A웨버 #
AWeber는 사람들이 메일링 리스트에 등록해 달라고 요청한 가입자와 연락을 유지할 수 있도록 지원하는 이메일 마케팅 서비스 제공업체입니다. AWeber와 MetForm의 통합은 다음과 같은 간단한 단계를 통해 수행할 수 있습니다.
MetForm을 사용하면 AWeber를 Elementor 양식과 쉽게 통합할 수 있습니다. AWeber와 MetForm을 통합하는 프로세스를 알아보려면 이 문서를 읽어보세요.
전제 조건: #
당신은 AWeber 개발자 계정 그리고 AWeber 사용자 계정 AWeber 서비스를 MetForm에 통합합니다.
필요한 플러그인: #
1단계: AWeber API 앱 만들기 #
Aweber – MetForm 통합의 첫 번째 단계는 AWeber API 앱을 생성하는 것입니다.
- AWeber 개발자 계정에 로그인하세요.
- AWeber-MyApp(https://labs.aweber.com/apps).
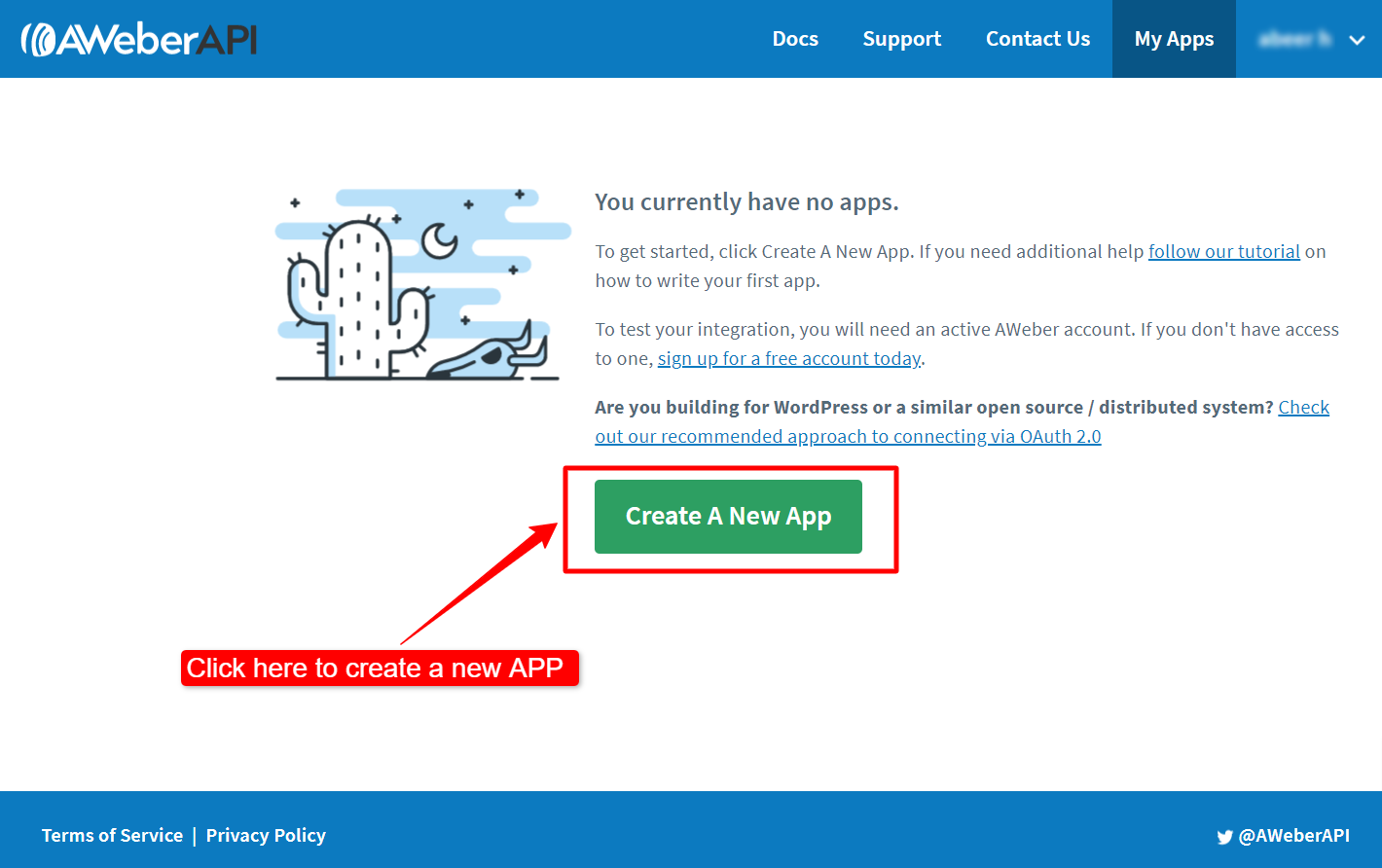
- “를 클릭하세요.새 앱 만들기"버튼.

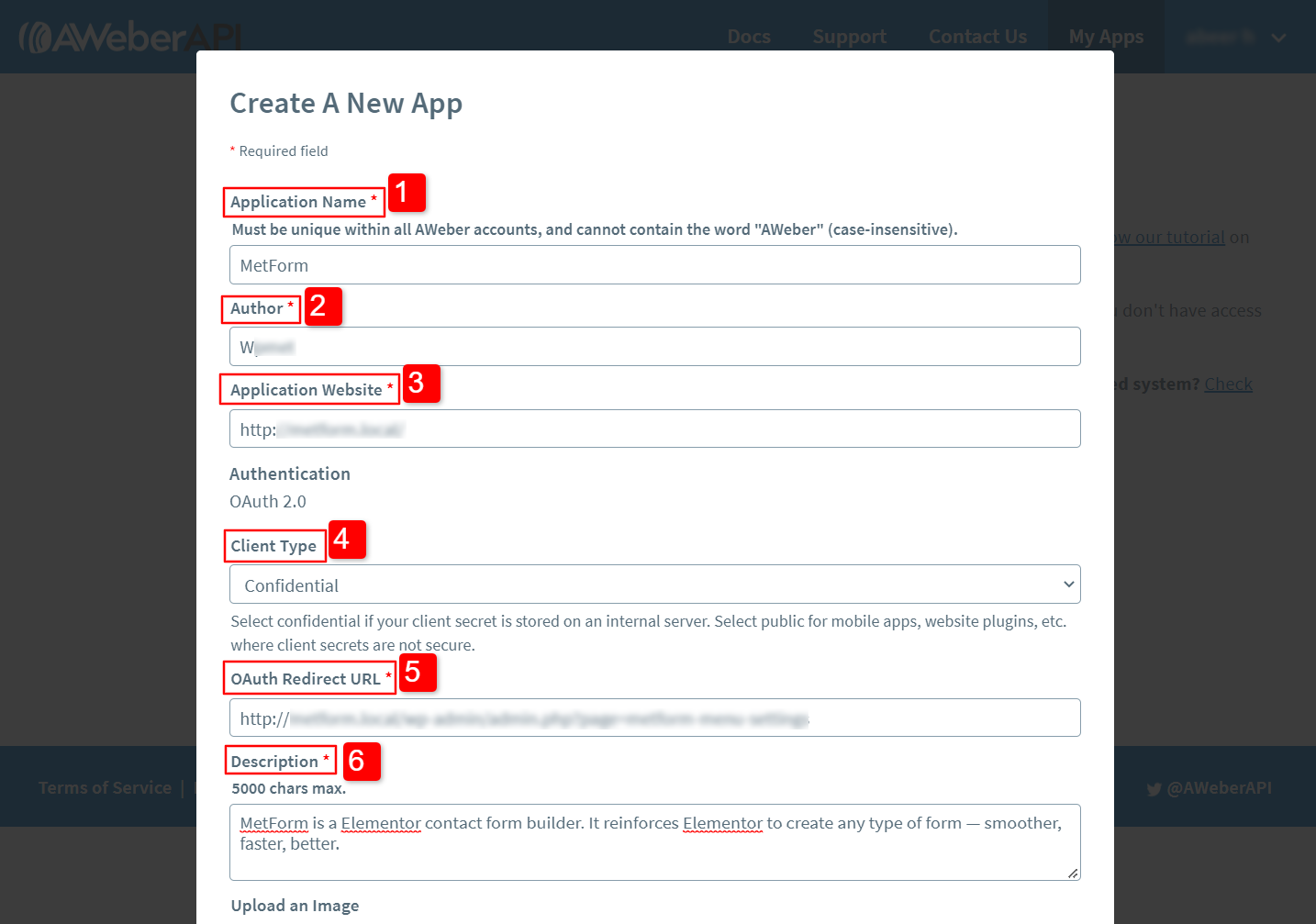
다음 자격 증명을 입력하십시오.
- 애플리케이션 이름: 애플리케이션의 이름을 입력합니다.
- 작가: 애플리케이션 작성자의 이름입니다.
- 신청 웹사이트: 통합에 사용할 웹사이트 URL입니다.
- 클라이언트 유형: 클라이언트 유형을 자격 증명으로 설정합니다.
- OAuth 리디렉션 URL: "OAuth 리디렉션 URL"을 얻으려면: 1. 새 탭 열기 브라우저에서 2. 워드프레스에 로그인 대시보드, 3. 탐색 MetForm >> 설정 >> 뉴스레터 통합, 4. 거기에서 리디렉션 URL을 찾을 수 있습니다. URL을 복사하세요, 5. 브라우저의 AWeber 앱 생성 탭으로 돌아가고, 6. URL을 붙여넣으세요 OAuth 리디렉션 URL 필드 아래에 있습니다.
- 설명: 애플리케이션에 대한 설명을 추가합니다.

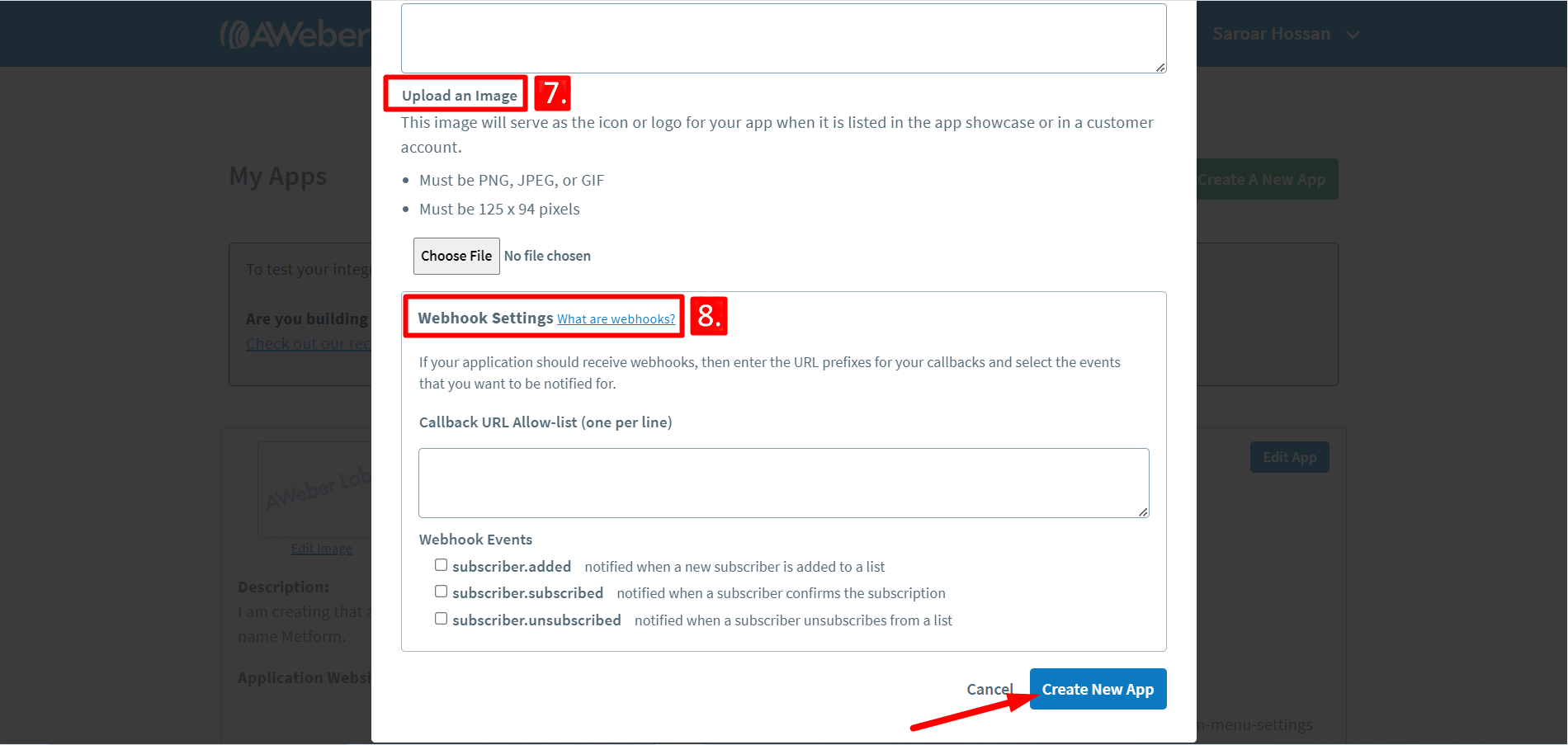
7. 이미지 업로드: 파일을 업로드하여 앱의 아이콘이나 로고를 설정할 수 있습니다.
8. 웹훅 설정: 애플리케이션이 웹훅을 수신하도록 하려는 경우
마지막으로 새 앱 만들기 단추.

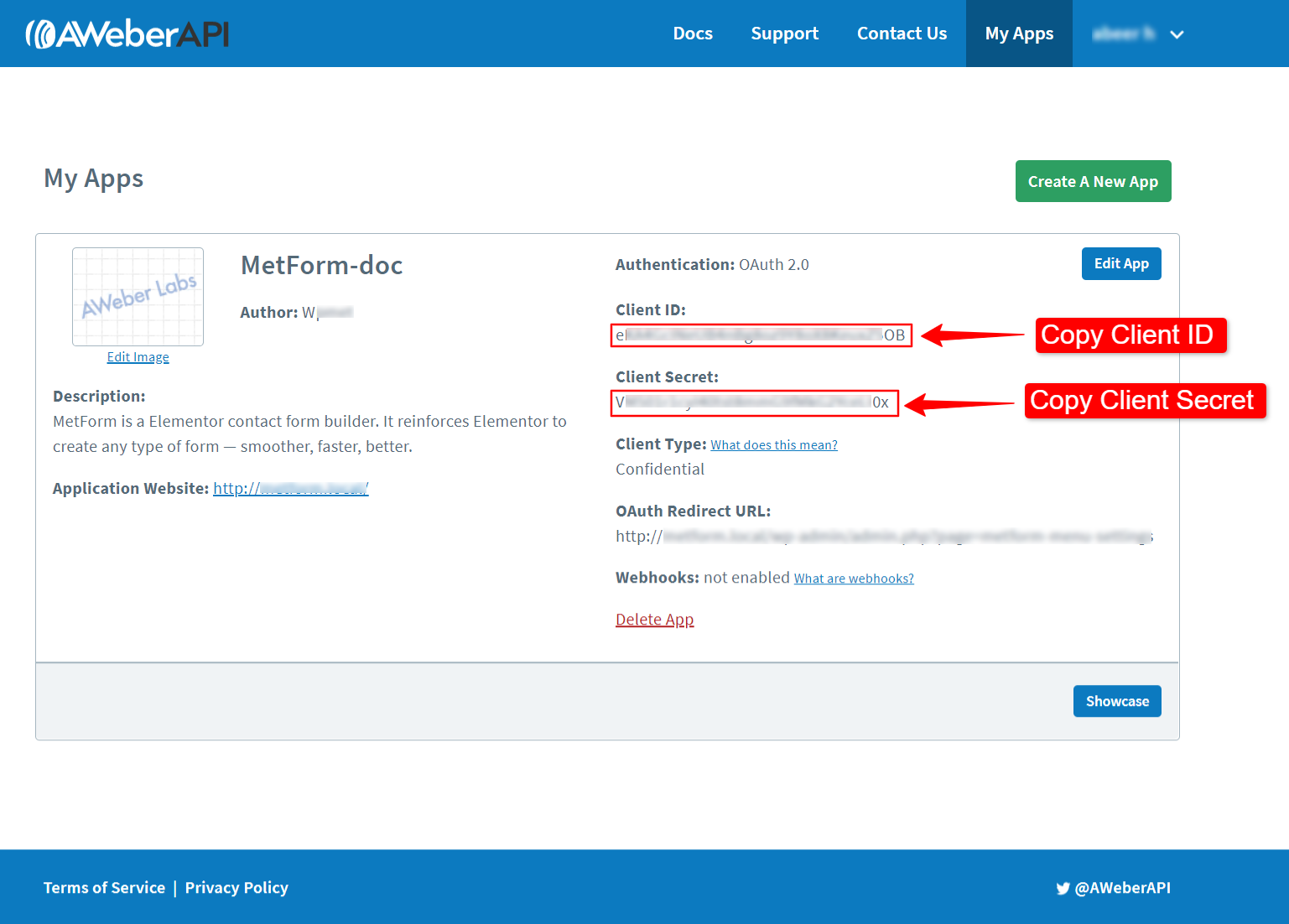
다음 화면에서 클라이언트 ID 그리고 고객 귀하의 웹사이트에 대한 앱 인증을 위한 비밀입니다.

2단계: 앱 인증 #
Aweber 앱을 인증하려면:
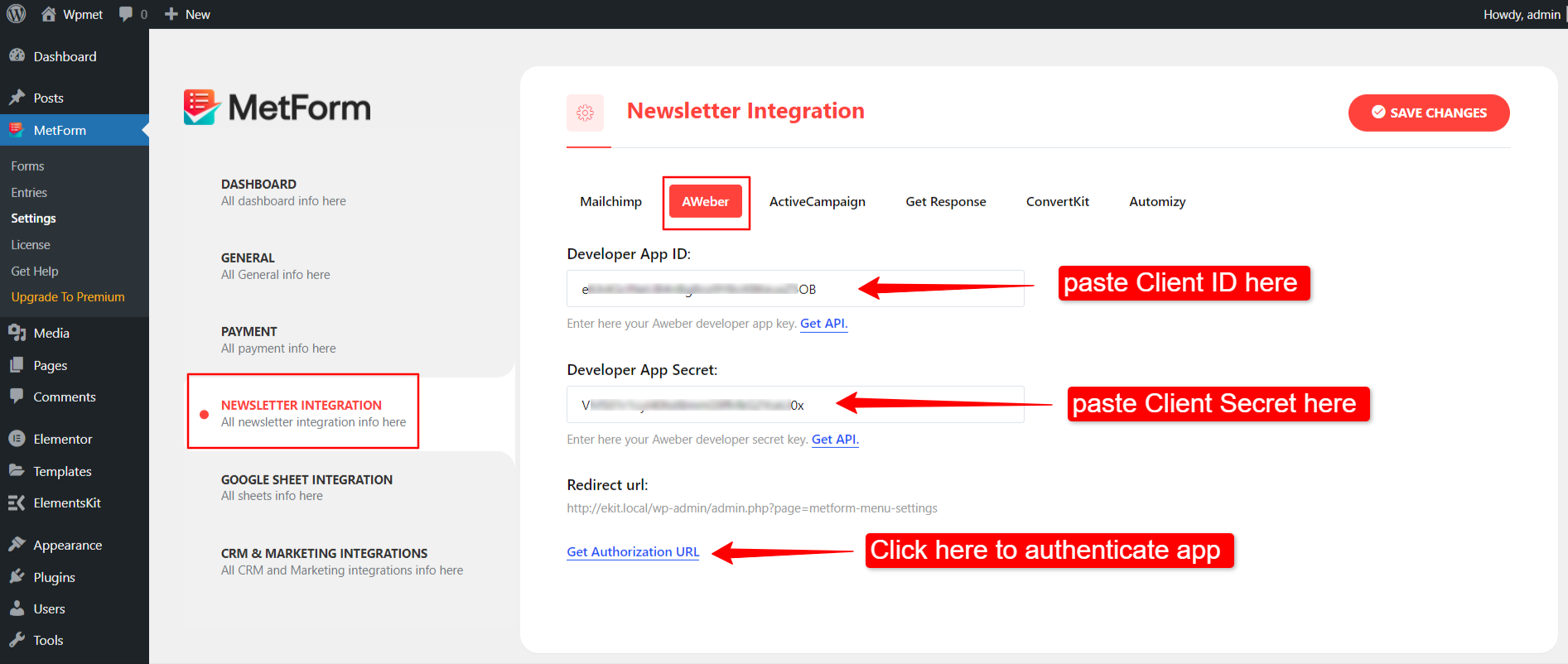
- 로 이동 MetForm > 설정 > 뉴스레터 통합.
- 다음으로 전환하세요. A웨버 탭.
- 클라이언트 ID를 붙여넣으세요. 개발자 앱 ID 필드.
- 클라이언트 비밀번호를 붙여넣으세요. 개발자 앱 비밀번호 필드.
- 다음을 클릭하세요. 승인 URL 받기 단추.

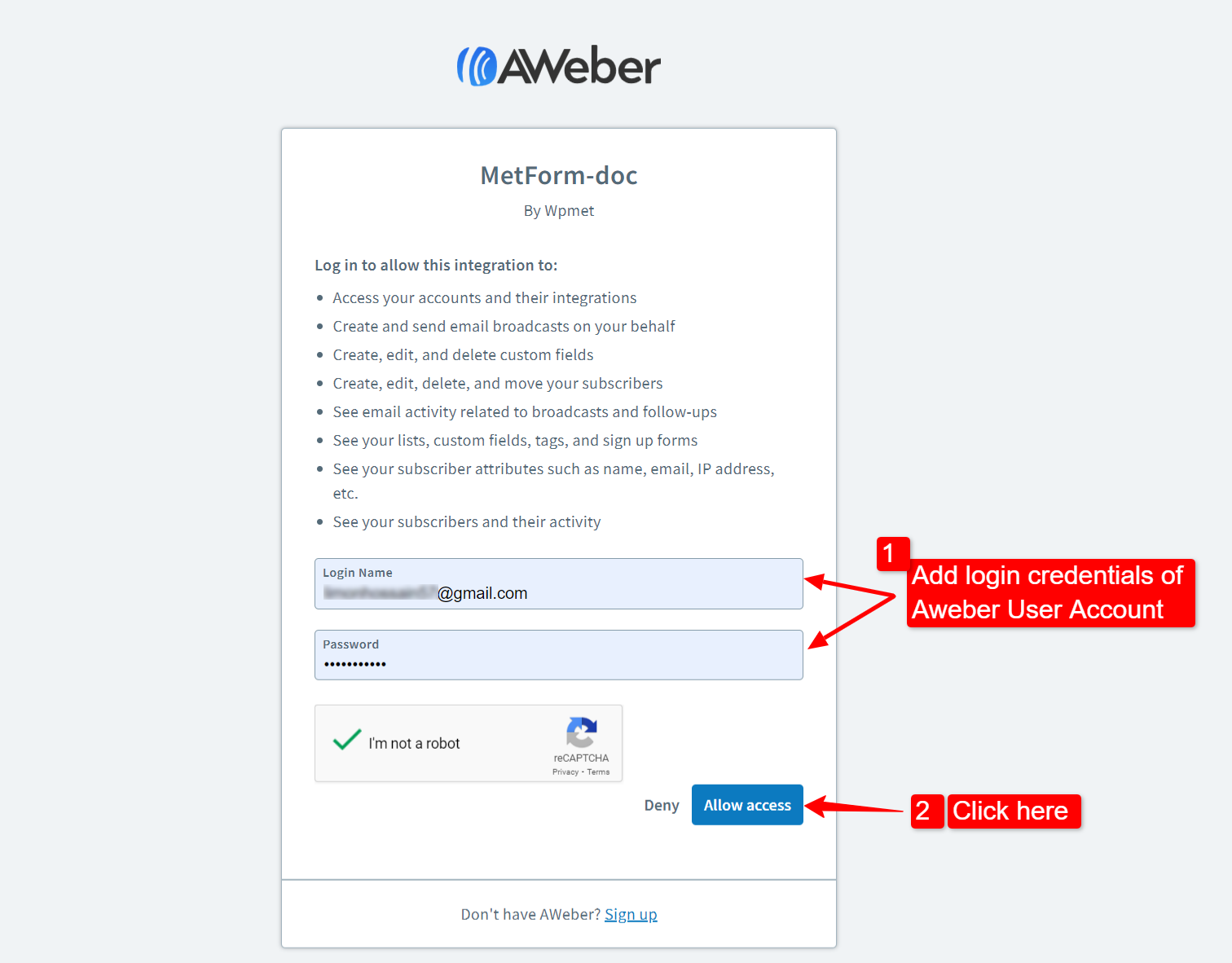
“인증 URL 받기” 버튼을 클릭하면 AWeber 액세스 허용 페이지로 이동합니다.
- AWeber 사용자 계정 자격 증명으로 로그인하세요., 그리고
- 액세스 허용을 클릭하세요. MetForm 통합을 허용하는 버튼입니다.

3단계: AWeber 목록 생성 #
AWeber 목록을 생성하려면:
- AWeber 사용자 계정에 로그인하세요.
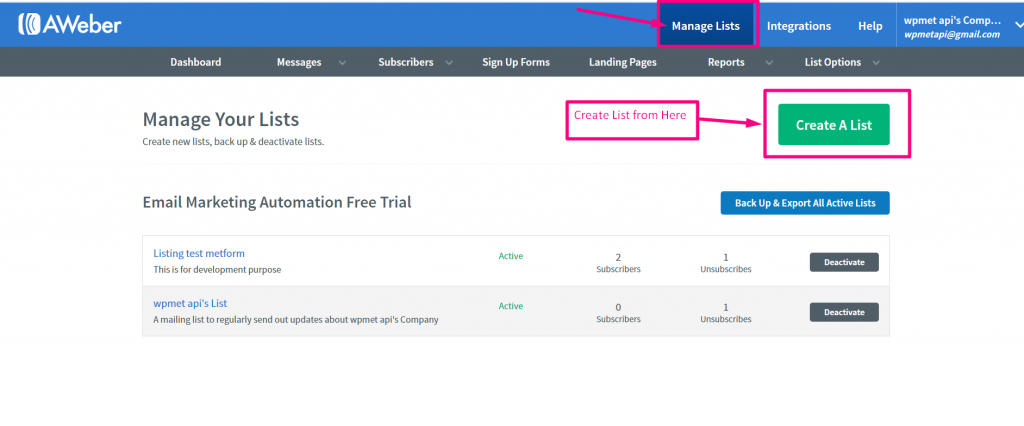
- 로 이동 목록 관리.
- 다음을 클릭하세요. 목록 만들기 단추.
- 목록 ID 이름을 설정하고 목록을 활성화하세요.

4단계: 사용자 정의 필드 추가 #
MetForm은 AWeber 통합을 위한 사용자 정의 필드를 지원합니다.. AWeber에 사용자 정의 필드를 추가하고 이를 사용하여 MetForm으로 Elementor 양식을 작성할 수 있습니다.
Elementor 양식에서 사용자 정의 필드를 사용하려면 먼저 AWeber 사용자 대시보드에 사용자 정의 필드를 추가해야 합니다. 둘째, 양식 필드에 따라 해당 사용자 정의 필드를 정의합니다(5단계에서 설명).
사용자 정의 필드를 추가하려면:
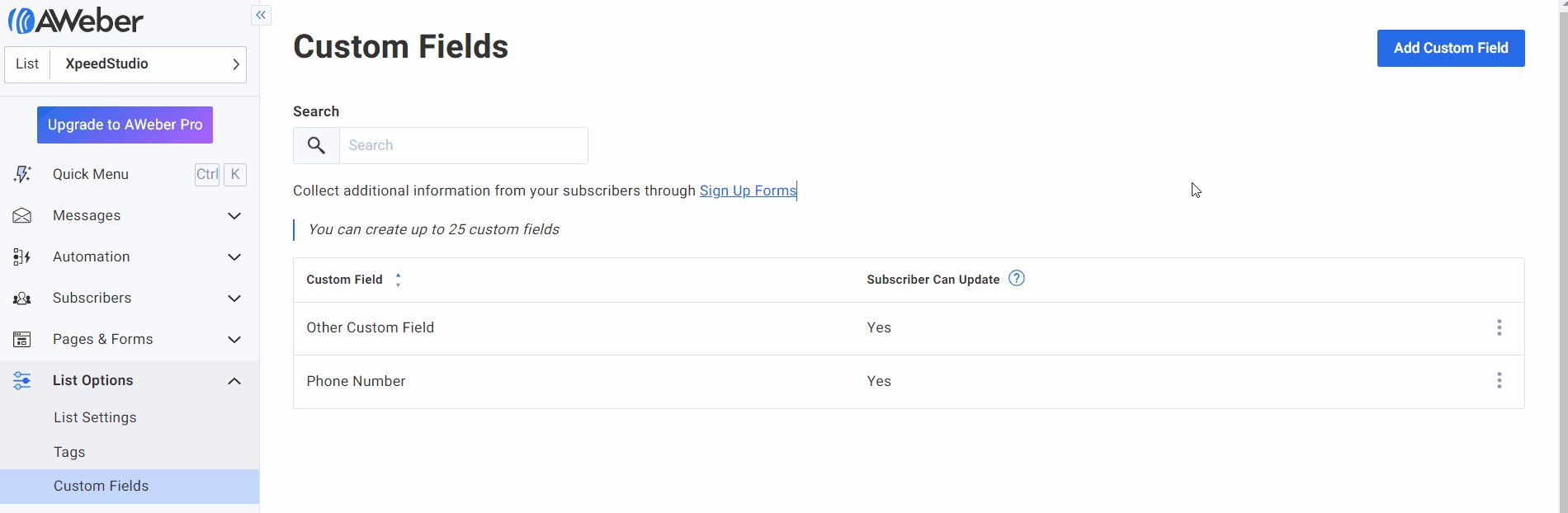
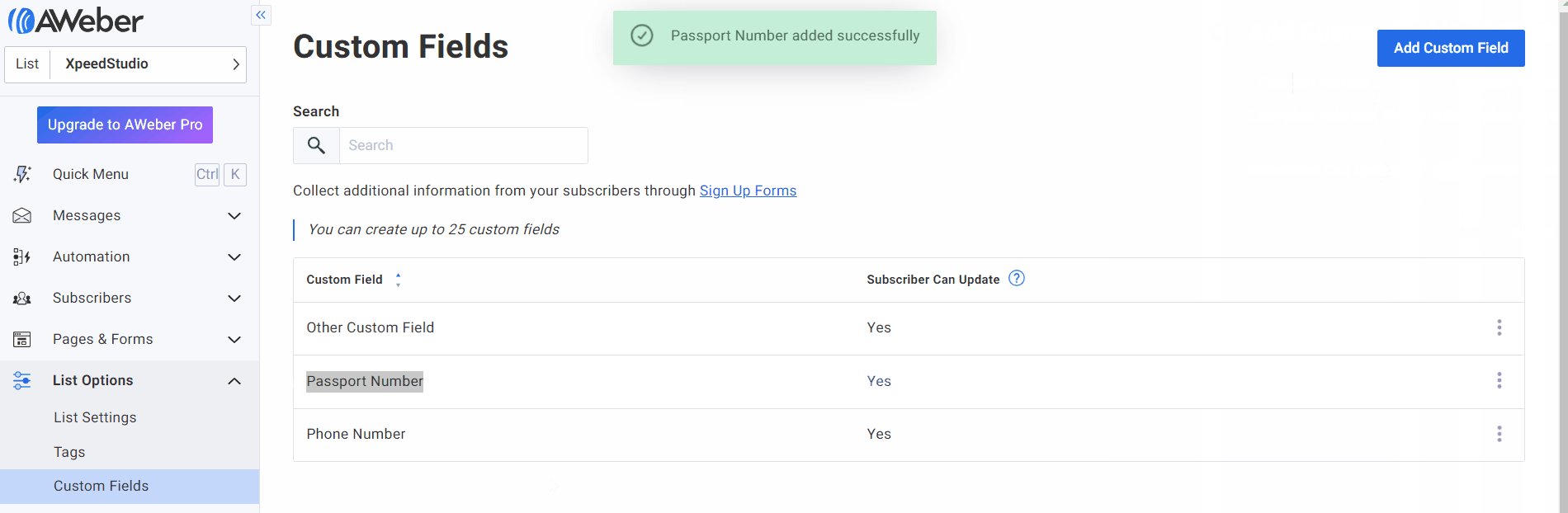
- 이동 목록 옵션 > 사용자 정의 필드 AWeber 사용자 계정 대시보드에서.
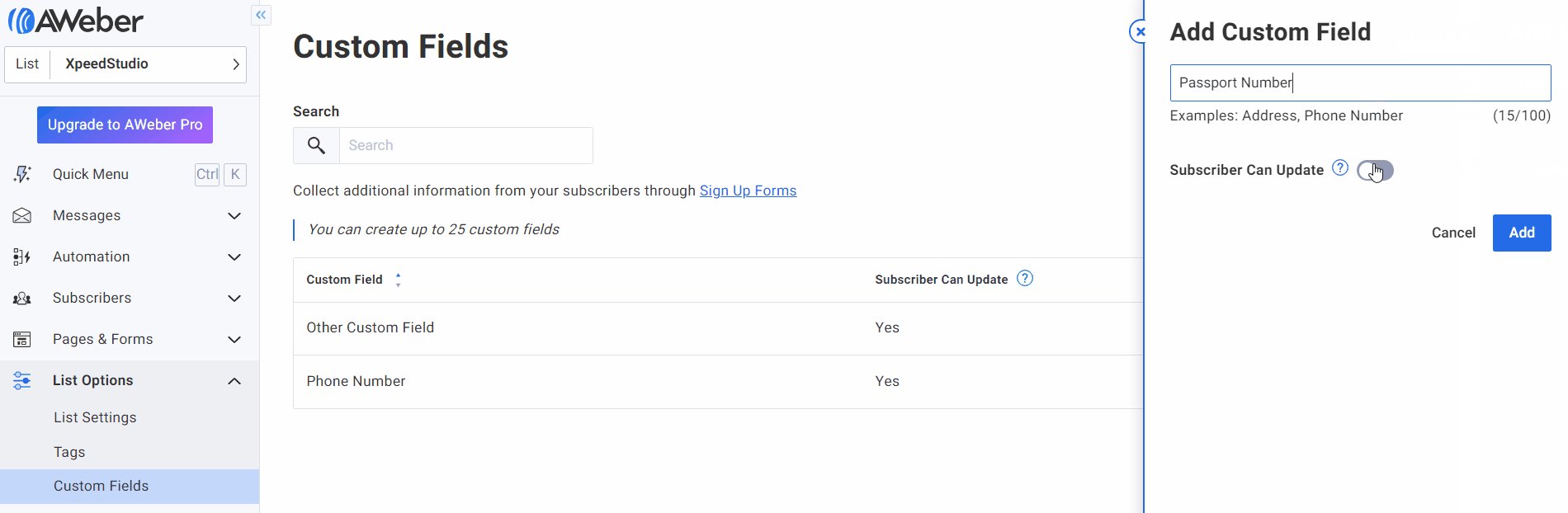
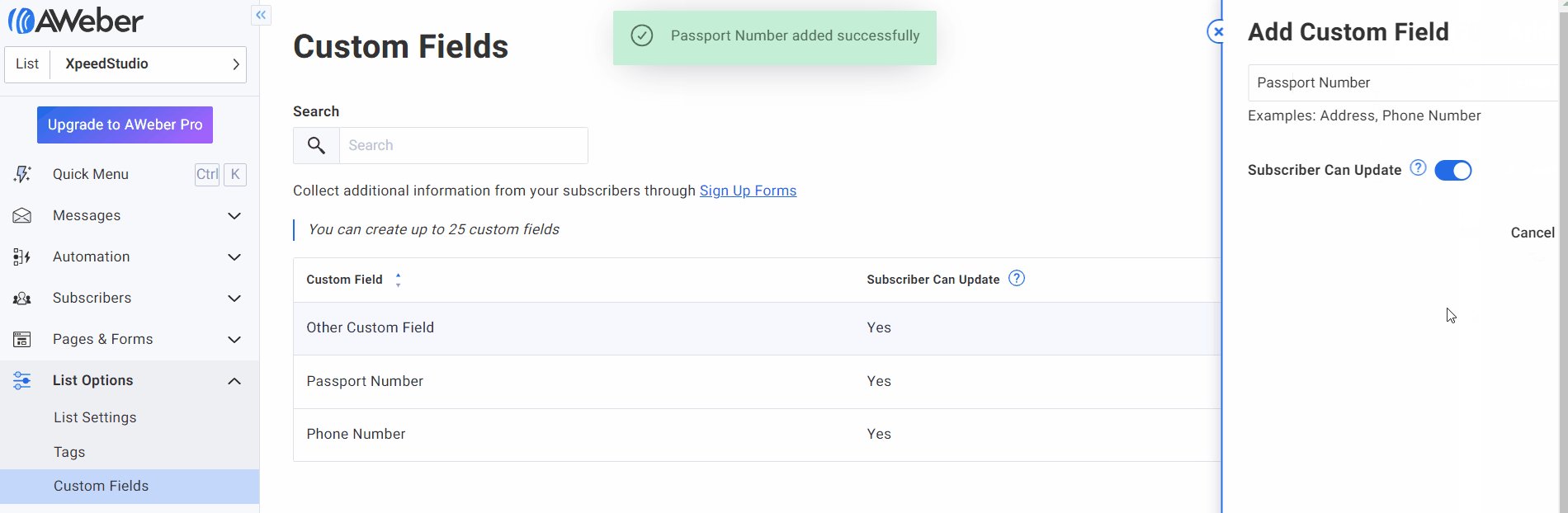
- 다음을 클릭하세요. 사용자 정의 필드 추가 단추.
- 필드명을 입력하세요.
- 할 수 있게 하다 구독자가 업데이트할 수 있음 옵션.
- 다음을 클릭하세요. 추가하다 단추.

5단계: MetForm을 사용하여 WordPress 양식 만들기 #
다음 단계는 MetForm을 사용하여 WordPress 양식을 만드는 것입니다.
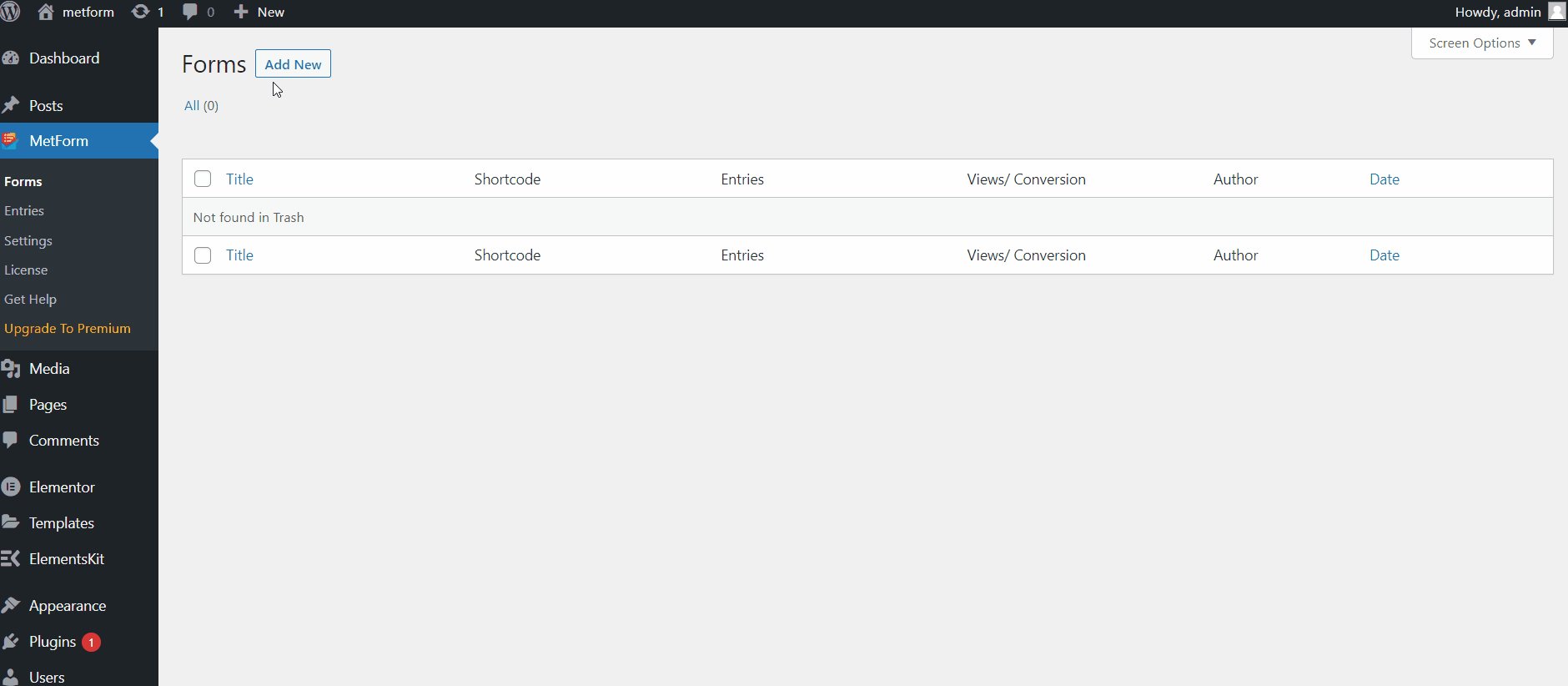
- 로 이동 MetForm > 양식 WordPress 대시보드에서.
- 다음을 클릭하세요. 새로운 걸 더하다 단추.
- 양식 이름을 입력하세요.
- 양식 유형을 일반 양식으로 설정합니다.
- 템플릿을 선택하세요.
- 다음을 클릭하세요. 요소 편집 양식 단추.
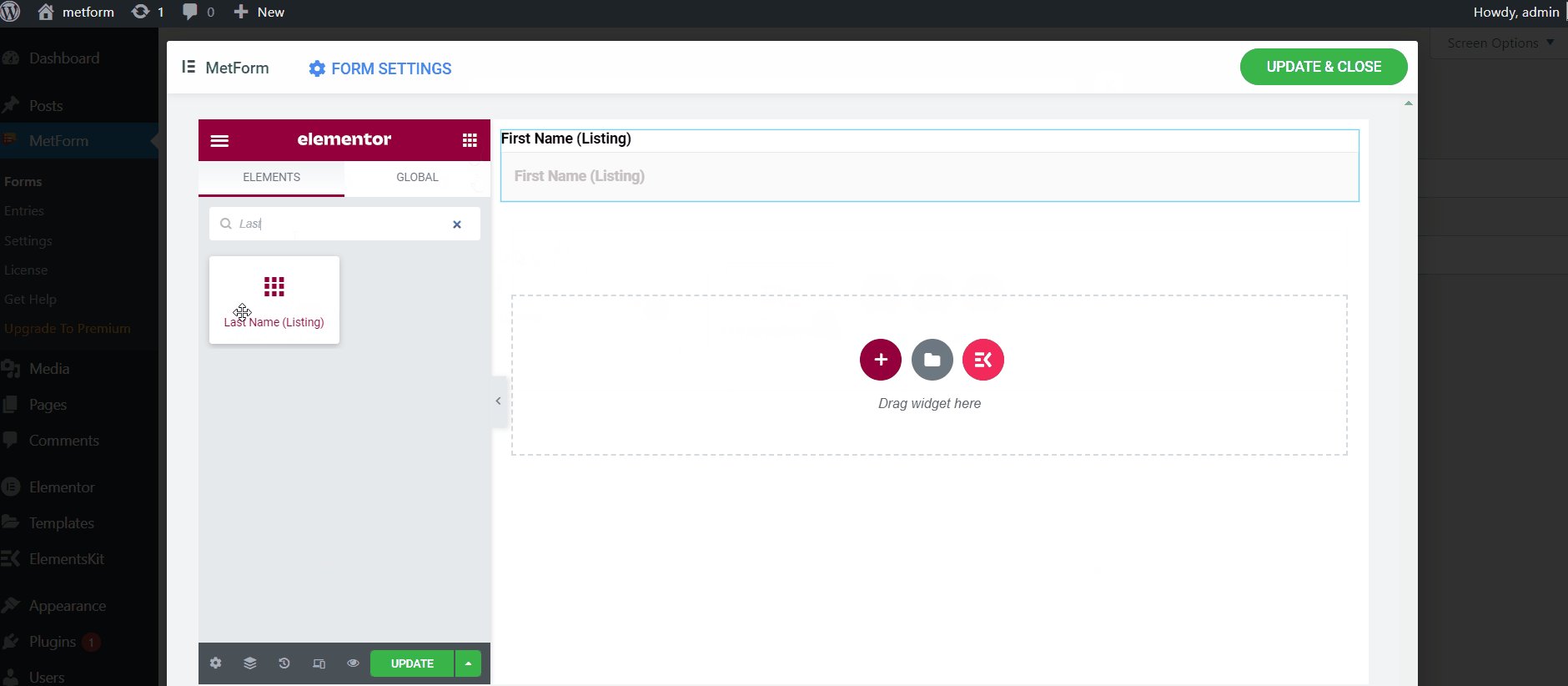
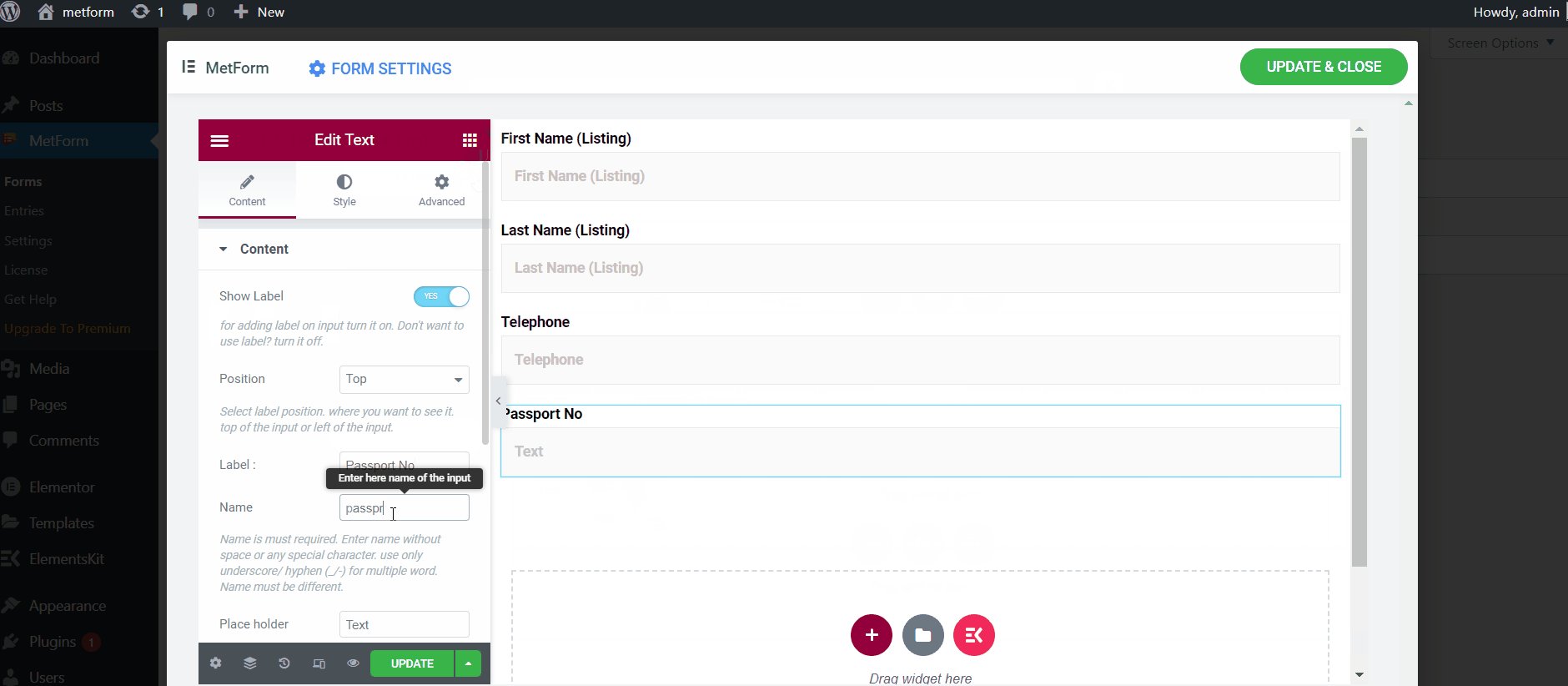
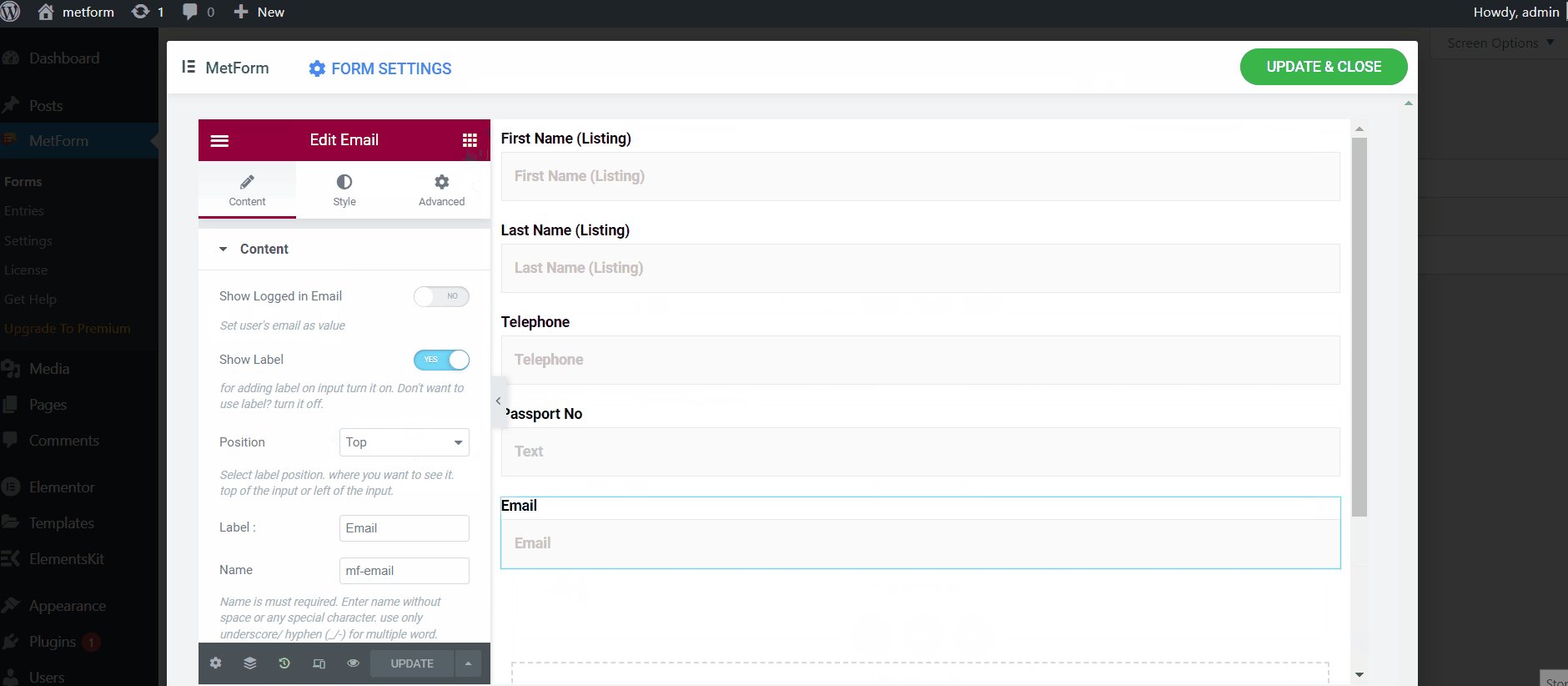
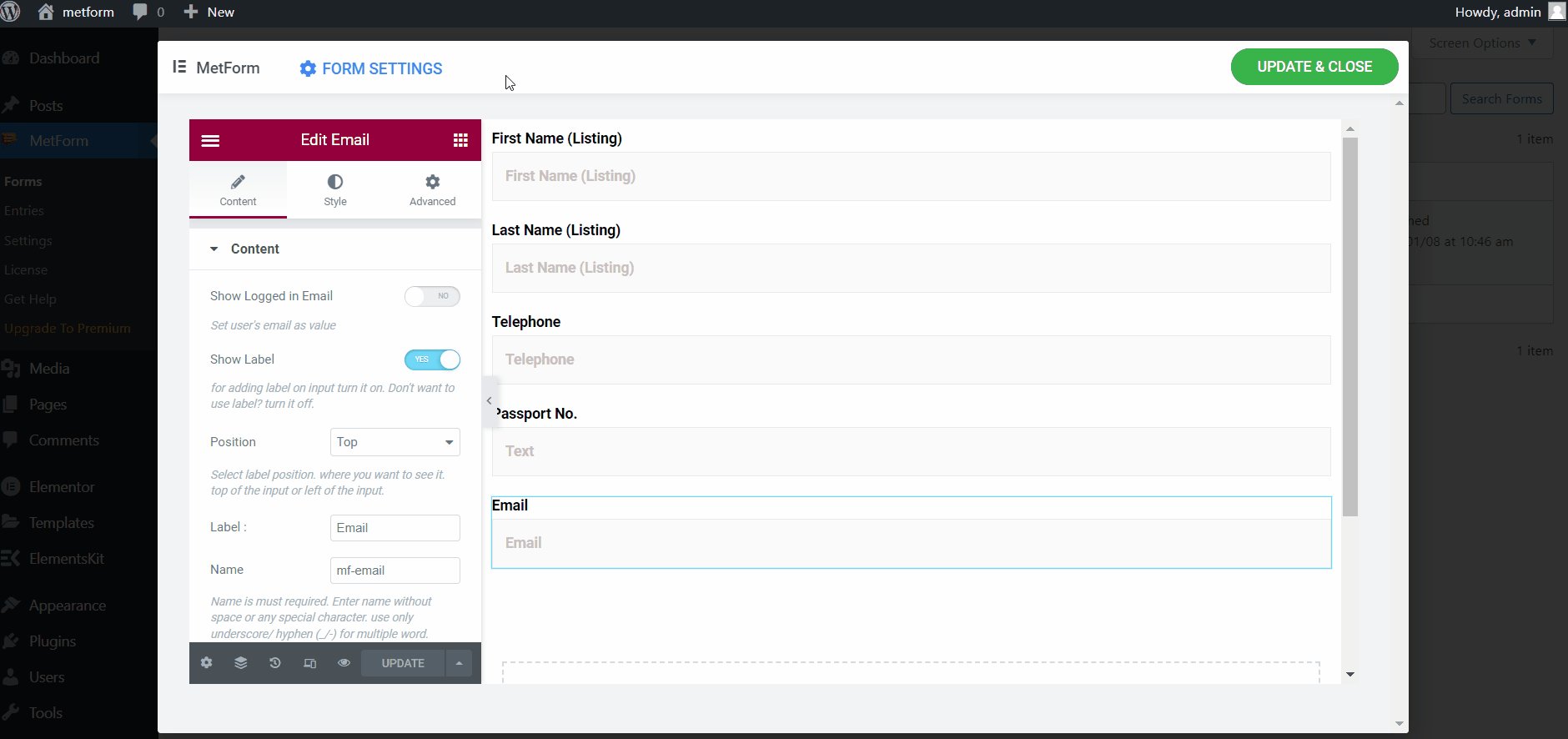
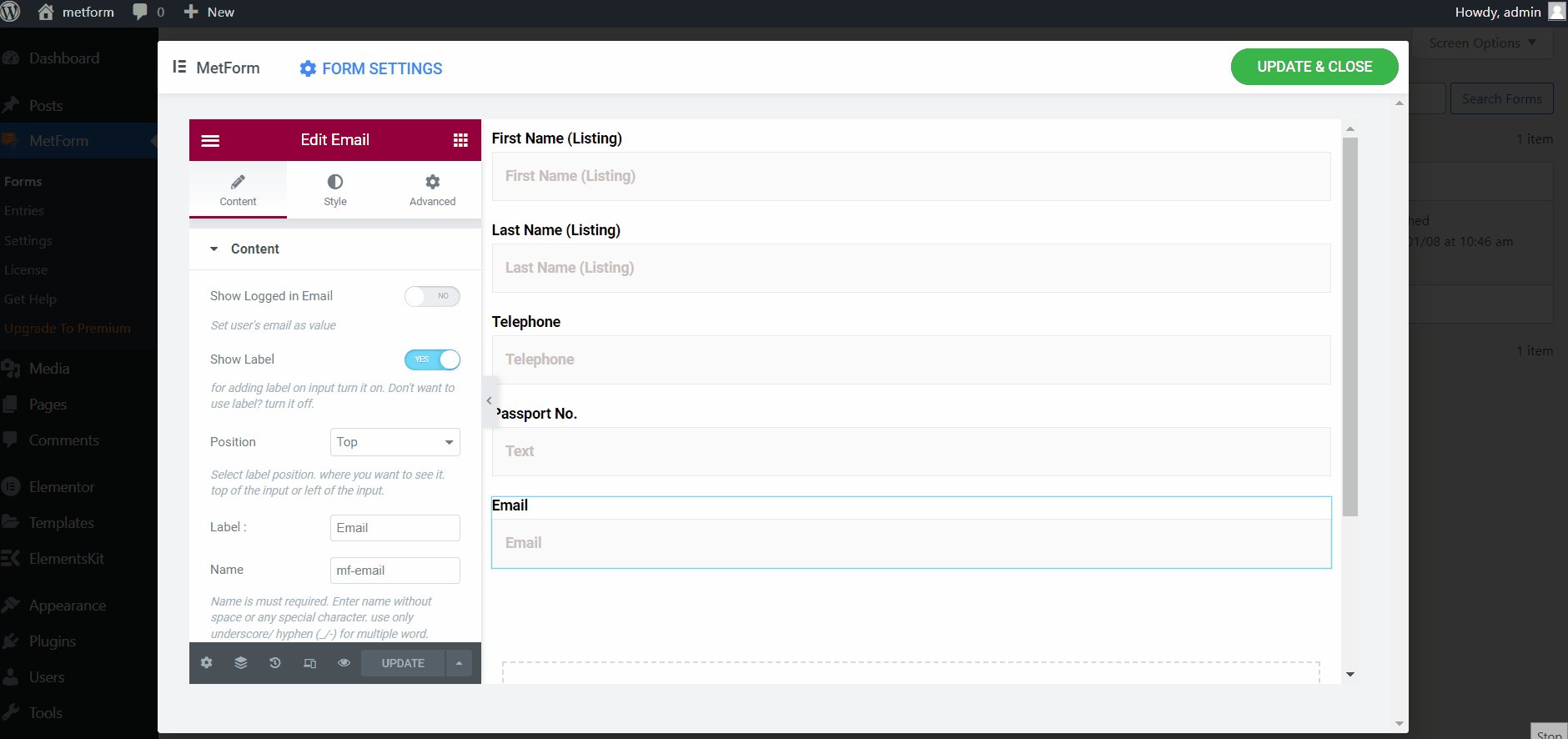
- Elementor 편집기에서 다양한 필드로 양식을 디자인합니다.

6단계: AWeber를 Elementor 양식과 통합 #
그런 다음 양식 설정에서 AWeber를 통합할 수 있습니다.
- 다음을 클릭하세요. 양식 설정.
- 로 이동 완성 탭.
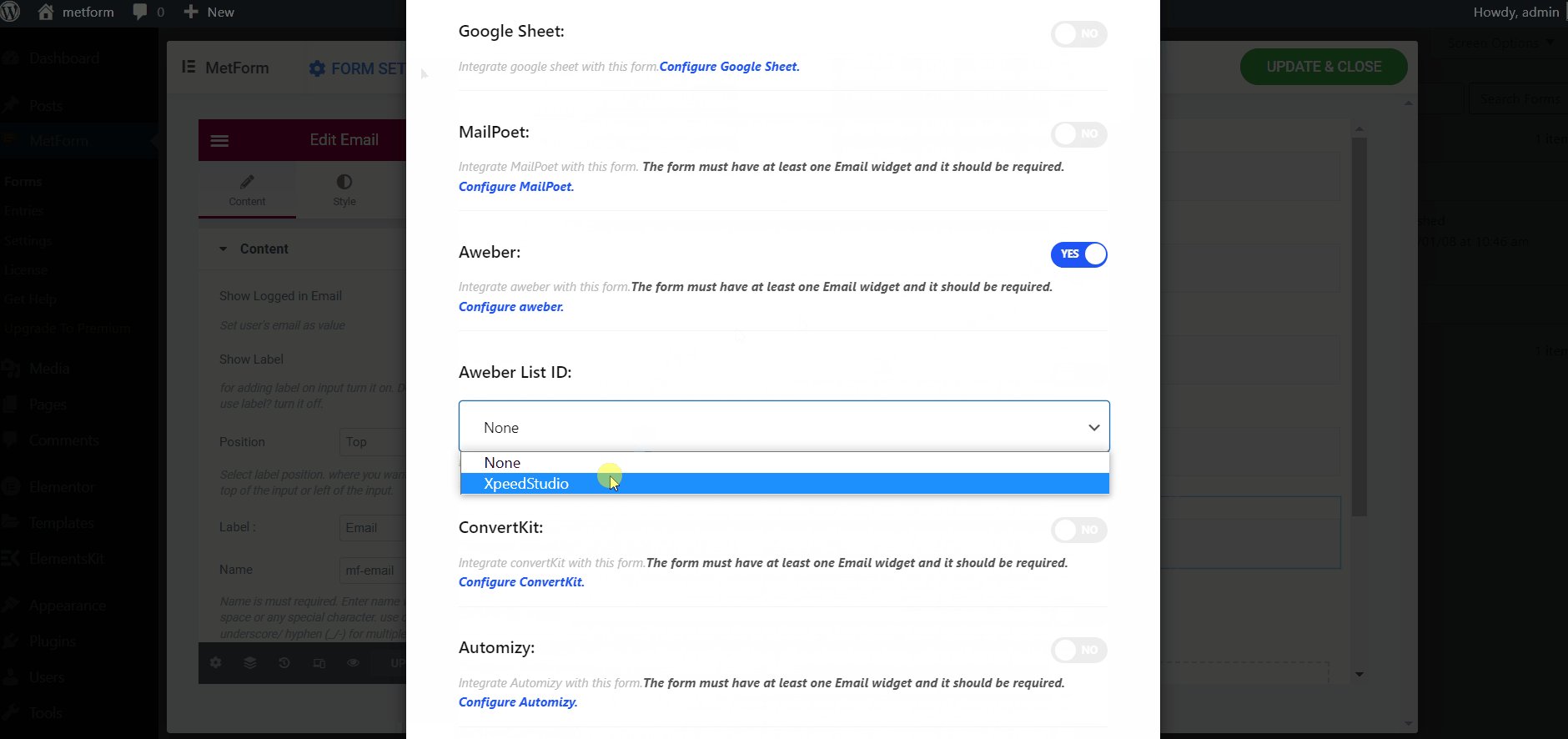
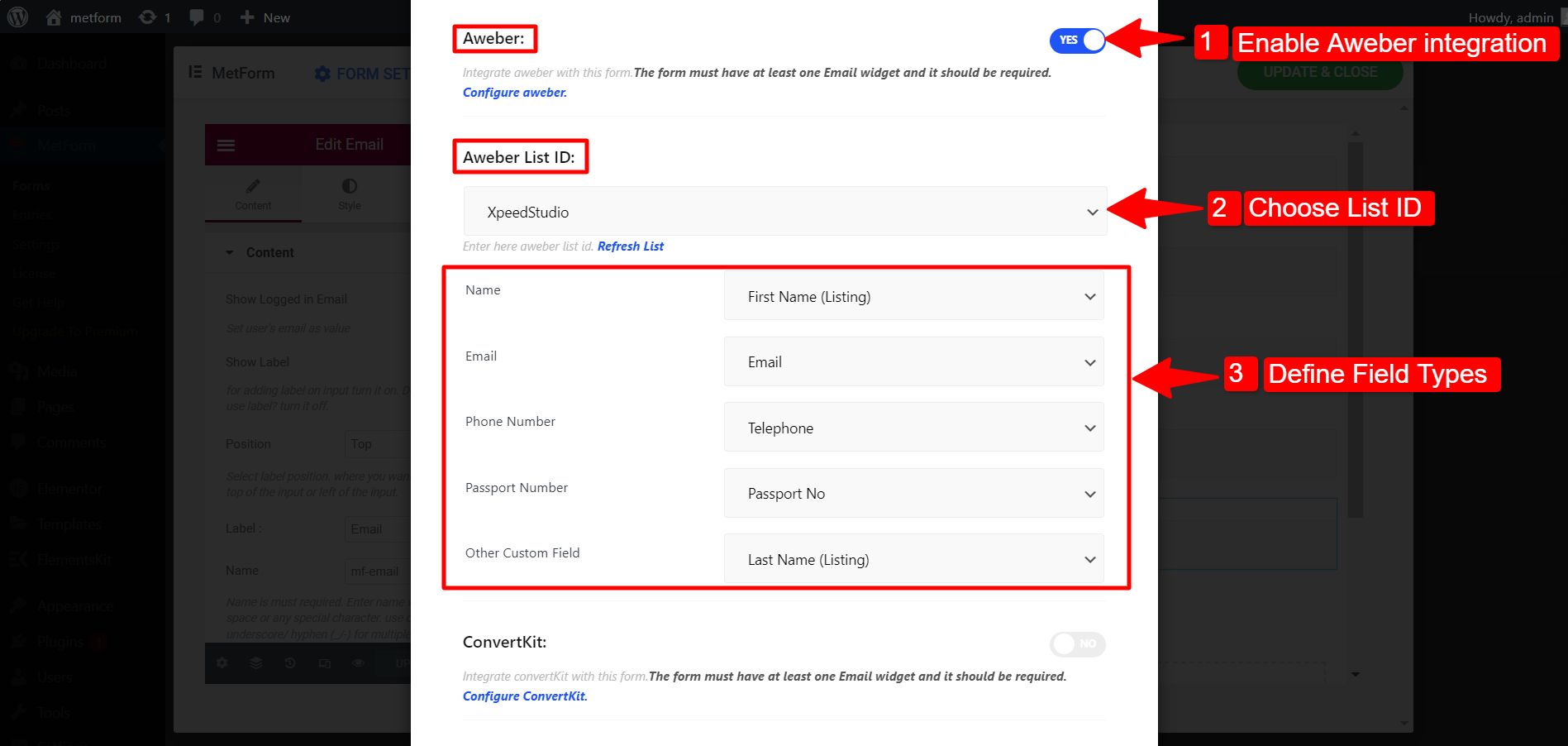
- 할 수 있게 하다 A웨버 완성.
- 선택 AWeber 목록 ID.
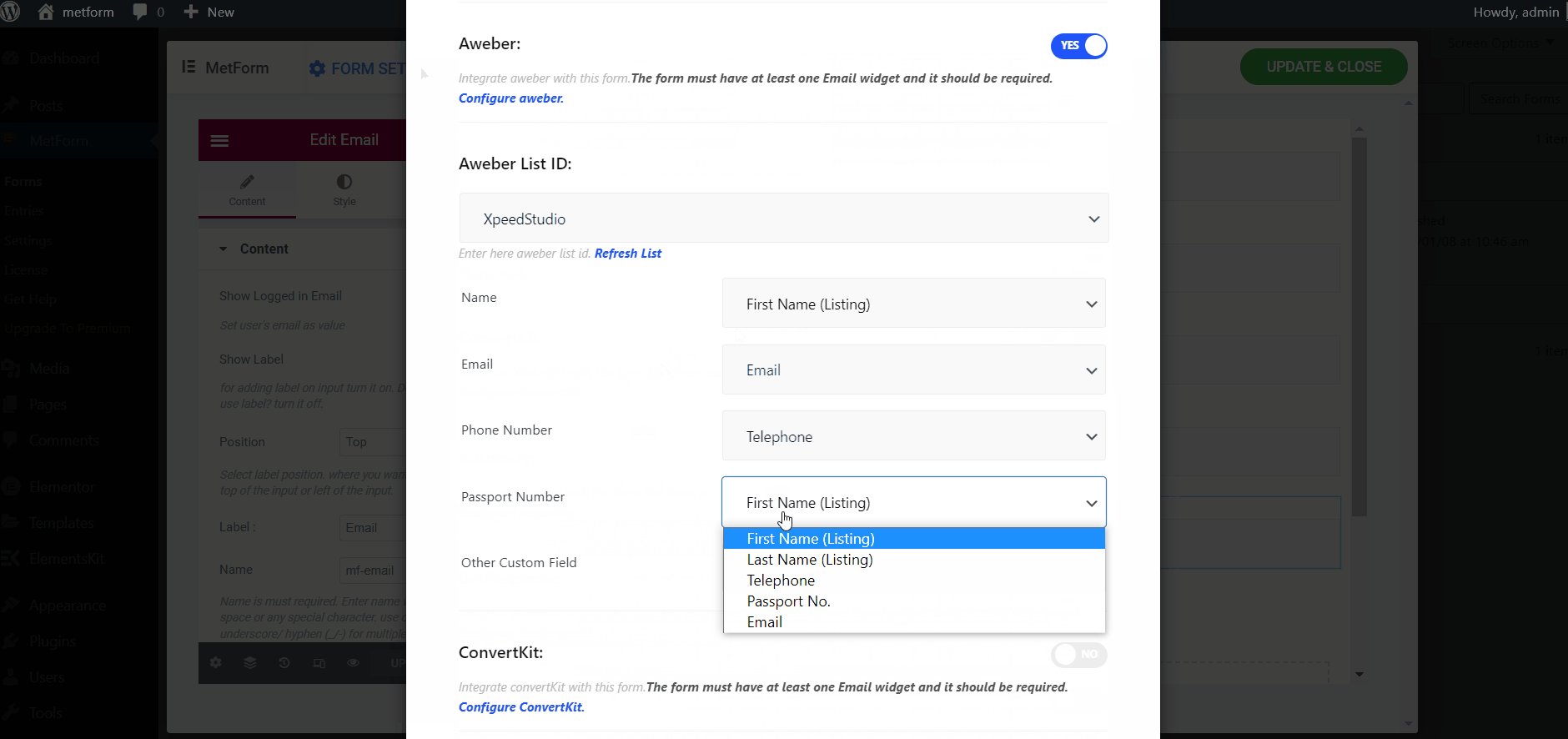
- 이제 AWeber 사용자 정의 양식 필드에 따라 양식 필드를 정의하십시오.
- 다음을 클릭하세요. 변경 사항을 저장하다 단추.

참고: 사용자 정의 양식 필드를 신중하게 할당하십시오. 양식 제출 데이터를 AWeber로 내보내는 데 영향을 미치기 때문입니다.

마지막으로 MetForn과 AWeber 통합이 완료되었습니다. 양식 제출 데이터는 AWeber 구독자 목록으로 내보내집니다.
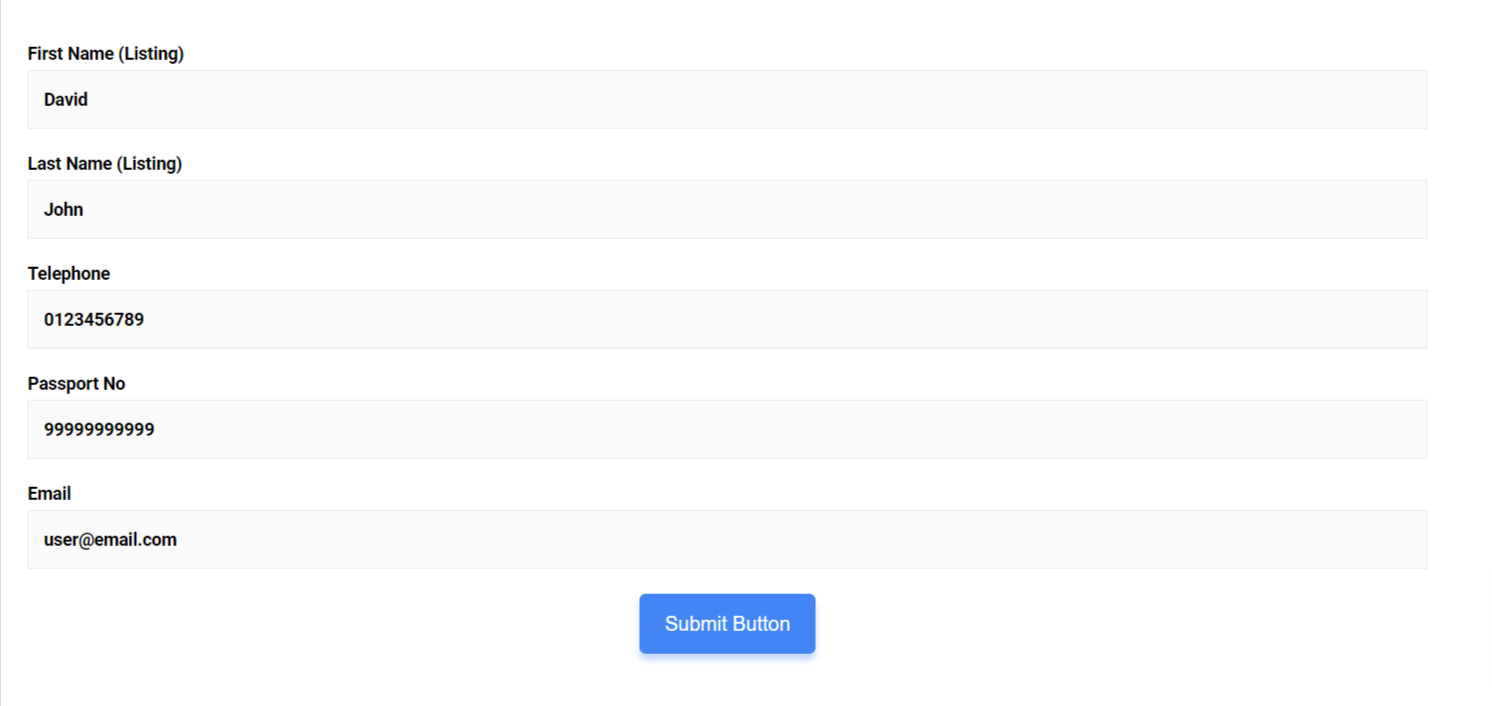
작동 방식을 확인하려면 보기 모드에서 양식을 열고 필수 정보가 포함된 양식을 제출하세요.

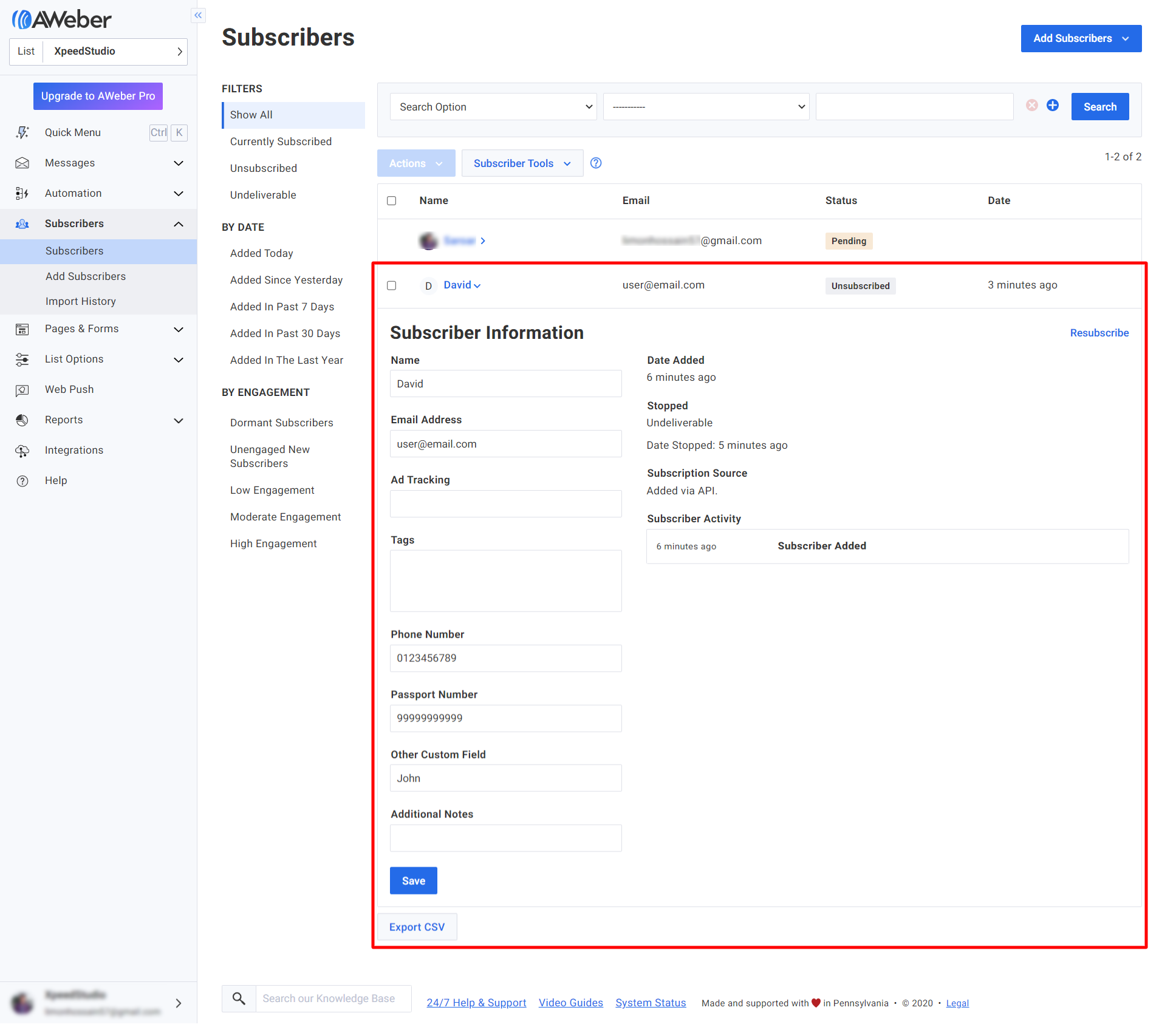
이제 AWeber 사용자 계정 대시보드로 이동하여 구독자 > 구독자로 이동하세요. 여기에서 구독자 목록과 해당 구독자의 세부정보를 볼 수 있습니다. 예는 다음과 같습니다.

AWeber 통합과 마찬가지로 MetForm에는 수백 가지 고급 기능이 제공됩니다. MetForm을 다운로드하고 WordPress 및 Elementor 양식 작성에 해당 기능을 사용하세요.




