ShopEngine의 Cart Table은 장바구니 테이블을 더욱 멋지게 꾸밀 수 있는 매우 효과적인 위젯입니다. 위젯을 사용하면 머리글, 바닥글 제품 이미지 등과 같은 장바구니 테이블의 다양한 요소를 조정할 수 있습니다.
ShopEngine의 장바구니 테이블을 사용하는 방법은 무엇입니까?
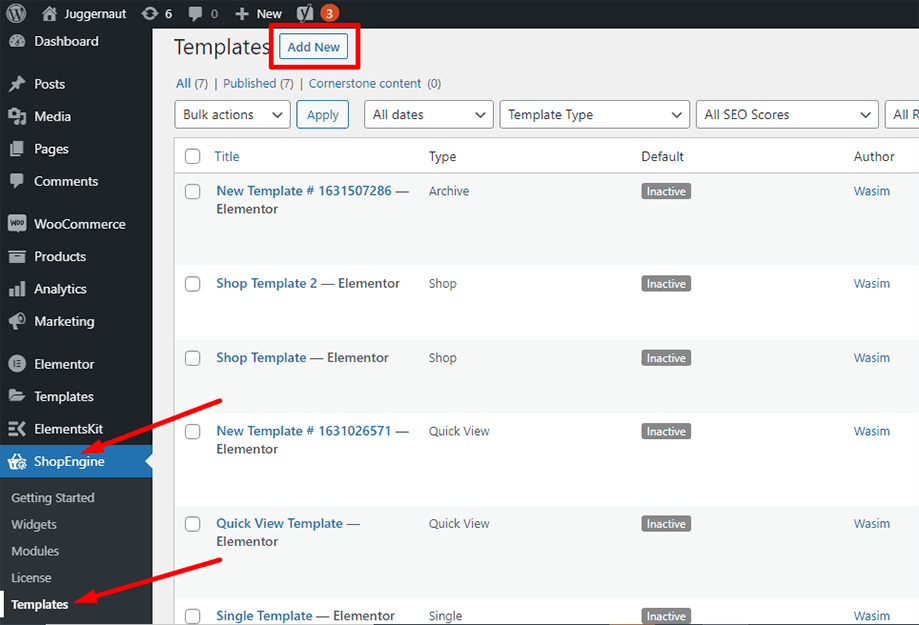
우선, 관리자 패널의 대시보드로 이동하여 항목 목록에서 ShopEngine을 찾으세요. ShopEngine을 클릭한 다음 드롭다운 메뉴에서 템플릿을 선택합니다. 그런 다음 “새로운 걸 더하다" 텍스트 " 옆 오른쪽 상단에 있는 버튼템플릿".

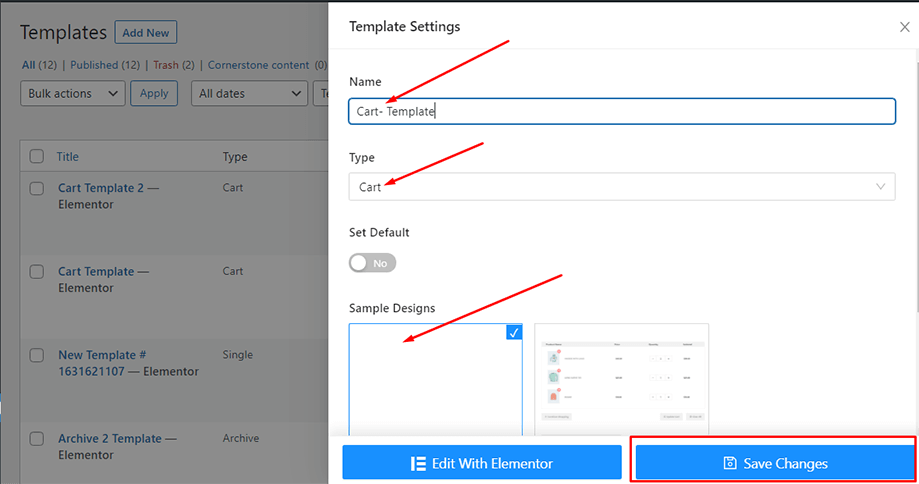
그 직후 템플릿 설정을 위한 팝업 창이 나타납니다. 템플릿 이름을 다음에서 설정하세요. 이름 필드를 클릭하고 장바구니 테이블 위젯을 확인하는 것이 목표이므로 장바구니 유형을 선택하세요.
또한 기본 샘플 디자인을 선택하거나 처음부터 디자인을 시작할 수도 있습니다. 마지막으로 '를 누르세요.변경 사항을 저장하다"버튼.

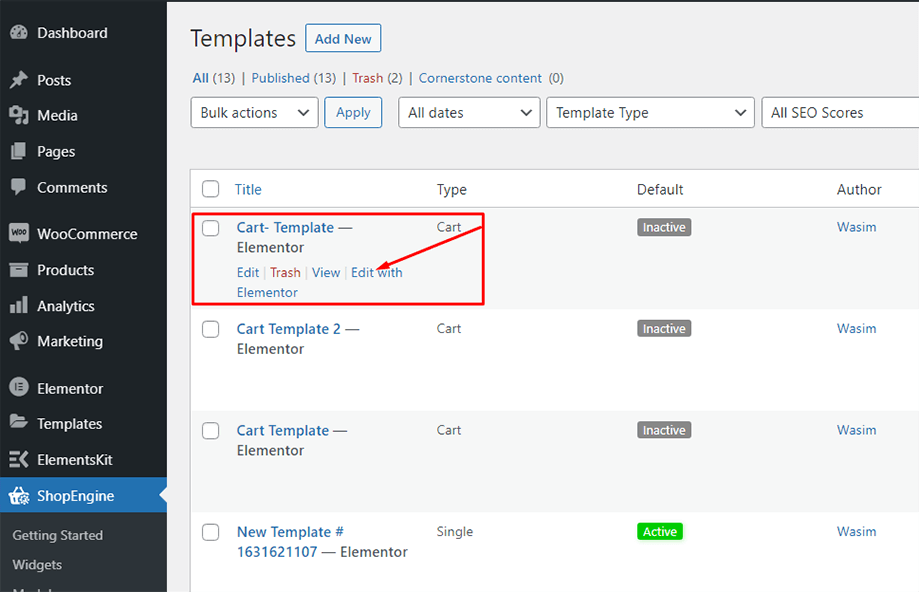
템플릿이 생성되고 목록 상단에서 볼 수 있습니다. 이제 “Elementor로 편집”를 눌러 Elementor 창으로 전환합니다.

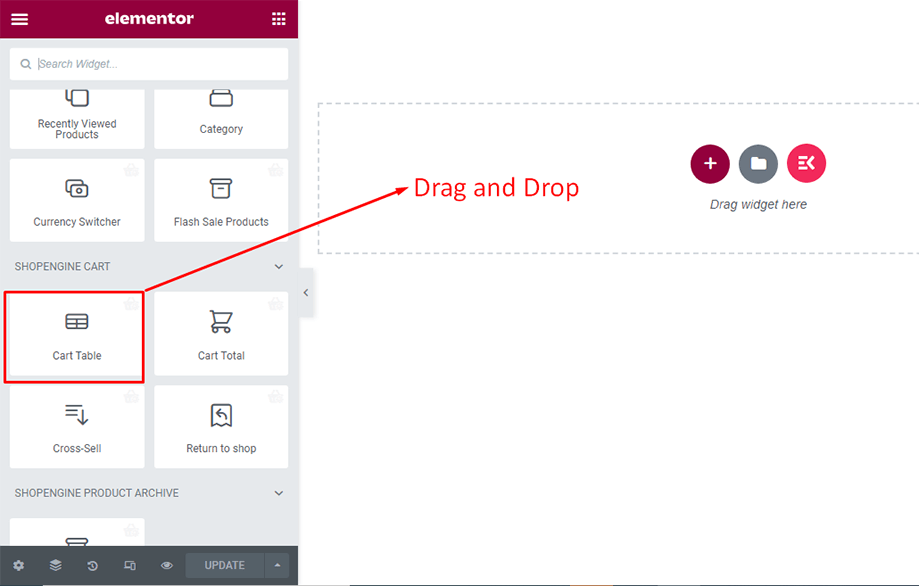
이 단계에서는 왼쪽에 ShopEngine 위젯 목록이 있는 사이드바가 표시됩니다. ShopEngine 장바구니 섹션에서 장바구니 테이블 위젯을 찾거나 일반적으로 검색 필드에서 위젯을 검색한 후 지정된 영역으로 끌어서 놓을 수 있습니다.

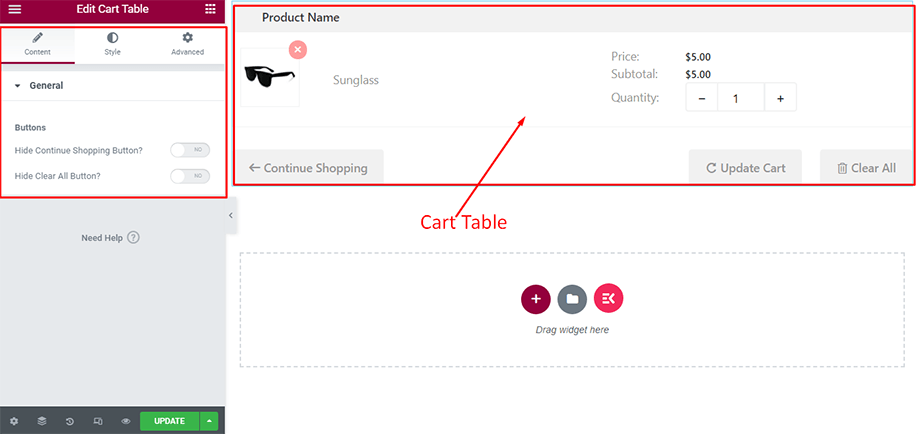
그러면 제품 이름, 제품 이미지, 가격, 소계, 수량 및 기타 필요한 버튼과 같은 여러 항목이 포함된 장바구니 테이블이 나타납니다.
콘텐츠 탭 아래 일반 섹션에서 쇼핑 계속 버튼과 모두 지우기 버튼을 숨길 수 있습니다.

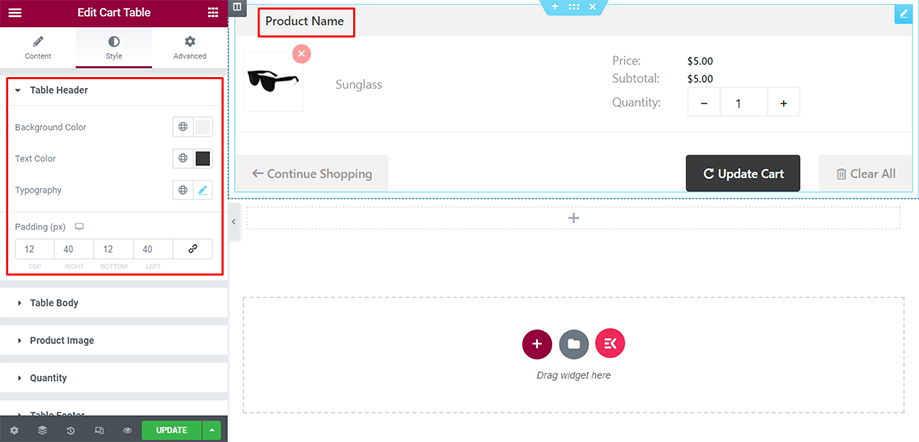
그런 다음 표 머리글 섹션 아래 스타일 탭에서 표 머리글의 타이포그래피, 배경색, 텍스트 색상 및 패딩을 수정할 수 있습니다.

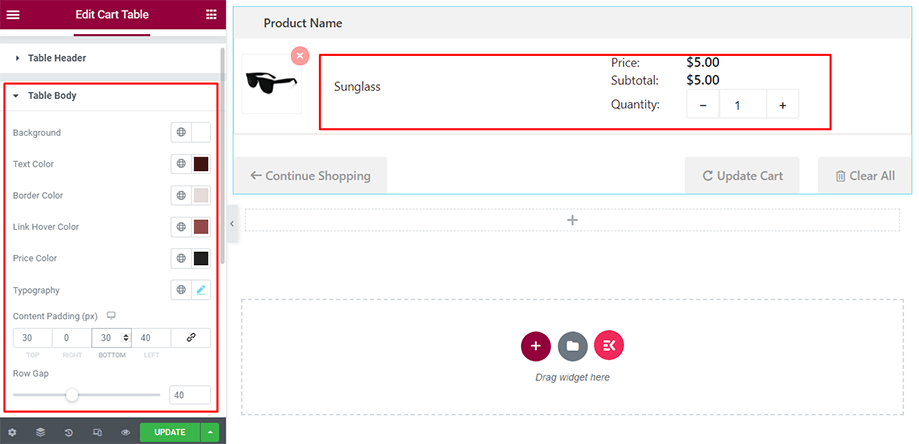
다음으로, 매개변수 배경, 텍스트 색상, 가격 색상, 테두리 색상, 타이포그래피, 콘텐츠 패딩 등을 사용하여 표 본문을 조정할 수 있습니다.

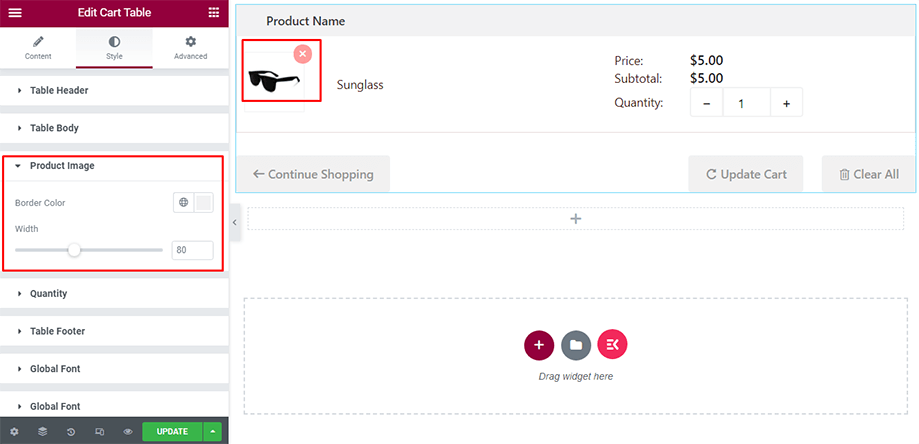
그런 다음 매개변수 테두리 색상 및 너비를 사용하여 제품 이미지를 변경할 수 있습니다.

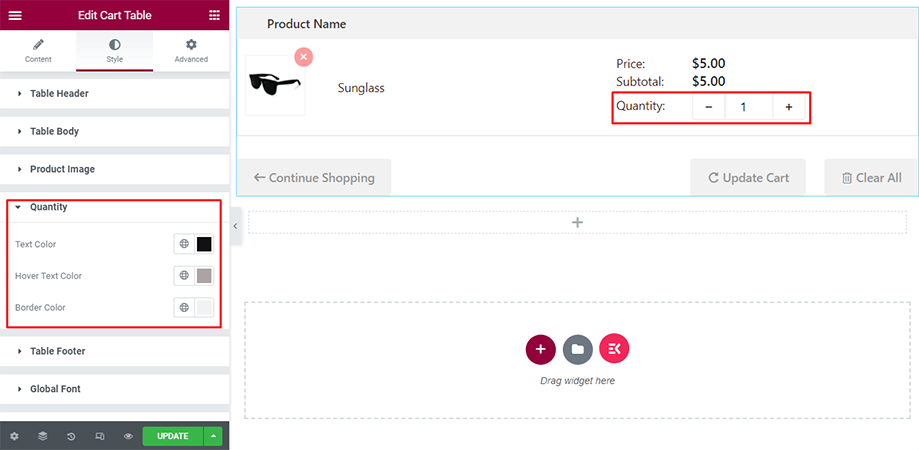
매개변수 텍스트 색상, 마우스오버 텍스트 색상 및 테두리 색상을 사용하여 수량 섹션에서 수량을 변경할 수도 있습니다.

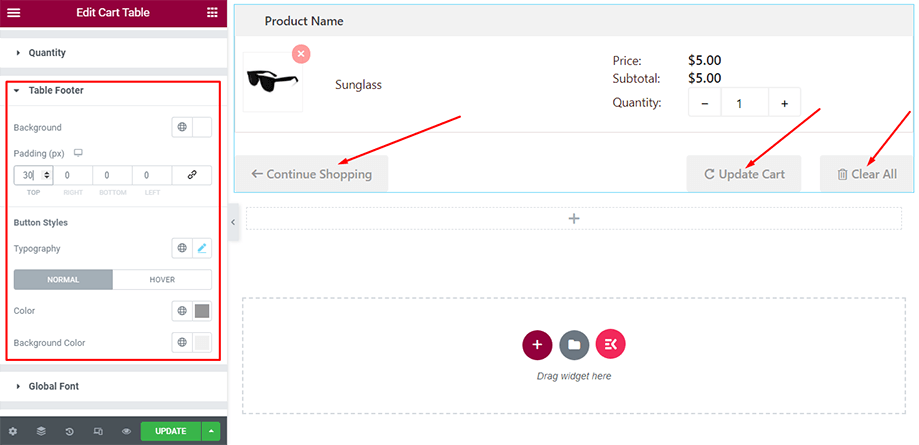
마지막으로 배경, 패딩, 버튼 스타일, 타이포그래피, 색상 등과 같은 매개변수를 사용하여 테이블 바닥글 섹션 아래의 테이블 바닥글에 필요한 수정을 가할 수 있습니다.

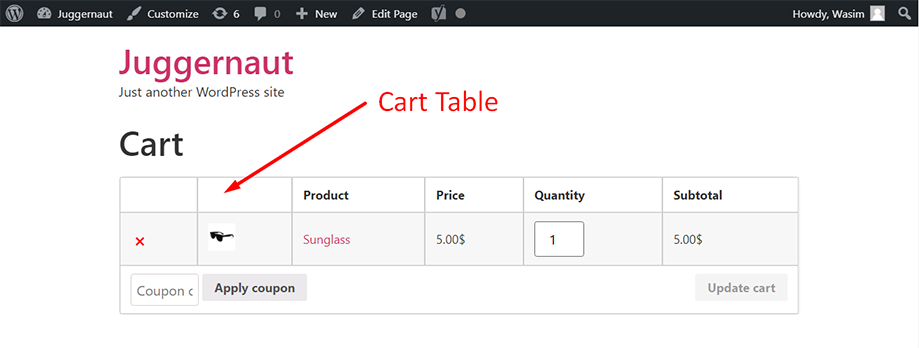
이것은 아래와 같이 모든 제품 세부 정보가 포함된 카트 테이블의 프런트 엔드 모습입니다.

이것이 장바구니 테이블 위젯을 활용하고 장바구니 테이블에 매력을 추가하는 방법입니다.





