Flip Box 블록을 사용하면 웹사이트에 대화형 플립 카드를 만들 수 있습니다. GutenKit Flip Box 블록을 사용하면 더 짧은 시간 내에 쉽게 할 수 있습니다.
문서를 확인하고 GutenKit Flip Box 블록 사용 방법을 알아보세요.
플립박스 블록을 어떻게 사용할 수 있나요? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
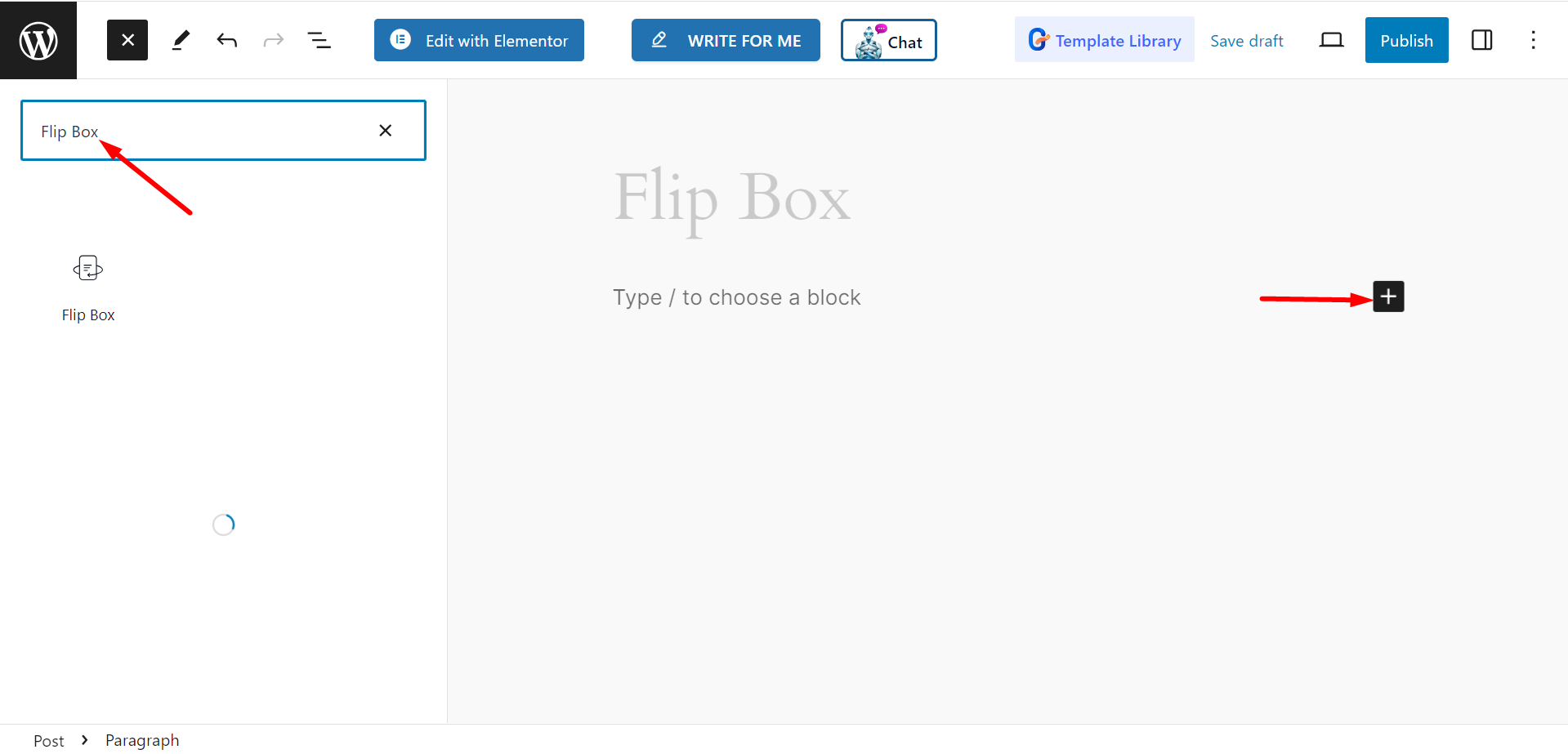
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.플립박스".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

콘텐츠 부분 편집 #
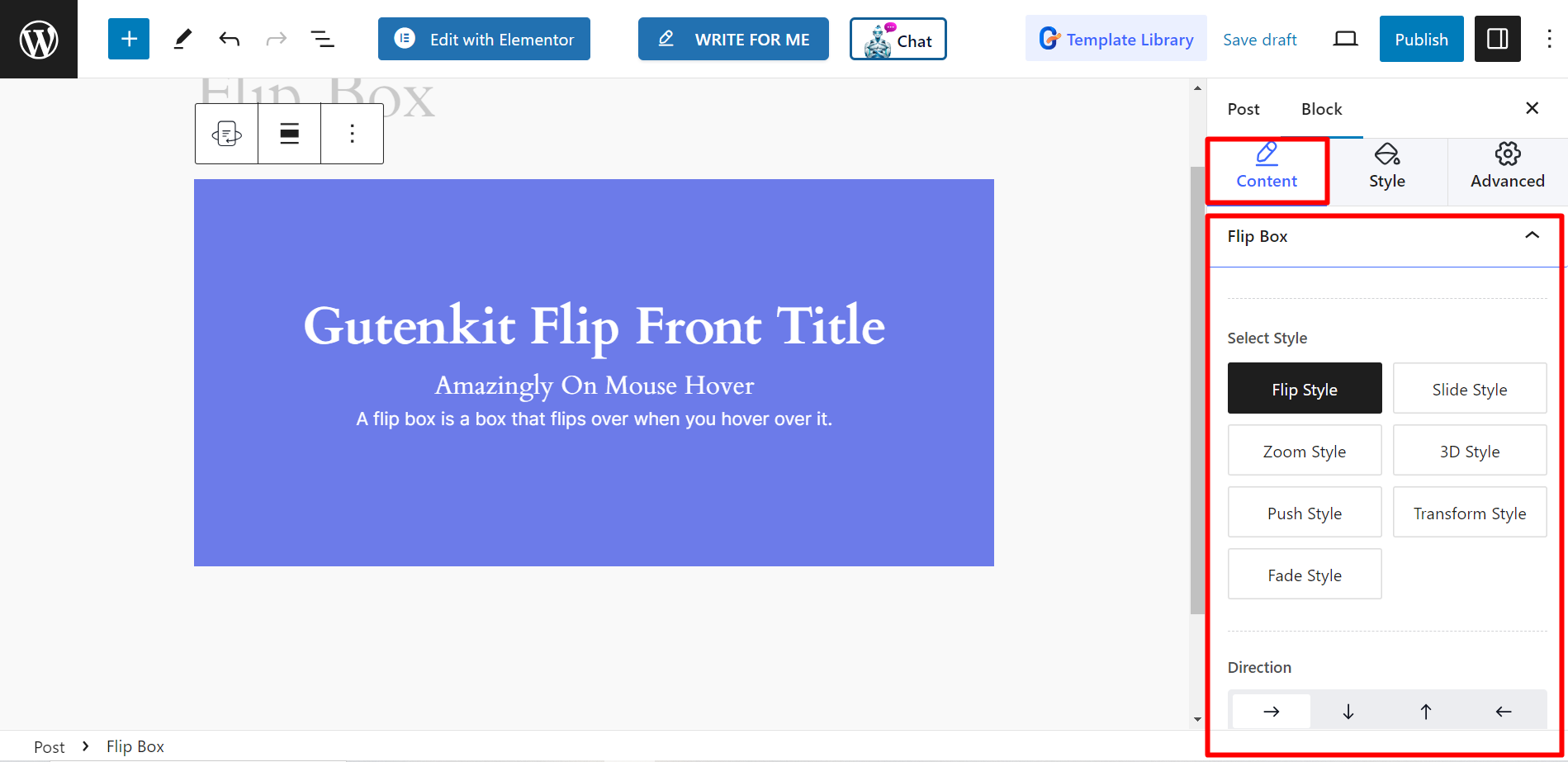
플립 박스(Flip Box) 섹션 아래에 다음 옵션이 표시됩니다.
- 스타일 선택: 여기에서 플립박스의 스타일을 선택할 수 있습니다. 선택 사항은 뒤집기 스타일, 측면 스타일, 확대/축소 스타일, 3D 스타일, 푸시 스타일, 변환 스타일 및 페이드 스타일입니다.
- 방향: 상자의 방향은 위, 아래, 오른쪽, 왼쪽이 될 수 있습니다.

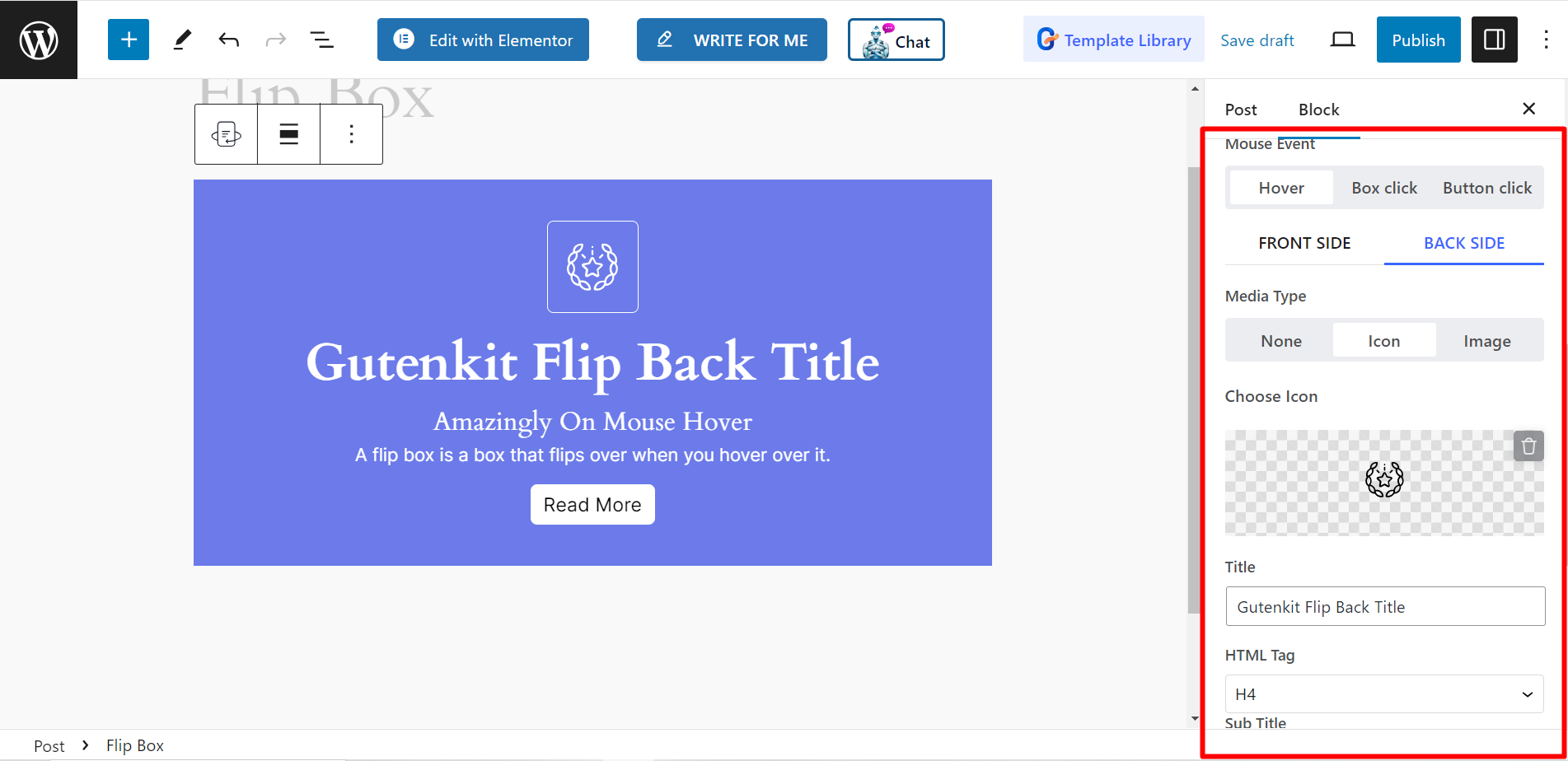
- 마우스 이벤트: 마우스를 설정할 수 있습니다. 호버, 상자 클릭 또는 버튼 클릭.
- 매체 유형: 미디어를 표시하려면 원하는 미디어를 선택할 수 있습니다. 이미지 또는 아이콘. 그렇지 않으면 다음을 선택하여 공백으로 유지할 수 있습니다. 없음.
- 아이콘/이미지 선택: 미디어 유형에 따라 원하는 미디어를 선택할 수 있는 옵션이 제공됩니다.
- 제목: 여기에 플립박스의 제목을 쓰세요.
- HTML 태그: HTML 태그 옵션은 H1, H2, Span, P 등입니다.
- 부제목: 이 필드에는 부제목을 작성해야 합니다.
- 설명: 여기에 설명 내용을 작성할 수 있습니다.
- 지속: 바를 이용하여 뒤집기 시간(초)을 설정하세요. 시간이 길수록 플립 시간이 느려지고 시간이 짧을수록 속도가 빨라집니다.

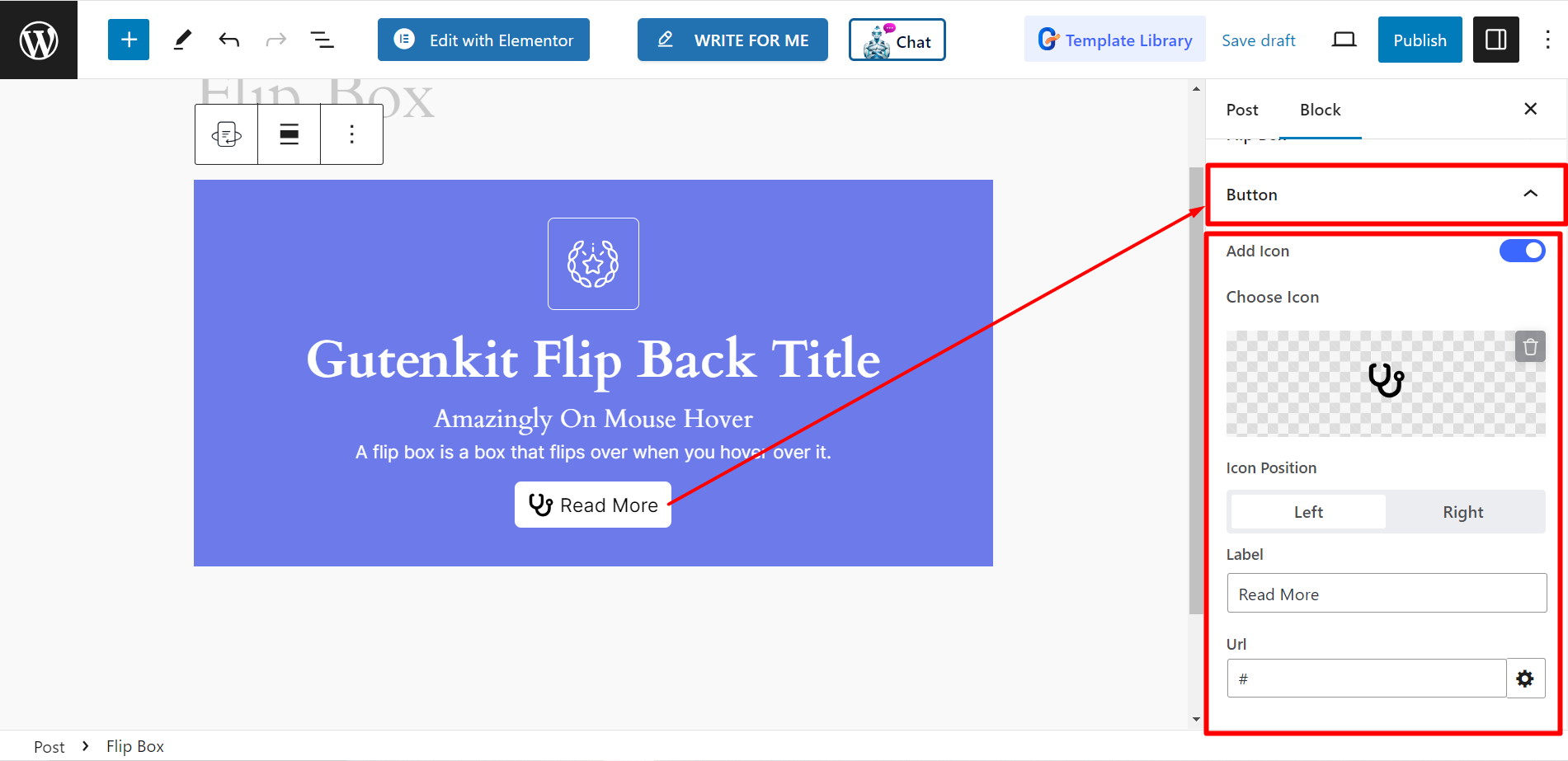
단추: 플립박스에 버튼을 설정하면 아이콘 설정, 아이콘 위치 조정, 라벨 작성, URL 링크 삽입 등이 가능합니다.

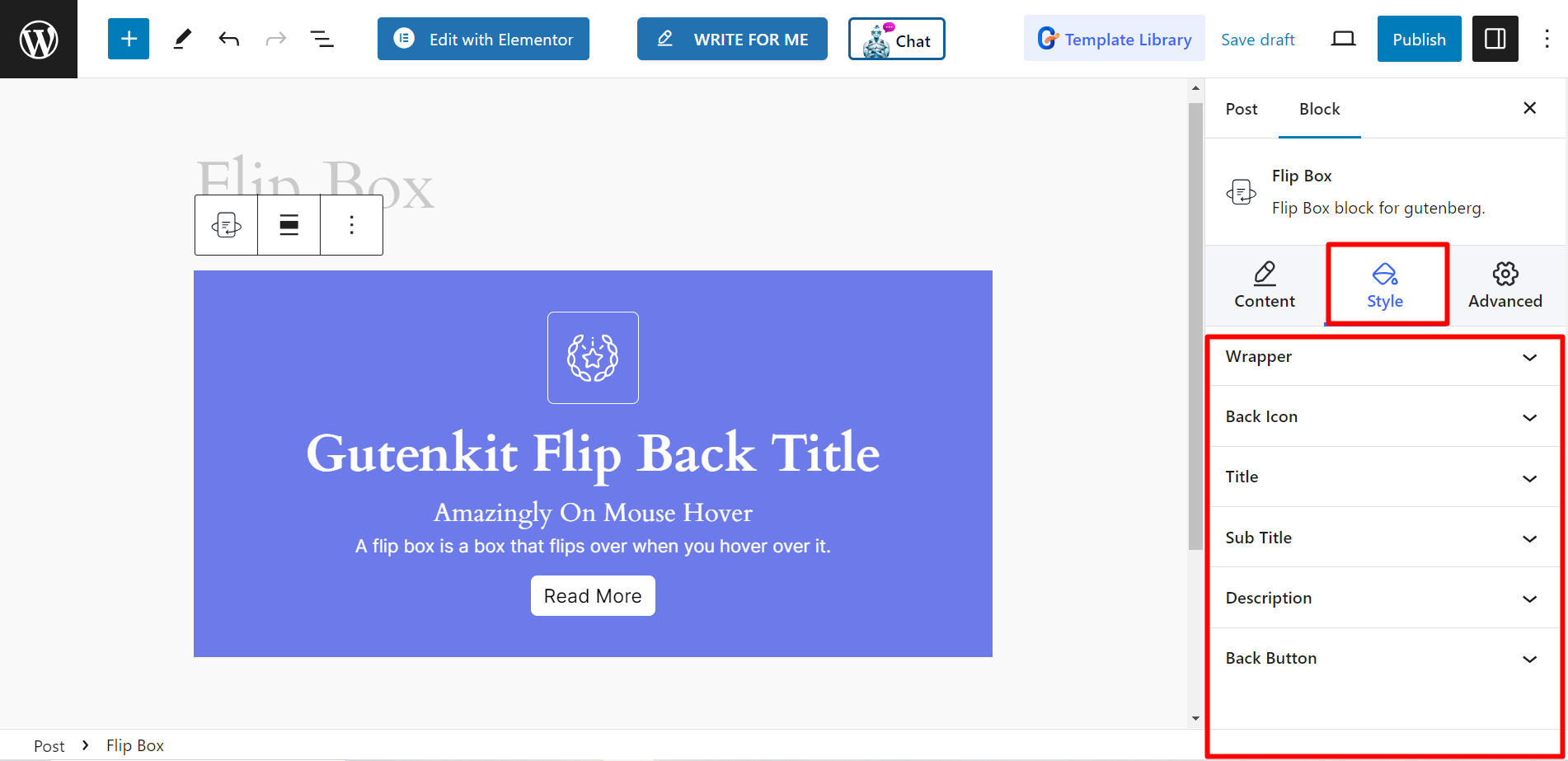
스타일 #
- 싸개: 옵션을 사용하면 플립 상자 높이, 정렬, 배경, 상자 그림자, 테두리, 테두리 반경, 패딩 등을 사용자 정의할 수 있습니다.
- 전면 아이콘: 아이콘 크기, 색상, 배경, 테두리 등을 조정할 수 있습니다.
- 뒤로 아이콘: 뒤로 아이콘의 경우에도 아이콘 크기, 색상, 배경, 테두리 등을 조정할 수 있습니다.
- 제목: 여기서 타이포그래피, 색상, 여백을 변경하여 제목 콘텐츠의 스타일을 지정할 수 있습니다.
- 부제목: 제목과 마찬가지로 서체, 색상, 여백을 변경하여 부제목 콘텐츠의 스타일을 지정할 수도 있습니다.
- 설명: 설명 내용을 다르게 표현하려면 여기에서 타이포그래피, 색상, 여백을 변경하면 됩니다.
- 뒤로 버튼: 버튼을 디자인하려면 아이콘 크기, 간격, 색상, 호버 색상, 배경, 테두리 등을 조정할 수 있습니다.

이제 직접 시험해 보고 웹사이트 방문자가 대화형 콘텐츠를 즐기고 더 많은 정보를 발견할 수 있도록 하십시오.




