The advanced slider widget of ElementsKit empowers you to create advanced-level sliders. By advanced level, we mean you can create any design you want to using the Elementor page builder.
Basically, with this slider, you can have the flexibility you get while creating a page in Elementor except now you can use that flexibility to create amazing sliders.
6단계로 Elementor에 고급 슬라이더를 추가하는 방법 #
Learn how to add advanced Slider in Elementor using ElementsKit Advanced slider in just 6 steps.
1단계: ElementsKit의 고급 슬라이더 위젯 활성화 #
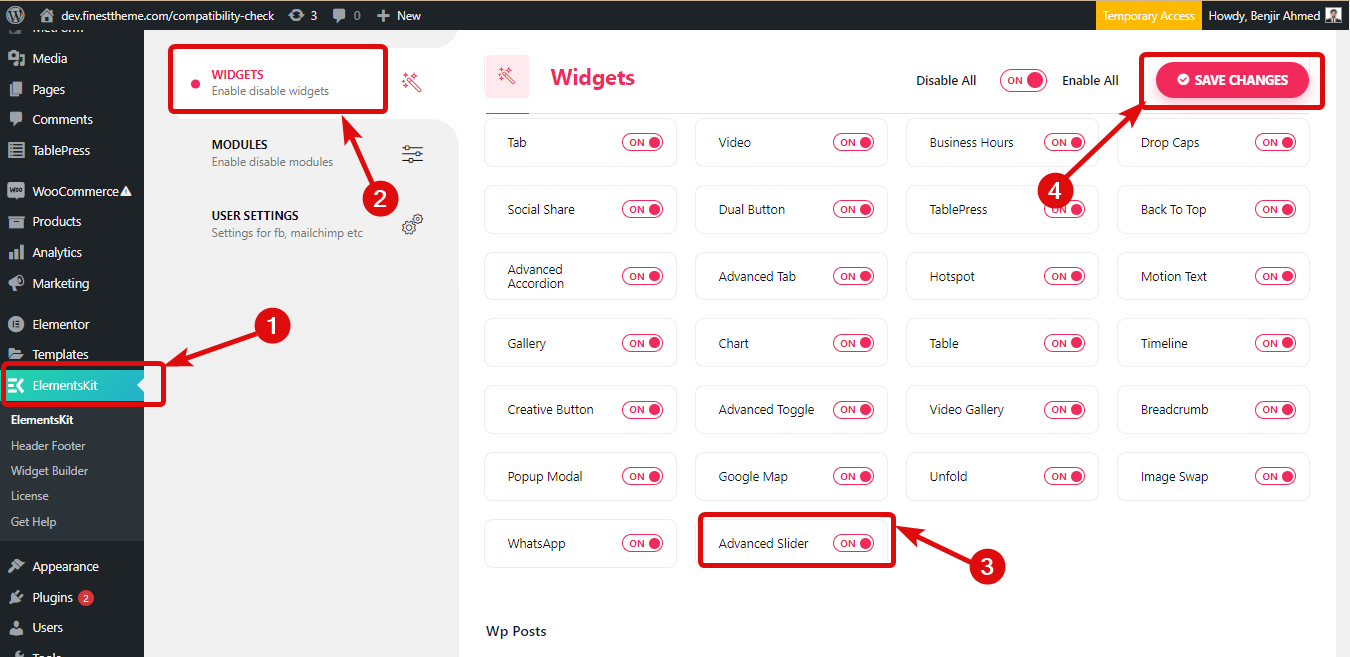
로 이동 ElementsKit ⇒ 위젯, 고급 슬라이더 위젯을 켜고 변경 사항 저장을 클릭하세요.

2단계: 고급 슬라이더 위젯을 끌어서 놓습니다. #
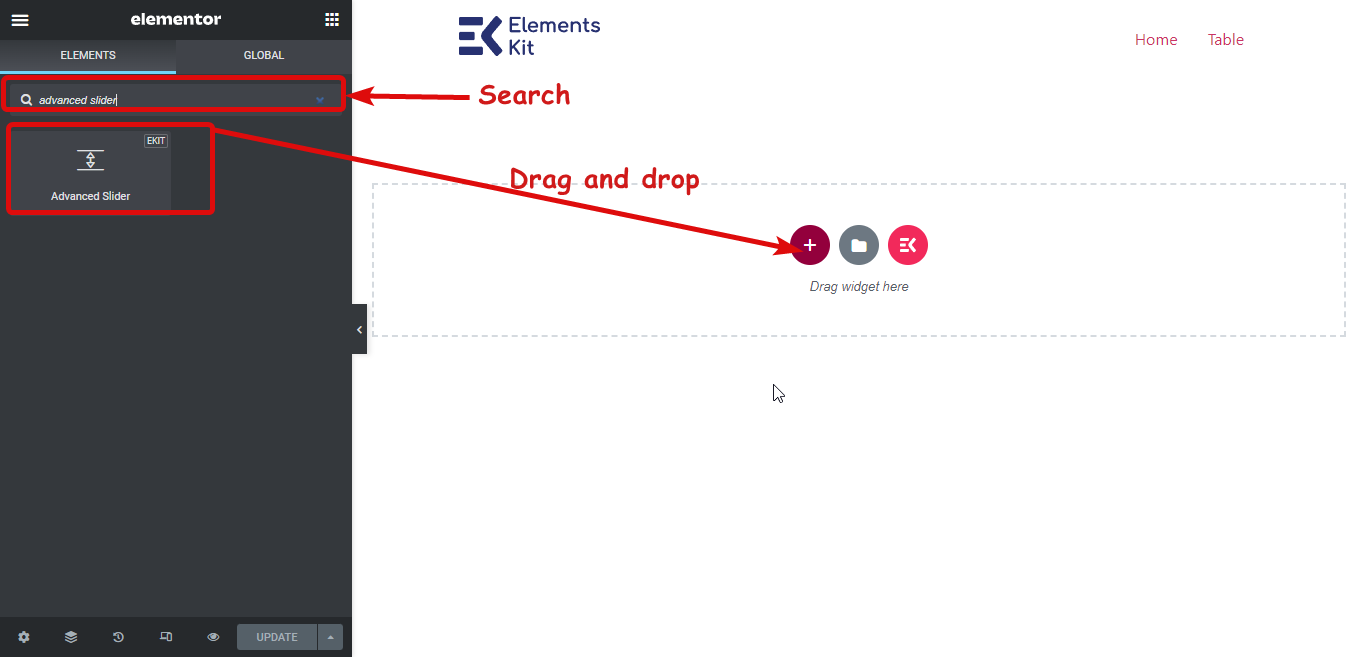
고급 슬라이더를 추가하려는 페이지로 이동하고 Elementor로 편집을 클릭하여 Elementor 페이지 빌더로 페이지를 편집하십시오. 그런 다음 "고급 슬라이더"를 검색하고 Ekit 아이콘이 있는 위젯을 끌어서 놓습니다.

3단계: 슬라이더 추가 #
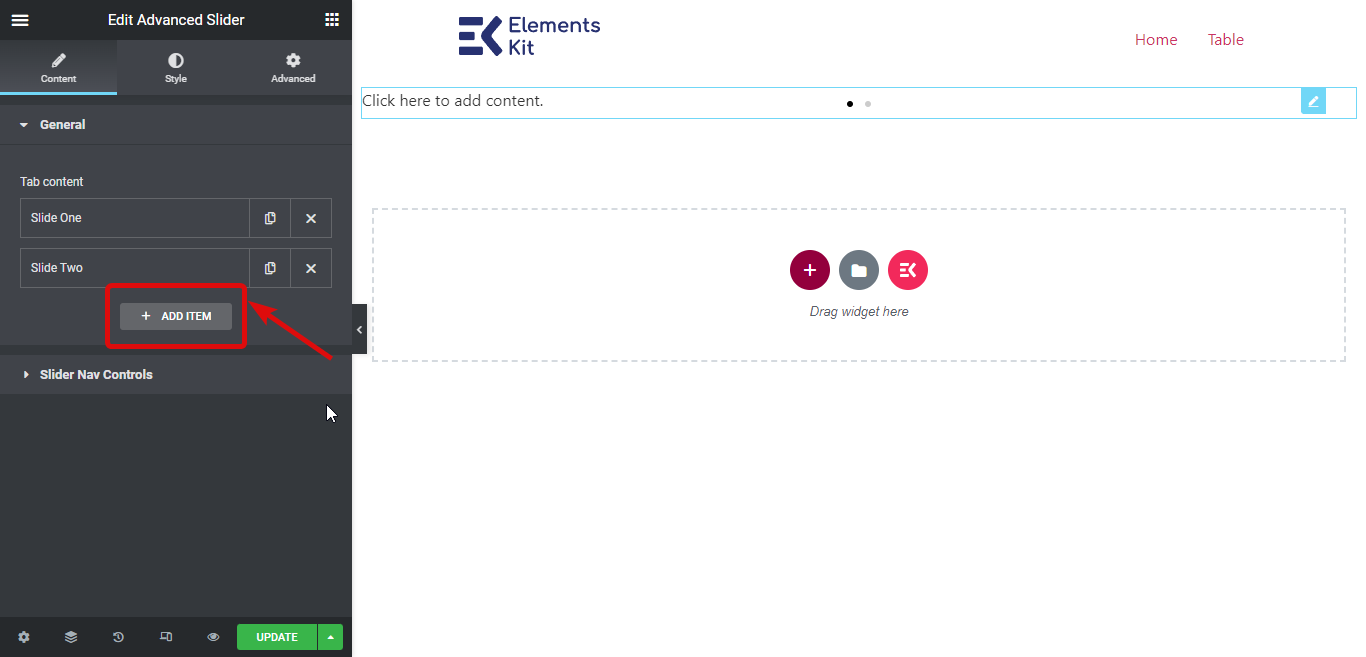
기본적으로 두 개의 슬라이더가 제공되며 언제든지 새 슬라이더를 추가할 수 있습니다. 새 슬라이더를 추가하려면 +새로 추가 상. 슬라이더가 추가되면 이름을 바꿀 수 있습니다.

4단계: 슬라이더에 콘텐츠 추가 #
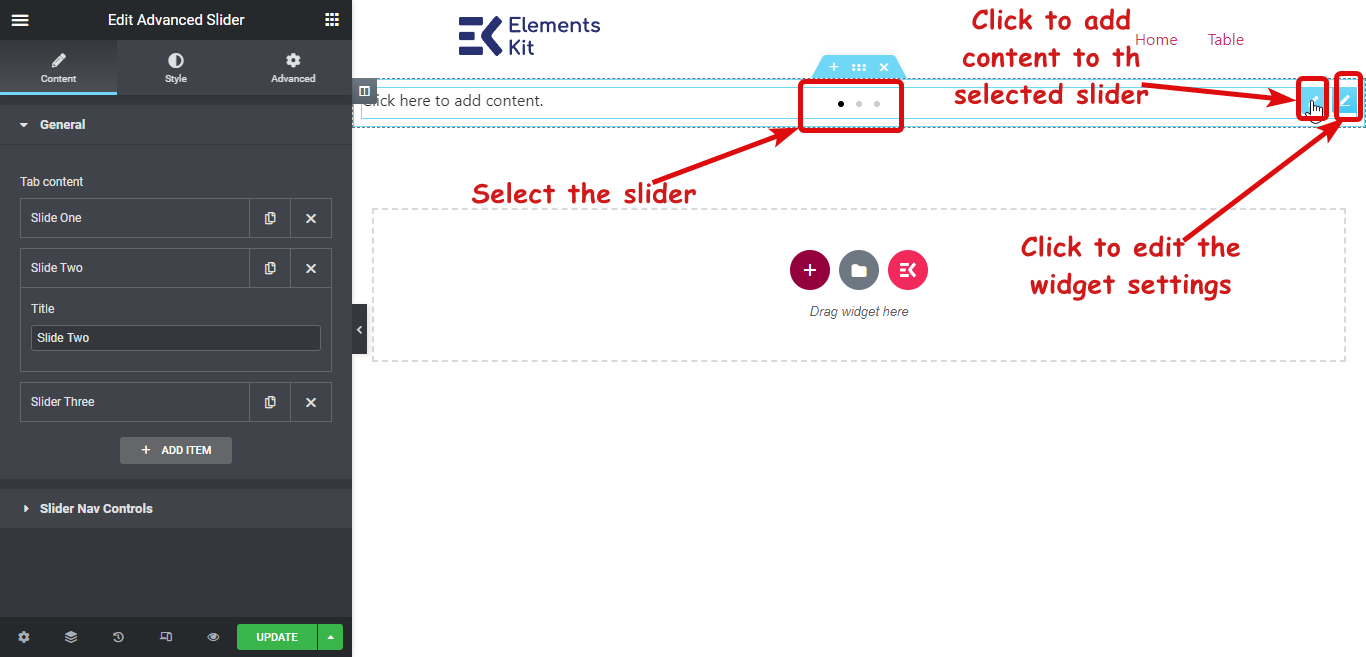
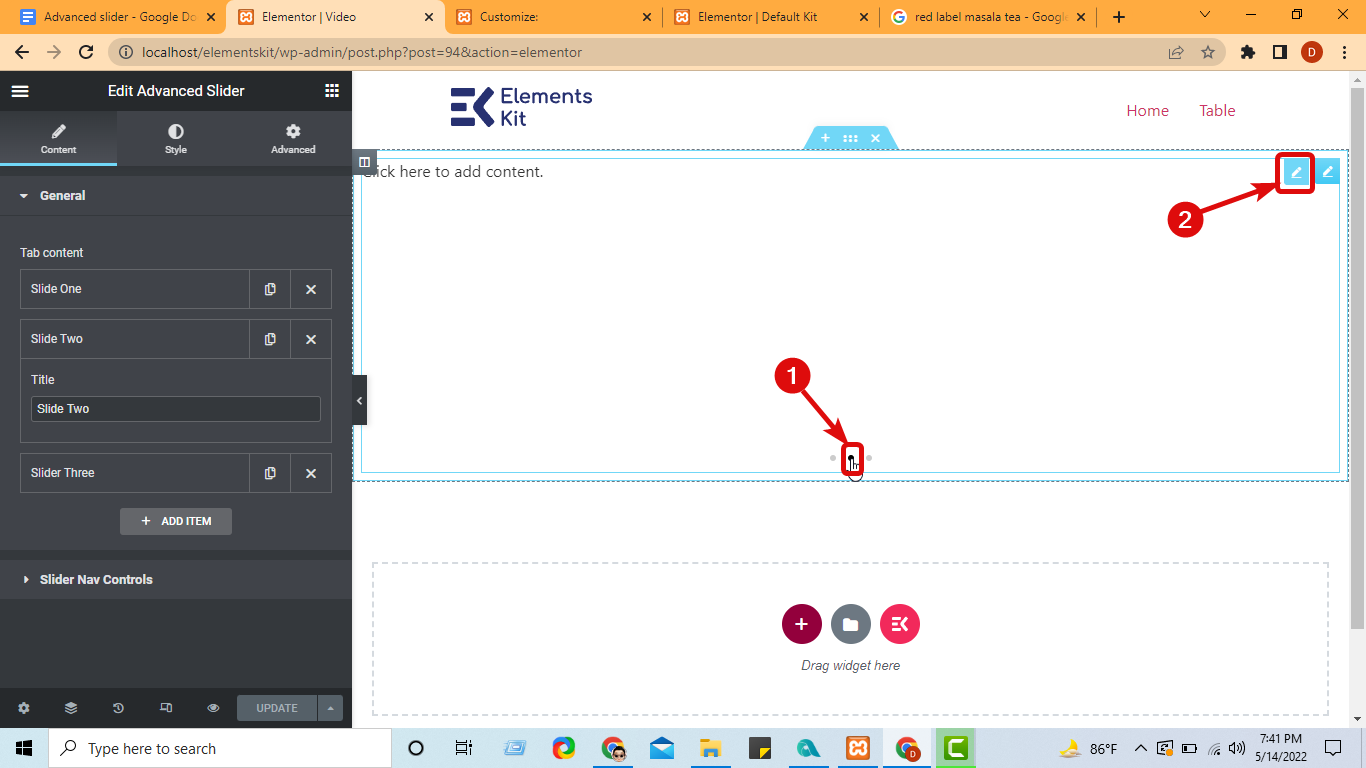
이제 슬라이더에 콘텐츠를 추가할 차례입니다. 위젯 위에 마우스를 올리면 특정 슬라이더를 선택할 수 있는 버튼 탐색기가 표시됩니다. 그런 다음 첫 번째 편집 아이콘을 클릭하여 슬라이더를 편집합니다. 위젯 설정을 편집하려면 두 번째 편집 아이콘을 클릭하세요.

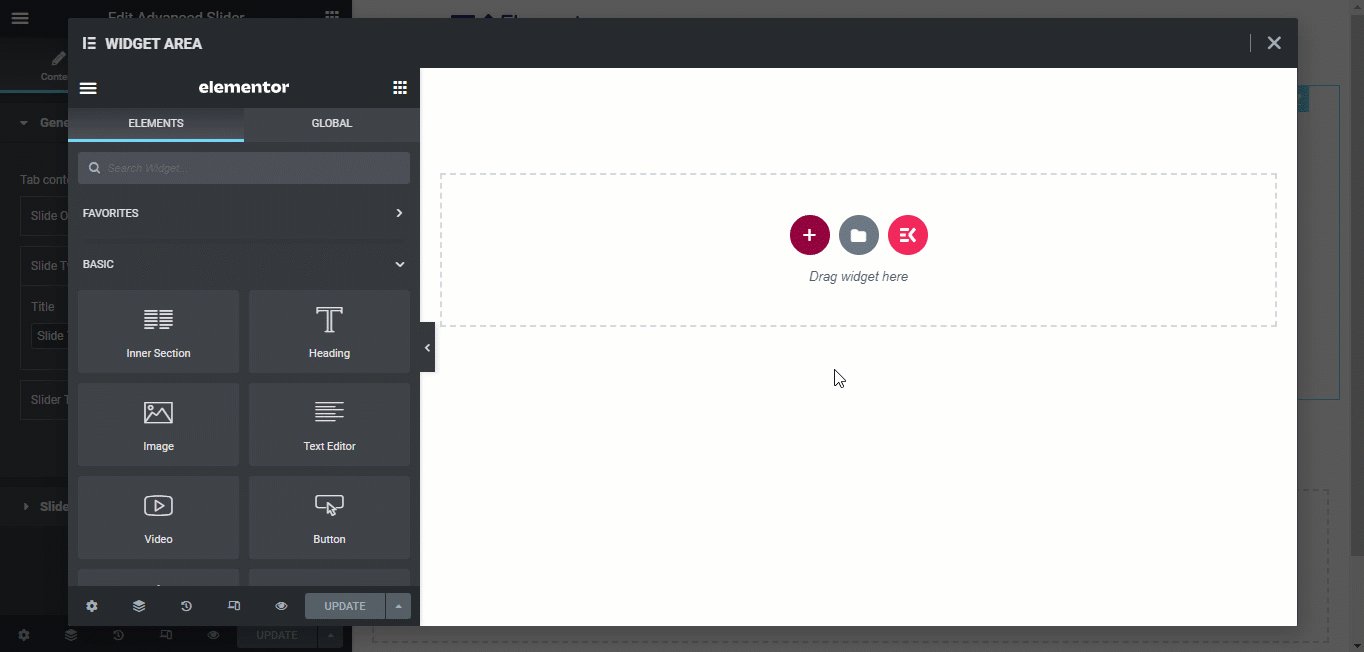
콘텐츠를 추가하기 위해 편집 아이콘을 클릭하면 동일한 Elementor 페이지 빌더 인터페이스가 있는 새 창이 표시됩니다. 여기에서는 페이지를 만들 때와 마찬가지로 레이아웃을 선택하고 콘텐츠를 추가할 수 있습니다. 슬라이더를 생성하고 사용자 정의한 후 업데이트를 클릭하여 저장한 다음 오른쪽 상단에 있는 X 아이콘을 클릭하여 창을 닫습니다.

이제 동일한 프로세스를 사용하여 모든 슬라이더에 내용을 추가합니다. 탐색기에서 슬라이더를 선택한 다음 콘텐츠를 추가합니다.

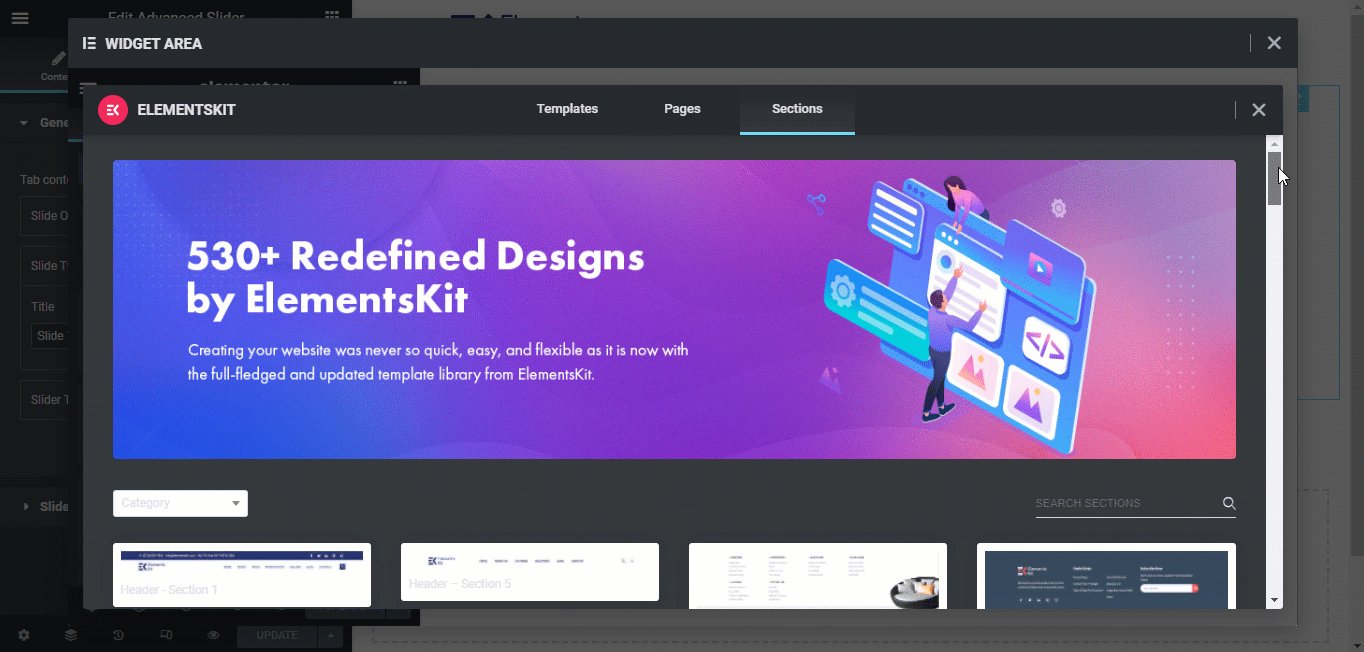
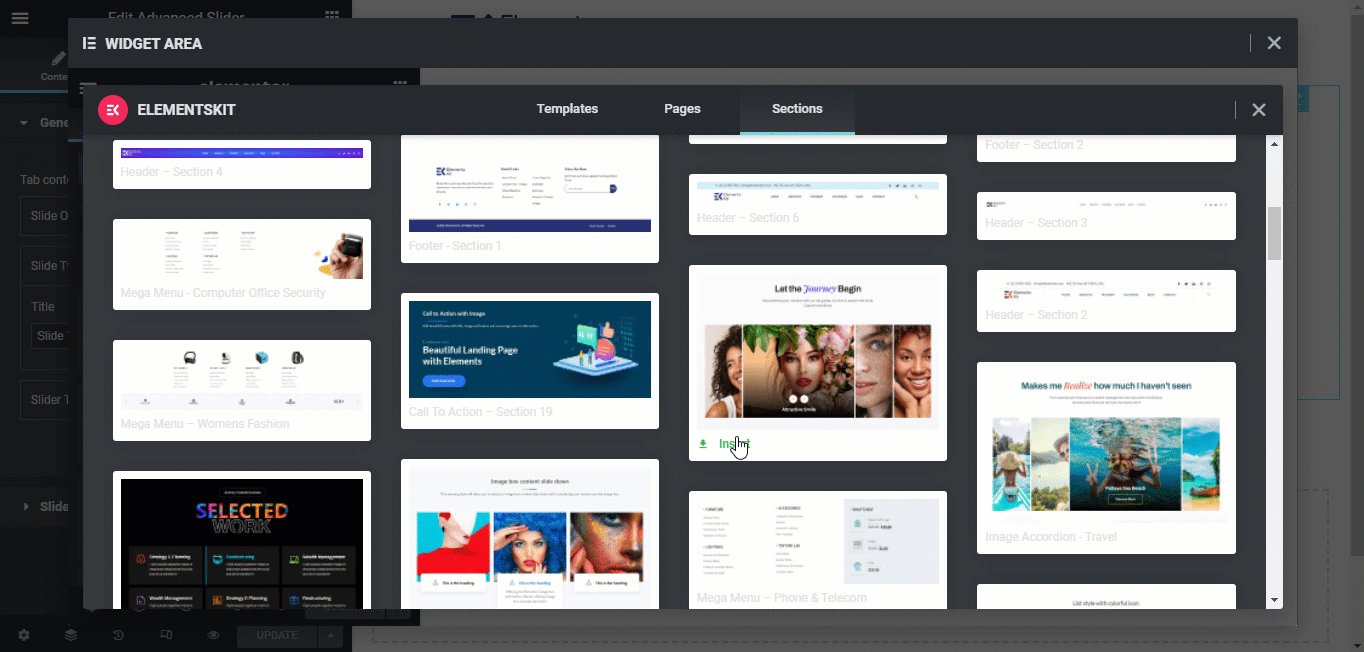
ElementsKit으로 준비 섹션을 추가할 수도 있습니다. 이를 위해 위젯 창이 열리면 Ekit 아이콘을 클릭하십시오. ElementsKit의 모든 미리 만들어진 페이지, 템플릿 및 섹션이 포함된 새 창을 찾을 수 있습니다.
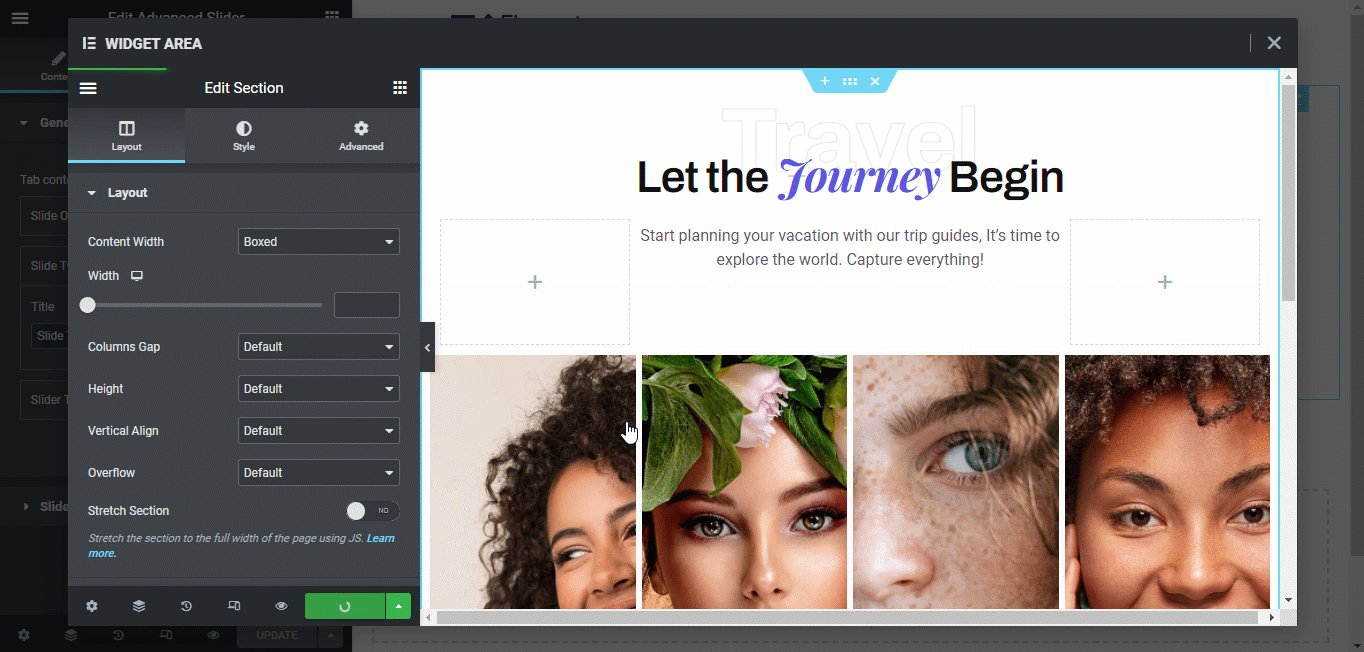
섹션 탭으로 이동하여 원하는 섹션에 마우스를 올려놓고 슬라이더에 추가하려면 삽입을 클릭하세요. 섹션이 삽입되면 이를 사용자 정의한 다음 업데이트를 클릭하여 저장할 수 있습니다.

위에서 언급한 단계에 따라 모든 슬라이드에 콘텐츠를 추가하세요.
5단계: Elementor에서 고급 슬라이더 구성 및 스타일 지정 #
콘텐츠 탭에서 고급 슬라이더 위젯을 구성할 수 있습니다.
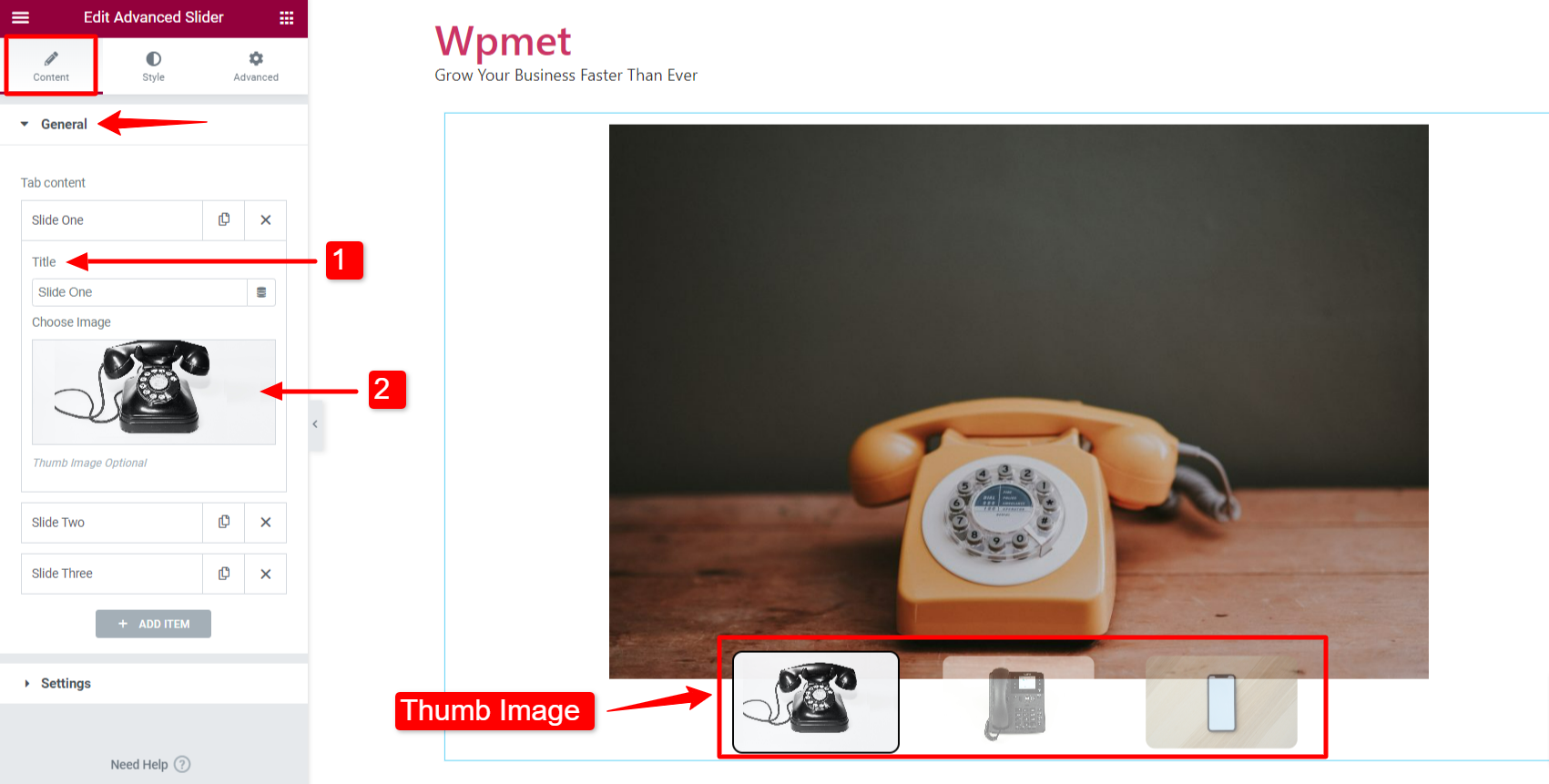
5.1 일반적인 #
앞서 말했듯이 이 섹션에서는 슬라이드를 추가할 수 있습니다. 슬라이드를 추가한 후
- 슬라이드 이름을 변경할 수 있습니다 – 제목.
- 다음을 추가할 수도 있습니다. 엄지손가락 이미지 각 슬라이더마다.
*참고: 썸 이미지를 표시하려면 '엄지손가락 쇼' 설정 섹션 아래에 있습니다.

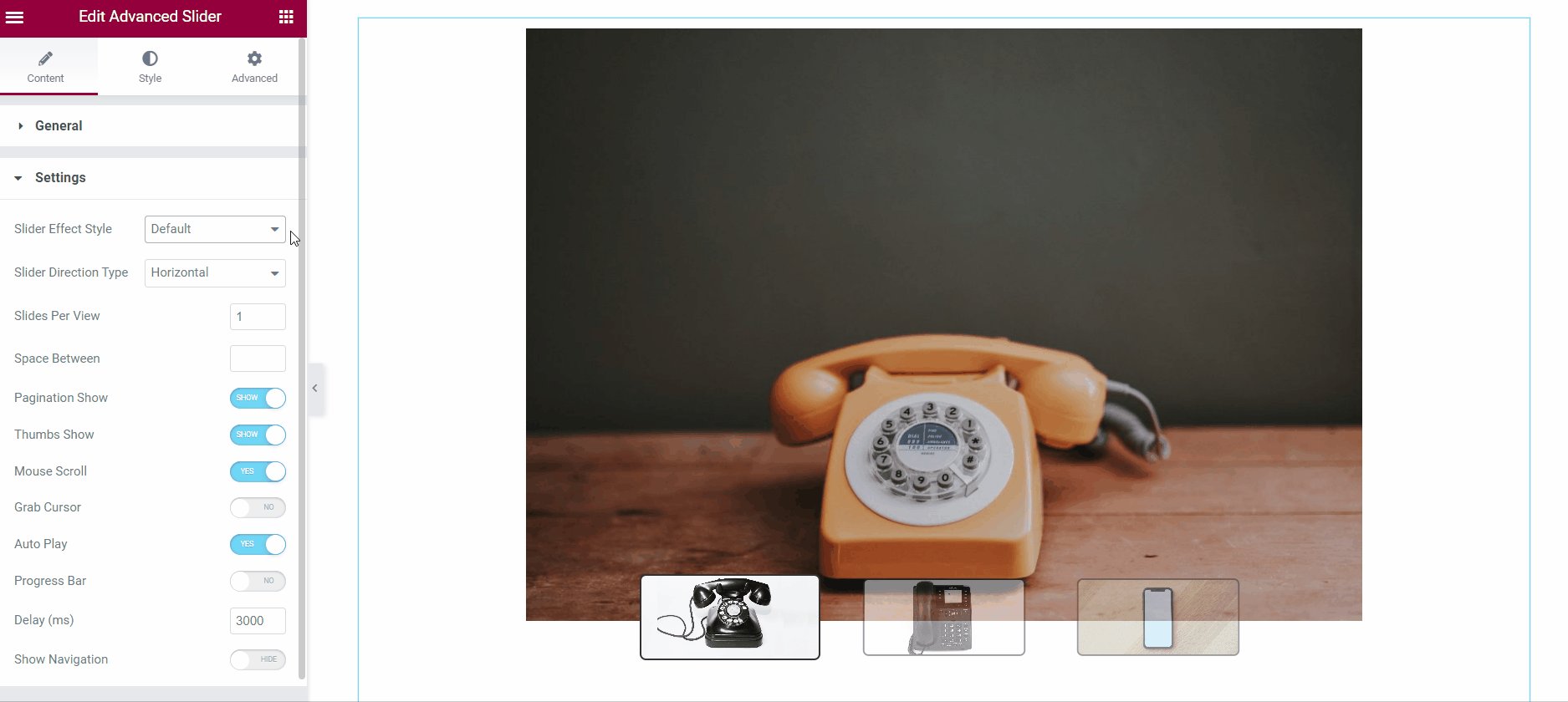
5.2 설정 #
설정 섹션에서 Elementor의 고급 슬라이더를 구성하는 데 몇 가지 옵션을 사용할 수 있습니다.
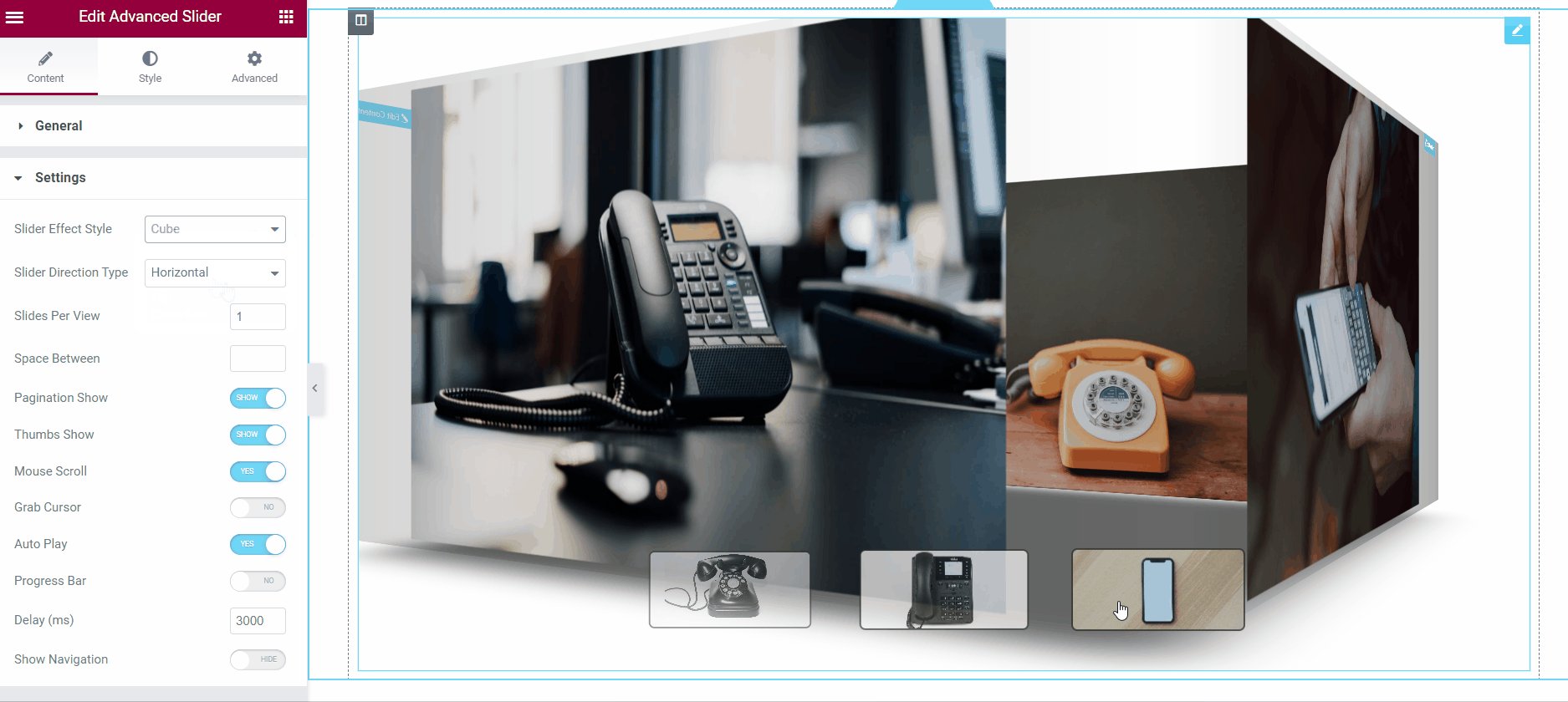
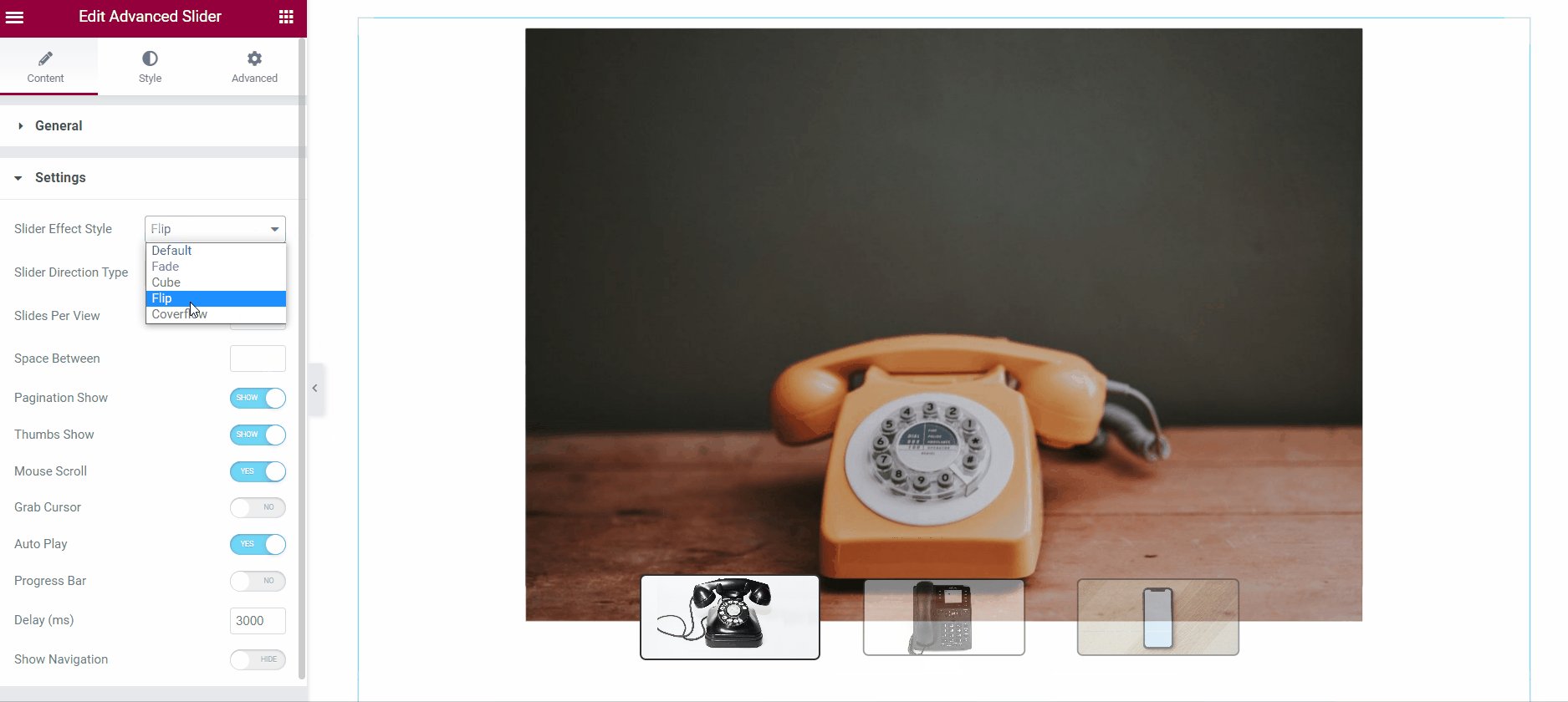
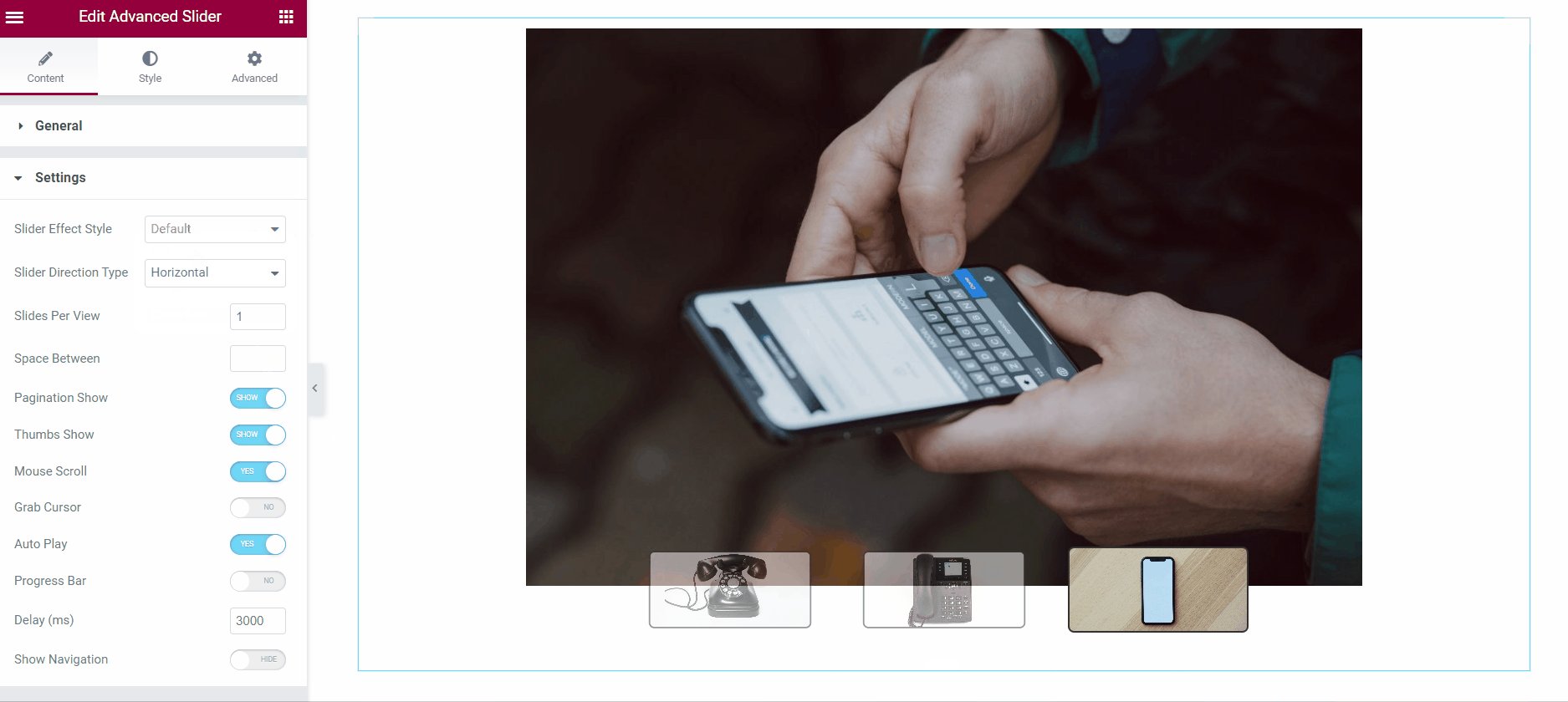
슬라이더 효과 스타일 #
ElementsKit 고급 슬라이더 위젯에는 5가지 슬라이더 효과 스타일을 사용할 수 있습니다. 그들은 기본, 바래다, 큐드, 튀기다, 그리고 커버 플로우.

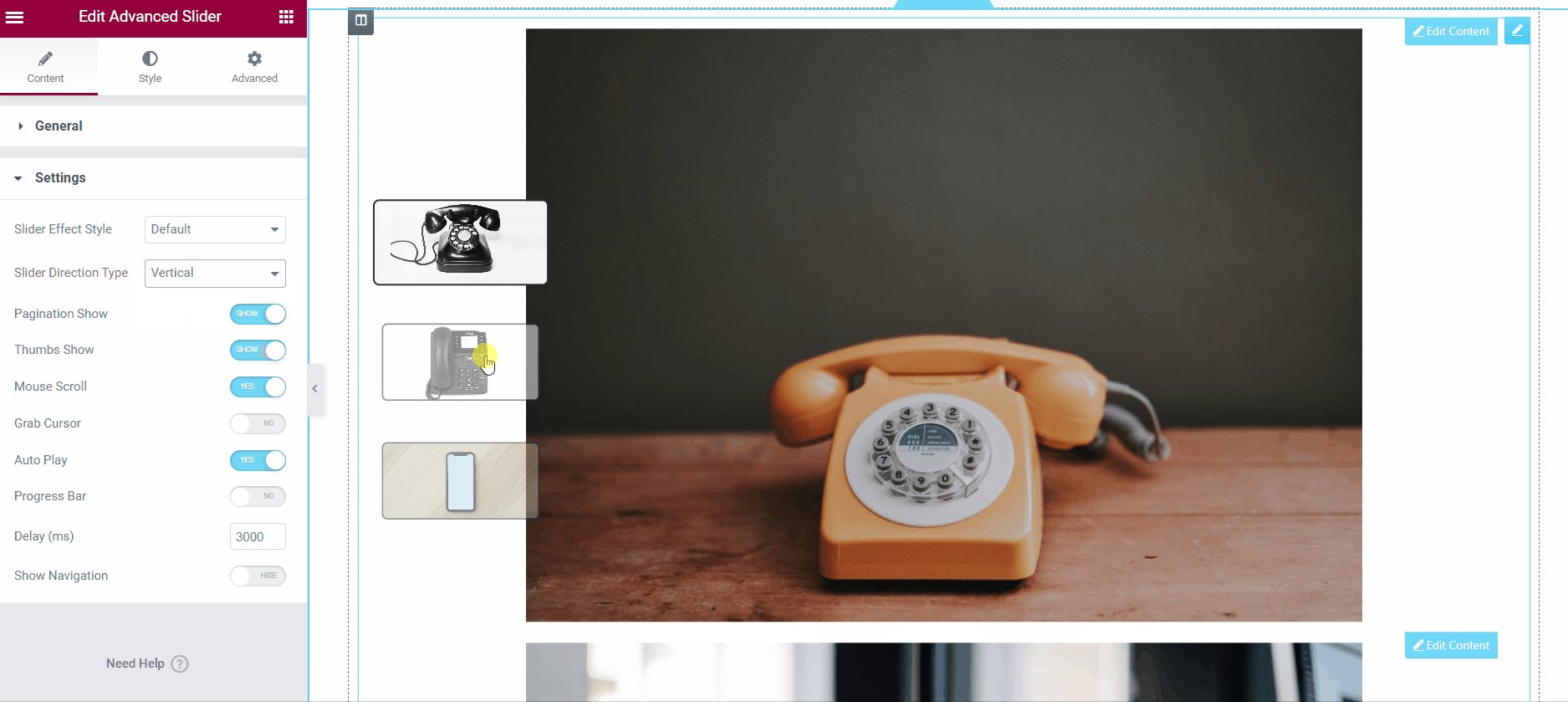
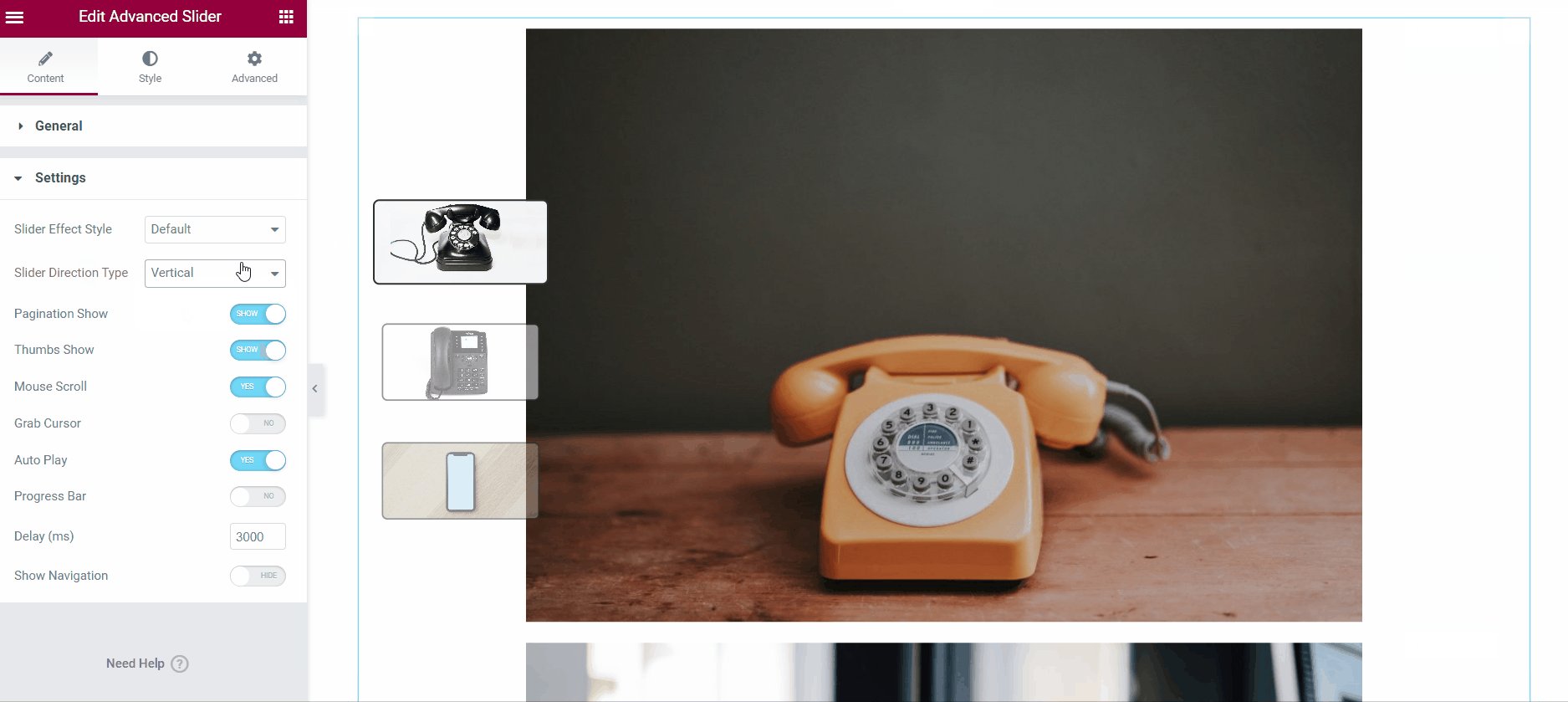
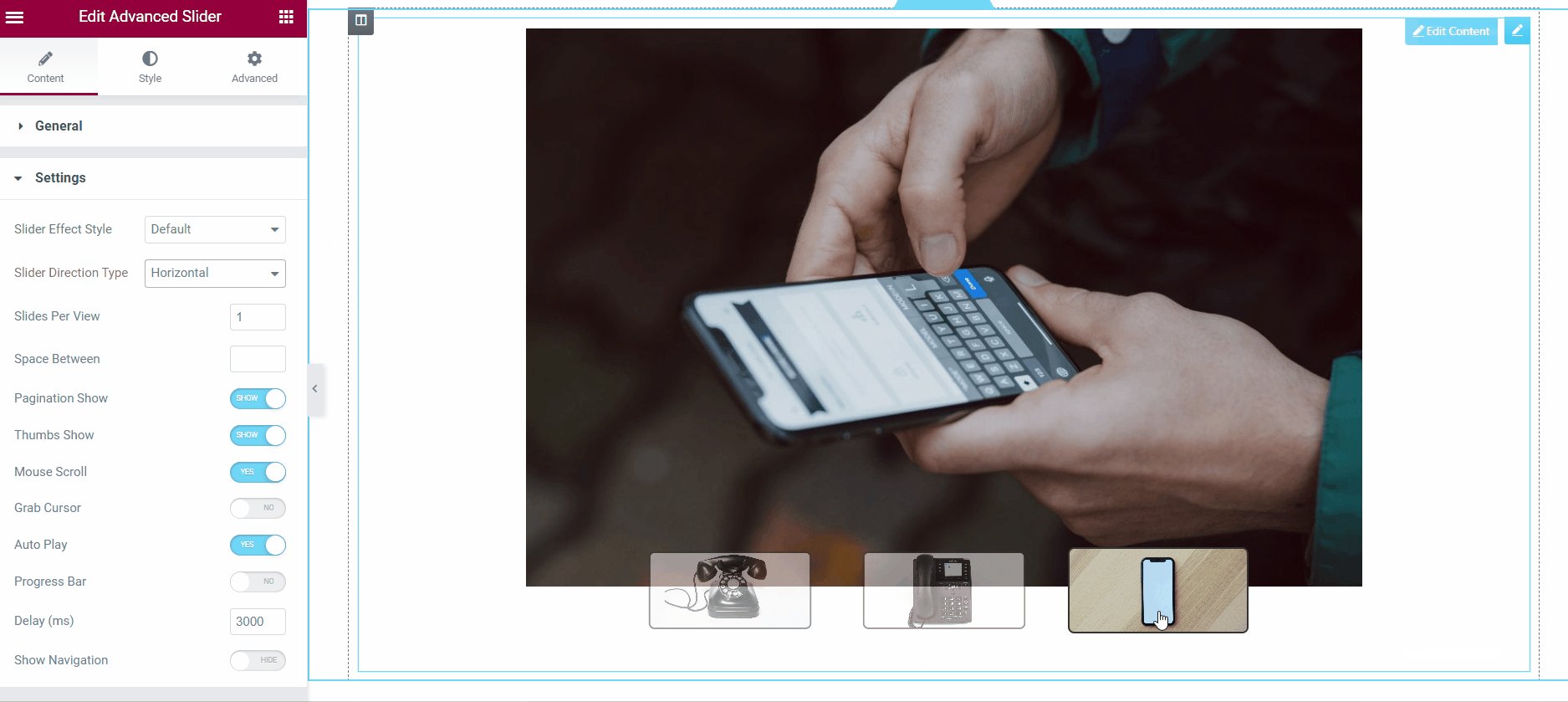
슬라이더 방향 유형 #
위젯을 사용하여 가로 또는 세로 슬라이드를 만들 수 있습니다.

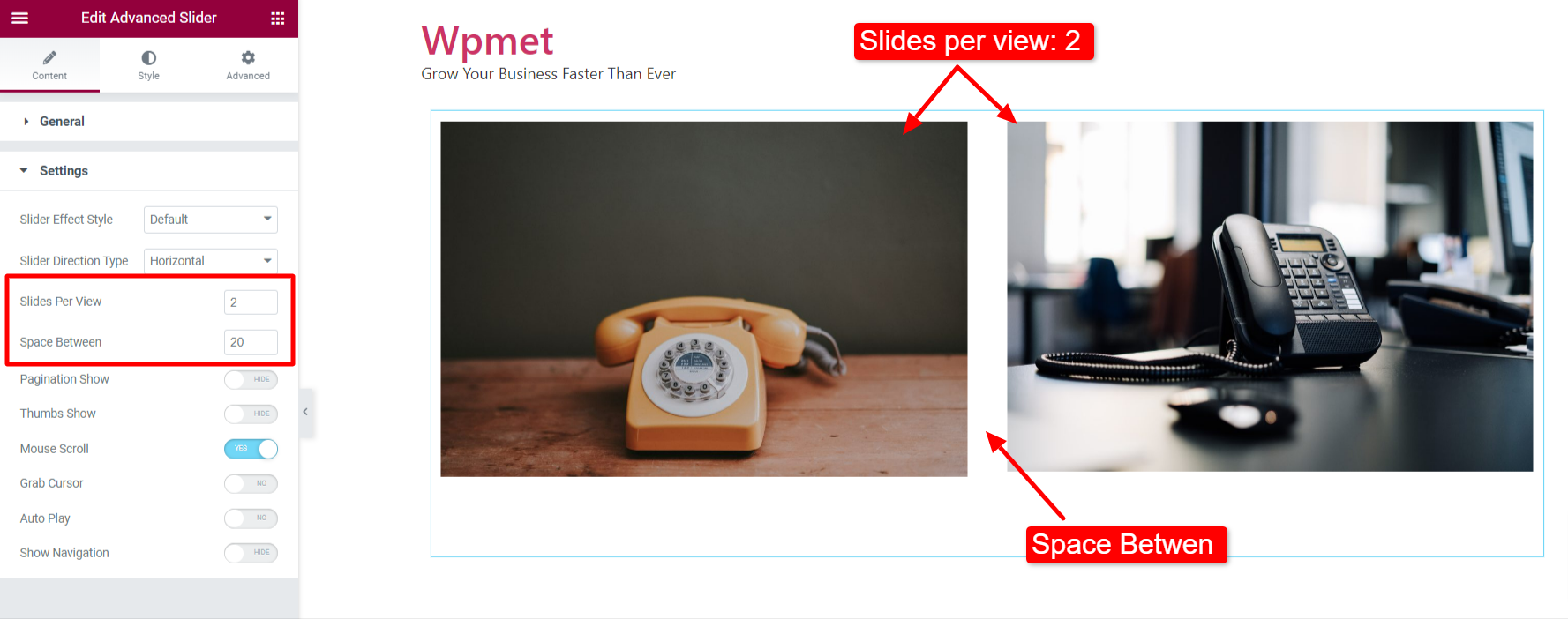
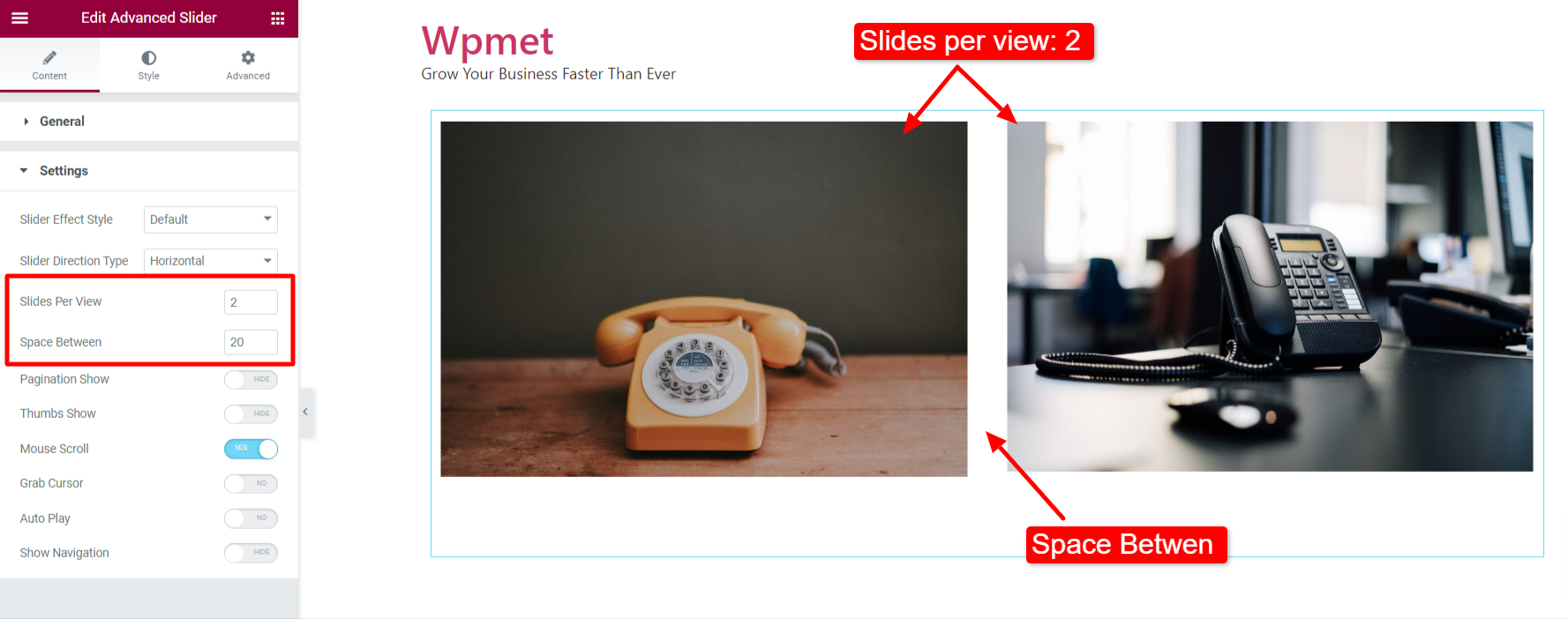
보기당 슬라이드 수 #
다음을 사용하여 단일 보기에 표시할 슬라이드 수를 결정할 수 있습니다. 보기당 슬라이드 수 특징. 보기당 슬라이드 수를 2개 이상으로 설정한 경우 사이의 공간 슬라이드.

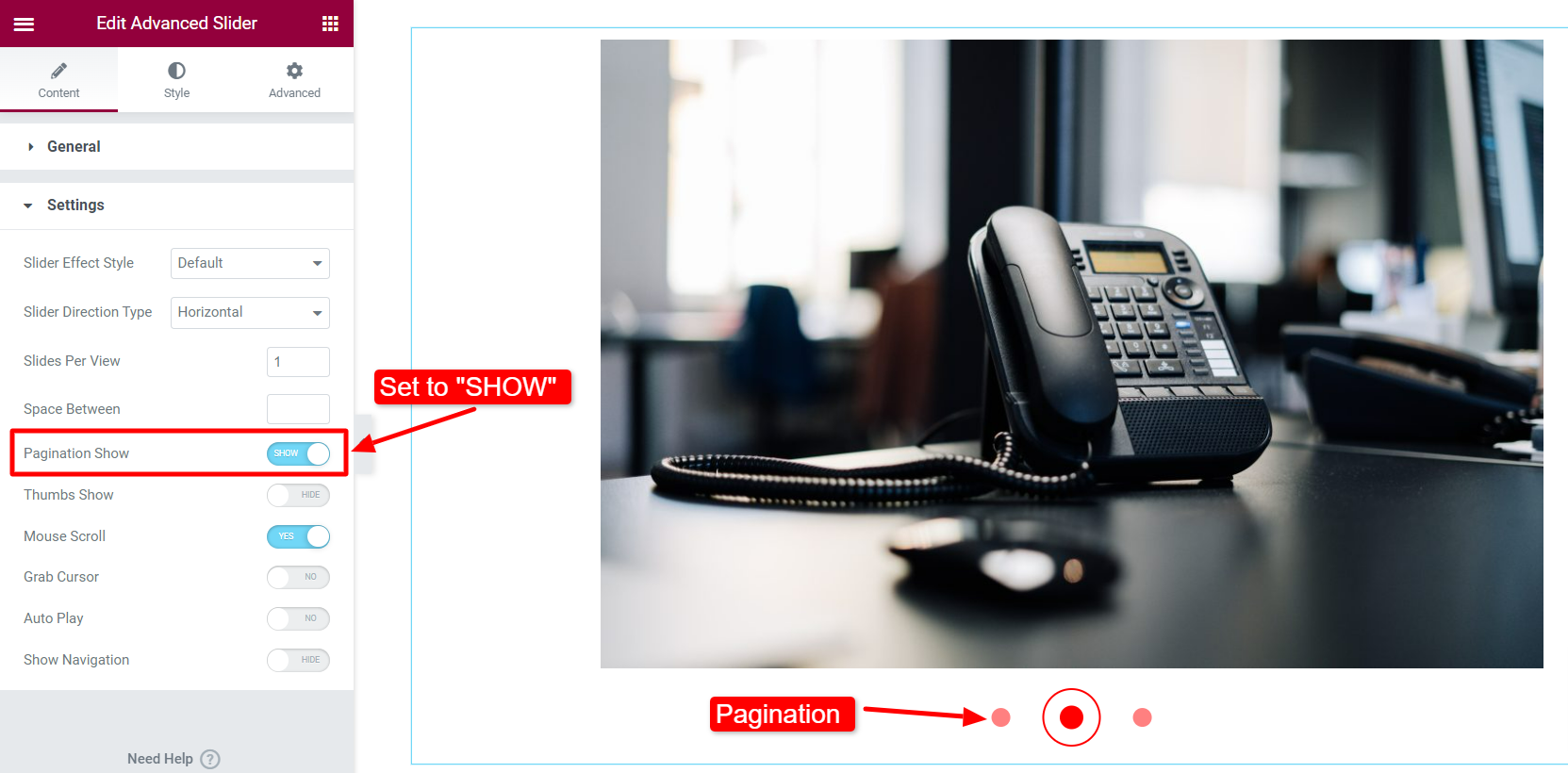
페이지 매김 쇼 #
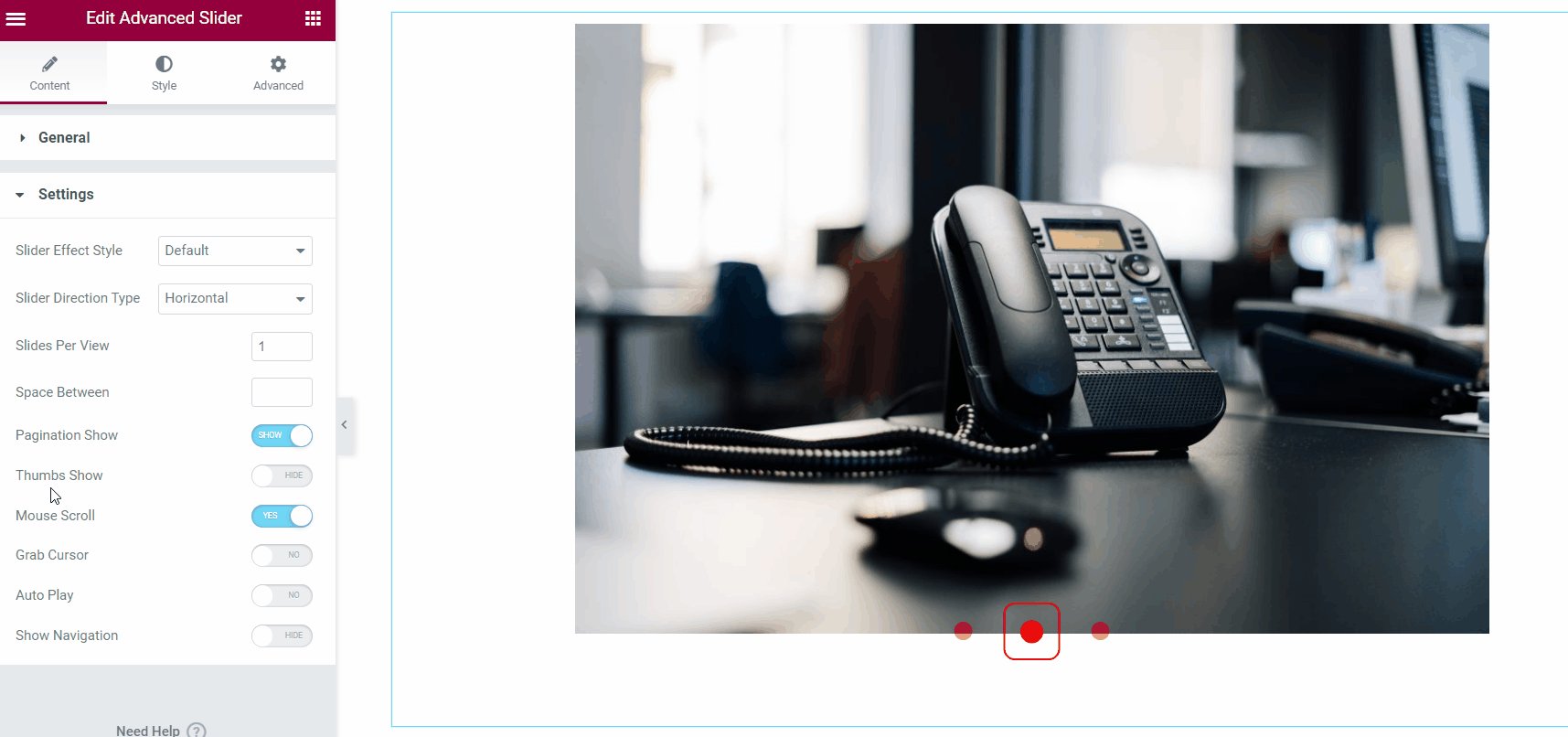
활성화 페이지 매김 쇼 콘텐츠 > 설정 섹션에서
참고: 페이지 매김은 "썸네일 표시"가 비활성화된 경우에만 표시됩니다.

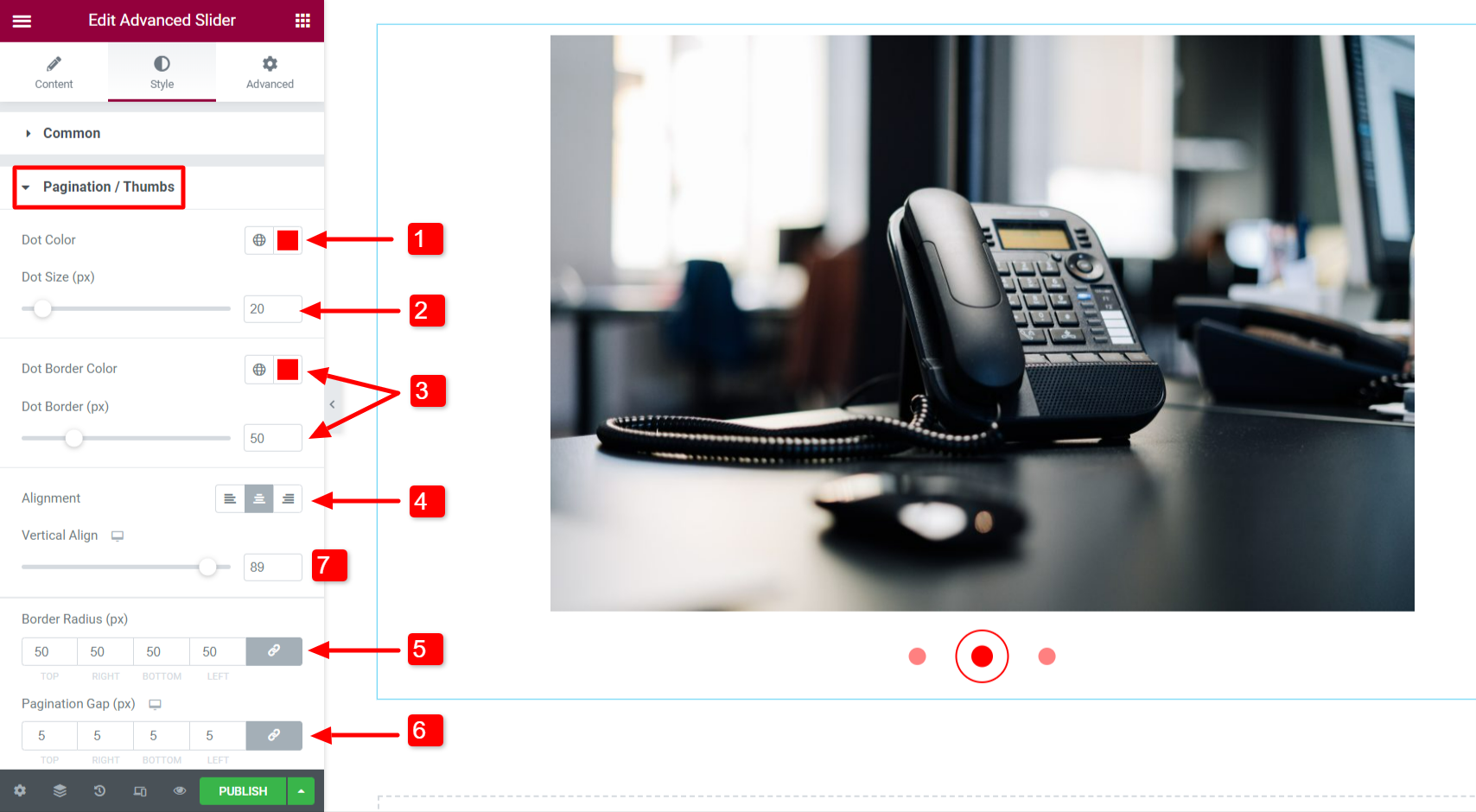
그런 다음 이동 스타일 > 페이지 매김/썸네일. 페이지 매김이 활성화되면 페이지 매김 옵션이 여기에 표시됩니다.
- 페이지 매김을 선택하세요 도트 컬러.
- 페이지 매김 조정 도트 크기.
- 선택 도트 테두리 색상 그리고 조정 도트 테두리 크기.
- 설정 조정 오른쪽, 왼쪽 또는 중앙.
- 조정하다 테두리 반경.
- 설정 페이지 매김 간격.

- 다음을 사용하여 페이지 매김 점의 수직 위치를 조정합니다. 수직 정렬 옵션.

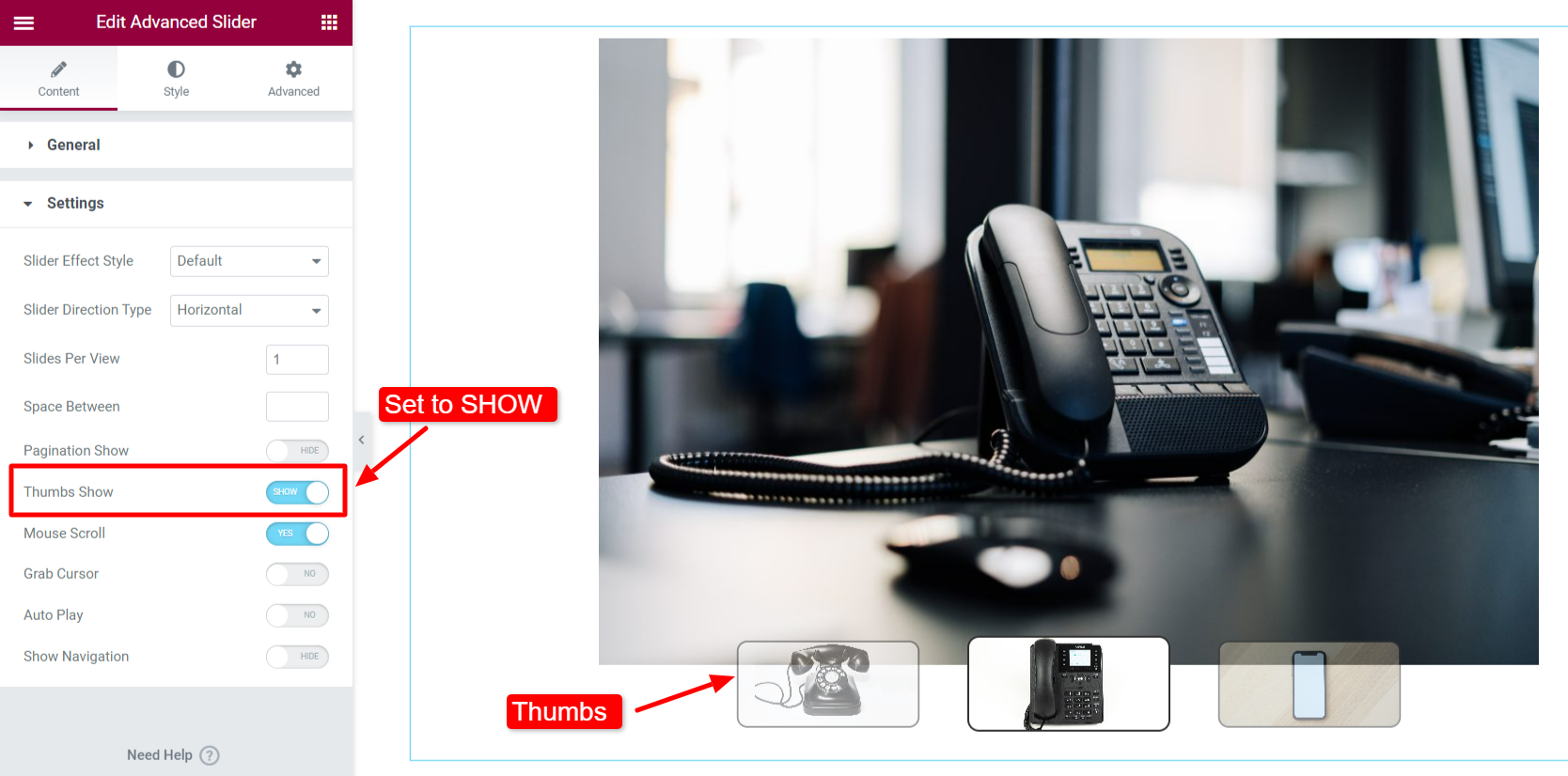
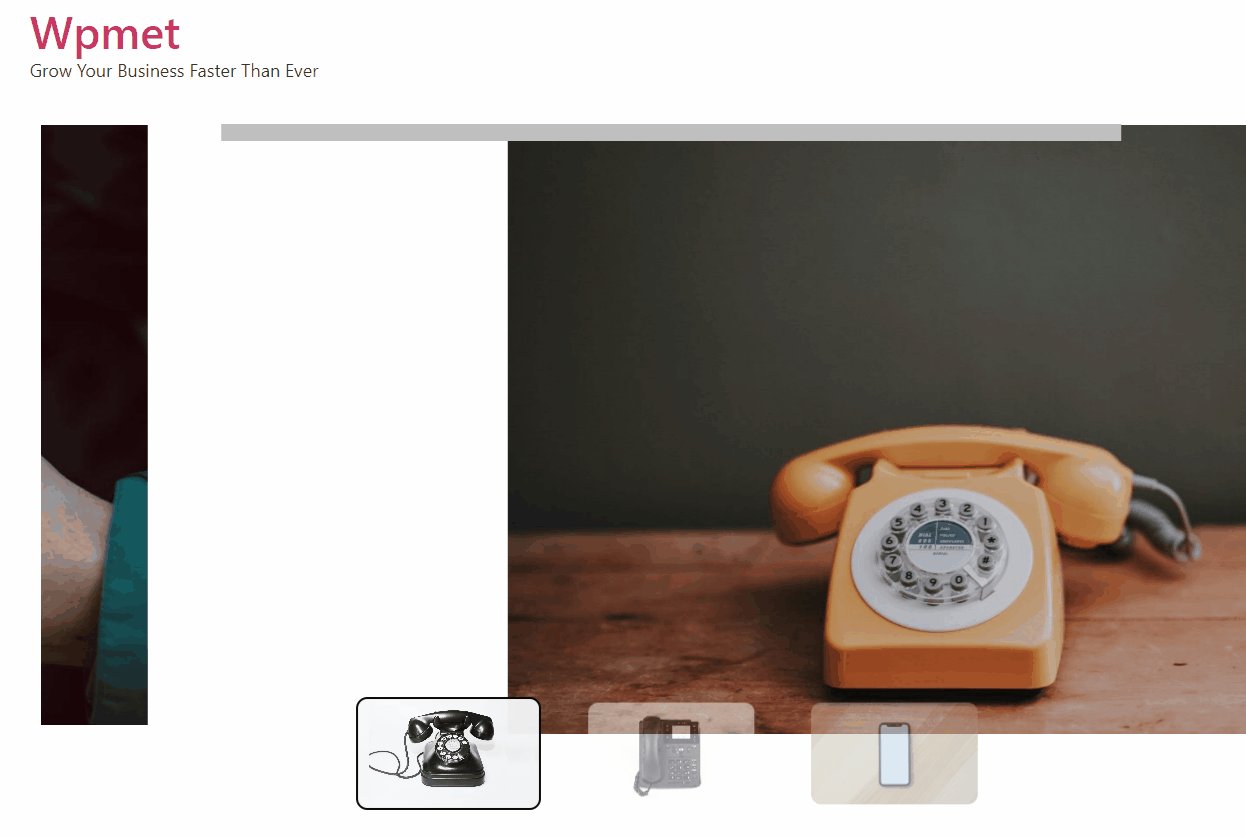
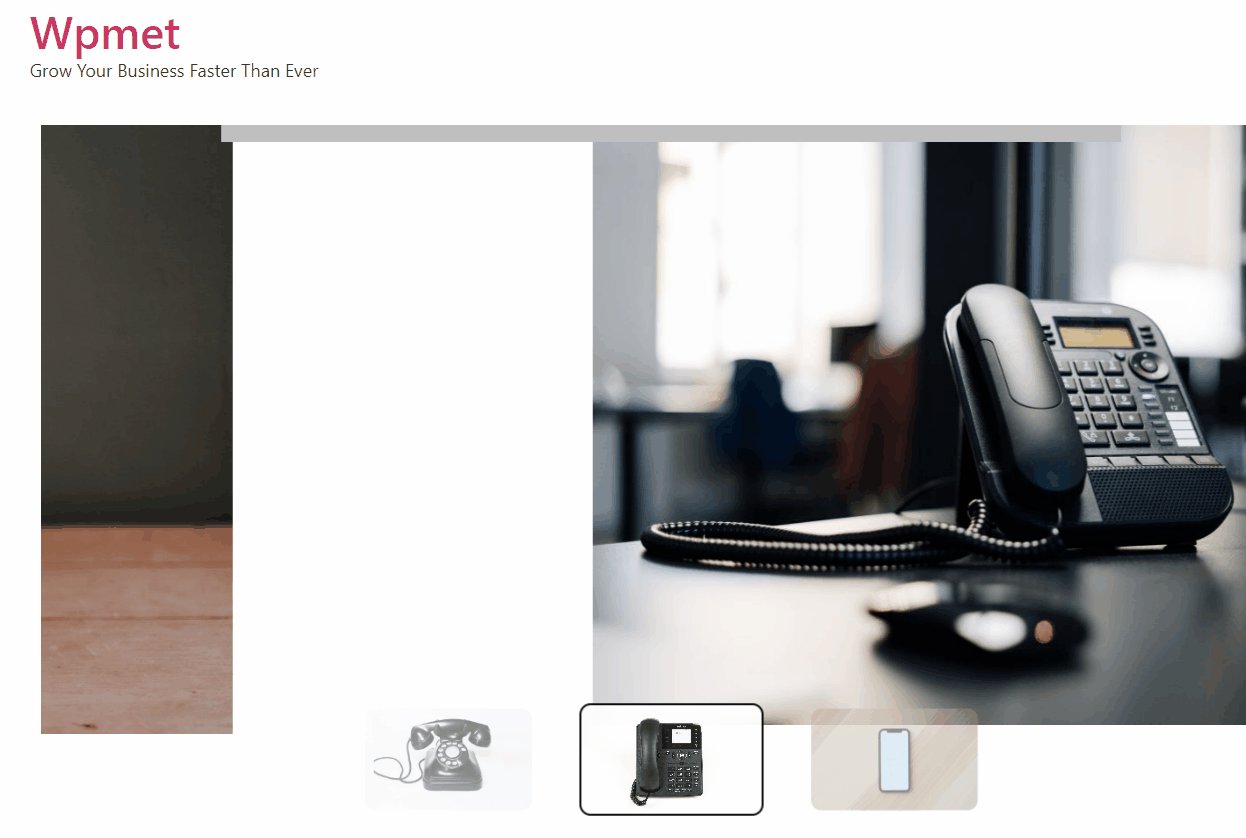
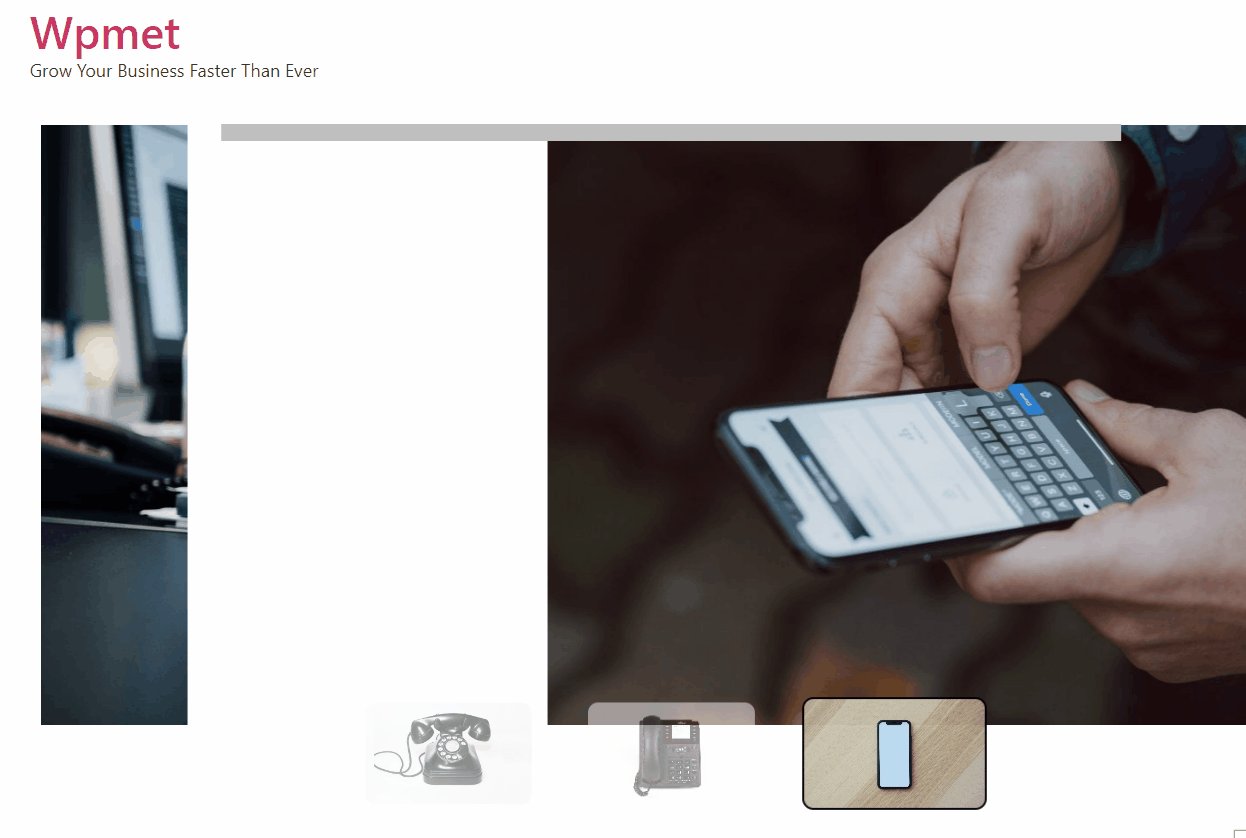
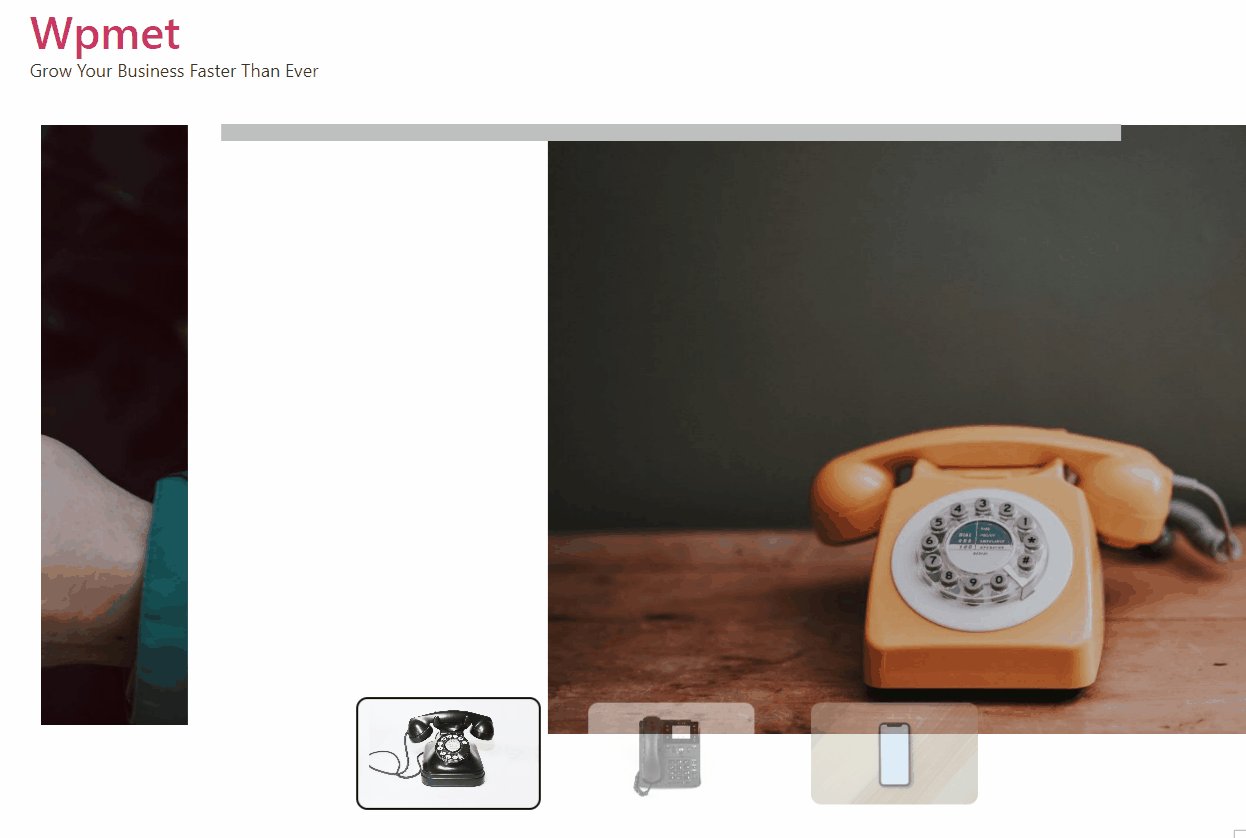
엄지손가락 쇼 #
활성화 엄지손가락 쇼 콘텐츠 > 설정 섹션의 옵션입니다.
참고: Thumbs Show가 활성화되면 페이지 매김이 표시되지 않습니다.

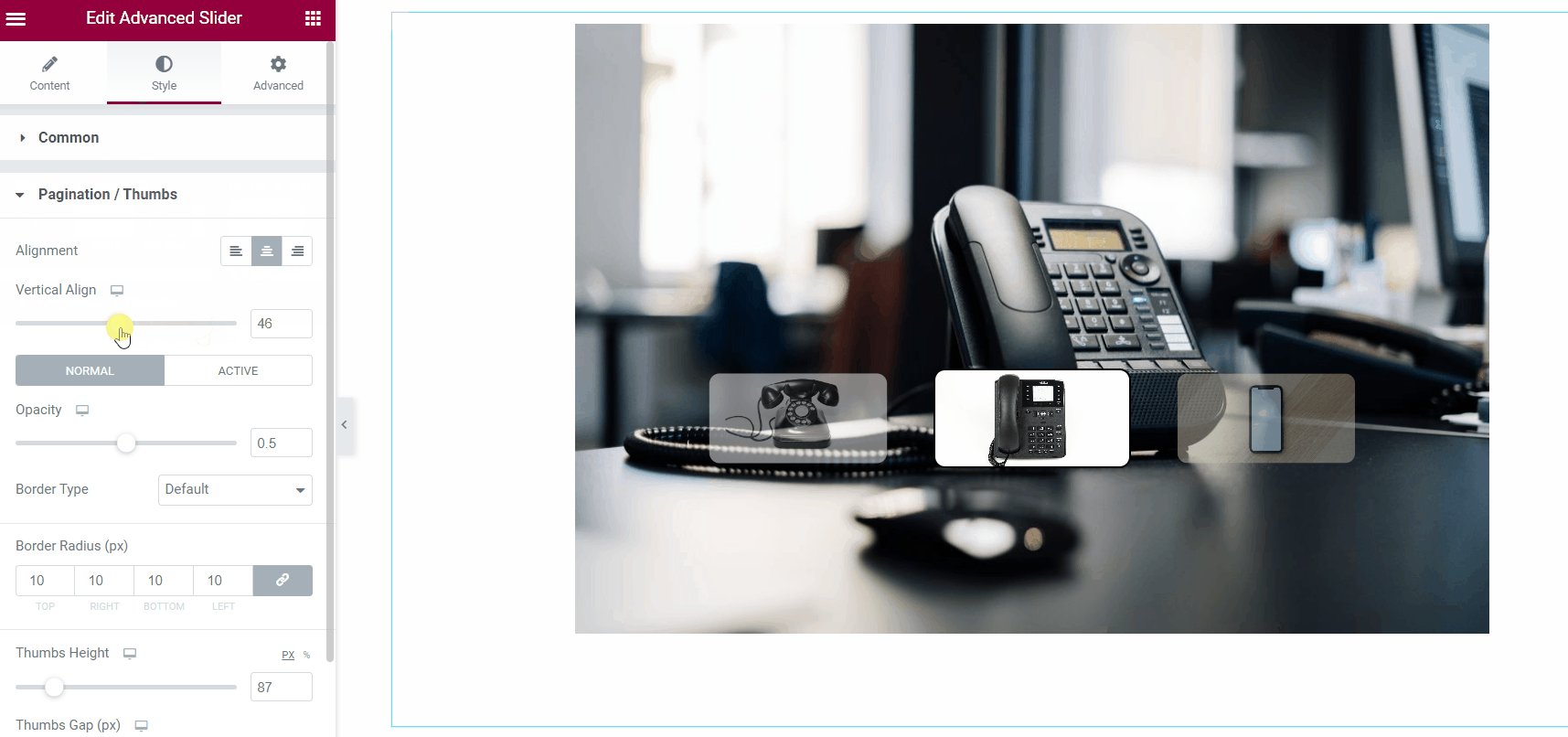
그런 다음 이동 스타일 > 페이지 매김/썸네일. 엄지손가락이 활성화되면 여기에 엄지손가락 옵션이 표시됩니다.
- 설정 조정 왼쪽, 오른쪽, 중앙으로.
- 엄지손가락의 수직 위치를 조정합니다. 수직 정렬 옵션.
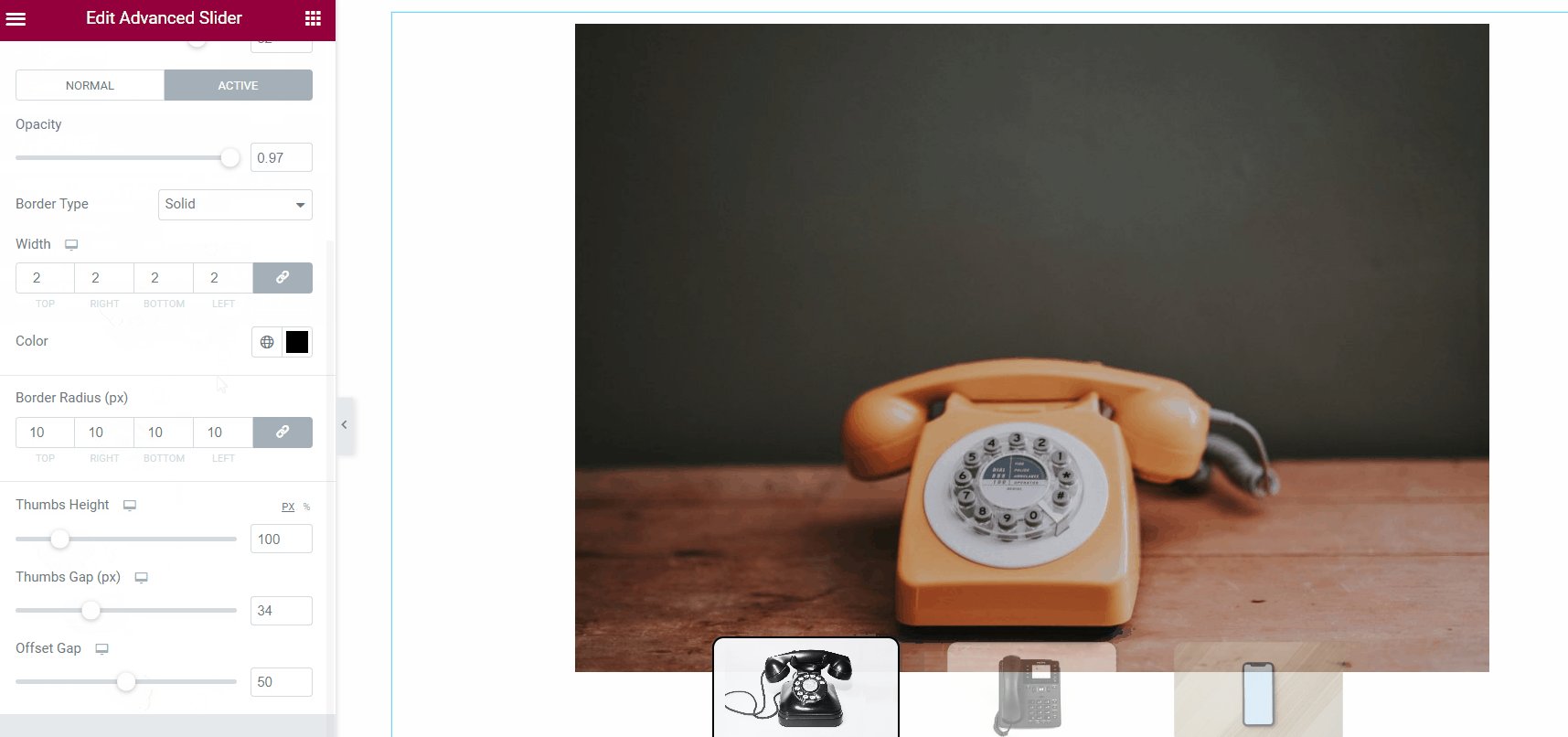
- 설정 불투명, 테두리 유형, 테두리 너비, 테두리 색상 및 테두리 반경. "일반" 및 "활성" 썸에 대해 서로 다른 매개변수를 설정할 수 있습니다.
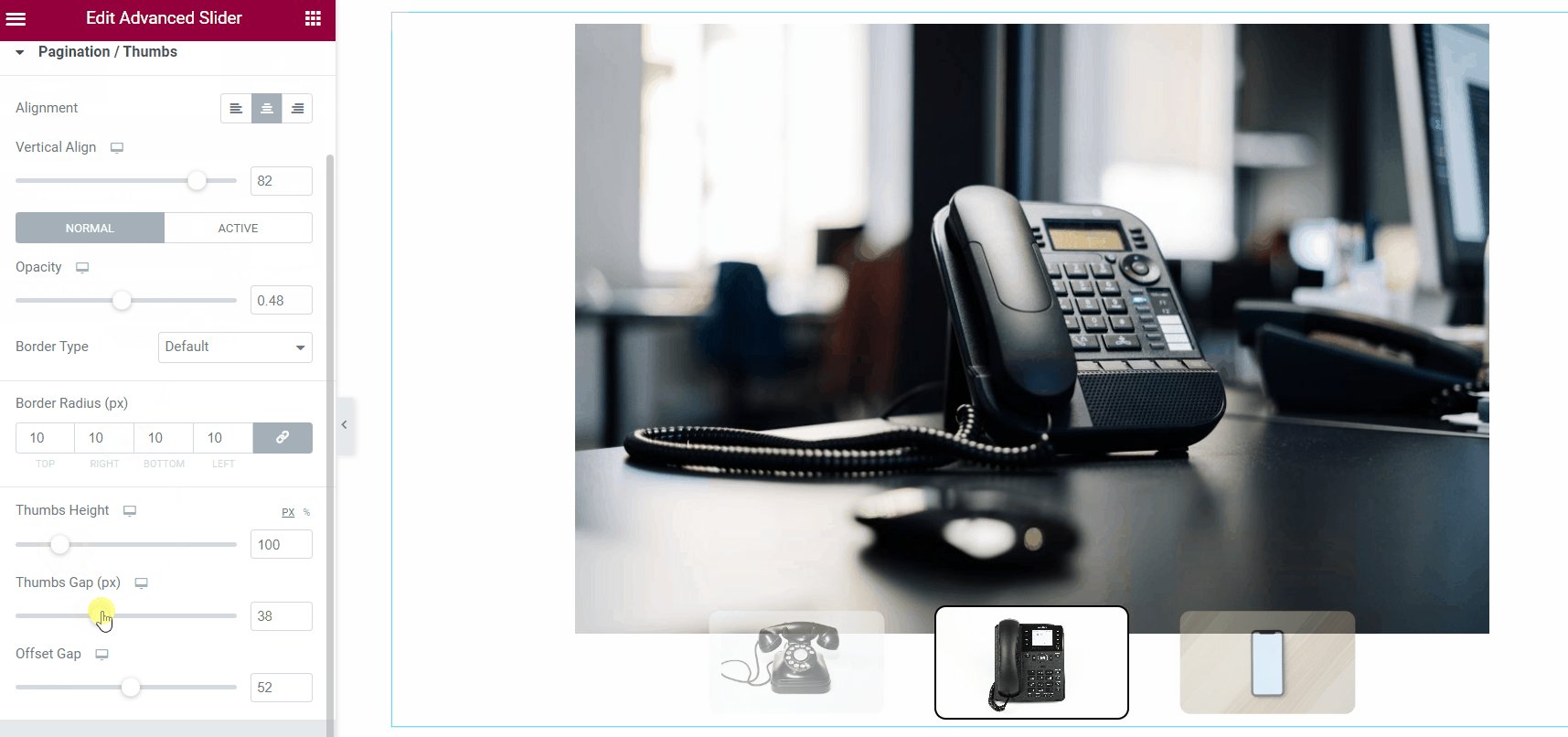
- 조정하다 엄지손가락 높이.
- 엄지손가락 사이의 간격을 조정 - 엄지손가락 간격.
- 조정하다 오프셋 간격.

마우스 스크롤 #
Elementor의 ElementsKit Advanced Slider에는 마우스 스크롤 기능이 제공됩니다. 사용자는 컴퓨터 마우스의 스크롤러를 사용하여 슬라이드를 변경할 수 있습니다. 기능을 활성화하려면 마우스 스크롤 기능을 켜십시오.
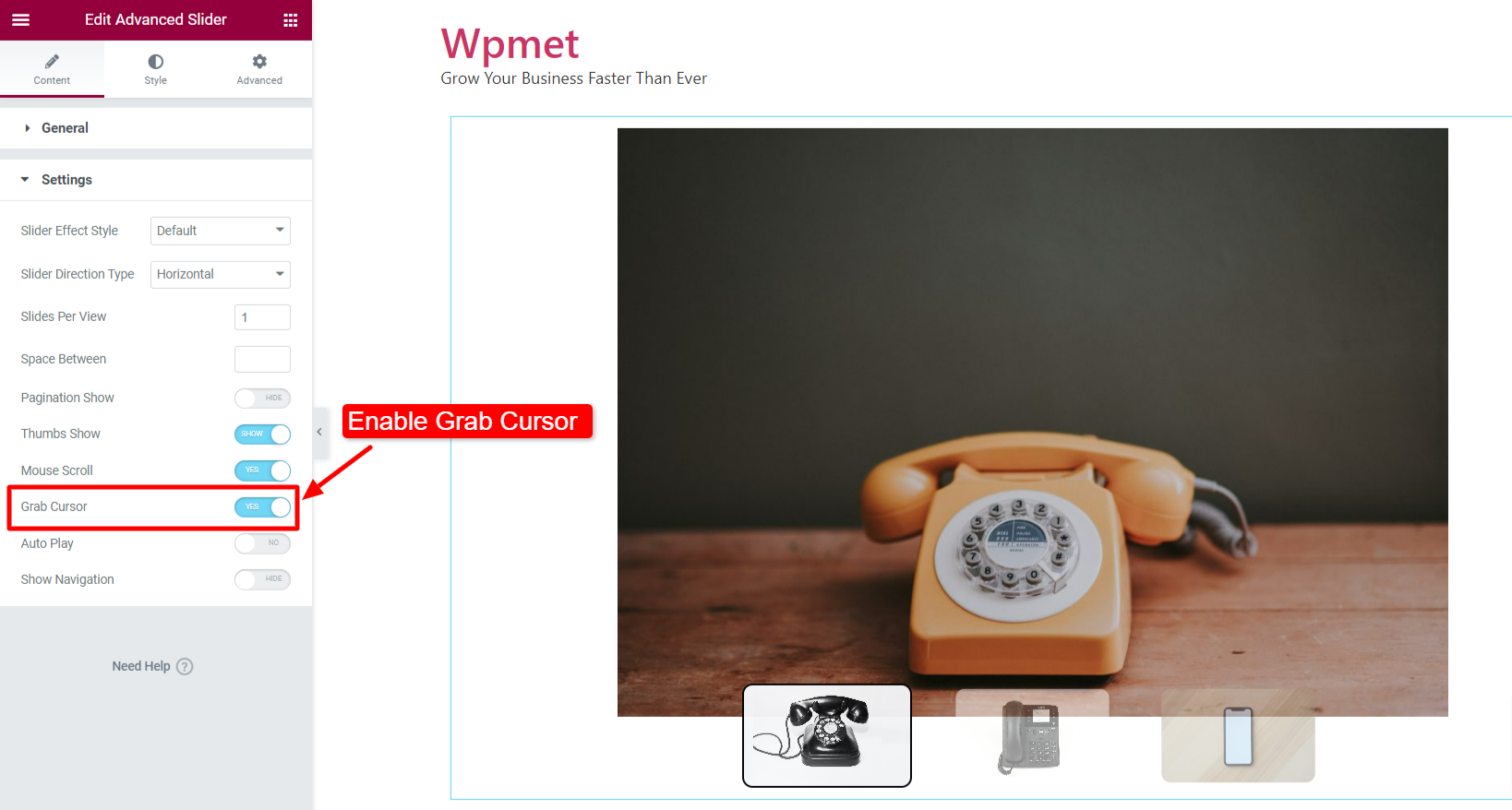
커서 잡기 #
사용자가 마우스 커서로 슬라이드를 스크롤할 수 있는 옵션입니다. 활성화 커서 잡기 콘텐츠 > 설정 섹션의 옵션입니다.

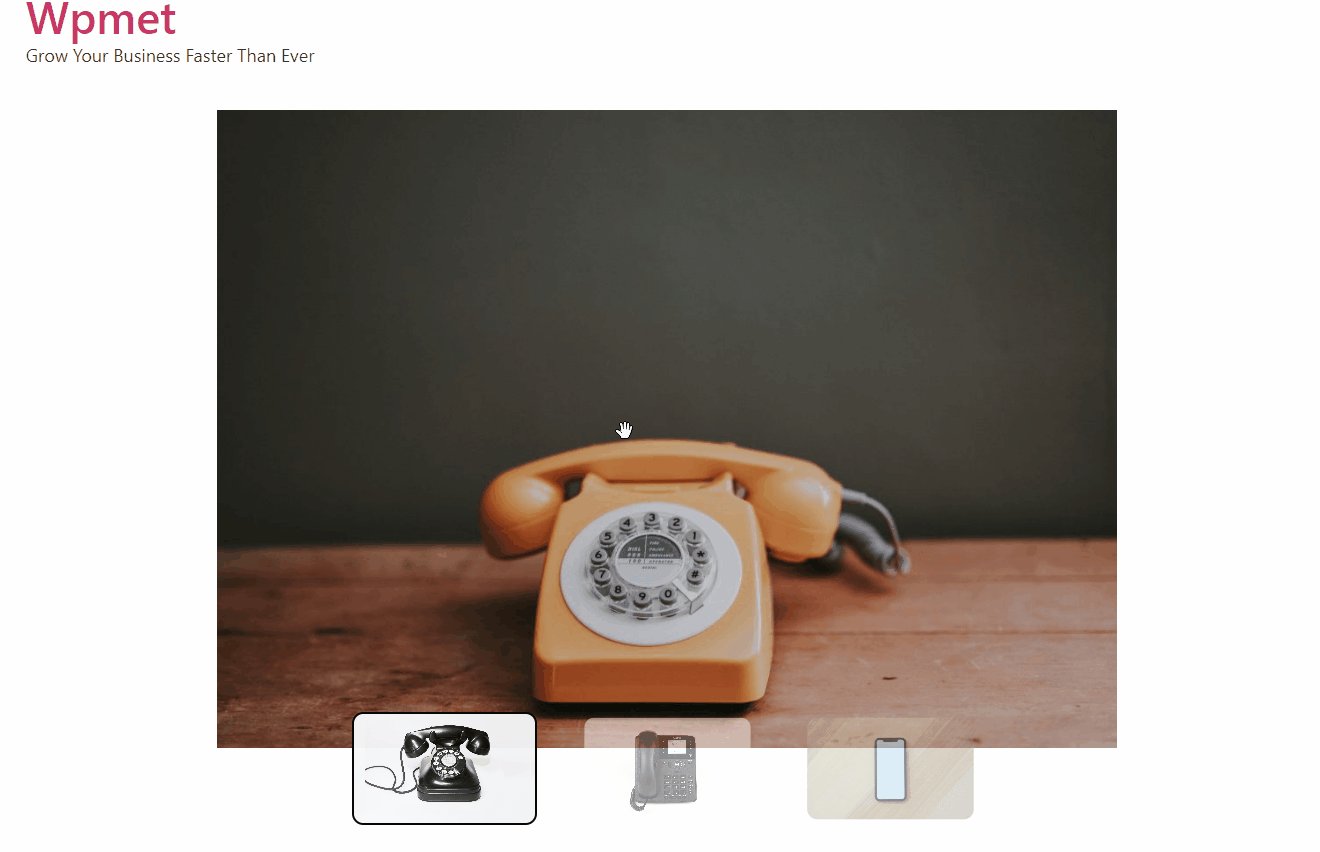
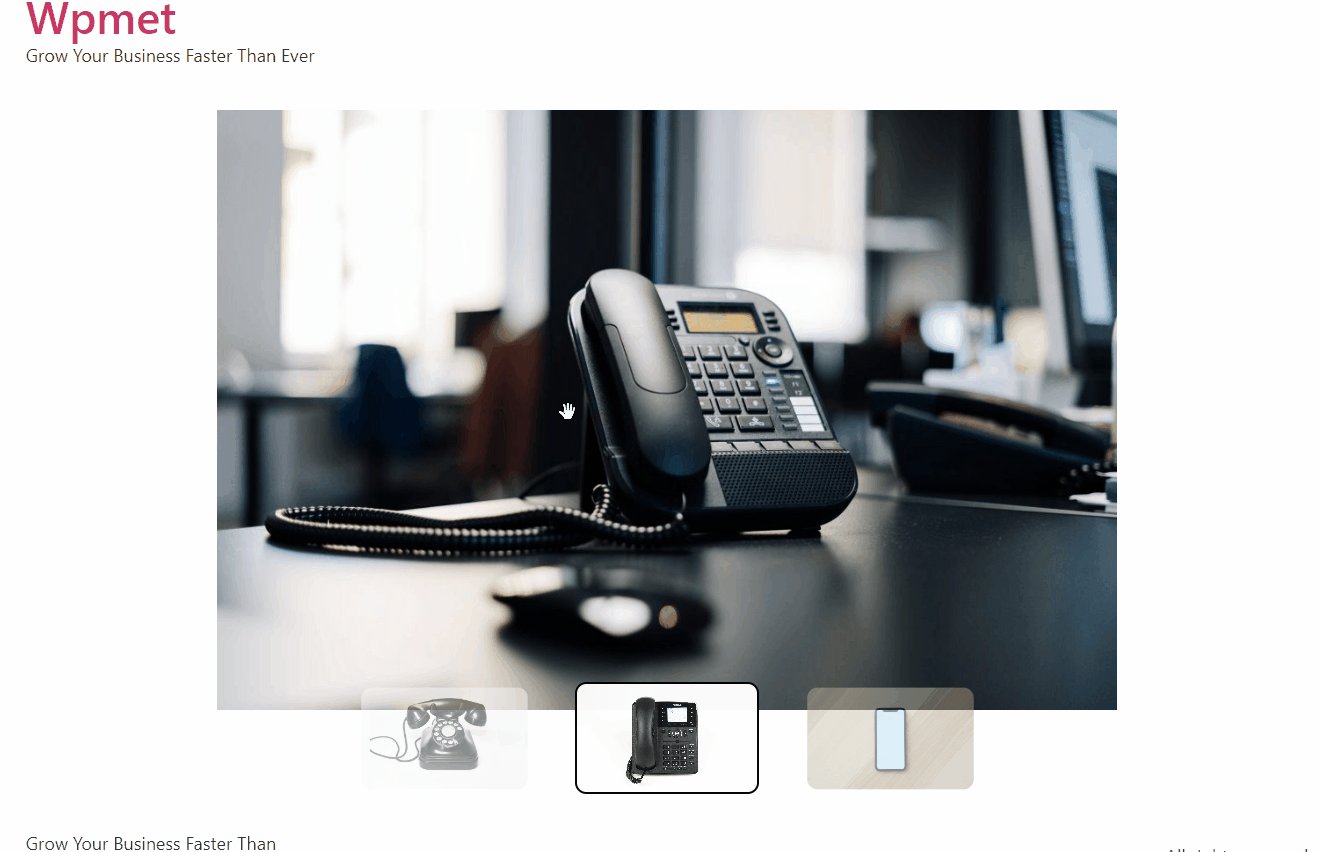
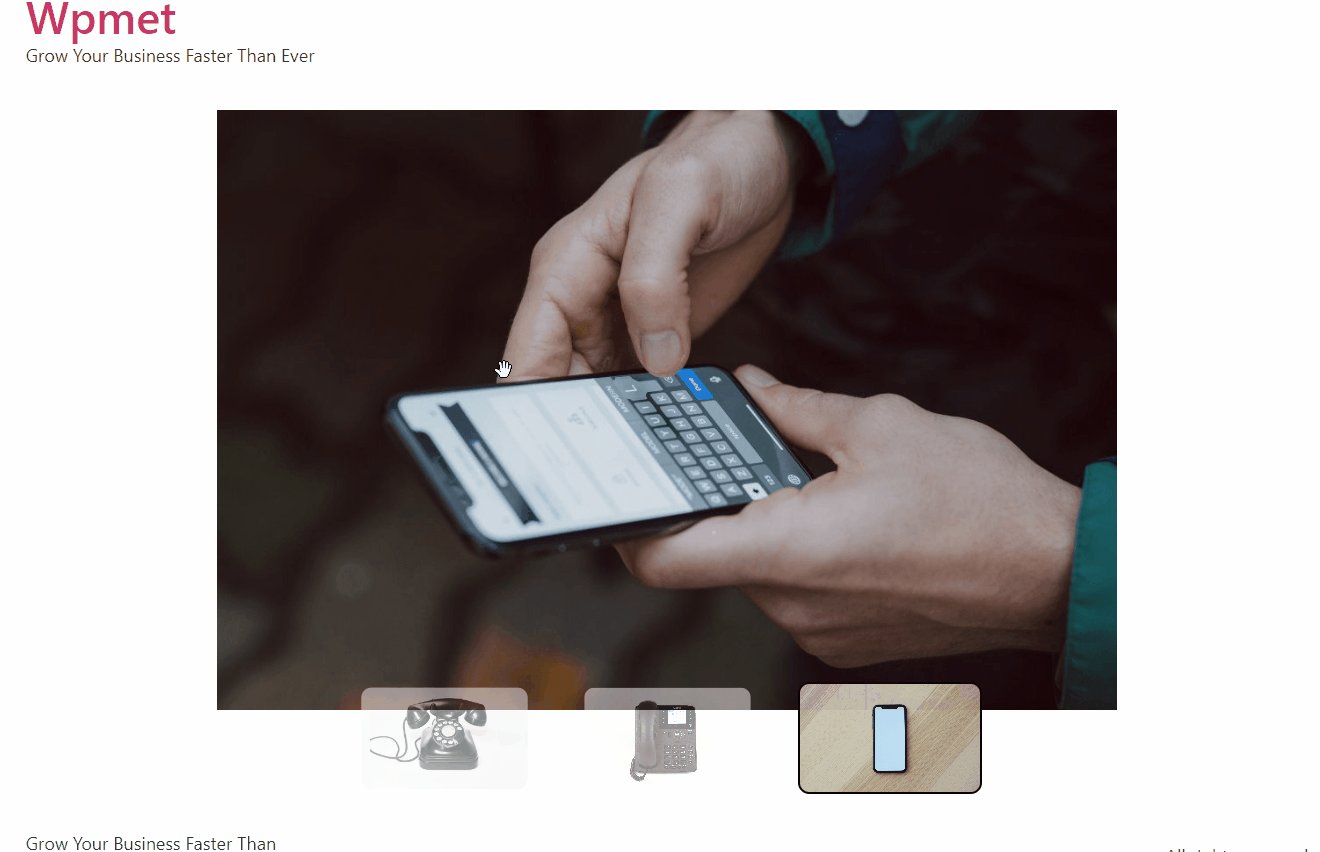
프런트 엔드에서는 고급 슬라이더의 커서 스크롤을 확인할 수 있습니다.

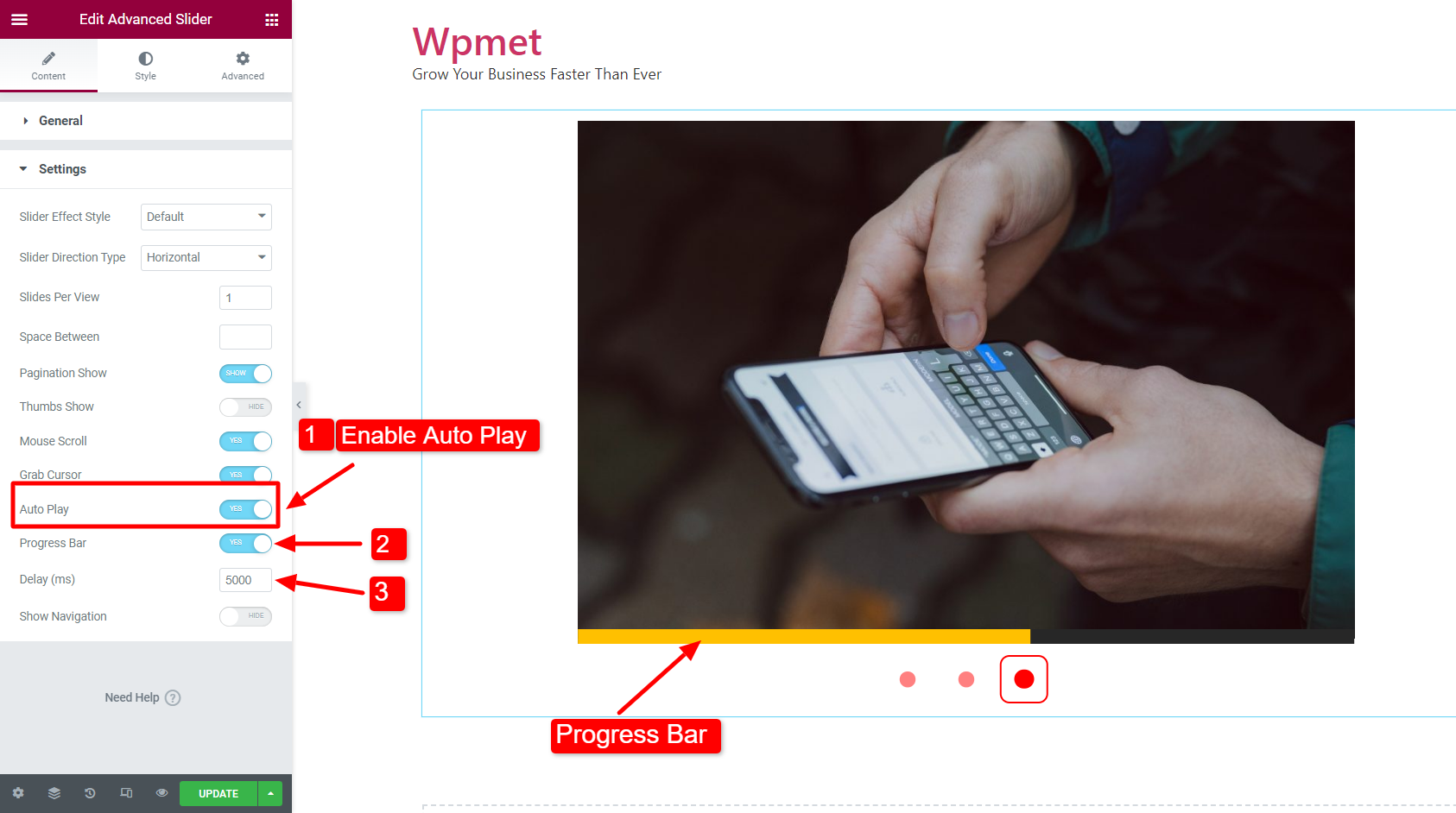
자동 재생 #
Elementor의 고급 슬라이더에 대한 자동 재생을 활성화할 수 있습니다.
- 할 수 있게 하다 자동 재생 콘텐츠 > 설정에서.
- 자동 재생이 활성화되면 지연 밀리초(ms) 단위의 시간입니다.
- 활성화할 수도 있습니다. 진행 표시 줄 자동 재생이 활성화된 경우.

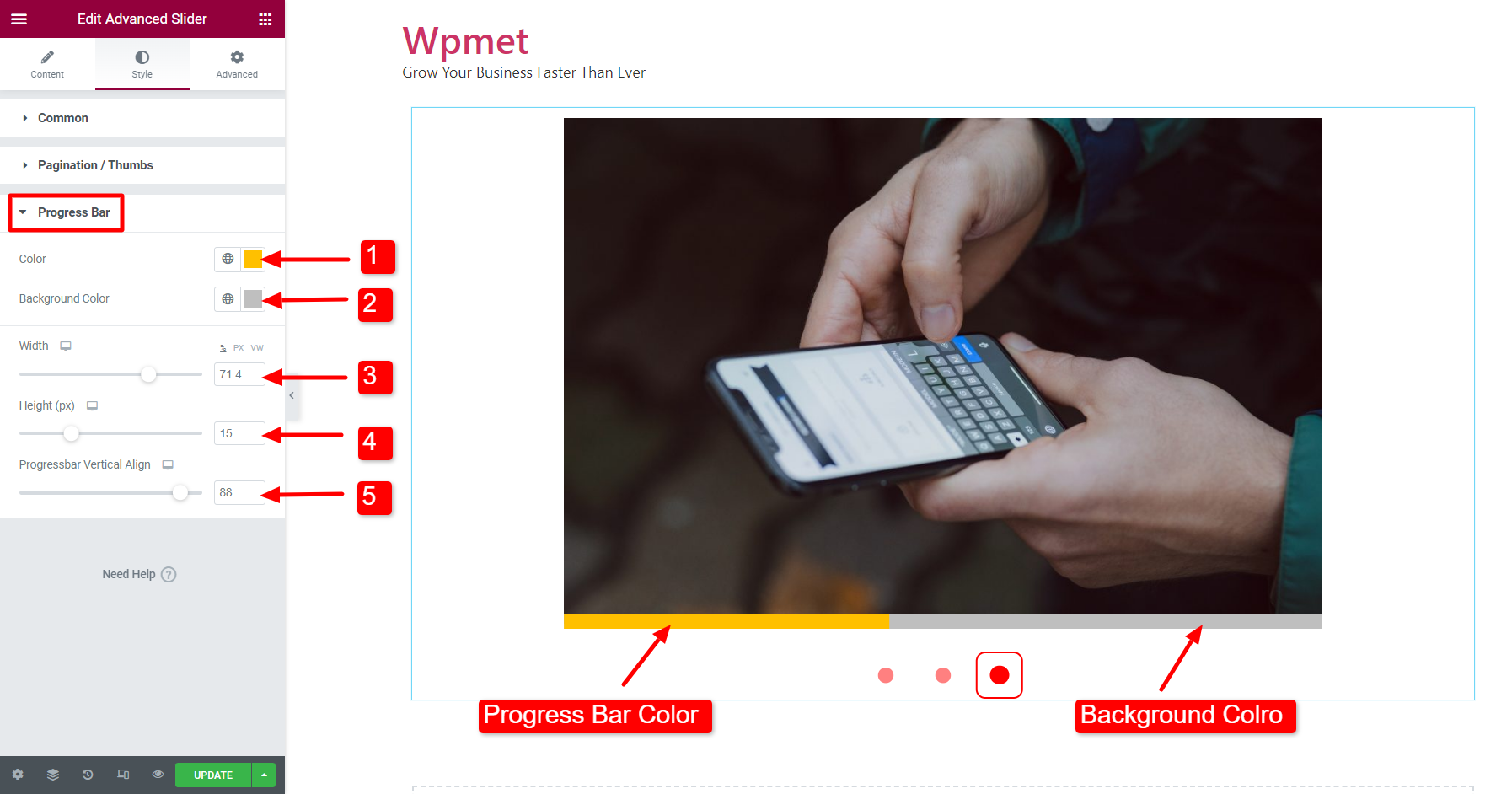
진행률 표시줄 스타일을 사용자 정의할 수도 있습니다. 스타일을 맞춤설정하려면 다음으로 이동하세요. 스타일 > 진행률 표시줄. 이 옵션은 설정에서 "진행률 표시줄"이 활성화된 경우에만 나타납니다.
- 진행률 표시줄 선택 색상.
- 선택 배경색 진행률 표시줄의 경우
- 진행률 표시줄 조정 너비.
- 설정 키 진행률 표시줄의
- 를 사용하여 수직 위치를 조정합니다. 진행 표시줄 수직 정렬 옵션

**자동 재생 기능을 갖춘 콘텐츠 애니메이션**
슬라이더 콘텐츠에 애니메이션을 추가하는 경우 애니메이션 시간은 자동재생 지연 시간보다 작아야 합니다..
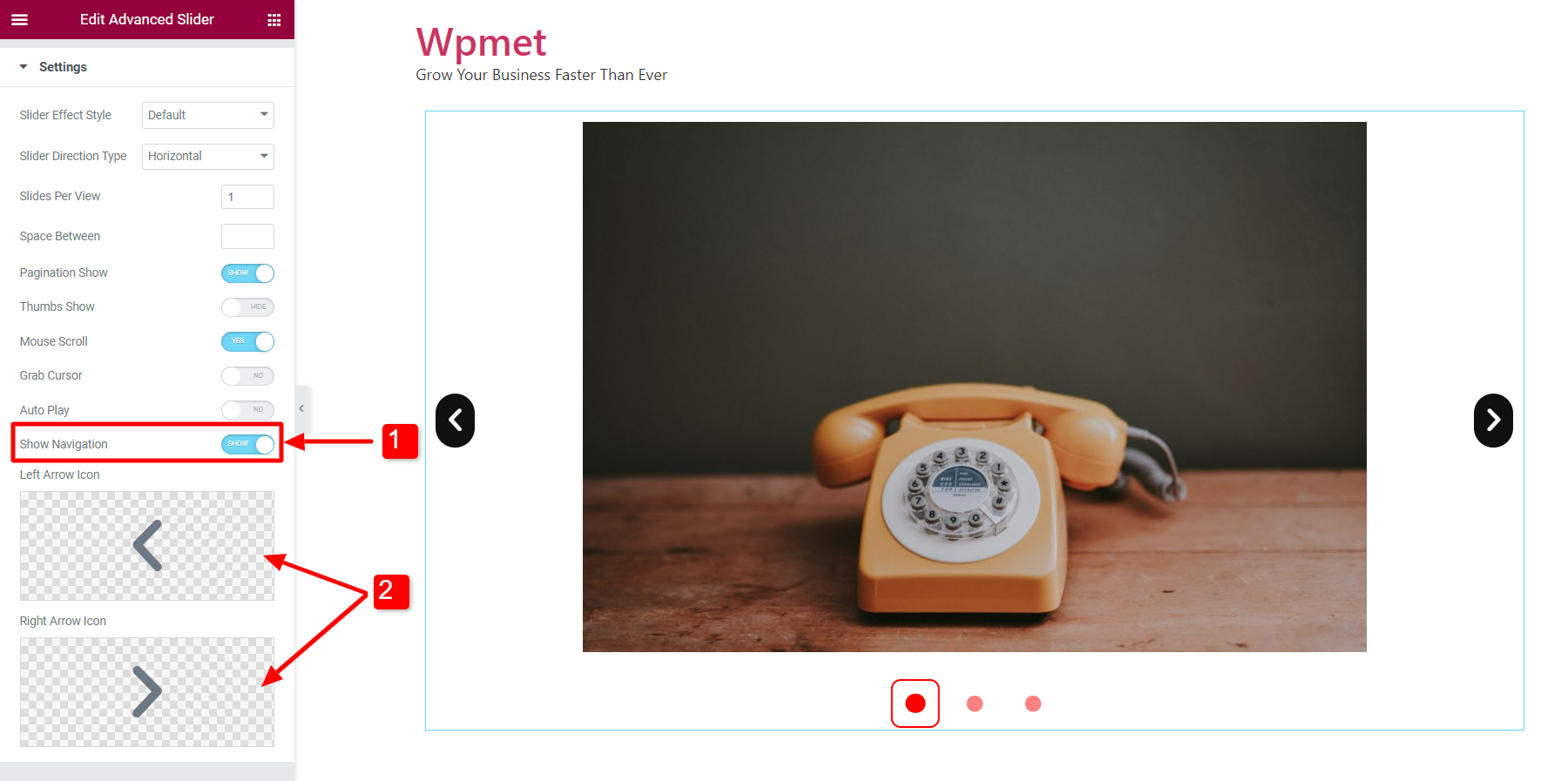
탐색 표시 #
Elementor의 고급 슬라이더를 사용하여 탐색을 표시할 수도 있습니다.
- 활성화 탐색 표시 콘텐츠 > 설정 아래의 기능입니다.
- 활성화되면 왼쪽 화살표 아이콘 그리고 오른쪽 화살표 아이콘.

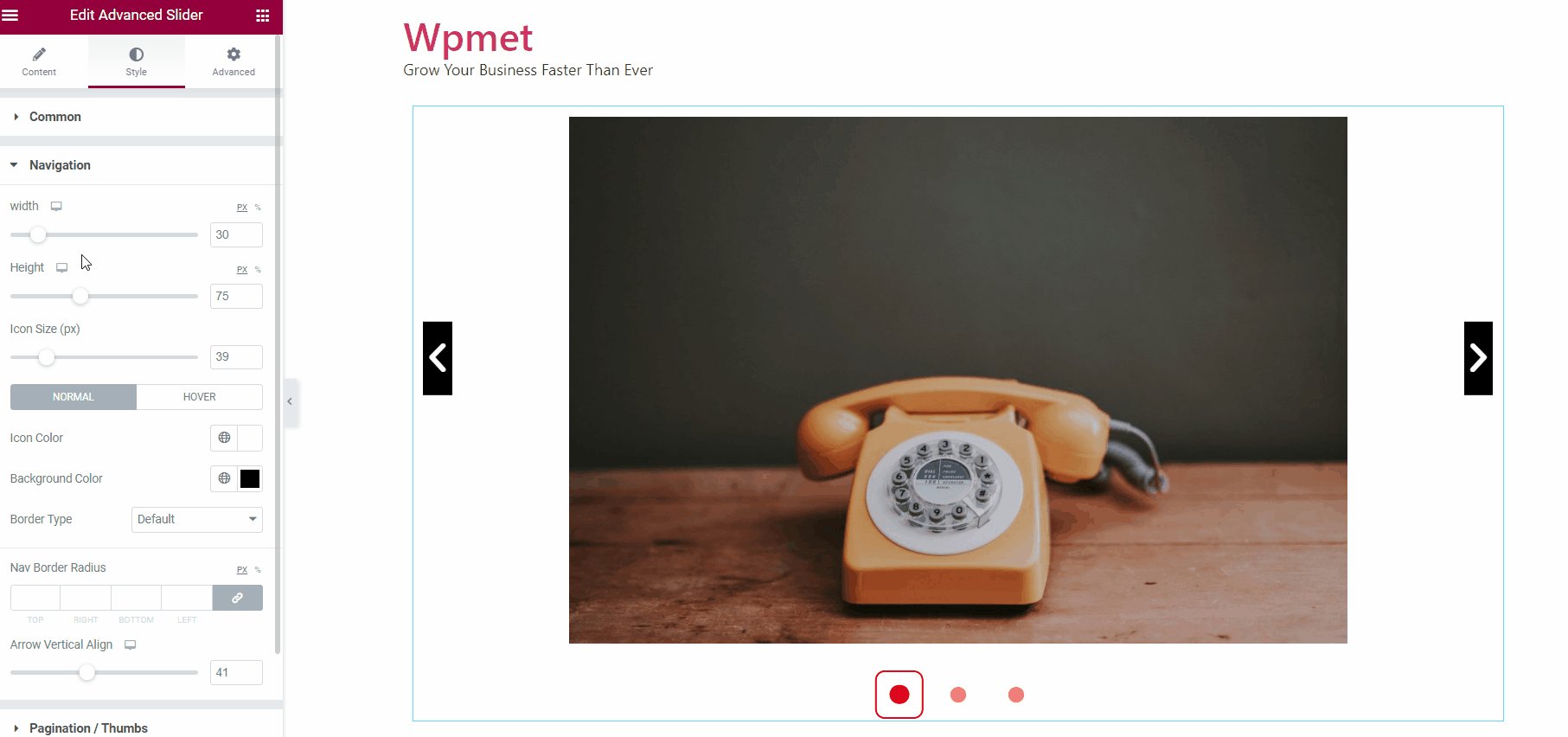
탐색 스타일을 사용자 정의할 수도 있습니다. 스타일을 맞춤설정하려면 다음으로 이동하세요. 스타일 > 탐색. 이 옵션은 설정에서 "내비게이션 표시"가 활성화된 경우에만 나타납니다.
- 조정하다 너비 그리고 키 탐색 화살표 상자의
- 내비게이션 설정 아이콘 크기.
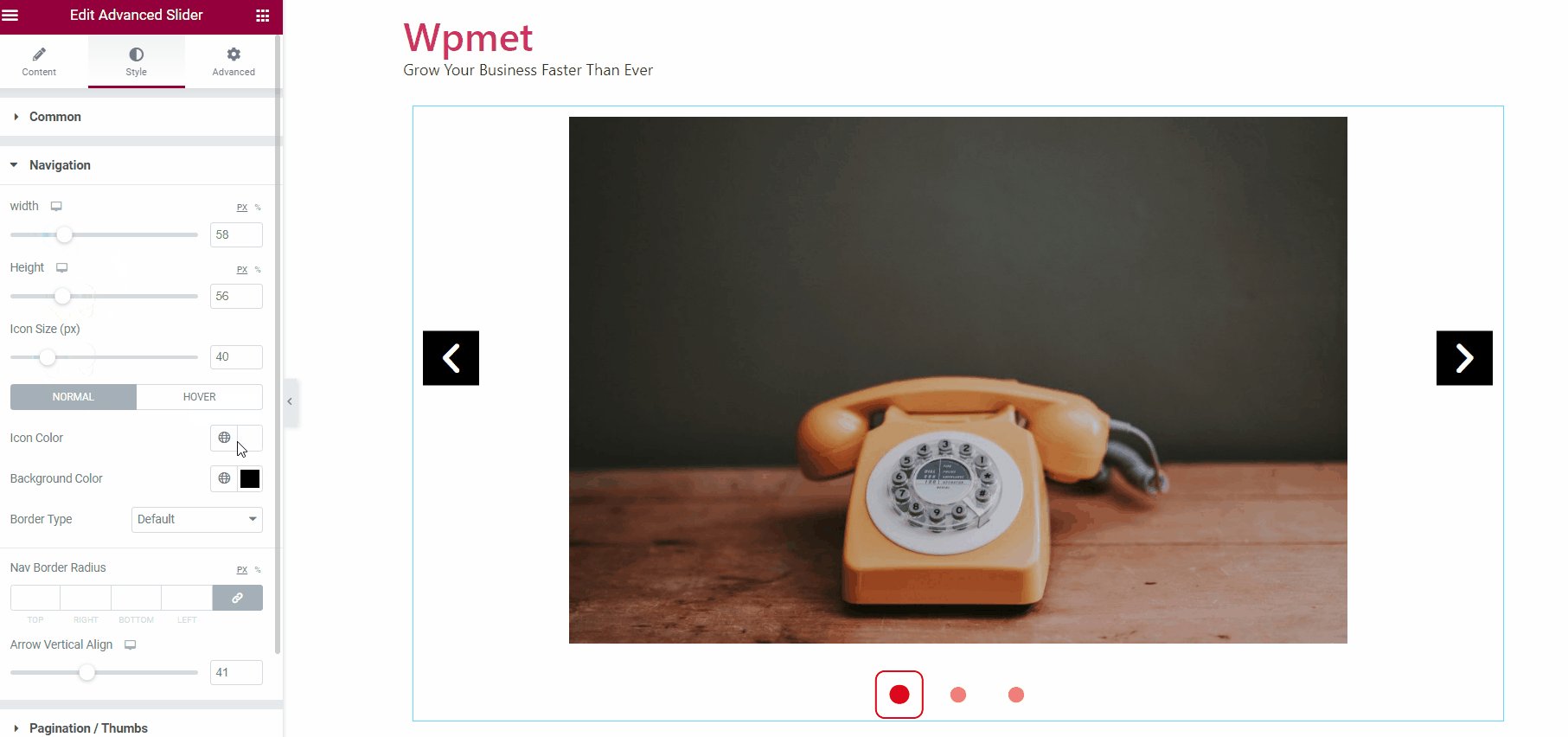
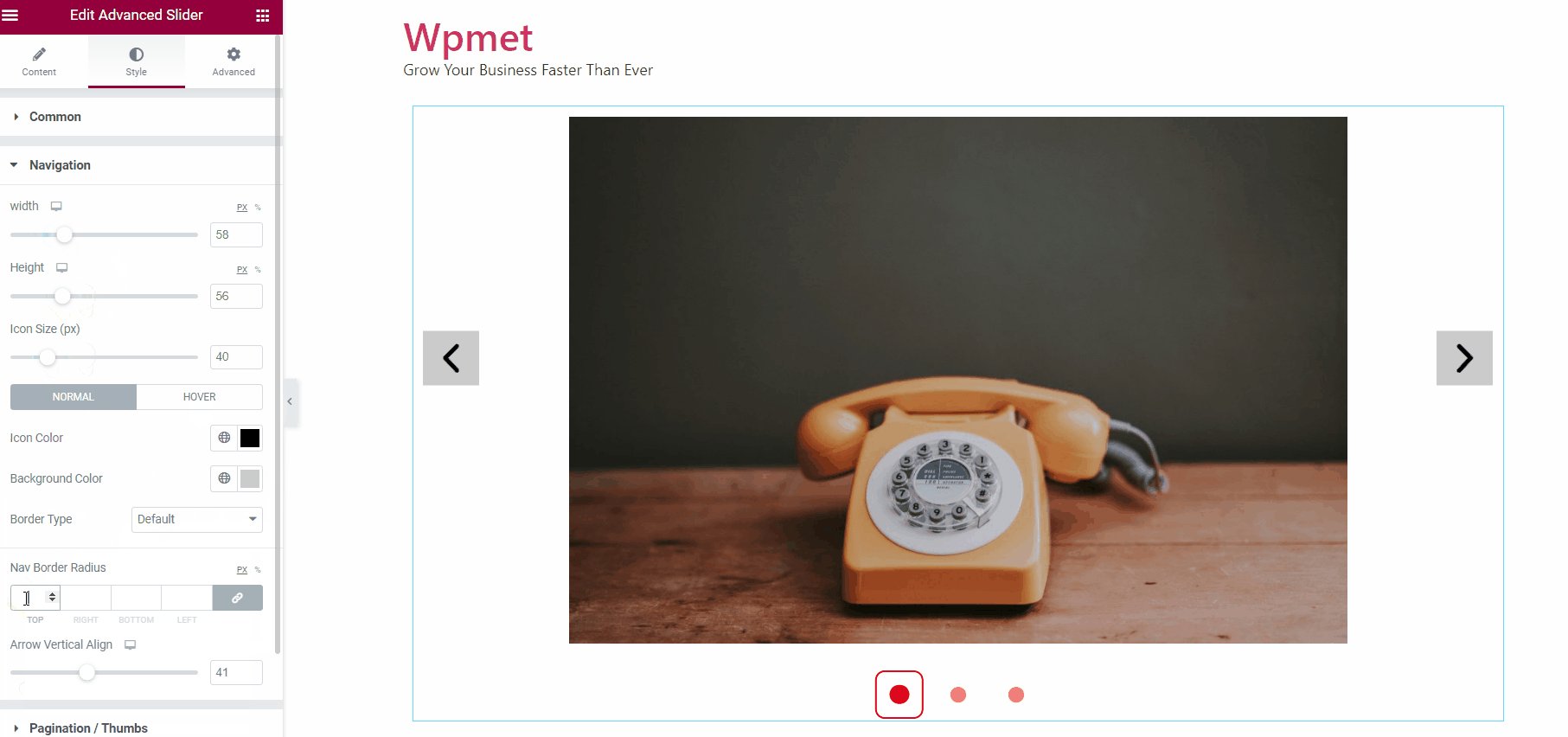
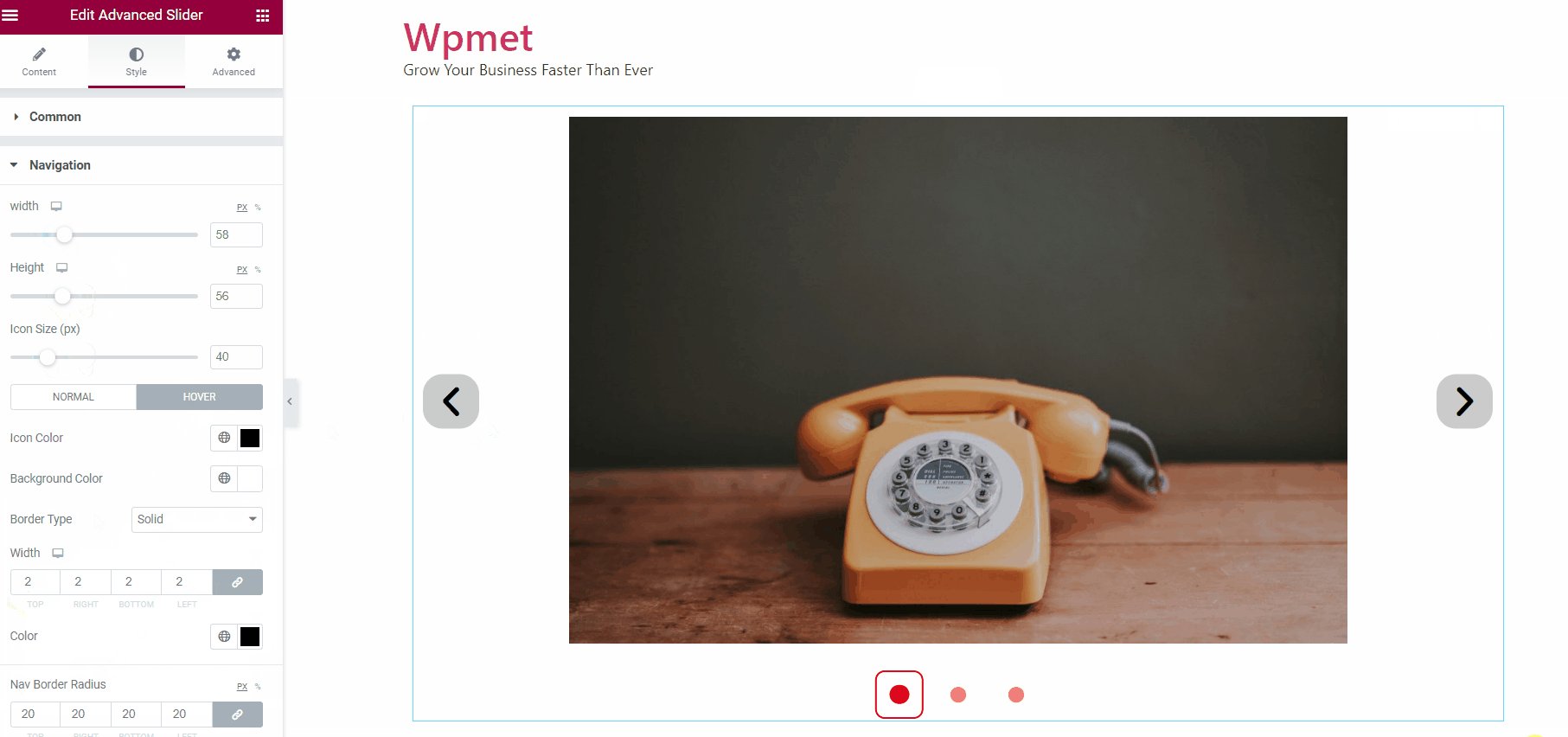
- 다음을 선택하세요. 아이콘 색상, 배경색, 그리고 테두리 유형 탐색 화살표의 경우. "일반" 스타일과 "호버" 스타일에 대해 서로 다른 스타일 세트를 선택할 수 있습니다.
- 다음을 사용하여 탐색 화살표의 테두리 반경을 설정합니다. 탐색 테두리 반경 특징.
- 화살표를 사용하여 화살표의 수직 위치를 조정합니다. 화살표 수직 정렬 옵션.

맞춤 탐색 #
고급 슬라이더 위젯은 다음에 대한 사용자 정의 탐색을 지원합니다. ElementsKit 듀얼 버튼 위젯.
듀얼 버튼을 슬라이더 탐색으로 사용할 수 있습니다. 사용자 정의 탐색 기능을 사용하려면 다음을 사용해야 합니다. CSS 클래스:
스와이프-커스텀-내비게이션사용자 정의 탐색 클래스를 추가하려면
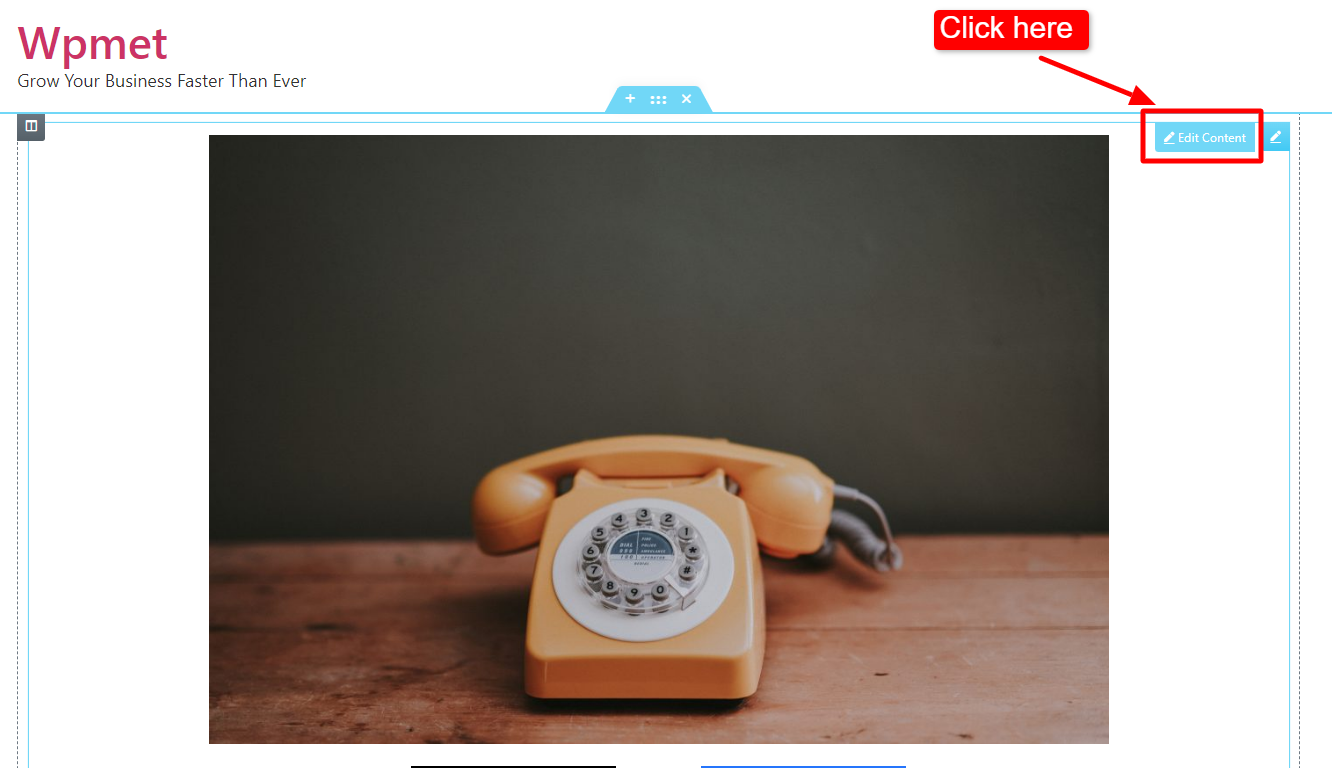
- 클릭 콘텐츠 편집 슬라이드용.

- 슬라이드 콘텐츠 디자인에 ElementsKit Dual Button 위젯을 끌어다 놓습니다.
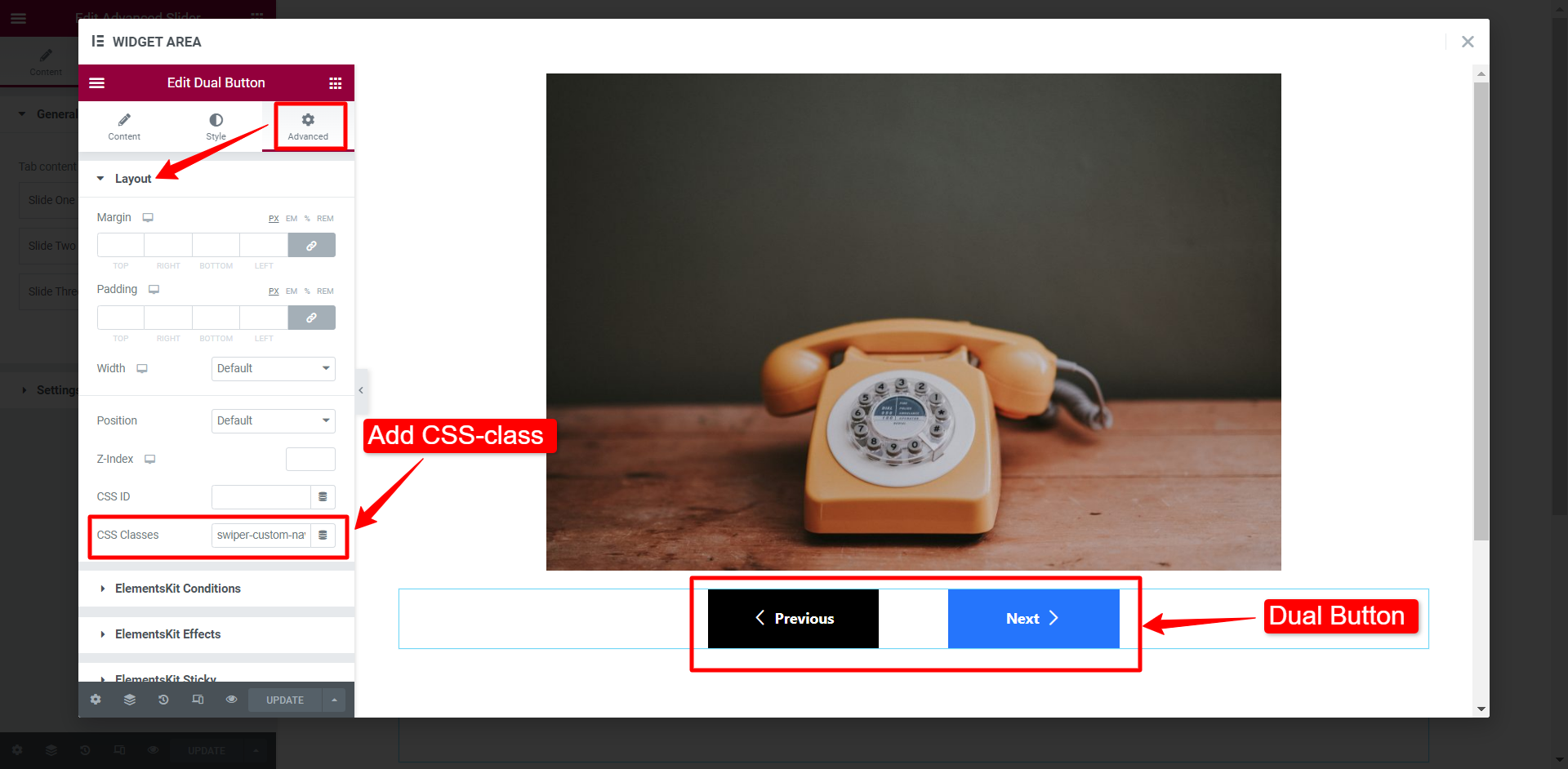
- 이동 고급 > 레이아웃 섹션에는 다음에 대한 필드가 있습니다. CSS 클래스. 클래스 추가 "스와이프-커스텀-내비게이션" 해당 영역에서.
- 원하는 경우 버튼 스타일을 사용자 정의할 수 있습니다.
- 이제 업데이트 버튼을 클릭하세요

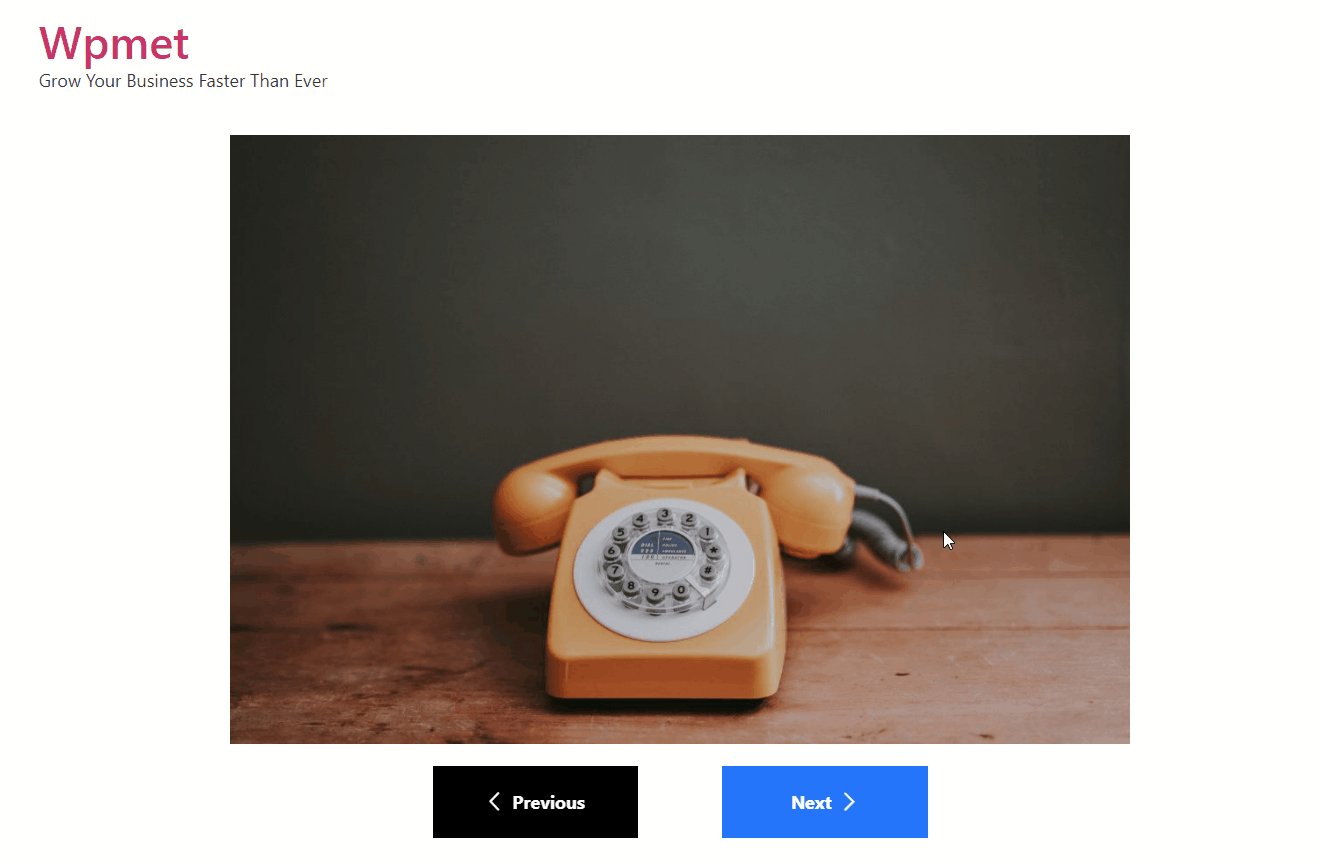
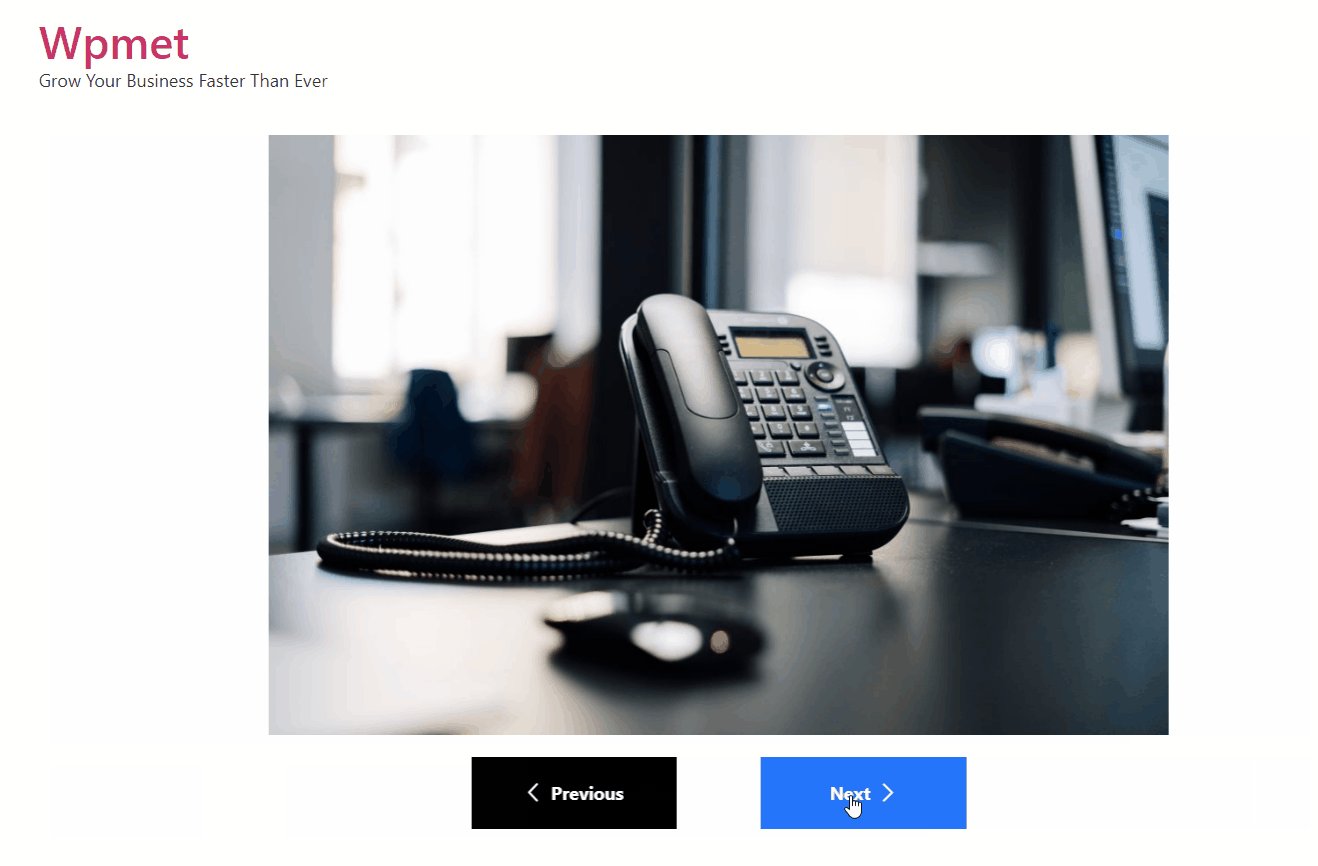
이제 고급 슬라이더를 사용하여 맞춤 탐색이 완벽하게 작동하는지 확인할 수 있습니다.

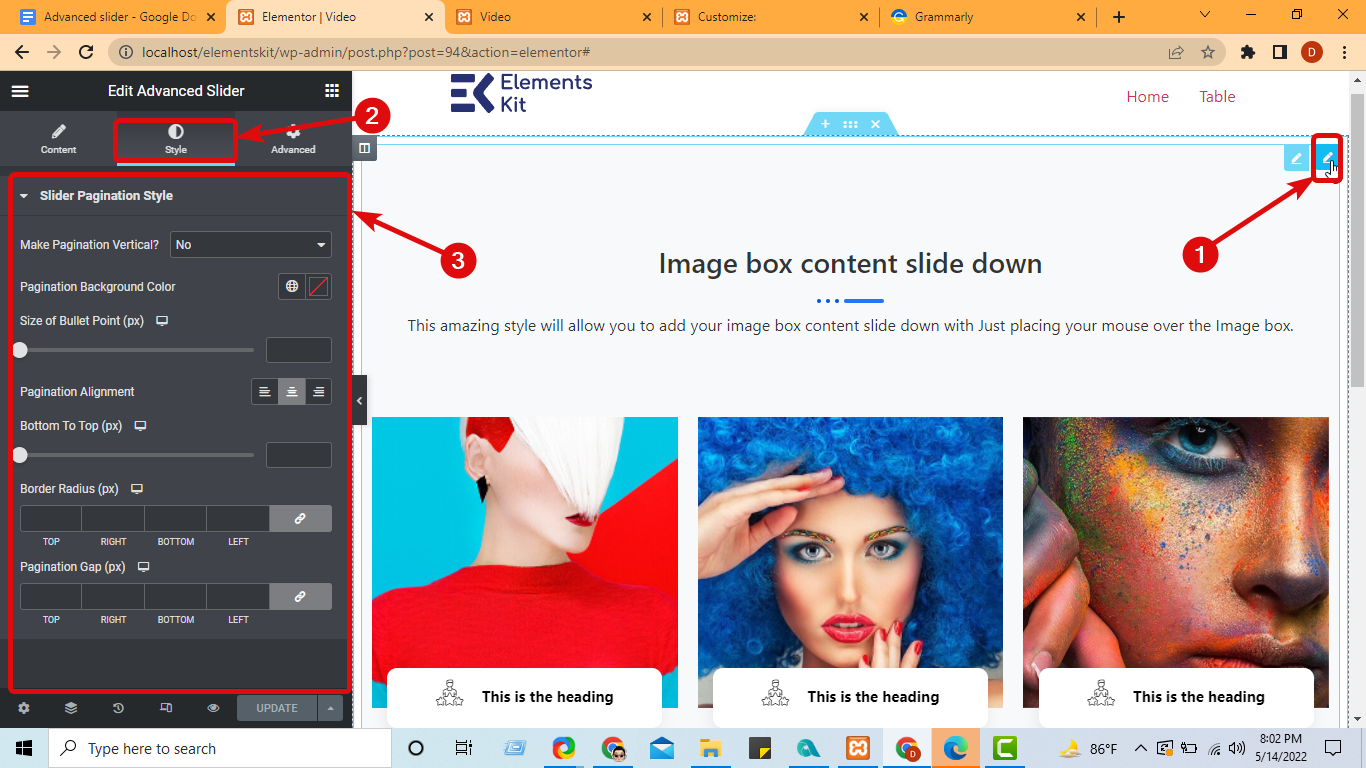
6단계: 스타일 설정 사용자 정의 #
슬라이더 페이지 매기기 스타일을 사용자 정의하려면 편집 아이콘을 클릭하여 전체 위젯을 편집한 다음 스타일 탭으로 이동하세요. 여기에서 다음 옵션을 사용자 정의할 수 있습니다.
- 페이지 매김을 수직으로 설정: 페이지 매김을 수직으로 만들려면 드롭다운에서 예를 선택하세요.
- 페이지 매김 배경색: 페이지 매김 배경의 사용자 정의 색상을 선택합니다.
- 글머리 기호 크기(px): 페이지 매김 글머리 기호의 크기를 선택합니다.
- 페이지 매김 정렬: 페이지 매기기를 왼쪽, 오른쪽 또는 중앙에 배치할 수 있습니다.
- 아래에서 위로(px): 페이지 매김 위치를 선택합니다. 이 값은 바닥으로부터의 거리를 기준으로 합니다.
- 국경 반경: 테두리 반경을 사용자 정의합니다.
- 페이지 매김 간격(px): 페이지 매김의 각 글머리 기호 주위에 원하는 간격을 선택합니다.

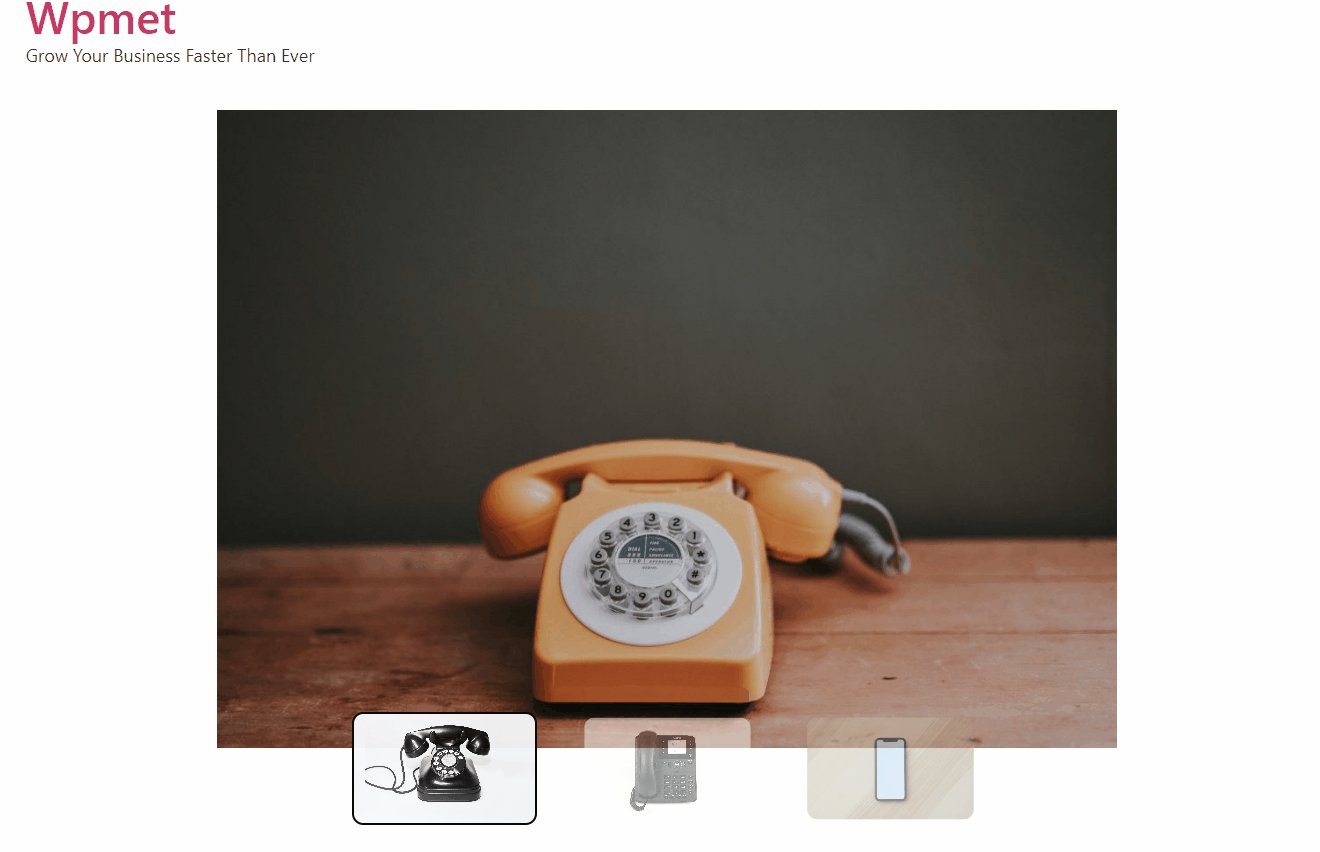
6단계: 업데이트 및 미리보기 보기 #
마지막으로 업데이트를 클릭하여 페이지를 저장하고 미리보기 버튼을 클릭하여 아래와 같이 Elementor의 고급 슬라이더를 사용하세요.

ElementsKit for you 👇





