"맨 위로" 블록의 목적은 사용자에게 페이지의 시작 부분으로 쉽게 돌아갈 수 있는 탐색 기능을 제공하는 것입니다. 콘텐츠가 길거나 사용자가 상당한 거리를 스크롤한 경우, 맨 위로 빠르게 돌아가는 편리한 방법입니다.
GutenKit는 WordPress 사이트를 쉽게 설정할 수 있는 백투톱 블록을 제공합니다. 블록을 사용하는 방법을 알아보겠습니다.
GutenKit를 위로 이동하는 방법? #
사용 맨 위로 GutenKit의 WordPress 대시보드에 액세스 –
- 이동 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기로 기존 페이지 편집을 시작하세요.
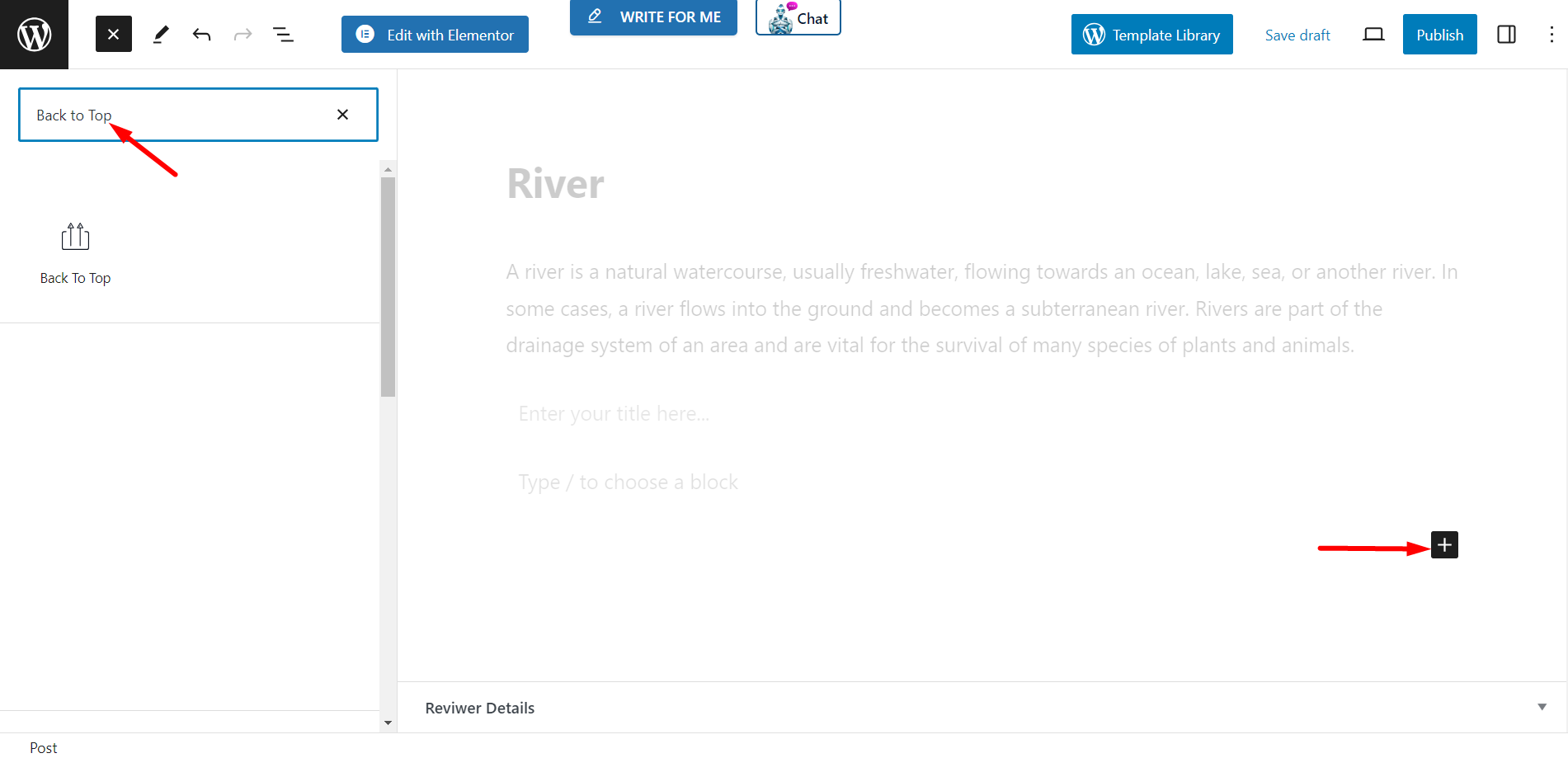
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.맨 위로".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

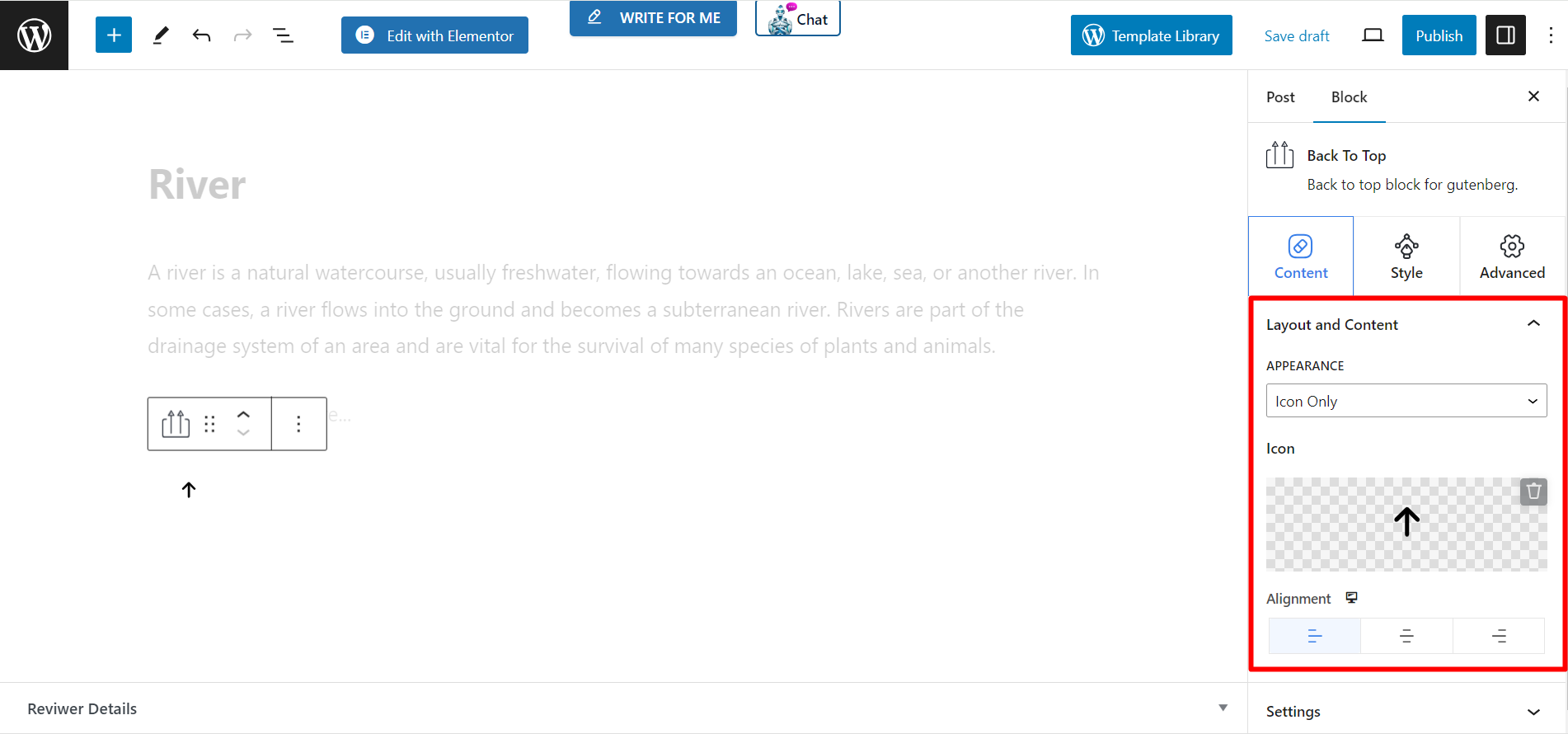
레이아웃과 내용 #
모양 - 다음을 선택하여 모양을 설정할 수 있습니다.
- 아이콘만 – 아이콘 상자에서 원하는 아이콘을 선택하여 맨 위로 스타일로 표시할 수 있습니다.
- 텍스트만 – 아이콘 대신 위로, 위 또는 위로 돌아가기 스타일과 관련된 텍스트를 쓸 수 있습니다.
- 진행률 표시기 – 맨 위로 돌아가는 것을 나타내는 또 다른 스타일입니다. 진행률 표시기에 대한 스타일 옵션 상자가 있습니다.
정렬 – 옵션을 사용하여 블록의 정렬을 조정할 수 있습니다.
설정
- 오프셋 탑(PX) – 여기서는 오프셋 번호를 설정해야 합니다.
- 스크롤 시 버튼 표시 – 원하는 대로 스크롤 값을 입력합니다. 이 옵션을 사용하면 사용자가 아래로 스크롤할 때만 버튼을 표시합니다. 페이지. 또는 꺼진 상태로 둘 수도 있습니다.

스타일 부분 #
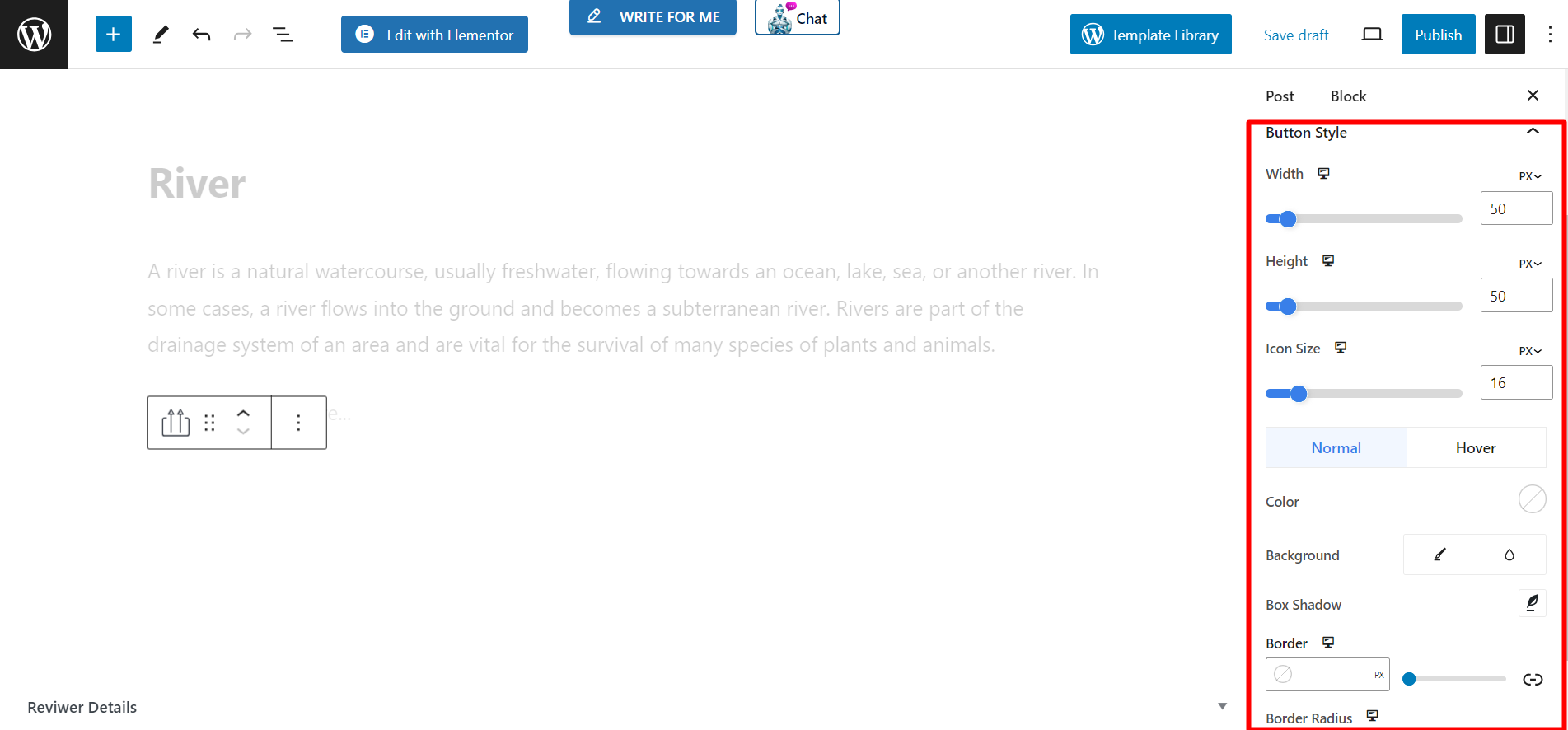
버튼 스타일:선택하신 경우 아이콘만 외관 스타일이 있다면 당신은 얻을 것이다 –
- 너비 - 슬라이딩 바를 이용해 버튼 너비를 조절합니다.
- 키 - 이 옵션은 버튼 높이를 조정합니다.
- 아이콘 크기 – 이 막대를 사용하여 아이콘 크기를 조절할 수 있습니다.
- 색상 - 원하는 대로 아이콘 색상을 설정하세요.
- 배경 – 배경색을 변경하는 데 사용할 수 있는 다양한 색상이 있습니다.
- 상자 그림자 – 그림자 색상, 위치 등을 변경할 수 있습니다.
- 국경 - 테두리를 설정하고 색상을 지정하려면 이 옵션을 사용하세요.
- 경계 반경 – 원하는 대로 테두리 반경을 조정하세요.
선택하면 텍스트만 모양 스타일을 선택하면 동일한 사용자 정의 옵션이 표시됩니다.

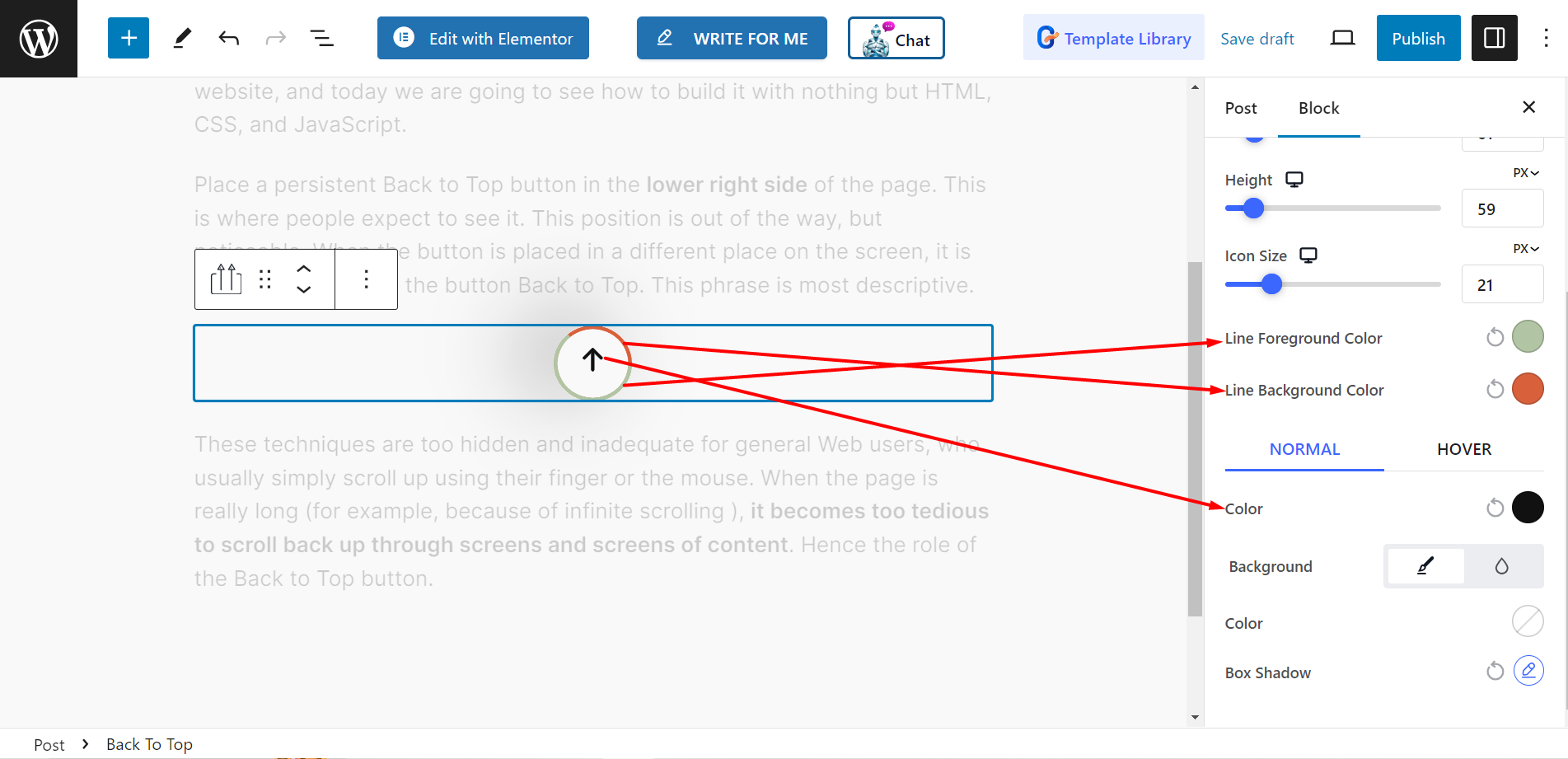
선택할 때 진행률 표시기 스타일을 선택하면 동일한 스타일 기능이 제공됩니다. 아이콘만. 그와 함께, 당신은 얻을 것이다 –
- 선 전경색 – 진행률 표시줄의 앞면 색상을 조정하려면 이 옵션을 사용하면 됩니다.
- 선 배경색 – 이 옵션은 선 배경색을 변경합니다.

최종 출력 #
맞춤형 상품의 예를 확인해 보세요 👇

간단하죠!
직접 시도해보고 웹사이트 방문자가 모든 페이지나 게시물을 빠르게 훑어보고 맨 위로 돌아갈 수 있게 하세요.




