ShopEngine은 Elementor를 위한 포괄적인 Woocommerce 솔루션입니다. 단일 제품 페이지, 상점 페이지, 체크아웃 페이지 또는 다른 페이지이든, ShopEngine을 사용하면 모든 페이지에 대해 무한한 사용자 정의 기회를 제공할 수 있습니다.
이 플러그인은 10개 이상의 유용한 모듈과 50개 이상의 강력한 위젯으로 구성되어 Woocommerce 상점 구축을 그 어느 때보다 쉽게 만들어줍니다. 매끄러운 확장 기능을 갖춘 올인원 플러그인을 찾고 있다면 ShopEngine이 완벽한 선택입니다.
빠른 보기 모듈: #
쇼핑객은 산만함 없이 모든 세부 정보를 포함한 제품을 보는 것이 본성입니다. ShopEngine의 빠른 보기 모듈을 사용하면 쉽게 실행할 수 있습니다. ShopEngine의 빠른 보기 모듈을 사용하면 제품 이미지, 이름, 설명, 장바구니에 추가 버튼 등과 같은 필요한 세부 정보가 포함된 팝업 창에서 고객에게 제품을 모두 보여줄 수 있습니다.
모듈을 활성화하고 배포하는 방법은? #
1단계: 대시보드에서 모듈 선택: #
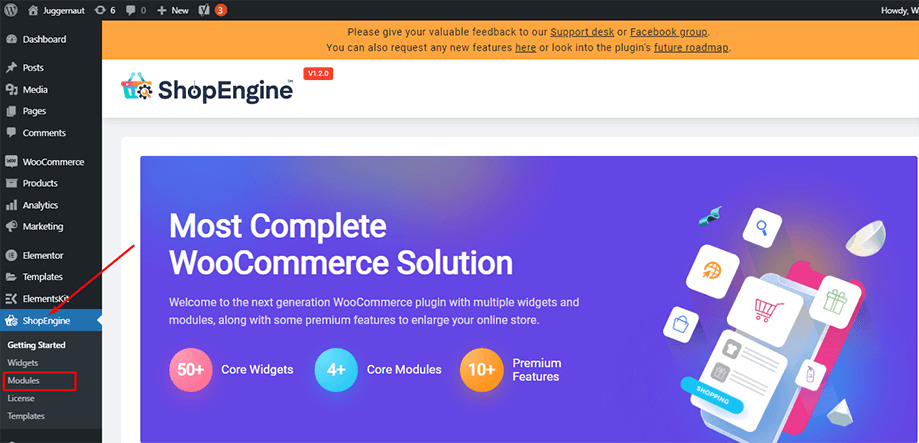
먼저 관리자 패널의 대시보드로 가서 사이드바에서 ShopEngine을 찾으세요. 클릭하세요 ShopEngine 그리고 선택 모듈 항목 목록에서
대시보드 => ShopEngine => 모듈

2단계: 빠른 보기 모듈 활성화: #
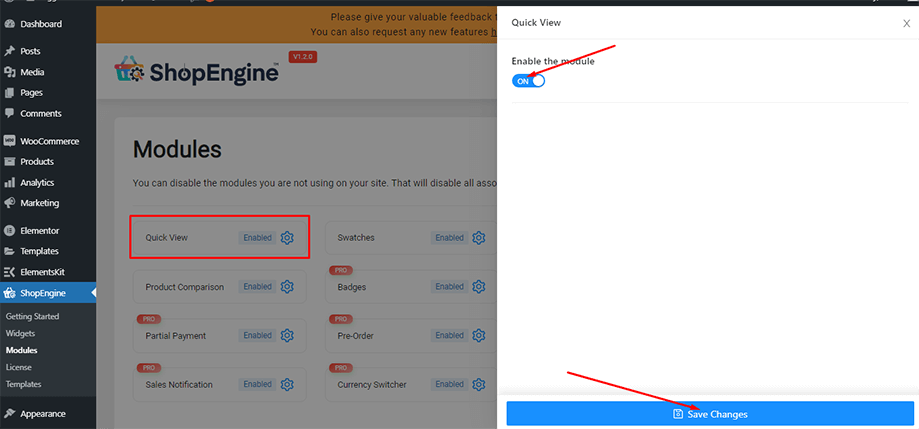
이제 ShopEngine의 모든 사용 가능한 모듈 컬렉션에서 Quick View 모듈을 찾아 모듈 버튼에 표시된 설정 아이콘을 클릭합니다. 그런 다음 활성화합니다. 퀵뷰 팝업 창에서 모듈을 선택하고 "변경 사항을 저장하다"버튼.

3단계: 빠른 보기 템플릿 만들기: #
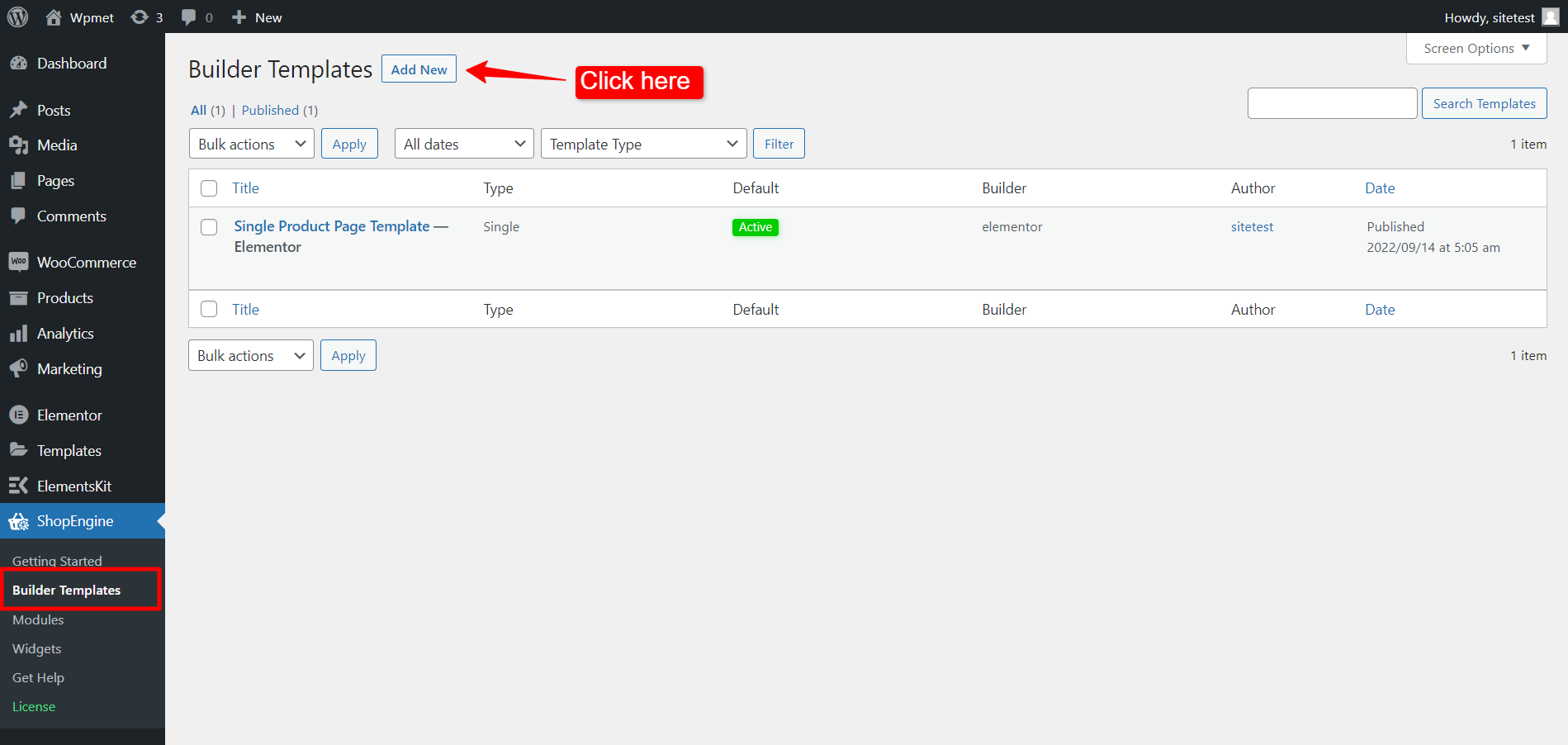
이제 관리자 패널의 대시보드로 이동하여 항목 목록에서 ShopEngine을 찾으세요. 그 후,
- 로 이동 ShopEngine > 빌더 템플릿.
- “를 클릭하세요.새로운 걸 더하다페이지 상단의 ” 버튼을 클릭하세요.

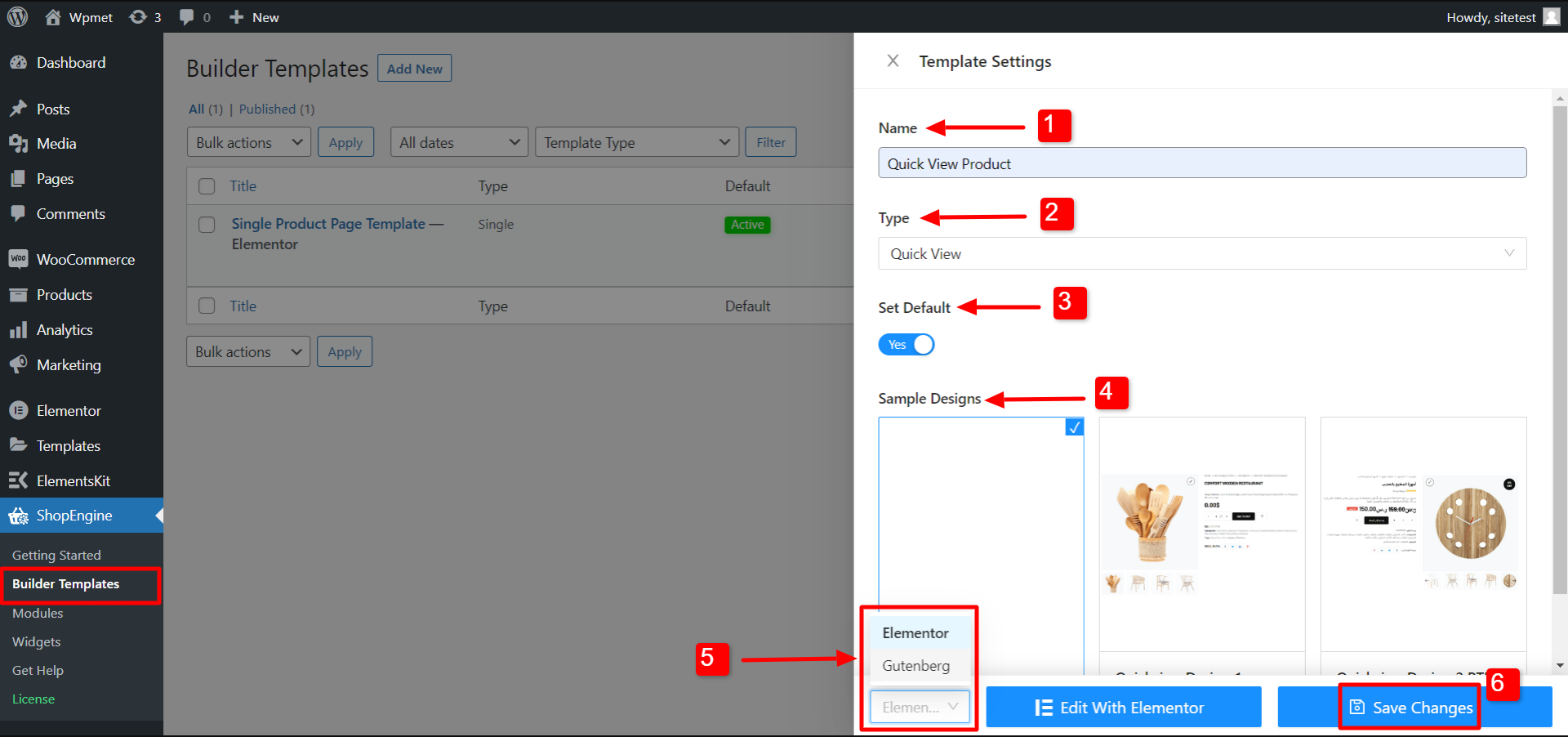
그 직후, 템플릿 설정을 위한 오프캔버스 창이 나타납니다. 템플릿 설정에서,
- 다음을 입력하세요. 이름 템플릿의 경우.
- 페이지를 선택하세요 유형 ~처럼 “빠른 보기".
- 할 수 있게 하다 기본값으로 설정 템플릿을 다음과 같이 설정하려면 기본.
- 사용 가능한 템플릿에서 디자인을 선택하거나 직접 디자인을 만드세요. 처음부터 만든 템플릿을 보여드리겠습니다.
- 주어진 옵션에서 템플릿 편집에 사용할 편집기를 선택하십시오: 엘레멘터 그리고 구텐베르크.
- 이제 클릭하세요 변경 사항을 저장하다.

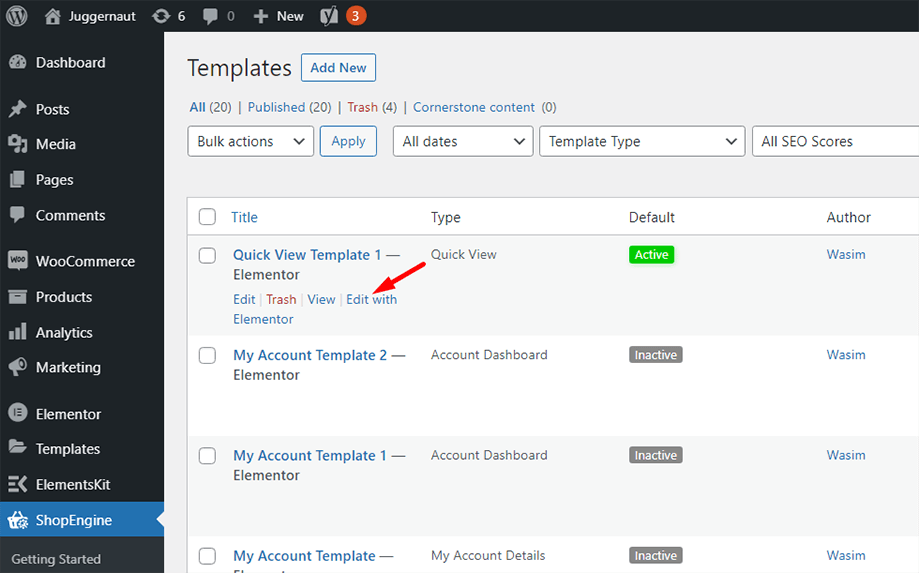
템플릿이 생성되어 목록 맨 위에 표시됩니다. 템플릿을 편집하려면 선택한 편집기에서 편집 옵션이 표시됩니다. 예를 들어 Elementor를 선택하면 다음 옵션이 표시됩니다. Elementor로 편집. Gutenberg를 선택하면 다음 옵션이 표시됩니다. 구텐베르크로 편집하다. 여기서는 Elementor 편집기를 선택했습니다.

4단계: 선택한 제품별로 템플릿 편집 #
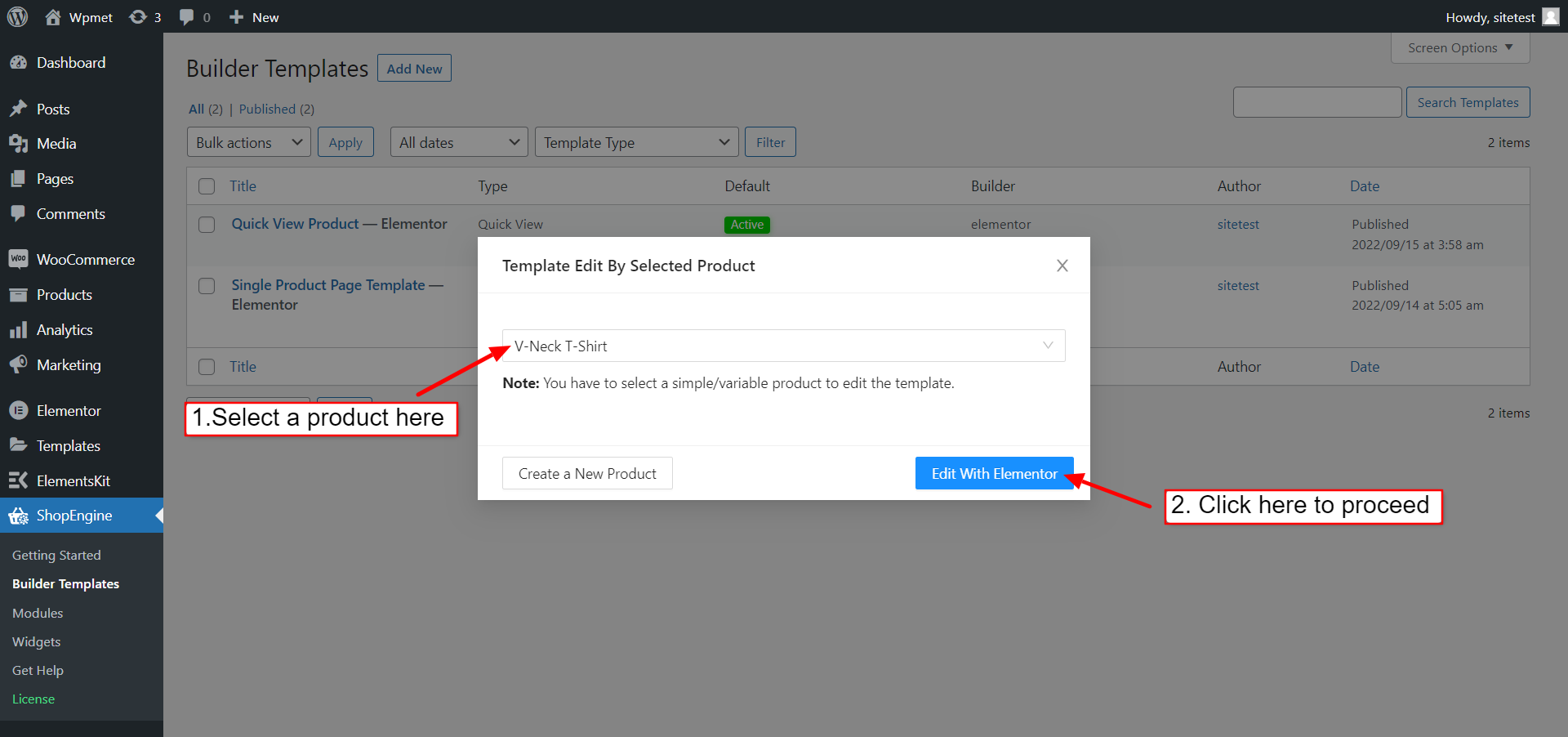
이것은 WooCommerce를 위한 ShopEngine의 특별 기능입니다. 이제 특정 제품을 선택하세요 빠른 보기 페이지 템플릿을 사용자 지정하려면 "Elementor로 편집"(또는 Gutenberg로 편집)을 클릭하면 팝업이 나타나서 다음을 수행할 수 있습니다. 선택한 제품별 템플릿 편집. 팝업에서,
- 제품을 고르다 드롭다운 목록에서
- 클릭 Elementor로 편집 템플릿 편집을 시작하려면
- 또한 다음을 수행할 수 있습니다. 새 제품 만들기 템플릿을 편집하려면

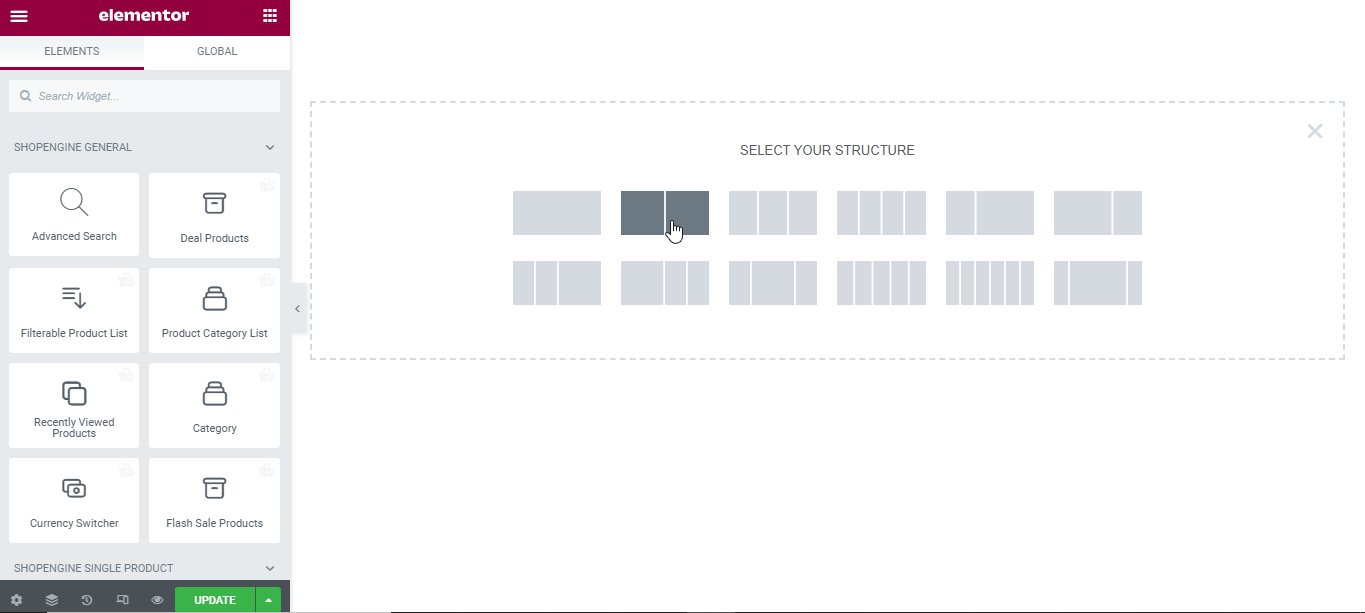
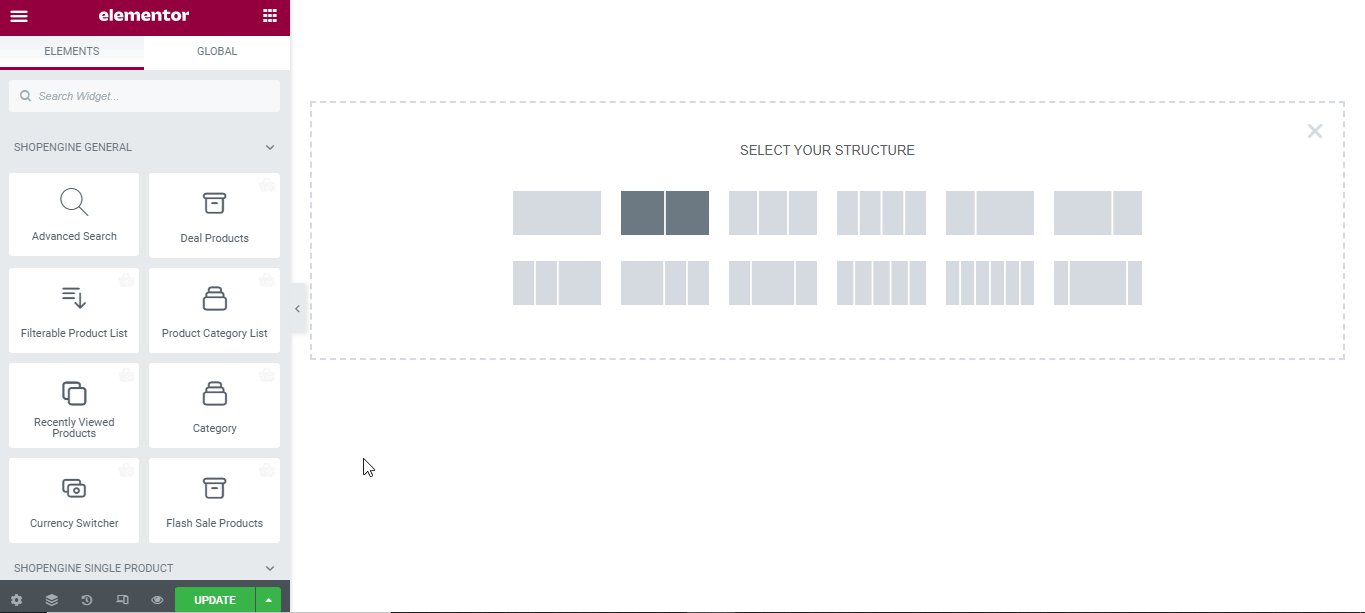
5단계: 구조 선택 및 섹션 추가: #
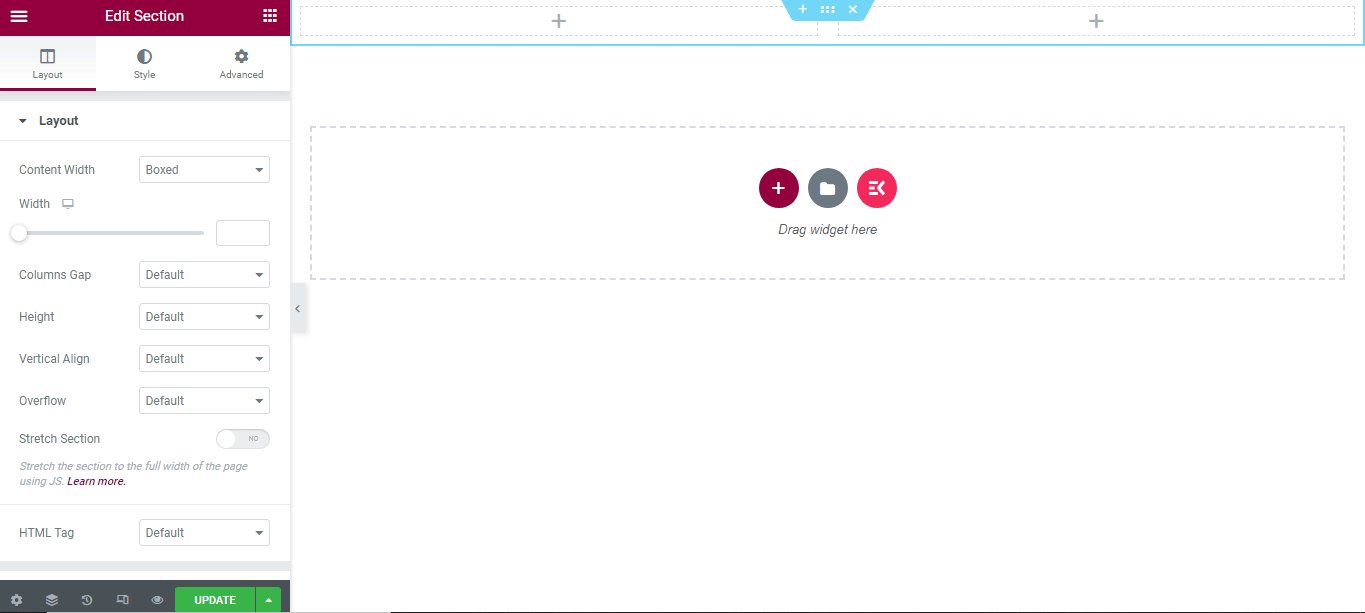
이제 필요에 따라 창문에 필요한 구조의 섹션을 추가합니다.

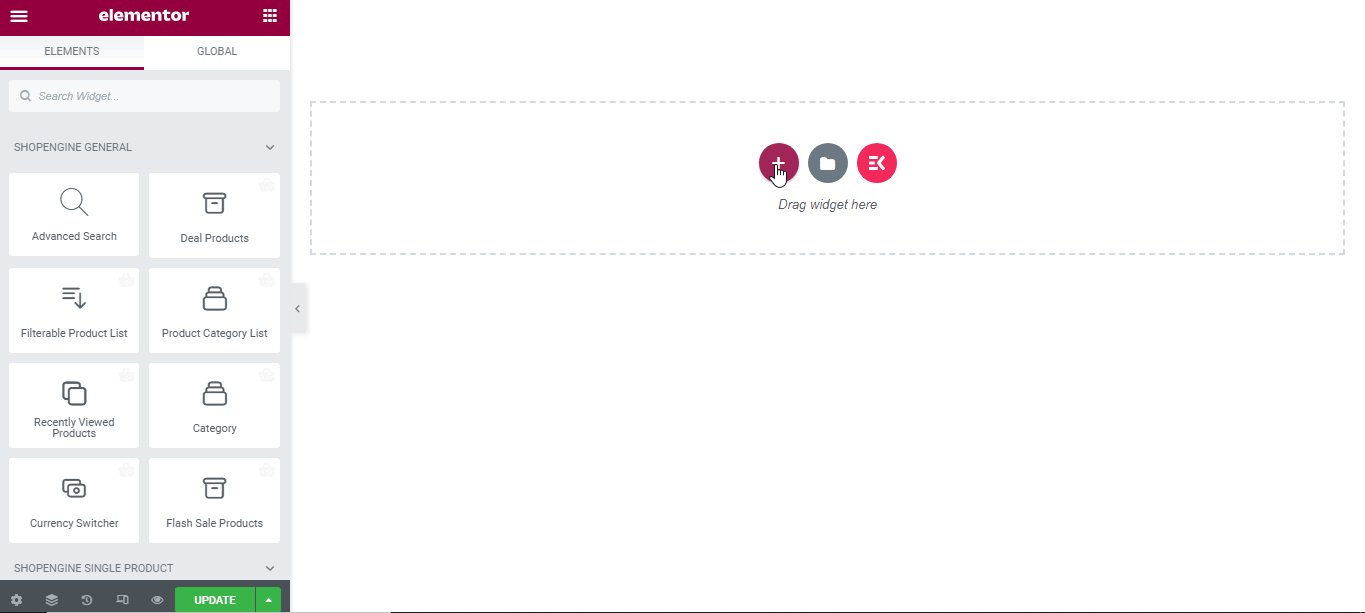
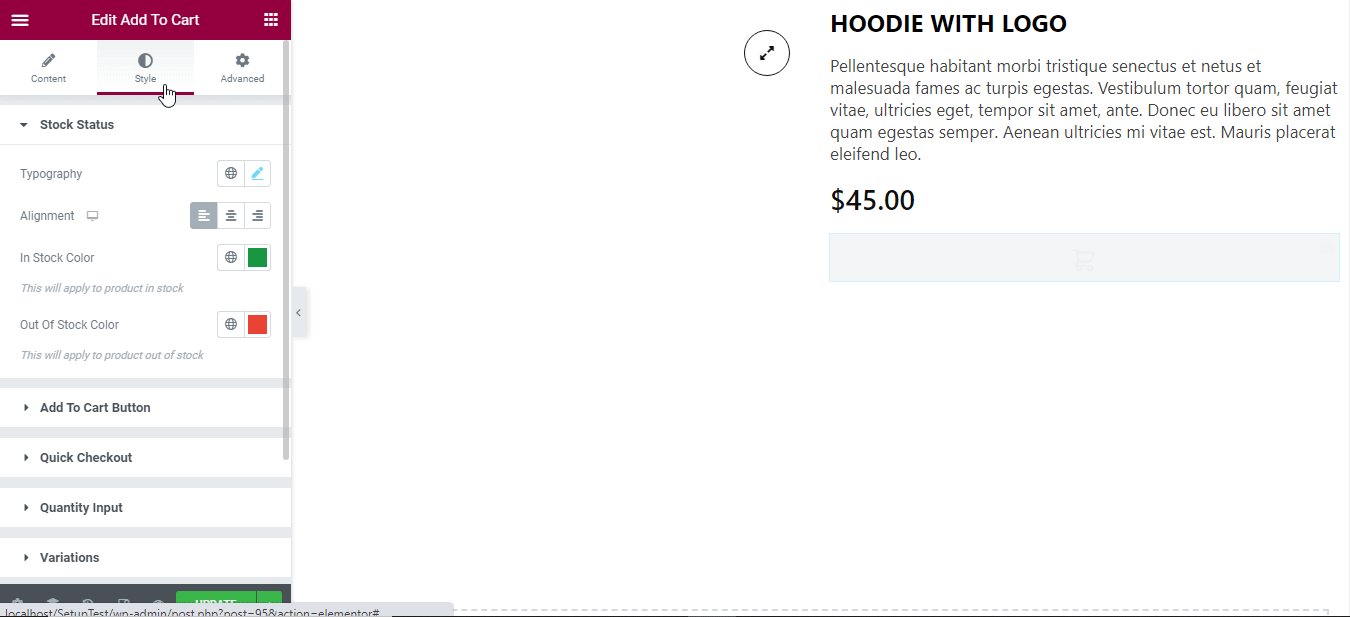
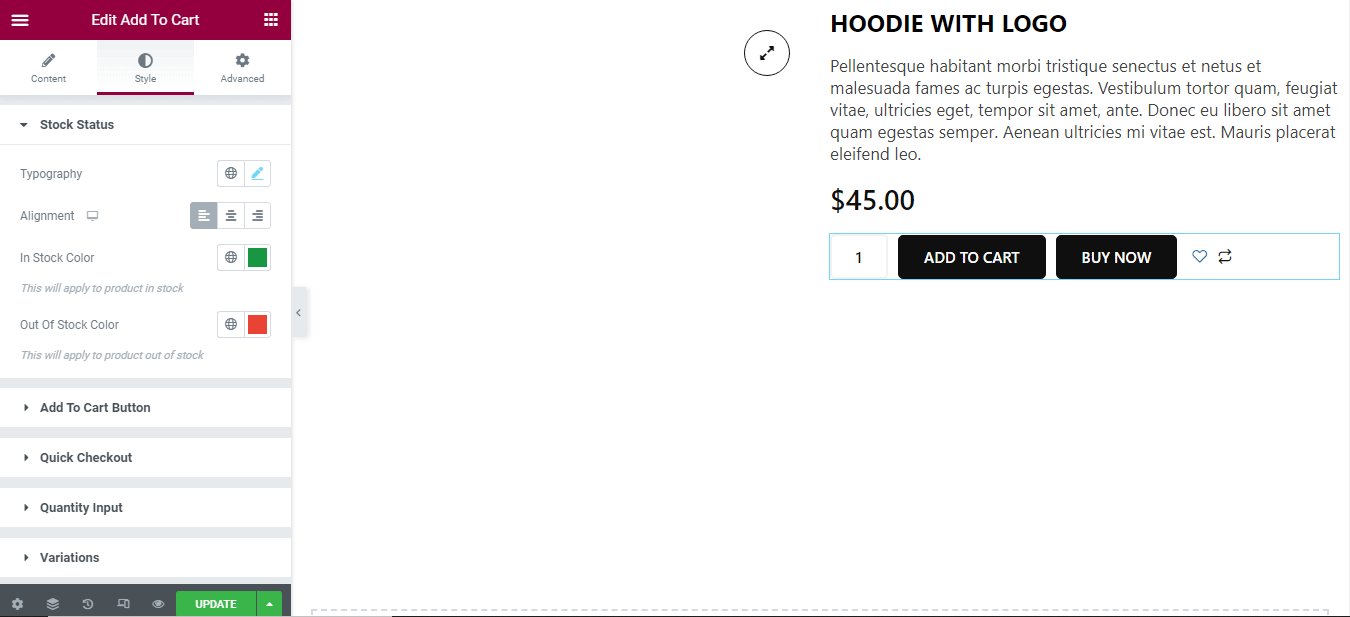
6단계: 필요한 위젯을 끌어서 놓기: #
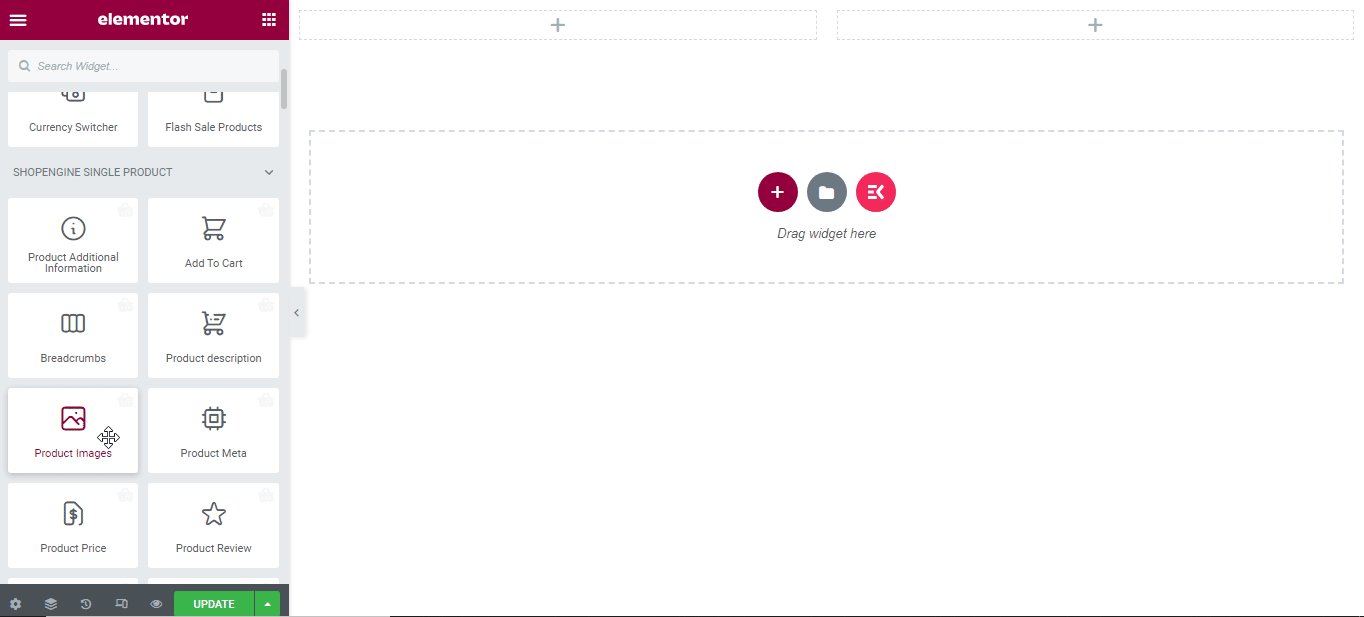
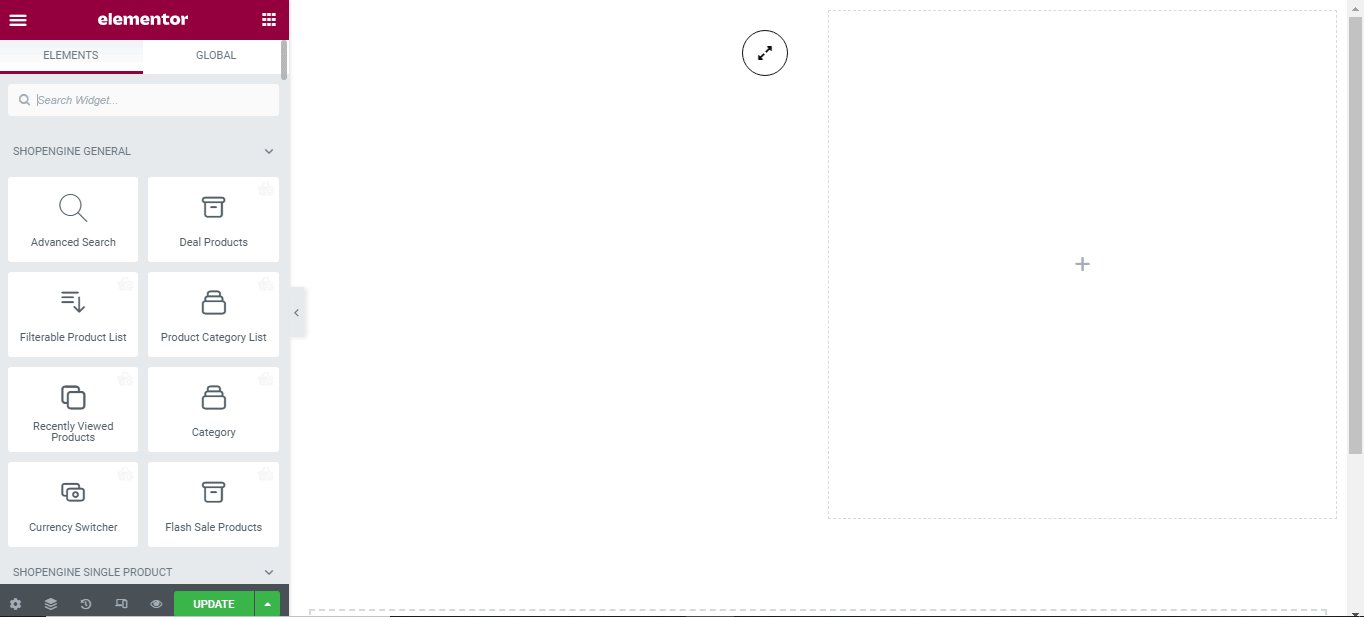
이 단계에서는 왼쪽에 ShopEngine 위젯 목록이 있는 사이드바가 표시됩니다.
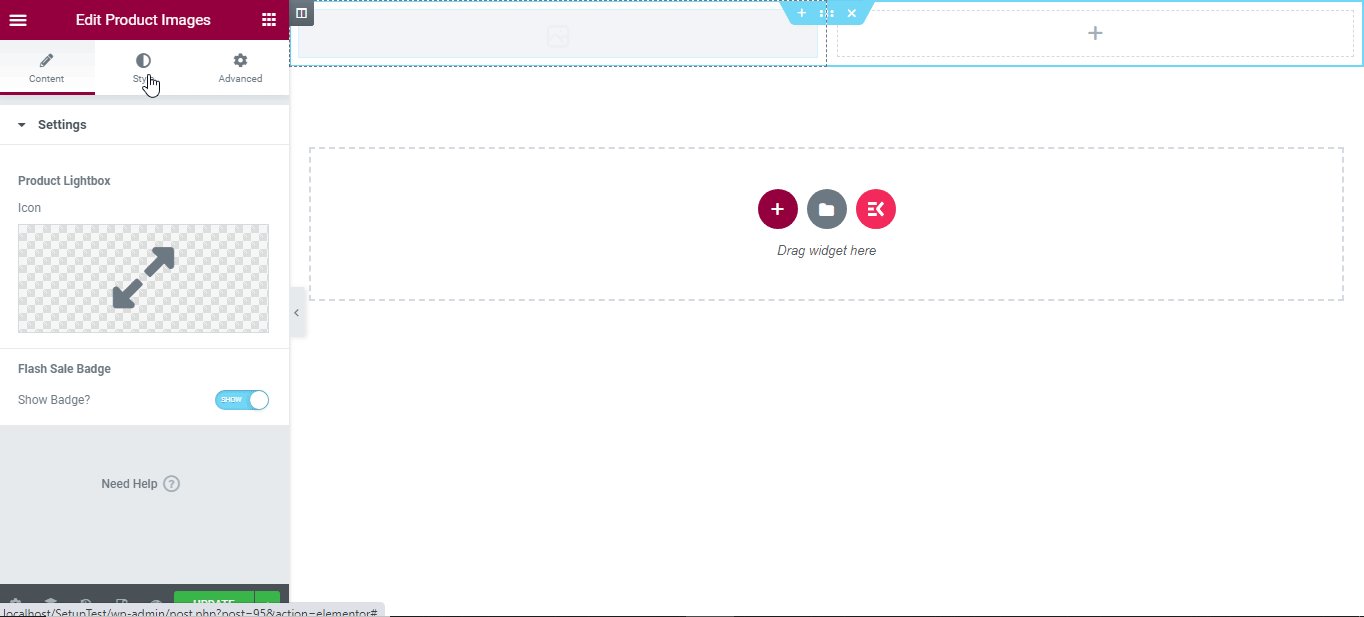
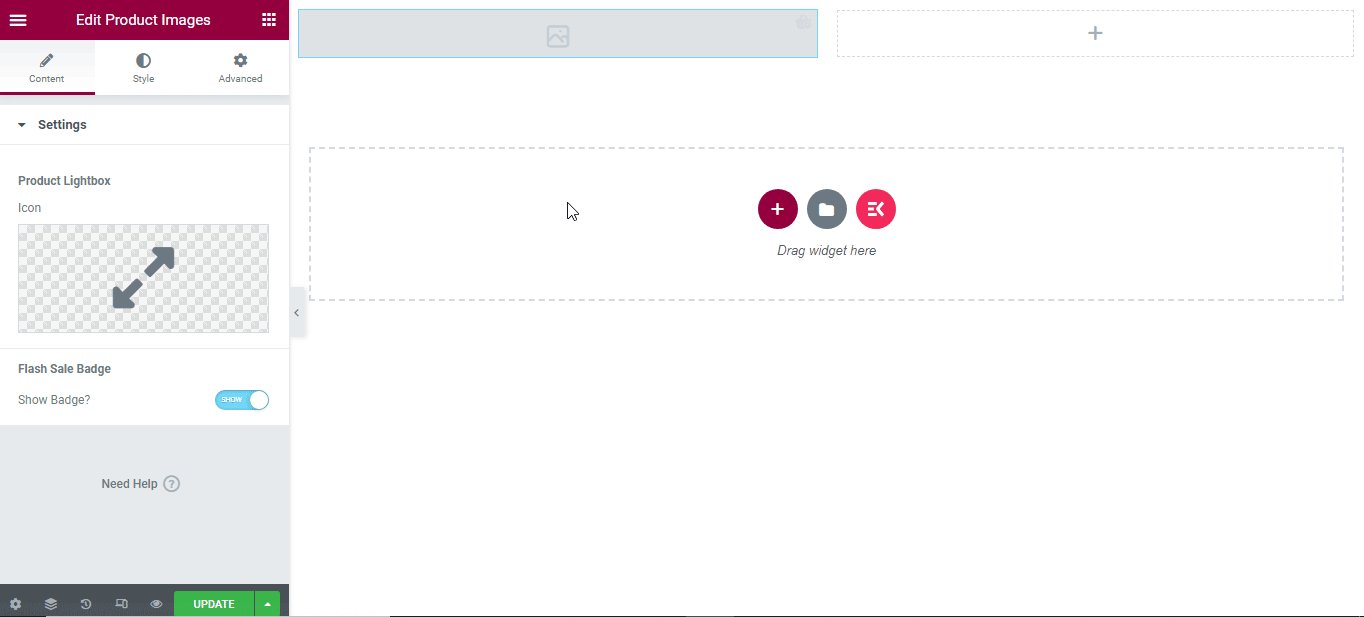
ShopEngine 단일 제품 페이지 섹션에서 제품 이미지 위젯을 찾은 다음, 지정된 영역으로 끌어다 놓습니다.

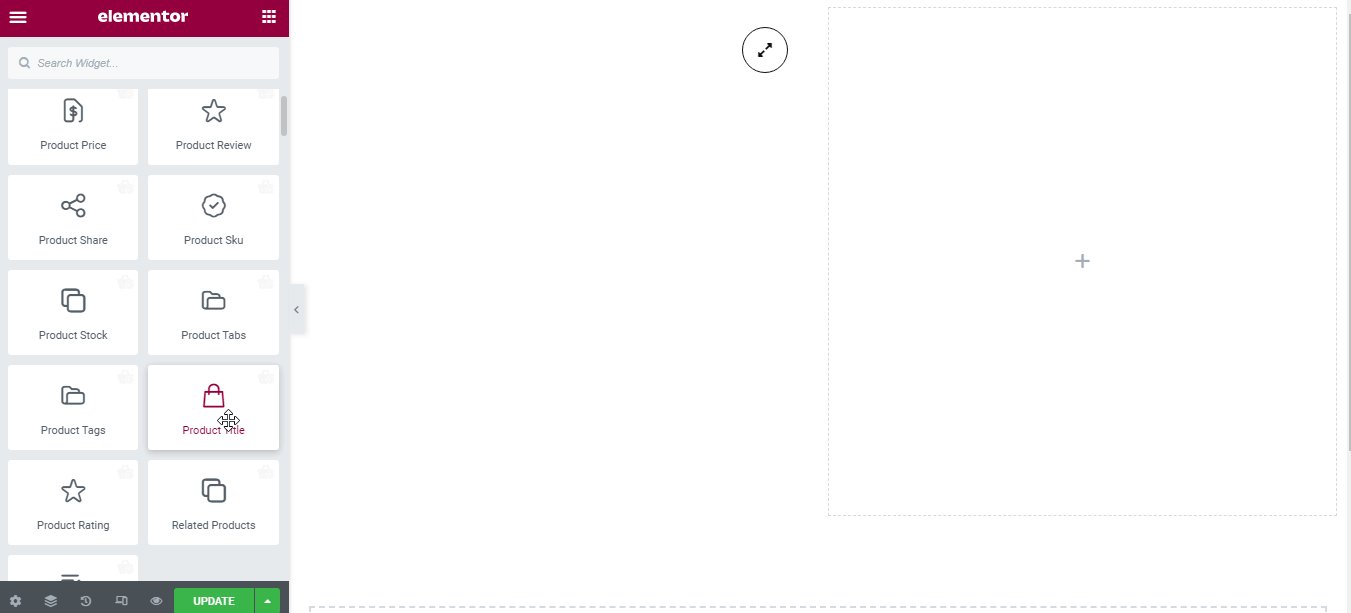
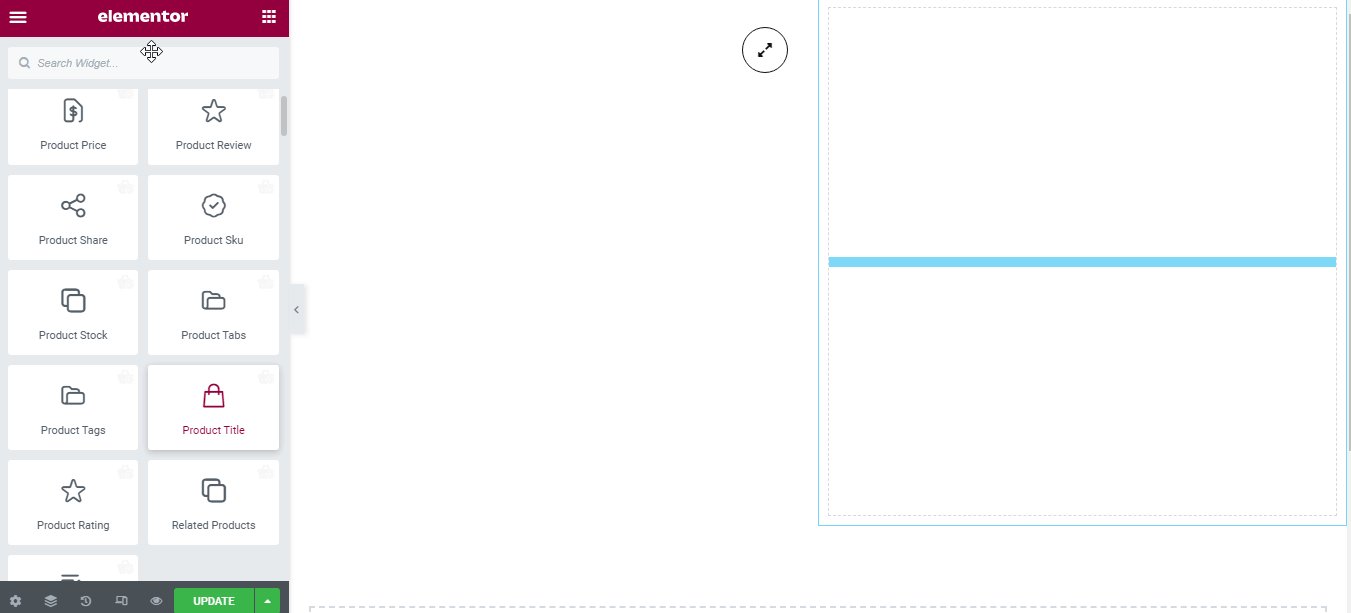
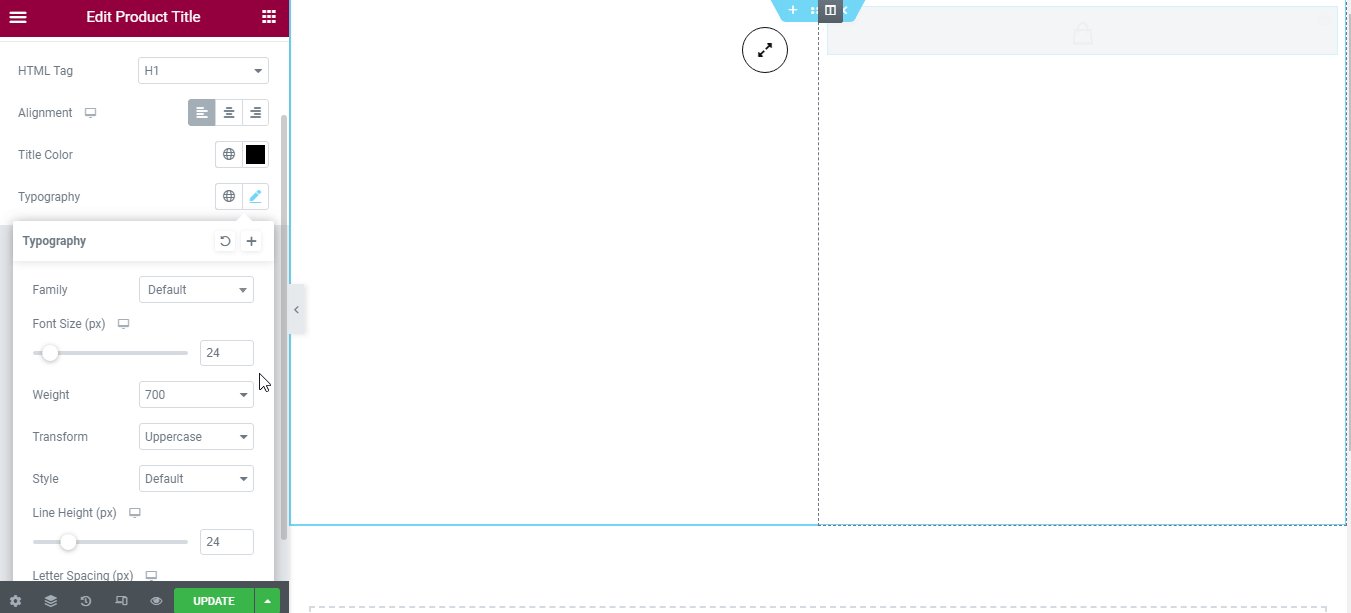
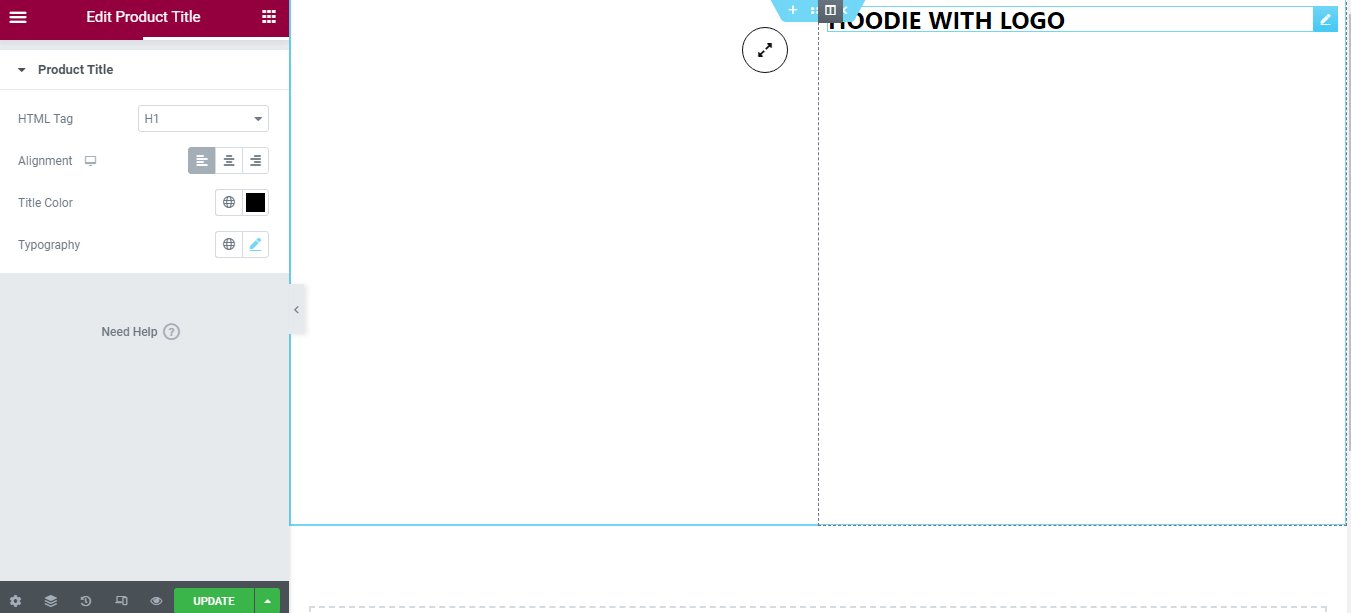
이제 같은 섹션에서 제품 제목 위젯을 찾은 다음 지정된 영역으로 끌어다 놓으세요.

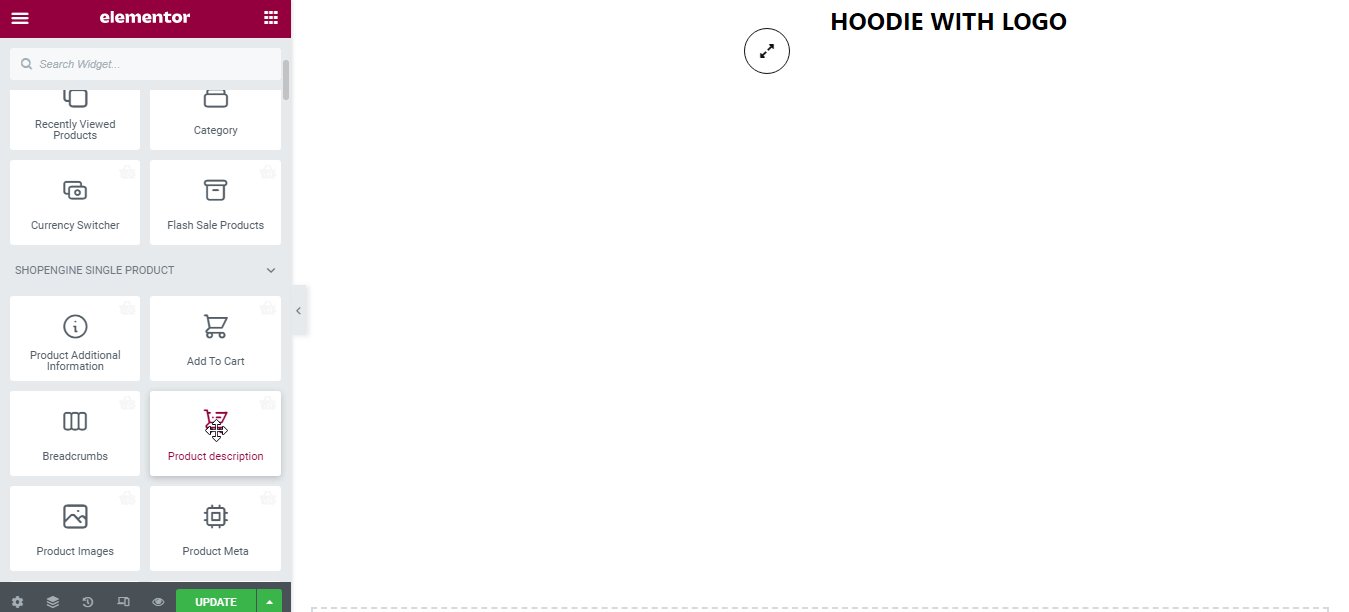
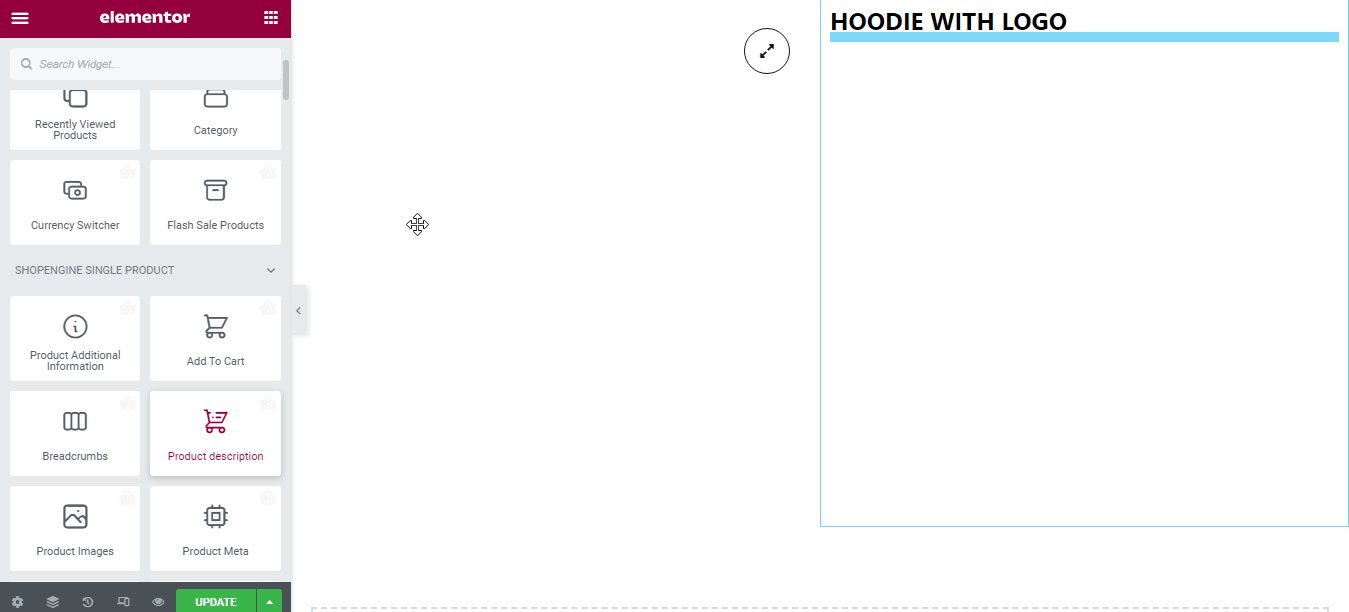
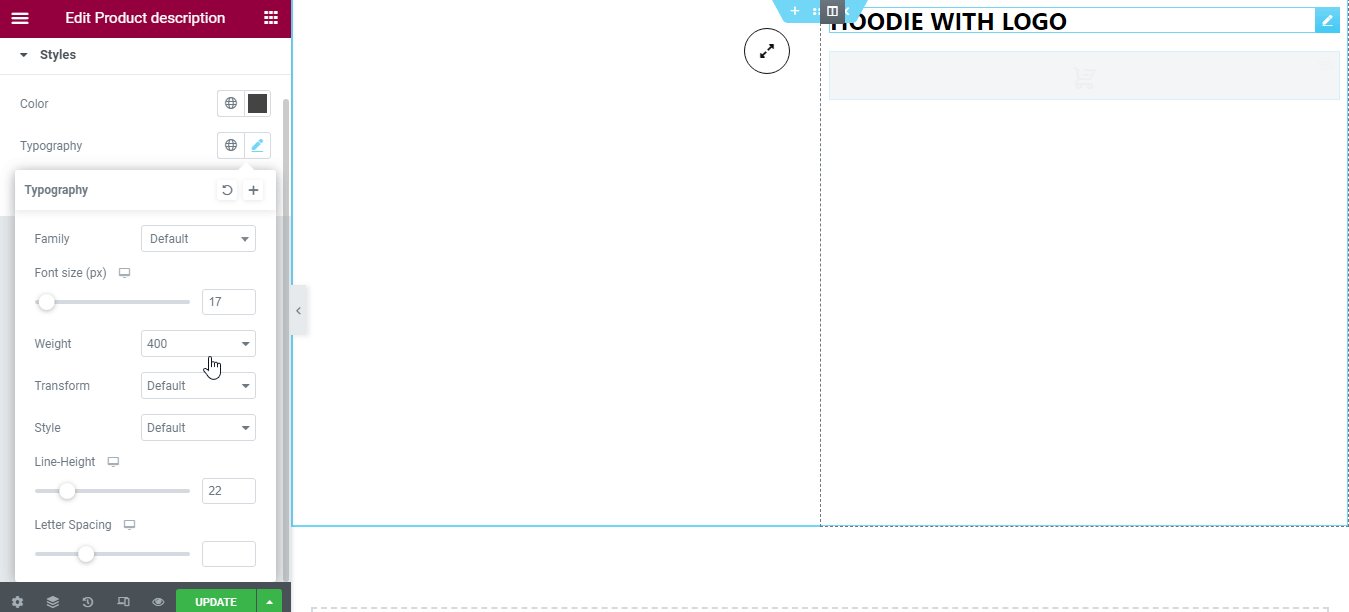
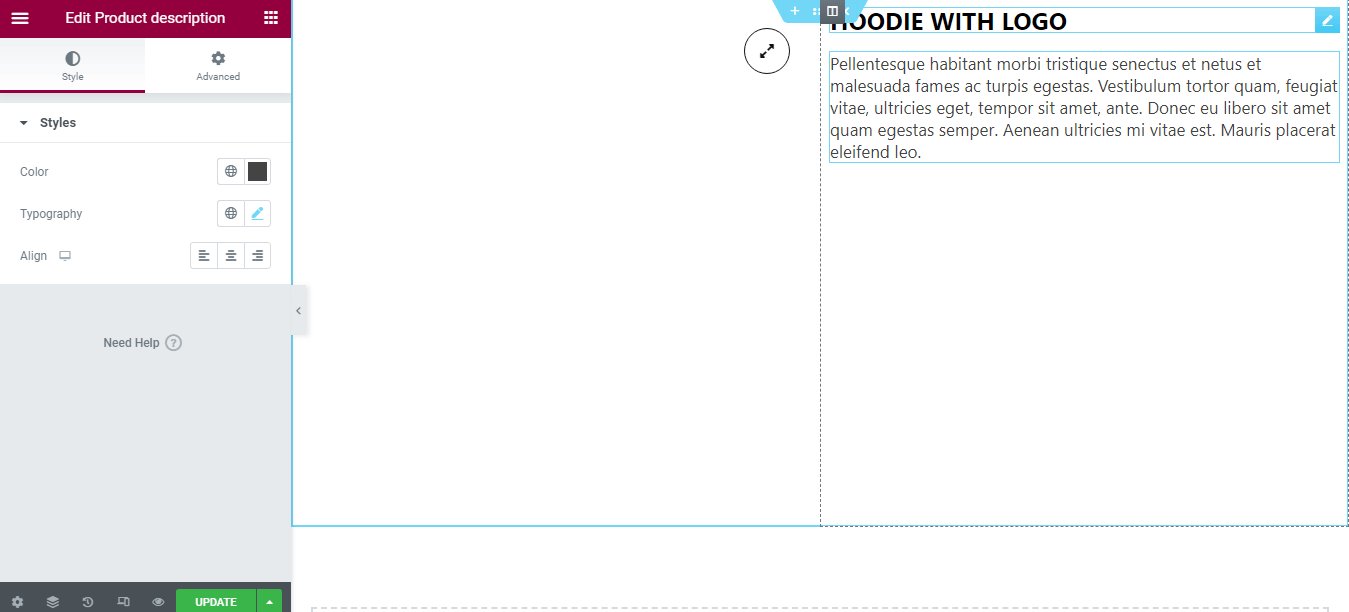
마찬가지로, 제품 설명 위젯을 지정된 영역으로 끌어다 놓습니다.

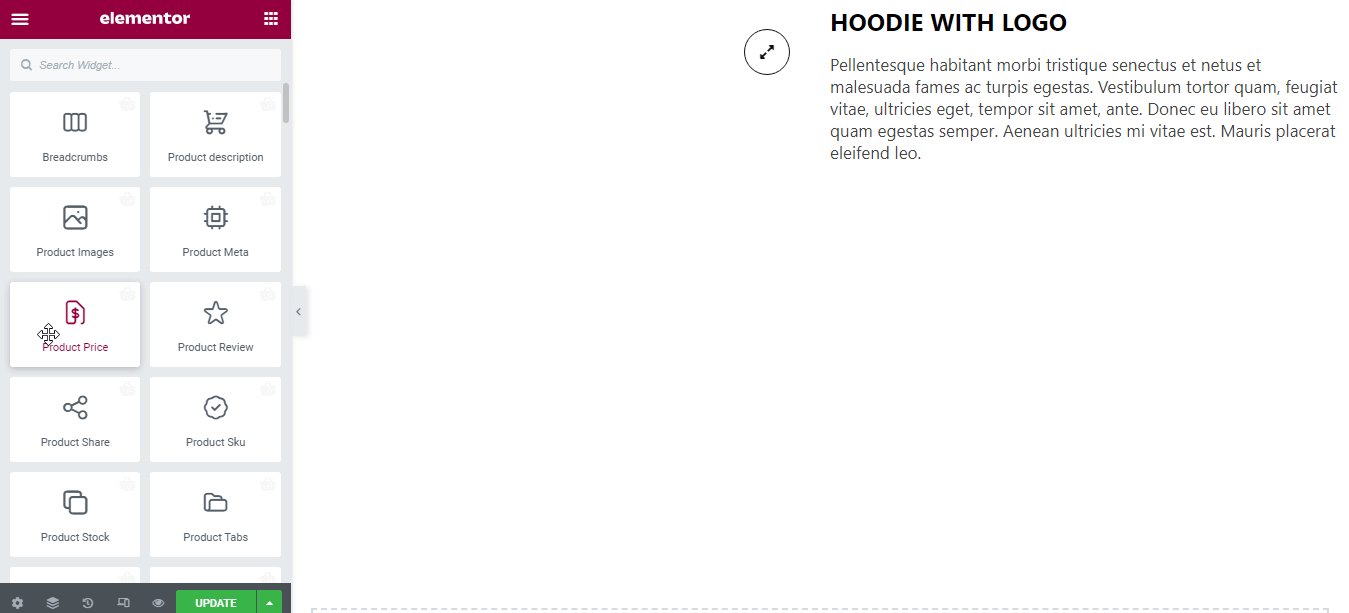
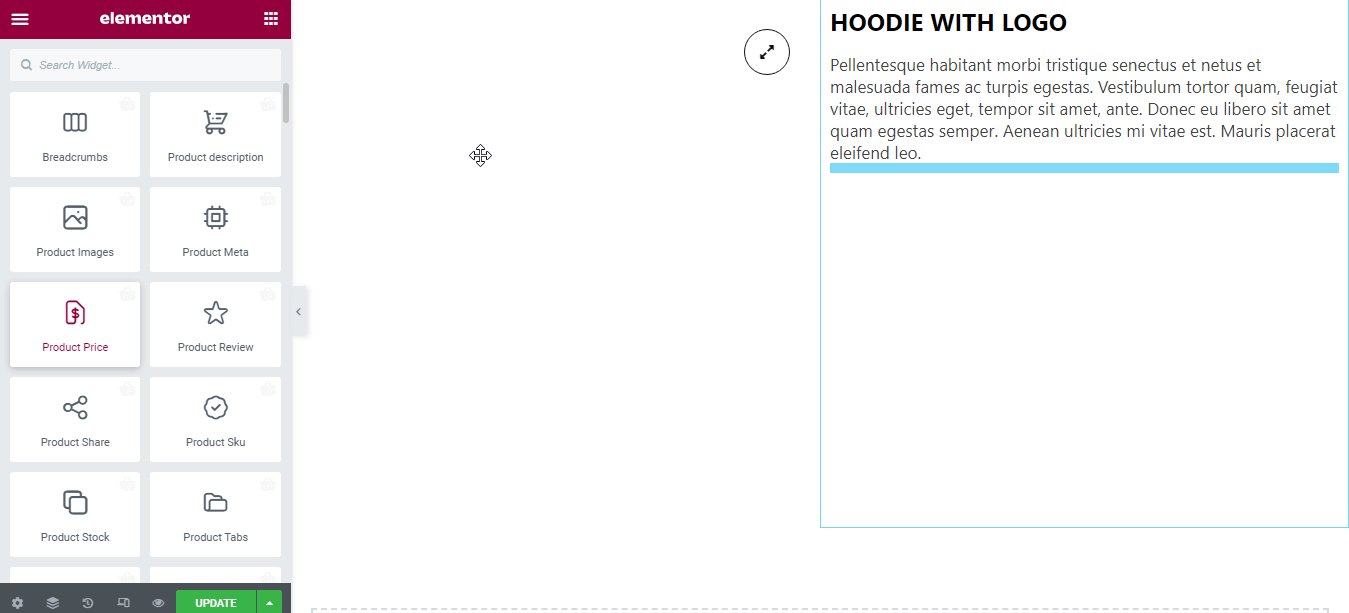
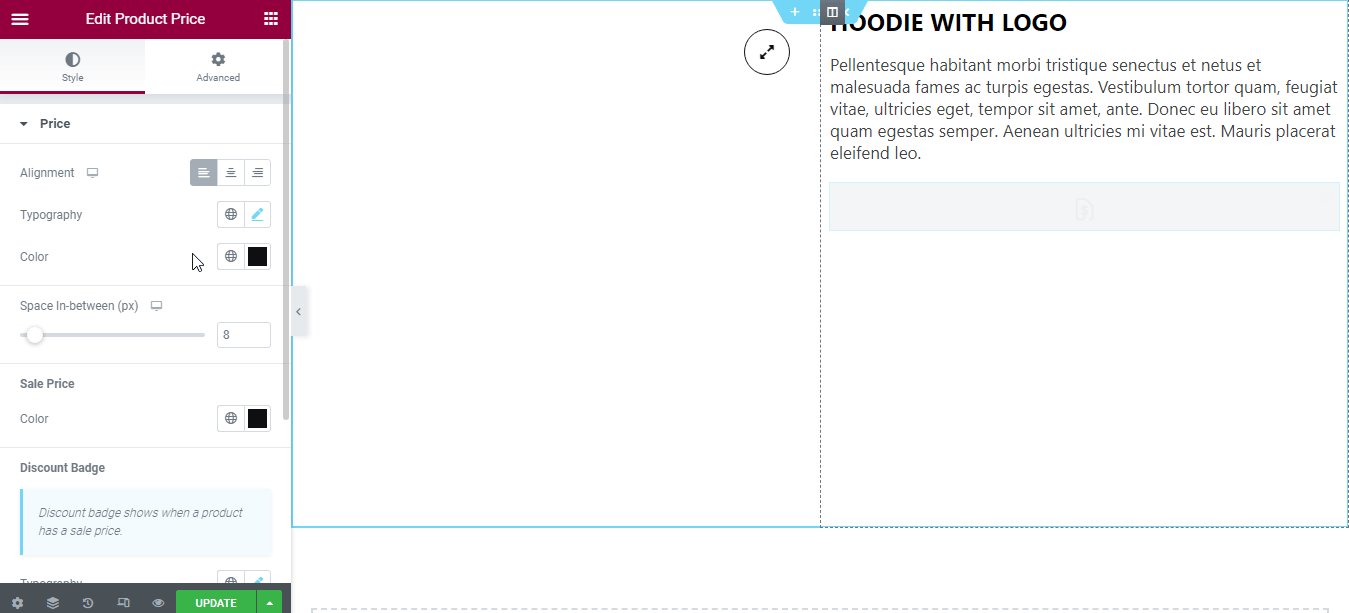
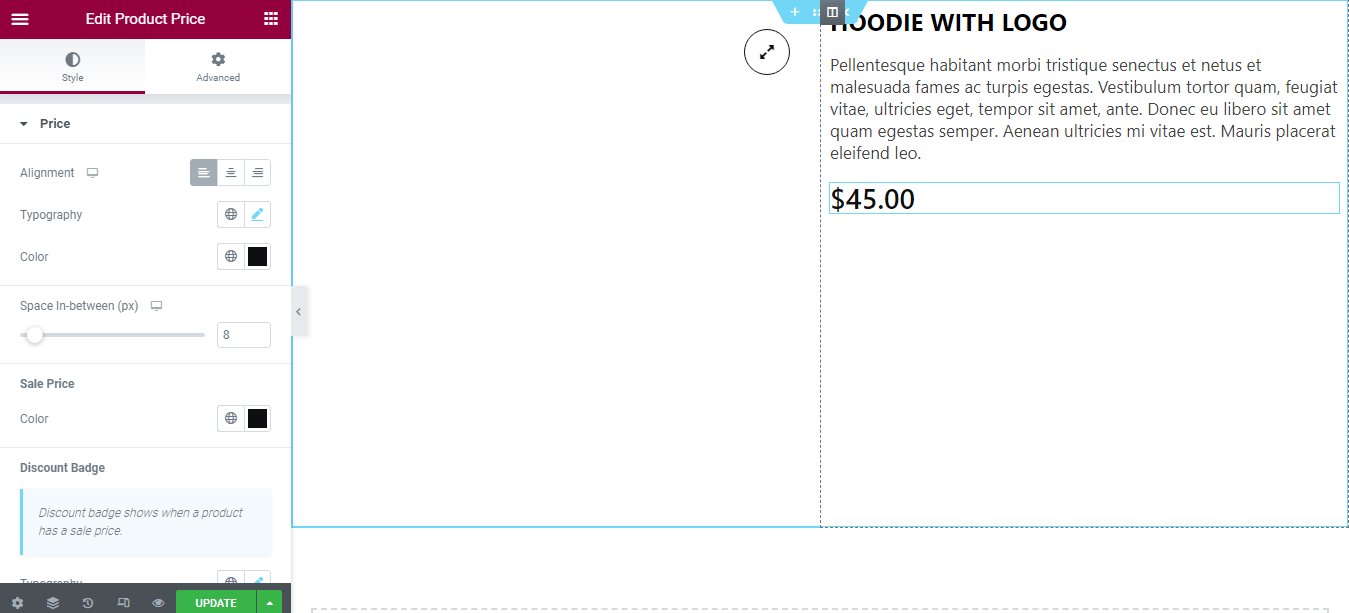
다음으로, 제품 가격 위젯을 찾아 지정된 영역으로 끌어다 놓으세요.

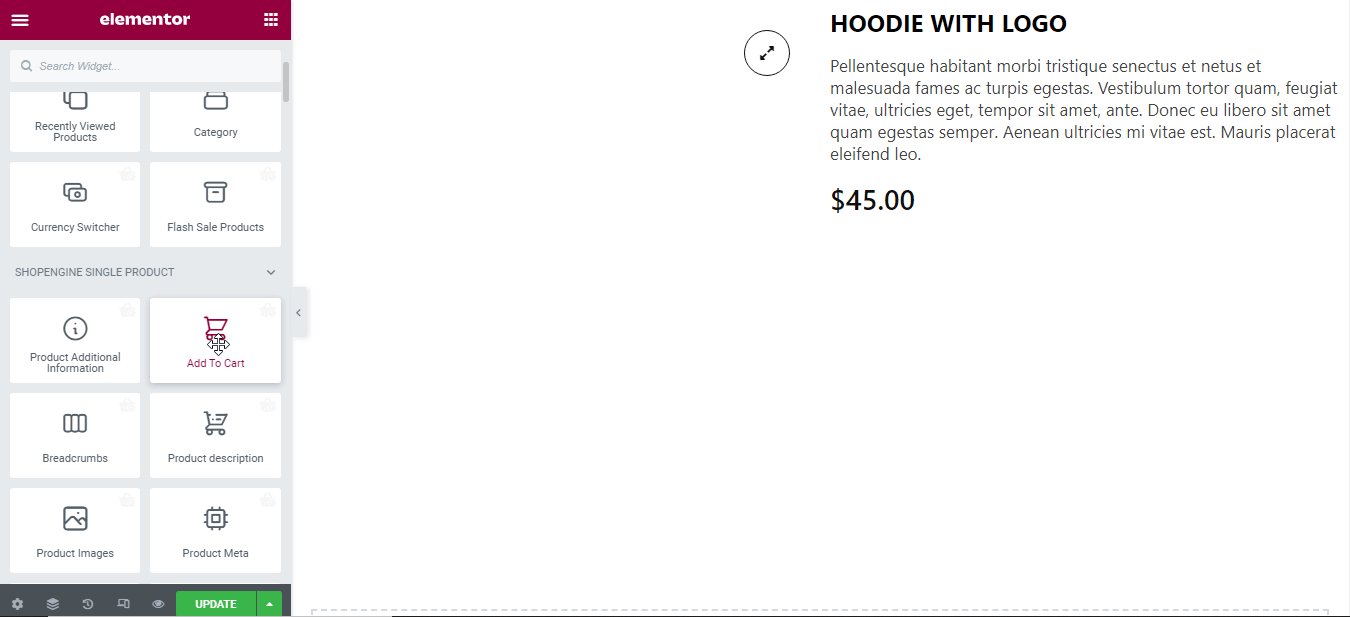
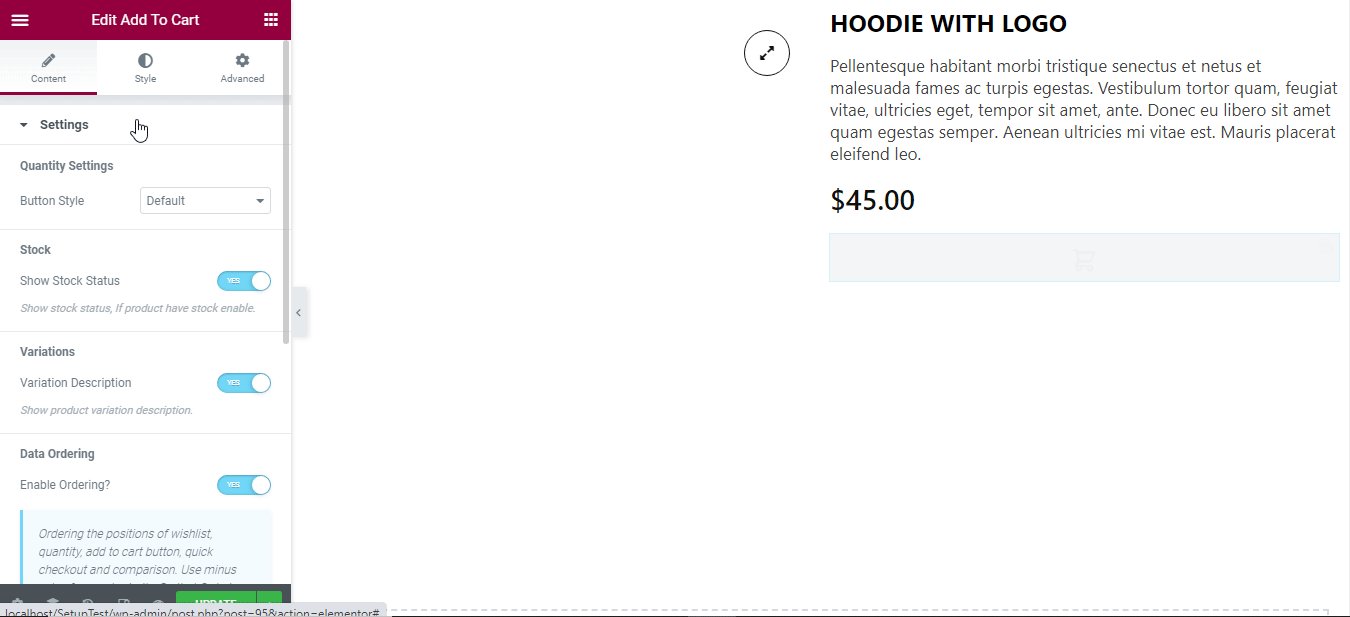
그런 다음 장바구니에 담기 버튼을 검색하여 같은 영역으로 끌어다 놓으세요.

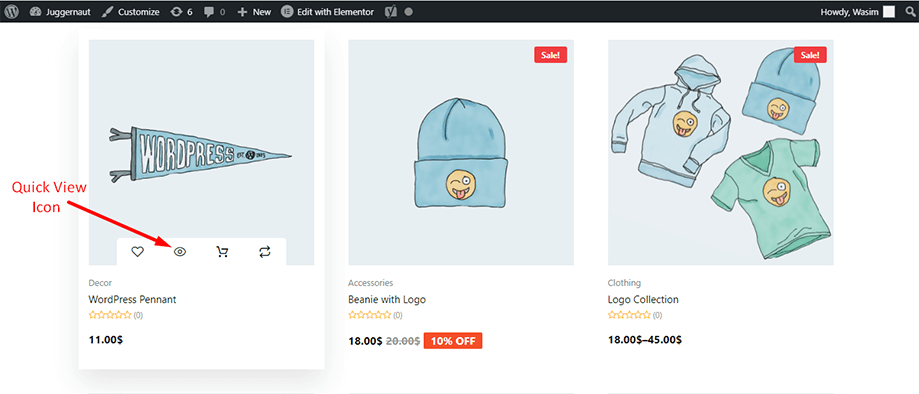
7단계: 웹사이트 쇼핑 페이지에서 빠른 보기 아이콘 미리 보기: #
이제 웹사이트의 상점 페이지로 가서 각 제품 바로 아래에 있는 빠른 보기 아이콘(Eye와 유사)을 살펴보세요. 아이콘을 클릭하면 선호하는 제품의 모든 세부 정보를 볼 수 있습니다.

빠른 보기 페이지 템플릿을 만드는 것은 여기까지입니다. 매우 간단하고 직관적입니다. ShopEngine은 WooCommerce 사이트를 위한 빠른 보기 페이지 템플릿을 만드는 데 필요한 모든 것을 제공합니다.





