오늘날 정적 콘텐츠로는 충분하지 않습니다. 청중에게 진정한 맞춤형 경험을 제공하려면 WordPress 사이트에 동적 콘텐츠를 추가해야 합니다. 귀하의 이름으로 귀하를 환영하는 사이트에 로그인했다고 상상해 보십시오. 멋지지 않나요? 이러한 유형의 콘텐츠를 동적 콘텐츠라고 합니다! 😀
구텐베르크에서 동적 콘텐츠를 제작하면 사이트를 모든 사람이 더욱 상호 작용하고 흥미롭게 만드는 데 도움이 될 수 있습니다.
이 블로그에서는 Gutenberg에서 동적 콘텐츠를 만드는 방법을 안내합니다. 매우 도움이 될 것입니다. 계속 읽으십시오…
동적 콘텐츠란 무엇입니까?
동적 콘텐츠는 실시간으로 생성되거나 수정되는 모든 콘텐츠입니다. WordPress 사이트의 동적 콘텐츠를 조정하면 방문자에게 맞춤형 정보를 표시할 수 있습니다. 이러한 콘텐츠를 제작하려면 사이트의 데이터베이스나 API와 같은 외부 소스에서 데이터를 가져와 실시간 업데이트가 가능하고 관련 정보가 표시될 수 있습니다.
예를 들어 작성자의 프로필 이미지를 변경하는 경우 해당 작성자가 작성한 모든 콘텐츠에 대해 이를 변경하고 싶을 수 있습니다. 이 경우 동적 콘텐츠를 조정하면 모든 콘텐츠에 대해 자동으로 변경됩니다. 마찬가지로 다음을 수행할 수 있습니다. 날짜, 게시물 카테고리, 사이트 제목 등을 변경하세요..
WordPress 사이트에 동적 콘텐츠를 추가하는 이유는 무엇입니까?
WordPress 사이트에 동적 콘텐츠를 추가해야 하는 이유는 다음과 같습니다.
😀 참여도를 높이고 이탈률을 줄입니다. 맞춤형 콘텐츠는 방문자에게 호기심을 불러일으키고 관심 있는 사람들은 더 많은 것을 탐색하기 위해 더 오래 머물게 됩니다.
😀 시간을 절약하세요: 콘텐츠를 동적으로 업데이트하면 시간과 노력이 절약됩니다.
😀 SEO 순위 향상: 참여도가 높은 방문자와 낮은 이탈률은 더 나은 SEO 점수에 기여합니다.
😀 전환 및 가입 증가: 다음과 같은 동적 요소 카운트다운 타이머는 긴박감을 조성합니다., 방문자의 행동을 장려합니다.
😀 신뢰와 긍정적인 인상을 구축합니다. 개인화된 접촉은 고객에 대한 관심을 보여주고 신뢰와 긍정적인 브랜드 이미지를 조성합니다.
구텐베르그 블록에 동적 콘텐츠를 추가하는 방법
구텐베르크에 동적 콘텐츠를 추가하려면 먼저 GutenKit을 다운로드해야 합니다. 플러그인 받기 여기에서. WordPress 대시보드의 플러그인 섹션에서도 검색할 수 있습니다.
플러그인을 설치한 후 활성화해야 합니다.
하지만, 동적 콘텐츠는 GutenKit의 프리미엄 기능입니다., 그러니 꼭 활용하세요 프로 구텐킷.
왜 GutenKit인가?
GutenKit은 Gutenberg에게 인상적인 솔루션입니다. 구텐베르그 동적 블록의 한계를 극복하는 데 도움이 됩니다. 플러그인에는 다음이 포함되어 있습니다. 50개 이상의 WordPress 블록, 16개 이상의 다목적 모듈, 500개 이상의 템플릿.
GutenKit의 몇 가지 놀라운 기능 –
- 전체 사이트 편집(FSE)
- 메가 메뉴
- 쿼리 루프 빌더
- 시차 효과
- 한 페이지 스크롤 및 기타
GutenKit을 사용하여 구텐베르크에 동적 콘텐츠 추가
동적 콘텐츠를 적용하려는 페이지나 게시물을 선택하고 편집을 시작하세요.
그러나, 그 텍스트를 편집할 수 있는 블록 동적 콘텐츠를 추가할 수 있습니다. 예를 들어 제목 블록, 첫 문자 장식, 고급 탭 등이 있습니다.
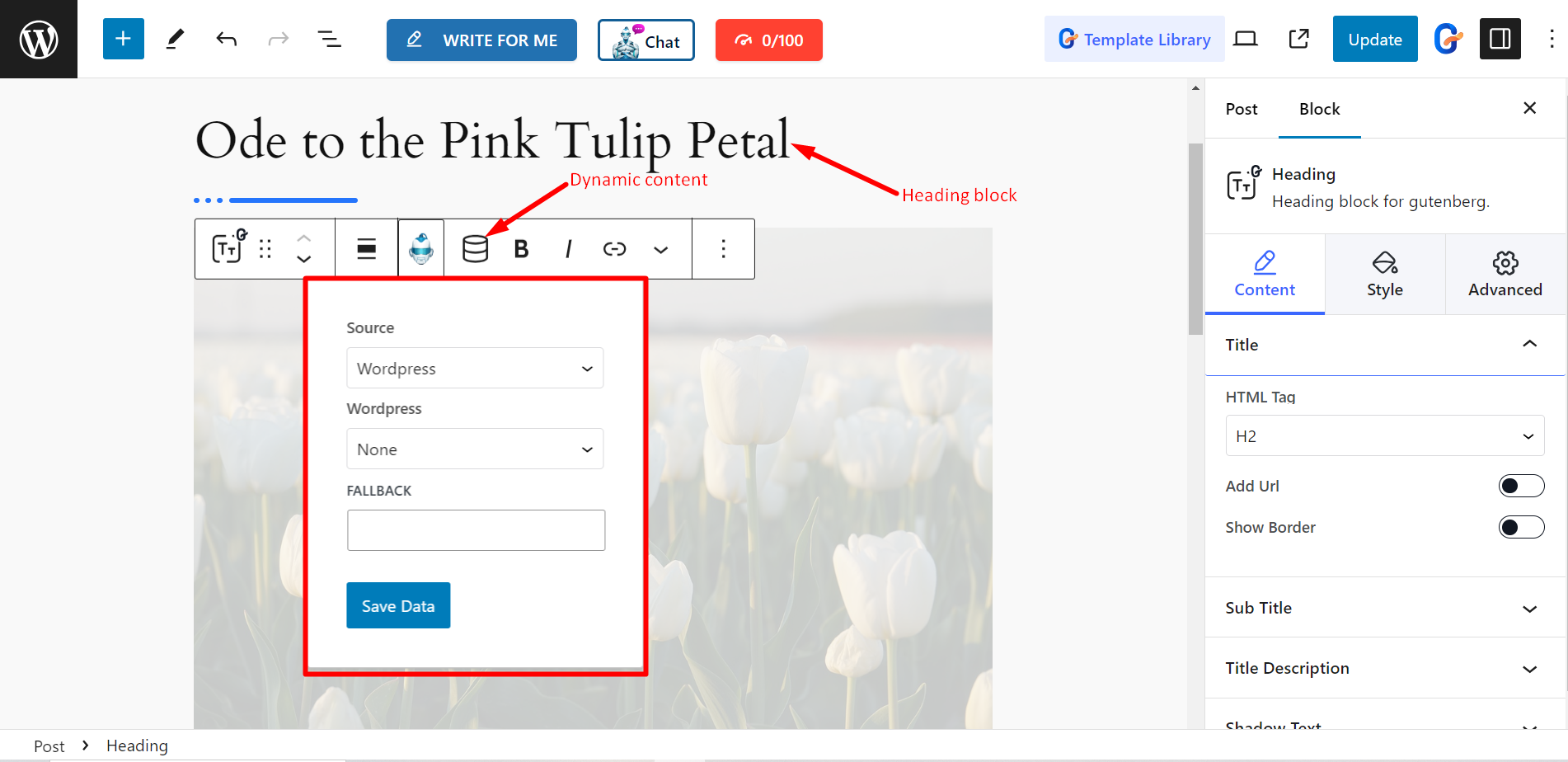
여기서는 GutenKit을 사용했습니다. 제목 블록. 편집 가능한 블록을 가져와서 동적 콘텐츠 기능을 클릭하여 편집할 수 있습니다.

다음과 같은 사용자 정의 옵션이 제공됩니다.
원천 - 여기서 소스는 WordPress와 ACF입니다.
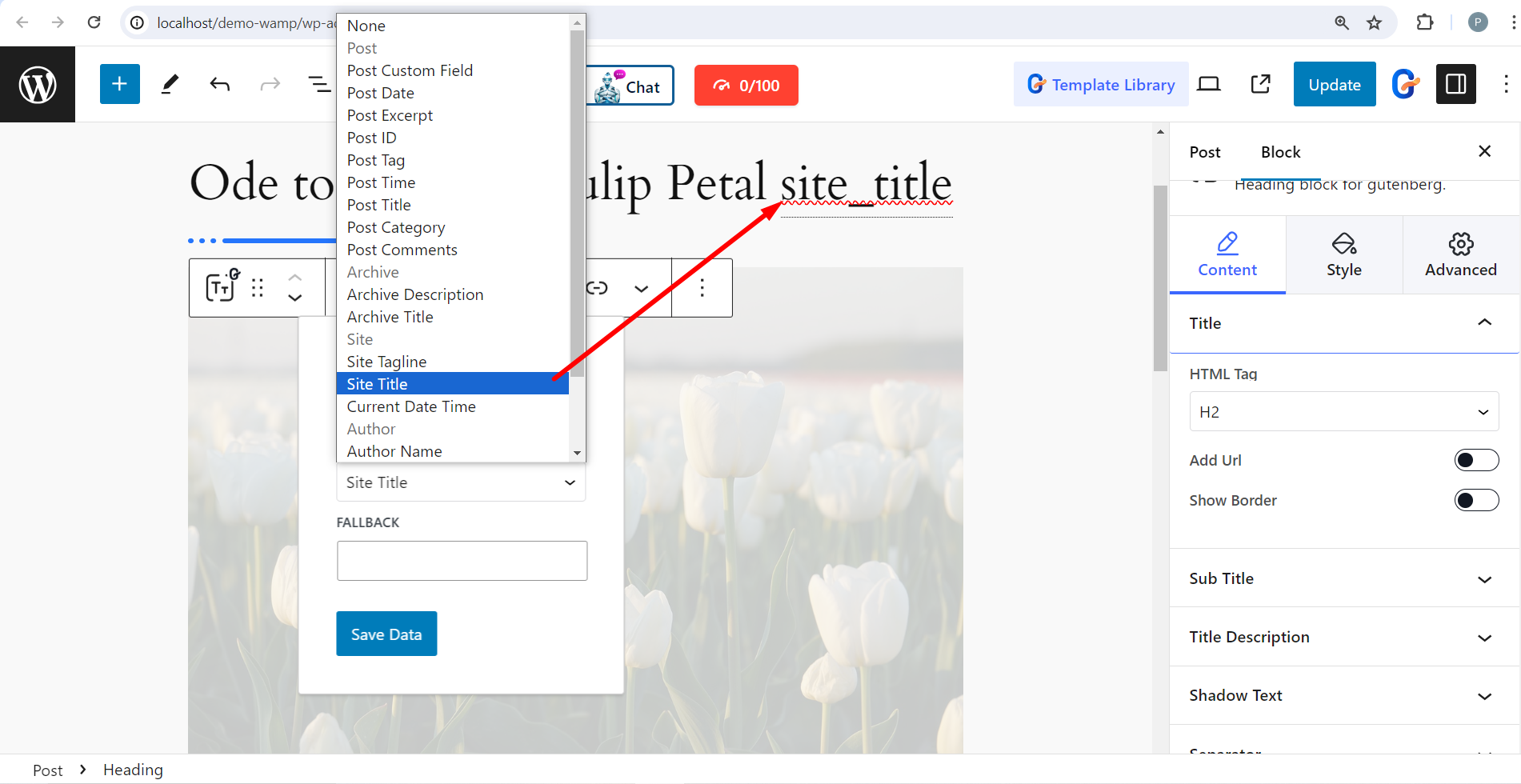
워드프레스 – WordPress를 선택하면 다음이 있습니다. 여러 동적 콘텐츠 유형, 게시물 제목, 아카이브 제목, 게시물 사용자 정의 필드, 작성자, 현재 날짜 시간, 사용자 이름, 사용자 정보 등이 있습니다.
폴백 – 여기에서 기본값/콘텐츠를 추가할 수 있습니다. 사용자가 콘텐츠를 찾을 수 없으면 이 값을 사용하게 됩니다.
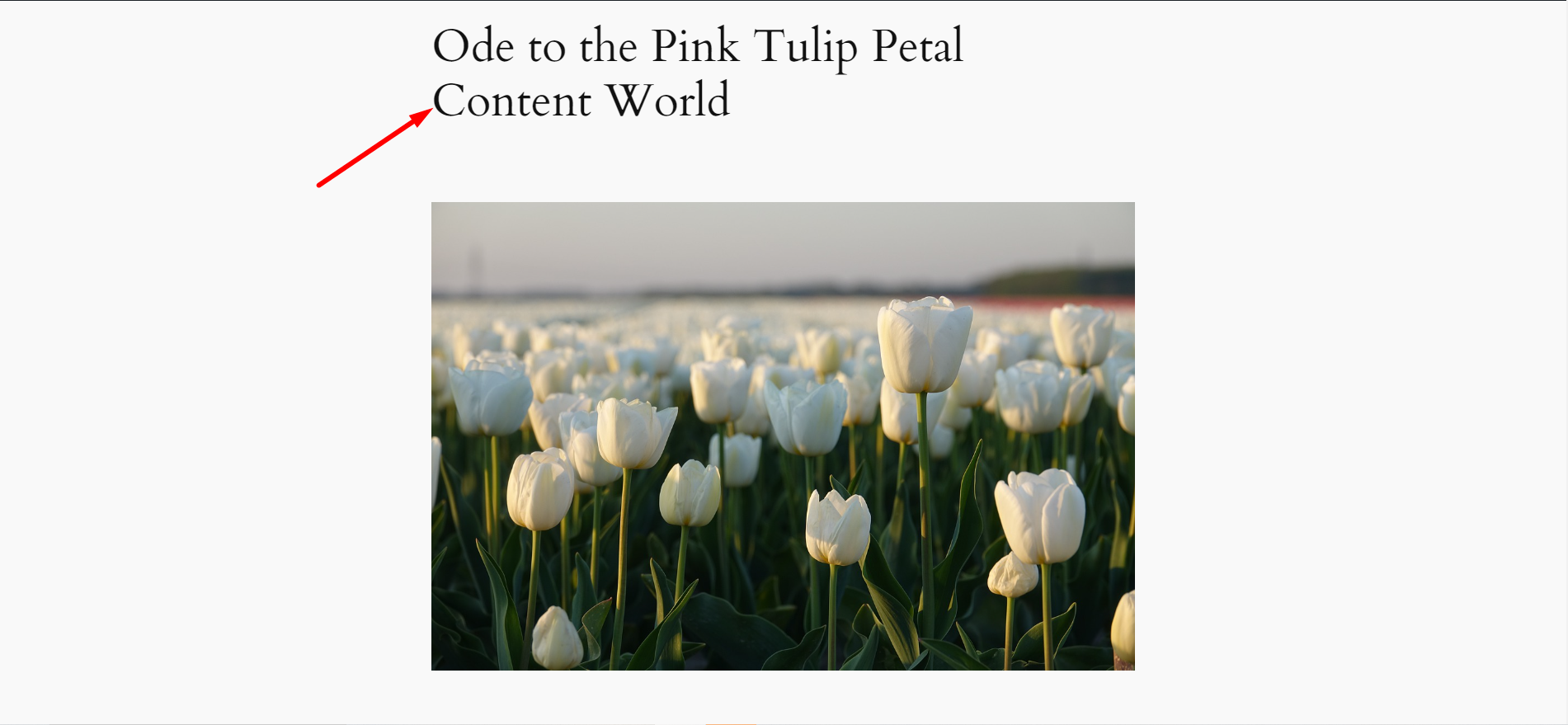
아래 예를 참조하세요. 사이트 제목을 추가했습니다 제목 끝에.

내용을 업데이트한 후 사이트 제목 이렇게 추가됩니다👇

마찬가지로 다른 옵션도 탐색하여 원하는 대로 콘텐츠를 더욱 매력적으로 만들 수 있습니다.
쉽고 시간도 절약됩니다!
WordPress에서 콘텐츠를 동적으로 만들기 위해 플러그인을 사용할 때의 이점
동적 콘텐츠 플러그인은 로그인 세부 정보나 과거 구매 내역 등 데이터베이스에서 정보를 가져와 이를 사용하여 각 사용자에게 그에 따라 제품이나 콘텐츠를 표시합니다. 이는 계정 정보부터 제품 추천에 이르기까지 무엇이든 가능하며 사이트를 더욱 매력적으로 만듭니다.
플러그인이 무엇을 더 제공하는지 알아보세요 –
❇️ 맞춤형 터치: 좋은 플러그인은 방문자에게 과거 구매 내역이나 탐색 습관과 같은 관련 콘텐츠를 표시하는 데 도움이 됩니다. 그냥 무작위로 나온 신발이 아닌 실제로 본 신발을 제안하는 가게를 상상해 보세요!
❇️ 참여도 향상: 동적 콘텐츠는 내용을 최신 상태로 유지하여 방문자의 관심을 끌고 더 많은 것을 탐색하고 싶게 만듭니다. 따라서 잠재적으로 매출 증대를 기대할 수 있습니다.
❇️ 간편한 업데이트: 올바른 플러그인을 사용하면 모든 콘텐츠를 교체할 수 있으며 전체 페이지 콘텐츠를 다시 작성할 필요가 없습니다. 플러그인 기능을 사용하여 내용을 업데이트하면 완료됩니다.
블록 편집기의 동적 콘텐츠와 관련된 일반적인 문제
다음은 Gutenberg 사이트에서 동적 콘텐츠를 만들 때 사람들이 직면하는 몇 가지 일반적이고 실제적인 문제입니다.
- 제한된 기본 기능: Gutenberg 자체에는 복잡한 동적 콘텐츠를 위한 내장 기능이 없습니다. 따라서 플러그인이나 사용자 정의 코드를 사용해야 합니다. 하지만 코딩은 지식이 없는 사람들에게는 다소 복잡한 일입니다.
- 플러그인 의존도: 타사 플러그인을 사용하는 것은 동적 콘텐츠를 추가하는 데 널리 사용되는 솔루션입니다. 하지만 최고의 플러그인을 선택하고 유지할 때는 주의를 기울여야 합니다.
- 플러그인 학습 곡선: 동적 콘텐츠용 플러그인에는 자체 인터페이스와 작업 흐름이 있을 수 있습니다. 이는 이미 Gutenberg에 익숙하지만 특정 플러그인은 익숙하지 않은 사용자를 위한 학습 곡선을 추가합니다.
- 성능 문제: 복잡한 동적 콘텐츠 요소를 추가하면 특히 제대로 최적화되지 않은 경우 웹 사이트의 로딩 속도가 느려질 수 있습니다.
- 사용자 정의 필드에 대한 제한된 지원: 일부 플러그인은 사용자 정의 필드와 통합되지만 이에 대한 기본 구텐베르그 지원은 부족합니다. 이로 인해 기존 사용자 정의 필드 데이터를 동적으로 사용하기 어려울 수 있습니다.
결론
우리는 구텐베르크에서 역동적인 콘텐츠의 흥미진진한 세계를 탐험했습니다! 유망한 플러그인인 GutenKit을 활용하여 정적 페이지를 방문자에게 적합한 매력적인 경험으로 변환하는 방법을 살펴보았습니다.
동적 콘텐츠는 개인화, 청중의 관심 유지, 업데이트 시간 절약에 관한 것입니다. 이제 창의력을 발견하고 GutenKit과 같은 플러그인의 강력한 기능을 활용하며 WordPress 사이트가 살아나는 모습을 볼 수 있기를 바랍니다!


답글쓰기