이벤트를 원활하고 성공적으로 조직하려면 참석자로부터 필요한 정보를 수집하는 이벤트 양식이 중요합니다. 이벤트 등록 양식을 생성하는 강력한 도구 중 하나는 MetForm 양식 작성기입니다.
MetForm은 다음을 제공합니다. 사용자 친화적인 이벤트 양식 템플릿 당신의 WordPress 웹사이트를 위해. 소규모 또는 상업 행사를 위한 완전한 기능을 갖춘 양식을 만들 수 있습니다.
게다가 이 양식 템플릿은 Elementor와 완벽하게 호환됩니다. 또한 입력 필드, 버튼 및 양식 레이아웃에 대한 40개 이상의 스타일 옵션이 있습니다. 따라서 요구 사항에 따라 양식 템플릿을 사용자 정의할 수 있습니다.
✨✨요구사항
👉👉요소: Elementor 플러그인 다운로드
👉👉메트폼: MetForm 플러그인 다운로드
MetForm 이벤트 양식의 기본 요소 #
- 이름
- 성
- 이메일 주소
- 회사 명 (선택 사항)
- 웹사이트 URL(선택사항)
- 이전에 참석한 적이 있습니까(라디오 버튼)
- 식단 요구 사항(다양한 옵션)
- 특별한 도움이 필요합니까?(예/아니요)
- 댓글/메시지
- 제출 버튼
MetForm을 사용하여 이벤트 양식을 만드는 방법(2가지 방법) #
1. Elementor를 사용하여 새 이벤트 양식 생성 및 삽입 #
몇 초 안에 새 이벤트 양식을 만들려면 먼저 새 페이지/게시물을 만드세요. 또는 Elementor를 사용하여 기존 페이지나 게시물을 열 수 있습니다.
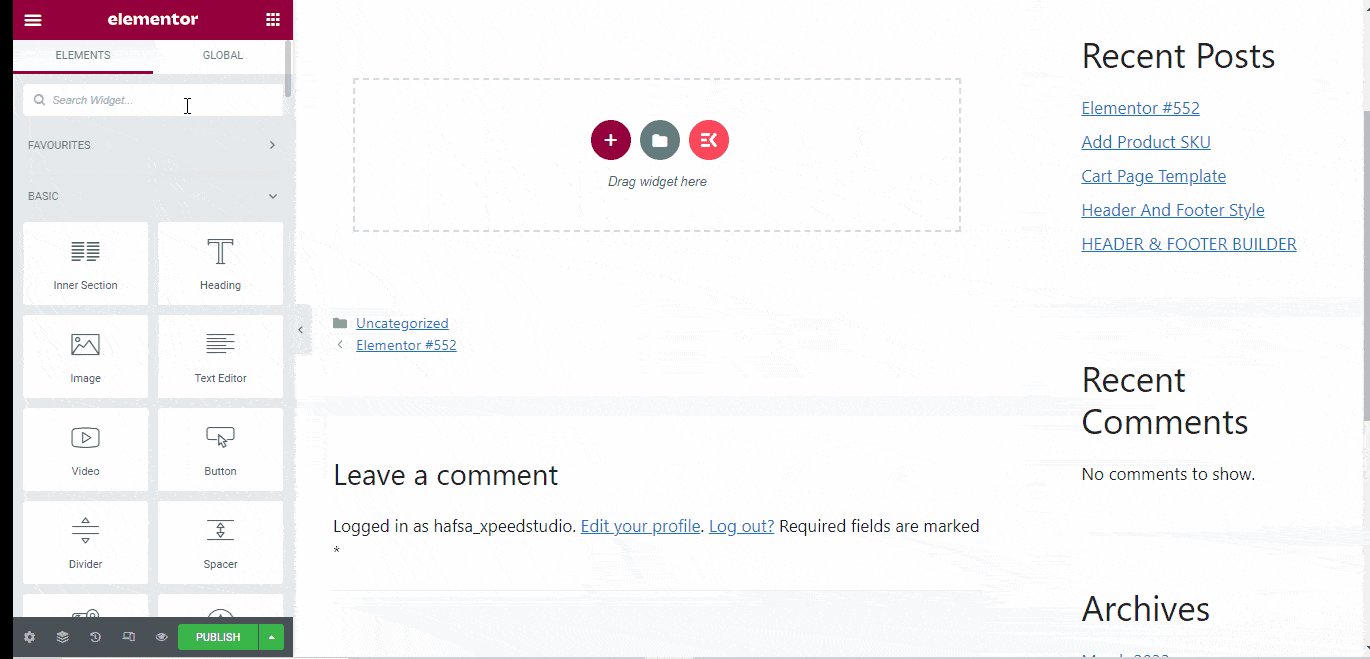
- 다음을 검색하세요. MetForm 위젯
- Elementor 블록 내부에 위젯을 끌어서 놓습니다.
- 클릭 “양식 편집” 왼쪽 사이드바에
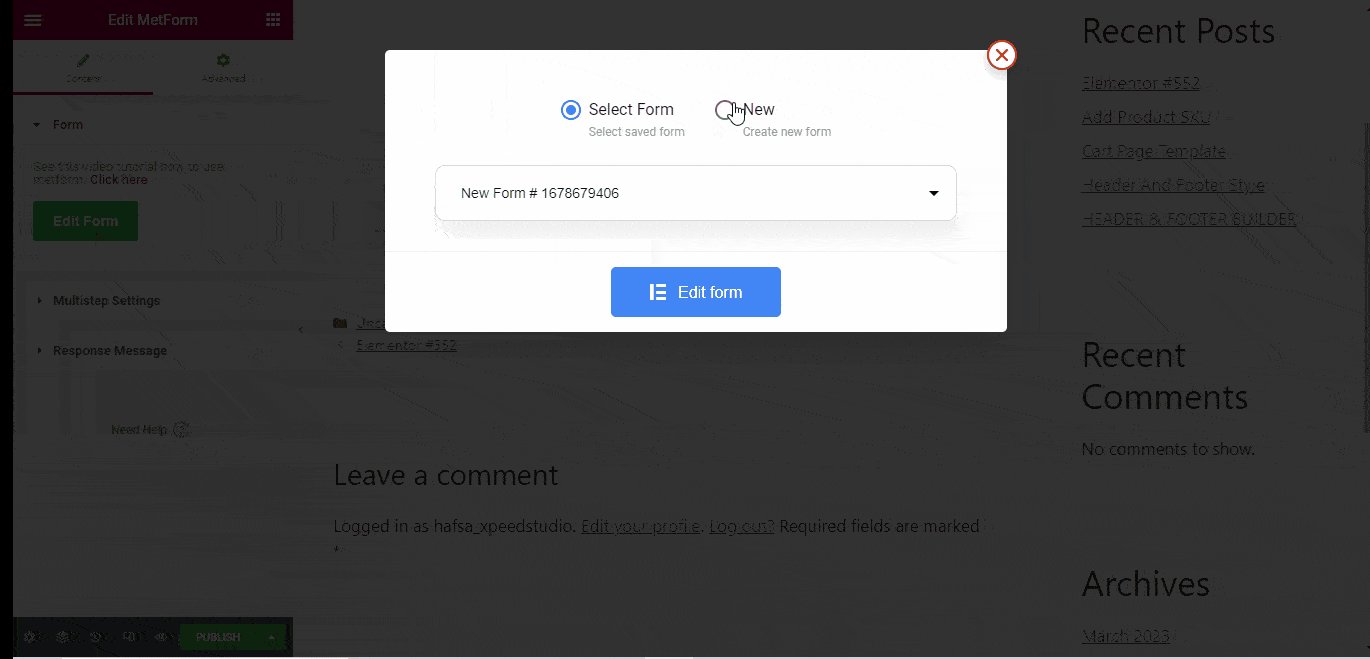
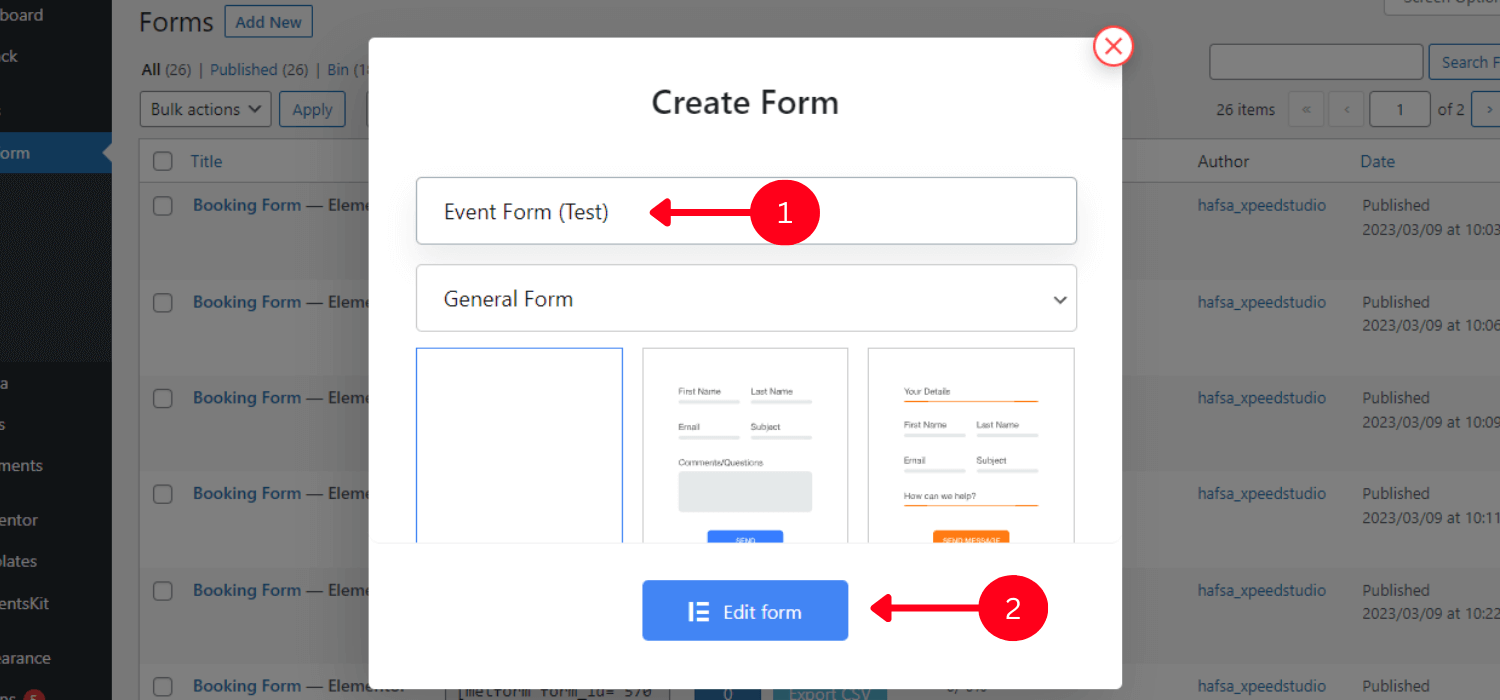
- 선택 "새로운" 팝업 창의 옵션
- 양식 이름을 지정하고 추가 탐색을 위해 이름을 의미있게 유지하십시오.
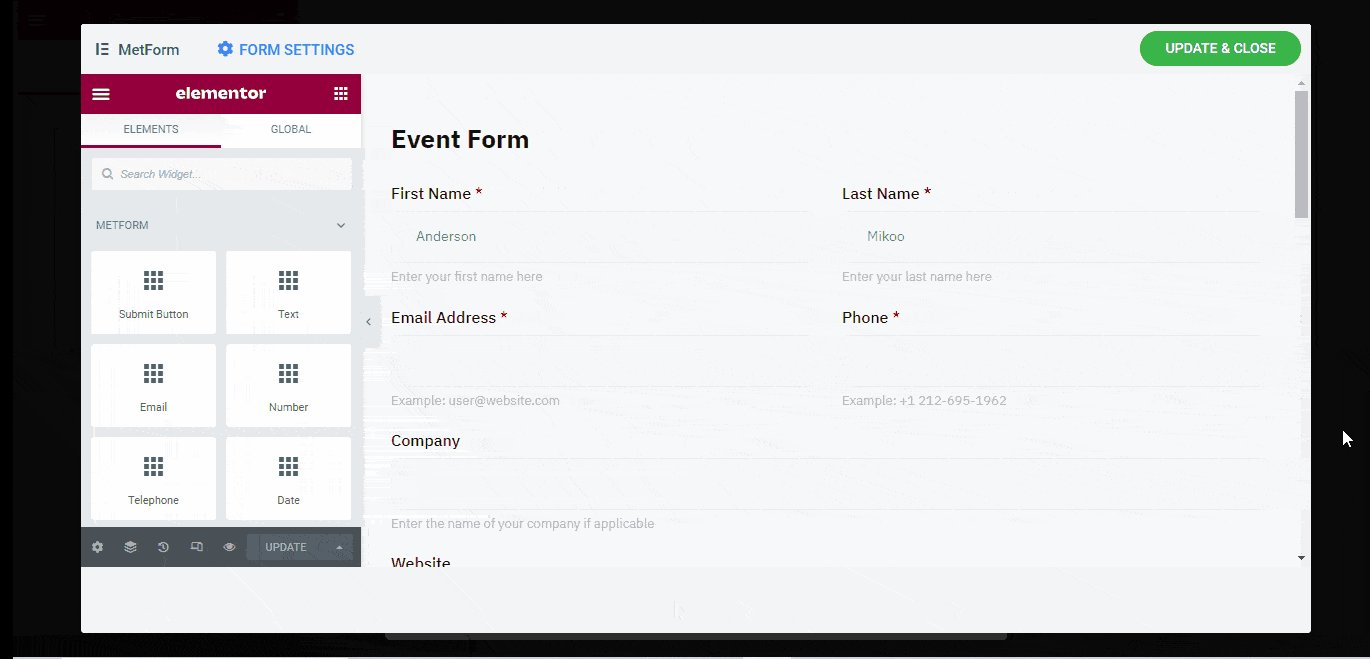
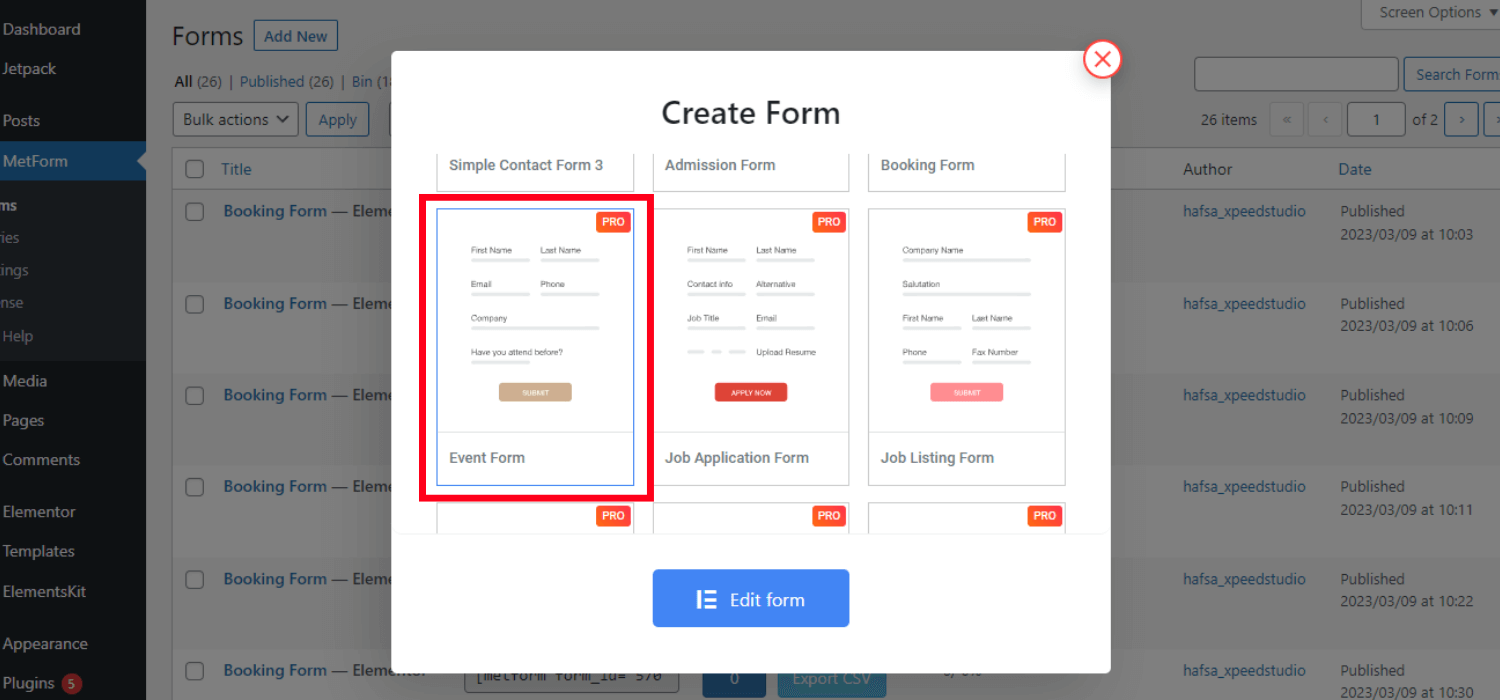
- 다음을 선택하세요. 이벤트 양식 30개 이상의 템플릿 중
- 다음을 클릭하세요. “양식 편집”

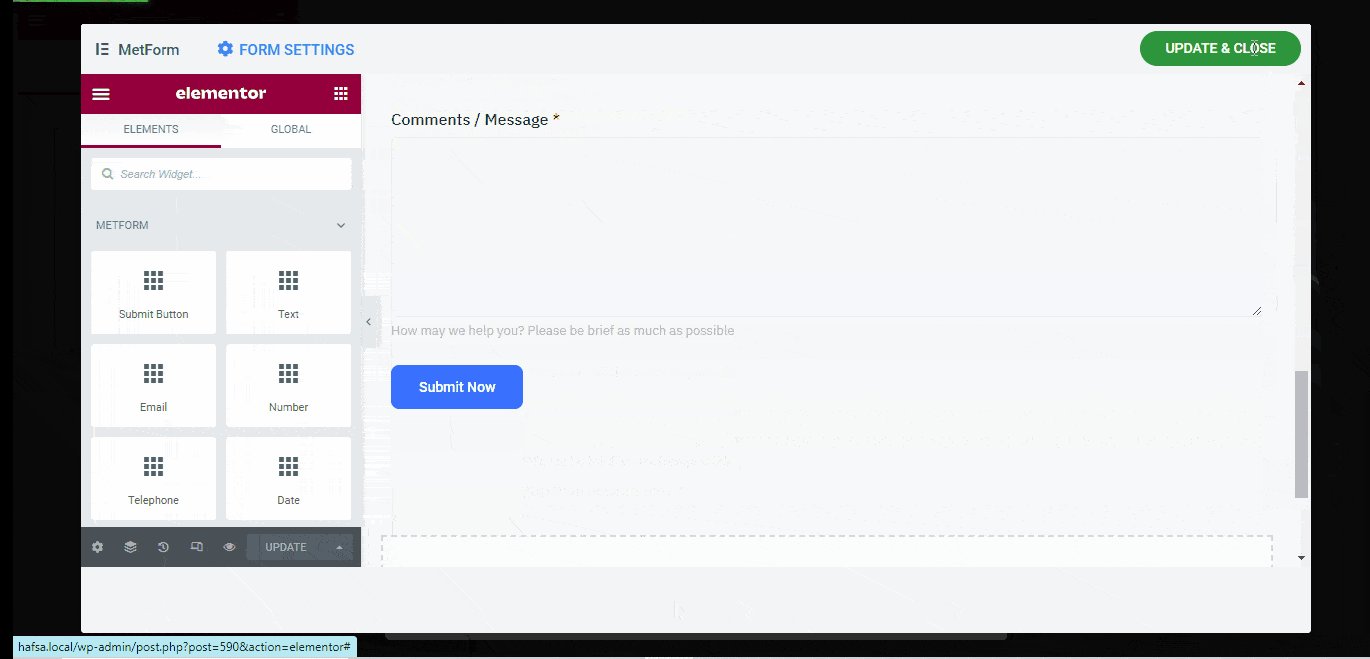
요구 사항에 따라 사용자 정의하거나 그대로 유지할 수 있습니다.
- 클릭 “업데이트 및 닫기”
- 클릭 “게시”
MetForm 이벤트 양식 템플릿 사용자 정의 #
이벤트 양식을 포함한 MetForm의 모든 양식 템플릿은 완전히 사용자 정의 가능합니다. 내용과 입력 필드 스타일을 사용자 정의할 수 있습니다. 또한 고급 설정에서 양식 레이아웃, 효과 및 애니메이션을 사용자 정의할 수 있습니다.
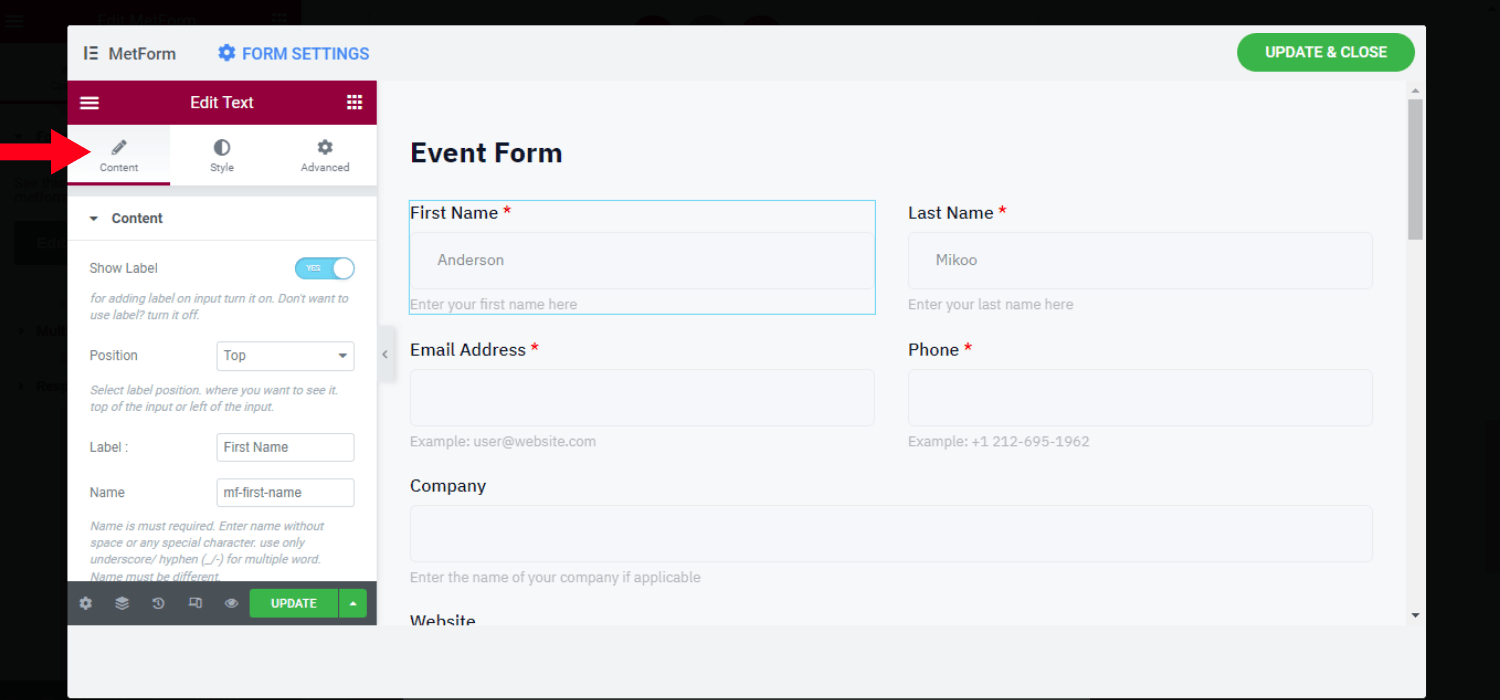
콘텐츠 맞춤화 #
- 입력 필드 레이블 표시/숨기기
- 왼쪽 또는 위쪽 위치 설정
- 라벨 텍스트 변경
- 이름을 사용자 정의
- 자리 표시자 설정
- 도움말 텍스트 포함
- 유효성 검사 유형 설정(예: 문자 길이, 단어 길이 기준)
- 필수 또는 선택 정보 필드 설정
- URL에서 값을 가져오는 옵션
- 조건부 논리 적용 가능

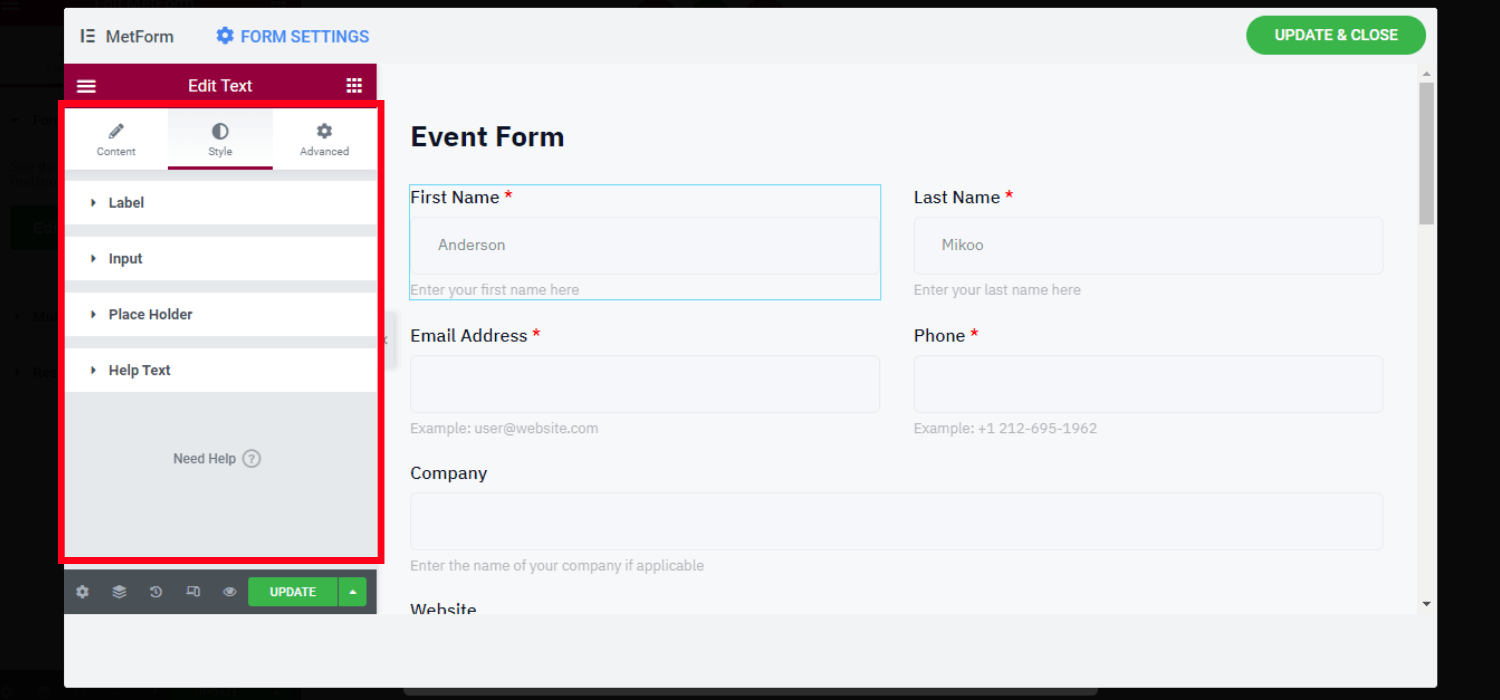
스타일 사용자 정의 #
여기에서 라벨, 입력 필드 스타일을 사용자 정의할 수 있습니다. 또한 자리 표시자의 스타일 속성을 변경하고 텍스트를 도울 수 있습니다.
👉라벨
- 색상, 타이포그래피, 패딩 및 여백을 사용자 정의하세요.
👉입력
- 패딩 및 여백 사용자 정의
- 입력 색상 설정(일반, 호버, 포커스)
- 배경 유형 및 색상 변경
- 배경 이미지 설정
- 테두리 스타일 사용자 정의(예: 없음, 실선, 이중)
- 테두리 너비, 반경, 상자 그림자 및 색상 설정
👉자리 표시자
- 타이포그래피와 색상을 사용자 정의하세요
👉도움말 텍스트
- 타이포그래피, 색상, 패딩 값 변경

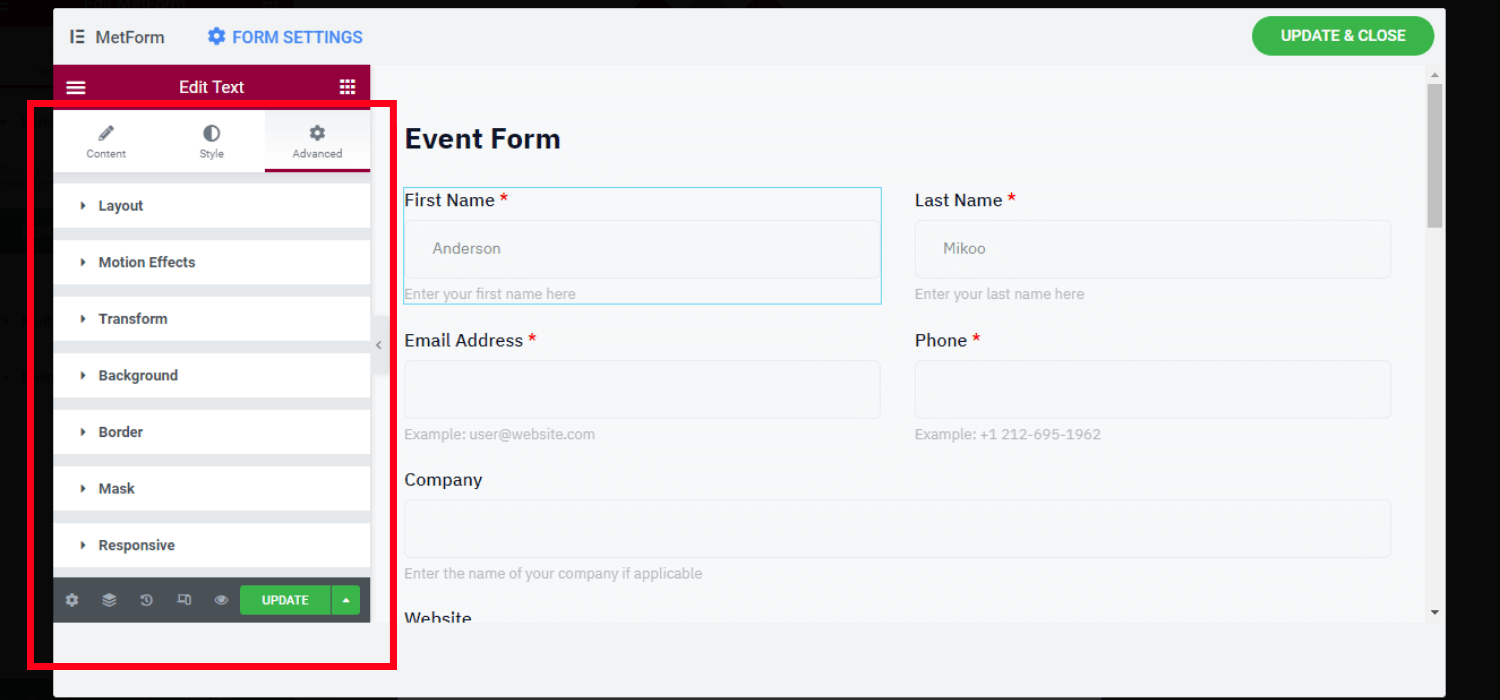
고급 사용자 정의 설정 #
- 전체 레이아웃의 너비, 여백, 패딩, 위치, Z-색인을 사용자 정의합니다.
- 입력 필드에 다양한 모션 효과 포함
- 레이아웃의 배경 유형 및 색상 변경
- 테두리, 마스크 및 장치 응답성을 사용자 정의합니다.
- 속성 및 맞춤 CSS 설정

2. 이벤트 양식 템플릿을 선택하고 페이지/포스트에 삽입합니다. #
MetForm은 완벽하게 준비된 이벤트 양식 템플릿을 제공하므로 먼저 이 양식을 선택하고 사용자 정의한 후 나중에 사용할 수 있도록 다시 삽입하면 됩니다.
이를 위해서는 양식 이름이나 고유 단축 코드를 사용하여 양식을 삽입해야 합니다.
1단계: 새 이벤트 양식 만들기 #
- WordPress 대시보드에 로그인하세요.
- 위에 마우스를 올리면 MetForm
- 클릭 양식
- 클릭 "새로운 걸 더하다"
- 다음을 선택하세요. 이벤트 양식

- 양식 설정 이름
- 클릭 “양식 편집”

2단계: 이벤트 양식 삽입 #
Elementor를 사용하여 MetForm 이벤트 양식을 직접 삽입하거나 단축 코드를 사용할 수 있습니다.
✅✅Elementor를 사용하여 이벤트 양식 삽입
이벤트 양식을 삽입하려면 Elementor를 사용하여 새 페이지나 기존 페이지 또는 게시물을 열 수 있습니다.
- 다음을 검색하세요. MetForm 위젯
- 페이지/게시물 내부로 드래그 앤 드롭하세요.
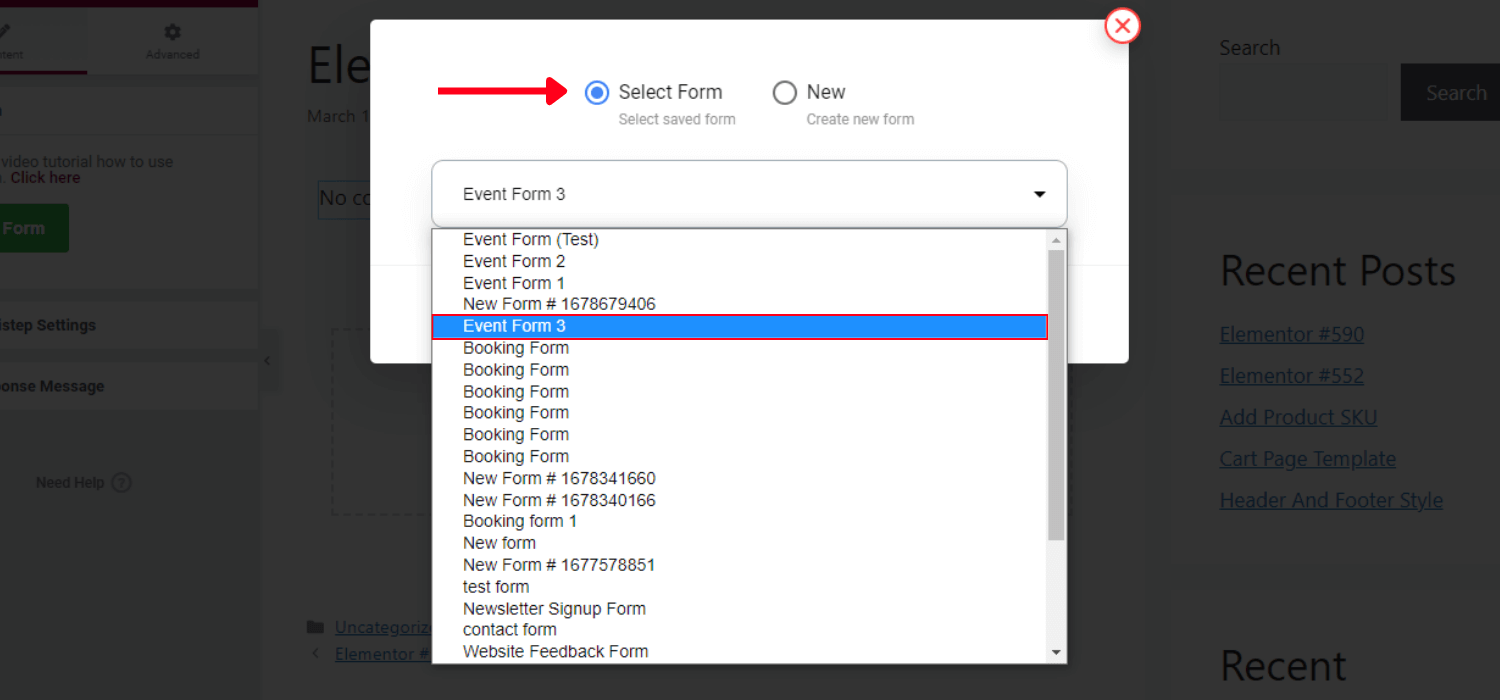
- 다음을 클릭하세요. '양식 수정' 왼쪽 사이드바에
- 양식을 선택하세요 이름

- 클릭 '양식 수정'
- 클릭 저장 후 닫기
- 클릭 업데이트
✅✅단축 코드를 사용하여 이벤트 양식 삽입
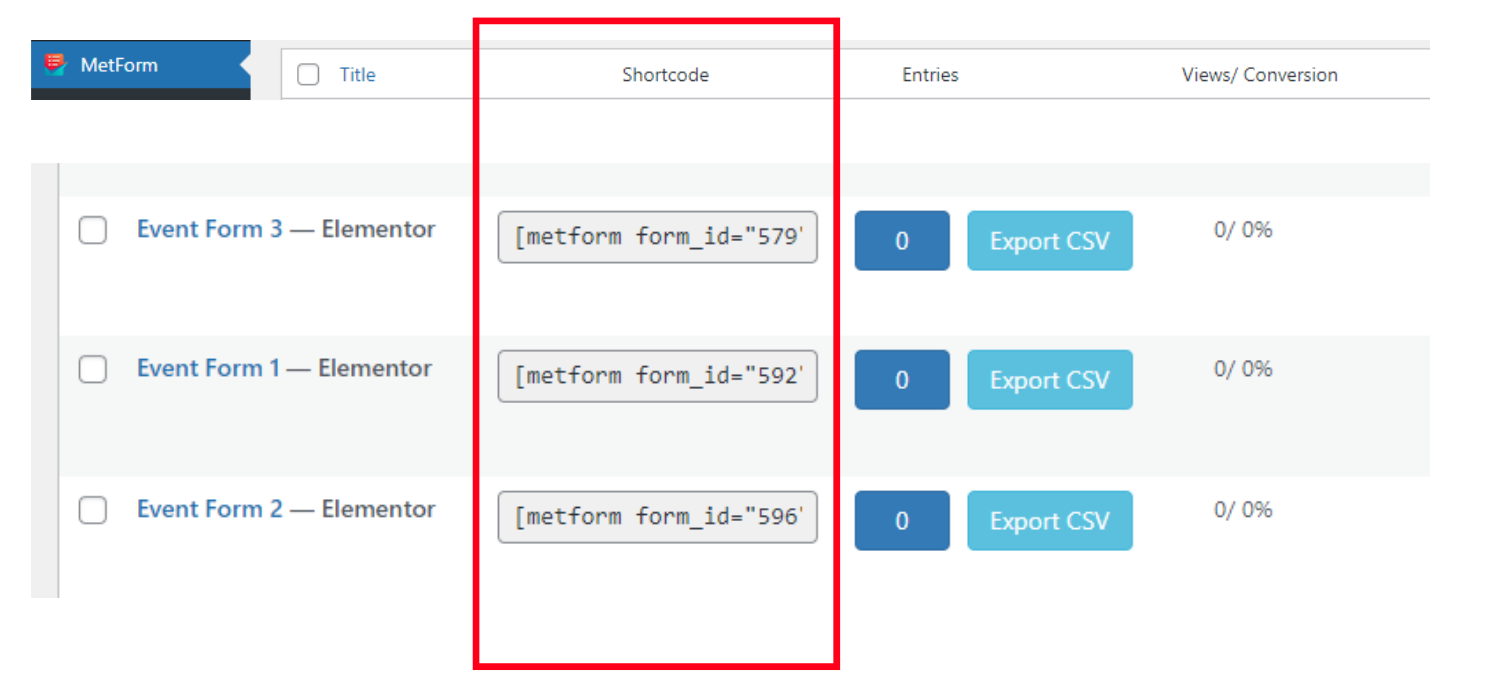
로 이동 MetForm -> 양식. 고유한 단축 코드와 함께 생성된 모든 양식 템플릿을 여기에서 얻을 수 있습니다. 원하는 이벤트 양식 템플릿의 단축 코드를 복사하세요.

👉👉단축 코드를 복사하여 텍스트 블록에 붙여넣기
- 복사 이벤트 양식의 단축 코드
- 반죽 양식을 추가하려는 페이지/게시물의 단축 코드
- 클릭 “게시”
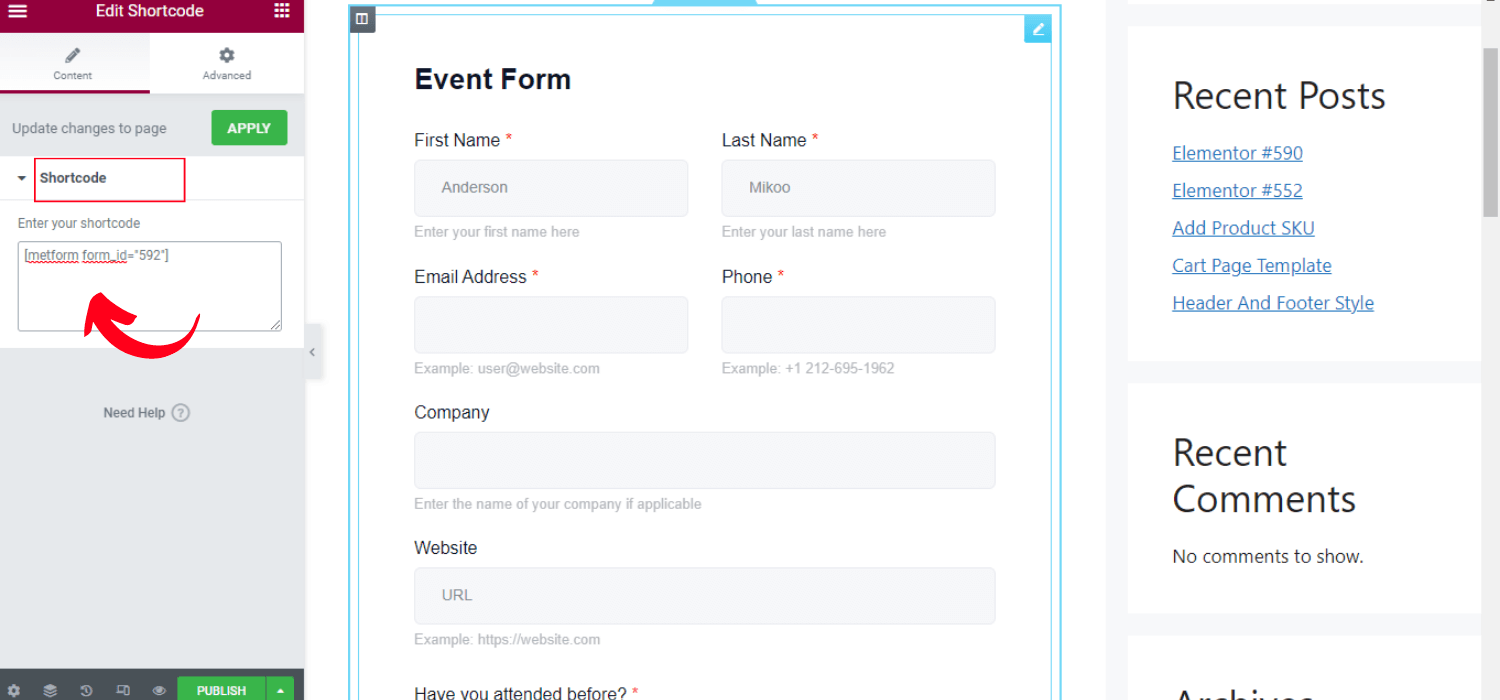
👉👉단축 코드 위젯 사용
- elementor로 페이지/게시물 열기
- 검색 단축코드 위젯
- 위젯을 드래그 앤 드롭하세요.
- 반죽 단축 코드 필드의 양식 단축 코드
- 클릭 “게시”

그게 다야. 전반적으로 MetForm 양식을 생성하고 추가하는 것은 매우 간단하고 간단한 프로세스입니다.
소규모 모임이든 대규모 회의이든 이제 이벤트 양식을 만들어 WordPress 웹사이트에 삽입할 수 있기를 바랍니다.





