GutenKit 아이콘 상자 블록에는 아이콘, 배지, 텍스트, 버튼, 워터마크 아이콘 등 제품, 서비스, 고객 리뷰 및 기타 정보를 효과적으로 표시하는 데 유용한 옵션이 많이 포함되어 있습니다.
이 다목적 블록은 아이콘, 텍스트, 배지 및 다양한 사용자 정의 옵션을 제공하여 쉽게 이해할 수 있는 방식으로 독특한 정보 상자를 스타일링할 수 있는 광범위한 선택권을 제공합니다.
이 가이드에서는 Gutenberg 빌더에서 GutenKit 아이콘 상자 블록을 사용하는 방법을 알아봅니다.
GutenKit 아이콘 박스 블록 사용 방법 #
로 이동: WordPress 대시보드 > 새로 선택하거나 생성 페이지 또는 게시물 > “+”아이콘은 블록 편집기 화면 상단 > 검색 GutenKit 아이콘 박스. 이제 편집기로 간단히 끌어다 놓으세요.
GutenKit 아이콘 상자 블록이 편집기 화면에 나타나면 클릭하세요. 오른쪽 사이드바에 이 블록의 모든 기능이 열립니다. 이러한 기능은 세 가지 다른 범주로 구성됩니다. 콘텐츠, 스타일, 그리고 고급의.
1단계: 아이콘 추가 #
콘텐츠 탭부터 시작하겠습니다. 먼저 아이콘을 추가합니다.
아래에 오세요 콘텐츠 탭,
상: #

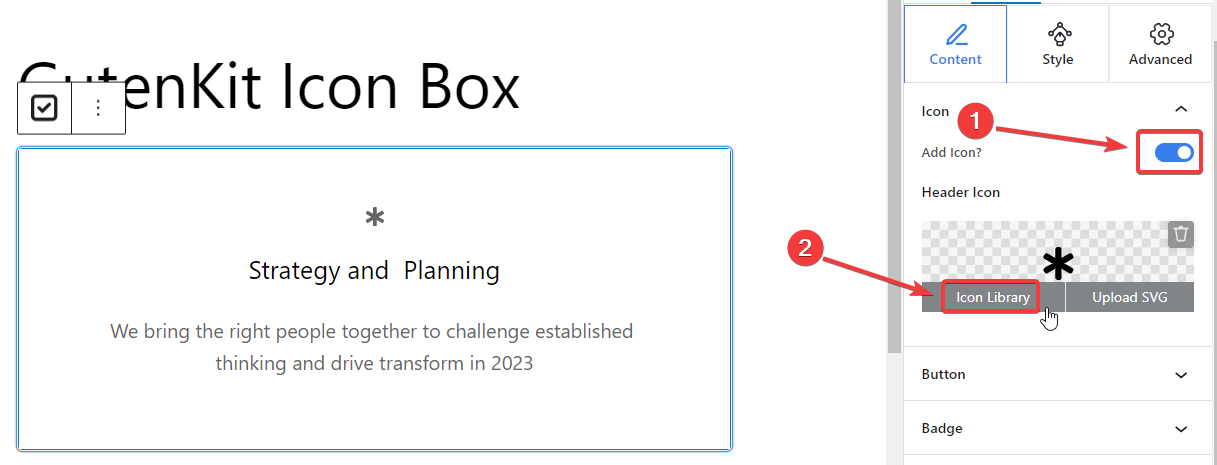
- 아이콘 추가: 이 버튼을 토글하면 아이콘이 추가됩니다.
- 헤더 아이콘: “을 클릭하세요아이콘 라이브러리” 버튼을 클릭하면 팝업이 나타나 광범위한 아이콘 옵션을 보여줍니다. 아래 이미지와 같습니다.

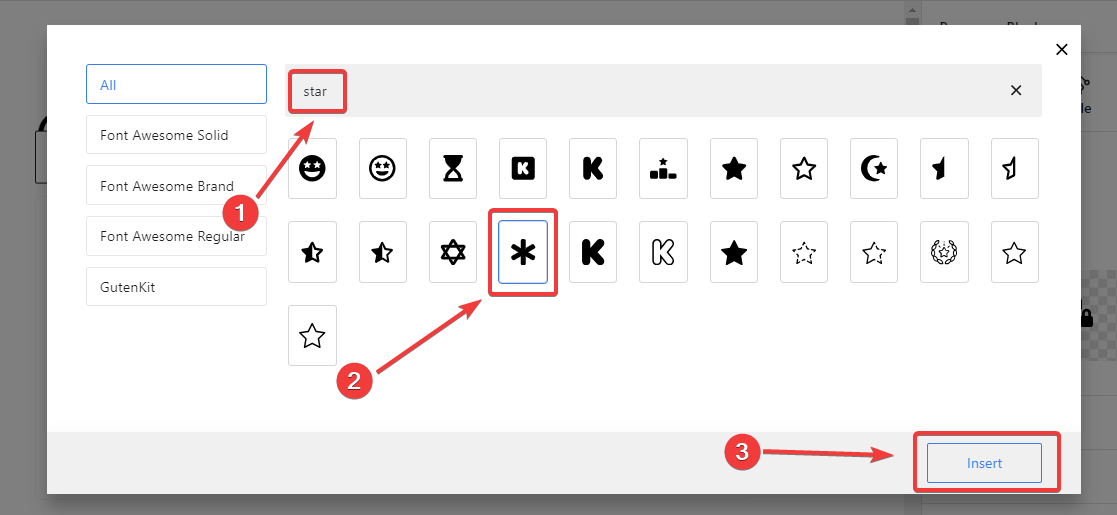
여기에서 아이콘을 선택하세요. 또한 다음을 사용할 수도 있습니다. 검색창 아이콘을 빠르게 찾으려면. 원하는 아이콘을 보면 클릭하세요. 그런 다음 "끼워 넣다팝업 하단의 ” 버튼을 클릭하세요.
아이콘이 성공적으로 추가되었습니다.
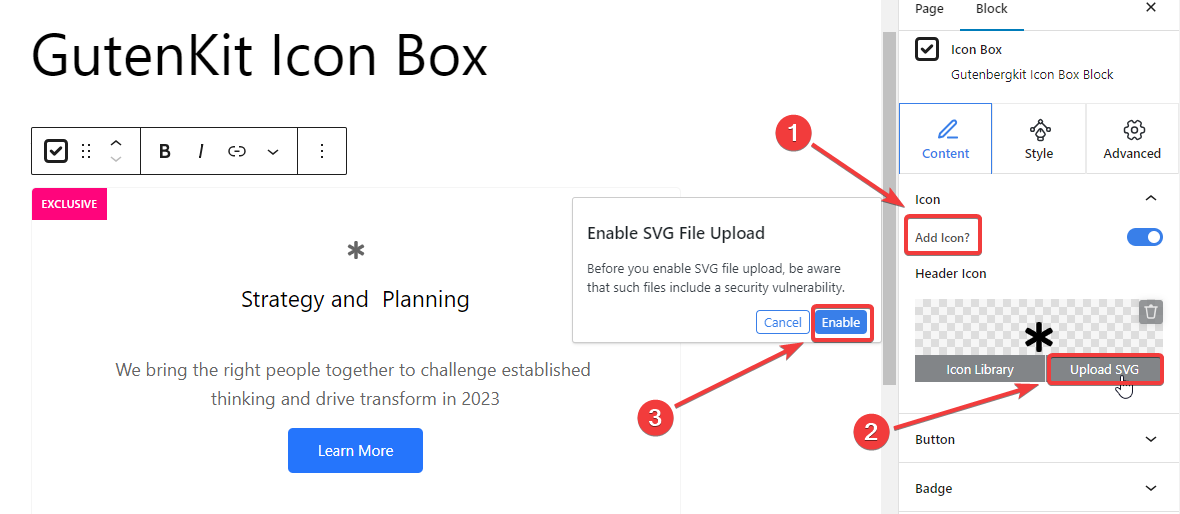
이제 SVG 아이콘을 추가하려면 다음을 활성화하세요. 아이콘 추가 이전 단계와 같은 옵션을 선택하면 다음이 표시됩니다. 헤더 아이콘. 여기,

- “를 클릭하세요.SVG 업로드" 옵션.
- SVG 파일 업로드 지원을 활성화해야 합니다. 간단히 "할 수 있게 하다" 옵션.
- 미디어 파일 업로드 옵션으로 안내합니다. 장치에서 미디어 파일을 추가하는 것처럼 SVG 아이콘을 업로드하기만 하면 됩니다.
2단계: 버튼 및 배지 추가 #
이어서 아이콘 상자에 버튼과 배지를 추가하는 데 주력해 보겠습니다.
단추: #

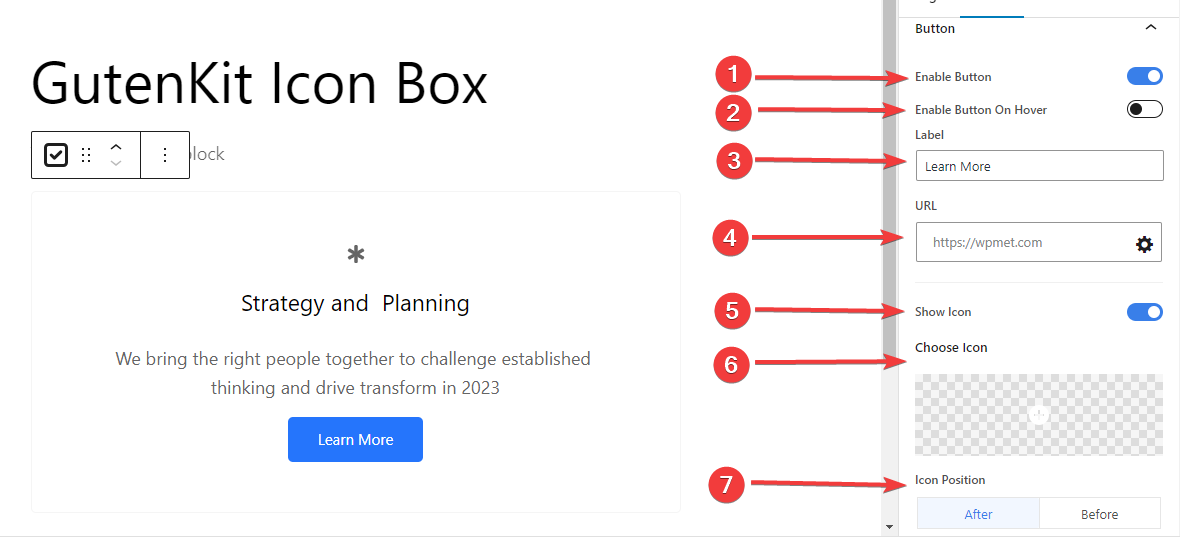
- 활성화 버튼: 아이콘 상자에 버튼을 추가하려면 이 토글 버튼을 클릭하세요.
- 마우스오버 시 버튼 활성화: 이 버튼을 활성화하면 버튼이 마우스를 올렸을 때 표시됩니다.
- 상표: 버튼 라벨을 편집합니다.
- URL: 방문자를 유도하려는 링크를 입력하세요.
- 아이콘 표시: 이 버튼을 활성화하면 버튼과 함께 아이콘이 표시됩니다.
- 아이콘 선택: 원하는 아이콘을 선택하세요.
- 아이콘 위치: 버튼 앞이나 뒤에 아이콘을 배치합니다.
배지: #

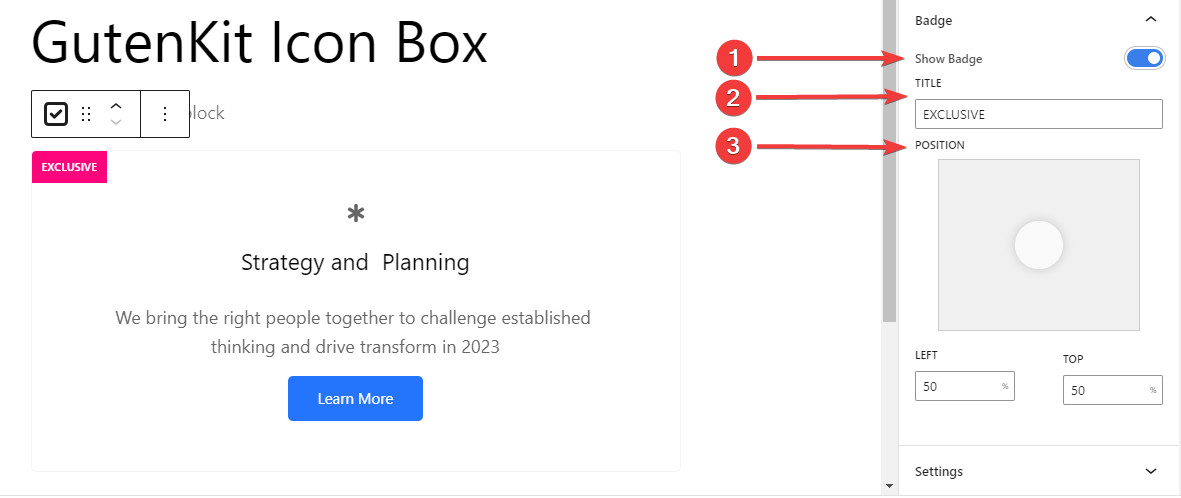
- 배지 표시: 이 버튼을 클릭하면 아이콘 상자에 배지가 표시됩니다.
- 제목: 원하는 제목을 입력하세요.
- 위치: 여섯 개의 다른 위치에서 배지 위치를 찾습니다. 또는 사용자 지정 위치에 대해 상단 및 왼쪽 값을 입력할 수 있습니다.
5단계: 추가 구성 #
다음 단계를 배우면 워터마크 아이콘을 추가하고 위치를 조정하는 데 도움이 됩니다.
설정: #

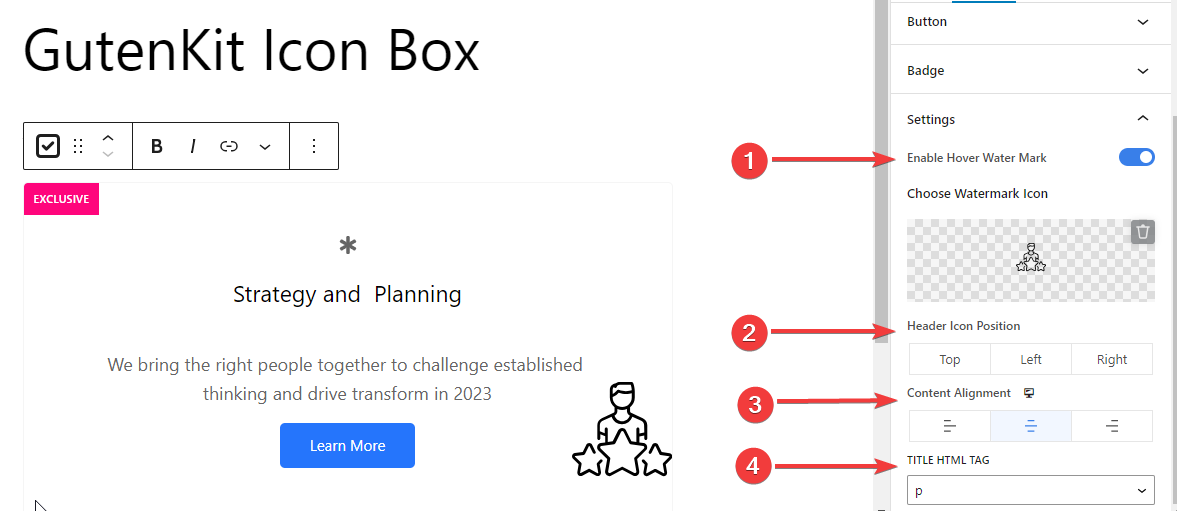
- 호버 워터마크 활성화: 이 버튼을 토글하면 마우스를 올렸을 때 아이콘이 표시됩니다.
- 워터마크 아이콘 선택: 라이브러리에서 아이콘을 선택하거나 직접 만든 아이콘을 업로드하세요.
- 헤더 아이콘 위치: 헤더 아이콘 위치 설정 (위 / 왼쪽 / 오른쪽)
- 콘텐츠 정렬: 아이콘 상자 내용의 정렬을 선택하세요.
- 제목 HTML 태그: HTML 태그 중 H1- H6, Div, Span 또는 P 중에서 제목을 선택하세요.
5단계: 아이콘 상자 사용자 정의 #
이제 아이콘 상자의 사용자 지정 기능을 진행하겠습니다. 스타일 탭으로 이동합니다.
아이콘 상자 컨테이너,

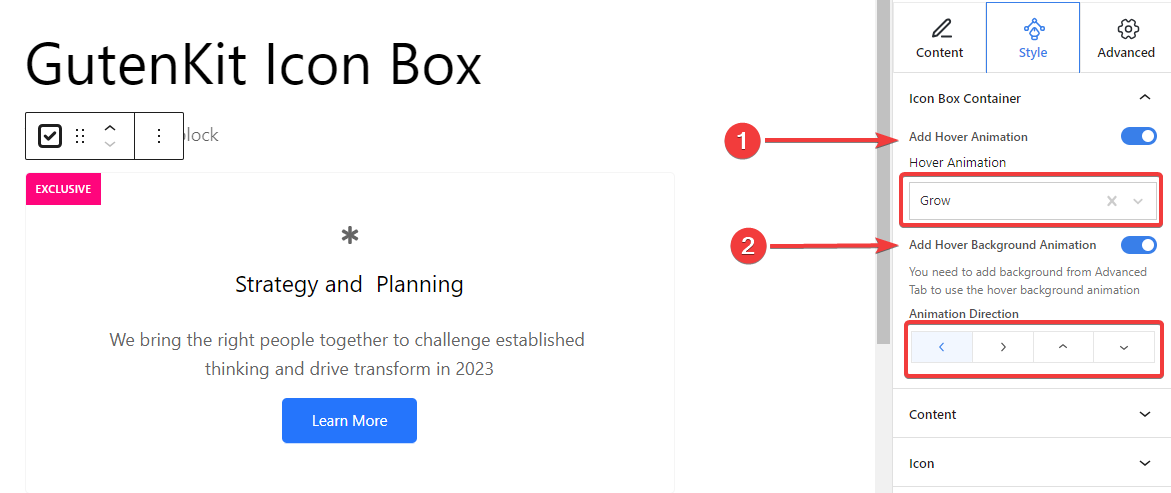
- 호버 애니메이션 추가: 컨테이너 상자에 호버 애니메이션 효과를 추가하려면 이 버튼을 토글합니다.
- 호버 애니메이션: 4가지 효과 중에서 애니메이션 유형을 선택하세요.
- 호버 배경 애니메이션 추가: 배경 호버 애니메이션 효과를 추가하려면 이 버튼을 활성화합니다. (배경 유형을 설정하려면 다음을 사용해야 합니다. 고급의 꼬리표.)
- 애니메이션 방향: 애니메이션 방향을 설정합니다. (왼쪽, 오른쪽, 위쪽, 아래쪽)
6단계: 타이포그래피 및 워터마크 아이콘 사용자 지정 #
로부터 콘텐츠 설정의 스타일 탭에서는 제목과 설명 텍스트를 개별적으로 사용자 지정할 수 있습니다.

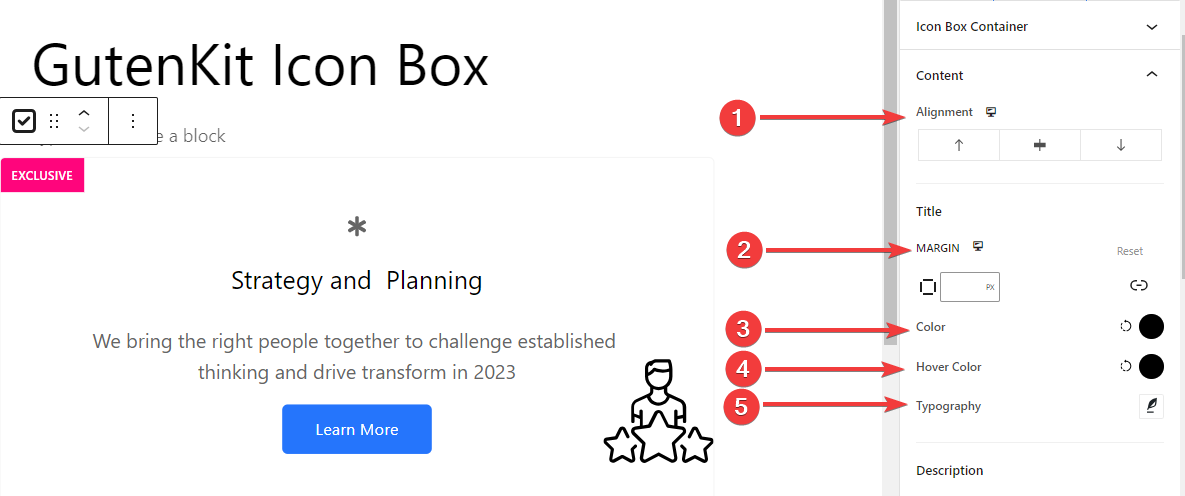
- 조정: 아이콘을 왼쪽, 가운데, 오른쪽에 맞춥니다.
- 여유: 텍스트 주위의 공백을 지정합니다.
- 색상: 색상 팔레트에서 색상을 선택하세요.
- 호버 색상: 호버 효과에 색상을 추가합니다.
- 타이포그래피: 글꼴 패밀리, 크기, 굵기, 변형, 스타일, 장식, 줄 높이, 문자 간격, 단어 간격을 설정합니다.
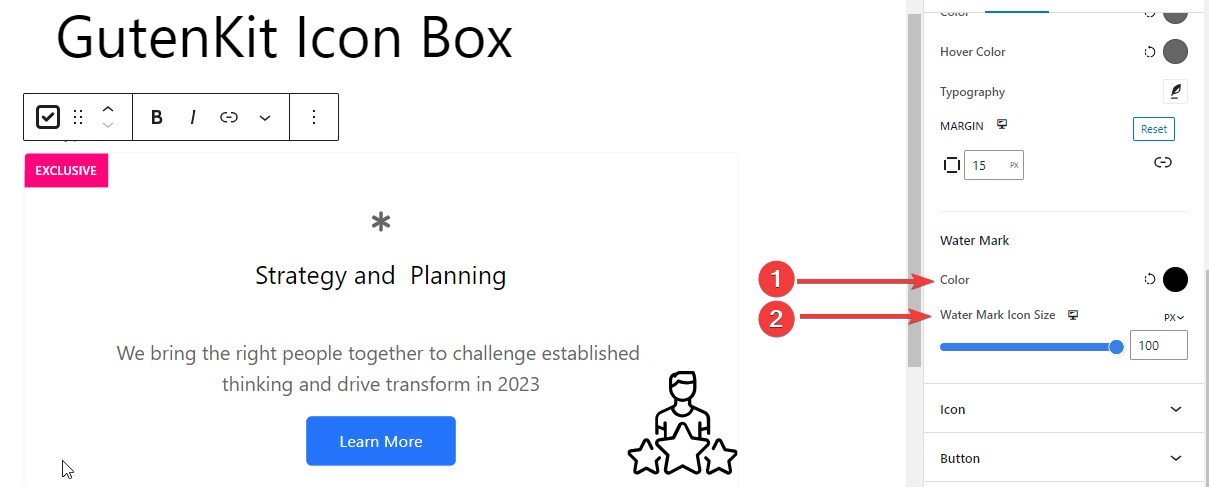
그리고 워터마크 아이콘에는 여러 가지 스타일 설정이 있습니다.

양수표 색상: 워터 메이커 아이콘의 색상을 선택하세요.워터마크 아이콘 크기: 워터마크 아이콘의 크기를 정의합니다. 아이콘 스타일을 사용자 정의하기 위한 다양한 기능이 있습니다. 사용법을 살펴보겠습니다.

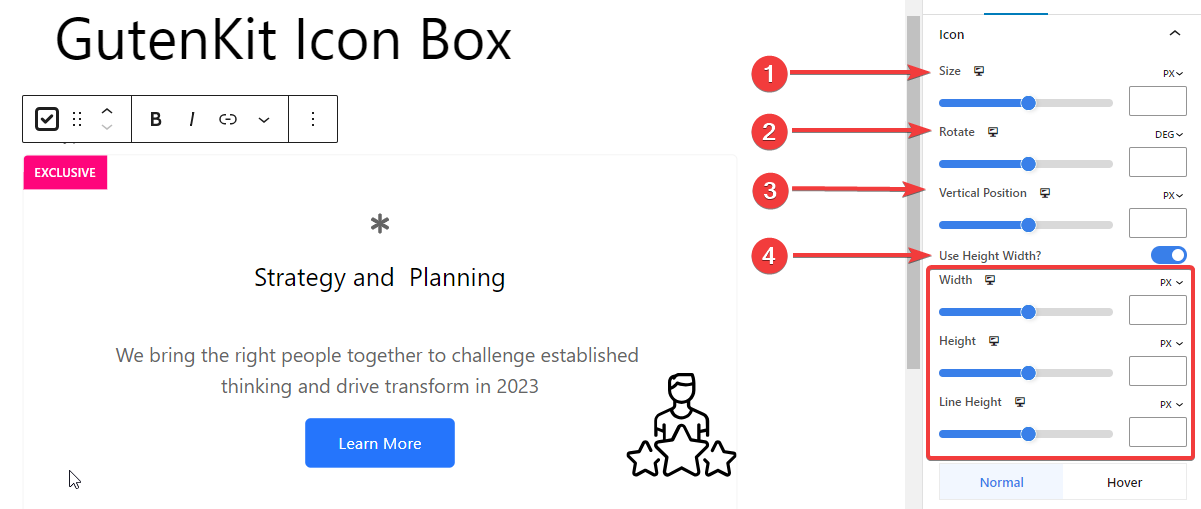
크기: 아이콘 크기를 픽셀 단위로 지정하세요.회전: 막대를 사용하여 아이콘을 회전하거나 값을 각도로 입력하세요.수직 위치: 아이콘의 수직 위치를 픽셀 단위로 설정합니다.높이 너비 사용: 이 버튼을 활성화하면 아이콘의 너비와 높이를 사용자 지정할 수 있습니다. 너비: 아이콘의 너비를 설정합니다.키: 텍스트와 아이콘 사이의 간격을 결정합니다.라인 높이: 아이콘 줄의 높이를 조절합니다.
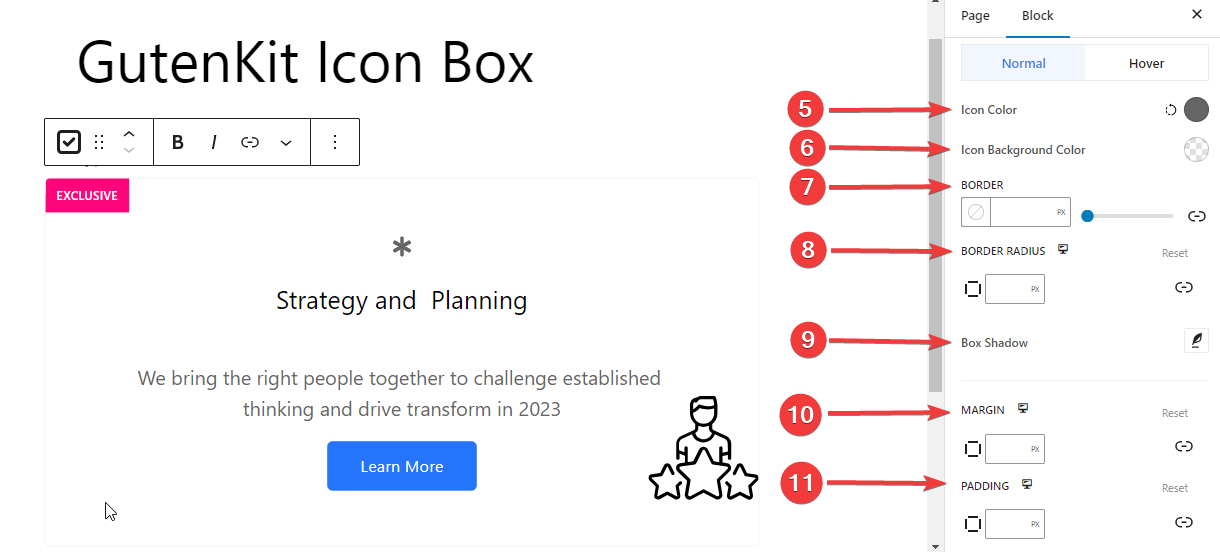
나머지 기능은 일반 상태와 호버 상태 모두에 적용됩니다.

5. 아이콘 색상: 색상 선택 도구를 사용하여 아이콘에 색상을 지정합니다.
6. 아이콘 배경색: 아이콘 배경에 색상을 지정합니다.
7. 국경: 슬라이더를 사용하거나 테두리 값을 픽셀 단위로 직접 입력합니다.
8. 테두리 반경: 테두리 반경 값을 지정하여 테두리의 둥글기를 제어합니다.
9. 박스 섀도우: 상자 주위의 그림자를 조정합니다.
10. 여유: 아이콘 주위의 여백을 정의합니다.
11. 심: 아이콘 내 패딩을 설정합니다.
8단계: 배지 사용자 정의 #
마지막 단계에는 배지를 맞춤 설정하는 것이 포함됩니다.
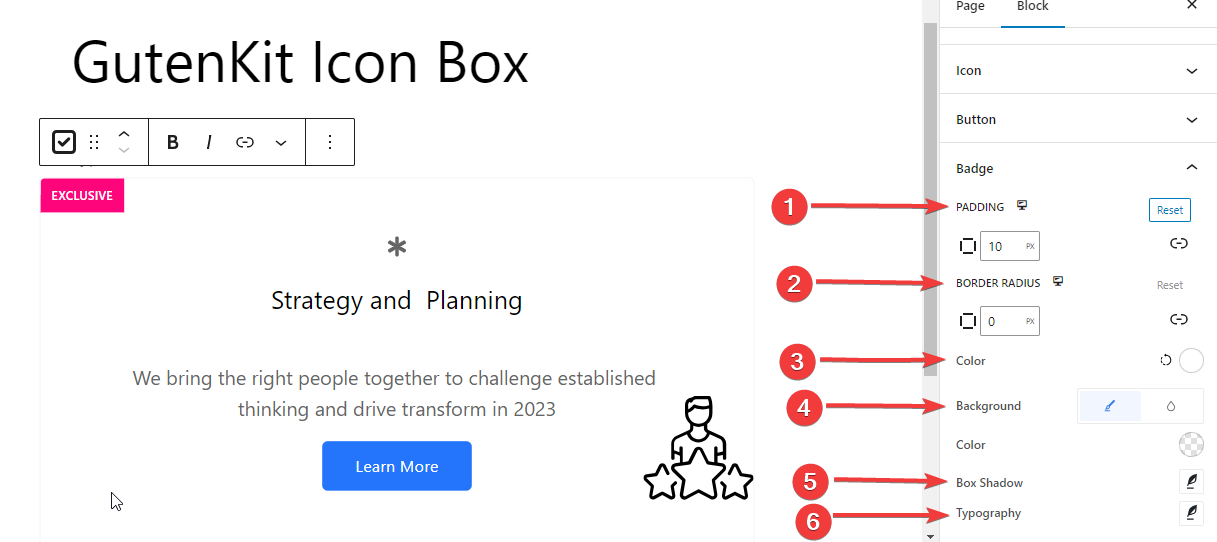
배지: #

- 심: 배지 주위의 간격을 정의합니다.
- 테두리 반경: 배지 테두리의 둥근 정도를 지정합니다.
- 색상: 배지 텍스트의 색상을 선택하세요.
- 배경: 배지의 배경색을 선택하세요.
- 박스 섀도우: 상자 그림자의 부드러움, 크기, 방향을 설정합니다.
- 타이포그래피: 배지의 타이포그래피 옵션을 변경합니다.
그게 전부입니다! 이제 귀하의 웹사이트에 정보적으로 무엇이든 보여줄 수 있는 아이콘 상자를 쉽게 추가할 수 있습니다.




