Gutenberg에서는 전체 사이트에 대한 글로벌 헤더 푸터를 빌드할 수 있습니다. Full Site Editor(FSE)는 Gutenberg 헤더 푸터 빌더 기능을 WordPress에 제공합니다.
You need to have a WordPress block theme installed on your website to enable the full site editing feature and build a custom header footer with Gutenberg.
필수의: #
Gutenberg를 사용하여 WordPress용 사용자 정의 헤더 푸터를 만드는 방법 #
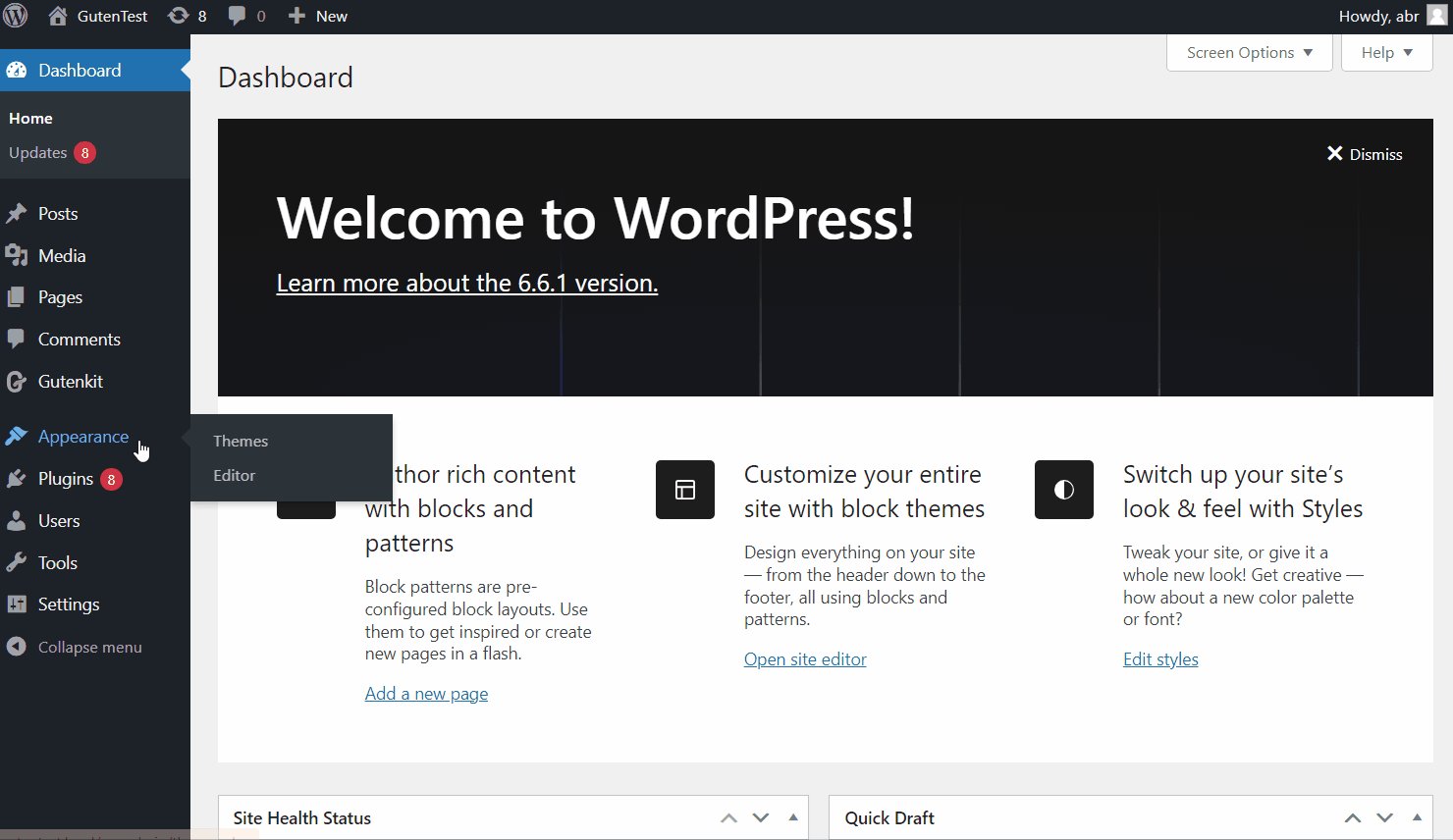
블록 테마를 설치한 후 WordPress로 가서 다음으로 이동하세요.
모양 > 편집기
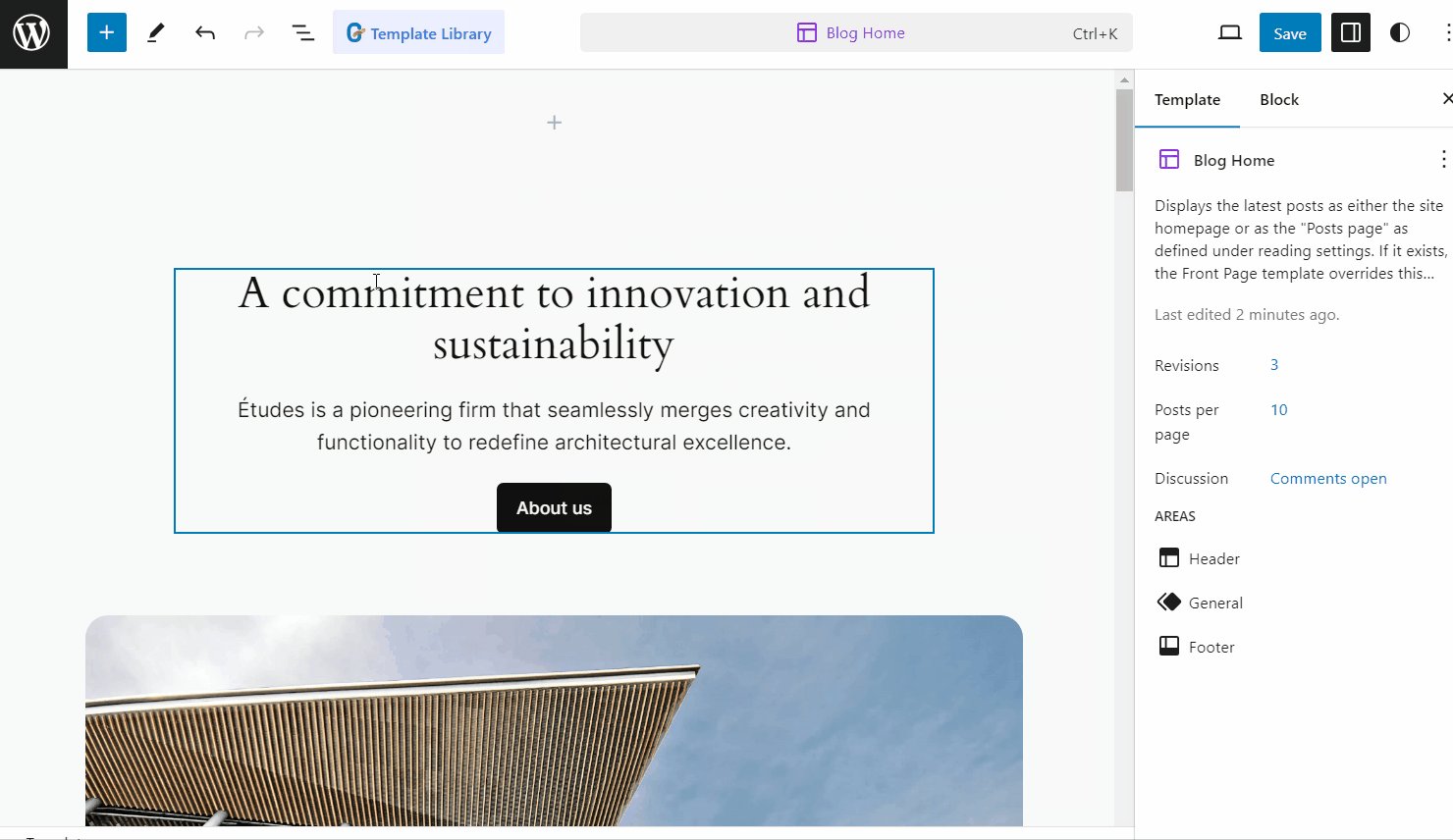
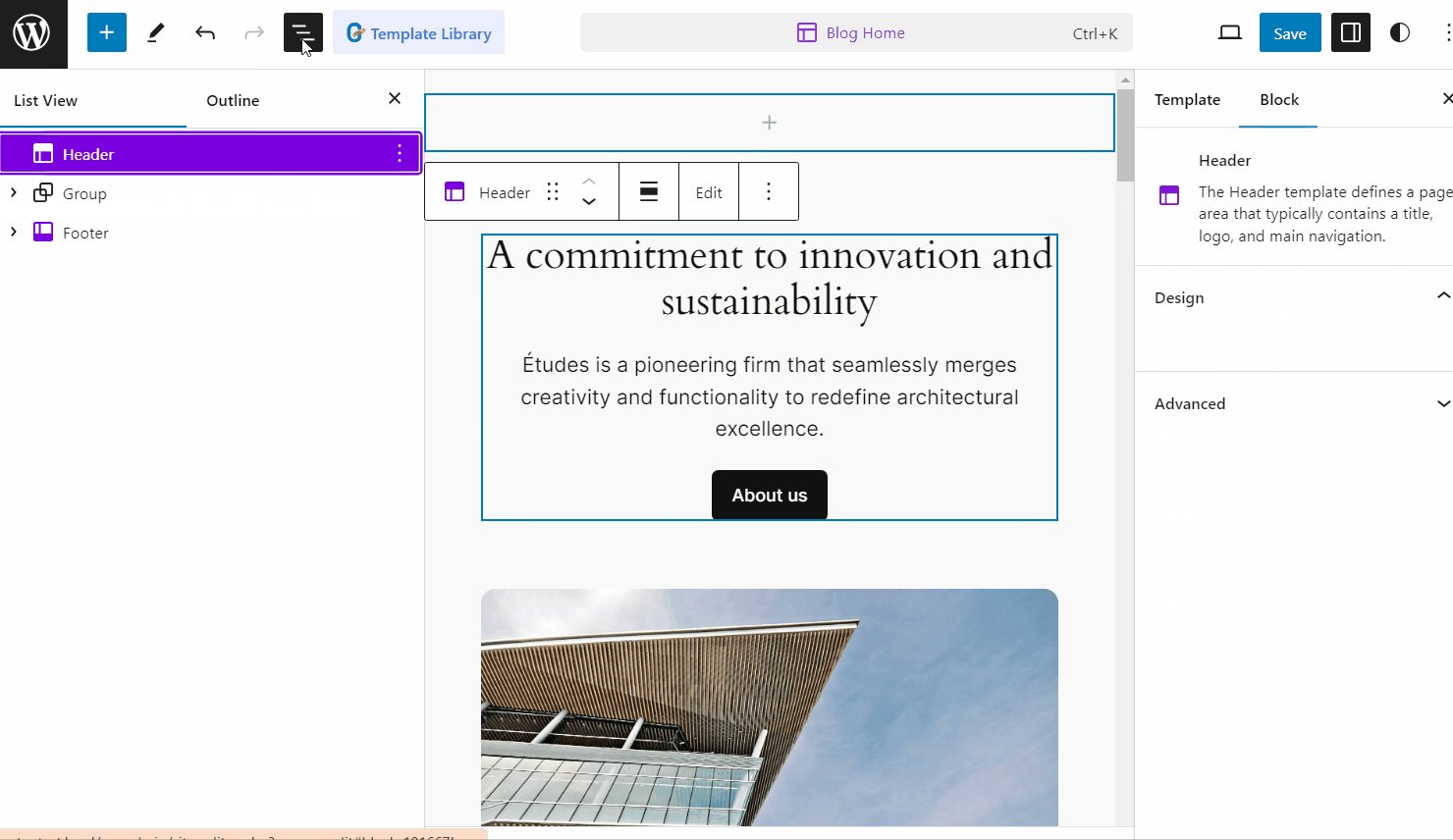
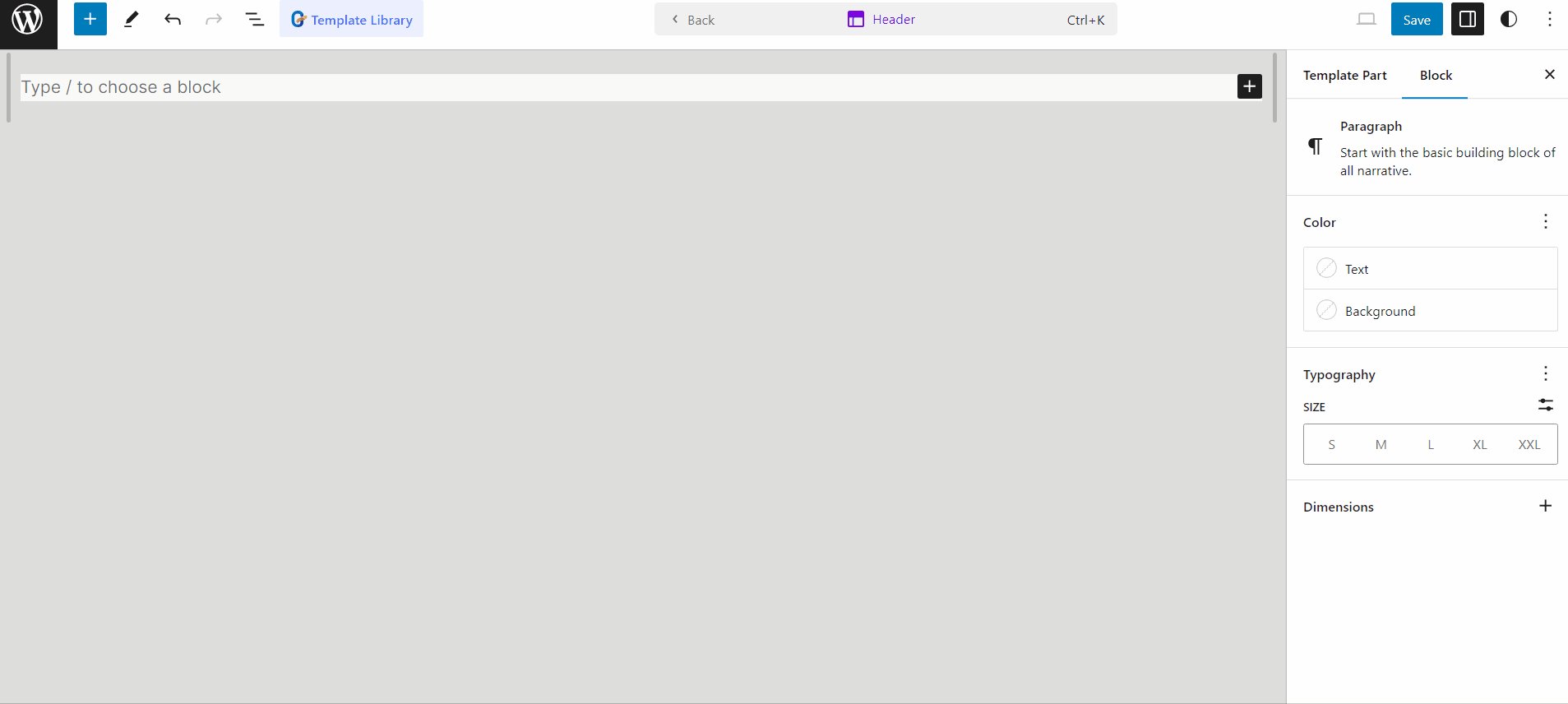
그러면 전체 사이트 편집기로 들어갑니다. 편집 섹션을 클릭하고 상단 도구 모음에서 목록 보기(햄버거 아이콘)를 엽니다.

Gutenberg에서 WordPress 헤더 빌드 #
그 후에 선택하세요 머리글 목록 보기에서 블록을 사용하여 사용자 정의 헤더를 디자인할 수 있습니다.
Alternatively, you can also use the pre-designed patterns from GutenKit to streamline the process. To use the pre-designed patterns:
- 선택하다 머리글 편집기에서.
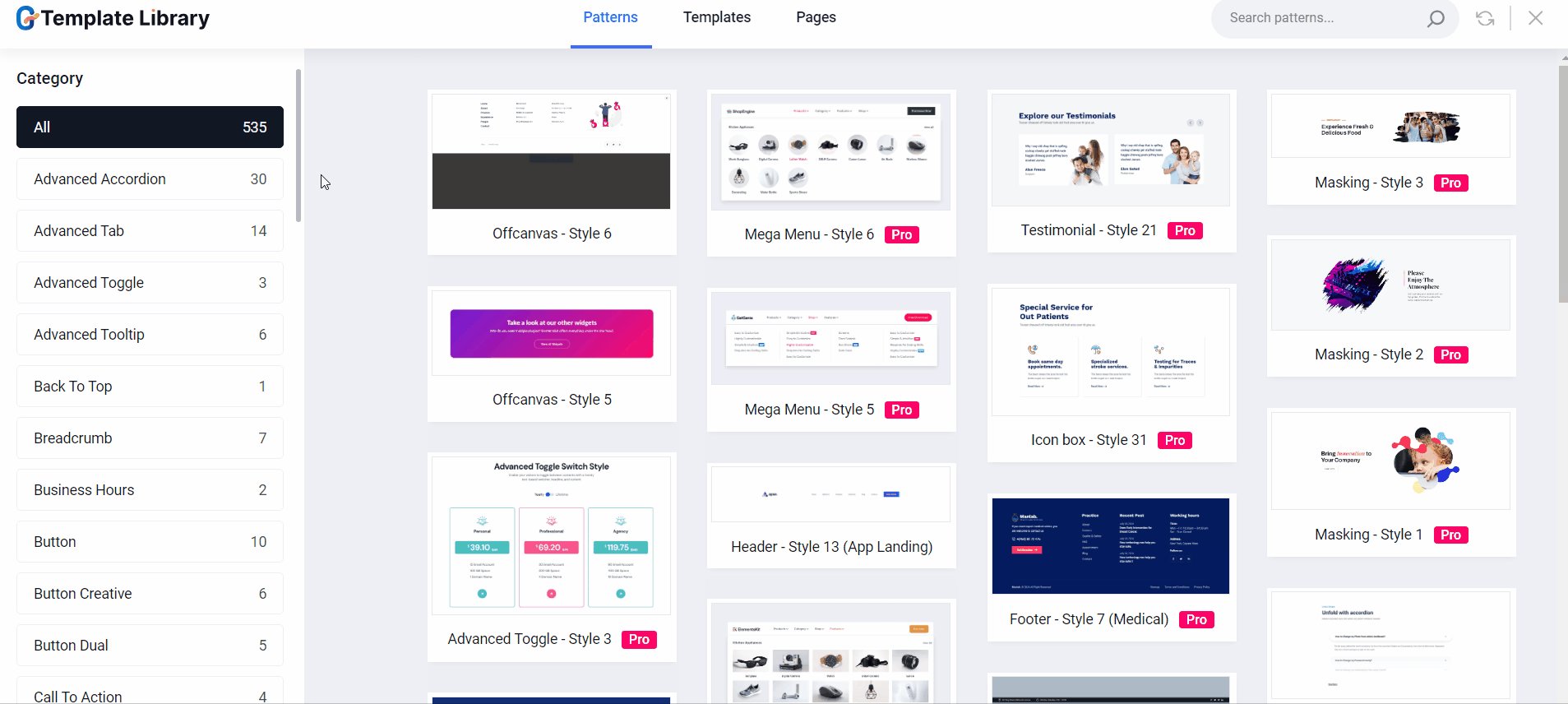
- 열기 GutenKit 템플릿 라이브러리.
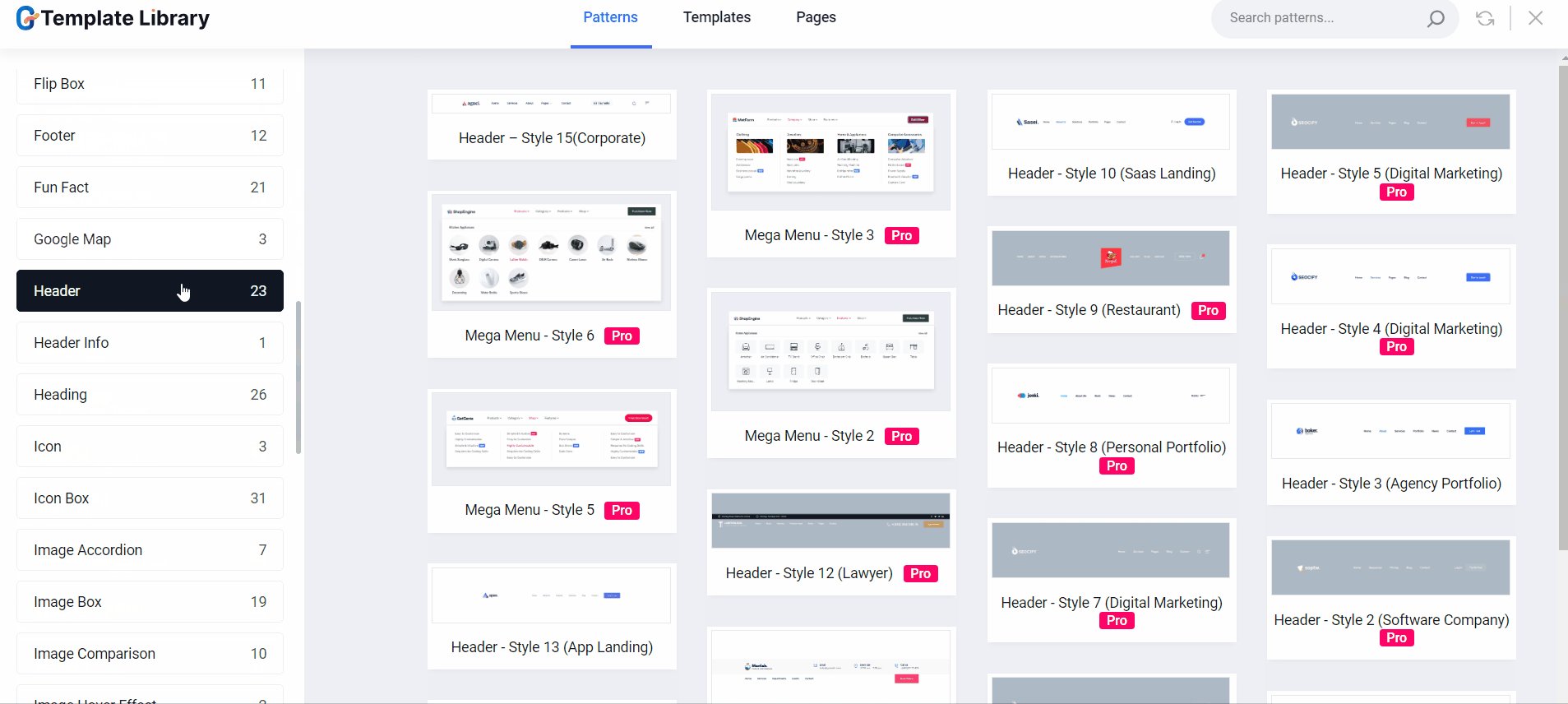
- 패턴 탭에서 스크롤하여 찾으세요. 헤더 패턴.
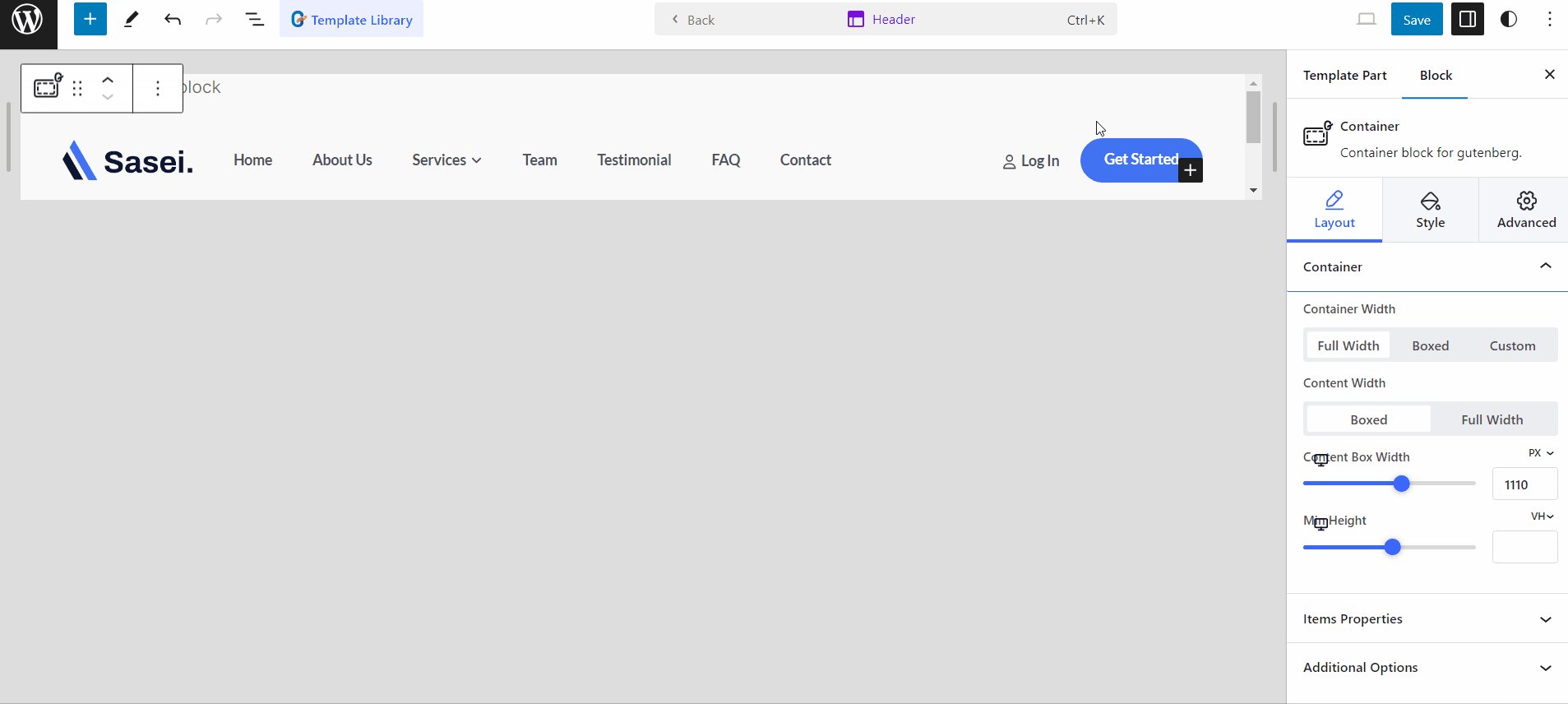
- 그런 다음 미리 디자인된 헤더 패턴을 선택하여 페이지로 가져옵니다.

여기서 만든 헤더는 글로벌 헤더이므로 특정 페이지에서 비활성화하지 않는 한 전체 웹사이트에서 사용할 수 있습니다.
Gutenberg에서 WordPress Footer 만들기 #
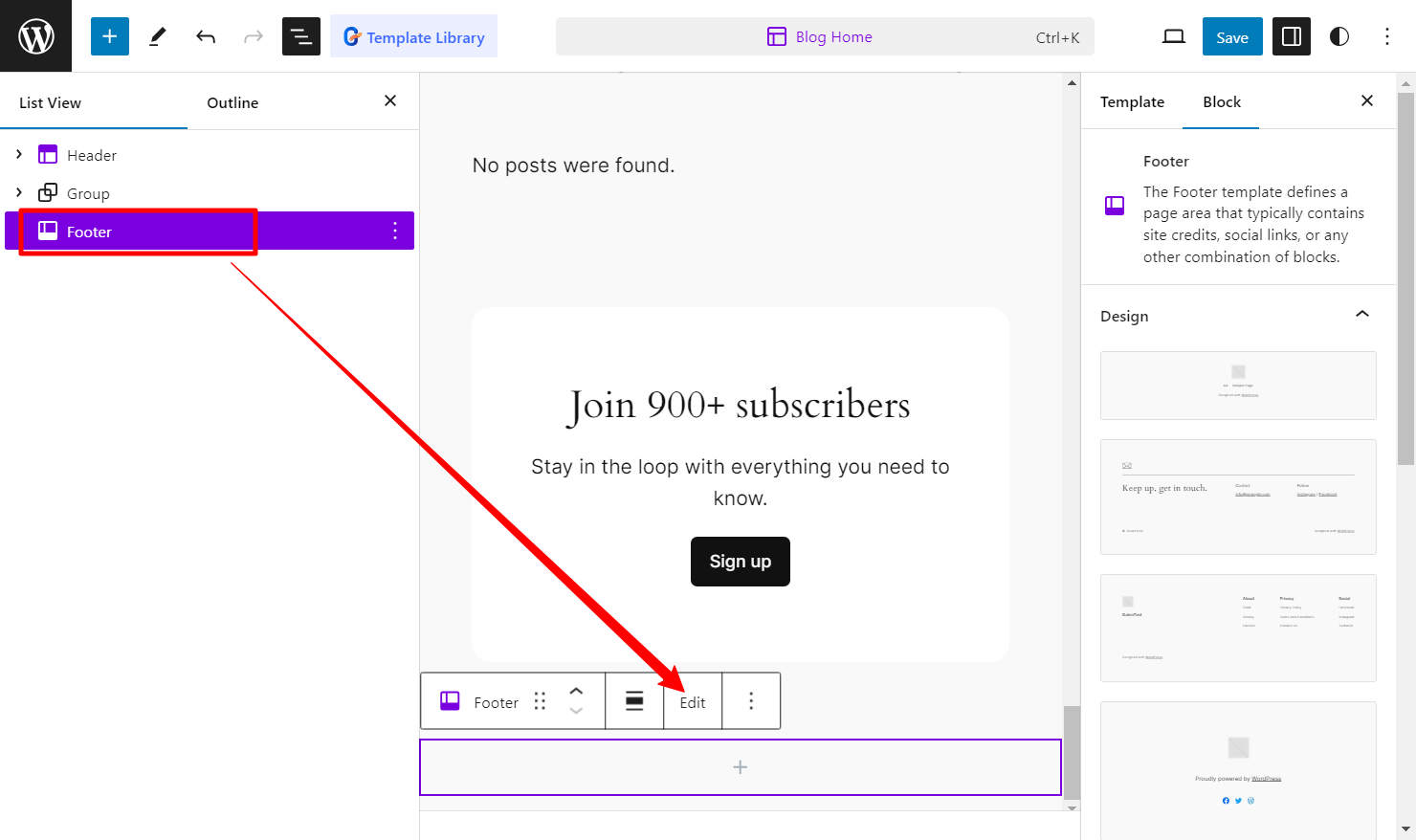
이제 글로벌 푸터를 만들려면 목록 보기에서 푸터를 선택하고 헤더와 비슷하게 Gutenberg 블록을 사용하여 웹사이트에 맞는 사용자 지정 푸터를 디자인합니다.
헤더와 마찬가지로 GutenKit에는 푸터에 대한 사전 디자인된 패턴도 있습니다. 헤더의 프로세스를 반복하지만 이번에는 푸터로 반복합니다.
- 편집기에서 바닥글을 선택합니다.
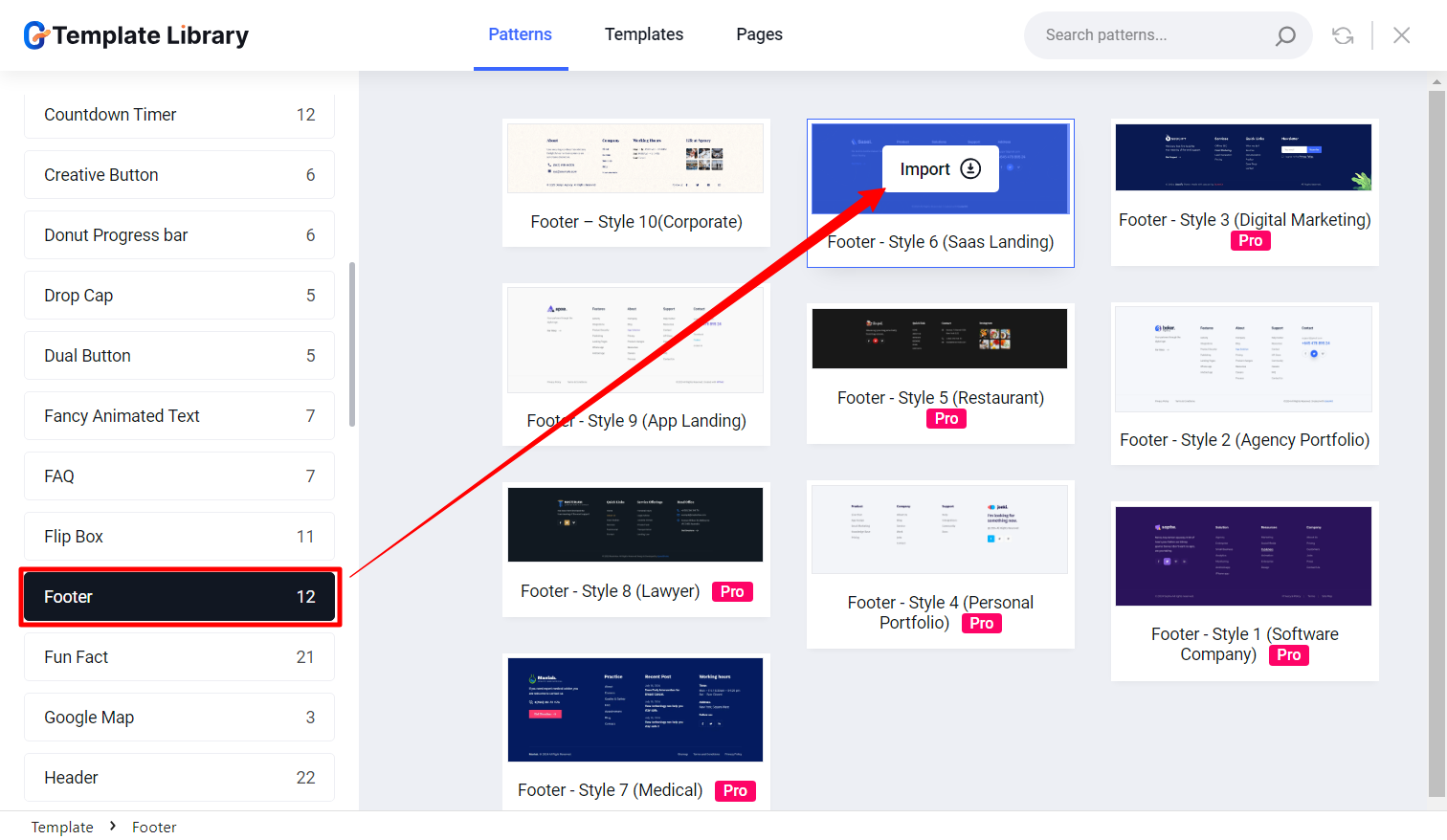
- GutenKit 템플릿 라이브러리 열기

- 패턴 탭에서 바닥글 패턴을 입력합니다.
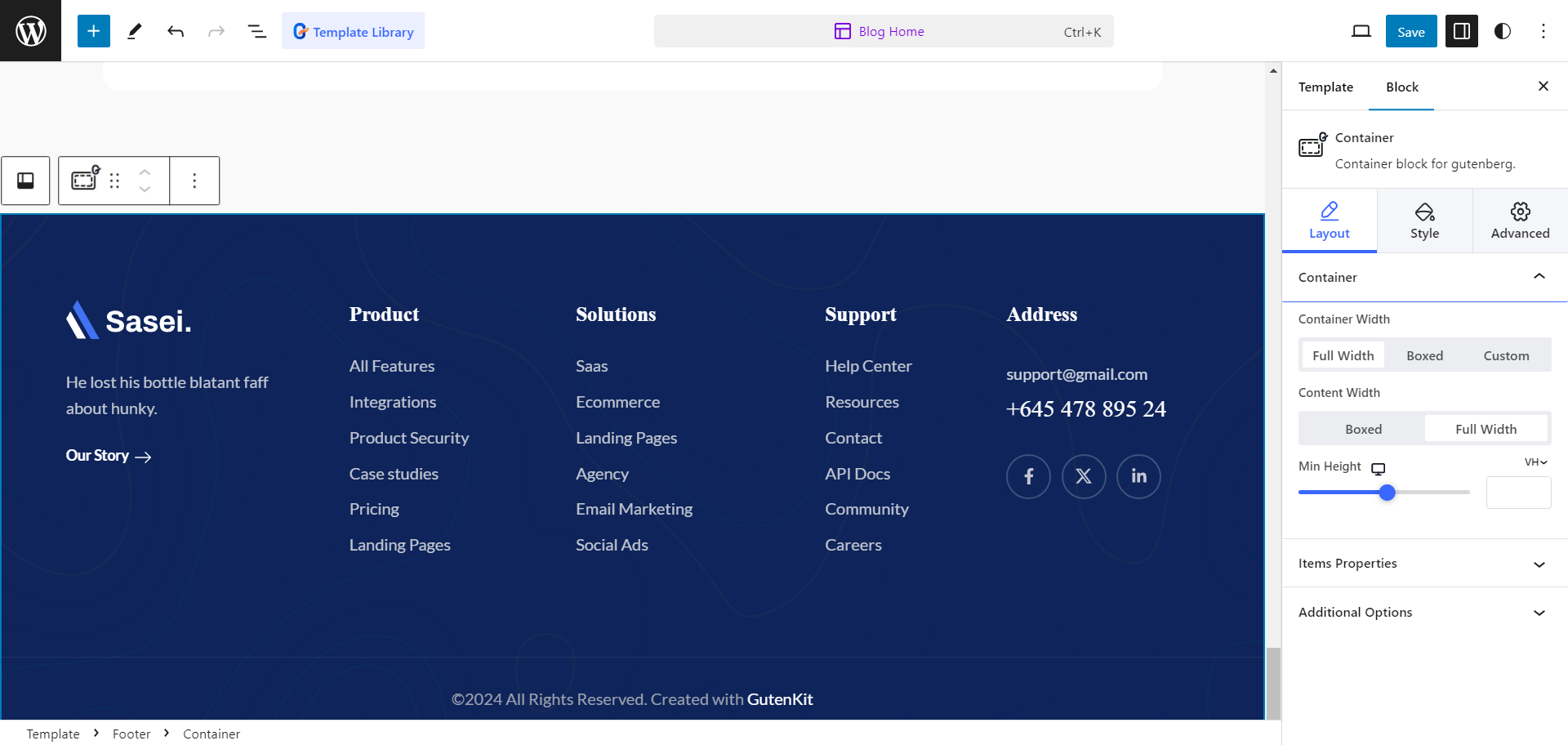
- 원하는 패턴을 선택하여 가져오세요.

As this is a global Footer, it will be shown on all of your website pages, including headers and footers.

GutenKit이 함께 제공됩니다 500+ ready designs to help you build professional-looking websites in minutes. Also, it offers 68+ blocks, 18+ modules, and tons of advanced features for the block editor. Install GutenKit and experience the page builder features in your website built with Gutenberg.





