ElementsKit 고급 툴팁 모듈 시작하기 #
Elementor 도구 설명은 사용자가 웹사이트에서 해당 요소 위로 마우스를 가져가면 해당 요소에 대한 텍스트를 표시합니다. ElementsKit의 고급 도구 설명 모듈을 사용하면 Elementor에 고급 수준의 도구 설명을 추가할 수 있습니다. 예를 들어, 사용자가 항목을 클릭하거나 마우스를 올리면 이미지가 로드되는 Elementor 이미지 도구 설명을 추가할 수 있습니다.
와 함께 ElementsKit의 고급 툴팁, Elementor 도구 설명을 사용자 정의하여 웹 사이트의 모양과 기능을 향상하고 뛰어난 사용자 경험을 보장할 수 있습니다. 게다가 이 모듈을 사용하면 마우스를 올리거나 클릭할 때 툴팁이 표시되도록 할 수 있습니다.
이제 툴팁을 추가하는 방법을 살펴보겠습니다. 엘레멘터 ElementsKit의 고급 도구 설명 모듈을 사용합니다.
아래 프로세스를 따르기 전에 Elementor 툴팁 플러그인으로 Elementor 및 ElementsKit을 설치했는지 확인해야 합니다.
설치 및 활성화 과정에 도움이 필요하면 다음을 확인하세요. 선적 서류 비치.
ElementsKit의 고급 도구 설명 모듈을 사용하여 Elementor 도구 설명을 추가하는 방법 #
ElementsKit 고급 도구 설명 모듈을 사용하여 간단한 5단계로 Elementor에 도구 설명을 추가하는 방법을 확인하세요.
1단계: ElementsKit의 고급 도구 설명 모듈 켜기 #
Elementor 웹 사이트의 요소에 멋진 도구 설명을 추가하려면 먼저 ElementsKit의 고급 도구 설명 모듈을 활성화해야 합니다.
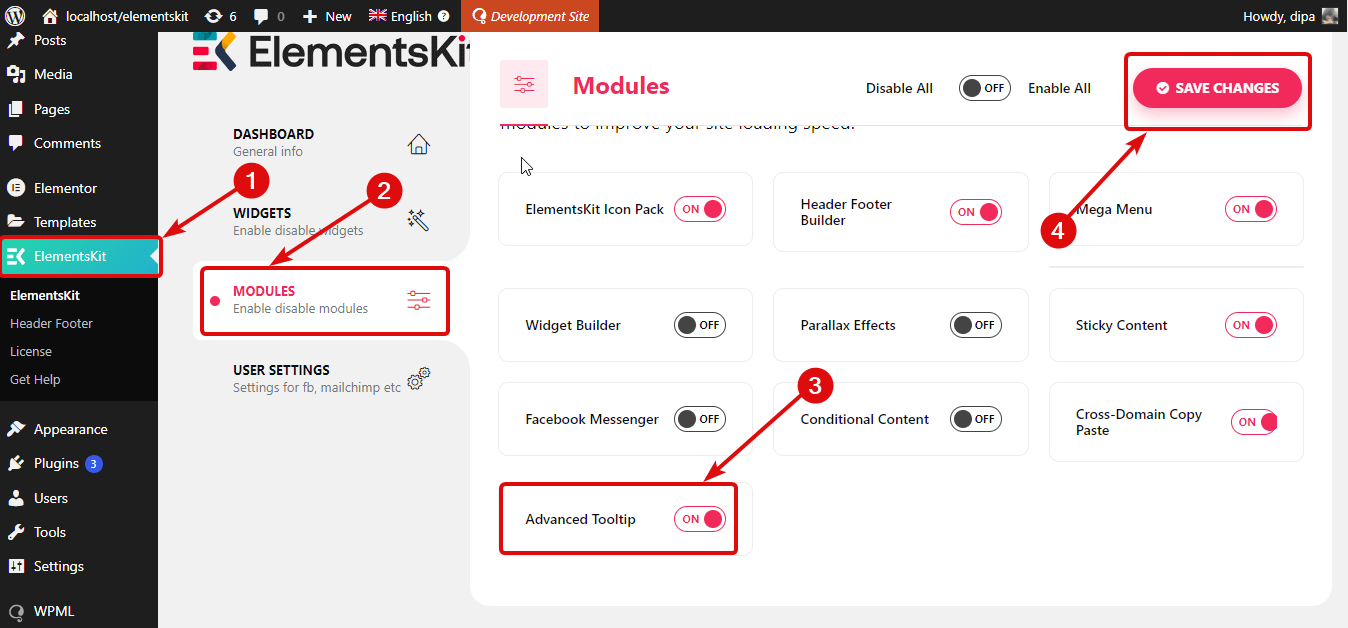
모듈을 켜려면, ElementsKit ⇒ 모듈 ⇒ 고급 도구 설명으로 이동하세요. 토글 옵션을 확인하십시오 고급 도구 설명이 켜져 있고 변경 내용 저장을 클릭합니다.o 상태를 업데이트하세요.

2단계: 툴팁을 추가하려는 요소에 대해 ElementsKit 고급 툴팁 활성화 #
첫 번째 단계에서는 모든 요소를 사용할 수 있는 고급 도구 설명 옵션을 만들었습니다. 그러나 모든 요소에 자동으로 적용되는 것은 아닙니다. 각 요소에 대해 별도로 활성화해야 합니다.
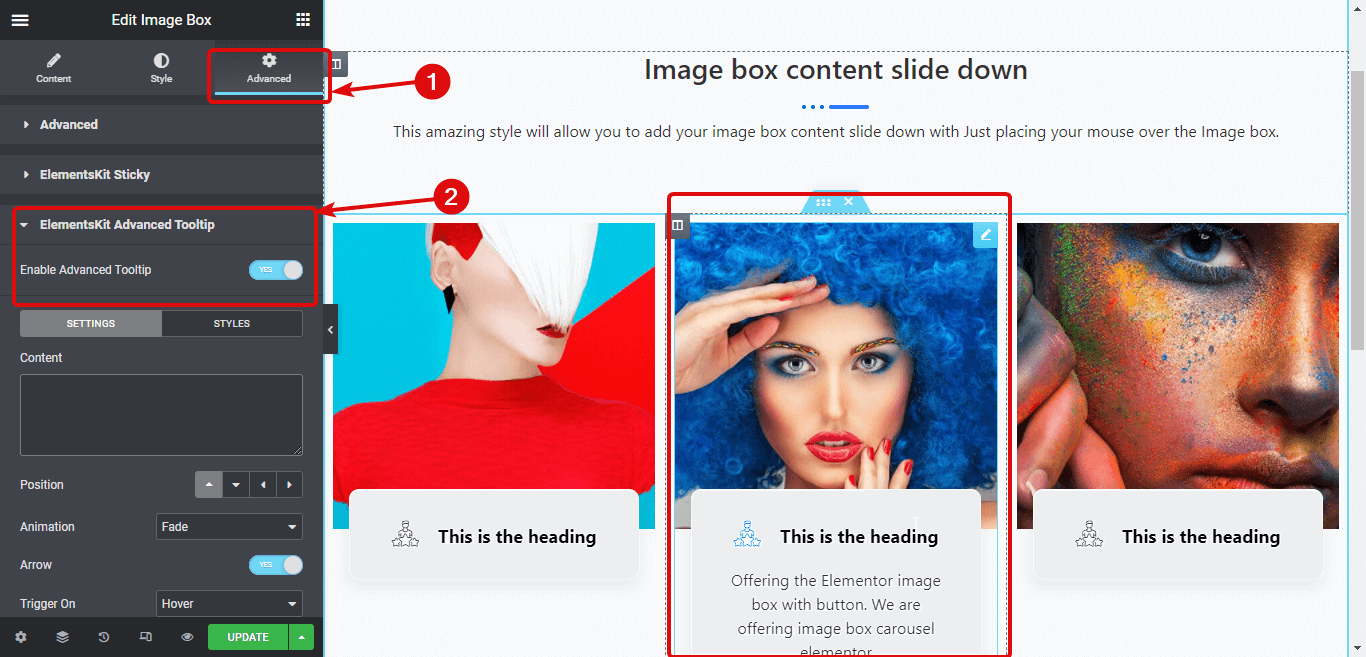
요소 설정으로 이동하여 고급의 탭. 내가 사용하는 프로세스를 보여주기 위해 이미지 박스.
이제 ElementsKit Advanced Tooltip 메뉴까지 아래로 스크롤하여 확장하고 끄다n 고급 도구 설명 활성화 옵션.

3단계: 도구 설명 설정 사용자 지정 #
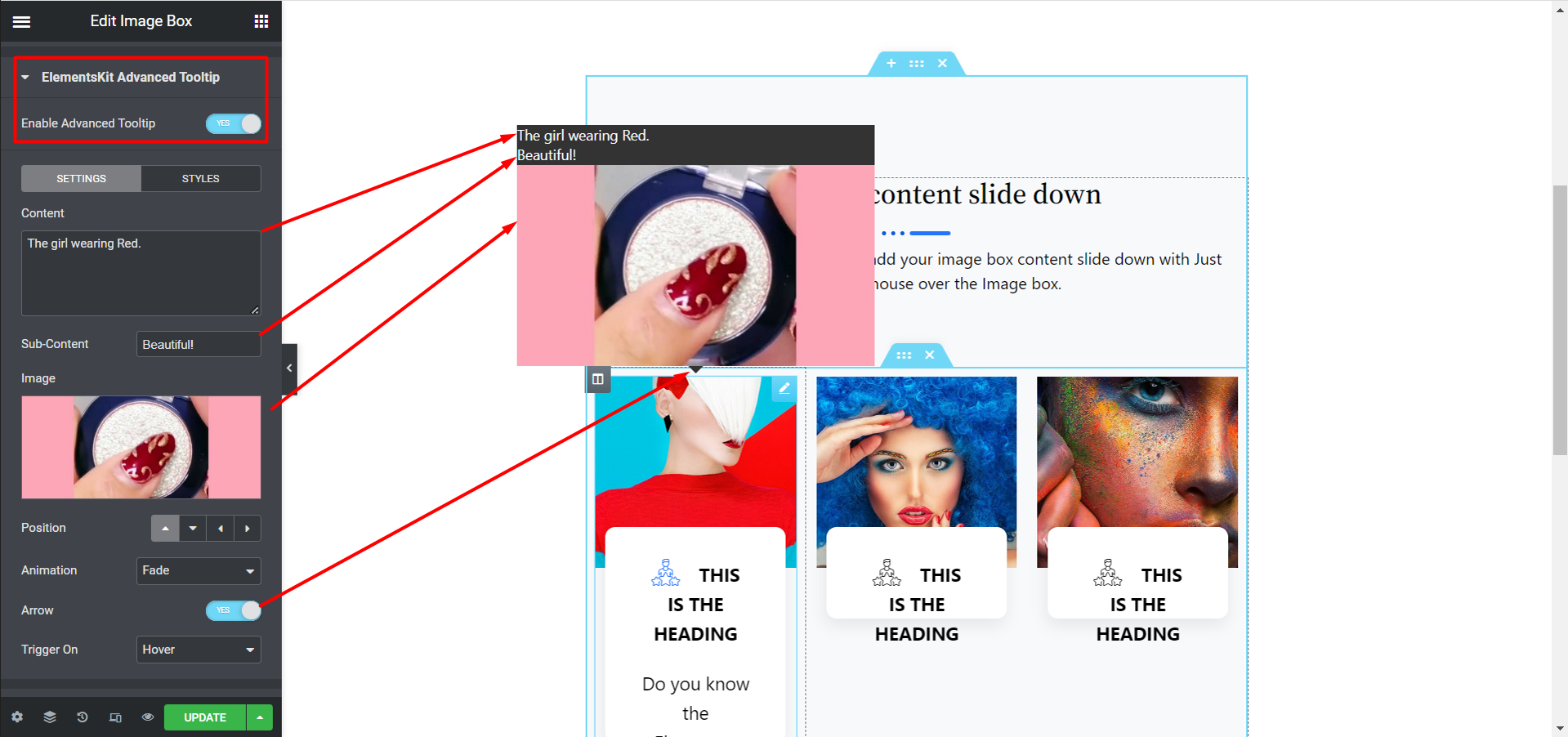
다음을 클릭하세요. 설정 탭을 클릭하여 다음 옵션을 사용자 정의하세요.
- 콘텐츠: 도구 설명에 표시될 텍스트 콘텐츠를 제공하세요.
- 하위 콘텐츠: 본문 아래에 표시하고 싶은 하위 내용이나 텍스트를 작성합니다.
- 영상: 선택한 이미지를 업로드하세요.
- 위치: 여기에서 도구 설명을 위쪽, 왼쪽, 아래쪽 또는 오른쪽에 표시할지 선택할 수 있습니다.
- 생기: 페이드, 원근감, 스케일 이동, 방향 이동과 같은 애니메이션 옵션을 선택할 수 있습니다.
- 화살: 도구 설명과 콘텐츠 사이에 화살표를 추가하려면 이 옵션을 설정하세요.
- 트리거 대상: 여기서 마우스를 올리거나 클릭할 때 또는 두 가지 모두에 대해 도구 설명을 표시할지 여부를 선택할 수 있습니다.

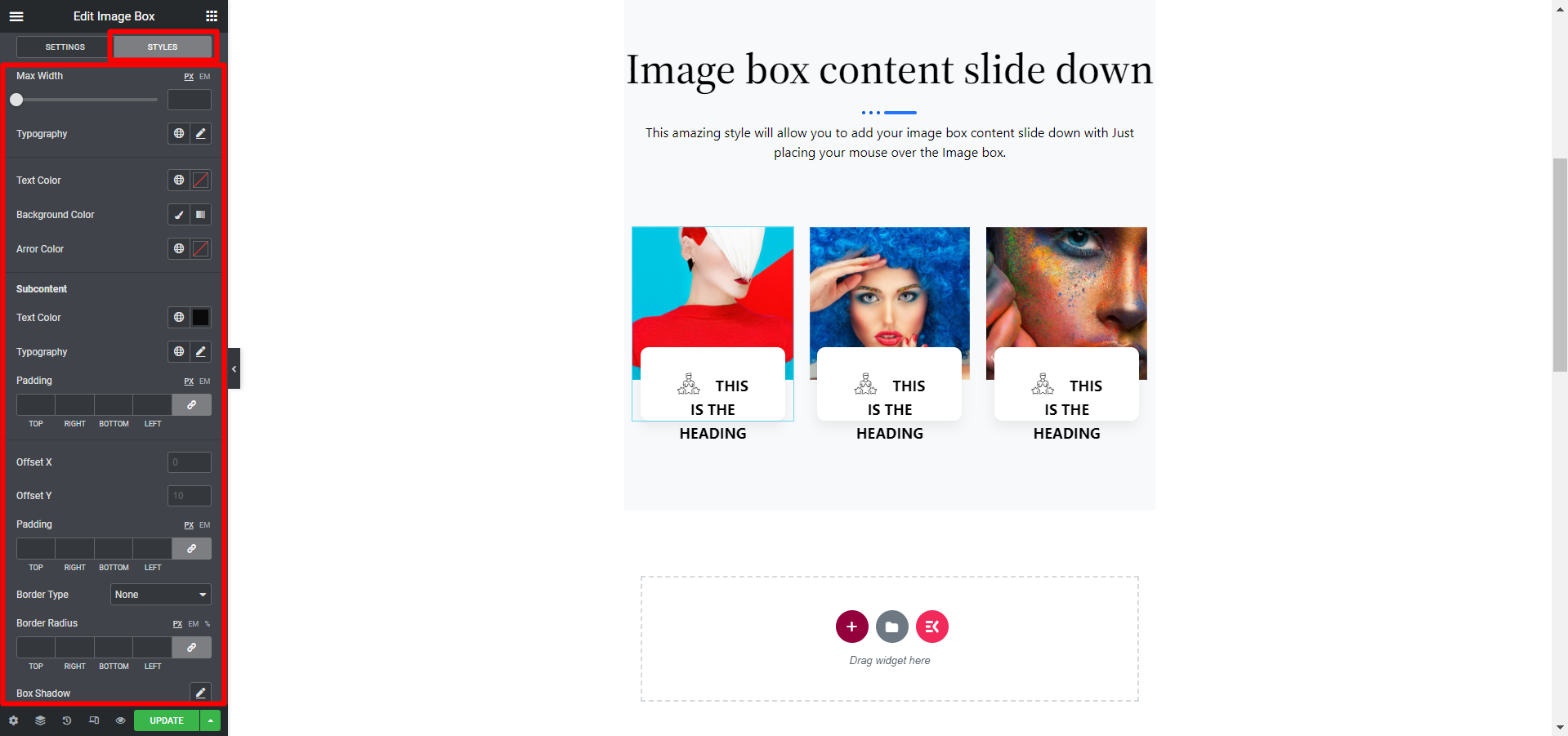
4단계: 도구 설명 스타일 사용자 정의 #
콘텐츠 설정이 완료되면 스타일 탭으로 이동하세요. 여기서는 최대 너비, 타이포그래피, 텍스트 색상, 배경색, 화살표 색상, 오프셋 X, 오프셋 Y, 패딩 등과 같은 옵션을 조정할 수 있습니다. 그리고 하위 콘텐츠 부분을 조정하는 옵션도 있습니다.

5단계: Elementor에서 도구 설명 업데이트 및 미리보기 보기 #
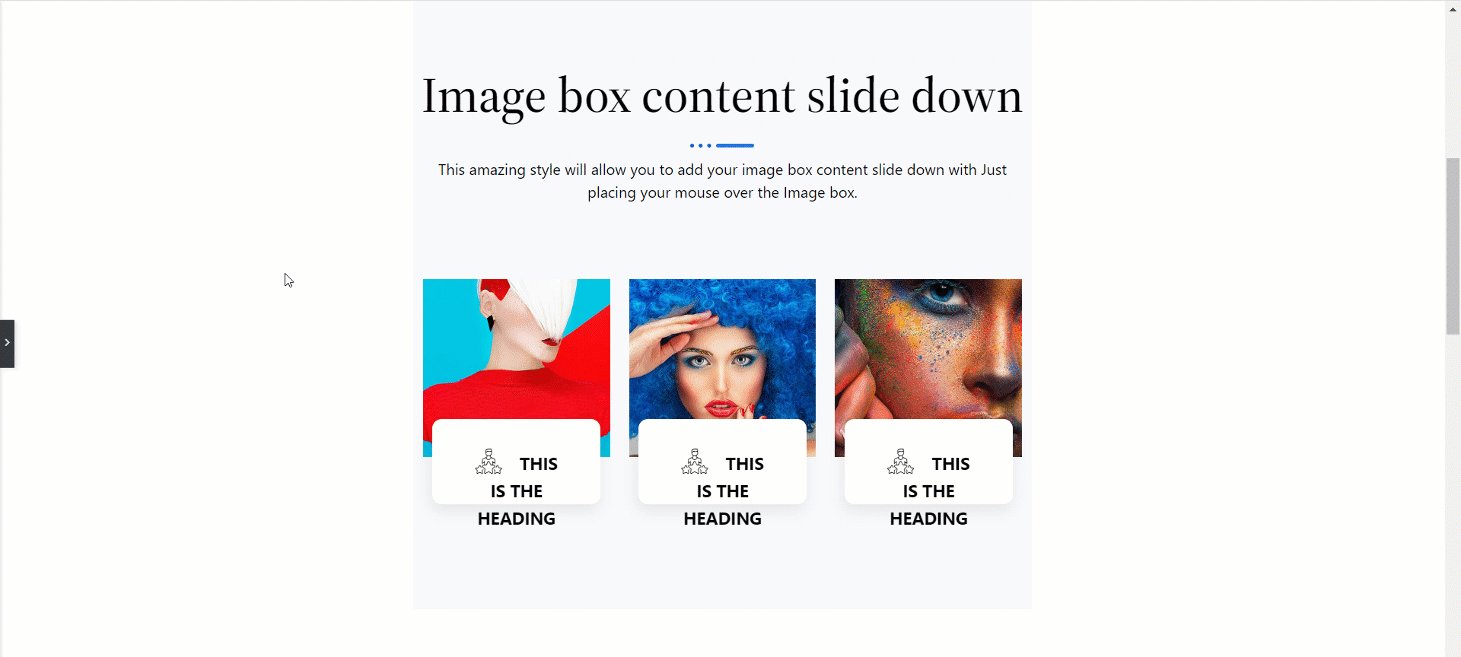
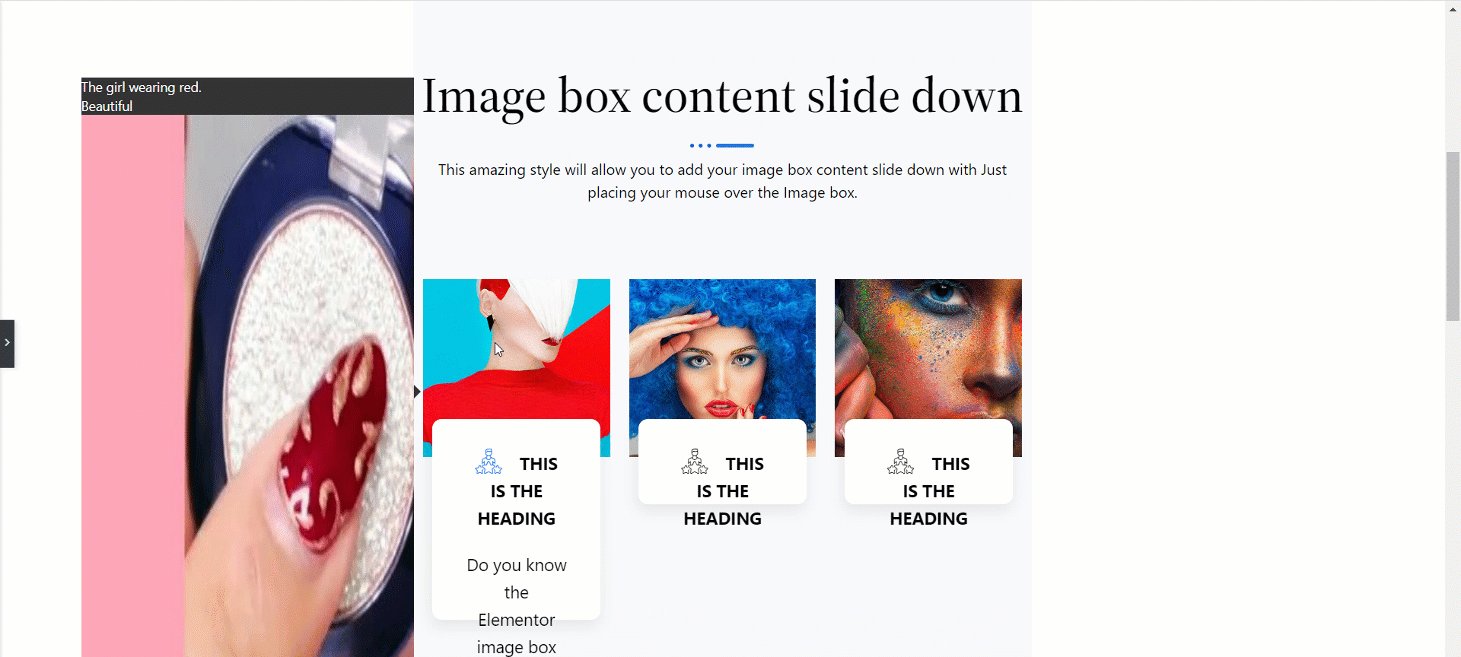
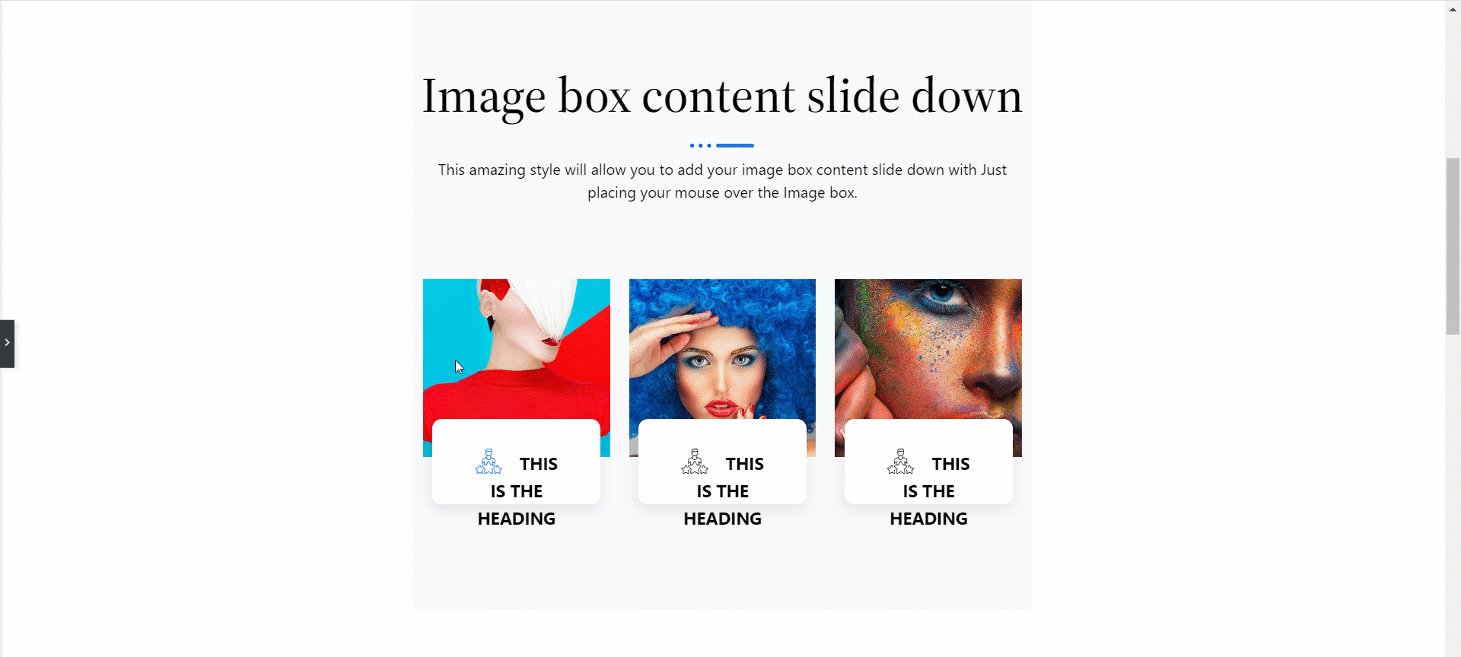
스타일을 모두 변경한 후 업데이트를 클릭하여 모든 변경 사항을 저장하세요. 그게 전부입니다. Elementor 툴팁은 아래 데모와 같은 설정에 따라 작동해야 합니다.

이 간단한 방법을 따라 모듈을 쉽게 추가하세요. 실제로 고급 툴팁은 웹 사이트 방문자가 짧고 명확한 제품 세부 정보를 쉽게 확인할 수 있도록 도와줍니다. 이러한 세부 정보나 특정 메시지를 표시하면 의심할 여지 없이 고객을 귀하의 웹사이트로 끌어들일 수 있습니다.




