GutenKit Advanced Image 블록을 사용하면 더 많은 제어력과 유연성으로 다양한 게시물과 페이지에 이미지를 삽입할 수 있습니다.
문서를 읽고 GutenKit Advanced Image 블록 사용 방법을 알아보세요.
고급 이미지 블록을 어떻게 사용할 수 있나요? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.고급 이미지".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.
이미지 선택, 컨트롤 크기, 캡션 유형, 정렬, URL 유형 설정

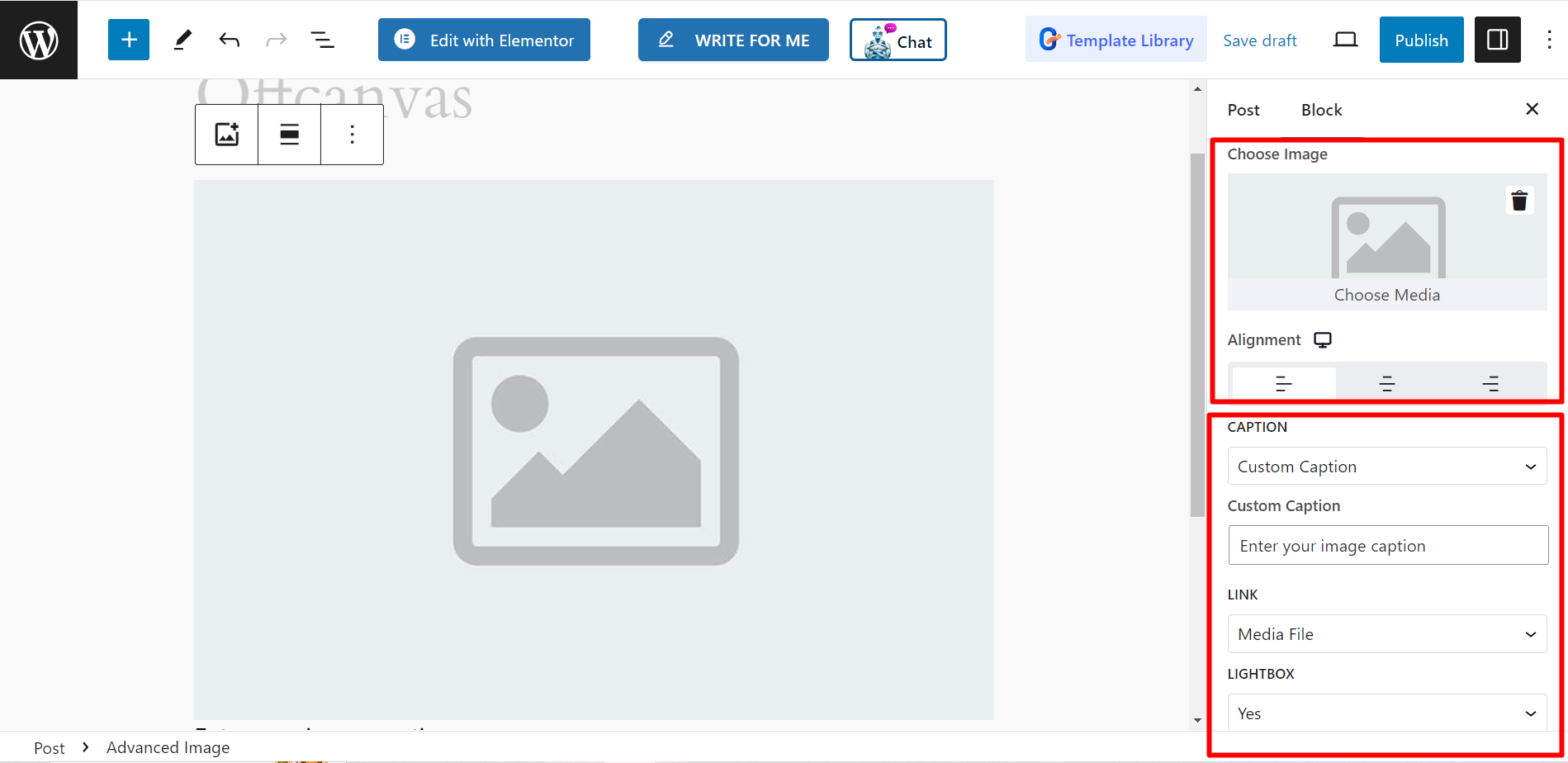
컨텐츠 부분 편집 #
- 이미지 선택: 여기에서 원하는 이미지를 선택할 수 있습니다.
- 조정: 이미지 정렬을 조정할 수 있습니다.
- 표제: 여기서 이미지 캡션을 설정할 수 있습니다. 옵션은 첨부 파일 캡션, 사용자 정의 캡션이며 원하는 경우 캡션을 설정할 수 없습니다.
- 링크: 선택 사항은 미디어 파일과 사용자 정의 URL입니다.
미디어 파일: 라이트박스 옵션을 조정할 수 있습니다. '예 아니오'. ㅏ 라이트박스는 더욱 집중적이고 몰입감 있는 시청을 제공합니다. 미디어 파일 경험. 이번에도 Custom을 선택하면 됩니다.
사용자 정의 URL: 이미지와 함께 원하는 URL을 삽입하실 수 있습니다.

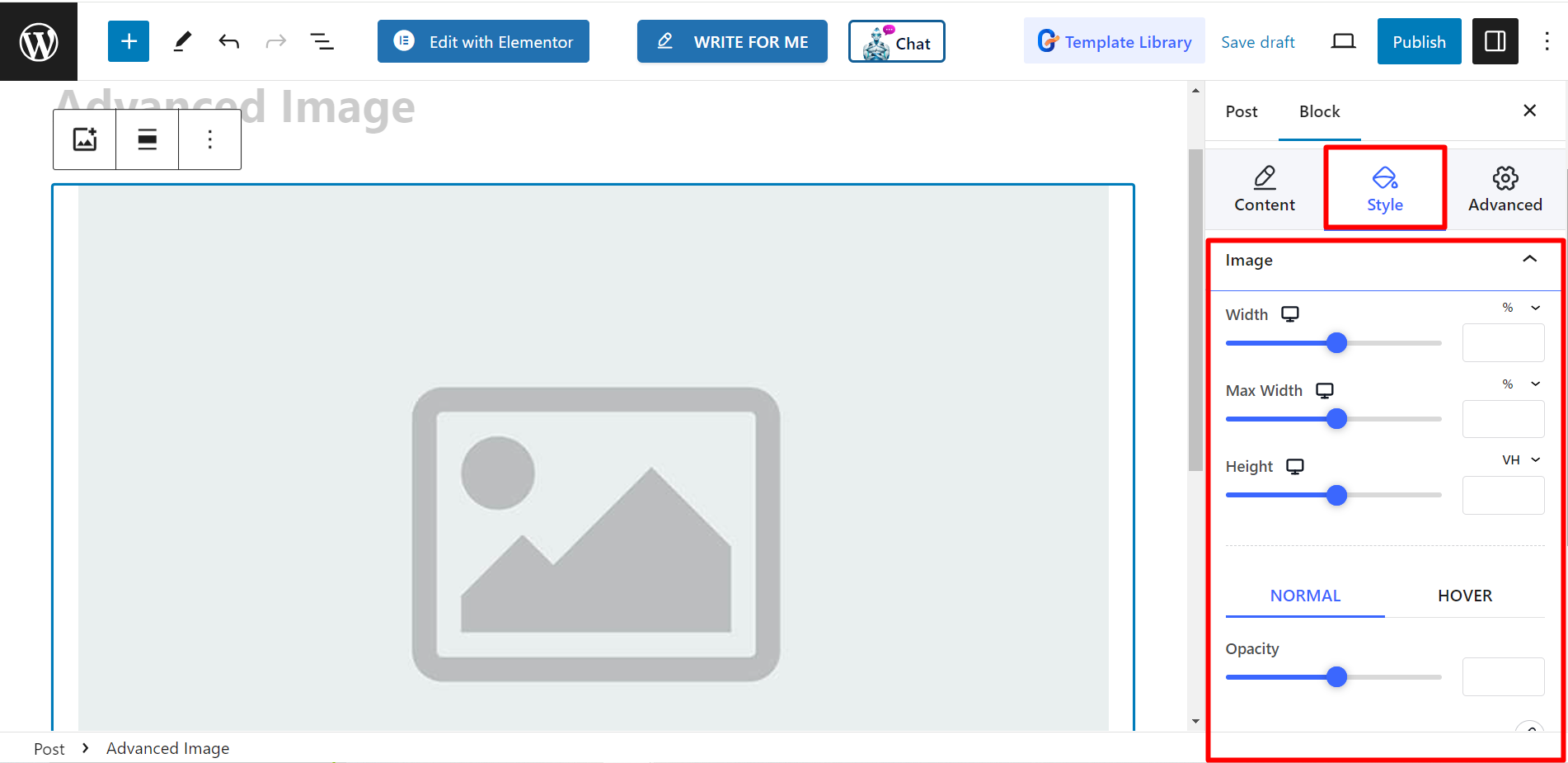
스타일 #
이미지 – 이미지 스타일을 지정하려면 너비, 최대 너비, 높이 및 불투명도 제어 막대를 포함한 모든 필수 옵션이 여기에 표시되며 테두리, 상자 그림자 등을 변경할 수도 있습니다.
캡션 – 여기서 정렬, 색상, 배경, 타이포그래피, 텍스트 그림자 및 간격을 조정하여 캡션을 디자인할 수 있습니다.

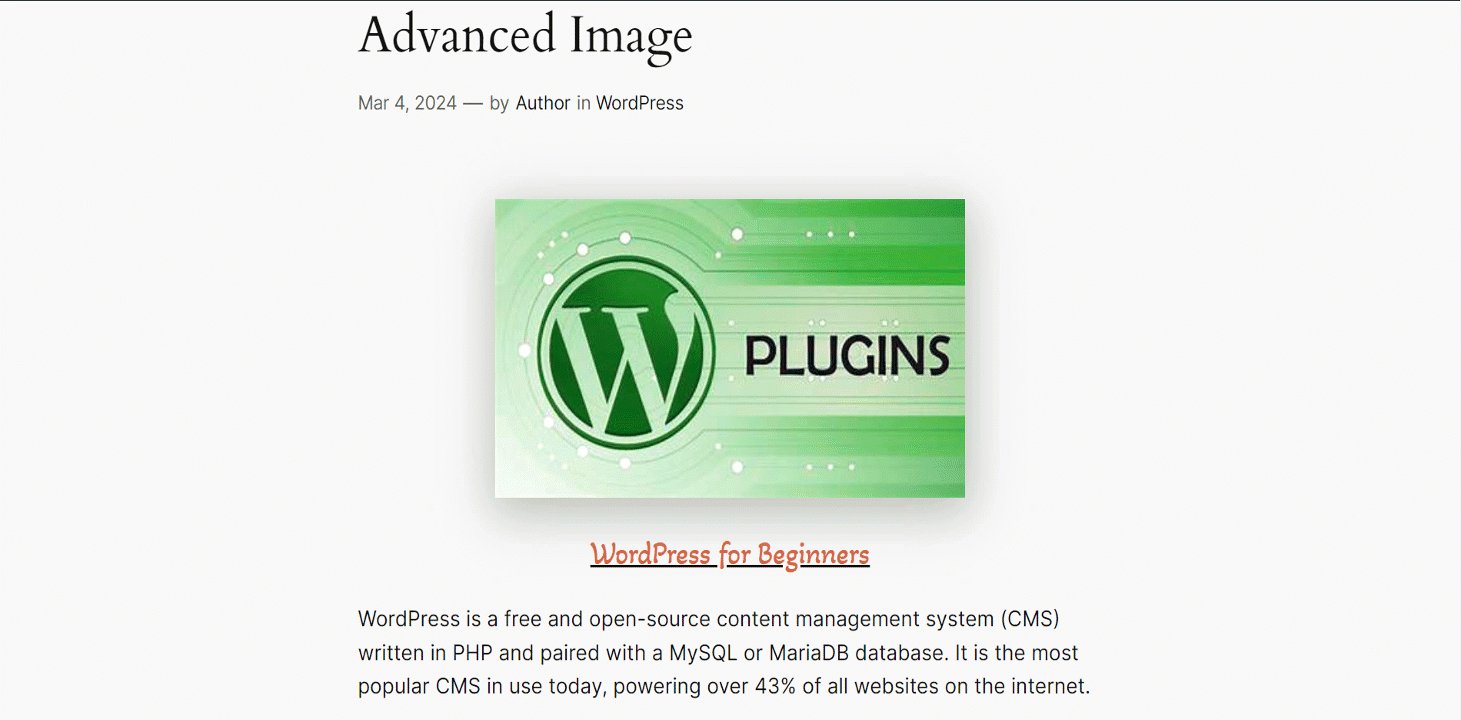
최종 출력 #
우리는 당신을 위해 예를 준비했습니다 –

단계는 간단하지만 결과는 놀랍습니다. 지금 시도해보세요!




