웹 사이트 이미지를 더욱 매력적이고 유익하게 만들려면 최신 이미지 호버 효과 블록을 사용해 보아야 합니다. 빠르고 효과적입니다.
문서를 확인하고 GutenKit Image Hover Effect 블록을 사용하는 방법을 알아보세요.
이미지 호버 효과 블록을 어떻게 사용할 수 있나요? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
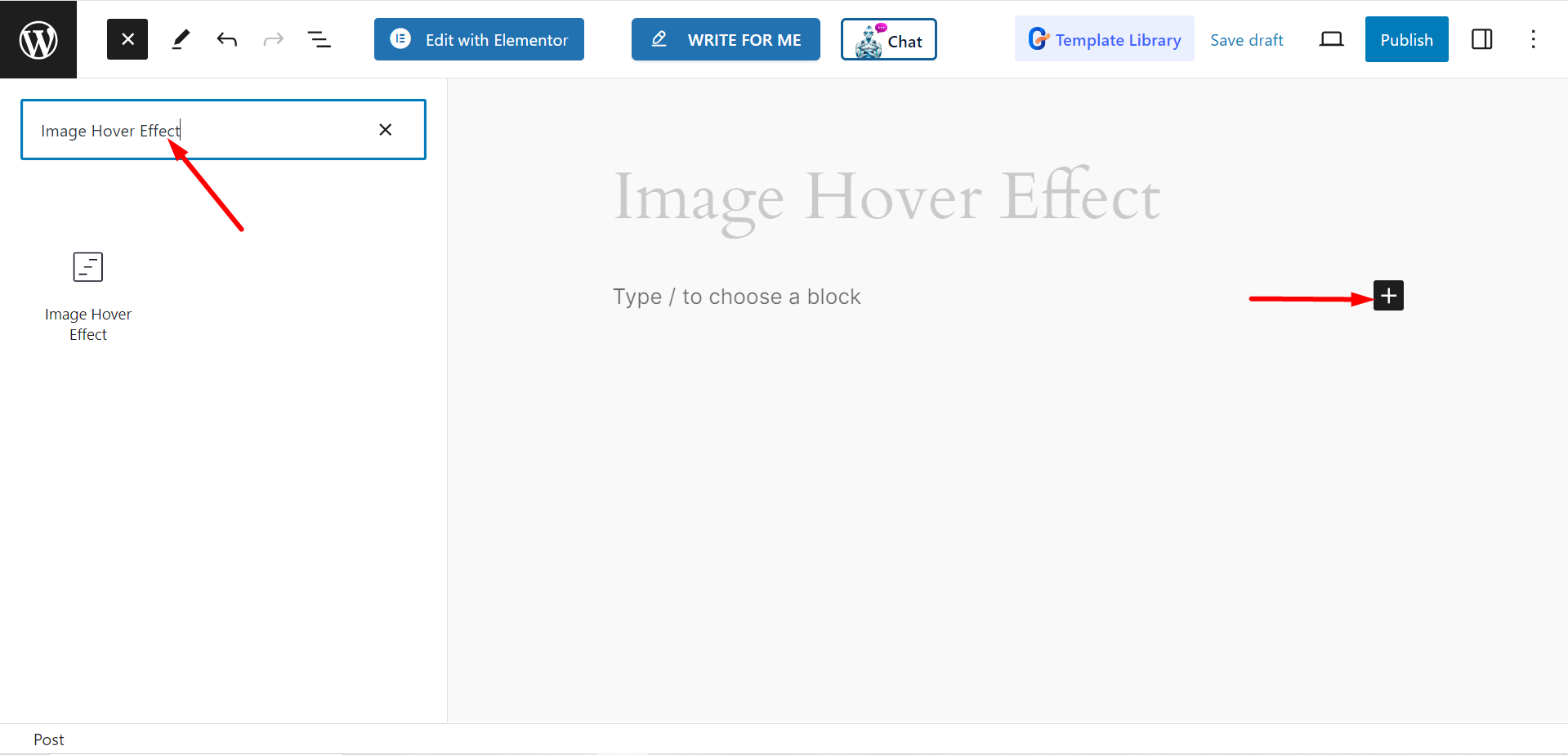
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.이미지 호버 효과".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

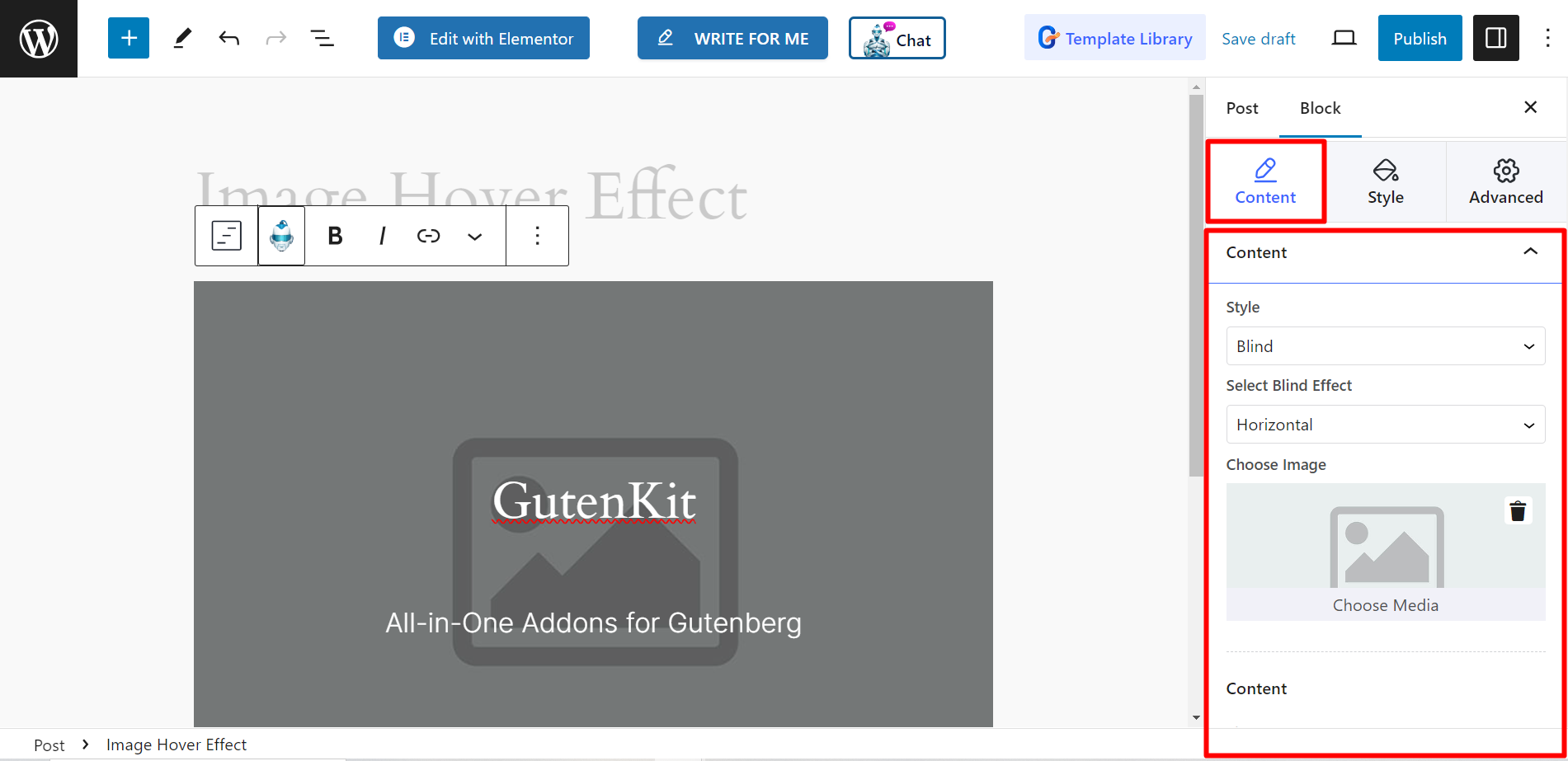
콘텐츠 부분 편집 #
- 스타일: 여기서는 블라인드, 원형 블록, 글리치, 스왑, 확대/축소 등의 스타일을 볼 수 있습니다.
- 효과 선택: 스타일에 따라 효과 옵션이 제공됩니다. 예를 들어, 블라인드 스타일의 경우 효과 옵션은 수평 및 수직이며, 싱글 스타일의 경우 싱글 및 더블 등이 됩니다. 마찬가지로 블록, 원, 스크롤 및 기타 유사한 스타일의 경우 효과가 없습니다.
- 이미지 선택: 원하는 이미지를 업로드하세요.

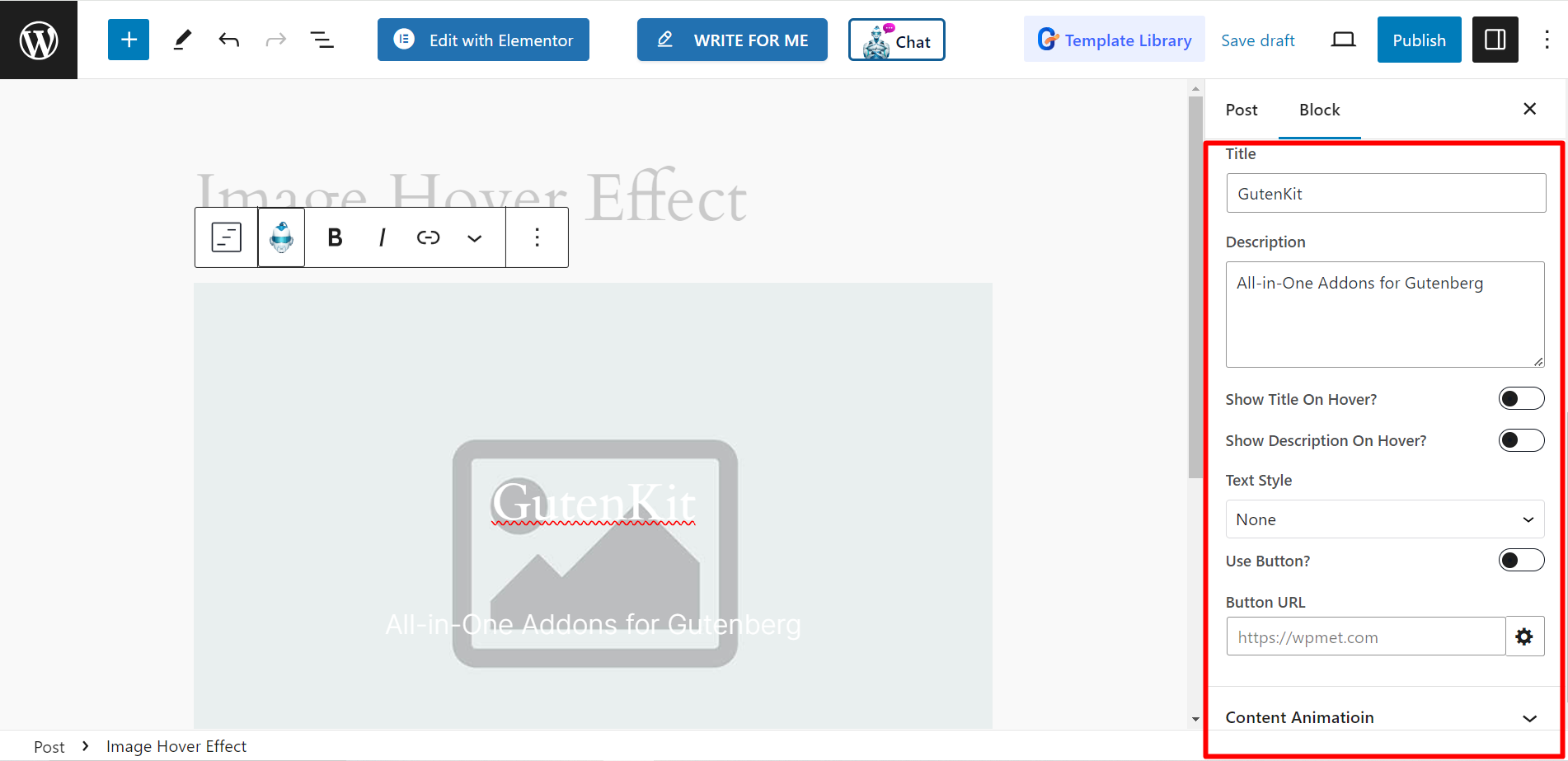
- 제목: 원하는 제목을 입력하는 칸입니다.
- 설명: 여기에 블록에 대한 설명을 작성할 수 있습니다.
- 마우스 오버 시 제목 표시: 마우스 오버 시 제목을 표시하려면 이 옵션을 ON으로 설정하세요.
- 마우스를 올리면 설명 표시: 마우스 오버 시 설명 내용을 표시하려면 이 옵션을 ON으로 설정하세요.
- 텍스트 스타일: 텍스트 스타일을 대각선, 오른쪽에서 왼쪽, 왼쪽에서 오른쪽, 위에서 아래, 아래에서 위로 설정할 수 있습니다.
- 버튼 사용: 버튼을 표시하려면 이 옵션을 켜면 됩니다. 옵션을 활성화하면 다음과 같은 결과가 나타납니다. 마우스 오버 시 버튼 표시, 버튼 텍스트 작성, URL 삽입.
- 콘텐츠 애니메이션: 콘텐츠 애니메이션을 생성하려면 이 버튼을 활성화해야 합니다. 이를 통해 활성화할 수 있습니다. 호버 애니메이션 버튼 다양한 애니메이션 선택을 보여줍니다.

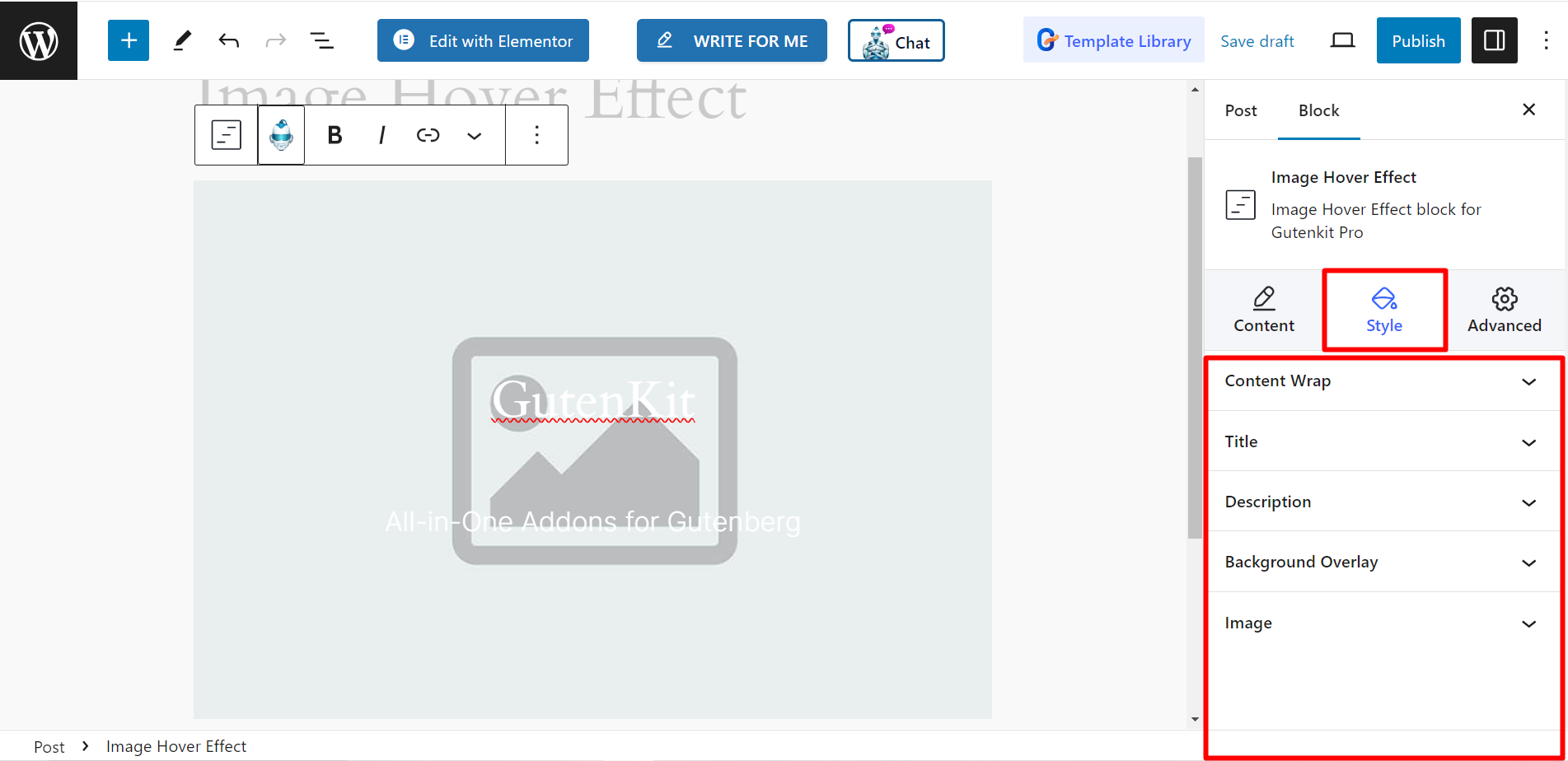
스타일 #
- 콘텐츠 랩: 콘텐츠 랩 스타일을 지정하려면 정렬 및 패딩 조정 옵션이 있습니다.
- 제목: 여기에서 사용자 정의 옵션은 타이포그래피, 색상, 여백 등입니다.
- 설명: 타이포그래피, 색상, 여백 등을 변경하여 설명 내용의 모양을 변경할 수 있습니다.
- 단추: 버튼을 디자인하려면 타이포그래피, 상자 그림자, 배경 유형, 테두리, 패딩 등을 변경할 수 있습니다.
- 배경 오버레이: 배경 오버레이를 변경하려면 여기에서 배경 유형을 변경할 수 있습니다.
- 영상: 이미지 스타일을 지정하려면 불투명도, 호버 불투명도, 테두리 반경을 사용할 수 있습니다.

방문자의 관심을 끌기 위해서는 스타일링 이미지가 좋은 선택입니다. 블록을 사용하여 웹사이트 이미지의 다양한 모습을 즐겨보세요.




