WhatsApp은 사람들과 계속 연락할 수 있도록 도와주는 인기 있는 메시징 앱입니다. 이제 GutenKit을 사용하면 WordPress 사이트에 WhatsApp 기능을 쉽게 추가할 수 있습니다. 플러그인은 뛰어난 기능을 제공합니다 WhatsApp 프로 블록 당신을 위한.
GutenKit의 WhatsApp 차단 #
사용 WhatsApp 차단, 다음에서 GutenKit Pro 플러그인을 받으세요. 여기.
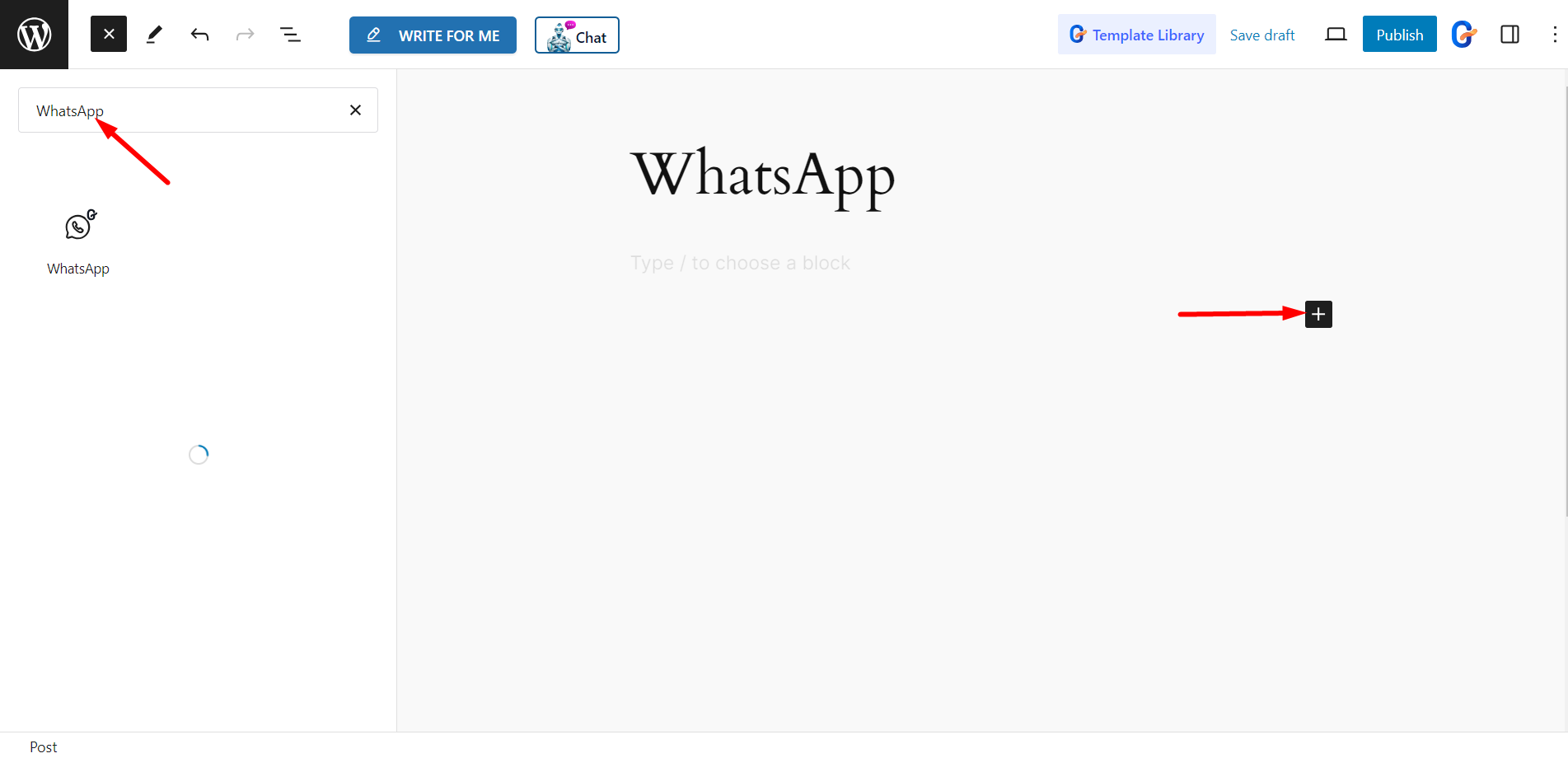
다음으로 WordPress 대시보드에서 필요한 페이지/게시물을 열어야 합니다. 그런 다음 블록을 검색하고 편집기로 드래그/클릭하세요.

콘텐츠 부분 편집 #
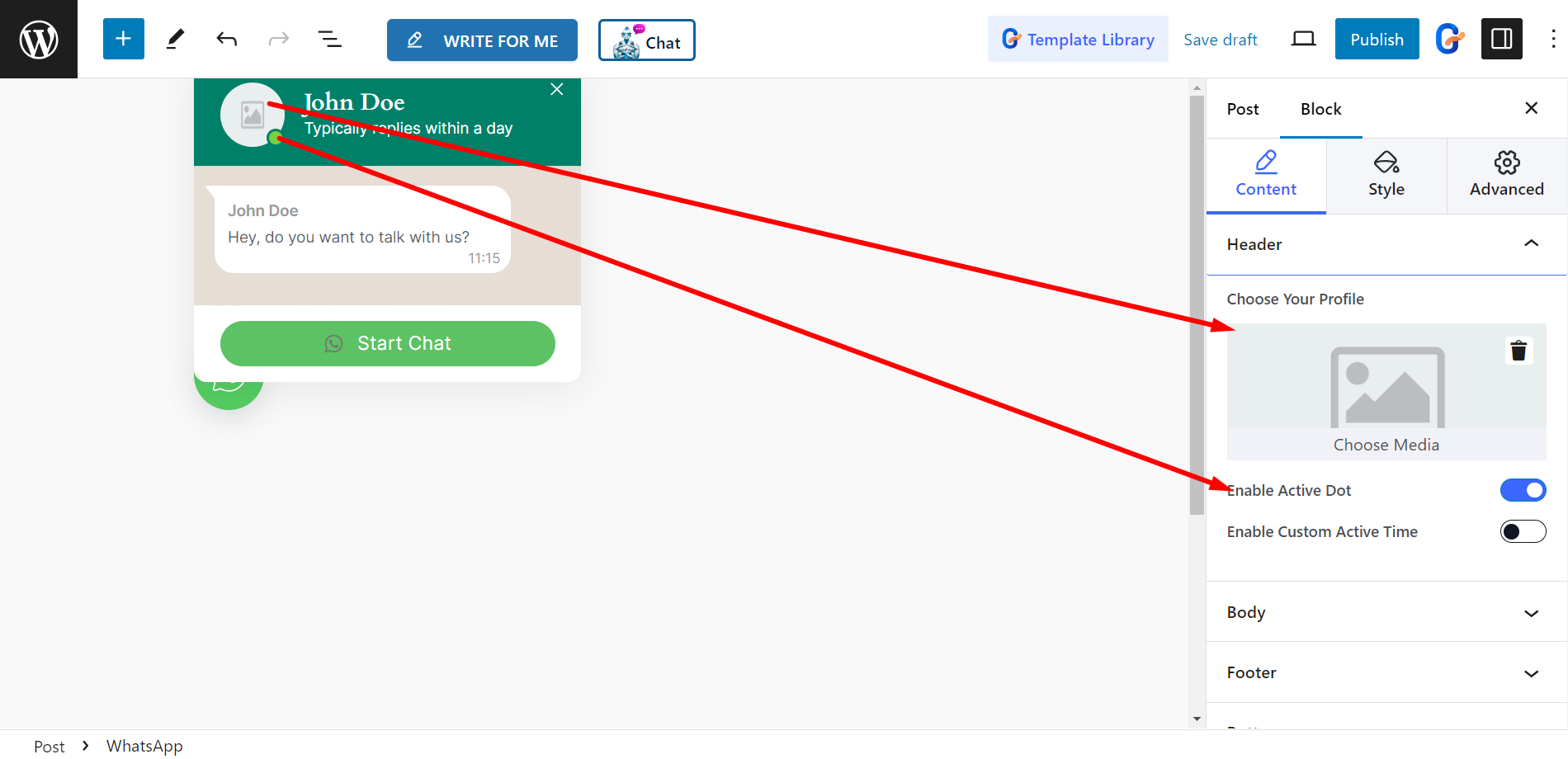
머리글 - 헤더 부분의 경우 다음 옵션이 제공됩니다.
- 귀하의 프로필을 선택하십시오 - 프로필에 대한 이미지를 선택할 수 있습니다
- 활성 도트 활성화 – 활성 상태인지 여부를 사용자에게 알리기 위해 점 기호가 표시됩니다.
- 사용자 정의 활성 시간 활성화 – 활성 점을 표시하려면 해당 시간을 사용자 정의할 수 있습니다. 시작 시간, 종료 시간, 휴일을 설정하는 옵션이 있습니다.

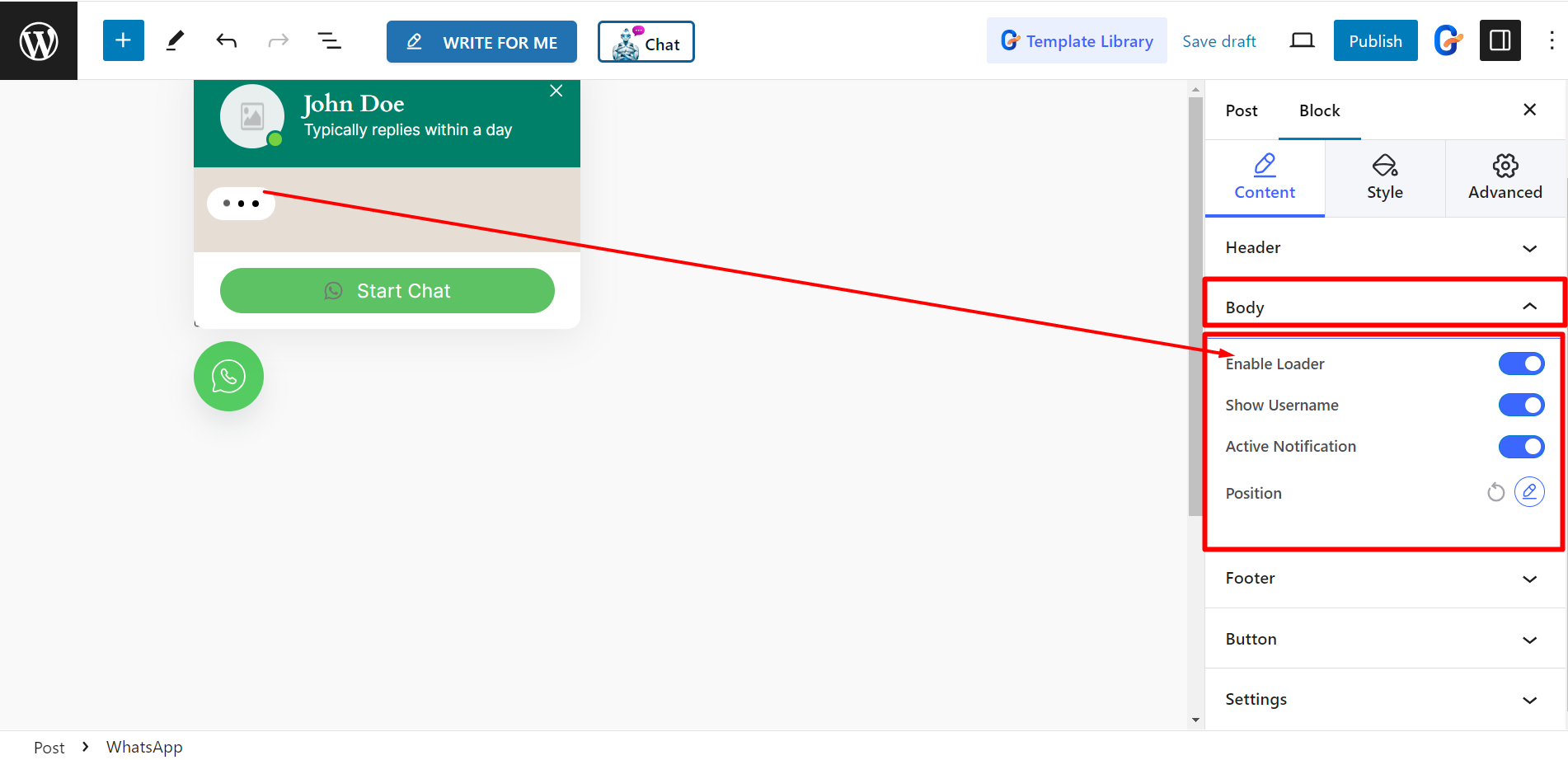
몸 -
- 로더 활성화 – 원한다면 로더 버튼을 활성화하십시오.
- 사용자 이름 표시 – 여기서 사용자 이름은 메시지를 보낸 사람의 이름을 나타냅니다.
- 활성 알림 – 활성 소리 알림을 제공합니다.
- 위치 - 채팅창의 위치를 설정할 수 있습니다.

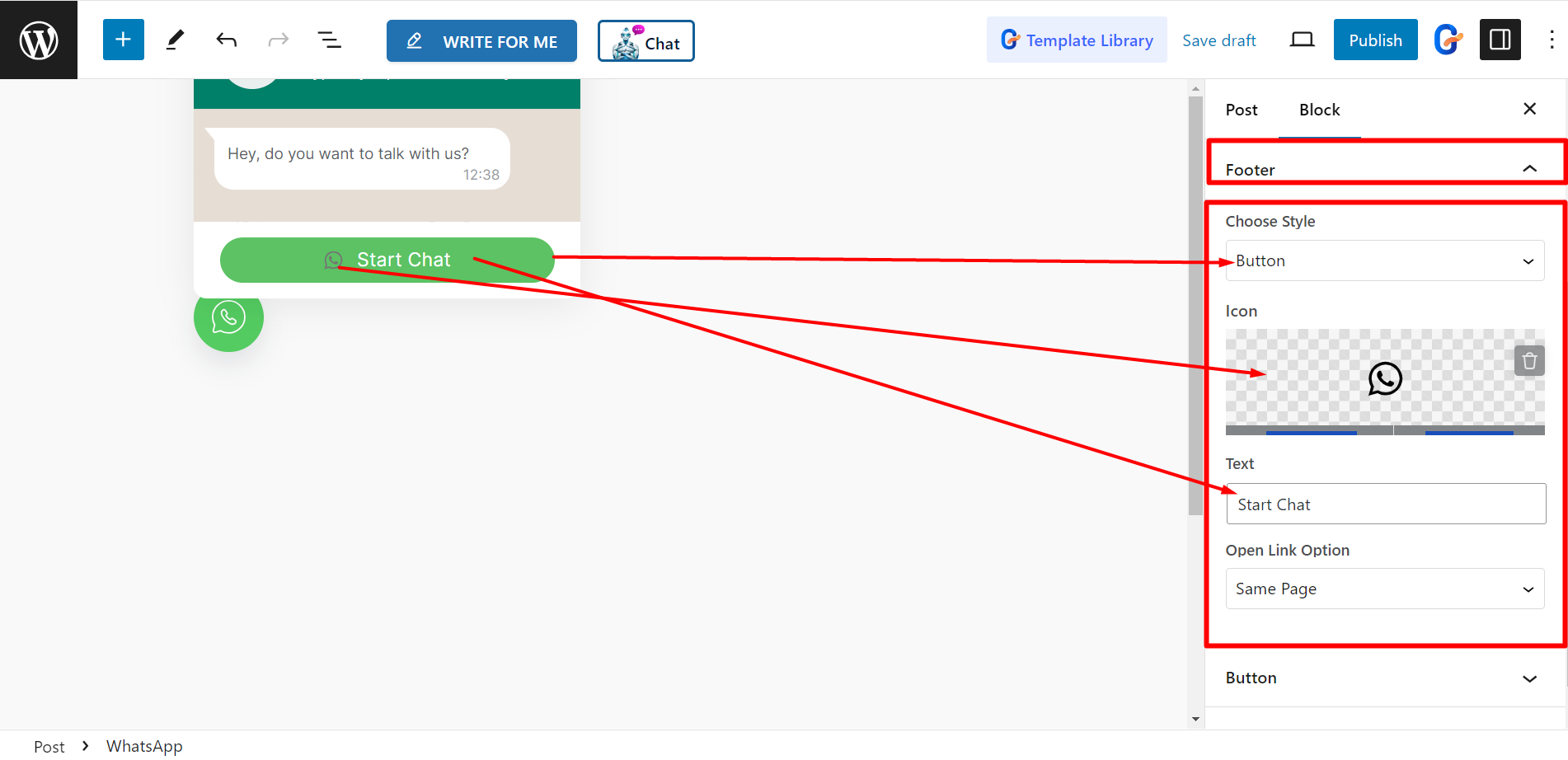
바닥글 – 다음 옵션을 활용하여 바닥글을 구성할 수 있습니다.
- 스타일 선택 - 세 가지 스타일이 있습니다.
- 입력 - 바닥글에 입력 필드가 표시됩니다. 텍스트를 설정할 수 있는 입력 자리 표시자가 있습니다.
- 버튼 - 버튼 스타일을 선택하면 아이콘과 텍스트를 설정할 수 있습니다.
- 내부 버튼 – 이 옵션을 선택하고 그에 따라 입력 자리 표시자를 설정할 수도 있습니다.
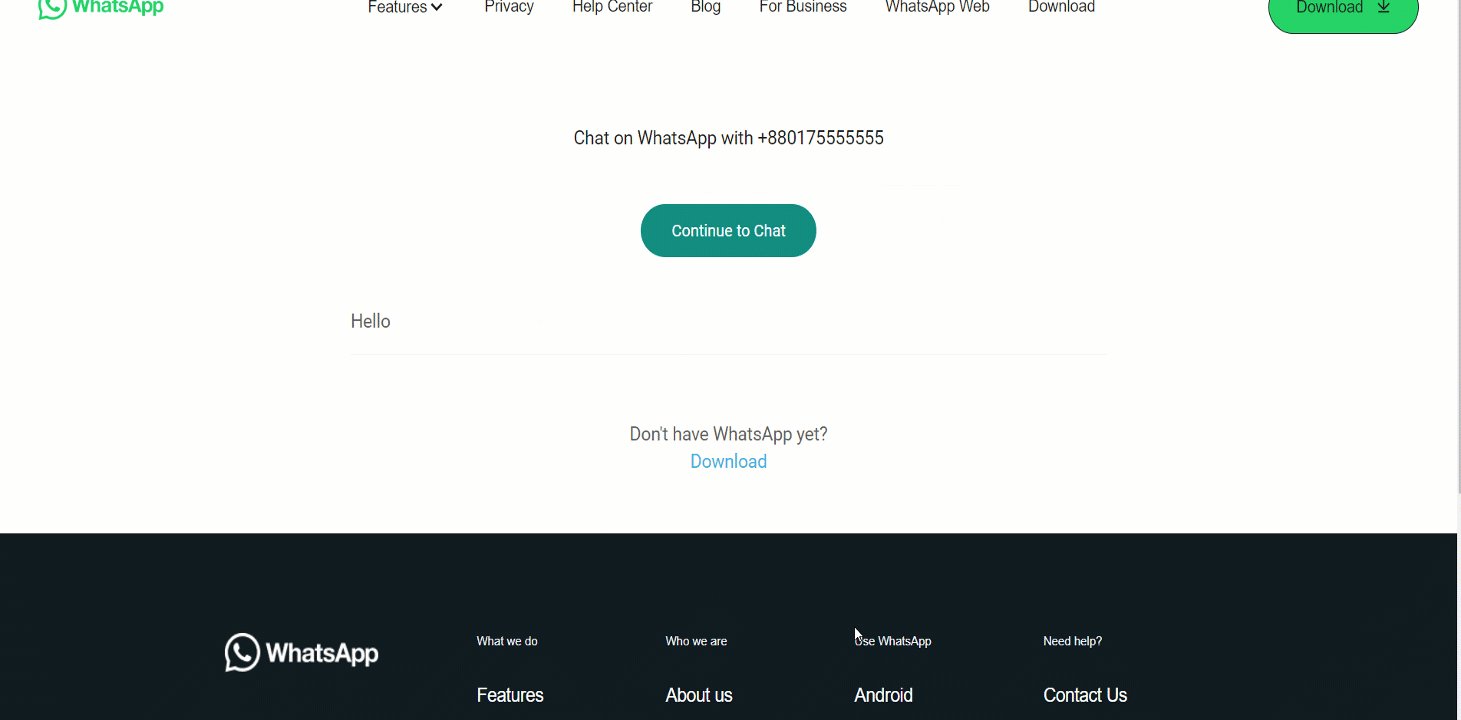
그러나 세 가지 옵션 모두에 대해 다음과 같은 옵션이 있습니다. 링크 옵션 열기. 동일한 페이지, 새 탭에서 WhatsApp 채팅 링크를 열거나 팝업으로 표시할 수 있습니다.

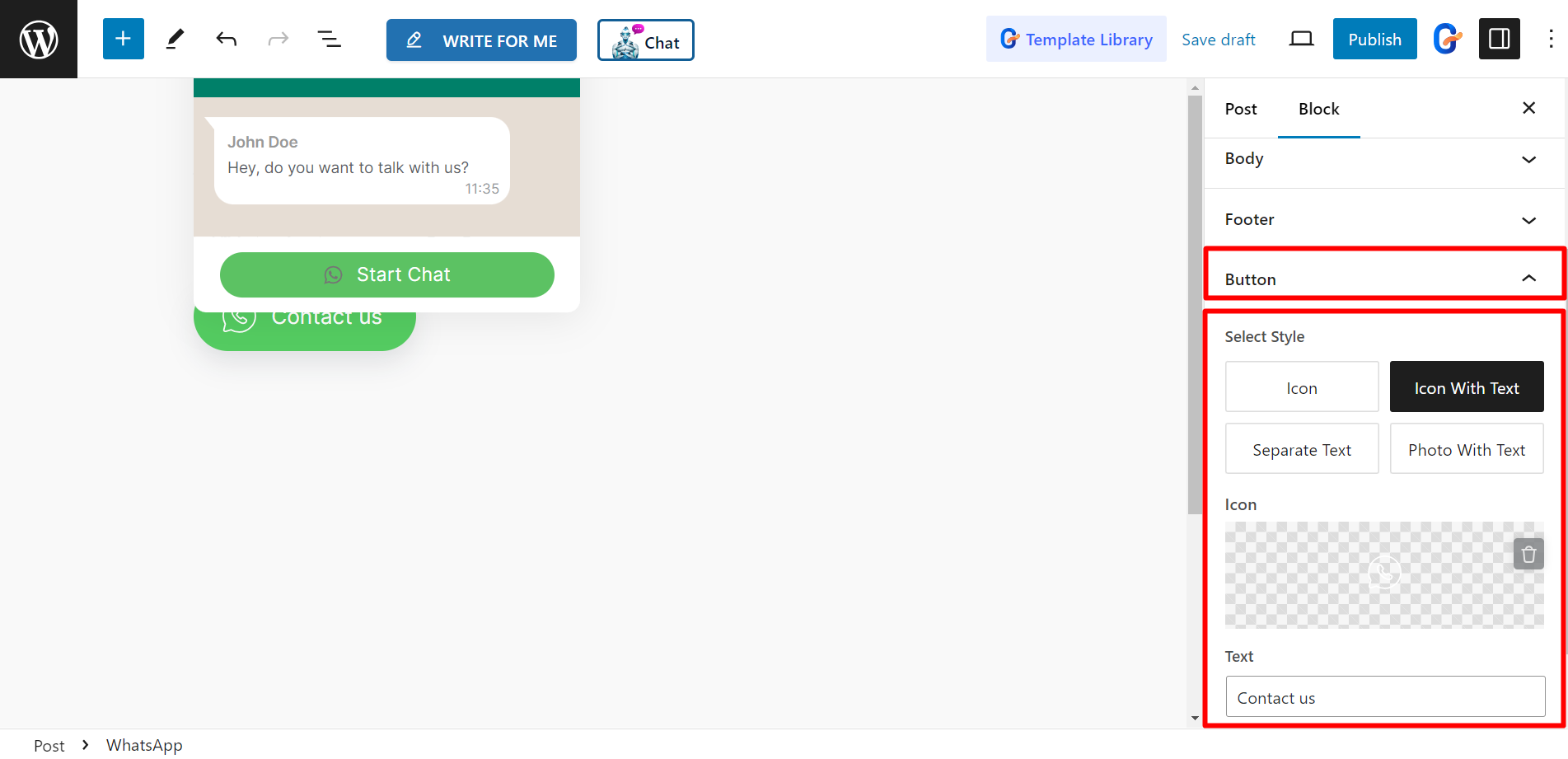
버튼 - 아이콘, 텍스트가 포함된 아이콘, 텍스트가 포함된 사진, 텍스트가 포함된 사진 등 네 가지 스타일 옵션이 있습니다. 버튼 스타일에 따라 아이콘, 텍스트, 이미지를 설정할 수 있습니다.

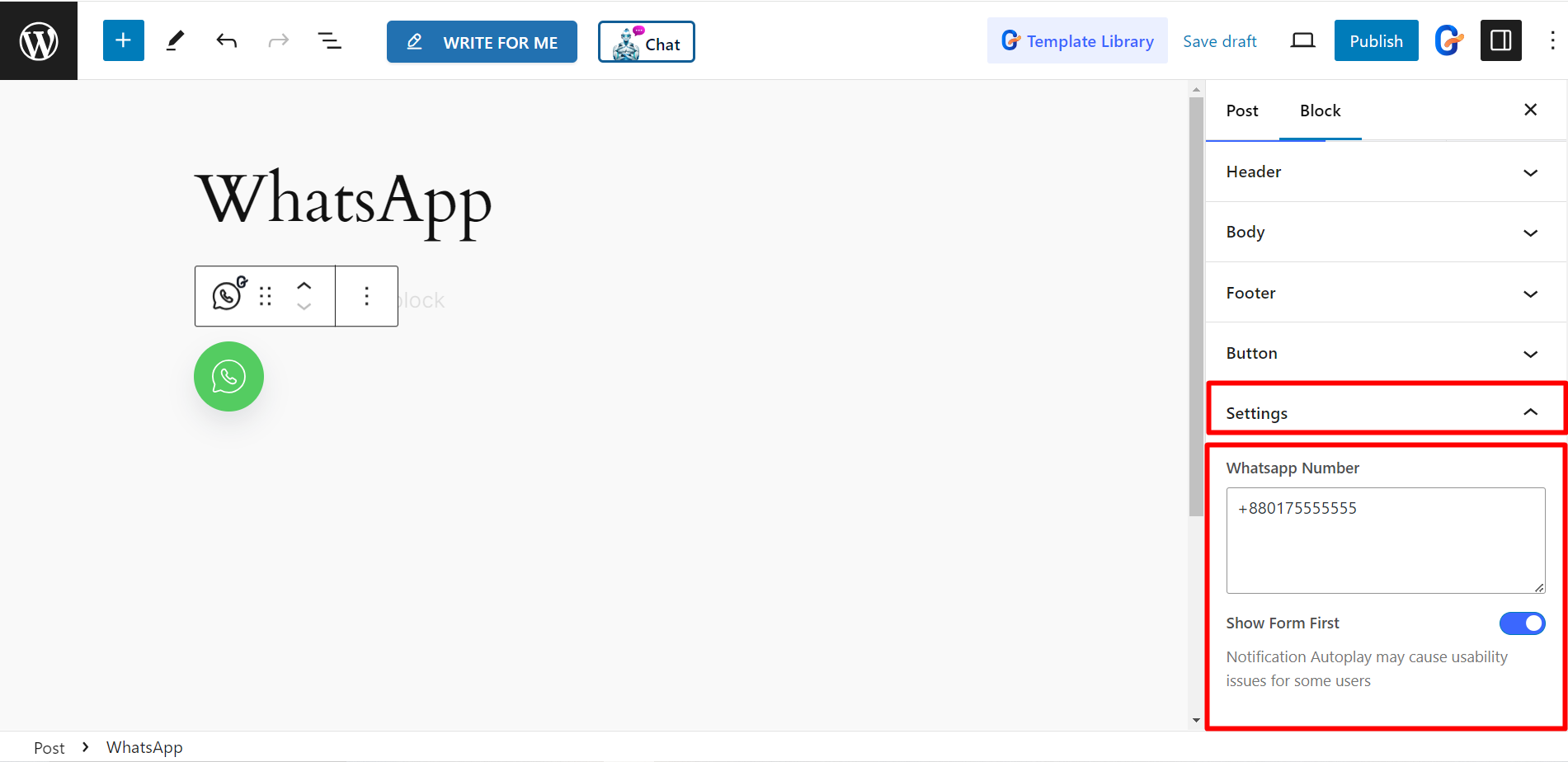
설정 - 여기에서 연락할 WhatsApp 번호를 설정할 수 있습니다. 그만큼 양식을 먼저 표시 원하는 경우 버튼을 사용하여 양식을 먼저 표시할 수 있습니다.

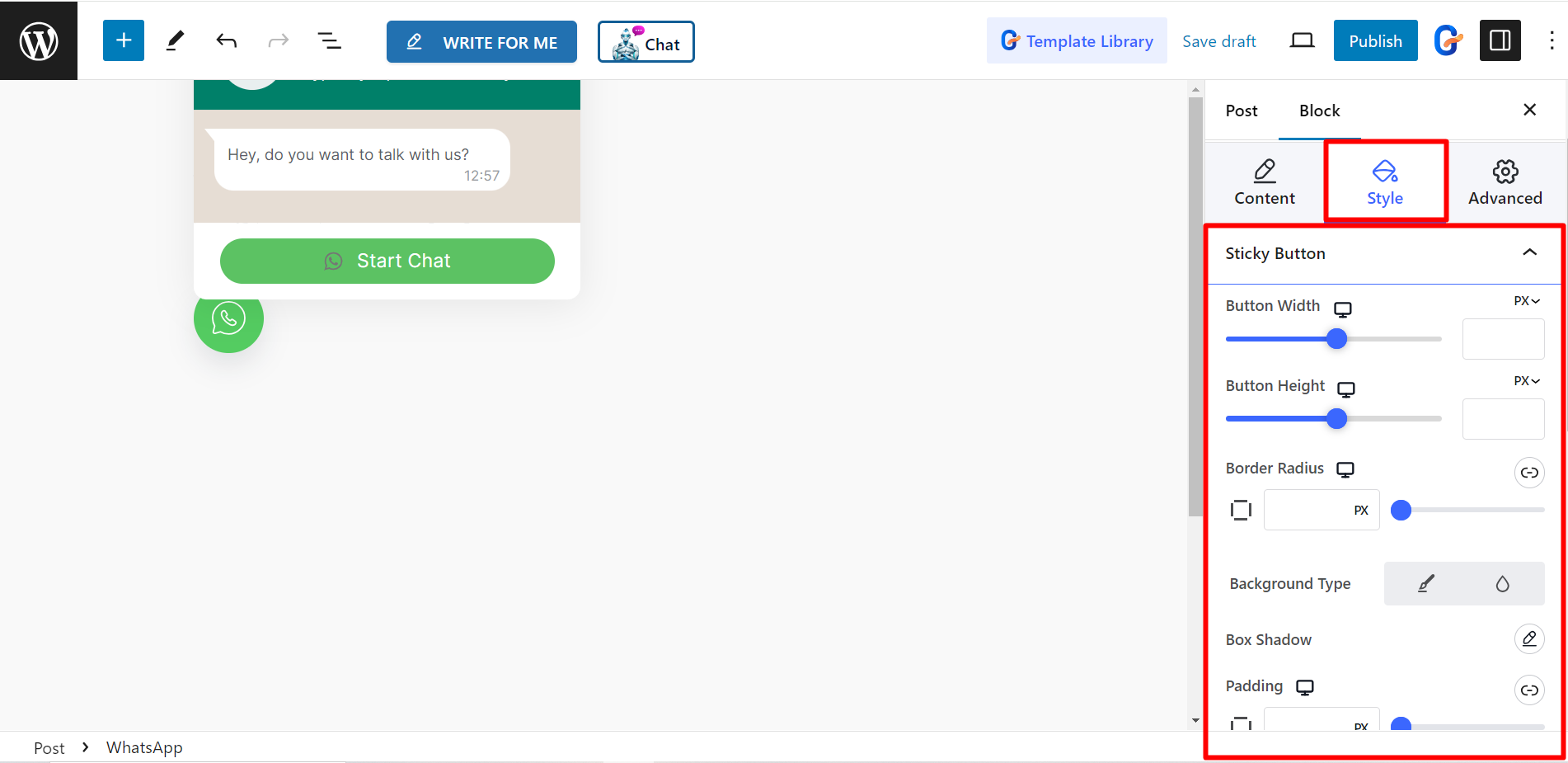
스타일 #
아래의 끈끈한 버튼 옵션을 사용하면 버튼 너비, 높이, 배경 유형, 상자 그림자 등을 조정하여 버튼 스타일을 지정할 수 있습니다.

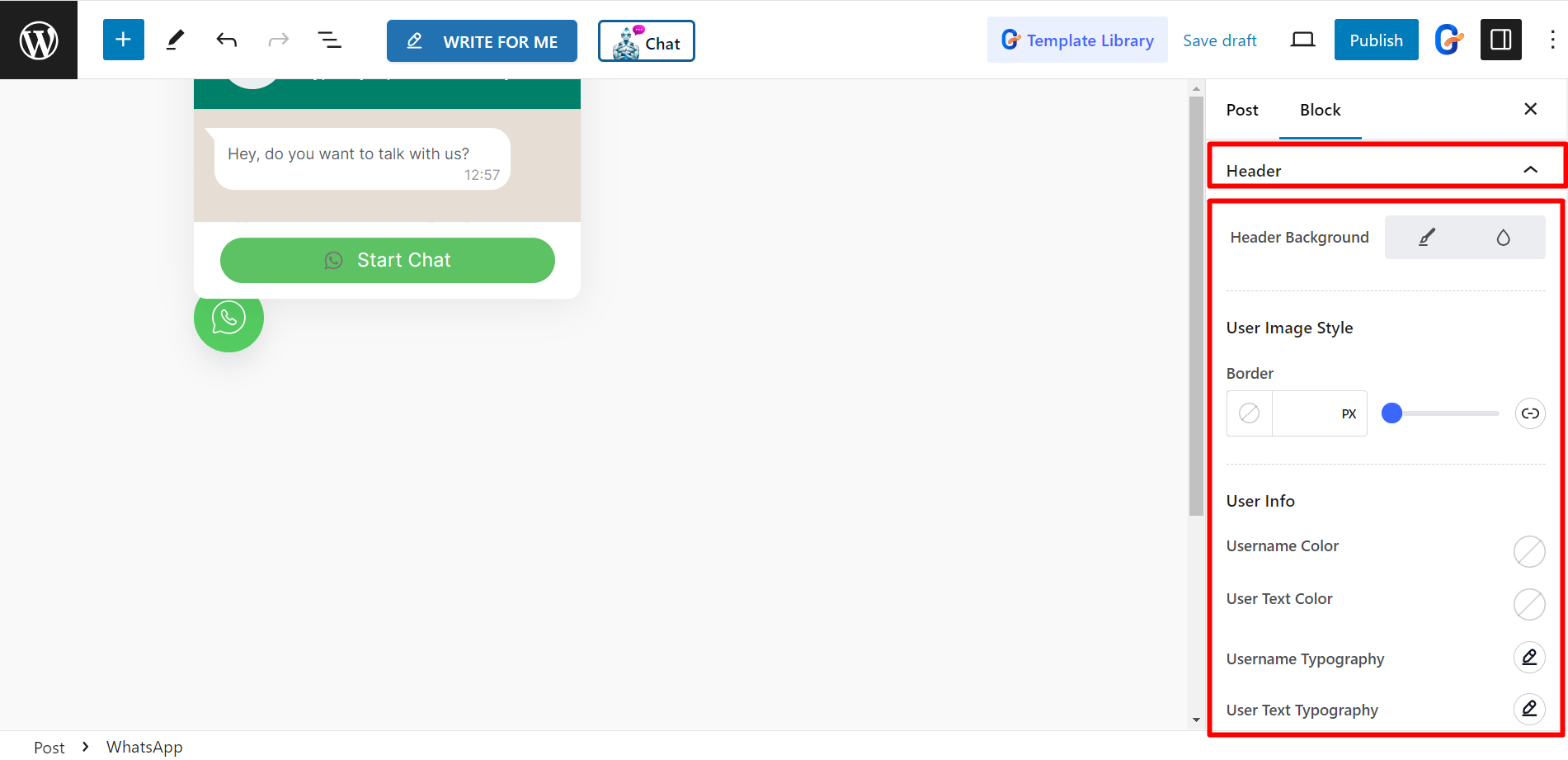
머리글 - 헤더 부분을 사용자 정의하려면 배경색을 변경하고 스타일을 지정할 수 있습니다. 사용자 이미지 스타일 원하는 테두리 색상, 텍스트 색상, 타이포그래피 등을 선택하세요.

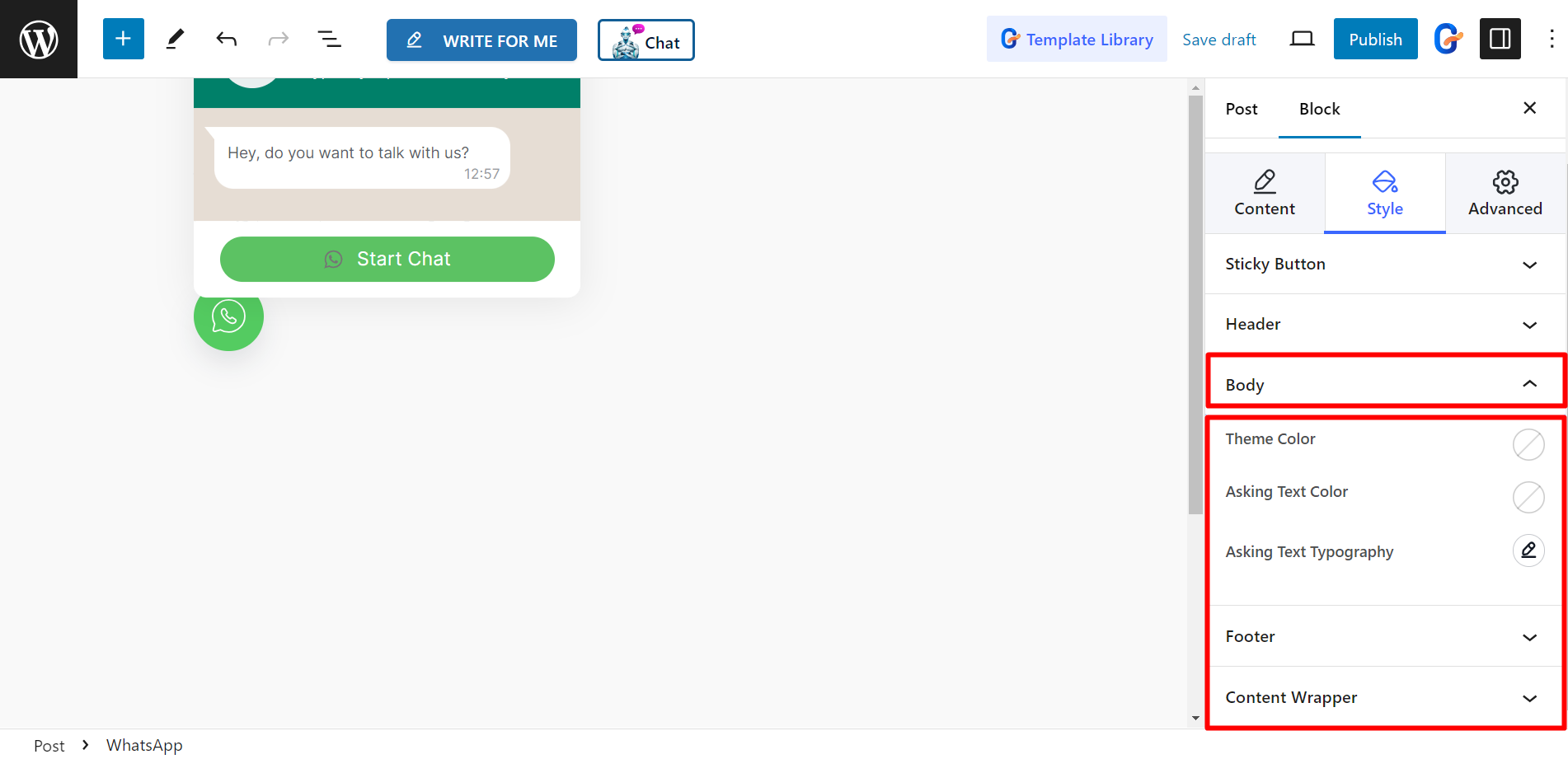
몸 - 본문 부분의 스타일을 지정하려면 테마 색상 변경, 텍스트 색상 묻기, 텍스트 타이포그래피 묻기 옵션이 있습니다.

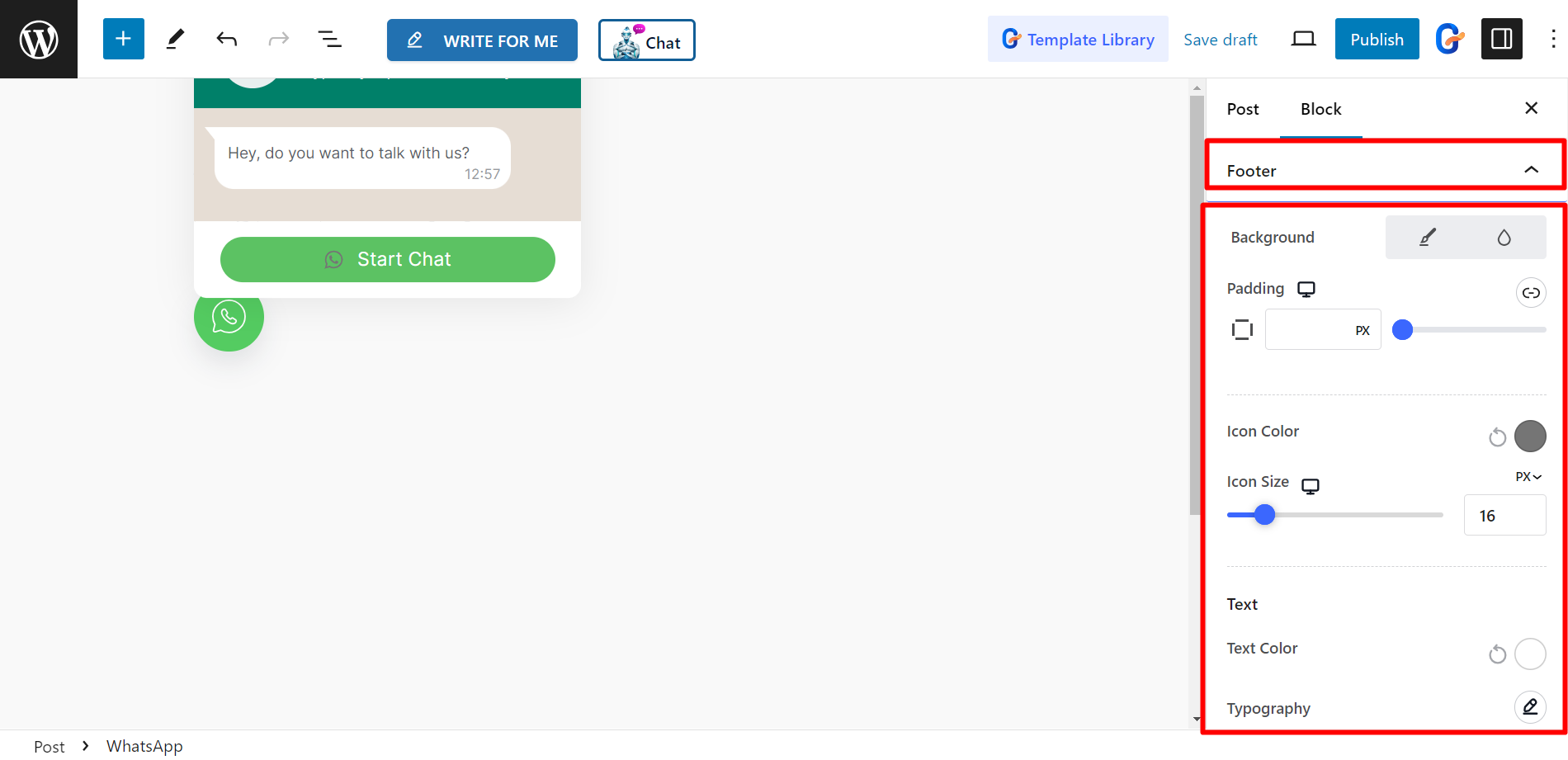
바닥글 – 바닥글을 디자인하려면 배경색, 아이콘 색상, 입력 자리 표시자 색상 및 입력 자리 표시자 타이포그래피를 변경할 수 있습니다.

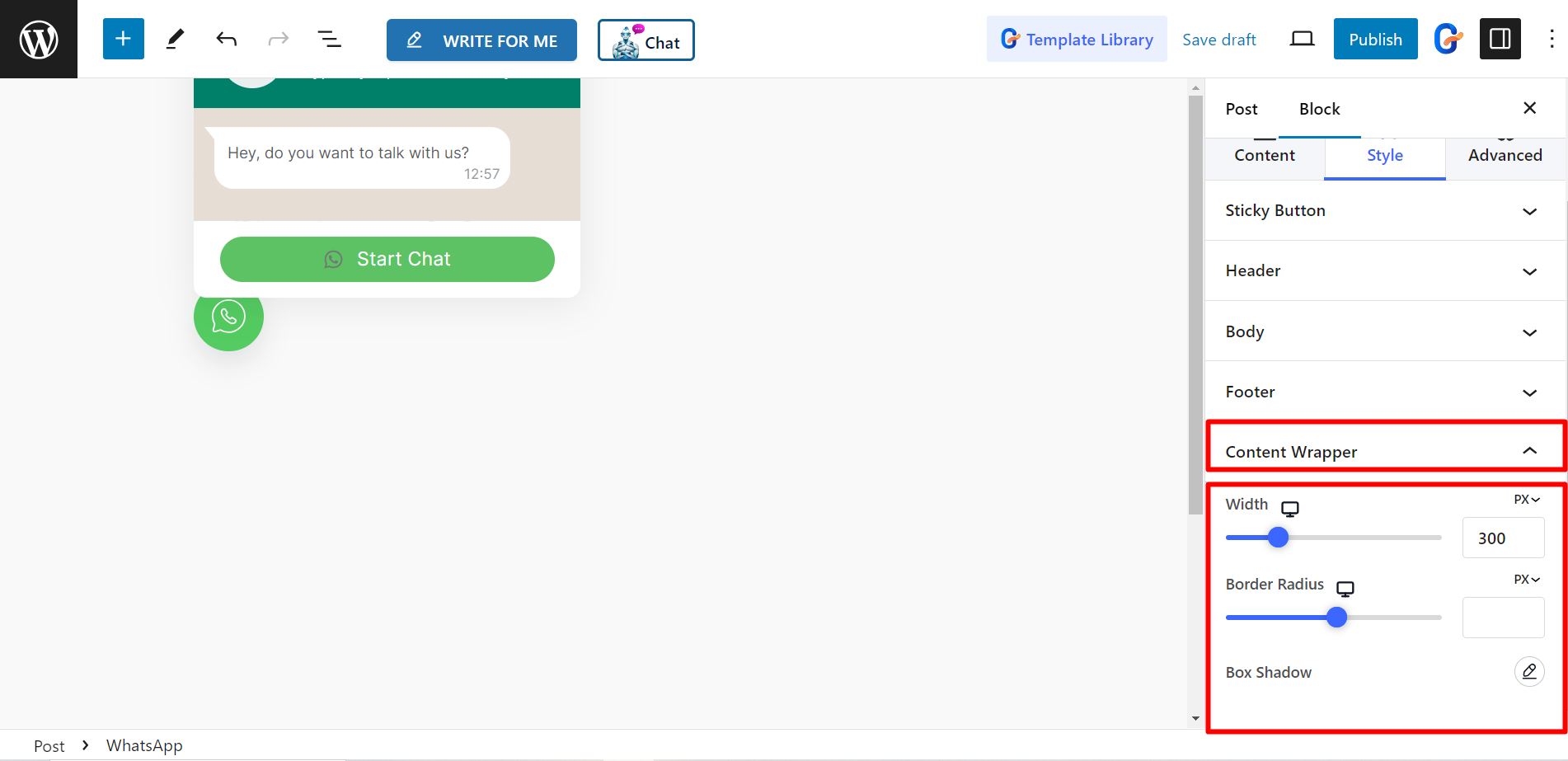
콘텐츠 래퍼 – 너비, 테두리 반경을 조정하고 상자 그림자를 추가하여 콘텐츠 래퍼를 장식할 수 있습니다.

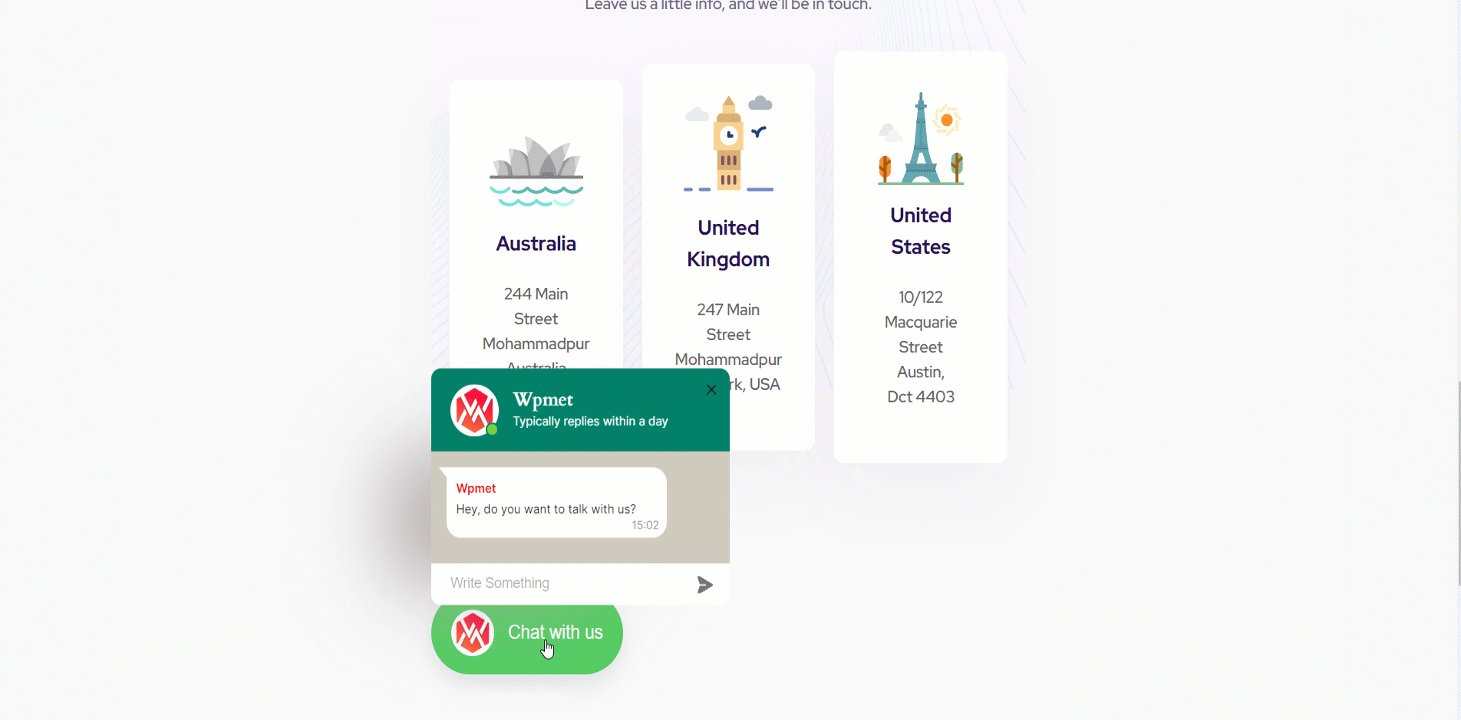
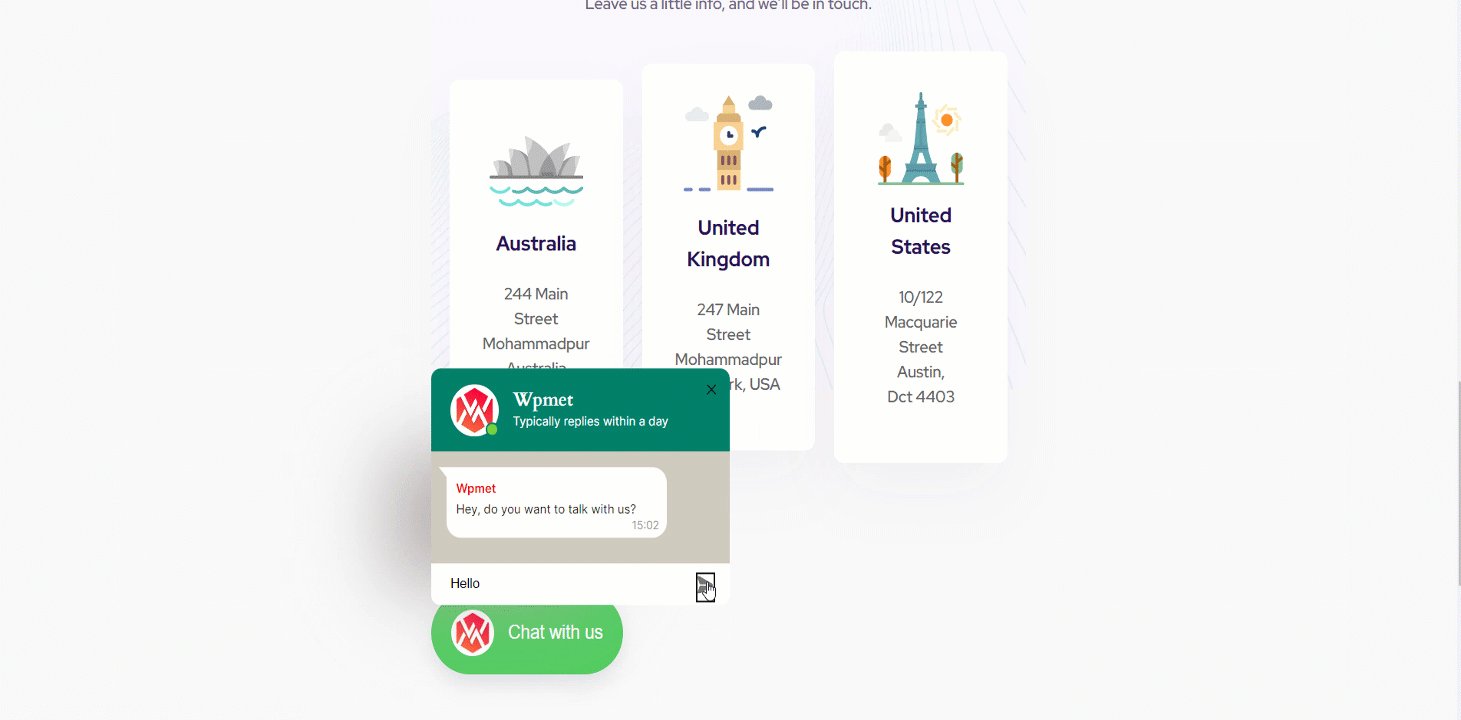
최종 모습 #
당신을 위한 맞춤형 WhatsApp 블록.