WordPress의 가격 메뉴 블록의 목적은 다음과 같습니다. 명확하고 체계적인 방식으로 제품이나 서비스 가격을 표시합니다.. GutenKit 가격 메뉴 블록을 사용하면 테이블 형식으로 아름다운 메뉴를 만들 수 있습니다.
문서를 확인하고 GutenKit 가격 메뉴 블록 사용 방법을 알아보세요.
가격 메뉴 블록을 어떻게 사용할 수 있나요? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
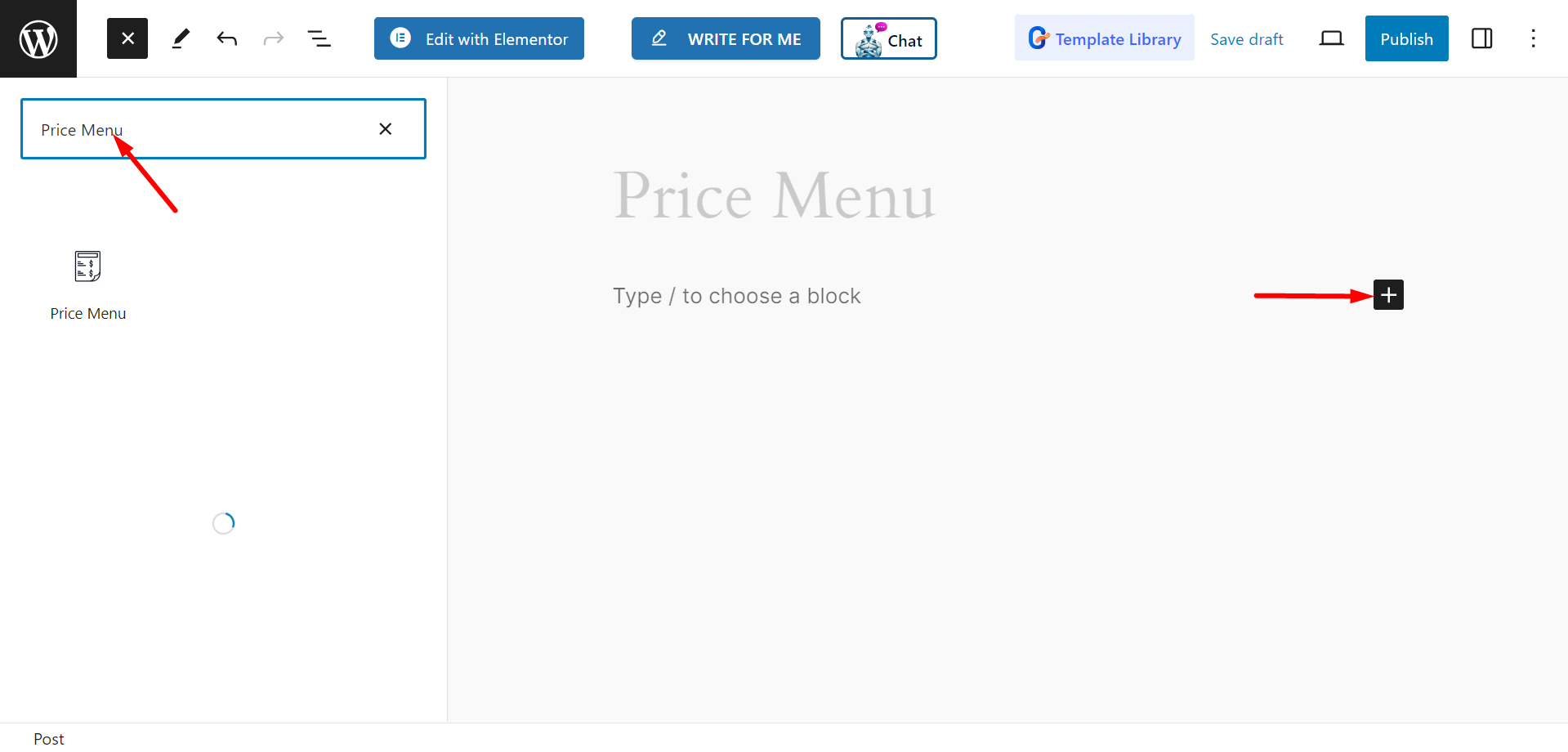
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.가격 메뉴".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

콘텐츠 부분 편집 #
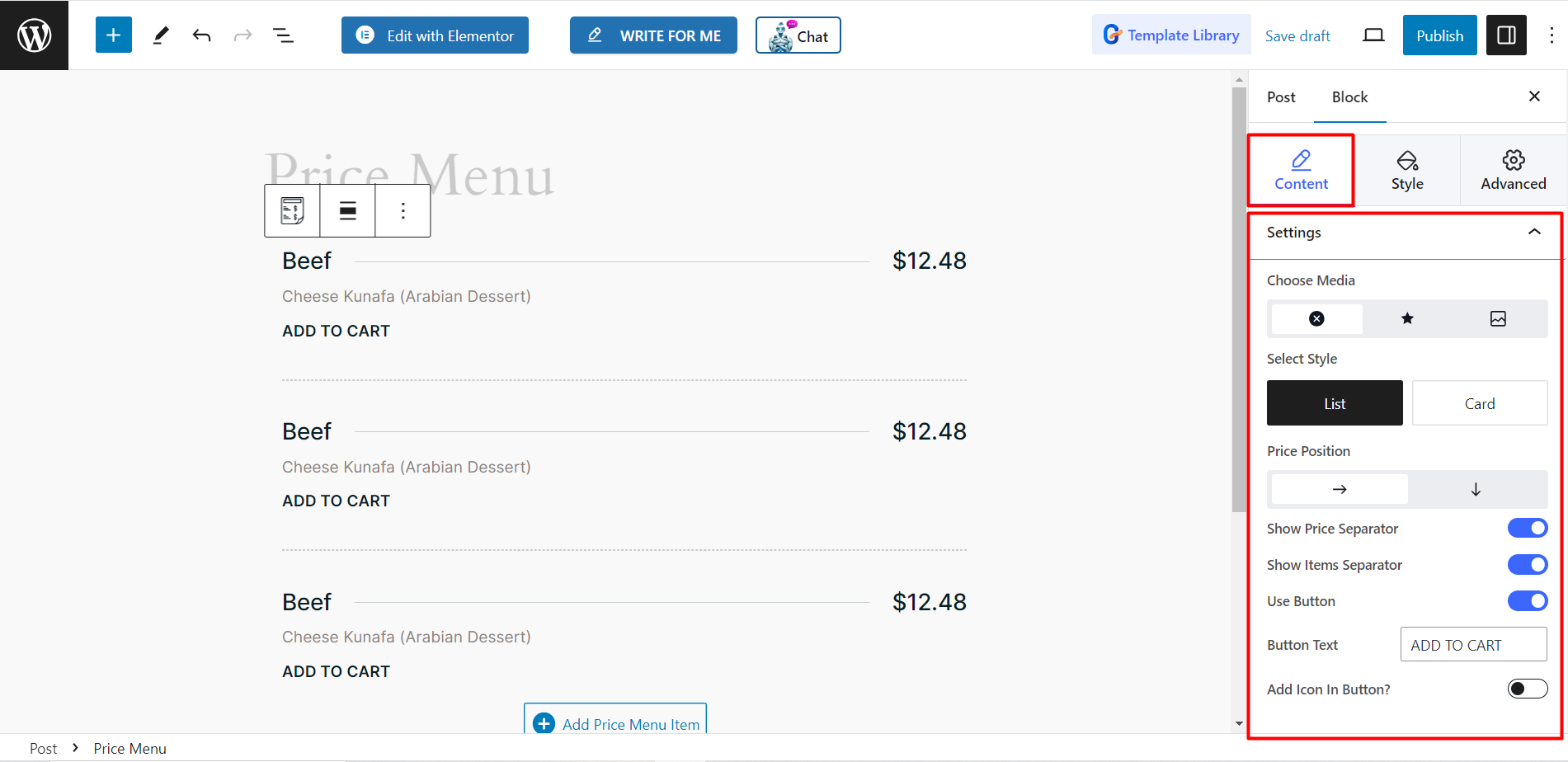
설정 – 이 옵션은 다음과 같은 컨트롤을 제공합니다 –
- 미디어 선택: 미디어를 설정하려면 아이콘을 선택하거나 이미지를 설정하거나 미디어를 보관하지 않도록 선택할 수 있습니다.
- 스타일 선택: 가격 메뉴를 목록이나 카드로 표시할 수 있습니다.
- 가격 포지션: 가격 위치를 설정하려면 오른쪽과 아래쪽 중에서 선택하세요.
- 가격 구분 표시: 가격 구분 기호를 표시할 수 있습니다.
- 항목 구분 기호 표시: 각 항목 사이에 버튼을 활성화하여 구분 기호를 표시할 수 있습니다.
- 사용 버튼: 원하시면 가격 메뉴 버튼을 누르실 수 있습니다. 버튼을 활성화하면 다음 옵션이 표시됩니다.
- 버튼 텍스트: 해당 필드에 버튼 텍스트를 작성할 수 있습니다.
- 버튼에 아이콘 추가: 이 옵션을 사용하면 버튼과 함께 버튼을 추가할 수 있습니다. 이 옵션을 활성화하면 목록에서 아이콘을 선택하고 위치를 조정할 수도 있습니다.

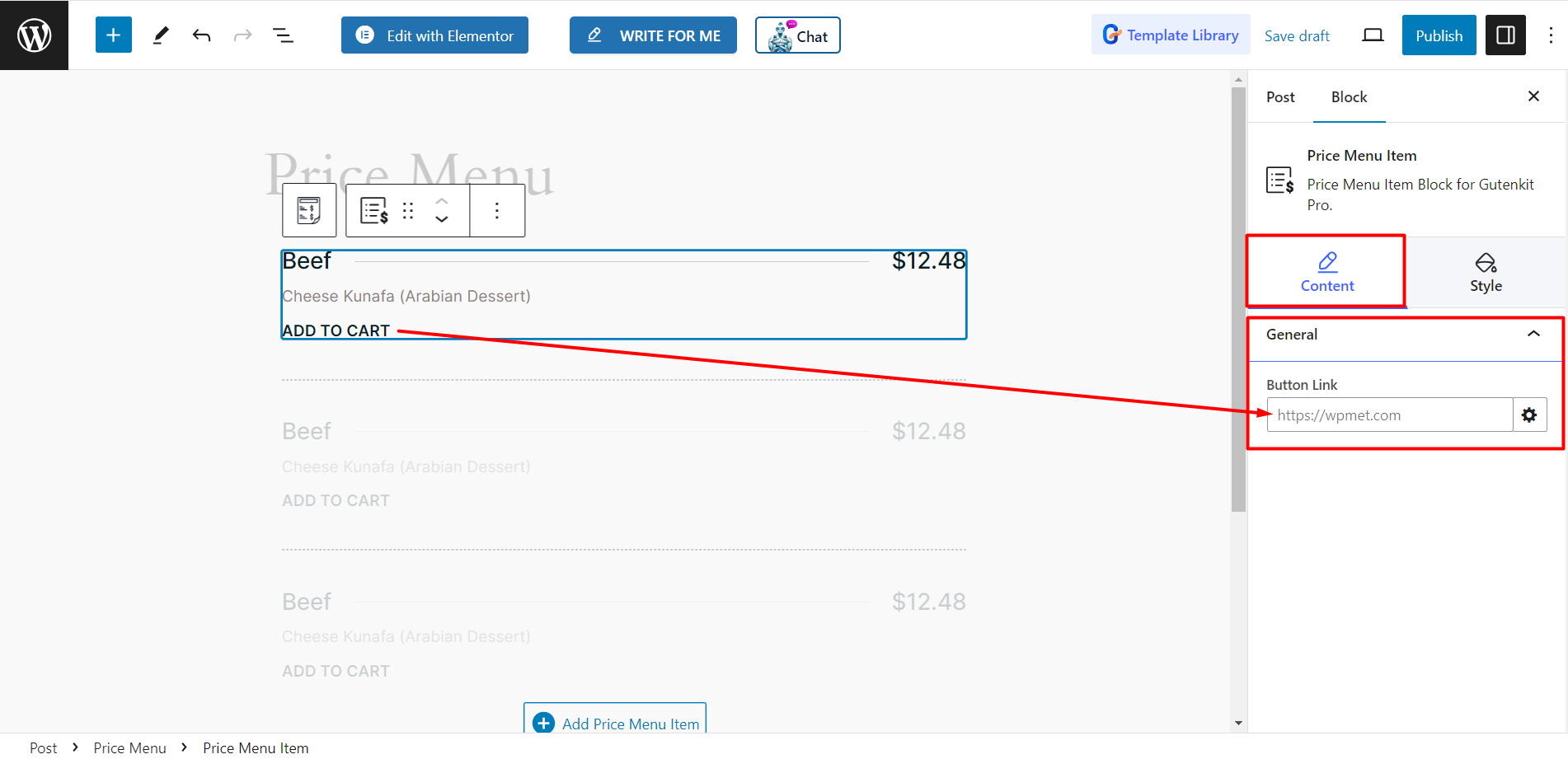
단일 항목의 내용 편집 #
가격 메뉴의 각 항목에 대해 콘텐츠 섹션을 별도로 맞춤설정할 수 있습니다. 그것은 당신에게 보여줄 것입니다 일반적인 옵션. 이 옵션에서 다음을 수행할 수 있습니다. 제목 링크 삽입 또는 Button을 활성화한 경우 다음을 수행할 수 있습니다. insert버튼 링크.

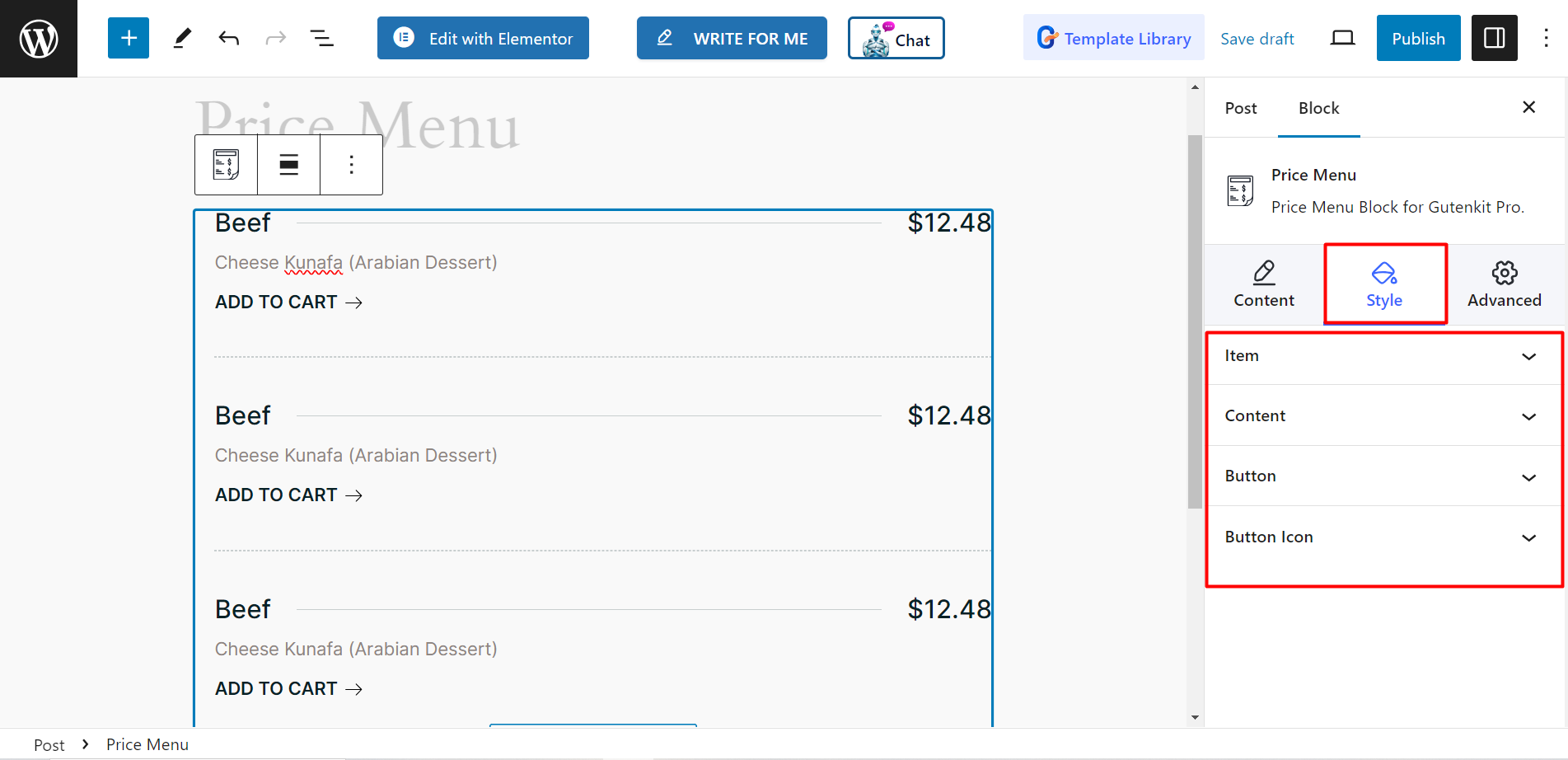
스타일 #
콘텐츠 섹션의 사용자 정의 옵션에 따라 여기에 필요한 모든 스타일 옵션이 제공됩니다.
- 안건: 항목을 디자인하기 위해 수직 정렬, 간격, 구분 기호, 패딩, 테두리 반경, 배경 유형 등을 조정할 수 있습니다.
- 콘텐츠: 여기에서 패딩을 제어한 다음 제목, 설명, 가격에 대한 색상, 타이포그래피, 여백 등을 설정할 수 있습니다.
- 단추: 버튼 스타일을 지정하려면 여기에서 타이포그래피, 테두리, 상자 그림자 및 기타 관련 사항을 변경할 수 있습니다.
- 버튼 아이콘: 버튼 아이콘을 디자인하려면 여기에서 색상, 아이콘 크기, 간격 등을 변경하는 것이 좋습니다.

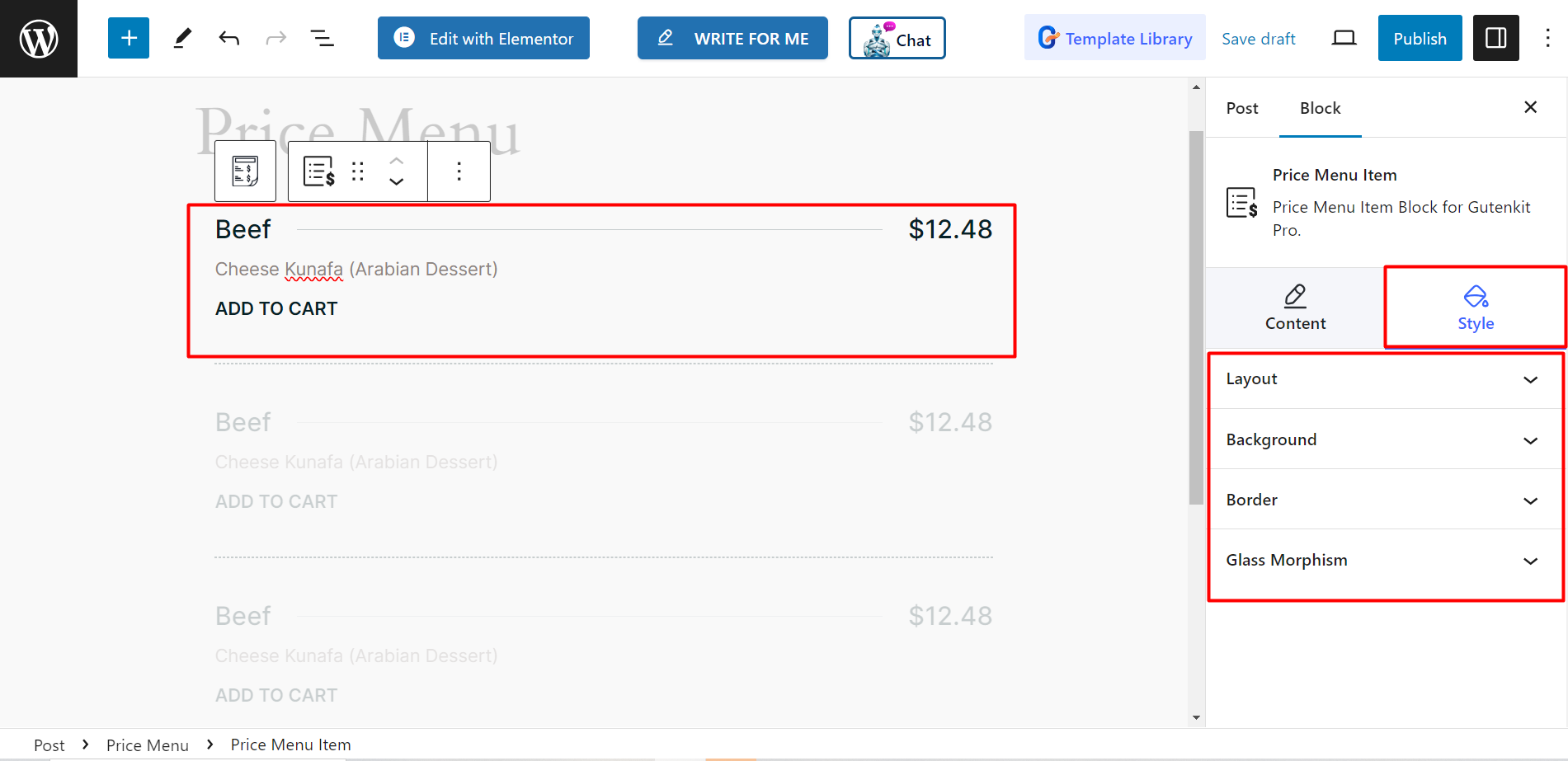
단일 항목의 내용 편집 #
단일 항목의 경우 다음과 같은 스타일 옵션이 제공됩니다.
- 공들여 나열한 것: 이 부분의 스타일을 지정하려면 여백, 패딩, 너비를 변경해야 합니다.
- 배경: 다양한 색상과 이미지로 배경을 꾸밀 수 있으며, 일반 또는 호버 상태로 유지할 수 있습니다.
- 국경: 여기에서 옵션은 테두리 스타일 및 색상, 테두리 반경 및 상자 그림자입니다.
- 유리 형태: 가격 메뉴에 반투명 유리 효과를 주려면 이 옵션을 사용하여 눈길을 끄는 가격 메뉴를 만들 수 있습니다.

간단한 과정 아닌가요? 명확성과 사용자 경험을 향상하려면 오늘 블록을 시도해야 합니다.




