WordPress 양식에 자동 입력 필드를 추가하는 데 어려움을 겪고 계십니까? 아니면 어떻게 해야할지 모르시나요? 가장 포괄적으로 수행하는 방법을 가르쳐 드리겠습니다.
자동으로 입력되는 양식 필드를 플랫폼이나 웹사이트에 통합하면 사용자 만족도를 향상시키는 효율적이고 시간을 절약해 주는 메커니즘을 사용자에게 제공할 수 있습니다. 여러 양식에 걸쳐 동일한 정보를 반복적으로 입력해야 하는 번거로움을 제거하여 사용자의 여행을 더욱 원활하고 즐겁게 만듭니다.
추격전을 시작하고 여행을 시작합시다 WordPress 양식에 자동 채우기 필드를 추가하는 방법.
자동 입력 필드의 개념 풀기
WordPress의 자동 채우기 필드란 무엇입니까?
안 WordPress의 자동 채우기 필드는 사전 정의된 데이터 또는 사용자 입력을 기반으로 콘텐츠를 자동으로 채우는 동적 양식 요소입니다.. 이는 일반적으로 다른 양식 필드의 쿼리 문자열이나 데이터를 사용하여 수행되므로 양식을 보다 효율적이고 사용자 친화적으로 채울 수 있습니다.
또한 자동 채우기 양식을 사용하는 것은 사용자 경험을 최적화하려는 노력의 증거입니다. 이는 사용자의 요구 사항에 대한 깊은 이해와 플랫폼과의 상호 작용을 간소화하려는 진정한 욕구를 반영합니다. 이러한 사용자 중심 접근 방식은 장기적인 충성도와 긍정적인 입소문을 촉진하여 궁극적으로 비즈니스 성장과 성공을 촉진할 수 있습니다.
자동 채우기 필드는 어떻게 사용자 경험을 향상합니까?
사용자 경험이 개선된 몇 가지 이유는 다음과 같습니다.
✔️ 정확성 향상
자동 채우기 필드는 방문자의 양식 답변을 채워 정확성을 향상시킵니다. 자동 채우기 필드를 사용하면 수동으로 데이터를 입력할 필요가 없습니다. 사용자가 정보를 입력할 때 실수와 불일치가 발생할 가능성이 더 높습니다. 자동 채우기 필드는 양식의 정보가 정확하고 일관되게 유지되도록 합니다.
✔️ 양식 포기율 최소화
자동 채우기 필드는 양식 작성 속도를 높여 포기를 줄입니다. 형태를 포기할 가능성이 더 높아집니다. 길고 복잡한 양식은 사용자에게 부담을 주어 양식 포기율이 높아질 수 있습니다.
✔️ 데이터를 동기화 및 업데이트 상태로 유지합니다.
자동 채우기 필드는 단일 소스의 데이터를 자동으로 채웁니다. 모든 데이터 예제가 동일하고 최신 상태인지 확인합니다. 사용자가 프로필에서 연락처 정보를 업데이트하면 어떤 형태로든 반영됩니다.
MetForm Pro 시작하기
우리는 오늘날 시장에 다양한 플러그인이 있다는 것을 알고 있습니다. 모두 동일한 목적과 기능을 제공하지만 기능이 다릅니다.
이 기사에서는 MetForm, 이상적인 플러그인 WordPress 양식을 작성하는 데 사용됩니다. 여기서는 "자동 채우기 필드,” MetForm Pro 버전이 필요합니다.
먼저, 이상적인 플러그인으로 만들어주는 Pro 기능을 알려주세요.
- 다단계 양식: 긴 양식을 사용자 친화적인 섹션으로 나누어 완료율을 높입니다.
- 조건부 논리: 질문을 카테고리로 구성하여 표시합니다. 관련 검색어 사용자 선택에 따라.
- 계산: 이 프로 필드를 사용하여 즉각적인 계산을 수행하고 결과를 표시합니다.
- WooCommerce 결제: 제품 선택과 결합 결제 양식 한 페이지에.
- REST API 지원: 양식 제출을 타사 API URL 또는 Webhook과 통합합니다.
- 재피어 통합: 향상된 자동화를 위해 MetForm을 Zapier와 통합합니다.
- 자동 채우기 필드: 향상된 기능을 위해 추가 설정으로 양식 필드를 사용자 정의합니다.
딸깍 하는 소리 여기 MetForm Pro를 시작하려면
MetForm을 사용하여 WordPress 양식에 자동 채우기 필드 추가
자동 채우기 필드는 MetForm의 프리미엄 기능입니다. 양식을 의미 있게 채우도록 기본 구성을 설정할 수 있습니다. 방문자나 고객에게 활성화된 상태의 요소를 쉽게 선보일 수 있습니다. URL을 수정하여 필드에 기본값을 손쉽게 할당하고 이전과는 전혀 다른 방식으로 양식 생성 프로세스를 간소화할 수 있습니다.
이 기능을 사용하면 다음과 같은 필드를 자동으로 채울 수 있습니다.
- 스위치
- 이미지 선택
- GDP 동의
- 체크박스
스위치에 대한 자동 채우기 필드 추가
스위치에 대한 자동 입력 필드를 생성하려면 다음 단계를 따르십시오.
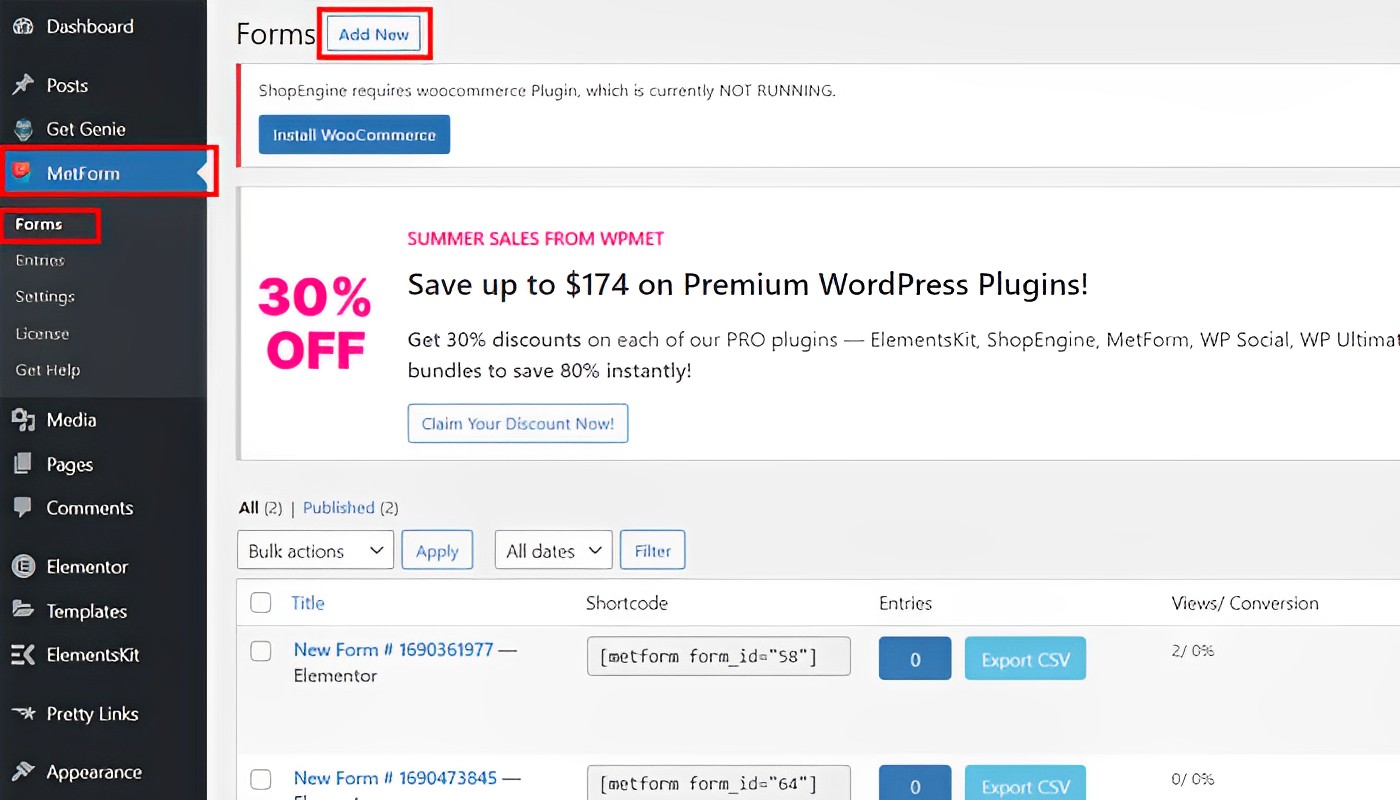
1. 웹사이트를 열고 대시보드로 이동하세요➡찾기 MetForm 메뉴에서➡“를 선택하세요형태” ➡클릭 “새로운 걸 더하다". 다양한 형태로 안내됩니다.

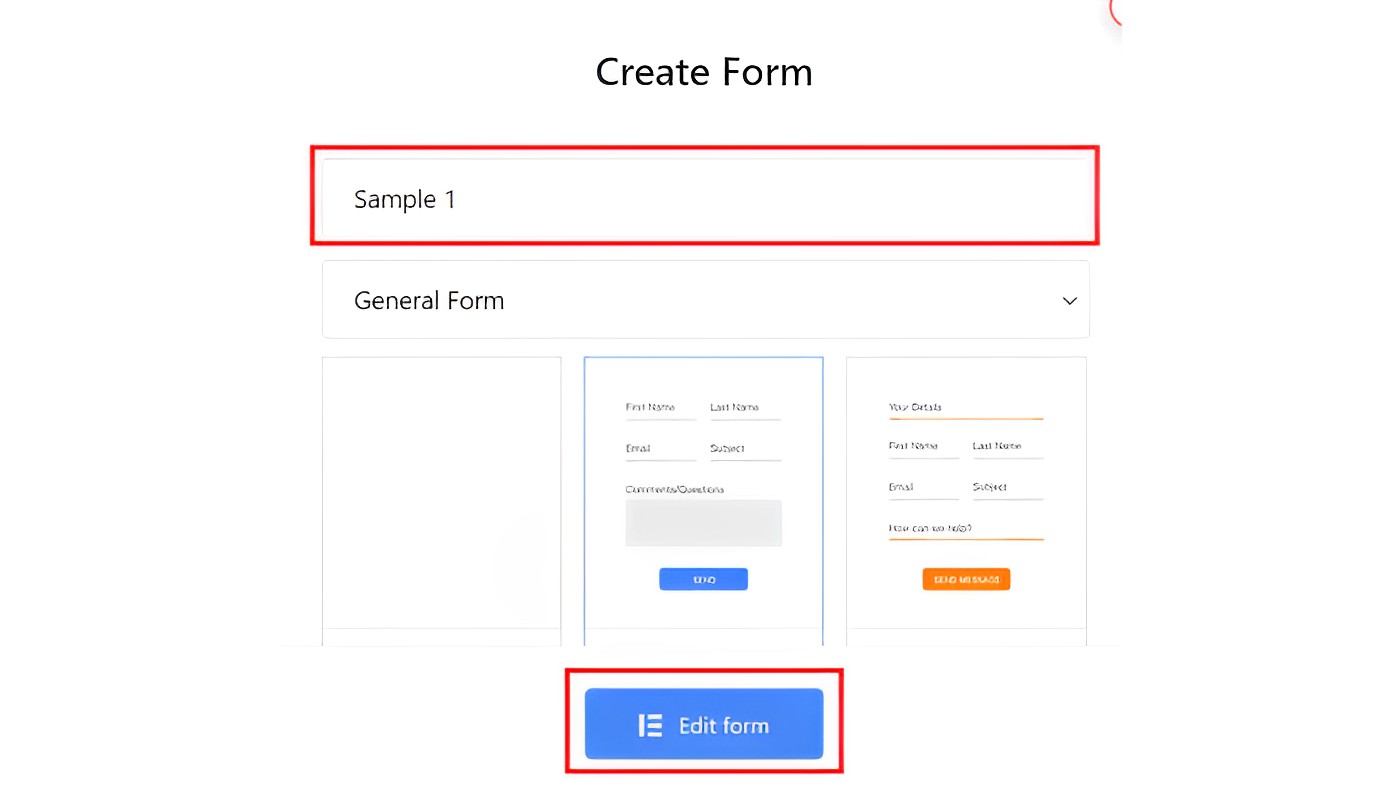
2. 귀하의 정보를 입력하세요 양식 이름 그리고 선택 귀하의 템플릿 (참고: 처음부터 양식을 생성하려면 빈 양식을 선택하세요.). 클릭 "양식 편집”을 클릭하여 해당 설정으로 리디렉션합니다.

3. (+)섹션 추가 ➡찾아보세요 스위치 위젯을 드래그하세요.
3.1. 이동 "설정” ➡ 켜다 “URL에서 가치를 얻으시겠습니까?“
3.2. 이동 "콘텐츠” ➡이름을 입력하세요 스위치 필드(예: '스위치” 이름으로) ➡ “를 입력하세요예"에서"활성 텍스트" 필드.
4. “를 클릭하세요.업데이트"버튼.
이미지 선택을 위한 자동 채우기 필드 추가
자동 입력 필드에 이미지 선택을 추가하려면 다음 단계를 따르세요.
1. 섹션(+) 추가 ➡3줄 클릭 ➡찾아보기 이미지 선택 위젯을 드래그하세요.
2. “로 이동설정” ➡ 켜다 “URL에서 가치를 얻으시겠습니까?“
3. “로 이동콘텐츠” ➡ 그리고 다음을 입력하세요. 이름 이미지 선택 필드(예: '영상"라는 이름으로).
4. “이미지 선택 옵션,”을 선택하면 이미지 선택 항목 목록이 표시됩니다.
5. 첫 번째 항목을 클릭하세요➡. 썸네일 업로드➡' 아래옵션값,” 이미지 시퀀스 번호를 입력합니다(예: 1).
6. 항목 설정이 완료될 때까지 5단계를 반복합니다. 참고: 원하는 만큼 항목을 추가할 수 있습니다.
7. “를 클릭하세요.업데이트"버튼.
GDPR 동의를 위한 자동 입력 필드 추가
추가하려면 다음 단계를 따르세요. GDPR 동의 자동 입력 필드에:
1. 섹션 (+) 추가 ➡ 세 줄 클릭 ➡ “GDPR 동의' 위젯을 드래그하세요.
2. “로 이동설정” ➡ 켜다 “URL에서 가치를 얻으시겠습니까?“
3. 이동 “콘텐츠” ➡이름을 입력하세요 "동의하다" GDPR 동의를 위해 ➡를 클릭하세요 "업데이트" 단추.
확인란에 대한 자동 채우기 필드 추가
자동 입력 필드에 확인란을 추가하려면 다음 단계를 따르세요.
1. 섹션 (+) 추가 ➡ 세 줄 클릭 ➡ “체크박스” 위젯을 드래그하세요.
2. “로 이동설정” ➡ 켜다 “URL에서 가치를 얻으시겠습니까?“
3. 이동 “콘텐츠” ➡이름을 입력하세요 “체크박스” ➡아래 “체크박스 옵션,” 옵션 목록이 표시됩니다(참고: 원하는 만큼 확인란을 추가할 수 있습니다.). 최종 출력에서 확인란 자동 필드를 활성화할 때 필요하므로 입력한 옵션 값을 기억해 두십시오.
4. "업데이트" 버튼➡“을 클릭하세요업데이트 및 닫기” 버튼을 화면 오른쪽 상단에 표시하세요. 그런 다음 MetForm 메뉴로 이동됩니다.
최종 출력
최종 결과를 보려면 양식을 확인하세요. 자동 채우기 예제는 다음과 같습니다.
활성화하려면 스위치 자동 채우기 필드, URL로 이동➡“를 입력하세요?스위치=예” URL 끝에 ➡“를 누르세요입력하다"버튼. 참고: 올바른 이름과 활성 텍스트를 입력했는지 확인하세요. 첫 글자를 대문자로 쓴 경우에도 동일하게 입력해야 합니다.
활성화하려면 필드를 선택하고 전환할 이미지, 현재 URL로 이동 ➡ "&image=1" 입력 ➡히트 "입력" 단추. 삽입하는 이름과 옵션 값에 따라 결과가 달라집니다.
추가하려면 GDPR 동의, 현재 URL로 이동 ➡“& 입력동의=on” ➡히트 "입력하다" 단추.
체크박스 필드를 추가하려면 현재 URL로 이동하세요➡"를 입력하세요.&체크박스=값-1” ➡히트 “입력하다"버튼. 두 개 이상의 옵션을 추가하려면 값을 쉼표(,) (“&checkbox=값-1,값-2“).

자주 묻는 질문
MetForm을 사용하려면 코딩 지식이 필요합니까?
귀하의 웹사이트에서 MetForm 플러그인을 사용하는 데에는 코딩 기술이 필요하지 않습니다. 내에서 드래그 앤 드롭 양식 작성기를 제공합니다. 엘레멘터. 단축 코드를 사용하여 양식을 디자인하거나 미리 디자인된 30개 이상의 양식 스타일 중에서 선택할 수 있습니다. 문의 양식에 MetForm을 사용하면 Elementor Pro 버전을 구매할 필요가 없습니다.
MetForm을 사용하려면 무엇이 필요합니까?
MetForm은 Elementor 빌더용으로 설계된 애드온입니다. 이를 통해 사용자는 다양한 형태를 만들 수 있습니다. 필요한 것은 Elementor 플러그인뿐입니다. MetForm의 기능을 활용하려면 최신 버전의 Elementor를 사용하는 것이 좋습니다.
MetForm에 Elementor Pro가 필요합니까?
플러그인을 사용하기 위해 Elementor Pro를 구입할 필요는 없습니다. MetForm은 Elementor의 액세스 가능한 버전과 함께 작동합니다. 그러나 추가 기능이 필요한 경우 Elementor Pro와 함께 MetForm을 사용할 수 있습니다.
MetForm의 지원 및 업데이트 기간은 얼마나 되나요?
MetForm의 연간 패키지에는 우리 팀의 1년 지원 및 업데이트가 포함되어 있습니다. 또는 평생 패키지는 평생 업데이트 및 지원을 제공합니다.
MetForm을 사용하면 웹사이트 속도가 느려지나요?
별말씀을요. MetForm은 최적의 성능을 위해 제작되었습니다. 원활한 사용자 경험을 보장하기 위해 최적화된 코드를 제공합니다.
MetForm을 모든 WordPress 테마와 함께 사용할 수 있나요?
물론! MetForm은 선택한 모든 테마와 호환됩니다. 우리는 원활한 통합을 보장하기 위해 모든 인기 테마로 플러그인을 테스트했습니다.
내 고객의 웹사이트에서 MetForm을 사용할 수 있나요?
그래 넌 할수있어! MetForm의 모든 가격 옵션은 고객 웹사이트에서의 사용을 허용합니다. 이는 양식 구축 솔루션을 제공하는 데 있어 유연성을 제공합니다.
🔥🔥🔥WordPress에서 다단계 양식을 추가하는 방법에 대한 단계를 찾고 계십니까? 자, 이것들을 확인해 보세요 다단계 양식을 추가하는 5가지 쉬운 단계.🔥🔥🔥
MetForm에 대한 최종 생각
WordPress 양식에 자동 채우기 필드를 사용하면 코딩 기술 없이도 양식 작성 과정에서 시간과 노력을 절약할 수 있습니다. 사용자 친화적인 양식 작성 경험을 위해 MetForm을 WP Forms 동적 필드 채우기에 통합하세요. 또한 MetForm Pro를 구입하면 양식 작성을 최적화하는 귀중한 도구에 액세스할 수 있습니다.
MetForm은 귀하의 웹사이트를 위한 귀중한 솔루션을 제공합니다. 직관적인 인터페이스와 다양한 사용자 정의 가능한 양식 요소를 통해 다양한 유형의 양식을 빠르고 쉽게 만들 수 있습니다. 끌어서 놓기 기능과 미리 디자인된 템플릿을 사용하면 전문적인 양식을 작성하고 배포할 수 있습니다.
이 기회를 활용하여 양식을 단순화하고 사용자를 만족시키십시오. WordPress 양식을 최대한 활용하려면 지금 MetForm Pro로 업그레이드하세요!








답글쓰기