웹사이트에 메가 메뉴를 만들면 방문자의 탐색 경험이 크게 향상될 수 있습니다. 그들은 귀하의 웹사이트 페이지를 쉽게 탐색하여 원하는 것을 찾을 수 있습니다.
그러나 기본 WordPress 블록 편집기(Gutenberg)에는 이러한 기능이 제공되지 않습니다. 따라서 Gutenberg 편집기로 웹사이트를 구축한 경우 WordPress 웹사이트를 위한 최신 메가 메뉴를 만드는 것이 까다로울 수 있습니다.
작업을 쉽게 하기 위해 구텐베르크에서 WordPress 메가 메뉴를 만드는 단계별 프로세스를 보여 드리겠습니다.
메가 메뉴는 구조화된 다중 열 레이아웃에 많은 옵션을 표시할 수 있는 고급 드롭다운 메뉴입니다. 단일 링크 목록을 표시하는 기존 드롭다운 메뉴와 달리 메가 메뉴는 링크, 이미지 및 기타 콘텐츠의 여러 열과 행을 표시할 수 있습니다.
이를 통해 사용자에게 많은 옵션을 제시할 수 있는 보다 체계적이고 시각적으로 매력적인 방법이 가능해졌습니다.
다음은 WordPress에서 메가 메뉴를 사용할 때의 몇 가지 주요 기능과 이점입니다.
- 향상된 탐색: 메가 메뉴는 고급 레이아웃을 통해 사이트 탐색을 크게 향상시켜 방문자가 과도한 클릭 없이 원하는 것을 더 쉽게 찾을 수 있도록 해줍니다.
- 더 나은 사용자 경험: 메가 메뉴는 많은 옵션을 한 번에 체계적으로 표시함으로써 사용자가 정보를 검색하는 데 소요되는 시간을 줄여 전반적인 사용자 만족도를 높입니다.
- 향상된 SEO: 잘 구성된 메가 메뉴도 SEO에 긍정적인 영향을 미칠 수 있습니다. 검색 엔진은 탐색 기능이 좋은 웹사이트를 선호하며 잘 구현된 메가 메뉴는 검색 엔진이 사이트 구조를 더 잘 이해하는 데 도움이 될 수 있습니다.
- 사용자 정의 가능하고 시각적으로 매력적: 메가 메뉴는 사용자 정의가 가능하므로 이미지, 아이콘 또는 블록을 사용하여 사이트의 브랜딩 및 디자인에 어울리는 시각적으로 매력적인 탐색 메뉴를 만들 수 있습니다.
- 반응형 디자인: 메가 메뉴는 반응형으로 설계되어 메뉴가 휴대폰과 태블릿을 포함한 모든 장치에서 보기 좋고 잘 작동하도록 보장합니다.
기본 구텐베르그 편집기를 사용하면 메가 메뉴를 만들 수 없습니다. Gutenberg 블록 편집기에는 기본 탐색 메뉴를 생성할 수 있는 탐색 블록만 제공됩니다.
따라서 구텐베르크에서 메가 메뉴를 만들 수 있는 WordPress 플러그인이 필요합니다. 이 튜토리얼에서는 GutenKit 블록 편집기 플러그인 Gutenberg에서 WordPress 메가 메뉴를 만드는 방법을 보여줍니다.
GutenKit 메가 메뉴 기능을 사용하면 수직 및 수평 드롭다운을 모두 갖춘 다차원 WordPress 메가 메뉴를 만들 수 있습니다.
컨테이너, 캐러셀, 탭 등을 사용하여 하위 메뉴 및 드롭다운 내에서 멋진 메뉴 레이아웃을 디자인하세요. WordPress 메가 메뉴를 통해 향상된 탐색 기능을 통해 탐색 경험을 향상할 수도 있습니다.
구텐베르그에서 워드프레스 메가 메뉴를 만드는 방법을 알아봅시다.
메모: 메가 메뉴는 GutenKit Nav 메뉴 블록의 프리미엄 확장으로 제공된다는 점을 기억하세요. 해당 기능을 사용하려면 탐색 메뉴가 활성화되어 있는지 확인하세요.
WordPress 사이트에 GutenKit 및 GutenKit Pro 플러그인을 설치한 후 다음으로 이동하세요. 구텐킷(GutenKit) > 차단 대시보드에서 그런 다음 토글 버튼을 돌려 탐색 메뉴 활성화하려면 차단하세요.
그런 다음 블록 편집기에서 Nav Menu 블록을 선택합니다. 그런 다음 메뉴 항목을 추가하십시오. GutenKit Nav 메뉴 항목의 경우 웹사이트의 기존 페이지를 추가할 수 있습니다. 여기는 GutenKit으로 탐색 메뉴를 만드는 방법.
또한 GutenKit의 독특한 점은 Nav 메뉴 항목에 새 페이지를 추가할 수 있으며 해당 페이지가 웹 사이트에 초안 페이지로 생성된다는 것입니다.
이제 Gutenberg에서 WordPress 메가 메뉴를 만드는 주요 부분이 나옵니다.
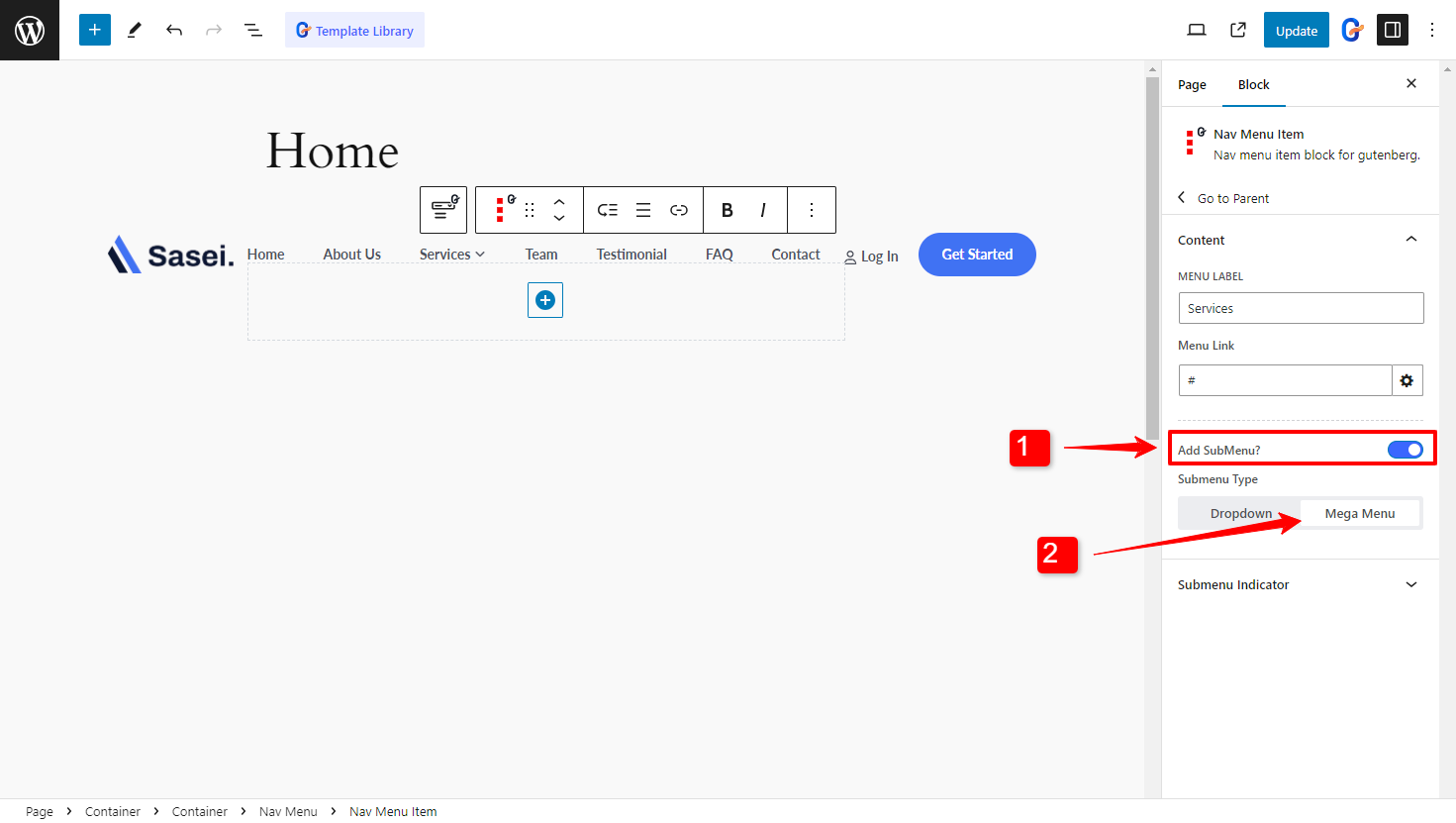
Nav 메뉴 항목을 선택하면 활성화할 수 있는 옵션이 표시됩니다. 하위 메뉴. 해당 옵션을 활성화하면 하위 메뉴 유형을 드롭다운 또는 메가 메뉴로 선택할 수 있습니다. 분명히 당신은 다음을 선택할 것입니다. 메가 메뉴 이 경우.

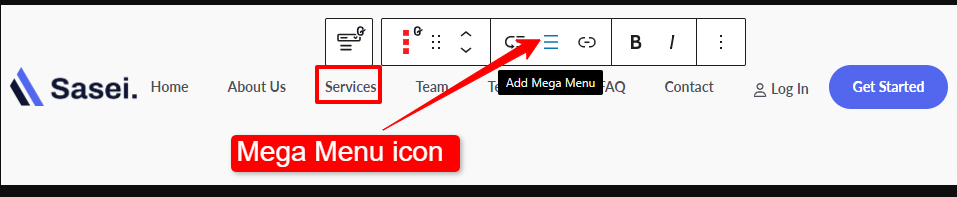
또는 블록 도구 모음에서 "메가 메뉴 추가" 버튼을 클릭하여 메가 메뉴를 하위 메뉴로 활성화할 수 있습니다.

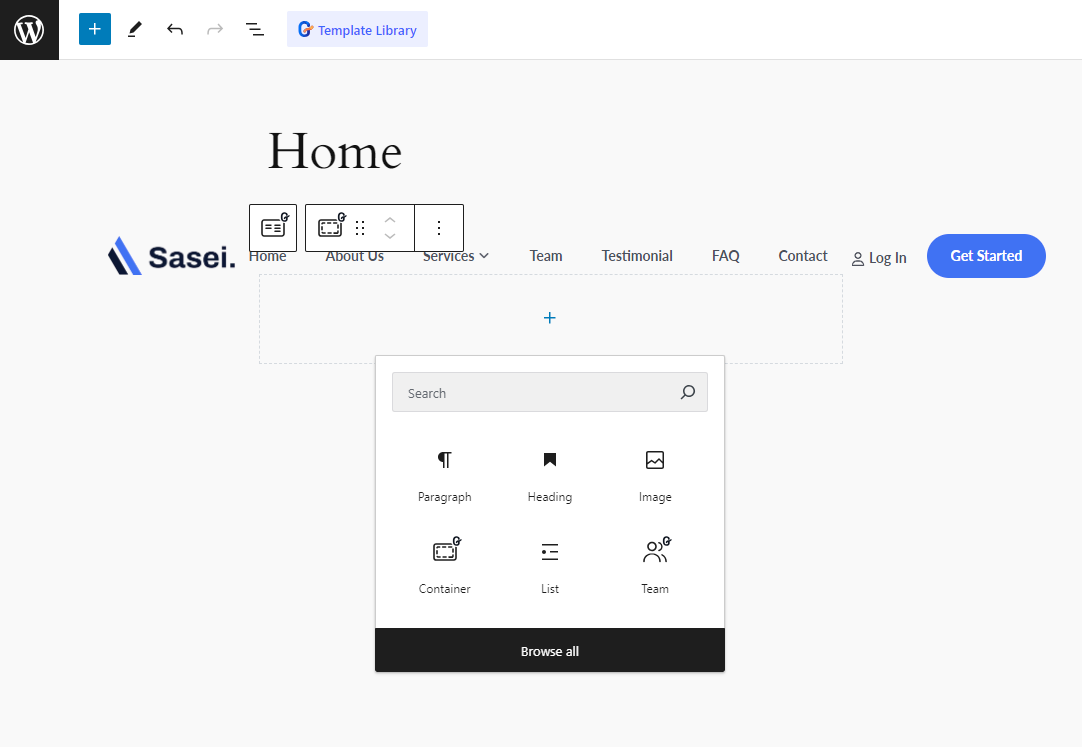
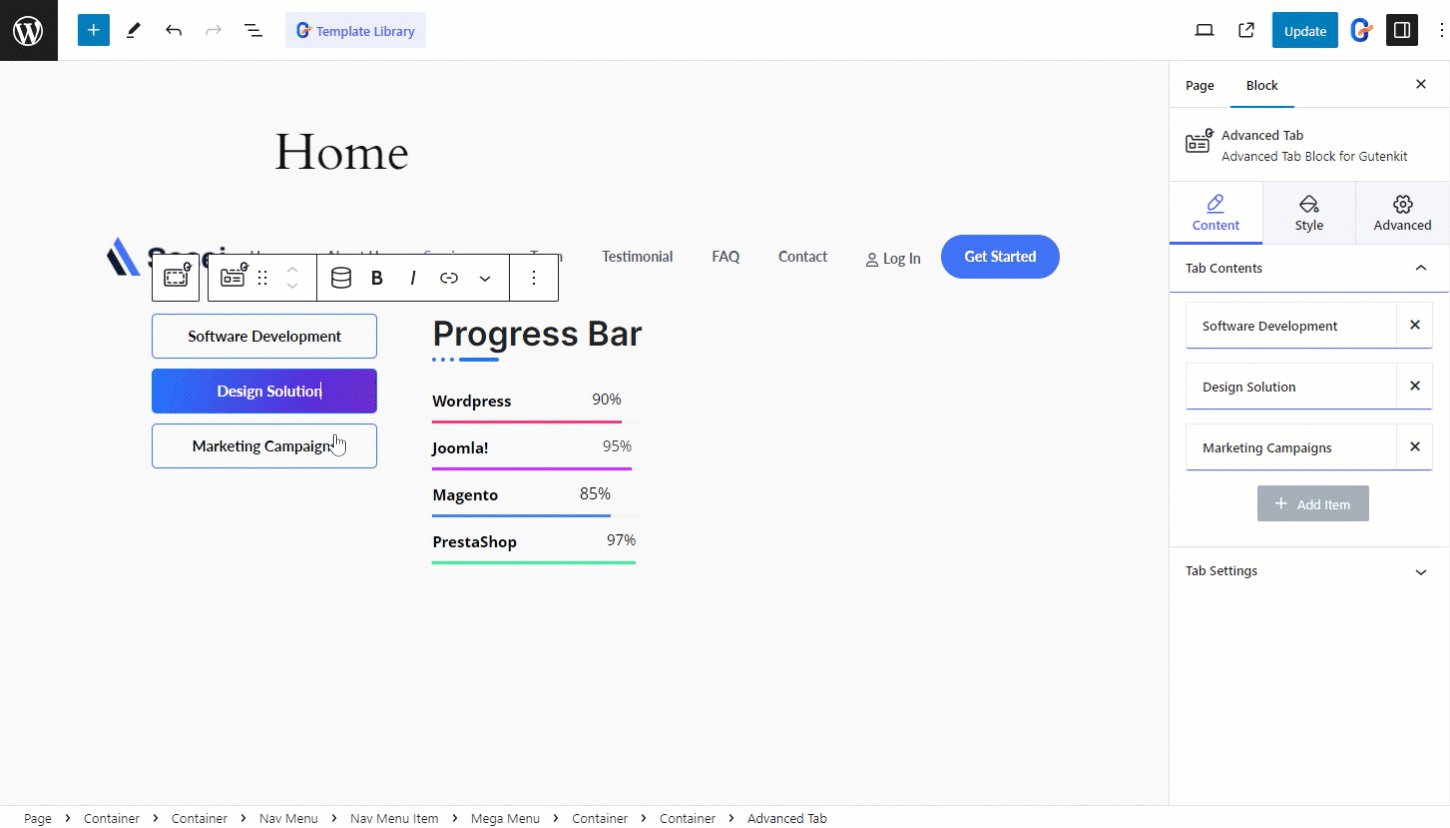
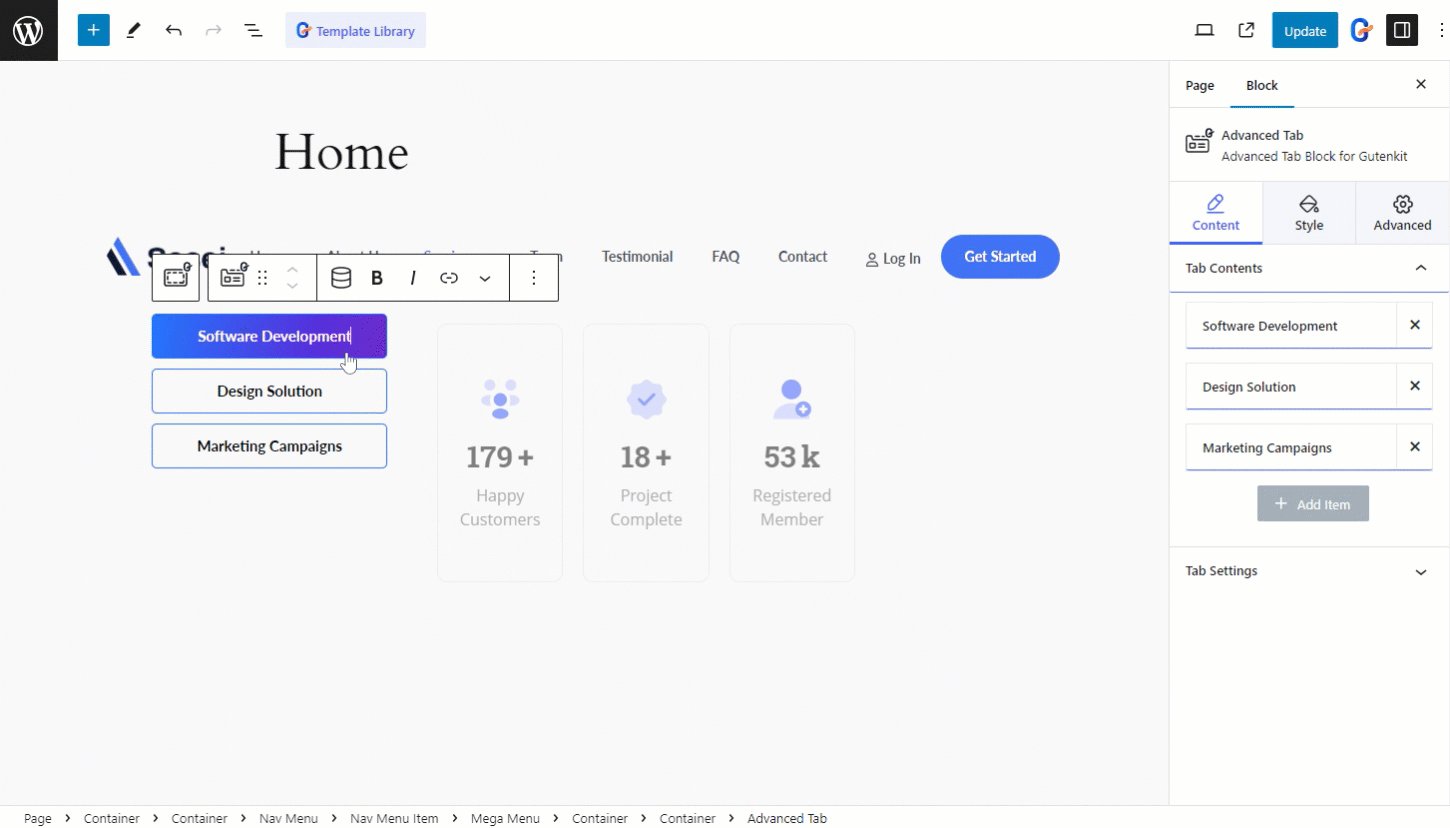
GutenKit 메가 메뉴 블록을 사용하면 메가 메뉴 내의 메뉴 항목으로 블록을 추가할 수 있습니다. 이미지, 지도, 아코디언, 양식, 가격표 또는 하위 메뉴의 구텐베르그 블록을 사용하여 메뉴를 디자인하세요.
여기서는 메가 메뉴의 메뉴 항목으로 플립 박스를 추가했습니다.

👉 Gutenberg에서 메뉴를 표시하는 데 문제가 있나요?
➡ 확인 WordPress에 메뉴가 표시되지 않습니다 블로그.
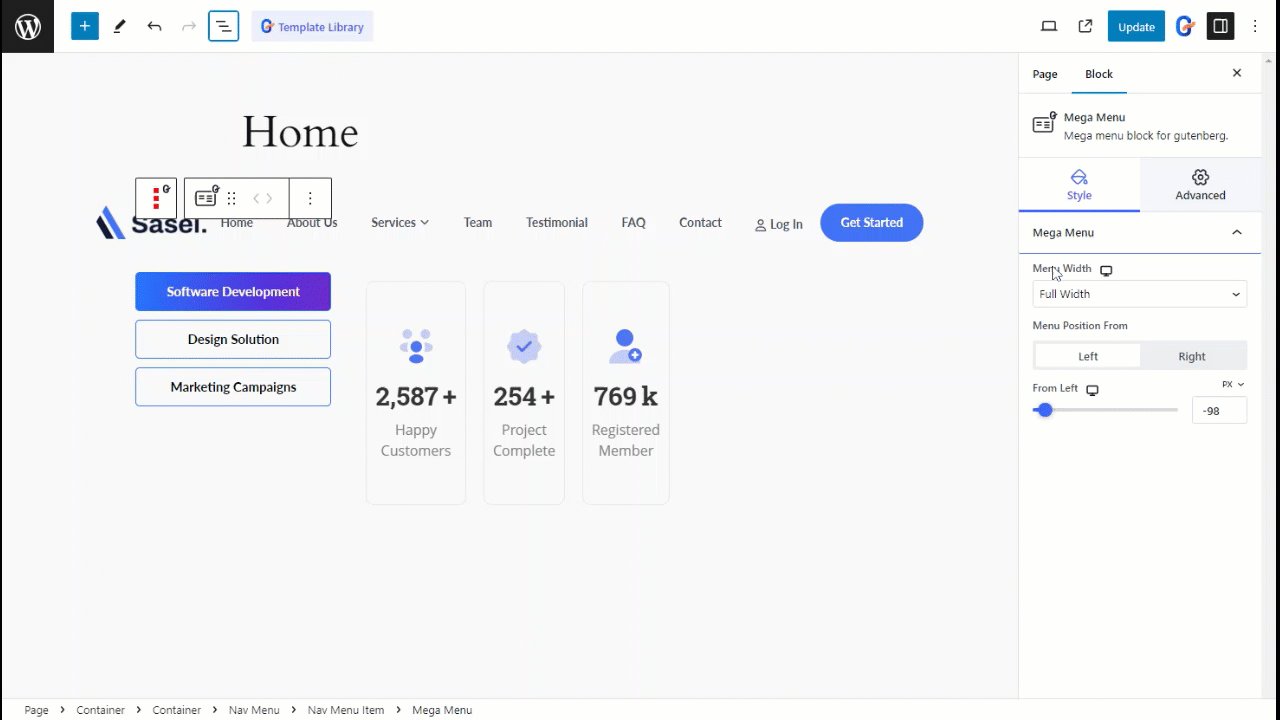
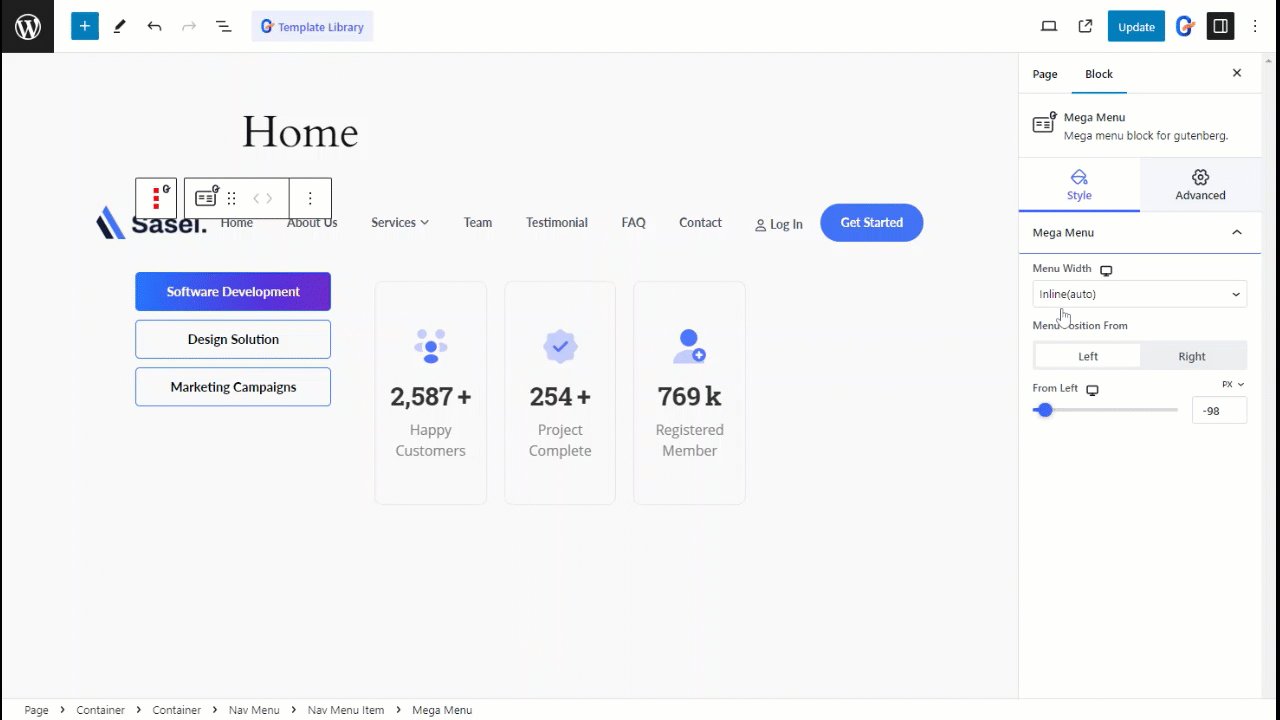
이제 GutenKit을 사용하여 WordPress 메가 메뉴의 모양을 사용자 정의할 수 있습니다. 메뉴 너비와 메뉴 위치를 조정할 수 있습니다.
메뉴 너비를 다음과 같이 선택합니다.
- 전체 넓이
- 인라인
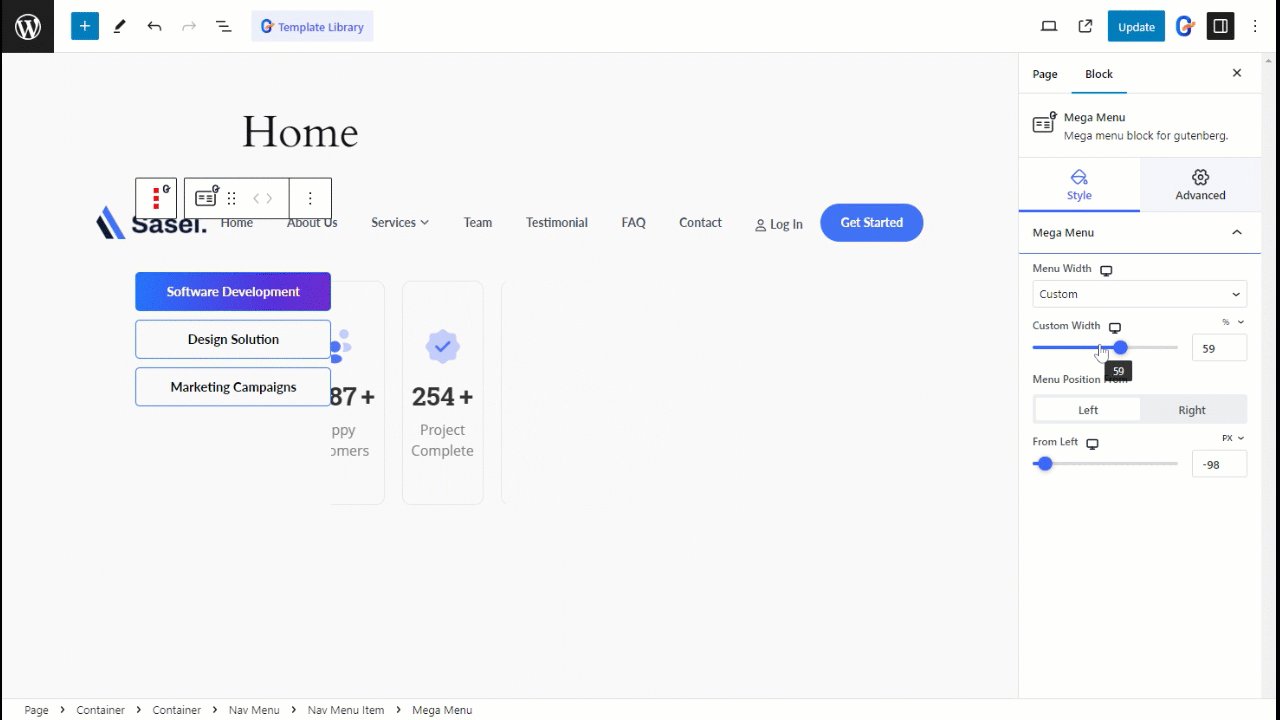
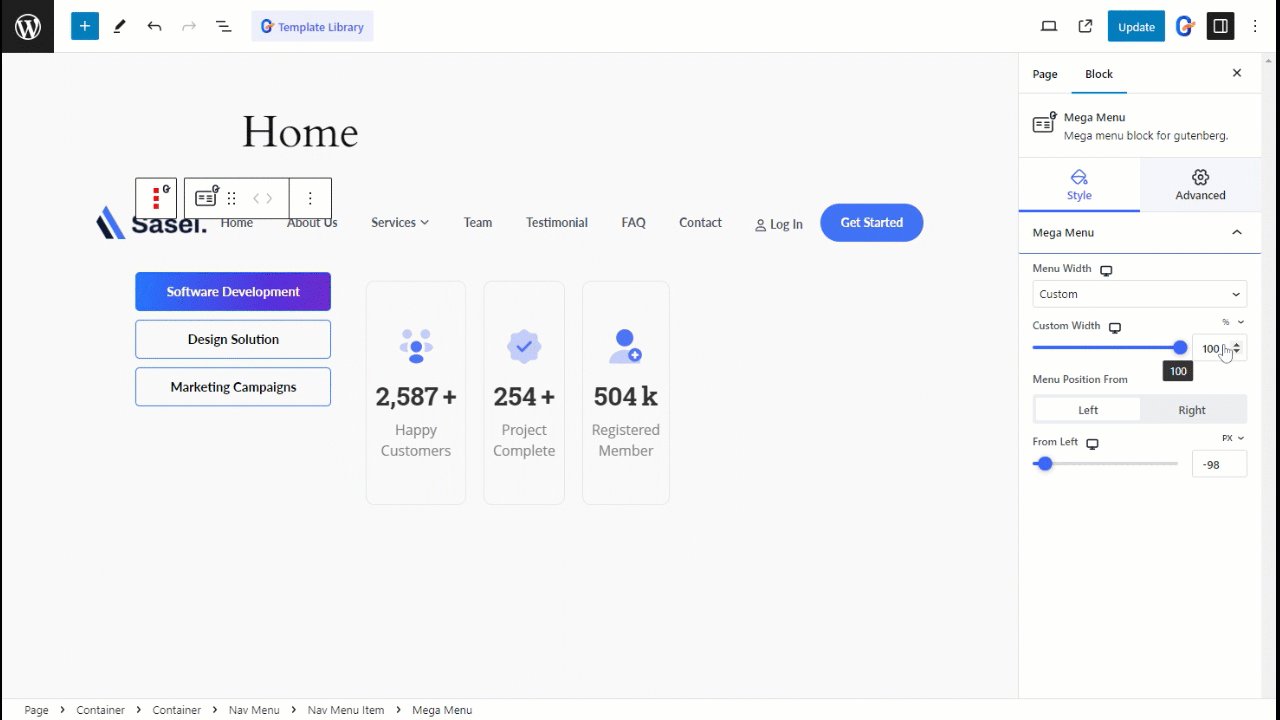
- 관습
사용자 정의 너비의 경우 메뉴 너비를 수동으로 조정할 수 있습니다.
그런 다음 메뉴를 왼쪽으로 정렬하거나 오른쪽으로 정렬하도록 위치를 설정할 수 있습니다.

GutenKit으로 디자인한 메가 메뉴는 모든 장치에서 픽셀 단위로 완벽합니다. 전용 모바일 메뉴 설정을 통해 모바일 반응형 메뉴를 디자인할 수 있습니다. 여기에서 로고를 삽입하고, 사용자 정의 링크를 추가하고, 모바일용 메뉴 로고를 선택할 수 있습니다.
모바일 메뉴의 경우 아이콘 크기, 너비, 색상은 물론 햄버거 아이콘과 로고의 모든 세부 사항을 맞춤 설정할 수 있습니다.

축하해요! 모바일, 데스크톱 또는 기타 장치에서 웹 사이트의 사용자 경험과 미학을 새로운 차원으로 끌어올리는 아름다운 WordPress 메가 메뉴를 Gutenberg에서 디자인했습니다.
마무리
이 블로그에서는 WordPress 블록 편집기에서 가로 및 세로 메뉴를 만드는 가장 쉬운 방법을 보여주었습니다. 이것이 구텐베르크에서 메가 메뉴를 가장 효율적으로 만드는 데 도움이 되기를 바랍니다. 잘 구성된 메뉴는 사용자 참여와 만족도에 큰 영향을 미칠 수 있다는 점을 기억하세요.
Mega Menu 블록의 광범위한 기능과 유사하게 GutenKit은 블록 편집기에 맞게 특별히 맞춤화된 다양한 고급 기능을 자랑하며 강력한 페이지 구축 기능을 Gutenberg 기반 웹 사이트에 원활하게 통합합니다.
GutenKit을 사용하면 직관적인 Gutenberg 환경 내에서 사이트의 디자인과 기능을 새로운 차원으로 끌어올리는 다양한 도구와 옵션을 잠금 해제할 수 있습니다.




답글쓰기