왜 다른 웹사이트에서 움직이는 애니메이션 입자가 있는지 궁금하십니까? 글쎄, 그것은 WordPress 입자 효과라고 불립니다. 괜찮아요; 놀라운 입자 효과를 사용하여 WordPress 웹사이트를 새로운 차원으로 끌어올릴 수도 있습니다. ElementsKit 입자 모듈을 사용하여 WordPress에서 입자 효과를 만드는 방법을 알아보세요. 코딩 기술이 필요하지 않습니다!
WordPress 입자 효과란 무엇입니까?
입자 효과는 시각적 애니메이션과 동적 요소를 사용하여 만들어집니다. 자바스크립트 그리고 CSS. WordPress에서는 이를 입자 애니메이션이라고도 합니다. 상호 작용성을 추가하고 매력적인 터치를 추가하여 웹 사이트를 향상시킵니다.
이러한 효과에는 작은 애니메이션 입자가 포함됩니다. 움직이고, 회전하고, 사용자 작업과 상호 작용하여 매력적인 경험을 만들어냅니다. 사용자를 웹사이트 콘텐츠에 몰입하게 만듭니다.
입자 효과를 사용하면 디자인을 향상하고, 중요한 요소를 강조하고, 다음에 생명력을 불어넣을 수 있습니다.
- 배경
- 헤더
- 슬라이더
- 다른 섹션 WordPress 웹사이트의
이는 시청자의 관심을 끌고 지속적인 인상을 남길 수 있는 독특하고 시각적으로 매력적인 방법을 제공합니다.
플러그인, 테마 또는 사용자 정의 코드를 사용하여 WordPress에 입자 효과를 통합할 수 있습니다. 이러한 효과는 정적 페이지를 방문자를 사로잡는 대화형 경험으로 변환합니다.
이 가이드에서는 ElementsKit 입자 모듈을 사용하여 WordPress에 입자 효과를 추가하는 가장 쉬운 방법을 안내합니다.
ElementsKit 입자 모듈 이해
요즘 시장에는 다양한 파티클 효과 플러그인이 있습니다. 하지만 WordPress 입자 효과 플러그인으로 ElementsKit 입자 모듈을 선택하는 이유 많은 것 중에?
WordPress의 입자 효과를 위해 ElementsKit 입자 모듈을 선택하는 이유?

ElementsKit 입자 모듈 드래그 앤 드롭 모듈이며 ElementsKit의 Pro 기능 중 하나입니다. ElementsKit의 이 기능을 사용하면 다양한 페이지의 특정 섹션을 쉽게 디자인할 수 있습니다. ElementsKit의 이 새롭고 전문적인 기능을 사용하면 WordPress 사이트에 창의성을 더할 수 있습니다.
이제 아름다운 배경으로 각 섹션을 맞춤 설정하여 웹사이트의 미적 아름다움을 높일 수 있습니다. 다음과 같은 탁월한 기능으로 인해 탁월한 선택입니다.
- 입자 애니메이션
- 사용자 정의 옵션
- 대화형 행동
- 다중 입자 레이어
- 쉬운 통합
- 성능 최적화
- 반응형 디자인
각 기능 개요
입자 애니메이션:
눈송이, 거품, 반딧불과 같은 입자 애니메이션 중에서 선택하세요. 이러한 역동적인 효과는 귀하의 웹사이트에 움직임과 생동감을 더해줍니다.
사용자 정의 옵션:
웹 사이트 디자인 및 브랜딩에 맞게 크기, 색상, 속도, 밀도 등의 입자 속성을 사용자 정의하세요. 다음을 포함하여 웹사이트의 다양한 섹션에 적용할 수 있습니다. 헤더, 배경, 히어로 섹션, 그리고 더.
대화형 동작:
이는 대화형 동작을 정의하여 사용자를 동적 탐색으로 참여시킵니다. 입자를 손쉽게 사용자 정의하고 제어할 수 있는 사용자 친화적인 인터페이스가 있습니다.
다중 입자 층:
여러 레이어에 다양한 입자 효과를 오버레이하여 시각적 요소에 깊이와 복잡성을 추가합니다.
간편한 통합:
복잡한 코딩 기술 없이도 모듈을 활성화하고 설정을 구성할 수 있습니다. 직관적인 인터페이스를 통해 쉽게 입자를 사용자 정의하고 제어할 수 있습니다.
성능 최적화:
이 모듈은 성능을 최적화하여 로딩 속도를 저하시키지 않으면서 원활한 사용자 경험을 보장합니다. 입자 효과가 웹 사이트 속도에 부정적인 영향을 미치지 않도록 보장합니다. 코드는 가볍고 효율적인 실행을 위해 최적화되어 원활한 사용자 경험을 제공합니다.
반응형 디자인:
ElementsKit 입자 모듈의 입자 효과는 다양한 화면 크기와 장치에 맞게 조정됩니다. 다양한 장치와 화면 크기에 걸쳐 매혹적인 입자 효과를 유지할 수 있습니다. 이는 모든 방문객에게 일관되고 시각적으로 매력적인 경험을 선사합니다.

WordPress에서 입자 효과를 만드는 방법에 대한 단계별 가이드
이제 ElementsKit 입자 모듈을 사용하여 WordPress에서 입자 효과를 만드는 방법에 대한 단계별 프로세스부터 시작하겠습니다.
2가지 주요 단계:
- 설치하다 ElementsKit 프로 입자 모듈을 활성화합니다.
- WordPress에서 입자 애니메이션 사용자 정의 귀하의 요구 사항을 충족합니다.
1단계: WordPress 웹사이트에서 입자 모듈 활성화
WordPress에 입자 효과를 추가하는 방법을 배우는 첫 번째 단계는 ElementsKit 플러그인 Pro 버전에서 입자 모듈을 활성화하는 것입니다.
👉 입자 모듈을 활성화하려면 다음 단계를 따르세요.
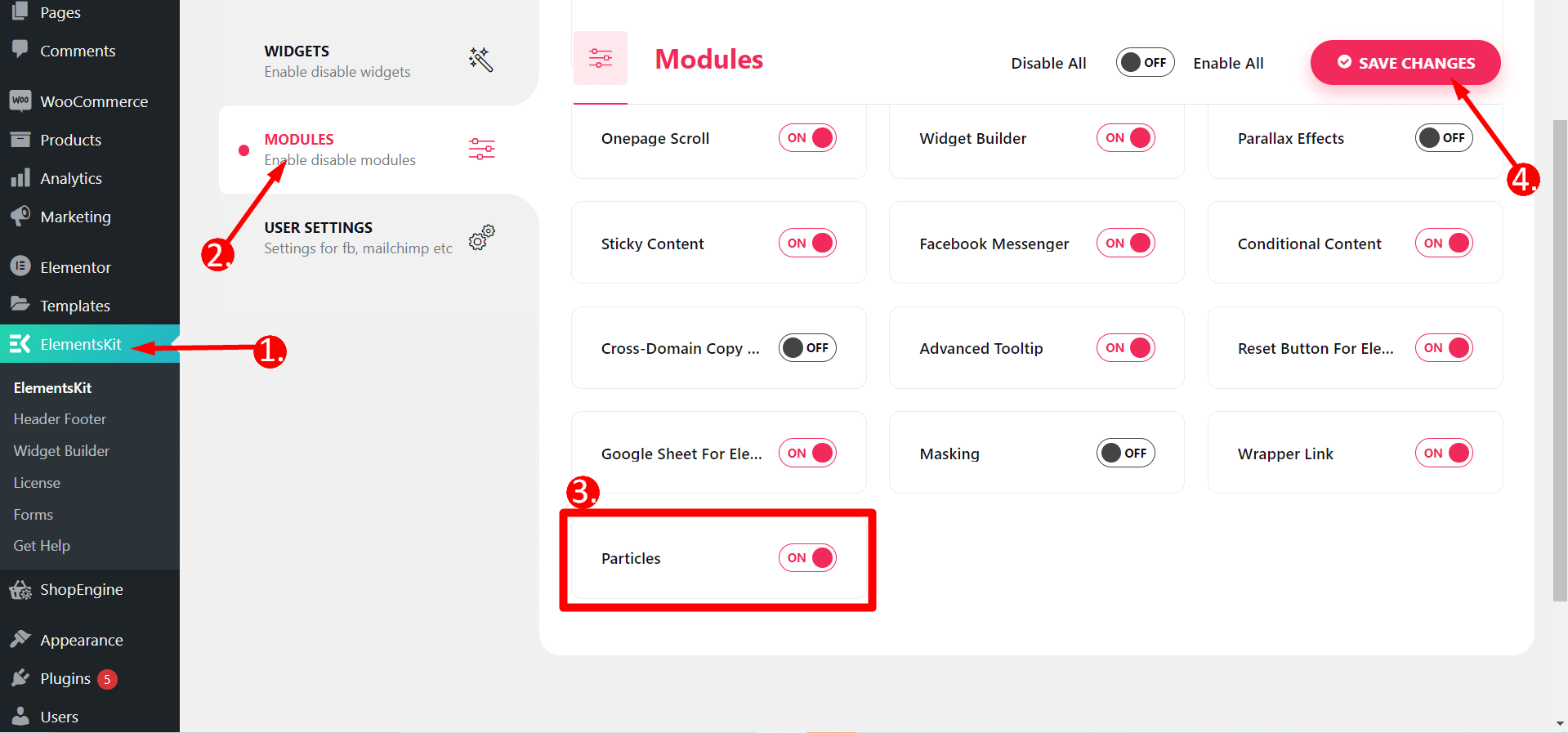
- WordPress 대시보드에 액세스하세요.
- 위치하고 있다 ElementsKit.
- 다음으로 이동하세요. 모듈 섹션.
- 찾기 입자 모듈.
- 변경 사항 저장 일단 활성화하면.

2단계: Elementor를 사용하여 페이지를 편집하고 입자 효과 사용자 정의 시작
👉 WordPress 입자 효과 사용자 정의를 시작하려면 편집할 페이지를 선택하세요. 다음을 사용하여 새 페이지를 만들고 변경할 수도 있습니다. 엘레멘터.
페이지의 특정 섹션을 편집하려면 다음 단계를 따르세요.
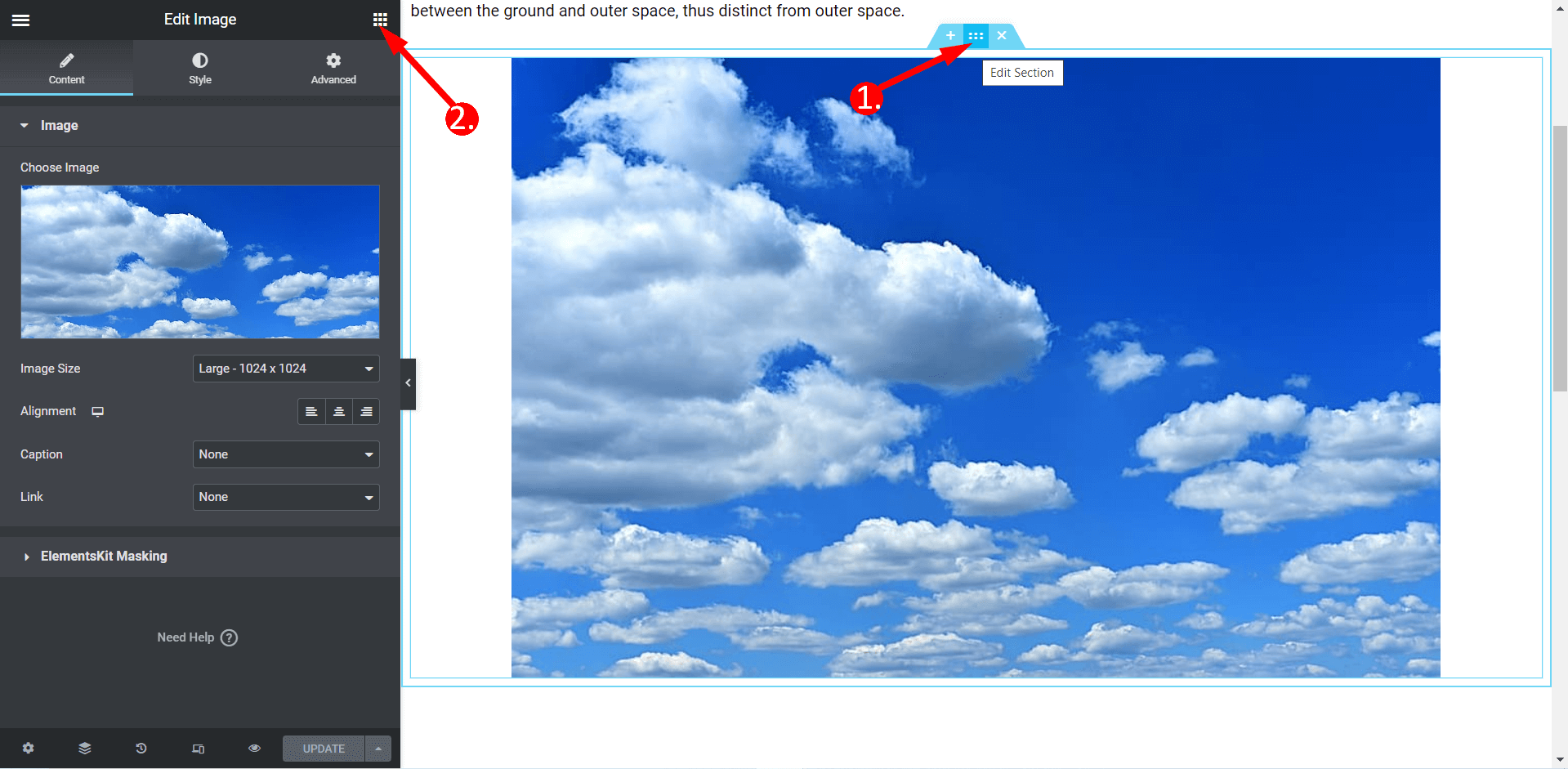
- 변경하려는 섹션을 선택하세요.
- “를 클릭하세요.섹션 편집" 옵션.
- 다음으로 '고급의” 설정을 사용하여 선택한 섹션을 추가로 사용자 정의할 수 있습니다.

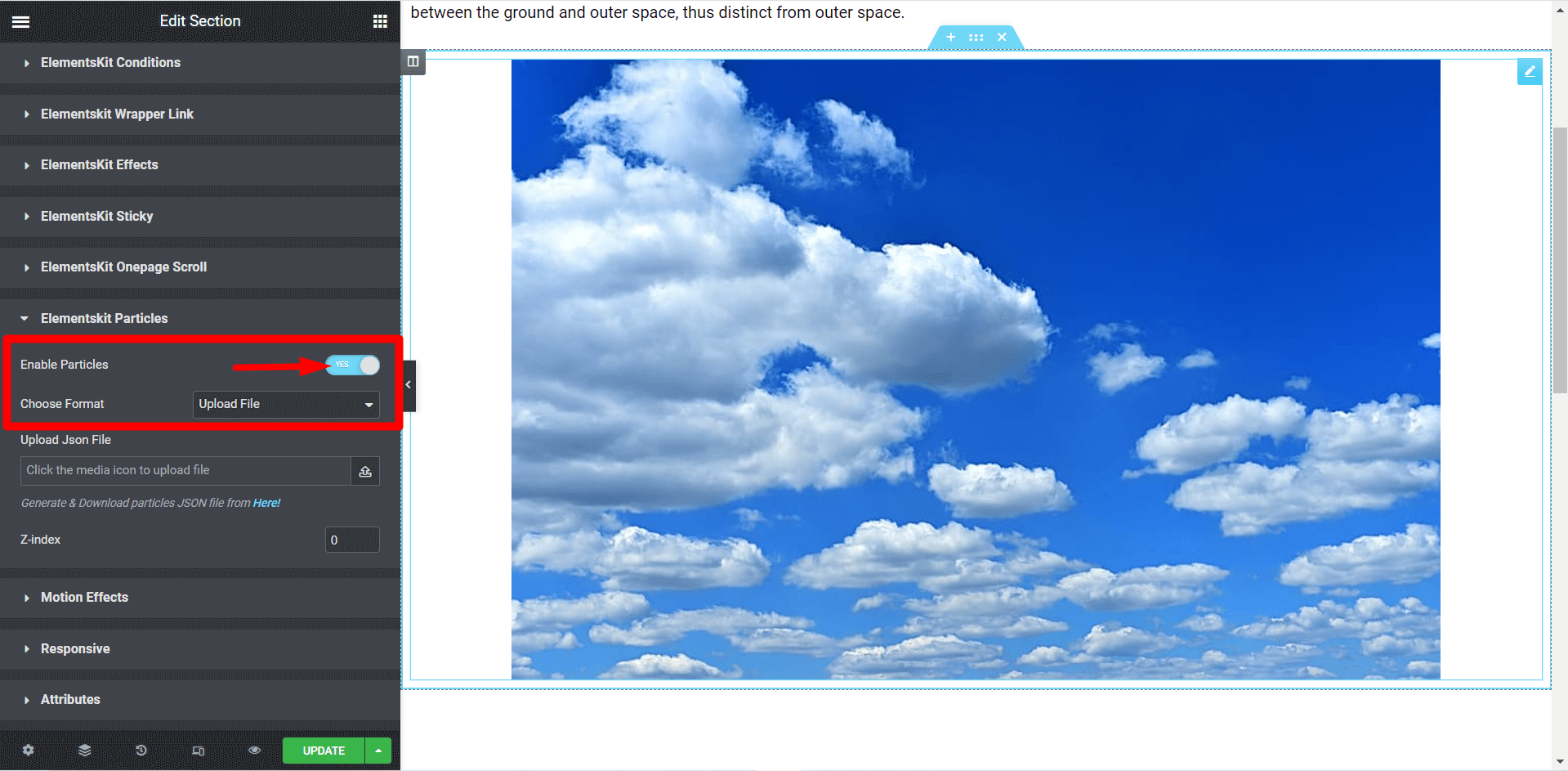
👉 ElementsKit 입자 활성화
- 찾기 기능 표시줄 ElementsKit 입자용
- 스위치를 "예" 위치.

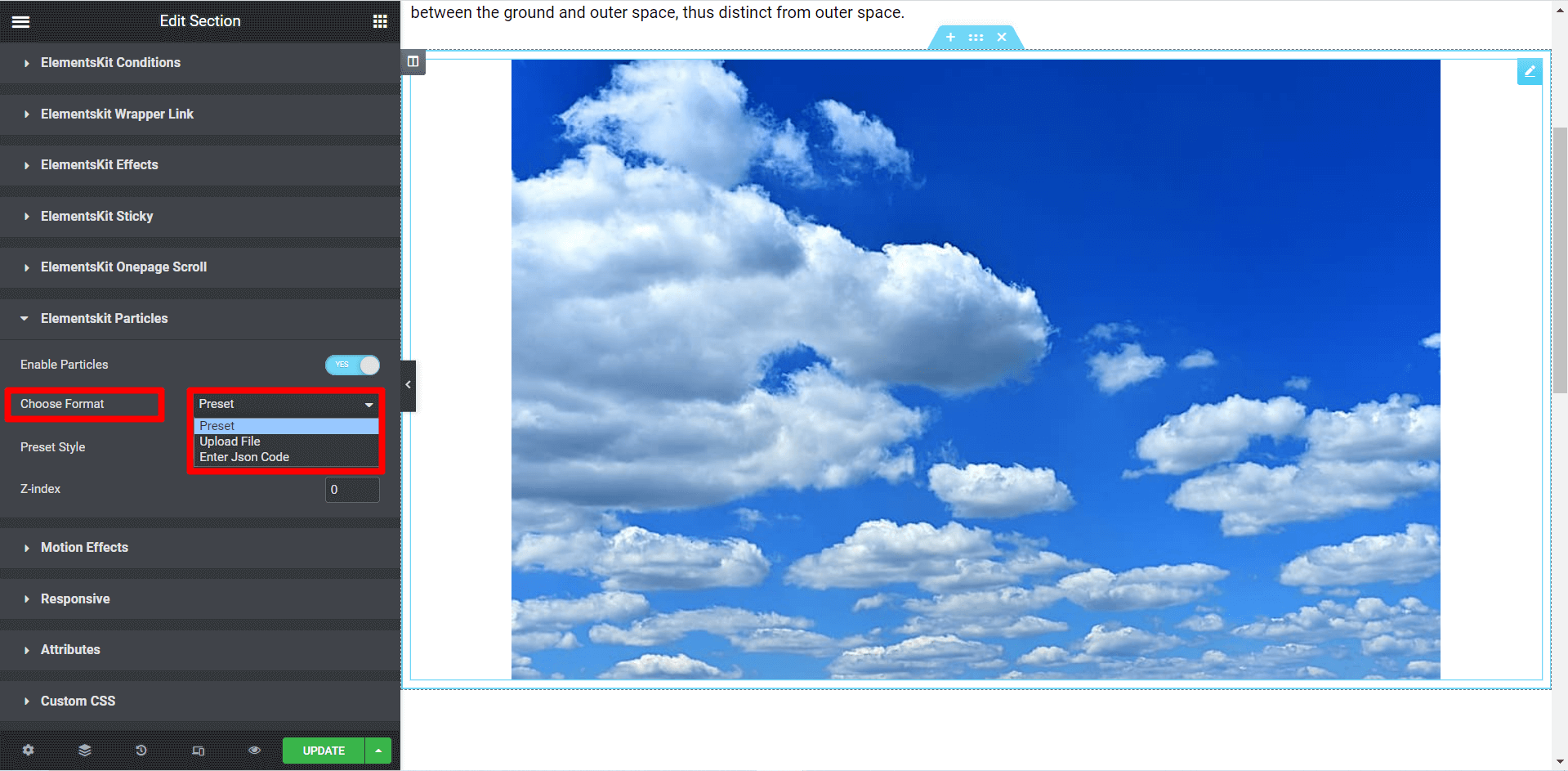
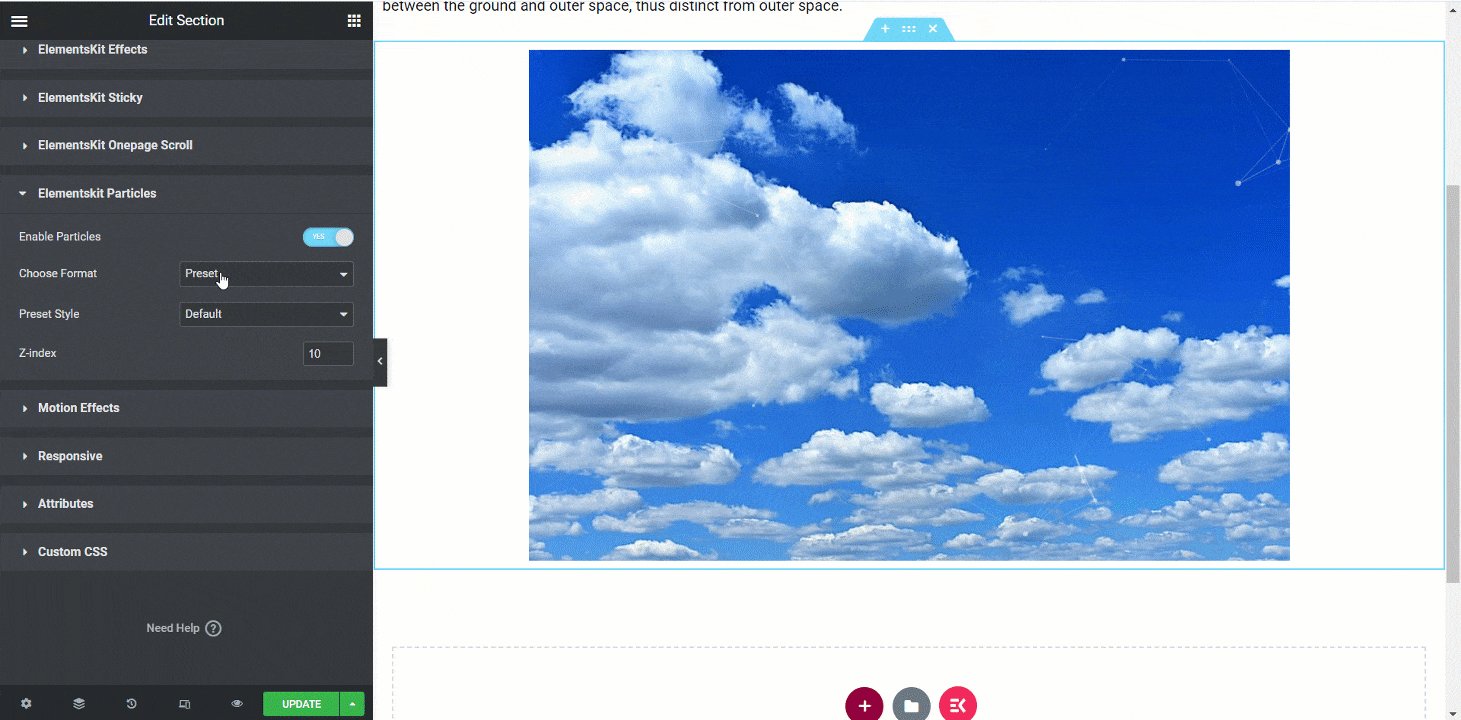
👉 형식을 선택하세요
선택할 수 있는 3가지 형식:
- 프리셋
- 파일 업로드
- JSON 코드를 입력하세요

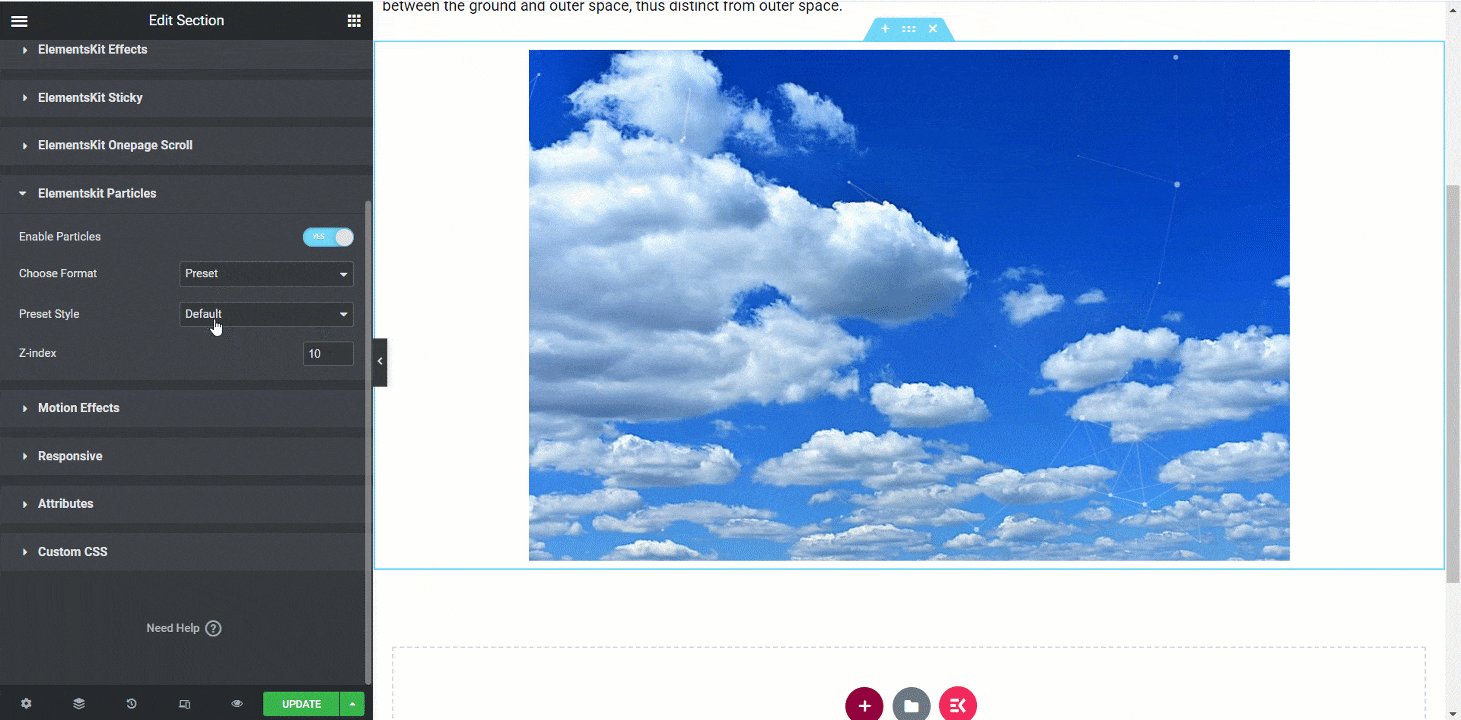
👉 "사전 설정" 형식 선택
사전 설정 형식은 다섯 가지 스타일을 제공합니다. 각 유형은 독특하고 뚜렷한 효과를 제공합니다.
- 기본
- NASA
- 거품
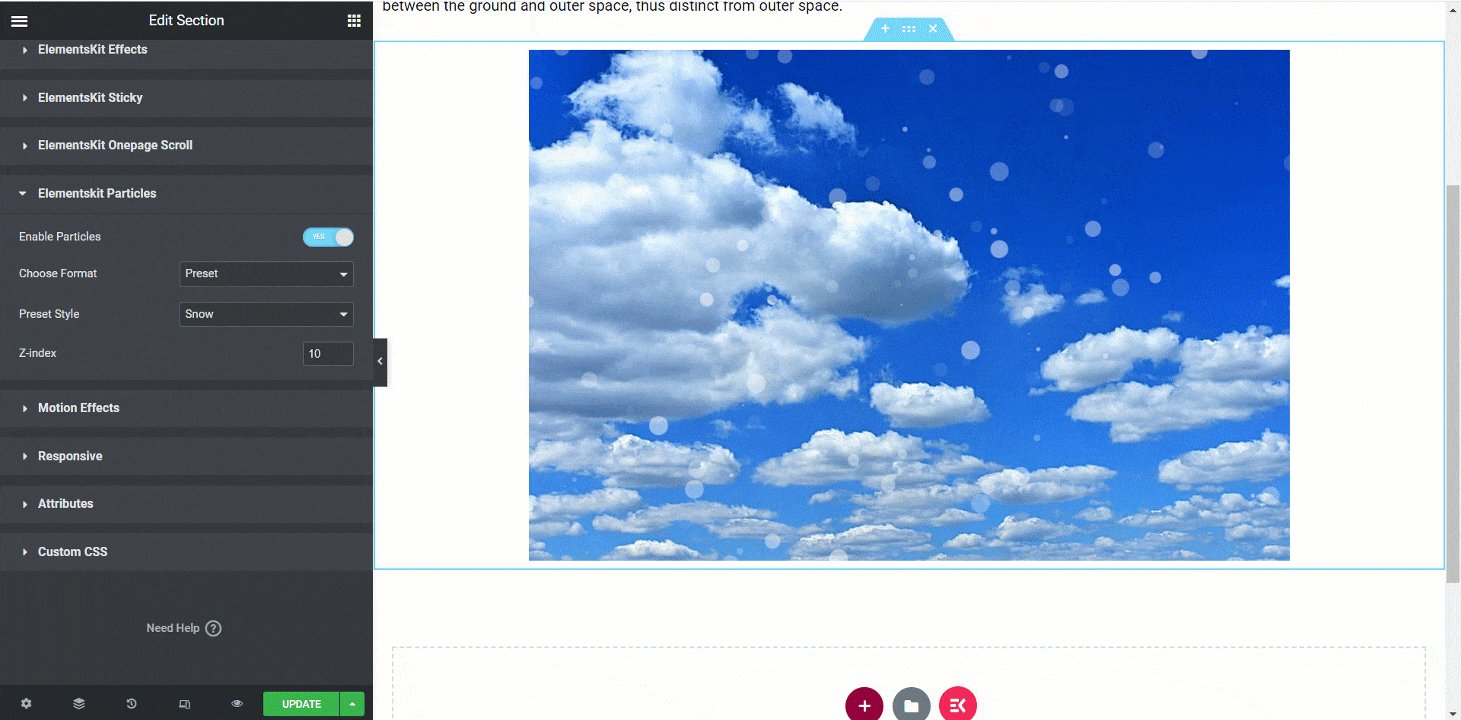
- 눈
- 나얀

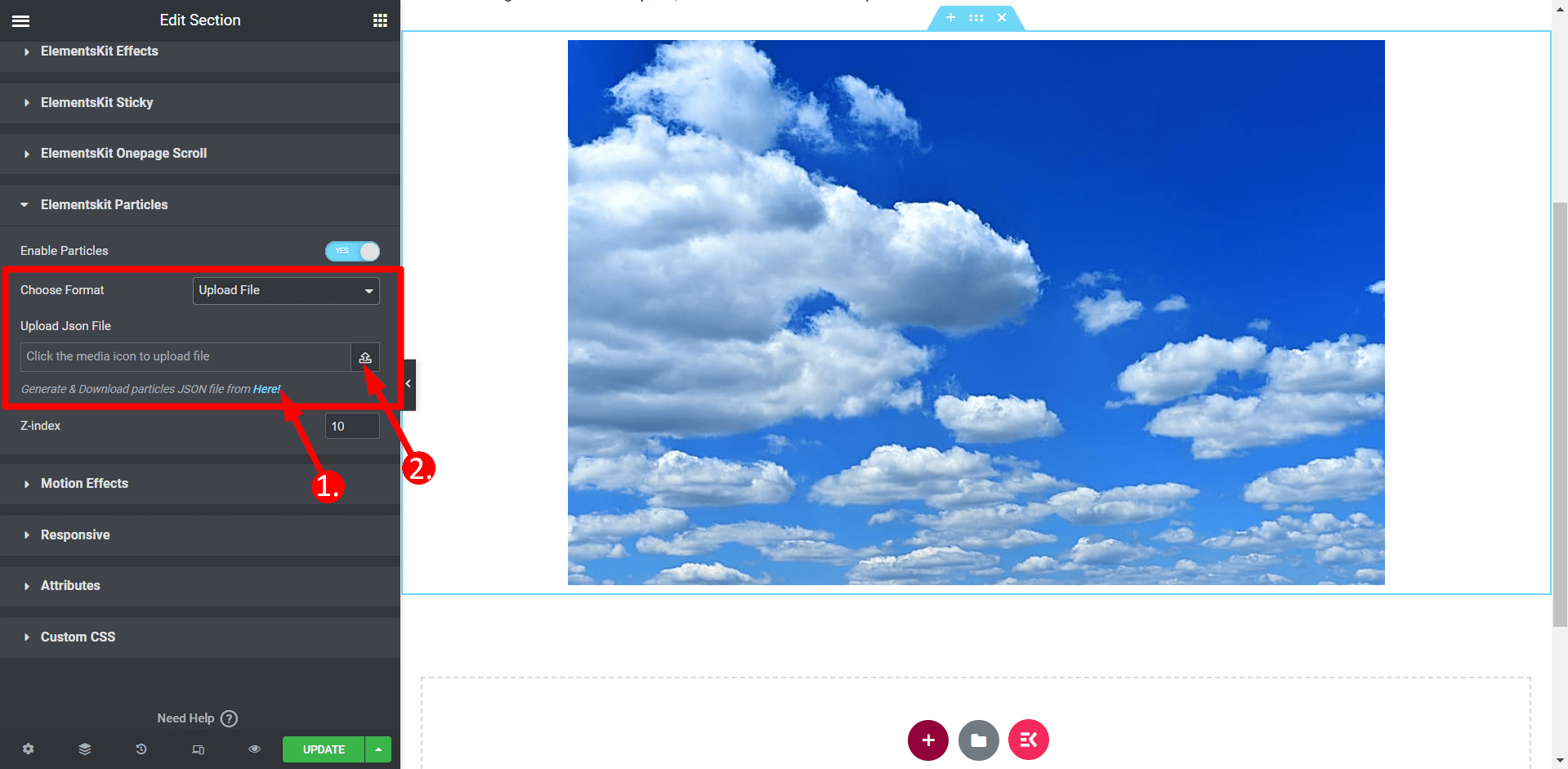
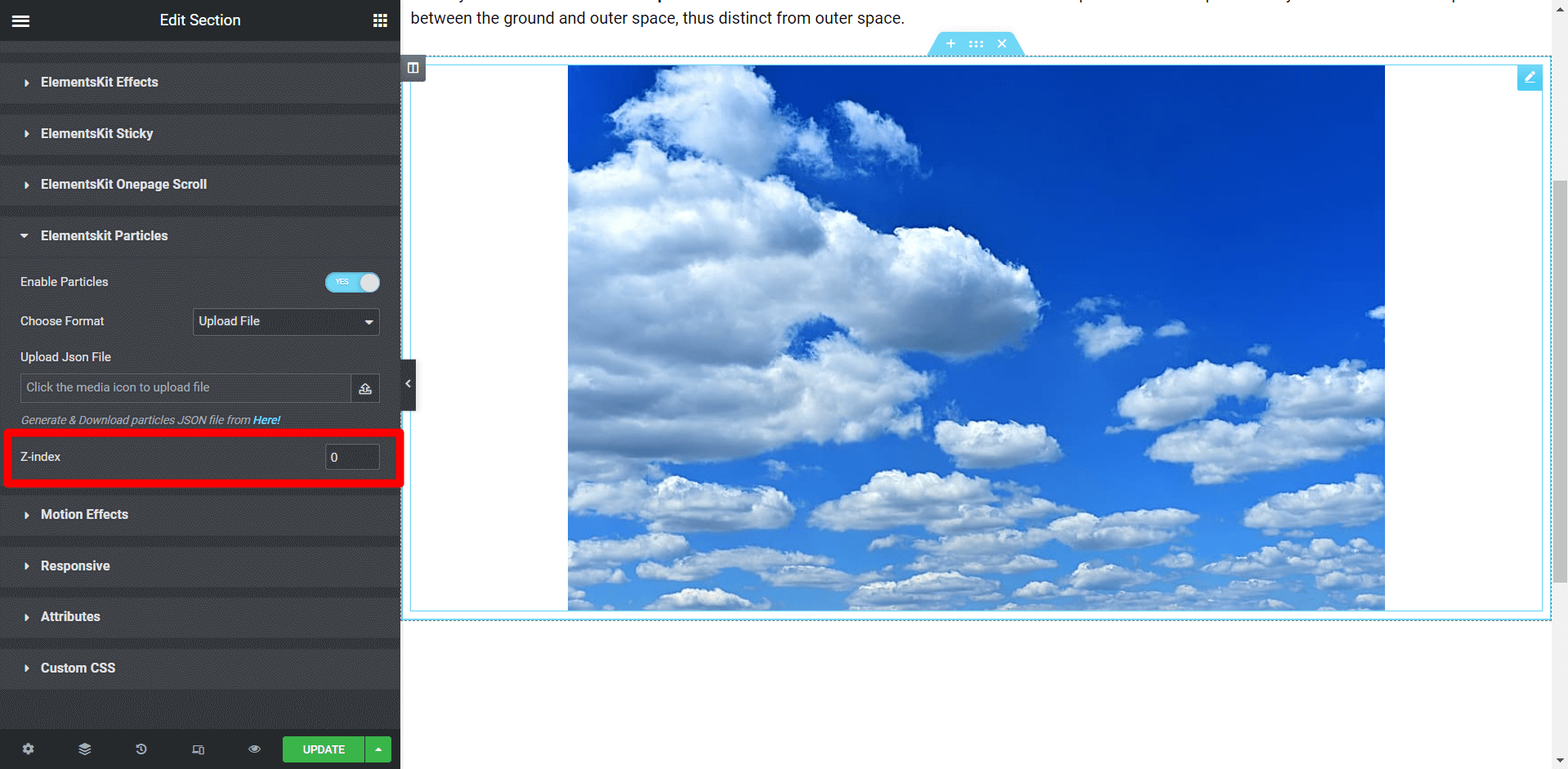
👉 “를 선택하면파일 업로드” 에프형식
🗸 꼭 해야 할 일 업로드 파일 형식을 선택하려면 JSON 파일을 생성하세요.. 제공된 링크를 클릭하면 프로세스가 안내됩니다.
🗸 JSON 파일이 준비되면 '' 라벨이 붙은 지정된 필드에 업로드하세요.JSON 파일 업로드“.

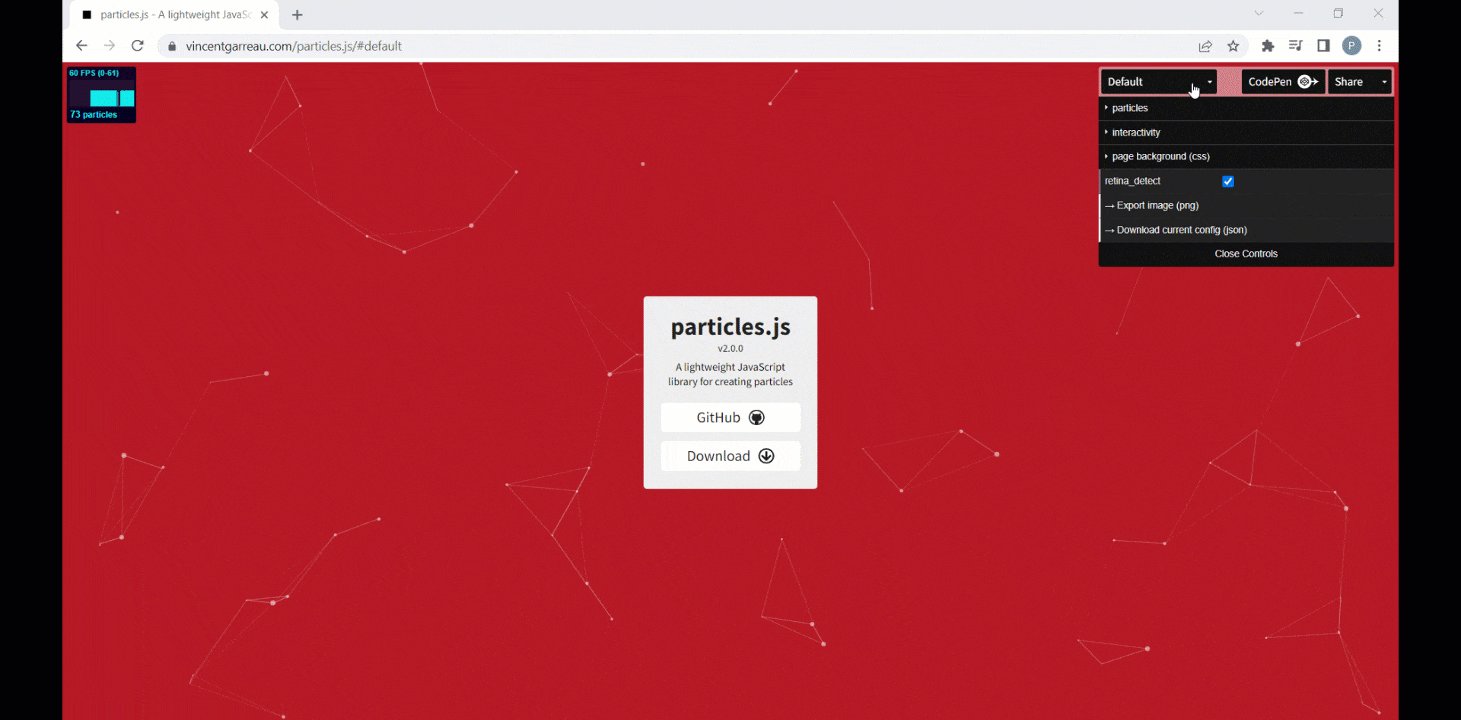
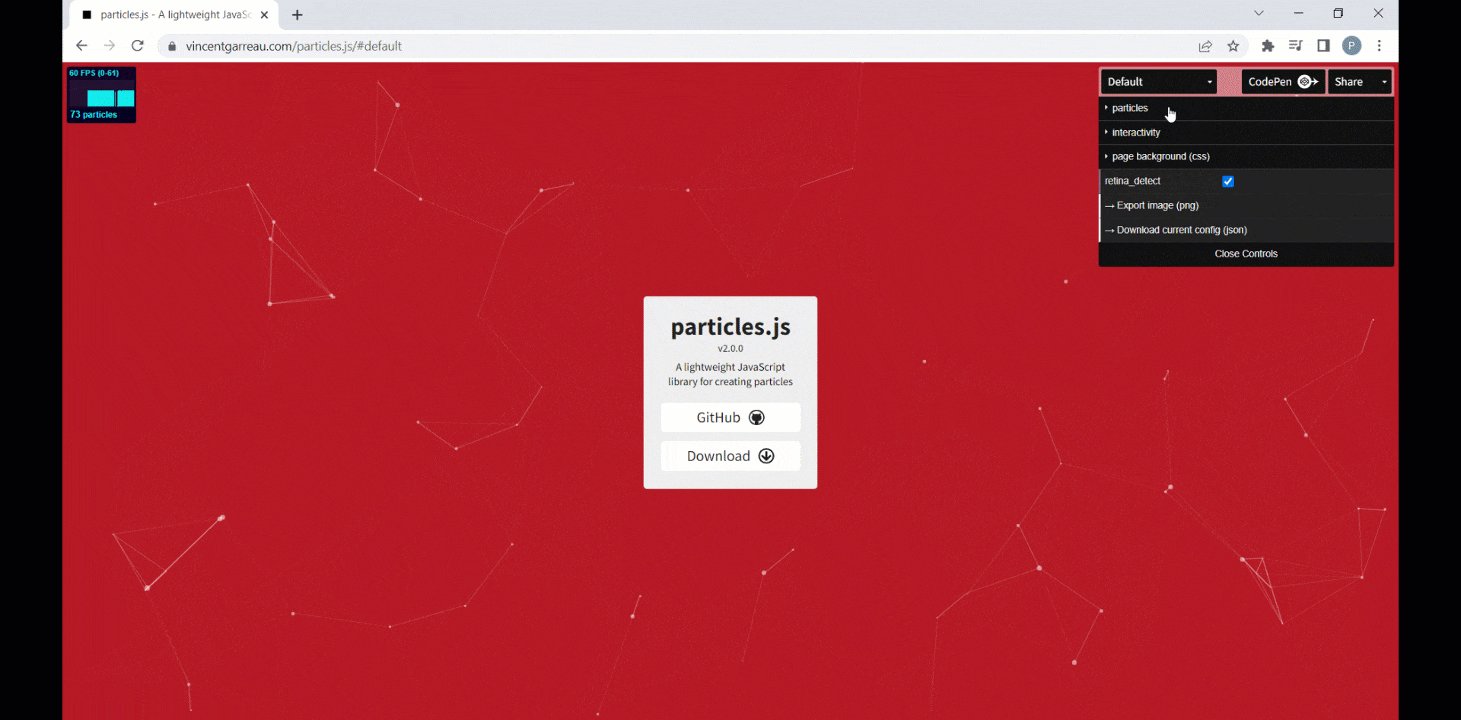
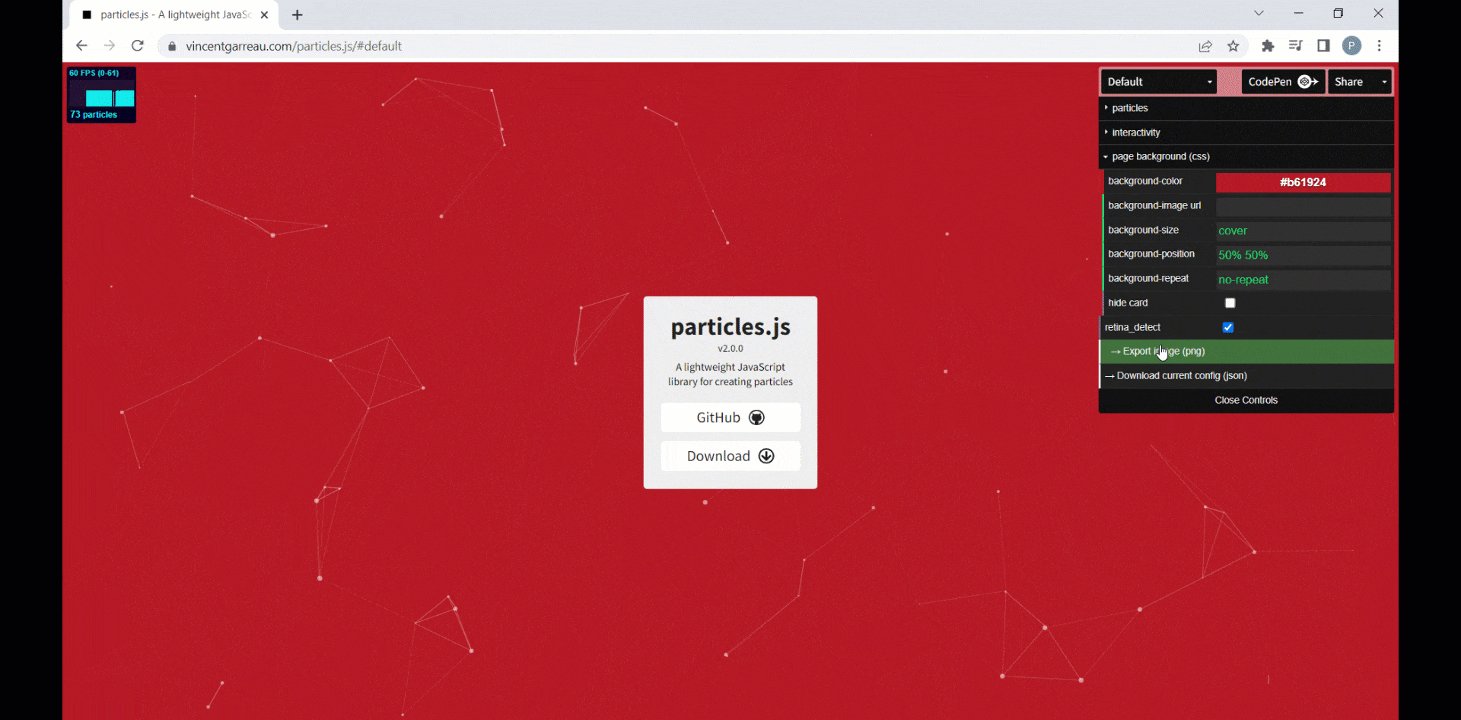
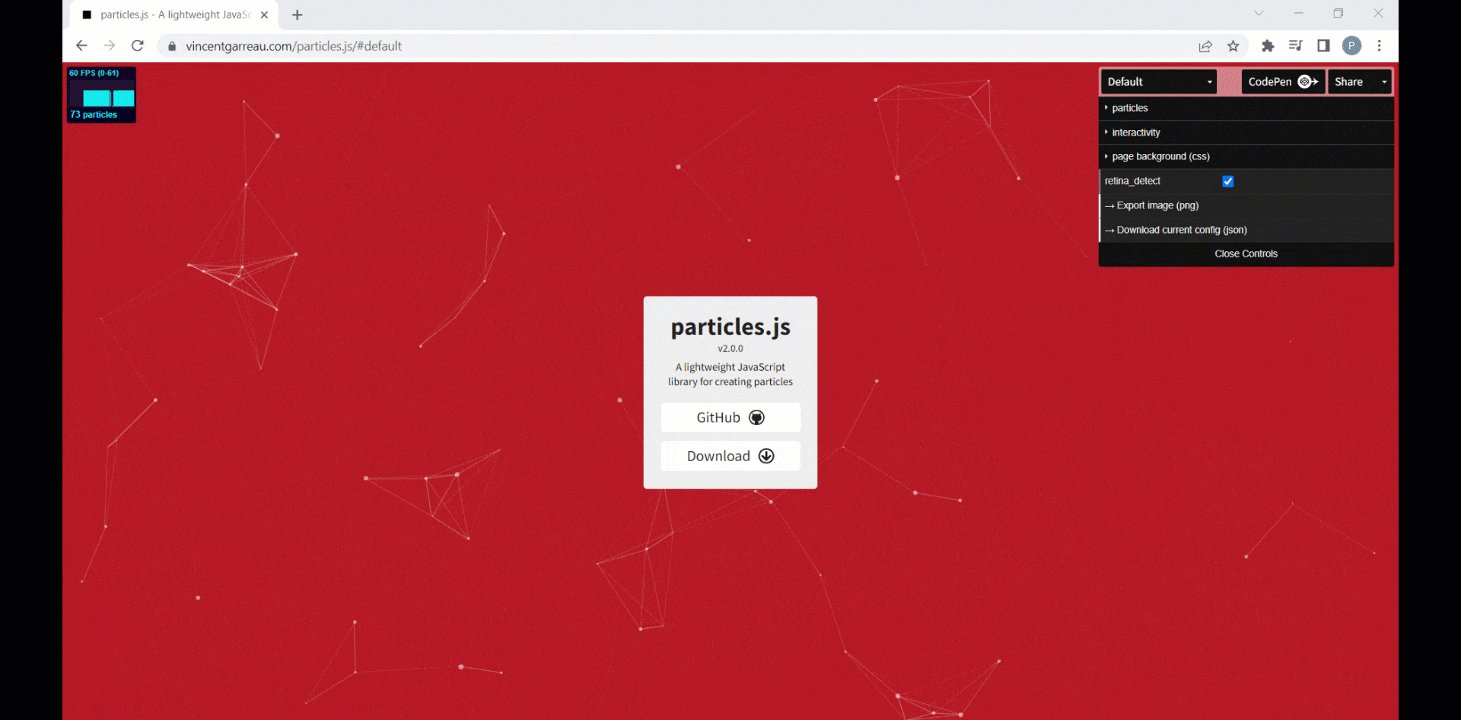
👉 에게 JSON 파일을 다운로드하고, 당신은해야합니다:
🗸 원하는 대로 입자를 사용하여 섹션을 사용자 정의하려면 링크를 클릭하세요.
🗸 사용자 정의가 완료되면 현재 구성(JSON) 파일을 다운로드할 수 있습니다.

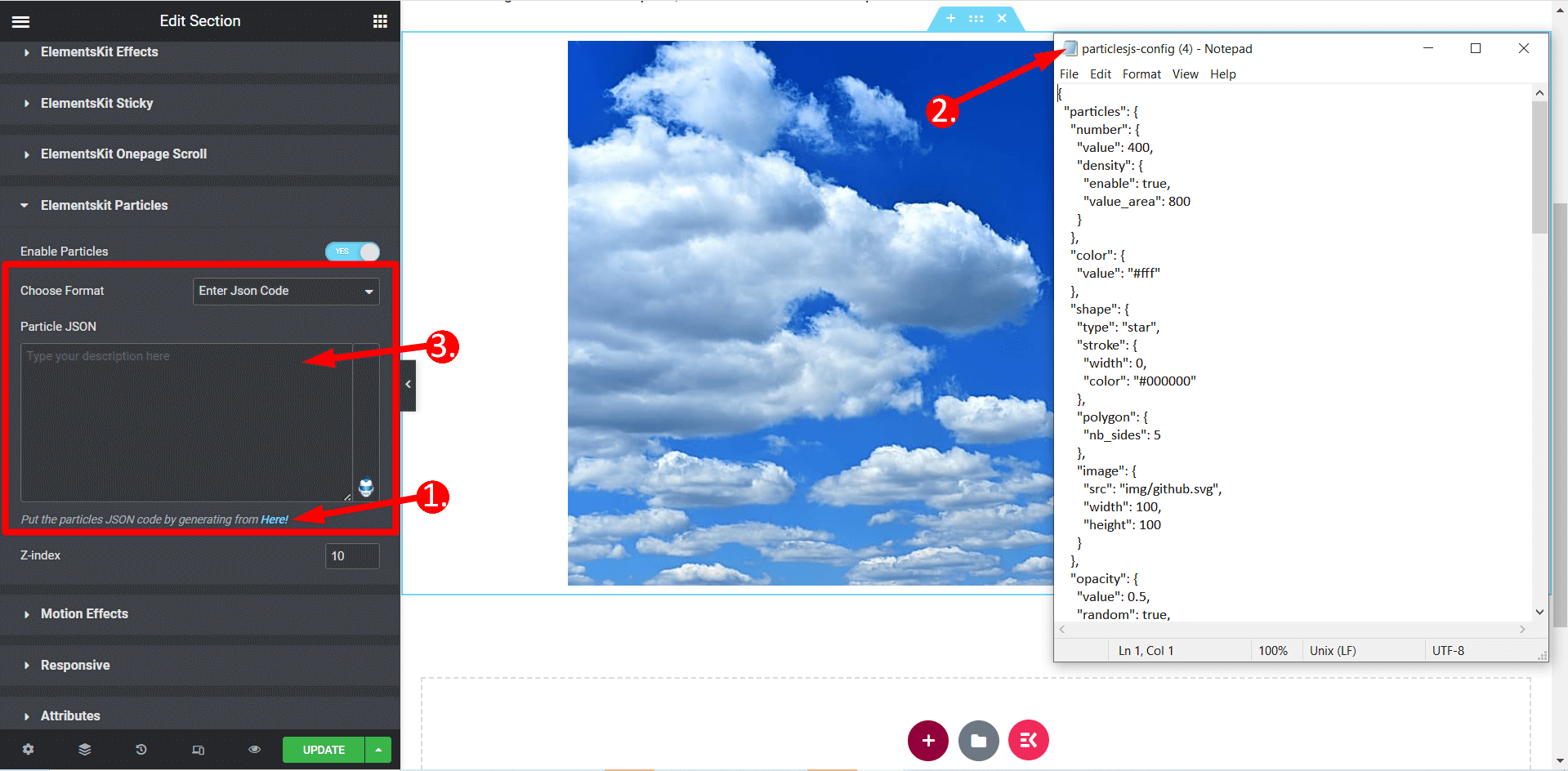
👉 “선택”JSON 코드를 입력하세요” 체재
🗸 “를 선택하려면JSON 코드 형식을 입력하세요.”, 위에서 언급한 것과 동일한 프로세스에 따라 JSON 파일을 생성해야 합니다.
🗸 텍스트 편집기나 메모장을 사용하여 파일을 연 다음 내부에서 코드를 복사하세요.
🗸 복사한 코드를 ''라고 표시된 지정된 필드에 붙여넣으세요.입자 JSON.”

👉 Z-지수
이 설정에서는 요구 사항에 따라 입자를 배치하는 값을 지정할 수 있습니다.

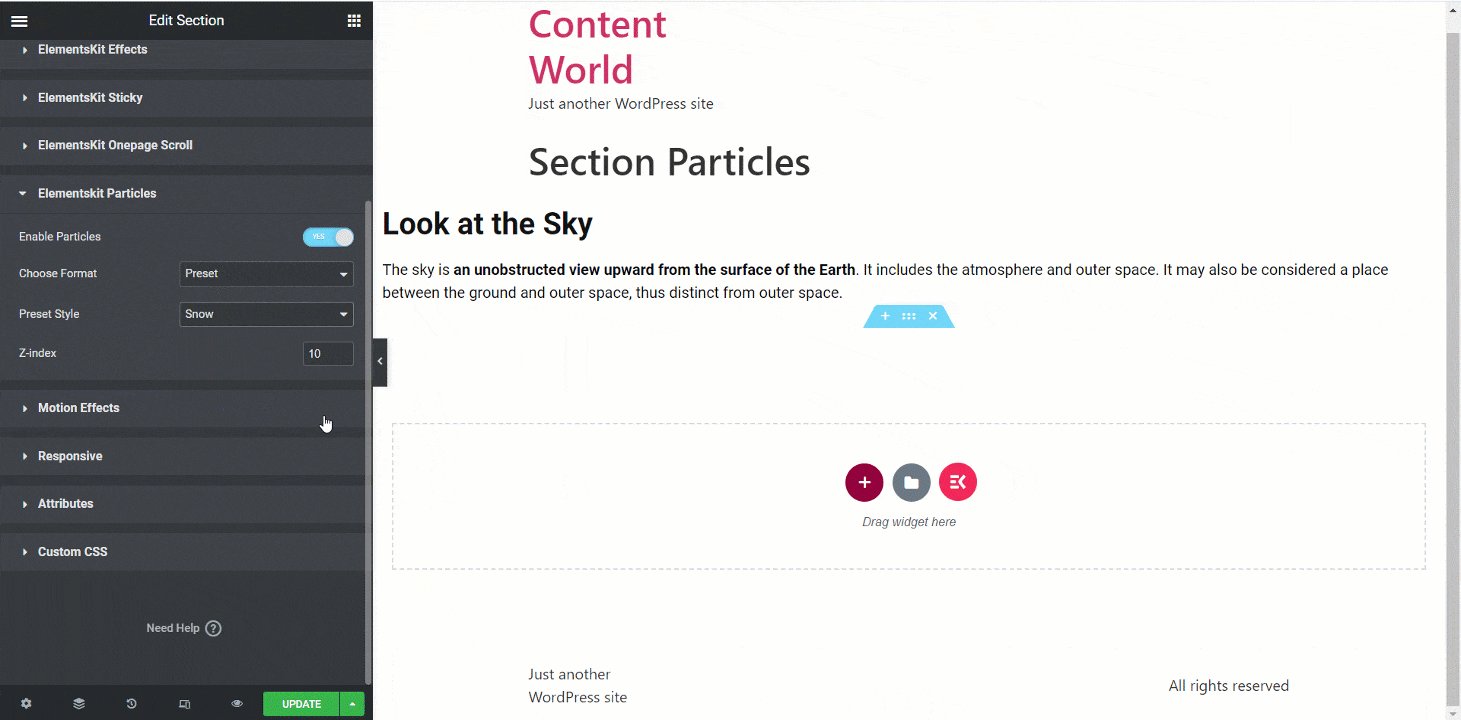
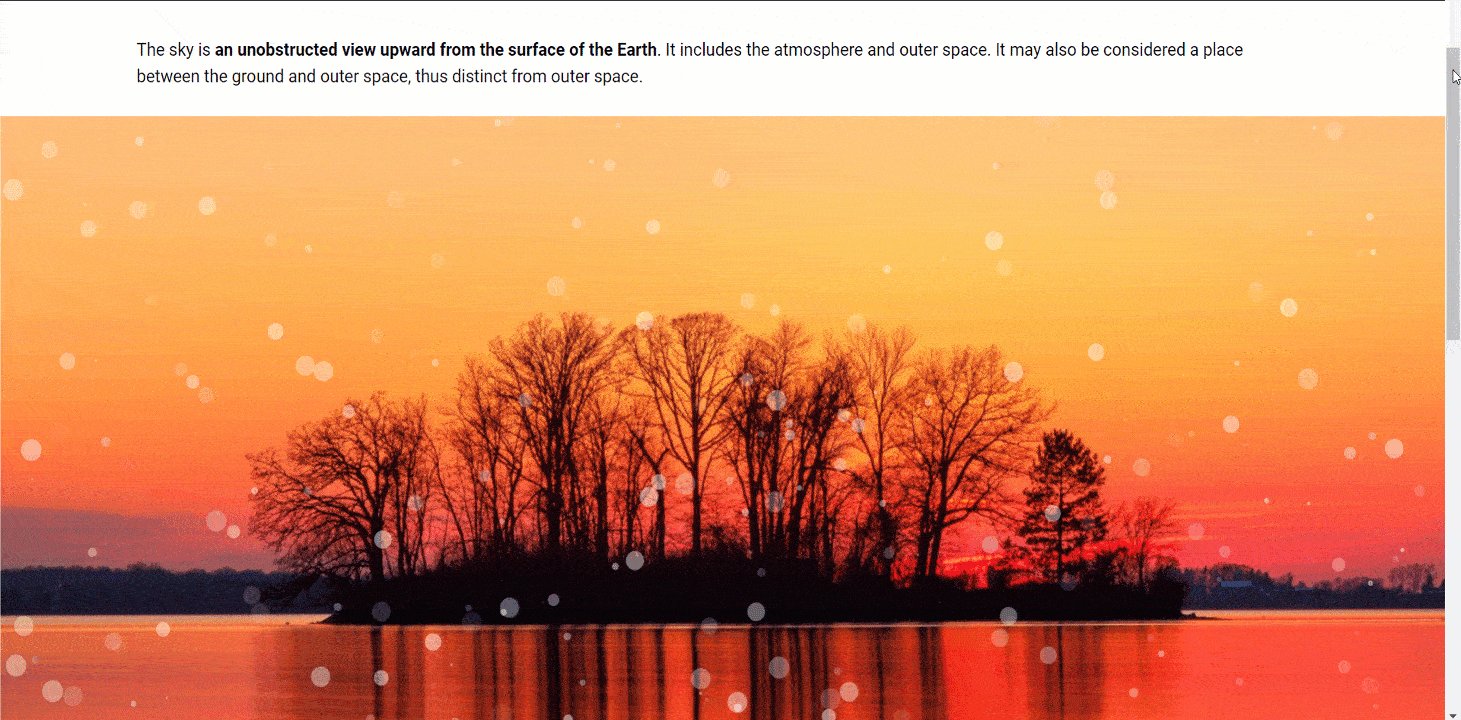
👉 최종 결과
사용자 정의의 최종 결과는 다음과 같습니다.

일반적인 문제 해결/FAQ
성능 문제 및 해결 방법:
ElementsKit 플러그인은 사용자의 요구와 선호도를 충족하기 위해 발전하고 있습니다. ElementsKit은 최적의 사용자 경험을 위해 한 달에 두 번 업데이트를 출시합니다. 이러한 업데이트는 최신 WordPress 버전과의 호환성을 보장하고 새로운 기능을 도입합니다.
ElementsKit 팀은 사용자 피드백을 듣고 기능 인기도를 분석하고 개선합니다. ElementsKit은 새로운 기능을 추가하고 충돌을 해결하여 원활한 경험을 제공합니다. 이를 통해 WordPress 웹사이트의 최신 도구와 기능을 사용할 수 있습니다.
문제 해결을 위한 지원 및 리소스 찾기:
ElementsKit을 사용하면 모든 단계에서 안내할 수 있는 탁월한 지원과 풍부한 리소스를 누릴 수 있습니다. 유용한 기사, 튜토리얼 및 가이드를 제공하는 광범위한 지식 기반을 즐겨보세요.
또한, 당사의 전담 지원 섹션을 통해 당사 전문가 팀과 연결하여 도움을 받으실 수 있습니다. 우리는 적시에 안정적인 서비스를 제공하기 위해 매우 반응이 빠른 지원 팀을 보유하고 있습니다. ElementsKit의 잠재력을 극대화하기 위해 언제든지 귀중한 리소스를 사용할 수 있습니다. 언제든지 연락주시면 됩니다 Wpmet 지원팀 문제에 대한 해결책을 찾는 데 도움을 줄 것입니다.
🙌 🙌 urb여기!!!!!!!! ElementsKit Lite가 작동하지 않습니다 – 문제 해결
입자 효과 시작하기
WordPress 웹사이트에 입자 효과를 통합하면 많은 이점을 얻을 수 있습니다. WordPress의 역동적이고 움직이는 입자 효과는 방문자를 사로잡아 사용자 경험을 향상시킵니다. WordPress의 입자 효과는 다양한 스타일로 다양성을 제공합니다. 여기에는 폭설, 반짝이는 배경, 생동감 넘치는 색종이 조각이 포함됩니다. 최신 WordPress 버전과의 호환성을 보장하고 사용자가 요청한 기능을 추가합니다.
또한 ElementsKit은 광범위한 지원 리소스를 제공합니다. 여기에는 지식 기반과 전용 지원 섹션이 포함되어 있습니다. 지원 팀은 WordPress에서 입자 효과의 잠재력을 최대한 활용하는 방법을 안내할 것입니다.
ElementsKit을 사용하여 상상력을 발휘하고 아이디어를 꽃피우는 것을 두려워하지 마세요. 최고의 Elementor 애드온. WordPress에서 파티클 효과를 만드는 방법에 대한 단계를 활용하여 ElementsKit의 파티클 모듈을 수용하고 웹 사이트가 역동적이고 놀라운 요소로 생생하게 나타나는 것을 지켜보세요. 상상력이 유일한 한계입니다. 입자 모듈을 사용하여 창의적인 표현의 신나는 모험에 뛰어들어 시작해 보세요.








답글쓰기