GutenKit Blog Posts is a special block when it comes to intuitively displaying your blog post on your WordPress website. It is available with all the styling options to let you customize the title, blog excerpts, meta-text, appearance of the featured image, button, etc.
In this documentation, we will go over how the GutenKit blog posts block works.
How to Use GutenKit Blog Posts Block #
We’ll start by installing the Gutenkit plugin on your WordPress website. Then, do the following steps:
Step 1: Add GutenKit Blog Posts Block #
Head to your WordPress dashboard and start from an existing page or add a new page. Enable the block editor and click the “+블록 편집기 화면 상단에 있는 아이콘을 클릭하세요.
Then, search for GutenKit Blog Post and when it appears, just click the icon or drag & drop it.
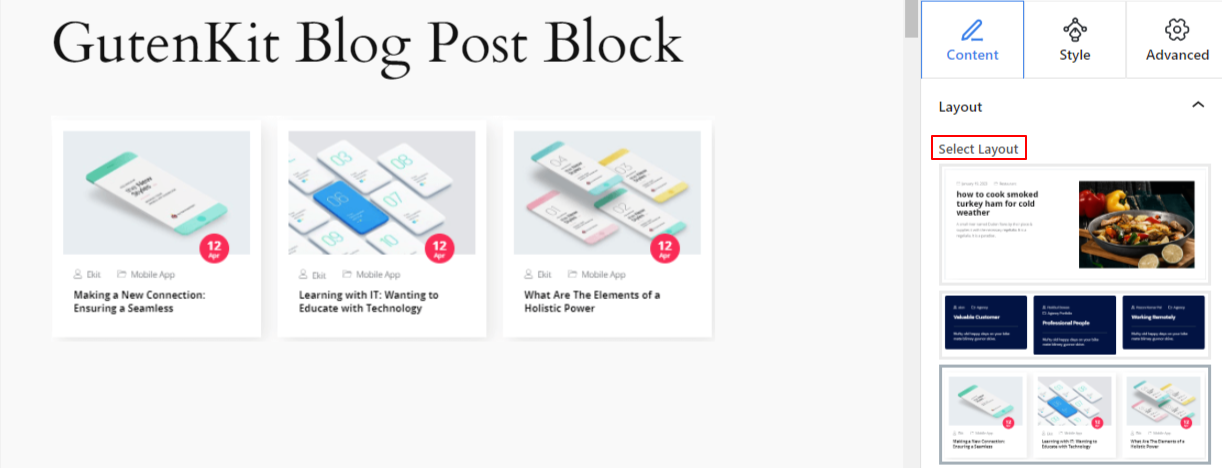
Step 2: Set A Blog Layout #

고급 설정 탭에서 아코디언 블록 레이아웃, 배경, 테두리 스타일을 구성하고 가시성을 제어할 수 있습니다.
아래의 콘텐츠 탭, you will see the 공들여 나열한 것 option. From here, you’ll choose the preferred layout type and whether to show the title, text, image, etc.
Note that this setting option will look different depending on your chosen layout.
Let’s see:
1st Layout:
- 주요 이미지 표시: Enable this toggle button to show the featured image with the blog post.
- Image Position: Show the featured image on the right and the content on the left or vice versa
2nd Layout:
- Select Columns: Define the column number of the grid post layout.
- Grid Gaps: Use the slider to determine the space in the grid layout.
- Show Read More Button: This toggle button to let you control of displaying the Read More button.
3rd Layout:
- 주요 이미지 표시: Choose to show the featured image or not.
- Image Position: Show the image to the top or left.
All Layout:
- 이미지 크기 선택: Select the size of the image from the dropdown. (Thumbnail, Medium, Large, Full)
- Thumbnail & Content Spacing: Use this bar to define the gap between image and content.
- 제목 표시: Enable this toggle button to show the title of each blog.
- 단어별 자르기 제목: Define the maximum number of words you want to show for your blog title.
- Show Content: Use this toggle button to show or hide a preview or short snippet of each post’s content, also known as the excerpt.
- Crop Content By Words: Customize the post excerpt length by adding a number in this box.
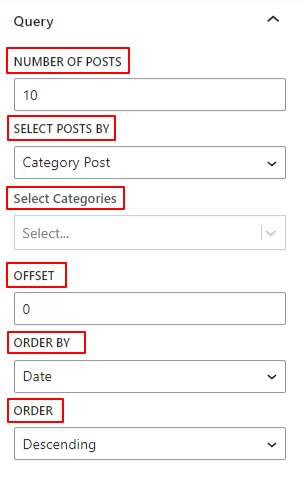
Step 3: Configure Query Parameters #

The following options will allow you to configure the blog posts displayed according to different queries.
- Number Of Posts: Choose the number of posts you want to show on par pages.
- Select Posts By: Show your most recent posts, a specific category of posts, or select posts one by one.
- Select Posts: Select preferred posts one by one to display.
- 카테고리 선택: Choose a specific post category type.
- 오프셋: Use this setting to skip over posts (e.g. “2” to skip over 2 posts).
- 주문: Show blog post according to Date, Author, or Title.
- 주문하다: Choose between ascending or descending order type.
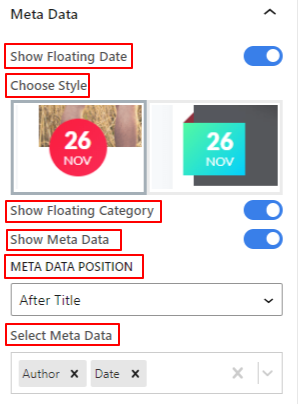
Step 4: Add Blog Post Meta #
The next two settings are applicable if you choose the third layout only.

- Show Floating Date: Activating this option will display the blog’s published date floatingly. There are two distinct design options available.
- Show Floating Category: Display the category of the blog post with floating animation.
- 메타데이터 표시: Enabling this toggle button will show all meta text/data of your blog post like date, category, author, etc.
- Meta Data Position: Choose where to show all meta text/data of your blog post. You can place them before or after the title, or after the (excerpt) content.
- Select Meta Data: From the dropdown of this box, you will select the meta text/data you want to show. You can choose an avatar for the author and separately select icons for category, date, and comment.

- Show Author Avatar: Enable this toggle button to show the author avatar instead of the author icon.
- Author Icon: Add author icons from the library or upload one from your SVG file.
- 날짜 아이콘: Like the previous option, choose an icon from the date.
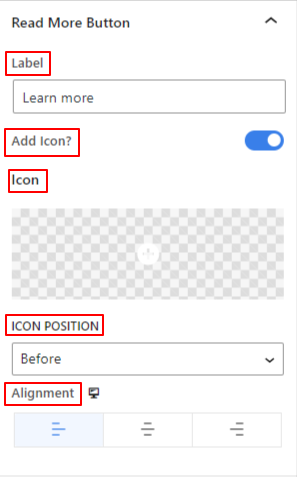
Step 5: Add Read More Button #

- 상표: Enter your custom text for the Read More button.
- 아이콘 추가: Click this toggle button to show the icon with the button.
- 상: Choose an icon from the library or add one from your device.
- 아이콘 위치: Define the icon position between before or after the button text.
- 조정: Select the button’s horizontal position (Left, Center, Right).
Step 6: Style Blog Post Layout #
Now, we will look at all the customization options for displaying your blog posts. For this, go to the 스타일 탭.
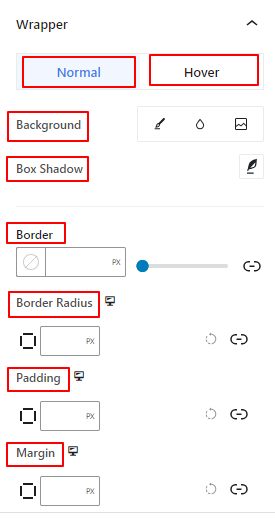
싸개: #

- 배경: Add a background type between solid color, gradient, or image for the area within the wrapper area. (Image background doesn’t support in hover state)
- 박스 섀도우: Use these controls to apply a shadow effect around the wrapper.
- 국경: From here, you can use the slider to define the border width, add a color from the color picker, and select a border style.
- 테두리 반경: Enter a custom value to adjust the roundness of the border.
- 심: Include a value to define the space between the content and wrapper.
- 여유: Determine the space outer of the wrapper area with other elements.
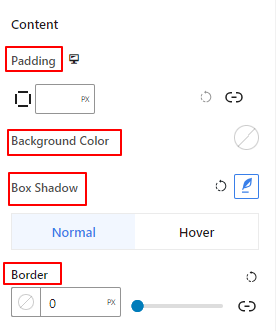
콘텐츠:

- 심: Use this box to create a gap outside of content (titles, images, and text) areas.
- 배경색: Use this color picker to add color only to the content area.
- 박스 섀도우: Add a box shadow animation style around the content area on normal or hover effects.
- 국경: This setting area facilitates the thickness of the border, and its color and style.
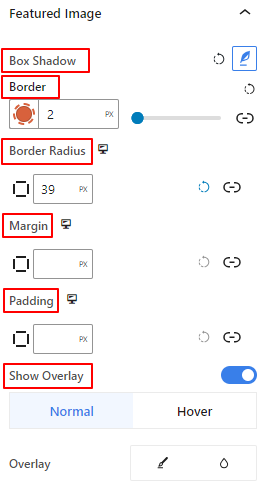
Featured Image: #

You will only see this setting area if you enable the Display Featured Image from the 콘텐츠 탭.
From this setting area, you add and control border and box shadow effects around the featured image. Also, set the margin and padding of the featured image with other elements.
- 박스 섀도우: Adore the featured image frame with shadow animation effects.
- 국경: Add a border around the featured image and control its thickness, color, and style.
- 테두리 반경: Define the roundness of the border of the featured image.
- 여유: Determine the space around the featured image within the blog post item.
- 심: Add space around
- Show Overlay: Apply an overlay effect on both normal and hover options.
Step 7: Style Meta #

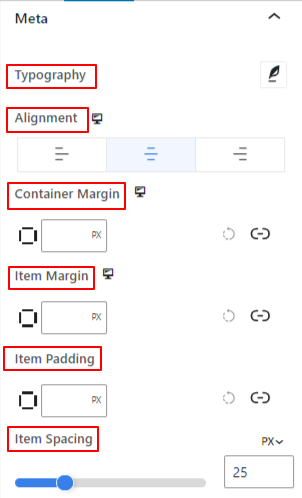
- 타이포그래피: Customize the typography of all the displayed meta text/data.
- 조정: Place all the meta text/data to the left, center, or right.
- 컨테이너 마진: Add inner space between the blog post meta.
- Item Margin: Enter a value to determine the gap between all meta.
- 아이템 패딩: Add spaces around the meta text/data.
- Item Spacing: Use the slider to define the gap between the meta icon and text.
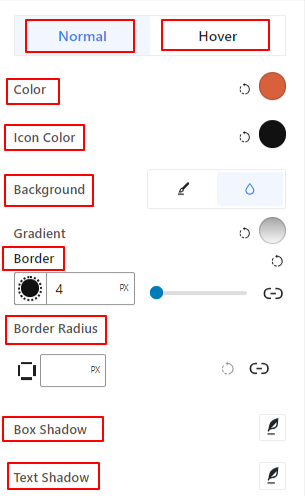
The following settings are applied to both normal and hover options.

- 색상: Use this color picker to select a color for the post meta text/data.
- 아이콘 색상: Give meta text/data icon a separate color.
- 배경: 단색과 그라데이션 중 배경 유형을 선택합니다.
- 국경: Get all the border settings for the meta text/data.
- 테두리 반경: Enter a value to set the roundness of the border.
- 박스 섀도우: Apply a shadow effect to the meta text/data.
- 텍스트 그림자: Beautify the text with a shadow text.
Step 8: Style Text Content #
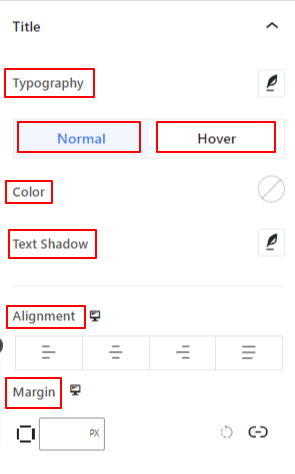
제목: #

Use this setting area to customize the title typography, color, text-shadow, and define the text alignment, and set the margin for both normal and hover options.
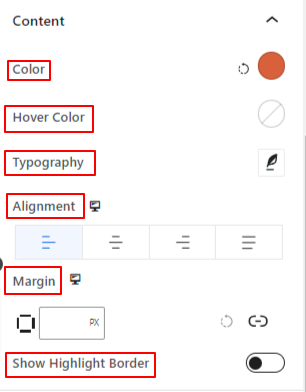
콘텐츠: #

From this setting area, give color to the excerpt text on normal and hover effects, style its typography, set the horizontal alignment, and show the highlight border.
Step 9: Style Author Image #

From this setting area, define the author avatar height & width, add border & box shadow effects, and space around it.
Step 10: Style Button #

From here, add inner space to the button and customize its typography & box shadow. Also, set the color for the button and its background.
We hope this tutorial helped you learn how to add a stunning blog posts to the block editor on your WordPress website



