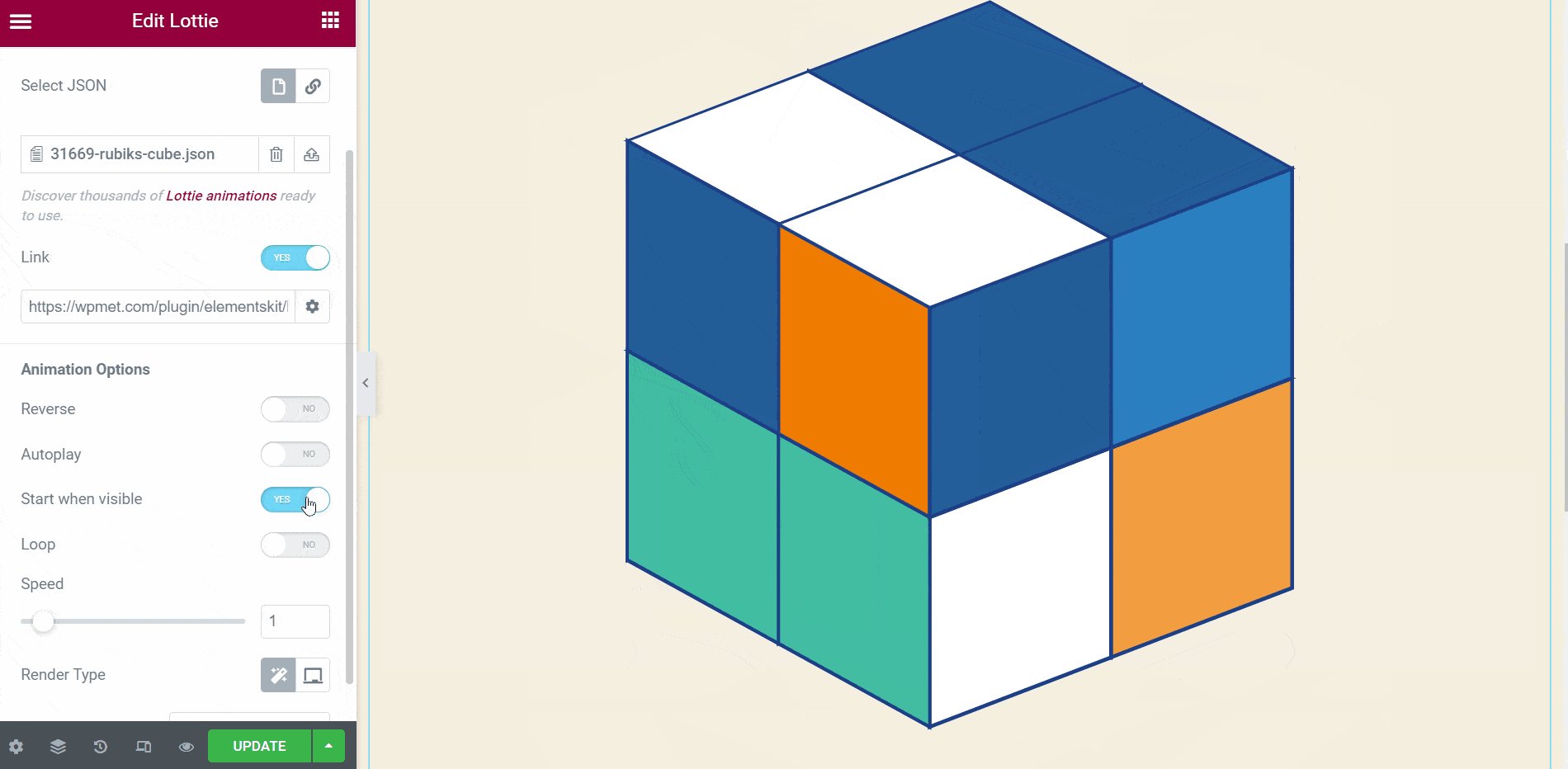
- 지금 할 수 있게 하다 링크 옵션.
- 제공하다 링크.
- 할 수 있게 하다 역방향 옵션.
- 애니메이션이 역순으로 표시되는 것을 보실 수 있으며, 이를 클릭하면 정확한 위치로 리디렉션됩니다.

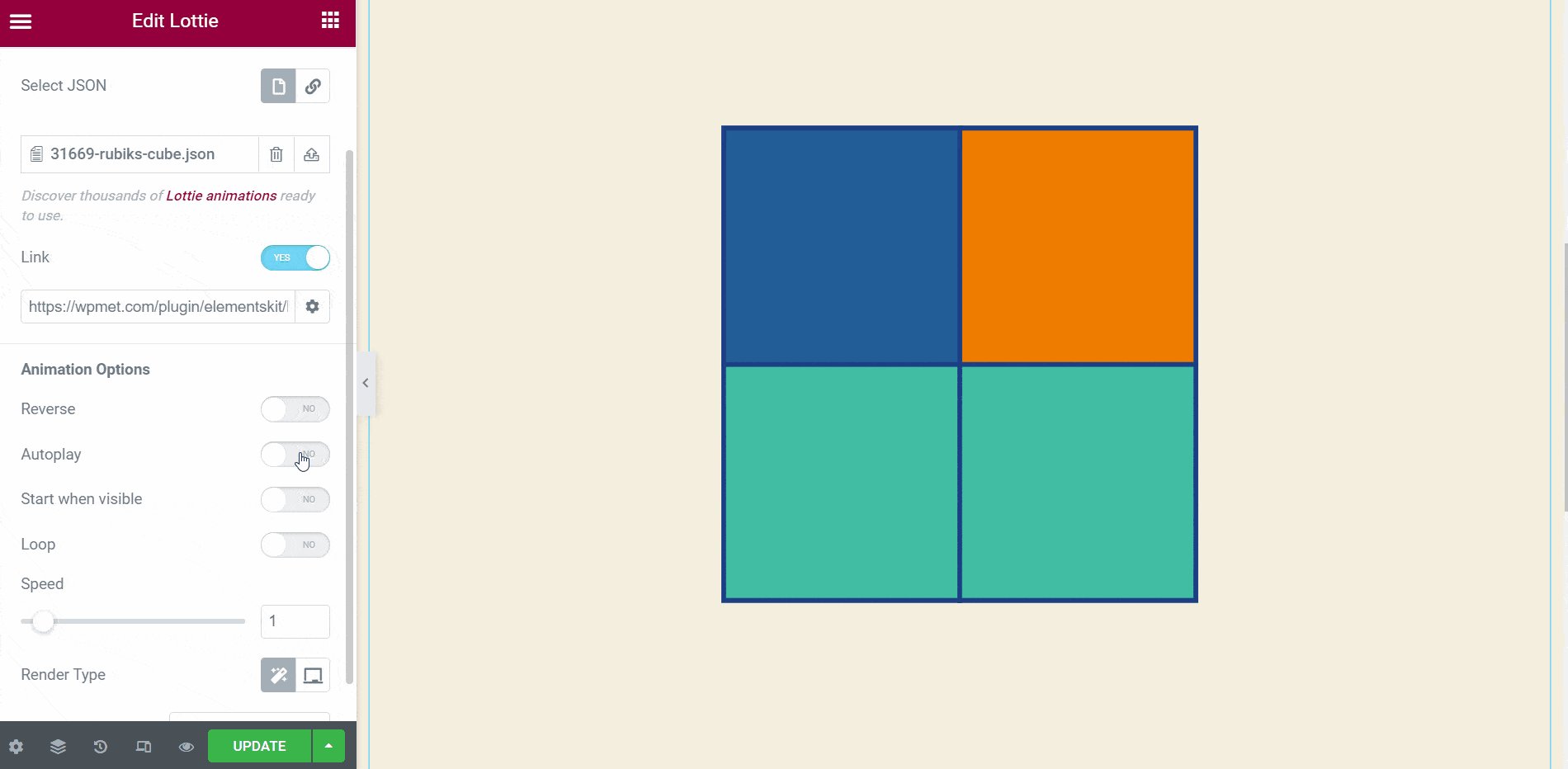
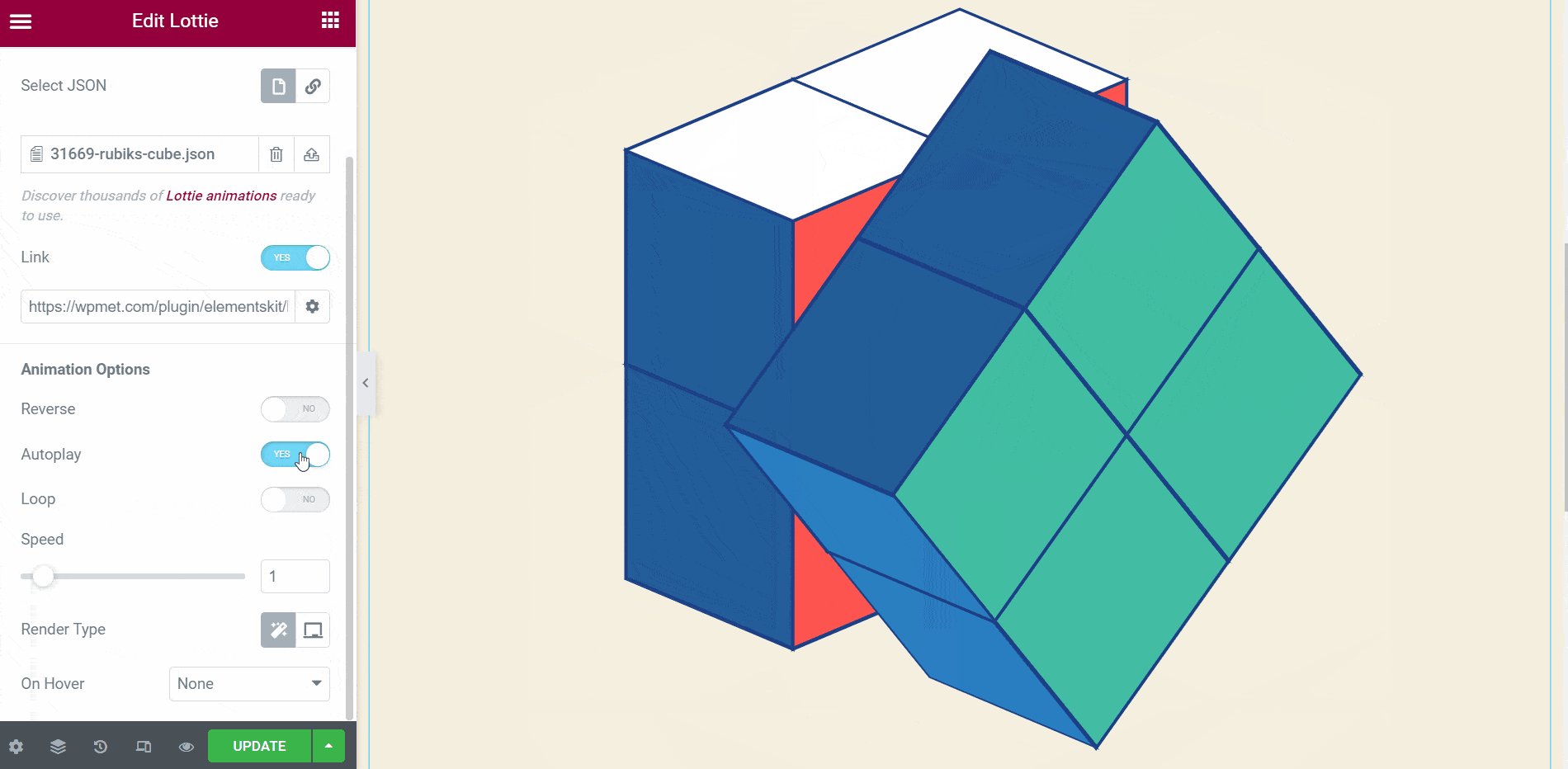
- 할 수 있게 하다 자동 재생.
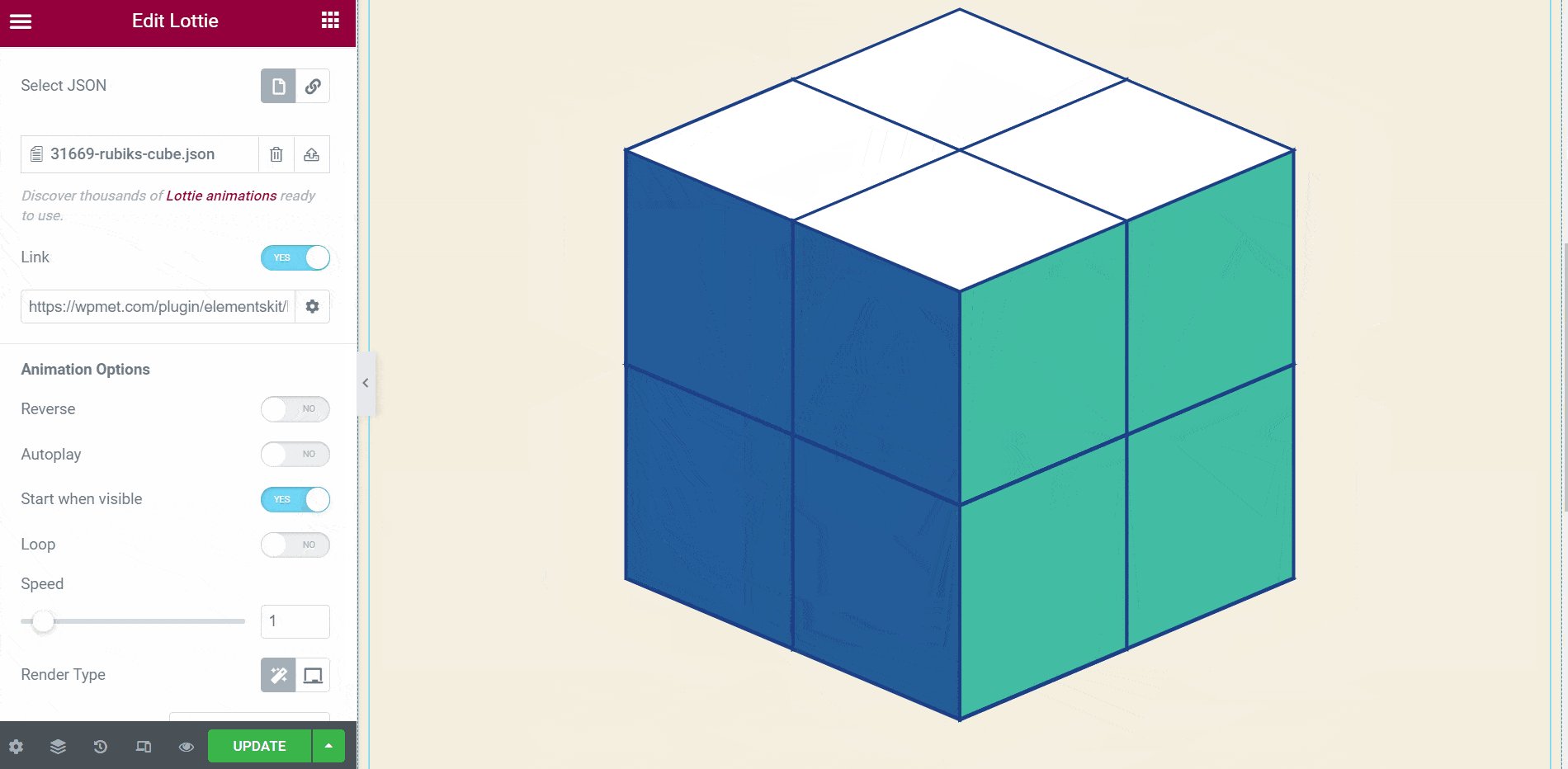
- 애니메이션이 자동으로 재생되는 것을 볼 수 있습니다.
- 할 수 있게 하다 표시되면 시작합니다.
- 표시될 때 시작을 활성화하면 애니메이션이 시작됩니다. 보이는 경우에만 재생을 시작합니다.

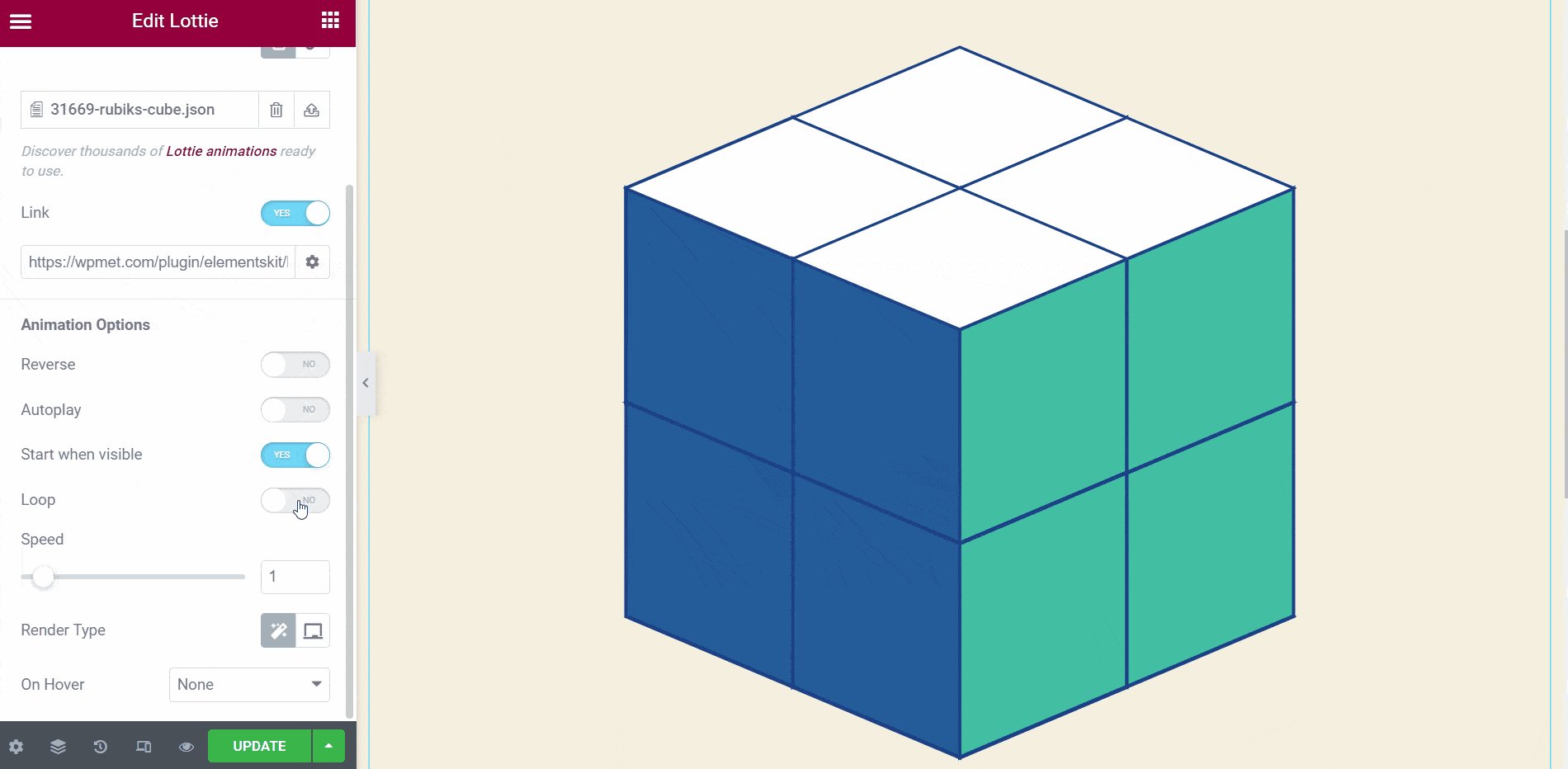
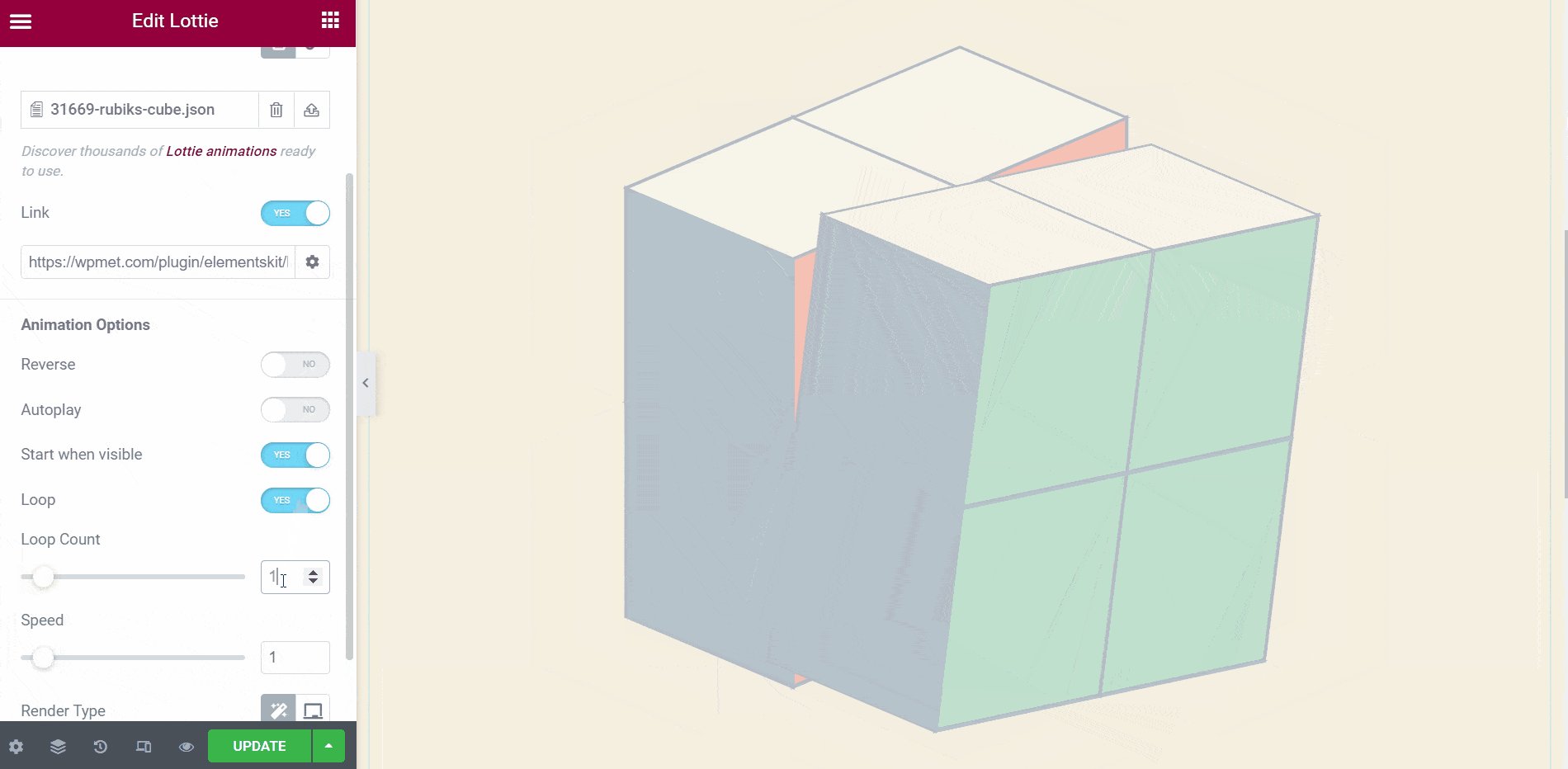
- 할 수 있게 하다 고리: 애니메이션은 항상 재생되며 멈추지 않습니다.
- 제어 루프 카운트: 카운트 1을 제공하면 애니메이션은 한 번만 재생됩니다.
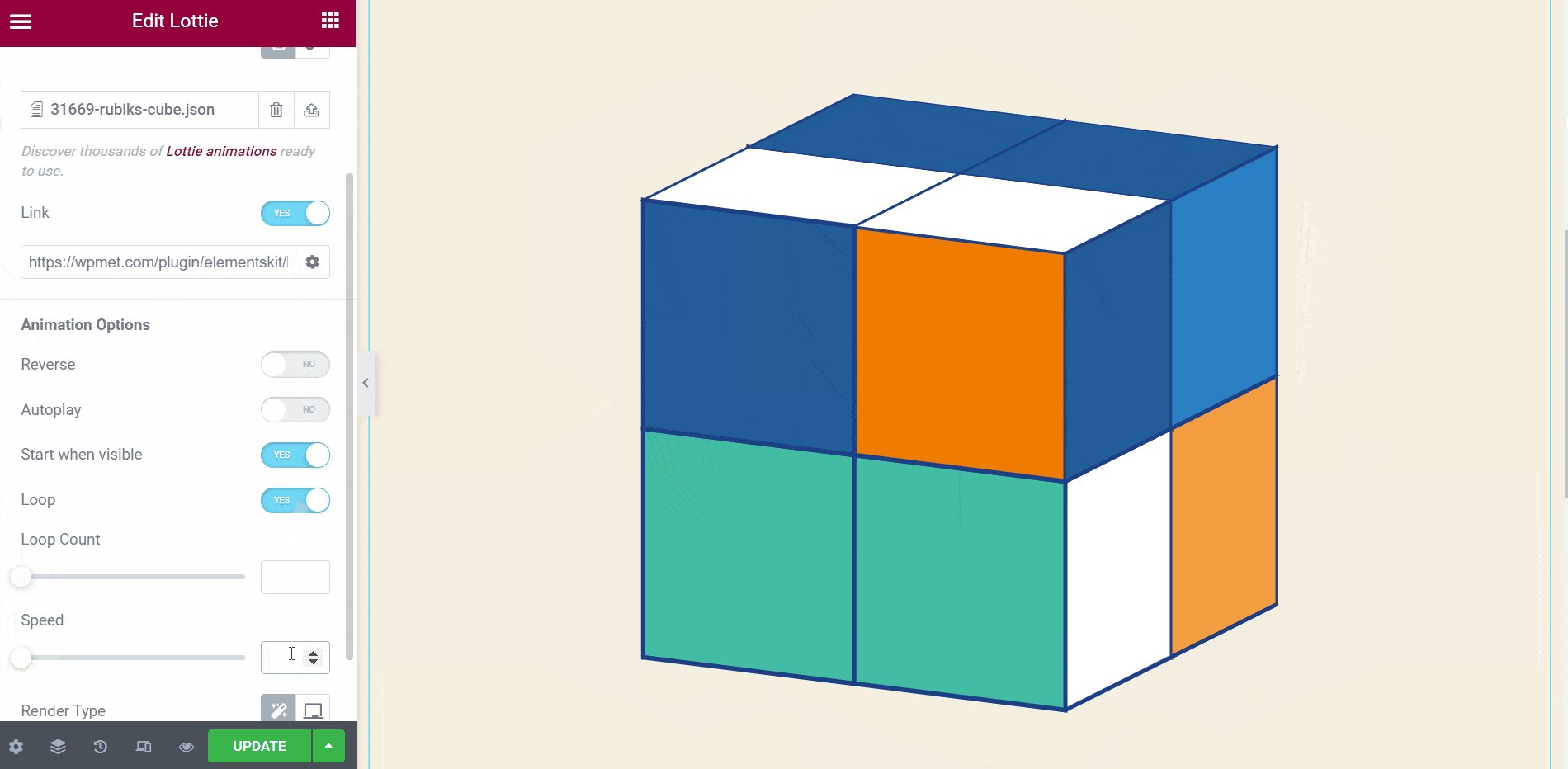
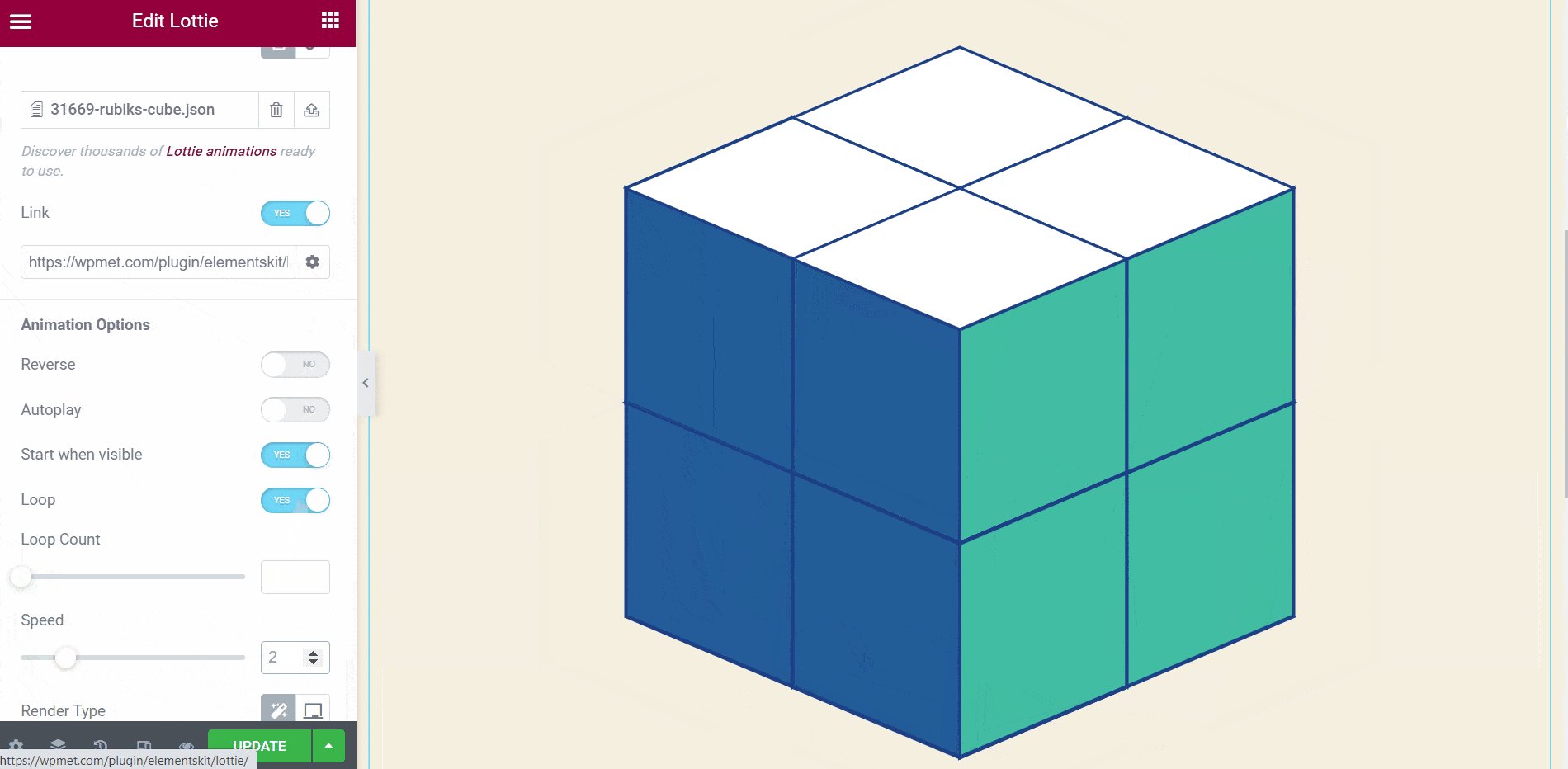
- 제어 속도: 애니메이션을 더 느리게 또는 빠르게 만듭니다.

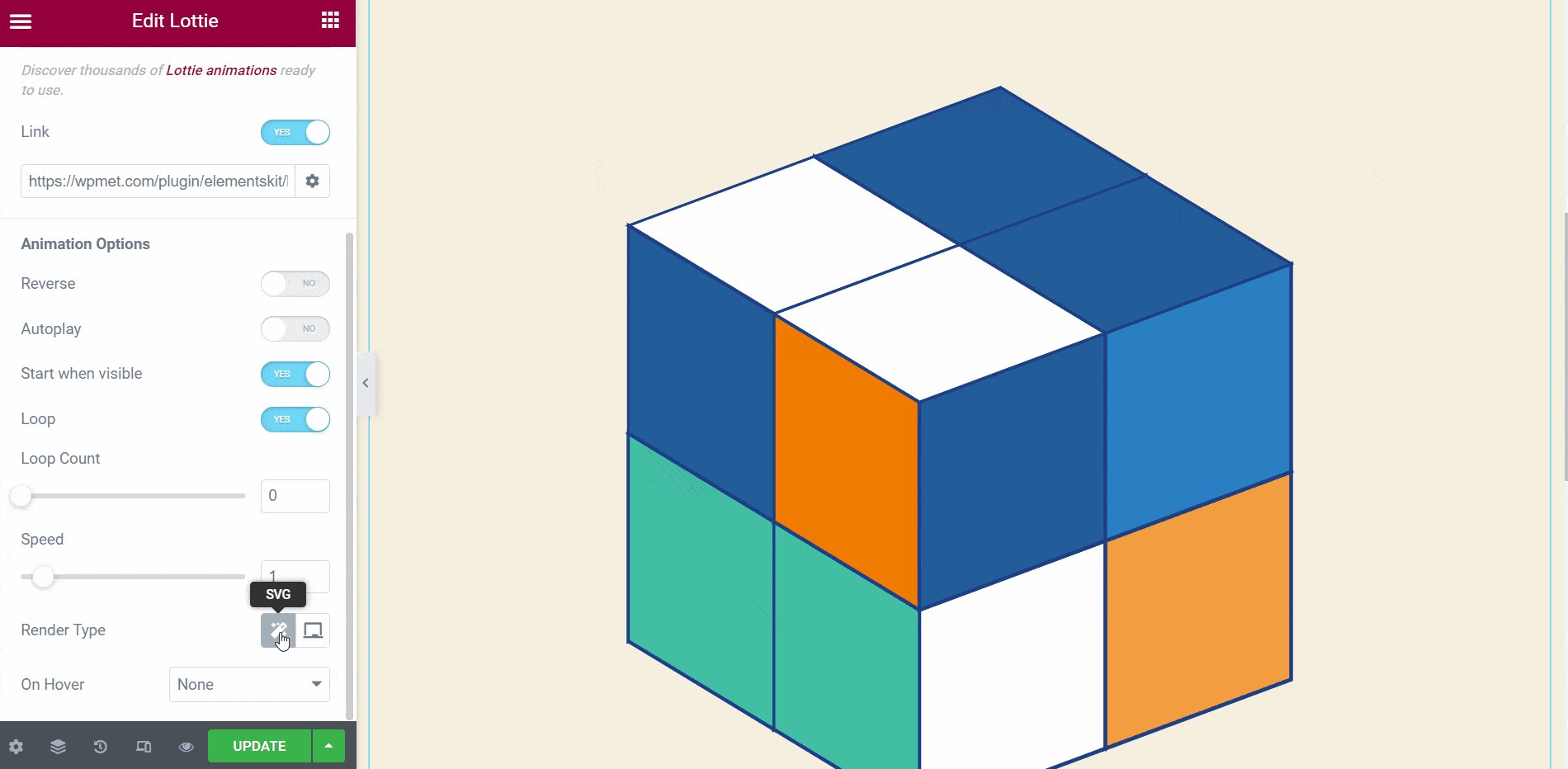
- 렌더링 유형 선택: SVG 또는 캔버스.
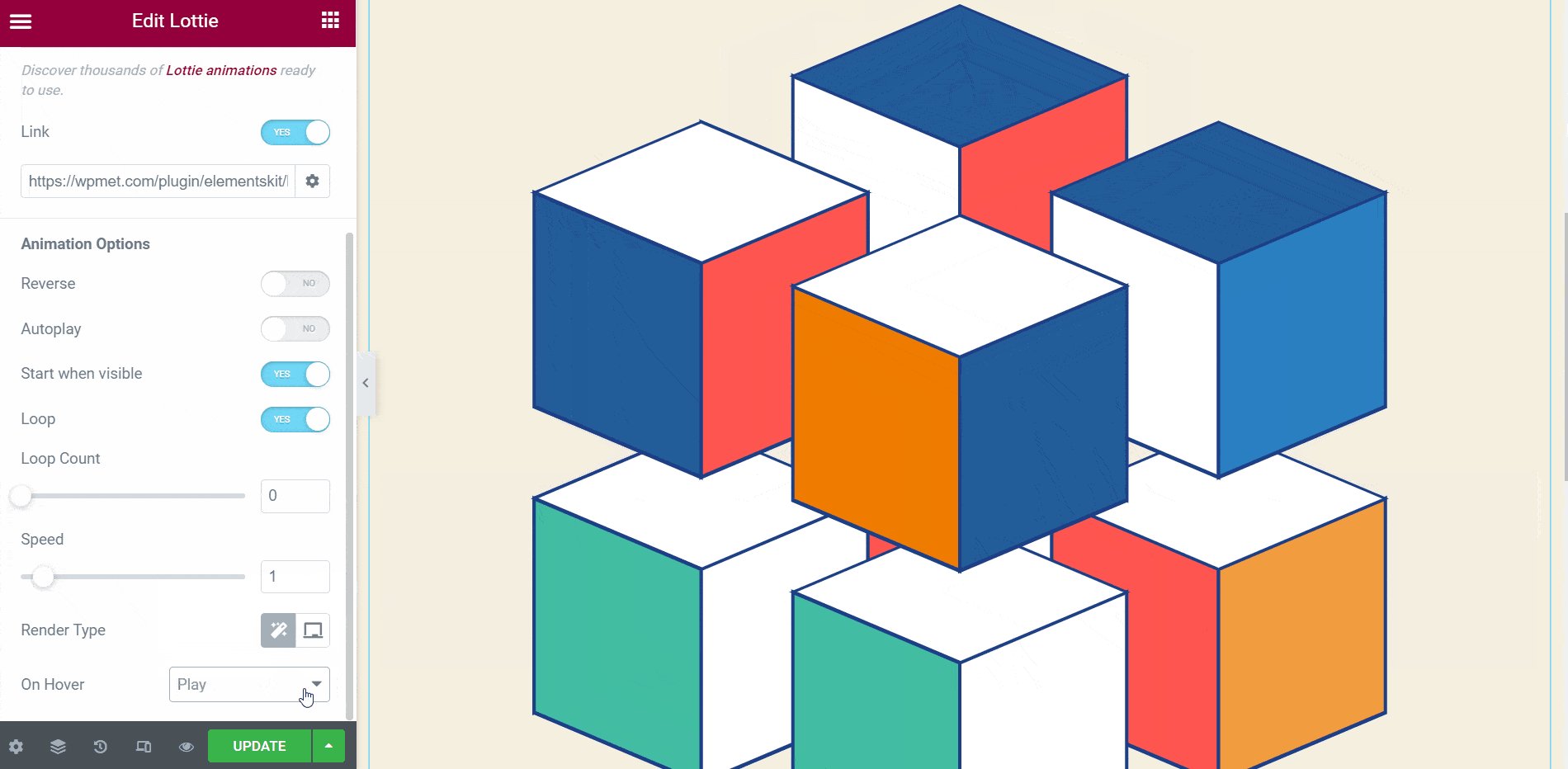
- 마우스오버 시 애니메이션 선택: 재생, 일시정지, 뒤로 가기.
- 재생 옵션을 선택하면, 애니메이션은 마우스를 올려 놓으면 재생됩니다..
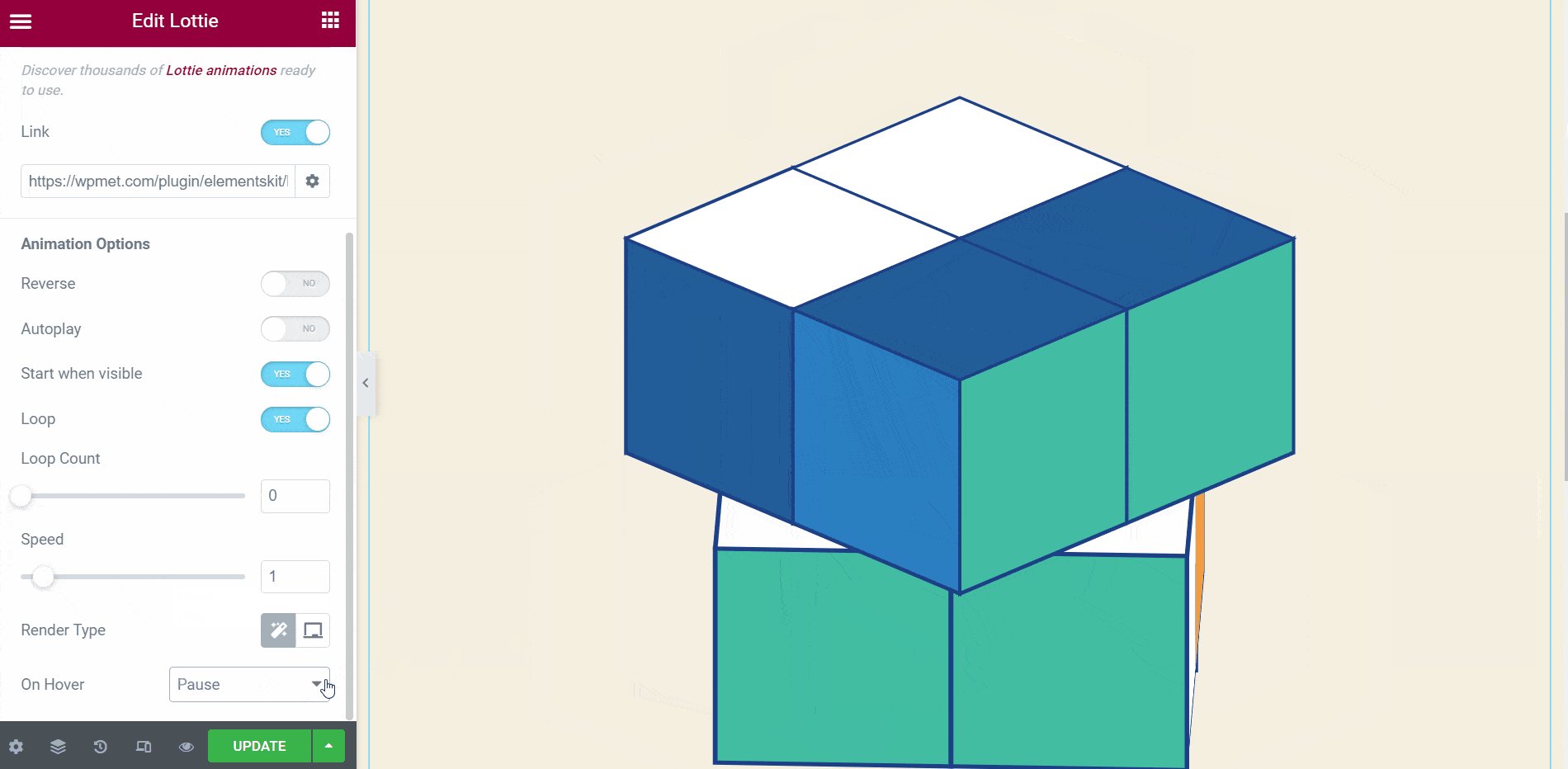
- 일시정지를 선택하면, 애니메이션은 마우스를 올리면 재생이 중지됩니다..
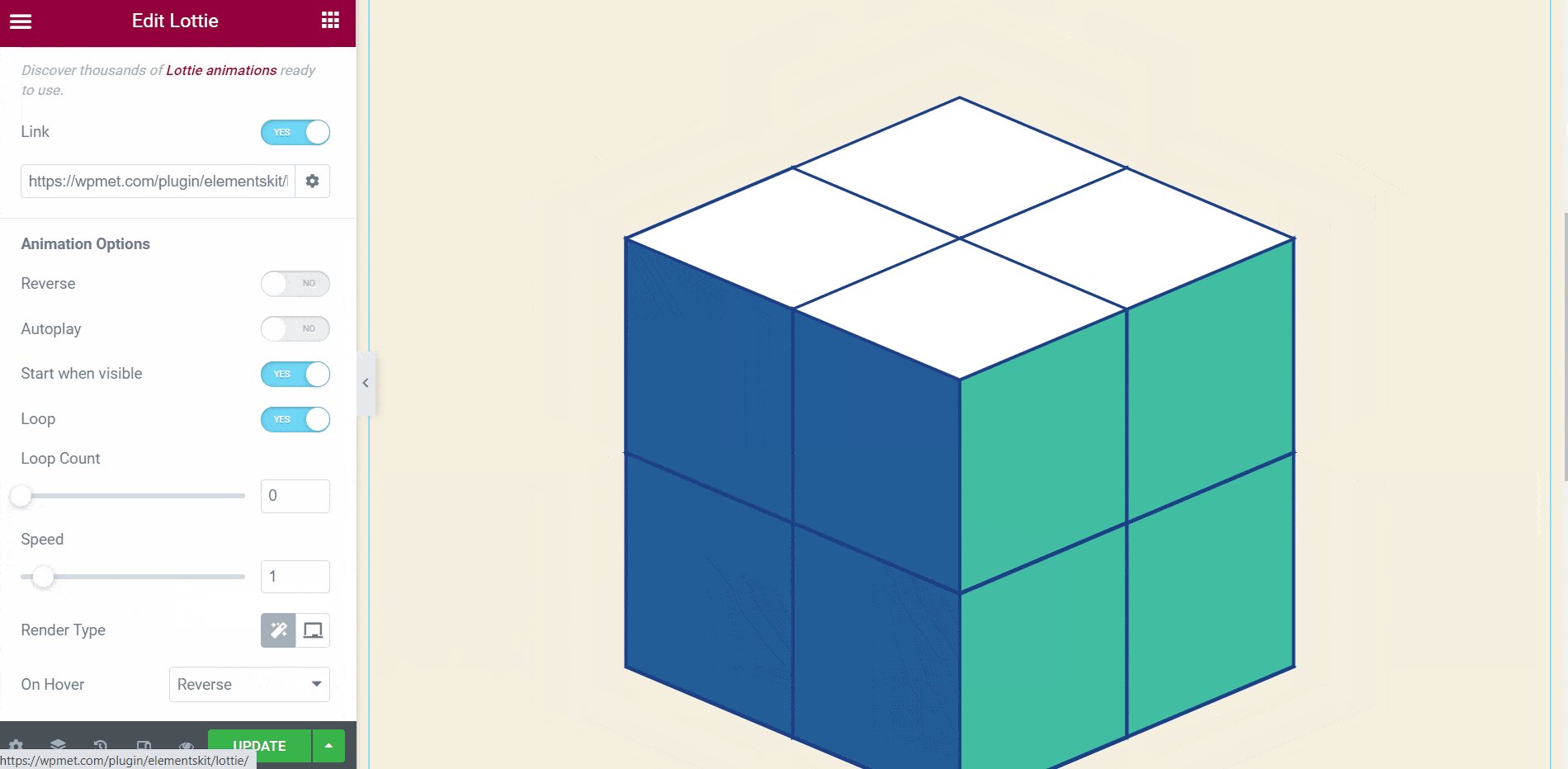
- 역방향을 선택하면, 그만큼 생기 마우스를 올려놓으면 역순으로 재생됩니다.
- 완료되면 업데이트를 클릭하세요.