고객의 로고를 슬라이딩 스타일로 표현하면 눈길을 사로잡을 수 있습니다. GutenKit은 다음과 같은 블록을 제공합니다. 클라이언트 로고 귀하의 WordPress 사이트에 고객의 로고를 아름답게 추가하려면
블록이 어떻게 작동하는지 알아봅시다.
GutenKit 클라이언트 로고 블록 사용 #
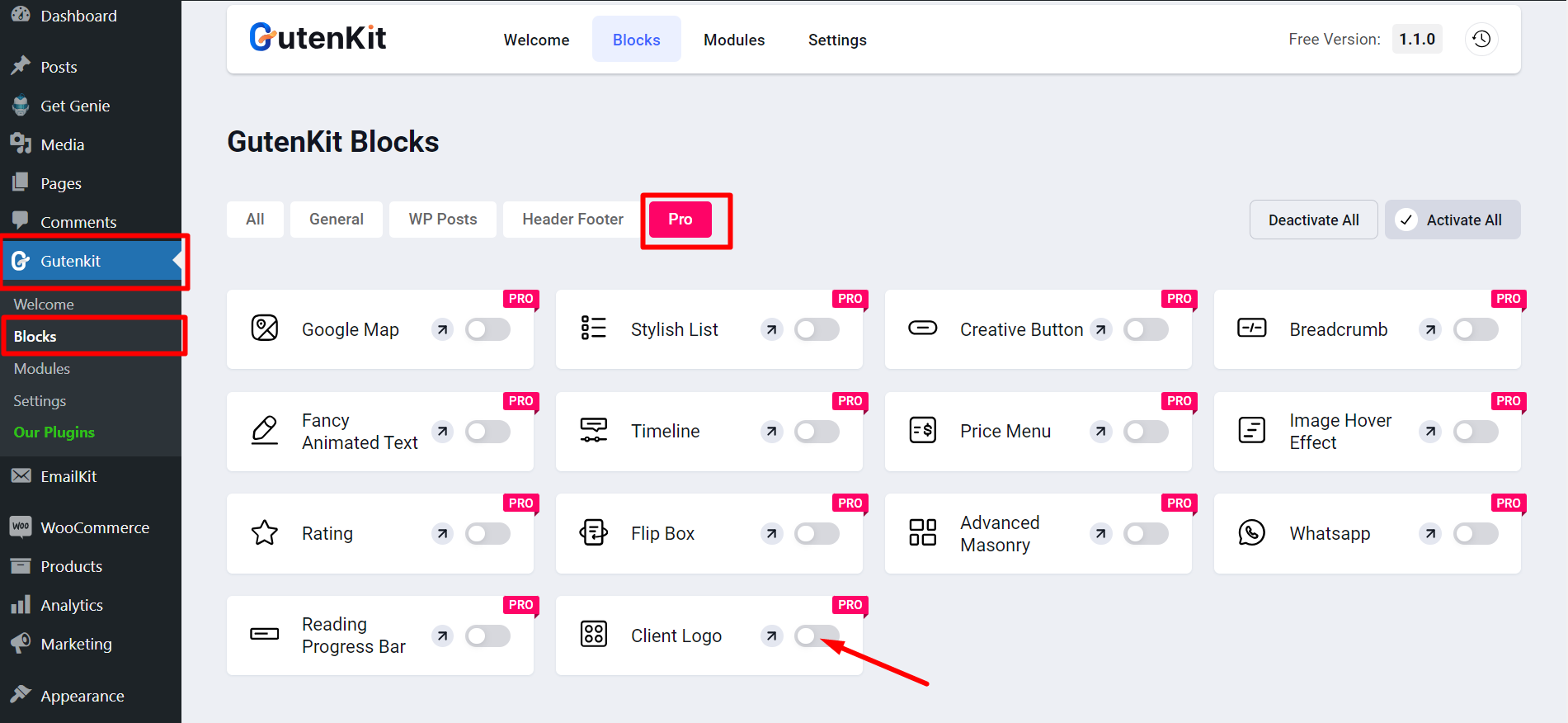
WordPress 대시보드에서 GutenKit 블록 찾기. 그런 다음 프로 섹션 당신은 찾을 수 있습니다 클라이언트 로고 블록 그리고 해야 한다 활성화.

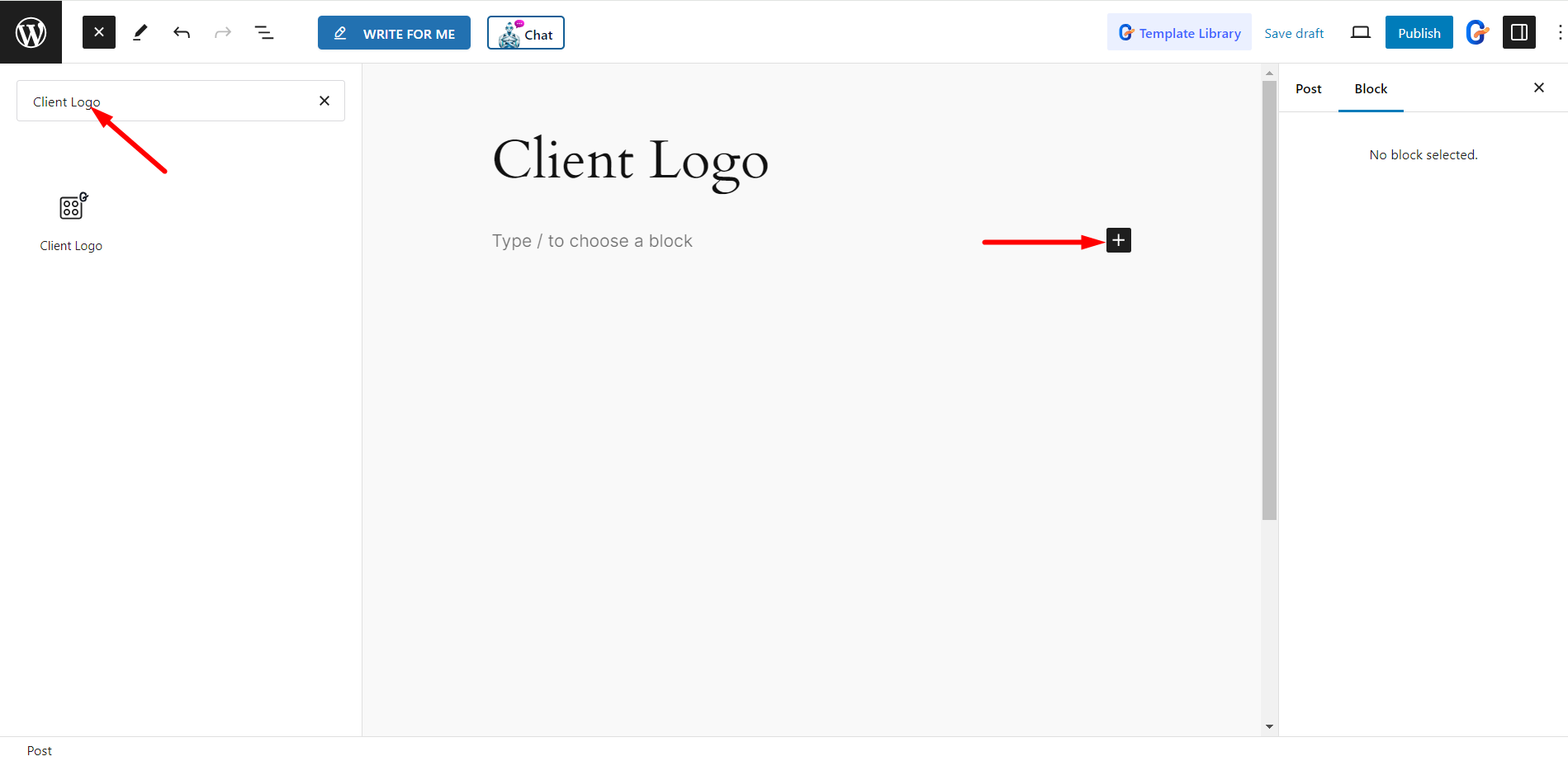
이제 클라이언트 로고를 추가하려는 페이지/게시물을 엽니다. 블록을 검색하고 간단히 편집기로 드래그하세요.

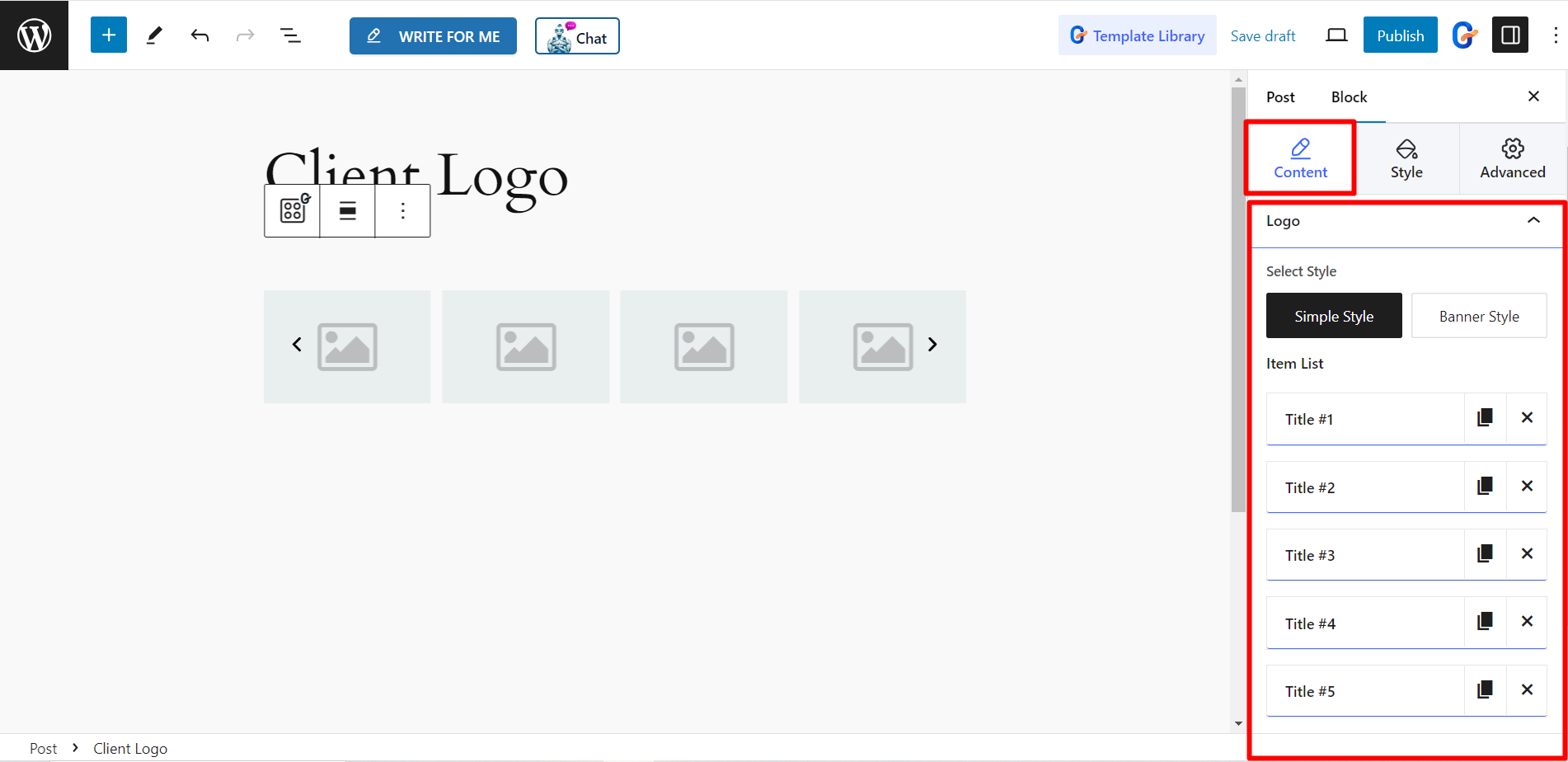
콘텐츠 부분 편집 #
콘텐츠 부분은 로고와 설정으로 구성됩니다.
심벌 마크 #
스타일 선택 – 여기에서 단순 스타일 또는 배너 스타일을 선택하세요.
품목 목록 – 더하기 기호를 클릭하여 항목을 추가할 수 있습니다. 그러나 항목을 확장하면 해당 항목에 대한 로고, 호버 로고 활성화 및 링크 활성화를 설정할 수 있습니다.

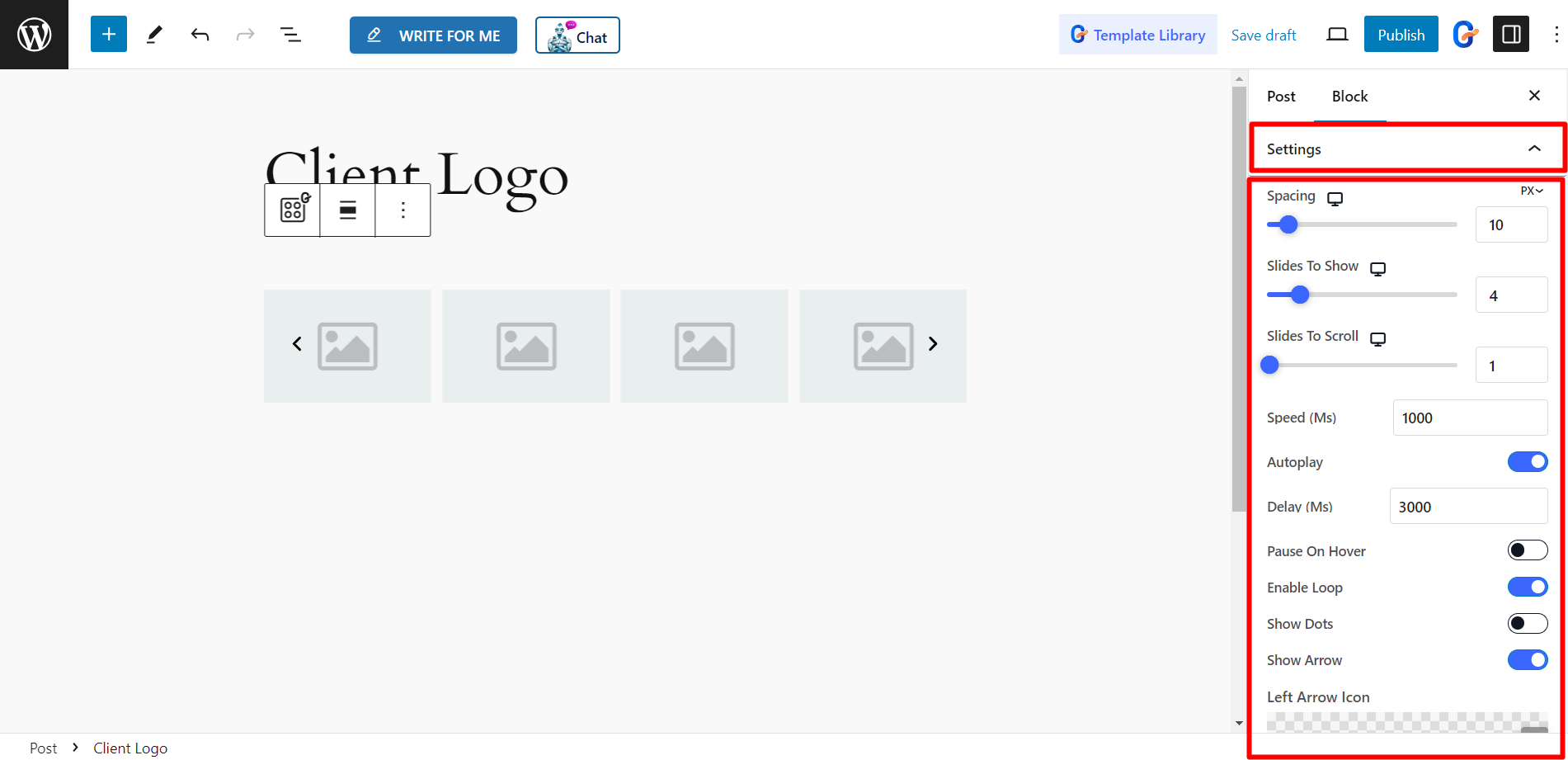
설정 #
- 간격 - 슬라이드 사이의 간격을 조정할 수 있습니다.
- 표시할 슬라이드 – 여기에서 한 번에 표시할 슬라이드 수를 설정할 수 있습니다.
- 슬라이드하여 스크롤 – 이 옵션을 사용하여 스크롤할 슬라이드 수를 설정합니다.
- 속도(Ms) - 슬라이드의 속도를 제어할 수 있습니다.
- 자동 재생 - 버튼을 활성화하면 슬라이드를 자동 재생 상태로 유지할 수 있습니다.
- 지연(Ms) – 여기에서 슬라이드의 지연 시간을 조정할 수 있습니다.
- 마우스 오버 시 일시 정지 – 이 버튼을 활성화하면 마우스 오버 시 일시 중지됩니다.
- 루프 활성화 – 원하는 경우 이 버튼을 활성화하여 루프를 활성화할 수 있습니다.
- 점 표시 - 슬라이드에 도트 스타일이 표시됩니다.
- 화살표 표시 – 슬라이드의 화살표 스타일을 설정할 수 있습니다.
- 왼쪽 화살표 아이콘 – 왼쪽 화살표의 경우 옵션에서 아이콘을 선택할 수 있습니다.
- 오른쪽 화살표 아이콘 – 오른쪽 화살표의 경우 옵션에서 아이콘을 선택할 수 있습니다.
- 추가 옵션 - 이 막대를 사용하여 행 수를 설정할 수 있습니다.
- 구분 기호 표시 – 버튼을 이용하여 슬라이드 사이에 구분선을 설정할 수 있습니다.

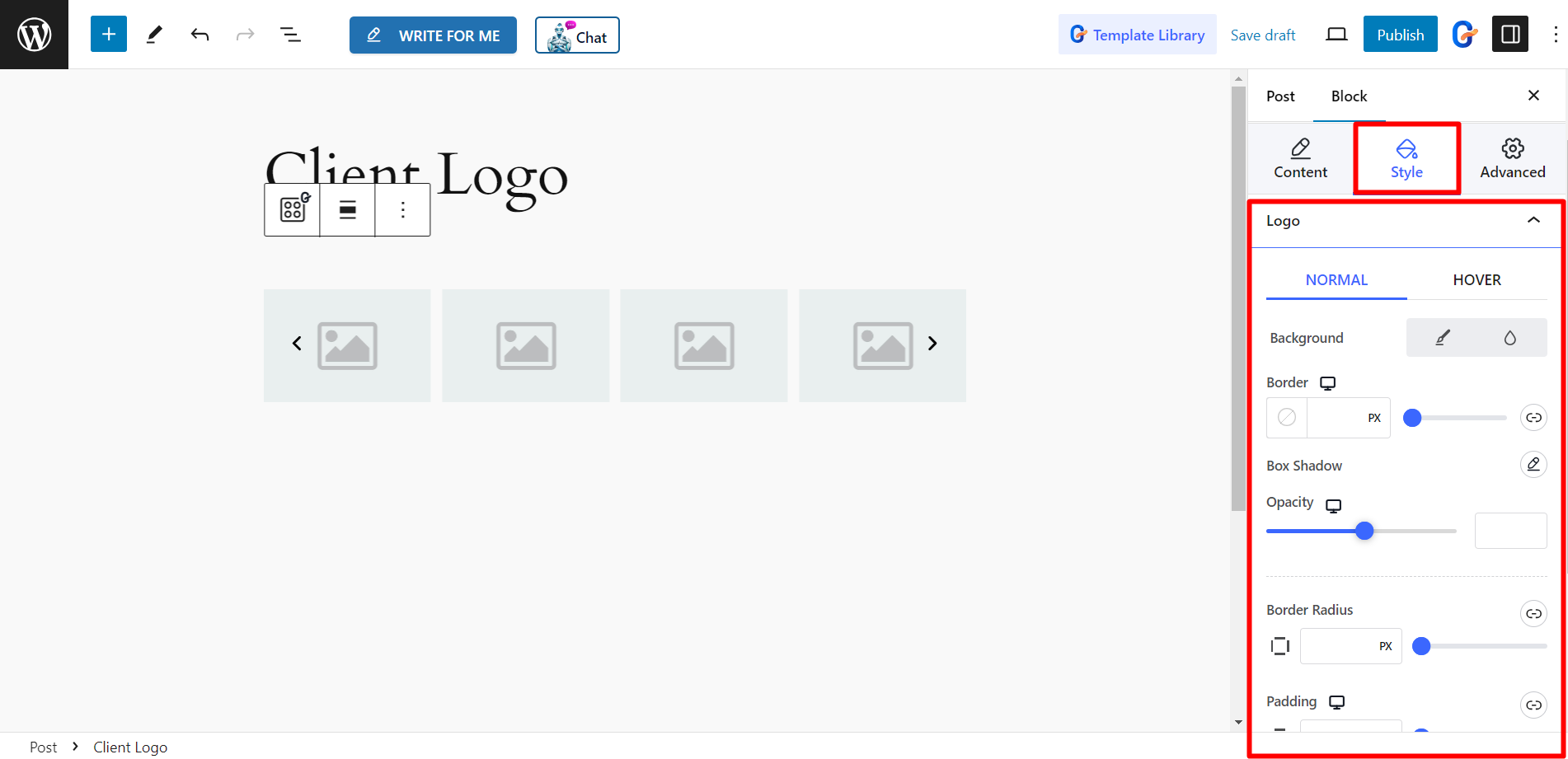
스타일 #
로고 – 여기에서 로고의 배경, 테두리 라디오우스, 패딩, 상자 그림자 등을 변경할 수 있습니다.

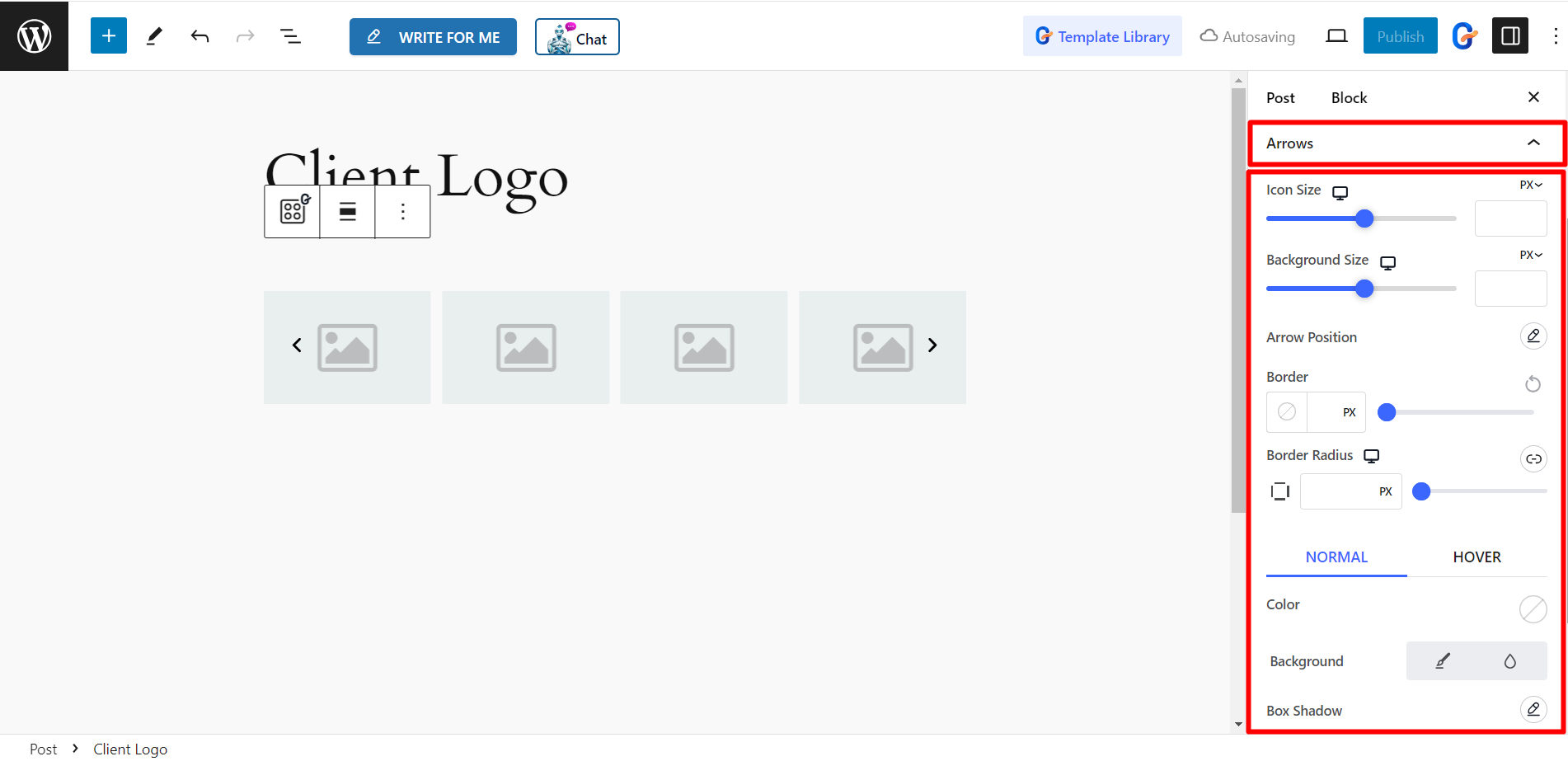
화살표 - 화살표 스타일을 지정하는 옵션은 아이콘 크기, 배경 크기, 테두리, 색상 등입니다.

GutenKit을 사용한 클라이언트 로고 #
맞춤형 클라이언트 로고 스타일을 살펴보세요 –